So fügen Sie Tooltips zu WordPress hinzu
Veröffentlicht: 2022-09-17Als Website-Eigentümer kann es vorkommen, dass Sie den Besuchern Ihrer Website zusätzliche Informationen übermitteln müssen, aber dafür nicht genügend Platz auf der Seite haben. Ja, es steht Ihnen frei, Links zu anderen Websites hinzuzufügen; Die zeiteffizienteste Alternative wäre jedoch das Hinzufügen von Tooltips zu Ihrer WordPress-Site , die den Besuchern alle erforderlichen Informationen anzeigen.
Schon neugierig? Lassen Sie uns lernen, was die Tooltips sind und wie man Tooltips in WordPress hinzufügt.
Was ist ein Tooltip?
Möglicherweise haben Sie auf bestimmten Websites gesehen, dass ein Popup-Fenster mit zusätzlichen Informationen angezeigt wird, wenn ein Benutzer mit der Maus über ein Websiteelement fährt. Dieses Popup-Fenster mit zusätzlichen Informationen wird als Tooltip bezeichnet. Der Zweck der Tooltips besteht darin, den Besuchern zusätzliche Informationen zu dem Element zu liefern, über dem sie sich gerade befinden. Wir können QuickInfos zu fast allem hinzufügen, einschließlich Text, Formularen, Schaltflächen, Bildern, GIFs und Videoclips, um nur einige zu nennen.
[[Screenshot hinzufügen, um einen Tooltip von einer seriösen Website anzuzeigen]]
Angenommen, Sie entscheiden sich, QuickInfos zu einigen Bildern auf Ihrer Website hinzuzufügen. Ein solcher Tooltip kann eine Vielzahl von Informationen anzeigen, einschließlich des Namens des Bildes, des Datums, an dem das Bild aufgenommen wurde, der Identität des Fotografen, der das Bild aufgenommen hat, und des Ortes, an dem das Bild aufgenommen wurde. Ziel ist es, den Besucher entweder über bisher unbekannte Informationen zu informieren oder die Hauptidee zu verdeutlichen, ohne zusätzlichen Raum zu beanspruchen.
Warum sollten wir Tooltips zu WordPress hinzufügen?
Tooltips in WordPress werden selten verwendet, obwohl sie in verschiedenen Kontexten hilfreich sein können. Wie bereits erwähnt, ist ein Tooltip eine zusätzliche Information, die angezeigt wird, wenn Sie mit der Maus über eine bestimmte Region fahren. Typischerweise haben QuickInfos die Form von schwimmenden Containern. Die im Tooltip enthaltenen Informationen sollten klar und präzise sein. WordPress-Tooltips sind in der Regel die beste Möglichkeit, Wörter und Ausdrücke in Situationen zu verdeutlichen, in denen ein Link zu einer anderen Seite keinen Mehrwert für den Benutzer bringen würde.
Wenn Sie Tooltips zu WordPress hinzufügen, können Sie viele Vorteile nutzen, darunter:
- Mehr Informationen auf weniger Raum
- Medienanhänge in der Mitte eines Absatzes anzeigen
- Anzeigen des Synonyms oder der Bedeutung eines Wortes
- Klären Sie den Jargon, der in Ihrem Schreiben verwendet wird
- Machen Sie Bemerkungen, Wortspiele und Witze, ohne den Fluss des Absatzes zu behindern
Inzwischen haben wir von Tooltips und ihren Vorteilen erfahren. Lassen Sie uns fortfahren, um die Methoden zum Hinzufügen von Tooltips in WordPress zu lernen, um Ihre Benutzererfahrung zu verbessern.
So fügen Sie Tooltips zu WordPress hinzu
Es gibt zwei weit verbreitete Methoden, um Tooltips in WordPress hinzuzufügen. Eine davon ist die Verwendung eines Plugins, um den Tooltip automatisch einzufügen. Die zweite besteht darin, benutzerdefiniertes CSS zu verwenden, um Code im benutzerdefinierten Stil zu schreiben und ihn manuell hinzuzufügen, um QuickInfos an der gewünschten Stelle hinzuzufügen. Wir werden mit dem ersten beginnen.
1. Verwenden des Shortcodes Ultimate-Plugins
In der WordPress-Bibliothek sind viele Plugins verfügbar, um Tooltips zu WordPress hinzuzufügen. Shortcodes Ultimate ist eine der besten Optionen unter den vielen. Daher werden wir in diesem Tutorial Shortcodes Ultimate verwenden. Lassen Sie uns zunächst einen kurzen Blick auf seine Fähigkeiten werfen.

Shortcodes Ultimate enthält eine große Sammlung dekorativer und funktionaler Elemente, die Sie im Post-Editor, in Text-Widgets und sogar in Vorlagendateien verwenden können. Shortcodes Ultimate macht es einfach, neben vielen anderen wertvollen Elementen anpassbare QuickInfos, einzigartige Schaltflächen, mehrere Registerkarten, Schieberegler für Inhalte und Karussells zu erstellen. Die Hauptidee hinter diesem wunderbaren Shortcode-Plugin ist es, Menschen dazu zu bringen, diese Elemente ohne vorherige Programmierkenntnisse zu verwenden. Shortcodes Ultimate bietet viele Funktionen, darunter:
- Über 50 schöne Shortcodes, einschließlich Tooltips
- Fügen Sie schnell Shortcodes mit einem einzigen Klick hinzu und sehen Sie sich die Ergebnisse in Echtzeit an.
- Gutenberg-ready
- Bereit für fast alle Themen
- Kommt mit einem CSS-Editor
- Unterstützt RTL
- Benutzerfreundliches Bedienfeld
Lassen Sie uns nun lernen, wie Sie das Shortcodes Ultimate-Plugin verwenden, um Tooltips zu WordPress hinzuzufügen. Dazu müssen wir zunächst das Plugin aus der WordPress-Plugin-Bibliothek installieren und aktivieren.
Installieren Sie das Shortcodes Ultimate-Plugin
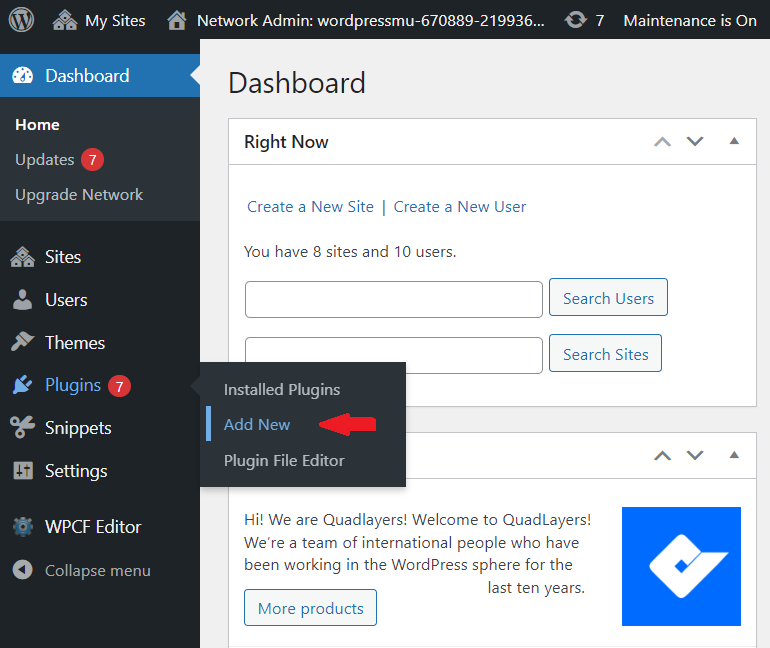
Navigieren Sie zunächst zu Ihrem WordPress-Dashboard und der Option Plugins . Wenn das Seitenmenü erscheint, klicken Sie auf Neu hinzufügen . Von hier an haben wir ein paar Optionen, um das Plugin zu installieren; Laden Sie das Plugin manuell hoch oder installieren Sie es über das WordPress-Plugin-Repository.

Option 1: Manuelles Hochladen und Installieren des Plugins
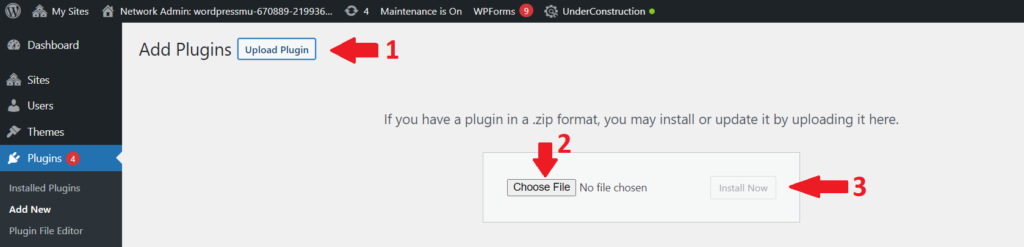
Gehen Sie auf die Website des Entwicklers und laden Sie das Plugin als ZIP-Datei herunter. Gehen Sie jetzt zum Plugins-Menü auf Ihrer WordPress-Website. Klicken Sie auf die Schaltfläche Plug -ins hochladen, und es wird ein Feld zum Hochladen einer Datei angezeigt. Klicken Sie einfach auf die Schaltfläche Datei auswählen, durchsuchen Sie Ihren Computer, wählen Sie das Plugin aus, das Sie im vorherigen Schritt heruntergeladen haben, und laden Sie es hoch.
Sobald das Plugin hochgeladen ist, wird die Schaltfläche Jetzt installieren verfügbar. Klicken Sie auf die Schaltfläche Jetzt installieren, um das Plugin zu installieren. Nachdem das Shortcodes Ultimate-Plugin erfolgreich installiert wurde, müssen Sie es aktivieren, indem Sie auf die Schaltfläche Aktivieren klicken.

Option 2: Installieren Sie das Plugin über das WordPress Plugins Repository
WordPress wird mit einer umfangreichen Plugin-Bibliothek geliefert, die möglicherweise jedes Plugin enthält, nach dem Sie suchen. Mit dem WordPress-Plugin-Repository erhalten Sie Zugriff auf jedes einzelne der besten Plugins. Bei dieser Methode verwenden wir also das WordPress-Plugin-Repository, um das Shortcodes Ultimate-Plugin auf die einfachste und zweckmäßigste Weise zu installieren.
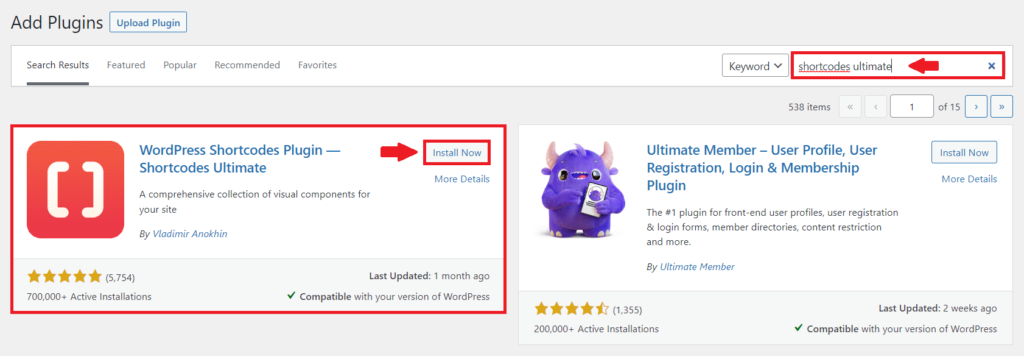
Um das Shortcodes Ultimate-Plugin zu installieren, gehen Sie zu Ihrem WP Admin Dashboard und navigieren Sie zu Plugins > Add New . Geben Sie Shortcodes Ultimate in die Suchleiste in der rechten Ecke ein. Es wird eine Liste von Plugins angezeigt, die Ihrer Suchanfrage entsprechen. Suchen Sie nun nach dem Shortcodes Ultimate-Plugin und klicken Sie auf die Schaltfläche Jetzt installieren, um das Plugin zu installieren. Sobald das Plugin installiert ist, ändert sich die Schaltfläche in Aktivieren. Klicken Sie auf die Schaltfläche Aktivieren , um das Plugin endgültig auf Ihrer Website zu aktivieren.


Das ist es. Sie haben das Shortcodes Ultimate-Plugin nun erfolgreich auf Ihrer WordPress-Seite installiert und aktiviert. Sehen wir uns nun an, wie man Tooltips zum WordPress-Beitrag hinzufügt.
Füge Tooltips zu WordPress mit Shortcodes Ultimate hinzu
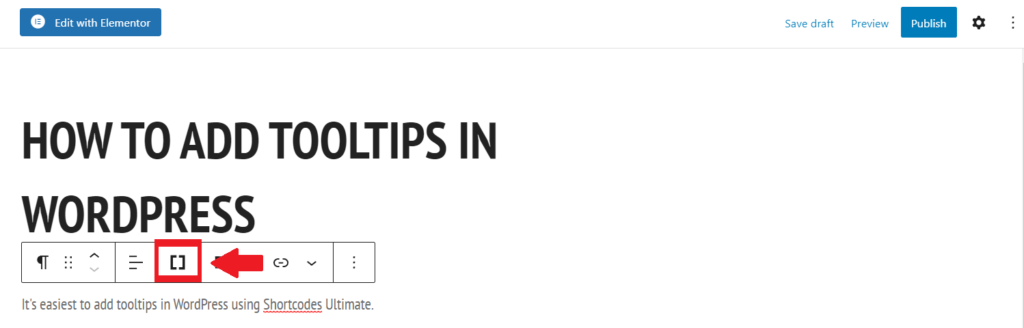
Navigieren Sie zunächst zu der Seite oder dem Beitrag, auf der Sie Ihren ersten WordPress-Tooltip hinzufügen möchten, und öffnen Sie den Blockeditor. Suchen Sie dann im Menü eines vorhandenen Blocks nach der neuen Schaltfläche Shortcode einfügen:

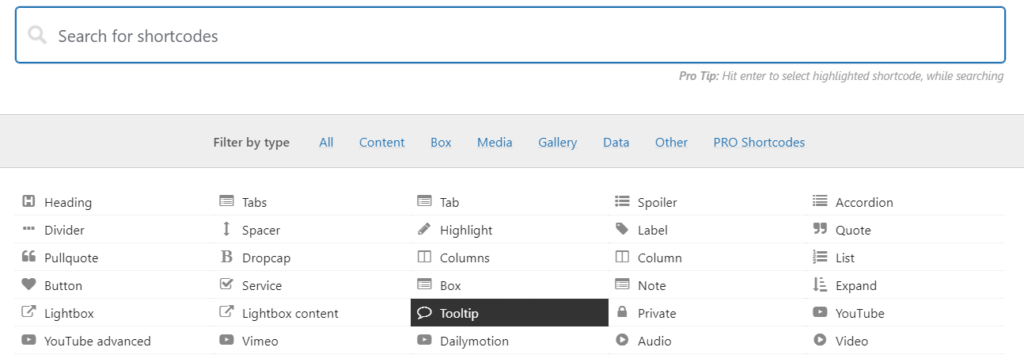
Sobald Sie darauf klicken, wird eine Liste angezeigt, die eine Menge verfügbarer Shortcodes enthält. Wählen Sie Tooltip aus dem Menü.

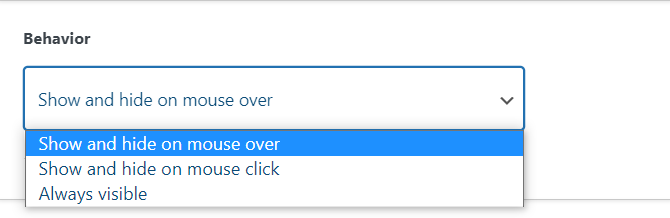
Sobald Sie auf Tooltip klicken, wird ein Menü angezeigt, in dem Sie den Tooltip nach Bedarf und Vorlieben anpassen können. Sie können Farbe, Schriftart und Größe sowie das Tooltip-Verhalten auswählen. Container und Text werden standardmäßig ausgeblendet, bis Sie den Mauszeiger über das übergeordnete Element bewegen. Sie können QuickInfos auch so konfigurieren, dass sie erst angezeigt werden, wenn Sie auf das übergeordnete Element klicken. Dies kann jedoch für Besucher unangenehm sein.

Geben Sie nun im Feld QuickInfo-Inhalt den Inhalt ein, der angezeigt werden soll, wenn Sie mit der Maus über die gewünschten Wörter fahren.

Und in das Inhaltsfeld können Sie die Wörter eingeben, die den Tooltip anzeigen, wenn der Cursor darüber fährt. Klicken Sie dann auf Shortcode einfügen.

Sobald Sie auf Shortcode einfügen klicken, wird der Shortcode zu Ihrer Seite hinzugefügt und Ihr Tooltip wird live geschaltet. Ihr Frontend sieht in etwa so aus:

Auf diese Weise können Sie den Tooltip in WordPress mit dem Plugin Shortcodes Ultimate in wenigen Schritten hinzufügen und anpassen. Jetzt werden wir mit der zweiten Methode des benutzerdefinierten CSS fortfahren.
2. Verwendung von benutzerdefiniertem CSS
Im letzten Teil haben wir die Verwendung eines Plugins zum Hinzufügen von Tooltips zu einer WordPress-Site besprochen. Hinter den Kulissen erstellt das Plugin im Grunde zahlreiche CSS-Stile für Sie. Das bedeutet, dass Sie eine Einstellung aus einem Menü auswählen und das Plugin den erforderlichen CSS-Code generieren würde.
Es gibt keinen Grund, warum Sie es nicht manuell mit Code tun können. Der WordPress Customizer ist der einfachste Weg, Ihrem Theme neue CSS-Klassen hinzuzufügen. So fügen Sie benutzerdefiniertes CSS hinzu
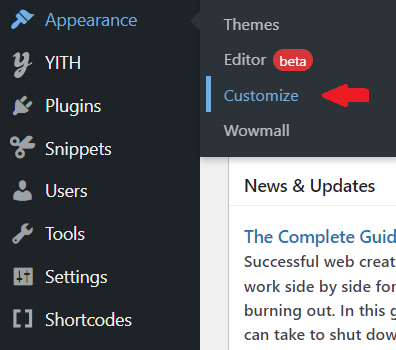
Navigieren Sie in WordPress zu Aussehen > Anpassen , um den Customizer zu öffnen.

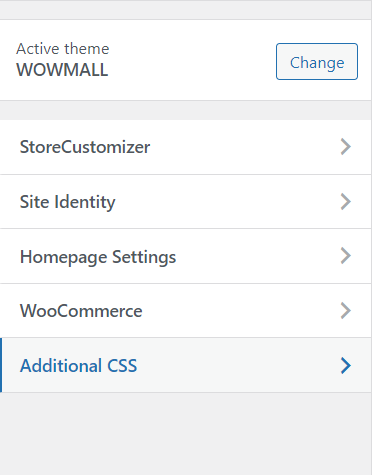
Klicken Sie im Design-Anpasser auf Zusätzliches CSS. Dadurch wird ein neues Menü geöffnet, in dem Sie Ihren eigenen benutzerdefinierten CSS-Code hinzufügen können.

Hier werden wir drei neue CSS-Klassen hinzufügen, jede für einen anderen Zweck.
- Die erste besteht darin, einen Tooltip-Container hinzuzufügen.
.tooltip-Container {
Position: relativ;
Anzeige: Inline-Block; }- Die zweite für unseren Text, der angezeigt werden soll
.tooltip-container .tooltip-hover-text {
Sichtbarkeit: versteckt;
Breite: 80px;
Hintergrundfarbe: dunkelgrau;
Farbe: #ffffff;
Textausrichtung: Mitte;
Polsterung: 2px;
Position: absolut;
Z-Index: 1; }In diesem Code können Sie die Einstellungen wie Textabmessungen, Farbe, Ausrichtung, Position usw. ändern.
- Die dritte besteht darin, den Tooltip in der normalen Instanz auszublenden.
.tooltip-container:hover .tooltip-hover-text {
Sichtbarkeit: sichtbar; }[[SS des Design-Anpassers, wo Sie den Code haben]]
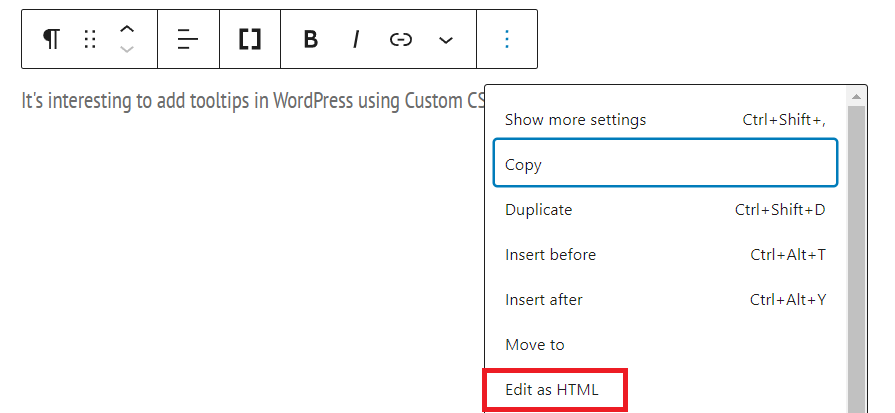
Sie können von jeder Seite Ihrer Website auf QuickInfos zugreifen, nachdem Sie dieses benutzerdefinierte CSS in Ihrem Design gespeichert haben. Gehen Sie dazu zum Blockeditor für die Seite, auf der Sie den Tooltip hinzufügen möchten. Wählen Sie Als HTML bearbeiten für den Block, in dem Sie Ihren ersten Tooltip hinzufügen möchten:

Hier müssen wir das div hinzufügen, das den übergeordneten Text und die Informationen enthält, die der Tooltip anzeigen soll. Ersetzen Sie hier den übergeordneten Text durch Ihren erforderlichen Text und den Tooltip-Text durch die anzuzeigenden Informationen. Wir werden die genauen Wörter wie zuvor verwenden. Also, in unserem Fall, Übergeordneter Text = Shortcodes Ultimate und Tooltip-Text hier = Das beste Tooltips-Plugin.
<div class="tooltip-container">Übergeordneter Text <span class="tooltip-hover-text">Tooltip-Text hier!</span> </div>
Sobald Sie die Änderungen speichern und zu Ihrem Frontend wechseln, wird der Tooltip angezeigt, sobald Sie den Cursor auf den übergeordneten Text bewegen.
[[Aktualisiere den Screenshot auf den neuen Code]]

Fazit
Tooltips sind unverzichtbare Tools, insbesondere für Blogseiten und Online-Shops. Sie helfen Ihnen, mehr Informationen oder schnelle Links bereitzustellen, ohne Platz oder Wortzahl zu verbrauchen. Leider sind Tooltips in WordPress nicht von Natur aus verfügbar. Um Tooltips in WordPress hinzuzufügen, haben Sie zwei Möglichkeiten. Eine besteht darin, ein Plugin zu installieren, und die zweite besteht darin, benutzerdefiniertes CSS zu verwenden.
In diesem Artikel haben wir gelernt, wie man Tooltips zu WordPress hinzufügt. Wir begannen damit, uns anzusehen, was Tooltips sind und warum wir sie zu unserer Website hinzufügen sollten. Danach haben wir im Detail gesehen, wie man Tooltips mit dem Shortcodes Ultimate Plugin hinzufügt. Schließlich haben wir uns auch benutzerdefinierte CSS-Snippets angesehen, um Tooltips zu unserer WordPress-Site hinzuzufügen. Welchen Weg Sie auch wählen, er trägt mit Sicherheit zur Ergonomie und Vielseitigkeit Ihrer Website bei.
Ich hoffe, Ihnen hat der Artikel gefallen. Teilen Sie uns mit, ob Sie versucht haben, QuickInfos zu Ihrer Website hinzuzufügen, und wie Ihre Erfahrung damit war. Teilen Sie Ihre Gedanken in den Kommentaren unten mit.
Wenn Sie den Leitfaden hilfreich fanden, finden Sie hier einige andere Beiträge, die Sie möglicherweise interessant finden:
- Beste WooCommerce-Mitgliedschafts-Plugins für 2022
- 11 Möglichkeiten zur Verbesserung der WordPress-Leistung
- So passen Sie die WooCommerce-Produktsuche an
