AKTUALISIERT! So fügen Sie Tooltips in WordPress hinzu (der einfache Weg)
Veröffentlicht: 2019-09-09Möchten Sie Ihrem Formular QuickInfos hinzufügen? Tooltips sind kleine Kästchen, die angezeigt werden, wenn Sie mit der Maus über einen Bereich auf Ihrer WordPress-Site fahren, und sie eignen sich hervorragend, um zusätzliche Informationen zu einem Feld hinzuzufügen, ohne die Dinge zu überladen.
In diesem Beitrag zeigen wir Ihnen, wie Sie Tooltip in WordPress hinzufügen.
Was ist ein Tooltip in WordPress?
Tooltips sind Hinweise, Glossarbegriffe oder Nachrichten, die angezeigt werden, wenn Ihr Besucher mit der Maus über ein Element Ihrer WordPress-Website fährt oder es berührt (auf mobilen Geräten). Und in Ihren WordPress-Formularen können Tooltips verwendet werden, um zusätzliche Informationen zu einem bestimmten Feld hinzuzufügen.
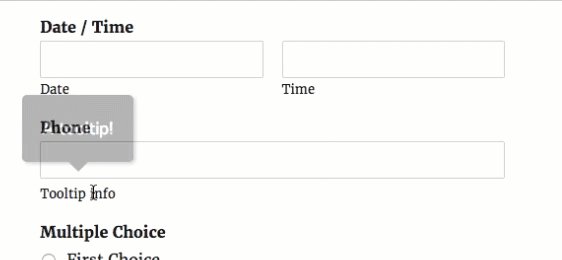
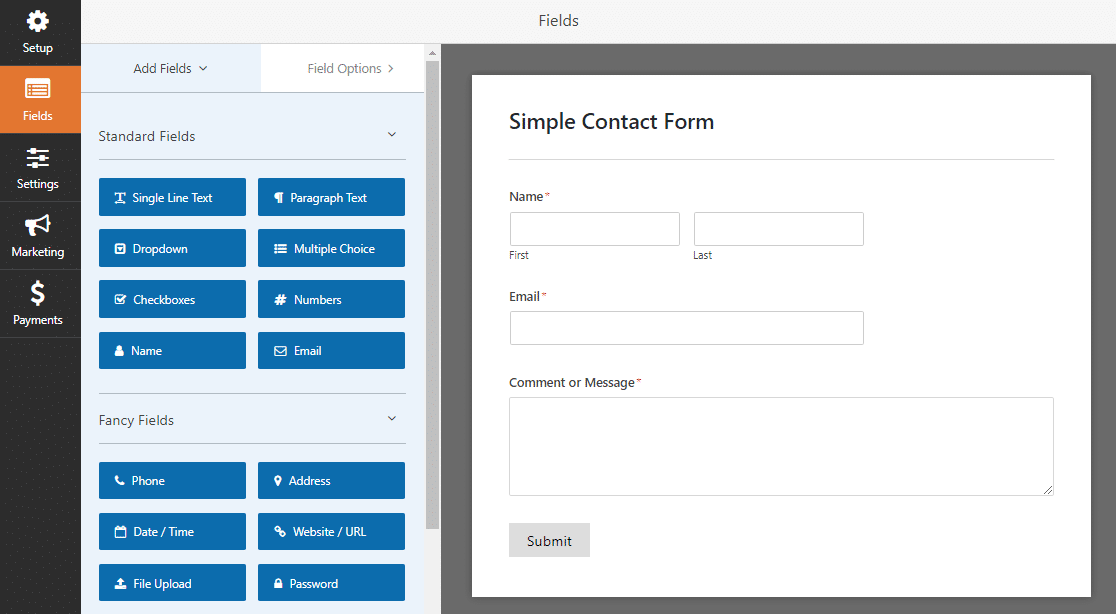
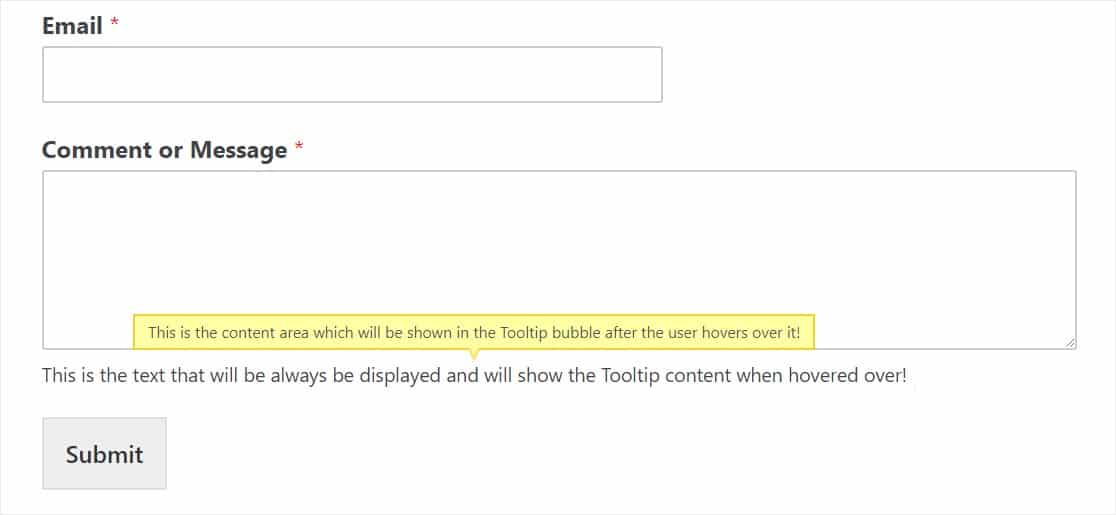
Schauen Sie sich zum Beispiel den Screenshot unten an.

Mit WPForms können Sie ganz einfach eine Beschreibung für jedes Feld im Formular-Builder hinzufügen. Im Gegensatz zu einer typischen Feldbeschreibung sind Tooltips standardmäßig ausgeblendet. Es erscheint nur, wenn Ihr Benutzer mehr Details zu einem bestimmten Feld erfahren möchte, indem er mit der Maus über die Feldbeschreibung fährt.
Das Hinzufügen einer QuickInfo ist eine großartige Idee, wenn Sie mehr Details zu einem bestimmten Feld bereitstellen möchten, ohne Ihr Formular unnötig abzulenken.
Nachdem Sie nun wissen, was ein Tooltip ist, lesen Sie weiter, um herauszufinden, wie Sie diese zu Ihrer Website hinzufügen.
Installieren eines WordPress-Tooltips ohne Plugin
Ja, es ist möglich, einen WordPress-Tooltip ohne Plugin zu installieren. Wenn Sie jedoch kein Tooltip-Plugin verwenden möchten, um Ihrer WordPress-Site einfach einen Tooltip hinzuzufügen, müssen Sie ein fortgeschrittener Benutzer sein und html oder jquery verwenden (oder einen Entwickler beauftragen, dies für Sie zu tun).
Glücklicherweise können Sie sich Zeit und Geld sparen, indem Sie ein Tooltip-Plugin verwenden. Für WPForms-Benutzer empfehlen wir das kostenlose Shortcodes Ultimate-Plugin.
Shortcodes Ultimate ist einfach zu bedienen und funktioniert hervorragend mit den beliebtesten und besten WordPress-Themes.
Dieses äußerst hilfreiche und kostenlose WordPress-Plugin bietet Ihnen über 50 Shortcodes, mit denen Sie Ihrer Website einfach verschiedene Funktionen hinzufügen können, einschließlich des Tooltip-Shortcodes. Als nächstes zeigen wir Ihnen genau, wie Sie dieses WordPress-Tooltips-Plugin hinzufügen.
So fügen Sie Tooltips in WordPress hinzu
Werfen wir einen Blick auf die Schritt-für-Schritt-Anleitung zum Hinzufügen von Tooltips in WordPress:
Schritt 1. Erstellen Sie ein WordPress-Formular
Als erstes müssen Sie WPForms auf Ihrer Site installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie diese Anleitung zur Installation eines WordPress-Plugins.
Dann müssen Sie ein einfaches Formular in WordPress erstellen.

Tolle Arbeit beim Erstellen Ihres Formulars. Wir werden in einem späteren Schritt darauf zurückkommen.
Schritt 2. Installieren Sie das Shortcodes Ultimate Plugin
Klicken Sie als Nächstes hier, um zu WordPress zu gelangen und das kostenlose Shortcodes Ultimate-Plugin herunterzuladen.

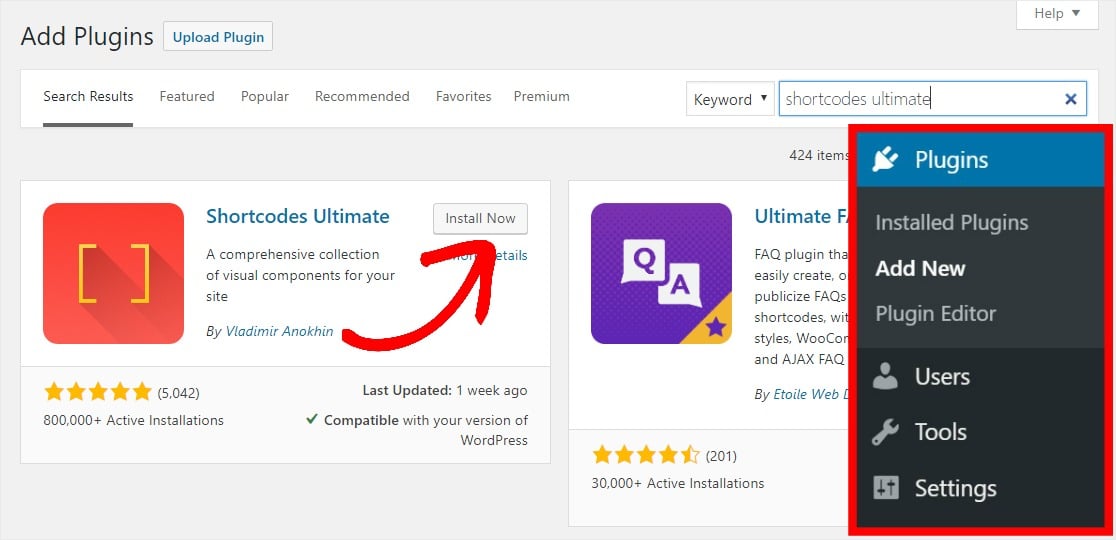
Oder wenn Sie sich bereits in Ihrem WordPress-Dashboard befinden, klicken Sie auf Plugins » Neu hinzufügen , suchen Sie nach Shortcodes Ultimate und klicken Sie auf Jetzt installieren .

Sobald das Plugin aktiviert ist, können Sie es verwenden.
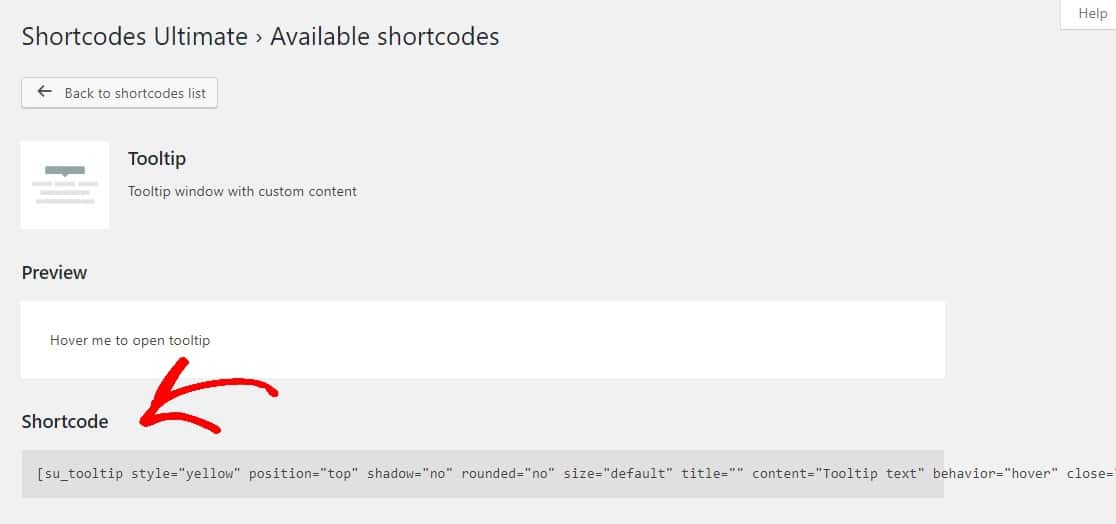
Schritt 3: Holen Sie sich Ihren Tooltip-Shortcode
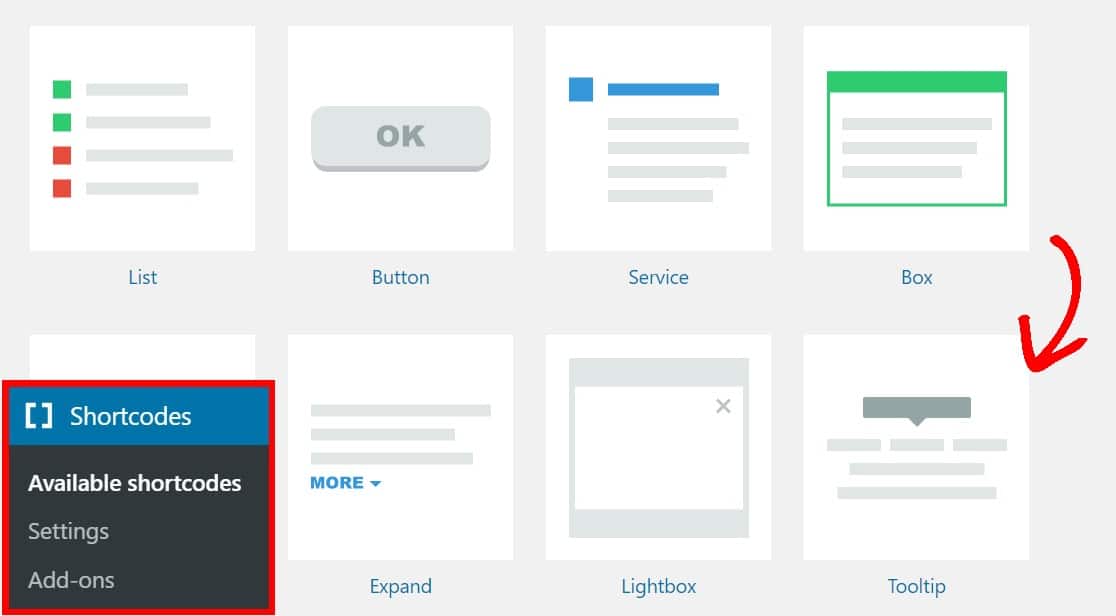
Suchen Sie nun das Shortcodes Ultimate-Plugin auf der linken Seite Ihres WordPress-Dashboards und klicken Sie auf Verfügbare Shortcodes. Scrollen Sie auf dieser Seite nach unten und wählen Sie die Schaltfläche Tooltip.

Markieren und kopieren Sie auf der nächsten Seite den Shortcode:

Schritt 4: Fügen Sie Ihrem Formular Ihren Tooltip hinzu
Jetzt, da Sie Ihren Tooltip-Shortcode haben, ist es an der Zeit, ihn zu Ihrem einfachen Kontaktformular hinzuzufügen.
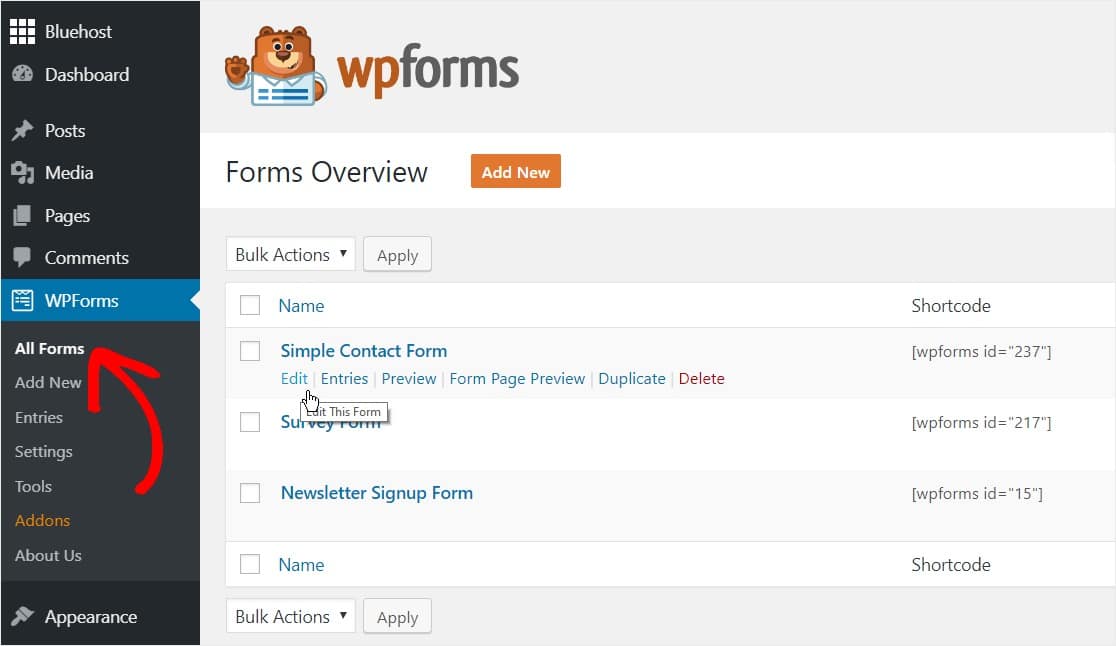
Gehen Sie zurück in Ihr Formular, indem Sie auf WPForms » Alle Formulare klicken und dann Bearbeiten unter dem Formular auswählen, dem Sie Ihren Tooltip hinzufügen möchten.

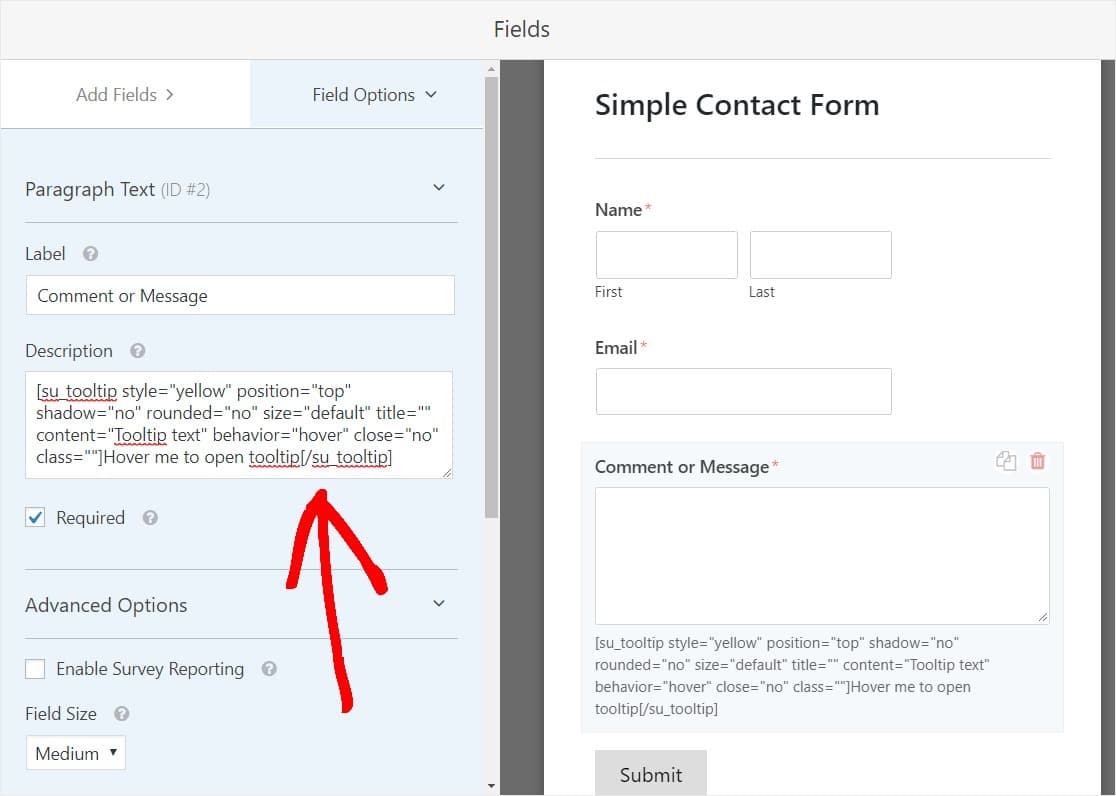
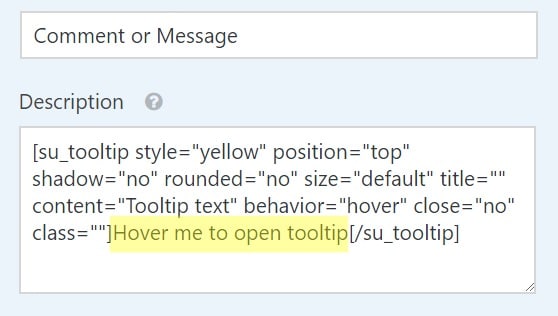
Klicken Sie im Formular auf das Feld, dem Sie Ihren Tooltip hinzufügen möchten, und fügen Sie Ihren Tooltip-Shortcode in das Beschreibungsfeld ein.


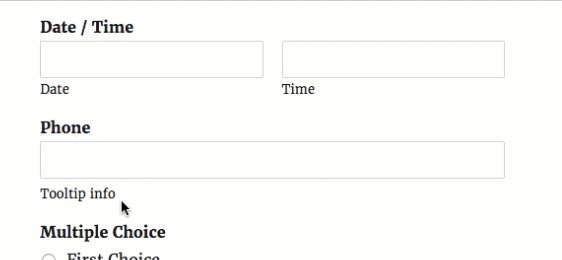
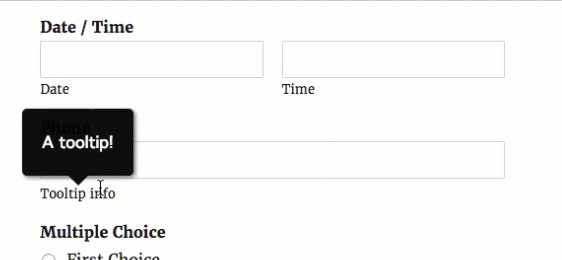
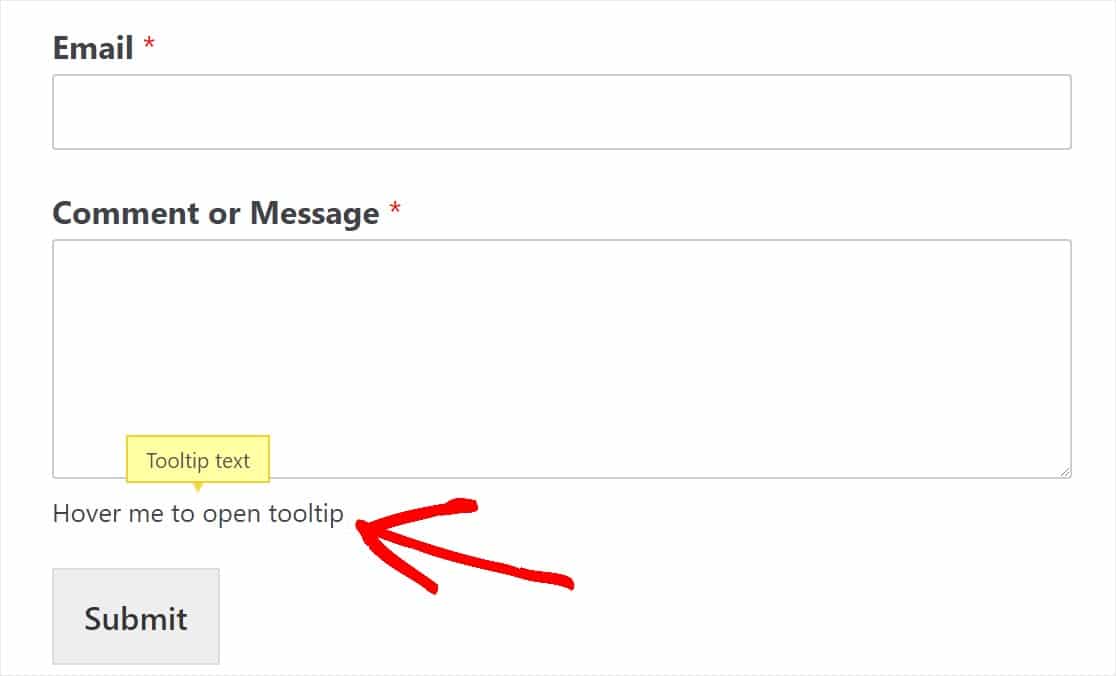
Sobald Sie Ihr Formular gespeichert und vom Frontend aus angezeigt haben, wird jetzt der Tooltip angezeigt:

Schritt 5: Passen Sie Ihren Tooltip an
Sie können den Code auch ändern, um Ihren eigenen Text anzuzeigen. Hier ist ein Beispiel mit den Änderungen in Fettdruck:
[su_tooltip position="top" shadow="no" round="no" size="default" title="" content=" Dies ist der Inhaltsbereich, der in der Tooltip-Blase angezeigt wird, nachdem der Benutzer mit der Maus darüber fährt! " behavior="hover" close="no" class=""] Dies ist der Text, der immer angezeigt wird und den Tooltip-Inhalt anzeigt, wenn der Mauszeiger darüber bewegt wird! [/su_tooltip]

Sie können auch eine Reihe verschiedener Optionen in Ihren Tooltip-Einstellungen ändern, die Sie finden, indem Sie zum Ende der Seite Shortcodes » Verfügbare Shortcodes scrollen, wie zum Beispiel:
- Stil + Farben
- Position
- Größe
- Verhalten
- Und mehr
Der nächste Schritt ist optional, lässt Ihren Tooltip jedoch noch individueller aussehen und hält Ihre Formulare noch sauberer und ablenkungsfreier.
Schritt 5: Verwandeln Sie Ihren Tooltip in ein Symbol
Sofern Sie nicht ausdrücklich angeben und Personen dazu einladen, in Ihrem Tooltip-Shortcode mit der Maus über Ihren Tooltip zu fahren, bemerken Ihre Besucher möglicherweise nicht einmal, dass in diesem Tooltip zusätzliche Inhalte darauf warten, angezeigt zu werden! Eine gute Möglichkeit, um sicherzustellen, dass Ihre Leser den Mauszeiger über den Tooltip bewegen, besteht darin, Ihren Tooltip zu einem Symbol zu machen, anstatt nur Text zu verwenden.
Viele Leute fügen beispielsweise ein „i“-Informationssymbol hinzu, und wenn der Benutzer mit der Maus über dieses Symbol fährt, wird die QuickInfo angezeigt. Wie schick ist das?

Laden Sie dazu zunächst das kostenlose Better Font Awesome-Plugin herunter und aktivieren Sie es. Wenn Sie direkt zu diesem Teil des Beitrags gesprungen sind, finden Sie hier einen Link zur Installation eines WordPress-Plugins, wenn Sie es benötigen.

Sobald das Plugin aktiviert ist, haben Sie Zugriff auf über 1.000 kostenlose Symbole, die Sie mit einem einfachen Shortcode überall auf Ihrer WordPress-Site verwenden können. Lassen Sie uns nun fortfahren und den Shortcode des Info-Symbols zu unserem Tooltip hinzufügen.
Wir sind dabei, den Shortcode eines Plugins in den Shortcode eines anderen Plugins einzufügen. Aber keine Sorge, beide funktionieren trotzdem!
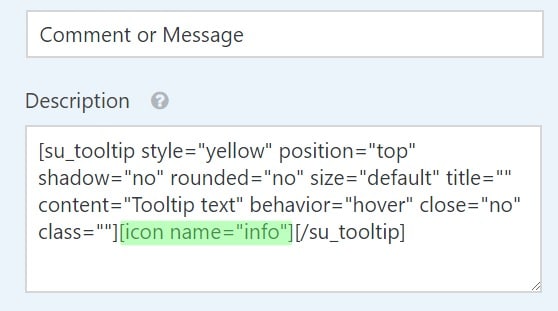
Gehen Sie zurück zum Feld Beschreibungsfeld Ihres Formulars, das Ihren Tooltip enthält, und ersetzen Sie einfach den angezeigten Text in Ihrem Tooltip-Shortcode durch diesen Shortcode:
[Symbolname="info"]
Der Textbereich, den Sie durch den obigen Shortcode ersetzen sollten, ist unten hervorgehoben:

Und so sollte der Code aussehen, nachdem Sie den Symbol-Shortcode hinzugefügt haben:

Alternativ können Sie einfach den untenstehenden Shortcode kopieren und in Ihr Beschreibungsfeld einfügen und ihn nach Ihren Wünschen anpassen.
[su_tooltip position="top" shadow="no" round="no" size="default" title="" content="Tooltip text" behavior="hover" close="no" class=""][icon name ="info"][/su_tooltip]
Speichern Sie als Nächstes Ihr Formular und überprüfen Sie es im Frontend, um Ihr Tooltip-Symbol zu sehen.

Gut gemacht! Wenn Sie jetzt noch fortgeschrittener werden und das Tooltip-Symbol über dem Feld neben dem Etikett platzieren möchten, lesen Sie unser ausführliches Tutorial zum Hinzufügen von Symbolen zu WordPress-Formularen.
Abschließende Gedanken
Das ist es! Sie wissen jetzt, wie Sie Tooltip in WordPress hinzufügen.
Wenn Sie das Aussehen der Schaltflächen Ihrer Formulare ändern möchten, lesen Sie, wie Sie Schaltflächenstile mit CSS anpassen. Oder, wenn Sie es vorziehen, lesen Sie unsere Anleitung zum Stylen von WPForms mit CSS Hero (keine Codierung erforderlich).
Worauf wartest du? Beginnen Sie noch heute mit dem besten WordPress-Formular-Plugin.
Wenn Ihnen dieser Artikel gefällt, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials.
