So fügen Sie Twitter-Share- und Retweet-Buttons in WordPress hinzu
Veröffentlicht: 2023-12-06Möchten Sie Twitter-Share- und Retweet-Buttons zu Ihrer WordPress-Site hinzufügen?
Das Hinzufügen von Social-Buttons zu Ihren Beiträgen und Seiten ist eine großartige Möglichkeit, Leser zum Teilen und Retweeten Ihrer Inhalte zu ermutigen. Dadurch können Sie mehr Follower, Engagement und Besucher gewinnen.
In diesem Artikel zeigen wir Ihnen, wie Sie Twitter-Share- und Retweet-Buttons in WordPress hinzufügen.

Warum Twitter-Share- und Retweet-Buttons in WordPress hinzufügen?
Laut unserer Marketingstatistik-Recherche hat Twitter über 217 Millionen monatlich aktive Nutzer. Das macht es zu einem großartigen Ort, um für Ihre Website zu werben.
Allerdings erreicht das Teilen Ihrer Inhalte in sozialen Medien nur Nutzer, die Ihrem Konto bereits folgen. Wenn Sie ein neues Publikum erreichen möchten, müssen Sie die Leute dazu bringen, Ihre Inhalte zu teilen und zu retweeten.

Dies kann Ihren Blog-Traffic steigern, indem Sie Ihre Marke Leuten vorstellen, die Ihre Website möglicherweise noch nicht kannten. Auch das erneute Posten Ihrer Inhalte ist eine wirkungsvolle Form des Social Proofs. Wenn jemand einen Beitrag oder Tweet mit seinen Followern teilt, wird das oft als Empfehlung gewertet.
Schauen wir uns nun an, wie einfach es ist, Twitter-Share- und Retweet-Buttons in WordPress hinzuzufügen. Verwenden Sie einfach die folgenden Quicklinks, um direkt zu der Methode zu gelangen, die Sie verwenden möchten:
- Methode 1: Gemeinsame Zählungen verwenden (schnell und einfach)
- Methode 2: Verwendung von Twitter Feed Pro (am besten zum Erhalten von Retweets)
Methode 1: Gemeinsame Zählungen verwenden (schnell und einfach)
Der einfachste Weg, einen Twitter-Share-Button zu WordPress hinzuzufügen, ist die Verwendung des Shared Counts-Plugins. Shared Counts ist eines der besten Social-Media-Plugins für WordPress, mit dem Sie Ihrer Website alle Arten von Sharing-Buttons hinzufügen können.
Im Gegensatz zu einigen anderen Social-Sharing-Plugins verwendet Shared Counts eine einzigartige Caching-Methode, sodass es keinen großen Einfluss auf die Geschwindigkeit und Leistung Ihrer Website hat.
Zunächst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
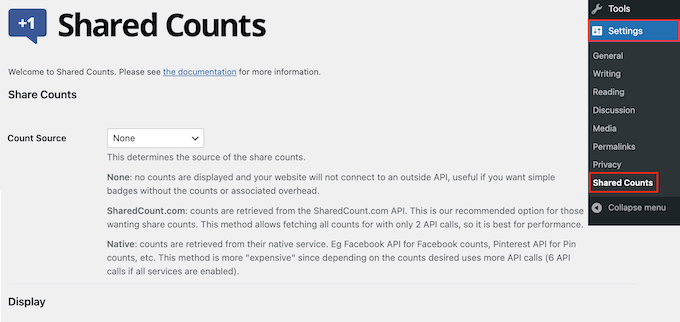
Gehen Sie nach der Aktivierung zu Einstellungen » Gemeinsame Zählungen, um die Einstellungen des Plugins zu konfigurieren.

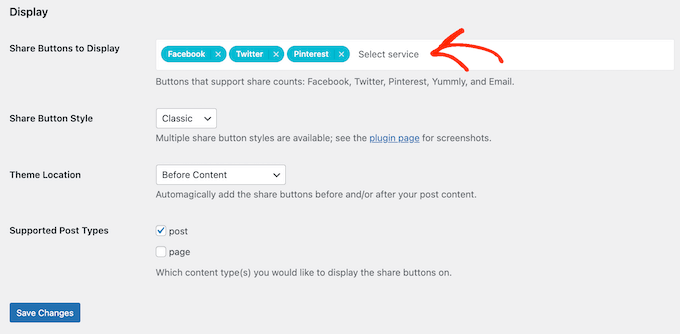
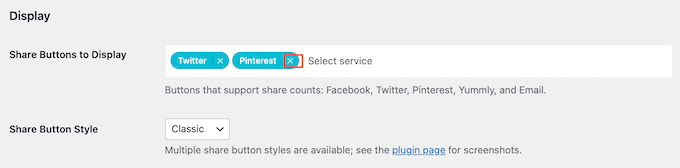
Scrollen Sie zunächst zu „Anzuzeigende Schaltflächen teilen“.
Standardmäßig fügt Shared Counts Schaltflächen zum Teilen für Facebook, Pinterest und Twitter hinzu.

Wenn Sie den Facebook- oder Pinterest-Sharing-Button löschen möchten, klicken Sie einfach auf das „x“-Symbol.
Sie können auch Social-Sharing-Schaltflächen für andere Plattformen hinzufügen, indem Sie etwas in das Feld eingeben. Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Hinzufügen von Social-Share-Buttons in WordPress.

Nachdem dies erledigt ist, müssen Sie auswählen, welche Art von Schaltfläche Sie in Ihrem WordPress-Blog verwenden möchten. Es stehen 8 Stile zur Auswahl, und Sie können Beispiele für jede Schaltfläche auf der Plugin-Seite „Shared Counts“ sehen.
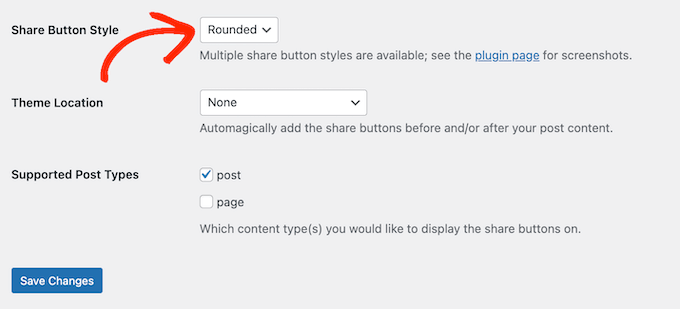
Wenn Sie sich entschieden haben, öffnen Sie einfach das Dropdown-Menü „Share-Button-Stil“ und wählen Sie den Stil aus, den Sie verwenden möchten.

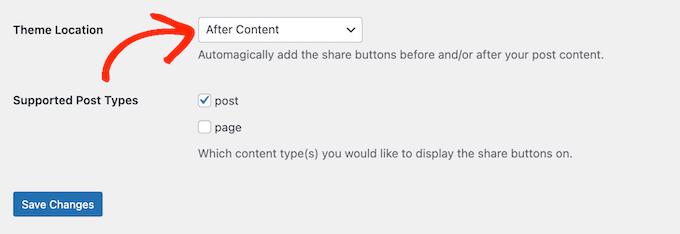
Danach müssen Sie auswählen, wo die Twitter-Schaltfläche in Ihrem WordPress-Theme angezeigt werden soll, indem Sie das Dropdown-Menü „Theme-Speicherort“ öffnen.
Hier können Sie „Vor dem Inhalt“, „Nach dem Inhalt“ oder „Vor und nach dem Inhalt“ auswählen.

Wenn Sie die Schaltfläche oben auf der Seite hinzufügen, wird sie mehr Besuchern angezeigt. Die meisten Leute möchten jedoch einen Beitrag lesen, bevor sie ihn teilen. Vor diesem Hintergrund möchten Sie möglicherweise „Nach dem Inhalt“ oder „Vor und nach dem Inhalt“ wählen.
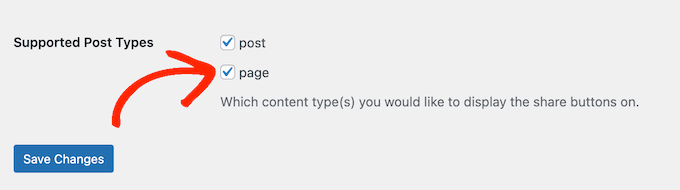
Abschließend müssen Sie entscheiden, ob Sie die Twitter-Schaltfläche zu Ihren Seiten oder Beiträgen hinzufügen möchten.
Standardmäßig fügt Shared Counts die Schaltfläche nur zu Ihren Beiträgen hinzu. Möglicherweise möchten Sie es jedoch auch zu Ihren Seiten hinzufügen, insbesondere wenn Sie viele Zielseiten oder Verkaufsseiten erstellen.
In diesem Fall können Sie das Kontrollkästchen neben „Seite“ aktivieren.

Wenn Sie mit der Einrichtung des Twitter-Teilen-Buttons zufrieden sind, klicken Sie auf „Änderungen speichern“.
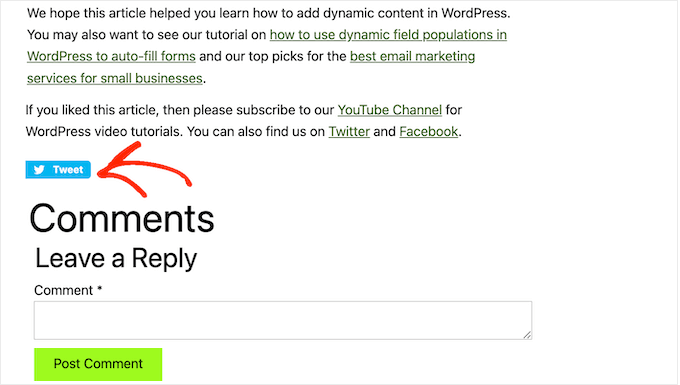
Wenn Sie nun Ihre WordPress-Website besuchen, sehen Sie die Schaltfläche zum Teilen in Aktion.

Methode 2: Verwendung von Twitter Feed Pro (am besten zum Erhalten von Retweets)
Wenn Sie einer Seite oder einem Beitrag eine einfache Schaltfläche zum Teilen hinzufügen möchten, ist Shared Counts eine gute Option. Möglicherweise möchten Sie Besucher jedoch auch dazu ermutigen, Ihre letzten Tweets zu retweeten. Dies kann zu mehr Engagement führen und Ihre Inhalte noch weiter verbreiten.
Der beste Weg, mehr Retweets zu erhalten, ist die Verwendung von Smash Balloon Twitter Feed Pro. Mit diesem Plugin können Sie Ihren gesamten Twitter-Feed zu jeder Seite, jedem Beitrag oder jedem Widget-fähigen Bereich hinzufügen.

Jeder Tweet verfügt über eine eigene Reihe von Twitter-Aktionen.
Das bedeutet, dass Besucher einen Tweet einfach erneut veröffentlichen können, indem sie auf die Schaltfläche „Retweet“ klicken.

Und was noch besser ist: Der Feed wird automatisch aktualisiert, sodass es für Besucher immer neue Tweets gibt, mit denen sie interagieren können. Dies kann dazu beitragen, dass Ihre Website auch für regelmäßige Besucher aktuell und interessant bleibt.
Richten Sie Twitter Feed Pro ein
Zuerst müssen Sie den Twitter Feed Pro von Smash Balloon installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
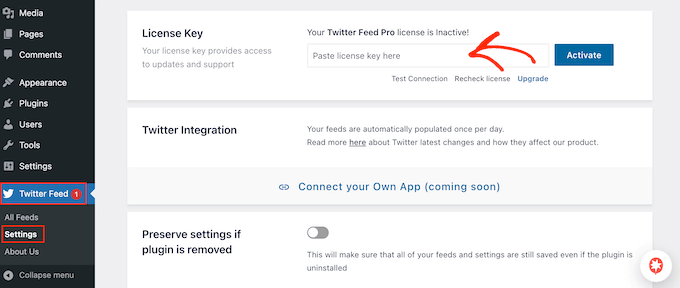
Nachdem Sie das Plugin installiert haben, gehen Sie zu Twitter-Feed » Einstellungen . Sie können nun Ihren Smash Balloon-Lizenzschlüssel in das Feld „Lizenzschlüssel“ eingeben.

Sie finden diese Informationen in der Bestätigungs-E-Mail, die Sie beim Kauf von Smash Balloon erhalten haben, und in Ihrem Smash Balloon-Konto.
Nachdem Sie Ihren Lizenzschlüssel hinzugefügt haben, klicken Sie auf die Schaltfläche „Aktivieren“.
Erstellen Sie einen Live-Twitter-Feed für WordPress
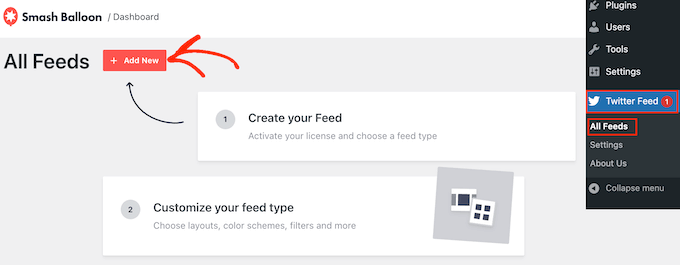
Sobald Sie dies getan haben, können Sie einen benutzerdefinierten Twitter-Feed erstellen. Gehen Sie zunächst zu Twitter-Feed » Alle Feeds und klicken Sie dann auf die Schaltfläche „Neu hinzufügen“.

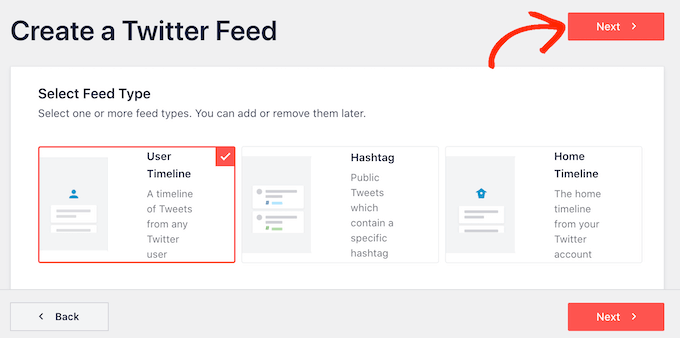
Smash Balloon zeigt jetzt alle verschiedenen Arten von Twitter-Feeds an, die Sie erstellen können.
Wenn Sie mehr Retweets wünschen, wählen Sie einfach „Benutzer-Timeline“ und klicken Sie auf „Weiter“.

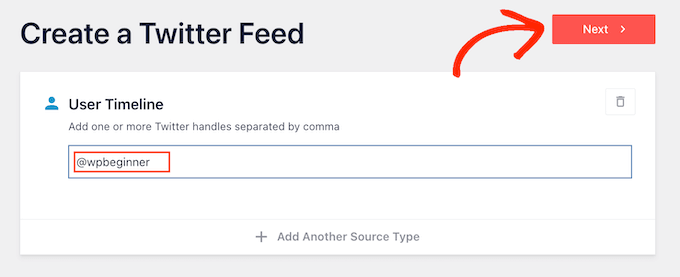
Auf dem nächsten Bildschirm müssen Sie das @-Symbol gefolgt vom Namen Ihres Twitter-Kontos eingeben.
Wenn Sie fertig sind, klicken Sie auf „Weiter“, um den Haupteditor von Smash Balloon zu öffnen.

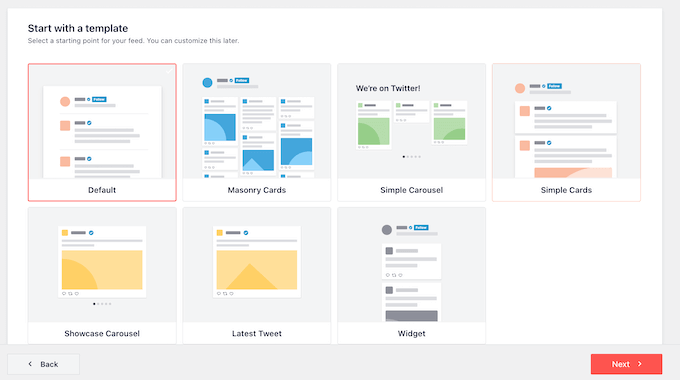
Als Nächstes können Sie die Vorlage auswählen, die Sie in Ihrem Twitter-Feed verwenden möchten.
Beispielsweise können Sie Ihre Tweets in einem responsiven Slider anzeigen, indem Sie „Einfaches Karussell“ auswählen. Wenn Sie nur Ihren neuesten Tweet bewerben möchten, können Sie stattdessen die Vorlage „Neuester Tweet“ auswählen.
Wir verwenden in allen unseren Bildern die Vorlage „Standard“, Sie können jedoch jede beliebige Vorlage auswählen.

Nachdem Sie Ihre Entscheidung getroffen haben, klicken Sie auf „Weiter“.
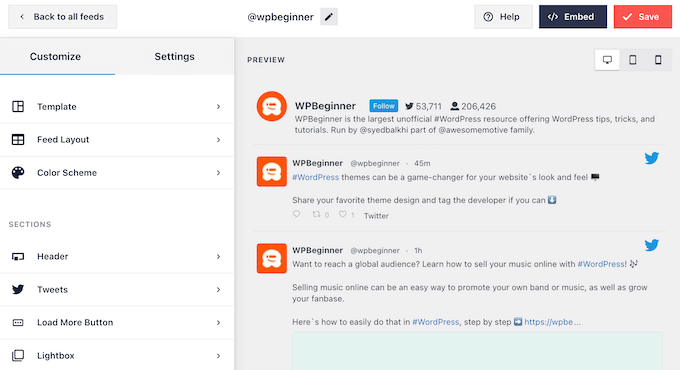
Smash Balloon zeigt nun eine Vorschau des Social-Media-Feeds an, die Sie anpassen können.

Passen Sie Ihren WordPress-Twitter-Feed an
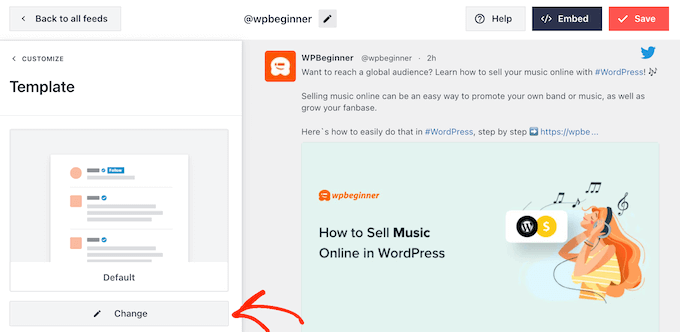
Nicht zufrieden mit dem Aussehen der Vorlage? Um es zu ändern, wählen Sie einfach „Vorlage“ aus dem linken Menü.
Anschließend können Sie auf die Schaltfläche „Ändern“ klicken.

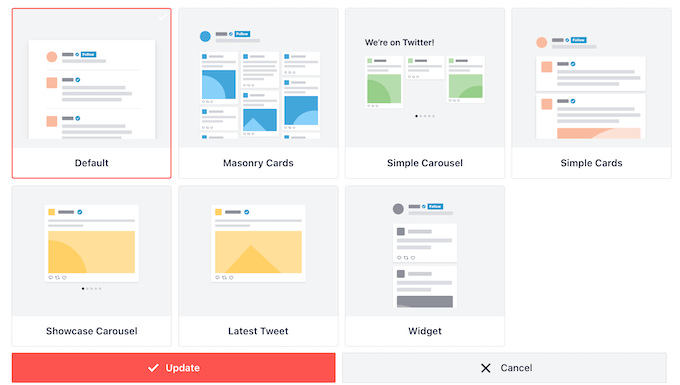
Dadurch wird ein Popup geöffnet, in dem Sie ein neues Layout auswählen können.
Wählen Sie einfach eine neue Vorlage aus und klicken Sie dann auf „Aktualisieren“.

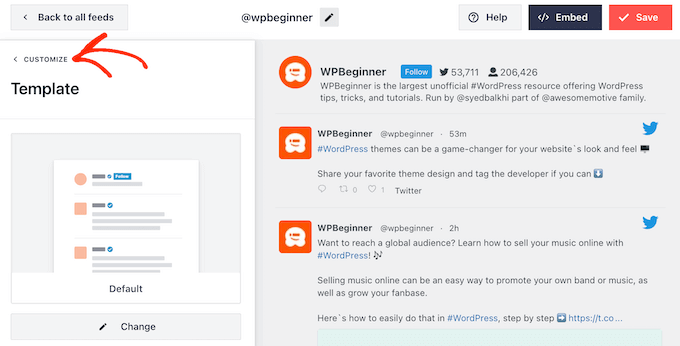
Anschließend müssen Sie auf den Link „Anpassen“ klicken.
Dadurch kehren Sie zu den Haupteinstellungen von Smash Balloon zurück.

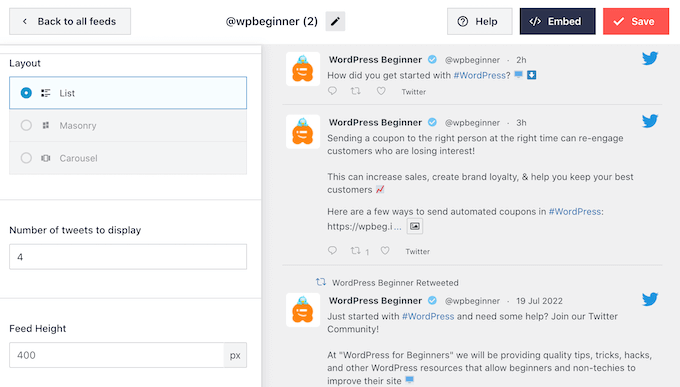
Die nächste Option im linken Menü ist „Feed-Layout“, also klicken Sie darauf.
Hier können Sie die Höhe des Twitter-Feeds und die Anzahl der Tweets ändern, die der Besucher zunächst sieht. Sie können auch zwischen einem Raster-, Mauerwerks- oder Karussell-Layout wechseln.

Wenn Sie Änderungen vornehmen, wird die Vorschau automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten aussieht.
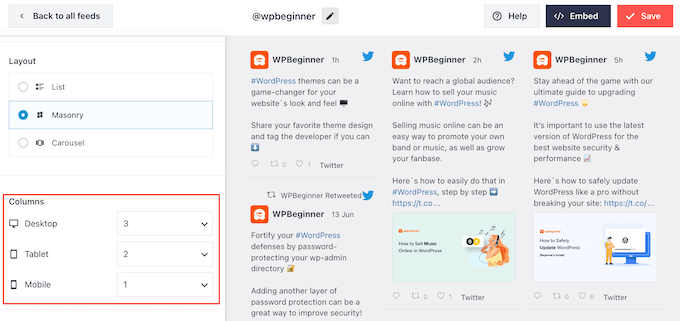
Abhängig vom verwendeten Layout können Sie möglicherweise ändern, wie viele Spalten Smash Balloon auf Desktops, Tablets und Mobilgeräten anzeigt.
Smartphones und Tablets verfügen in der Regel über kleinere Bildschirme und weniger Rechenleistung, daher möchten Sie möglicherweise weniger Spalten auf Mobilgeräten anzeigen.
Nutzen Sie dazu einfach die Dropdown-Menüs im Bereich „Spalten“.

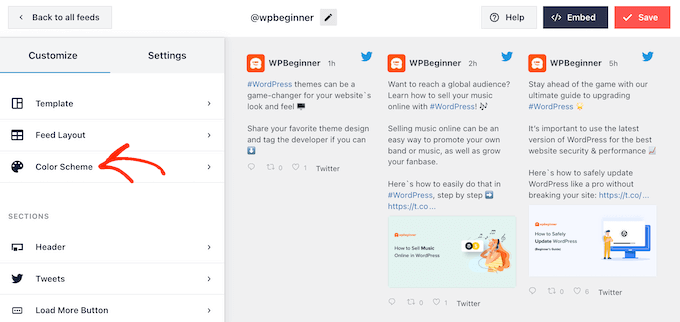
Wenn Sie mit der Einrichtung des Feed-Layouts zufrieden sind, klicken Sie erneut auf den Link „Anpassen“, um zum Haupteinstellungsbildschirm zurückzukehren.

Hier können Sie auf „Farbschema“ klicken.

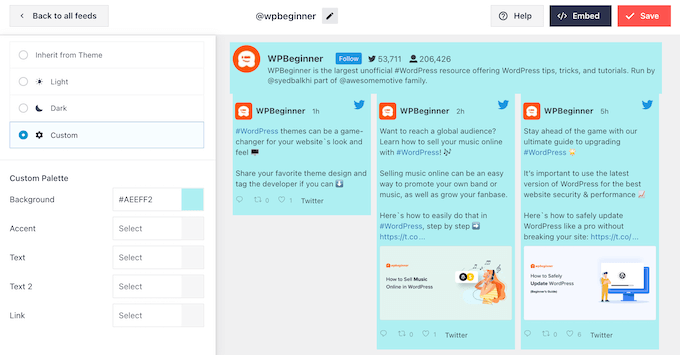
Standardmäßig verwendet Smash Balloon die von Ihrem WordPress-Theme übernommenen Farben, Sie können jedoch stattdessen zu einem „hellen“ oder „dunklen“ Farbschema wechseln.
Eine andere Möglichkeit besteht darin, Ihr eigenes Farbschema zu erstellen, indem Sie „Benutzerdefiniert“ auswählen und dann die Steuerelemente verwenden, um die Hintergrundfarbe, die Textfarbe in WordPress und mehr zu ändern.

Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie erneut auf den Link „Anpassen“. Zurück im Haupteinstellungsbildschirm müssen Sie auf „Kopfzeile“ klicken.
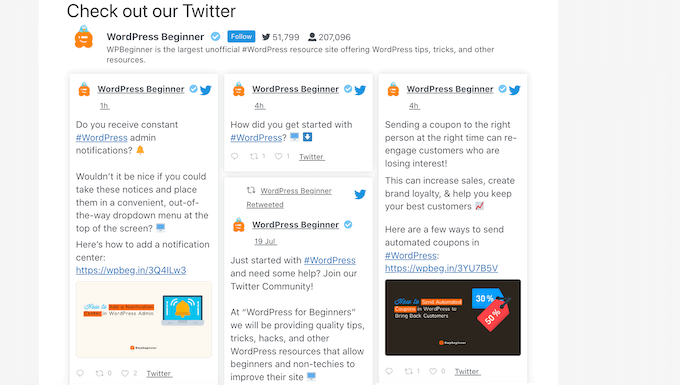
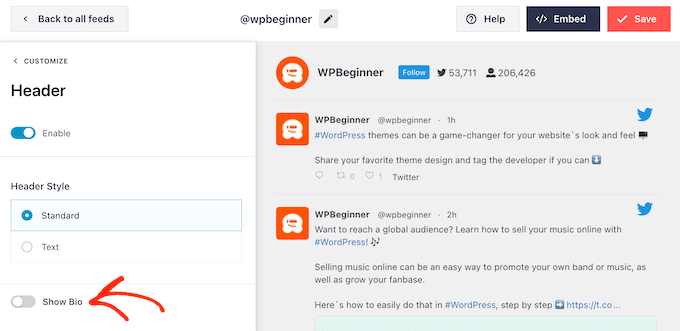
Standardmäßig fügt Smash Balloon dem Feed einen „Standard“-Header hinzu, der einen „Folgen“-Button und Ihre Twitter-Biografie anzeigt, falls verfügbar.
Wenn Sie die Twitter-Biografie ausblenden möchten, klicken Sie auf die Schaltfläche „Bio anzeigen“, um sie zu deaktivieren.

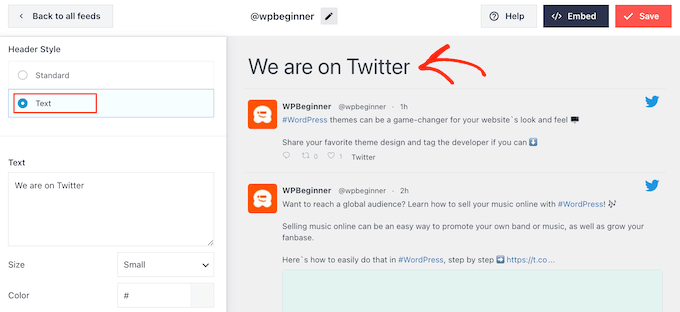
Eine andere Möglichkeit besteht darin, „Text“ auszuwählen, wodurch dem Feed die Überschrift „Wir sind auf Twitter“ hinzugefügt wird.
Sie können dies durch Ihre eigene Nachricht ersetzen, indem Sie diese in das Feld „Text“ eingeben.

Wenn Sie mit der Nachricht zufrieden sind, können Sie die Größe und Farbe der Kopfzeile ändern.
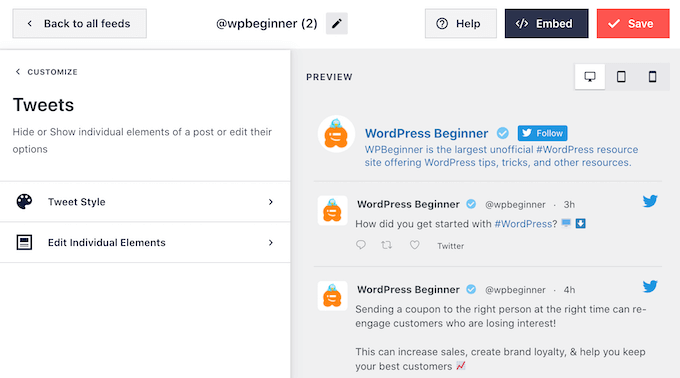
Kehren Sie danach zum Hauptbildschirm mit den Smash Balloon-Einstellungen zurück und wählen Sie „Tweets“. Hier können Sie zwischen „Tweet-Stil“ und „Einzelne Elemente bearbeiten“ wählen.

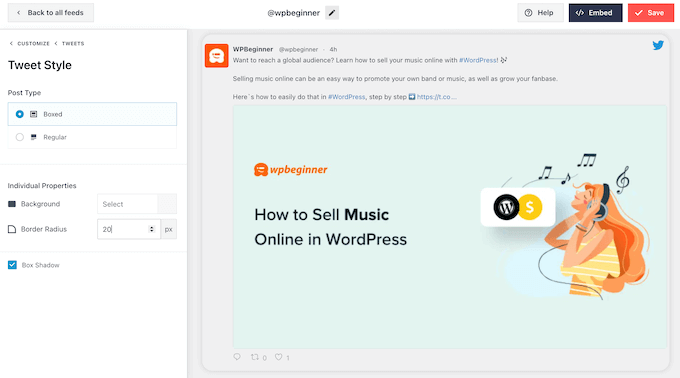
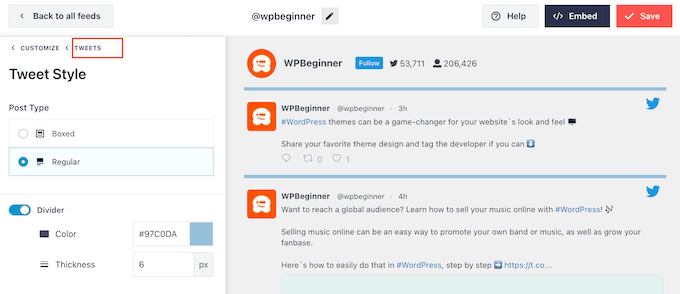
Wenn Sie „Tweet-Stil“ auswählen, können Sie zwischen Box- und regulären Layouts wählen.
Wenn Sie „Boxed“ auswählen, können Sie für jeden Tweet einen farbigen Hintergrund erstellen. Sie können den Randradius auch vergrößern, um geschwungene Ecken zu erzeugen oder einen Kastenschatten hinzuzufügen.

Wenn Sie „Normal“ wählen, können Sie die Dicke und Farbe der Linie ändern, die Ihre verschiedenen Social-Media-Beiträge trennt.
Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie einfach auf „Tweets“.

Dadurch kehren Sie zum vorherigen Bildschirm zurück.
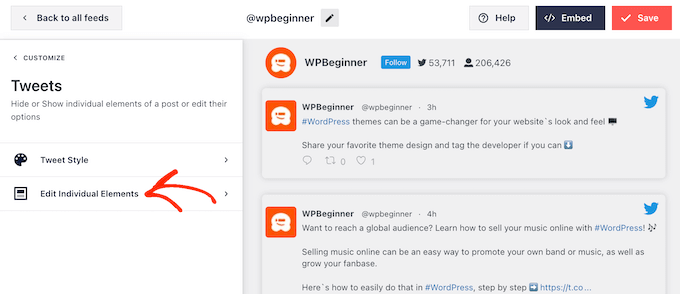
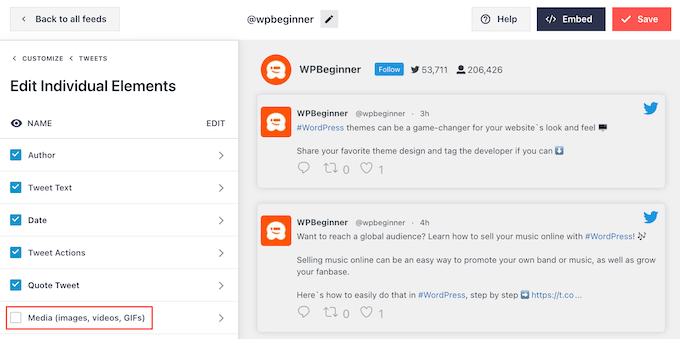
Dieses Mal können Sie auf „Einzelne Elemente bearbeiten“ klicken.

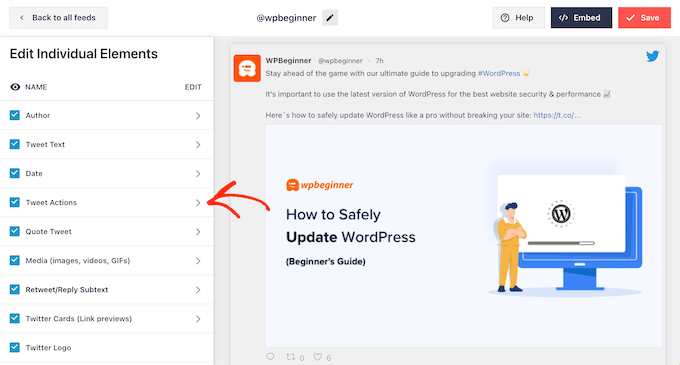
Sie sehen nun alle Inhalte, die Twitter Feed Pro in jeden Tweet einfügt, wie z. B. den Autor, den Tweet-Text, das Twitter-Logo und mehr.
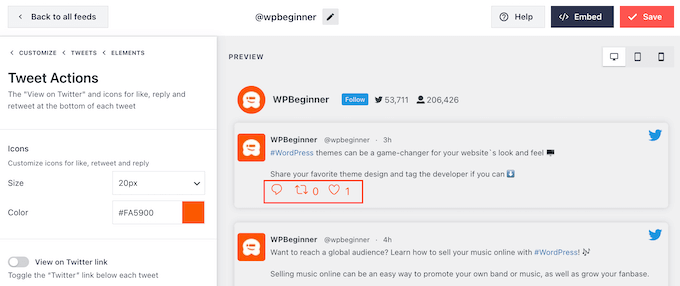
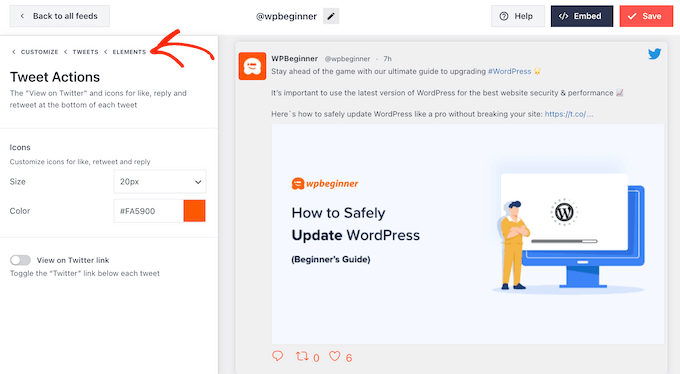
Um möglichst viele Retweets zu erhalten, empfiehlt es sich, das Retweet-Symbol hervorzuheben. Klicken Sie dazu auf den Pfeil neben „Tweet-Aktionen“.

Hier können Sie die Tweet-Aktionen über das Dropdown-Menü „Größe“ vergrößern und die Farbe ändern.
Beachten Sie jedoch, dass Smash Balloon diese Änderungen auf alle Tweet-Aktionen anwendet und nicht nur auf das „Retweet“-Symbol.

Wenn Sie mit dem Aussehen der Tweet-Aktionen zufrieden sind, klicken Sie einfach auf den Text „Elemente“.
Dadurch kehren Sie zum vorherigen Bildschirm zurück.

Wiederholen Sie diesen Vorgang einfach, um die anderen einzelnen Elemente anzupassen.
Sie können ein Element auch ausblenden, indem Sie das Kontrollkästchen deaktivieren.

Das Ausblenden unnötiger Inhalte ist ein weiterer Trick, der dazu beitragen kann, dass die Retweet-Aktion hervorsticht.
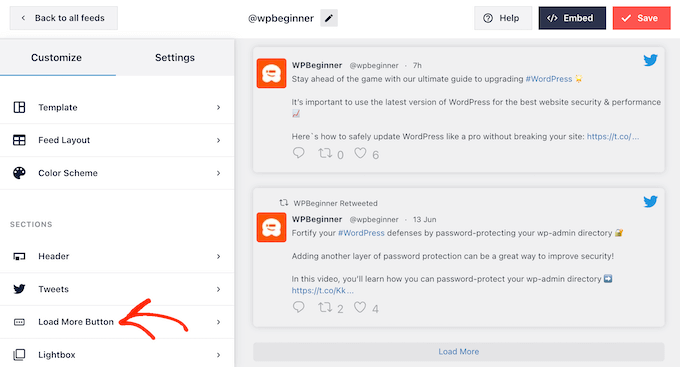
Wenn Sie mit dem Aussehen der Tweets zufrieden sind, können Sie zum Hauptbildschirm der Smash Balloon-Einstellungen zurückkehren und die Schaltfläche „Mehr laden“ auswählen.

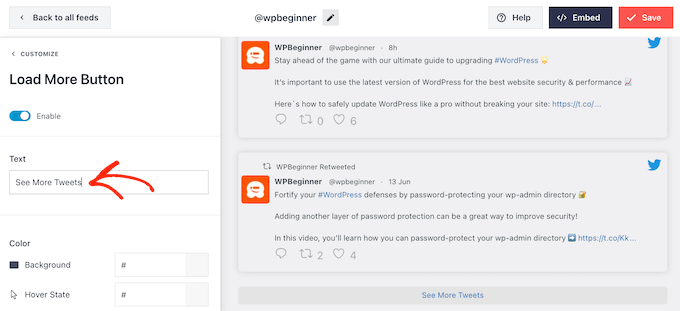
Da es sich um eine so wichtige Schaltfläche handelt, möchten Sie sie möglicherweise anpassen, indem Sie die Hintergrundfarbe, den Hover-Status, die Beschriftung usw. ändern, um sie an das Design Ihrer Website anzupassen.
Sie können den Standardtext „Mehr laden“ auch durch Ihre eigene Nachricht ersetzen, indem Sie ihn in das Feld „Text“ eingeben.

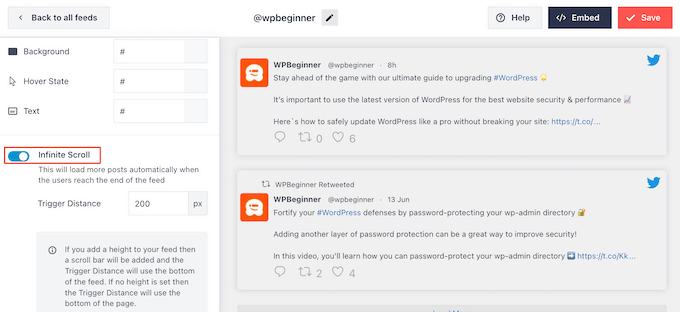
Eine weitere Option ist die Aktivierung des unendlichen Scrollens, sodass neue Tweets automatisch angezeigt werden, wenn Besucher das Ende des Feeds erreichen. Dadurch werden Besucher dazu ermutigt, mehr von Ihren Tweets zu erkunden, und Sie erhalten möglicherweise einige zusätzliche Retweets.
Um diese Funktion zu aktivieren, klicken Sie einfach auf den Schieberegler „Unendliches Scrollen“, sodass er von Grau (deaktiviert) zu Blau (aktiviert) wechselt.

Sie können auch die „Trigger-Distanz“ ändern, die Smash Balloon mitteilt, wann neue Tweets geladen werden sollen. Allerdings sollten die Standardeinstellungen für die meisten WordPress-Websites gut funktionieren.
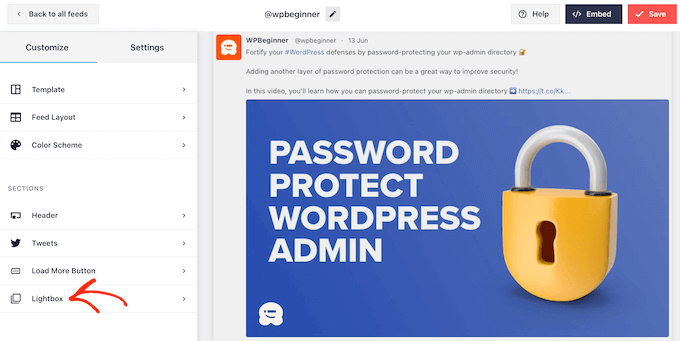
Danach ist die letzte Option im Hauptbildschirm der Smash Balloon-Einstellungen „Lightbox“.

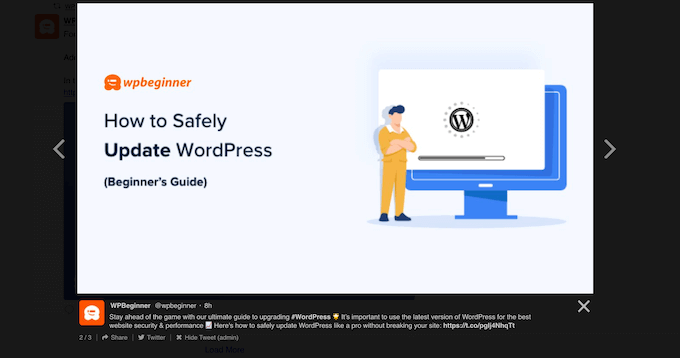
Standardmäßig ermöglicht Twitter Feed Pro Besuchern, in einem Lightbox-Popup durch die Bilder und Videos des Feeds zu scrollen.
Dies kann zu zusätzlichen Retweets führen, da Besucher einen genaueren Blick auf die Bilder des Feeds werfen und Ihre Videos ansehen können, ohne die Website zu verlassen.

Aus diesem Grund empfehlen wir, die Lightbox aktiviert zu lassen.
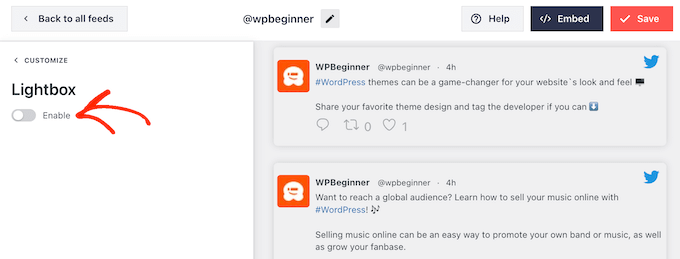
Wenn Sie diese Funktion jedoch deaktivieren möchten, klicken Sie einfach auf den blauen Schalter „Aktivieren“, sodass er grau wird.

Wenn Sie mit dem Aussehen des Twitter-Feeds zufrieden sind, vergessen Sie nicht, auf „Speichern“ zu klicken. Anschließend können Sie den Twitter-Feed und die Retweet-Schaltflächen in Ihre WordPress-Website einbetten.
So fügen Sie Ihren Twitter-Feed zu WordPress hinzu
Sie können den Feed entweder über einen Shortcode oder den Twitter-Feed-Block zu Ihrer Website hinzufügen. Da dies die einfachste Methode ist, sehen wir uns zunächst an, wie Sie den Feed mit dem Smash Balloon-Block zu jeder Seite oder jedem Beitrag hinzufügen können.
Wenn Sie mehr als einen Feed erstellt haben, müssen Sie den Code für den Feed finden, den Sie einbetten möchten.
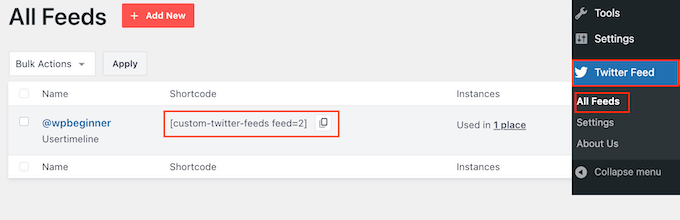
Um diese Informationen zu erhalten, gehen Sie zu Twitter-Feeds » Alle Feeds und kopieren Sie den Code in die Spalte „Shortcode“. Sie müssen diesen Code zu Ihrer Website hinzufügen, also notieren Sie ihn.
Im folgenden Bild müssen wir [custom-twitter-feeds feed=2] verwenden.

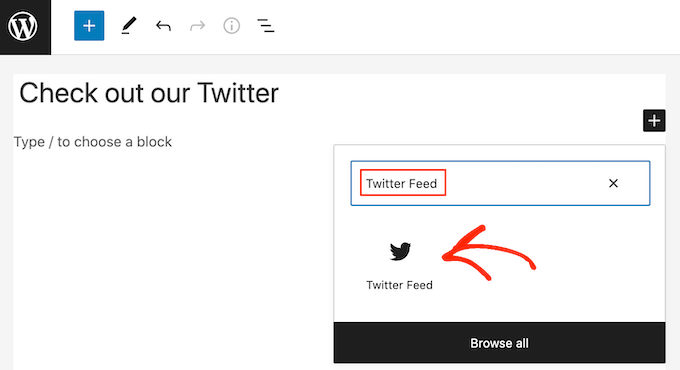
Öffnen Sie anschließend einfach die Seite oder den Beitrag, auf der/dem Sie den Twitter-Feed einbetten möchten. Klicken Sie dann auf das „+“-Symbol, um einen neuen Block hinzuzufügen und beginnen Sie mit der Eingabe von „Twitter Feed“.
Wenn der richtige Block angezeigt wird, klicken Sie, um ihn dem Blog-Beitrag hinzuzufügen.

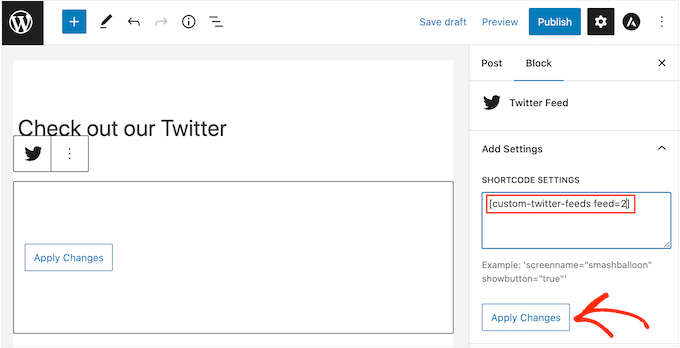
Der Block zeigt standardmäßig einen Ihrer Twitter-Feeds an. Wenn Sie einen anderen Feed verwenden möchten, finden Sie im rechten Menü „Shortcode-Einstellungen“.
Fügen Sie hier einfach den Shortcode hinzu und klicken Sie dann auf „Änderungen übernehmen“.

Der Block zeigt nun Ihren Twitter-Feed an und Sie können den Beitrag einfach veröffentlichen oder aktualisieren, um ihn auf Ihrer Website live zu schalten.
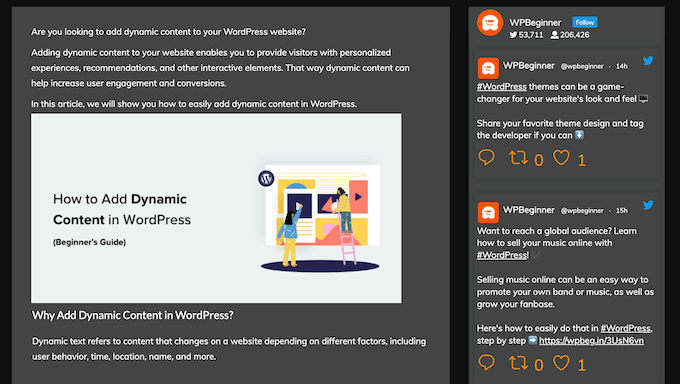
Eine weitere Möglichkeit besteht darin, den Feed zu einem beliebigen Widget-fähigen Bereich hinzuzufügen, beispielsweise der Seitenleiste oder einem ähnlichen Abschnitt. Dadurch können Besucher Ihre neuesten Beiträge von jeder Seite Ihrer Website aus retweeten.
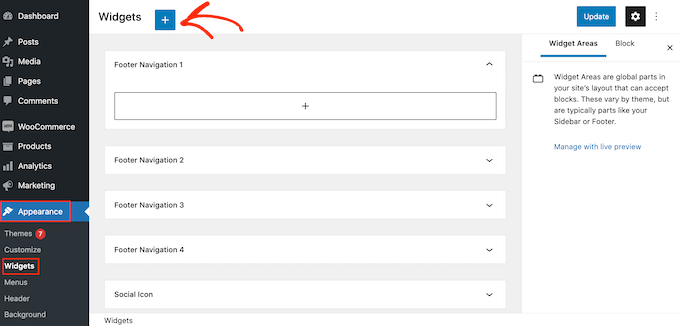
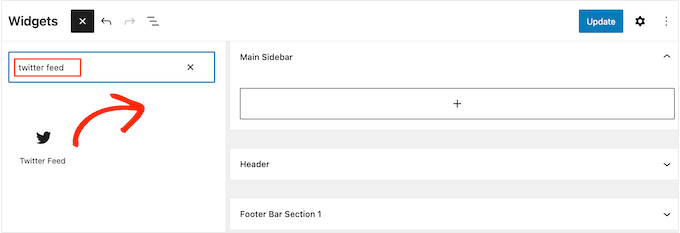
Gehen Sie einfach im WordPress-Dashboard zu „Darstellung“ » Widgets und klicken Sie dann auf die blaue Schaltfläche „+“.

Sobald Sie das getan haben, müssen Sie „Twitter Feed“ eingeben, um das richtige Widget zu finden.
Ziehen Sie es dann einfach in den Bereich, in dem Sie die Feed- und Retweet-Schaltflächen anzeigen möchten.

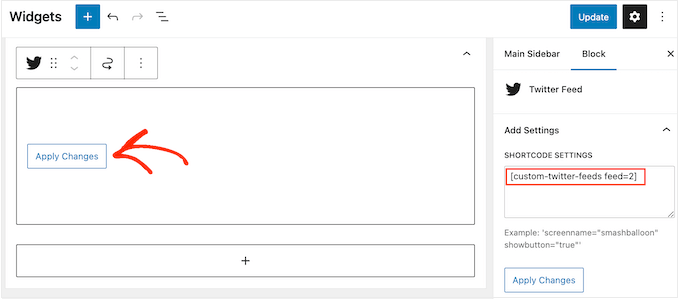
Das Widget zeigt einen der Feeds an, die Sie mit Smash Balloon erstellt haben.
Um stattdessen einen anderen Twitter-Feed anzuzeigen, geben Sie den Code des Feeds in das Feld „Shortcode-Einstellungen“ ein und klicken Sie dann auf „Änderungen übernehmen“.

Sie können nun auf die Schaltfläche „Aktualisieren“ klicken, um das Widget live zu schalten. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Hinzufügen und Verwenden von Widgets in WordPress.
Schließlich können Sie die Feed- und Retweet-Schaltflächen mithilfe eines Shortcodes in jede Seite, jeden Beitrag oder jeden Widget-bereiten Bereich einbetten.
Gehen Sie einfach zu Twitter Feed » Alle Feeds und kopieren Sie den Code in die Spalte „Shortcode“. Sie können den Shortcode jetzt zu jedem Widget-fähigen Bereich Ihrer Website hinzufügen.
Weitere Informationen finden Sie in unserer ausführlichen Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, Twitter-Share- und Retweet-Buttons in WordPress hinzuzufügen. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen eines E-Mail-Newsletters lesen oder sich unsere Expertentipps für die beste Web-Push-Benachrichtigungssoftware ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
