So fügen Sie WooCommerce-Extra-Checkout-Felder in nur 3 Schritten hinzu (ohne Codierung)
Veröffentlicht: 2022-04-28Suchen Sie nach Möglichkeiten, WooCommerce zusätzliche Checkout-Felder ohne Codierung hinzuzufügen?
Nun, Sie sind genau auf dem richtigen Blog gelandet. In diesem Blog erfahren Sie, wie Sie auf einfachste Weise zusätzliche Checkout-Felder für WooCommerce hinzufügen können.
Die Formularfelder der Standard-Checkout-Seite von WooCommerce können sich manchmal als unzureichend anfühlen, um ein reibungsloses eCommerce-Checkout-Erlebnis zu bieten. Infolgedessen ist es sehr häufig, dass Leute nach Möglichkeiten suchen, zusätzliche Checkout-Felder in WooCommerce hinzuzufügen.
Rohcode ist zwar eine Option, aber nicht die effizienteste Methode.
Nun, was ist dann die effiziente Art und Weise, wie Sie fragen müssen, richtig?
Die Antwort ist die Verwendung eines benutzerfreundlichen und dennoch leichten WooCommerce-Plugins . Und wie Sie ein fantastisches WordPress-Plugin verwenden können, um Ihrer Checkout-Seite ein zusätzliches Feld hinzuzufügen, ist alles, worum es in diesem Blog geht.
Kommen wir also zum Hauptteil …
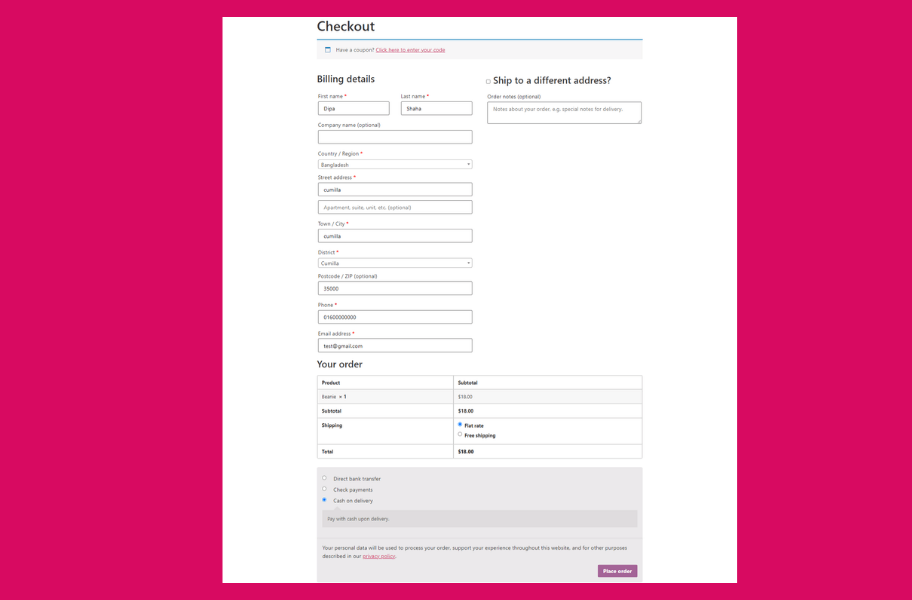
Was ist eine Checkout-Seite im E-Commerce?

Auf einer E-Commerce-Website bezieht sich die Checkout-Seite im Wesentlichen auf die Seite, die die Zahlungs-/Versandinformationen verarbeitet, um eine Transaktion abzuschließen. Es hat normalerweise verschiedene Formularfelder, um Benutzerinformationen wie Rechnungsadresse, Lieferadresse, Zahlungsmethode usw. zu sammeln.
Warum müssen Sie der Checkout-Seite von WooCommerce ein benutzerdefiniertes Feld hinzufügen?
Die standardmäßige Checkout-Vorlage von WooCommerce hat zwei Formularfelder, eines bezieht sich auf die Rechnungsstellung und das andere auf Versand- und Zahlungsinformationen. All dies sind grundlegende Informationen, die man benötigt, um mit der Lieferung fortzufahren.
Wenn Ihr Kunde jedoch beispielsweise eine Personalisierung in seiner Bestellung wünscht, möchte er die Bestellung vielleicht an eine andere Person als Geschenk senden und möchte eine Notiz darauf schreiben. Wie haben sie das gemacht?

Dazu müssen sie normalerweise Ihre Hotline anrufen, und es kann ein langer, mühsamer Prozess sein, der zu einer schlechten Benutzererfahrung führt. Sie können dies jedoch ändern, indem Sie Ihrer WooCommerce-Checkout-Seite ein benutzerdefiniertes Feld hinzufügen.
Ein weiteres Beispiel wäre das Hinzufügen eines Feldes für den zweiten Vornamen. Natürlich kann man den zweiten Vornamen immer in das Feld für den Vornamen schreiben, aber ein Formularfeld für den zweiten Vornamen bietet eine bessere Benutzererfahrung mit Personen, die einen zweiten Vornamen haben (wir alle wissen, dass es viele gibt!).
Ein anderes Beispiel könnte sein, dass die Person, die die Lieferung durchführt, möchte, dass das Produkt zu einer bestimmten Tageszeit geliefert wird. Auch dafür können Sie ein benutzerdefiniertes Feld bereitstellen. Ich spreche nur über die Optionen, die mir in den Sinn gekommen sind.
Aber ich bin sicher, dass Sie als Geschäftsinhaber viele Ideen oder Bedürfnisse hatten, die ein benutzerdefiniertes Feld auf Ihrer WooCommerce-Checkout-Seite leicht lösen kann. Es kann also sehr vorteilhaft sein , Bestellungen für die Verbraucher persönlicher zu gestalten und den Herstellungs- und Lieferprozess zu gestalten, indem Sie Ihrer WooCommerce-Checkout-Seite ein benutzerdefiniertes Feld hinzufügen.
Erforderliche Plugins, um der Checkout-Seite von WooCommerce ein zusätzliches benutzerdefiniertes Feld hinzuzufügen
Um Ihrer WooCommerce-Checkout-Seite ein zusätzliches benutzerdefiniertes Feld hinzuzufügen, müssen Sie die folgenden Plugins installieren und aktivieren:
- Elementor (kostenlos)
- ShopEngine Free und Pro
Wenn Sie Hilfe bei der Aktivierung von ShopEngine und ShopEngine Pro benötigen, können Sie sich die Dokumentation ansehen.
ShopEngine ist der ultimative WooCommerce-Customizer , der mit über 13 Modulen und über 60 Widgets geliefert wird, um Ihnen die volle Kontrolle über den Aufbau Ihres eigenen personalisierten Woo-Shops zu geben. Es ist ein Addon für den Elementor-Seitenersteller, daher müssen Sie Elementor installieren, bevor Sie ShopEngine-Plugins installieren.
Von den mehr als 13 Modulen werde ich in diesem Tutorial eines mit dem Namen „ Checkout Additional Field Module“ verwenden, um der WooCommerce-Checkout-Seite ein zusätzliches benutzerdefiniertes Feld hinzuzufügen. Und hier kommt der Hauptprozess…
So fügen Sie WooCommerce Extra Checkout-Felder hinzu: 3-Schritte-Tutorial
Ja! Das Hinzufügen eines zusätzlichen Checkout-Felds in WooCommerce ist nur eine Aufgabe in 3 Schritten, wenn Sie ShopEngine verwenden. Lassen Sie uns die Schritte im Detail überprüfen, damit Sie leicht folgen können …
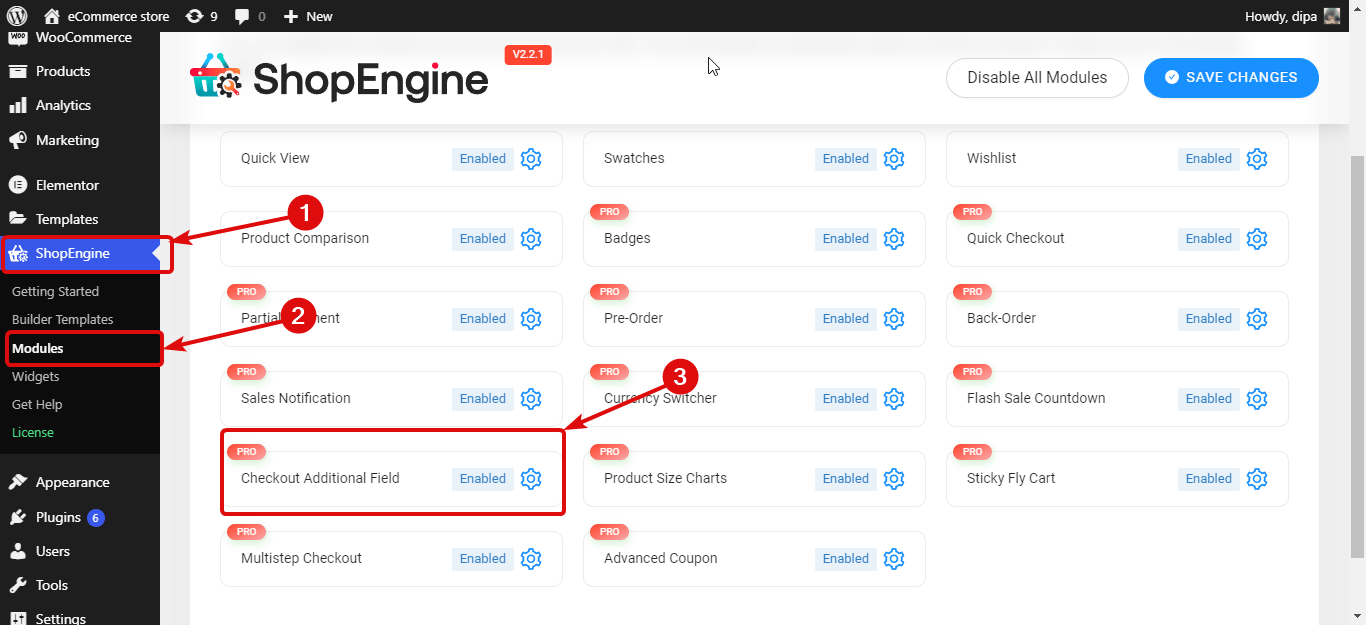
Schritt 1: Aktivieren Sie das Checkout-Zusatzfeldmodul von ShopEngine
Der erste Schritt besteht darin, das zusätzliche Feldmodul zu aktivieren. Um das Modul zu aktivieren oder zu aktivieren, müssen Sie
- Navigieren Sie zu ShopEngine ⇒ Modules ⇒ Checkout Additional Field und klicken Sie auf das Settings Icon

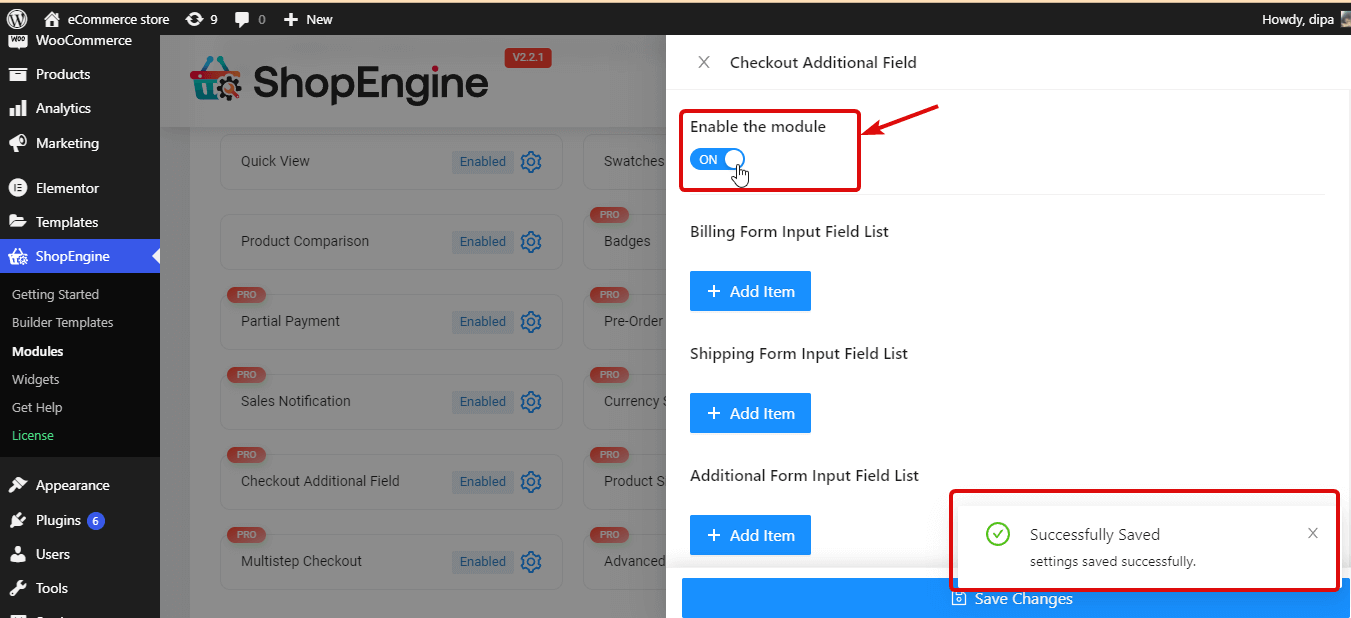
- Aktivieren Sie die Option Modul aktivieren und klicken Sie dann auf Änderungen zum Aktualisieren speichern .

Sie können auch auschecken So passen Sie die WooCommerce-Checkout-Seite mit ShopEngine an

Schritt 2: Fügen Sie der Checkout-Seite von WooCommerce ein neues benutzerdefiniertes Feld hinzu
Mit ShopEngine können Sie der ein benutzerdefiniertes Feld hinzufügen folgende Checkout-bezogene Formulare:
- Liste der Eingabefelder des Abrechnungsformulars
- Versandformular-Eingabefeldliste
- und Zusätzliche Formulareingabefeldliste
Checkout Form-Additional ist ein Widget von ShopEnigine, das standardmäßig ein Texteingabefeld hinzufügt, in dem Benutzer zusätzliche persönliche Notizen zu dem Produkt, das sie kaufen, oder zum Versand oder eine persönliche Notiz hinzufügen können.
Der Vorgang zum Hinzufügen eines benutzerdefinierten Felds zu einer der Formularfeldlisten ist derselbe. Sie können den gleichen Prozess befolgen, um benutzerdefinierte Felder zu allen Formularen und so viele Felder hinzuzufügen, wie Sie möchten.
Hinweis: Sie müssen das Formular in Ihrer Checkout-Seitenvorlage verwenden, für das Sie ein benutzerdefiniertes Feld hinzufügen möchten.
Hier sind die Schritte, die Sie ausführen müssen, um Ihrer WooCommerce-Checkout-Seite ein einzelnes benutzerdefiniertes Feld hinzuzufügen. Um ein beliebiges Formularfeld hinzuzufügen, klicken Sie auf + Element hinzufügen unter diesem Formularnamen und fügen Sie das folgende Feld hinzu:
- Label: Geben Sie einen passenden Titel an
- Typ : Wählen Sie den gewünschten Feldtyp aus. Sie können Typen wie Text, Zahl, E-Mail, Textbereich, Datum, Uhrzeit, URL, Kontrollkästchen usw. auswählen.
- Name (eindeutiger Schlüssel): Geben Sie einen eindeutigen Namen ein, da er als eindeutiger Schlüssel betrachtet wird. Stellen Sie sicher, dass kein Leerzeichen und kein Sonderzeichen dazwischen stehen. Und stellen Sie immer sicher, dass Sie jedem Feld, das Sie erstellen, einen eindeutigen Namen geben.
- Platzhalter : Schreiben Sie den Text für den Platzhalter.
- Optionen (nur für Radiotyp): Diese Option ist nur erforderlich, wenn Sie einen Feldtyp Radio auswählen. Sie müssen alle Radiobutton-Werte im Muster „value=option“ getrennt durch „,“ hinzufügen. Zum Beispiel; 0 = Ja, 1 = Nein oder M = Männlich, F = Weiblich.
- Erforderlich: Wählen Sie aus, ob dieses Feld erforderlich sein soll oder nicht.
- Position (Danach): Wählen Sie die Position des Felds aus.
- Benutzerdefinierte CSS- Klasse: Sie können hier jede benutzerdefinierte CSS-Klasse hinzufügen, wenn Sie möchten.
Sie können den Vorgang unten sehen, wiederholen Sie denselben Vorgang, um mehrere zusätzliche Felder zu Ihrer WooCommerce-Checkout-Seite hinzuzufügen.


Schritt 3: Speichern und Vorschau anzeigen
Klicken Sie nun auf Änderungen speichern und aktualisieren Sie die Checkout-Seite mit den zusätzlichen benutzerdefinierten Checkout-Feldern. Sie können eine Testbestellung aufgeben, um die aktualisierte Checkout-Seite in Aktion zu sehen.
Hinweis : Ich habe der Liste der Eingabefelder für das Versandformular ein weiteres zusätzliches Feld hinzugefügt. Wenn Sie dasselbe tun, müssen Sie sicherstellen, dass Sie das Versandformular-Widget in Ihrer WooCommerce-Checkout-Vorlage verwenden.

Sie können sich auch ansehen, wie Sie die WooCommerce-Warenkorbseite mit ShopEngine anpassen
So bearbeiten/löschen Sie zusätzliche Checkout-Felder in WooCommerce
Nun, was ist, wenn Sie ein zusätzliches benutzerdefiniertes Feld hinzufügen, aber einige Informationen aktualisieren oder vielleicht ein benutzerdefiniertes Feld für immer löschen möchten. Wie machst du das?
Nun, genau wie das Erstellen, Bearbeiten und Löschen zusätzlicher Checkout-Felder in WooCommerce ist auch mit ShopEngine super einfach. Sehen wir uns an, wie:
Schritte, die Sie befolgen müssen, um ein zusätzliches benutzerdefiniertes Feld zu bearbeiten:
So bearbeiten Sie ein vorhandenes benutzerdefiniertes Feld:
- Navigieren Sie zu ShopEngine ⇒ Modules ⇒ Checkout Additional Field und klicken Sie auf das Settings Icon
- Klicken Sie auf das Feld, um es zu erweitern
- Aktualisieren Sie jetzt alle gewünschten Informationen (ich mache den erforderlichen zweiten Vornamen, nur um Ihnen den Prozess zu zeigen).
- Klicken Sie abschließend auf Änderungen zum Aktualisieren speichern

Schritte zum Löschen eines zusätzlichen benutzerdefinierten Felds:
So bearbeiten Sie ein vorhandenes benutzerdefiniertes Feld:
- Navigieren Sie zu ShopEngine ⇒ Modules ⇒ Checkout Additional Field und klicken Sie auf das Settings Icon
- Klicken Sie auf das Feld, um es zu erweitern
- Aktualisieren Sie jetzt alle gewünschten Informationen
- Klicken Sie abschließend auf Änderungen zum Aktualisieren speichern

Abschließende Worte zu zusätzlichen Checkout-Feldern in WooCommerce
Ich hoffe, Sie haben bekommen, was ich zu Beginn dieses Blogs versprochen hatte, nämlich Ihnen den einfachsten Weg zu bieten, zusätzliche Checkout-Felder in WooCommerce hinzuzufügen.
Ich habe Ihnen gezeigt, wie Sie zusätzliche Felder auf Ihrer WooCommerce-Checkout-Seite hinzufügen, bearbeiten und löschen . Fühlen Sie sich frei, denselben Prozess zu replizieren, um die benutzerdefinierten Felder hinzuzufügen, die Sie für Ihre spezifische E-Commerce-Site benötigen.
ShopEngine ist der ultimative WooCommerce-Builder, mit dem Sie neben dem Hinzufügen eines benutzerdefinierten Felds zur Checkout-Seite noch viele andere Dinge tun können. Sie können alle WooCommerce-Seiten wie Shop-Seite, Warenkorb-Seite, Danke-Seite usw. individuell erstellen.
Verschwenden Sie also keine Zeit und Energie mit minderwertigen Plugins, sondern schnappen Sie sich noch heute Ihr Stück ShopEngine und bauen Sie Ihren WooCommerce-Shop mit größtmöglicher Flexibilität auf.
