So fügen Sie WooCommerce Floating Cart in 3 einfachen Schritten zu WordPress hinzu
Veröffentlicht: 2023-04-09Möchten Sie das Einkaufserlebnis Ihrer Kunden verbessern und die Konversionsrate erhöhen? Sie fragen sich vielleicht, aber das Hinzufügen eines schwebenden Einkaufswagens zu Ihrer WooCommerce-Website wird diese Aufgaben effektiv erledigen!
Ein schwebender Warenkorb ist ein kleines Widget, das auf dem Bildschirm erscheint, wenn ein Kunde ein Produkt in den Warenkorb legt. Es zeigt eine kompakte, aber detaillierte Ansicht des Inhalts ihres Warenkorbs und fährt mit der Kasse fort, ohne die gesamte Webseite neu zu laden.
Jetzt lautet die Frage: „Wie füge ich WooCommerce Floating Cart zu WordPress hinzu?“ Sie können einen Floating Cart mit dem Sticky Fly Cart Widget von ShopEngine hinzufügen, indem Sie nur 3 einfache Schritte befolgen.
Sehen wir uns an, wie Sie mit ShopEngine einen bequemen und optisch ansprechenden schwimmenden WooCommerce-Warenkorb hinzufügen können, um ein ansprechenderes und benutzerfreundlicheres Einkaufserlebnis für Ihre Kunden zu schaffen.
So fügen Sie WooCommerce Floating Cart zu WordPress hinzu – Schritt-für-Schritt-Anleitung
Jetzt ist es an der Zeit, die Schritte zum Hinzufügen des schwebenden WooCommerce-Warenkorbs zu WordPress darzustellen. Und der einfachste Weg, einen schwebenden Einkaufswagen zu Ihrem WooCommerce-Shop hinzuzufügen, ist die Verwendung des Sticky-Fly-Wagen-Widgets von ShopEngine.
ShopEngine ist ein vollständiger WooCommerce-Seitenersteller, um die Funktionalität Ihres Online-Shops zu verbessern. Mit Vorlagen und Modulen von ShopEngien können Sie Ihren gesamten Shop mit allen erforderlichen Features und Funktionalitäten entwerfen und aufbauen.
Unter anderem ermöglicht Ihnen das Sticky-Fly-Cart-Widget, einen Floating-Cart zu Ihren Websites hinzuzufügen. Außerdem wird der Checkout-Prozess für Ihre Kunden reibungsloser.
Darüber hinaus ist es super einfach, es in 3 Schritten in Ihre WordPress-Website zu integrieren.
Lass uns anfangen-
Schritt 1: Installieren und aktivieren Sie die erforderlichen Plugins
Um den Floating Cart zu Ihrer WordPress-Website hinzuzufügen, müssen die folgenden 3 Plugins installiert werden.
WooCommerce: Laden Sie WooCommerce herunter
ShopEngine (kostenlos): Laden Sie ShopEngine herunter
ShopEngine Pro: Holen Sie sich ShopEngine Pro
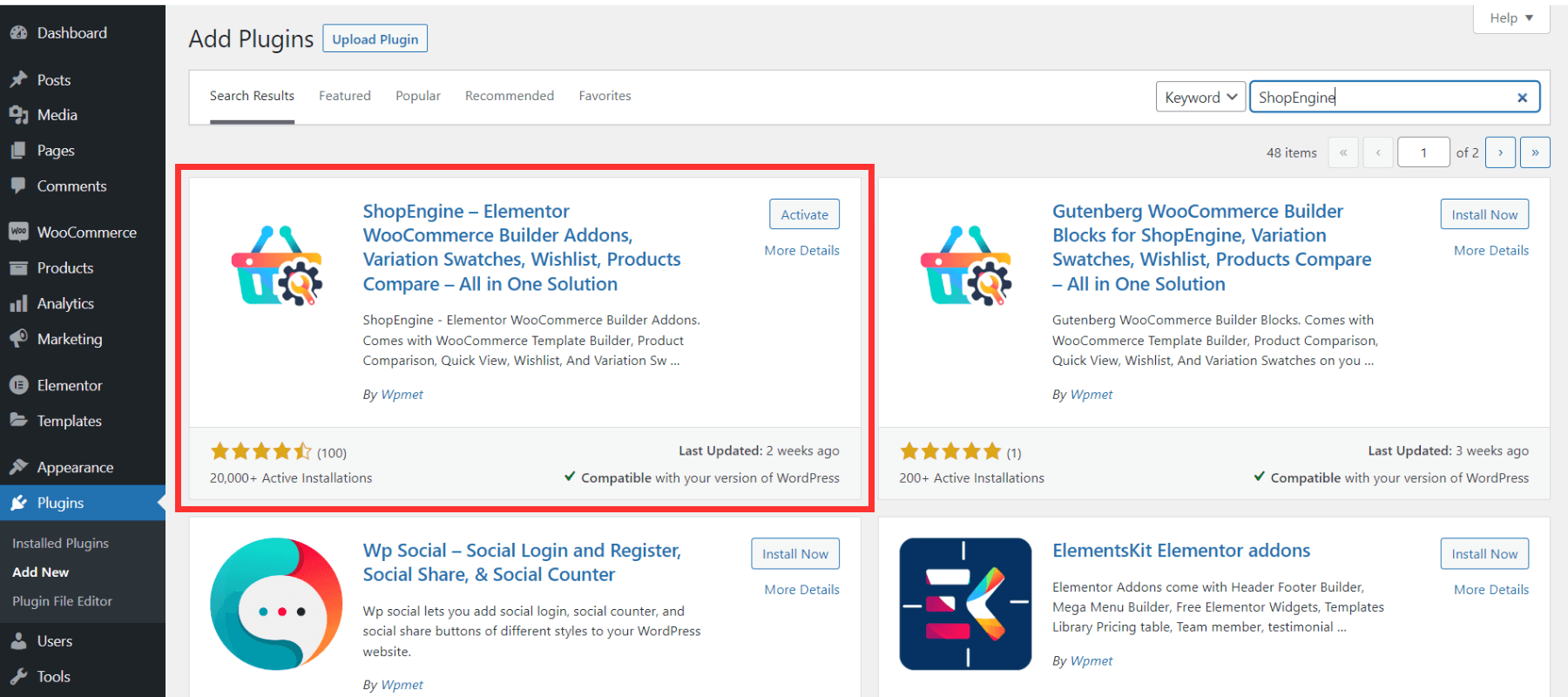
Melden Sie sich bei Ihrem WordPress-Dashboard an und navigieren Sie dann zu Plugins -> Add New . Suchen Sie danach nach WooCommerce und aktivieren Sie es. WooCommerce ist eine Open-Source-E-Commerce-Plattform zum Erstellen von Shops in WordPress. Es ist kostenlos und vollständig anpassbar.
Suchen Sie als Nächstes nach dem ShopEngine-Plugin und installieren Sie es. Aktivieren Sie danach die Lizenz.

Sobald Sie mit der Aktivierung fertig sind, können Sie die aufregendsten Funktionen und Moleküle nutzen, um eine schöne und funktionale WooCommerce-Website zu entwerfen, einschließlich der Floating-Cart-Optionen.
Schritt 2: Aktivieren Sie das Sticky Fly Cart Widget von ShopEngine
Standardmäßig ist das Sticky-Fly-Cart-Widget deaktiviert. Jetzt müssen Sie also das Sticky Fly Cart-Widget von ShopEngine aktivieren.
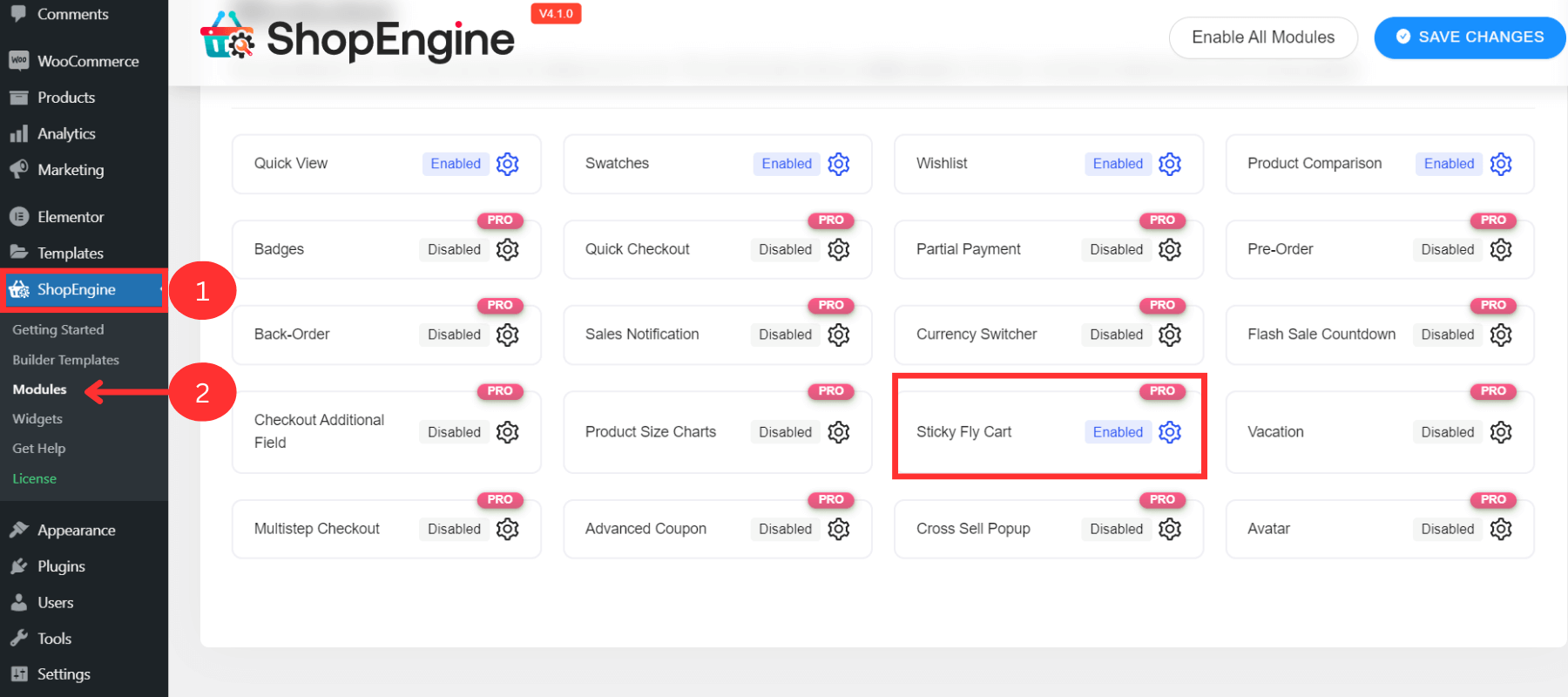
- Bewegen Sie den Mauszeiger über die ShopEngine -> Klicken Sie auf Module. Sie können das Sticky Fly Cart-Widget sehen.
- Klicken Sie auf das Zahnradsymbol (Einstellung) und eine Seitenleiste wird eingeblendet. Aktivieren Sie „ Enable the Module“.

Hauptmerkmale des Sticky Fly Cart
- Zeigen Sie die Warenkorbdetails mit jedem Artikel an
- Zeigen Sie den Zwischensummenbetrag an
- Kann Elemente hinzufügen oder löschen
- Navigieren Sie zur Warenkorbseite
- Führen Sie den Check-out-Vorgang durch
Schritt 3: Passen Sie die Einstellungen an
Das Beste an diesem klebrigen Fliegenwagen sind seine unzähligen Anpassungsoptionen. Nachdem Sie das Sticky-Fly-Cart-Widget aktiviert haben, können Sie die Eigenschaften ändern oder die Standardwerte beibehalten.

Hier sind die wichtigsten Anpassungsoptionen:
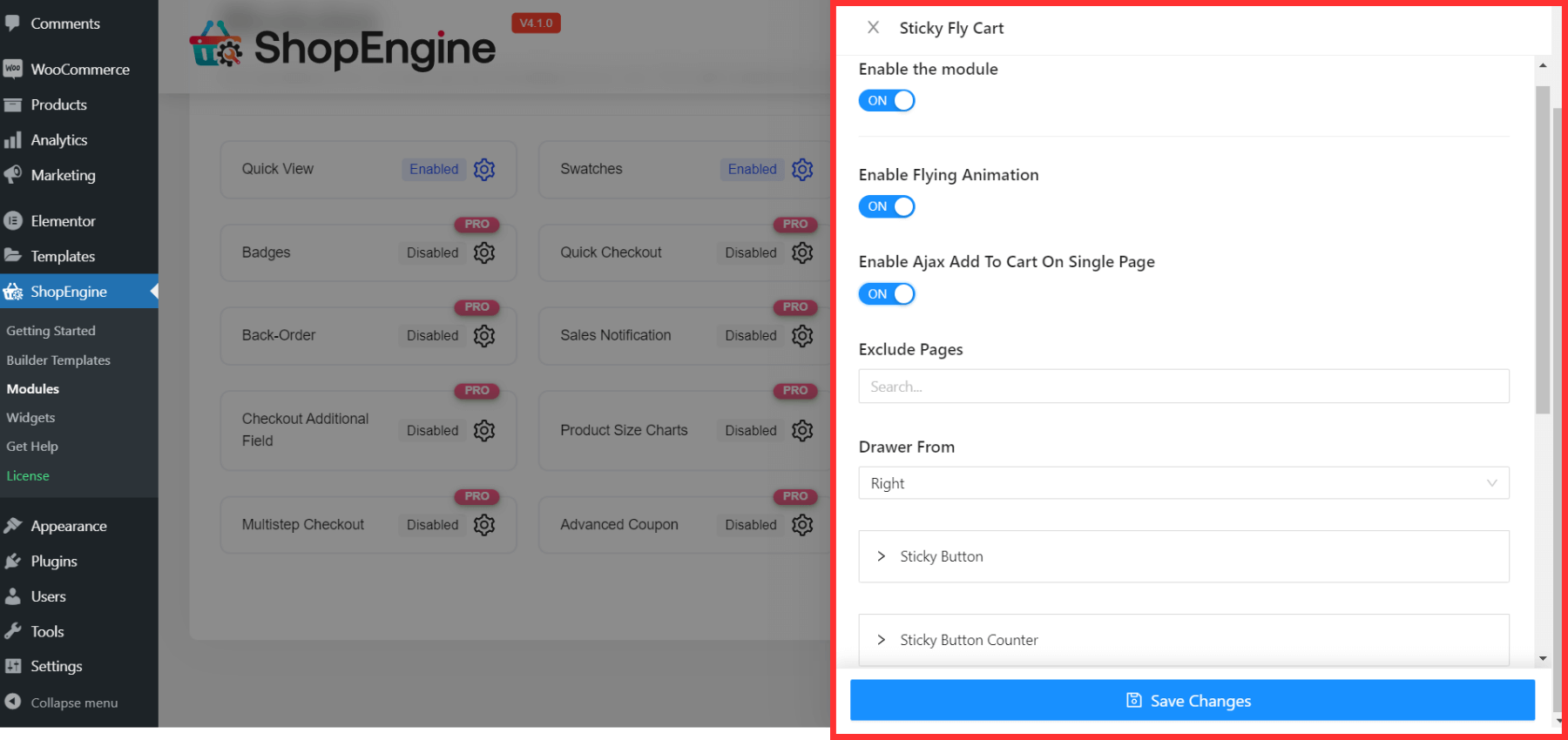
Fluganimation aktivieren/deaktivieren
Aktivieren Sie diese Option, um die Animation auf diesen Sticky-Fly-Wagen einzustellen, oder deaktivieren Sie sie, wenn Sie keine Animation bevorzugen.
Aktivieren/Deaktivieren von Ajax In den Einkaufswagen auf einer einzelnen Seite

Durch Aktivieren dieser Option kann der Kunde Produkte (einzeln oder variabel) hinzufügen, ohne die gesamte Website neu zu laden.
Siehe auch – So fügen Sie Ihrer Website ein variables WooCommerce-Produkt hinzu
Seiten ausschließen
Wenn Sie eine Seite von dieser Funktion ausschließen möchten, können Sie die Seiten in diesem Feld hinzufügen.
Schublade aus
Stellen Sie die Position des Fliegenwagens auf die linke oder rechte Seite ein.
Sticky-Button und Sticky-Button-Zähler
Als Nächstes sehen Sie diese 2 Optionen zum Anpassen der Eigenschaften des Sticky-Buttons und des Sticky-Button-Zählers. Sie können Folgendes anpassen:
- Schaltflächen- und Symbolgröße
- Text- und Hintergrundfarbe
- Obere, linke, rechte und untere Position
Wagenkörper
- Passen Sie die Farbe an und verknüpfen Sie die Hover-Farbe
- Ändern Sie die Hintergrundfarbe
- Legen Sie die Breite und Polsterung des benutzerdefinierten Wagenkörpers fest
Warenkorb-Kopfzeile
- Passen Sie den Auffüllwert an
Warenkorb Artikel
- Ändern Sie die Padding-Werte (links, rechts, oben, unten).
- Passen Sie die Breite, den Typ und die Farbe des unteren Rahmens an
- Legen Sie eine benutzerdefinierte Schriftgröße fest
Einkaufswagen-Schaltflächen
- Passen Sie die Wrap-Padding-Werte an
- Tastenfüllung einstellen
- Passen Sie die Farbe und den Hintergrund der Schaltflächen an
- Legen Sie eine benutzerdefinierte Hover-Hintergrundfarbe fest
Klicken Sie nach allen Anpassungen auf Änderungen speichern . Alle Eigenschaften werden im neuen schwebenden Warenkorb Ihrer WordPress-Website angezeigt.
So testen Sie den neuen Floating-Warenkorb auf Ihrer WooCommerce-Website
Um sicherzugehen, fügen Sie Ihrer Website den Sticky Fly Cart hinzu und er funktioniert perfekt,
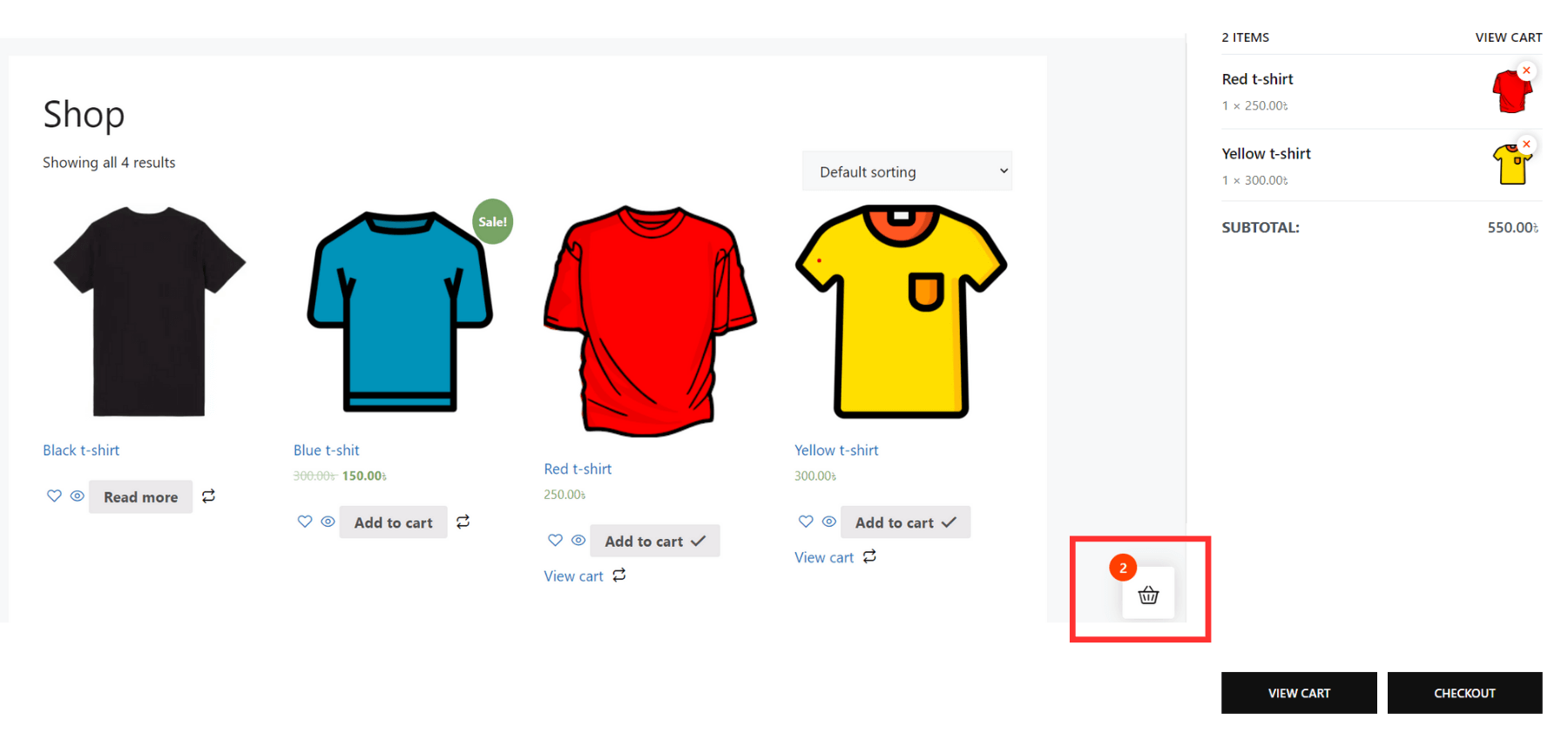
- Gehen Sie zur Shop-Seite Ihrer WooCommerce-Website
- Der schwebende Wagen erscheint an der ausgewählten Position
- Wählen Sie einzelne oder mehrere Produkte aus und fügen Sie sie dem Warenkorb hinzu
- Testen Sie dann alle Funktionen. Fügen Sie hinzu, löschen Sie, navigieren Sie auf der Warenkorbseite und überprüfen Sie, ob alle diese Funktionen perfekt funktionieren.

Möchten Sie Ihrem WooCommerce-Shop ein mehrstufiges Checkout-System hinzufügen?
Siehe diesen Blog – So fügen Sie WooCommerce Multi-Step Checkout in 5 Schritten hinzu
5 Hauptvorteile des Hinzufügens des Sticky Fly Cart von ShopEngine zu WordPress

Die Floating-Cart-Funktion kann wie eine kleine Änderung an Ihrer WordPress-Website aussehen. Das Hinzufügen des Sticky-Fly-Cart-Widgets von ShopEngine zu Ihrem WooCommerce-Shop wird Ihnen jedoch auf vielfältige Weise helfen.
Hier sind die 5 wesentlichen Vorteile:
1. Einfacher Zugriff auf den Warenkorb
Mit dem Sticky-Fly-Warenkorb von ShopEngine können Kunden alle Details ihres Warenkorbinhalts leicht einsehen. Für einen bequemen und schnellen Zugriff können sie Produkte einfacher hinzufügen, entfernen oder auschecken.
Außerdem können sie die Warenkorbseite verfolgen, ohne durch die gesamte Website zu navigieren. Infolgedessen wird die Wahrscheinlichkeit verringert, dass sie ihren Einkaufswagen aufgrund der Komplexität der Navigation auf der WooCommerce-Website verlassen.
2. Visuelle Attraktivität
Dieser klebrige Fliegenwagen verleiht Ihrer Website ein elegantes und professionelles Aussehen. Sie können auch jedes einzelne Element und seine Funktionen anpassen, um ein möglichst einheitliches Erscheinungsbild zu erzielen.
Aufgrund der benutzerfreundlichen Optik wird der Warenkorbprozess ansprechender und attraktiver für die Kunden.
3. Umsatz steigern
Wenn Ihr Kunde ein ansprechendes Erscheinungsbild mit einfachem Zugriff auf den Inhalt des Warenkorbs erhält, erhöht dies die Konversionsrate und den Umsatz.
Außerdem wird das Sticky-Fly-Warenkorb-Symbol von ShopEngine an prominenter Stelle auf der Webseite platziert. Dadurch erinnert es Ihre Kunden an die Produkte, die sie bereits hinzugefügt haben, und erhöht die Chance auf potenzielle Verkäufe.
4. Reaktionsfähigkeit des Geräts
Als nächstes reagiert dieses Sticky-Fly-Cart-Widget vollständig auf das Gerät, einschließlich PC, Tab oder Smartphone. So erhält Ihr Kunde ein nahtloses Einkaufserlebnis auf jedem Gerät, das er verwendet.
5. Verbessern Sie die Benutzererfahrung
In Bezug auf einfachen Zugriff, ansprechendes Design, Reaktionsfähigkeit des Geräts und kürzere Ladezeit wird das Hinzufügen dieses Sticky-Fly-Warenkorbs zu Ihrer WooCommerce-Website die allgemeine Benutzererfahrung Ihrer Kunden verbessern.
Häufig gestellte Fragen
Ist es notwendig, meiner E-Commerce-Website einen Floating Cart hinzuzufügen?
Das Hinzufügen eines Floating-Warenkorbs zu Ihrem WooCommerce-Shop ist notwendig, um die Benutzererfahrung zu verbessern und die Konversionsrate zu erhöhen. Benutzer können ihre Einkaufswagenartikel verfolgen und andere Aktionen ausführen, ohne die gesamte Website zu laden.
Kann ich mit ShopEngine einen Floating Cart zu bestimmten Webseiten hinzufügen?
Ja, Sie können bestimmten Seiten Ihrer Website einen Floating Cart hinzufügen. ShopEngine bietet flexible Optionen zum Anpassen der Platzierung des Floating-Warenkorbs auf jeder Seite. Sie können die Seiten auch von den Optionen „Seiten ausschließen“ ausschließen.
Ist es kostenlos, das Sticky Fly Cart Widget von ShopEngine zu verwenden?
ShopEngine bietet verschiedene kostenlose Funktionen zur Gestaltung Ihres WooCommerce-Shops, aber das Sticky-Fly-Cart-Widget ist eine Premium-Funktion von ShopEngine. Sie können dieses Widget hinzufügen, um den Einkaufswagen und den Kaufprozess reibungsloser zu gestalten. Und wir können versichern, dass Sie die Ausgaben für dieses Widget wegen der supereinfachen Integration, der hervorragenden Funktionen und der verschiedenen Anpassungsoptionen nicht bereuen werden.
Endeffekt
Zeit zum Abschluss!
Sehen Sie, wie einfach es ist, den Floating Cart mit dem Sticky Fly Cart Widget von ShopEngine zu Ihrer WordPress-Website hinzuzufügen. Befolgen Sie einfach die einfachen 3 Schritte und schon kann es losgehen!
Es bietet eine bequeme Möglichkeit, den Warenkorbinhalt Ihrer Kunden anzuzeigen und zu aktualisieren. Außerdem wird es dazu beitragen, sie zu ermutigen, ihren Kauf abzuschließen.
Also, warum wartest du? Fügen Sie den Sticky-Fly-Warenkorb von ShopEngine zu Ihrer Website hinzu und machen Sie sie flexibler und benutzerfreundlicher!