So fügen Sie Produktvideos zu Ihren WooCommerce-Galerien hinzu
Veröffentlicht: 2023-05-16Möchten Sie Produktvideos zu Ihren WooCommerce-Produktgalerien hinzufügen?
Videos können detailliertere und ansprechendere Demonstrationen Ihrer Produkte bieten. Darüber hinaus können sie dazu beitragen, Ihren WooCommerce-Shop optisch ansprechender und ansprechender zu gestalten.
In diesem Artikel zeigen wir Ihnen, wie Sie WooCommerce-Produktvideos zu Ihrem Online-Shop hinzufügen.

Warum sollten Sie WooCommerce-Produktvideos zu Ihrem Shop hinzufügen?
Durch das Hinzufügen von Produktvideos zu Ihrem WooCommerce-Shop können Sie Ihre Produkte effektiver, detaillierter und informativer präsentieren. Dies kann Ihren Kunden ein besseres Verständnis der Funktionen und Vorteile Ihres Produkts vermitteln.
Dies kann zu höheren Konversionsraten führen, da Besucher, die sich Produktvideos ansehen, mit einer um 73 % höheren Wahrscheinlichkeit einen Kauf tätigen.
Darüber hinaus kann die Präsentation Ihrer Produkte in Aktion per Video dazu beitragen, Vertrauen und Glaubwürdigkeit bei potenziellen Kunden aufzubauen, sodass sie sich bei ihren Einkäufen sicherer fühlen.
Wenn Sie beispielsweise einen Online-Shop haben, der Kopfhörer verkauft, kann das Hinzufügen eines Videos, das die Klangqualität und Funktionen des Headsets demonstriert, zu mehr Conversions führen.

Darüber hinaus kann das Hinzufügen von Produktvideos zu Ihren WooCommerce-Galerien auch dazu beitragen, das SEO-Ranking Ihrer Website zu verbessern, da Suchmaschinen Websites mit Multimedia-Inhalten, einschließlich Videos, priorisieren. Eine höhere Sichtbarkeit in den Suchergebnissen kann dazu führen, dass mehr Menschen Ihr Geschäft besuchen und Produkte kaufen.
Sehen wir uns nun an, wie Sie ganz einfach Produktvideos zu Ihren WooCommerce-Galerien hinzufügen können. Über die folgenden Links können Sie zu der Methode springen, die Sie verwenden möchten.
- Fügen Sie ein WooCommerce-Produktvideo mit den von YITH WooCommerce empfohlenen Audio- und Videoinhalten hinzu (kostenlos und Premium).
- Fügen Sie WooCommerce-Produktvideos mit wirklich einfachen vorgestellten Videos hinzu (kostenlos)
Methode 1: WooCommerce-Produktvideo mit den von YITH WooCommerce vorgestellten Audio- und Videoinhalten hinzufügen (kostenlos und Premium)
Für diese Methode zeigen wir Ihnen, wie Sie mithilfe eines Premium-Plugins Produktvideos zu WooCommerce-Galerien hinzufügen. Wir empfehlen diese Methode, wenn Sie mehr Kontrolle über Ihre Videoanzeige- und Wiedergabeeinstellungen wünschen.
Zuerst müssen Sie das YITH WooCommerce Featured Audio & Video Content-Plugin installieren und aktivieren. Ausführlichere Anweisungen finden Sie in unserer Einsteigeranleitung zur Installation eines WordPress-Plugins.
Mit diesem Plugin können Sie ein Video von YouTube, Vimeo oder Ihr eigenes Video aus der Medienbibliothek zur WooCommerce-Galerie hinzufügen.
Hinweis: Es gibt auch ein kostenloses YITH WooCommerce Featured Video-Plugin. Allerdings können Sie die meisten Video-, Modal- und Galerieeinstellungen nicht konfigurieren.
Konfigurieren Sie die allgemeinen Einstellungen des Plugins
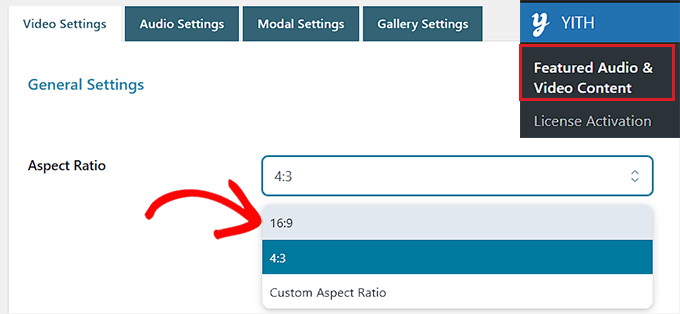
Gehen Sie nach der Aktivierung in der WordPress-Admin-Seitenleiste zur Seite YITH » Empfohlene Audio- und Videoinhalte .
Dadurch wird die Seite „Videoeinstellungen“ geöffnet. Von hier aus können Sie beginnen, indem Sie im Dropdown-Menü ein Seitenverhältnis für das Produktvideo auswählen.
Wenn Sie die kostenlose Version verwenden, ist dies die einzige Einstellung, die Ihnen zur Verfügung steht.

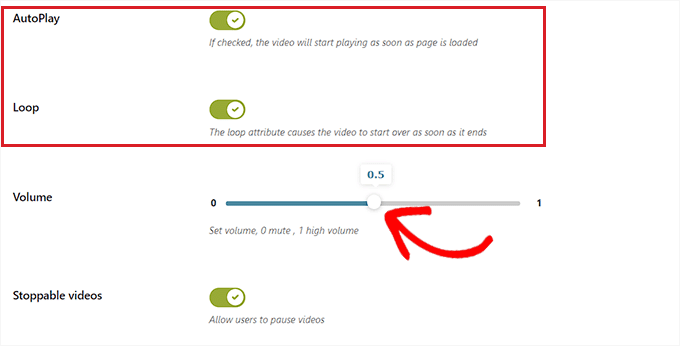
Schalten Sie als Nächstes den Schalter „AutoPlay“ auf „Aktiv“, wenn Sie möchten, dass das Video abgespielt wird, sobald die Seite geladen wird.
Sie können auch den „Loop“-Schalter umschalten, sodass das Video von vorne beginnt, sobald es endet.
Sobald Sie dies getan haben, müssen Sie den Schieberegler neben der Option „Lautstärke“ bewegen, um die Lautstärke des Videos anzupassen. Aktivieren Sie dann einfach den Schalter „Videos stoppen“, damit Benutzer ein Video anhalten können.

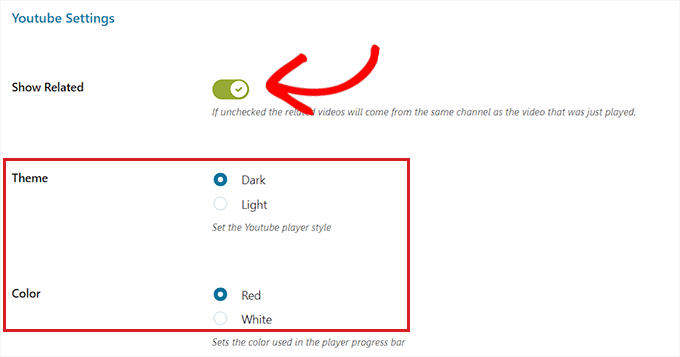
Scrollen Sie als Nächstes nach unten zum Abschnitt „YouTube-Einstellungen“ und schalten Sie den Schalter „Ähnliche anzeigen“ ein, wenn Sie andere YouTube-Videos vom gleichen Kanal wie Ihr Video empfehlen möchten. Diese Einstellung ist nur notwendig, wenn Sie ein Produktvideo von YouTube einbetten.
Anschließend können Sie ein Thema und einen Stil für den YouTube-Videoplayer auswählen.

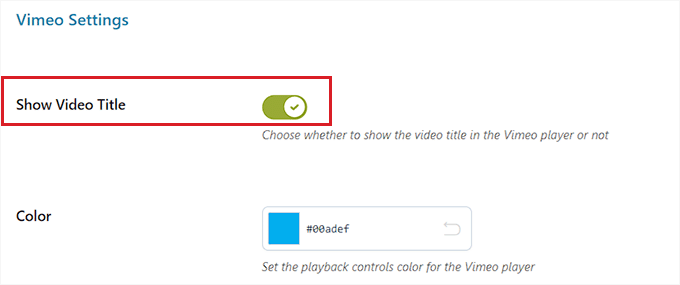
Sobald Sie das getan haben, müssen Sie nach unten zum Abschnitt „Vimeo-Einstellungen“ scrollen und den Schalter „Videotitel anzeigen“ aktivieren, um den Videotitel im Vimeo-Player anzuzeigen. Sie müssen diese Einstellung nur ändern, wenn Ihre Produktvideos auf Vimeo gehostet werden.
Darüber hinaus können Sie eine Wiedergabekontrollfarbe für den Vimeo-Player auswählen.

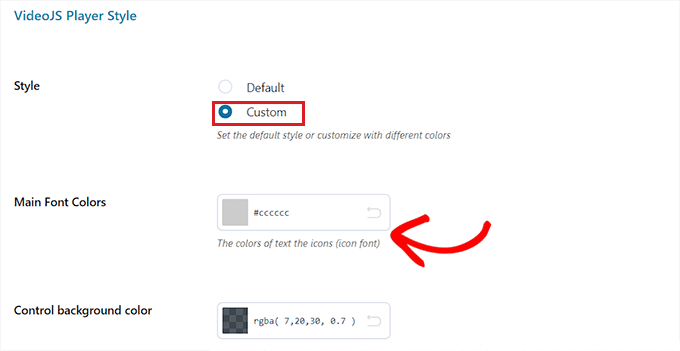
Wechseln Sie anschließend zum Abschnitt „VideoJS-Player-Stil“ und wählen Sie „Benutzerdefiniert“ als „Stil“-Option.
Dadurch werden Anpassungseinstellungen geöffnet, in denen Sie die Hintergrundfarbe, die Farbe des Schiebereglers, die Schaltflächenfarbe und mehr des Videoplayers konfigurieren können.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Optionen speichern“, um Ihre Einstellungen zu speichern.

Modale Einstellungen konfigurieren (nur Premium-Plugin)
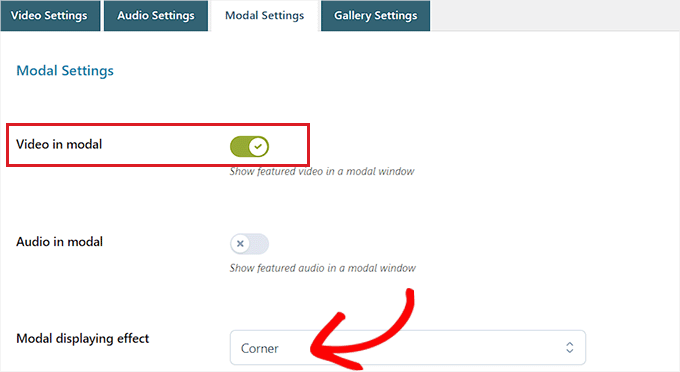
Jetzt müssen Sie oben auf der Seite zur Registerkarte „Modaleinstellungen“ wechseln. Beachten Sie, dass diese Registerkarte nicht verfügbar ist, wenn Sie das kostenlose Plugin verwenden.
Wenn Sie dort angekommen sind, schalten Sie einfach den Schalter „Video im Modalformat“ um, wenn Sie das vorgestellte Video in einem modalen Fenster anzeigen möchten. Dadurch wird das Video in einer Lightbox vor dem anderen Inhalt auf der Seite angezeigt.
Nachdem Sie dies getan haben, können Sie im Dropdown-Menü auch einen „Modalen Anzeigeeffekt“ auswählen.

Klicken Sie anschließend auf die Schaltfläche „Optionen speichern“, um Ihre Änderungen zu speichern.
Galerieeinstellungen konfigurieren (nur Premium-Plugin)
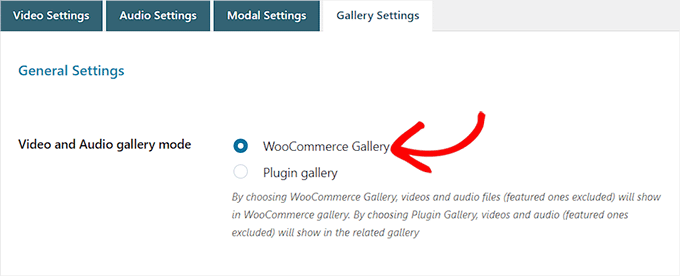
Sie müssen nun von oben zur Registerkarte „Galerieeinstellungen“ wechseln. Diese Registerkarte ist nur in der Premium-Version verfügbar.
Von hier aus müssen Sie die Option „WooCommerce-Galerie“ als „Video- und Audio-Galeriemodus“ auswählen, um die Produktvideos in der WooCommerce-Galerie anzuzeigen.

Alternativ wird das vorgestellte Video durch Auswahl der Option „Plugin-Galerie“ in einer zugehörigen Galerie angezeigt.

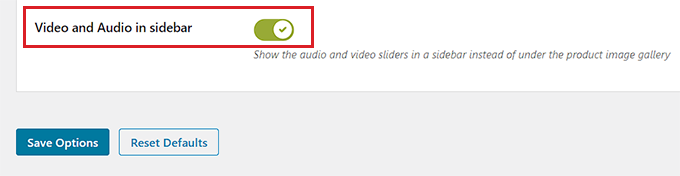
Andererseits können Sie auch den Schalter „Video und Audio in der Seitenleiste“ umschalten, wenn Sie das Produktvideo in der Seitenleiste anstelle von WooCommerce oder einer zugehörigen Galerie anzeigen möchten.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Optionen speichern“ zu klicken, um Ihre Einstellungen zu speichern.

Fügen Sie das Produktvideo zur WooCommerce-Galerie hinzu
Jetzt ist es an der Zeit, dass Sie das WooCommerce-Produktvideo zur WooCommerce-Galerie hinzufügen.
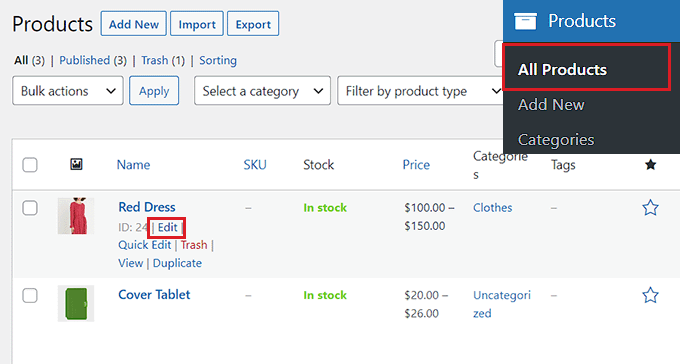
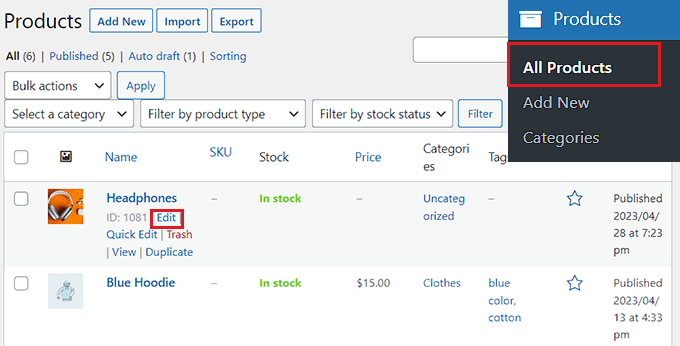
Zuerst müssen Sie die Seite Produkte » Alle Produkte in der WordPress-Admin-Seitenleiste besuchen. Sobald Sie dort sind, klicken Sie einfach auf den Link „Bearbeiten“ unter einem Produktnamen, um die Seite „Produkt bearbeiten“ zu öffnen.

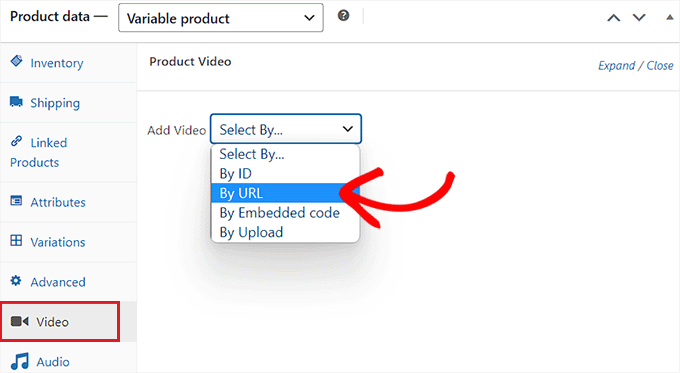
Scrollen Sie als Nächstes nach unten zum Abschnitt „Produktdaten“ und klicken Sie in der linken Spalte auf die Registerkarte „Video“.
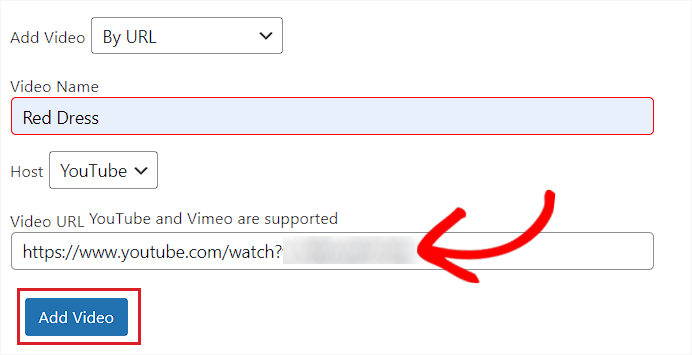
Jetzt müssen Sie im Dropdown-Menü „Video hinzufügen“ auswählen, wie Sie das Video hinzufügen möchten. Für dieses Tutorial wählen wir die Option „Nach URL“, da wir eine YouTube-Video-URL hinzufügen.

Alternativ können Sie ein Video über die WordPress-Medienbibliothek hochladen. Wir empfehlen diese Methode jedoch nicht, da das Hochladen von Videos viel Bandbreite beansprucht.
Weitere Informationen finden Sie in unserem Einsteigerleitfaden, der erklärt, warum Sie niemals ein Video auf WordPress hochladen sollten.
Anschließend werden Sie aufgefordert, einen Namen für das Produktvideo in das Feld „Videoname“ einzugeben.
Sobald Sie das getan haben, fügen Sie einfach die YouTube-Video-URL in das Feld „Video-URL“ ein und klicken Sie auf die Schaltfläche „Video hinzufügen“.

Klicken Sie abschließend oben auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu speichern.
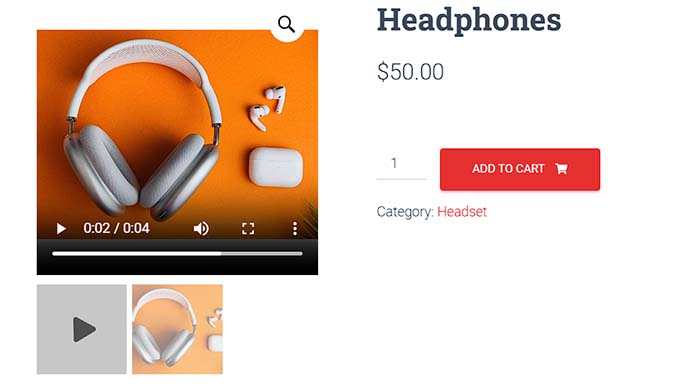
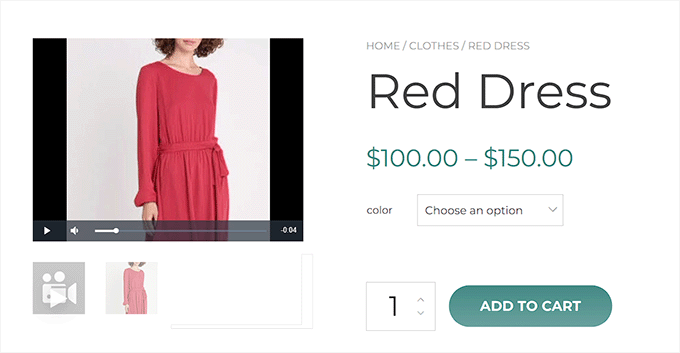
Sie können jetzt Ihren Online-Shop besuchen, um zu überprüfen, ob das Video zur WooCommerce-Galerie Ihres Produkts hinzugefügt wurde.
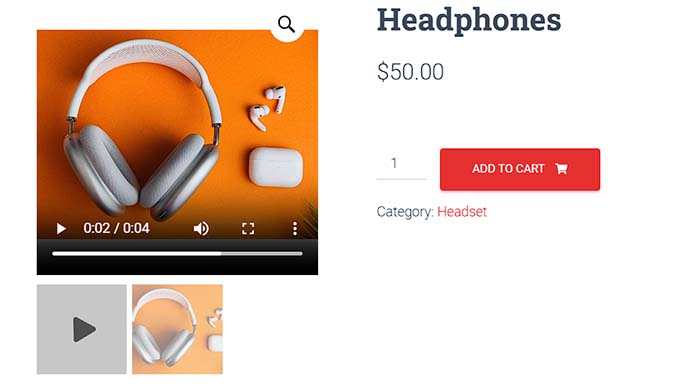
So sah das Produktvideo auf unserer Demo-Website aus.

Methode 2: WooCommerce-Produktvideos mit wirklich einfachen vorgestellten Videos hinzufügen (kostenlos)
Wenn Sie nach einer kostenlosen und einfachen Möglichkeit suchen, WooCommerce-Produktvideos hinzuzufügen, dann ist diese Methode genau das Richtige für Sie.
Zuerst müssen Sie das Really Simple Featured Video-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Konfigurieren Sie die Einstellungen des Plugins
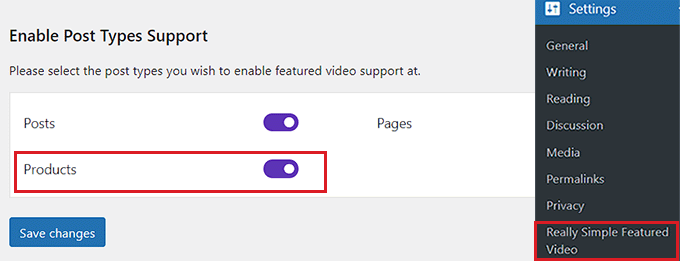
Gehen Sie nach der Aktivierung in der WordPress-Admin-Seitenleiste zur Seite „Einstellungen » Really Simple Featured Video“ .
Von hier aus schalten Sie den Schalter „Produkte“ um, um die Videounterstützung für WooCommerce zu aktivieren. Klicken Sie anschließend einfach auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.

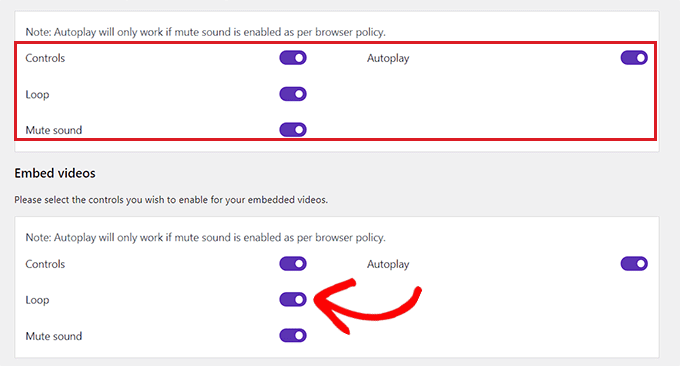
Als nächstes müssen Sie von oben zur Registerkarte „Steuerelemente“ wechseln. Hier können Sie Einstellungen für selbst gehostete und eingebettete Videos konfigurieren.
Gehen Sie nun einfach zum Abschnitt „Selbst gehostete Videos“ und betätigen Sie zunächst den Schalter „Steuerelemente“, um dem Videoplayer Steuerelemente hinzuzufügen.
Danach können Sie auch den „Loop“-Schalter umschalten, um das Video in einer Schleife abzuspielen. Darüber hinaus können Sie das Video auch standardmäßig stummschalten, indem Sie den Schalter neben „Ton stummschalten“ umschalten.
Sobald Sie das getan haben, schalten Sie einfach den „Autoplay“-Schalter ein, wenn Sie möchten, dass das Video automatisch abgespielt wird.

Scrollen Sie als Nächstes nach unten zum Abschnitt „Videos einbetten“, wo Sie alle diese Optionen für eingebettete Videos wiederholen.
Konfigurieren Sie diese Einstellungen einfach nach Ihren Wünschen und klicken Sie auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.
Fügen Sie das Produktvideo zur WooCommerce-Galerie hinzu
Um ein Produktvideo zur WooCommerce-Galerie hinzuzufügen, gehen Sie in der Admin-Seitenleiste zur Seite Produkte » Alle Produkte .
Klicken Sie von hier aus auf den Link „Bearbeiten“ unter einem Produktnamen, um ihn zu öffnen.

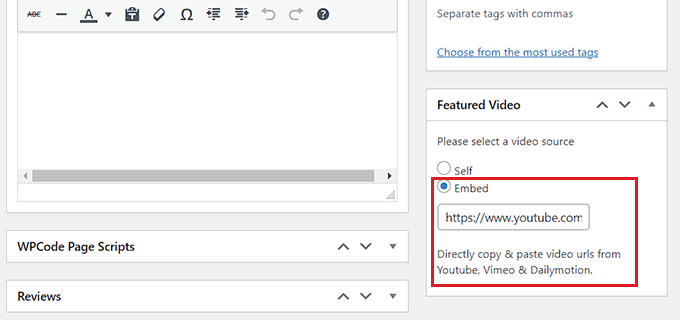
Sobald Sie dort angekommen sind, müssen Sie nach unten zum Abschnitt „Empfohlenes Video“ in der linken Spalte scrollen und eine Videoquelle auswählen.
Wenn Sie ein Video von Ihrem Computer oder Ihrer Medienbibliothek hochladen möchten, müssen Sie die Option „Selbst“ auswählen. Um jedoch ein Video von YouTube oder einer anderen Plattform einzubetten, müssen Sie die Option „Einbetten“ wählen.
Hinweis: Wir raten davon ab, Videos auf Ihre Website hochzuladen, da diese viel Bandbreite beanspruchen. Weitere Informationen finden Sie in unserem Leitfaden, warum Sie niemals ein Video in WordPress hochladen sollten.
Für dieses Tutorial wählen wir die Option „Einbetten“, da wir ein YouTube-Video hinzufügen möchten.

Wenn Sie diese Option auswählen, wird das Feld „Video-URL geht hierher“ angezeigt. Fügen Sie einfach den YouTube-, Vimeo- oder Dailymotion-Videolink in das Feld ein.
Klicken Sie abschließend oben auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu speichern.
Jetzt können Sie Ihre Website besuchen und sich das WooCommerce-Produktvideo ansehen.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu erfahren, wie Sie WooCommerce-Produktvideos zu Ihren Produktgalerien hinzufügen. Vielleicht möchten Sie sich auch unser Tutorial zum Planen von Gutscheinen in WooCommerce und unsere Top-Tipps für die besten WooCommerce-Plugins zum Ausbau Ihrer Website ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
