So fügen Sie Ihrer Website ein variables WooCommerce-Produkt hinzu
Veröffentlicht: 2022-05-02Suchen Sie nach einer geeigneten Anleitung zum Hinzufügen variabler WooCommerce-Produkte zu Ihrem Geschäft, die Ihre Website von Ihren Mitbewerbern unterscheidet?
Variable WooCommerce-Produkte fügen Variationen zu einem einzelnen Produkt hinzu, was Kunden hilft, das richtige Produkt für sie auszuwählen. Wenn Sie ein Codierer sind, können Sie variable Produkte durch Codieren hinzufügen, dies ist jedoch keine benutzerfreundliche Methode. Das Hinzufügen von WooCommerce-Variationen mit dem Swatch-Plugin ist die einfachste Methode von allen.
Hier in diesem Blog erfahren Sie also, warum variable Produkte für Ihren Online-Shop unerlässlich sind und wie Sie variable WooCommerce-Produkte mithilfe eines Swatches-Plugins hinzufügen können.
Was ist ein variables Produkt in WooCommerce?
Ein variables Produkt ist ein Produkttyp, mit dem Sie einem einzelnen Produkt verschiedene Variationen basierend auf Farbe, Größe usw. hinzufügen können. Wenn Sie beispielsweise eine Website für Herrenbekleidung betreiben, müssen Sie verschiedene Größen und Farben hinzufügen gleiches Design-Shirt.
In WooCommerce können Sie dies mit variablen Produkten hinzufügen. Außerdem können Sie für jede Variante unterschiedliche Preise, Bilder und Lagerbestände festlegen.
Warum ist das Hinzufügen von Produktvariationen für WooCommerce erforderlich?
Kunden bevorzugen bei der Auswahl eines Produkts immer Optionen. Egal welche Art von Produkt Sie verkaufen, sie wollen es. Weil jeder das perfekte Produkt für sich kaufen möchte. Mit variablen WooCommerce-Produkten können Sie mehrere Optionen für ein einzelnes Produkt bereitstellen.
Dies können Produktvariationen in Bezug auf Farbe, Größe usw. sein, mit denen Ihre Kunden das richtige Produkt für sie auswählen können. Sie können auch unterschiedliche Preise für Ihr variables WooCommerce-Produkt festlegen. Abgesehen davon bietet die WooCommerce-Variante weitere Vorteile. Hier sind einige Vorteile des Hinzufügens von Produktvariationen in Woocommerce:
- Es erhöht die Kundenzufriedenheit, da sie das gewünschte Produkt kaufen können, indem sie durch Produktvariationen mehrere Optionen erhalten.
- Ihr digitaler Shop kann sich von Ihren Mitbewerbern abheben, indem Sie diese WooCommerce-Funktion hinzufügen.
- Nach einem großartigen Einkaufserlebnis werden Kunden Ihren Shop ihren Freunden und Verwandten weiterempfehlen. So können Sie auch Mund-zu-Mund-Marketing betreiben, indem Sie WooCommerce-Varianten hinzufügen.
- Dies wird den Umsatz und den Umsatz Ihres Unternehmens steigern, da Ihre Kunden mehrere Produkte kaufen können, indem sie mehrere Optionen erhalten.
- Produktvariationen erhöhen den Markenwert Ihres Unternehmens, da Ihre Kunden genau das Produkt erhalten, das sie wollen.
Dies sind also die Vorteile, die Produktvariationen Ihrem E-Commerce-Shop hinzufügen werden. Lassen Sie uns nun herausfinden, wie Sie diese variablen Produkte zu Ihrem WooCommerce-Shop hinzufügen können.
So fügen Sie ein variables WooCommerce-Produkt hinzu
Sie benötigen keine Programmierung oder spezielle technische Kenntnisse, um Variationen zu Ihren E-Commerce-Produkten hinzuzufügen. Sie müssen lediglich ein geeignetes WooCommerce-Plug-in für variable Produkte auswählen. Apropos Variationsmuster-Plugin: ShopEngine ist das ultimative Plugin, mit dem Sie Variationen zusammen mit anderen WooCommerce-Optionen hinzufügen können.

Mit dem Swatches-Modul können Sie Variationen innerhalb weniger Minuten hinzufügen, indem Sie die folgenden vier Schritte ausführen. Führen Sie also die folgenden Schritte aus, um Produktvariationen in WooCommerce hinzuzufügen:
Schritt eins: Installieren und aktivieren Sie das Plugin für Variationsmuster.
Zuerst müssen Sie das WooCommerce-Plugin für variable Produkte installieren, um Variationen zu Ihren Produkten hinzuzufügen. ShopEngine ist das kompatibelste WooCommerce-Variations-Plugin, das ein Farbfeldmodul bietet, um Variationen in wenigen Minuten hinzuzufügen.
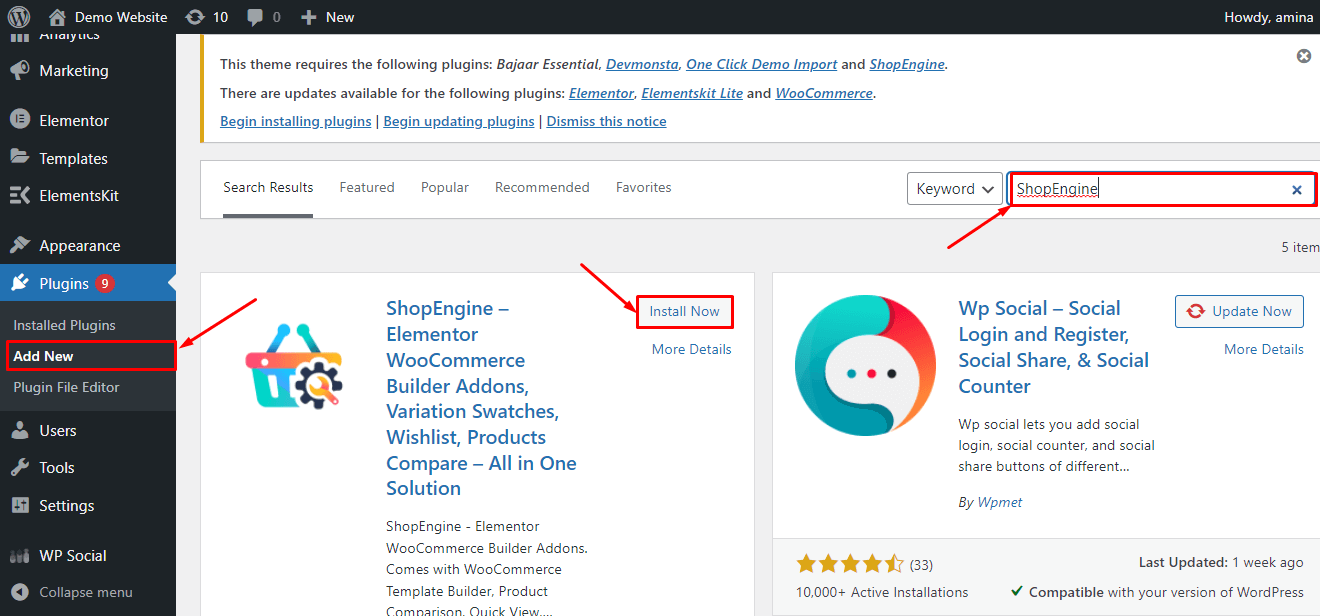
Um jetzt ShopEngine zu installieren und zu aktivieren, müssen Sie zu Ihrem Admin-Dashboard gehen. Gehen Sie danach zu Plugins>> Add New und suchen Sie dann im Suchfeld nach ShopEngine . Drücken Sie nun die Schaltfläche „Installieren“ und aktivieren Sie ShopEngine.

Notiz:
Sie müssen ein Benutzer von Elementor und WooCommerce sein, um ShopEngine verwenden zu können. Installieren Sie daher zuerst diese Plugins, wenn Sie sie nicht auf Ihrer Website installiert haben.

Schritt zwei: Aktivieren Sie das Farbfeldmodul, um WooCommerce-Variationen hinzuzufügen.
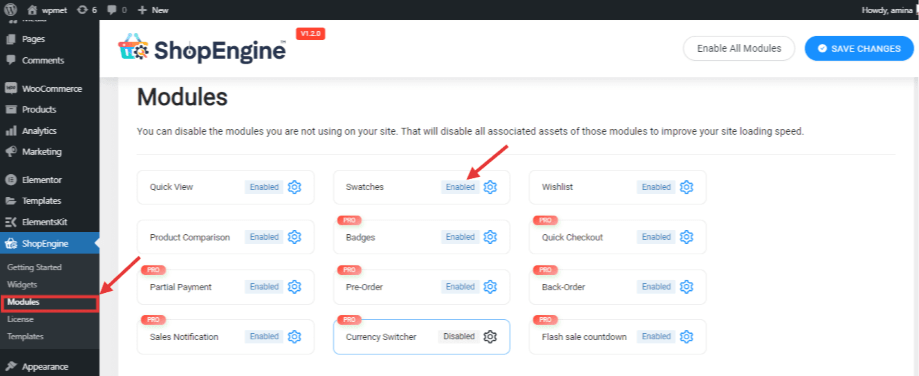
Nach der Installation und Aktivierung von ShopEngine müssen Sie das „Swatches“-Modul aktivieren. Gehen Sie zu den Modulen , die Sie unter ShopEngine finden, und klicken Sie dann auf das Farbfeldmodul, um es zu aktivieren.

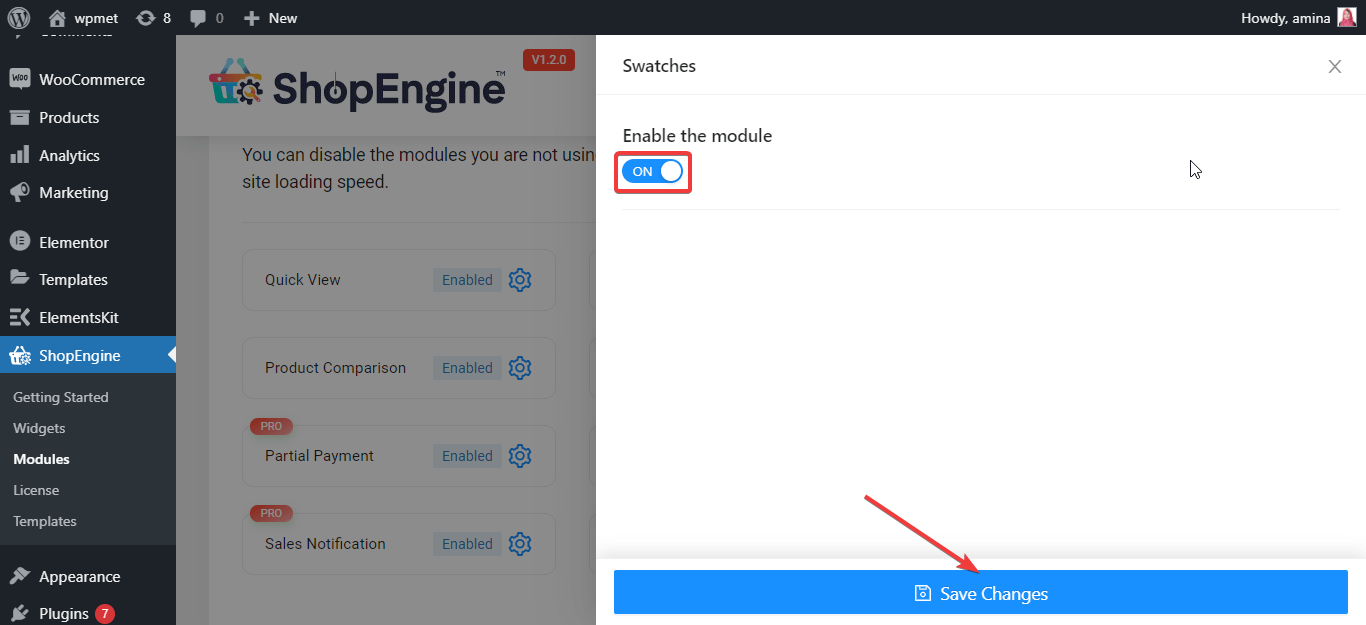
Schalten Sie nun das Farbfeldmodul ein und drücken Sie die Schaltfläche Änderungen speichern .

Schritt drei: Fügen Sie Attribute für die Produktvariation hinzu.
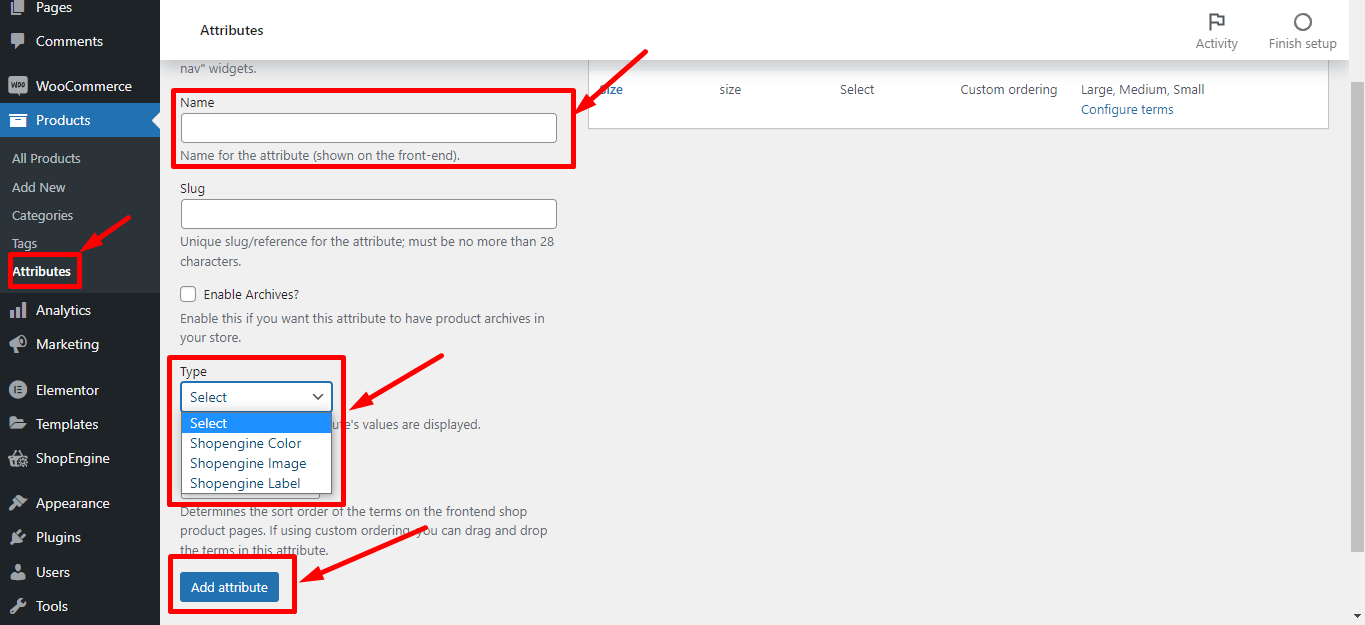
Es ist an der Zeit, Ihrem WooCommerce-Variablenprodukt Attribute hinzuzufügen. Gehen Sie dazu zu Produkte >> Attribute und füllen Sie dann die folgenden Felder aus:
- Name: Geben Sie den Namen der Attribute ein.
- Typen: Wählen Sie den Attributtyp aus, den Sie hinzufügen möchten. Wenn Sie den Namen Ihres Attributs als „Farbe“ angegeben haben, wählen Sie ShopEngine-Farbe aus.
Nachdem Sie diese Informationen eingegeben haben, klicken Sie auf die Schaltfläche „Attribut hinzufügen“ .


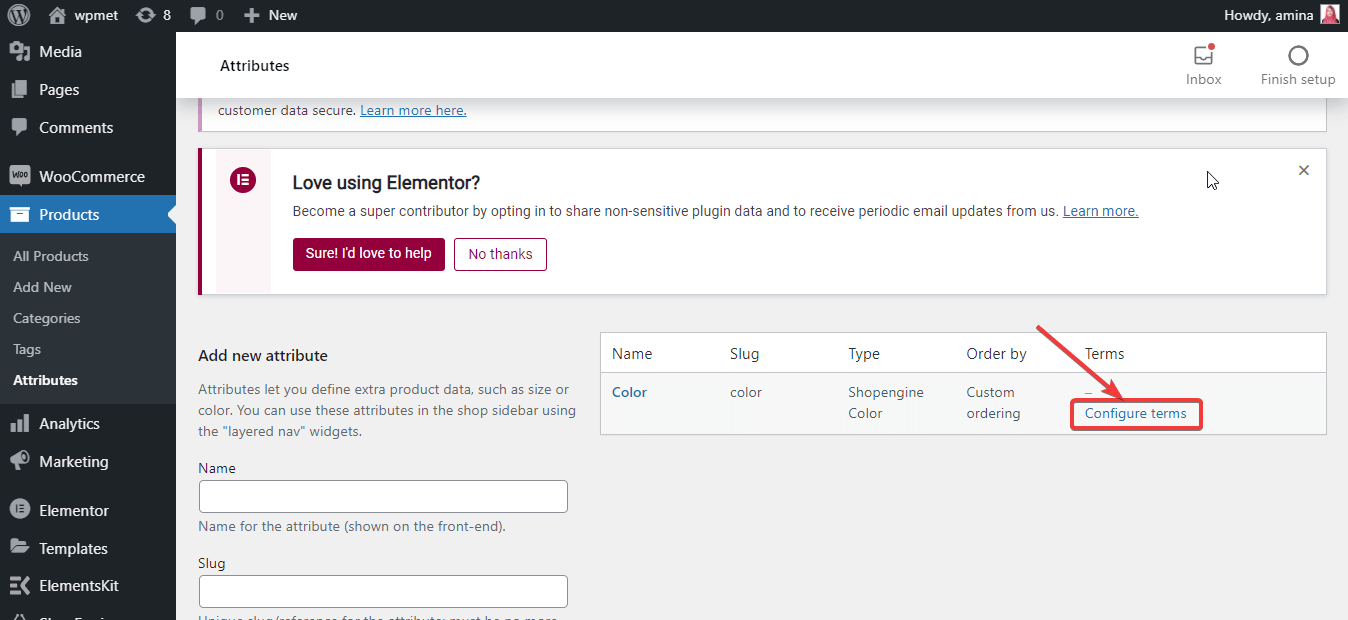
Nachdem Sie ein Attribut hinzugefügt haben, drücken Sie die Option „Begriffe konfigurieren“ wie das hinzugefügte Bild.

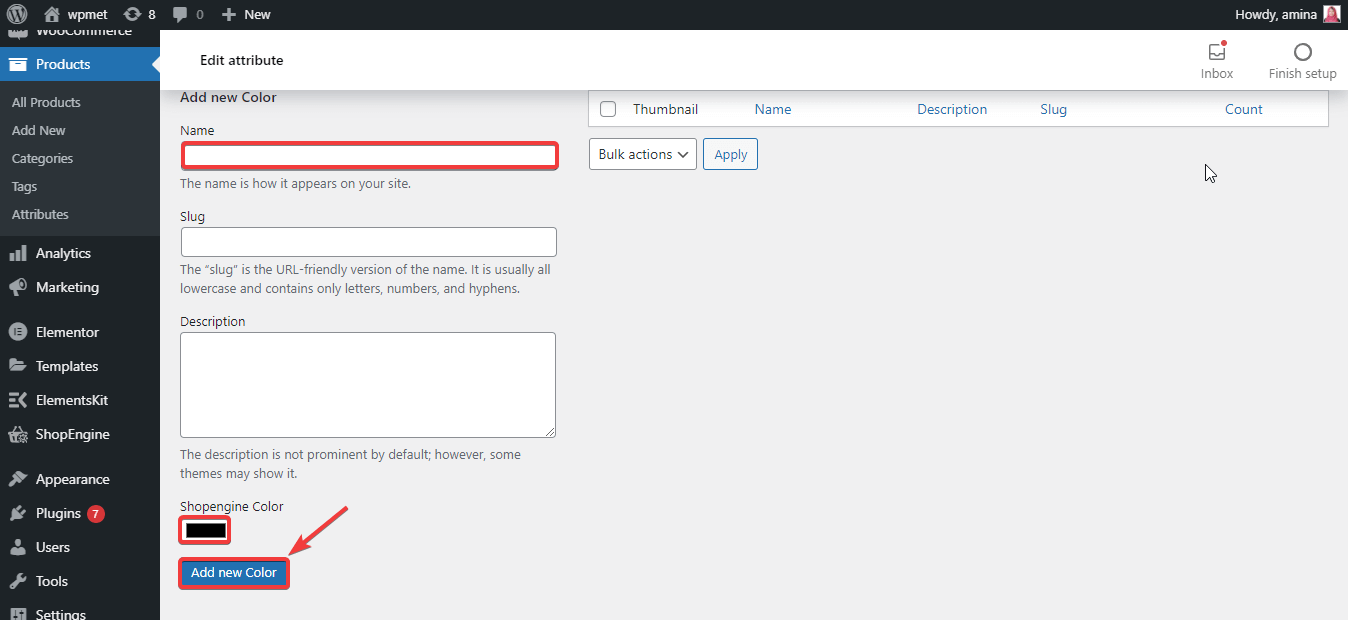
Jetzt müssen Sie den Namen und die Farbe für Ihr Farbattribut eingeben und dann auf die Schaltfläche „Neue Farbe hinzufügen“ klicken.
Wenn Sie beispielsweise eine blaue Farbe hinzufügen möchten, geben Sie blau in das Namensfeld ein und wählen Sie die blaue Farbe aus der ShopEngine-Farbauswahloption aus. Klicken Sie danach auf die Schaltfläche Neue Farbe hinzufügen.

Schritt vier: Erstellen Sie WooCommerce-Produktvariationen.
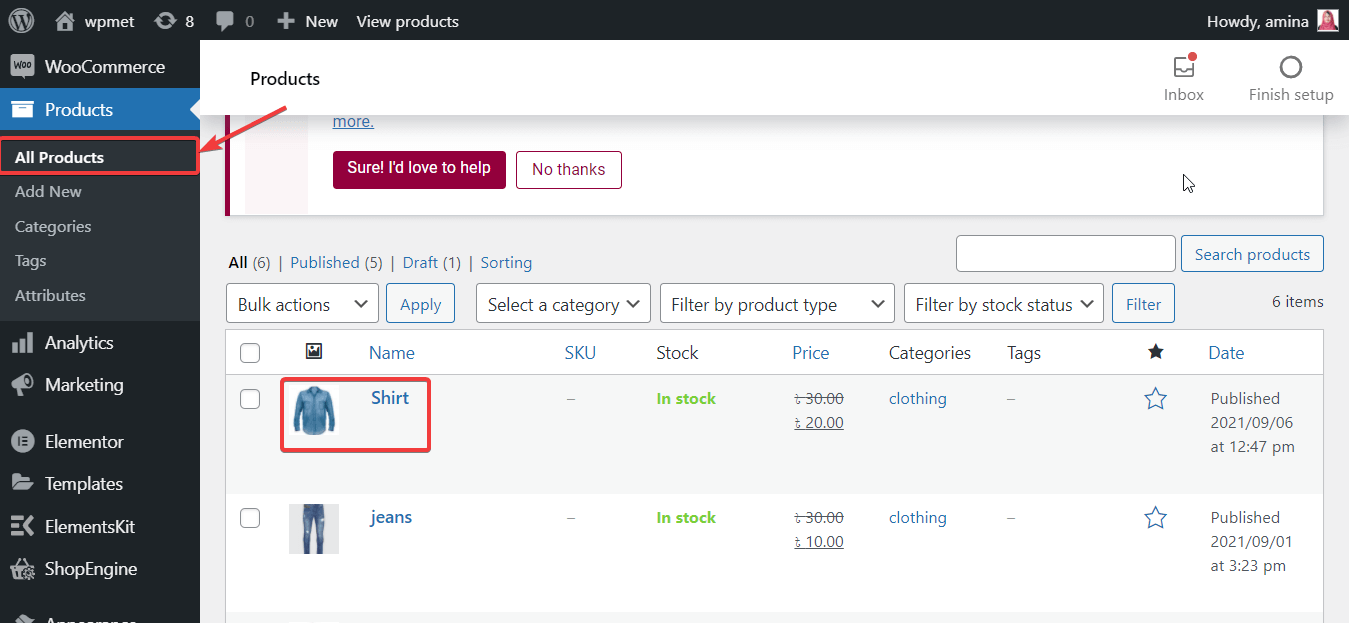
Im vierten Schritt müssen Sie die Produkte>> Alle Produkte aufrufen und dann ein Produkt auswählen , dem Sie Variationen hinzufügen möchten.

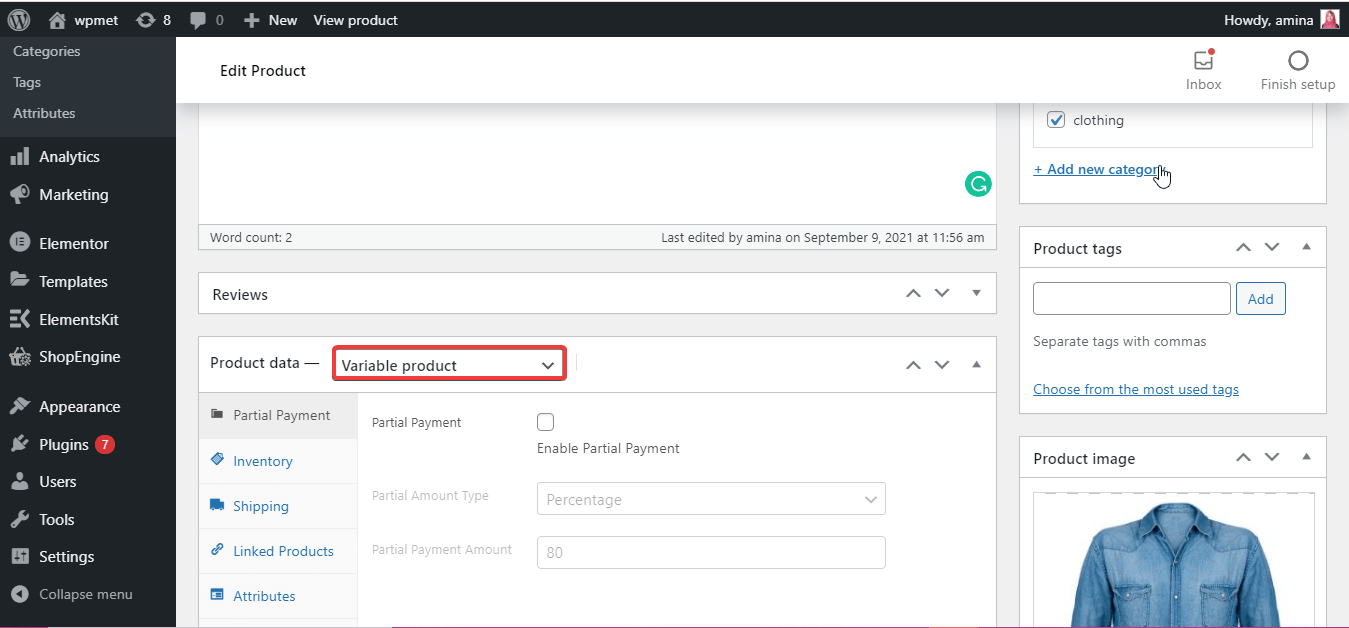
Dadurch werden Sie zur Seite „Produkt bearbeiten“ weitergeleitet, von wo aus Sie Variables Produkt als Produktdaten auswählen müssen.

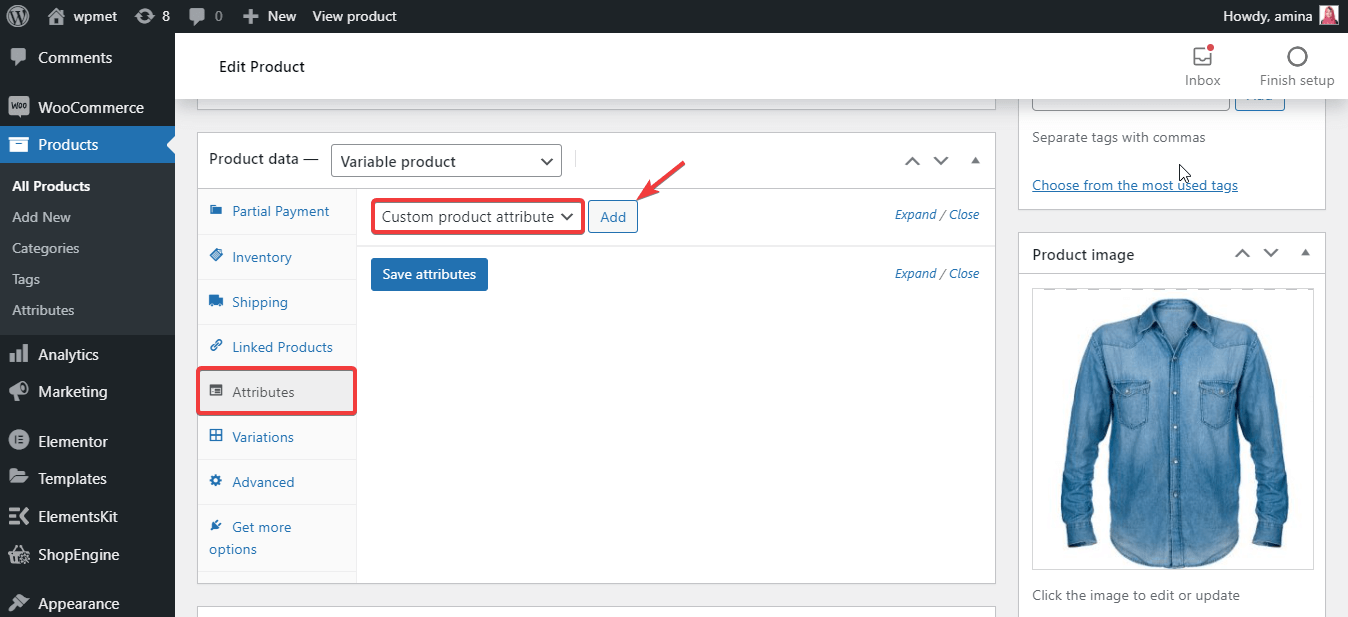
Drücken Sie danach auf „Attribute“ und wählen Sie „Benutzerdefiniertes Produktattribut“ aus. Klicken Sie dann auf die Schaltfläche „Hinzufügen“ , nachdem Sie das benutzerdefinierte Produktattribut ausgewählt haben.

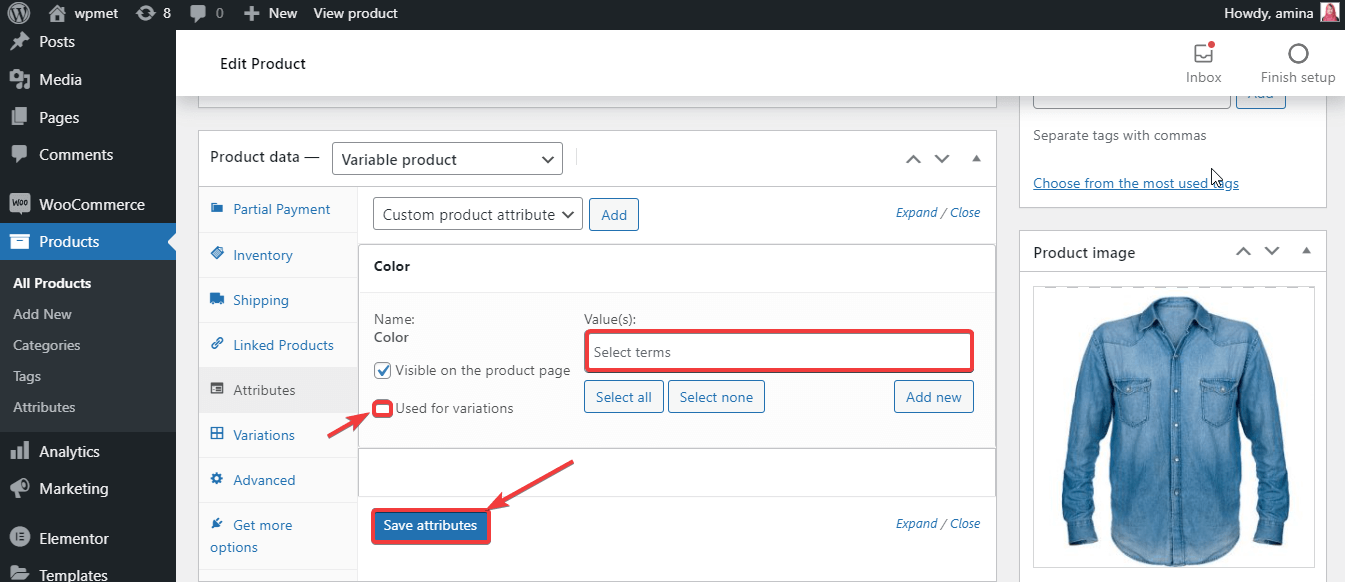
Geben Sie hier die Farbnamen in das Feld „Begriffe auswählen“ ein, die Sie für WooCommerce-Variationen verwenden möchten, und klicken Sie dann auf die Option „Für Variationen verwendet“ . Drücken Sie abschließend die Schaltfläche „Attribute speichern“ .

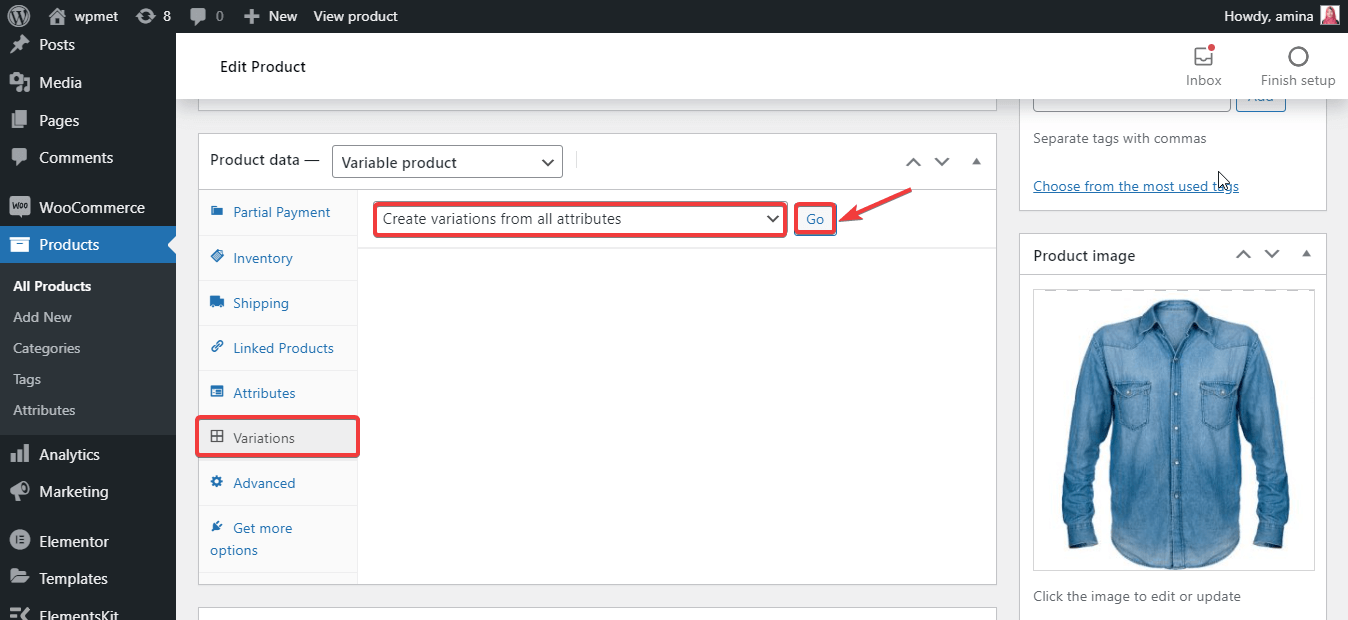
Besuchen Sie danach Variationen unter Attribute und wählen Sie „Variationen aus allen Attributen erstellen“ und drücken Sie dann die Schaltfläche „Los“ .

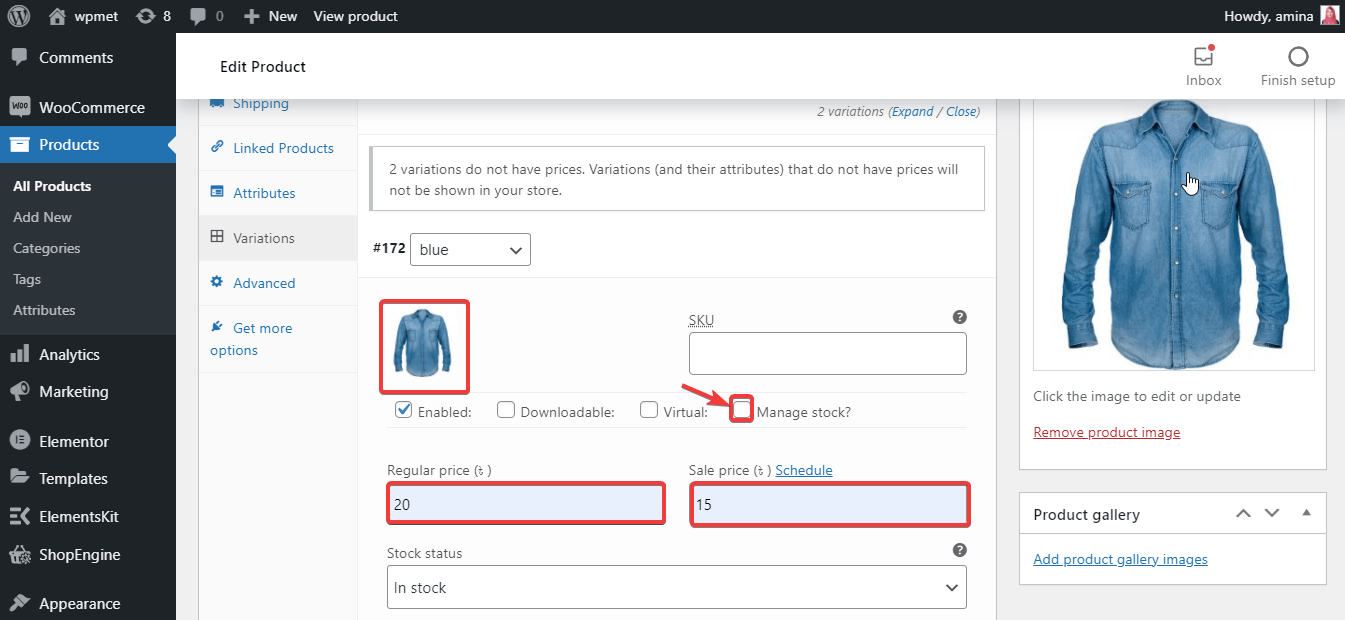
Geben Sie nun das Bild , den regulären Preis und den Verkaufspreis ein und klicken Sie für jede Variante auf Bestand verwalten .

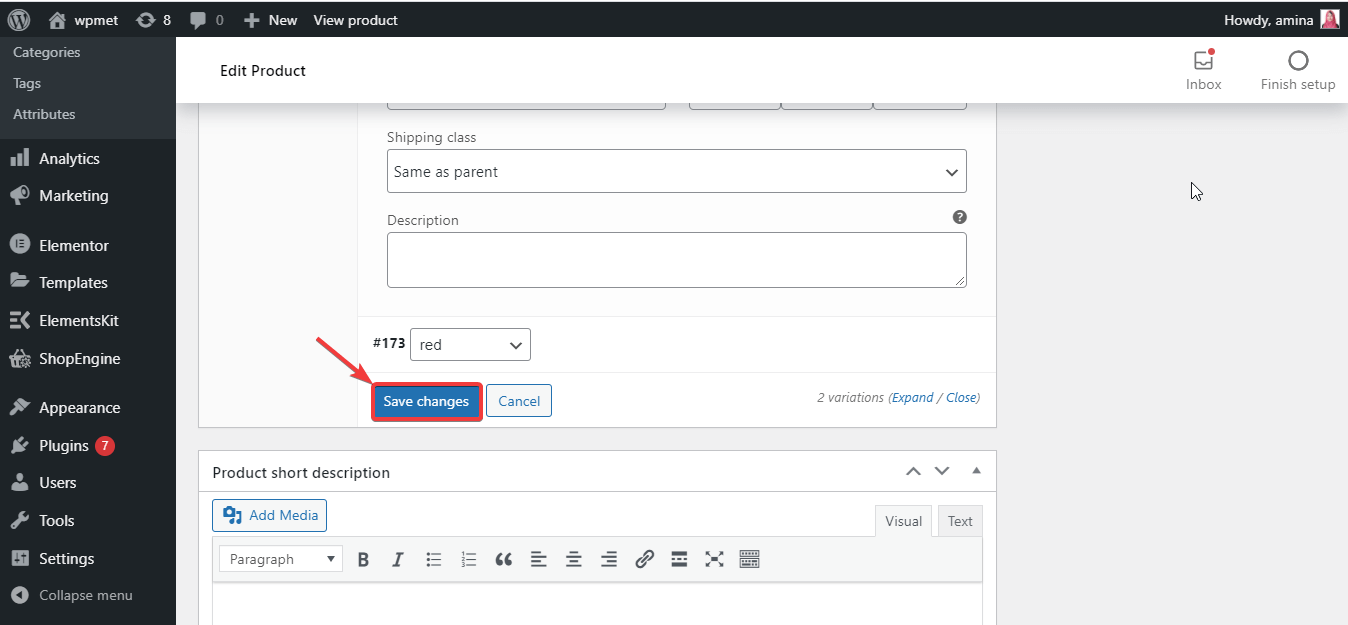
Nachdem Sie allen Variationen Informationen hinzugefügt haben, klicken Sie auf die Schaltfläche „Änderungen speichern“ .

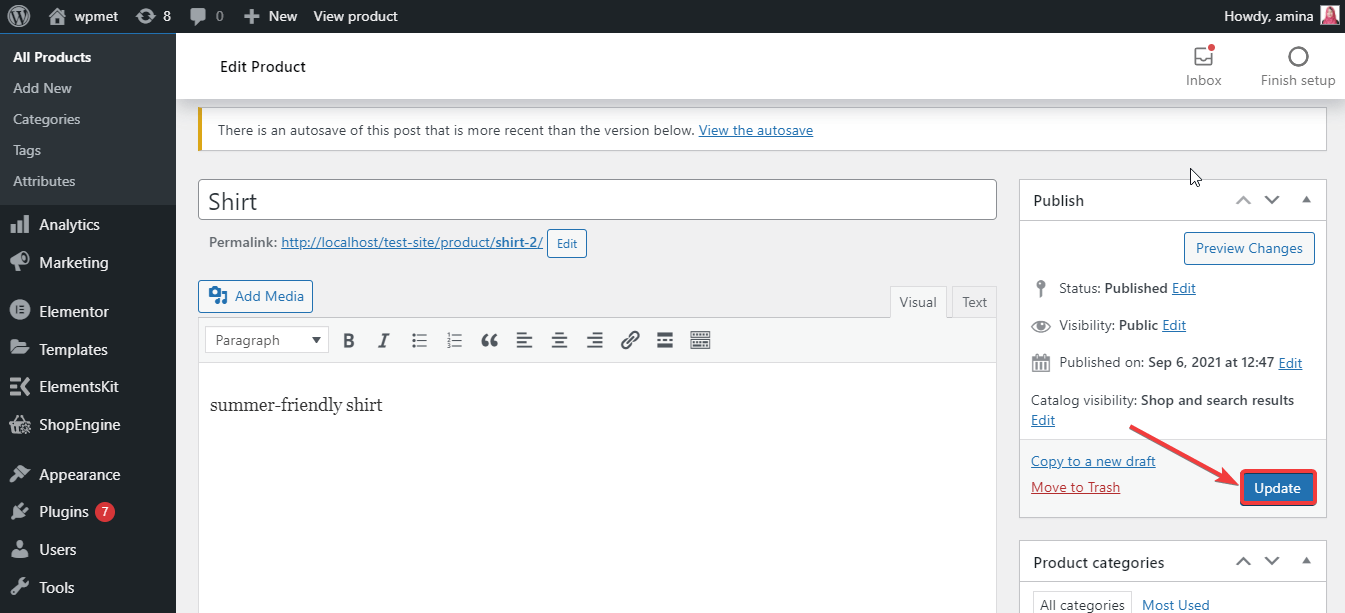
Drücken Sie abschließend die Schaltfläche „Aktualisieren“ , um Produktvariationen in WooCommerce hinzuzufügen.

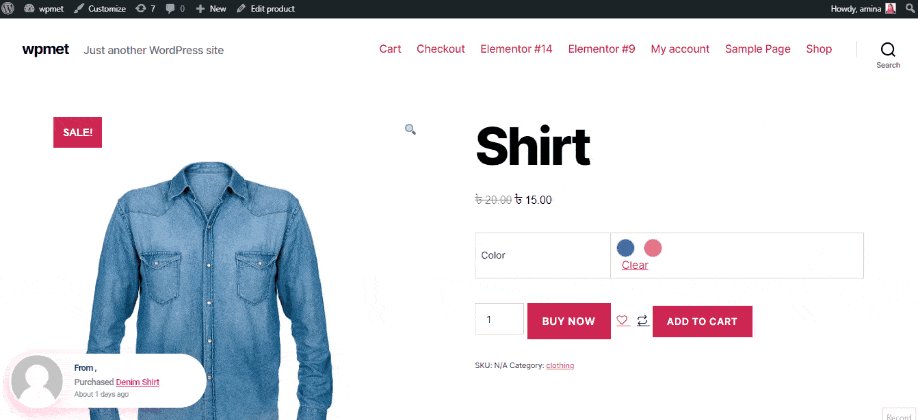
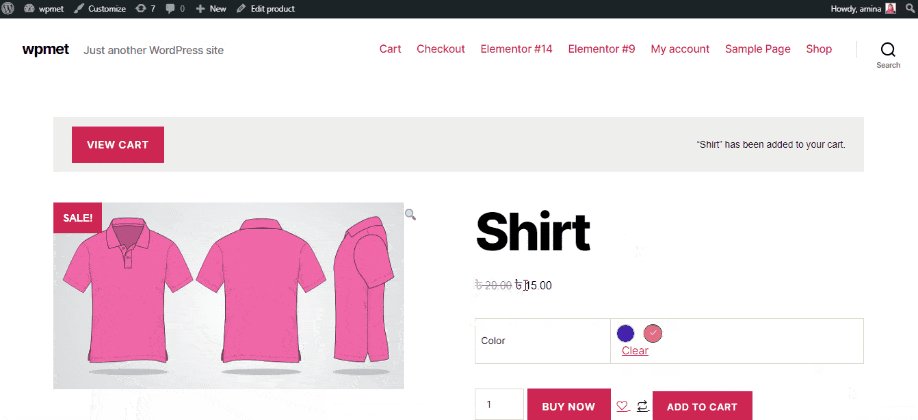
Jetzt sieht Ihr hinzugefügtes WooCommerce-Variablenprodukt so aus:


Warum sollten Sie ShopEngine wählen, um Produktvariationen in WooCommerce hinzuzufügen?
ShopEngine ist der Mehrzweck- WooCommerce-Builder, mit dem Sie nicht nur Produktvariationen hinzufügen können, sondern mit diesem Plugin auch Vorbestellungen , Flash-Verkäufe usw. hinzufügen können. Sie können dieses Plugin verwenden, um mehrere WooCommerce-Anforderungen zu erfüllen, da es nicht dediziert ist Plugin.
Außerdem sollten Sie im Hinblick auf die Verbesserung Ihrer Website immer so wenige Plugins wie möglich verwenden. Denn die Installation vieler Plugins auf Ihrer Website kann Ihre Website verlangsamen. Darüber hinaus werden Plugins im Laufe der Zeit immer aktualisiert. Es wird sehr schwierig für Sie sein, alle Updates auf der Staging-Site zu überprüfen, bevor Sie die auf Ihrer Live-Site aktualisieren.
Dies kann Ihre gesamte Website zum Absturz bringen, wenn Sie die Version irgendwie aktualisieren, was Sie nicht sollten. Durch die Verwendung des All-in-One WooCommmerce-Plugins wie ShopEngine können Sie Ihre Website vor diesen Katastrophen schützen. Darüber hinaus ist ShopEngine ein gut optimiertes Plugin für Suchmaschinen und Geschwindigkeit. Sie müssen sich also nicht mehr um die Leistung Ihrer Website kümmern.
Abgesehen davon bringt ShopEngine kontinuierlich neue Funktionen für die Bereitstellung einer großartigen Erfahrung beim Erstellen und Pflegen von E-Commerce-Websites. Aus diesem Grund ist die Verwendung von ShopEngine vorteilhafter als jedes andere dedizierte WooCommerce-Plugin.
Beginnen Sie mit WooCommerce-Produktvariationen
Das Hinzufügen von Produktvariationen ist für Ihre WooCommerce-Website unerlässlich, und Sie haben bereits herausgefunden, warum dies so ist. Befolgen Sie also die obigen Schritte, um Produktvariationen zu Ihrem WooCommerce-Shop hinzuzufügen. Dies wird Ihren Gesamtumsatz und -umsatz steigern. Sie können auch eine andere Methode anwenden, aber versuchen Sie, kein dediziertes Plugin zum Hinzufügen von variablen WooCommerce-Produkten zu verwenden. Verwenden Sie ein Plugin, das verschiedene WooCommerce-Funktionen zusammen mit einer Produktvariationsoption wie ShopEngine bietet .
