So fügen Sie WordPress-Ankerlinks in WordPress hinzu (3 Möglichkeiten)
Veröffentlicht: 2022-04-26Viele der Designentscheidungen, die Sie rund um Ihre Website treffen, beziehen sich auf die Benutzerfreundlichkeit und die Benutzererfahrung (UX). Darüber hinaus sind Blog-Inhalte – im Allgemeinen das Lesen der Seiten Ihrer Website – von großem Wert. Wenn Sie beides vereinen, werden Sie oft Möglichkeiten in Betracht ziehen, die UX Ihrer Inhalte zu verbessern. WordPress-Ankerlinks sind eine Grundvoraussetzung für die UX Ihrer Inhalte.
Betrachten Sie Ankerlinks als Inline-Navigation für den betreffenden Beitrag. Sie können sie überall platzieren, aber Überschriften sind ein häufiger Anwendungsfall. Auf diese Weise kann ein Leser um einen Beitrag herumspringen, wenn er möchte, ohne sich zu verirren. Es ist eine erstklassige UX-Überlegung und etwas, worüber die meisten Websitebesitzer nachdenken sollten.
Um Ihnen zu zeigen, wie einfach es ist, sie zu verwenden, wird sich dieser Beitrag mit WordPress-Ankerlinks befassen. Bevor wir uns mit den verschiedenen Möglichkeiten befassen, wie Sie sie hinzufügen können, lassen Sie uns darüber sprechen, was sie sind und was sie für Sie tun können.
Was ein Ankerlink ist
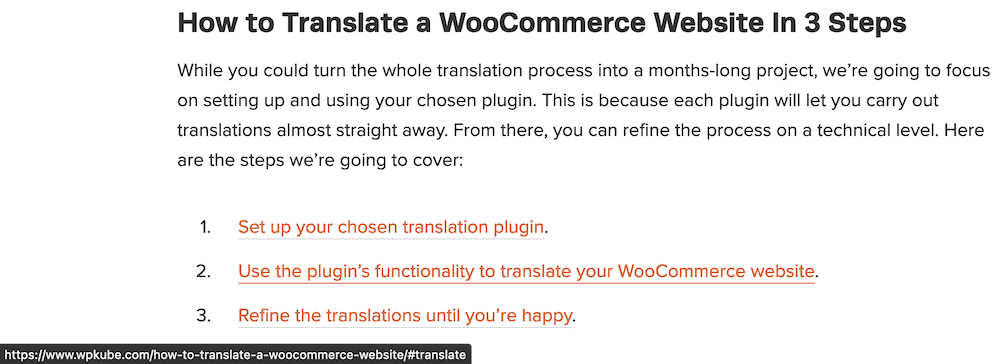
Im Allgemeinen ist ein Ankerlink ein anklickbarer Teil der Inline-Navigation. Es ist spezifisch für einen Inhalt und führt Sie zu einem späteren Punkt auf der Seite. Wir verwenden sie bei WPKube, um Ihnen zu helfen, zu den verschiedenen Schritten in Tutorials zu springen:

Wenn Sie auf den Link klicken, springt die Seite zum entsprechenden Abschnitt, den Sie angeben. Es ist eine einfache Implementierung, die einen großen Einfluss auf die Benutzerfreundlichkeit Ihrer Website haben kann. Wir werden als nächstes über einige dieser Fälle sprechen.
Warum Sie Ankerlinks in WordPress verwenden möchten
Wir erwähnen die Benutzerfreundlichkeit als Hauptmotivator für die Verwendung von WordPress-Ankerlinks, und dies ist ein solider Hauptgrund für deren Verwendung. Es gibt jedoch viele Anwendungsfälle, um sie zu Ihrer Website hinzuzufügen. Zum Beispiel:
- Wenn Sie Ihren Lesern sehr lange Inhalte anbieten möchten (z. B. Beiträge mit 3.000 Wörtern), haben Sie oft ein Inhaltsverzeichnis. Dies ist eine maßgeschneiderte Verwendung für Ankerlinks.
- Anker können auch funktionieren, wenn Sie Lesezeichen-Beiträge teilen. Wenn Sie einen Anker in die URL einfügen, springt ein Leser direkt zu dem Punkt, den Sie sehen möchten.
- Ihre Suchmaschinenoptimierung (SEO) kann einen Schub erhalten, da Suchmaschinen diese WordPress-Ankerlinks in einigen Fällen als separate Einträge anzeigen.
Kurz gesagt, wenn Sie möchten, dass Ihre Leser auf Ihrer Website bleiben und sich mit Ihren Inhalten beschäftigen, sind WordPress-Ankerlinks eine wichtige Waffe im Kampf um den Verkehr. In den nächsten Abschnitten erfahren Sie, wie Sie sie zu Ihrer Website hinzufügen.
So fügen Sie jedem HTML-Code Ankerlinks hinzu
Die Grundlage für das Hinzufügen von WordPress-Ankerlinks ist HTML. Tatsächlich können Sie diese auf jeder Website verwenden, nicht nur in WordPress. Es gibt zwei Teile: den Anker und das Tag.
Zuerst fügen Sie den Ankerlink wie jeden anderen Hyperlink hinzu – mit <a> -Tags. Für den Link selbst verwenden Sie ein „Octothorpe“ (auch Raute oder Nummernzeichen genannt) davor:
<a href="#anchor-link">Click further down the page</a>
Wenn Sie jedoch darauf klicken, führt der Link nirgendwo hin. Damit es irgendwo hingeht , fügen Sie später im Inhalt denselben href -Link als id hinzu, ohne das octothorpe:
<h2>Our Anchored Heading</h2>
Dadurch werden beide Tags miteinander verknüpft und die benötigte Inline-Navigation erstellt. Beachten Sie, dass wir hier ein Überschriften-Tag verwenden, dies kann jedoch ein beliebiges HTML-Tag sein. Sie können gerne Absatz-Tags, Bild-Tags oder andere Elemente Ihres HTML-Codes verwenden, wenn dies die Benutzer dahin bringt, wo sie hin müssen.
So fügen Sie WordPress-Ankerlinks hinzu (3 Möglichkeiten)
Wir zeigen Ihnen jetzt ein reales Beispiel für WordPress-Ankerlinks! Folgendes werden wir in den nächsten Abschnitten behandeln:
- Sie können Blockeditor-Elementen Anker hinzufügen und IDs für andere Elemente festlegen. Dies ist auch im Classic Editor möglich.
- Seitenersteller wie Elementor bieten ein Modul an, mit dem Sie WordPress-Ankerlinks zu Inhalten hinzufügen können.
- Es gibt Plugins, die Ihren Inhalten automatische Ankerlinks hinzufügen können, was Ihnen etwas Einrichtungszeit ersparen kann.
Zunächst einmal werden wir uns den manuellen Ansatz ansehen. Auch wenn es schwierig klingt, macht die Verwendung des Blockeditors dies einfach.
1. Verwenden Sie einen manuellen Ansatz, um Ankerlinks zum Blockeditor hinzuzufügen
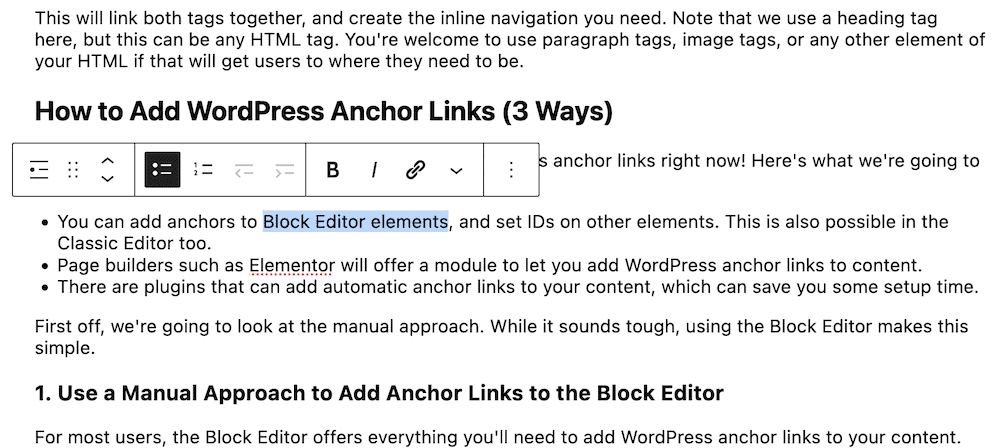
Für die meisten Benutzer bietet der Block-Editor alles, was Sie zum Hinzufügen von WordPress-Ankerlinks zu Ihren Inhalten benötigen. Markieren Sie zunächst einen Textabschnitt, zu dem Sie einen Link hinzufügen möchten, wie Sie es bei einem Hyperlink tun würden:

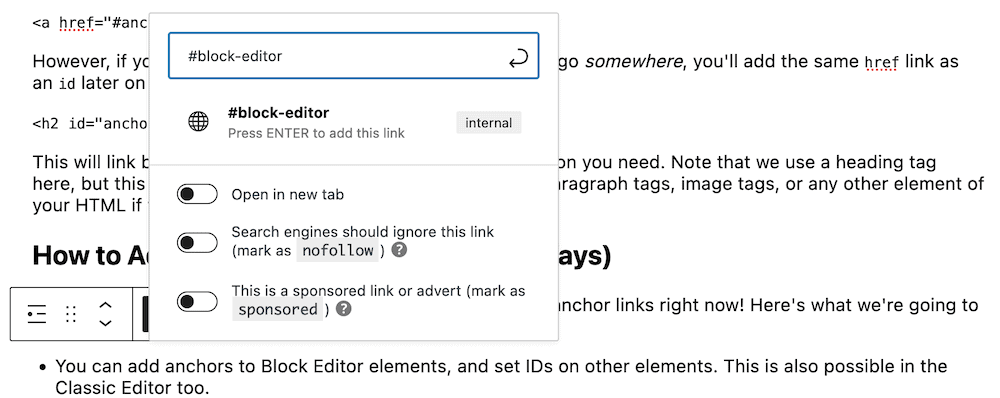
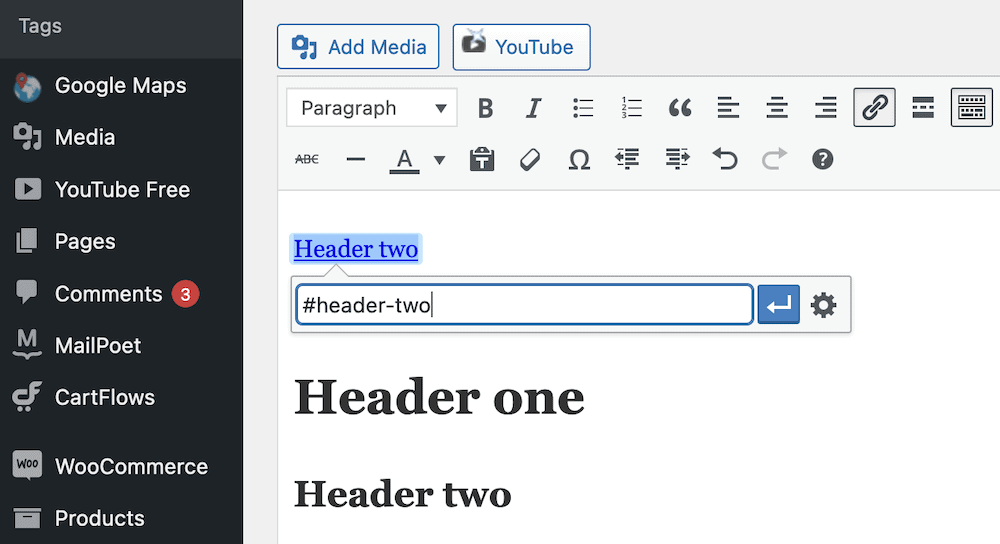
Verwandeln Sie dies als Nächstes mit der entsprechenden Option in einen Link und fügen Sie Ihr Anker-Tag hinzu, dem ein Octothorpe vorangestellt ist:

Ob das richtig ist, erkennen Sie daran, dass neben dem Link das Wort „Intern“ steht. Sobald Sie dies gespeichert haben, gehen Sie zu dem Teil Ihres Inhalts, auf den Sie den Anker setzen möchten. Wir werden eine Überschrift verwenden.
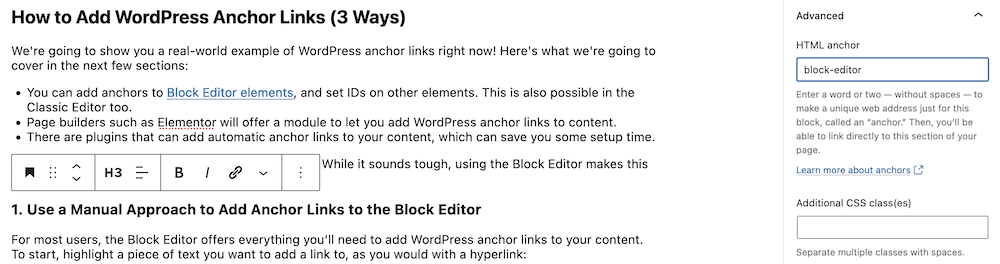
Gehen Sie zum Abschnitt Block > Erweitert in der rechten Seitenleiste und erweitern Sie ihn. Dort sehen Sie das HTML-Ankerfeld :

Fügen Sie hier den Text Ihres WordPress-Ankerlinks ohne das Octothorpe hinzu. Das ist alles, was Sie tun müssen, und wenn Sie sich die Live-Vorschau ansehen, werden Sie sehen, dass der Anker-Link funktioniert.

Fügen Sie dem klassischen Editor Ankerlinks hinzu
Der Prozess für den klassischen Editor ist eine Art Hybrid zwischen dem vollständig manuellen HTML-Ansatz und dem des Block-Editors. Zuerst fügen Sie den Link zu Ihren Inhalten auf der visuellen Seite hinzu…

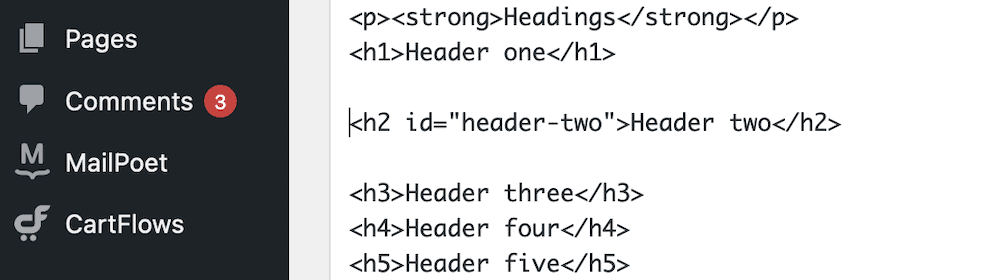
… dann wechseln Sie zum Texteditor und fügen den Anker zu Ihrem gewünschten Element hinzu:

Sobald Sie zurück zum visuellen Editor wechseln, sehen Sie den Link an Ort und Stelle, aber er funktioniert möglicherweise nicht wie beabsichtigt, bis Sie eine Vorschau Ihres Beitrags anzeigen.
2. Fügen Sie Ankerlinks mit einem Page Builder-Plugin hinzu
Die meisten Seitenerstellungs-Plugins wie Elementor oder Beaver Builder bieten Module zum Hinzufügen von Ankerlinks zu Ihren Inhalten. Diese können genauso flexibel sein wie HTML, weil sie überall dort eingesetzt werden können, wo andere Module hinkommen.
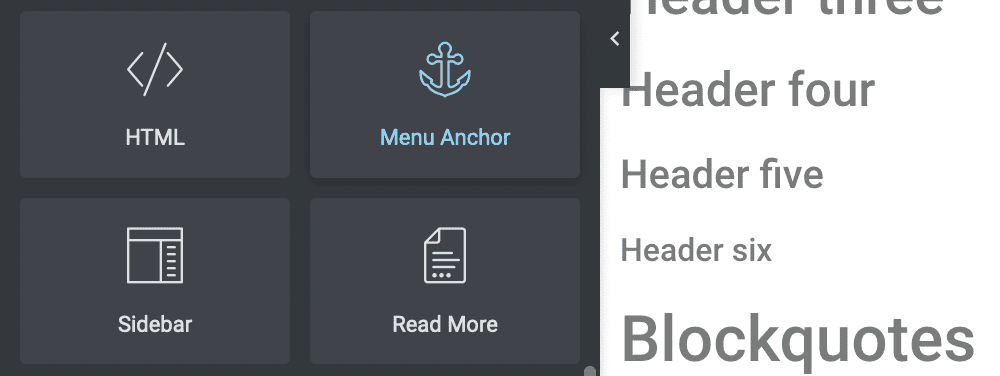
In Elementor verwenden Sie beispielsweise das Element Menu Anchor:

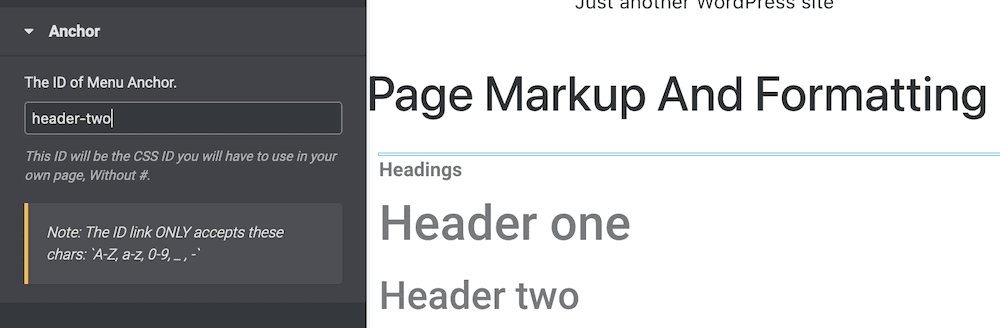
Um dies zu verwenden, ziehen Sie es an den ausgewählten Punkt. Wir empfehlen Ihnen, es vor allen Überschriftenelementen oder zumindest vor dem Abschnitt zu platzieren, den Sie verankern müssen.

Sobald Sie Ihre Änderungen gespeichert haben, können Sie den Ankerlink testen. Verschiedene Seitenersteller verwenden verschiedene Methoden, um WordPress-Ankerlinks hinzuzufügen, und Sie finden auch unterschiedliche Implementierungen am Frontend. Das Konzept ist jedoch das gleiche, und Sie erhalten auch die gleichen Endergebnisse.
3. Verwenden Sie ein Plugin, um Ihrer Website automatische Ankerlinks hinzuzufügen
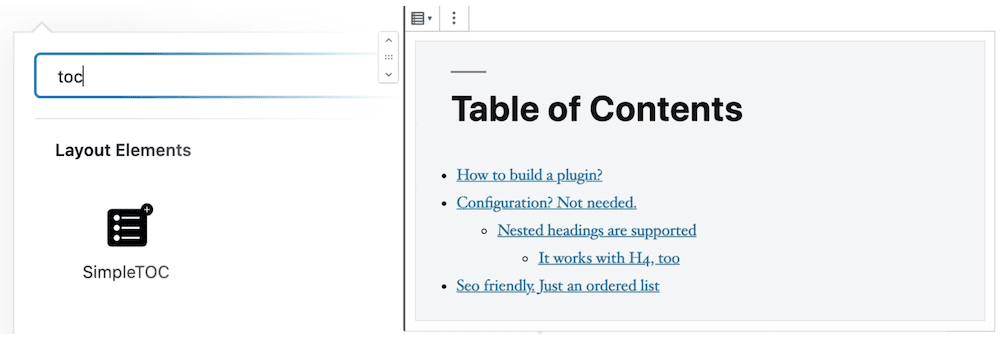
Wenn Sie Ihrer Website mehr Funktionalität hinzufügen und Ihren WordPress-Ankerlinks zum Leuchten verhelfen möchten, können Sie ein Plugin für das Inhaltsverzeichnis (ToC) verwenden. Es sind einige verfügbar, aber die meisten haben keine Tests für aktuelle WordPress-Versionen oder keine regelmäßigen Updates. Das SimpleTOC-Plugin kreuzt jedoch alle richtigen Kästchen an:

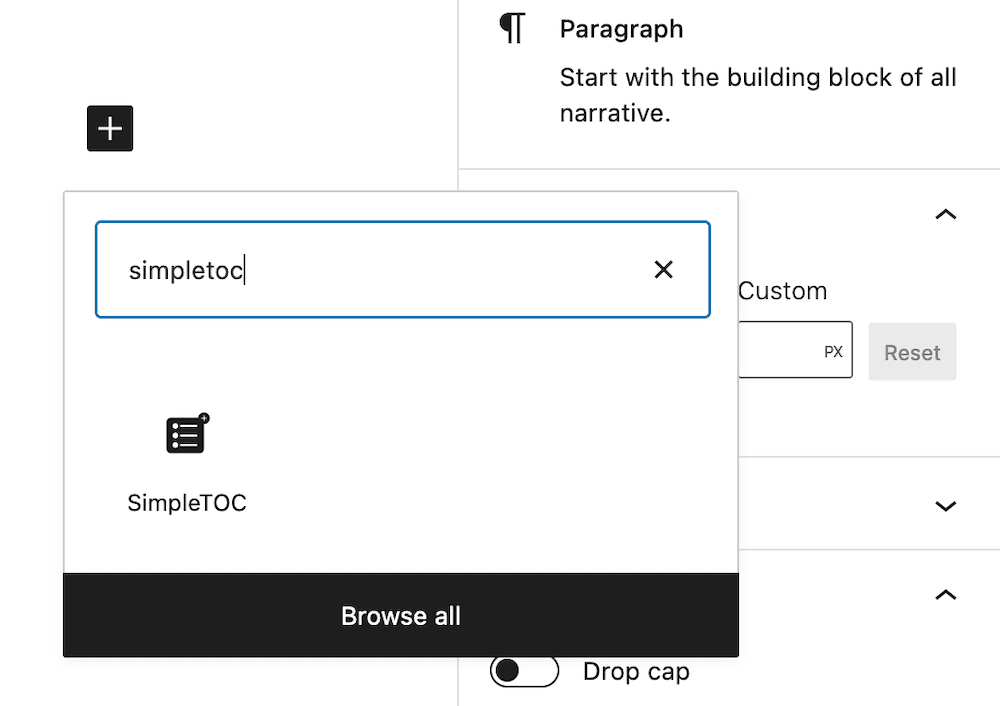
Natürlich müssen Sie das Plugin auf die übliche Weise installieren und aktivieren und dann zum Block-Editor gehen. Speichern Sie als Nächstes Ihren Inhalt und suchen Sie dann nach dem SimpleTOC-Block:

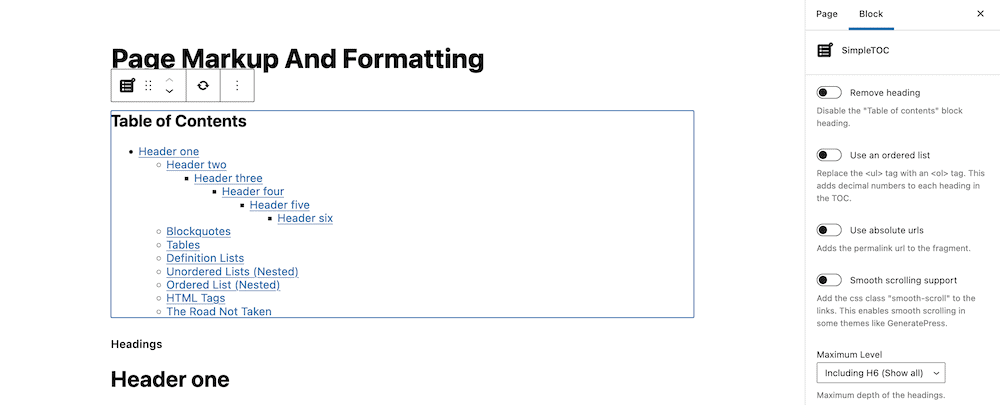
Sobald Sie dies zu Ihrem Beitrag hinzufügen, werden automatisch die Links für alle Überschriften in Ihren Inhalten erfasst. Das Inhaltsverzeichnis zeigt diese Überschriften an und Sie müssen keine manuelle Kennzeichnung vornehmen.

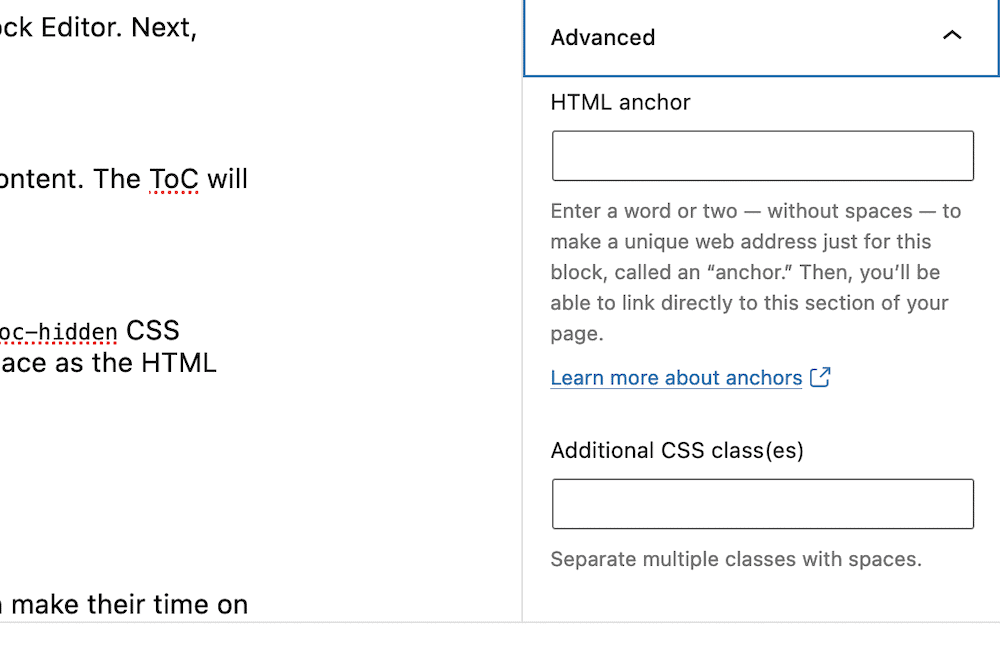
Sie können jedoch einige Überschriften aus Ihrem Inhaltsverzeichnis einschränken, wenn Sie dies wünschen. Wenn Sie die CSS-Klasse simpletoc-hidden zum Feld Additional CSS class(es) (Zusätzliche CSS-Klasse(n)) eines Heading-Blocks hinzufügen, wird sie dadurch vor Ihrem Inhaltsverzeichnis ausgeblendet. Sie finden dieses Feld an derselben Stelle wie das HTML-Ankerfeld: In der Seitenleiste Block > Erweitert :

Es ist eine einfache Implementierung, die möglicherweise nicht die gleiche Flexibilität wie manuelle Methoden bietet, aber schnell ist und Sie WordPress-Ankerlinks ohne großen Aufwand auf typische Weise verwenden kann.
Abschließend
Die Erfahrung des Benutzers ist von größter Bedeutung, und daher sollten Sie über alle Möglichkeiten nachdenken, wie Sie seine Zeit auf der Website sinnvoll gestalten können. WordPress Ankerlinks können dies erreichen. Sie helfen Ihnen bei der Erstellung einer Inline-Inhaltsnavigation, und dies wiederum hilft Ihren Benutzern, ohne viel Aufhebens oder Verzögerung zu den benötigten Inhalten zu scrollen.
In diesem Beitrag wurden einige Möglichkeiten zum Hinzufügen von WordPress-Ankerlinks zu Ihrer Website untersucht. Hier ist eine kurze Zusammenfassung:
- Sie können sie als Teil von HTML-Tags auf jeder Website hinzufügen, nicht nur in WordPress.
- Mit dem Blockeditor können Sie Anker genauso hinzufügen wie Hyperlinks.
- Seitenersteller wie Elementor verfügen oft über spezielle Module, mit denen Sie Ihren Inhalten Anker hinzufügen können.
- Ein Plugin wie SimpleTOC kann Ihren Inhalten automatische WordPress-Ankerlinks hinzufügen. In einigen Fällen aktualisiert ein Plug-in sein Inhaltsverzeichnis, damit es mit den Überschriften Ihres Beitrags übereinstimmt.
Glauben Sie, dass WordPress-Ankerlinks einen Mehrwert für Ihre SEO und Ihre Leser bieten, und wenn nicht, was hilft ihnen, sich zu engagieren? Lassen Sie es uns im Kommentarbereich unten wissen!
