So fügen Sie YouTube-Videos als Vollbildhintergrund in WordPress hinzu
Veröffentlicht: 2023-06-10Suchen Sie nach einer Möglichkeit, YouTube-Videos als Vollbild-Hintergrund in WordPress hinzuzufügen?
Bei sorgfältiger Verwendung können Hintergrundvideos sofort die Aufmerksamkeit eines Besuchers erregen und ihn auf Ihrer Website halten. Dies macht sie zu einer großartigen Wahl für Landingpages und Verkaufsseiten.
In diesem Artikel zeigen wir Ihnen, wie Sie ein YouTube-Video als Vollbildhintergrund auf Ihrer WordPress-Website hinzufügen.

Warum ein YouTube-Video als Vollbildhintergrund verwenden?
Wenn Besucher zum ersten Mal auf Ihrer WordPress-Website landen, haben Sie nur wenige Sekunden Zeit, um ihre Aufmerksamkeit zu erregen und zum Bleiben zu bewegen.
Ein ansprechender und auffälliger Videohintergrund ist eine großartige Möglichkeit, Besucher auf Ihrer Website zu halten. Außerdem gibt es viele verschiedene WordPress-Themes, die Videohintergründe unterstützen.
Das Hochladen und Hosten eines Videos auf WordPress kann jedoch viel Bandbreite beanspruchen. Abhängig von Ihrem WordPress-Hostingplan müssen Sie möglicherweise sogar zusätzlichen Speicherplatz kaufen.
Eine Lösung besteht darin, ein YouTube-Video als Vollbildhintergrund hinzuzufügen. Auf diese Weise können Sie sich von Ihren Mitbewerbern abheben, ohne Ihre Website zu verlangsamen oder zusätzlichen Speicherplatz zu beanspruchen.
Sehen wir uns nun an, wie Sie Ihrer WordPress-Website ein YouTube-Video als Vollbildhintergrund hinzufügen können.
So fügen Sie YouTube-Videos als Vollbildhintergrund in WordPress hinzu
Der einfachste Weg, ein YouTube-Video als Vollbildhintergrund hinzuzufügen, ist die Verwendung von erweiterten WordPress-Hintergründen. Dieses Plugin fügt einen neuen Hintergrundblock hinzu, mit dem Sie einen Vollbildhintergrund mit beliebigen Farben, Bildern oder Videos, einschließlich YouTube-Videos, erstellen können.

Zunächst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
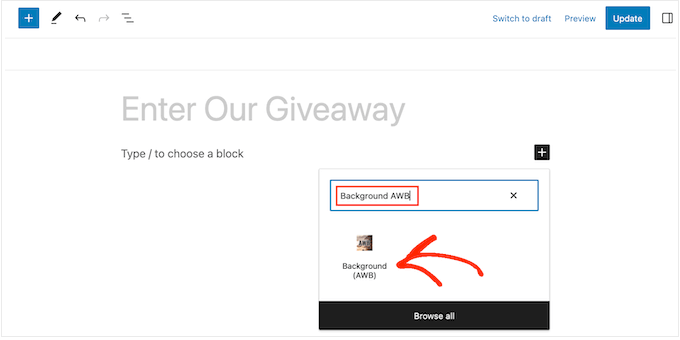
Gehen Sie nach der Aktivierung einfach zu der Seite oder dem Beitrag, auf der/dem Sie ein YouTube-Video als Vollbildhintergrund hinzufügen möchten. Anschließend können Sie fortfahren und auf die Schaltfläche „+“ klicken.
Beginnen Sie im angezeigten Popup mit der Eingabe von „Hintergrund-AWB“. Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn der Seite hinzuzufügen.

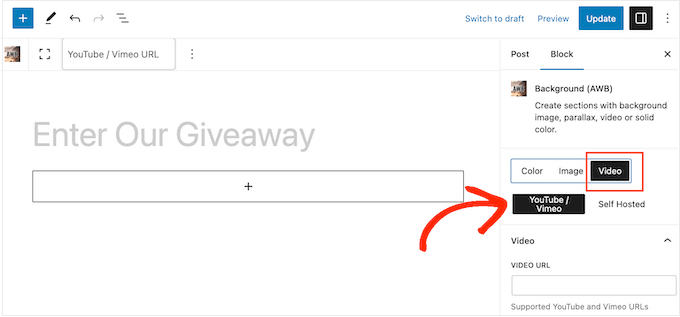
Im linken Menü sehen Sie drei Registerkarten für die verschiedenen Arten von Vollbildhintergründen, die Sie erstellen können: Farbe, Bild und Video.
Da Sie ein YouTube-Video hinzufügen möchten, klicken Sie auf die Registerkarte „Video“.
Mit diesem Plugin können Sie ein selbst gehostetes Video als Hintergrund verwenden. Allerdings beanspruchen Videos viel Speicherplatz und Bandbreite, daher sollten Sie niemals ein Video auf WordPress hochladen.
Nachdem dies gesagt ist, wählen Sie die Registerkarte „YouTube/Video“.

Jetzt benötigen Sie die URL des YouTube-Videos, das Sie in Ihrem WordPress-Blog verwenden möchten.
Gehen Sie in einem neuen Tab einfach zum Video und kopieren Sie den Link in die Adressleiste.

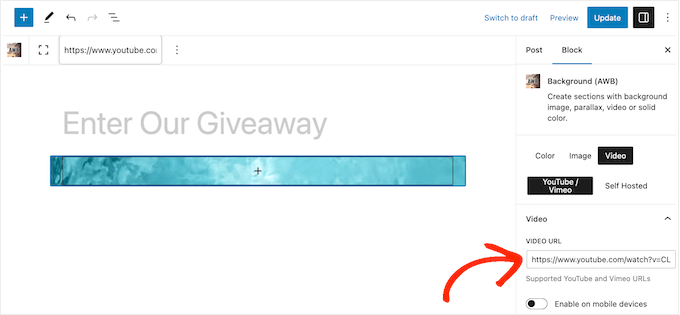
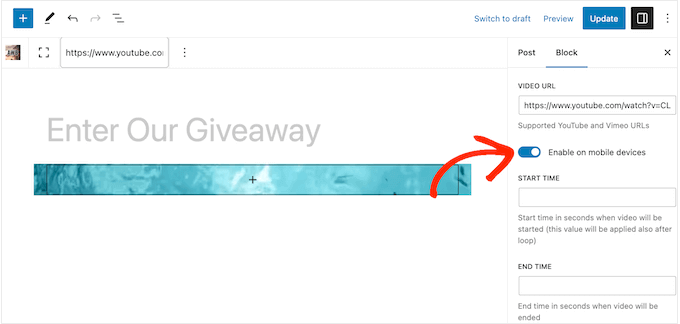
Wechseln Sie anschließend zurück zu Ihrem WordPress-Dashboard und fügen Sie die URL in die Registerkarte „Video-URL“ ein.
Nun zeigt der WordPress-Blockeditor eine Vorschau an, wie dieser Hintergrund aussehen wird. Advanced WordPress Backgrounds ändert die Größe des Videos basierend auf dem Inhalt, den Sie darüber hinzufügen. Machen Sie sich also keine Sorgen, wenn das Video derzeit etwas klein aussieht.

Bevor Sie mit dem Hinzufügen von Inhalten beginnen, sollten Sie die Hintergrundeinstellungen konfigurieren.
Standardmäßig ist der Videohintergrund auf Mobilgeräten deaktiviert. Smartphones und Tablets haben im Vergleich zu Desktop-Computern typischerweise kleinere Bildschirme und eine geringere Rechenleistung. Aus diesem Grund ist es eine gute Idee, den Videohintergrund auf Mobilgeräten deaktiviert zu lassen.
Wenn Sie jedoch den Videohintergrund auf Mobilgeräten anzeigen möchten, klicken Sie, um den Schalter „Auf Mobilgeräten aktivieren“ zu aktivieren.

Im Auslieferungszustand spielt der Block das gesamte YouTube-Video in einer Schleife ab.
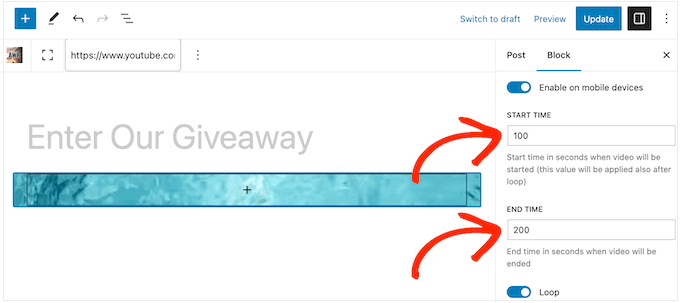
Eine andere Möglichkeit besteht darin, einen bestimmten Teil des Videos abzuspielen, indem Sie die genauen Zeiten in die Felder „Startzeit“ und „Endzeit“ eingeben.

Sie können die Wiedergabe des Videos in einer Schleife auch stoppen, indem Sie den Schalter „Loop“ deaktivieren.
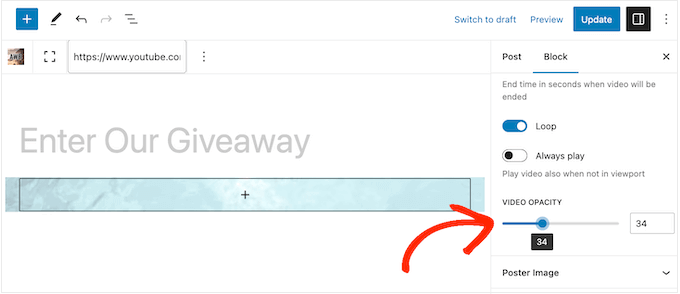
Standardmäßig wird das Video nur abgespielt, wenn der Besucher es in seinem Browser sehen kann. Dies trägt dazu bei, die Geschwindigkeit und Leistung Ihres WordPress zu steigern, daher sollten Sie die Option „Immer abspielen“ in der Regel deaktiviert lassen.

Wenn Sie das Video zum ersten Mal hinzufügen, wird es mit 100 % Deckkraft angezeigt, sodass es solide aussieht.
Abhängig vom Design Ihrer Website möchten Sie möglicherweise mit einem halbtransparenten Videohintergrund experimentieren, indem Sie den Schieberegler „Bilddeckkraft“ ziehen. Dies kann eine Möglichkeit sein, einen subtileren YouTube-Videohintergrund zu erstellen.

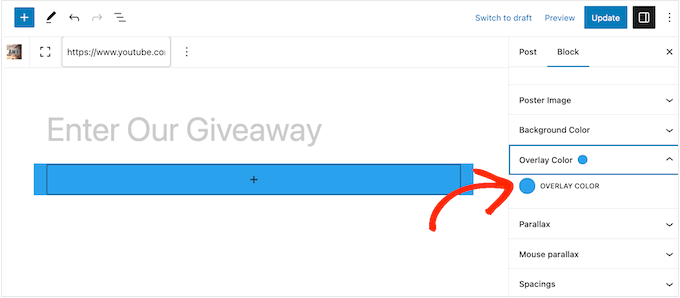
Wenn Sie mit der Deckkraft experimentieren, können Sie auch versuchen, eine farbige Überlagerung hinzuzufügen.
Klicken Sie einfach auf den Abschnitt „Overlay-Farbe“, um ihn zu erweitern, und verwenden Sie dann die Einstellungen, um verschiedenfarbige Overlays zu erstellen.

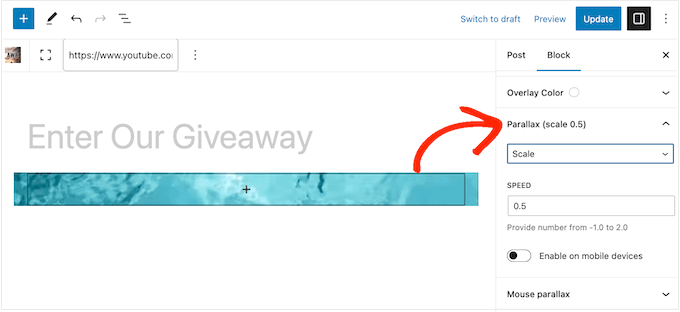
Das Advanced WordPress Backgrounds-Plugin unterstützt einige verschiedene Parallaxeneffekte. Dies ist eine moderne Webdesign-Technik, bei der das Hintergrundelement langsamer scrollt als der Vordergrundinhalt, was dem Seitendesign oft Tiefe verleiht.
Um die verschiedenen Parallaxeneffekte auszuprobieren, klicken Sie auf den Abschnitt „Parallaxe“, um ihn zu erweitern, und wählen Sie dann eine Option aus dem Dropdown-Menü aus.

Nachdem Sie einen Parallaxenstil ausgewählt haben, erhalten Sie Zugriff auf einige zusätzliche Einstellungen, mit denen Sie die Geschwindigkeit ändern können. Sie können den Parallaxeneffekt auch auf Mobilgeräten aktivieren und deaktivieren.
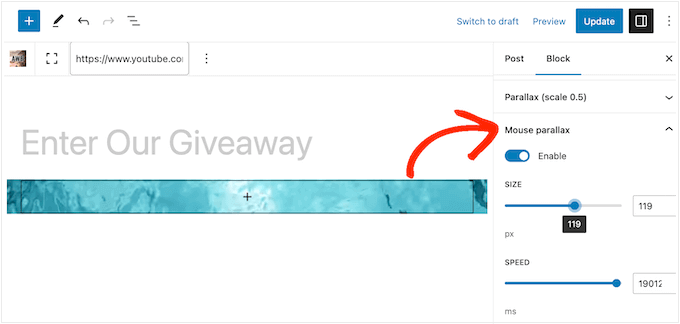
Ebenso können Sie mit verschiedenen Mausparallaxeneffekten experimentieren, die dazu führen, dass der Hintergrund langsamer scrollt, wenn der Besucher die Maus bewegt.
Um einen Blick auf diese Einstellungen zu werfen, klicken Sie auf den Abschnitt „Mausparallaxe“, um ihn zu erweitern.

Wenn Sie mit der Einrichtung des YouTube-Videohintergrunds zufrieden sind, können Sie mit dem Hinzufügen von Inhalten wie Text, Links und Bildern beginnen.
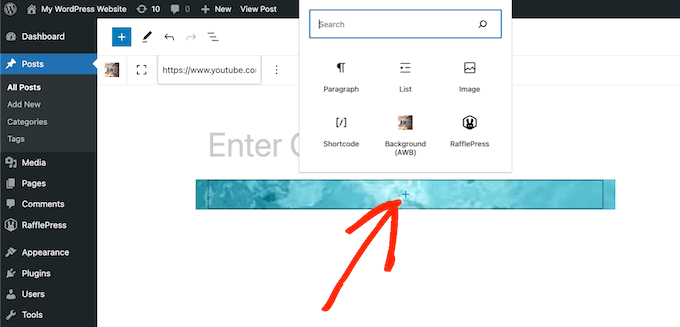
Klicken Sie zunächst auf das „+“-Symbol in der Mitte des Hintergrundblocks (AWB).

Dadurch wird ein Popup geöffnet, in dem Sie den Block auswählen können, den Sie hinzufügen möchten. Das Advanced WordPress Backgrounds-Plugin funktioniert mit allen Standard-WordPress-Blöcken, sodass Sie jeden gewünschten Inhalt hinzufügen können.
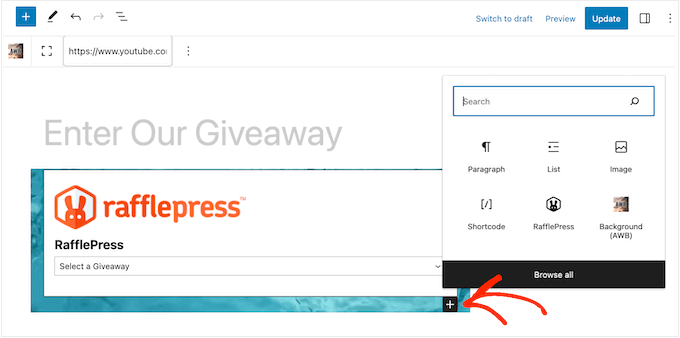
Nachdem Sie den ersten Block konfiguriert haben, klicken Sie einfach erneut auf die Schaltfläche „+“ und fügen Sie dann den nächsten Block hinzu, den Sie verwenden möchten.

Wiederholen Sie diesen Vorgang einfach immer wieder, um den Beitrag oder das Seitenlayout zu erstellen.
Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um die Seite live zu schalten. Wenn Sie nun Ihre WordPress-Website besuchen, sehen Sie den Videohintergrund in Aktion.

Bonus: So fügen Sie einen YouTube-Video-Feed in WordPress hinzu
Ein Videohintergrund kann die Aufmerksamkeit der Besucher erregen und gleichzeitig für Ihren YouTube-Kanal werben. Wenn Sie jedoch wirklich mehr Besucher und Abonnenten auf YouTube gewinnen möchten, möchten Sie möglicherweise mehr Videos zu Ihrer Website hinzufügen.
Hier kommt Smash Balloon ins Spiel.
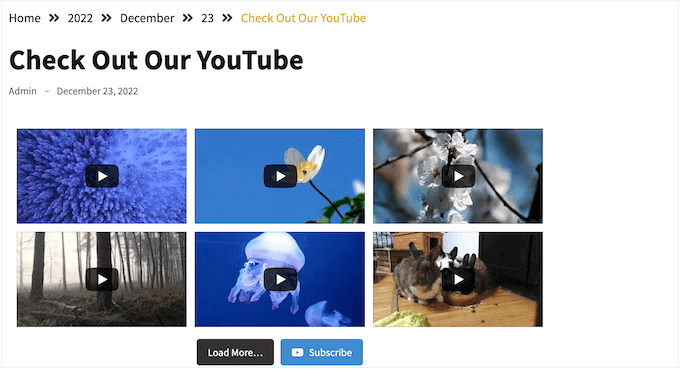
Smash Balloon YouTube Feed Pro ist das beste YouTube-Galerie-Plugin auf dem Markt. Es zeigt automatisch die neuesten Videos Ihres YouTube-Kanals an, sodass Besucher immer die aktuellsten Inhalte sehen.

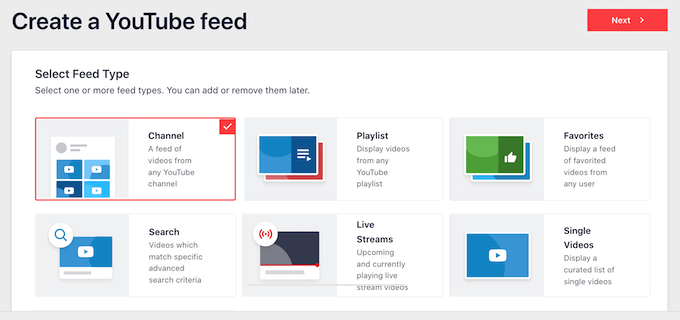
Erstellen Sie einfach einen YouTube-Feed mit dem einfachen Editor von Smash Balloon und fügen Sie ihn dann mithilfe eines Shortcodes oder des vorgefertigten Blocks des Plugins zu einer beliebigen Seite oder einem beliebigen Beitrag hinzu.
Sie können Smash Balloon auch verwenden, um YouTube-Playlists, Favoriten und Live-Streams in Ihre WordPress-Website einzubetten.

Das Beste an Smash Balloon ist, dass es Ihre Website nicht verlangsamt. Die integrierte YouTube-Caching-Funktion des Plugins sorgt dafür, dass Ihre Website immer schnell geladen wird, was sich hervorragend für die Suchmaschinenoptimierung eignet.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie ein YouTube-Video als Hintergrund in WordPress hinzufügen. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen einer Landingpage mit WordPress und unsere Expertenauswahl für die besten YouTube-Videogalerie-Plugins lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
