So animieren Sie Hintergrundmasken und -muster beim Scrollen mit Divi
Veröffentlicht: 2022-08-24Das Hinzufügen von Bildlaufanimationen zu den Hintergrundmasken und -mustern von Divi ist ein nützlicher Designtrick, der den Hintergrunddesigns Ihrer Website neues Leben einhauchen kann. Wir haben Ihnen bereits gezeigt, wie Sie die Hintergrundoptionen von Divi auf kreative Weise kombinieren können, einschließlich der Erstellung von zwei Ebenen von Hintergrunddesigns. Aber heute fügen wir den Hintergrundoptionen von Divi eine Scroll-Animation hinzu.
In diesem Tutorial zeigen wir Ihnen, wie Sie Hintergrundmasken und -muster mit den Bildlaufoptionen von Divi erstellen und animieren (kein benutzerdefinierter Code erforderlich). Dazu erstellen wir eine schwebende Hintergrundebene mit einer Divi-Zeile (ähnlich wie hier), mit der wir die Hintergrundmasken und -muster animieren, wenn ein Benutzer durch einen Inhaltsbereich scrollt. Wir glauben, dass Ihnen das Ergebnis gefallen wird.
Lass uns anfangen!
Vorgeschmack
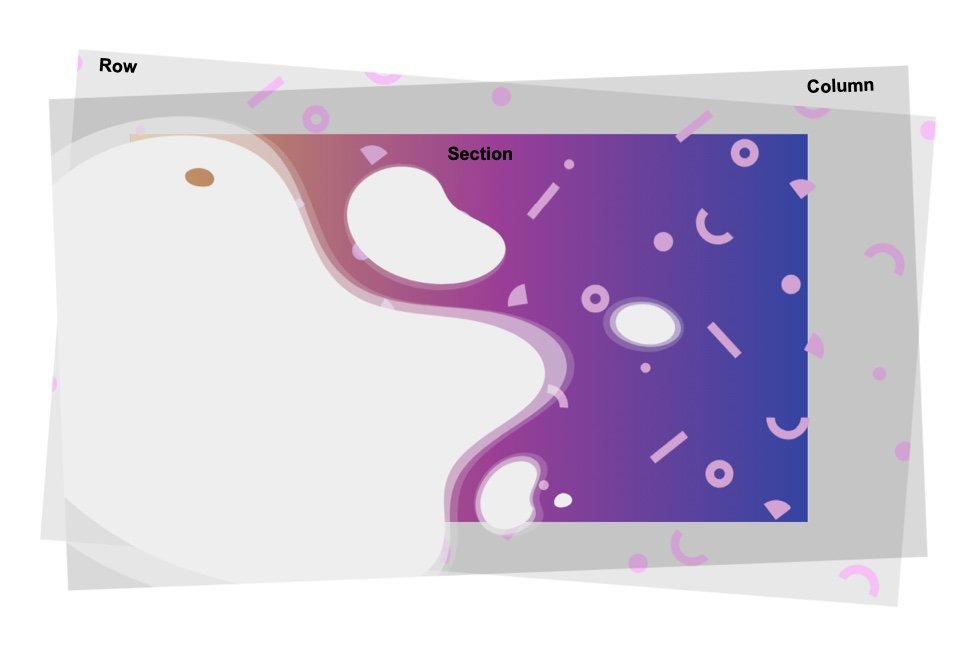
Hier ist eine kurze Veranschaulichung, wie die Hintergrund-Scroll-Animation aus diesem Tutorial aussehen wird.
Das Konzept
Das Konzept für dieses Design sollte nicht zu schwer zu verstehen sein. Wir beginnen mit einem Abschnitt mit einem Hintergrund mit Farbverlauf.

Dann erstellen wir eine Zeile, die (absolut) so positioniert ist, dass sie den Abschnitt vollständig abdeckt (wie ein Overlay). Wir können der Zeile ein Hintergrundmuster hinzufügen.

Dann können wir der Spalte eine Hintergrundmaske hinzufügen.

Dann fügen wir der Zeile und der Spalte Bildlaufeffekte hinzu (wie Skalierung und Drehung), die das Muster animieren und innerhalb des Abschnittshintergrunds separat maskieren.

Wenn wir den Überlauf des Abschnitts ausblenden, sehen wir nur die im Abschnitt enthaltene Animation.
Laden Sie das Layout KOSTENLOS herunter
Um das Layout-Design aus diesem Tutorial in die Hände zu bekommen, müssen Sie es zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie sich mit dem unten stehenden Formular in unsere Divi Daily-E-Mail-Liste eintragen. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
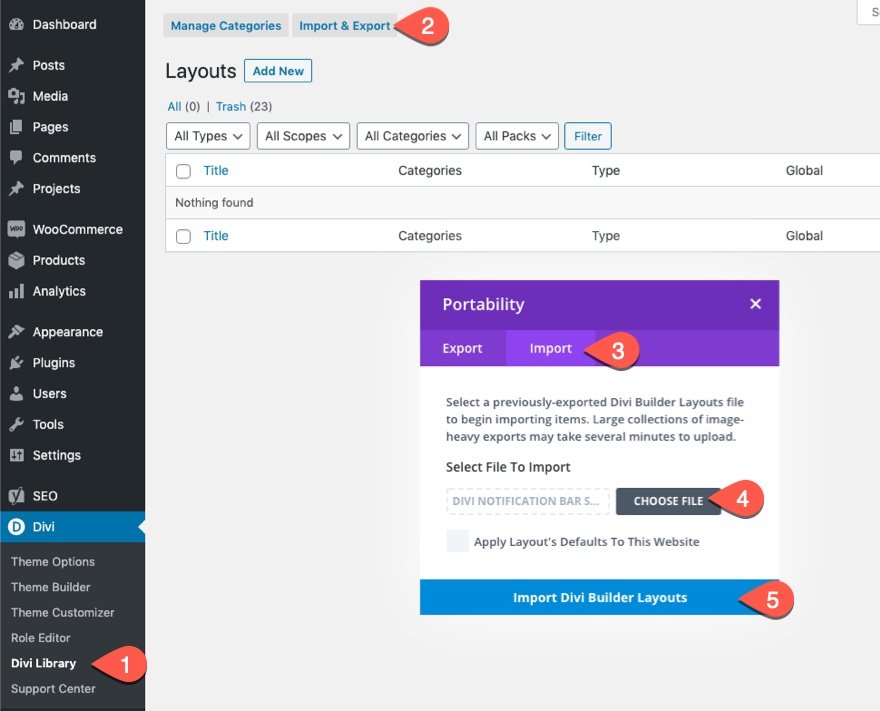
Gehen Sie wie folgt vor, um das Abschnittslayout in Ihre Divi-Bibliothek zu importieren:
- Navigieren Sie zur Divi-Bibliothek.
- Klicken Sie oben auf der Seite auf die Schaltfläche Importieren.
- Wählen Sie im Portabilitäts-Popup die Registerkarte Import aus
- Wählen Sie die Download-Datei von Ihrem Computer aus (stellen Sie sicher, dass Sie die Datei zuerst entpacken und die JSON-Datei verwenden).
- Klicken Sie dann auf die Importschaltfläche.

Anschließend ist das Abschnittslayout in Divi Builder verfügbar.
Kommen wir zum Tutorial, sollen wir?
Was Sie für den Einstieg benötigen
Um zu beginnen, müssen Sie Folgendes tun:
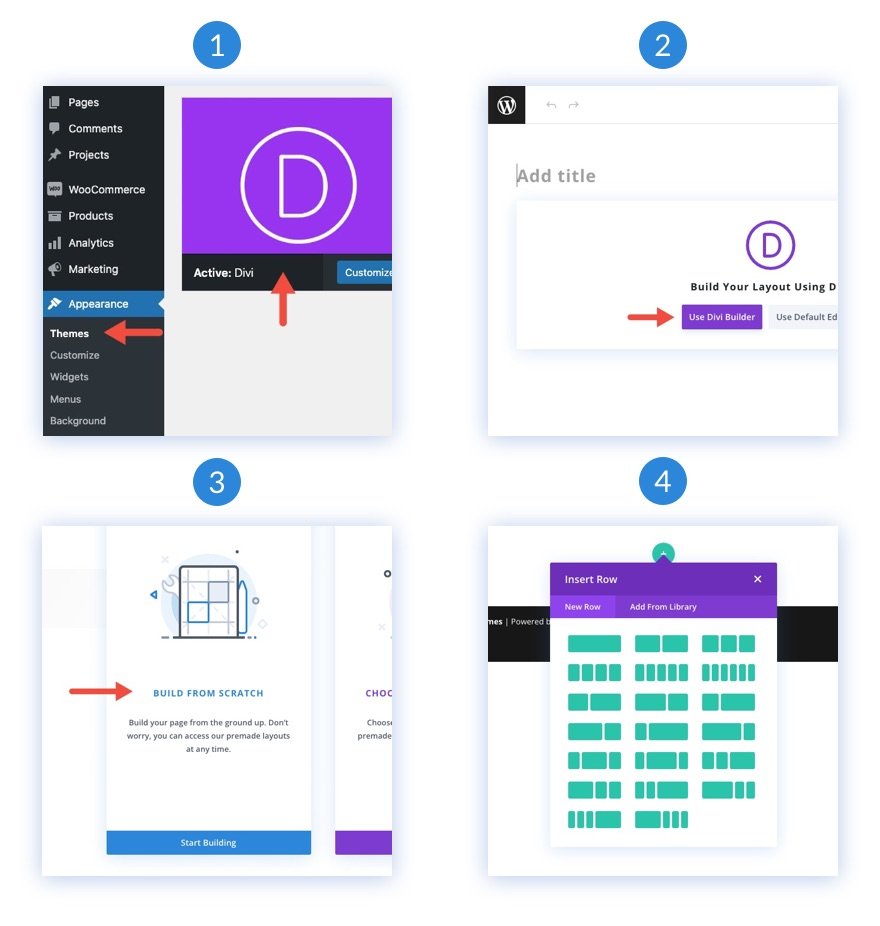
- Falls noch nicht geschehen, installieren und aktivieren Sie das Divi-Design.
- Erstellen Sie eine neue Seite in WordPress und verwenden Sie den Divi Builder, um die Seite im Frontend zu bearbeiten (Visual Builder).
- Wählen Sie die Option „Von Grund auf neu erstellen“.
- Jetzt haben Sie eine leere Leinwand, um mit dem Entwerfen in Divi zu beginnen!

So animieren Sie Hintergrundmasken und -muster beim Scrollen mit Divi
Gestaltung des Schnitthintergrunds
Zuerst werden wir das Erstellen einer Zeile umgehen und direkt mit der Bearbeitung des vorhandenen Standardabschnitts im Builder beginnen. Damit unser Hintergrunddesign den Browser ausfüllt, müssen wir dem Abschnitt etwas vertikale Höhe hinzufügen. Eine einfache Möglichkeit, dies zu tun, besteht darin, dem Abschnitt eine Mindesthöhe hinzuzufügen.
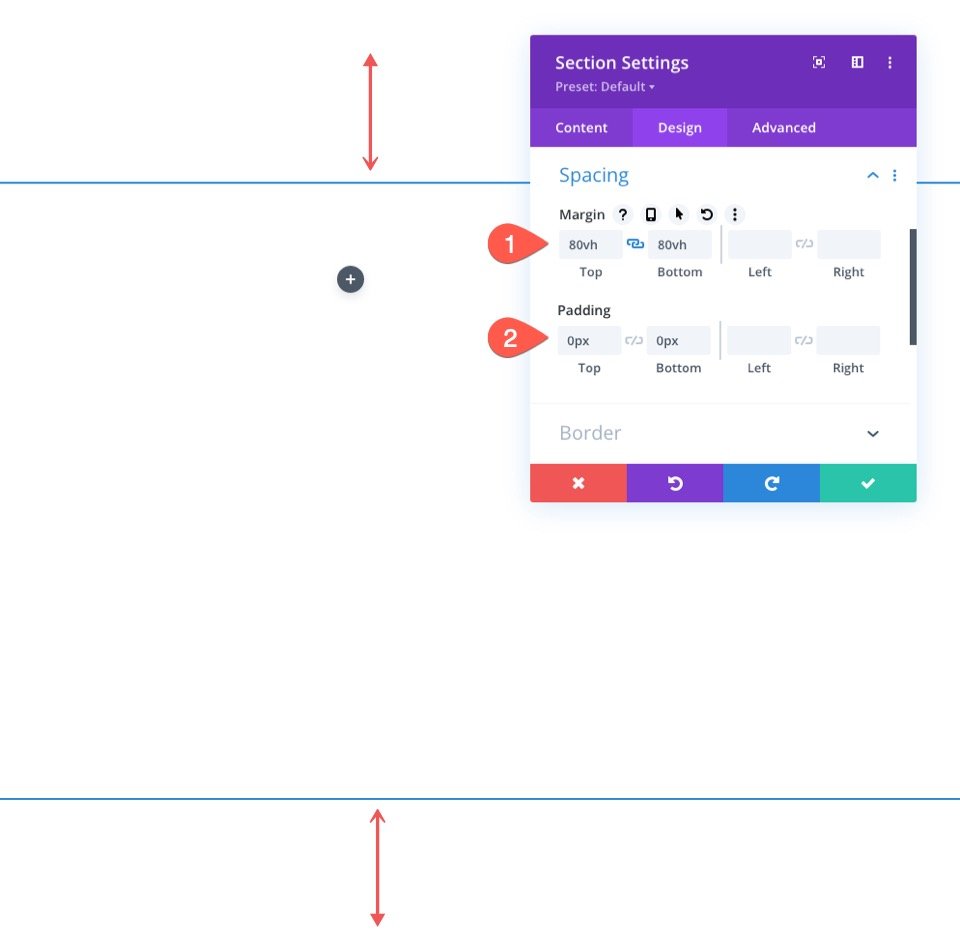
Öffnen Sie die Einstellungen für den Abschnitt. Aktualisieren Sie auf der Registerkarte Design die Mindesthöhe und entfernen Sie die Polsterung wie folgt:
- Mindestgröße: 50 vw
- Polsterung: 0 Pixel oben, 0 Pixel unten

Entwerfen Sie einen Hintergrundverlauf für den Abschnitt
Jetzt können wir dem Abschnitt einen benutzerdefinierten Hintergrundverlauf hinzufügen. Für diesen Farbverlauf fügen wir 3 Farbverlaufsstopps hinzu, die ziemlich gleichmäßig verteilt sind. Wir werden es einfach halten, damit wir uns darauf konzentrieren können, unsere animierten Hintergründe in der Zeile zu erstellen.
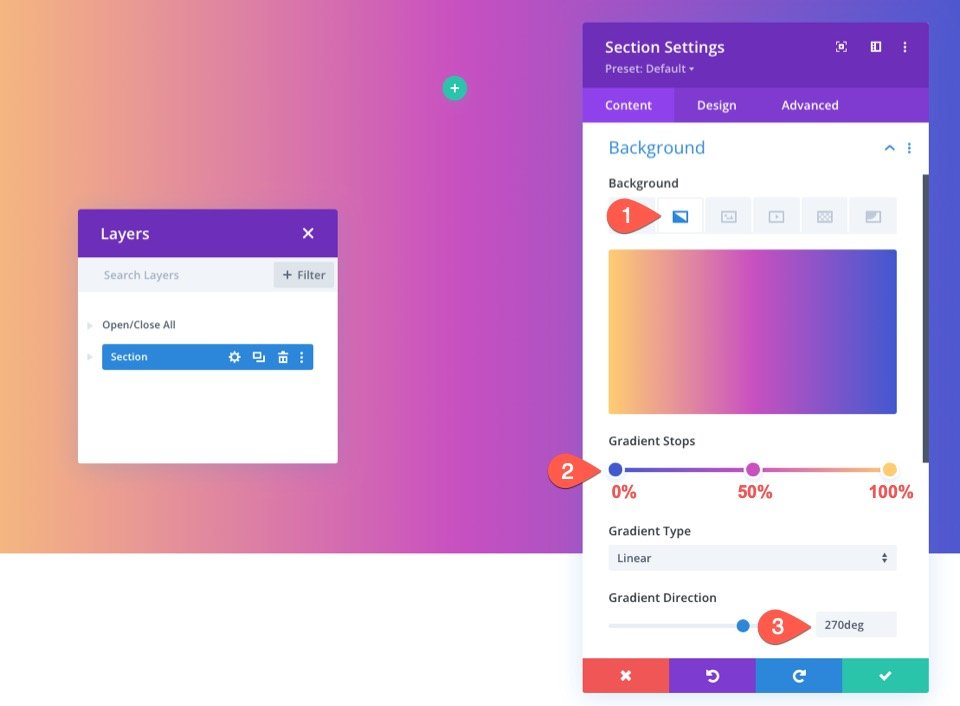
Um die ersten Gradientenstopps hinzuzufügen, stellen Sie sicher, dass Sie die Abschnittseinstellungen auf der Registerkarte Inhalt geöffnet haben. Wählen Sie dann die Registerkarte Verlauf und klicken Sie auf , um einen neuen Verlauf hinzuzufügen. Dadurch werden zwei Standardverlaufsfarben hinzugefügt. Fügen Sie die folgenden Verlaufsstopps mit einer Farbe und einer Position wie folgt hinzu:
- Gradientenstopp Nr. 1: Nr. 4158d0 (bei 0 %)
- Gradientenstopp Nr. 2: #c850c0 (bei 50 %)
- Gradientenstopp Nr. 3: #ffcc70 (bei 100 %)
Ändern Sie dann die Richtung des linearen Farbverlaufs:
- Steigungsrichtung: 270 Grad

Zeilen zum Abschnitt hinzufügen
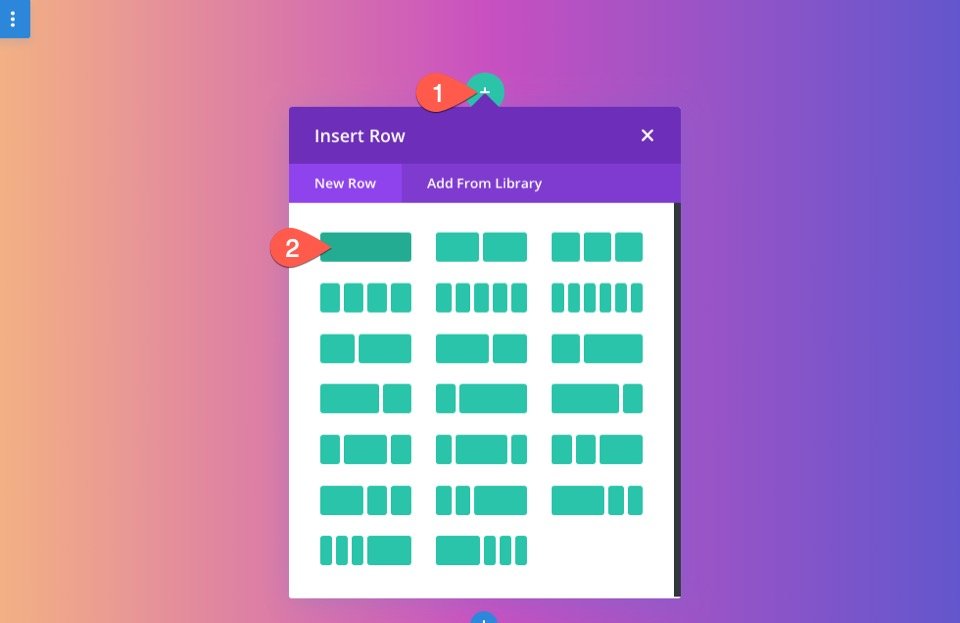
Nachdem unser Abschnitt nun vorhanden ist, fügen Sie dem Abschnitt eine einspaltige Zeile hinzu. Diese Zeile wird für unsere Hintergrundmasken- und Musterscroll-Animation verwendet.

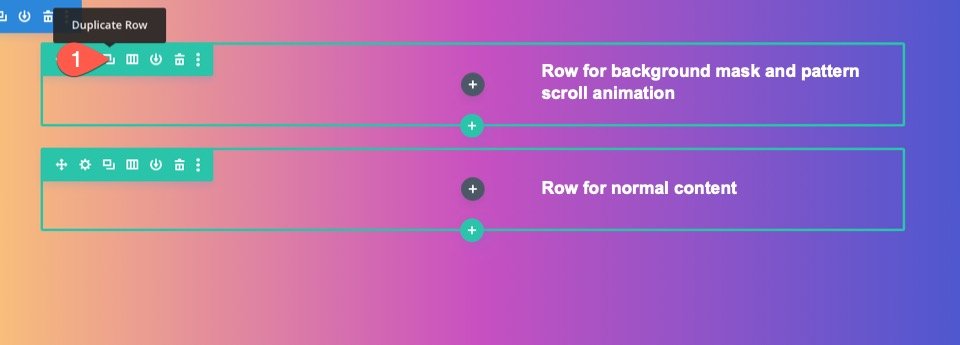
Als nächstes duplizieren Sie die gerade erstellte Zeile. Diese zweite (doppelte) Zeile wird wie gewohnt für unsere Inhalte verwendet. Jetzt sollten Sie eine obere Zeile für die Hintergrund-Scroll-Animation und eine Zeile für den regulären Inhalt haben.


Passen Sie die Zeile an
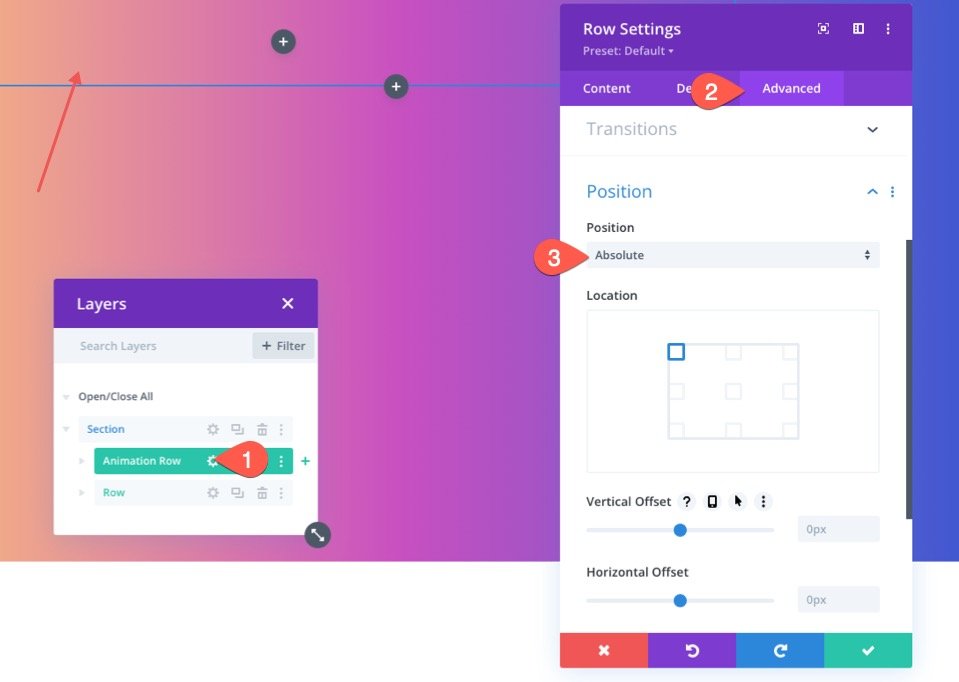
Nachdem unser Hintergrundgradient für den Abschnitt fertig ist, können wir unsere Aufmerksamkeit auf die Zeile richten, die wir für unsere Hintergrund-Scroll-Animation verwenden werden. Öffnen Sie die Einstellungen für die Zeile. Aktualisieren Sie auf der Registerkarte Erweitert Folgendes:
- Position: Absolut

Dadurch kann die Zeile über dem Abschnitt sitzen (oder ihn überlagern), ohne tatsächlich Platz im Dokument einzunehmen. Jetzt müssen wir nur noch die Höhe und Breite aktualisieren, sodass sie die volle Breite und Höhe des Abschnitts umfassen. Dadurch wird die benötigte Überlagerung und unsere zweite Ebene des Hintergrunddesigns erstellt.
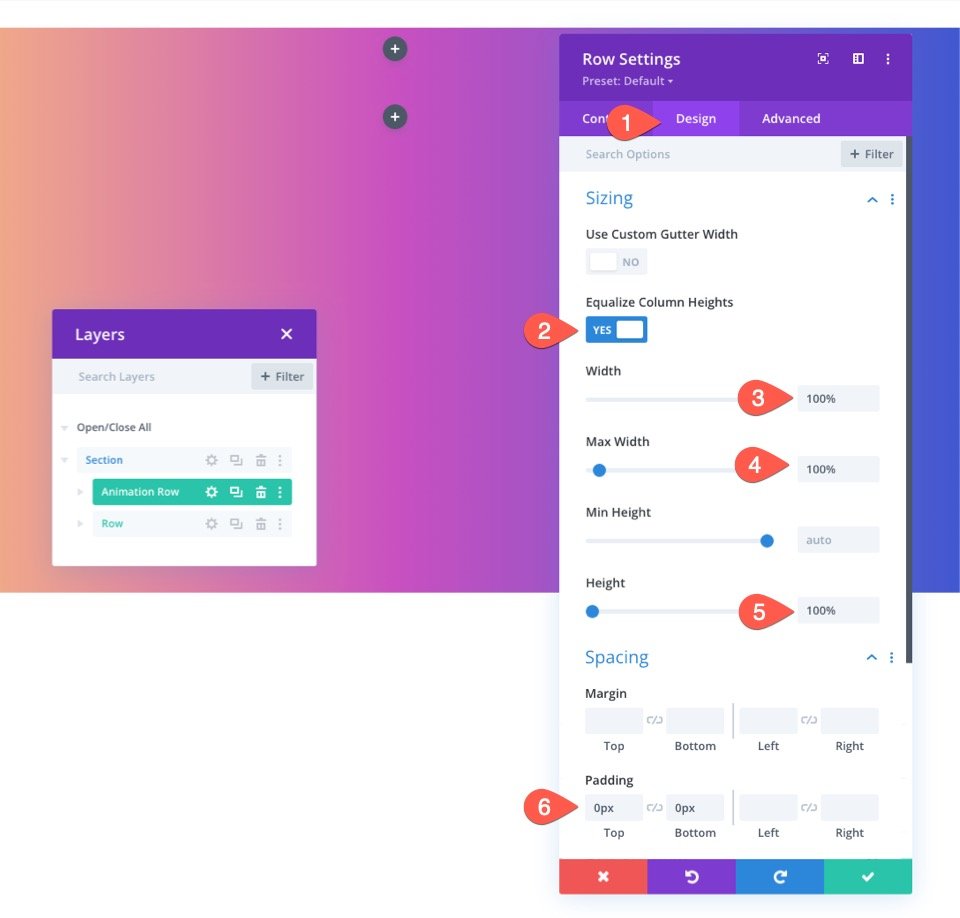
Aktualisieren Sie auf der Registerkarte Design die Größenoptionen wie folgt:
- Spaltenhöhen ausgleichen: JA
- Breite: 100 %
- Maximale Breite: 100 %
- Höhe: 100 %
- Polsterung: 0 Pixel oben, 0 Pixel unten

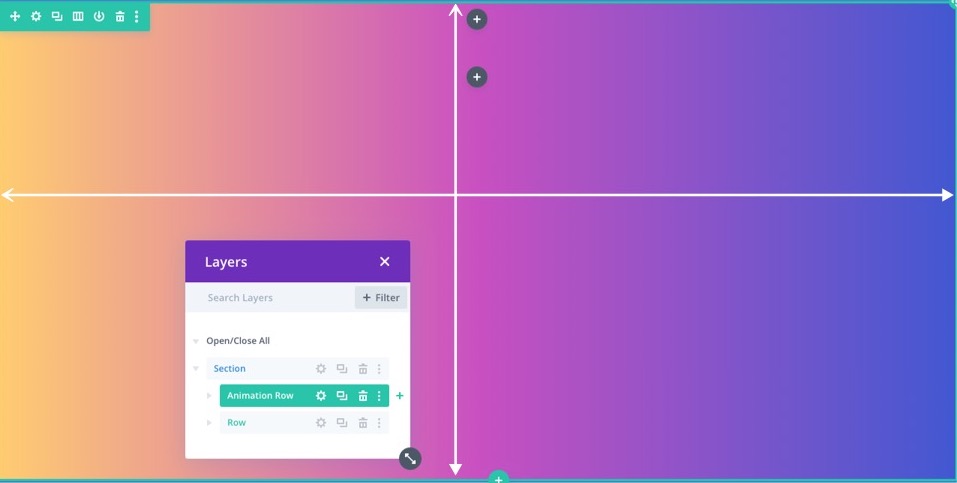
Jetzt können Sie die Zeile möglicherweise nicht sehen, aber sie überlagert jetzt perfekt den gesamten Bereichshintergrund.

Erstellen Sie ein Hintergrundmuster für die Zeile
In diesem Beispiel fügen wir das Konfetti-Muster als Zeilenhintergrund hinzu.
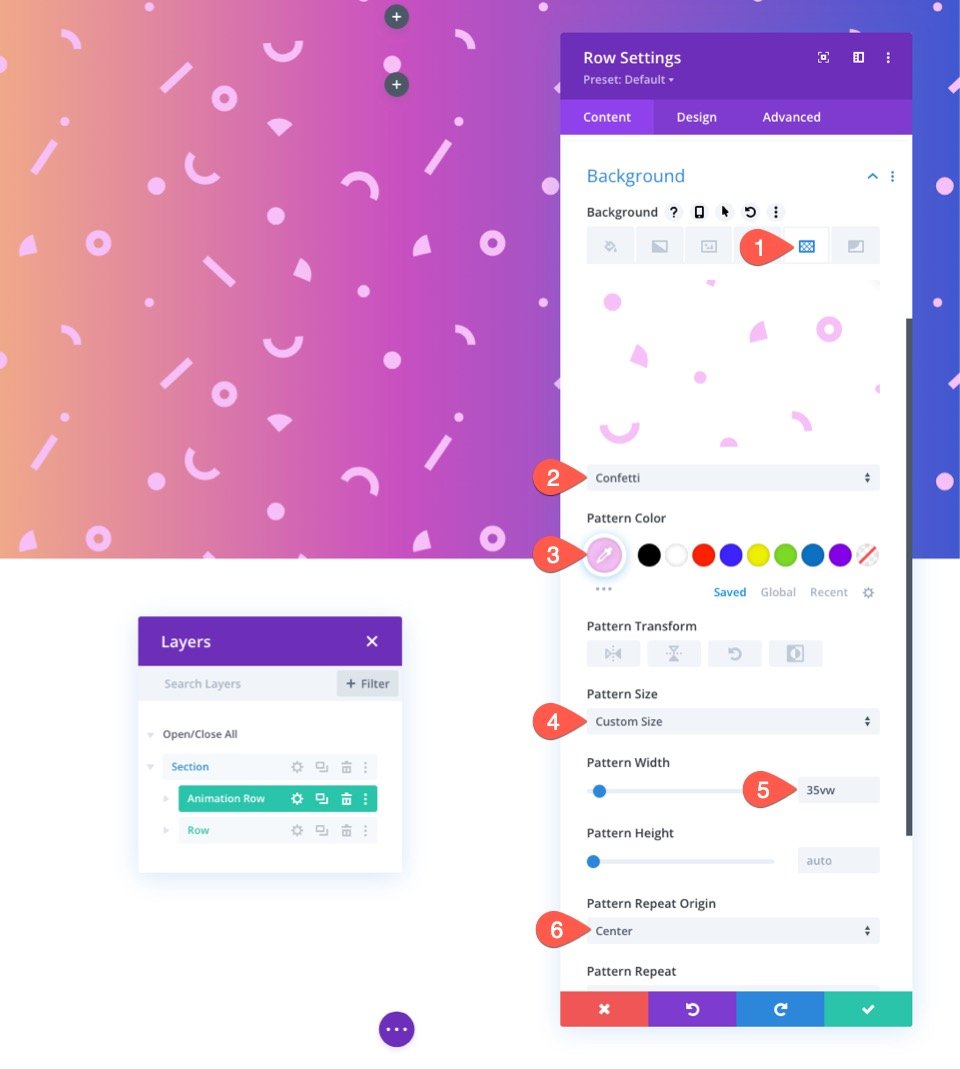
Öffnen Sie die Einstellungen für die Zeile. Wählen Sie unter Hintergrundoption die Registerkarte Muster aus und aktualisieren Sie Folgendes:
- Hintergrundmuster: Konfetti
- Musterfarbe: #f6bef7
- Mustergröße: Benutzerdefinierte Größe
- Musterbreite: 35vw
- Ursprung der Musterwiederholung: Mitte

HINWEIS: Die Verwendung der VW-Längeneinheit stellt sicher, dass das Muster mit dem Browser skaliert wird, wodurch das Design konsistent und ansprechend bleibt.
Fügen Sie der Reihe Bildlaufeffekte hinzu
Jetzt, da unser Hintergrundmuster vorhanden ist, können wir der Zeile Bildlaufeffekte hinzufügen.
Gehen Sie zur Registerkarte Erweitert. Aktualisieren Sie unter den Bildlaufeffektoptionen Folgendes:
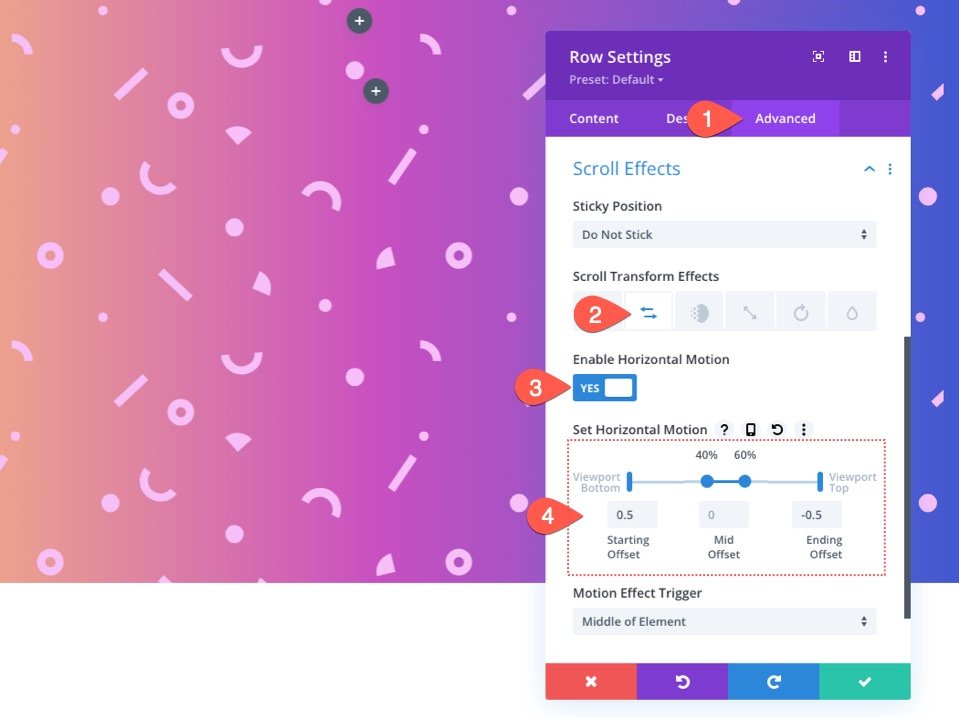
Wählen Sie die Registerkarte Horizontale Bewegung und aktualisieren Sie Folgendes:
- Horizontale Bewegung aktivieren: JA
- Start-Offset: 0,5 (bei 0 %)
- Mittenversatz: 0 (von 40 % bis 60 %)
- Endversatz: -0,5 (bei 100 %)
Dadurch wird das Zeilenhintergrundmuster von 50 Pixel nach links verschoben und endet bei 50 Pixel nach rechts.

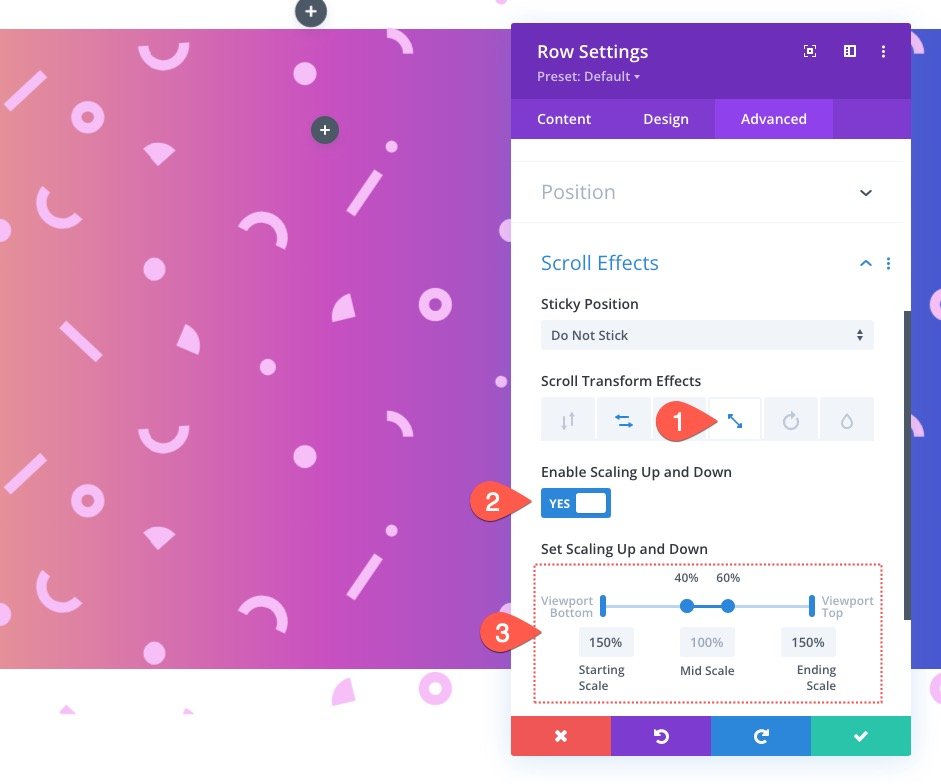
Wählen Sie die Registerkarte Scale Up and Down aus und aktualisieren Sie Folgendes:
- Aufwärts- und Abwärtsskalierung aktivieren: JA
- Ausgangsskala: 150 % (bei 0 %)
- Mittlere Skala: 100 % (von 40 % bis 60 %)
- Endskala: 150 % (bei 100 %)
Dadurch wird das Zeilenhintergrundmuster beim Scrollen von 150 % auf 100 % auf 150 % skaliert.

Wählen Sie die Registerkarte Rotation und aktualisieren Sie Folgendes:
- Drehen aktivieren: JA
- Startrotation: 10 Grad (bei 0%)
- Mittlere Drehung: 0 Grad (von 40 % bis 60 %)
- Endrotation: -10 Grad (bei 100 %)
WICHTIGER TIPP: Sie sollten die Drehung auf ein Minimum beschränken, da Sie sonst riskieren, Lücken zu zeigen, wo die Reihe nicht über den Abschnitt hinausragt. Eine gute Faustregel ist, den Maßstab zu erhöhen, wenn Sie die Drehung erhöhen möchten. Dadurch kann sich die Reihe über dem Abschnitt drehen, ohne dass Kanten freigelegt werden.
Fügen Sie der Spalte eine Hintergrundmaske mit Scroll-Effekten hinzu
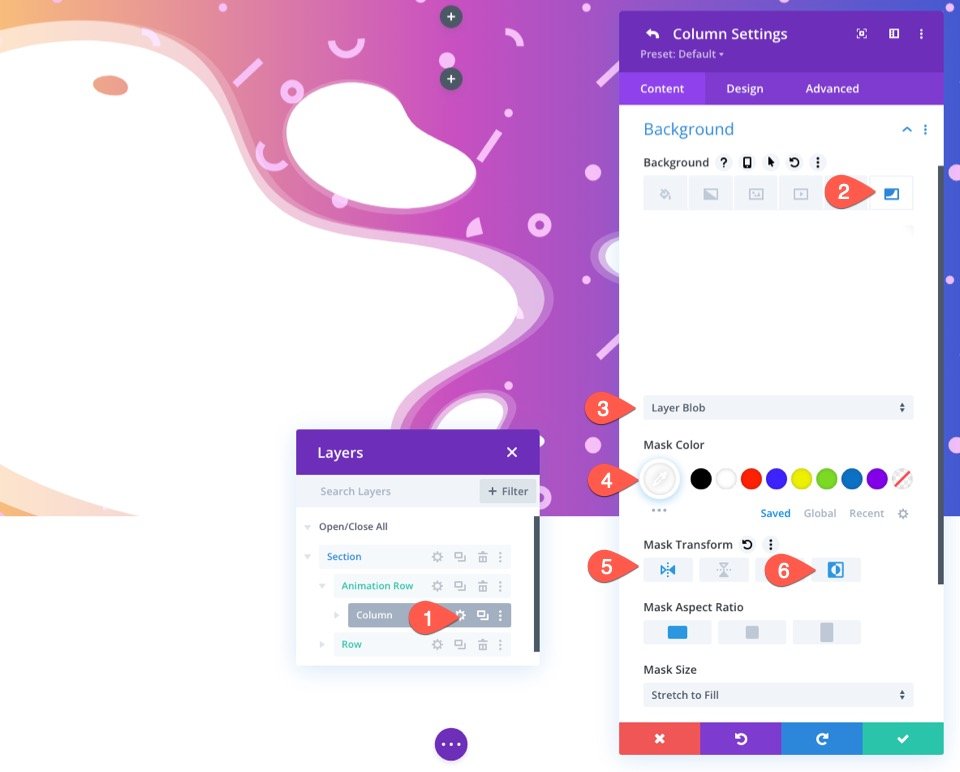
Wenn unsere Reihe fertig ist, können wir der Spalte innerhalb derselben Reihe eine Hintergrundmaske mit Bildlaufeffekten hinzufügen. Lassen Sie uns zunächst eine Hintergrundmaske hinzufügen.
Öffnen Sie dazu die Einstellung für die Spalte. Aktualisieren Sie auf der Registerkarte Masken Folgendes:
- Maske: Layer-Blog
- Maskenfarbe: #ffffff
- Maskentransformation: Horizontal spiegeln, Invertieren

Fügen Sie der Spalte Bildlaufeffekte hinzu
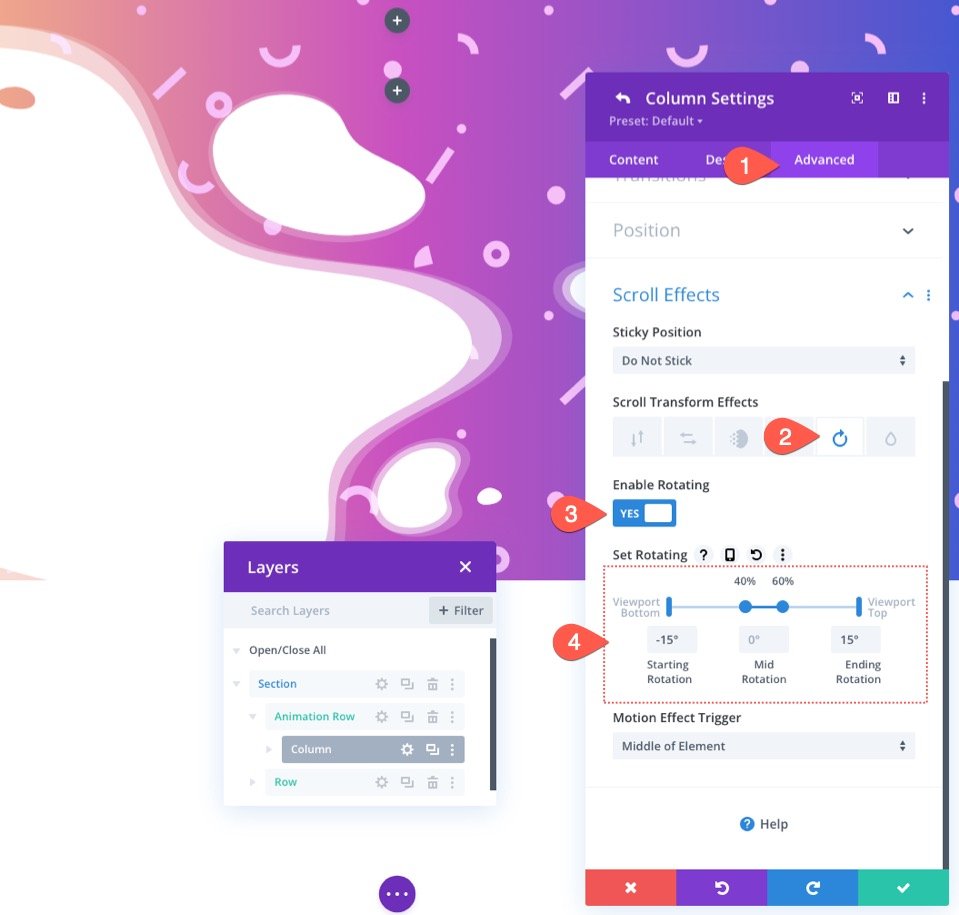
Jetzt, da unsere Hintergrundmaske vorhanden ist, können wir der Spalte Bildlaufeffekte hinzufügen. Denken Sie daran, dass die Spalte bereits Bildlaufeffekte hat, die von der übergeordneten Zeile geerbt wurden. Alles, was wir tun werden, ist, die Spalte in die entgegengesetzte Richtung der Zeile zu drehen, um eine stärkere Trennung von Maske und Muster während der Dauer der Scroll-Animation zu erreichen.
Gehen Sie zur Registerkarte Erweitert. Wählen Sie unter den Optionen für Bildlaufeffekte die Registerkarte Rotieren und aktualisieren Sie Folgendes:
- Drehen aktivieren: JA
- Startrotation: -15 Grad (bei 0%)
- Mittlere Drehung: 0 Grad (von 40 % bis 60 %)
- Endrotation: 15 Grad (bei 100 %)

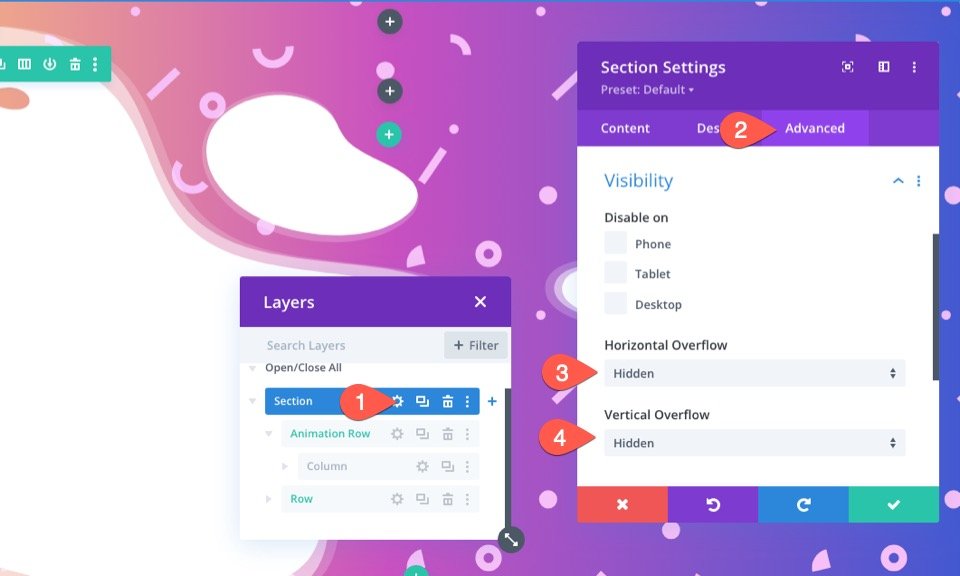
Blenden Sie den Überlauf des Abschnitts aus
Derzeit bleibt die Zeile immer dann sichtbar, wenn die Scroll-Animation dazu führt, dass sie sich über den Abschnitt hinaus erstreckt.
Um dies zu bereinigen, müssen wir den Überlauf des Abschnitts ausblenden. Öffnen Sie dazu die Einstellungen des Abschnitts. Aktualisieren Sie auf der Registerkarte Erweitert die Sichtbarkeitsoptionen wie folgt:
- Horizontaler Überlauf: Ausgeblendet
- Vertikaler Überlauf: Ausgeblendet

Das sieht jetzt besser aus.
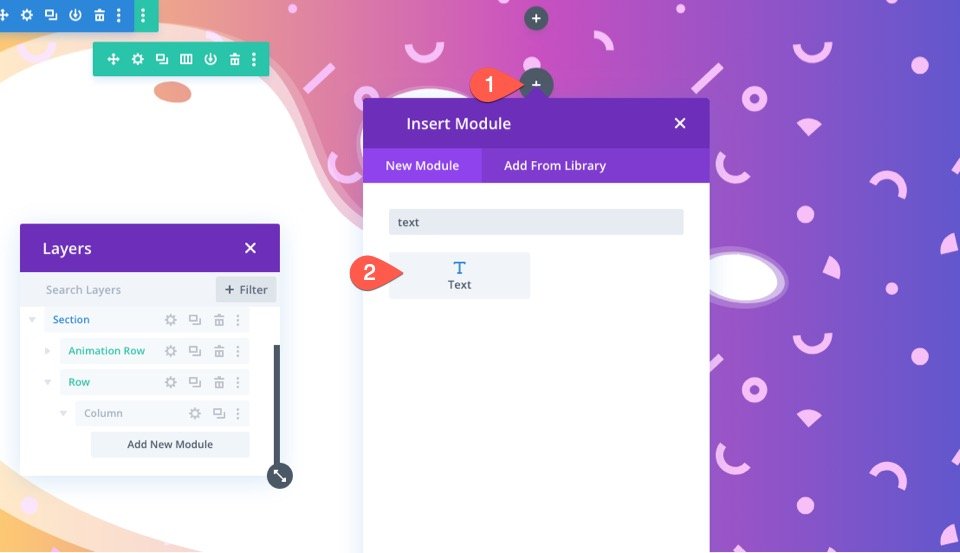
Hinzufügen von Inhalt zur Inhaltszeile
An diesem Punkt ist die Animation der Hintergrundmaske und des Musterlaufs abgeschlossen. Alles, was wir tun müssen, ist, beliebigen Inhalt zu der Zeile hinzuzufügen, die wir zuvor für den Inhalt erstellt haben.

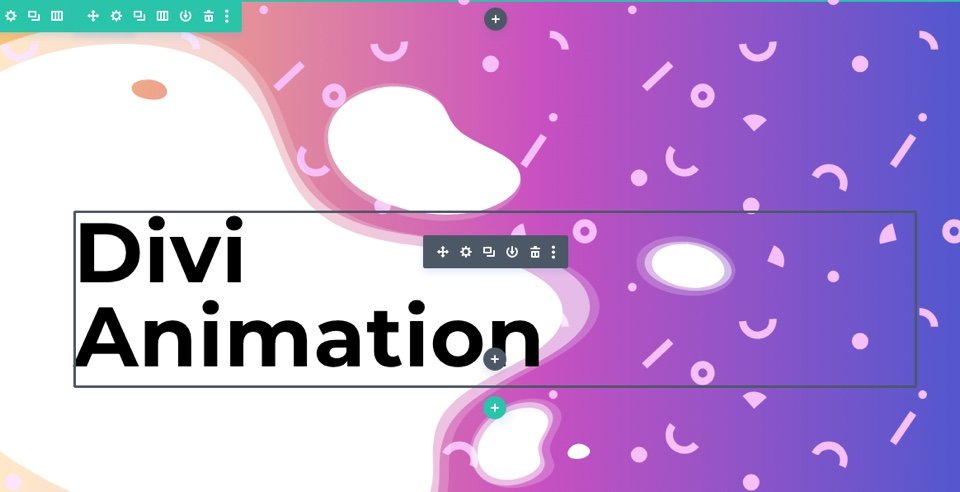
Für dieses Beispiel habe ich eine falsche Überschrift hinzugefügt, damit wir sehen können, wie die Hintergrundanimation mit etwas statischem Text aussehen wird.

Sie können das Layout aus dem obigen Tutorial herunterladen, wenn Sie die für das Zeilen- und Textmodul verwendeten Einstellungen überprüfen möchten.
Endergebnis
Werfen wir einen Blick auf das Endergebnis unseres Designs.
Ändern Sie es!
Für ein anderes Aussehen können Sie auf jeder Ebene verschiedene Masken und Muster ausprobieren. Wenn Sie mehr Inspiration für die Verwendung von Hintergrundmasken und -mustern wünschen, sehen Sie sich diese 12 Designs für Hintergrundmasken und -muster kostenlos zum Download an.
Der Verlaufsgenerator kann auch ganz einfach einige erstaunliche Verlaufshintergründe für den Abschnitt erstellen. Sie können sich unsere Live-Demos mit weiteren Gestaltungsmöglichkeiten für Hintergrundverläufe ansehen.
Abschließende Gedanken
Es ist erstaunlich, wie einfach es ist, mit den Hintergrundoptionen von Divi so schöne Hintergrunddesigns zu erstellen. Und das Hinzufügen von Scroll-Animationen mit den Scroll-Effekten von Divi erweckt diese Designs zu neuem Leben.
Weitere Informationen finden Sie in unserem ähnlichen Tutorial zum Hinzufügen von zwei Ebenen von Hintergrunddesigns.
Sehen Sie sich auch unsere Feature-Release-Beiträge zum Verlaufsgenerator sowie zu Hintergrundmasken und -mustern an.
Möglicherweise ist es auch hilfreich zu wissen, wie Masken und Muster zum Entwerfen eines Heldenbereichs verwendet werden.
Ich freue mich darauf, von dir in den Kommentaren zu hören.
Prost!
