So animieren Sie Ihr Divi Call-to-Action-Modul
Veröffentlicht: 2024-01-10Unser Signature-Theme Divi bietet zahlreiche Gestaltungsoptionen für seine Bibliothek nativer Module. Sie haben nicht nur umfassende Kontrolle darüber, wie Elemente auf Ihrer Website aussehen, sondern haben auch die Möglichkeit, Ihren Seiten Bewegung zu verleihen. Divi enthält mehrere Animationseffekte, die Sie zu Ihrem nächsten Webdesign-Projekt hinzufügen können. In diesem Beitrag schauen wir uns an, wie Sie die folgenden Animationseinstellungen in Divi im nativen Call-to-Action-Modul verwenden:
- Schweben
- Scroll-Effekte
- Animation und
- Klebrig
Für dieses Tutorial erstellen wir einen Abschnitt im Divi Marketing Agency Layout Pack neu. Wir werden mit dem Landing Page Layout arbeiten.
- 1 Installieren des Landingpage-Layouts
- 2 Hinzufügen unseres Call-to-Action-Moduls
- 2.1 Gestaltung unseres Call-to-Action-Moduls
- 3 Animieren unseres Moduls mit Hover-Effekten
- 3.1 Hover-Einstellungen aktivieren
- 4 Scroll-Effekte mit dem Call-to-Action-Modul verwenden
- 5 Eingangsanimationen und Divi
- 6 Sticky-Effekte mit dem Call-to-Action-Modul verwenden
- 7 Um es zusammenzufassen
Installieren des Landingpage-Layouts
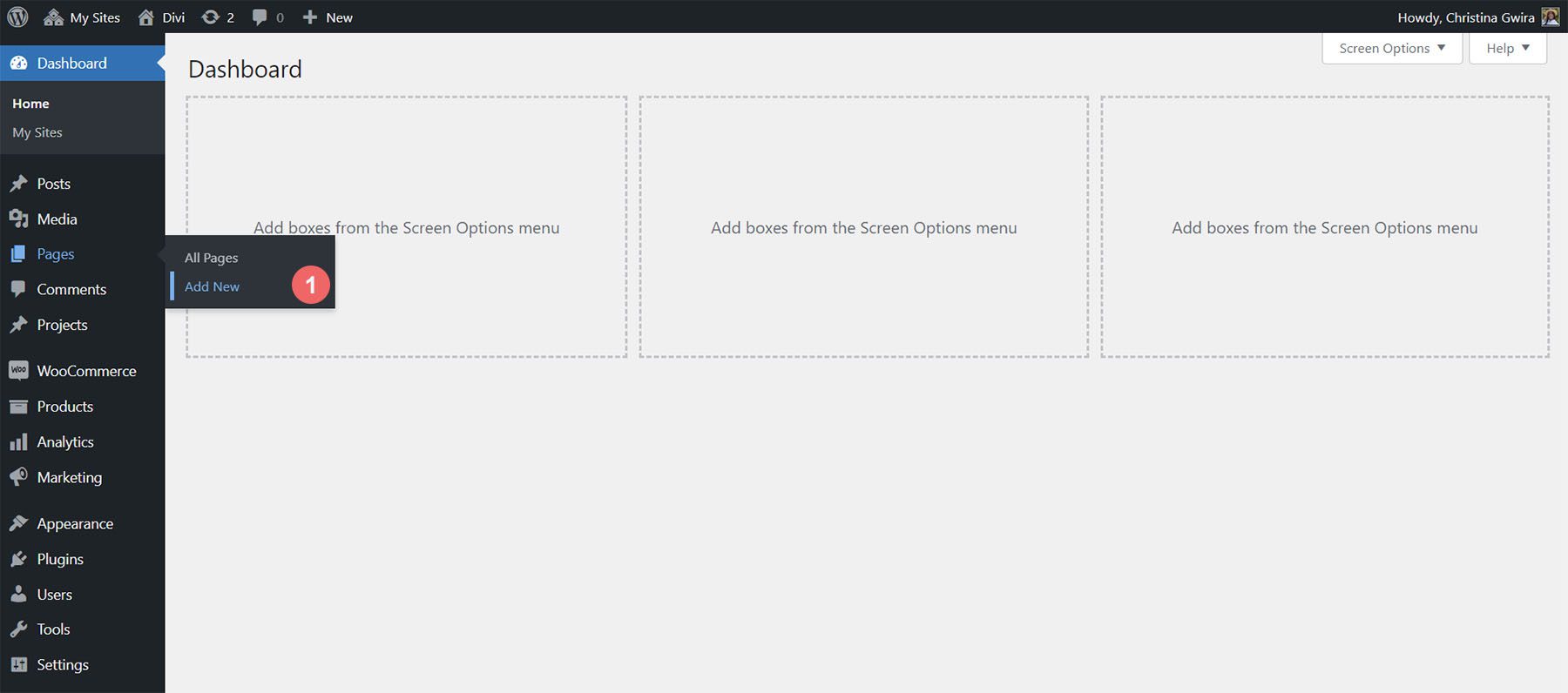
Wir müssen zunächst eine neue Seite in WordPress erstellen, um das Seitenlayout zu installieren. Wir tun dies, indem wir den Mauszeiger über den Menüpunkt „Seiten“ im linken Menü bewegen. Dann klicken wir auf „Neu hinzufügen“ .

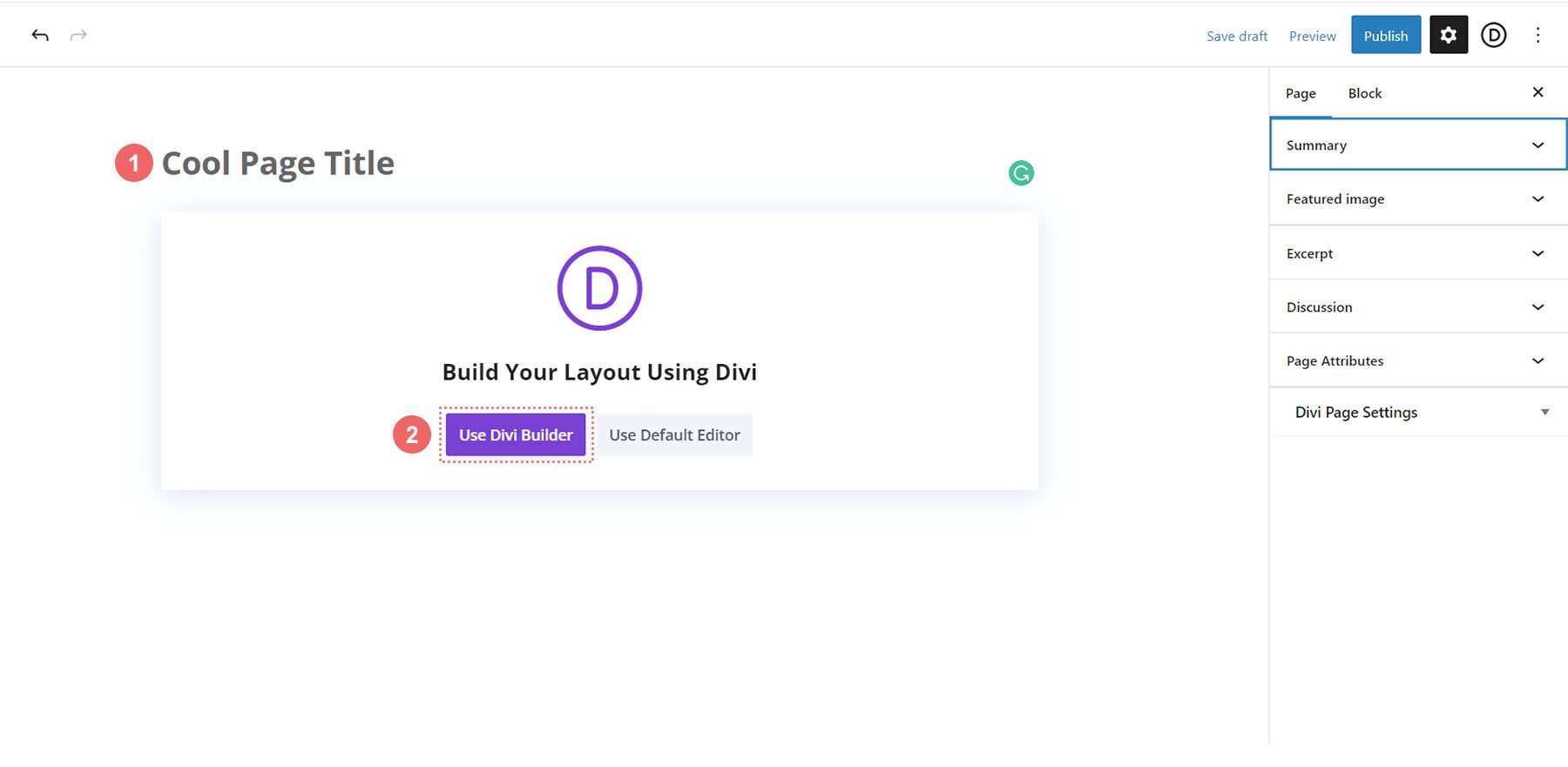
Legen Sie im Standard-WordPress-Editor Gutenberg einen Titel für Ihre neue Seite fest . Klicken Sie anschließend auf die violette Schaltfläche „Divi Builder verwenden“ .

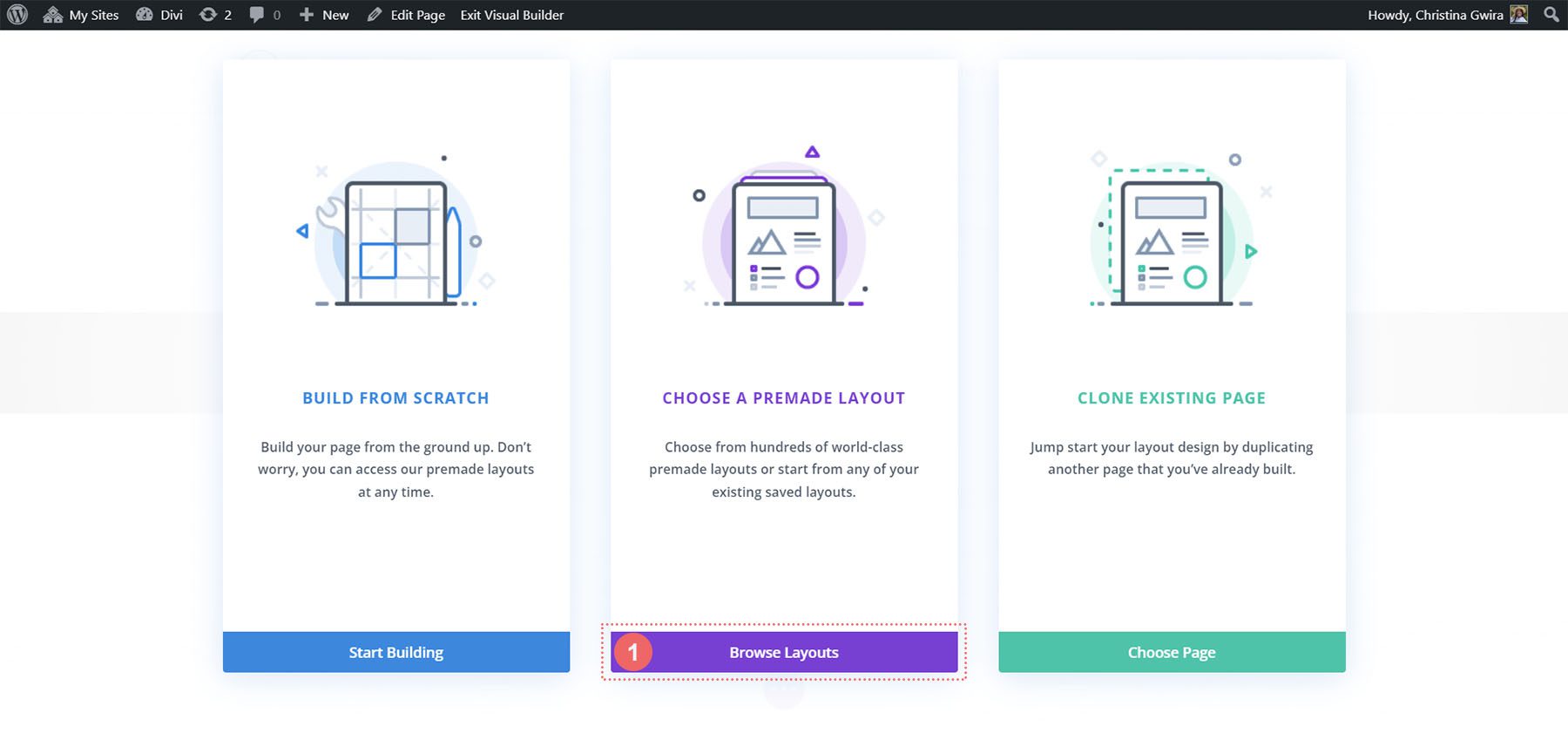
Anschließend werden Ihnen drei Optionen angezeigt. Wir klicken auf die violette mittlere Schaltfläche „Layouts durchsuchen“ .

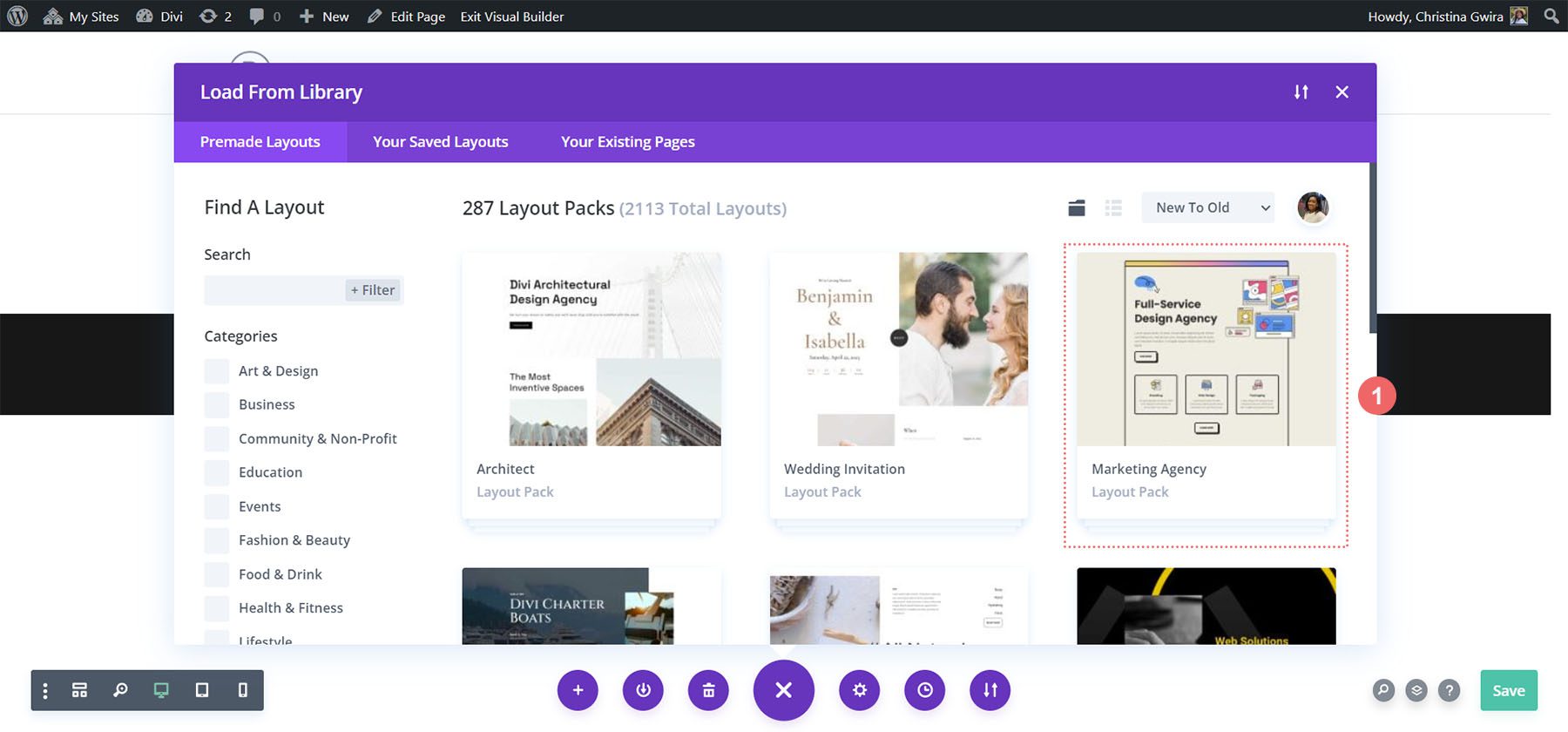
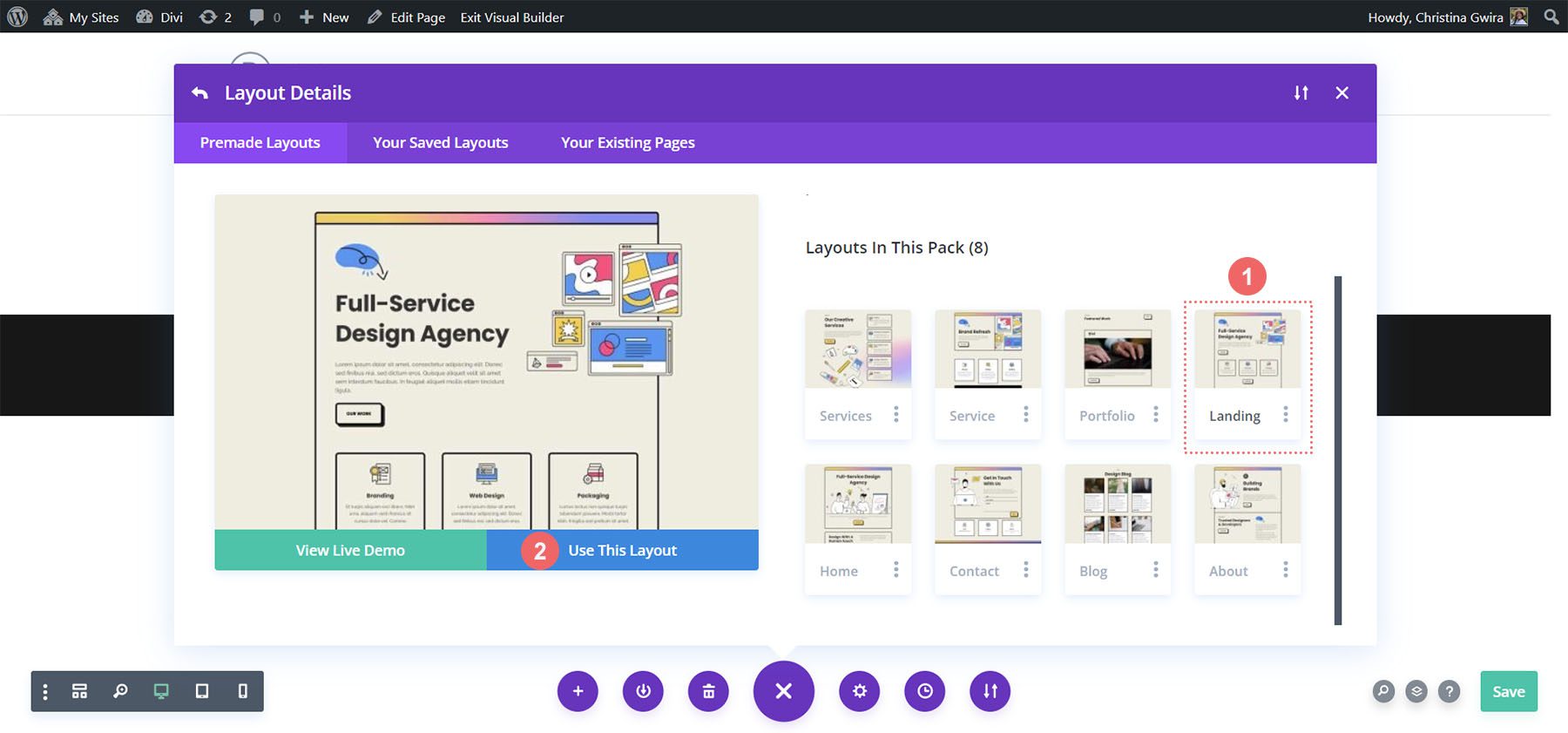
Dadurch wird die umfangreiche Layoutbibliothek von Divi geöffnet, die vollgepackt ist mit vorgefertigten Seiten, aus denen Sie auswählen können. Wir wählen das Marketing Agency Layout Pack aus .

Im Layout-Paket verwenden wir das Landing-Page-Layout. Klicken Sie auf das Layout und dann auf die blaue Schaltfläche „Dieses Layout verwenden“, um das Layout in Ihre neu erstellte Seite zu laden.

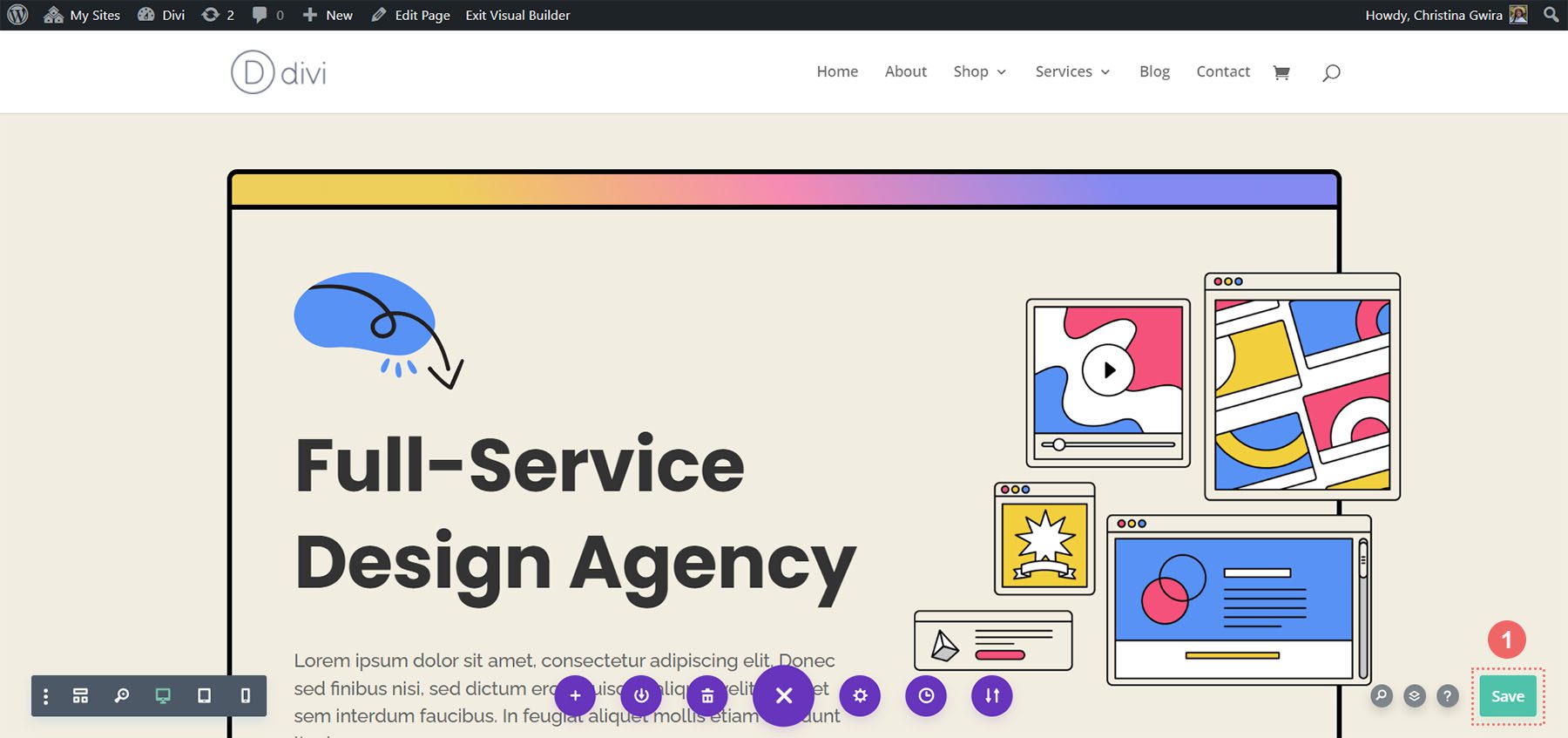
Sobald das Layout geladen ist, klicken Sie unten rechts auf dem Bildschirm auf die grüne Schaltfläche „Speichern“ .

Jetzt beginnt die eigentliche Arbeit! Lassen Sie uns unseren ersten Aufruf zum Handeln erstellen!
Hinzufügen unseres Call-to-Action-Moduls
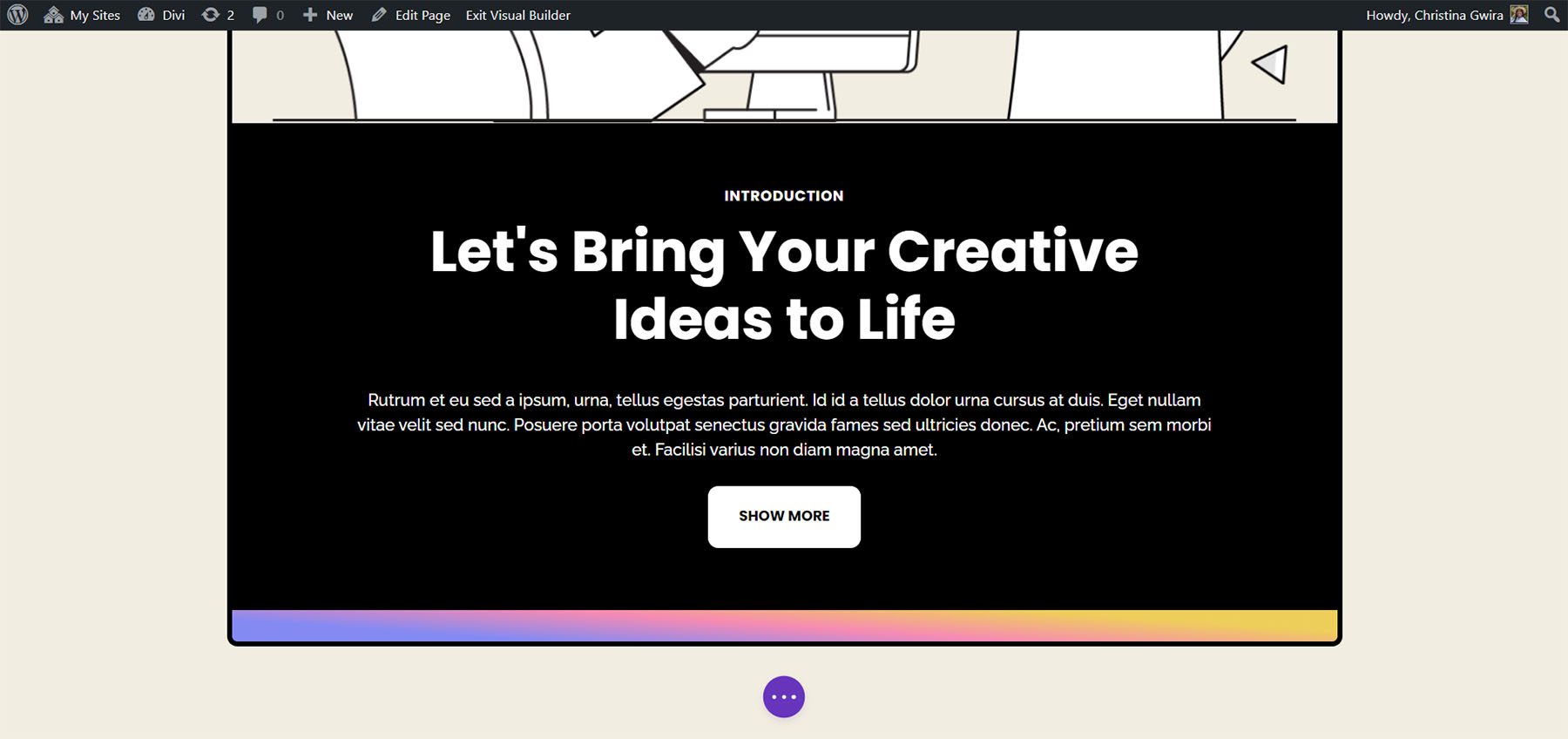
In diesem Tutorial verwenden wir ein Call-to-Action-Modul, um die in diesem Abschnitt verwendeten Text- und Schaltflächenmodule zu ersetzen.

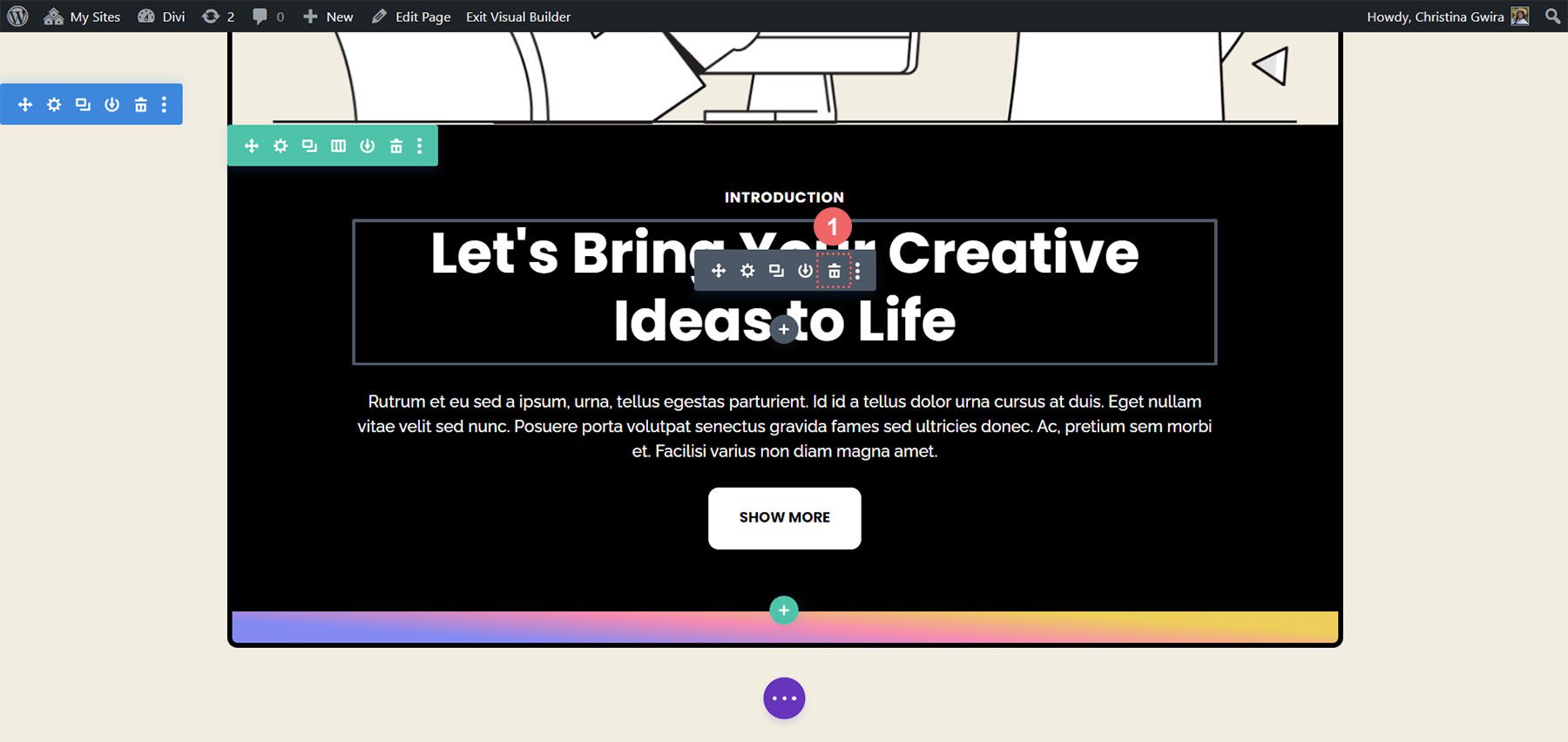
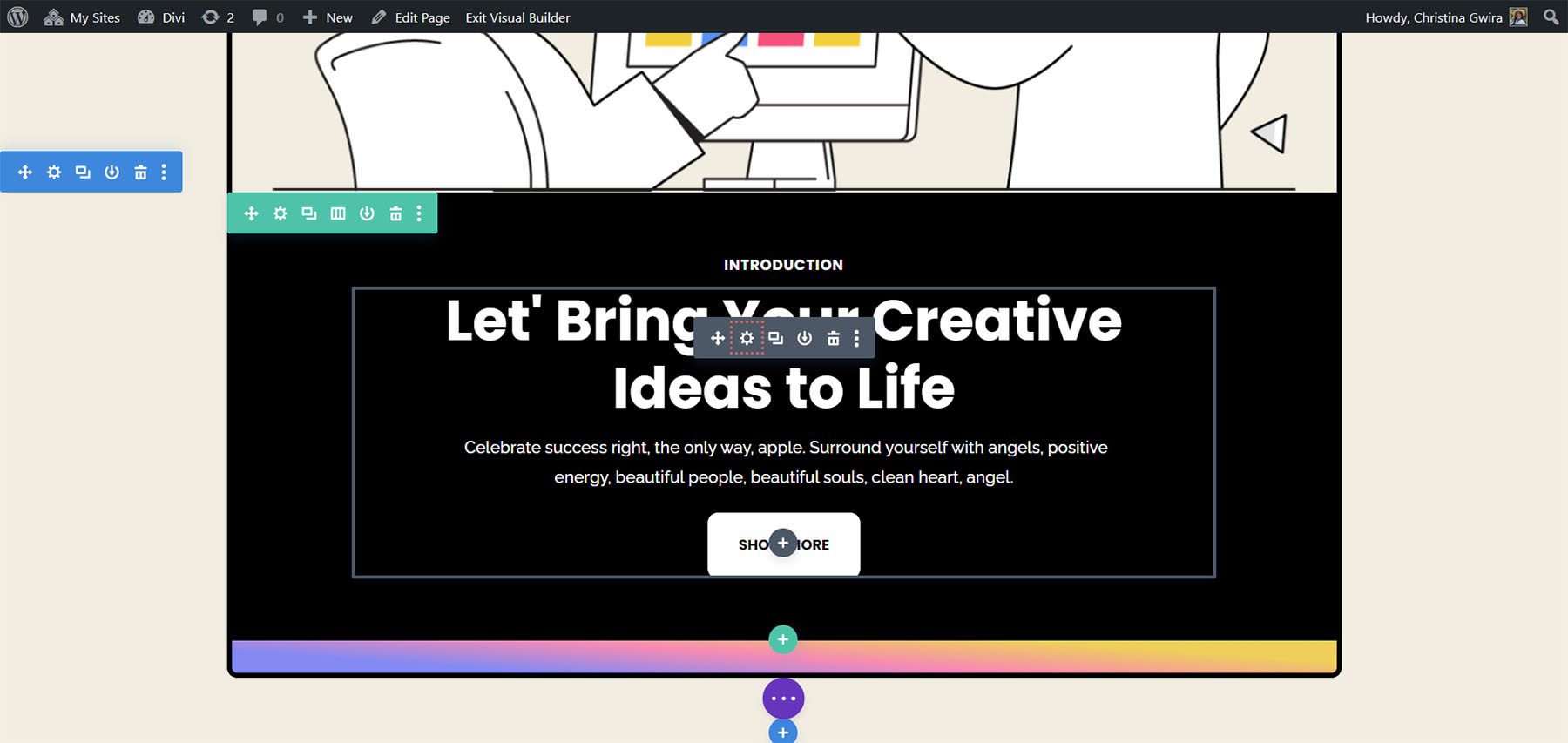
Löschen wir zunächst diese Module. Bewegen Sie den Mauszeiger über jedes Modul und klicken Sie auf das Papierkorbsymbol, wenn das graue Popup-Menü angezeigt wird. Wir möchten das Textmodul mit der Aufschrift „Einleitung“ belassen, aber wir werden einen Call-to-Action verwenden, um die gelöschten Module zu ersetzen.

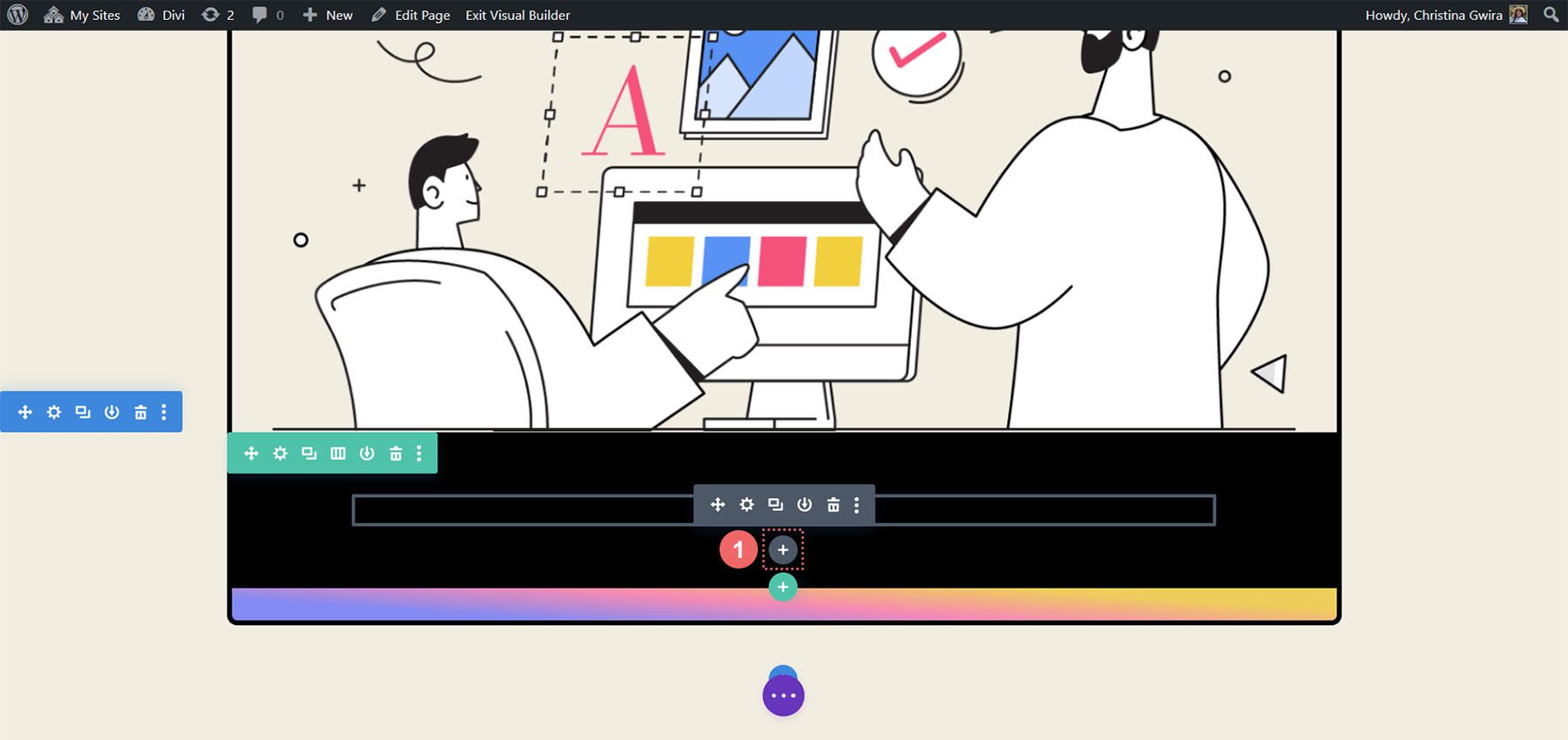
Als Nächstes möchten wir der Zeile ein Call-to-Action-Modul hinzufügen. Wir tun dies, indem wir mit der Maus über das Textmodul fahren und auf das graue Plus-Symbol klicken .

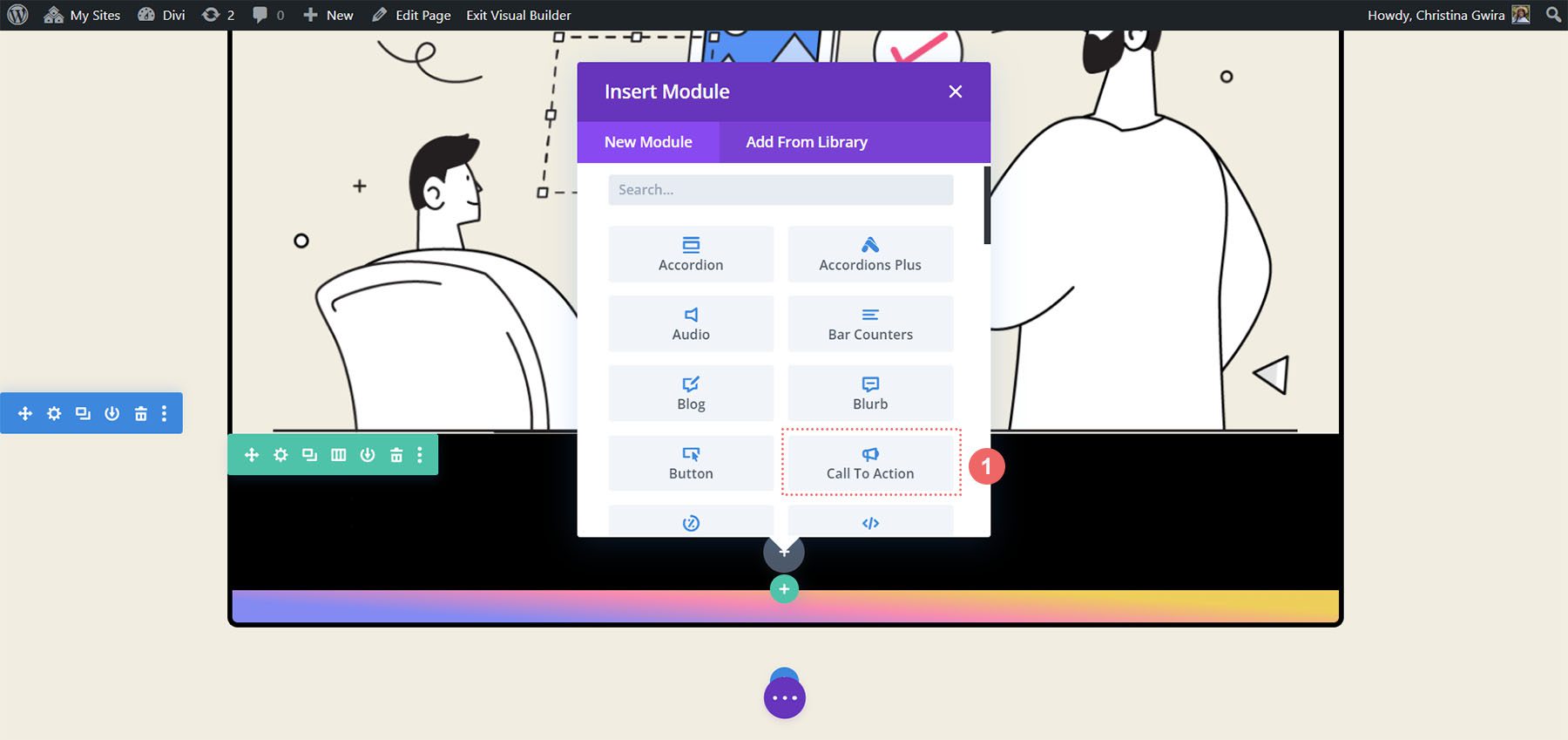
Dadurch wird das Modul-Popup geöffnet. Von dort aus klicken wir auf das Call-to-Action-Modul-Symbol .

Nachdem das Modul hinzugefügt wurde, können wir damit beginnen, es für die Verwendung in unserem Layout zu formatieren.
Gestaltung unseres Call-to-Action-Moduls
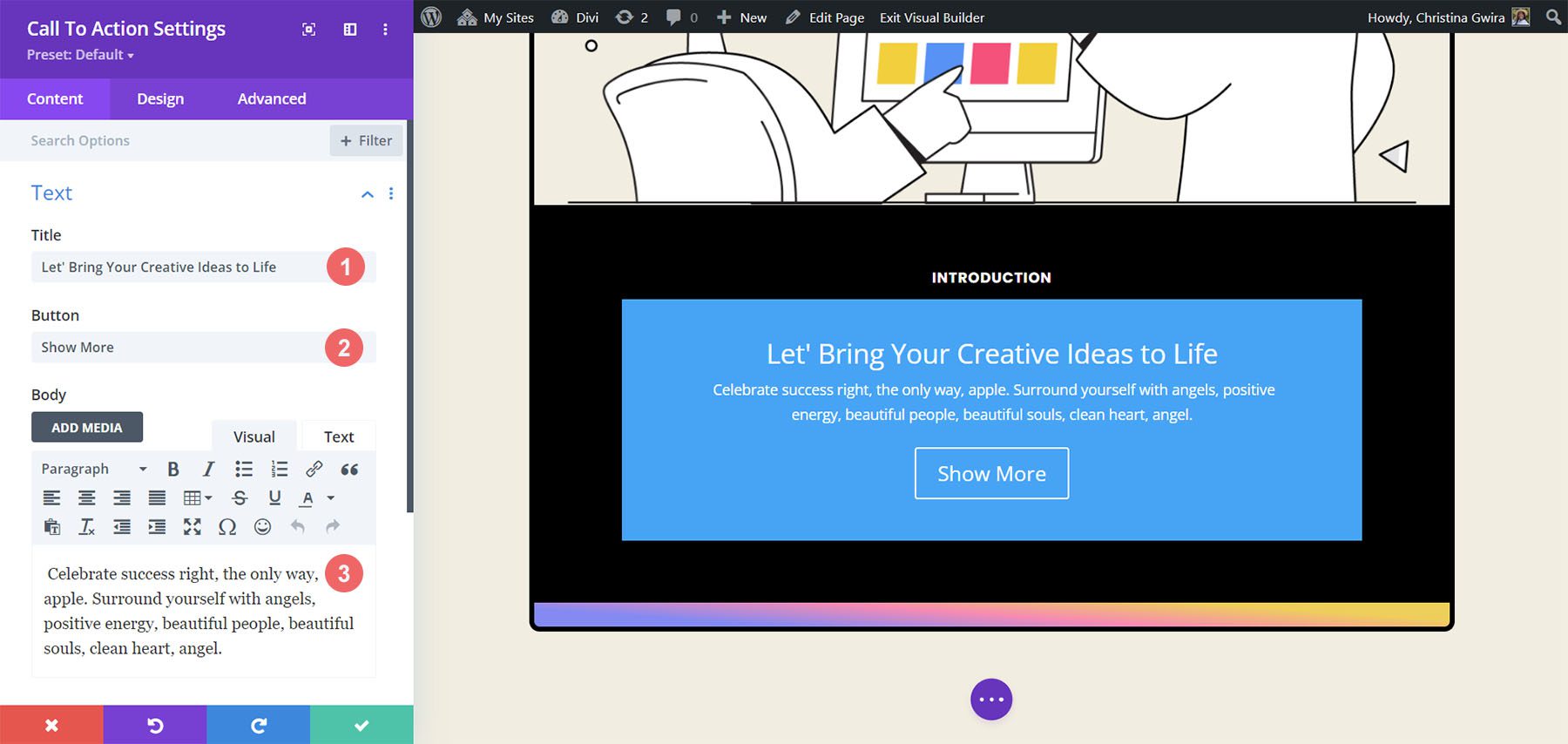
Wir werden dieselbe Kopie der Originalmodule für unser neu hinzugefügtes Call-to-Action-Modul verwenden. Wir können diesen Inhalt in die Felder „Titel“, „Schaltfläche“ und „Text“ des Moduls eingeben.

Gestalten Sie den Call-to-Action-Text
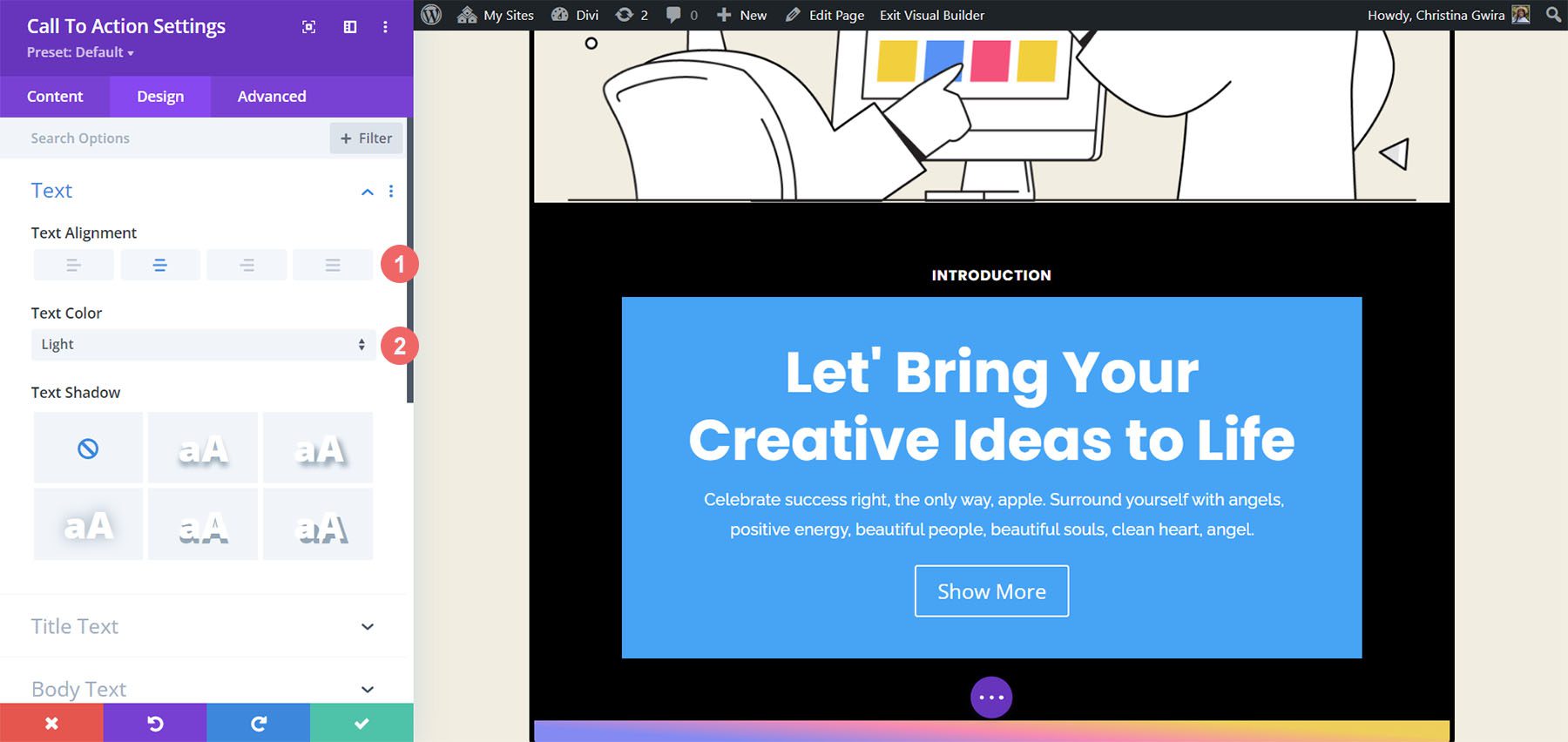
Beginnen wir nun mit der Gestaltung unseres Moduls. Wir beginnen mit einem Klick auf die Registerkarte „Design“ des Call-to-Action-Moduls. Zunächst möchten wir die Ausrichtung und Farbe unseres Textes festlegen. Wir möchten, dass unser Text auf die Mitte ausgerichtet ist und die Farbe auf Hell eingestellt ist .

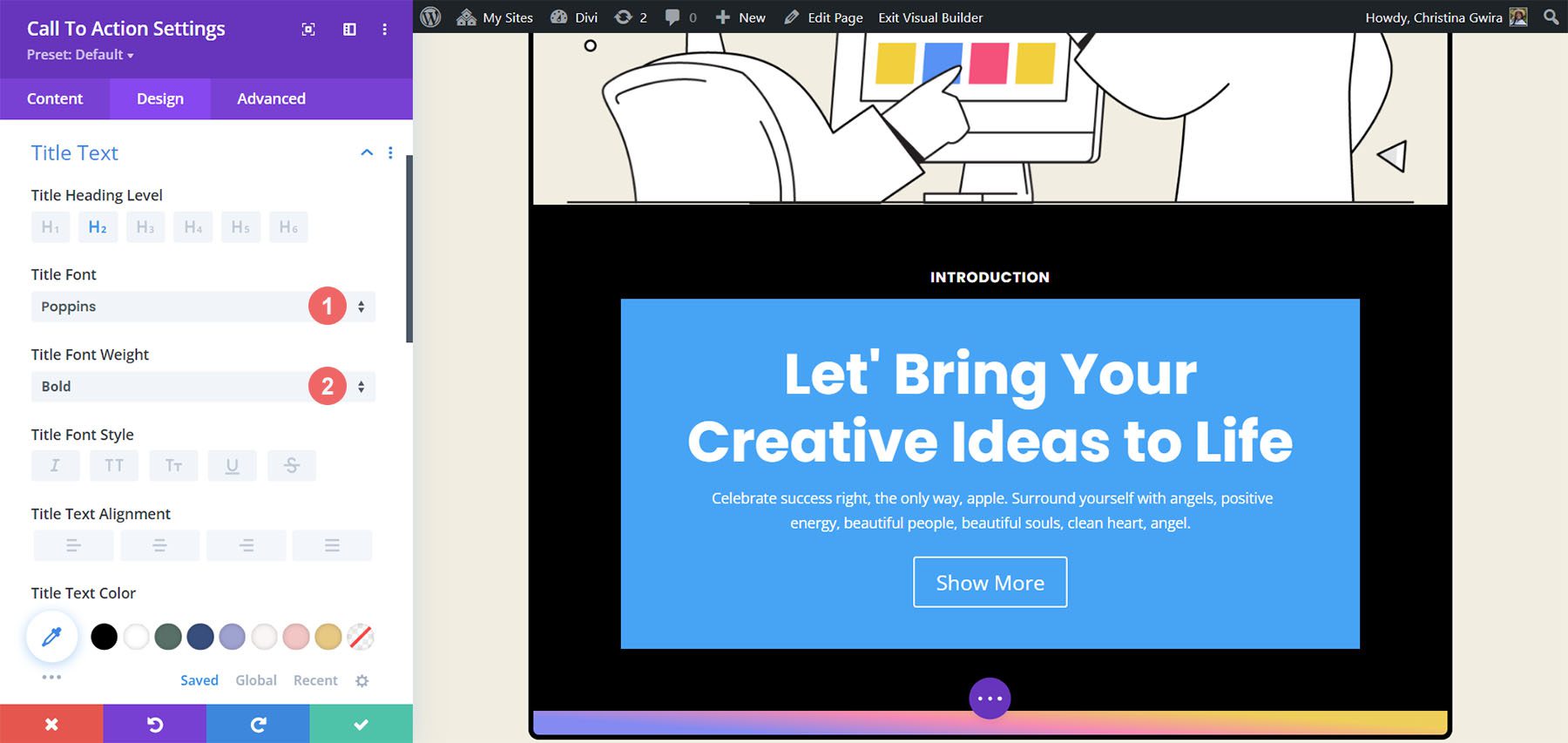
Zweitens möchten wir mit der Gestaltung unseres Titeltextes beginnen. Unten finden Sie die Einstellungen, die wir verwenden werden.
Titeltexteinstellungen:
- Titelschriftart: Poppins
- Schriftstärke des Titels: Fett
- Titeltextgröße: 55px
- Höhe der Titelzeile: 1,2 cm

Beachten Sie, dass es dem zuvor verwendeten Text ähnelt. Unsere Stilempfehlungen beziehen wir aus unserem Divi Marketing Agency Layout Pack.
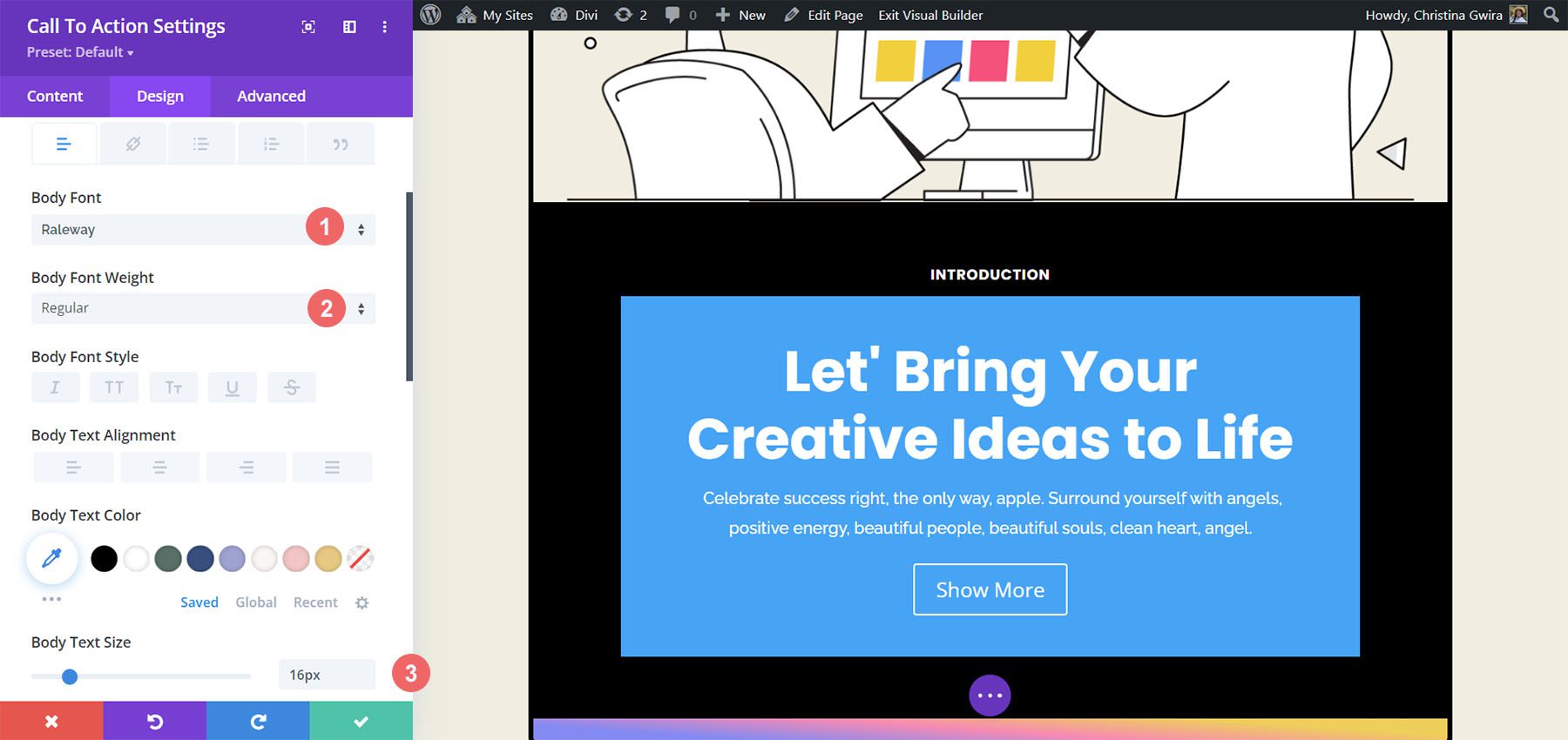
Drittens möchten wir unseren Fließtext formatieren. Lassen Sie uns die folgenden Einstellungen verwenden, um den Haupttext unseres Moduls zu erhalten.
Einstellungen für den Textkörper:
- Körperschrift: Raleway
- Körperschriftstärke: Normal
- Körpertextgröße: 16px
- Körperlinienhöhe: 1,8 cm
Schaltflächenstile in unserem Modul

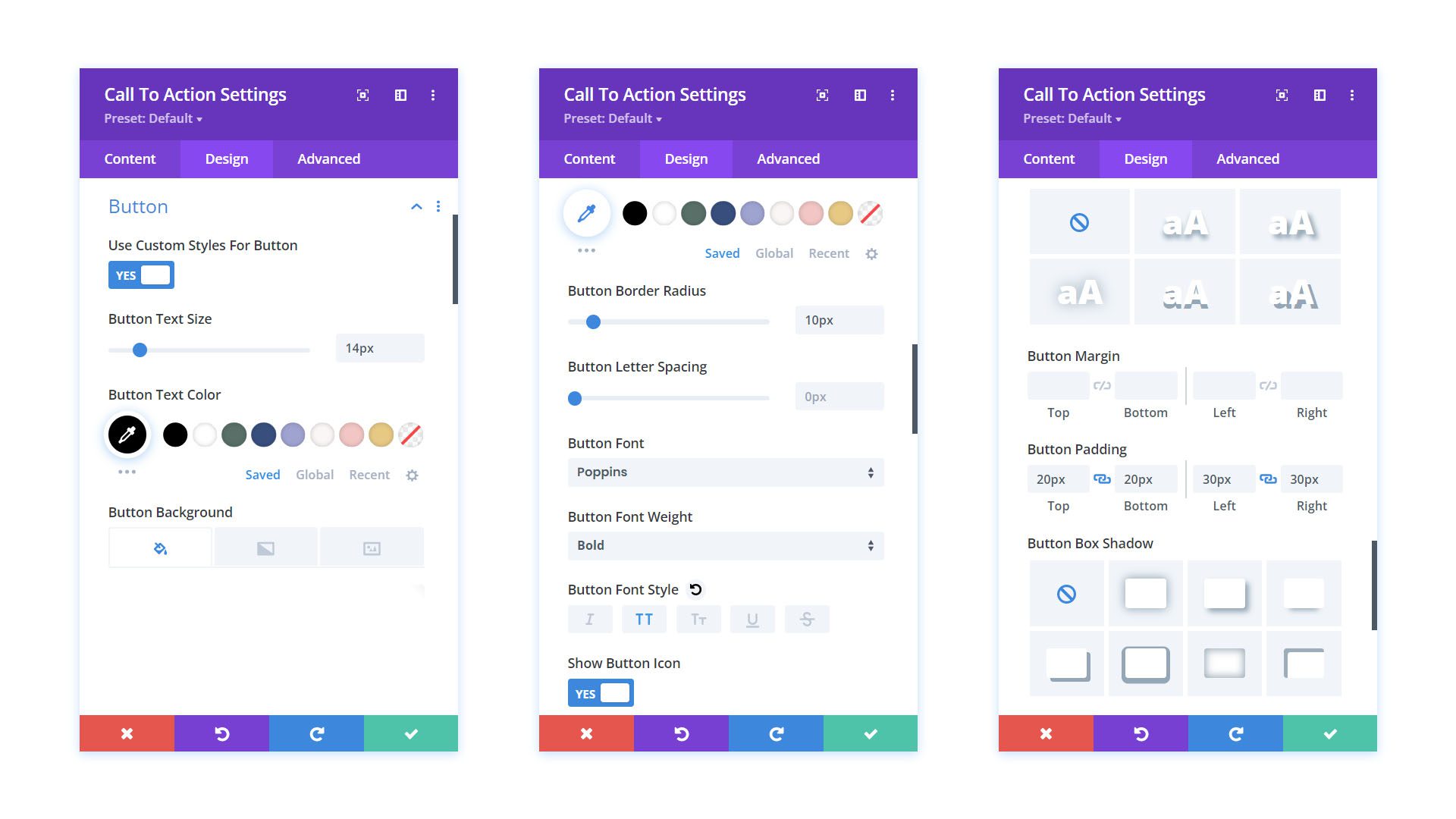
Abschließend verwenden wir die folgenden Einstellungen, um die Schaltfläche des Call-to-Action-Moduls zu gestalten.
Tasteneinstellungen:
- Benutzerdefinierte Stile für die Schaltfläche verwenden: Ja
- Schaltflächentextgröße: 14 Pixel
- Schaltflächentextfarbe: #000000
- Schaltflächenhintergrund: #ffffff
- Breite des Schaltflächenrahmens: 0 Pixel
- Schaltflächenrandradius: 10 Pixel
- Schaltflächenschriftart: Poppins
- Schriftstärke der Schaltfläche: Fett
- Knopfpolsterung:
- Polsterung oben und unten: 20 Pixel
- Linker und rechter Abstand: 30 Pixel

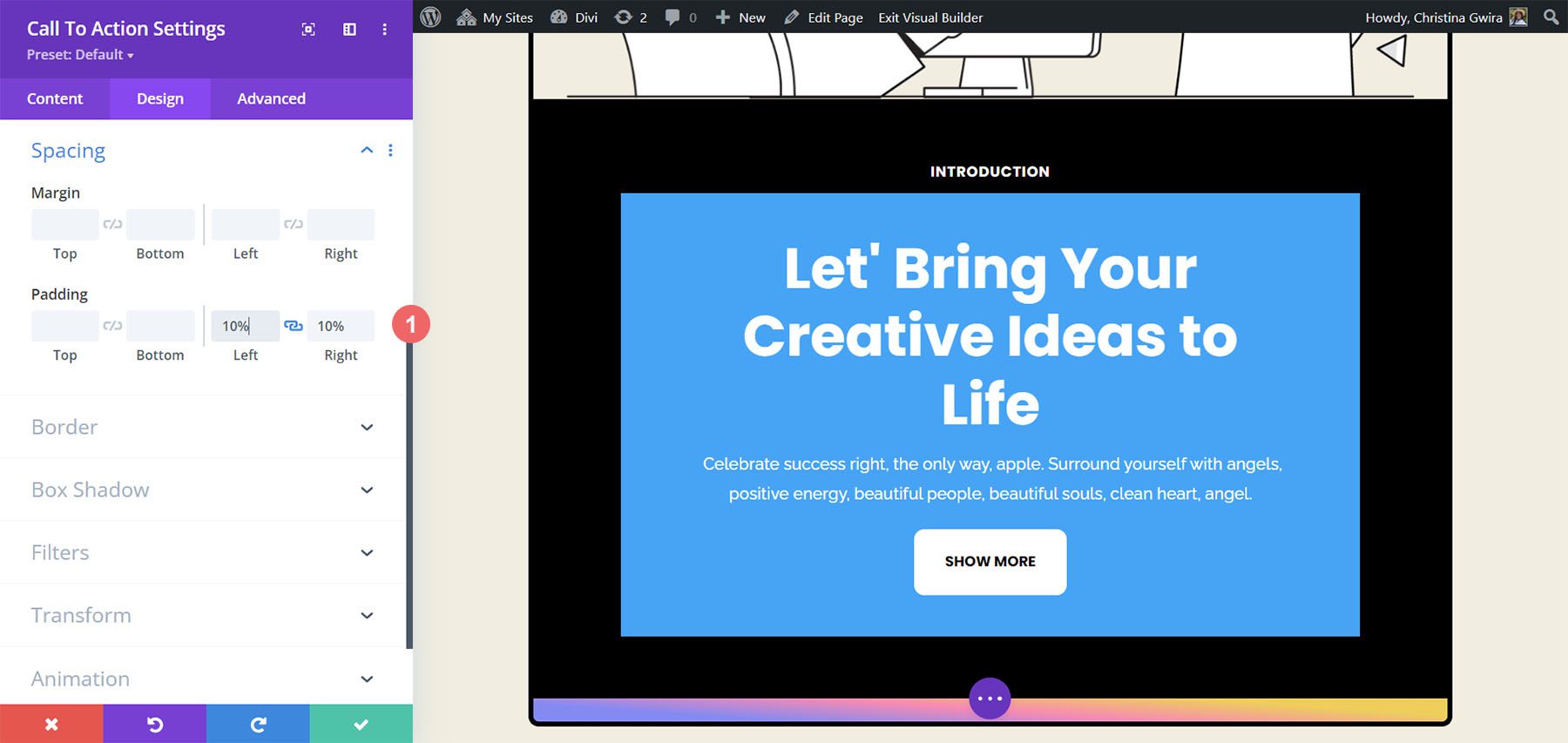
Hinzufügen von Polsterung zu unserem Modul
Bevor wir die Registerkarte „Design“ verlassen, fügen wir dem Inhalt unseres Call-to-Action-Moduls etwas Fülle hinzu. Scrollen Sie dazu nach unten zur Registerkarte „Abstand“ . Geben Sie dann 10 % für die linke und rechte Polsterung ein.

Ändern unserer Hintergrundfarbe
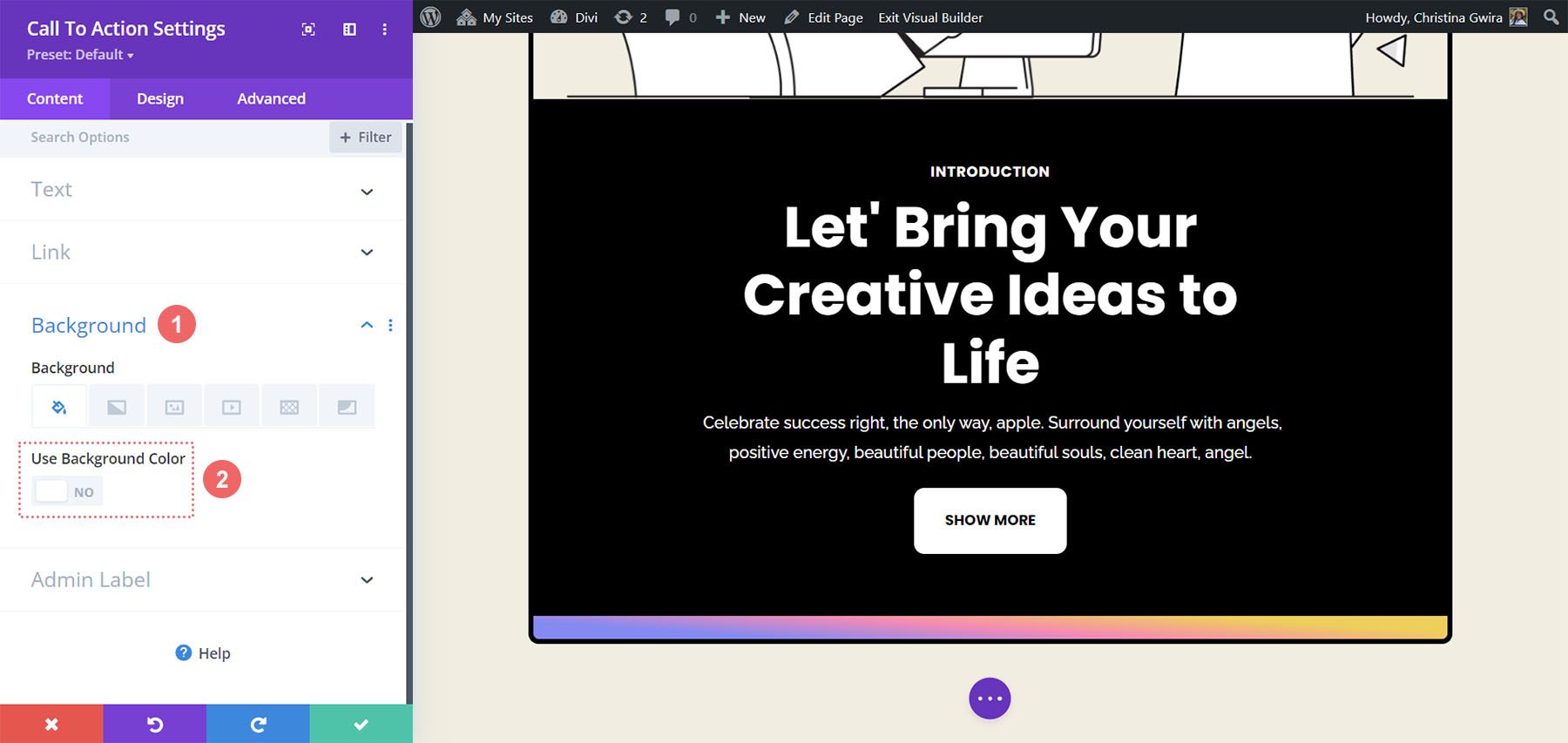
Um die Gestaltung unseres Moduls abzuschließen, verlassen wir die Registerkarte „Design“ und gelangen schließlich zur Registerkarte „Inhalt“. Wir klicken auf die Registerkarte „Inhalt“ und scrollen dann nach unten zur Registerkarte „Hintergrund“. Anschließend deaktivieren wir den Schalter „Hintergrundfarbe verwenden“ , um die Standardhintergrundfarbe des Moduls zu entfernen.

Sobald dies erledigt ist, klicken wir auf das grüne Häkchen , um unsere Arbeit zu speichern und unser Call-to-Action-Modul zu schließen.
Animieren unseres Moduls mit Hover-Effekten
Wir beginnen mit der Animation unseres ersten Call-to-Action-Moduls mit einer subtilen Hover-Animation. Das Endprodukt unserer Arbeit können Sie unten sehen.
Hover-Einstellungen aktivieren
Zunächst rufen wir die Moduleinstellungen für unser neu gestaltetes Call-to-Action-Modul auf .

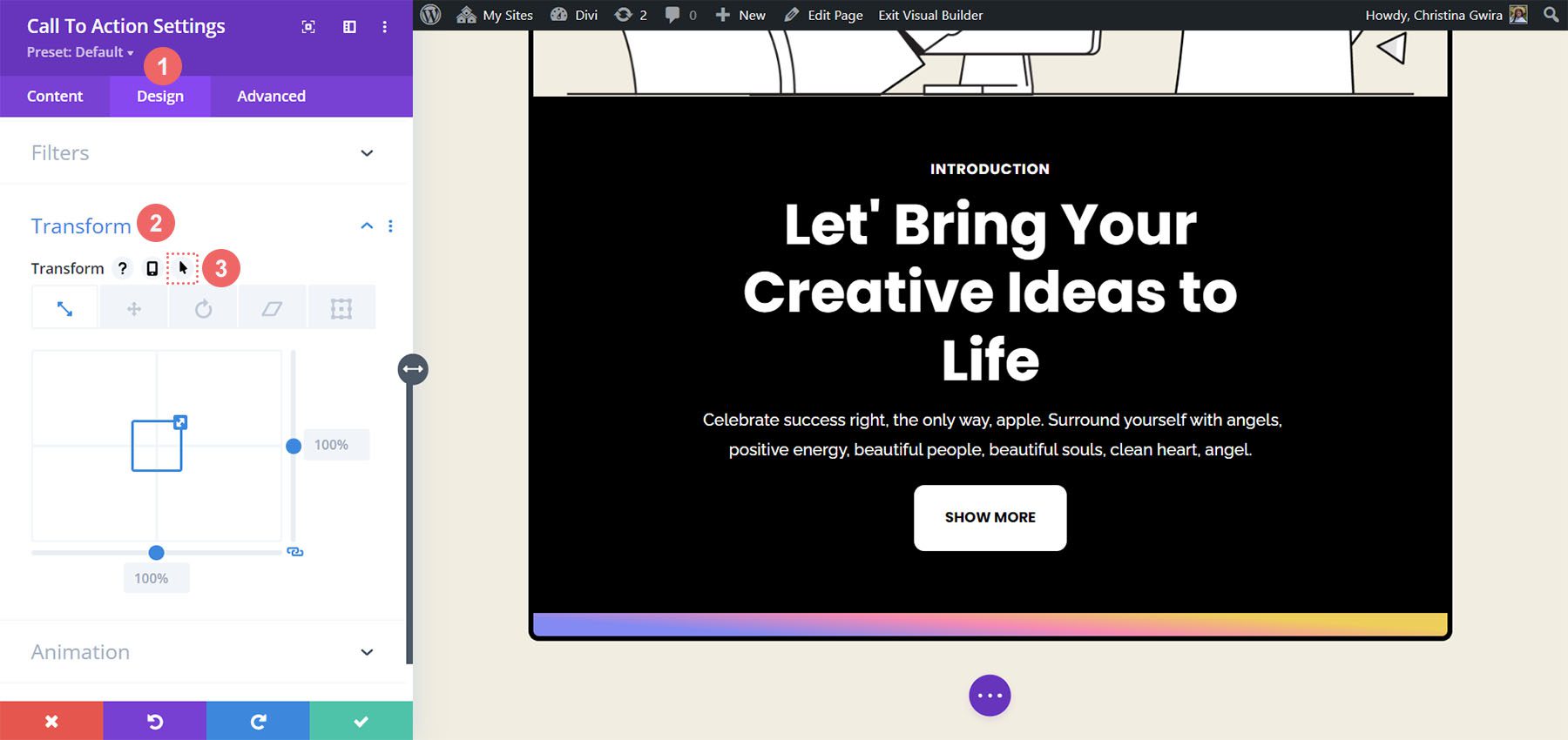
Dann klicken wir auf die Registerkarte Design . Zum Schluss scrollen wir nach unten zur Registerkarte „Transformieren“ . Hier aktivieren wir den Hover-Effekt für dieses Modul. Sobald wir uns im Abschnitt „Transformieren“ befinden, bewegen wir den Mauszeiger über „Transformieren“ , um ein Flyout-Menü anzuzeigen. Im Menü klicken wir auf das Zeigersymbol . Dieses Symbol bedeutet, dass wir innerhalb der Transformationsoptionen alternative Einstellungen festlegen können, die beim Bewegen des Mauszeigers aktiviert werden.


Eines der großartigen Dinge an Divi ist, dass für viele Elemente und Optionen in Divi auch derselbe Hover-Effekt aktiviert werden kann. In unserem Fall möchten wir, dass die Größe des Moduls um 5 % zunimmt, wenn wir mit der Maus darüber fahren.
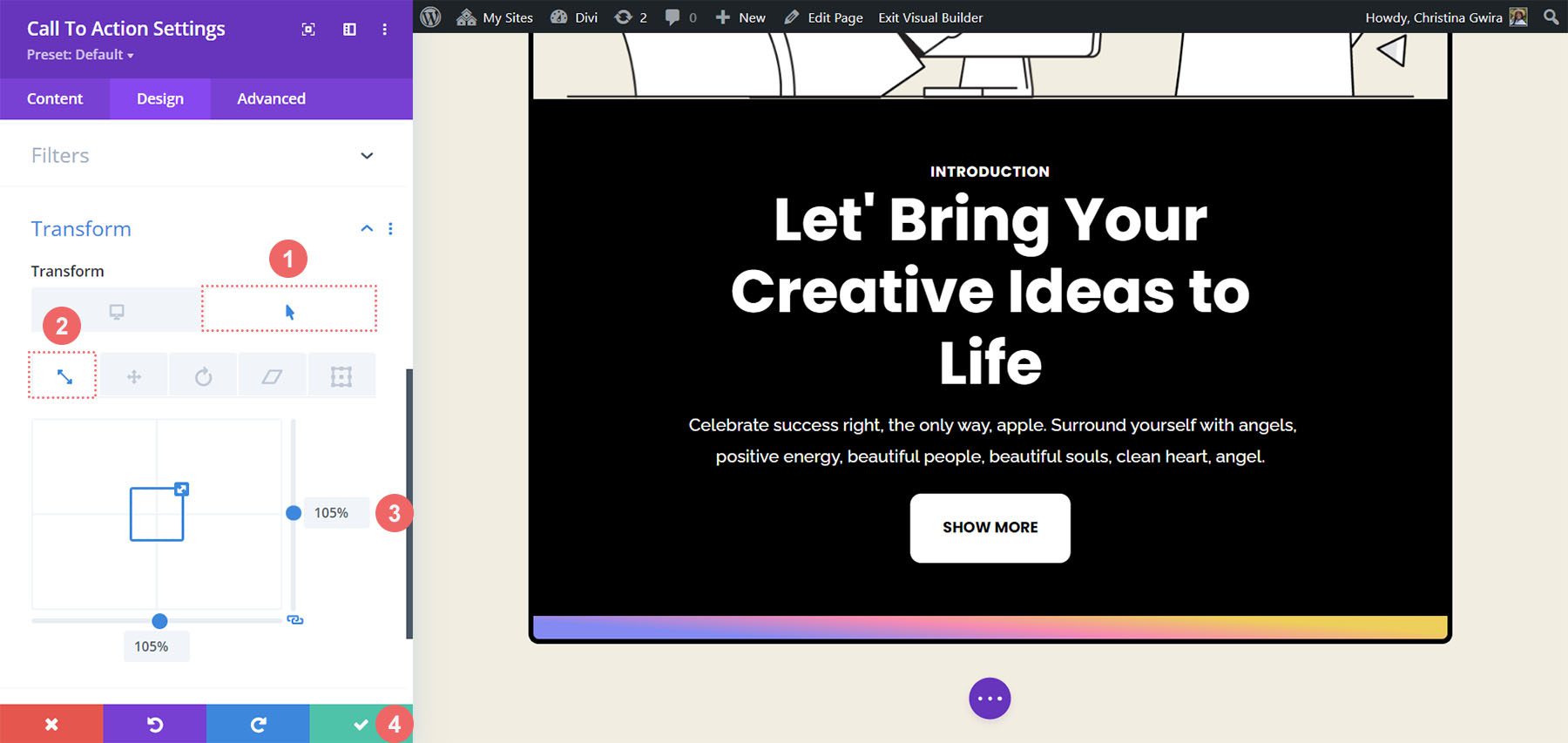
Zuerst klicken wir auf den Hover-Tab . Dies zeigt uns die Optionen, die wir zur Transformation unseres Moduls nutzen können. Zweitens klicken wir auf das Skalierungssymbol . Wir möchten die Gesamtgröße unseres Moduls erhöhen. Als nächstes geben wir den Betrag ein, um den sich unser Modul erhöhen soll. Wir möchten, dass es um fünf Prozent größer ist, als es derzeit ist, also geben wir 105 % in die Größenoption ein . Um unsere Änderungen zu speichern, klicken wir anschließend auf unseren grünen Häkchen-Button .

Verwenden von Scroll-Effekten mit dem Call-to-Action-Modul
Schauen wir uns an, wie wir Scroll-Effekte verwenden können, um unserem Call-to-Action-Modul eine subtile Animation hinzuzufügen. Folgendes werden wir durch die nativen Scroll-Effekte von Divi erreichen:
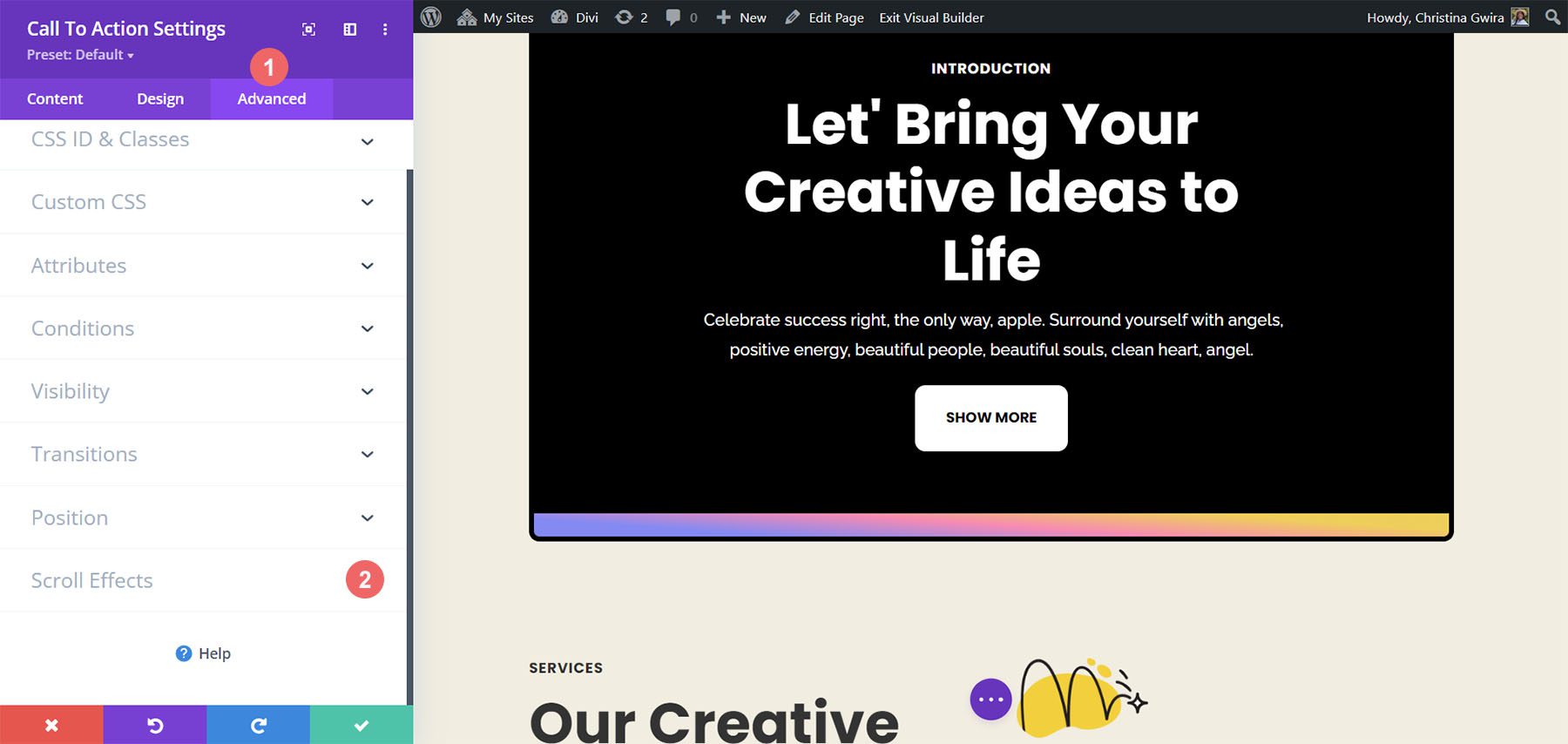
Wir beginnen mit unserem frisch gestalteten Call-to-Action-Modul. Im Gegensatz zu unseren Transformationseinstellungen aktivieren wir unsere Scroll-Effekte auf der Registerkarte „Erweitert“ unseres Moduls. Also klicken wir auf die Registerkarte „Erweitert“ und scrollen dann nach unten zur Registerkarte „Bildlaufeffekte“ .

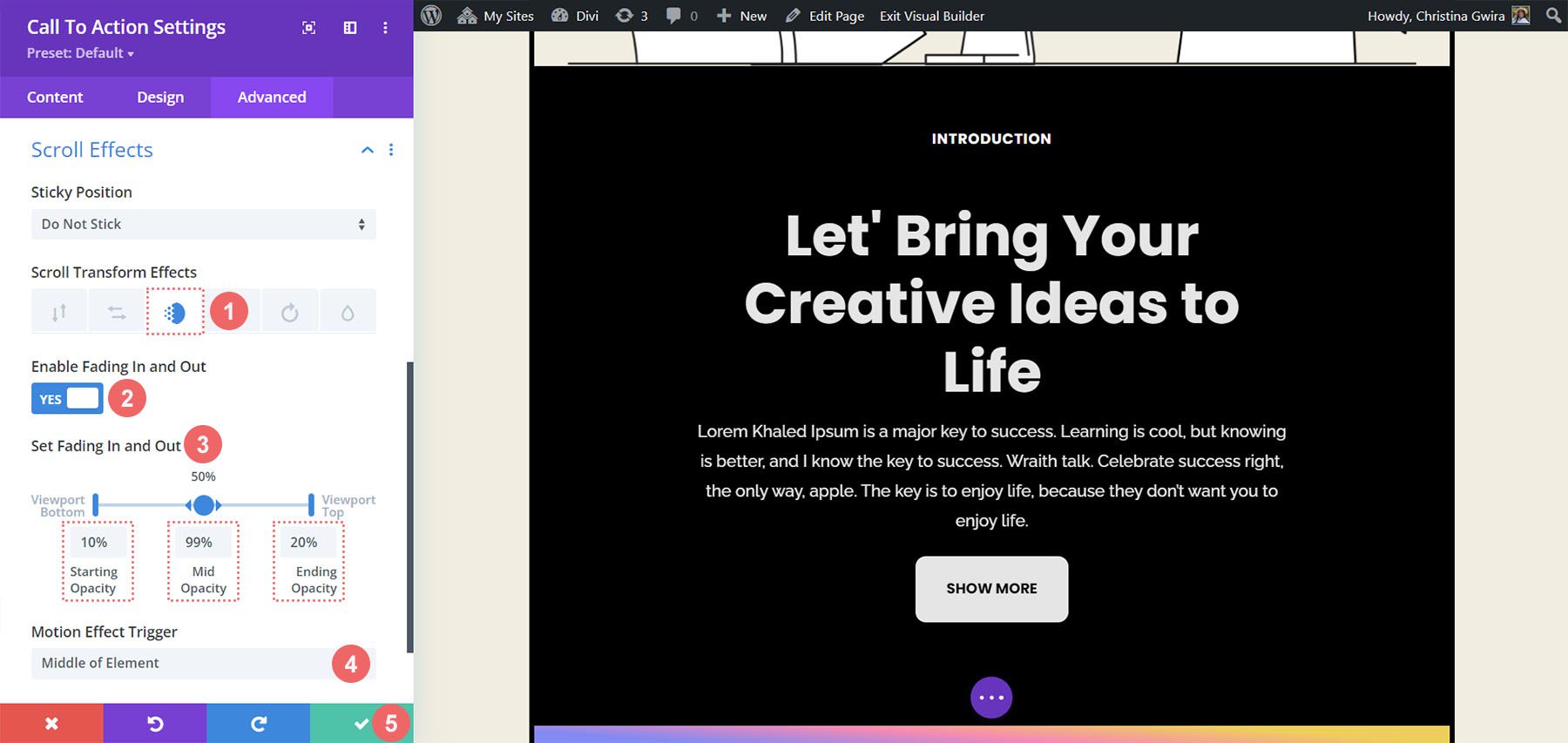
Sobald wir uns auf der Registerkarte „Bildlaufeffekte“ befinden, müssen wir einige Einstellungen beachten, um diesen subtilen Effekt zu erzeugen. Zunächst behalten wir für dieses Modul die Sticky-Position „Do Not Stick“ bei. Als nächstes verwenden wir den Scroll-Effekt „Ein- und Ausblenden“. Wir klicken auf das Symbol, um es zu aktivieren . Drittens möchten wir die Einstellung aktivieren, indem wir den Schalter „Ein- und Ausblenden aktivieren“ aktivieren .
Ein wesentlicher Teil dieses Animationsstils sind die Zahlen, die für die Deckkraft am Anfang, in der Mitte und am Ende verwendet werden. Diese Einstellungen werden aktiviert, wenn das Modul in die verschiedenen Abschnitte des Bildschirmansichtsfensters gelangt. Für unser Beispiel verwenden wir die folgenden Einstellungen:
Ein- und Ausblendeinstellungen:
- Anfangsdeckkraft: 10 %
- Mittlere Deckkraft: 99 %
- Deckkraft am Ende: 20 %
Für den Bewegungseffekt-Trigger möchten wir, dass das Ein- und Ausblenden beginnt, wenn die Mitte des Elements im Fokus ist.

Durch die Verwendung dieser Einstellungen können wir in unserem Call-to-Action-Modul einen sauberen Scroll-Effekt erzeugen. Sehen wir uns als Nächstes an, wie wir den Eingang eines anderen Call-to-Action-Moduls mit der Registerkarte „Animation“ animieren können.
Eingangsanimationen und Divi
Eine Eingangsanimation findet statt, wenn ein Modul in Ihr Bildschirmansichtsfenster eintritt. Während Scroll-Effekte es Ihnen ermöglichen, jedes Mal, wenn Sie durch das Ansichtsfenster scrollen, kontinuierlich mit dem Modul zu interagieren, wird einmalig eine Eingangsanimation aktiviert. Eine Eingangsanimation kann in einer Schleife ausgeführt werden. Unabhängig davon, ob Sie daran vorbeiscrollen, mit der Maus darüber fahren usw., wird sie jedoch nicht erneut animiert. So erstellen Sie Ihre Eingangsanimation. Wir möchten eine Zoom-Animation verwenden, sobald das Modul sichtbar wird:
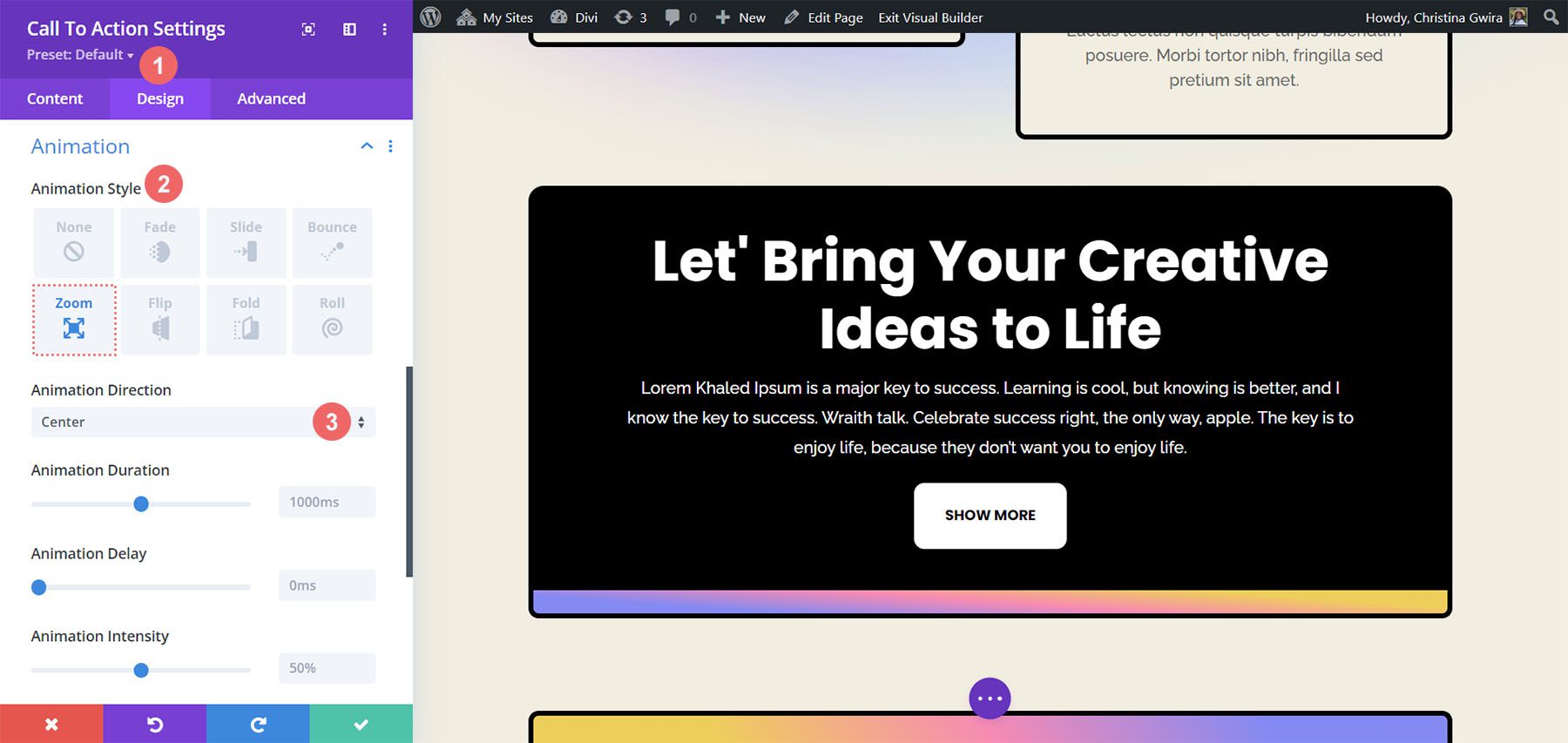
In unserem Einstellungsfenster für das Call-to-Action-Modul klicken wir auf die Registerkarte „Design“ und scrollen nach unten zu „Animation“ . Darin haben wir mehrere Animationsoptionen, die wir verwenden können, sobald dieses Modul in den Fokus rückt. Klicken Sie auf den Zoom-Animationsstil. Für die Animationsrichtung möchten wir die Standardeinstellung „Mitte “ und alle anderen Standardeinstellungen beibehalten.

Verwenden von Sticky-Effekten mit dem Call-to-Action-Modul
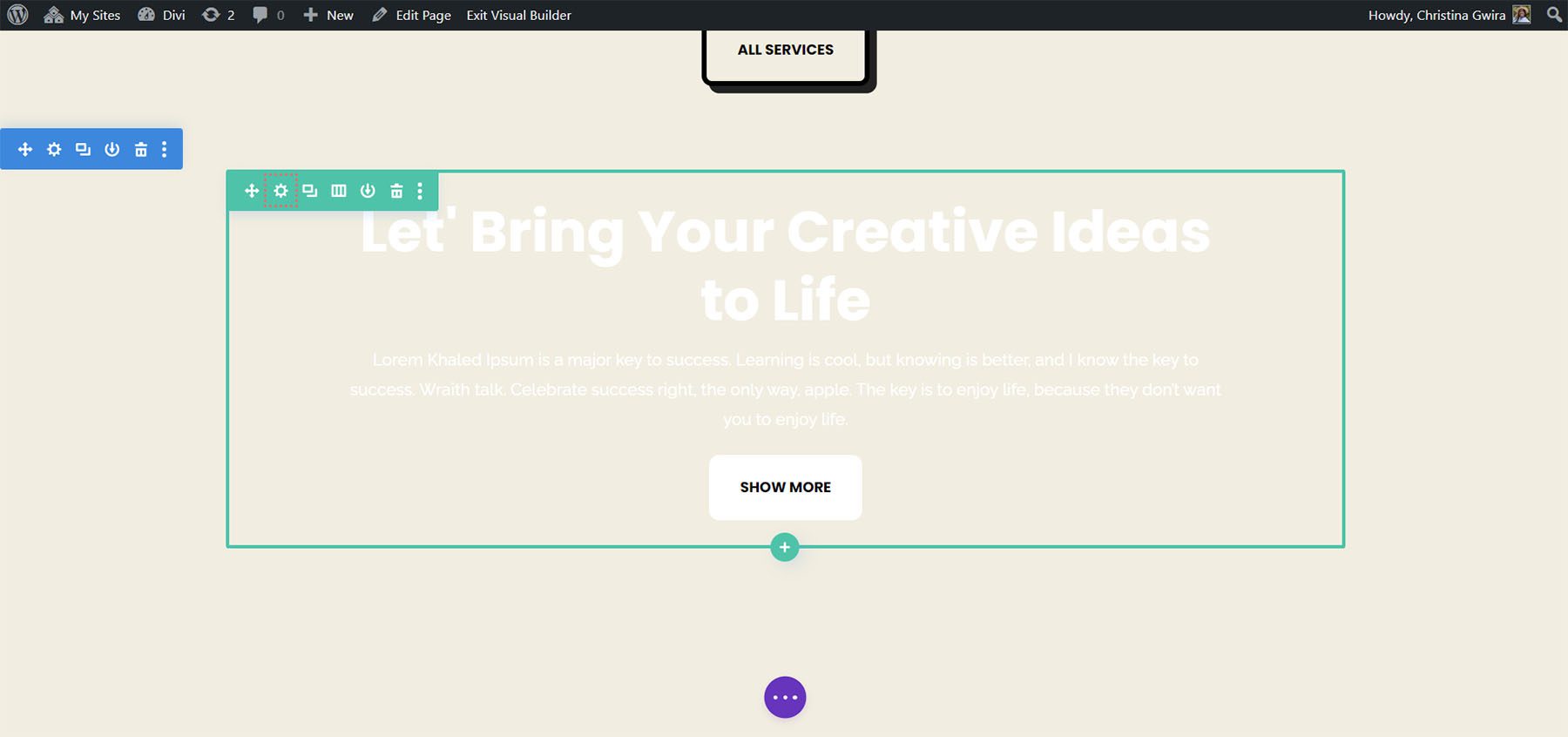
Unser letztes Beispiel zeigt uns, wie wir die nativen Sticky-Effekte von Divi verwenden. Dazu müssen wir eine neue Zeile und einen neuen Abschnitt erstellen.
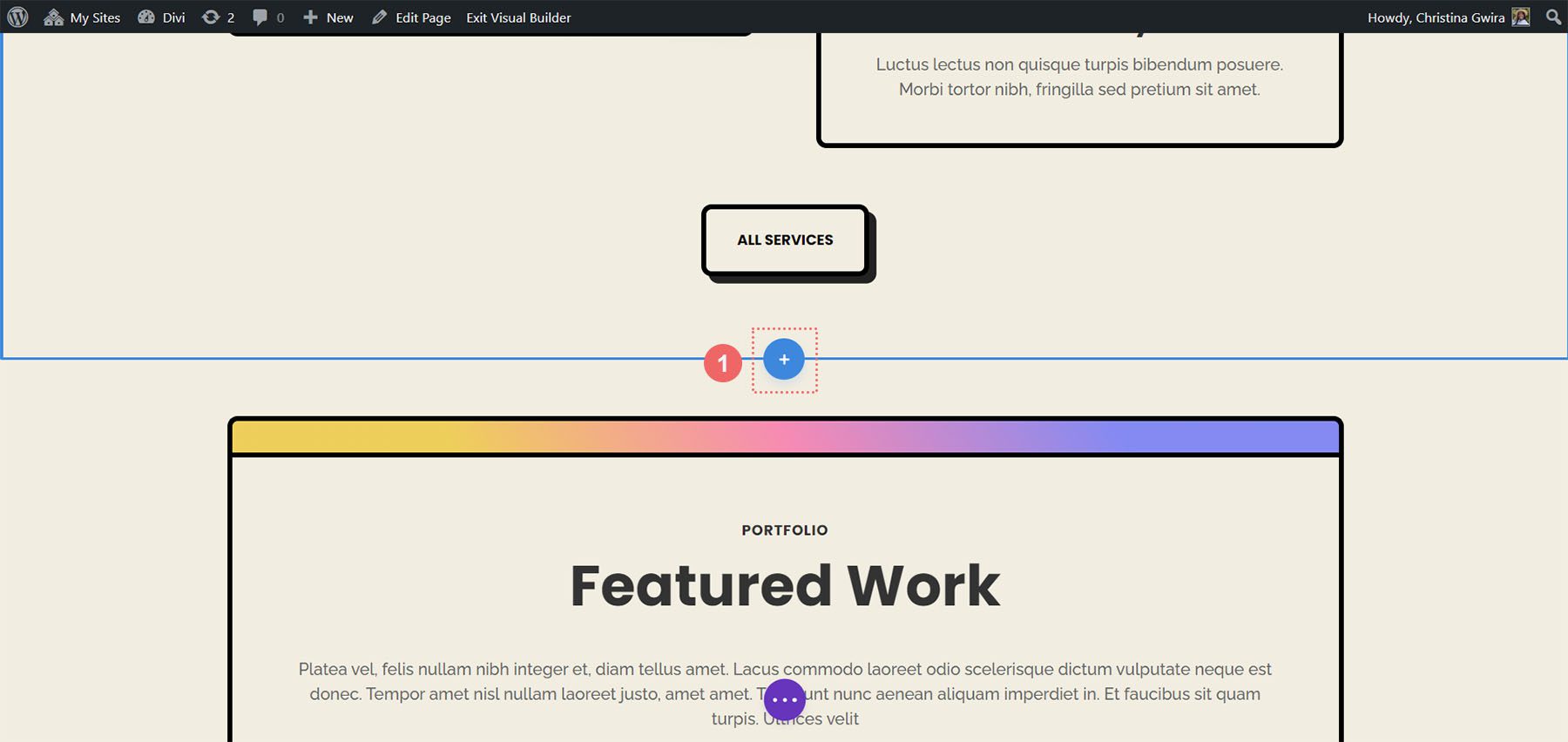
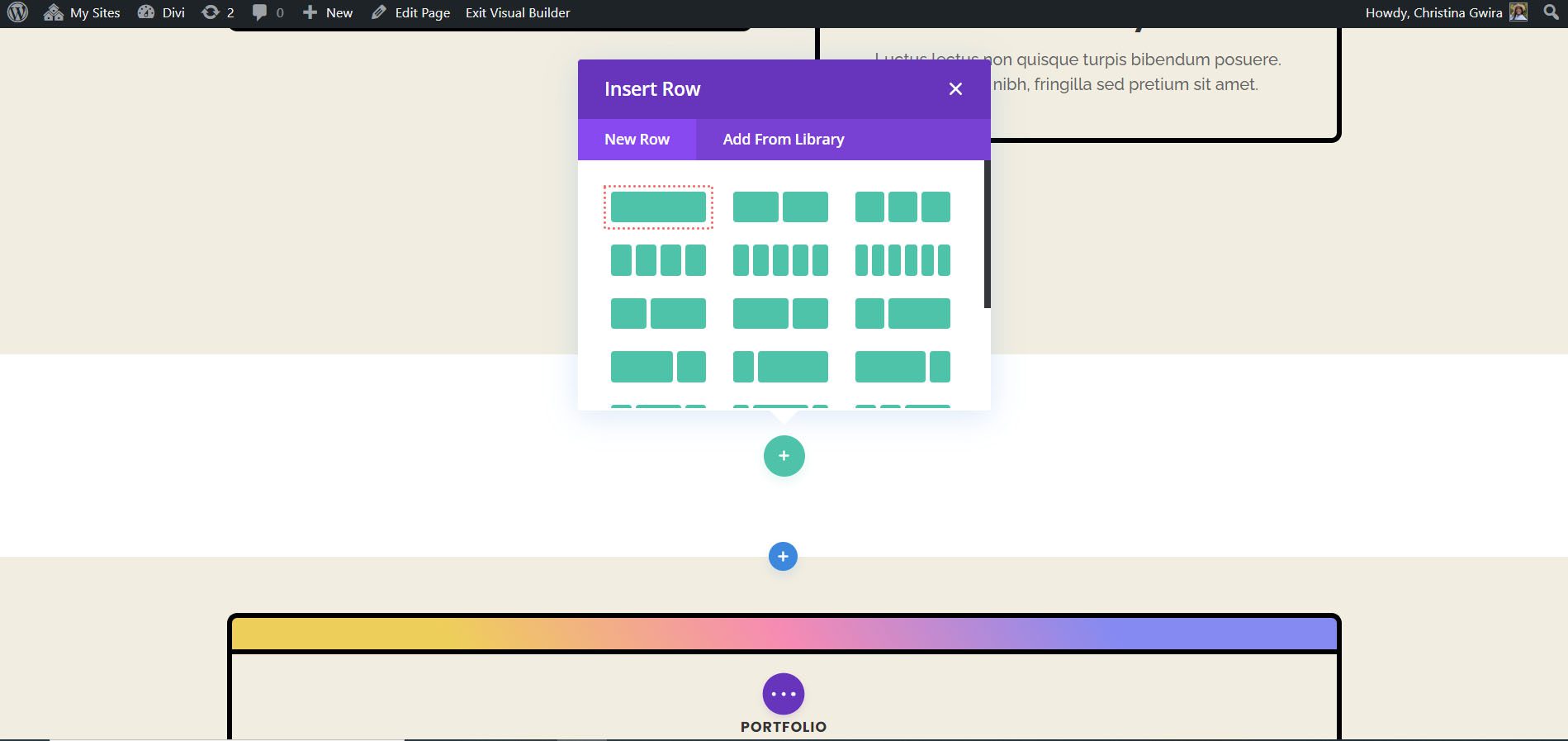
Klicken Sie auf das blaue Plus-Symbol, um einen neuen Abschnitt hinzuzufügen.

Wählen Sie dann das einspaltige Zeilenlayout aus .

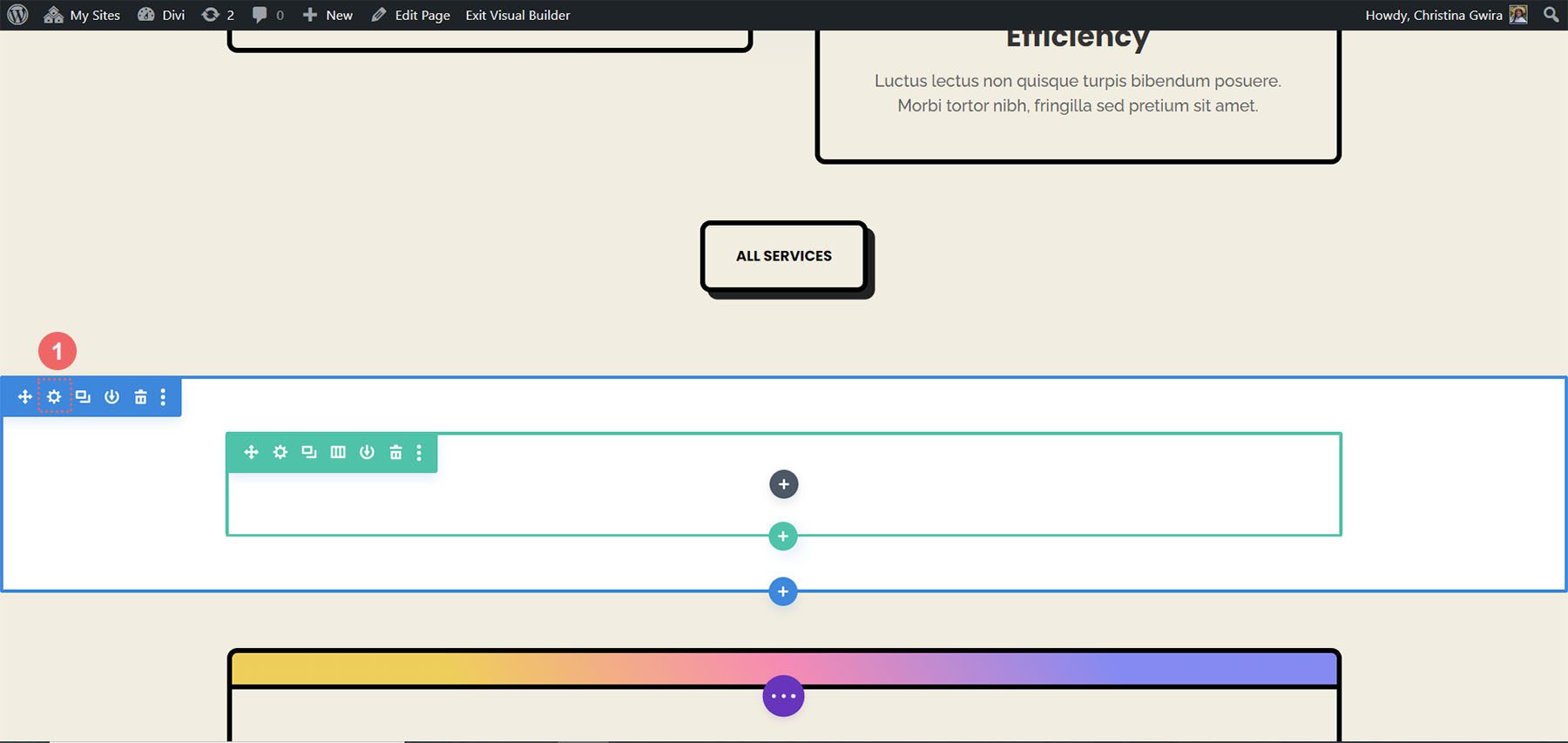
Wir verwenden unser vorgefertigtes Call-to-Action-Modul, damit wir das Fenster „Neues Modul hinzufügen“ schließen können. Für diesen Abschnitt beginnen wir mit der Eingabe der Einstellungen und dem Festlegen einer Hintergrundfarbe. Klicken Sie dazu auf das Zahnradsymbol , um zu den Abschnittseinstellungen zu gelangen.

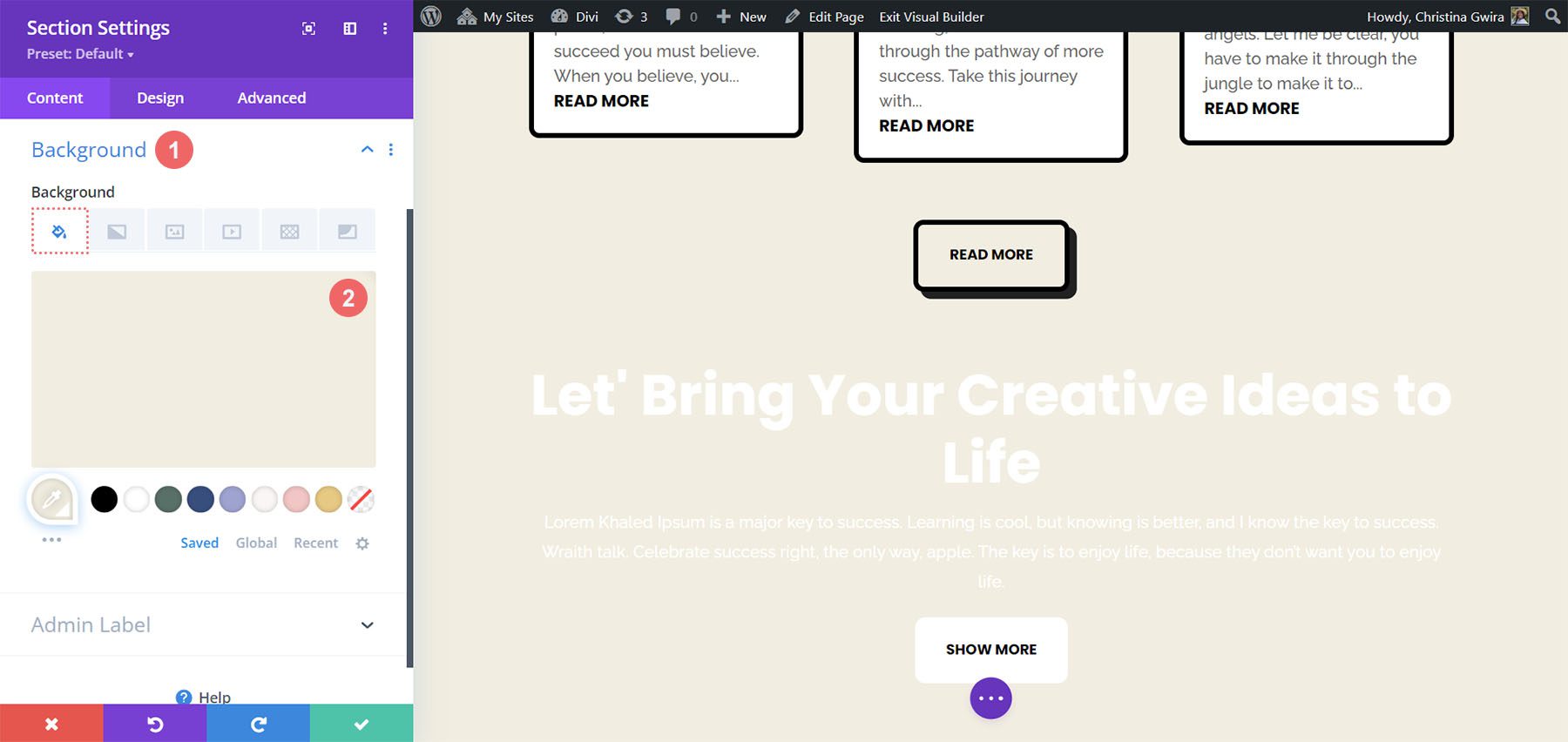
Scrollen Sie als Nächstes nach unten zur Registerkarte „Hintergrund“ und stellen Sie die Hintergrundfarbe auf „#f1ede1“ ein .

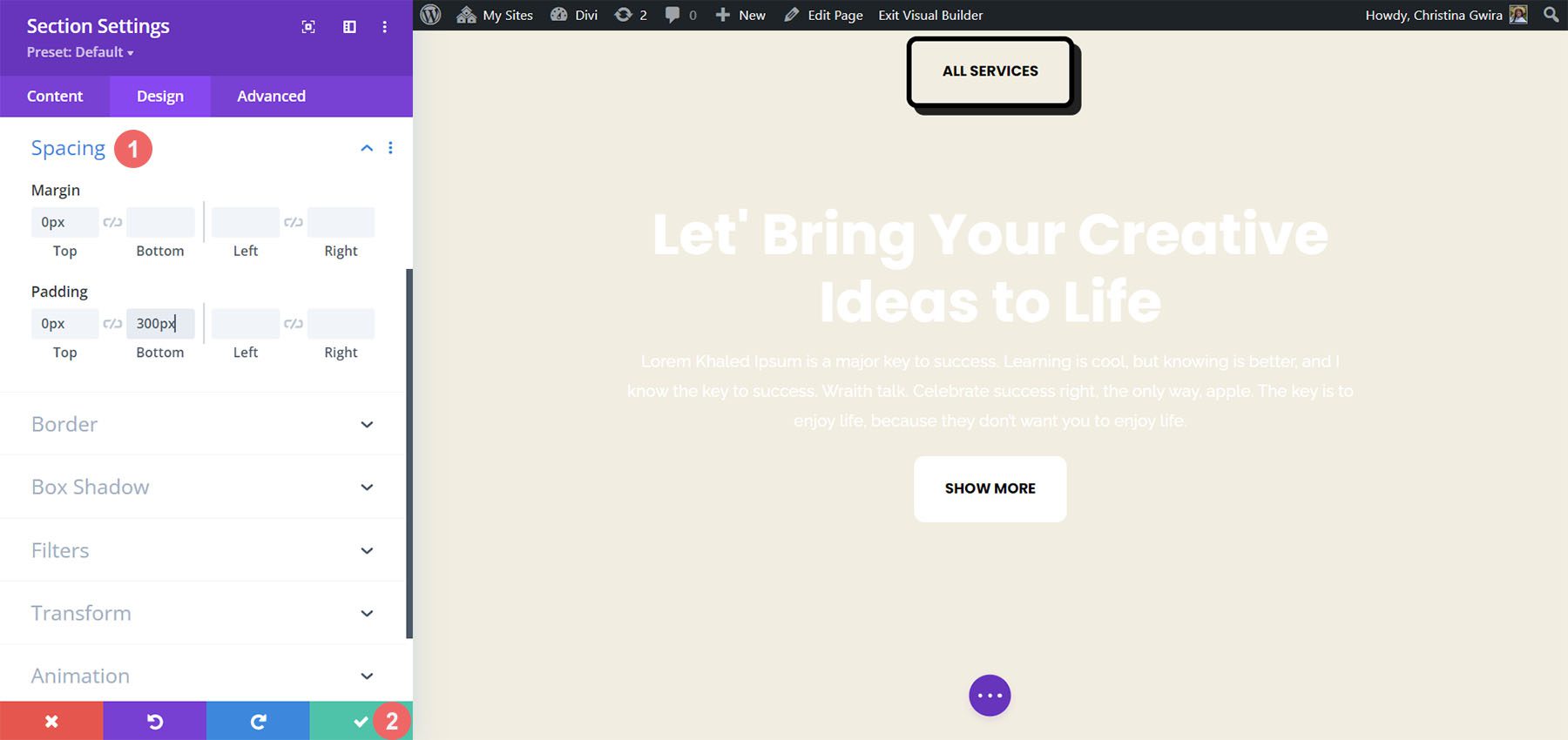
Nachdem der Hintergrund vorhanden ist, müssen wir nun Abstandseinstellungen hinzufügen, um sicherzustellen, dass unser Sticky Call-to-Action-Modul wie angezeigt funktioniert. Also klicken wir auf die Registerkarte „Design“ und scrollen dann zum Abschnitt „Abstand“ . Dieser Teil ist von entscheidender Bedeutung, um sicherzustellen, dass wir genügend Platz haben, damit unsere Sticky-Animation wirksam wird.
Wir verwenden die folgenden Einstellungen, um den Abstand unseres Abschnitts zu ändern:
Abschnittsabstandseinstellungen:
- Rand oben: 0px
- Polsterung oben: 0px
- Polsterung unten: 300px

Sobald wir diese Einstellungen vorgenommen haben, können wir unsere Arbeit speichern, indem wir auf das grüne Häkchen klicken. Jetzt aktivieren wir den Sticky-Effekt in der Zeile unseres Abschnitts. Zuerst geben wir die Zeileneinstellungen ein , indem wir auf das Zahnradsymbol klicken .

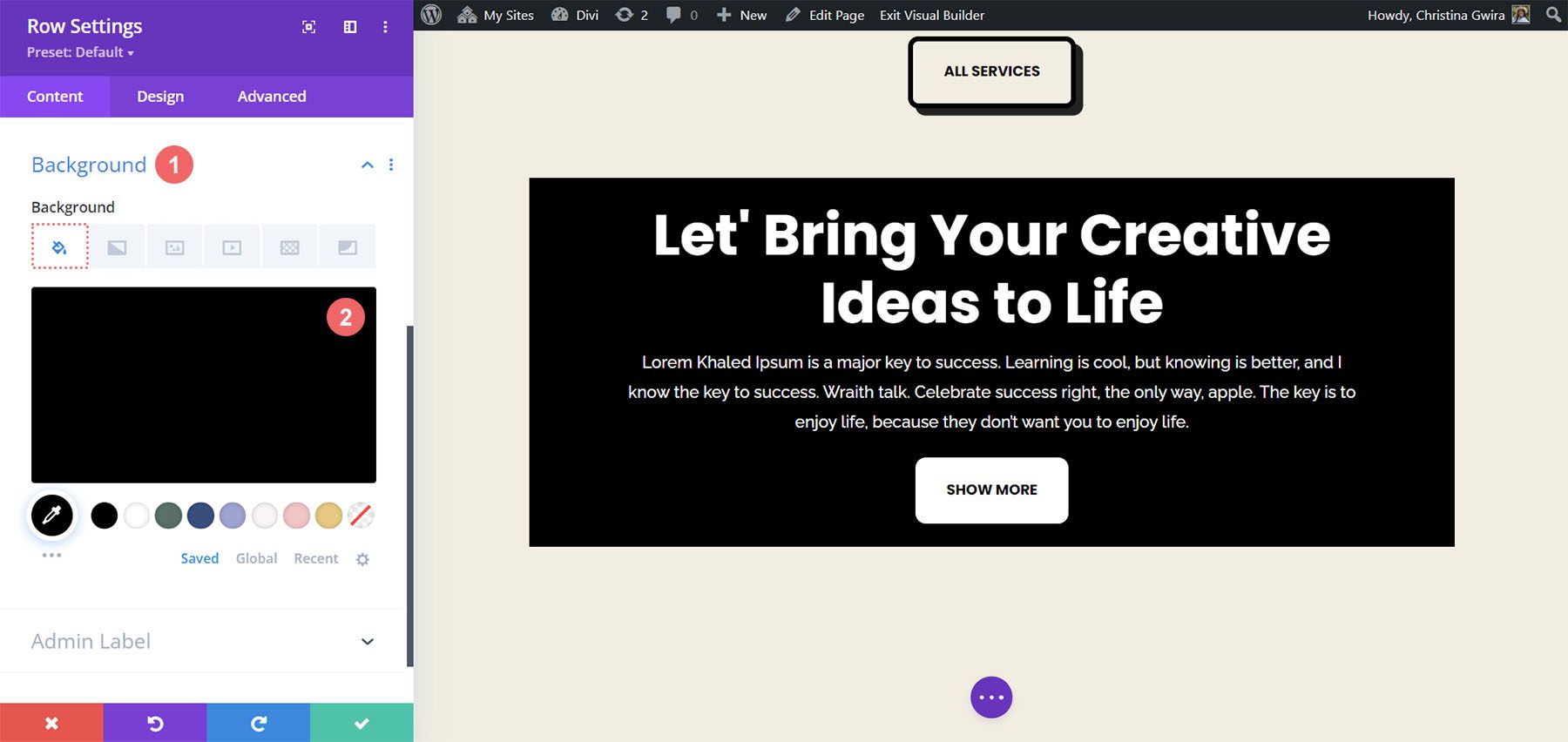
Bevor wir zur Registerkarte „Erweitert“ navigieren, legen wir die Hintergrundfarbe für die Zeile fest. Ähnlich wie bei dem Abschnitt scrollen wir nach unten zur Registerkarte „Hintergrund“ und stellen die Hintergrundfarbe auf „#000000“ ein .

Damit sieht unsere Zeile fast wie das Call-to-Action-Modul aus, das wir zu Beginn dieses Tutorials erstellt haben. Allerdings werden wir Abstand und Ränder verwenden, um diese Zeile von Kante zu Kante zu verlängern. Dadurch wird der Sticky-Effekt optisch ansprechend und für die Besucher Ihrer Website weniger aufdringlich.
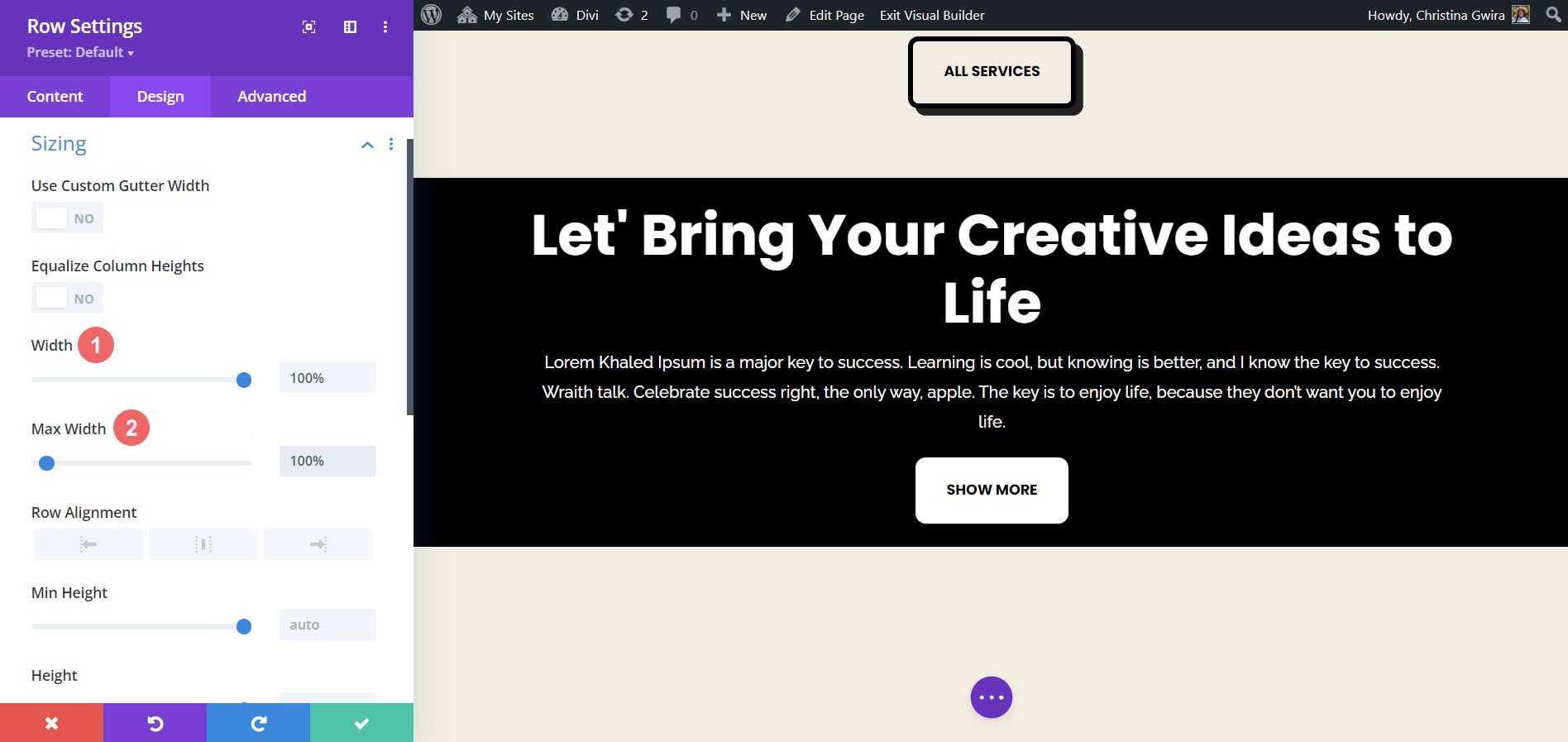
Wir wechseln nun zur Registerkarte „Design“ und klicken auf die Registerkarte „Größe“ . Als nächstes setzen wir die Breite und die maximale Breite auf 100 % .

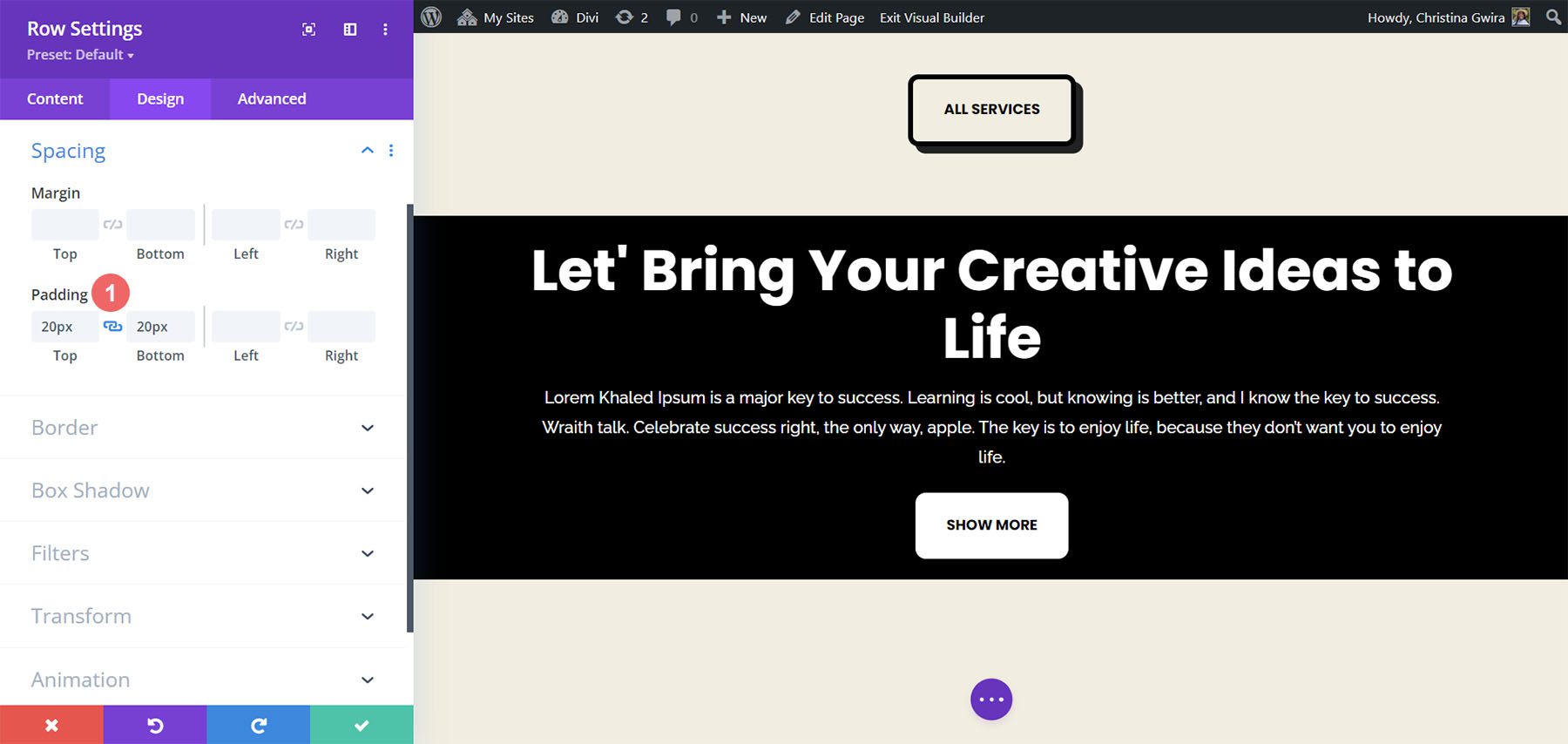
Im weiteren Verlauf scrollen wir nun nach unten zur Registerkarte „Abstand“ und fügen oben und unten gleiche Abstandswerte von 20 Pixel hinzu . Dies trägt dazu bei, mit unserem Call-to-Action einen eleganteren Look zu schaffen.

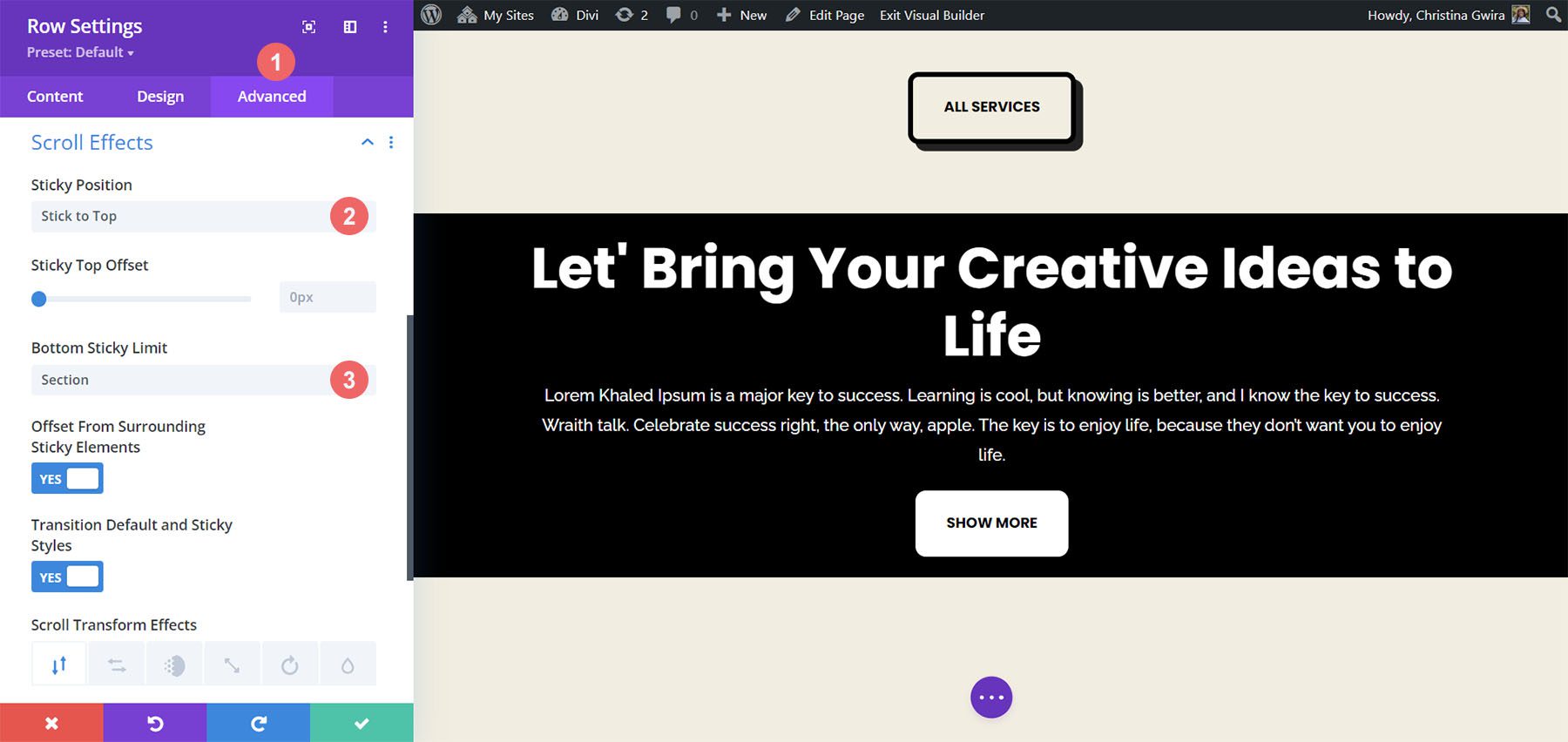
Nachdem wir nun die Ästhetik abgedeckt haben, können wir nun mit der Anwendung unseres Scroll-Effekts fortfahren. Wir wechseln zur Registerkarte „Erweitert“ und klicken dann auf die Registerkarte „Bildlaufeffekte“ . Jetzt aktivieren wir die Sticky Position, indem wir Stick to Top auswählen . Wir möchten, dass unser Call-to-Action bündig am oberen Bildschirmrand haftet, daher belassen wir den Sticky Top Offset auf 0px . Die einzige andere Einstellung, die wir ändern werden, ist das Bottom Sticky Limit, das wir jetzt auf Section setzen .

Etwas zusammenfassen
Wie Sie sehen, verfügt Divi standardmäßig über viele Funktionen und Möglichkeiten, Ihrer Seite Animationen und Bewegung hinzuzufügen. Egal, ob Sie Ihrer Seite Bewegung verleihen oder Interesse an Ihren Inhalten wecken möchten, Divi bietet Ihnen die Tools dafür. Wir haben vier verschiedene Möglichkeiten zum Animieren des Call-to-Action-Moduls behandelt, aber Sie können dieselben Einstellungen in der gesamten Modulbibliothek in Divi verwenden. Sie können diese Einstellungen auch auf Abschnitte, Spalten und Zeilen anwenden, um lebendige und einzigartige Seitendesigns für Ihre Benutzer zu erstellen.
Wie verwenden Sie Animationen in Divi? Hat Sie eine dieser Techniken interessiert? Lass es uns im Kommentarbereich wissen und lass uns ein Gespräch in Gang bringen!
