So fügen Sie automatisch einen Haftungsausschluss in WordPress hinzu (einfache Möglichkeit)
Veröffentlicht: 2023-05-25Möchten Sie Haftungsausschlüsse und wichtige Hinweise automatisch auf Ihrer WordPress-Website anzeigen?
Ein Haftungsausschluss hilft, Ihr Unternehmen vor rechtlichen Schritten zu schützen und bietet Benutzern zusätzliche Informationen. Normalerweise müssen Sie Haftungsausschlüsse manuell in Ihre Inhalte eingeben.
In diesem Artikel zeigen wir Ihnen, wie Sie mit einer einfachen Methode automatisch einen Haftungsausschluss in WordPress hinzufügen.

Warum einen Haftungsausschluss in WordPress anzeigen?
Das Hinzufügen eines Haftungsausschlusses zu Ihrer WordPress-Website ist eine hervorragende Möglichkeit, Ihren Besuchern wichtige Hinweise und Ankündigungen mitzuteilen. Es schützt Ihr Unternehmen auch davor, für etwaige Ansprüche eines Benutzers haftbar gemacht zu werden.
Es gibt viele Situationen, in denen Sie auf Ihrer Website einen Haftungsausschluss angeben können. Angenommen, Ihre Website enthält Produktempfehlungen oder Affiliate-Links. Sie können eine FTC-Offenlegung anzeigen, aus der hervorgeht, wie Sie möglicherweise eine Entschädigung von den Unternehmen erhalten, deren Produkte Sie auf Ihrer Website anbieten.
Wenn Sie in einer Branche tätig sind, für die andere Vorschriften gelten, können Sie ebenfalls rechtliche Haftungsausschlüsse vorlegen. Dies ist sehr hilfreich, wenn Sie medizinische oder gesundheitliche Beratung, Rechtsberatung oder Finanzinvestitionstipps anbieten.
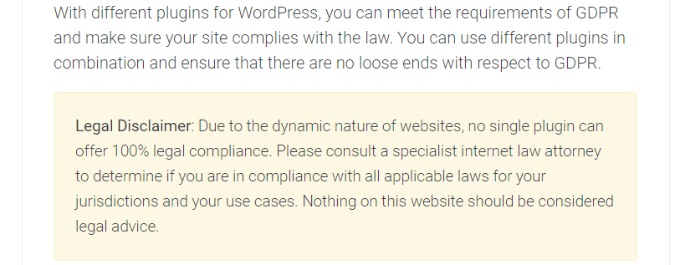
Nehmen wir an, Sie schreiben einen Blogbeitrag zur Datenschutz-Grundverordnung (DSGVO). Sie können einen Haftungsausschluss anzeigen, der Benutzer darauf hinweist, dass sie sich an einen Anwalt für Internetrecht wenden sollten, um Rechtsberatung einzuholen.

Wenn Sie hingegen einen WordPress-Blog haben, in dem Sie persönliche Meinungen teilen, kann das Hinzufügen einer Offenlegung Sie vor rechtlichen Schritten schützen.
Sehen wir uns nun an, wie Sie in WordPress automatisch einen Haftungsausschluss hinzufügen können. Sie können auf die Links unten klicken, um zu beliebigen Abschnitten dieses Beitrags zu springen.
- Haftungsausschlüsse in WordPress erstellen
- Automatisches Hinzufügen von Haftungsausschlüssen in WordPress
Haftungsausschlüsse in WordPress erstellen
Sie können Offenlegungen in WordPress mithilfe des Inhaltseditors manuell hinzufügen. Geben Sie einfach den Inhalt des Haftungsausschlusses in Ihre Blog-Beiträge oder Ihre Seite ein. Dies ist jedoch zeitaufwändig, da WordPress keine Option zum automatischen Anzeigen dieser Haftungsausschlüsse bietet und Sie jede Seite bearbeiten müssten.
Eine einfache Möglichkeit, dies zu tun, ist die Verwendung von WPCode. Es ist das beste WordPress-Code-Snippet-Plugin, das die Verwaltung und das Hinzufügen benutzerdefinierter Code-Snippets sehr einfach macht.
Was ist ein Codeblock-Snippet?
WPCode bietet eine Funktion für benutzerdefinierte Block-Snippets, mit der Sie Haftungsausschlüsse erstellen können. Es erstellt einen benutzerdefinierten WordPress-Block, den Sie automatisch an einer beliebigen Stelle auf Ihrer Website platzieren können.
Normalerweise würde dies eine Bearbeitung des Codes oder die Erstellung eines wiederverwendbaren Blocks erfordern. WPCode erleichtert den Vorgang und Sie müssen nicht mit dem Website-Code herumspielen oder Beiträge und Seiten manuell bearbeiten.
Neben der Erstellung von Haftungsausschlüssen können Sie mit dieser WPCode-Funktion auch benutzerdefinierte WordPress-Blöcke für Call-to-Action-Boxen erstellen, wichtige Hinweise anzeigen, interaktive Blöcke erstellen, die Formulare oder Bildschieberegler enthalten, und vieles mehr.
Für dieses Tutorial verwenden wir die WPCode Pro-Version, da diese die Option „Benutzerdefinierte Block-Snippets“ enthält. Es gibt jedoch auch eine kostenlose Version von WPCode, die Sie für den Einstieg verwenden können.
Zuerst müssen Sie das WPCode Pro-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
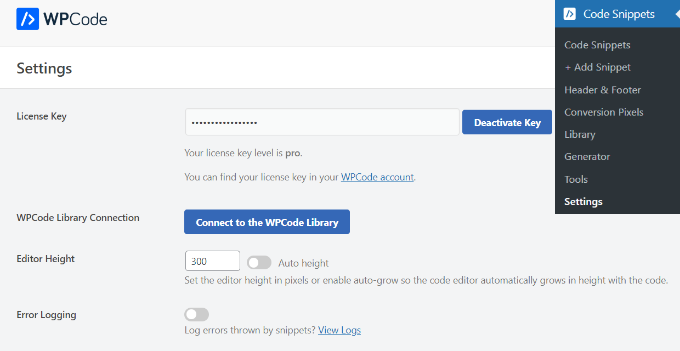
Nach der Aktivierung können Sie im WordPress-Admin-Bereich zu Code-Snippets » Einstellungen gehen und den Lizenzschlüssel eingeben. Den Lizenzschlüssel finden Sie in Ihrem WPCode-Kontobereich.

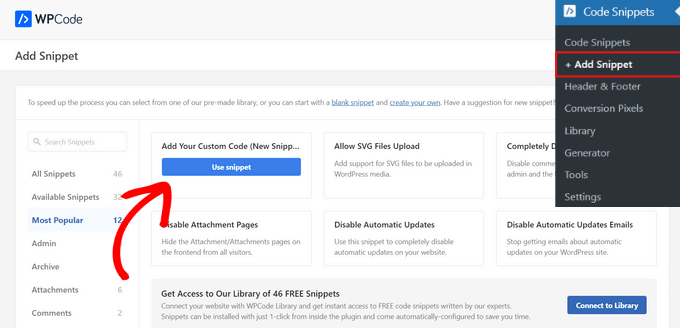
Als Nächstes können Sie im WordPress-Dashboard zu Code-Snippets » + Snippet hinzufügen gehen.
Von hier aus müssen Sie die Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“ auswählen.

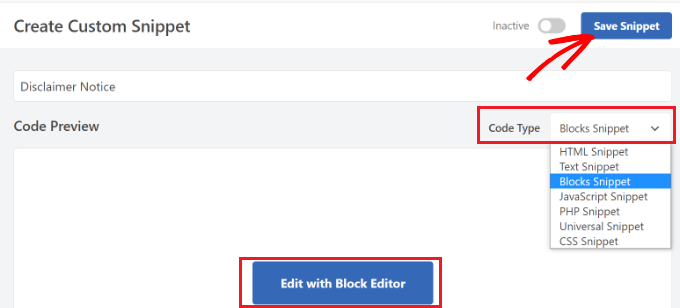
Anschließend können Sie einen Namen für Ihr Snippet eingeben, beispielsweise „Haftungsausschlusshinweis“.
Als nächstes müssen Sie auf das Dropdown-Menü „Codetyp“ klicken und die Option „Blocks Snippet“ auswählen. Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Snippet speichern“.

Sie können Ihren Haftungsausschluss jetzt mit dem WordPress-Inhaltseditor bearbeiten.

Klicken Sie dazu auf die Schaltfläche „Mit Blockeditor bearbeiten“.
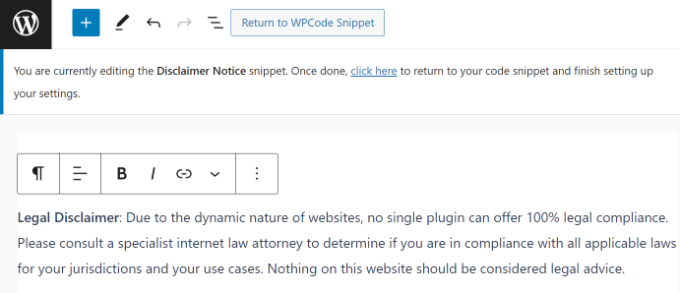
Als Nächstes werden Sie zum Blockeditor in WordPress weitergeleitet. Geben Sie den Text für Ihren Haftungsausschluss ein.

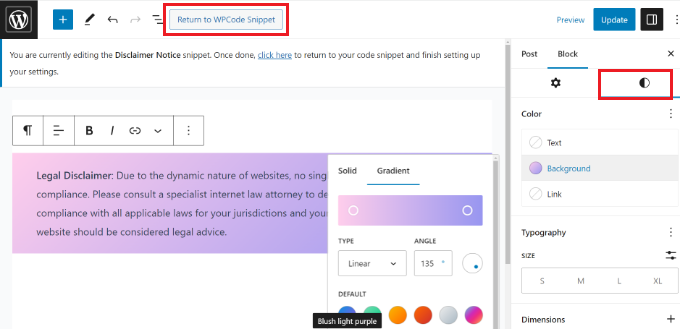
Sie können Ihren Haftungsausschluss mithilfe der Gestaltungsoptionen im Blockeditor weiter anpassen.
Wechseln Sie einfach rechts im Einstellungsbereich zur Registerkarte „Stil“. Von hier aus können Sie die Farbe des Textes, des Hintergrunds und des Links ändern. Es gibt auch Optionen zum Bearbeiten der Textgröße.
Für dieses Tutorial fügen wir eine Hintergrundfarbe für den Haftungsausschluss hinzu, damit er sich vom Rest des Textes abhebt. Vergessen Sie nicht, auf die Schaltfläche „Aktualisieren“ zu klicken.

Nachdem Sie Ihren Haftungsausschluss angepasst haben, können Sie oben auf die Schaltfläche „Zurück zum WPCode-Snippet“ klicken.
Automatisches Hinzufügen von Haftungsausschlüssen in WordPress
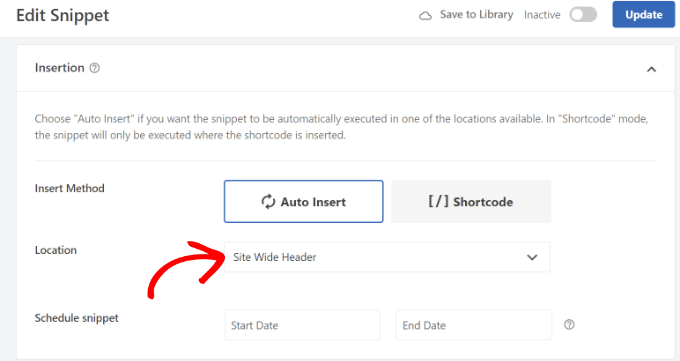
Sobald Sie sich auf dem WPCode-Snippet-Bildschirm befinden, scrollen Sie einfach nach unten zum Abschnitt „Einfügen“. Hier können Sie auswählen, wann und wo Ihr Haftungsausschlusshinweis erscheinen soll.
Sie können die „Einfügemethode“ auf „Automatisch einfügen“ belassen. Klicken Sie anschließend auf das Dropdown-Menü „Standort“.

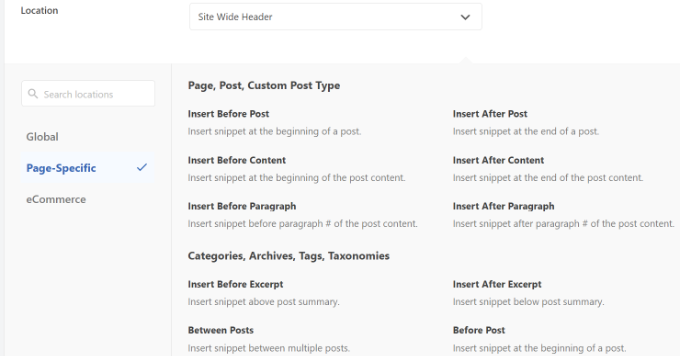
WPCode zeigt jetzt mehrere Optionen an. Fahren Sie fort und wechseln Sie zur Registerkarte Seitenspezifisch .
Als Nächstes können Sie auswählen, wo auf Ihrer Website der Haftungsausschluss angezeigt werden soll. Es kann beispielsweise am Anfang eines Beitrags, nach einigen Absätzen, am Ende des Beitrags und mehr erscheinen.
Für dieses Tutorial wählen wir die Option „Nach Absatz einfügen“. Auf diese Weise erscheint das Snippet nach einer bestimmten Anzahl von Absätzen auf allen Seiten.

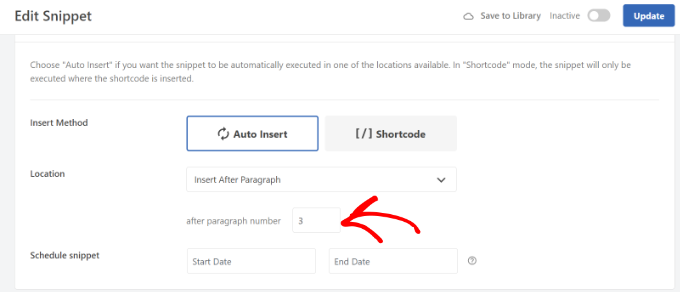
Mit WPCode können Sie auch die Anzahl der Absätze auswählen, nach denen das benutzerdefinierte Block-Snippet angezeigt wird.
Beispielsweise möchten wir, dass der Haftungsausschlusshinweis automatisch nach den ersten drei Absätzen auf allen Seiten unserer Demo-Site erscheint.

Wenn Sie fertig sind, vergessen Sie nicht, das Block-Snippet zu aktivieren und oben auf die Schaltfläche „Aktualisieren“ zu klicken.
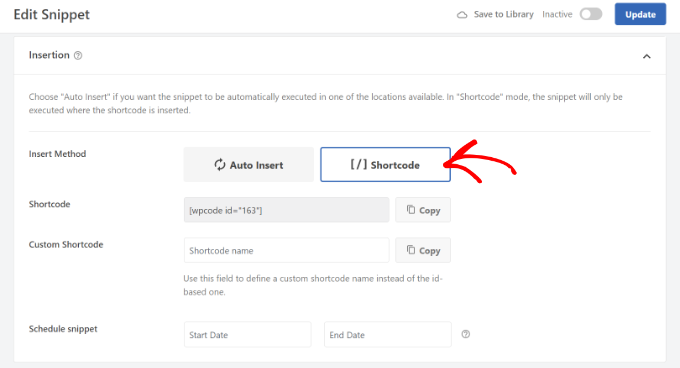
Darüber hinaus können Sie den Haftungsausschluss mithilfe von Shortcodes auch auf bestimmten Seiten einfügen.
Wechseln Sie einfach zur Einfügemethode von „Automatisches Einfügen“ zu „Shortcode“.

Danach können Sie den Shortcode kopieren und an einer beliebigen Stelle auf Ihrer Website hinzufügen. Sie können den Haftungsausschluss beispielsweise auf bestimmten Seiten und Beiträgen anzeigen.
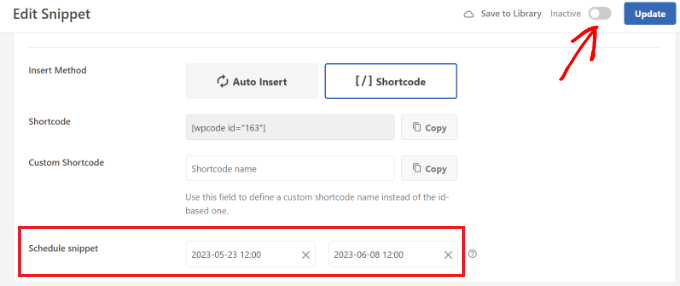
Mit WPCode können Sie auch Ihre Haftungsausschlussskripte planen. Dies ist sehr nützlich, wenn Sie einen zeitkritischen Hinweis auf Ihrer Website anzeigen möchten. Sie können einfach das Start- und Enddatum für die Planung des Snippets auswählen.

Wenn Sie fertig sind, vergessen Sie nicht, das Snippet zu aktivieren und auf die Schaltfläche „Aktualisieren“ zu klicken.
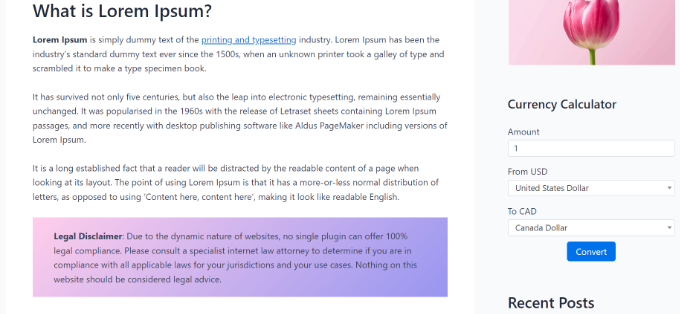
Sie können jetzt Ihre Website besuchen, um den Haftungsausschluss in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, mehr darüber zu erfahren, wie Sie in WordPress automatisch einen Haftungsausschluss hinzufügen. Vielleicht möchten Sie auch unsere Liste der unverzichtbaren WordPress-Plugins und -Tools für Unternehmensseiten sehen und erfahren, wie Sie einen E-Mail-Newsletter richtig erstellen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
