So wenden Sie automatisch einen Coupon auf Ihre Zahlungsformulare an
Veröffentlicht: 2023-08-07Möchten Sie Gutscheincodes automatisch auf Ihren Zahlungsformularen anwenden, nachdem auf einen speziellen Link geklickt wurde?
Jeder weiß, dass Menschen Rabatte lieben. Was sie aber noch mehr lieben, ist die Bequemlichkeit, direkt zum Checkout-Formular zu gelangen, ohne manuell einen Gutscheincode eingeben zu müssen.
Mit den richtigen Plugins können Sie Ihren Kunden diesen Komfort ganz einfach in WordPress hinzufügen.
In diesem Beitrag zeigen wir Ihnen, wie Sie ein Zahlungsformular erstellen, das automatisch Gutscheincodes für Ihre treuen Kunden anwendet.
Erstellen Sie jetzt Ihr Gutscheincode-Formular
Welchen Vorteil bietet die automatische Einlösung von Gutscheinen?
Durch die automatische Anwendung von Gutscheincodes wird das Kundenerlebnis verbessert, da kein Gutscheincode manuell gesucht, kopiert und in ein Formular eingefügt werden muss.
Es ist weniger wahrscheinlich, dass Kunden Ihr Zahlungsformular verlassen, wenn sie sehen, dass der Rabatt bereits angewendet wurde, sobald sie auf den Link zu Ihrem Formular klicken.
Das Ergebnis ist eine höhere Conversion-Rate, da immer mehr Kunden Zahlungen abschließen, nachdem sie einen attraktiven Rabatt für sich gesehen haben.
Aus diesem Grund ist die Verwendung von Formularen mit bereits eingefügten Gutscheincodes eine wirkungsvolle Verkaufstechnik, die Sie ebenfalls in Betracht ziehen sollten.
So wenden Sie automatisch einen Coupon auf Ihre Zahlungsformulare an
Es ist wirklich einfach, Formulare einzurichten, die automatisch Gutscheincodes für Kunden anwenden. Befolgen Sie einfach die folgenden Schritte.
In diesem Artikel
- Schritt 1. Installieren Sie WPForms
- Schritt 2. Installieren Sie das Coupons-Add-on
- Schritt 3: Erstellen Sie einen neuen Coupon
- Schritt 4: Erstellen Sie ein Zahlungsformular
- Schritt 5: Aktivieren Sie das Vorabfüllen per URL
- Schritt 7: Veröffentlichen Sie das Zahlungsformular
- Schritt 8: Erstellen Sie eine URL für den automatisch ausfüllenden Gutscheincode
Schritt 1. Installieren Sie WPForms
Der einfachste Weg, Gutscheine zu generieren und das Hinzufügen zu Ihrem Formular zu vereinfachen, ist die Verwendung des WPForms-Plugins.
WPForms ist eines der am besten bewerteten WordPress-Plugins mit 4,9/5 Sternen auf WordPress.org.
Sie benötigen die WPForms Pro-Lizenz, um auf das Coupons-Add-on zuzugreifen, das über alle Funktionen verfügt, die Sie zum Einrichten von Gutscheincodes mit aktivierter Vorausfüllungsoption benötigen.

Wenn Sie Ihre Lizenz erworben haben, installieren Sie WPForms auf Ihrer Website. Es dauert nur ein paar Minuten.
Im nächsten Schritt richten wir das Coupons-Addon ein.
Schritt 2. Installieren Sie das Coupons-Add-on
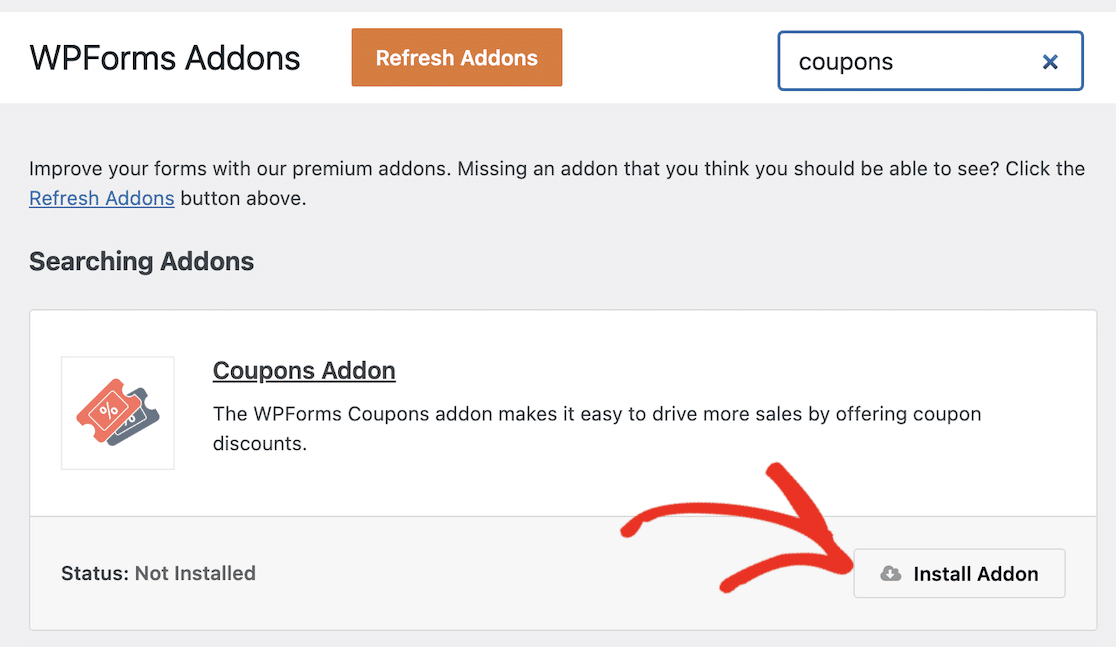
Öffnen Sie nach der Installation von WPForms Ihr WordPress-Dashboard und navigieren Sie zu WPForms » Add-ons.
Suchen Sie im Add-on-Bildschirm nach dem Coupons-Add-on und klicken Sie darunter auf die Schaltfläche „Add-on installieren“ .

Die Installation des Add-ons dauert nur wenige Sekunden. Sobald das Add-on einsatzbereit ist, wird sich der Status in „Aktiv“ ändern.

Nachdem diese Schritte erledigt sind, können wir nun einen Gutscheincode erstellen.
Schritt 3: Erstellen Sie einen neuen Coupon
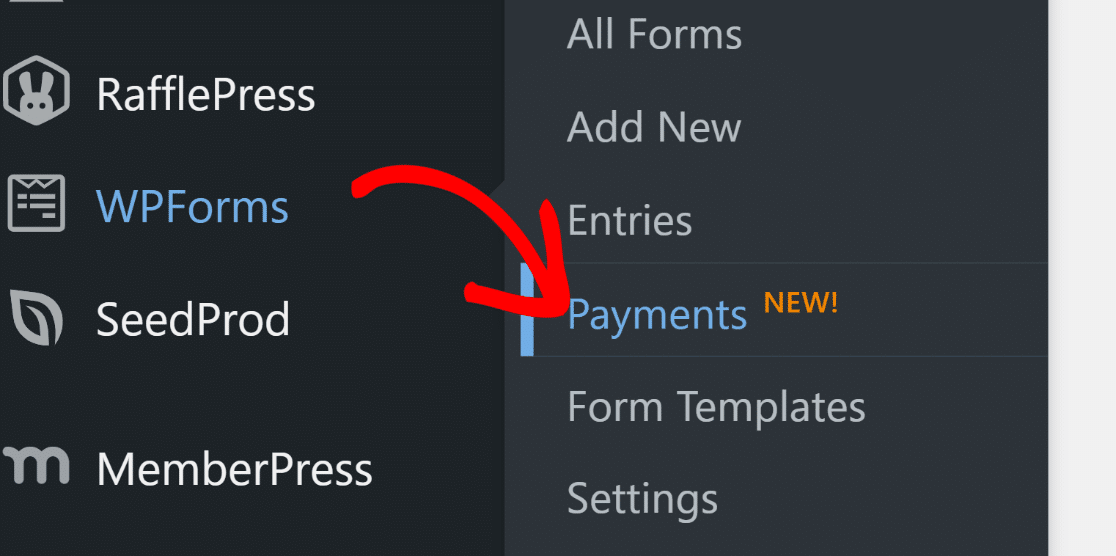
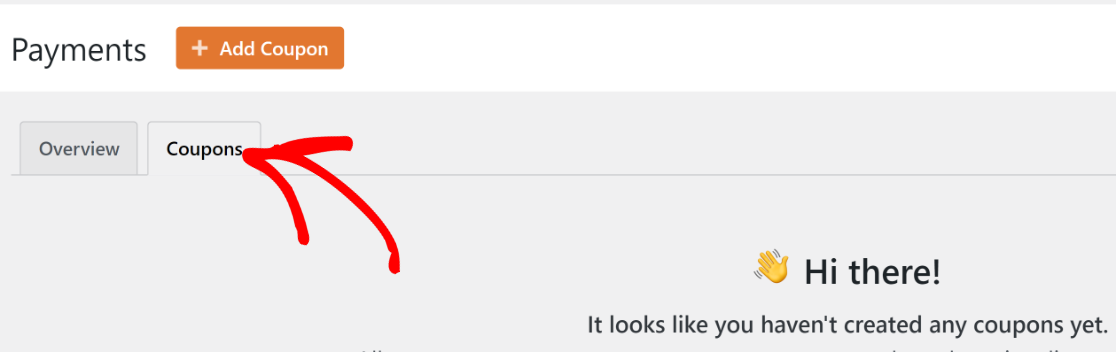
Klicken Sie im WordPress-Administratormenü auf WPForms » Zahlungen.

Der Zahlungsbildschirm verfügt über eine Registerkarte „Gutscheine“, mit der Sie eine beliebige Anzahl von Gutscheinen für Ihre Website erstellen können. Klicken Sie auf die Registerkarte „Gutscheine“ , um fortzufahren.

Klicken Sie anschließend auf die Schaltfläche „Gutschein hinzufügen“ .

Sie werden nun zu einem neuen Bildschirm weitergeleitet, auf dem Sie Ihren neuen Coupon einrichten können. Hier können Sie den Namen, den Code und den Betrag eingeben sowie weitere Einstellungen für Ihren Coupon konfigurieren. Es steht Ihnen frei, einen benutzerdefinierten Code einzugeben oder WPForms auf Wunsch automatisch einen generieren zu lassen.
Sie können auch das Start- und Ablaufdatum Ihres Coupons festlegen und ein maximales Nutzungslimit festlegen. Lassen Sie diese Felder leer, wenn Sie die Gültigkeit des Gutscheins nicht nach Zeit oder Anzahl der Verwendungen beschränken möchten.

Scrollen Sie nach unten, um auszuwählen, für welche Formulare aus Ihren vorhandenen Formularen der Gutschein verwendet werden kann. Da wir für diesen Gutscheincode noch kein Formular erstellt haben, können wir später auf diesen Schritt zurückkommen.
Klicken Sie auf Gutschein speichern , um Ihren neu erstellten Gutscheincode zu speichern.

Nachdem Sie nun Ihren Coupon erstellt haben, ist es an der Zeit, eine Zahlung zu erstellen, für die der Coupon verwendet werden kann.
Schritt 4: Erstellen Sie ein Zahlungsformular
Das Erstellen von Formularen ist dank der umfangreichen Bibliothek mit über 800 Formularvorlagen der einfachste Teil der Verwendung von WPForms.
Um mit der Erstellung Ihres Formulars zu beginnen und auf die Vorlagenbibliothek zuzugreifen, gehen Sie einfach zu WPForms » Neu hinzufügen .

Geben Sie einen Namen für Ihr Formular ein. Der Name wird nur intern zu Ihrer Referenz verwendet, damit Sie Ihre Formulare leicht identifizieren können.

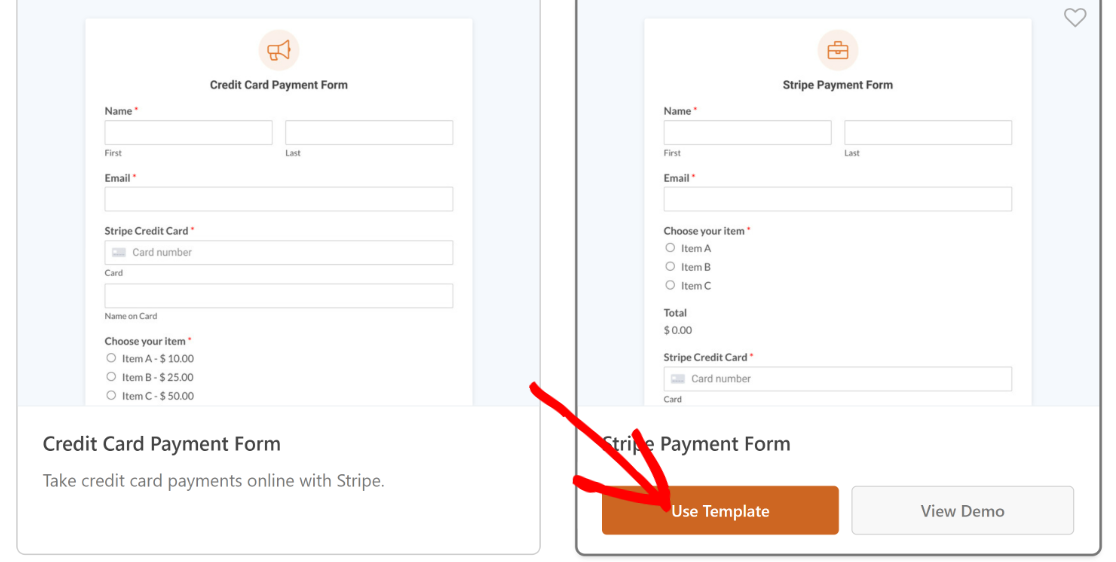
Scrollen Sie dann nach unten und wählen Sie eine passende Vorlage aus. Für dieses Tutorial verwenden wir die Stripe-Zahlungsformularvorlage, da sie den Anforderungen für unser Ziel am besten entspricht.

Hinweis: Stellen Sie sicher, dass Sie die Stripe-Integration mit Ihrem Konto eingerichtet haben, bevor Sie dieses Zahlungsformular starten. Sie benötigen es, um Zahlungen online einzuziehen.
Sobald Sie auf eine Vorlage geklickt haben, wird diese im Formularersteller geladen. Sie können beliebige Änderungen an den Feldern, Layouts und anderen Einstellungen des Formulars vornehmen.
Diese Vorlage enthält beispielsweise alle Felder, die Sie zum Akzeptieren von Zahlungen benötigen, jedoch kein Gutscheinfeld für Rabatte.
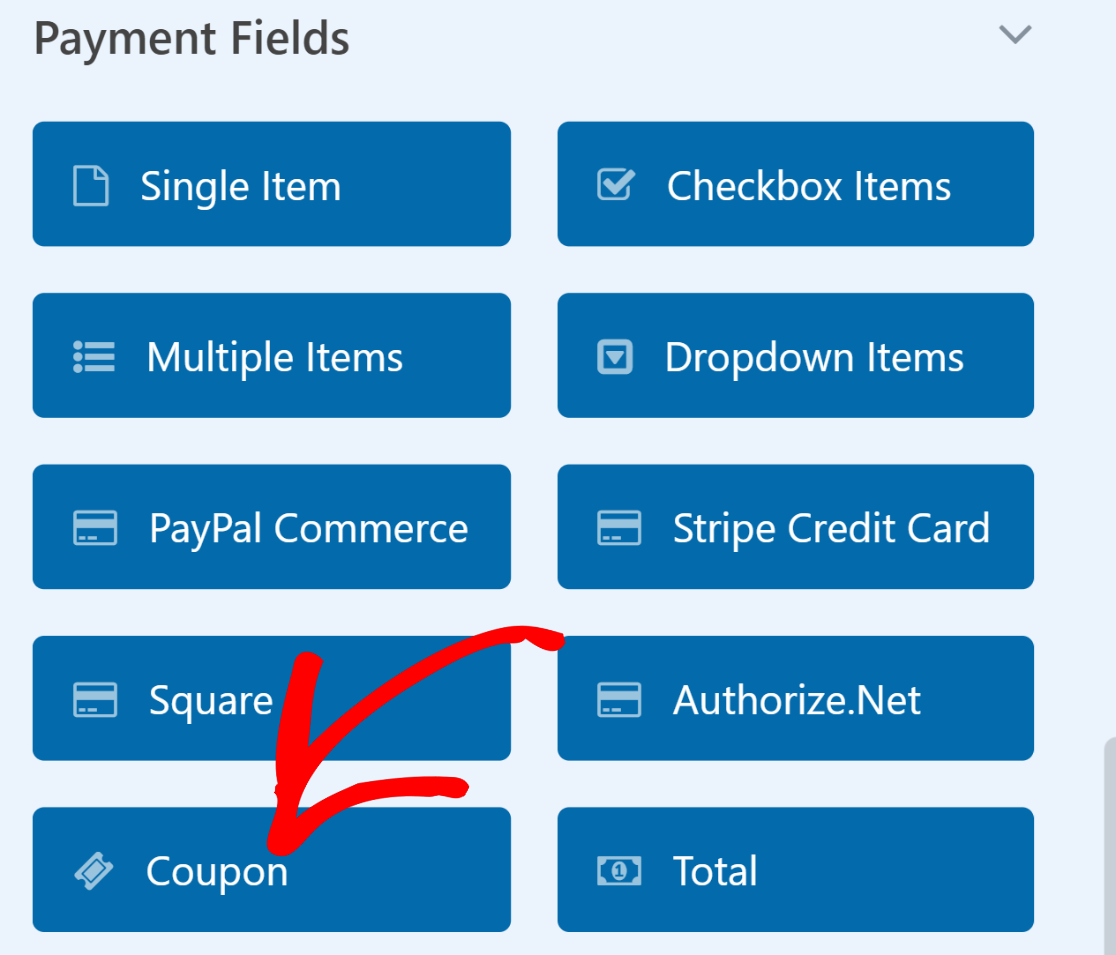
Daher ziehen wir das Feld „Gutschein“ per Drag & Drop direkt über das Feld „Gesamt“.

Jetzt wählen wir aus, welche Coupons dieses Feld akzeptieren kann. Klicken Sie auf das Feld „Gutscheine“, um die Feldoptionen zu öffnen. Klicken Sie dann auf das Dropdown-Menü „Zulässige Coupons“ und wählen Sie den Coupon aus, der Ihren Kunden für dieses Formular gültig sein soll.


Achten Sie darauf, oben auf die Schaltfläche „Speichern“ zu klicken, wenn Sie mit der Anpassung des Zahlungsformulars fertig sind.
Schritt 5: Aktivieren Sie das Vorabfüllen per URL
Um Ihr Formular so zu konfigurieren, dass Gutscheincodes automatisch angewendet werden, müssen Sie die Vorausfüllung per URL aktivieren.
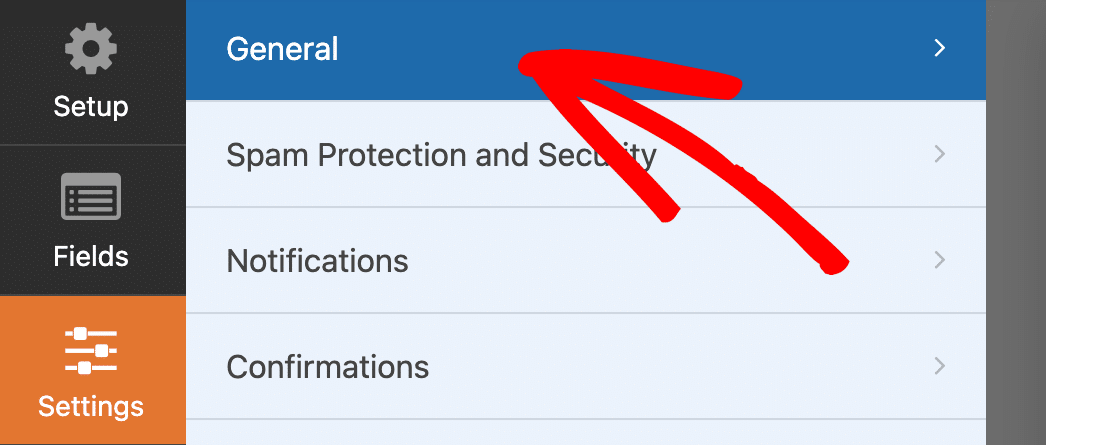
Diese Option befindet sich im Formularersteller unter Einstellungen » Allgemein .

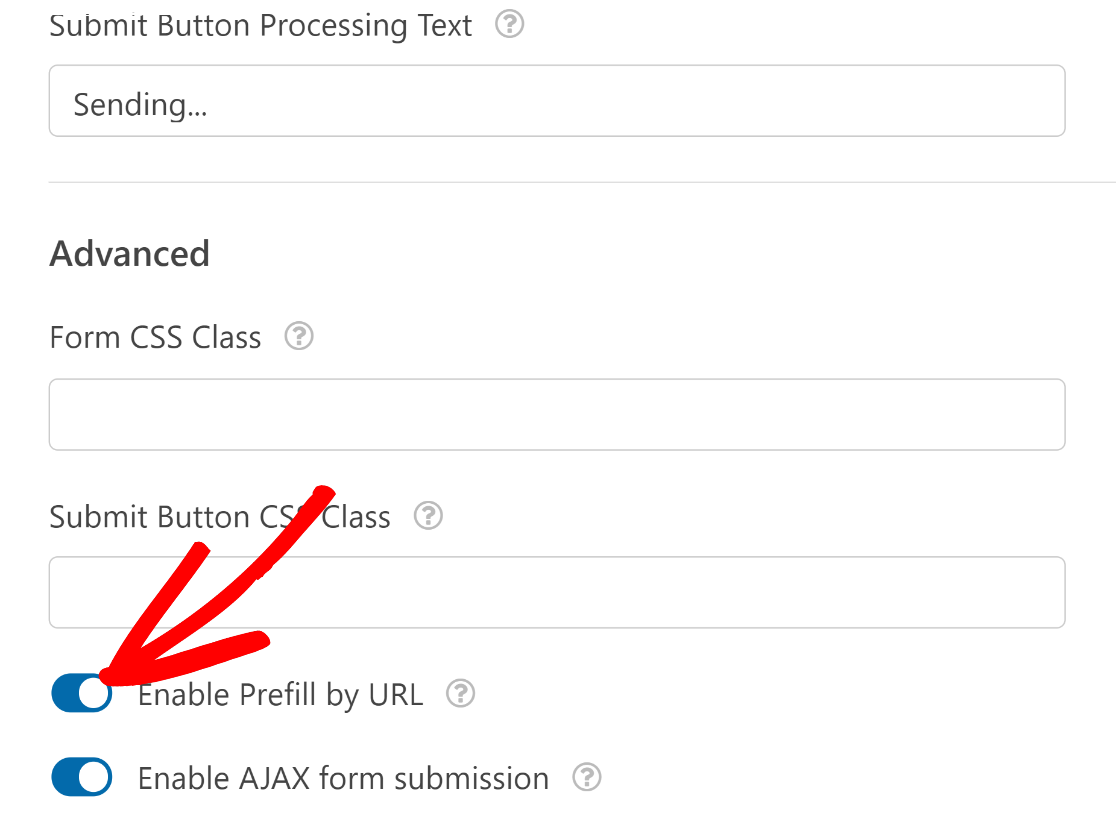
Scrollen Sie in den allgemeinen Einstellungen nach unten und klicken Sie auf „Erweitert“, um zusätzliche Optionen zu erweitern. Klicken Sie anschließend auf die Umschaltfläche „Vorausfüllen per URL aktivieren“ .

Stellen Sie außerdem sicher, dass Sie die Zahlung für das Zahlungsgateway aktiviert haben, das Sie für Ihr Formular verwenden.
Wenn Sie beispielsweise Stripe verwenden, gehen Sie zu Zahlungen » Stripe und klicken Sie auf die Umschaltfläche Stripe-Zahlungen aktivieren . Ohne diese Angabe können Sie keine Zahlungen von Kunden einziehen, die Ihr Formular ausfüllen.

Wenn Sie PayPal, Square oder Authorize.net verwenden, stellen Sie ebenfalls sicher, dass Sie die entsprechenden Integrationen eingerichtet und Zahlungen in Ihrem Formularersteller aktiviert haben.
Exzellent! Wir sind jetzt bereit, dieses Formular zu veröffentlichen.
Schritt 7: Veröffentlichen Sie das Zahlungsformular
Klicken Sie oben auf die Schaltfläche „Einbetten“ , um den Veröffentlichungsprozess für Ihr Formular zu starten.

Sie werden aufgefordert, eine von zwei Optionen auszuwählen: das Formular in eine vorhandene Seite oder eine neue Seite einzubetten. Wir entscheiden uns für die Einbettung in eine neue Seite, indem wir auf die Schaltfläche „Neue Seite erstellen“ klicken.

Benennen Sie Ihr Formular und klicken Sie auf Los geht's.

An diesem Punkt wird Ihr WordPress-Blockeditor geöffnet und Ihr Formular ist bereits eingebettet.
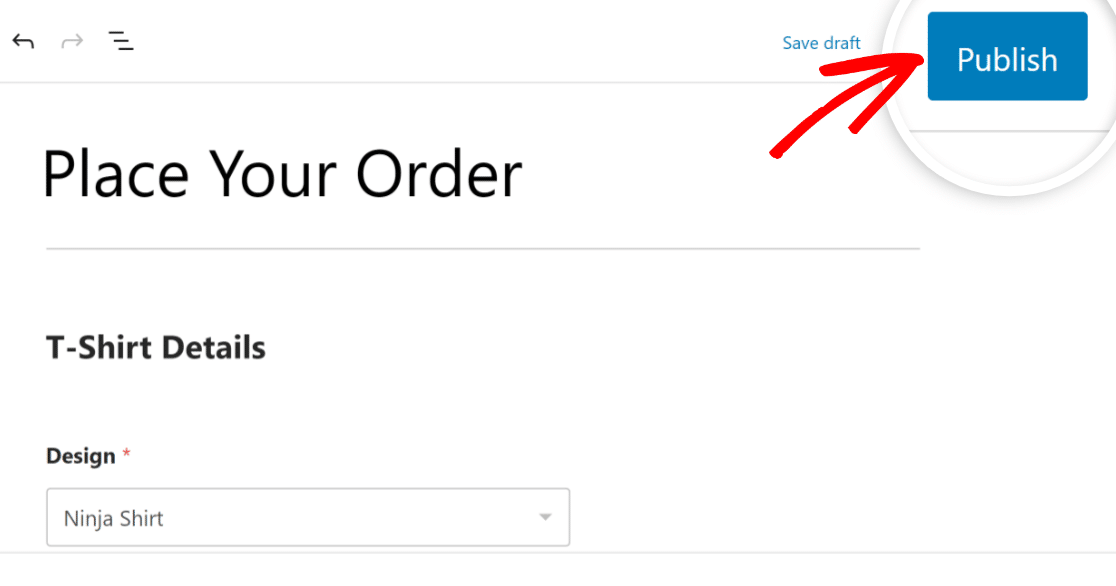
Wenn Sie zum Start bereit sind, klicken Sie oben auf die Schaltfläche „Veröffentlichen“ .

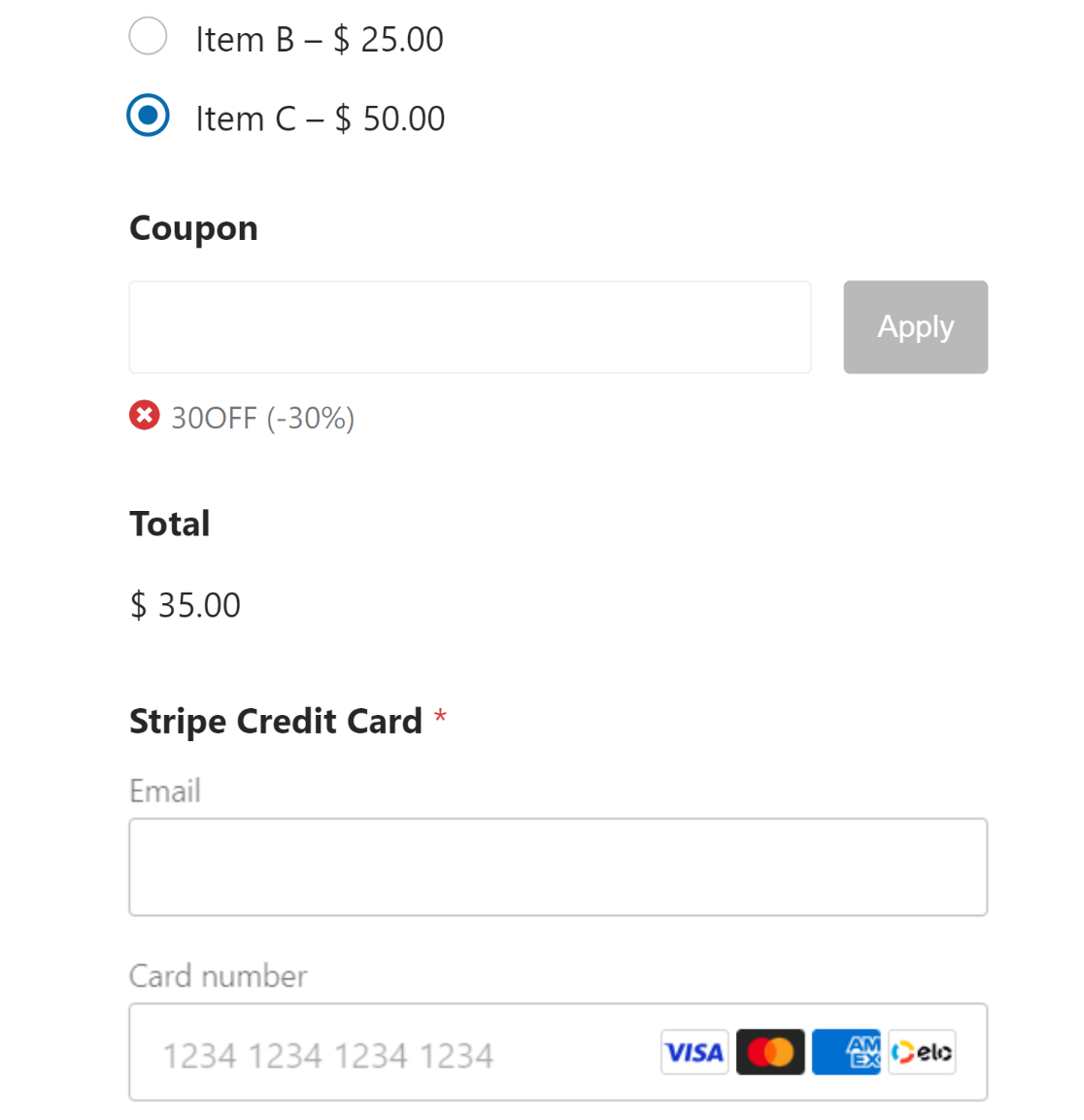
Exzellent. Bei diesem Formular ist der Gutscheincode bereits vorab ausgefüllt, nachdem Ihre Benutzer auf eine spezielle URL geklickt haben.
Dazu müssen Sie jedoch diese spezielle URL erstellen. Wir werden dies im nächsten Schritt behandeln.
Schritt 8: Erstellen Sie eine URL für den automatisch ausfüllenden Gutscheincode
Die Funktion zum automatischen Ausfüllen des Gutscheincodefelds funktioniert erst, nachdem Sie die URL Ihrer neuen Formularseite entsprechend geändert haben.
Sie benötigen drei Dinge, um eine URL zu erstellen, die den Gutscheincode automatisch anwenden kann:
- Formular-ID
- Feld-ID
- Gutscheincode
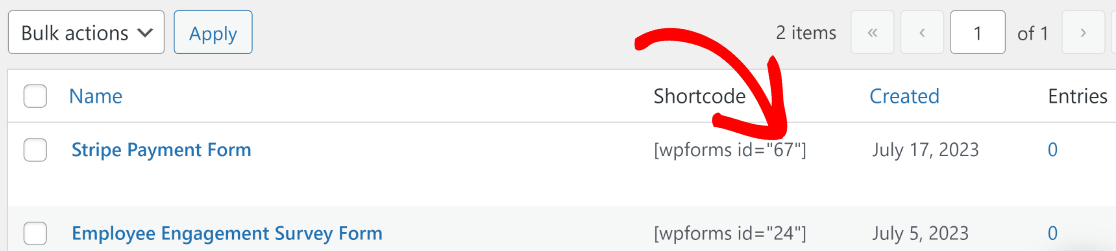
Sie finden die Formular-ID für Ihr Formular, indem Sie zu WPForms » Alle Formulare gehen und das Formular suchen, auf das Sie den Code anwenden möchten. Schauen Sie sich die Shortcode-Spalte neben Ihrem Formular an und achten Sie auf die Nummer. Dies ist die Formular-ID, die in unserem Fall 67 ist.

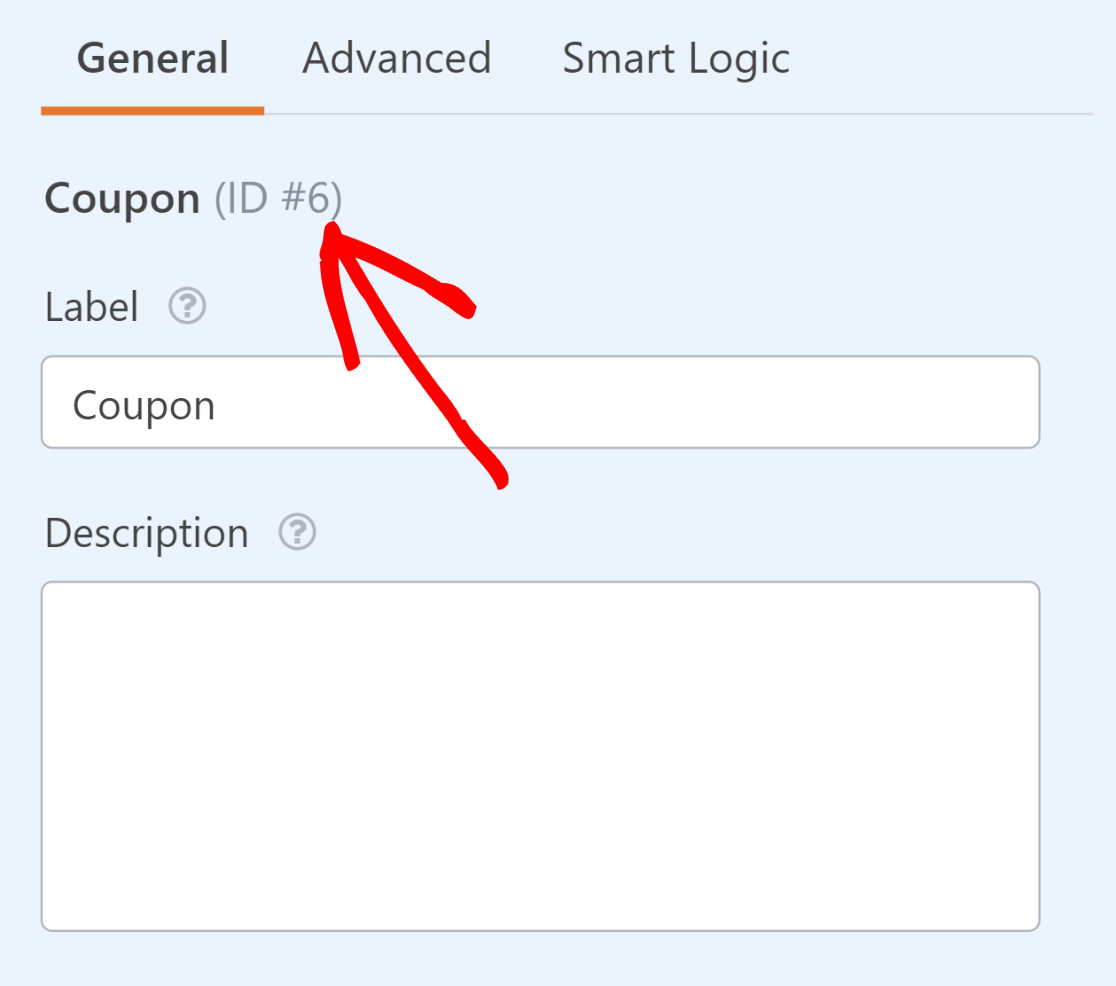
Klicken Sie nun auf das Formular, um es zu öffnen. Wir müssen die Feld-ID des Coupon-Felds finden. Klicken Sie dazu ganz einfach auf das Coupon- Feld und sehen Sie sich die ID-Nummer neben dem Feldnamen unter „Feldoptionen“ an.

Abschließend benötigen Sie den genauen Gutscheincode, den Sie für den für dieses Formular gültigen Gutschein erstellt haben.
Wenn Sie sich nicht an den Code erinnern, können Sie ihn finden, indem Sie zurück zu WPForms » Zahlungen gehen und auf die Registerkarte Coupon klicken. Der Code wird in eine Spalte neben dem Namen Ihres Gutscheins geschrieben.

Nachdem wir nun alle Teile zusammen haben, können wir unsere spezielle URL für die automatische Anwendung des Gutscheincodes erstellen.
Nehmen wir an, dass die URL für Ihre Formularseite https://sulliesflowers.com/buy-shoes/ lautet.
Wir müssen es nun wie folgt ändern:
https://sulliesflowers/buy-shoes/?wpf[Form ID]_[Field ID]=[Coupon Code]
In unserem Fall müssen wir folgende Werte einfügen:
- Formular-ID: 67
- Feld-ID: 6
- Gutscheincode: 30OFF
Wenn wir diese Werte in die Formel für die geänderte URL einfügen, erhalten wir:
https://sulliesflowers/buy-shoes/?wpf67_6=30OFF
Das ist es! Wenn Ihre Kunden nun auf Ihren Link klicken, finden sie den Gutscheincode bereits angewendet, sobald Ihr Formular geladen wird.

Sie können diese spezielle URL für den Gutscheincode über Ihren Newsletter oder andere Marketingkanäle an Ihre Kunden senden, um sie zum Klicken und Genießen Ihrer Rabatte zu bewegen.
Und da haben Sie es!
Sie wissen jetzt, wie Sie automatisch einen Coupon auf Ihren Zahlungsformularen anwenden.
Als Nächstes richten Sie wiederkehrende Spenden ein
Wenn Sie eine gemeinnützige Organisation sind, die sich auf die Durchführung einer Spendenkampagne vorbereitet, können Sie erheblich davon profitieren, indem Sie wiederkehrende Spenden einrichten, anstatt nur einmalige Spenden anzubieten. Tipps finden Sie in unserem Leitfaden, wie Sie wiederkehrende Spenden steigern können.
Wenn Sie weitere Informationen zu den für WordPress verfügbaren Gutschein-Plugins suchen, lesen Sie vielleicht unsere Zusammenfassung der besten Gutscheincode-Plugins für WordPress.
Wir haben auch einen Leitfaden, der näher erläutert, warum WPForms auf Trustpilot so gut bewertet wird.
Erstellen Sie jetzt Ihr Gutscheincode-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
