So gleichen Sie die primären und sekundären Tasten in Ihrem Divi-Header-Modul mit voller Breite aus
Veröffentlicht: 2022-10-26Das Divi Fullwidth Header-Modul macht es einfach, Ihrer Website schöne Hero-Abschnitte hinzuzufügen. Das Modul enthält zwei Schaltflächen, einen Titeltext, Untertiteltext, Haupttext, ein Logo und ein Bild, wodurch die Anpassungsoptionen endlos werden.
Im heutigen Beitrag werden wir demonstrieren, wie Sie Hero-Abschnitte mit dem Divi Fullwidth Header neu erstellen. Wir beginnen unser Design mit der Verwendung von 3 vorgefertigten Layoutpaketen und entwerfen unsere Abschnitte mit einem Fokus auf das Ausbalancieren der primären und sekundären Schaltflächen. Wir möchten, dass die primäre Schaltfläche hervorsticht, da dies unser Hauptaufruf zum Handeln ist, während die sekundäre Schaltfläche sichtbar und zugänglich bleibt, ohne die primäre Schaltfläche zu überholen.
Designprinzipien von primären und sekundären Schaltflächen
Primäre Schaltflächen und sekundäre Schaltflächen helfen dabei, Ihre Website-Besucher zu bestimmten Aktionen zu führen. Primäre Schaltflächen sind in der Regel die häufigste oder gewünschte Aktion und sekundäre Schaltflächen sind eine weniger häufige Aktion. Dies hilft Besuchern, dorthin zu führen, wo sie hinwollen.
Um dies zu erreichen, sollten primäre Schaltflächen visuell hervorstechen und sekundäre Schaltflächen sollten nicht so stark auffallen. Das bedeutet, dass primäre Schaltflächen markanter sein und mehr visuelles Gewicht haben sollten, damit sie mehr Aufmerksamkeit erregen.

Nachdem wir nun verstanden haben, wie Primär- und Sekundärtasten funktionieren, kommen wir zum Tutorial!
Entwurfsvorschau
Hier ist ein Blick auf die drei Header in voller Breite, die wir heute entwerfen werden.
UX-Header in voller Breite

Divi Retirement Center Header in voller Breite

Finanzplanung Header in voller Breite

Laden Sie die Layouts KOSTENLOS herunter
Um die Designs aus diesem Tutorial in die Hände zu bekommen, müssen Sie sie zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie unseren Newsletter abonnieren, indem Sie das untenstehende Formular verwenden. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
Gehen Sie wie folgt vor, um die Kopfzeilenvorlage in Ihre Divi-Bibliothek zu importieren:
- Navigieren Sie zum Divi Theme Builder.
- Klicken Sie oben rechts auf der Seite auf die Schaltfläche Importieren.
- Wählen Sie im Portabilitäts-Popup die Registerkarte Import aus
- Wählen Sie die Download-Datei von Ihrem Computer aus (stellen Sie sicher, dass Sie die Datei zuerst entpacken und die JSON-Datei verwenden).
- Klicken Sie dann auf die Importschaltfläche.
Anschließend ist das Abschnittslayout in Divi Builder verfügbar.
Kommen wir zum Tutorial, sollen wir?
Was Sie für den Einstieg benötigen
Um zu beginnen, müssen Sie Folgendes tun:
- Installieren Sie Divi auf Ihrer WordPress-Website.
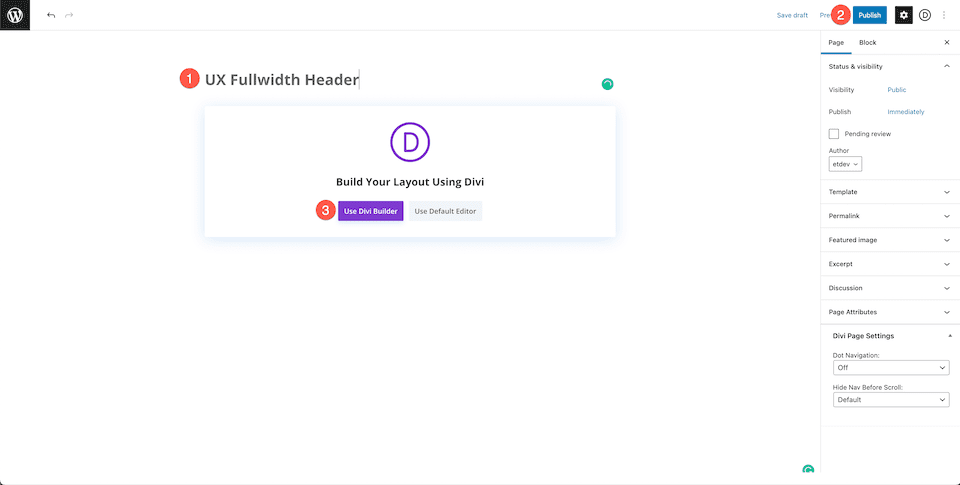
- Fügen Sie eine Seite hinzu und geben Sie ihr einen Titel.
- Aktivieren Sie den Visual Builder

Ux Header-Designschritte in voller Breite
Nachdem wir nun unsere Seite eingerichtet haben, beginnen wir mit dem Header in voller Breite für eine UX-Zielseite.

Einrichten unserer Seite
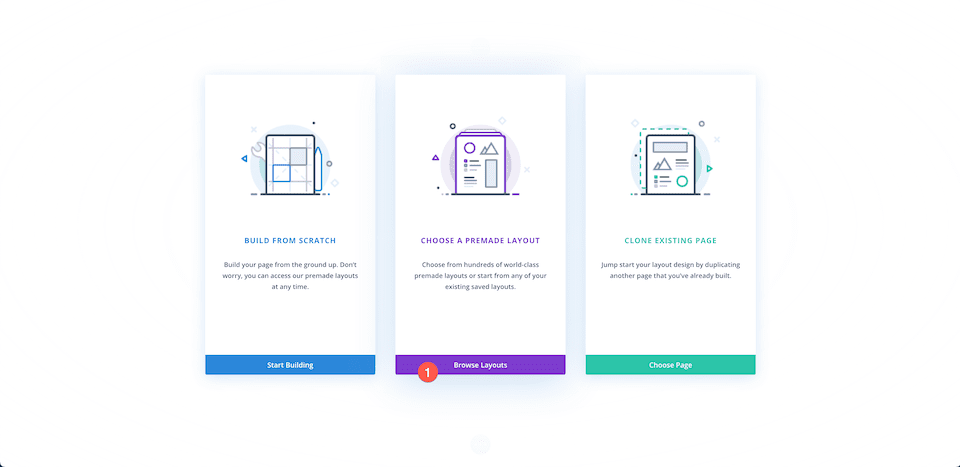
Bevor wir mit dem Styling beginnen können, müssen wir das kostenlose vorgefertigte UX-Layoutpaket aus der Divi-Bibliothek laden. Wenn Sie den Visual Builder aktivieren, werden drei Popup-Optionen angezeigt. Wählen Sie „Choose A Premade Layout“ (Ein vorgefertigtes Layout auswählen).

Layoutpaket laden
So laden Sie das UX-Layoutpaket auf Ihre Seite:
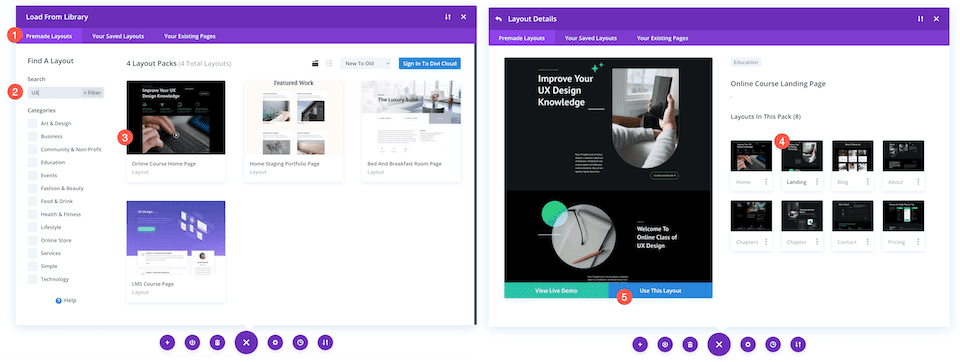
- Verwenden Sie auf der Registerkarte „Vorgefertigte Layouts“ die Suchfunktion, um das UX-Layoutpaket zu finden.
- Wenn Sie es gefunden haben, klicken Sie darauf. Dadurch werden die Layoutdetails und verfügbaren Seiten angezeigt.
- Klicken Sie auf das Zielseitendesign und dann auf „Dieses Layout verwenden“.
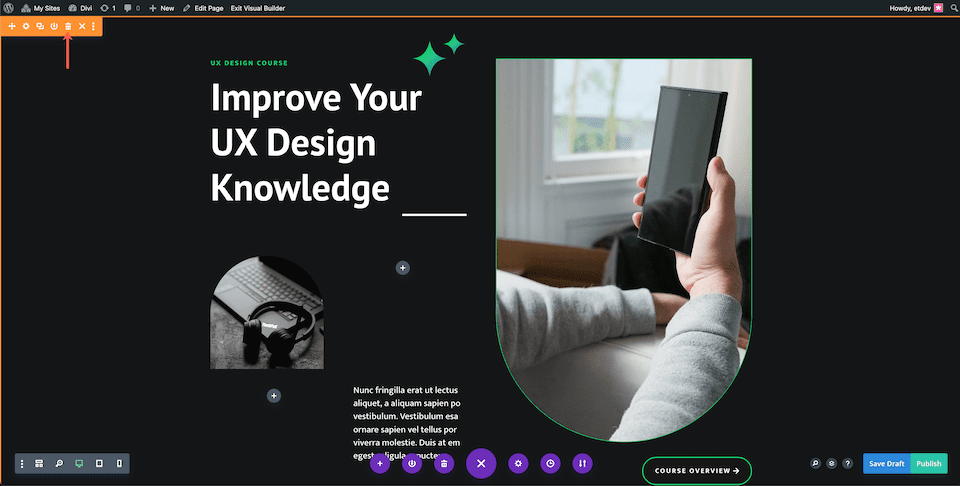
Wir werden den oberen Abschnitt des Layouts als Header-Modul in voller Breite neu erstellen.

Ersten Abschnitt löschen
Da wir den ersten Abschnitt stattdessen mit dem Fullwidth Header-Modul neu erstellen werden, müssen wir diesen Abschnitt löschen. Bewegen Sie den Mauszeiger über den Abschnitt und klicken Sie auf das Papierkorbsymbol.

Abschnitt in voller Breite hinzufügen
Bevor wir den Header mit voller Breite hinzufügen können, müssen wir einen Abschnitt mit voller Breite hinzufügen.
Klicken Sie auf den „+“-Pfeil, um die Divi-Abschnitte aufzurufen, und klicken Sie dann auf „volle Breite“. Dadurch wird automatisch die Divi Fullwidth Module-Bibliothek aufgerufen.

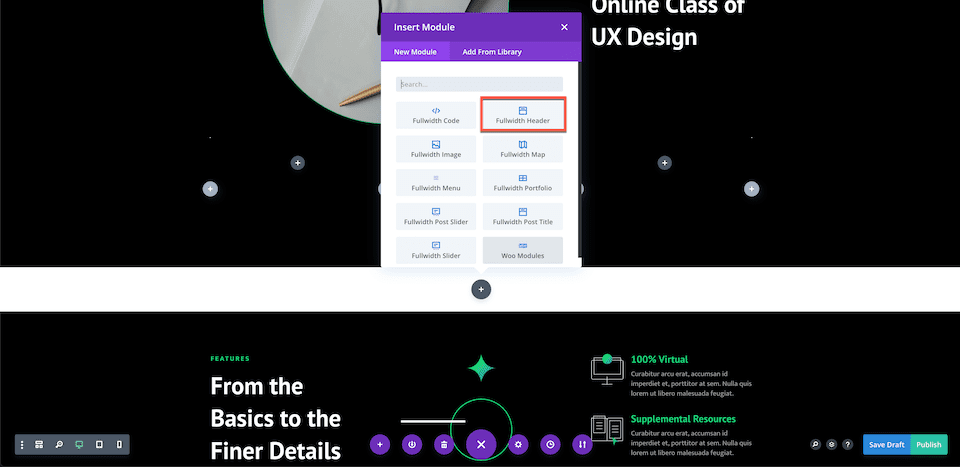
Header in voller Breite hinzufügen
Klicken Sie in der Divi Fullwidth Module Library auf „Fullwidth Header“.

Inhalte hinzufügen
Bevor wir mit der Gestaltung des Moduls beginnen, fügen wir den für dieses Modul erforderlichen Inhalt hinzu.
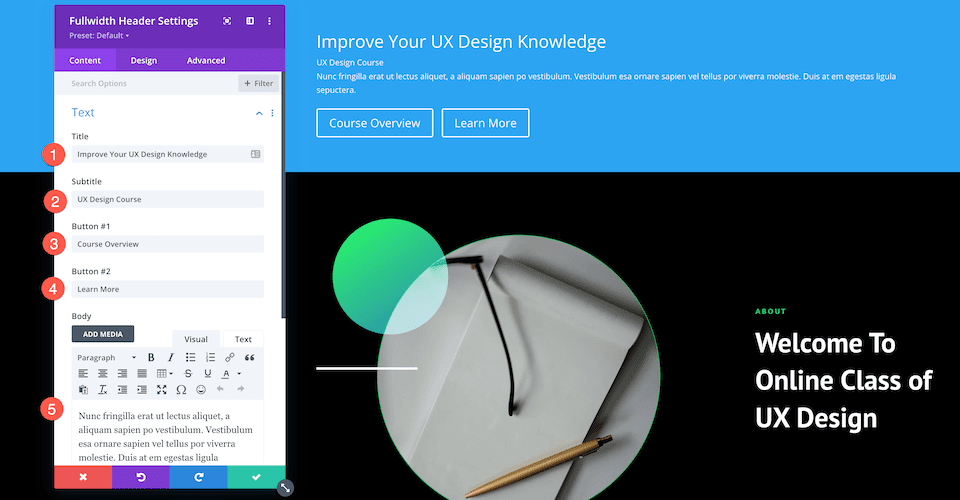
Textinhalt hinzufügen
Fügen Sie unter der Registerkarte Text den folgenden Inhalt hinzu:
- Titel: Verbessern Sie Ihr UX-Design-Wissen
- Untertitel: UX-Designkurs
- Schaltfläche Nr. 1: Kursübersicht
- Schaltfläche Nr. 2: Mehr erfahren
- Text: Platzhaltertext

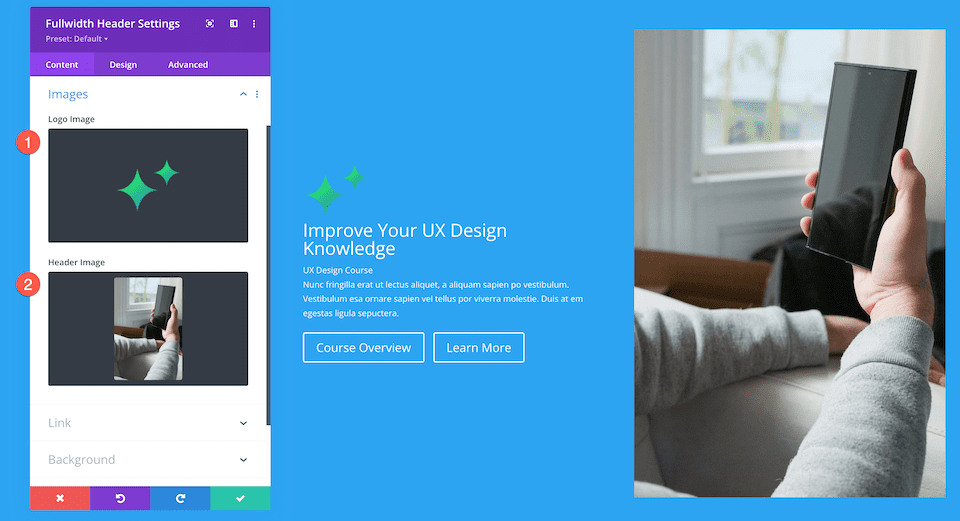
Füge Bilder hinzu
Nachdem wir nun unseren Textinhalt erstellt haben, müssen wir unserem Design zwei Bilder hinzufügen.
- Fügen Sie auf der Registerkarte Bilder das Logobild (die Sterne) und das Kopfzeilenbild (das Foto der Person, die ein Telefon hält) hinzu.


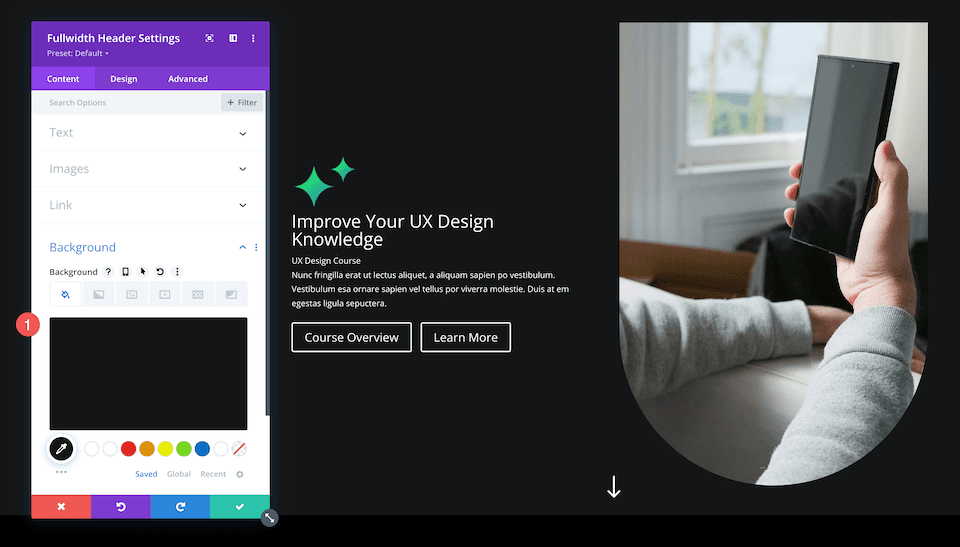
Hintergrundfarbe ändern
Konfigurieren Sie auf der Registerkarte Hintergrund diese Einstellung:
- Hintergrundfarbe: #131517

Styling des Fullwidth-Headers
Nachdem wir nun unseren Inhalt eingerichtet haben, fügen wir ihm über die Registerkarte „Design“ ein Styling hinzu.
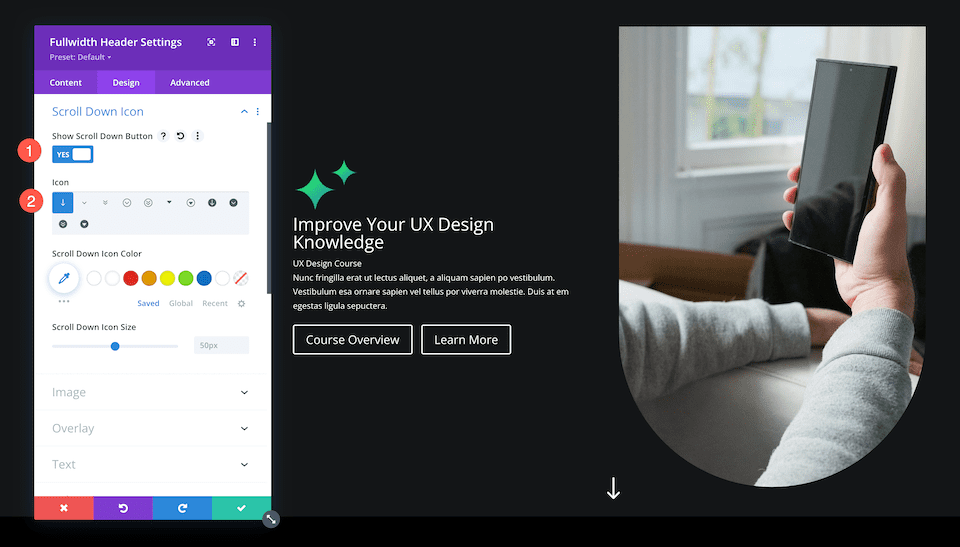
Scrollen Sie nach unten
Lassen Sie uns das Scroll-Down-Symbol hinzufügen, den Abwärtspfeil.
- Dieses Design verwendet ein Scroll-Down-Symbol, schalten Sie diese Option also auf Ja um.
- Wählen Sie das Abwärtspfeilsymbol und stellen Sie dann die Symbolfarbe auf Weiß ein.

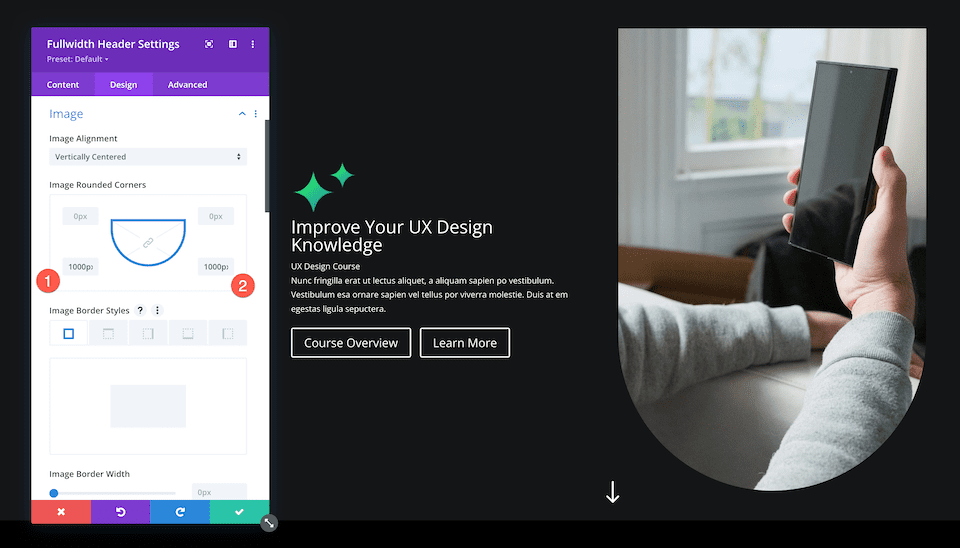
Bild
Fügen wir unseren Bildern Kurven hinzu, indem wir die Ecken abrunden.
Konfigurieren Sie auf der Registerkarte Bild die folgenden Einstellungen:
- Abgerundete Ecken des Bildes : Klicken Sie auf die Kettenglied-Schaltfläche, um die Verbindung der Ecken aufzuheben, und geben Sie dann 1000 Pixel in die Eingabefelder unten links und unten rechts ein. Dadurch werden die unteren linken und unteren rechten Ecken unserer Bilder abgerundet.

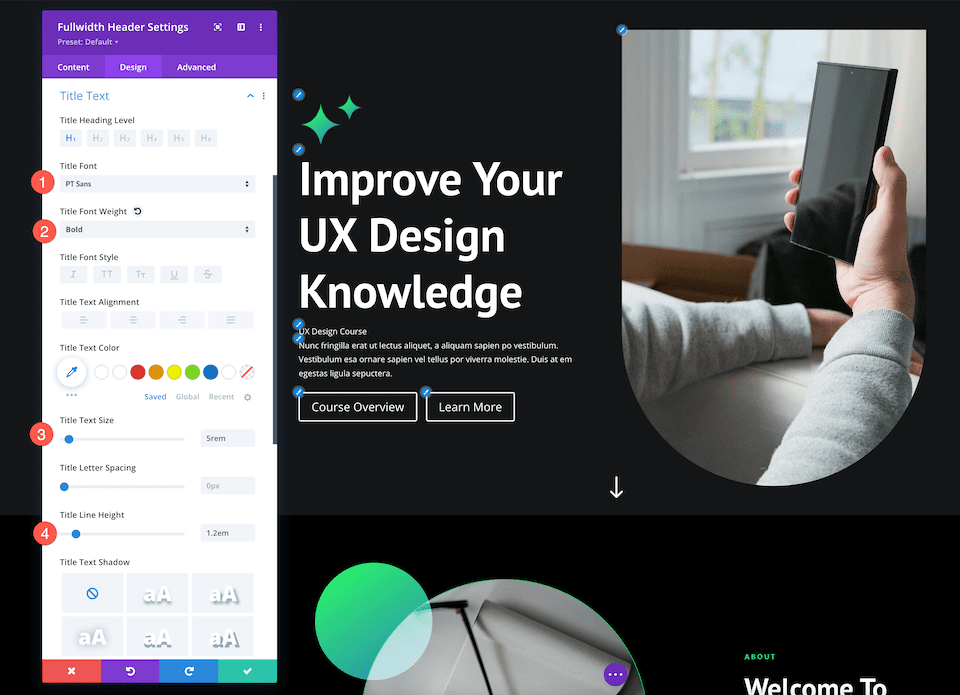
Titeltext
Lassen Sie uns hier den Titeltext für dieses Modul formatieren. Konfigurieren Sie auf der Registerkarte Titeltext die folgenden Einstellungen:
- Titelschrift: PT Sans
- Schriftstärke des Titels: Fett
- Titeltextgröße: 5rem
- Höhe der Titelzeile: 1,2 cm

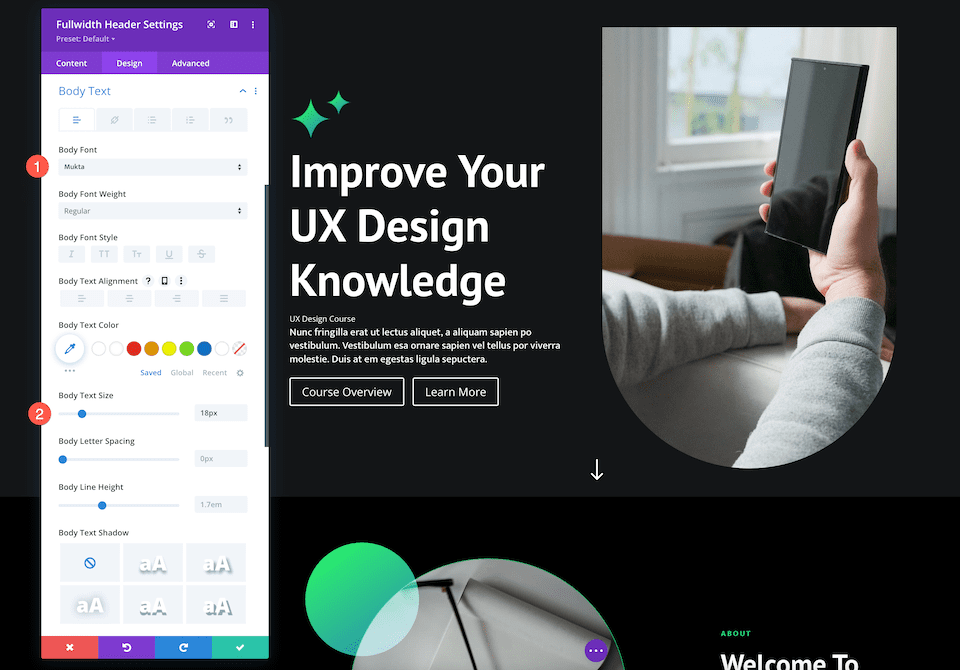
Hauptteil
Hier formatieren wir den Haupttext dieses Moduls. Konfigurieren Sie auf der Registerkarte Haupttext die folgenden Einstellungen:
- Körperschrift: Mukta
- Körpertextgröße: 18px

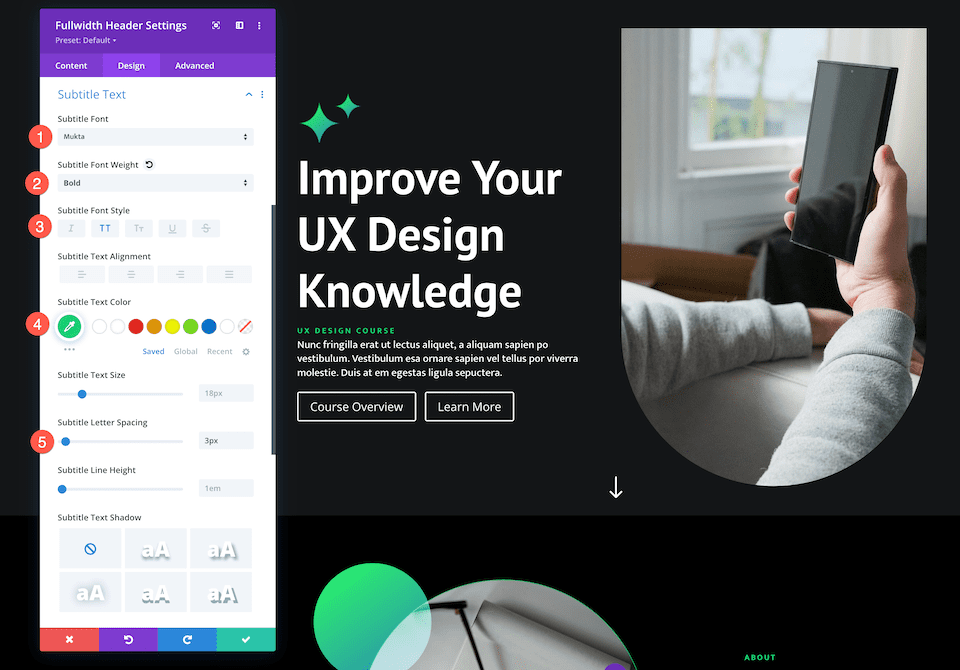
Untertiteltext
Hier formatieren wir den Untertiteltext für dieses Modul. Konfigurieren Sie auf der Registerkarte Untertiteltext die folgenden Einstellungen:
- Schriftart für Untertitel: Mukta
- Untertitelschriftstärke: Fett
- Untertitel-Schriftstil: Großbuchstaben
- Untertiteltextfarbe: #13d678
- Buchstabenabstand Untertitel: 3px

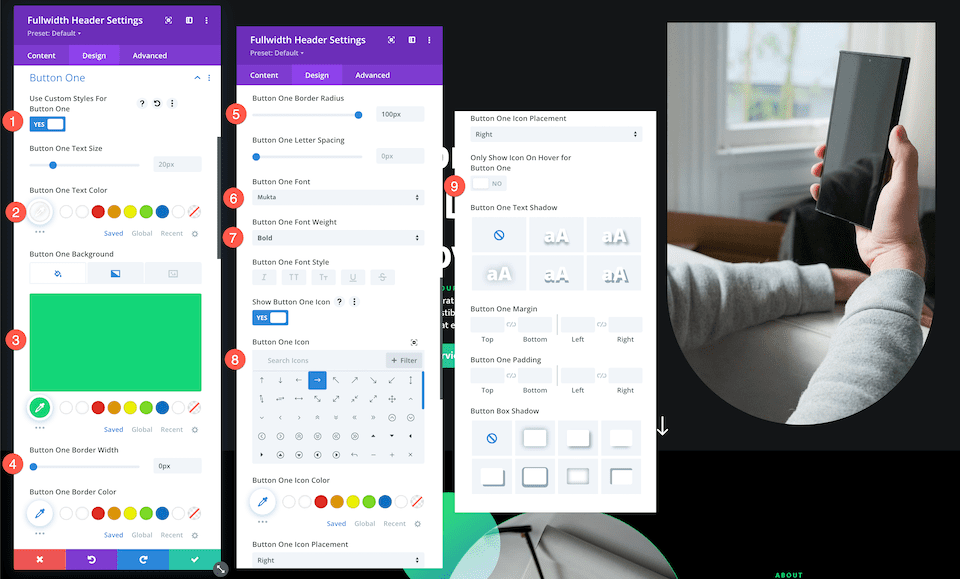
Knopf eins
Hier können wir benutzerdefinierte Stile für die erste Schaltfläche, die primäre Schaltfläche, festlegen. Konfigurieren Sie auf der Registerkarte Schaltfläche Eins diese Einstellungen:
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche Eins: Ja
- Farbe der Taste eins: #ffffff
- Schaltfläche Eins Hintergrund: #13d678
- Rahmenbreite der Schaltfläche 1: 0px
- Randradius der Schaltfläche Eins: 100px
- Button-One-Schriftart: Mukta
- Schaltfläche Eins Schriftstärke: Fett
- Symbol für Schaltfläche 1 anzeigen: Ja
- Schaltfläche Eins-Symbol: Pfeil nach rechts
- Symbol nur beim Hover für Schaltfläche 1 anzeigen: Nein

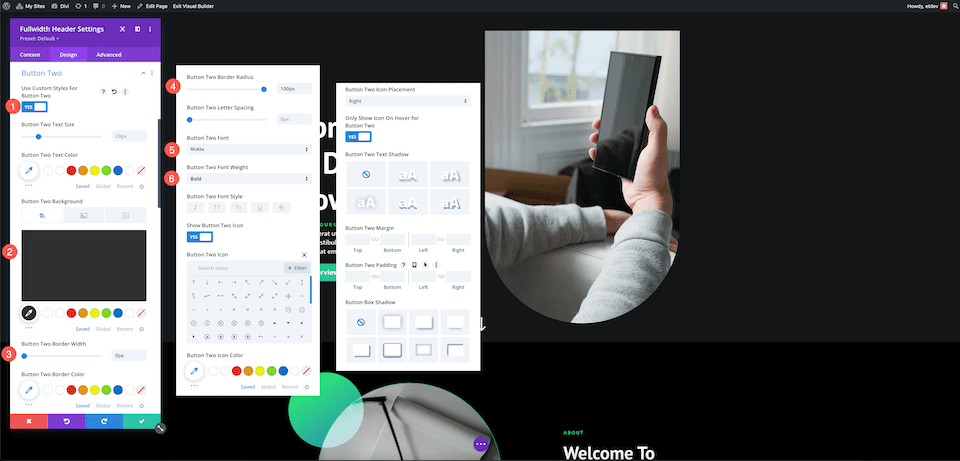
Knopf zwei
Lassen Sie uns nun die sekundäre Schaltfläche gestalten, die zweite Schaltfläche. Konfigurieren Sie auf der Registerkarte „Schaltfläche 2“ die folgenden Einstellungen:
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche Eins: Ja
- Farbe der Taste eins: #ffffff
- Schaltfläche Eins-Hintergrund: #303030
- Rahmenbreite der Schaltfläche 1: 0px
- Randradius der Schaltfläche Eins: 100px
- Button-One-Schriftart: Mukta
- Schaltfläche Eins Schriftstärke: Fett
- Symbol für Schaltfläche 1 anzeigen: Ja
- Schaltfläche Eins-Symbol: Pfeil nach rechts
- Symbol nur beim Hover für Schaltfläche 1 anzeigen: Ja

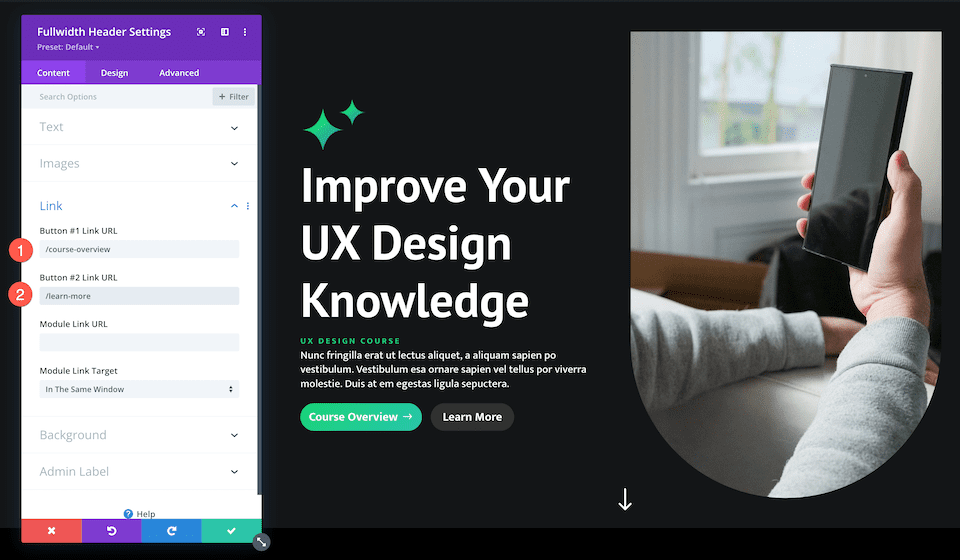
Button-Links hinzufügen
Vergessen Sie nicht, Links zu Ihren Schaltflächen hinzuzufügen! Konfigurieren Sie auf der Registerkarte Link die folgenden Einstellungen:
- Button #1 Link URL: Fügen Sie hier die URL für Button eins ein.
- Button #2 Link URL: Fügen Sie hier die URL für Button zwei ein.

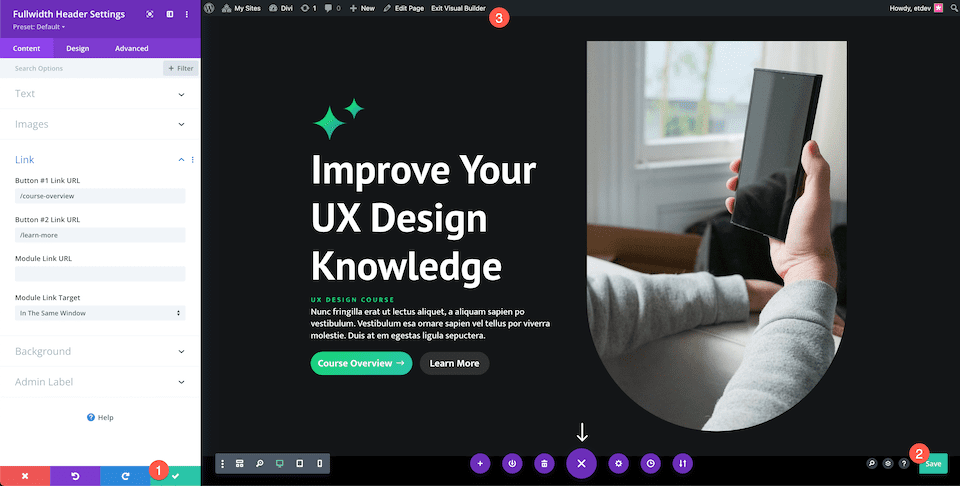
Speichern Sie Ihr Design
Jetzt, da wir unseren vollständig gestalteten Header mit voller Breite haben, stellen Sie sicher, dass Sie Ihr Design speichern!
- Klicken Sie auf den grünen Pfeil unten rechts im Modulfenster.
- Klicken Sie dann auf das Speichern-Symbol in der Divi-Symbolleiste, um Ihr Seitendesign zu speichern.
- Beenden Sie den Visual Builder.

Viel Spaß beim Experimentieren
Die Möglichkeiten, das Divi Fullwidth Header-Modul zu gestalten, sind endlos. Die Nutzung der primären Schaltfläche und der sekundären Schaltfläche kann dabei helfen, Ihre Besucher auf die Seite zu leiten, die sie anzeigen sollen, oder die Aktion auszuführen (z. B. eine Anfrage senden), die sie ausführen sollen.
Werfen wir einen Blick auf zwei weitere Beispiele für Kopfzeilen mit voller Breite, die eine hervorstechende primäre Schaltfläche haben.
Divi Retirement Center Header in voller Breite

Schaltflächenstile
Schauen wir uns die einzigartigen Stile für die primären und sekundären Schaltflächen an.
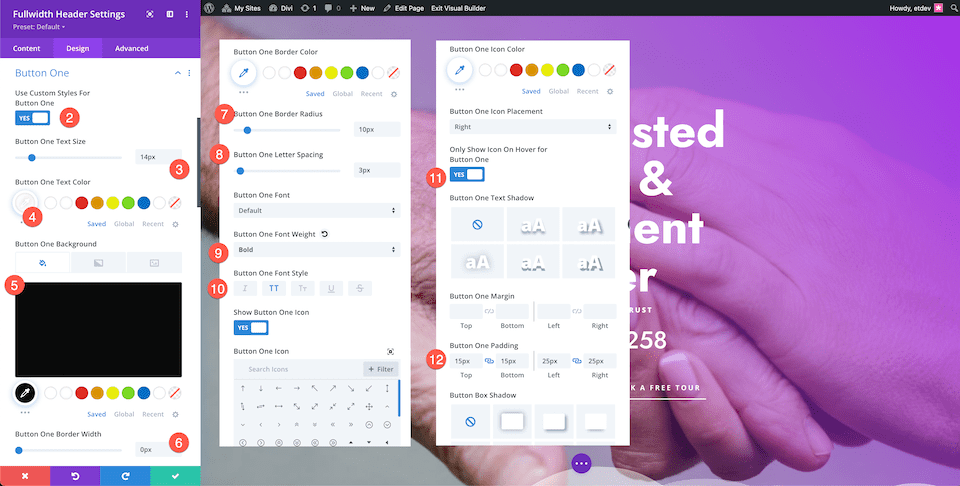
Knopf eins
Konfigurieren Sie auf der Registerkarte „Schaltfläche Eins“ die folgenden Einstellungen:
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche Eins: Ja
- Textgröße der Schaltfläche 1: 14px
- Farbe der Taste eins: #ffffff
- Schaltfläche Eins Hintergrund: #0a0a0a
- Rahmenbreite der Schaltfläche 1: 0px
- Randradius der Schaltfläche Eins: 10px
- Schaltfläche Eins Schriftstärke: Fett

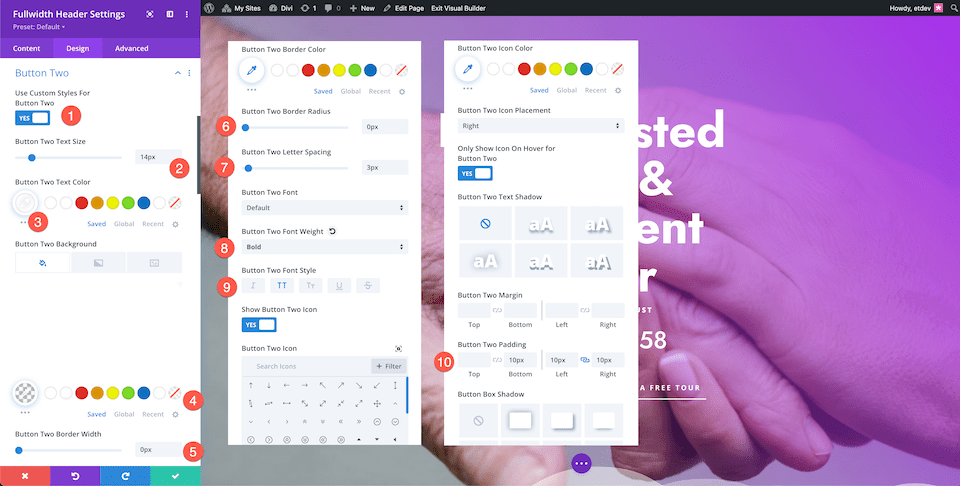
Knopf zwei
Konfigurieren Sie auf der Registerkarte „Schaltfläche 2“ die folgenden Einstellungen:
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche Eins: Ja
- Textgröße der Schaltfläche 1: 14px
- Farbe der Taste eins: #ffffff
- Schaltfläche Eins Hintergrund: #0a0a0a
- Rahmenbreite der Schaltfläche 1: 0px
- Randradius der Schaltfläche Eins: 10px
- Schaltfläche Eins Schriftstärke: Fett

Und da haben Sie es! Zwei einzigartige Knöpfe, einer, der auffällt, und einer, der den zweiten Platz einnimmt.
Finanzplanung Header in voller Breite

Schaltflächenstile
Schauen wir uns die einzigartigen Stile für die primären und sekundären Schaltflächen an.
Knopf eins
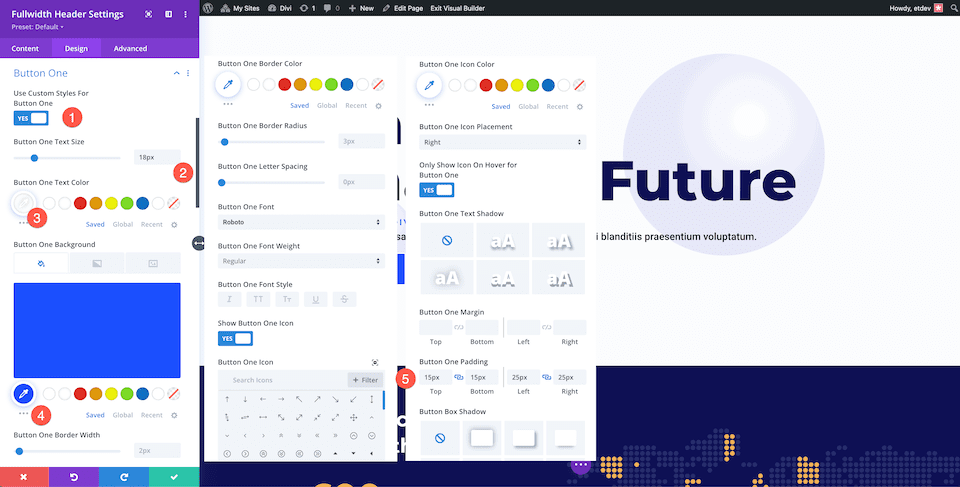
Konfigurieren Sie auf der Registerkarte „Schaltfläche Eins“ die folgenden Einstellungen:
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche Eins: Ja
- Textgröße der Schaltfläche 1: 18px
- Textfarbe für Schaltfläche 1: #ffffff
- Hintergrundfarbe für Schaltfläche Eins: #1b4ffe
- Polsterung für Schaltfläche 1: 15 Pixel oben und unten; 25px links und rechts

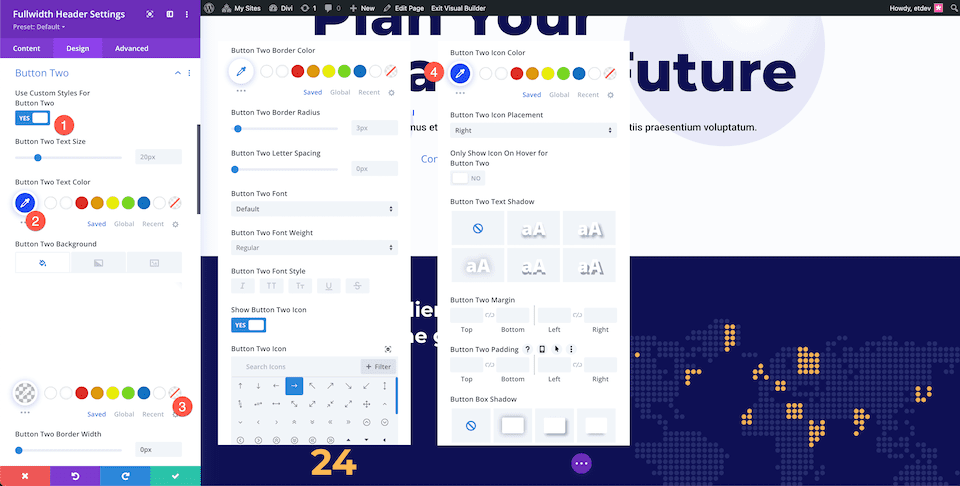
Knopf zwei
Konfigurieren Sie auf der Registerkarte „Schaltfläche 2“ die folgenden Einstellungen:
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche zwei: Ja
- Textfarbe für Schaltfläche 2: #1b4ffe
- Schaltfläche Zwei Hintergrundfarbe: Transparent
- Symbolfarbe für Taste Zwei: #1b4ffe

Abschließende Gedanken
Der Divi Fullwidth Header macht es einfach, atemberaubende Hero-Abschnitte auf Ihrer Website zu erstellen. Die strategische Nutzung der primären und sekundären Schaltflächen verbessert Ihre Benutzererfahrung und hilft Website-Besuchern, die gewünschten Aktionen auszuführen. Die Anpassungsmöglichkeiten mit dem Fullwidth Header sind endlos, also viel Spaß beim Experimentieren!
