So werden Sie ein erfolgreicher freiberuflicher Webdesigner (2024)
Veröffentlicht: 2024-07-06Sind Sie bei der Arbeit von 9 bis 17 Uhr ausgebrannt? Sehnen Sie sich nach einer Karriere mit mehr Freiheiten und einer besseren Work-Life-Balance? Vielleicht möchten Sie darüber nachdenken, sich als Webdesigner freiberuflich zu betätigen. Aber Vorsicht: Es ist kein Zuckerschlecken. Der Erfolg als freiberuflicher Webprofi erfordert enorme harte Arbeit, Engagement und Fähigkeiten.
Aber keine Sorge; In diesem Beitrag erfahren Sie genau, was Sie tun müssen, um Ihr freiberufliches Webdesign-Unternehmen zu starten. Wir decken alle Grundlagen ab – vom Aufbau der richtigen Fähigkeiten über die Auswahl der besten Tools für Ihr Unternehmen, wie z. B. Divi, bis hin zur Gewinnung der ersten wichtigen Kunden mit praktischen und realistischen Tipps.
Lass uns anfangen!
- 1 Warum ein freiberuflicher Webdesigner werden?
- 2 Erste Schritte als freiberuflicher Webdesigner
- 2.1 Unverzichtbare Fähigkeiten, um ein freiberuflicher Webdesigner zu werden
- 2.2 Erstellen Ihres Webdesign-Portfolios
- 2.3 Finden Sie Ihren ersten Kunden als Freiberufler
- Die 3 besten Tools zum Erstellen von Websites
- 3.1 Bester Website-Builder: WordPress + Divi
- 3.2 Beste Hosting-Plattform: SiteGround
- 3.3 Beste WordPress-Plugins
- 3.4 KI-Tools zur Unterstützung bei der Website-Erstellung
- 4 Erfolgreich in der freiberuflichen Branche
- 4.1 Webdesign-Kunden finden und binden
- 4.2 Spezialisierung auf eine Nische als Webentwickler
- 4.3 Aufbau zusätzlicher Einnahmequellen
- 5 Ein freiberuflicher Webdesigner werden: Haben Sie das Zeug dazu?
Warum ein freiberuflicher Webdesigner werden?
Die Tätigkeit als freiberuflicher Webdesigner bietet eine faszinierende Chance, die es wert ist, in Betracht gezogen zu werden. Die Flexibilität und Freiheit sind attraktiv – es gibt keine starren Zeitpläne und überheblichen Chefs mehr. Sie sind Ihr Chef, legen Ihre Arbeitszeiten fest und treffen Ihre eigenen Entscheidungen.
Im Jahr 2024 macht der Aufstieg von No-Code- und KI-Tools das freiberufliche Webdesign noch spezieller. Plattformen wie WordPress machen Webdesign für jedermann zugänglich, auch für diejenigen ohne tiefe Programmierkenntnisse. Mit diesen benutzerfreundlichen Tools können Sie schöne, funktionale Websites mit einfachen Drag-and-Drop-Funktionen erstellen, sodass keine komplexe Programmierung erforderlich ist.

Beginnen Sie mit WordPress-Hosting
Webdesign ist eine interessante Berufsoption für jeden, der ein eigenes Unternehmen gründen möchte. Mit einem ausgeprägten Auge für Design, etwas Kreativität und dem Drang, selbstständig zu arbeiten, kann freiberufliches Webdesign in der heutigen digitalen Welt sowohl profitabel als auch erfüllend sein.
Die Kombination von Flexibilität, Verdienstmöglichkeiten und der No-Code- und KI-Revolution macht freiberufliches Webdesign zu einer spannenden Berufswahl, wenn Sie einen nicht-traditionellen und lohnenden beruflichen Weg einschlagen.
Erste Schritte als freiberuflicher Webdesigner
Der Sprung ins freiberufliche Webdesign kann entmutigend sein, wenn man lernt, wie man ein freiberuflicher Webdesigner wird. Dieser Abschnitt führt Sie durch die ersten Schritte, vom Erlernen grundlegender Fähigkeiten bis zum Aufbau einer Online-Präsenz und eines Portfolios. Mit diesen richtigen Vorbereitungsschritten sind Sie bereit für den Start Ihrer freiberuflichen Webdesign-Karriere.
Unverzichtbare Fähigkeiten, um ein freiberuflicher Webdesigner zu werden
Der Beginn einer Karriere als freiberuflicher Webdesigner erfordert verschiedene Fähigkeiten. In diesem Abschnitt werden die Fähigkeiten besprochen, die Sie möglicherweise benötigen, um als freiberuflicher Webprofi erfolgreich zu sein.
Auge für Design und Benutzererfahrung
Eine der wichtigsten Fähigkeiten, die ein Webdesigner haben sollte, ist ein Auge für Design und Benutzererfahrung. Eine gesunde Kombination aus Benutzeroberfläche (UI) und Benutzererfahrung (UX) hilft Ihnen, schöne Weberlebnisse zu schaffen.
Obwohl sich UI und UX unterscheiden, sind sie miteinander verknüpft. Ein Auge für Design und Benutzeroberfläche konzentriert sich darauf, ein gesundes Gleichgewicht in Ihrem Design zu wahren und eine ansprechende Ästhetik zu schaffen. Das geht ziemlich weit und reicht von der Aufrechterhaltung der visuellen Hierarchie über die Farbtheorie bis hin zur Verwendung von Leerzeichen und mehr.
UX hingegen konzentriert sich auf das Erlebnis, das Besucher auf einer Website haben. Die Prinzipien des UX-Designs helfen Ihnen, Ihre Designentscheidungen auf das Verhalten Ihrer Besucher auszurichten. Ein Beispiel für gutes UX-Design besteht darin, sicherzustellen, dass die Navigation auf den von Ihnen erstellten Websites nahtlos und leicht verständlich ist. Reaktionsfähigkeit ist ein weiterer wichtiger Teil des UX-Designs.
Sowohl UI als auch UX können durch Kurse gelehrt werden, aber Erfahrung macht den besten Lehrer. Je mehr Sie es tun, desto besser werden Sie darin. Je mehr Websites Sie erstellen, desto erfahrener werden Sie in diesem Bereich des Webdesign-Prozesses.
Codierung (HTML, CSS und JavaScript)
Auch wenn sie nicht mehr so wichtig sind wie früher, sind Kenntnisse in HTML, CSS und JavaScript für Webdesigner immer noch hilfreich. HTML strukturiert Inhalte, CSS formatiert sie und JavaScript sorgt für Interaktivität. Sie können diese Fähigkeiten an vielen Orten erlernen, von YouTube-Videos bis hin zu interaktiven Kursen auf Udemy, Pluralsight und Coursera.
Sie müssen diese Sprachen nicht beherrschen, aber grundlegende Kenntnisse über die Problemumgehung ermöglichen es Ihnen, reaktionsfähige, optisch ansprechende und dynamische Websites zu erstellen, die auf die Bedürfnisse Ihrer Kunden zugeschnitten sind. Wenn Sie nicht daran interessiert sind, etwas zu lernen, besprechen wir später in diesem Beitrag, wie Sie Ihr Unternehmen ohne diese Fähigkeiten verwalten können, wenn wir über die Verwendung von WordPress zum nahtlosen Erstellen von Websites sprechen!
Prototyp entwickeln
Unter Prototyping im Webdesign versteht man die Erstellung interaktiver Modelle oder Simulationen des Layouts, der Navigation und der Funktionen einer Website. Als freiberuflicher Webdesigner können Sie Prototypen erstellen, um Ihre Designideen zu visualisieren und zu testen, bevor Sie sie entwickeln.
Durch die Erstellung dieser interaktiven Prototypen können Sie das Benutzererlebnis, die Funktionalität und die visuelle Attraktivität bewerten. Dieser Schritt-für-Schritt-Prozess hilft Ihnen, Ihre Entwürfe zu verfeinern und zu verfeinern, um sicherzustellen, dass sie den Erwartungen des Kunden entsprechen und Sie beide auf dem gleichen Stand bleiben, bevor Sie mit der eigentlichen Arbeit beginnen. Figma gehört zu den beliebtesten und beliebtesten Optionen für die Herstellung von Prototypen.

Beginnen Sie mit Figma
Kommunikationsfähigkeit
Als freiberuflicher Webdesigner steht die Kommunikation im Mittelpunkt Ihrer Geschäftsbeziehungen. Aufmerksam zuzuhören, um die Visionen der Kunden zu verstehen und Ihre Designkonzepte dann in schöne Websites umzusetzen, ist eine Fähigkeit, die viel Zeit und Hingabe erfordert.
Durch schnelles Reagieren, die Verwendung einer einfachen Sprache und das Einholen von Klarstellungen stellen Sie sicher, dass Sie die Anforderungen verstehen und den Kunden das Gefühl geben, gehört zu werden. Starke zwischenmenschliche Fähigkeiten fördern Vertrauen und eine erfolgreiche Zusammenarbeit.
Wenn Sie sich über Ihre Fähigkeiten nicht sicher sind: Wir schreiben das Jahr 2024 und Tools wie Sudowrite und Jasper helfen Ihnen bei der Kommunikation!
Erstellen Sie Ihr Webdesign-Portfolio
Ihr Portfolio ist entscheidend für die Gewinnung freiberuflicher Webdesign-Kunden. Es ist der erste Eindruck, den Sie bei potenziellen Kunden hinterlassen, und wie man so schön sagt: Der erste Eindruck ist am wichtigsten.
Ein beeindruckendes Portfolio zeigt Ihr Fachwissen, Ihre Kreativität und Ihr Engagement für qualitativ hochwertige Ergebnisse. Es stellt potenziellen Kunden Ihre Fähigkeiten unter Beweis und erhöht Ihre Chancen, für höher bezahlte Projekte eingestellt zu werden. Auf dem wettbewerbsintensiven Markt 2024 etabliert Sie ein gut ausgearbeitetes Portfolio als talentierten, seriösen freiberuflichen Webdesigner.
Sie sind sich nicht sicher, wo Sie Ihr Portfolio aufbauen sollen? Wir stellen Ihnen die leistungsstarke Kombination von Divi und WordPress vor.

Mit dem visuellen Builder von Divi und dem Content-Management-System (CMS) von WordPress ist es ein Kinderspiel, Ihre Arbeit aus verschiedenen Designstilen, Branchen und Projektkomplexitäten mit sauberen Bildern, Kundenreferenzen und regelmäßigen Aktualisierungen zu präsentieren – und das alles ohne Programmieraufwand. Wir werden die Kraft dieser Kombination bald im Detail besprechen.

Wenn Sie jedoch gerade erst anfangen, fragen Sie sich möglicherweise, wie Sie frühere Arbeiten anzeigen werden. Das ist eine gute Frage. Sie müssen nicht sofort echte Websites anzeigen. Sie können von Ihnen erstellte Konzepte oder Prototypen präsentieren, die Ihnen beim Durchstarten helfen können.
Finden Sie Ihren ersten Kunden als Freiberufler
Den entscheidenden ersten Kunden zu finden, erfordert Ausdauer. Nutzen Sie Ihr Netzwerk, indem Sie die Nachricht an Ihre Familie, Freunde und Bekannte weitergeben. Treten Sie Online-Communitys für Freiberufler bei und vermarkten Sie sich unermüdlich in den sozialen Medien. Stellen Sie jedoch sicher, dass Sie keinen Spam versenden, da dies Ihre Glaubwürdigkeit beeinträchtigen könnte.
Auch Plattformen wie Fiverr sind für die meisten freiberuflichen Designer die erste Wahl, wenn es um die Suche nach ersten Projekten geht. WordPress verfügt außerdem über eine eigene Jobbörse, die Sie überprüfen können. Zögern Sie nicht, zunächst ermäßigte Tarife anzubieten, um Ihr Portfolio und Ihre Erfahrungsberichte aufzubauen.
Sobald Sie den ersten Auftritt bekommen und ihn von der Masse abheben, werden Sie irgendwann an Schwung gewinnen. Geduld und Eile sind unerlässlich, wenn man mit der freiberuflichen Tätigkeit beginnt.
Beste Tools für die Website-Erstellung
Um als freiberuflicher Webdesigner durchzustarten und erfolgreich zu sein, optimieren diese Top-Tools zur Website-Erstellung Ihren Arbeitsablauf und helfen Ihnen, beeindruckende Websites für Ihre Kunden bereitzustellen. Werfen wir einen Blick darauf:
Bester Website-Builder: WordPress + Divi
Wenn Sie Ihr Portfolio präsentieren und ein Website-Erstellungsunternehmen aufbauen möchten, ist WordPress zweifellos die beste Lösung. Mit dieser Plattform haben Sie die vollständige Kontrolle über die Gestaltung und Anpassung Ihrer Website. Sie können aus verschiedenen Themes und Plugins auswählen, um eine attraktive Website zu erstellen, die sich durch eine hervorragende Suchmaschinenleistung auszeichnet.
Dies liegt an seinen SEO-freundlichen Eigenschaften und der Fülle an verfügbaren SEO-Plugins. Und das Beste daran ist, dass es völlig kostenlos und Open Source ist, abgesehen von den Kosten für Hosting und Plugins. Aus diesem Grund ist es so beliebt geworden, dass es mittlerweile auf mehr als 43 % aller Websites weltweit läuft – das sind etwa 1,1 Milliarden Websites!
Aber WordPress allein reicht nicht aus ...
Für jede WordPress-Website benötigen Sie ein Theme, und Divi ist eine der vielseitigsten Optionen überhaupt. Mit dem benutzerfreundlichen Visual Builder, einem Drag-and-Drop-Tool, für das keine Programmierkenntnisse erforderlich sind, können Sie ganz einfach schöne Webseiten entwerfen.

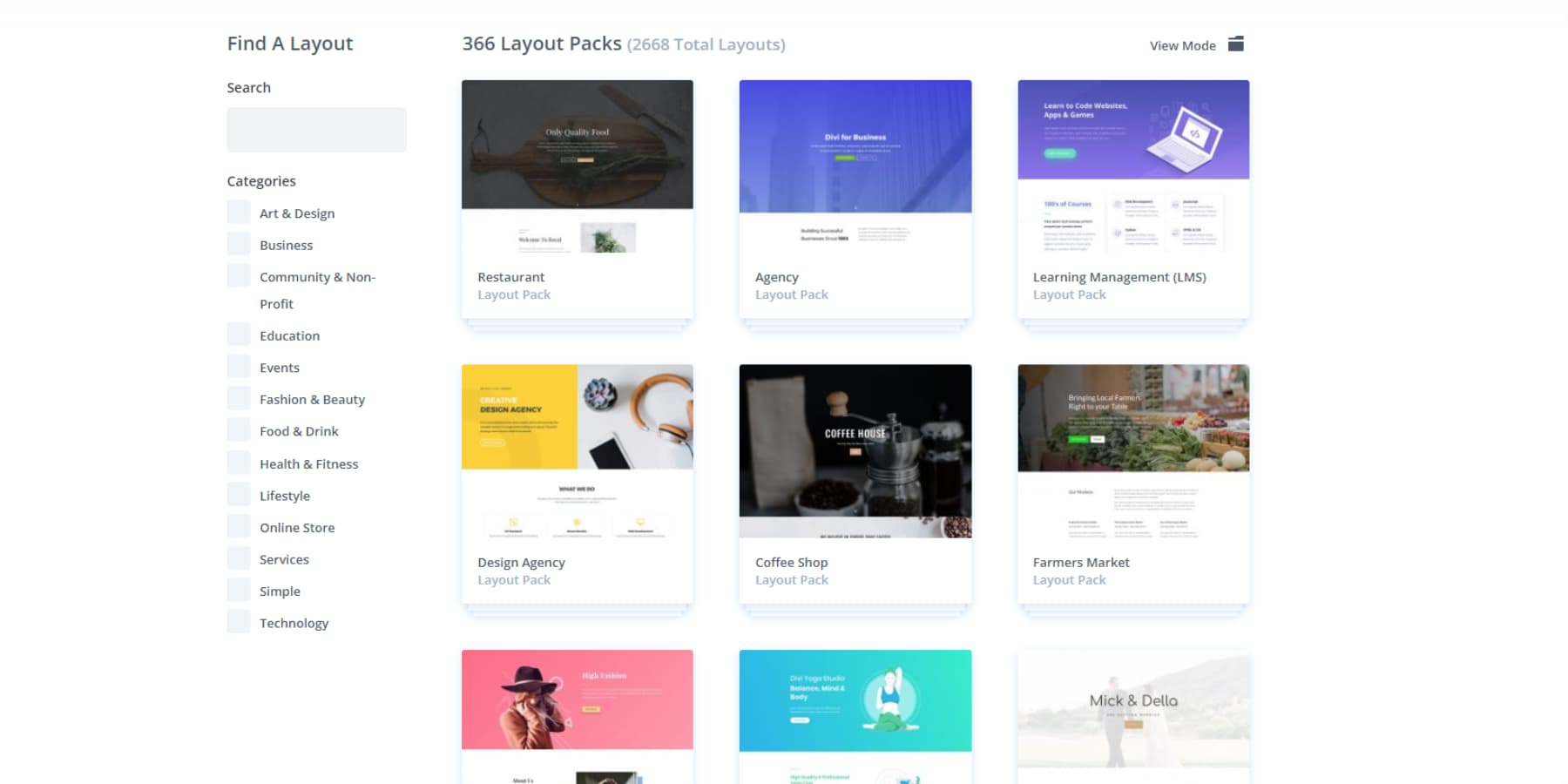
Darüber hinaus haben Sie Zugriff auf über 200 Designmodule für endlose kreative Möglichkeiten. Haben Sie Angst, nicht kreativ genug zu sein? Keine Sorge! Divi verfügt über die umfangreichste Sammlung von über 2000 vorgefertigten Layouts und Website-Paketen und fügt fast jede Woche ein neues Layout hinzu, sodass Sie nie mit dem Erstellen von Websites von einem leeren Bildschirm aus beginnen können.

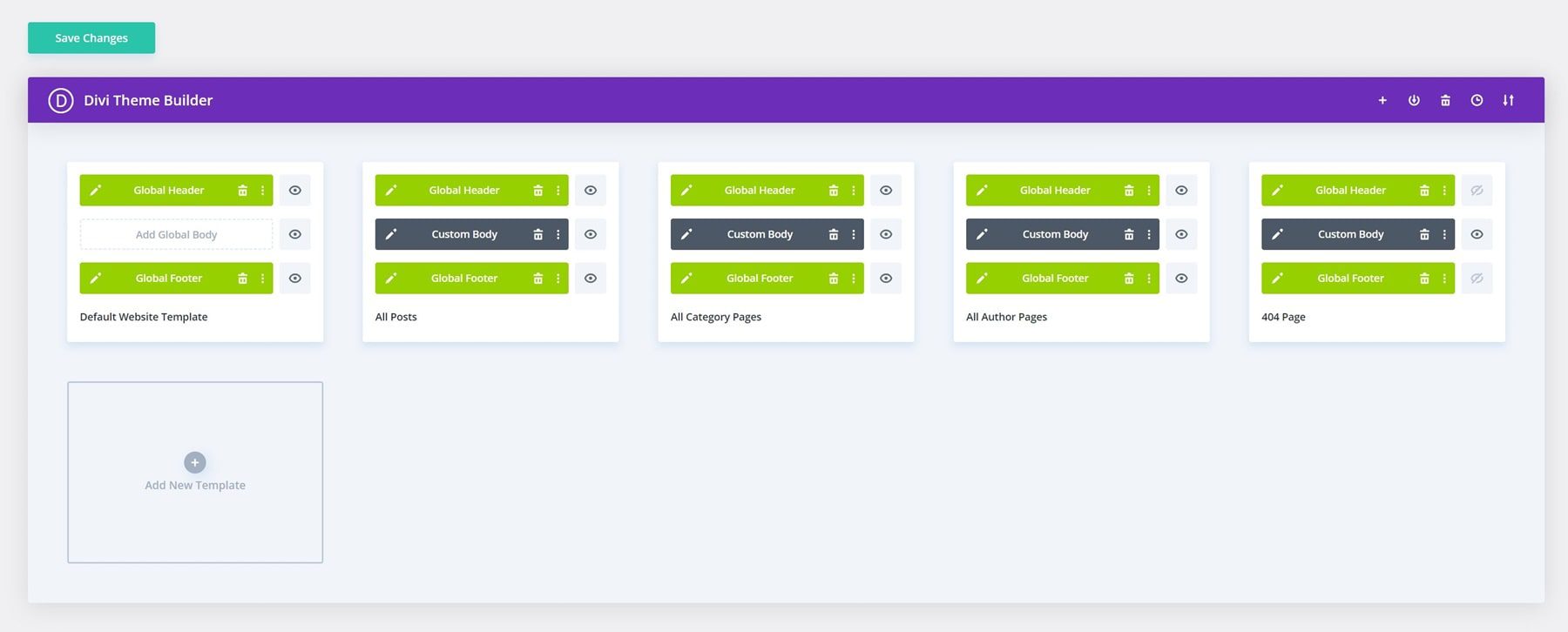
Planen Sie ein klares Portfolio oder möchten Sie etwas Ausgefalleneres entwerfen? Divi bietet alles, was Sie brauchen, um Ihre Vision reibungslos in die Realität umzusetzen. Diese Funktionen sind nicht die einzigen Tricks, die dieses Pony beherrscht. Mit der bahnbrechenden Theme Builder-Funktion entfaltet es sein volles Potenzial. Mit diesem leistungsstarken Tool haben Sie die Kontrolle über jeden Zentimeter Ihrer Website, vom kleinsten Detail in Kopf- und Fußzeilen bis hin zu vollständig angepassten Blog-Beitragsvorlagen und Archivseiten.

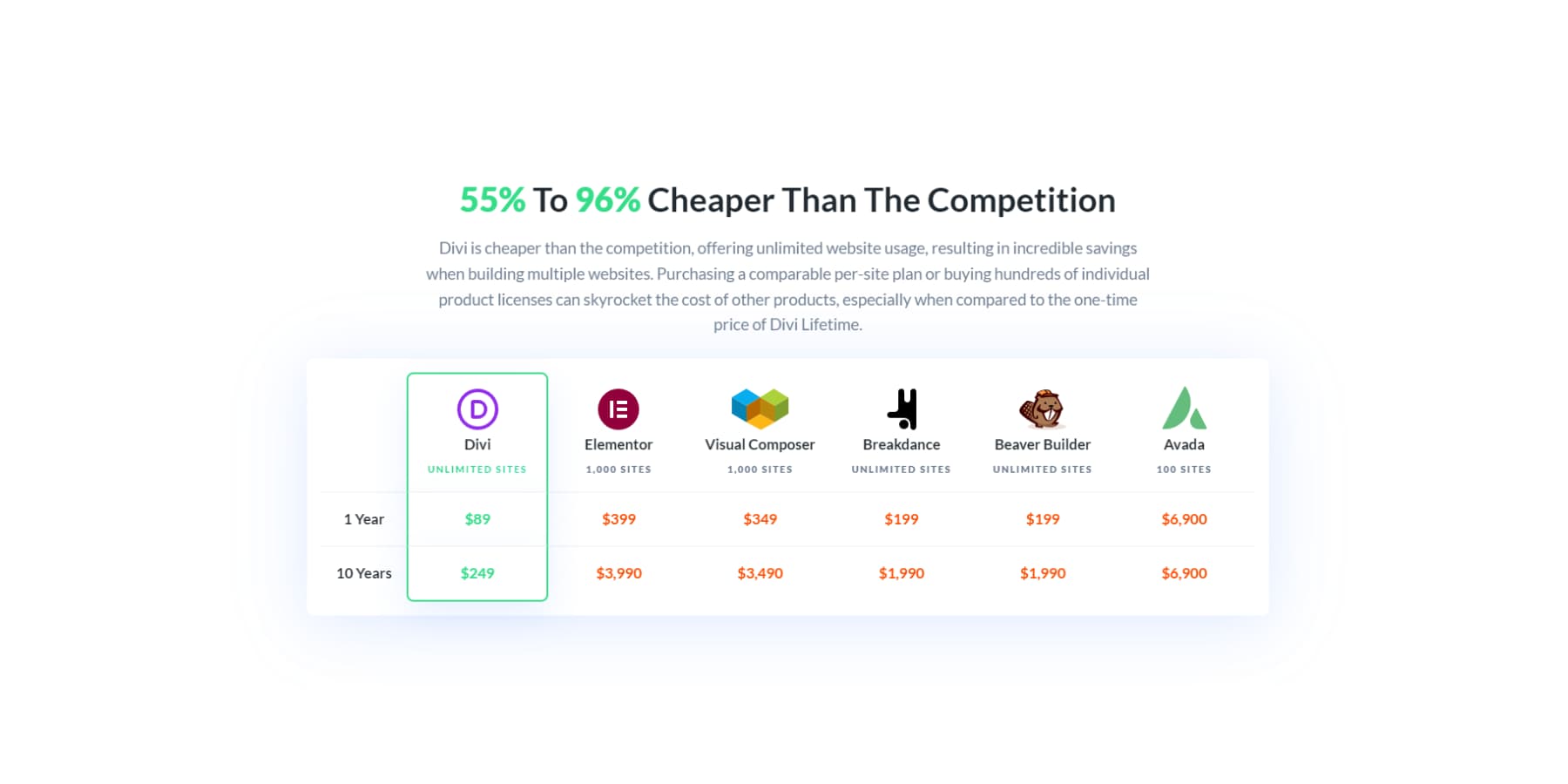
Großartig mit Funktionen und allem. Aber wie wird es mir bei meinem freiberuflichen Webdesign-Geschäft helfen, fragen Sie sich vielleicht? Die Erschwinglichkeit von Divi macht es für Entwickler aller Niveaus zugänglich, beginnend bei einem unschlagbaren Preis von nur 89 $/Jahr . Nur 89 $/Jahr für alle oben genannten Funktionen, mit denen Sie unbegrenzt viele Websites erstellen können. Ja, sogar Ihre Kunden-Websites! Kein Fan von jährlichen Verlängerungen? Für eine einmalige Zahlung von 249 US-Dollar können Sie auch eine lebenslange Lizenz erwerben. Dieser Preis macht Divi mit Abstand zum günstigsten Seitenersteller auf dem Markt.

Holen Sie sich Divi noch heute
Was bietet Divi zusätzlich?
Wenn wir sagen, dass Divi ein wirklich innovativer Website-Builder ist, dann meinen wir das auch so! Divi AI ist ein KI-gestützter Designassistent , der markengerechten Text schreiben, realistische Bilder generieren, kompatiblen Code schreiben und ganze Webseiten erstellen kann – alles mit nur einer einfachen Texteingabe. Mit der unbegrenzten Nutzung für nur 16,08 $ pro Monat ist es ein echter Game-Changer für Freiberufler und Designer.

Entdecken Sie Divi AI
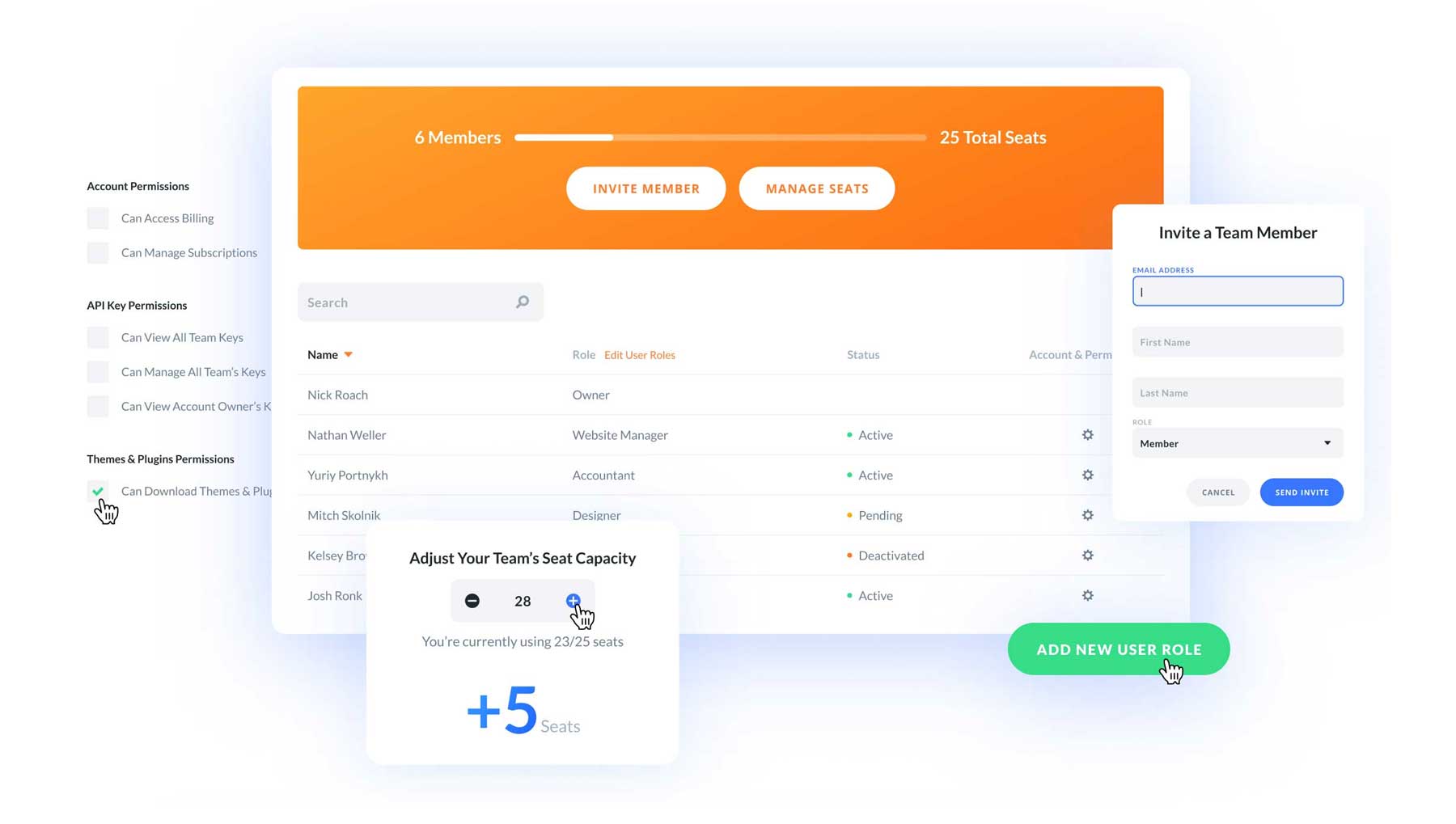
Lassen Sie uns über Skalierbarkeit sprechen. Abgesehen von der Nutzung bei unbegrenzter Website-Nutzung bietet Divi hilfreiche Teamfunktionen, die Ihnen den Übergang von einem einzelnen Freiberufler zu einer vollwertigen Agentur erleichtern, wenn Sie großartige Kunden finden und ein erfolgreiches Unternehmen gründen.
Divi Teams ermöglicht beispielsweise eine nahtlose Zusammenarbeit zwischen Teammitgliedern und optimiert den Zugriff auf Kundenabrechnungen und Supporttickets. Für nur 1,50 $ pro Monat und Sitzplatz haben Ihr Team und Ihre Kunden Zugriff auf alle fantastischen Funktionen von Divi.

Entdecken Sie Divi-Teams
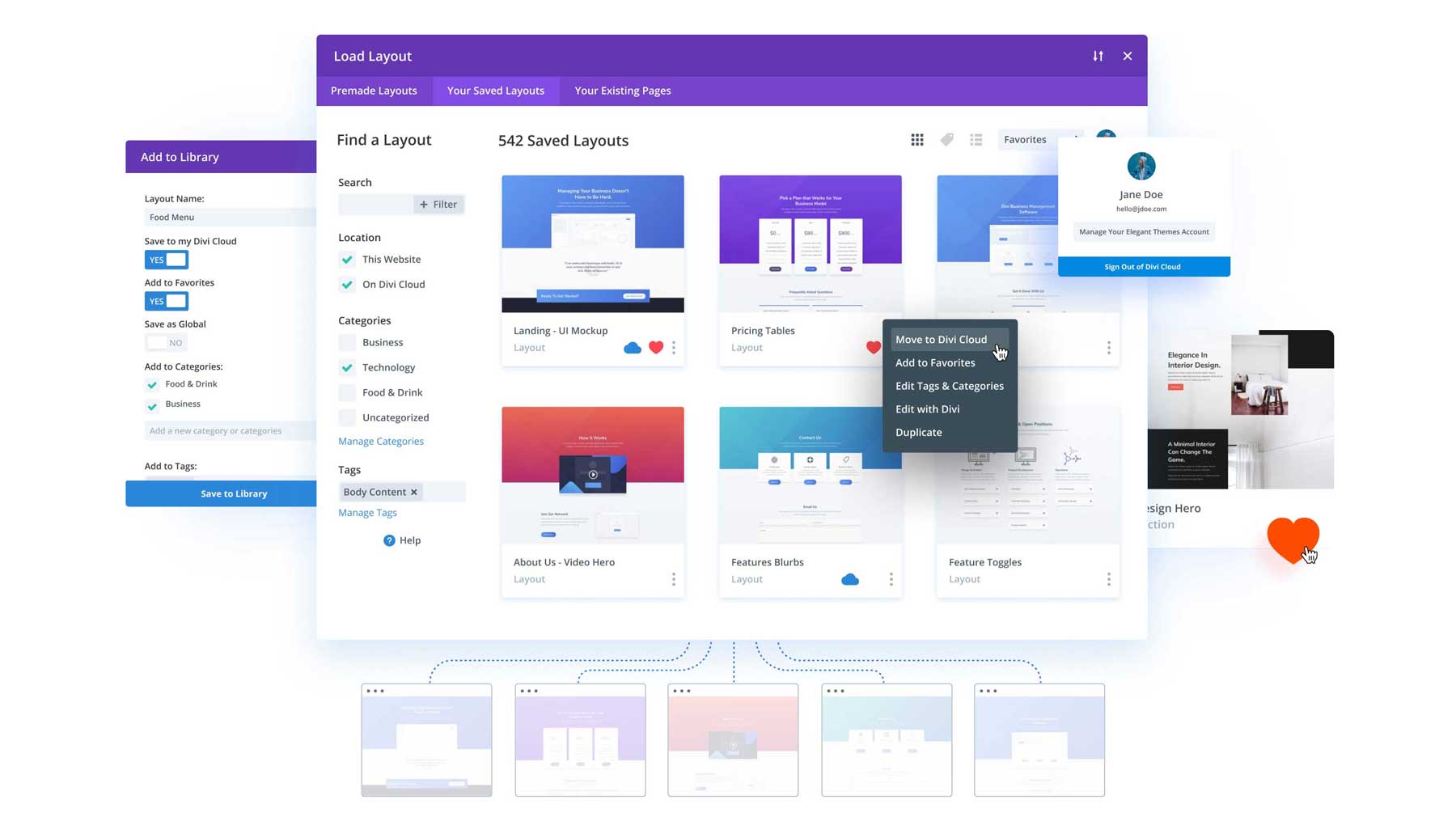
Mit Divi Cloud können Sie alle Ihre Lieblingslayouts ganz einfach an einem Ort speichern, ohne Dateien exportieren zu müssen. Es ist, als hätten Sie Dropbox für Ihre Divi-Vermögenswerte , nur unbegrenzt und viel günstiger, schon ab 6 $/Monat! Sie werden erstaunt sein, wie sehr diese praktische Funktion auf lange Sicht Zeit spart und das Hin und Her reduziert, insbesondere wenn Ihr Team an mehreren Websites gleichzeitig arbeitet.

Entdecken Sie Divi Cloud
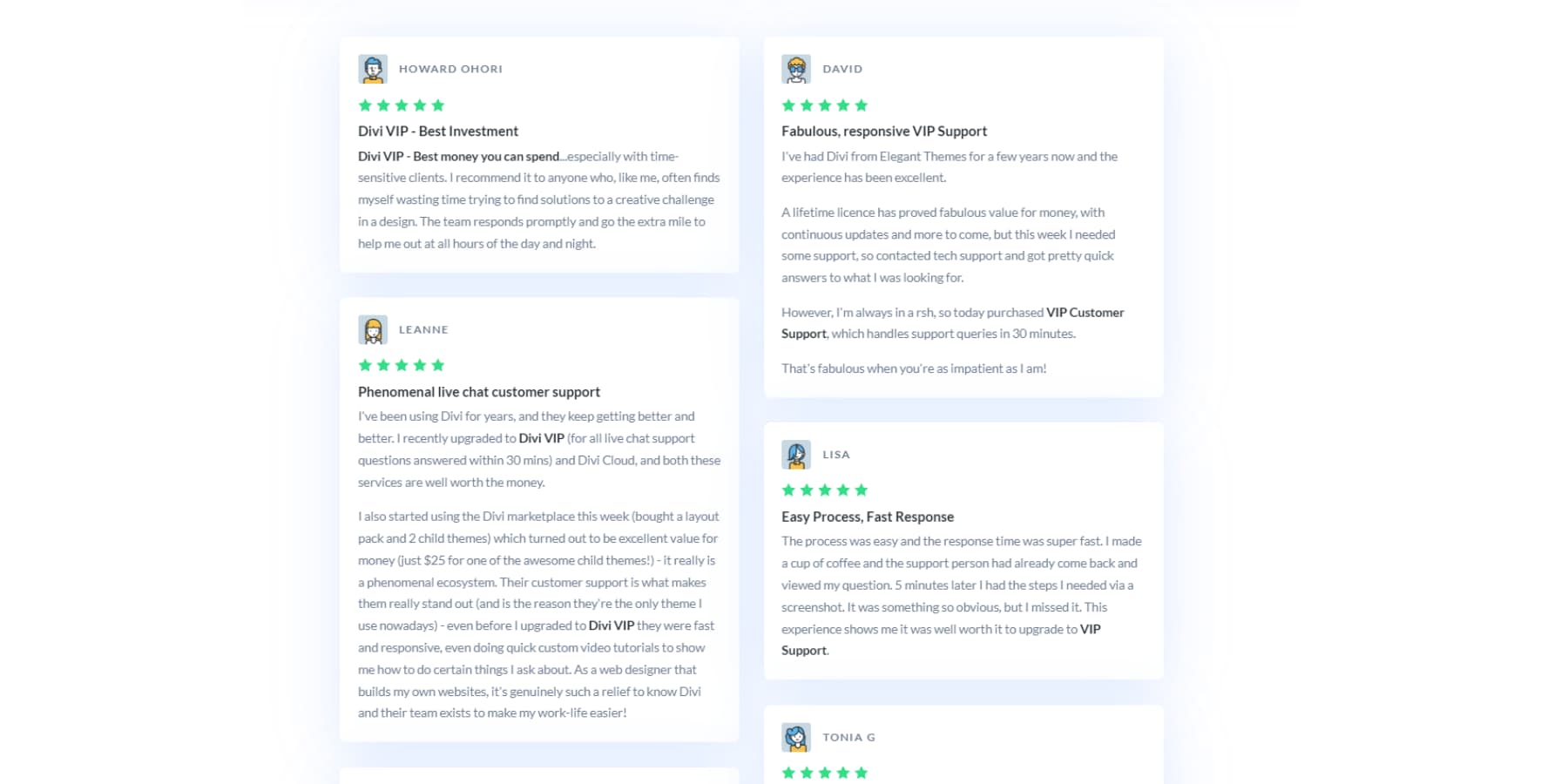
Möchten Sie die Erfahrung Ihres Teams und Ihrer Kunden verbessern? Divi VIP bietet Premium-Support mit garantierten Antworten innerhalb von 30 Minuten und rund um die Uhr. Aber keine Sorge – wir nehmen uns selten auch nur diese Zeit, um umzukehren. Darüber hinaus erhalten Sie als VIP-Mitglied einen zusätzlichen Rabatt von 10 % auf alle Einkäufe auf dem lebhaften Divi Marketplace . Erleben Sie den besten Support der Branche noch schneller!

Entdecken Sie Divi VIP
Gefallen Ihnen alle oben aufgeführten Funktionen? Werden Sie für nur 277 US-Dollar pro Jahr Divi Pro-Mitglied und sparen Sie im Voraus 388 US-Dollar im Vergleich zum Einzelkauf jeder Komponente. Diese Mitgliedschaft beinhaltet den Zugriff auf KI, Cloud, VIP und das Hinzufügen von bis zu vier Teammitgliedern/Kunden zu Ihrem Team . Für noch mehr Einsparungen sollten Sie das Divi Lifetime + Pro-Paket in Betracht ziehen, das lebenslangen Zugriff auf Divi mit jährlichen Pro-Servicegebühren für nur 297 $ im ersten Jahr und 212 $ pro Jahr danach kombiniert.
Werden Sie noch heute Mitglied
Wesentliche Pakete, die Sie vielleicht interessieren…
Apropos Divi Marketplace: Hier sind einige Artikel, die Sie interessieren könnten. Diese Pakete können die Zeit für die Erstellung Ihrer Website erheblich verkürzen.
Das ultimative Divi-Header- und Menü-Builder-Bundle

Das Ultimate Divi Header & Menu Builder Bundle bietet eine umfassende Auswahl an Divi-Menükomponenten, Header-Vorlagen und ein vielseitiges untergeordnetes Theme für die Verwendung auf Divi-Websites. Es enthält eine Reihe von Funktionen, darunter das DiviMenus-Modul mit zusätzlichen Funktionen, die Möglichkeit, Vollbildmenüs zu erstellen, Divi MadMenu für erweiterte Menüdesignoptionen und eine Auswahl vorgefertigter Kopfzeilen, um das Erscheinungsbild Ihrer Website aufzuwerten und zu personalisieren.
Gehen Sie zum Divi-Marktplatz
Das ultimative Divi-Starterpaket

Mit dem Ultimate Divi Starter Bundle haben Sie Zugriff auf über 40 neue und innovative Divi-Module, ein professionell gestaltetes Child-Theme, einzigartige Kopf- und Fußzeilen-Designs, einen Popup-Builder, erweiterte Theme-Optionen und eine Sammlung vorgefertigter Layouts für verschiedene Zwecke. Dieses Paket erweitert die Fähigkeiten von Divi erheblich und bietet ein einfacheres und anpassbareres Erlebnis.
Gehen Sie zum Divi-Marktplatz
Das ultimative Divi-Utility-Bundle

Um die Fähigkeiten des Divi Builders zu optimieren, bietet das Divi Utility Bundle umfassende Funktionen zur Verbesserung der Benutzererfahrung. Zu diesen Funktionen gehören bedingte Anzeigeeinstellungen, erweiterte Optionen zur Inhaltserstellung wie Popups und Megamenüs, zusätzliche Module und Designanpassungen, verbesserte Reaktionsfähigkeit und ein zugänglicher Wartungsmodus für eine nahtlose Website-Entwicklung.
Gehen Sie zum Divi-Marktplatz
Beste Hosting-Plattform: SiteGround

Um Divi + WordPress effektiv nutzen zu können, muss die WordPress.org-Software auf Ihrem Server installiert sein. Dieser Prozess kann komplex sein, insbesondere wenn Ihnen das technische Fachwissen fehlt. SiteGround vereinfacht dies jedoch, indem es WordPress und alle notwendigen Tools vorinstalliert.
SiteGround ist dank seiner beeindruckenden Betriebszeit, schnellen Seitenladegeschwindigkeiten und robusten Backup-Funktionen einer der führenden WordPress-Hosting-Anbieter. Ihr Kundensupport ist ausgezeichnet, rund um die Uhr verfügbar und bietet verschiedene Ressourcen, die speziell auf WordPress-Benutzer zugeschnitten sind. Darüber hinaus lässt sich SiteGround nahtlos in Divi integrieren, sodass Sie schnell und mühelos eine WordPress-Site mit allen speziell für Divi konfigurierten Einstellungen starten können. Erfahren Sie hier mehr über Divi Hosting von Siteground.
Der Fokus von SiteGround auf WordPress zeigt sich in Funktionen wie einem kostenlosen SSL-Zertifikat, speziellem Caching für WordPress und nahtloser Kompatibilität mit beliebten Plugins und Tools. Ihre wettbewerbsfähigen Preise, insbesondere im ersten Jahr, machen es zu einer überzeugenden Wahl für Freiberufler, die über ein knappes Budget verfügen. Darüber hinaus bieten sie tägliche Backups und benutzerfreundliche Wiederherstellungstools, die für die Wartung und den Schutz Ihrer Websites unerlässlich sind.

Starten Sie eine WordPress-Website mit Siteground
Beste WordPress-Plugins
In diesem Teil des Beitrags werden wir kurz einige wichtige Plugins hervorheben, die Sie zum Einrichten Ihres Portfolios und Ihrer Kunden-Websites benötigen. Dadurch wird Ihr Website-Erstellungsprozess erheblich rationalisiert.
WP Rocket: Bestes Caching-Plugin

WP Rocket ist ein erstklassiges Premium-Caching-Plugin für WordPress. Es wird hoch gelobt für seine benutzerfreundliche Oberfläche und seine überzeugenden Funktionen, die die Website-Leistung optimieren. Dieses Plugin zeichnet sich dadurch aus, dass es Ihre Website beschleunigt, indem es CSS und JavaScript optimiert, den Cache vorlädt, LazyLoad aktiviert, die Datenbank optimiert und die Kompatibilität mit Content Delivery Networks (CDNs) gewährleistet. Obwohl es keine kostenlose Version und keine speziellen Tools zur Medienoptimierung bietet, bleibt WP Rocket eine gute Wahl für diejenigen, die die Geschwindigkeit und Leistung ihrer Website mühelos verbessern möchten. Lesen Sie hier die komplette Rezension.
Optimieren Sie Ihre Website mit WP Rocket
EWWW: Bestes Bildoptimierungs-Plugin

EWWW Image Optimizer ist ein leistungsstarkes WordPress-Plugin, das sich durch die automatische Komprimierung neuer Bilder und die Optimierung vorhandener Bilder in großen Mengen auszeichnet. Es bietet Funktionen wie die Größenänderung von Bildern beim Hochladen, das Entfernen von Metadaten und die Konvertierung in das WebP-Format für verbesserte Komprimierung, Speicherverwaltung und Seitengeschwindigkeit. Freiberufler wie Sie werden die benutzerfreundliche Oberfläche und die ansprechenden Optionen zu schätzen wissen. Eine seiner herausragenden Eigenschaften ist die Reduzierung der Dateigröße ohne Einbußen bei der Qualität. Wenn Sie eine Website mit vielen Bildern planen, ist dieses Tool unsere erste Wahl unter den Bildoptimierungsoptionen. Suchen Sie weitere Informationen? Schauen Sie sich unseren ausführlichen Testbericht an.
Optimieren Sie Ihre Bilder mit EWWW
UpdraftPlus: Bestes Backup-Plugin

UpdraftPlus ist ein vertrauenswürdiges WordPress-Backup-Plugin mit über 3 Millionen aktiven Installationen und fast 5-Sterne-Bewertungen. Es bietet kostenlose und Premium-Versionen, mit denen Sie vollständige Backups Ihrer Website erstellen, diese in der Cloud oder lokal speichern, Backups planen, bestimmte Komponenten sichern und Daten mühelos wiederherstellen können. Das Plugin unterstützt außerdem inkrementelle Backups, die Integration mit verschiedenen Cloud-Speicherdiensten und eine benutzerfreundliche Oberfläche, die die Backup-Konfiguration für Anfänger vereinfacht. UpdraftPlus ist außerdem effizient, verbraucht nur minimale Serverressourcen und ist ideal für alle, die zuverlässige WordPress-Backup-Lösungen suchen. Lesen Sie hier mehr.
Schützen Sie Ihre harte Arbeit mit Updraftplus
Solide Sicherheit: Bestes Sicherheits-Plugin

Solid Security, früher bekannt als iThemes Security, ist ein robustes WordPress-Sicherheits-Plugin, das Ihre Website auf über 30 Arten schützt, einschließlich Passwortschutz, Überwachung von Benutzeraktivitäten und Brute-Force-Schutz. Es ist ganz einfach: Schalten Sie die erforderlichen Funktionen ein oder aus und fertig. Darüber hinaus ist ein Malware-Schutz durch einen renommierten Sicherheitsdienst namens Patchstack enthalten, der einzeln bis zu 89 US-Dollar pro Monat kosten kann. Solid Security ist bei Einsteigern beliebt, die nach effektiven und dennoch erschwinglichen Sicherheitsfunktionen suchen, was es zu einer idealen Option zum Schutz Ihres Portfolios macht.
Sichern Sie Ihre Website mit SolidWP
Rank Math: Bestes SEO-Plugin

Rank Math ist ein SEO-Plugin, das durch seine Fähigkeit glänzt, beim Schreiben Echtzeit-Einblicke zu liefern und Ihnen dabei hilft, Ihre Beiträge mühelos zu optimieren. Das SEO-Dashboard zeigt bequem Ihre Ranking-Keywords, Suchimpressionen und von Google identifizierten Website-Fehler an, ohne Ihre Website zu verlangsamen. Es lässt sich reibungslos in Divi integrieren und bringt leistungsstarke SEO-Funktionen direkt in den visuellen Builder von Divi. Mit Funktionen wie der Google Search Console-Integration, KI-Inhaltsoptimierung, Snippet-Vorschau und einer breiten Palette an SEO-Tools bezeichnet sich Rank Math zu Recht als „Schweizer Messer“ der SEO. Es ist eine ausgezeichnete Wahl für Freiberufler, Einzelersteller von Inhalten, SEO-Manager und Webadministratoren, die ihre SEO-Aufgaben optimieren möchten.
Mit Rank Math gefunden werden
MonsterInsights: Bestes Analytics-Plugin

MonsterInsights verbindet Ihre WordPress-Website ganz einfach mit Google Analytics und bietet Ihnen ein benutzerfreundliches Dashboard mit detaillierten Besucherinformationen, z. B. woher Ihr Datenverkehr kommt, welche Seiten beliebt sind, wer Ihre Besucher sind und Echtzeitstatistiken. Mehr als 3 Millionen Benutzer vertrauen darauf und es verfügt über eine 4,5-Sterne-Bewertung und ist für viele Benutzer die bevorzugte Wahl für WordPress-Analysen. Es bietet wichtige Daten, die Ihnen helfen, Ihre SEO zu verbessern und das Benutzererlebnis mit Funktionen wie der Verfolgung von Conversions, der Überwachung der E-Commerce-Leistung, der Verfolgung von Affiliate-Links und, was noch wichtiger ist, sicherzustellen, dass Ihre Google Analytics-Nutzung EU- und DSGVO-freundlich ist. Lesen Sie hier unsere vollständige Rezension.
Verfolgen Sie Ihren Erfolg mit MonsterInsights
KI-Tools zur Unterstützung bei der Website-Erstellung
Die Gründung eines eigenen freiberuflichen Website-Erstellungsunternehmens von Grund auf kann einschüchternd wirken. Wenn Sie verschiedene Aufgaben unter einen Hut bringen, fühlen Sie sich möglicherweise überfordert und geistig erschöpft. Doch durch die Integration von KI-Tools in Ihren Arbeitsablauf können Sie Kontrolle und Klarheit zurückgewinnen. Diese Tools tragen dazu bei, Prozesse zu rationalisieren, sich wiederholende Aufgaben zu automatisieren und wertvolle Erkenntnisse zu liefern:
Grammatik: KI-Schreibunterstützung

Eine gut geschriebene Kopie ohne Grammatik- oder Rechtschreibfehler ist für die Glaubwürdigkeit unerlässlich. Sie können Ihren Website-Text mit Grammarly, einem cloudbasierten KI-Tool, verbessern. Sie werden feststellen, dass es hilfreich ist, klare, prägnante und fehlerfreie Aufgaben zu erledigen und Echtzeit-Anleitungen zu Grammatik, Rechtschreibung und Zeichensetzung zu erhalten, sodass Sie sich auf die Entwicklung Ihrer Ideen konzentrieren können. Zusätzlich zu grundlegenden Grammatikprüfungen bietet es KI-gestützte Vorschläge zur Verbesserung der Satzklarheit, Wortwahl und des Stils und hilft Ihnen so, eine anspruchsvollere Schreibstimme zu entwickeln. Zu seinen Funktionen gehören eine spezielle Plagiatsprüfung, eine Erweiterung des KI-Vokabulars und die Zugänglichkeit über verschiedene Geräte und Plattformen hinweg.
Holen Sie sich Grammatik
Jasper: KI-Kopier- und Bilderzeugung

Jasper AI ist Ihr ultimativer Schreibbegleiter, der die Erstellung von Inhalten zum Kinderspiel macht. Es erstellt erstklassige, authentische Inhalte in Blogbeiträgen, Produktbeschreibungen und Marketingtexten mit nur einfachen Eingabeaufforderungen und Eingaben. Darüber hinaus wird die Erstellung von Website-Bildern mit Jasper Art zum Kinderspiel – beschreiben Sie Ihre Vision und voila! Keine endlosen Bildersuchen mehr nach dem perfekten Bild. Wir gehen in diesem Artikel auf Jaspers Details ein.
Holen Sie sich Jasper
CodeWP: Codegenerierung

CodeWP unterstützt die WordPress-Entwicklung mit modernster KI-Technologie. Dank der Konversationscodierungsfunktion können Sie ganz einfach Codeschnipsel und Plugins erstellen, indem Sie Ihre Anforderungen beschreiben. Erhalten Sie sofortige KI-Unterstützung durch Experten und eine schnelle Problemlösung, mit der Sie einzigartige Funktionen und Website-Abschnitte planen und gestalten können, die in WordPress normalerweise nicht nativ möglich sind. Die KI-Modelle von CodeWP werden auf gängige Plugins und Dienste trainiert, um eine präzise und kompatible Codegenerierung zu gewährleisten.
Holen Sie sich CodeWP
Divi AI: Für all das oben Genannte

Mit Divi AI können Sie ganz einfach erstklassige Inhalte und Bilder für Ihre Website erstellen. Sie können auch die Grammatik und Syntax Ihres Textes überprüfen und ändern, ihn übersetzen, verbessern, seinen Ton oder seine Größe anpassen, Bilder erstellen, Bilder erweitern, mithilfe von KI Objekte zum Bild hinzufügen oder daraus entfernen und vieles mehr – alles im Editor selbst .
Aber Divi AI bietet noch mehr als nur das. Sie können personalisierten Code für alle benutzerdefinierten Designanforderungen generieren, was bei Standardmodulen schwierig sein kann. Darüber hinaus können Sie mit Divi AI eine Webseite entwerfen, indem Sie eine detaillierte Eingabeaufforderung bereitstellen. Und rate was? Es gibt keine Einschränkungen hinsichtlich der Menge an Texten oder Bildern, die Sie produzieren, oder der Anzahl der Websites, für die Sie Divi AI verwenden – ja, sogar die Websites Ihrer Kunden.

Diese Aspekte machen Divi AI zu einem unglaublich kostengünstigen KI-Tool, das Teil Ihres Webdesign-Toolkits sein sollte. Es ist nicht nur preisgünstig, sondern auch sehr vielseitig. Sie können Divi AI für bis zu 10 Iterationen Ihres Divi-Setups kostenlos testen. Danach beginnen die Preise bei nur 16,08 $/Monat. Wenn Sie neu bei Divi sind, können Sie noch mehr Ersparnisse freischalten, indem Sie auf die Schaltfläche unten klicken, um das neueste Angebot anzuzeigen.
Holen Sie sich Divi + Divi AI
Erfolgreich in der freiberuflichen Branche
Das freiberufliche Webdesign-Geschäft wächst und bietet viele Möglichkeiten für diejenigen, die bereit sind, den Sprung zu wagen. Hier sind einige praktische Tipps, die Ihnen helfen, Ihren Erfolg aufrechtzuerhalten und der Konkurrenz einen Schritt voraus zu sein.
Webdesign-Kunden finden und binden
In der heutigen wettbewerbsintensiven Welt des freiberuflichen Webdesigns ist die Gewinnung und Bindung von Kunden eine Fähigkeit, die Kreativität und Strategie vereint. Stellen Sie sicher, dass Sie Ihr Portfolio regelmäßig mit Ihren neuesten Projekten aktualisieren. Das Sammeln von Kundenstimmen ist von entscheidender Bedeutung, da diese ein starker Beweis für die Qualität Ihrer Arbeit sind. Sie können auch Social-Media-Plattformen nutzen, um diese Erfahrungsberichte zu präsentieren und Vertrauen aufzubauen.
Eine effektive Möglichkeit, treue Kunden zu finden, sind Empfehlungen. Empfehlungen können zu Folgegeschäften führen und weisen unter allen Marketingansätzen die höchste Konversionsrate auf. Um Ihren Kundenstamm weiter zu vergrößern, sollten Sie Branchenveranstaltungen besuchen und sich aktiv vernetzen, um neue Kontakte zu knüpfen. Plattformen wie Meetup können in dieser Hinsicht von Vorteil sein.

Halten Sie sich schließlich mit den neuesten Designtools und -techniken auf dem Laufenden, um auf diesem Gebiet die Nase vorn zu haben. Sie können ein florierendes freiberufliches Webdesign-Unternehmen mit einer treuen Kundschaft aufbauen, indem Sie hartnäckig bleiben, außergewöhnlichen Service bieten und sich für kontinuierliches Lernen einsetzen.
Spezialisierung auf eine Nische als Webentwickler
Die Spezialisierung auf eine bestimmte Nische kann Ihnen dabei helfen, sich in der freiberuflichen Webentwicklung von anderen abzuheben. Sie können sich als Experte positionieren, indem Sie sich auf einen bestimmten Bereich konzentrieren.
Wie das Sprichwort sagt, ist es einfacher, Fische in einem Teich zu fangen als im Meer. Möglicherweise sind Sie großartig darin, Online-Shops zu erstellen oder komplexe Webanwendungen für Start-ups zu erstellen. Durch die Konzentration auf einen Bereich können Sie Ihre Fähigkeiten verbessern und über die neuesten Trends auf dem Laufenden bleiben.
Kunden suchen Experten, die ihre individuellen Anforderungen wirklich verstehen. Informieren Sie sich weiterhin über die neuesten Trends und Best Practices in Ihrer Nische. Mit der Zeit werden Sie sich einen guten Ruf aufbauen und einen treuen Kundenstamm aufbauen, der Ihre Fachkenntnisse schätzt.
Aufbau zusätzlicher Einnahmequellen
Nicht jeder Tag ist voller Sonnenschein. Aus diesem Grund könnte sich die Entwicklung zusätzlicher Einnahmequellen als vorteilhaft erweisen. Lassen Sie uns diese potenziellen Einnahmequellen erkunden, ihre Bedeutung verstehen und erfahren, wie Sie eine solche erschließen können.
Was ist ein wiederkehrender Umsatz?
Wiederkehrende Einnahmen sind die konstanten Einnahmen bestehender Kunden durch regelmäßige, vorhersehbare Zahlungen. Dies können Abonnements, Mitgliedschaften oder Verträge sein. Im Gegensatz zu einmaligen Verkäufen bietet dieses Modell einen zuverlässigen Cashflow und finanzielle Stabilität, auch wenn Sie eine aktive Arbeitspause einlegen.
Warum ist es wichtig?
Wiederkehrende Einnahmen sind unerlässlich, da sie eine stetige Einnahmequelle bieten und die finanzielle Unsicherheit verringern, unter der Freiberufler oft leiden. Im Gegensatz zu einmaligen Beratungszahlungen garantieren wiederkehrende Einnahmen einen konsistenten Cashflow und tragen zur Deckung laufender Ausgaben wie Miete und Nebenkosten bei.
Dieses konstante Einkommen verringert den Stress bei der Suche nach neuen Projekten und ermöglicht es Ihnen, sich auf Wachstum zu konzentrieren und mehr persönliche Freiheit zu genießen. Es fungiert als finanzielles Sicherheitsnetz und unterstützt Ihr langfristiges finanzielles Wohlergehen.
Potenzielle wiederkehrende Einnahmequellen
Nachdem Sie nun wissen, was wiederkehrende Einnahmen sind und warum sie wichtig sind, wollen wir untersuchen, wie Sie diese regelmäßigen Einnahmen von Ihren Kunden erzielen können:
Hosting weiterverkaufen
Hosting ist für den Start einer Website von entscheidender Bedeutung und kann eine großartige Quelle für wiederkehrende Einnahmen sein. Das Einrichten Ihres Hosting-Dienstes erfordert die Suche nach Servern, Panels und Diensten, und Sie müssen sich selbstständig um Support und Serverwartung kümmern, was eine ziemliche Herausforderung sein kann, insbesondere wenn Sie keine technischen Fähigkeiten haben.
Alternativ können Sie erwägen, Hosting über eine Plattform wie SiteGround Reseller weiterzuverkaufen. Dadurch können Sie von der Hardware, dem hervorragenden Support und der Software profitieren und gleichzeitig den Service als Ihren eigenen vermarkten, um Vertrauen und Professionalität zu wahren.

Angebot von Wartungspaketen
Eine WordPress-Website kann mithilfe ihrer robusten Themes, Plugins und Erweiterungs-Repositorys unbegrenzt erweitert werden. Ein entscheidender Nachteil besteht jedoch darin, dass diese Komponenten ständig aktualisiert werden müssen, um die Kompatibilität aufrechtzuerhalten und die Website zu sichern. Das Aktualisieren von Plugins kann eine einfache, aber zeitaufwändige Aufgabe sein, insbesondere für Kunden, die lieber Zeit mit der Arbeit an ihrem Unternehmen verbringen möchten.
Mit diesem Punkt können Sie Ihre Kunden davon überzeugen, Ihnen die Wartungsaufgabe gegen eine feste monatliche Gebühr zu übertragen. Sie können sogar die im Abschnitt „Beste WordPress-Plugins“ genannten Plugins in dieses Wartungspaket einbinden, da die meisten von ihnen eine Agentur- oder Entwicklerlizenz anbieten, die einzeln weniger kostet als persönliche Lizenzen.
Allerdings kann die individuelle Aktualisierung und Pflege mehrerer Websites beim Aufbau Ihres Kundenstamms zu einer ziemlich kopflastigen Aufgabe werden. Hier können Sie mit einem Plugin wie MainWP mit nur wenigen Klicks mehrere Websites über ein konsolidiertes Dashboard verwalten.

Erstellen und Verkaufen von Vorlagen
Sobald Sie Ihre Fähigkeiten als Divi-Designer verfeinert haben, können Sie Layouts und Vorlagen erstellen, um sie auf Plattformen wie dem Marktplatz von Divi zu verkaufen. Davon profitieren Sie gleich doppelt. Es generiert auf Autopilot zusätzliche Einnahmen und dient dazu, Ihre Fähigkeiten zu präsentieren und mehr Kunden anzulocken, die an Ihren personalisierten Designdienstleistungen interessiert sein könnten.

Freiberuflicher Webdesigner werden: Haben Sie das Zeug dazu?
Ein erfolgreicher freiberuflicher Webdesigner zu werden ist keine leichte Aufgabe, aber der Weg ist alles andere als unmöglich. Die damit verbundenen Vorteile sind wirklich lohnend: die Freiheit, Ihr Chef zu sein, Ihren Zeitplan zu planen und sich an Projekten zu beteiligen, die Ihre Kreativität anregen.
Mit soliden Verbündeten wie den unten aufgeführten an Ihrer Seite ist der schnelle Start Ihres Webdesign-Projekts in greifbare Nähe gerückt, ohne den herkömmlichen Weg einzuschlagen, dessen Erlernen Monate dauern kann.
| Vorgestelltes Produkt | Beschreibung | ||
|---|---|---|---|
| 1 | WordPress | Website-Erstellungssoftware | Erhalten |
| 2 | SiteGround | Der beste WordPress-Hosting-Service | Erhalten |
| 3 | Divi-Thema | Das beste WordPress-Theme für Freiberufler | Erhalten |
| 4 | Divi KI | Bester KI-Assistent für die Website-Erstellung | Erhalten |
| 5 | Divi-Marktplatz | Eine großartige Ressource, um Erweiterungen für Divi zu finden | Besuchen |
| 7 | Fiverr | Ein perfekter Ort, um Ihren ersten Auftritt zu finden | Besuchen |
| 8 | WP Rocket | Das beste WordPress-Performance-Plugin | Erhalten |
| 9 | EWWW | Bestes Bildoptimierungs-Plugin | Erhalten |
| 10 | Udemy | Ein großartiger Ort, um grundlegendes Programmieren zu lernen | Erhalten |
| 11 | Figma | Bestes Werkzeug für Prototyping | Erhalten |
| 12 | Solide Sicherheit | Bestes Sicherheits-Plugin | Erhalten |
| 13 | UpdraftPlus | Bestes Backup-Plugin | Erhalten |
| 14 | Rang Mathe | Bestes SEO-Plugin | Erhalten |
| 15 | MonsterInsights | Bestes Analytics-Plugin | Erhalten |
| 16 | Grammatikalisch | Bester KI-Schreibassistent | Erhalten |
| 17 | SiteGround-Wiederverkäufer | Beste Host-Reselling-Plattform für wiederkehrende Einnahmen | Erhalten |
| 18 | MainWP | Bestes Dashboard -Plugin zum Verwalten mehrerer WordPress -Websites | Erhalten |
Bleiben Sie im Vordergrund, indem Sie Ihre Fähigkeiten verbessern, über Designtrends auf dem Laufenden bleiben und ein solides Portfolio mit Divi aufbauen, um Kunden anzuziehen, die Ihren einzigartigen Stil schätzen. Wenn Ihr Unternehmen wächst, können Sie Tools wie Divi -Teams, Cloud und VIP für einen reibungslosen Übergang zu einem Unternehmen integrieren, das Sie nicht mehr allein bewältigen können. Der Erfolg in Freiberufler erfordert Engagement, Disziplin und eine echte Liebe, um außergewöhnliche Online -Erlebnisse zu schaffen. Und wenn Sie es so weit geschafft haben, glauben wir, dass Sie all diese haben!
