So verbessern Sie Ihren Blog-Post-Header mit einer Hintergrundmaske und einem Musterdesign in Divi
Veröffentlicht: 2022-12-12Mit den neuen in Divi verfügbaren Hintergrundmustermasken und -mustern können Sie Ihre Hintergründe interessanter gestalten, ohne Bilder zu verwenden. Mit einer Vielzahl von Optionen zur Auswahl stehen Ihnen unzählige Möglichkeiten zur Gestaltung Ihrer Hintergründe in Divi zur Verfügung. Heute werden wir uns mit der Kombination von Hintergrundmustermasken und -mustern befassen, um das Design Ihres Blogpost-Headers auf drei einzigartige Arten zu verbessern.
Lasst uns anfangen!
Die Bedeutung des Header-Designs für Blog-Posts
Bevor ein Leser Ihren Beitrag durchgeht, wird er zuerst auf den Inhalt "above the fold" gestoßen. Die Falte ist der erste Teil des Bildschirms, der zu sehen ist, bevor das Scrollen beginnt. Es ist uns sehr wichtig sicherzustellen, dass der Abschnitt über der Falte in unserem Design auffällt und die Leute dazu ermutigt, weiter zu scrollen, um den Rest der Seite zu lesen. In unserem Fall möchten wir, dass die Leute unsere Blog-Posts weiterlesen, nachdem sie mit unserem Blog-Post-Header interagiert haben. Mit den neuen Divi-Hintergrundfunktionen müssen wir nicht Stunden in Canva und Photoshop verbringen, um tolle Designs zu erstellen. Wir haben alle Tools, die wir brauchen, direkt im Divi Builder!
Divi Blog Post Header Design mit Hintergrundmasken und Mustern
Mit Hintergrundmasken oder Hintergrundmustern können Sie sofort einige wirklich coole Designs erstellen. Wir wollen jedoch noch einen Schritt weiter gehen und diese beiden neuen Features miteinander kombinieren! Mal sehen, worauf wir in diesem Tutorial hinarbeiten werden.
Hintergrundmaske und Muster Beispiel 1

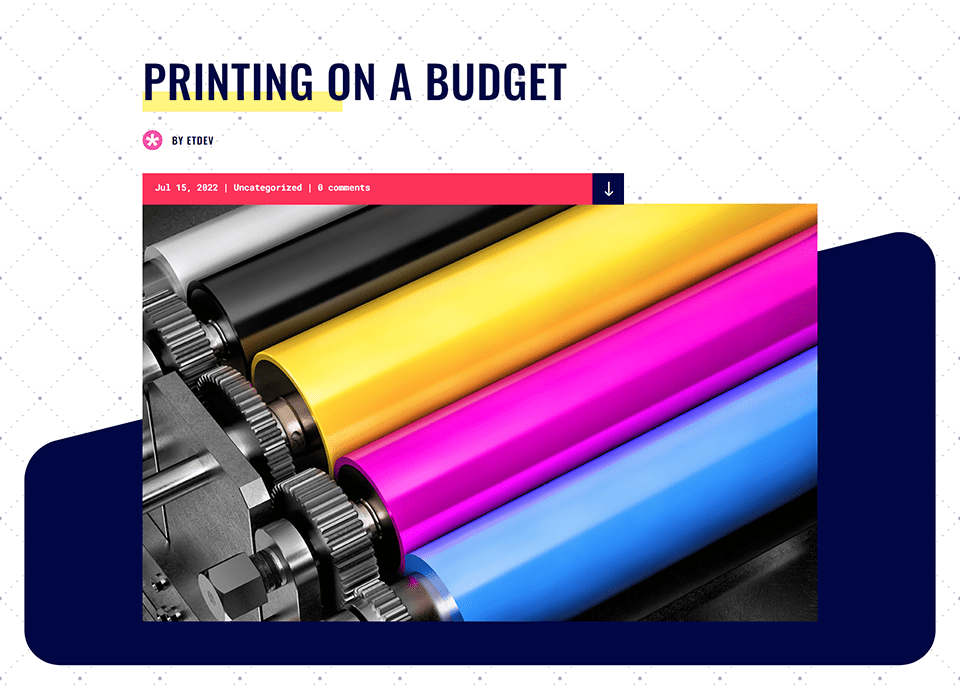
Der Kopfbereich unserer Divi Print Shop Blog-Seitenvorlage hat Hintergrundmasken und Muster neu gestaltet.
Hintergrundmaske und Muster Beispiel 2

Der Kopfbereich unserer Divi Fashion Designer Blog-Seitenvorlage wurde mit Hintergrundmasken und Mustern aktualisiert.
Hintergrundmaske und Muster Beispiel drei

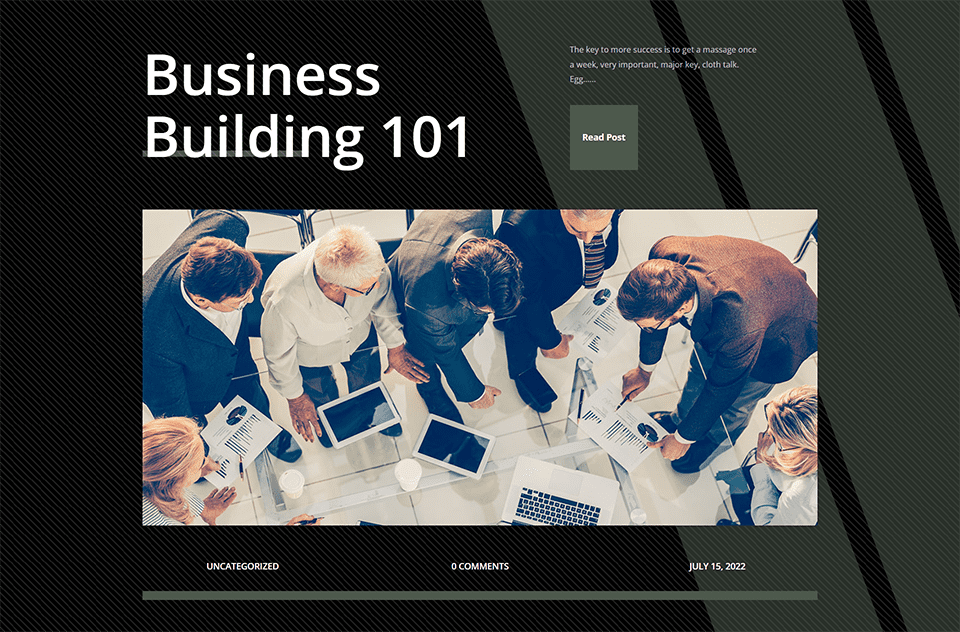
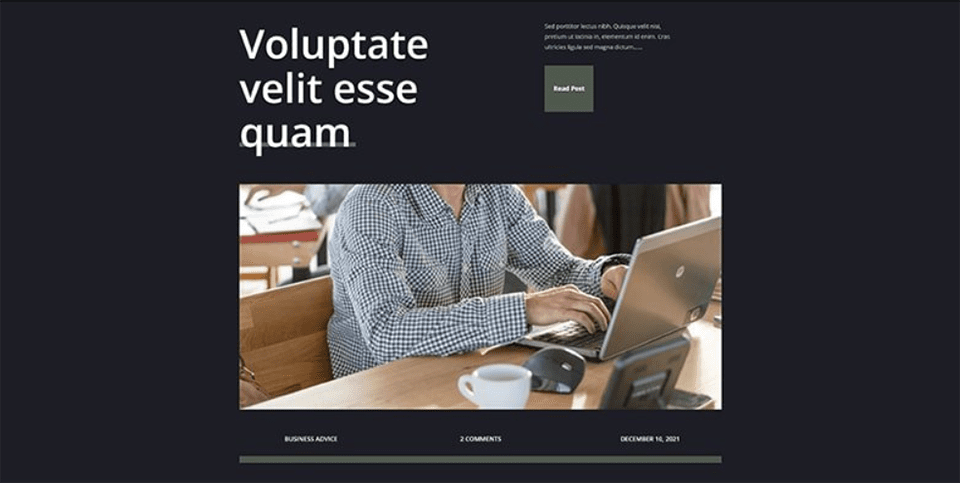
Der Kopfbereich unserer Divi-Unternehmensblog-Seitenvorlage wurde mit Hintergrundmasken und -mustern neu gestaltet.
Für dieses Tutorial arbeiten wir mit drei verschiedenen KOSTENLOSEN Vorlagen für Divi-Blogposts, die wir in unserem Blog finden können. Kommen wir nun zum Tutorial!
Beispiel 1: Divi Print Shop
In diesem Beispiel versuchen wir, den Hintergrund nahe am Original zu halten. Wir möchten das Aussehen der Vorlage nachahmen, verwenden jedoch die Divi-Funktion Hintergrundmasken und -muster, um den Kopfzeilenabschnitt ein wenig neu zu erfinden. Um mit diesem Tutorial zu beginnen, laden Sie die Blog-Seitenvorlage aus dem Divi Print Shop Layout Pack herunter. Damit fangen wir an:

Installieren Sie die Divi Print Shop-Blogbeitragsvorlage
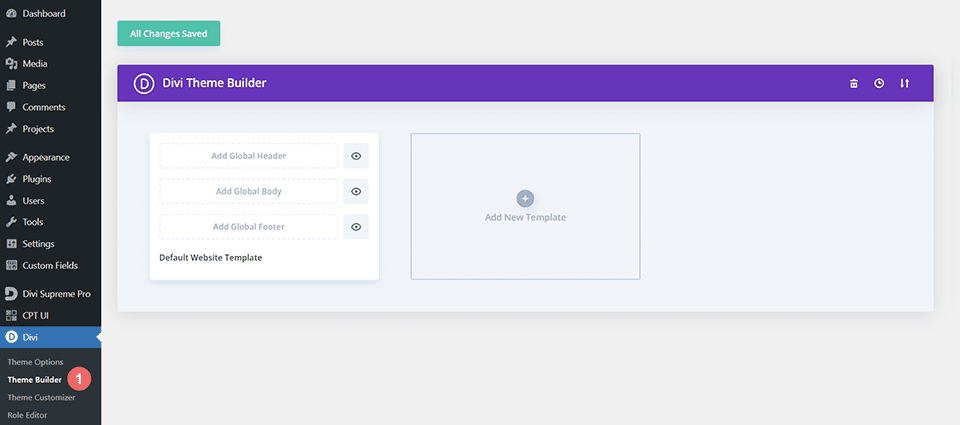
Navigieren Sie zum Hochladen der Vorlage zum Divi Theme Builder im Backend Ihrer WordPress-Website.

Website-Vorlage hochladen
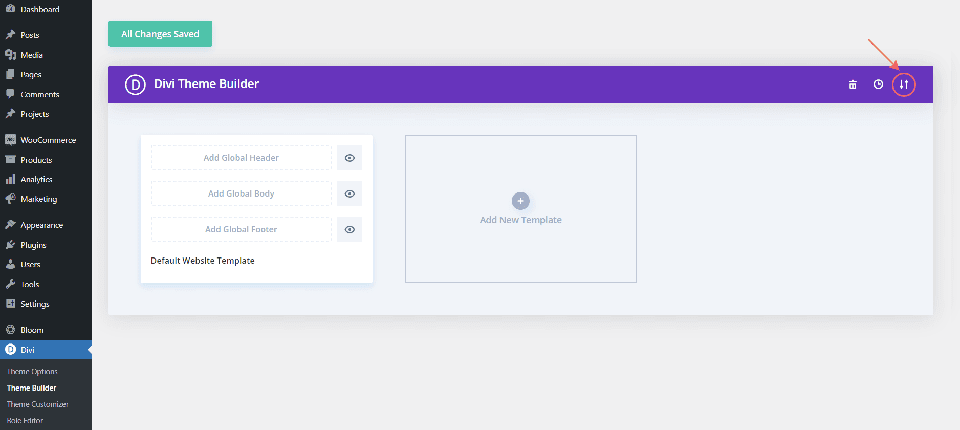
Dann sehen Sie in der oberen rechten Ecke ein Symbol mit zwei Pfeilen. Klicken Sie auf das Symbol.

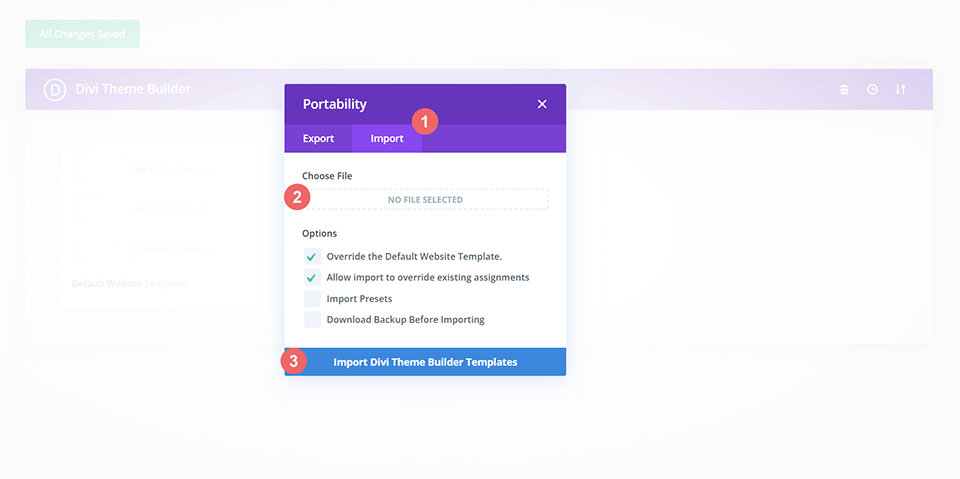
Navigieren Sie zur Registerkarte „Import“, laden Sie die JSON-Datei hoch, die Sie in diesem Beitrag herunterladen können, und klicken Sie auf „Import Divi Theme Builder Templates“.

Speichern Sie die Änderungen am Divi Theme Builder
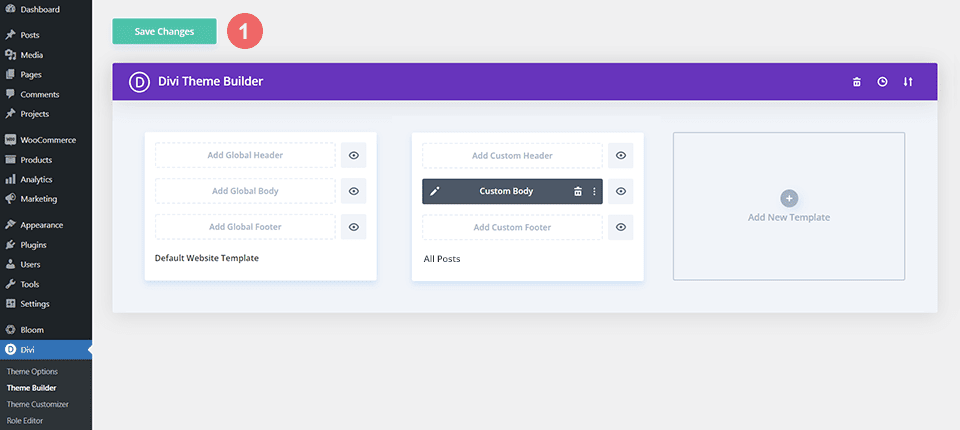
Nachdem Sie die Datei hochgeladen haben, sehen Sie eine neue Vorlage mit einem neuen Textbereich, der All Posts zugewiesen wurde. Speichern Sie die Divi Theme Builder-Änderungen, sobald Sie möchten, dass die Vorlage aktiviert wird.

So ändern Sie das Header-Design in der Vorlage
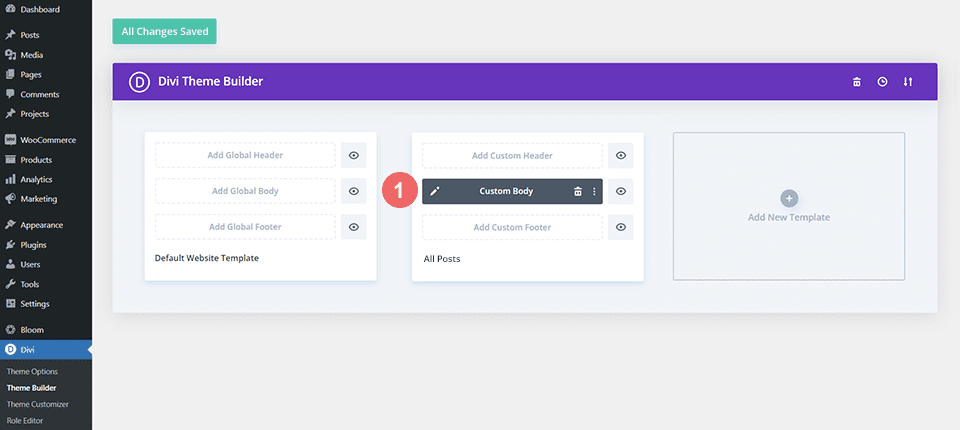
Öffnen Sie die Divi Print Shop-Vorlage
Um den Kopfbereich der Vorlage zu ändern, öffnen Sie zunächst die Vorlage.

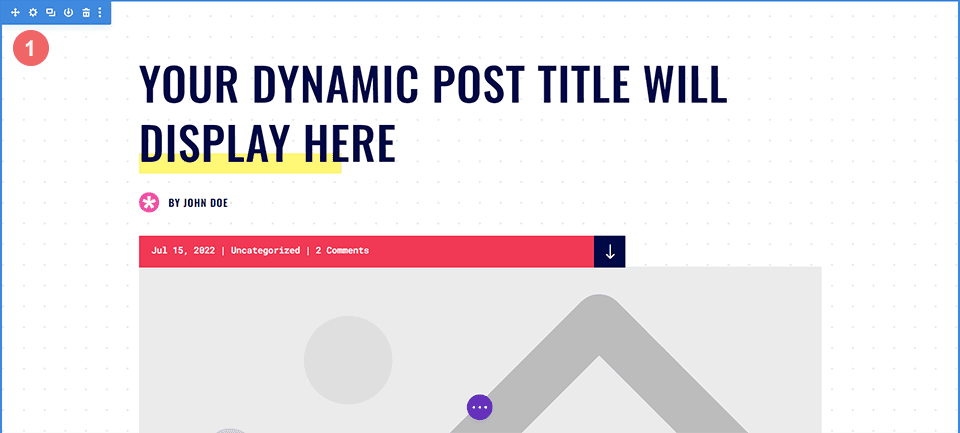
Geben Sie die Abschnittseinstellungen ein
Wir werden eine Kombination aus Hintergrundmasken und Mustern verwenden, um die Bild- und Verlaufseinstellungen anzupassen, die derzeit verwendet werden, um den ursprünglichen Hintergrund für den Kopfzeilenabschnitt zu erstellen. Zuerst müssen wir das Modalfeld für die Einstellungen öffnen, um mit der Arbeit zu beginnen. Um auf die Einstellungen für den Abschnitt zuzugreifen, klicken Sie auf das Zahnradsymbol , das zweite Symbol, das angezeigt wird, wenn Sie mit der Maus über die blaue Abschnittsgrenze fahren.

Navigieren Sie zu den Hintergrundeinstellungen
Wir scrollen nun im Modalfeld Abschnittseinstellungen, bis wir die Registerkarte Hintergrund erreichen. Von hier aus ändern wir die aktuellen Einstellungen und implementieren unseren neuen Stil mit Hintergrundmasken und Mustern.

Entfernen Sie den Hintergrundverlauf und das Bild
Zu Beginn müssen wir die aktuellen Hintergrundeinstellungen entfernen, um Platz für die neuen Änderungen zu schaffen, die wir am Kopfzeilendesign des Blogposts vornehmen werden. Bewegen Sie zuerst den Mauszeiger über den Hintergrund-Untertitel. Ein Symbolmenü wird eingeblendet. Klicken Sie in diesem neuen Menü auf das Symbol „Zurücksetzen“ , um dem Hintergrund Ihres Bereichs neues Leben einzuhauchen.

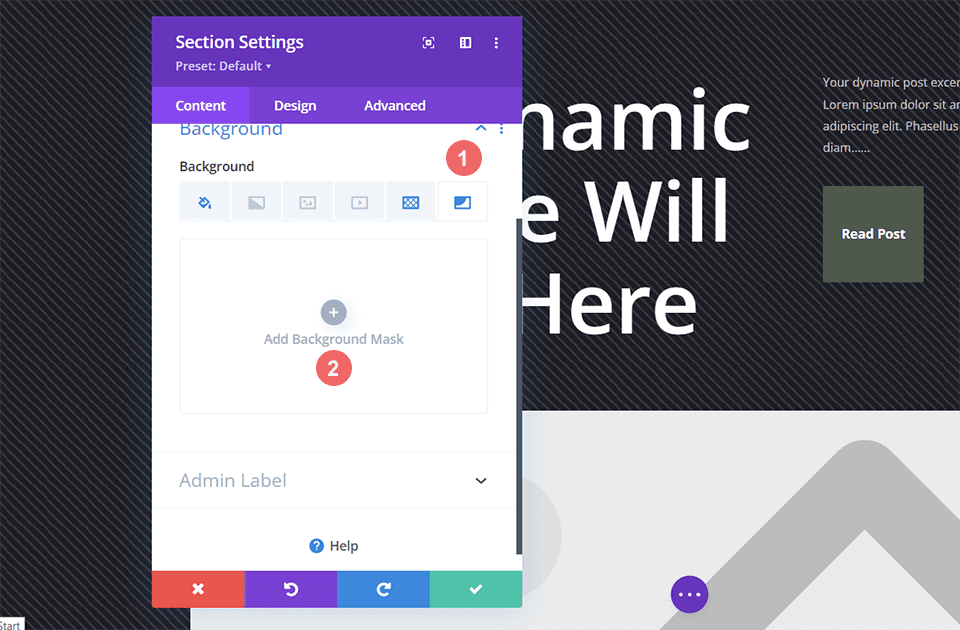
Fügen Sie die Hintergrundmaske hinzu
Da wir nun dort sind, wo wir sein möchten, gehen wir hinein und fügen die Hintergrundmaske zum Abschnitt hinzu. Zuerst klicken wir auf das Symbol Hintergrundmaske und dann auf Hintergrundmaske hinzufügen .

Wir haben den ersten Schritt bei der Bearbeitung unseres Blog-Post-Header-Designs gemacht.
Gestalten Sie Ihre Hintergrundmaske
Nachdem Sie die Hintergrundstile zurückgesetzt haben, werden Sie feststellen, dass Ihre Maske weiß ist. Erschrecken Sie nicht! Wir werden jetzt damit beginnen, etwas Farbe und Stil in das Header-Design des Blog-Posts einzufügen.

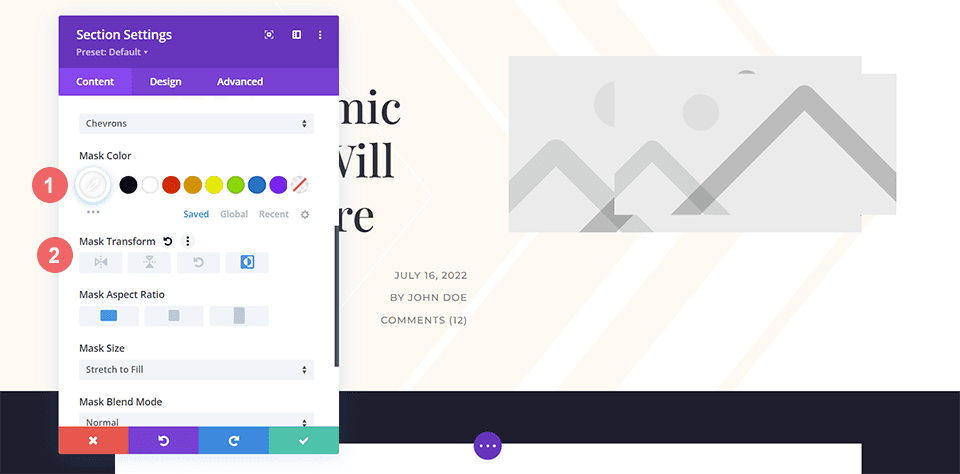
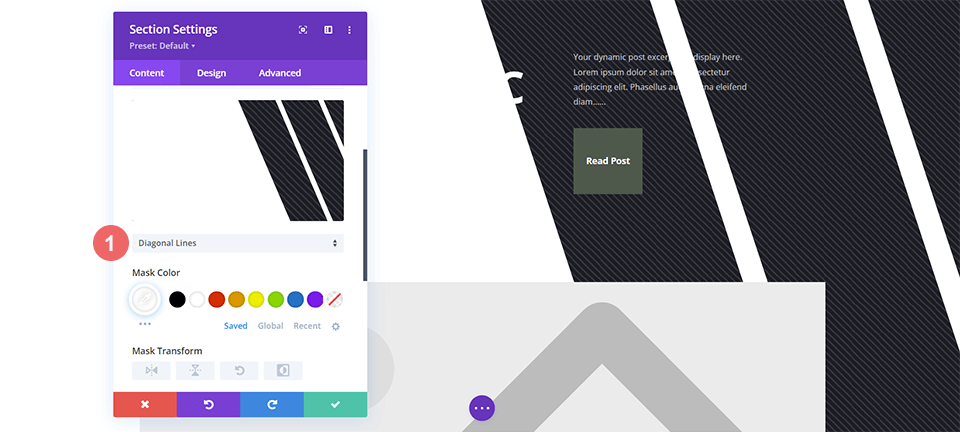
Wählen Sie Ihren Maskenstil aus
Beginnen wir mit dem Stylen unserer Hintergrundmaske! Zuerst klicken wir auf das erste Dropdown-Menü . Dies zeigt uns alle verfügbaren Hintergrundmasken. Wir werden mit der Diagonalmaske arbeiten.

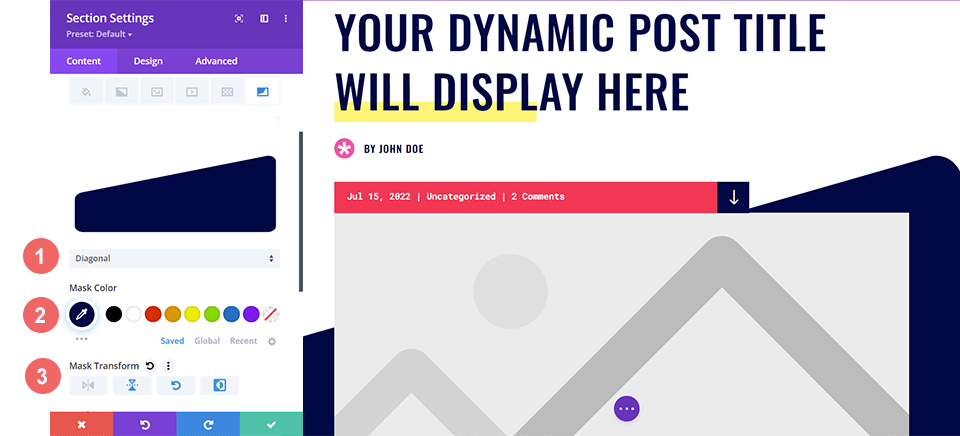
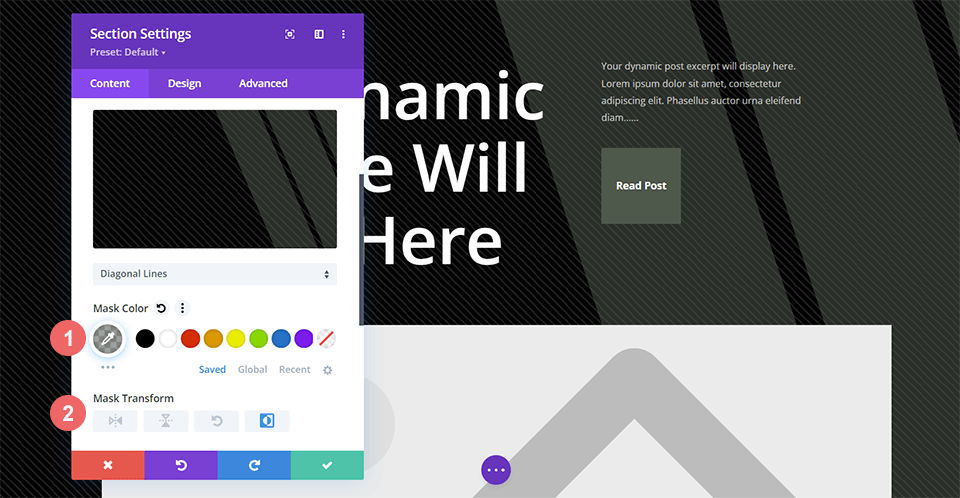
Weisen Sie Ihre Maskenfarbe und Transformationseinstellungen zu
Als Nächstes weisen wir ihm eine Maskenfarbe zu. Unsere Maskenfarbe entspricht dem Dunkelblau, das Teil des ursprünglichen Blogpost-Designs war. Schließlich drehen wir die Maske horizontal, drehen sie und kehren sie dann um. Wir lassen das Seitenverhältnis so wie es ist. Hier sind die Einstellungen, die Sie dafür verwenden müssen:
- Maske: Diagonal
- Maskenfarbe: #000645
- Maskentransformation: Horizontal, Drehen, Invertieren
- Seitenverhältnis: Breit

Fügen Sie Ihr Hintergrundmuster hinzu
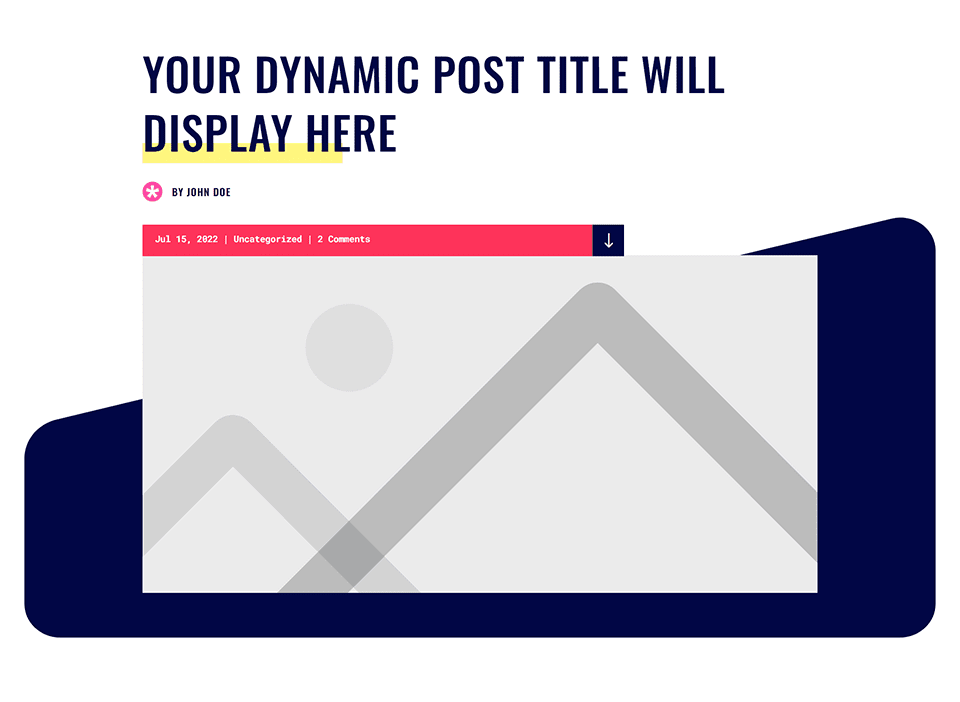
Mit der neu hinzugefügten Hintergrundmaske sieht unsere Blog-Beitragsvorlage so aus:

Aber wir wollen es noch weiter aufpeppen und werden ein Hintergrundmuster hinzufügen. Mit der Hintergrundmaske können wir die Marineleiste nachahmen, die ursprünglich Teil des Divi Print Shop Layout Packs war. Durch die Verwendung der Hintergrundmaske haben wir dem Kopfbereich etwas Textur und Interesse hinzugefügt. Wir verwenden jetzt die Funktion „Hintergrundmuster“, um das gepunktete Hintergrundbild anzuzeigen, das wir im ursprünglichen Design hatten.
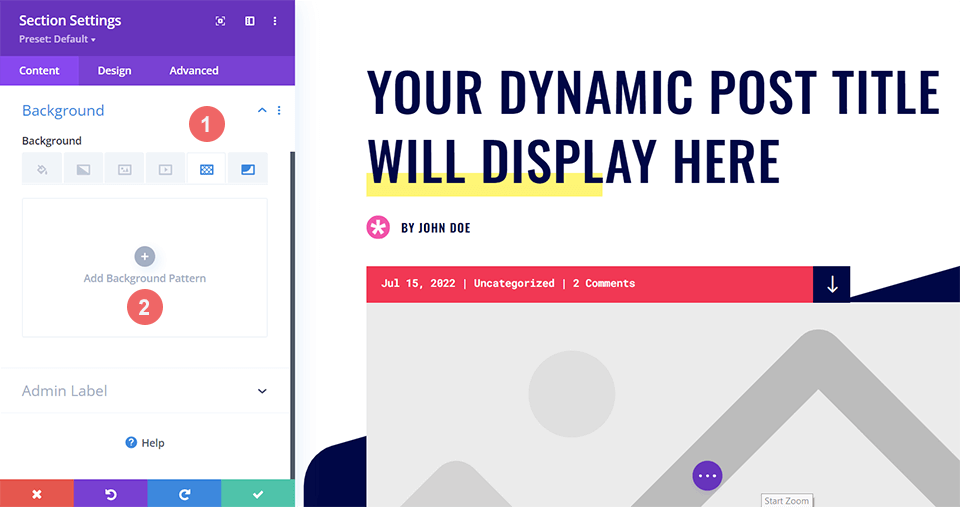
Auswählen Ihres Hintergrundmusters
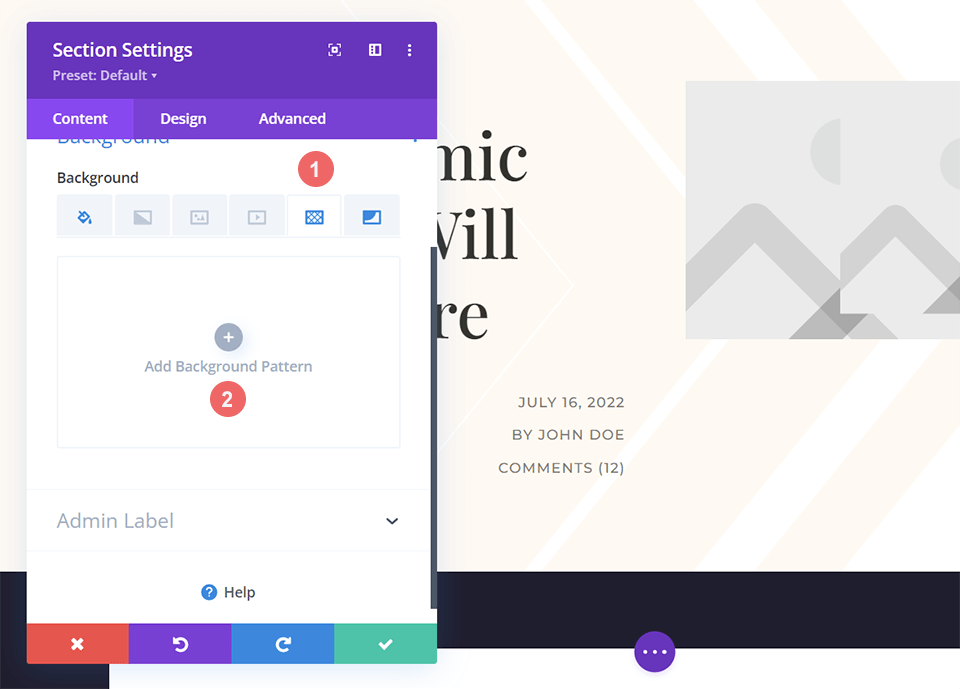
Während wir uns auf der Registerkarte „Hintergrund“ des Modalfelds „Abschnitt“ befinden, klicken wir jetzt auf das Symbol „Hintergrundmuster“ . Sobald wir darauf geklickt haben, klicken wir jetzt auf Hintergrundmuster hinzufügen , um unsere Optionen anzuzeigen.

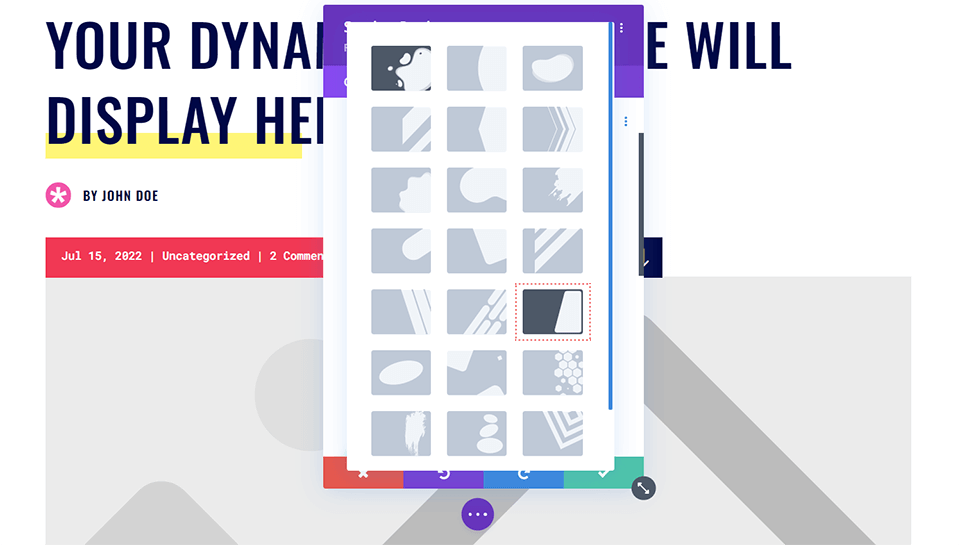
Gestalten des Hintergrundmusters
In diesem Beispiel möchten wir, dass das Hintergrundmuster dem Bild ähnelt, das im ursprünglichen Design verwendet wurde. Für dieses Beispiel verwenden wir das getuftete Hintergrundmuster . Klicken Sie wie bei der Hintergrundmaske auf das Dropdown-Menü , um die verfügbaren Hintergrundmuster anzuzeigen, und wählen Sie Getuftet aus .


Lassen Sie uns nun mit unserem ausgewählten Hintergrundmuster hineingehen und einige stilistische Anpassungen vornehmen. Wir werden keine Transformationen am Hintergrundmuster vornehmen, aber wir werden die Einstellung Musterfarbe verwenden, um das neu hinzugefügte Muster in den Rest unseres Designs einzubinden. Klicken Sie dazu auf das Pipettenwerkzeug unter Musterfarbe und wir verwenden das gleiche Marineblau aus der Hintergrundmaske, jedoch mit einer leichten Transparenz.
- Musterfarbe: rgba (0,6,69,0,3)
Nachdem Sie die Musterfarbe hinzugefügt haben, speichern Sie Ihre Abschnittseinstellungen, indem Sie auf das grüne Häkchen unten im Modalfeld für Einstellungen klicken. Speichern Sie abschließend Ihre aktualisierte Blog-Beitragsvorlage.
Beispiel 2: Divi Fashion Designer
Für dieses Beispiel erstellen wir ein minimalistisches Blog-Header-Design, das auf die klaren Linien und scharfen Kanten verweist, die im gesamten Layout verwendet werden. Sie müssen die Divi Fashion Designer Blog Post Template für das Divi Fashion Designer Layout Pack herunterladen, um diesem Beispiel folgen zu können.
Der Prozess zum Installieren und Herunterladen der Vorlage ist derselbe wie beim Divi Print Shop-Beispiel von oben. Sie können diesen Schritten folgen, indem Sie zum Anfang dieses Tutorials zurückkehren. Bevor wir mit unserer Hintergrundtransformationsreise beginnen, werfen wir einen Blick darauf, wie das Blog-Header-Design direkt nach dem Auspacken aussieht.

Fügen Sie eine Hintergrundfarbe hinzu
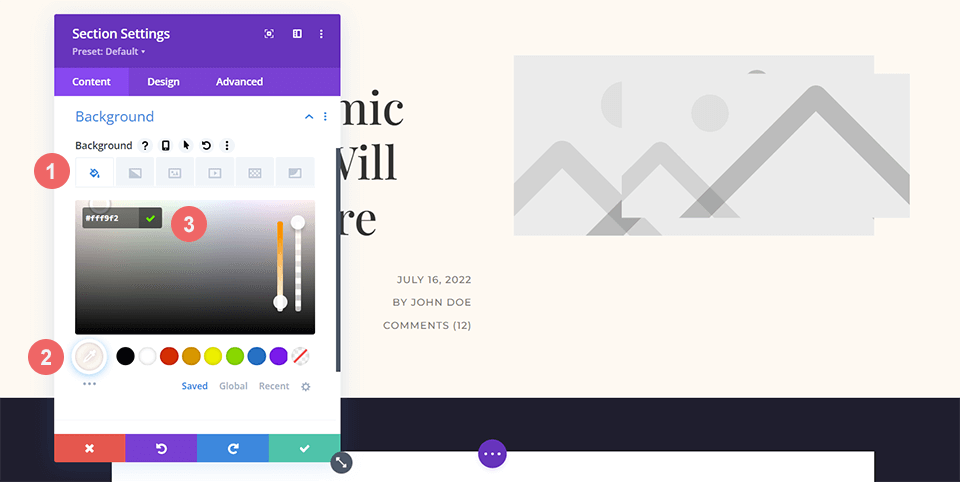
Im Gegensatz zu unserem vorherigen Beispiel verwendet dieses Blog-Header-Design eine Hintergrundfarbe . Öffnen Sie die Bereichseinstellungen und scrollen Sie nach unten zur Registerkarte Hintergrund . Geben Sie dann unten die Farbdetails ein.
- Hintergrundfarbe: #fff9f2

Hinzufügen der Hintergrundmaske
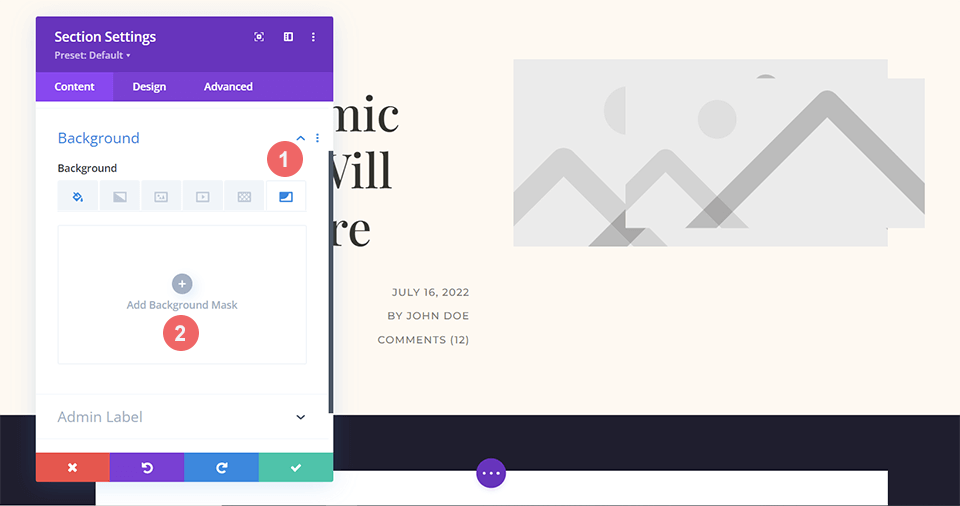
Mit der Hintergrundfarbe haben wir eine gute Basis für unsere Hintergrundmaske . In Anspielung auf die eckigen Formen in diesem Layoutpaket verwenden wir die Chevron-Hintergrundmaske für dieses Blog-Header-Design. Um Chevron auszuwählen, navigieren Sie zum Symbol Hintergrundmaske und klicken Sie dann auf Hintergrundmaske hinzufügen .

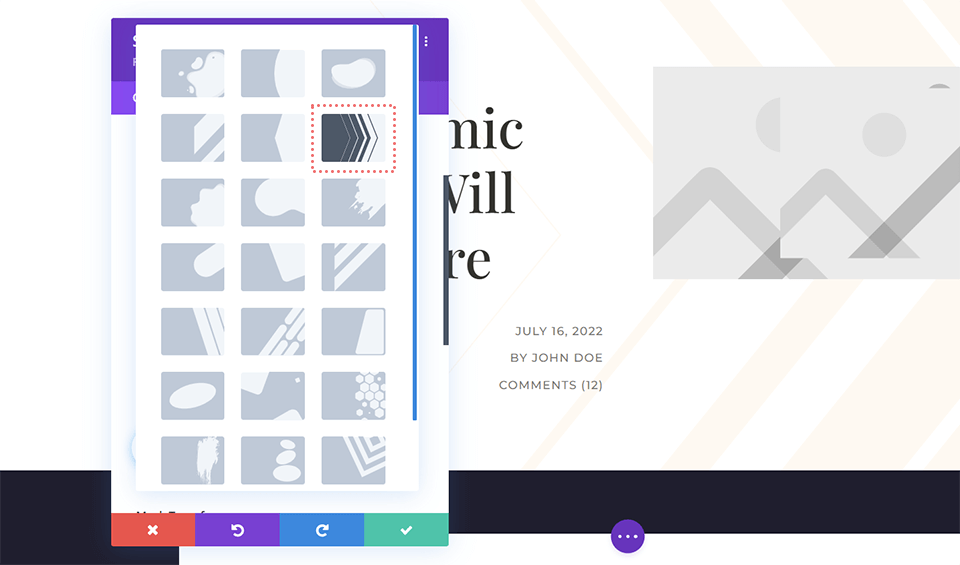
Klicken Sie anschließend auf das angezeigte Dropdown-Menü und navigieren Sie zur Chevron-Hintergrundmaske .

Gestalten der Hintergrundmaske
Nachdem unsere Hintergrundmaske eingerichtet wurde, beginnen wir nun damit, sie zu stylen. Wir behalten die Standardfarbe Weiß bei, kehren sie jedoch mithilfe der Einstellungen für die Maskentransformation um.
- Maskenfarbe: #ffffff
- Maskentransformation: Invertieren

Einfügen des Hintergrundmusters
Mit unserem bisherigen weichen und minimalen Blog-Header-Design fügen wir der Hintergrundmaske selbst ein Hintergrundmuster hinzu. Bevor wir dies tun können, klicken wir auf das Symbol „Hintergrundmuster“ und dann auf „Hintergrundmuster hinzufügen“ , um unsere Auswahl an Mustern zu treffen, die auf die Hintergrundmaske gelegt werden sollen.

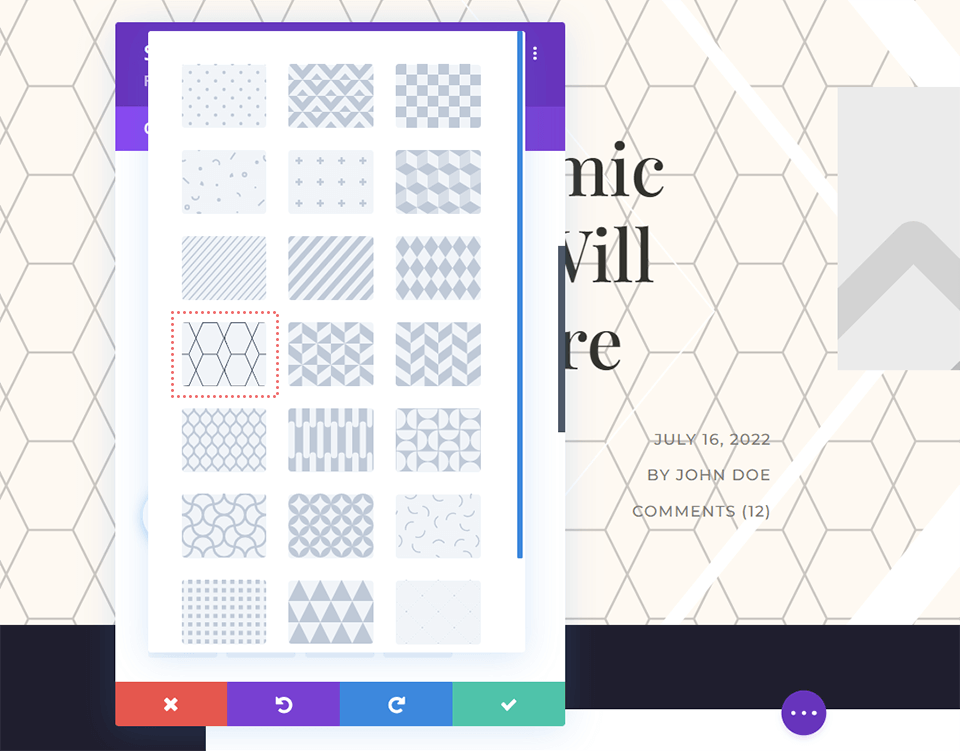
Klicken Sie auf das Dropdown-Menü , das erscheint, nachdem Sie auf Hintergrundmuster hinzufügen geklickt haben . Wir verwenden das Honeycomb-Hintergrundmuster, um es auf unsere Chevron-Hintergrundmaske zu legen.

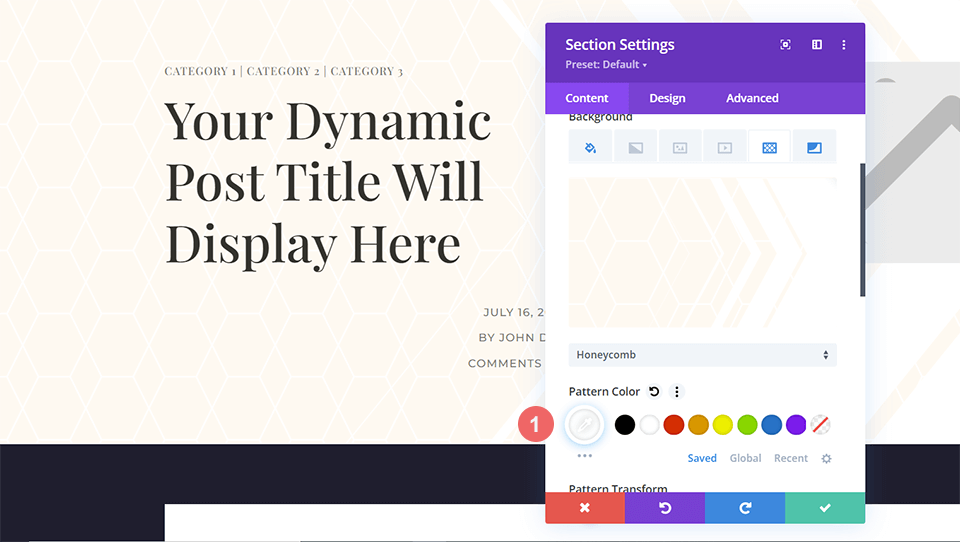
Hintergrundmuster Farbe hinzufügen
Um mit dem Design des Divi-Blog-Post-Layouts in Einklang zu bleiben, ändern wir die Farbe des Hintergrundmusters in Weiß.
- Musterfarbe: #ffffff

Denken Sie daran, Ihre harte Arbeit zu speichern, indem Sie auf das grüne Häkchen klicken , um Ihre Abschnittseinstellungen zu sperren. Speichern Sie außerdem Ihre Blog-Beitragsvorlage, indem Sie auf die grüne Schaltfläche Speichern klicken.
Beispiel drei: Divi Corporate
Im Header-Design des Divi Corporate-Blogs verwenden wir Hintergrundmasken und -muster, um Texturen hinzuzufügen. Wir werden auch Transparenz verwenden, um Tiefe innerhalb der verschiedenen Elemente dieses Header-Designs zu erzeugen. Damit beginnen wir, nachdem Sie die Divi Corporate Blog Post Template importiert haben, die Teil des Divi Corporate Layout Pack ist.

Hintergrundfarbe ändern
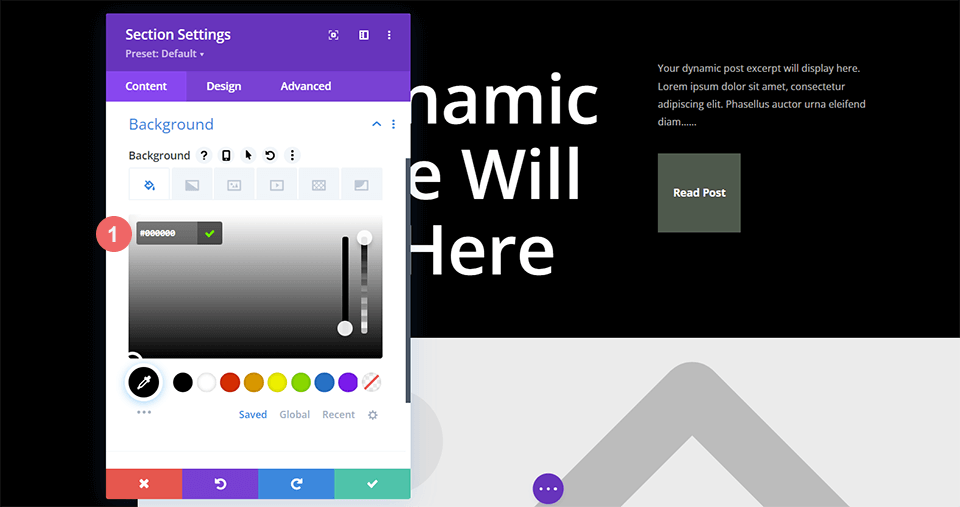
Für dieses Blog-Header-Design möchten wir die Standardhintergrundfarbe des Abschnitts ändern, um das Hintergrundmuster und die Hintergrundmaske subtiler zu machen. Dazu gehen wir in die Abschnittseinstellungen und scrollen nach unten zur Registerkarte Hintergrund . Dort klicken wir auf das Symbol für die Hintergrundfarbe und geben den Hexadezimalcode für Schwarz ein, um den standardmäßigen dunkelgrauen Anteil des Layoutpakets zu ersetzen.
- Hintergrundfarbe: #000000

Hintergrundmuster einfügen
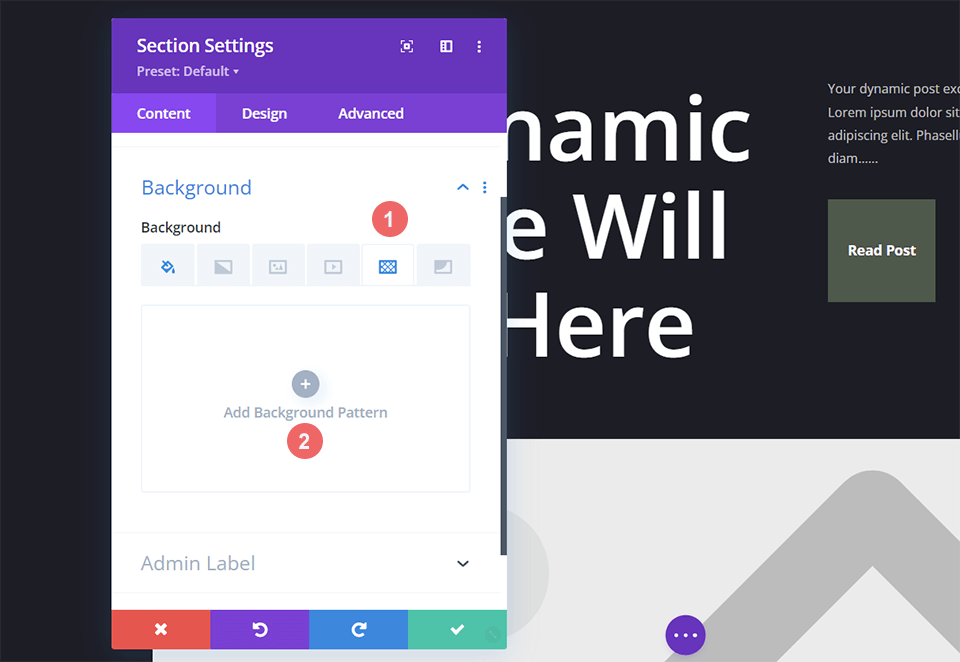
Mit unserer neuen Hintergrundfarbe fügen wir ein Hintergrundmuster hinzu, um dem einfachen, dunklen Hintergrund des standardmäßigen Blog-Header-Designs etwas Spannung zu verleihen. Dazu gehen wir in die Abschnittseinstellungen und scrollen nach unten zur Registerkarte Hintergrund . Als nächstes klicken wir auf das Symbol Hintergrundmuster und dann auf Hintergrundmuster hinzufügen, um unsere Auswahlliste aufzurufen.

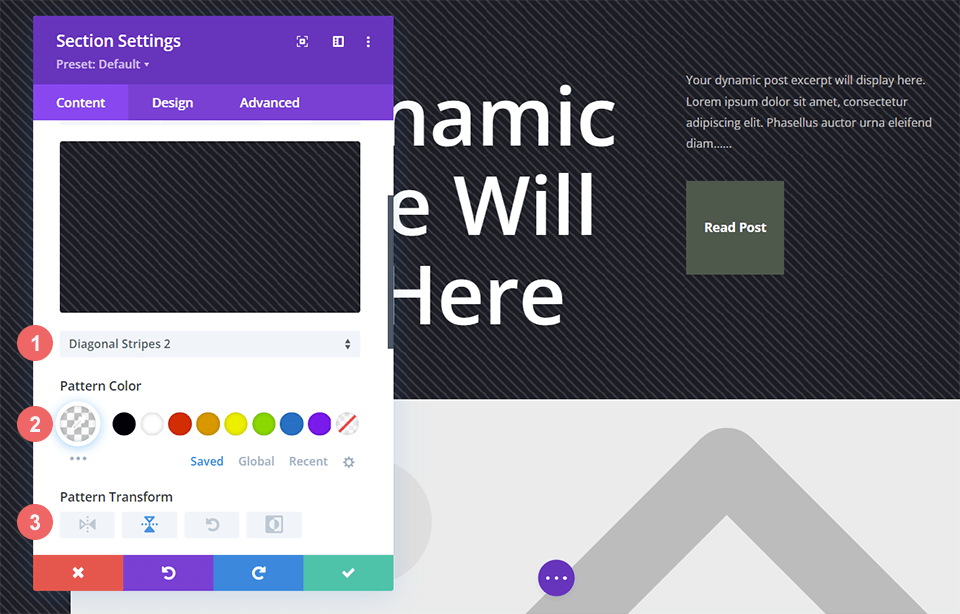
Stil Hintergrundmuster
Für dieses Blog-Header-Design verwenden wir ein Hintergrundmuster , das Scanlines ähnelt. Dazu wählen wir Diagonal Stripes 2 aus dem Dropdown-Menü Background Pattern . Dann weisen wir dem Muster eine transparente weiße Farbe zu. Zuletzt transformieren wir dieses Muster auf der horizontalen Achse.

Hier sind die Einstellungen, die Sie für das Hintergrundmuster verwenden müssen:
- Musterstil: Horizontale Streifen 2
- Musterfarbe: rgba (255,255,255,0,12)
- Mustertransformation: Horizontal
Fügen Sie die Hintergrundmaske hinzu
Wie bei unseren anderen Blog-Header-Designbeispielen fügen wir dem Hintergrundmuster eine Hintergrundmaske hinzu. Dazu wählen wir das Symbol Hintergrundmaske aus und klicken auf Hintergrundmaske hinzufügen . Dadurch wird das Dropdown-Menü Hintergrundmaske angezeigt, in dem wir unseren Hintergrundmaskenstil auswählen können.

Für dieses Blog-Header-Design verwenden wir die Diagonal Lines Background Mask .

Stilisieren Sie die Hintergrundmaske
Wir wollen die Hintergrundmaske nicht so lassen, wie sie ist, also werden wir sie jetzt stylen. Wir verwenden eine transparente Version des Grüns, das im Layoutpaket verwendet wird. Wir werden auch die Hintergrundmaske umkehren. Um diese Stile anzuwenden, klicken Sie zuerst auf das Pipettensymbol unter dem Titel „Maskenfarbe“ und geben Sie die Einstellung unten ein. Wählen Sie als Nächstes das Symbol „Invertieren“ unter der Einstellung „Maskentransformation“ aus.
- Maskenfarbe: rgba (76,89,76,0,54)
- Maskentransformation: Invertieren

Abschließend
Wir haben viele Optionen, wenn es darum geht, Hintergründe für unsere Blog-Posts zu gestalten. Durch das Spielen mit wichtigen Designkonzepten wie Farbe, Transparenz und Textur können wir die nativen Hintergrunddesign-Tools von Divi nutzen. Sie können etwas weniger Zeit mit Bildbearbeitungssoftware verbringen, indem Sie herumspielen und unsere neuen Hintergrundmuster und Masken noch heute auf Ihrer Website verwenden!
