So erstellen Sie ein Block-Theme: Die 4 besten Methoden im Jahr 2023
Veröffentlicht: 2023-08-22Wenn Sie neu in der WordPress-Theme-Entwicklung sind, fragen Sie sich vielleicht, wie man ein Block-Theme erstellt. Seit der Einführung des Blockeditors hat sich die Art und Weise, wie WordPress-Themes erstellt werden, geändert, um diesem Rechnung zu tragen.
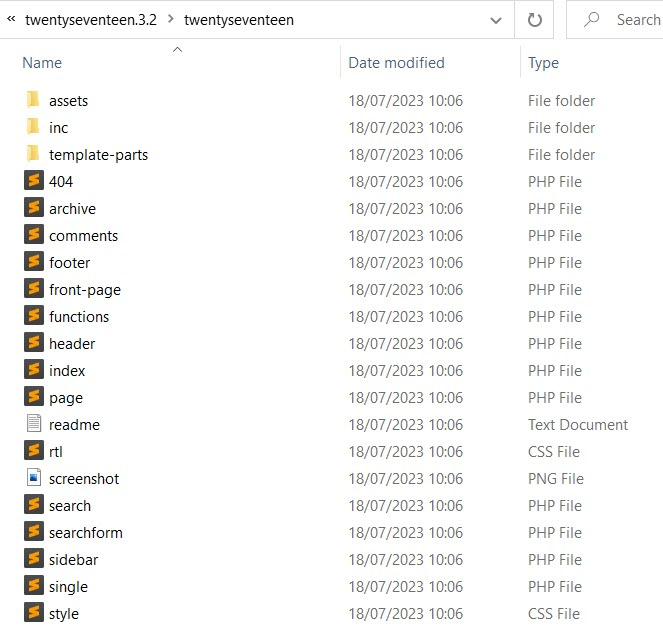
Wenn Sie ein klassisches Thema, z. B. Twenty Seventeen, mit einem Blockthema, z. B. Twenty Twenty Three, vergleichen, werden Sie eine Reihe von Unterschieden feststellen.
Der Hauptunterschied besteht darin, dass Webseiten in klassischen Themes mithilfe von PHP-Vorlagen gerendert werden. In einem Blockdesign werden sie über Blöcke, HTML-Vorlagen (in den Ordnern „Parts“ und „Templates“) und PHP-Blockmuster (im Ordner „Patterns“) gerendert.
Möglicherweise stellen Sie auch fest, dass das Blockdesign keine Datei functions.php enthält. Dies ist in Blockthemen optional. Es gibt eine style.css Datei, die jedoch bis auf den Header leer ist. Die Farben und Typografie des Themas werden stattdessen in der Datei theme.json verwaltet.
In diesem Beitrag werden wir näher darauf eingehen, wie man ein Block-Theme erstellt, damit Sie verstehen, wie es ist, die Vorteile des neuen WordPress Site Editor-Erlebnisses zu nutzen.
📚 Inhaltsverzeichnis :
- Warum ein Blockthema erstellen?
- So erstellen Sie ein Block-Theme mit dem Theme-Handbuch
- So erstellen Sie ein Blockthema mit FullSiteEditing.com
- Verwendung des Blockbase-Themas als Ausgangspunkt
- So erstellen Sie ein Blockthema mit dem Plugin „Blockthema erstellen“.
Warum ein Blockthema erstellen?
👉 Die Erstellung eines Block-Themes bietet mehrere Vorteile, nämlich:
- Blockthemen laden nur die Stile, die für auf einer Seite gerenderte Blöcke benötigt werden, wodurch die Leistung verbessert wird.
- Blockthemen müssen Stylesheets nicht manuell in die Warteschlange stellen.
- Anstatt die Funktion
add_theme_support()zu verwenden, verarbeitet die Dateitheme.jsonthemenspezifische Aspekte, wie beispielsweise ein benutzerdefiniertes Logo. - Es ist nicht erforderlich, zusätzlichen Code zu schreiben, um Barrierefreiheitsfunktionen zu implementieren (z. B. „Zum Inhalt springen“, Tastaturnavigation und Orientierungspunkte). Sie werden automatisch erstellt.
- Benutzer können Farben und Typografie für das Thema und die Blöcke anpassen.
- Benutzer müssen nicht über Codekenntnisse verfügen, um alle Teile ihrer Website zu bearbeiten.
So erstellen Sie ein Block-Theme mit dem Theme-Handbuch
Das WordPress-Theme-Handbuch bietet einen guten Überblick über Block-Themes mit einem Vergleich zwischen ihnen und klassischen Themes. Block-Themes werden seit der Einführung von WordPress 5.9 unterstützt. Sie werden manchmal auch als Full-Site-Editing-Themes bezeichnet ( obwohl WordPress sich inzwischen von der Terminologie des Full-Site-Editors abgewendet hat ).
Um mit der Erstellung Ihres Blockthemas zu beginnen, benötigen Sie eine style.css Datei und eine templates/index.html -Datei. Die Datei theme.json ist optional, wird aber dringend empfohlen.
Eine Beispiel-Themenstruktur ist unten dargestellt.

Die Datei theme.json enthält Stileinstellungen für Ihr Theme, einschließlich Farbe, Typografie, Layout und Abstand. Es steuert auch, wie Vorlagenteile auf der Seite organisiert werden (Kopfzeile, Fußzeile usw.) und ermöglicht Ihnen die Definition benutzerdefinierter Seitenvorlagen und globaler Stile.
Mit dem Site-Editor haben Sie die volle Kontrolle über das Design Ihrer Site. Um es verwenden zu können, müssen Sie ein aktives Block-Theme auf Ihrer Site haben. WordPress bringt einige davon mit, oder Sie können mehr finden, indem Sie zu „Darstellung“ > „Themen“ > „Neu hinzufügen“ gehen und nach Blockthemen filtern. Bewegen Sie den Mauszeiger über das gewünschte Theme und klicken Sie auf die Schaltfläche „Installieren “, um es zu installieren, und auf die Schaltfläche „ Aktivieren “, um es zum aktiven Theme zu machen.

Gehen Sie dann zu Erscheinungsbild > Editor, um den Site-Editor zu aktivieren.

Sie können eine Blockeditor-Schnittstelle verwenden, um die Designvorlagen zu ändern. Hier ist ein Beispiel für die Änderung der 404-Vorlage in Twenty Twenty Three:

Und hier ist ein Beispiel für die Bearbeitung des Post-Meta-Vorlagenteils in Twenty Twenty Three:

Sie können die Themenstile auch bearbeiten, indem Sie eine Vorlage oder einen Vorlagenteil auswählen und auf das halbmondförmige Stilsymbol klicken. Hier ist ein Beispiel für die Bearbeitung einer Farbpalette mit dem Bedienfeld „Stile“ :

Text in HTML-Dateien von Vorlagen oder Vorlagenteilen ist nicht übersetzbar. Wenn Ihr Theme übersetzbar sein soll, müssen Sie einen PHP-Musterblock erstellen. Ein Beispiel finden Sie auf der Seite „Internationalisierung“ des Block-Theme-Handbuchs.
Mit dem Site-Editor können Sie ein vorhandenes Theme anpassen und die Änderungen als neues Theme exportieren. Für eine vollständige Theme-Unterstützung wird empfohlen, hierfür WordPress 6.0 oder höher zu verwenden. Möglicherweise ist es auch hilfreich, die Testdaten der Theme-Einheit herunterzuladen, um Ihr Block-Theme zu erstellen.
Die Exportoption ist beim Bearbeiten einer Designvorlage oder eines Vorlagenteils verfügbar. Wählen Sie die drei Punkte aus und wählen Sie dann „Exportieren“ .

Ihr Theme hat denselben Namen wie das aktive Theme. Bevor Sie also Ihr Theme auf einer Site installieren, sollten Sie die ZIP-Datei in Ihren neuen Theme-Namen umbenennen. Sie müssen außerdem den Themennamen und die Textdomäne in Ihrer style.css-Datei sowie den Autorennamen und die Links in style.css und readme.txt umbenennen.
👉 Mit einem Such- und Ersetzungstool können Sie Folgendes ändern:
- Textdomäne in Übersetzungszeichenfolgen
- Präfixe für PHP-Funktionen
- Im Musterblock verwendete Schnecken
So erstellen Sie ein Blockthema mit FullSiteEditing.com
Carolina Nymark verfügt auf FullSiteEditing.com über eine großartige Ressource zum Bauen von Blockthemen, was es zu einem weiteren großartigen Tool zum Erstellen eines Blockthemas macht.
Sie führt Sie durch die Erstellung eines Block-Themes von Grund auf, beginnend mit der Erstellung der Dateien style.css , templates/index.html , theme.json und functions.php . Sie müssen das Gutenberg-Plugin installieren, um den Tutorials folgen zu können.
Sie erfahren mehr, indem Sie den Tutorials folgen und den Code wie angegeben hinzufügen. Machen Sie sich jedoch keine Sorgen, wenn Sie einen Fehler machen – Sie können den Code auf GitHub herunterladen.
Im Abschnitt „Einstellungen“ in theme.json definieren Sie Einstellungen wie Farben und Typografie, und im Abschnitt „Stile“ wenden Sie diese auf das Design an.
Theme.json folgt diesem Format:
{ "version": 2, "settings": { "color": {}, "typography": {} }, “styles”: {} } So sieht das Theme aus, nachdem Farben und Typografie in theme.json definiert sind:

Hier sind die Farbdefinitionen in den Einstellungen:
"color": { "palette": [ { "slug": "primary", "color": "#111", "name": "Primary" }, { "slug": "secondary", "color": "#fefefe", "name": "Secondary" }, { "slug": "tertiary", "color": "#383838", "name": "Tertiary" }, { "slug": "quaternary", "color": "#00838f", "name": "Quaternary" }, { "slug": "quinary", "color": "#4fb3bf", "name": "Quinary" } ],Und Beispiele für ihre Verwendung im Abschnitt „Stile“:
"color": { "background": "var(--wp--preset--color--primary)", "text": "var(--wp--preset--color--secondary)" }, "elements": { "link" :{ "color": { "text": "var(--wp--preset--color--quinary)" } } },Hier finden Sie im Abschnitt „Stile“ einen Verweis auf die Teile der Kopf- und Fußzeilenvorlage:
"templateParts": [ { "name": "header", "area": "header", "title": "Header" }, { "name": "footer", "area": "footer", "title": "Footer" } ] Spätere Lektionen befassen sich eingehender mit der Syntax theme.json und zeigen Ihnen, wie Sie:
- Aktivieren und deaktivieren Sie Farbpaletten, Duotone-Filter und Farbverläufe
- Legen Sie Rahmen- und Linkfarben fest
- Wenden Sie Farben auf Elemente und Blöcke an
- Fügen Sie Schriftfamilien hinzu, einschließlich Google Fonts
- Schriftgrößen definieren
- Verwenden Sie flüssige Typografie mit Gutenberg
- Zeilenhöhe aktivieren oder deaktivieren
- Deaktivieren Sie Folgendes:
- Drop-Cap-Option
- Kontrolle der Schriftstärke
- kursiver Stil
- Text in Großbuchstaben umwandeln
- Option für Buchstabenabstände
- die Textdekorationssteuerung
- Definieren Sie die Breite des Inhalts
- Aktivieren Sie Rand und Abstand
- Legen Sie den BlockGap (den vertikalen Abstand zwischen Blöcken) fest.
- Fügen Sie eine benutzerdefinierte Abstandsskala hinzu oder deaktivieren Sie sie
- Legen Sie eine Mindesthöhe für die Gruppen- und Beitragsinhaltsblöcke fest
- Stellen Sie die Position des Gruppenblocks auf „Sticky“ ein
- Fügen Sie Hover- und Fokusstile hinzu
- Fügen Sie Box-Shadow-Effekte hinzu
- Fügen Sie benutzerdefiniertes CSS hinzu
- Implementieren Sie globale Stilvariationen
- Filtern Sie theme.json mit PHP
- Blockstilvarianten ändern
Sie können Stile global oder pro Block festlegen. Um den richtigen Block anzusprechen, konsultieren Sie die Core Block Reference.
Verwendung des Blockbase-Themas als Ausgangspunkt
Das Blockbase-Theme ist ein einfaches Starter-Theme, das Sie anpassen können. Es erfordert eine PHP-Version von 5.7 oder höher und WordPress 6.1 oder höher.
Blockbase enthält die folgenden Vorlagen:
- 404
- Archiv
- Leer
- Nur Fußzeile
- Nur Kopf- und Fußzeile
- Index
- Seite
- Suchen
- Einzel
Und die folgenden Vorlagenteile:
- Fusszeile
- Header
- kopfzentriert
- Header-Standard
- Header-linear
- Header-minimal
- headerweit
- Post-Meta
- Post-Meta-Symbole
Sie können den Site-Editor verwenden, um diese Vorlagen und Vorlagenteile zu ändern oder die Datei theme.json zu bearbeiten. Mit der Option „Stile“ können Sie auch Typografie, Farben und Layout ändern.

Dadurch wird die Inhaltsbreite auf 800 Pixel geändert:

Und hier ist die Variante im Ruby Wine-Stil:

Und hier ist ein Copyright-Block, der zum Teil der Fußzeilenvorlage hinzugefügt wurde:

Wenn Sie mit Ihren Anpassungen fertig sind, denken Sie daran, Ihr Design zu exportieren und den Namen und die Textdomäne zu ändern.
Im exportierten Theme wird der Code für die Fußzeile mit dem hinzugefügten Copyright-Block aktualisiert:

So erstellen Sie ein Blockthema mit dem Plugin „Blockthema erstellen“.
Eine andere Methode zum Erstellen eines Blockthemas ist die Verwendung des Plugins „Blockthema erstellen“, das vom WordPress.org-Team erstellt wurde.
Es erfordert WordPress 6.0 oder höher und PHP 7.0 oder höher. Sie müssen ein Block-Theme als aktives Theme haben, um das Plugin verwenden zu können.
Gehen Sie nach der Installation des Plugins zu „Darstellung“ > „Blockdesign erstellen“ und wählen Sie eine der folgenden sechs Optionen (ich verwende das Design „Twenty Twenty Three“):
Exportieren Sie Twenty Twenty-Three
[Aktiviertes Theme mit Benutzeränderungen exportieren]Diese Option erstellt eine neue ZIP-Datei mit dem Namen twentytwenty three. Sie müssen es umbenennen, um es auf einer Website verwenden zu können. Andernfalls wird es ersetzt, wenn es ein Update für Twenty Twenty Three gibt.
Erstelle ein Kind von Twenty Twenty-Three
[Erstellen Sie ein neues untergeordnetes Thema. Das aktuell aktivierte Theme ist das übergeordnete Theme.]Das Plugin stellt Ihnen ein Formular zur Verfügung, das Sie ausfüllen müssen, um das Theme zu erstellen.

Klonen Sie Twenty Twenty-Three
[Erstellen Sie ein neues Theme, indem Sie das aktivierte Theme klonen. Das resultierende Theme enthält alle Assets des aktivierten Themes sowie Benutzeränderungen.]Sie erhalten das gleiche Formular zum Ausfüllen wie für das untergeordnete Thema.
Überschreiben Sie Twenty Twenty-Three
[BENUTZER-Änderungen als THEME-Änderungen speichern und die BENUTZER-Änderungen löschen. Ihre Änderungen werden im Design im Ordner gespeichert.]Beachten Sie, dass bei Auswahl dieser Option Ihre Designänderungen überschrieben werden, wenn das Design aktualisiert wird.
Erstellen Sie ein leeres Thema
[Generieren Sie ein „leeres“ Standardthema im Themenverzeichnis dieser Site.]Füllen Sie das Formular mit Ihren Anpassungen aus und aktivieren Sie das Theme nach der Erstellung. Ihr Theme enthält nur minimale Vorlagen und Vorlagenteile – nur eine Indexseite, eine Fußzeile und eine Kopfzeile, sodass Sie diese hinzufügen und anpassen können. Es wurde auch kein Styling angewendet.

Erstellen Sie eine Stilvariation
[Benutzeränderungen als Stilvariante von Twenty Twenty-Three speichern.]Sie erstellen eine Variation, indem Sie das Feld „Variation“ ausfüllen und dann auf die Schaltfläche „Generieren“ klicken.

Ihre neue Stilvariante ist im Bedienfeld „Stile“ des Site-Editors sichtbar, wenn Sie eine Vorlage oder einen Vorlagenteil bearbeiten.

Wählen Sie die von Ihnen erstellte Stilvariante aus und gehen Sie dann zum Abschnitt „Farben“ , um die Farben zu bearbeiten und auf das Design anzuwenden.

Verwalten von Google-Schriftarten
Sie können Schriftarten im Plug-in „Blockdesign erstellen“ hinzufügen oder entfernen, indem Sie zu „Darstellung“ > „Themenschriftarten verwalten“ gehen.
Die Liste zeigt Ihnen, welche Schriftarten Sie verwenden. Um eine Schriftfamilie oder Schriftvariation zu entfernen, klicken Sie auf die Links „Schriftfamilie entfernen “ oder „Entfernen “.

Um eine neue Google-Schriftart hinzuzufügen, klicken Sie auf die Schaltfläche „Google-Schriftart hinzufügen“ . Wählen Sie im Dropdown-Menü die gewünschte Schriftart aus und aktivieren Sie die gewünschten Schriftartvarianten. Wählen Sie dann die Schaltfläche „Google Fonts zu Ihrem Design hinzufügen“ aus.

Um lokale Schriftarten hinzuzufügen, verwenden Sie die Schaltfläche „Lokale Schriftart hinzufügen“ und suchen Sie nach der Schriftart, die Sie auf Ihrem System verwenden möchten. Es sollte im .otf , .ttf , .woff oder vorliegen. woff2 Dateiformat. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Schriftart zu Ihrem Design hochladen“ .

Um die neuen Schriftarten in Ihrem Design zu verwenden, kehren Sie zum Bedienfeld „Stile“ zurück und wählen Sie die Typografie aus, die Sie ändern möchten. Wählen Sie im Dropdown-Menü die gewünschte Schriftart aus.

Wenn Sie fertig sind, denken Sie daran, Ihre Designänderungen zu speichern.
So erstellen Sie ein Blockthema! 🚀
Gut gemacht; Jetzt haben Sie gelernt, wie man ein Blockthema erstellt. Blockthemen sind die Zukunft von WordPress und eröffnen Nicht-Programmierern die Möglichkeit, ihre eigene Website zu erstellen und diese mithilfe von Blöcken anzupassen.
Designer und Entwickler sollten sich mit der theme.json Syntax vertraut machen, um Farben, Typografie und Abstandsoptionen für ihr Theme zu erstellen und Blockmuster zu verwenden, um ihre Themes übersetzbar zu machen.
Haben Sie noch Fragen zum Erstellen eines Block-Themes? Lass es uns in den Kommentaren wissen!