So erstellen Sie eine Community-Website mit Chat mit BuddyPress und AtomChat
Veröffentlicht: 2022-05-11Suchen Sie nach einer Möglichkeit, eine Community-Website mit WordPress zu erstellen?
Der Aufbau Ihrer eigenen Community ist eine großartige Möglichkeit, ein engagiertes Publikum aufzubauen und einen Online-Raum zu schaffen, der Ihnen gehört.
Wenn Sie eine Facebook-Gruppe erstellen, erweitern Sie die Plattform von Facebook. Aber wenn Sie Ihre eigene Community-Website erstellen, gehört Ihnen die Plattform.
In dieser Schritt-für-Schritt-Anleitung erfahren Sie, wie Sie mit dem kostenlosen Open-Source-Plug-in BuddyPress eine WordPress-Community-Website erstellen.
Obwohl BuddyPress alle Kernfunktionen enthält, die Sie für eine Community benötigen, reicht dies nicht aus, wenn Sie etwas wirklich Ansprechendes erstellen möchten.
Um dies zu beheben, erfahren Sie weiter, wie Sie das Community-Engagement Ihrer Website mit anderen Plugins verbessern können, z. B. einem BuddyPress-Chat-Plugin wie AtomChat.
Lassen Sie uns graben!
Ein Beispiel für die Community-Website, die Sie erstellen können
Bevor ich zum Lernprogramm komme, möchte ich Ihnen kurz ein Beispiel für die Arten von Community-Websites geben, die Sie erstellen können, wenn Sie diesem Leitfaden folgen.
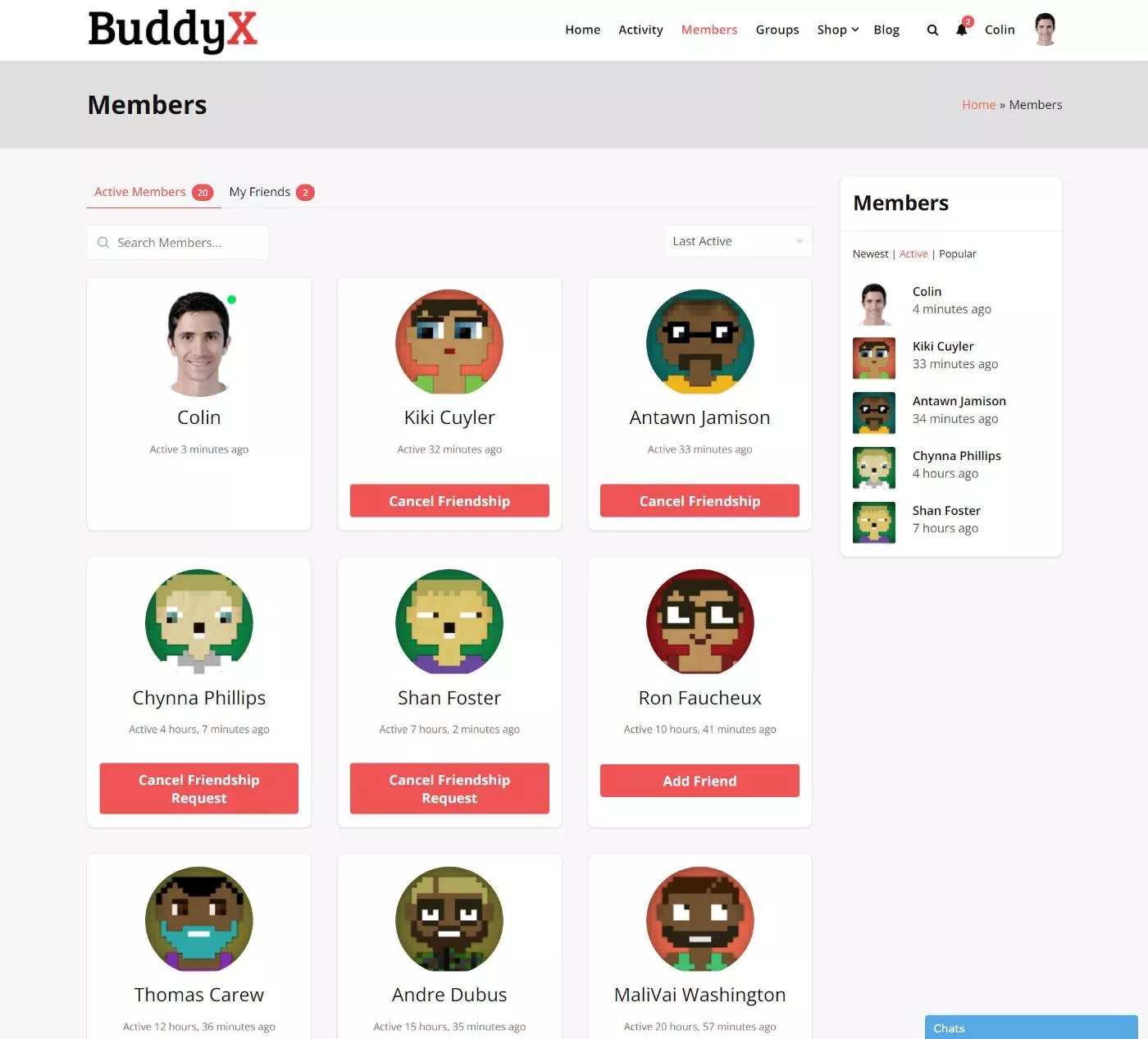
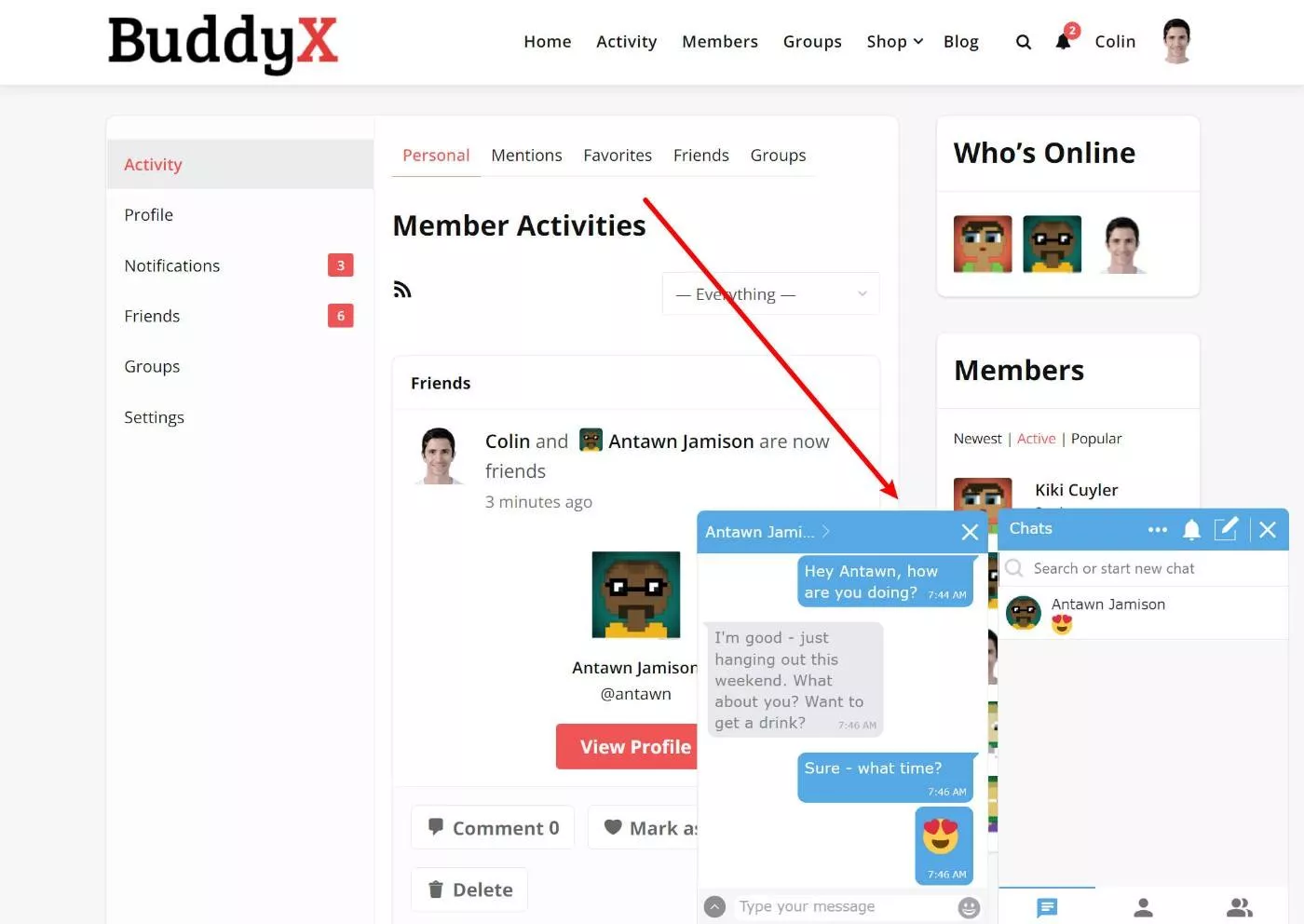
Zunächst können Sie eine Seite erstellen, die alle Mitglieder Ihrer Website auflistet:

Benutzer können von dieser Seite aus eine Freundschaft hinzufügen oder das vollständige Profil des Mitglieds öffnen, um weitere Details anzuzeigen, z. B. den Aktivitätsstream dieses Benutzers.
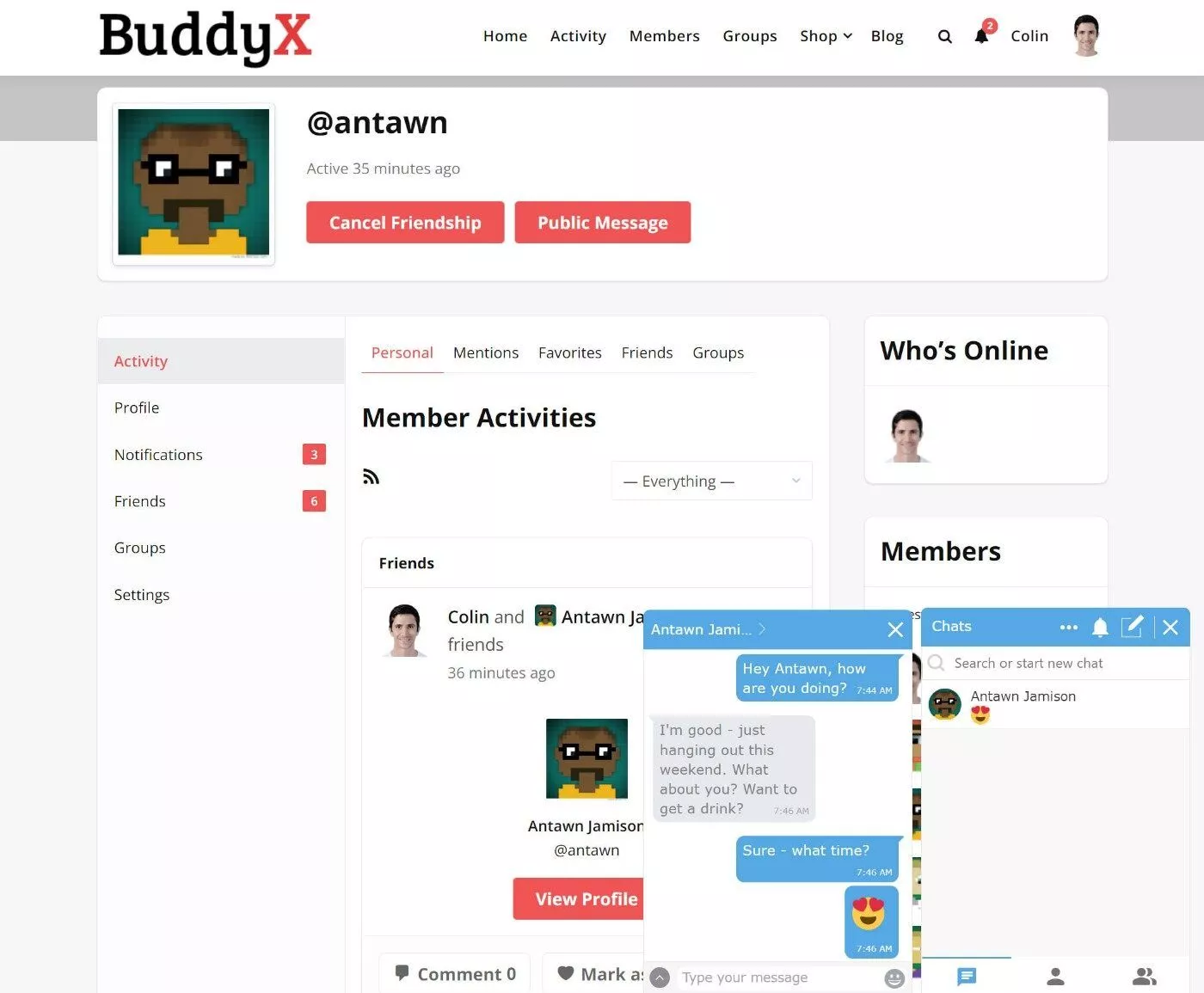
Um Konvertierungen zu erleichtern, können Sie mit AtomChat einen Echtzeit-Chat hinzufügen. Mitglieder können standardmäßig per Text mit anderen Benutzern chatten, aber Sie können auch Audio- und/oder Video-Chat aktivieren:

Um Sub-Communities mit Ihrer Website aufzubauen, können Benutzer ihre eigenen Benutzergruppen erstellen und ihnen beitreten. AtomChat ermöglicht es Gruppenmitgliedern auch, in Echtzeit innerhalb der Gruppe zu chatten, einschließlich Gruppen-Audio- oder -Videoanrufen, falls aktiviert.
Dies ist nur ein grober Überblick, um Ihnen eine Vorstellung davon zu geben, was Sie bauen können. In Ihrer eigenen Community erhalten Sie eine Menge zusätzlicher Einstellungen, um sie nach Ihren Wünschen anzupassen.
So erstellen Sie eine Community-Website
Lassen Sie uns nun in die Schritt-für-Schritt-Anleitung einsteigen, wie Sie mit WordPress eine Community-Website erstellen können.
Für diesen Leitfaden gehen wir davon aus, dass Sie bereits in der Lage sind, eine neue WordPress-Installation auf Ihrem Hosting zu erstellen. Von dort aus führen wir Sie durch die anderen Schritte, die zum Erstellen Ihrer WordPress-Community-Website erforderlich sind.
1. Wählen Sie ein gemeinschaftsorientiertes Thema
Zu Beginn sollten Sie ein WordPress-Theme auswählen, das für Community-Websites optimiert ist.
Aufgrund der Beliebtheit von BuddyPress finden Sie viele großartige BuddyPress-Themen. Hier sind zwei Beispiele für den Anfang:
- KumpelX
- Astra
Für dieses Beispiel verwenden wir das kostenlose BuddyX-Design.
Sie können mehr finden, indem Sie die Themenmarktplätze durchsuchen:
- BuddyPress-Themes auf WordPress.org
- BuddyPress-Themes bei ThemeForest
2. BuddyPress einrichten
Sobald Sie Ihr Design haben, können Sie das kostenlose BuddyPress-Plugin von WordPress.org installieren und aktivieren.
Komponenten aktivieren
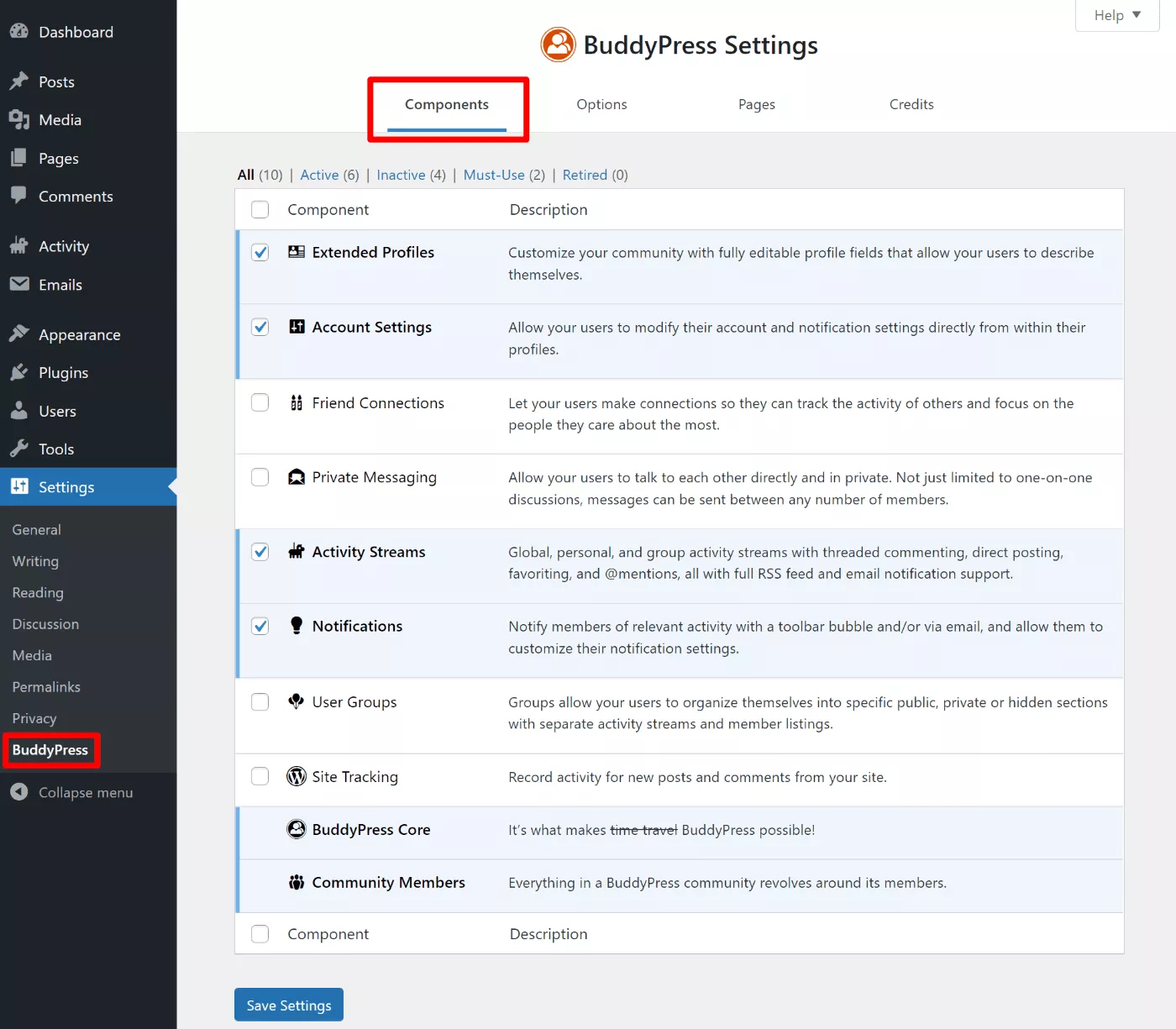
Sobald Sie das Plugin aktiviert haben, gehen Sie zu Einstellungen → BuddyPress , um seine Einstellungen zu konfigurieren.
Zuerst sollten Sie auswählen, welche „Komponenten“ Sie aktivieren möchten, was Kernfunktionen sind. Zum Beispiel Freundschaftsverbindungen und Activity Streams.

Wählen Sie die Optionen, die für Ihre Community sinnvoll sind. Im nächsten Abschnitt erfahren Sie, wie Sie diese Funktionalität erweitern, z. B. ein BuddyPress-Chat-Plugin einrichten.
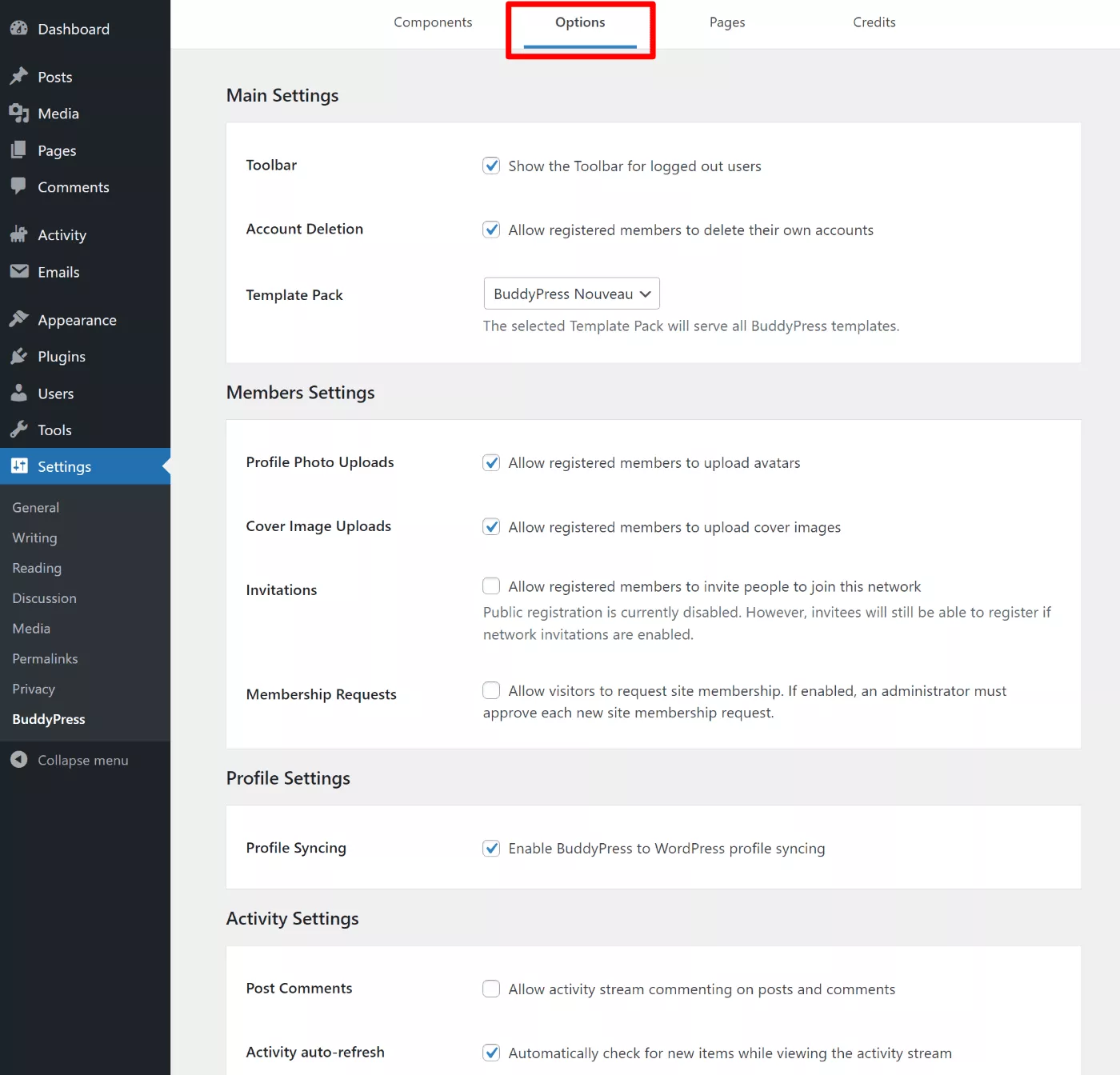
Optionen konfigurieren
Gehen Sie als Nächstes zur Registerkarte Optionen , um einige grundlegende Funktionen für Ihre Community zu konfigurieren:

Und das war's für die Grundeinstellung! Sie haben jetzt eine funktionierende, wenn auch einfache Community-Website.
Jetzt ist es an der Zeit, es mit Funktionen zu erweitern, um eine bessere Erfahrung für Ihre Community-Mitglieder zu schaffen.
3. Fügen Sie Funktionen zu BuddyPress hinzu, um das Engagement zu verbessern
BuddyPress fungiert als Grundlage Ihrer Community-Website.
BuddyPress allein reicht jedoch wahrscheinlich nicht aus, wenn Sie eine lebendige Community aufbauen möchten, da einige der Funktionen fehlen, die Ihre Benutzer erwarten.
Lassen Sie uns darüber sprechen, wie Sie drei nützliche Funktionen hinzufügen können, um eine ansprechendere Community-Website zu erstellen:
- Echtzeit-Chat (ähnlich wie Facebook-Benutzer miteinander chatten können).
- Gamification, um Benutzer zu mehr Interaktion zu ermutigen.
- Automatisierung, z. B. automatisches Posten im Aktivitätsfeed, wenn ein Benutzer eine bestimmte Aktion ausführt.
Echtzeit-Chat (inkl. Gruppen-Chat)
Ein großer Bereich, in dem Sie BuddyPress verbessern können, ist die Kommunikation zwischen den Mitgliedern.
Während Benutzer sich gegenseitig private Nachrichten senden können, gibt es keine Option für Echtzeit-Chats … was sich so anfühlt, als würden Sie die Leute von Anfang an zurück in Foren zwingen.
Die Benutzer erwarten zunehmend mehr Echtzeit-Kommunikationsmethoden. Zum Beispiel hat Facebook seit langem einfache Live-Nachrichten und sogar Reddit hat ein Live-Chat-System hinzugefügt.

Um dies einzurichten, können Sie ein BuddyPress-Chat-Plugin wie AtomChat verwenden. AtomChat fügt Ihrer Community Einzel-Text-Chats hinzu, zusammen mit Gruppen-Chats für Ihre BuddyPress-Benutzergruppen.
Sie können auch Audio- und Video-Chat aktivieren, wenn Sie den Mitgliedern noch mehr Interaktionsmöglichkeiten bieten möchten.
So richten Sie es ein…
Installieren und verbinden Sie sich mit AtomChat
Installieren und aktivieren Sie zunächst das kostenlose AtomChat-Plugin von WordPress.org auf Ihrer Community-Website.
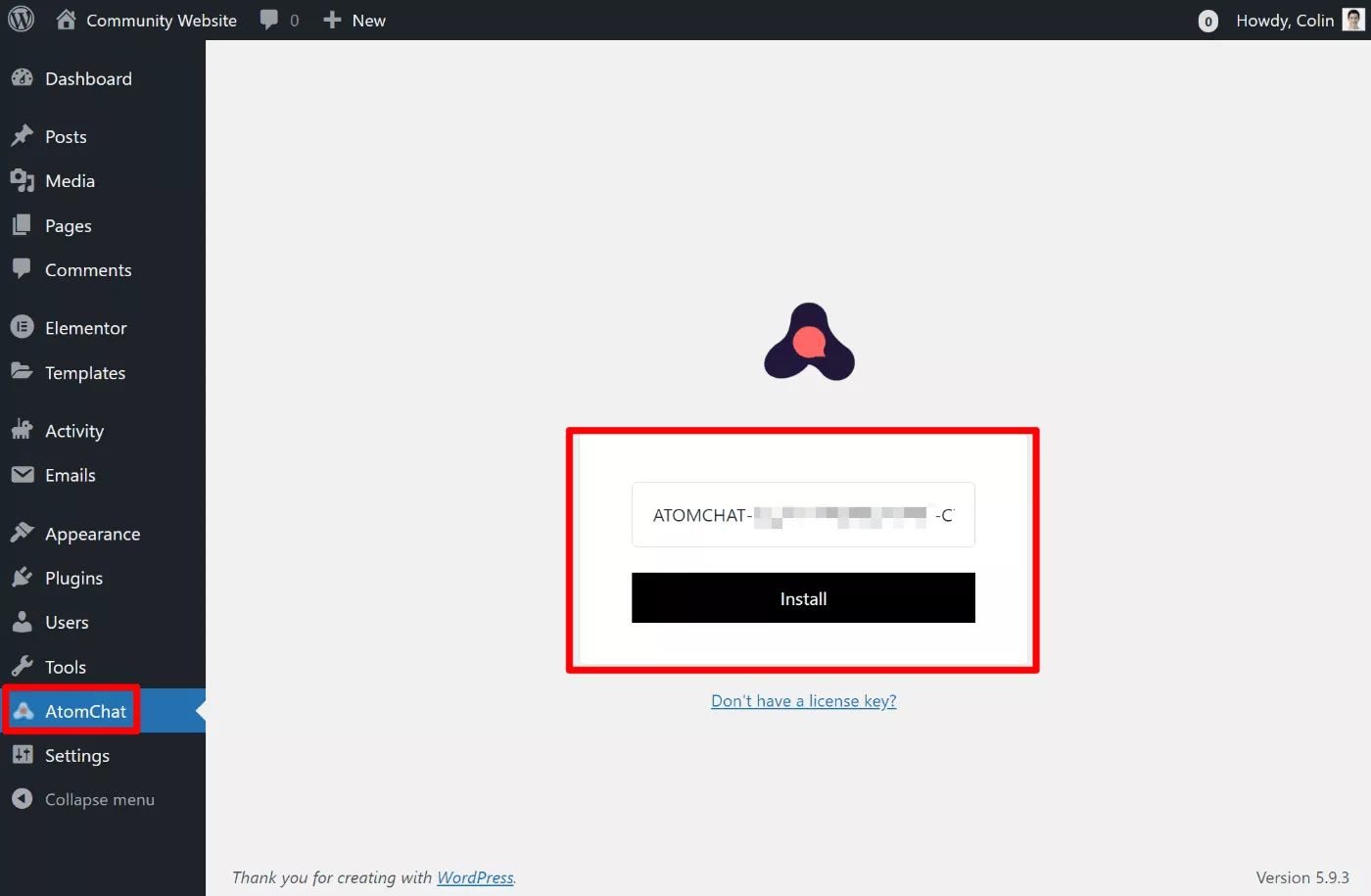
Gehen Sie dann zum neuen AtomChat- Tab in Ihrem WordPress-Dashboard und fügen Sie Ihren AtomChat-Lizenzschlüssel hinzu:

Sie können Ihren Lizenzschlüssel erhalten, indem Sie sich für ein AtomChat-Konto registrieren. AtomChat ist ein kostenpflichtiger Dienst, aber Sie erhalten eine 15-tägige kostenlose Testversion.
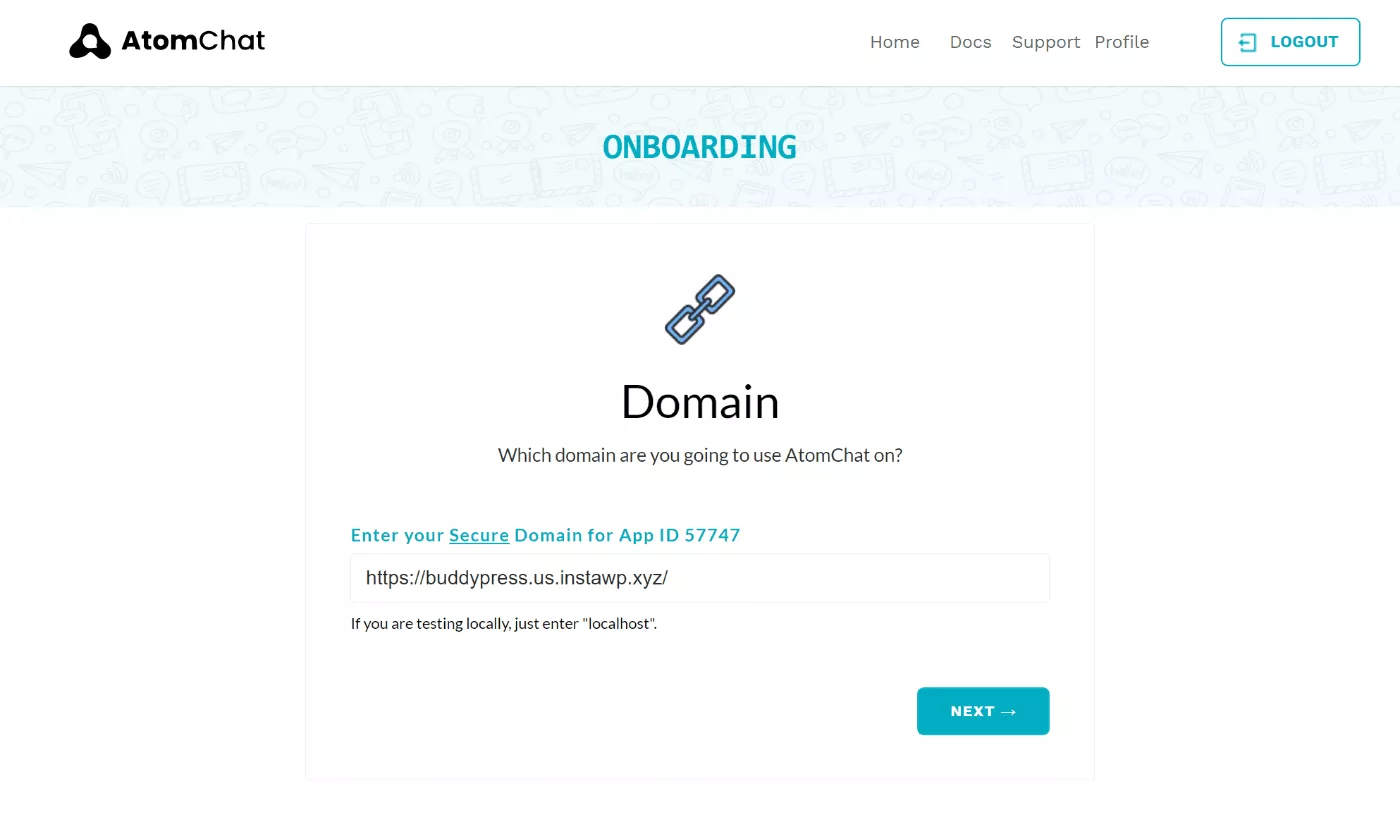
Wenn Sie sich für AtomChat registrieren, werden Sie aufgefordert, den Domainnamen Ihrer Community-Website in einem einfachen Onboarding-Assistenten einzugeben:

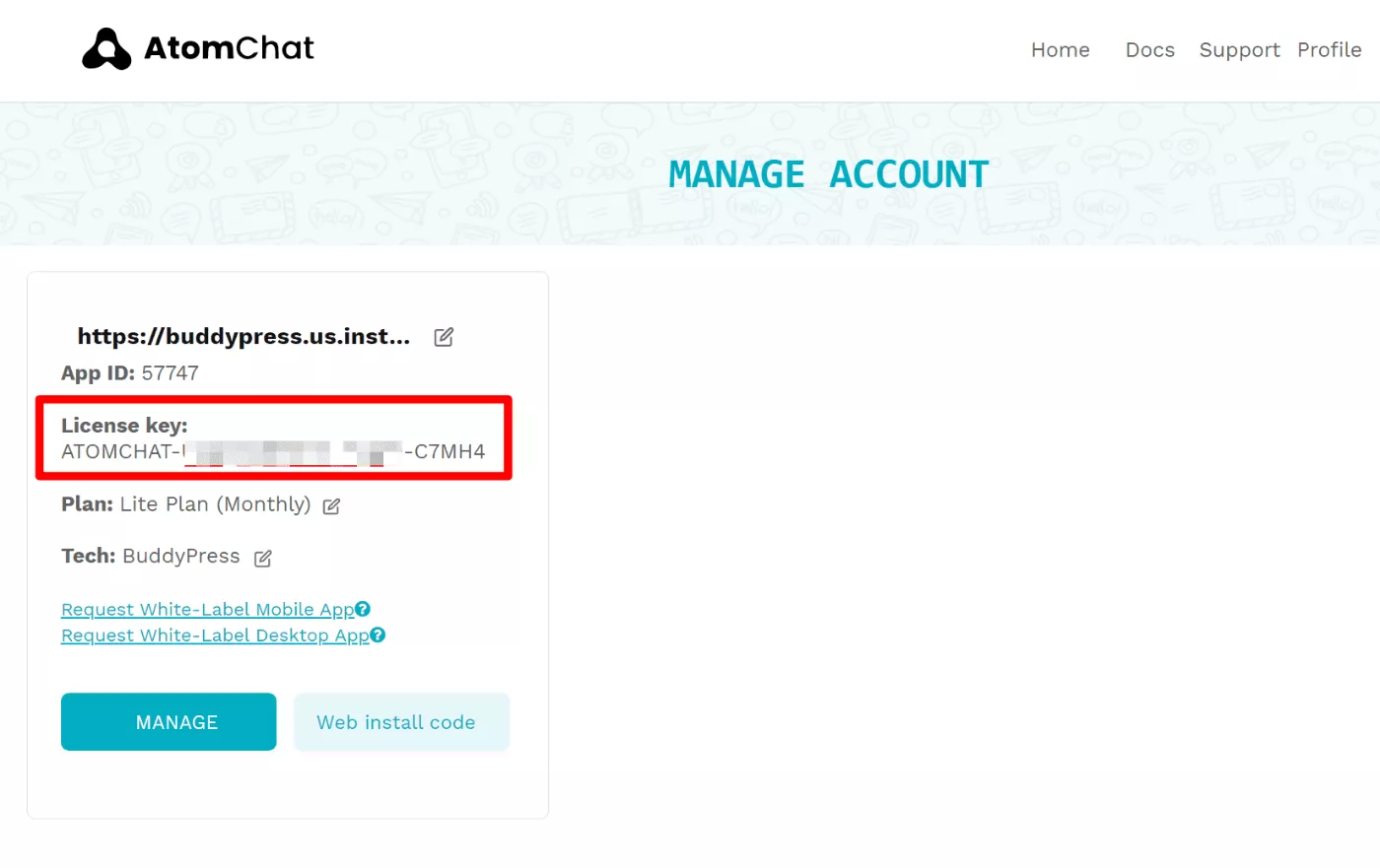
Sie sehen dann Ihren Lizenzschlüssel, den Sie zu den Einstellungen des Plugins in Ihrem WordPress-Dashboard hinzufügen müssen. Sie können es auch finden, indem Sie die Lizenzseite in Ihrem AtomChat-Konto besuchen.

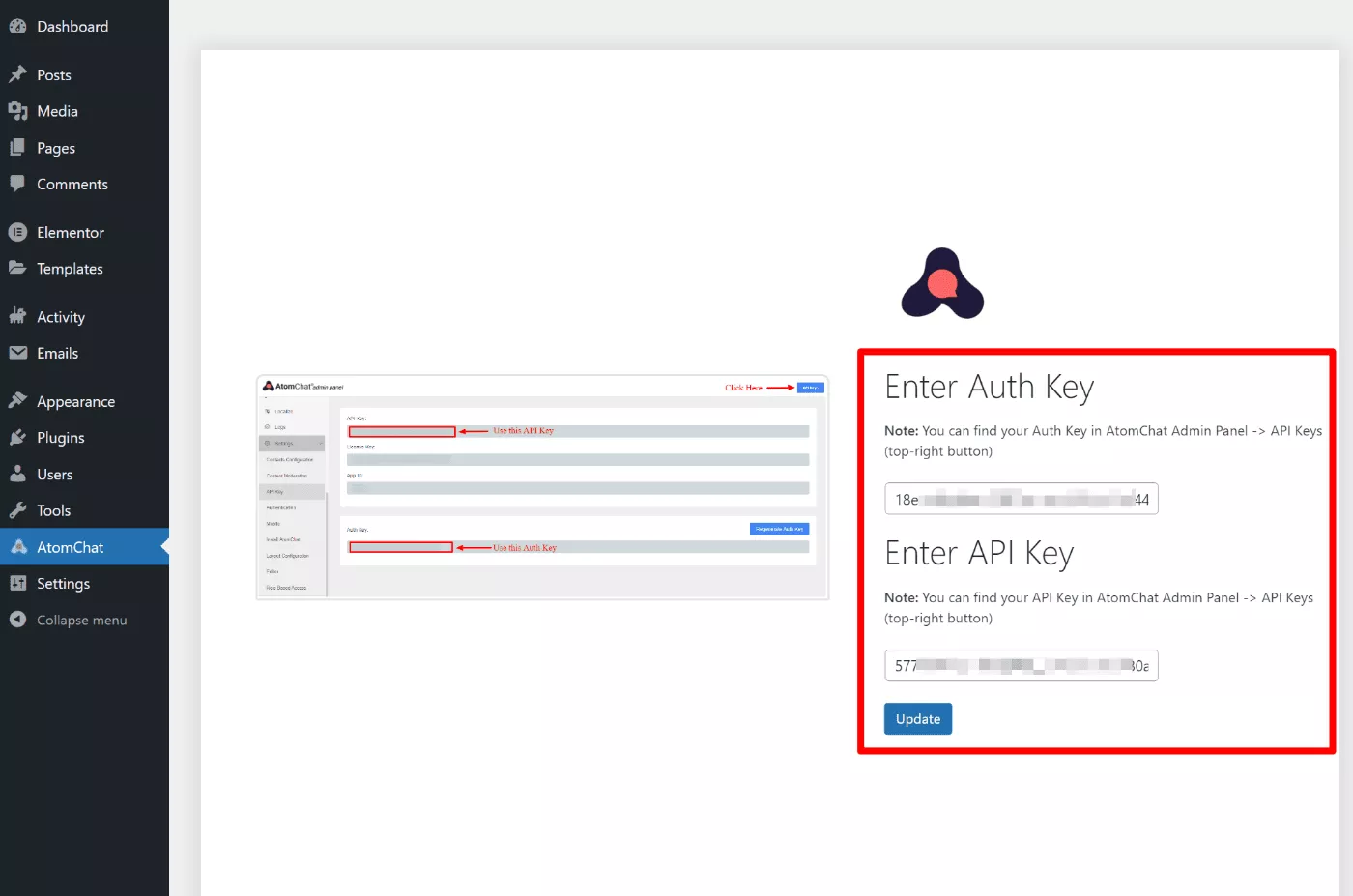
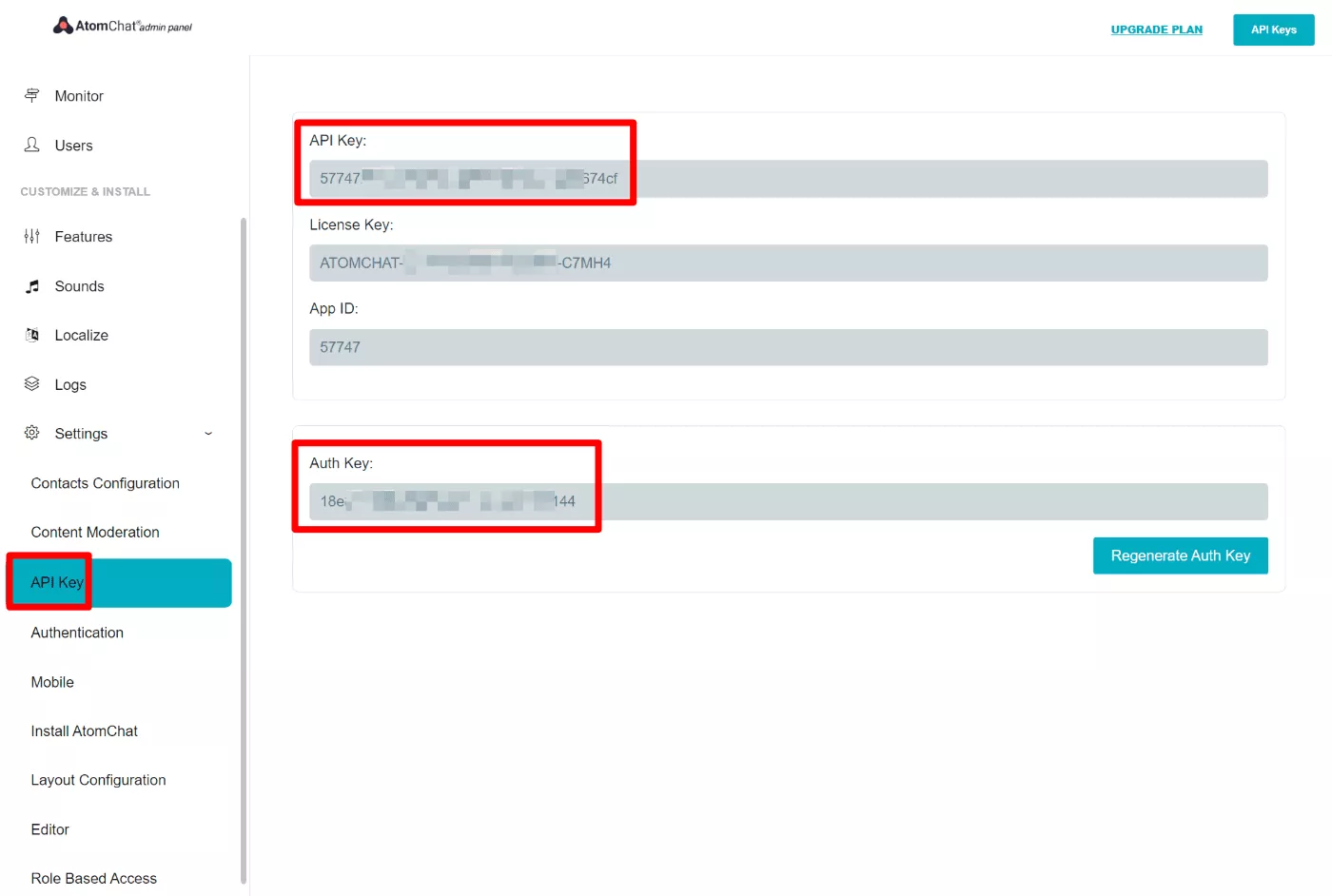
Nachdem Sie den Lizenzschlüssel hinzugefügt haben, müssen Sie auch Ihren Authentifizierungsschlüssel und API-Schlüssel hinzufügen.

Sie finden diese in Ihrem AtomChat-Admin-Panel:

AtomChat-Einstellungen konfigurieren
Zu diesem Zeitpunkt ist Ihr BuddyPress-Echtzeit-Chat bereits aktiv. Sie können es testen, indem Sie das Frontend Ihrer Website öffnen und einen Chat starten:

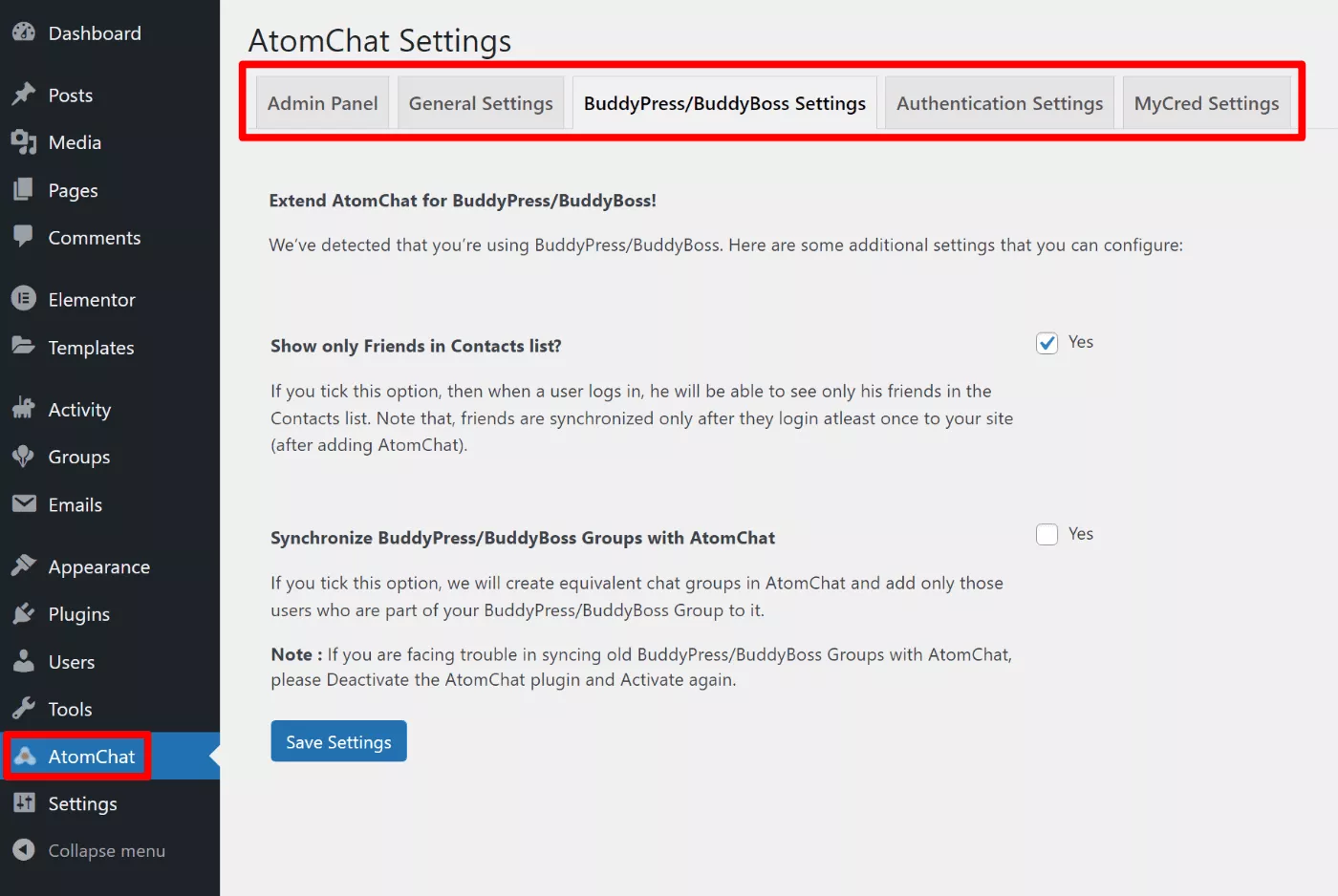
Um die Echtzeit-Chat-Funktionalität zu konfigurieren, können Sie die Einstellungen des Plugins öffnen, indem Sie in Ihrem Dashboard auf die Registerkarte AtomChat gehen.
Beispielsweise zeigt AtomChat standardmäßig nur die Freunde eines Benutzers in der Chat-Kontaktliste an. Sie können dies jedoch ändern, um alle Mitglieder anzuzeigen, wenn Sie dies bevorzugen:

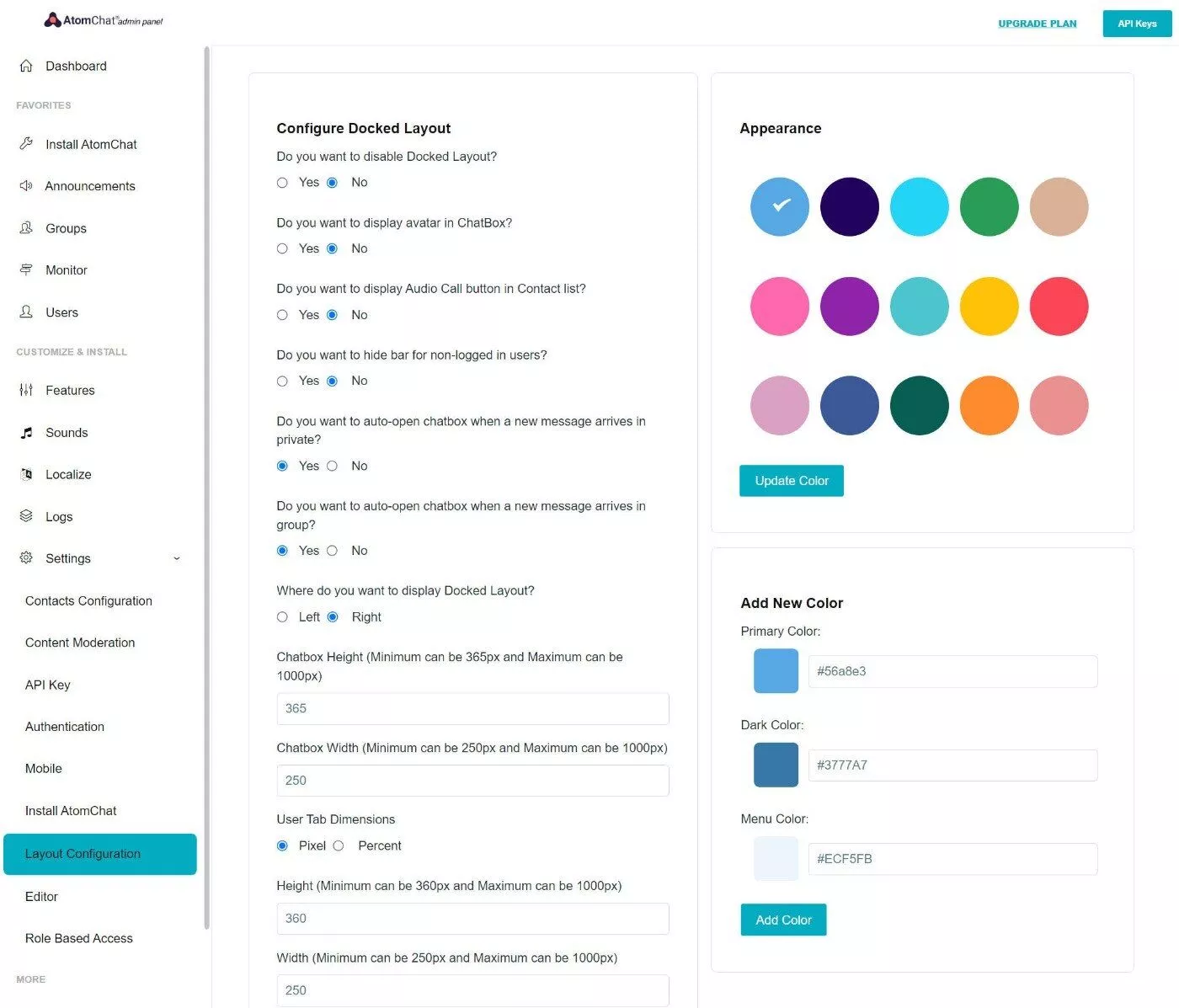
Um andere Details zu konfigurieren, z. B. das Branding an Ihre Website anzupassen oder Benachrichtigungstöne zu ändern, können Sie Ihr Cloud-AtomChat-Dashboard verwenden:

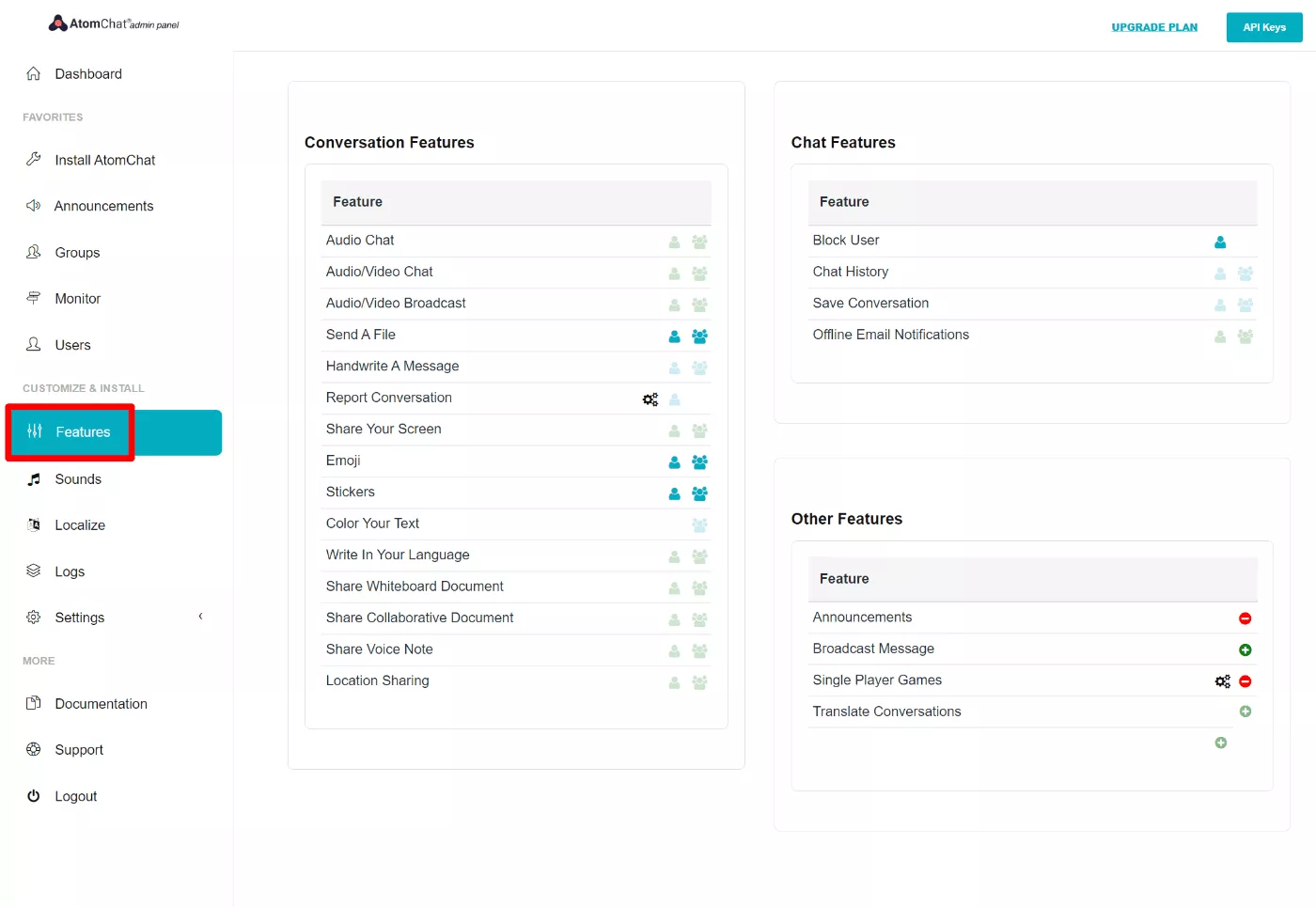
Sie können auch neue Funktionen auf der Registerkarte Funktionen aktivieren. Zum Beispiel Audio-Chat, Video-Chat, Dateiversand und mehr:

Gamifizierung
Ein weiterer Bereich, in dem Sie das Engagement steigern können, ist das Hinzufügen von Gamification zu Ihrer Community. Sie können dies mit einem Plugin wie myCred einrichten, das über dedizierte Integrationen mit BuddyPress verfügt.
Sie können AtomChat auch in myCred integrieren, was Ihnen weitere Möglichkeiten zur Gamifizierung bietet.
Automatisierung
Automatisierungen bieten Ihnen eine weitere Möglichkeit, das Engagement zu steigern, indem Sie E-Mails senden, Benutzern Tags zur Anpassung hinzufügen und so ziemlich alles andere.
Beispielsweise könnten Sie basierend auf der Aktion eines Benutzers benutzerdefinierte E-Mails, private Nachrichten, Aktivitätsstatus und mehr auslösen.
Um dies einzurichten, können Sie ein Plugin wie Uncanny Automator verwenden.
Erstellen Sie noch heute Ihre WordPress-Community-Website
An diesem Punkt haben Sie eine voll funktionsfähige Community-Website mit ansprechenden Funktionen wie Echtzeit-Chat für Einzelnachrichten und Gruppen.
Um es noch einmal zusammenzufassen, hier ist alles, was Sie tun müssen, um eine Community-Website zu erstellen:
- Wählen Sie ein BuddyPress-kompatibles WordPress-Theme.
- Installieren und konfigurieren Sie das BuddyPress-Plugin.
- Erweitern Sie das Kern-Plugin um neue Funktionen wie ein BuddyPress-Chat-Plugin wie AtomChat.
Natürlich gibt es noch einen weiteren Schritt – das Hinzufügen von Mitgliedern! Lesen Sie dazu unseren Leitfaden zur Steigerung des Website-Traffics.
Sobald Sie anfangen, Mitglieder auf Ihre Website zu locken, haben Sie eine lebendige Community, in der Mitglieder Freunde werden, Gruppen erstellen und in Echtzeit per Text, Audio oder Video miteinander chatten können.
Haben Sie noch Fragen zum Aufbau einer WordPress-Community-Website mit BuddyPress und AtomChat? Lass es uns in den Kommentaren wissen!
