So erstellen Sie eine Website mit Divi (Tutorial 2024)
Veröffentlicht: 2024-06-13Sie haben Divi gekauft und sind bereit, Ihre Website zu erstellen. Das einzige Problem ist, dass Sie nicht wissen, wo Sie anfangen sollen. Zum Glück ist Divi eines der intuitivsten verfügbaren WordPress-Themes. Es bietet einen benutzerfreundlichen Drag-and-Drop-Visual Builder, mit dem Sie Designmodule direkt auf einer Webseite im Frontend platzieren können, sodass Sie die Entstehung Ihres Designs in Echtzeit sehen können.
Divi ist jedoch mehr als nur ein WordPress-Theme. Es bietet ein umfassendes Website-Erstellungserlebnis, ohne eine einzige Codezeile schreiben zu müssen. In diesem Beitrag zeigen wir Ihnen, wie Sie eine Divi-Website erstellen und stellen eine Schritt-für-Schritt-Anleitung zur Verfügung, damit Sie problemlos mitmachen können.
Lass uns anfangen.
- 1 Erste Schritte mit WordPress und Divi
- 1.1 Kauf eines Domainnamens
- 1.2 Anmeldung für einen WordPress-Hosting-Plan
- 1.3 WordPress installieren
- 1.4 Installation des Divi WordPress Themes
- 1.5 Konfigurieren der Divi-Theme-Einstellungen
- 2 So erstellen Sie eine Divi-Website
- 2.1 So erstellen Sie eine Divi-Website: Planung der Struktur
- 2.2 So erstellen Sie eine Divi-Website: Erstellen von Webseiten
- 2.3 So erstellen Sie eine Divi-Website: Designänderungen vornehmen
- 2.4 So erstellen Sie eine Divi-Website: Erweitern Sie Ihre Website mit Plugins
- 3 Divi zeichnet sich durch die Erstellung professioneller Websites aus
- 4 häufig gestellte Fragen
Erste Schritte mit WordPress und Divi
Bevor wir uns auf den unterhaltsamen Teil der Erstellung Ihrer Website mit Divi stürzen, stellen wir sicher, dass Sie über das Wesentliche verfügen. In diesem ersten Abschnitt unseres Beitrags zum Erstellen einer Divi-Website konzentrieren wir uns auf den Kauf eines Domainnamens, die Anmeldung für einen WordPress-Hostingplan sowie die Installation und Konfiguration des Divi-Themes.

Kauf eines Domainnamens
Betrachten Sie Ihren Domainnamen als die Adresse Ihrer Website im Internet. Achten Sie bei der Auswahl darauf, dass es unvergesslich ist. Ihre Domain ist oft das Erste, was Menschen sehen, wenn sie auf Ihre Website stoßen. Ein gut gewählter Domainname kann einen positiven ersten Eindruck hinterlassen und dafür sorgen, dass Ihre Website leichter im Gedächtnis bleibt. Verwenden Sie einen guten Domain-Registrar mit einer guten Suchfunktion, damit Sie die Domain finden, die für Sie am besten geeignet ist.
Ein starker Domainname fungiert als Baustein für Ihre Markenidentität. Es sollte für die Nische und Zielgruppe Ihrer Website relevant sein. elegantthemes.com teilt den Besuchern beispielsweise sofort mit, dass sie auf unserer Website schöne Themen erwarten können. Je besser Ihr Domainname Ihre Marke widerspiegelt, desto leichter können die Leute Sie erkennen und sich an Sie erinnern.
Ein weiterer zu berücksichtigender Faktor sind Suchmaschinen-Ranking-Seiten (SERPs). Durch die Aufnahme relevanter Schlüsselwörter in Ihre Domain können Sie die Suchmaschinenoptimierung (SEO) leicht steigern, sodass Nutzer Ihre Website bei der Suche leichter finden. Einige Domain-Namenserweiterungen sind für SEO besser als andere, daher ist es eine gute Idee, sich an Erweiterungen wie .com , .net oder .org zu halten, um nur einige zu nennen.
Wählen Sie einen seriösen Domain-Registrar

Einer der besten Domain-Registrare ist Namecheap. Es bietet eine leistungsstarke Domain-Suche, sodass Sie ganz einfach die perfekte Domain für Ihr Unternehmen finden können. Es bietet auch sehr erschwingliche Preise. Beispielsweise können Sie für das erste Jahr eine .com- Domain für 5,98 $ erwerben. Es bietet eine einfache Schnittstelle zum Registrieren Ihrer Domain, FreeDNS-Hosting-Dienste und PremiumDNS, um sicherzustellen, dass Ihre Website immer online ist. Dies wird erreicht, indem DNS-Informationen auf mehrere Edge-Server verteilt werden, wodurch es für Sie nahezu unmöglich wird, Opfer eines DDoS-Angriffs (Distributed Denial of Service) zu werden.
Holen Sie sich Namecheap
Melden Sie sich für einen WordPress-Hosting-Plan an
Eine weitere Sache, die Sie für die Erstellung einer Divi-Website benötigen, ist ein guter Hosting-Anbieter. Betrachten Sie Webhosting als das Zuhause Ihrer Website. Es speichert alle Dateien Ihrer Website und macht sie für Besucher zugänglich. Es stehen viele Webhosting-Anbieter zur Verfügung, darunter Cloudways, Flywheel, Pressable und SiteGround.

Alle oben genannten Hosting-Anbieter bieten Hosting an, das für WordPress und Divi konzipiert ist. Wenn Sie sich für optimiertes WordPress-Hosting entscheiden, stellen Sie sicher, dass Ihre Website schnell, sicher und für die Ausführung von WordPress gut gerüstet ist. Diese Hosts sind auch darauf ausgelegt, Divi einwandfrei auszuführen. Von den vier Anbietern bietet SiteGround das beste Preis-Leistungs-Verhältnis.
Es bietet eine Menge kostenloser Extras, darunter kostenlose E-Mail, Site-Migration, ein SSL-Zertifikat, One-Click-WordPress-Installationen, ein Content Delivery Network (CDN) und mehr. Darüber hinaus sind ihre WordPress-Hosting-Pläne unglaublich günstig, die Preise beginnen bei 2,99 $ pro Monat . Auch SiteGround nimmt die Website-Sicherheit ernst und verfügt über ein KI-gestütztes Anti-Bot-System, das täglich Millionen von Sicherheitsbedrohungen markiert und blockiert. Darüber hinaus gibt es eine leistungsstarke Web Application Firewall (WAF), die sicherstellt, dass Ihre Website vor Hackern, Brute-Force-Angriffen und Malware geschützt ist.
Holen Sie sich Divi SiteGround Hosting
WordPress installieren
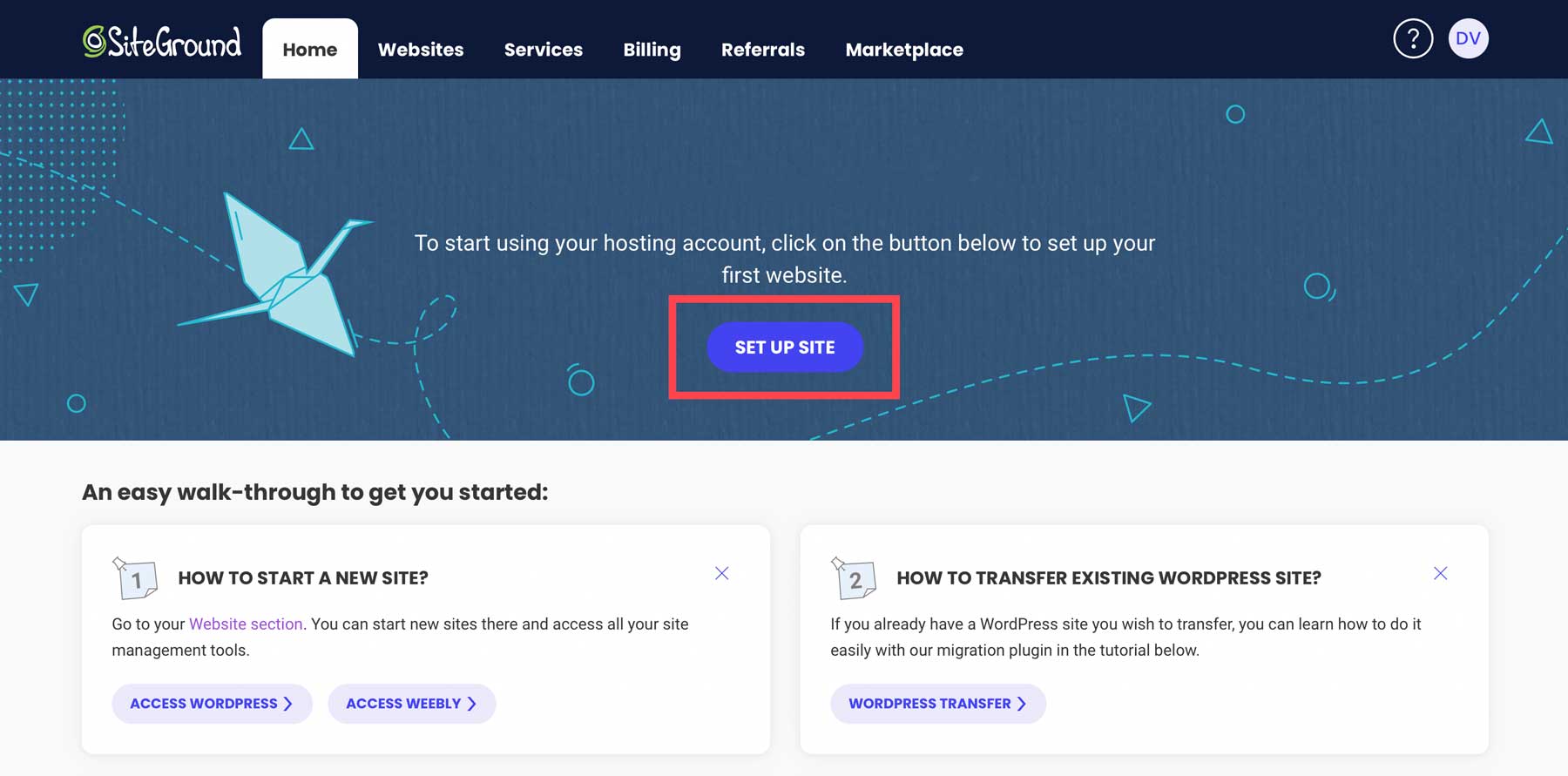
Es gibt mehrere Möglichkeiten, WordPress zu installieren, auch manuell. Glücklicherweise ist der Vorgang bei einem Hosting-Anbieter wie SiteGround unglaublich einfach. Nachdem Sie sich für einen SiteGround-Hostingplan angemeldet haben, führt Sie SiteGround durch die einfachen Schritte der Installation von WordPress. Melden Sie sich zunächst bei Ihrem SiteGround-Konto an. Nach der Anmeldung werden Sie zum Site Tools-Dashboard weitergeleitet. Klicken Sie dort auf die Schaltfläche „Site einrichten“ , um zu beginnen.

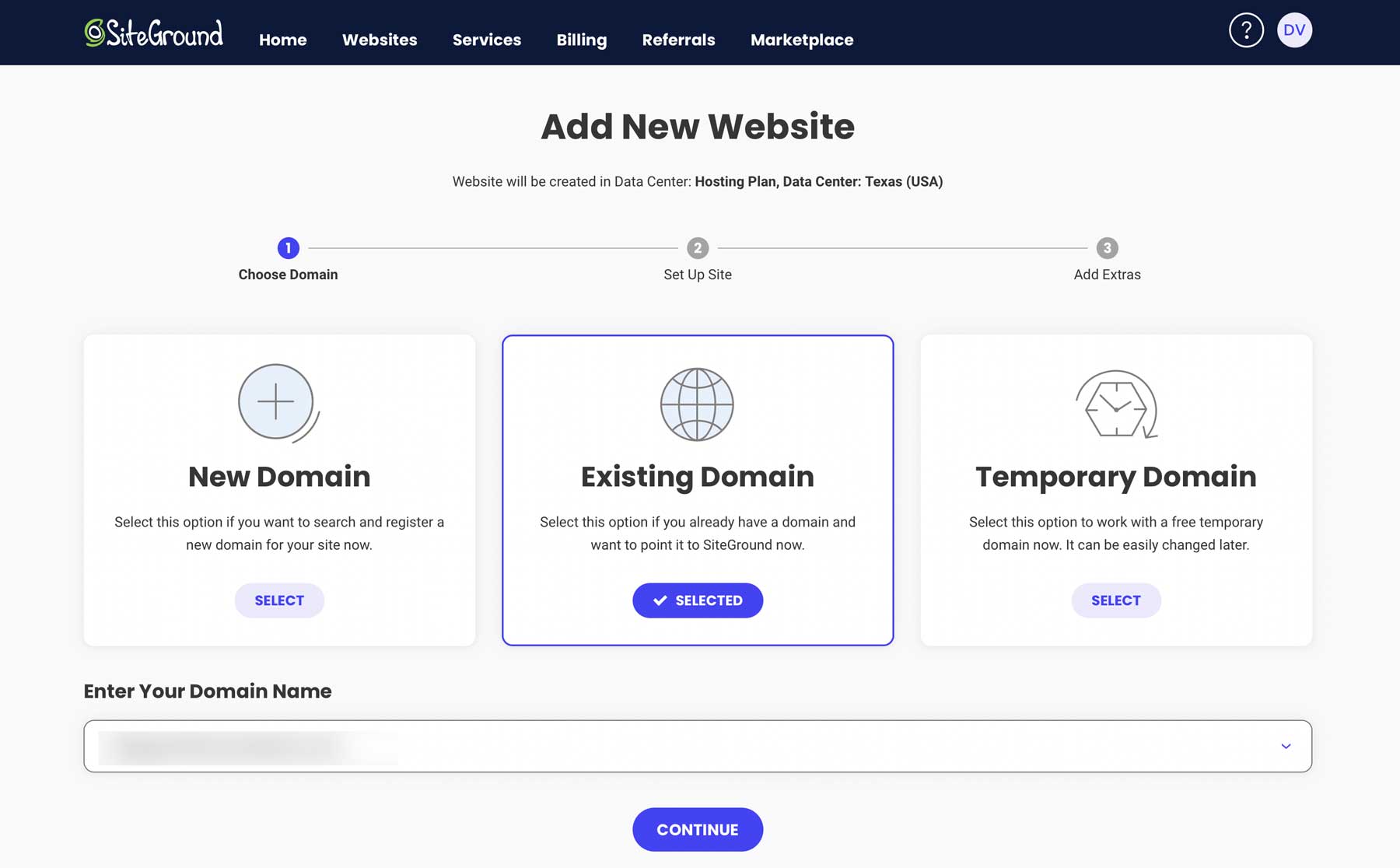
Wählen Sie im nächsten Bildschirm eine neue, bestehende oder temporäre Domain aus. Wir gehen davon aus, dass Sie im vorherigen Schritt eine Domain von Namecheap erworben haben. Wählen Sie daher „Vorhandene Domain“ aus. Geben Sie Ihren Domainnamen in das Feld ein und klicken Sie auf Weiter .

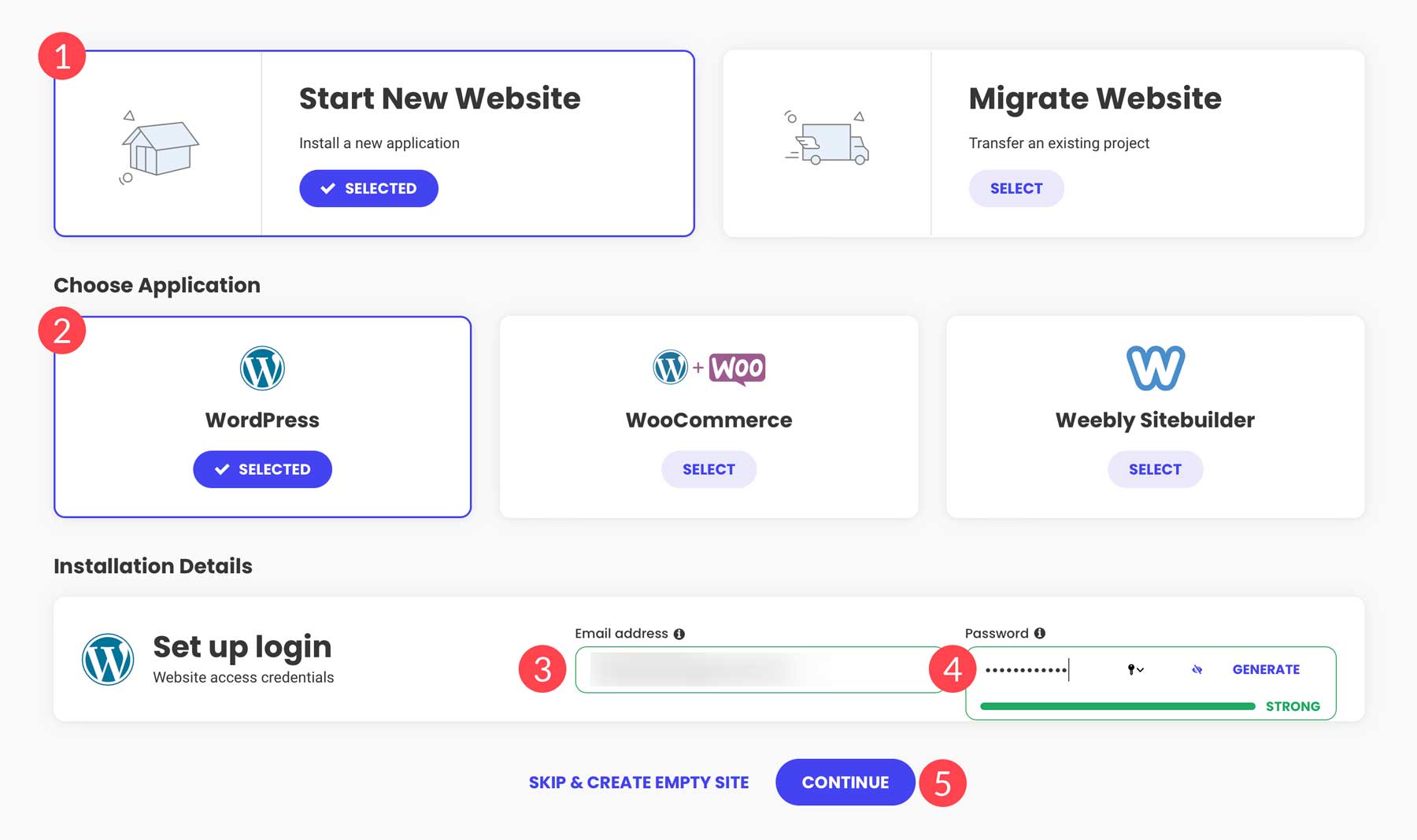
Wählen Sie als Nächstes „Neue Website starten“ aus, wählen Sie „WordPress“ als Anwendung aus, fügen Sie eine E-Mail-Adresse und ein Passwort hinzu (mit diesem melden Sie sich bei WordPress an) und klicken Sie auf „ Weiter“ .

In den nächsten Minuten richtet SiteGround Ihren Serverraum ein, installiert WordPress und konfiguriert es für Geschwindigkeit und Leistung. SiteGround verwendet ein proprietäres Geschwindigkeitsoptimierungs-Plugin, Speed Optimizer, das Caching, Bildoptimierung und mehr steuert.
Installieren des Divi WordPress Themes
Wenn WordPress installiert ist, ist es Zeit, Divi zu installieren. Für diesen Beitrag gehen wir davon aus, dass Sie die Schritte zum Erwerb eines Elegant Themes-Abonnements unternommen haben. Daher konzentrieren wir uns in diesem Abschnitt auf die Installation von Divi und die Generierung und Installation eines API-Schlüssels.
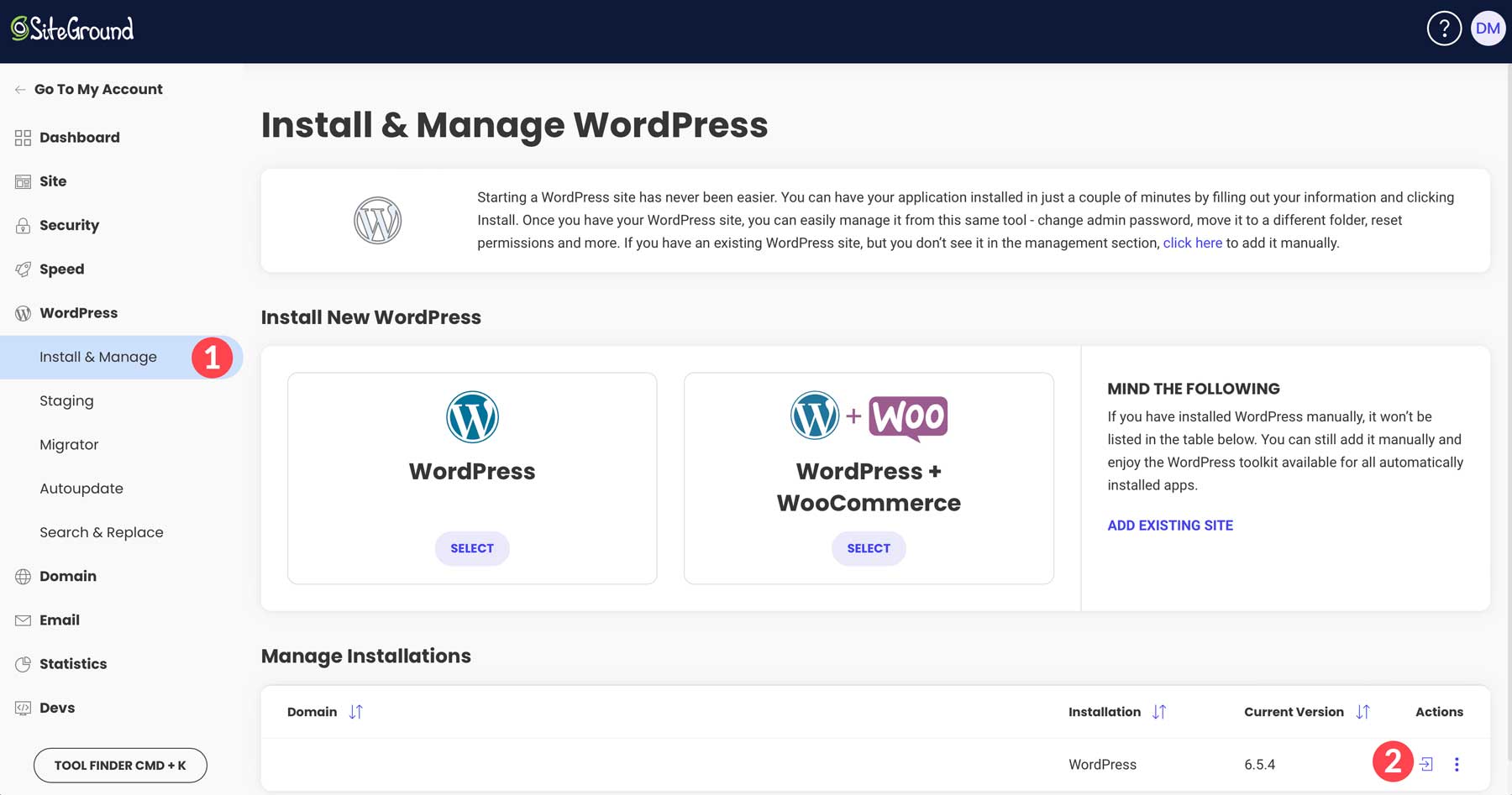
Navigieren Sie zunächst zu Ihrem WordPress-Dashboard. Es gibt zwei Möglichkeiten, auf Ihr WordPress-Dashboard zuzugreifen: über das Site Tools-Dashboard von SiteGround oder direkt in Ihrem Browser, indem Sie www.IhrSitename.com/wp-admin eingeben (ersetzen Sie IhrenSitenamen durch Ihre Domain).

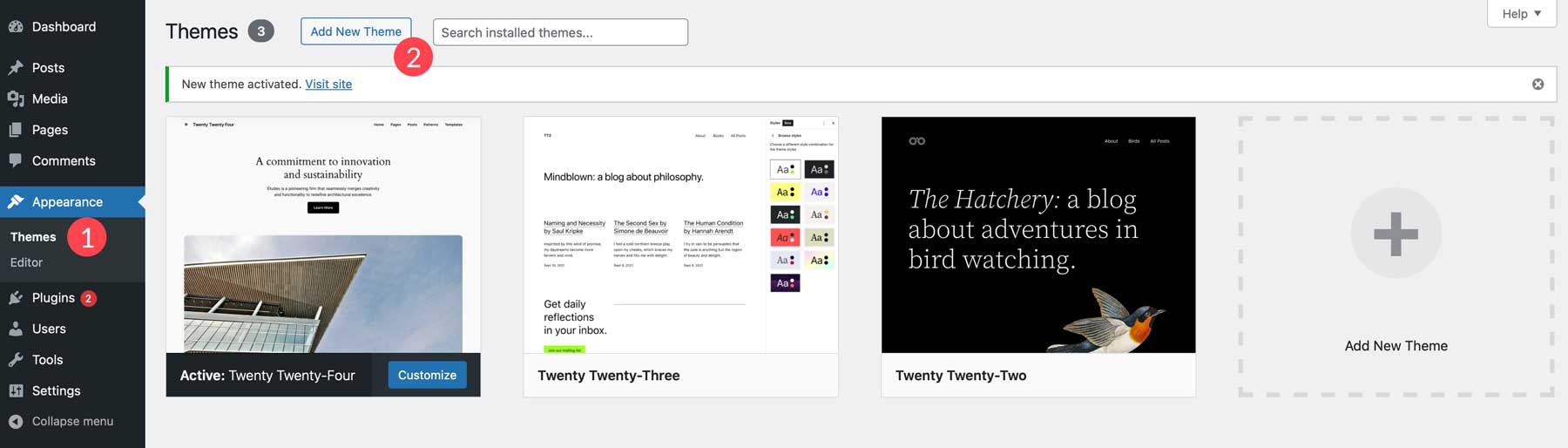
Navigieren Sie nach der Anmeldung zu „Darstellung“ > „Themen“ . Klicken Sie auf Neues Design hinzufügen .

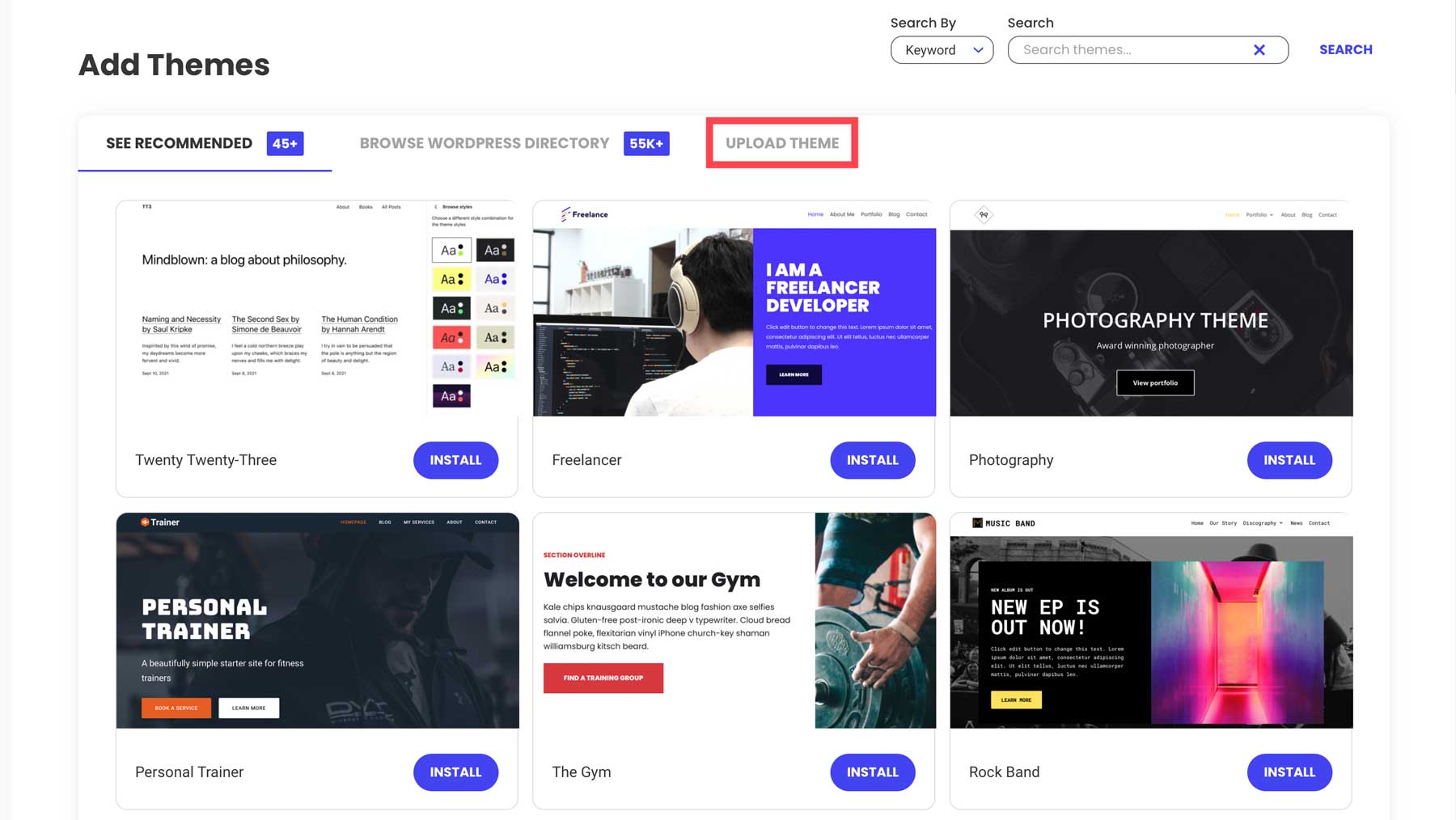
Klicken Sie anschließend auf die Registerkarte „Theme hochladen“ .

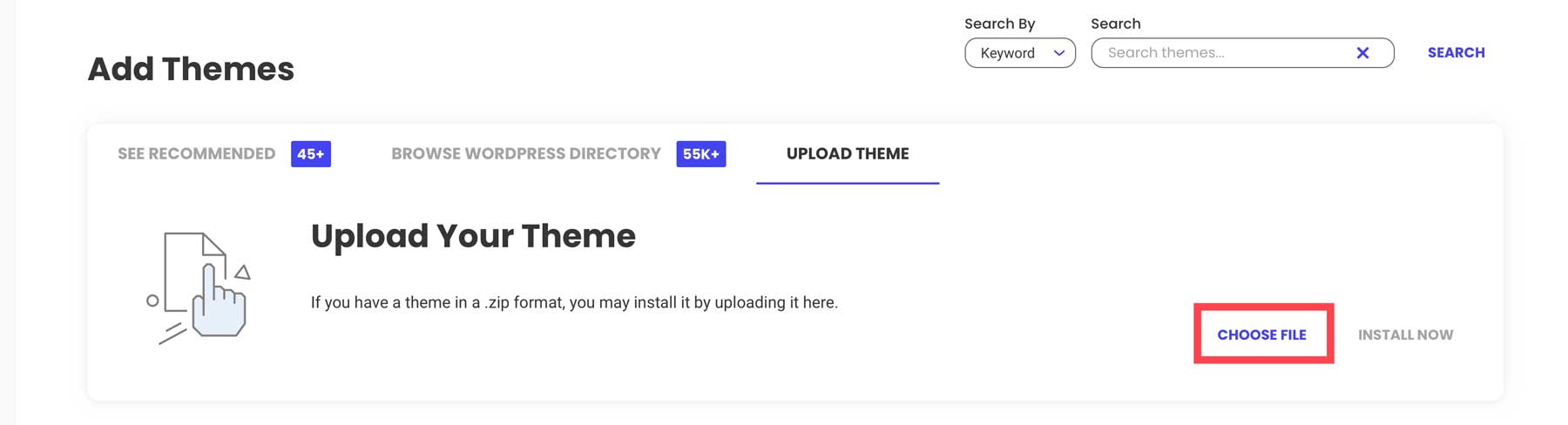
Klicken Sie auf den Link „Datei auswählen“ , um die komprimierte Divi-Designdatei in WordPress zu laden.

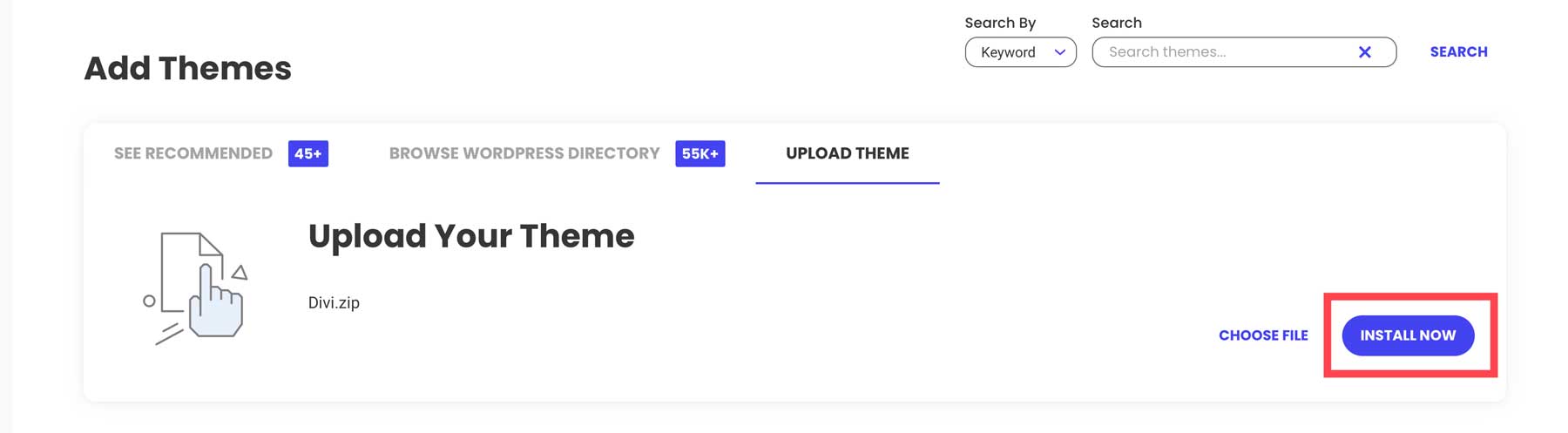
Sobald die Datei hochgeladen ist, klicken Sie auf die Schaltfläche „Jetzt installieren“ , um Divi auf WordPress zu installieren.

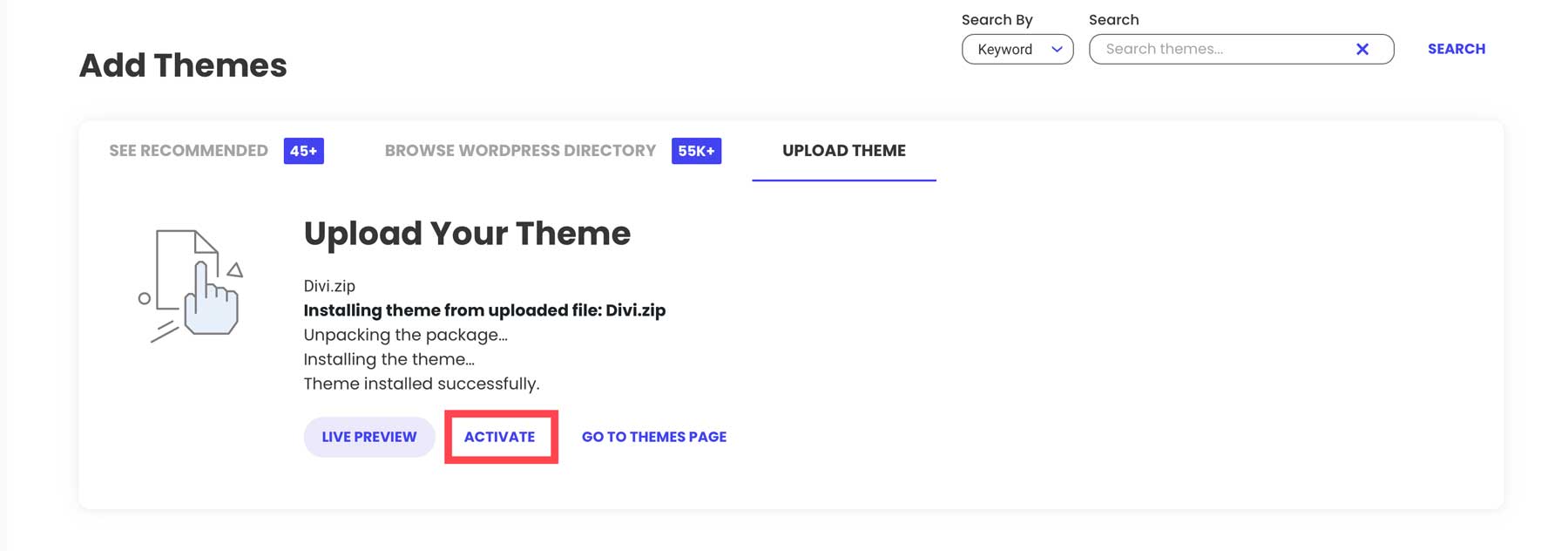
Klicken Sie abschließend auf die Schaltfläche „Aktivieren“ , um das Thema zu aktivieren.

Generieren und installieren Sie einen Divi-API-Schlüssel
Der letzte Schritt bei der Installation von Divi besteht darin, einen API-Schlüssel zu generieren und zu installieren. Durch die Verwendung eines API-Schlüssels wird sichergestellt, dass das Kernframework von Divi auf dem neuesten Stand ist. Updates sind entscheidend, um sicherzustellen, dass Divi reibungslos funktioniert, sicher ist und Zugriff auf zukünftige Funktionen gewährt. Ein weiterer Vorteil eines API-Schlüssels besteht darin, dass Sie damit Zugriff auf alle zusätzlich gekauften Produkte erhalten und auf die mehr als 2000 vorgefertigten Layouts von Divi zugreifen können.
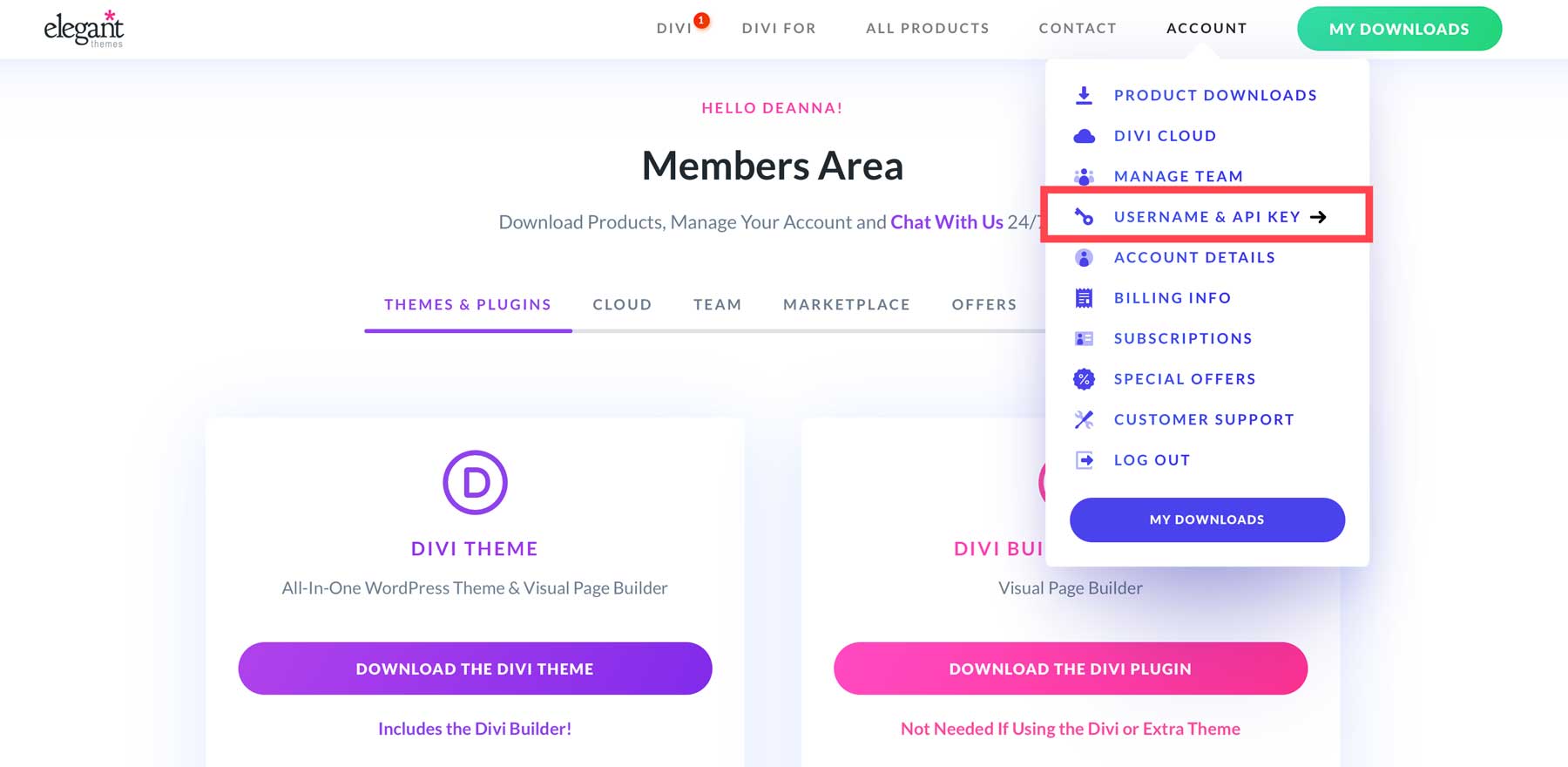
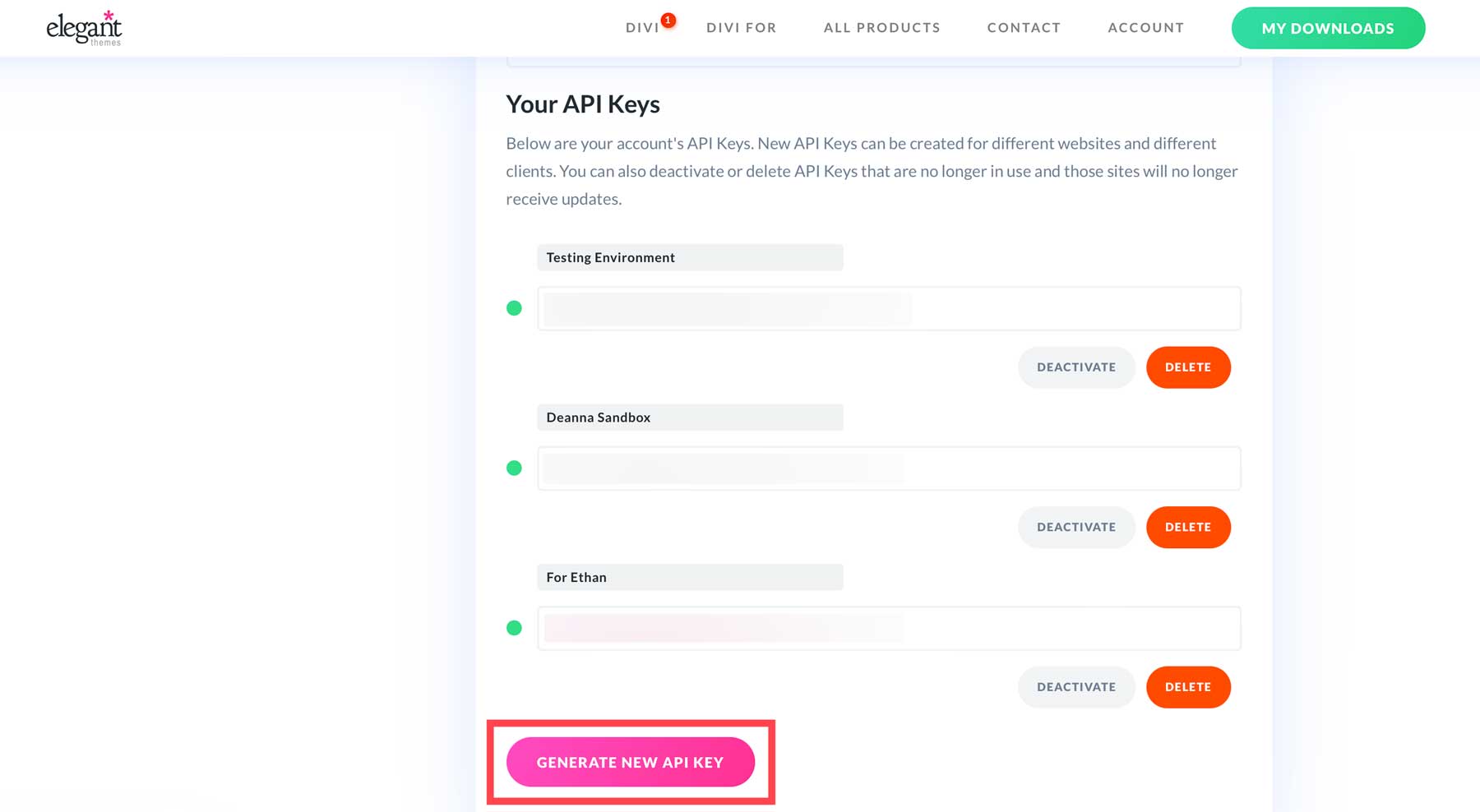
Um einen Schlüssel zu generieren, melden Sie sich bei Ihrem Elegant Themes-Konto an, navigieren Sie zur Registerkarte „Konto“ und klicken Sie auf „Benutzername und API-Schlüssel“ .

Scrollen Sie nach unten, bis Sie die Schaltfläche „Neuen API-Schlüssel generieren“ sehen.

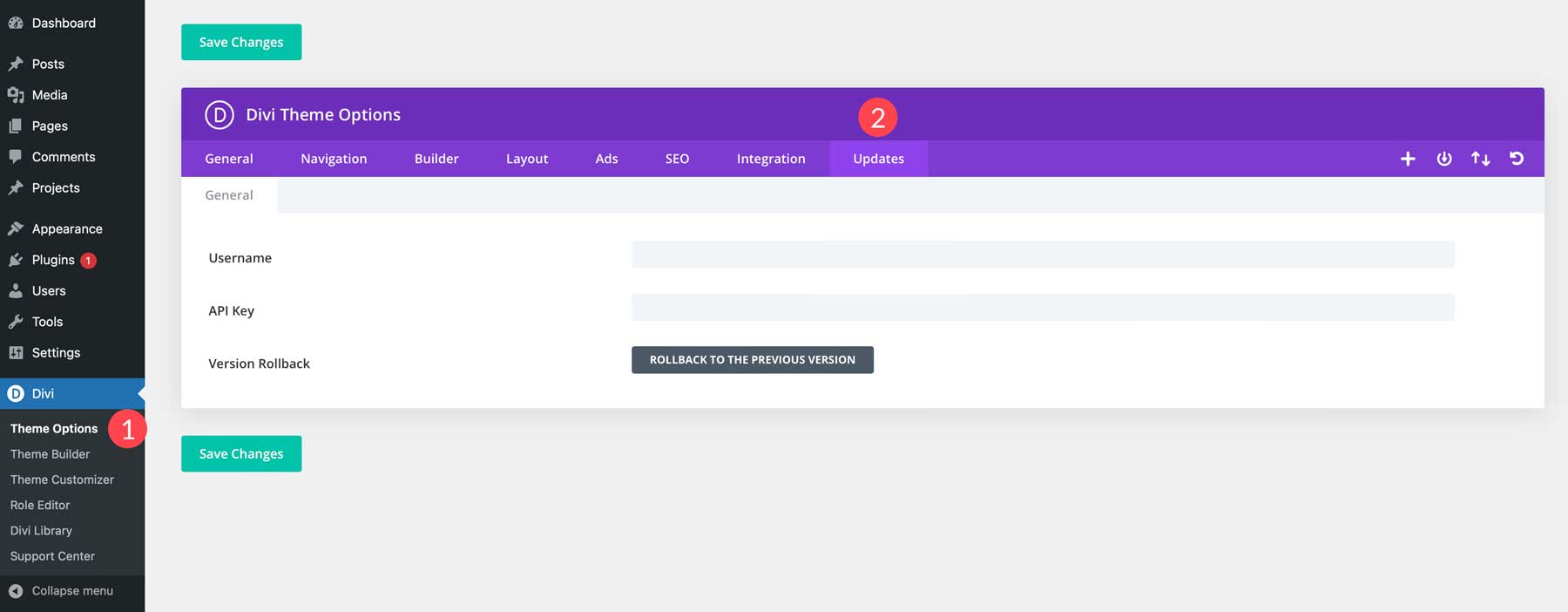
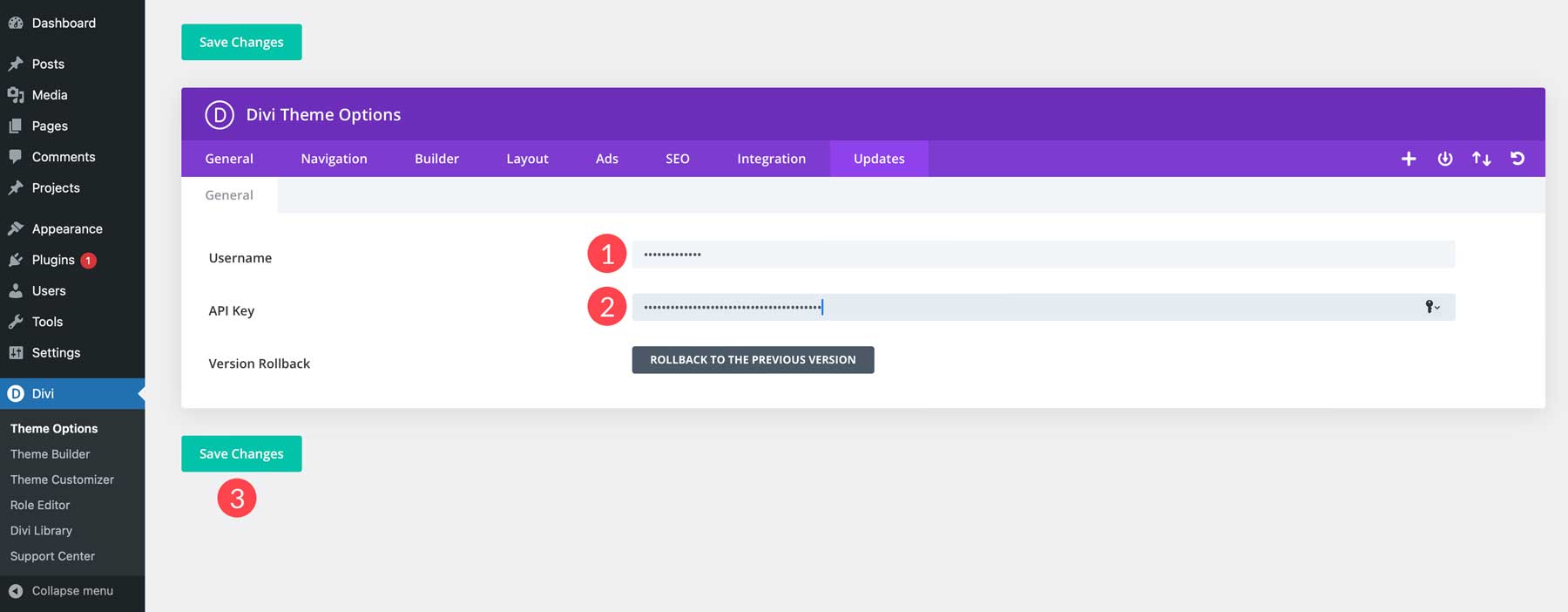
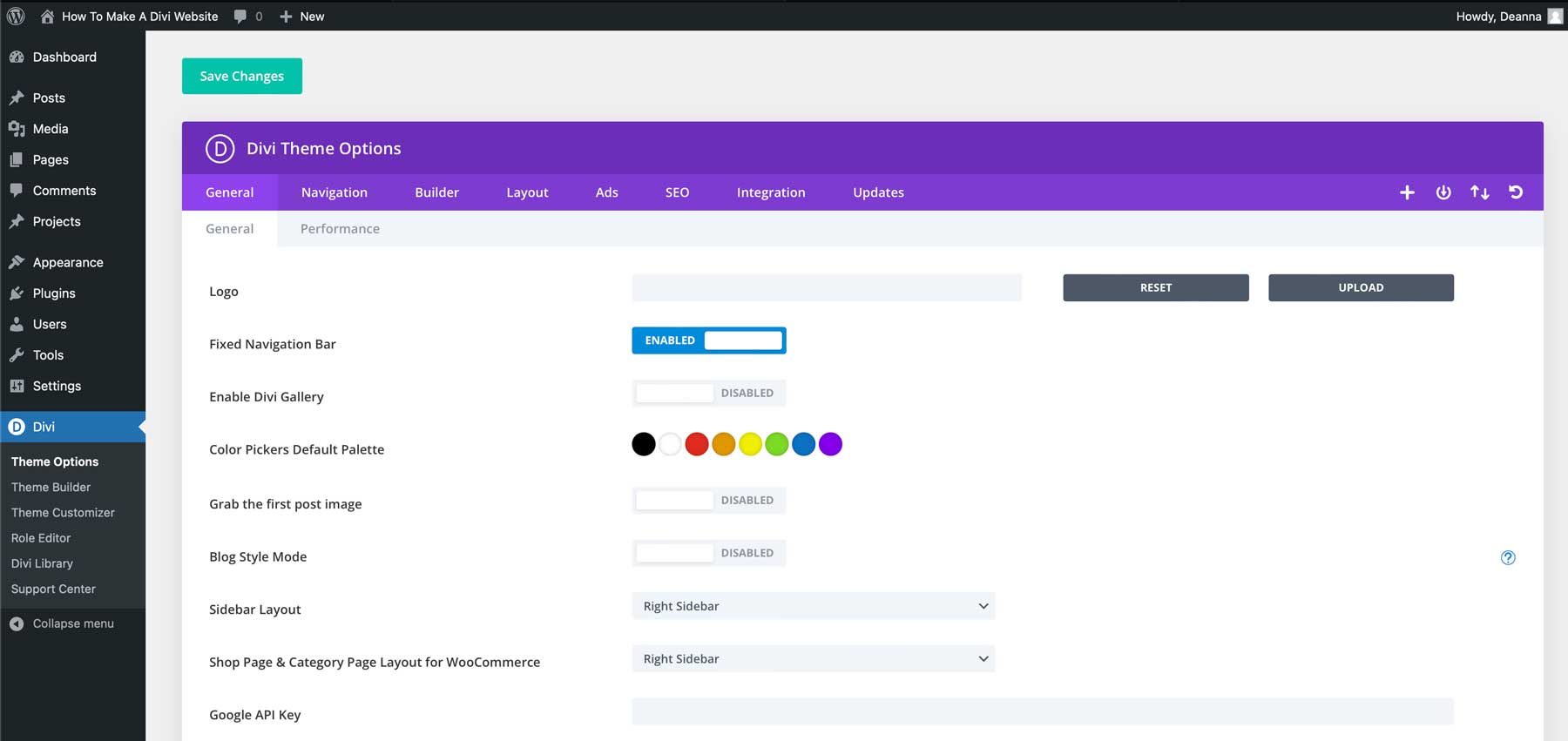
Benennen Sie den Schlüssel und kopieren Sie sowohl das Etikett als auch den API-Schlüssel zur sicheren Aufbewahrung. Kehren Sie als Nächstes zum WordPress-Dashboard zurück und navigieren Sie zu Divi > Theme-Optionen > Updates .

Geben Sie den Benutzernamen und den API-Schlüssel in die zugehörigen Felder ein und klicken Sie auf die Schaltfläche „Änderungen speichern“ .

Divi ist mehr als nur ein WordPress-Theme

Wie bereits erwähnt, ist Divi ein leistungsstarkes WordPress-Theme, das einen intuitiven Drag-and-Drop-Seitenersteller bietet, den Visual Builder. Es ist mit über 200 Designmodulen ausgestattet, sodass Sie jede Art von Website erstellen können, die Sie möchten. Dank des Theme Builder bietet Divi außerdem ein leistungsstarkes, vollständiges Bearbeitungserlebnis für die Website. Damit können Sie eine Kopf- und Fußzeile, Blog-Beitragsvorlagen, Archivseiten und mehr erstellen – alles mit derselben Drag-and-Drop-Oberfläche. Divi ist außerdem sehr erschwinglich, mit Jahreslizenzen ab 89 $ .
Holen Sie sich Divi

Als zusätzlichen Bonus bietet Divi eine unglaubliche Produktpalette, um Ihr Erlebnis zu verbessern. Es gibt Divi AI, einen KI-gestützten Designassistenten, der in der Lage ist, markentypischen Text zu schreiben, lebensechte Bilder zu generieren, Code zu schreiben und Module zu generieren sowie vollständige Webseiten zu erstellen – alles mit einer einfachen Texteingabe. Sie können unbegrenzt viele Bilder, Texte, Codes und Seiten für nur 16,08 $ pro Monat generieren.
Holen Sie sich Divi AI

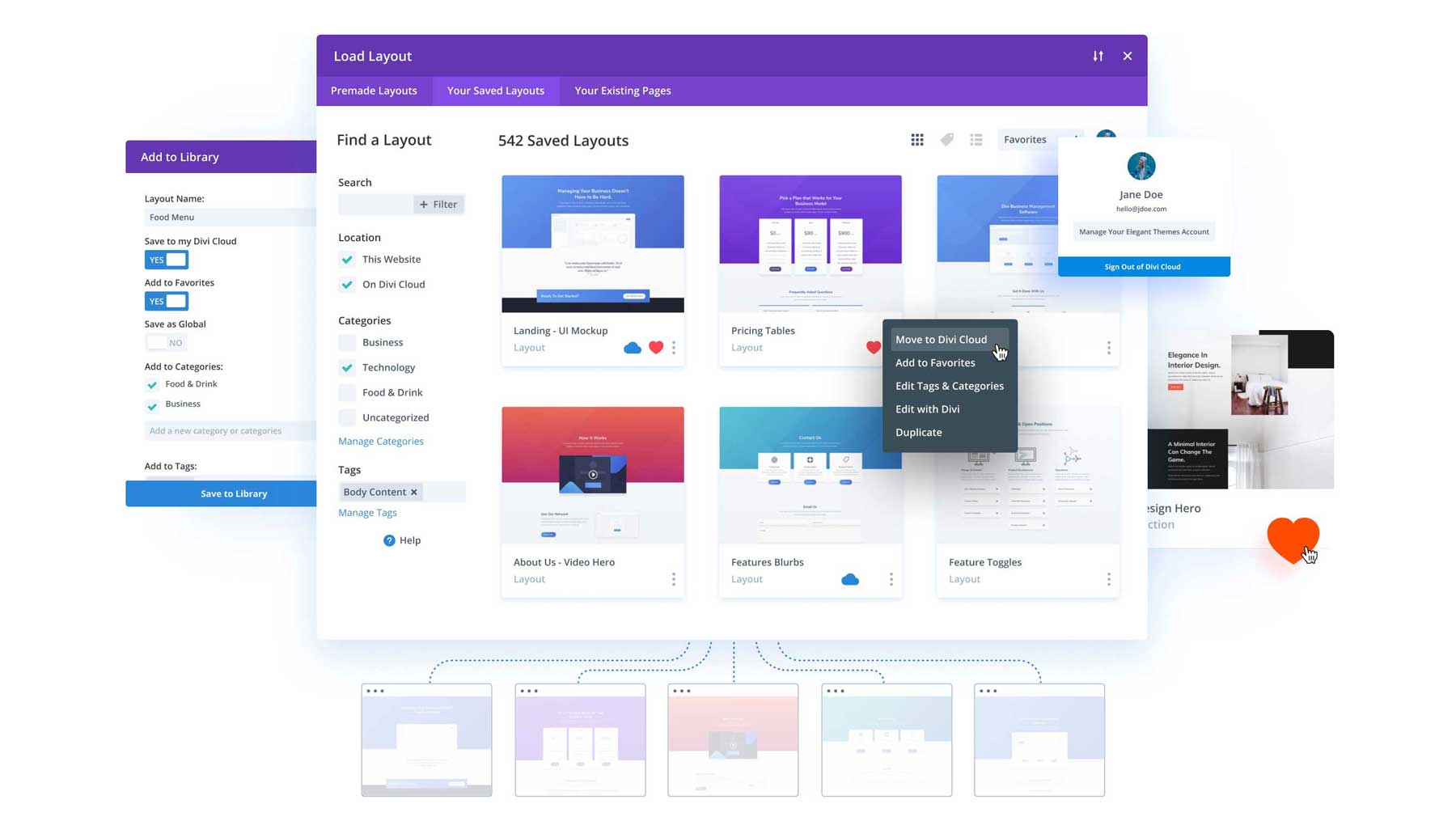
Mit anderen Produkten wie Divi Cloud können Sie alle Ihre Divi-Module, Abschnitte und vollständigen Layouts in der Cloud speichern. Dadurch entfällt die Notwendigkeit, JSON- oder XML-Dateien zu exportieren, um Ihre bevorzugten Layouts wiederzuverwenden. Mit Divi Cloud können Sie Layouts von jeder Website, die Sie besitzen, speichern und so Ihre Lieblingslayouts problemlos importieren und exportieren. Divi Cloud ist für 6 $ pro Monat erhältlich.
Holen Sie sich Divi Cloud

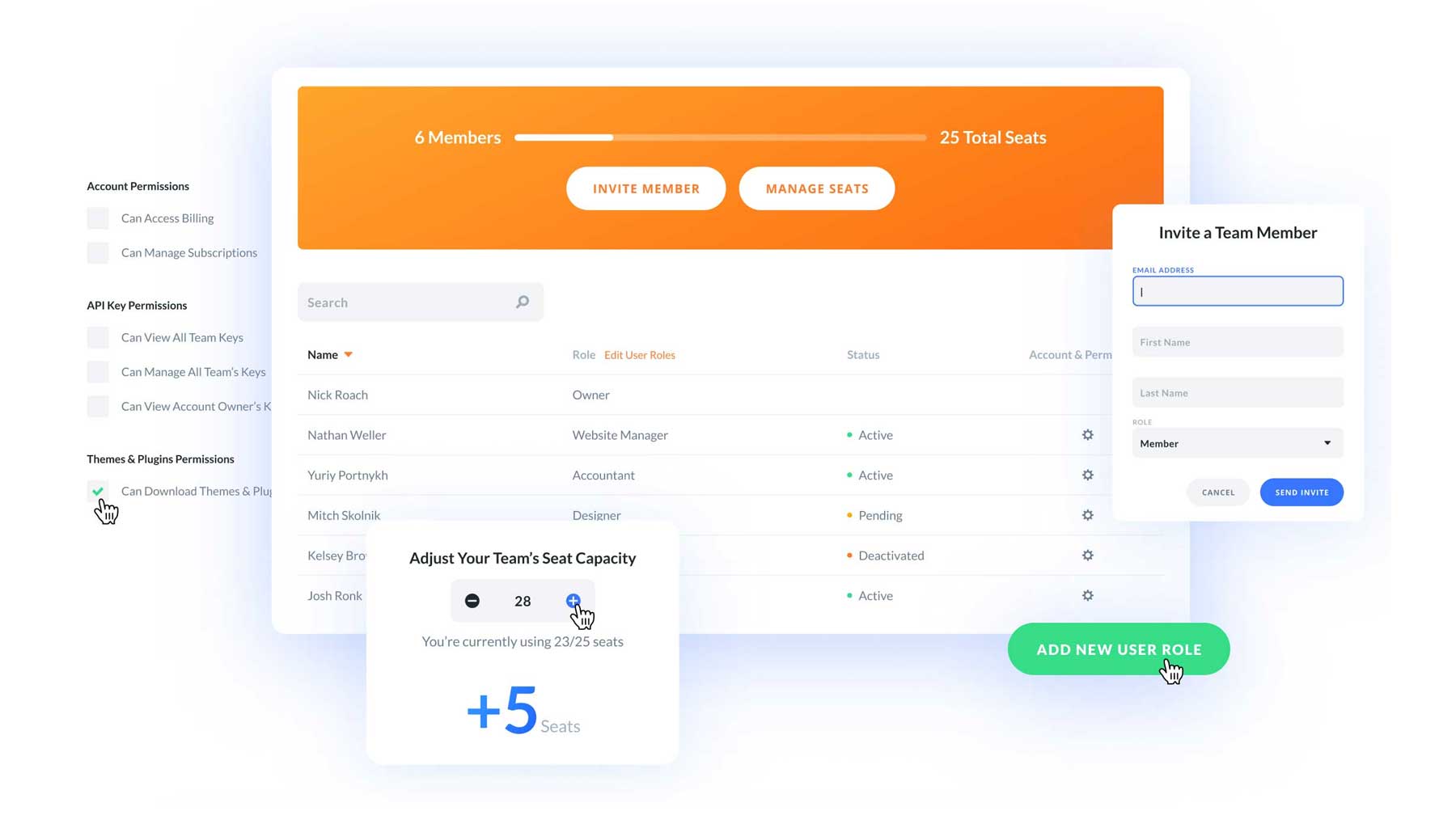
Suchen Sie nach einer Möglichkeit, die Zusammenarbeit zwischen Teammitgliedern zu fördern und das Leben einfacher zu machen? Hier können Divi Teams helfen. Für nur 1,50 $ pro Monat und Sitzplatz können Sie Zugriff auf Divi und jedes Produkt gewähren, das Sie über Ihren Elegant Themes-Mitgliederbereich kaufen. Teilen Sie den Zugriff auf Kundenabrechnungen und Divi-Produkte, weisen Sie Benutzerrollen zu und greifen Sie ganz einfach auf Support-Tickets zu.
Holen Sie sich Divi-Teams
Konfigurieren der Divi-Theme-Einstellungen

Wenn Divi installiert ist, müssen Sie einige wichtige Bereiche kennen. Das erste sind die Divi-Theme-Optionen. Hier können Sie ein Logo hinzufügen, globale Farben konfigurieren, Links zu sozialen Medien hinzufügen, Leistungseinstellungen optimieren und vieles mehr. Sie können auch Einstellungen für die Site-Navigation konfigurieren, den Divi Builder für benutzerdefinierte Beitragstypen zulassen, SEO-Einstellungen konfigurieren und Skripte für zusätzliche Funktionen hinzufügen.
Es gibt auch einen Divi Theme Customizer, mit dem Sie globale Einstellungen für Schriftarten, Site-Breite, Site-Titel und Slogan und mehr anpassen können. Sie können auch globale Schriftarten und Farben zuweisen, Farben und Schriftarten für Kopf- und Fußzeilen anpassen, Schaltflächen formatieren, mobile Stile konfigurieren und vieles mehr.
So erstellen Sie eine Divi-Website
Nachdem die gesamte Einrichtungsarbeit erledigt ist, können wir uns auf den zweiten Teil unseres Tutorials zum Erstellen einer Divi-Website konzentrieren. Dieser Abschnitt führt Sie durch die Planung der Struktur Ihrer Website, von der Seitenerstellung bis zur Erstellung eines Navigationsmenüs. Wir werden uns auch mit der Erstellung von Seiten mit einem vorgefertigten Layout und der Generierung eines solchen mit Divi AI befassen. Abschließend schlagen wir einige wichtige Plugins vor, um Ihre Website noch besser zu machen.
So erstellen Sie eine Divi-Website: Planen der Struktur
Bevor Sie Seiten für Ihre WordPress-Website entwerfen, müssen Sie diese erstellen. Die meisten einfachen WordPress-Websites verfügen über einige Seiten, darunter „Startseite“, „Info“, „Dienste“, „Blog“ und „ Kontakt“ . Damit beginnen wir also. Abhängig von der Art der Website, die Sie erstellen, benötigen Sie möglicherweise zusätzliche Seiten. Diese dienen jedoch als guter Ausgangspunkt.
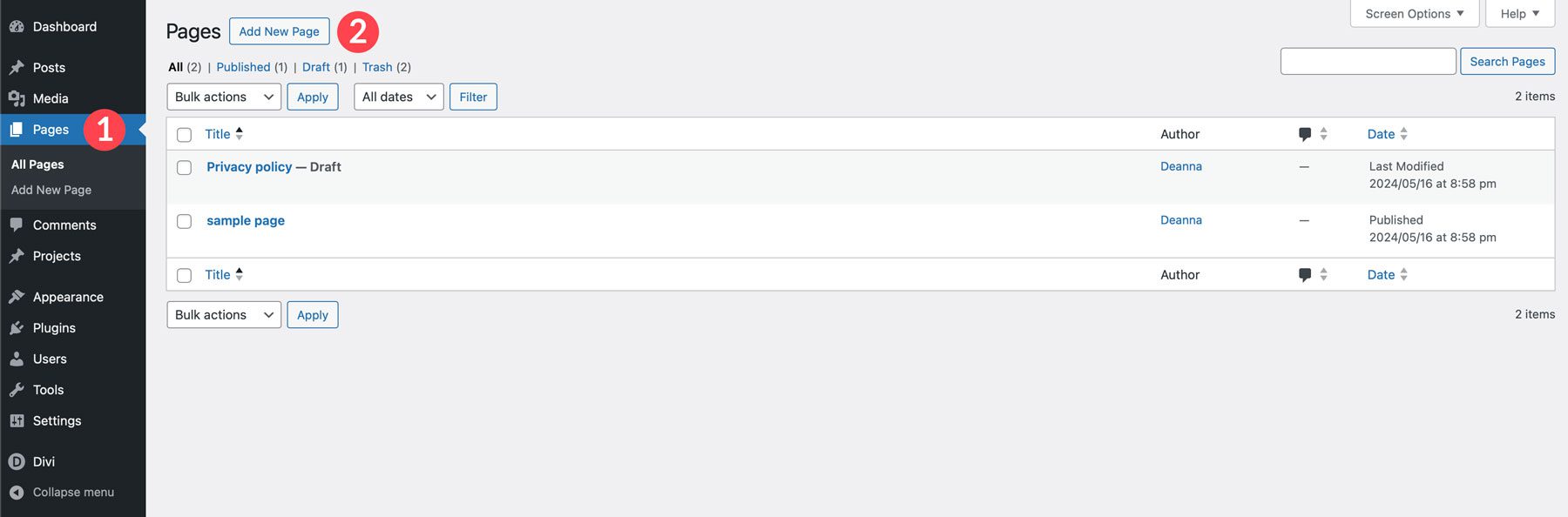
Die Erstellung von WordPress-Seiten ist einfach. Navigieren Sie zu Seiten > Neue Seite hinzufügen .

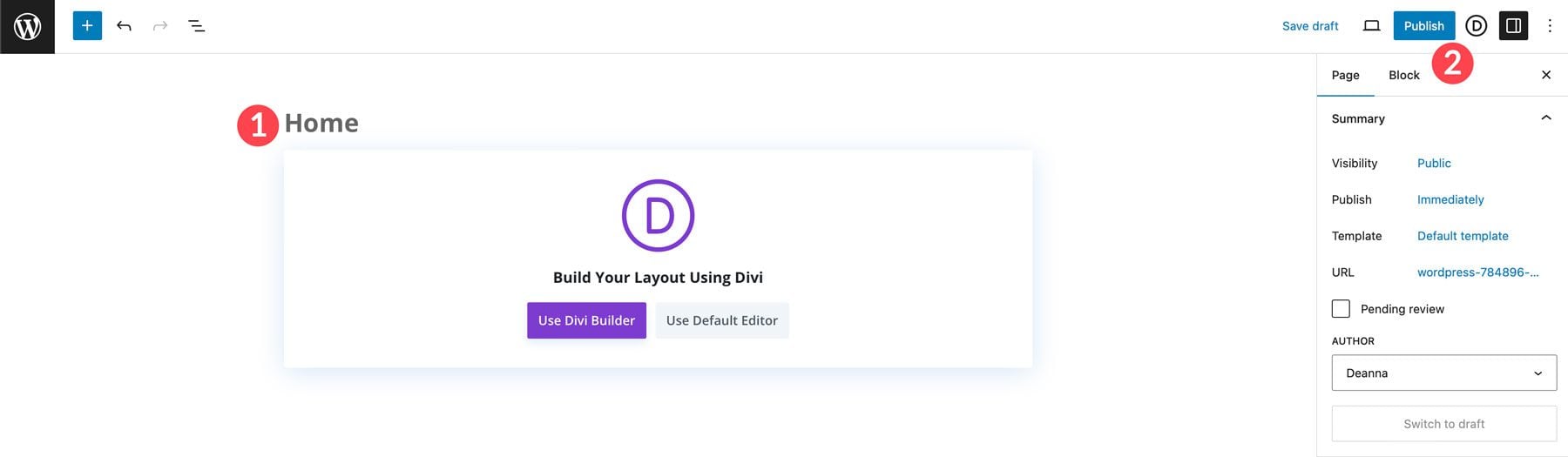
Geben Sie Ihrer Seite einen Titel und klicken Sie auf die Schaltfläche „Veröffentlichen“ , um die Seite zu erstellen.

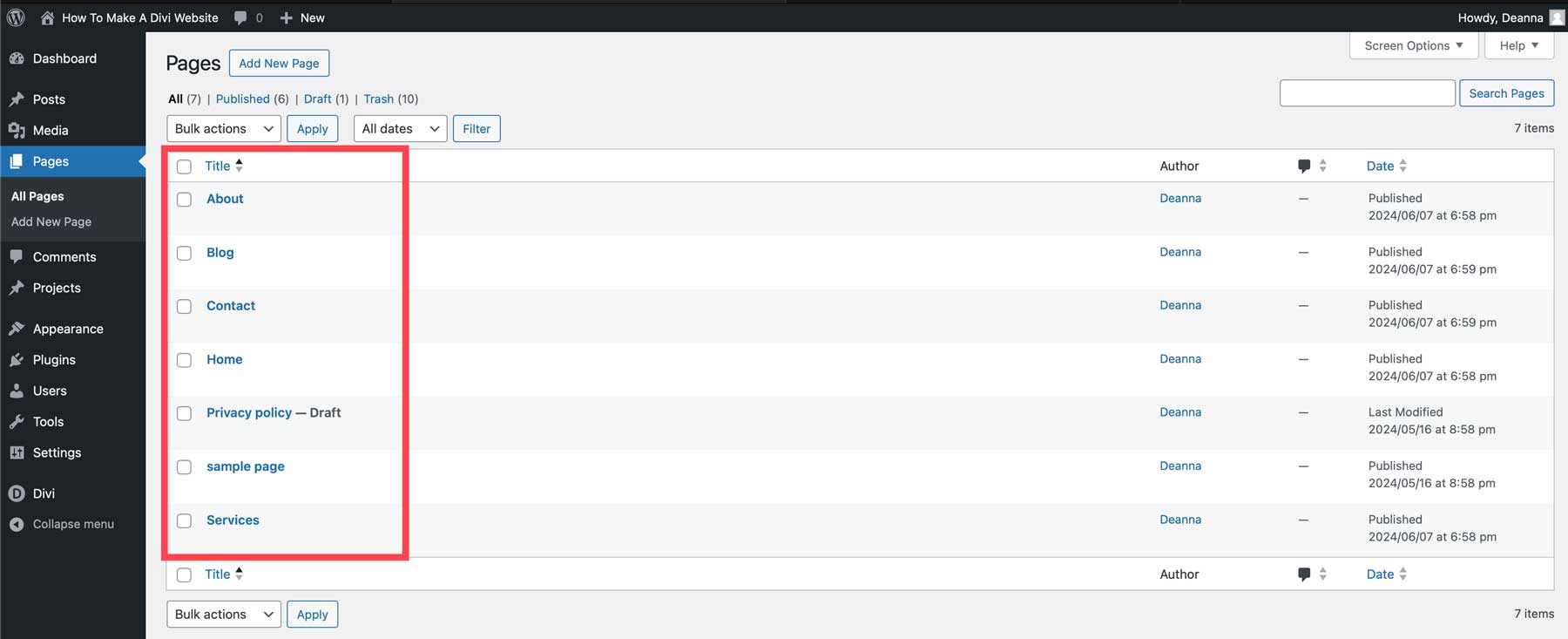
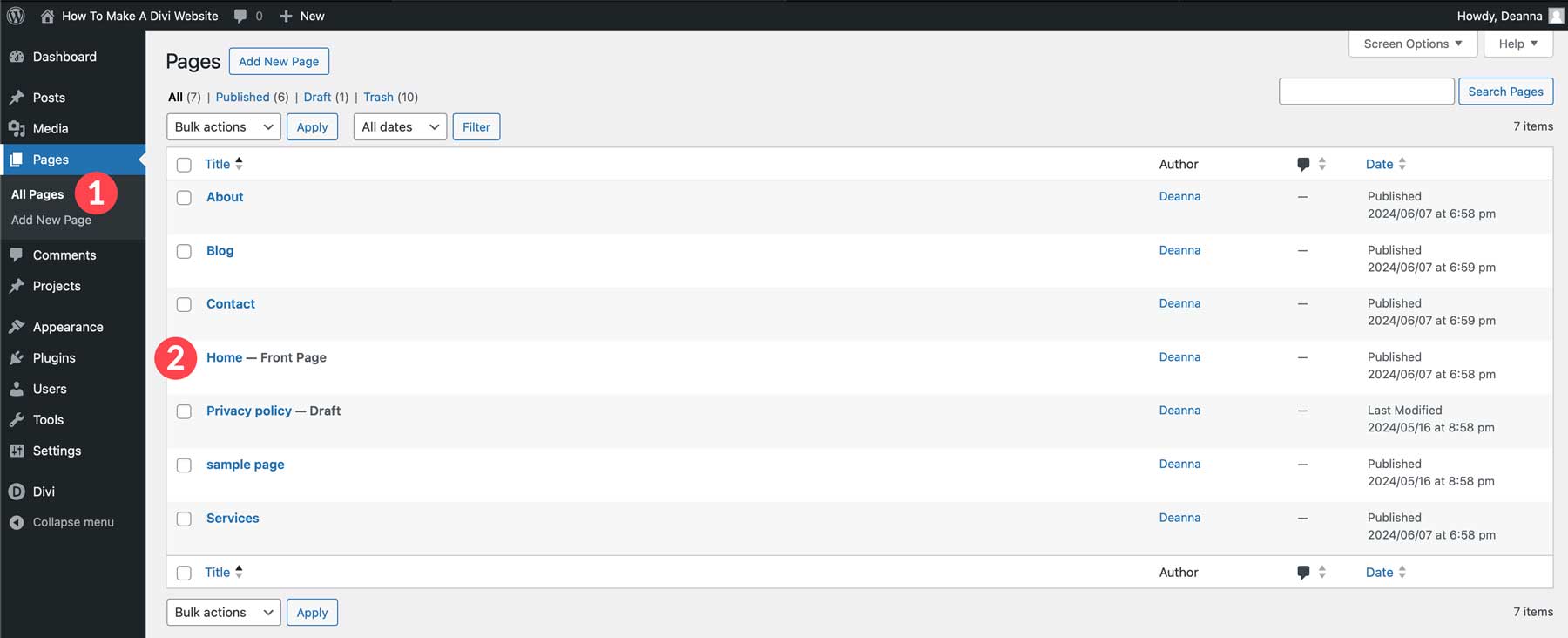
Wiederholen Sie den obigen Vorgang, um die restlichen Seiten zu erstellen. Wenn Sie fertig sind, sollte die Seitenstruktur Ihrer Website wie folgt aussehen.

Erstellen eines Navigationsmenüs
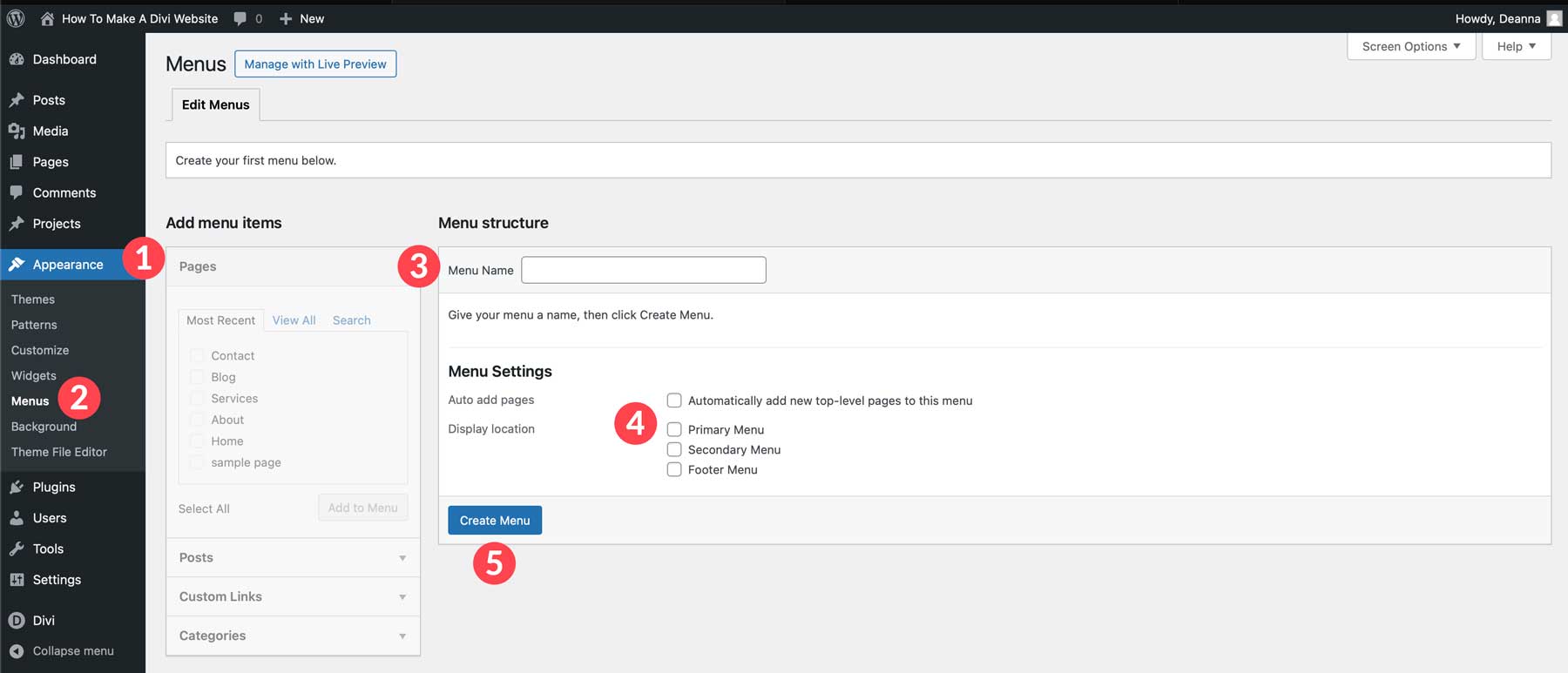
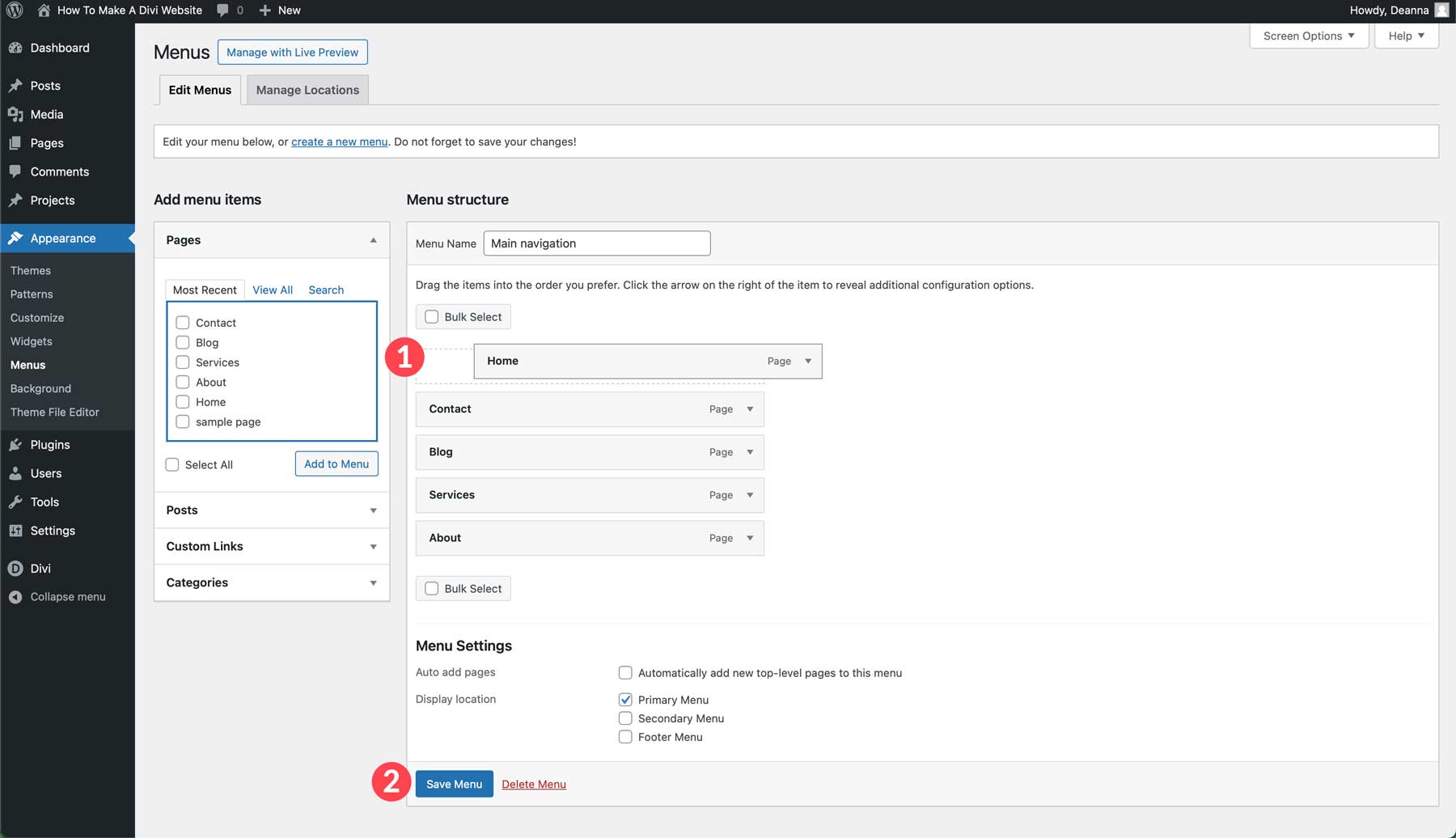
Bevor Sie in den Visual Builder eintauchen, ist es wichtig, den Grundstein für die Struktur Ihrer Website zu legen. Dies gewährleistet einen klaren und logischen Informationsfluss und erleichtert den Besuchern die Navigation und das Finden des Gesuchten. Um ein Menü in WordPress zu erstellen, navigieren Sie zu Erscheinungsbild > Menüs . Geben Sie Ihrem Menü einen Namen , z. B. „Hauptnavigation“ , legen Sie den Speicherort auf „Primär“ fest und klicken Sie auf die Schaltfläche „Menü erstellen“ .

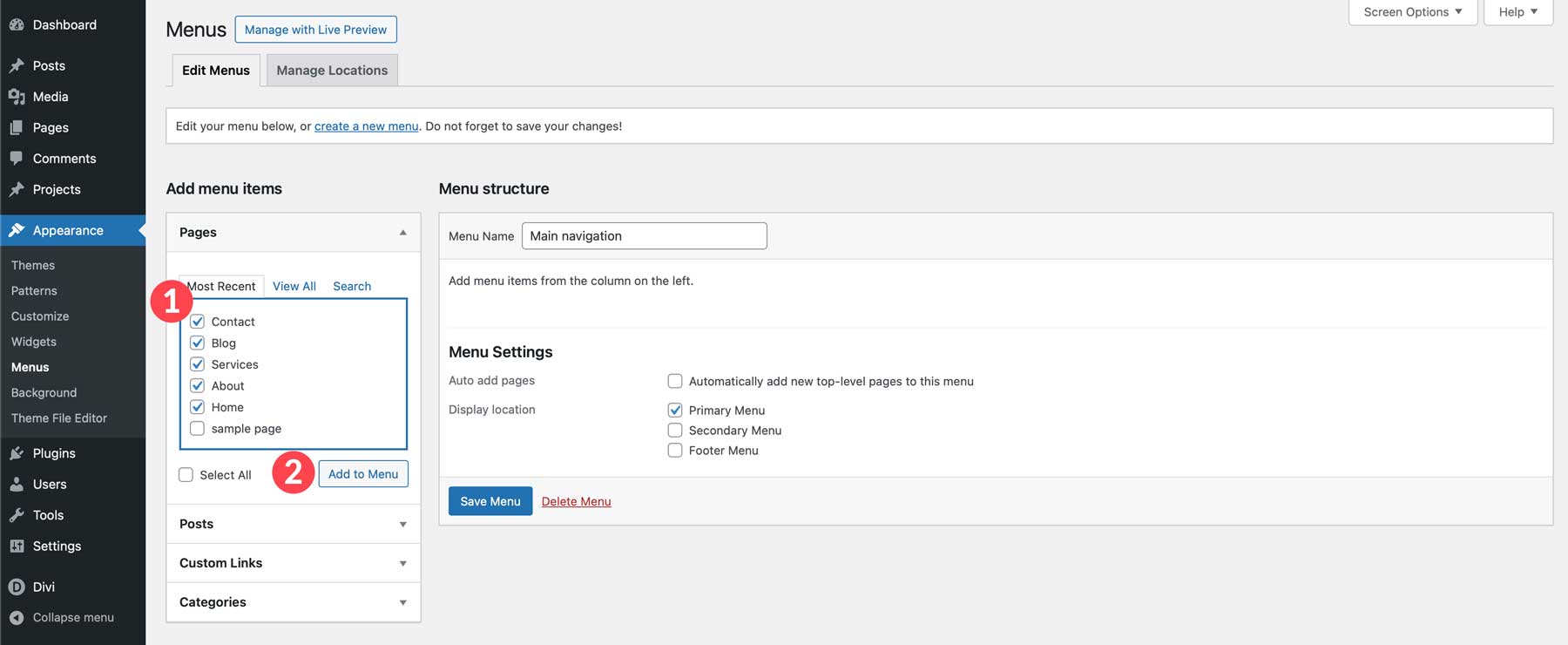
Wählen Sie als Nächstes die Seiten aus, die Sie hinzufügen möchten, und klicken Sie auf die Schaltfläche „Zum Menü hinzufügen“ .

Klicken Sie abschließend auf die Seiten im Menü und ziehen Sie sie, um sie nach Ihren Wünschen anzuordnen. Klicken Sie dann auf die Schaltfläche „Menü speichern“ .

Einrichten einer Homepage in WordPress
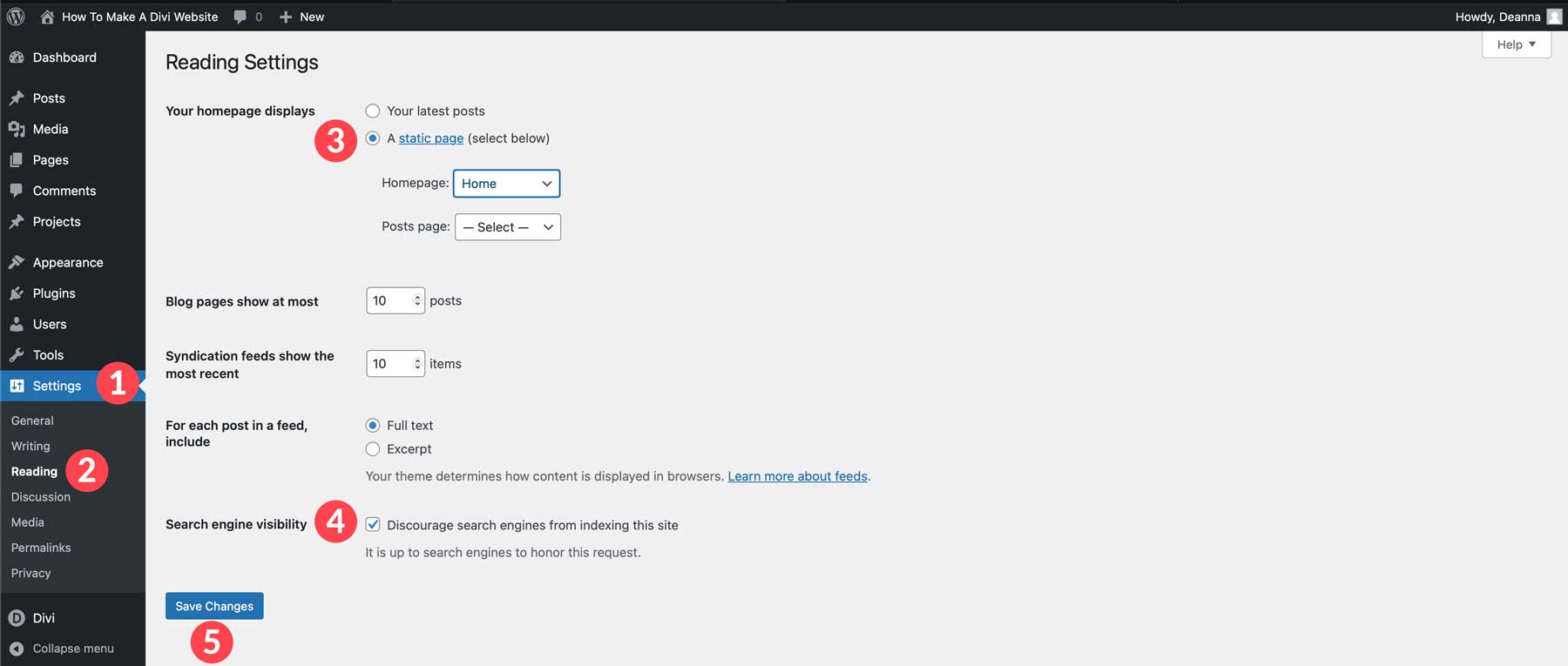
Als Nächstes richten wir die Startseite für unsere Divi-Website ein. Navigieren Sie dazu zu Einstellungen > Lesen . Wählen Sie die Optionsschaltfläche „Statische Seite “ und wählen Sie die Startseite aus. Während sich Ihre Website in der Entwicklung befindet, empfiehlt es sich, das Kontrollkästchen für die Sichtbarkeit in Suchmaschinen zu aktivieren. Dadurch bleibt Ihre Website vor Suchmaschinen verborgen, bis Sie bereit sind, sie der Welt zugänglich zu machen. Klicken Sie abschließend auf die Schaltfläche „Änderungen speichern“, um Ihre Startseite zu sperren.

So erstellen Sie eine Divi-Website: Erstellen von Webseiten
Nachdem wir die Struktur unserer Website eingerichtet und eine Homepage eingerichtet haben, können wir mit der Erstellung unserer Webseiten mit Divi beginnen. Es gibt mehrere Möglichkeiten, dies zu tun, einschließlich der Verwendung eines vorgefertigten Layouts, der Verwendung von Divi AI oder von Grund auf mithilfe des Visual Builder. In diesem Tutorial vermitteln wir Ihnen die Grundlagen für alle drei Optionen, um sicherzustellen, dass Sie wissen, wie Sie Seiten erstellen, die am besten zu Ihnen passen.
Laden eines vorgefertigten Layouts
Das Erstellen einer Seite mit einem vorgefertigten Layout ist eine der einfachsten Möglichkeiten, mit Divi zu beginnen. Es stehen mehr als 2000 Layouts zur Verfügung, die alle erdenklichen Hauptkategorien abdecken. Es gibt Layouts für Restaurants, verschiedene Geschäftsarten, Dienstleistungen, Veranstaltungen, Technologie und mehr. Jedes Layout-Paket für Divi enthält mindestens 6 Seitenlayouts, genug, um die meisten Websites zu erstellen.
Um ein vorgefertigtes Layout zu laden, navigieren Sie zu Seiten > Alle Seiten . Klicken Sie anschließend auf die Startseite, um sie zu bearbeiten.

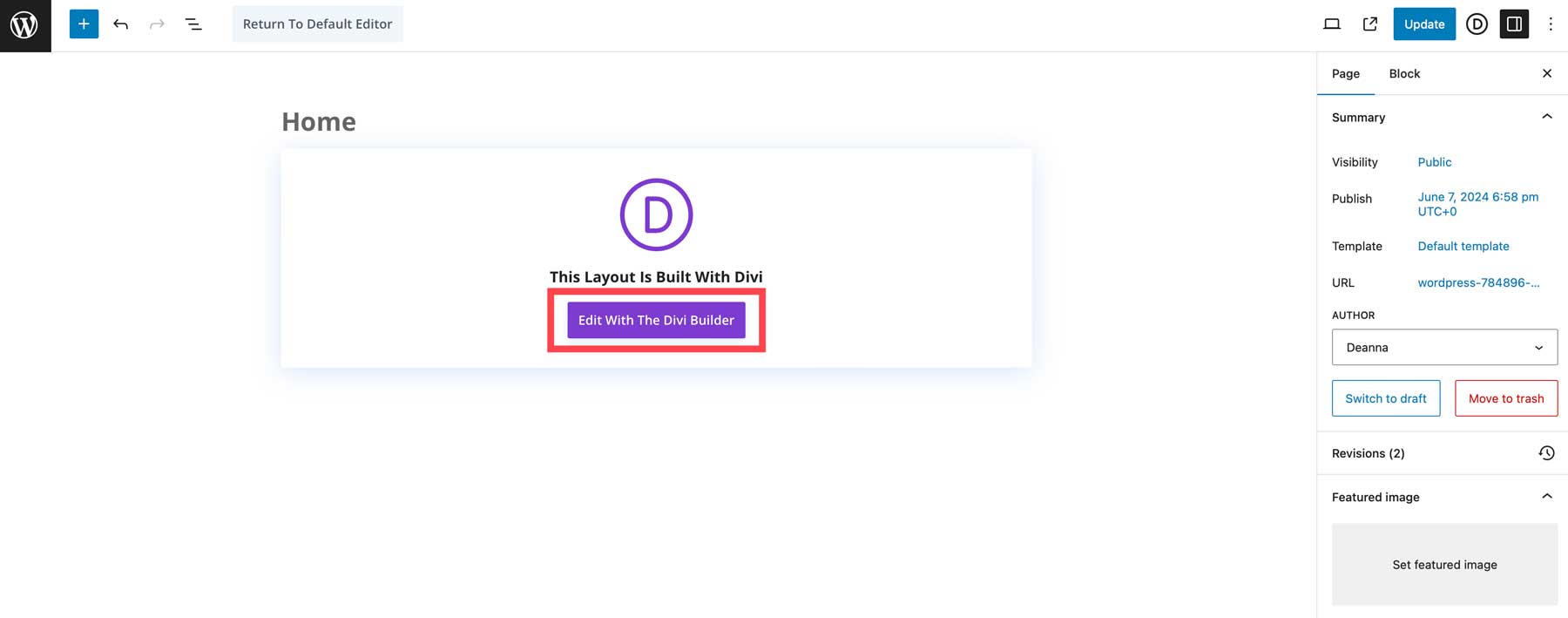
Klicken Sie auf die Schaltfläche „Mit dem Divi Builder bearbeiten“ .

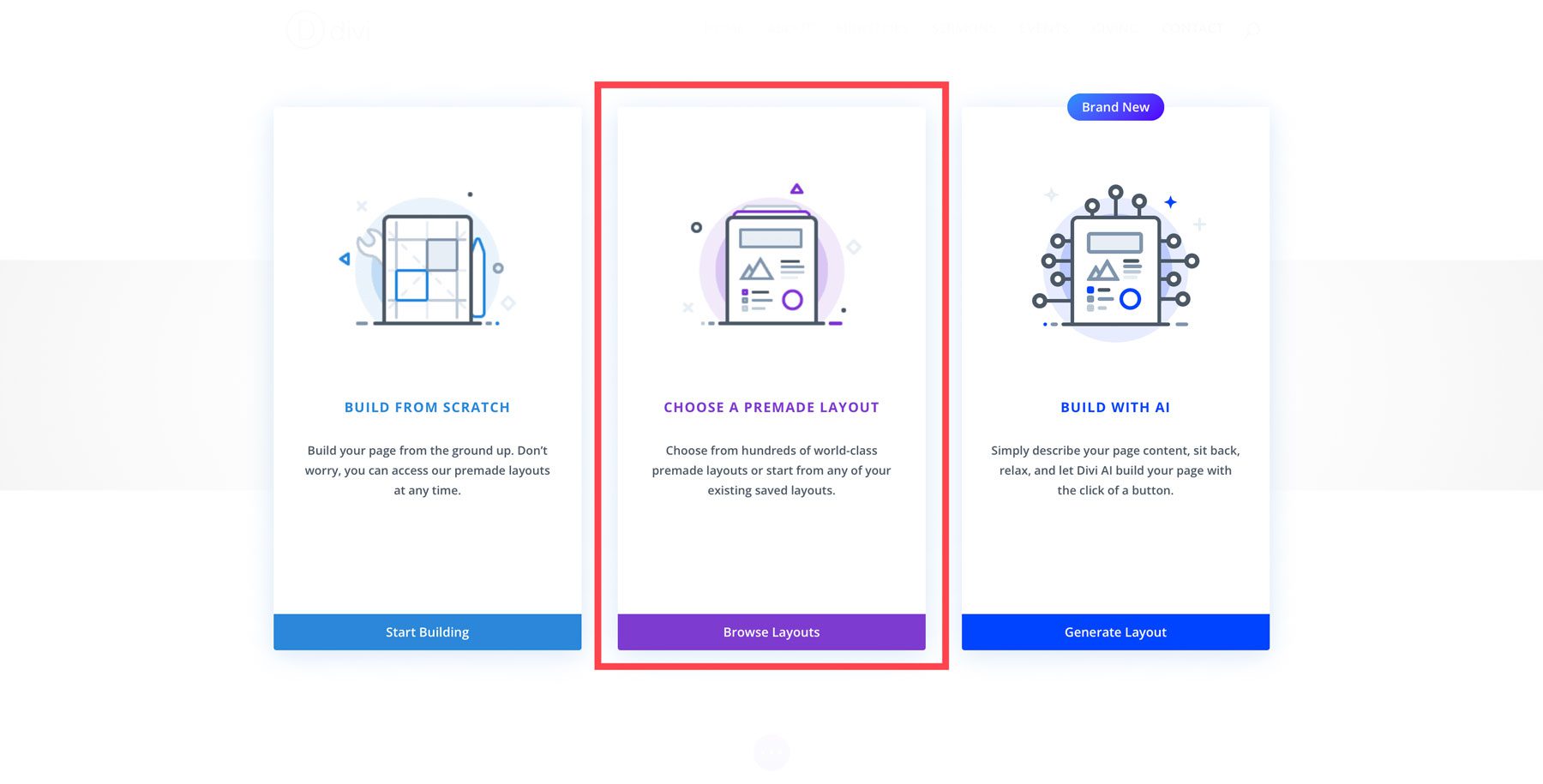
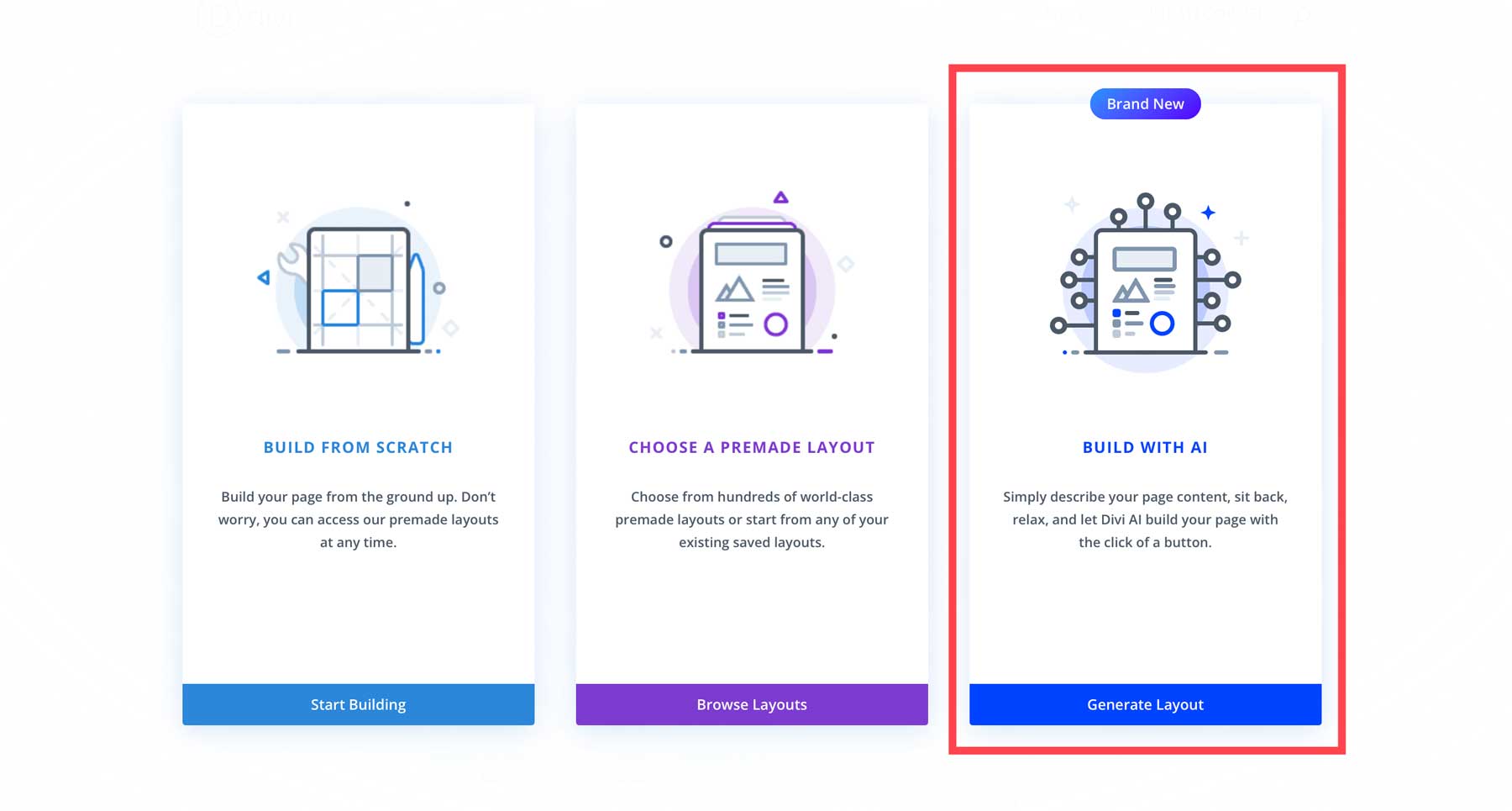
Wählen Sie als Nächstes „Ein vorgefertigtes Layout auswählen“ aus.

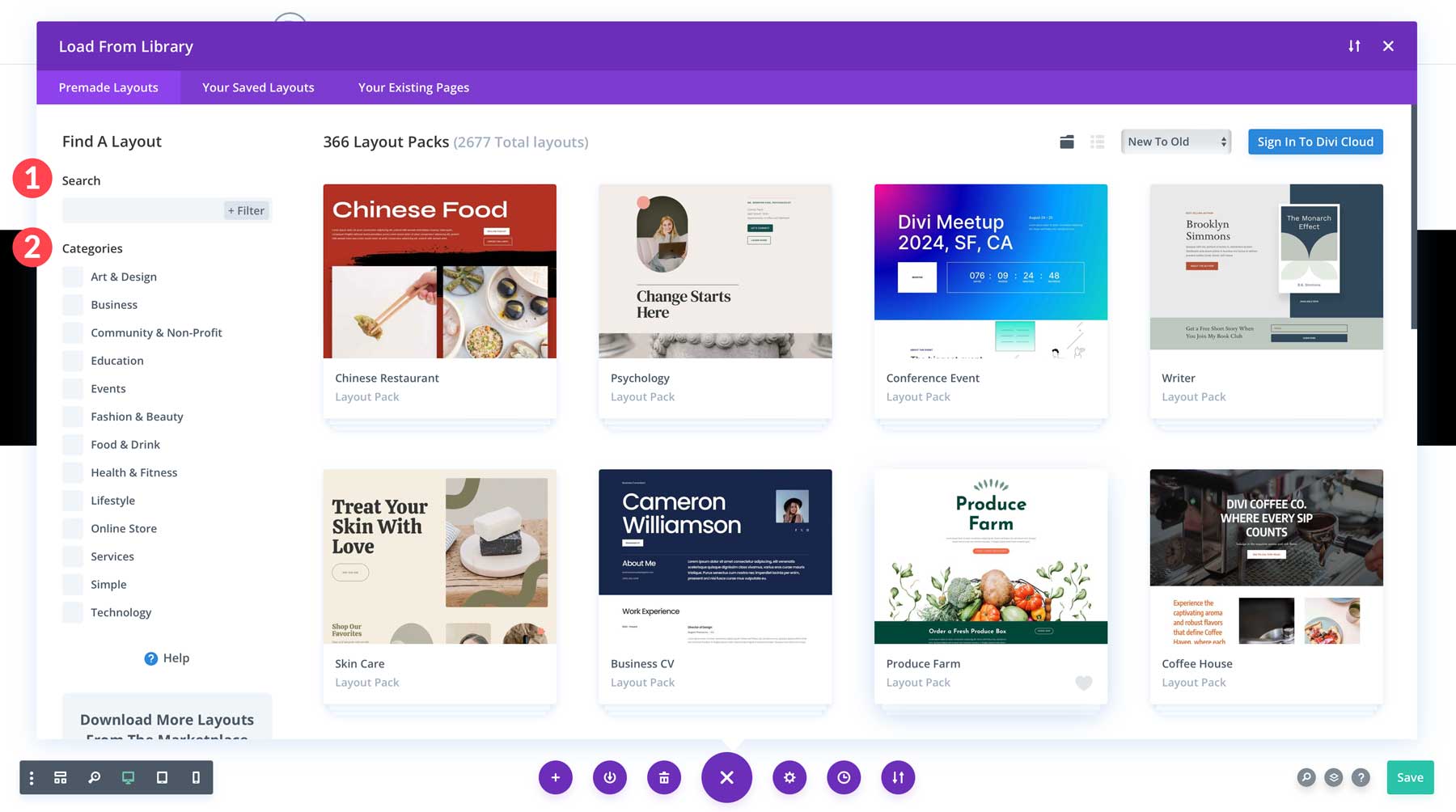
Sie können die Suchleiste verwenden, um nach einem bestimmten Layout zu suchen oder nach Kategorien zu suchen .

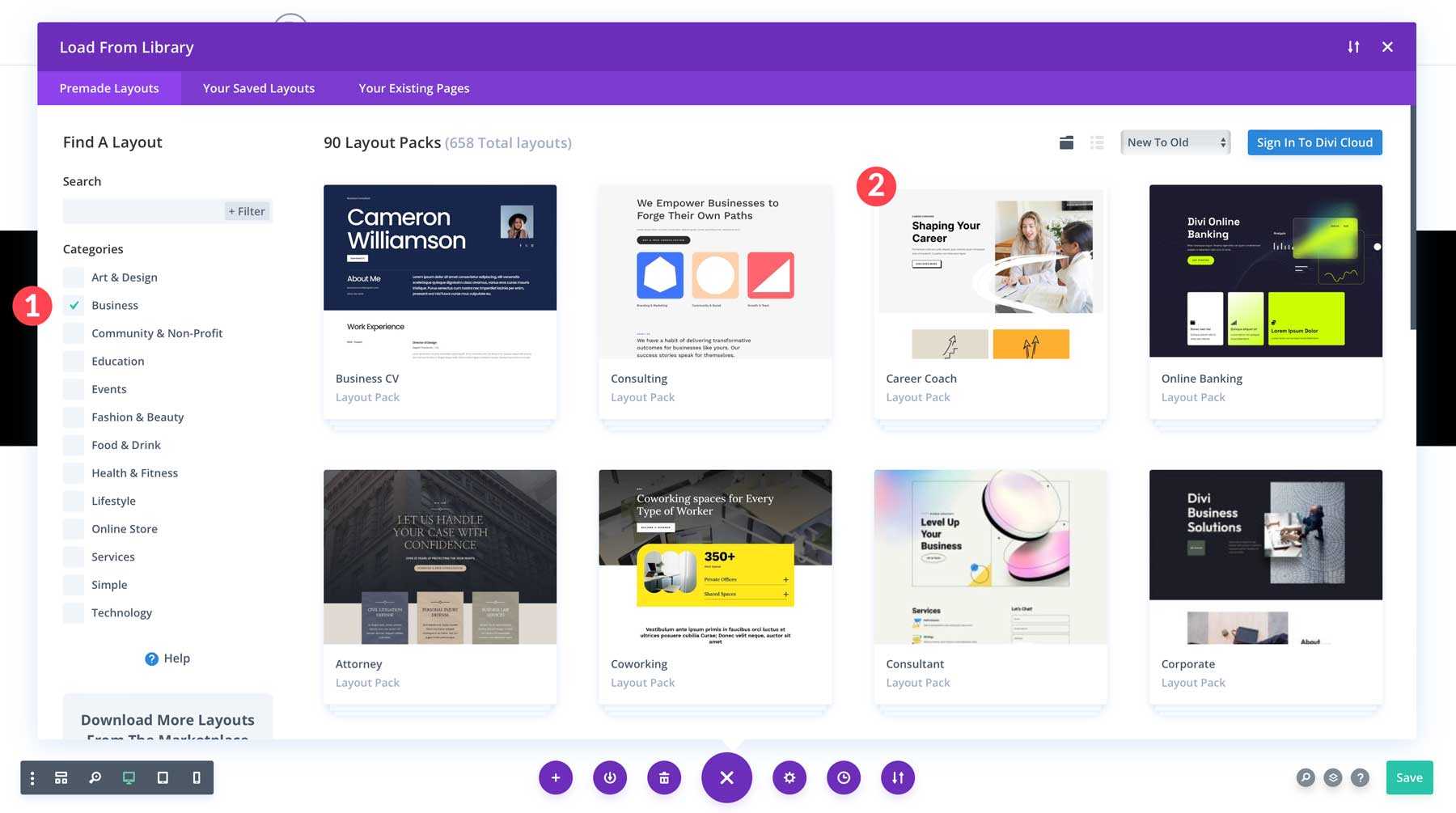
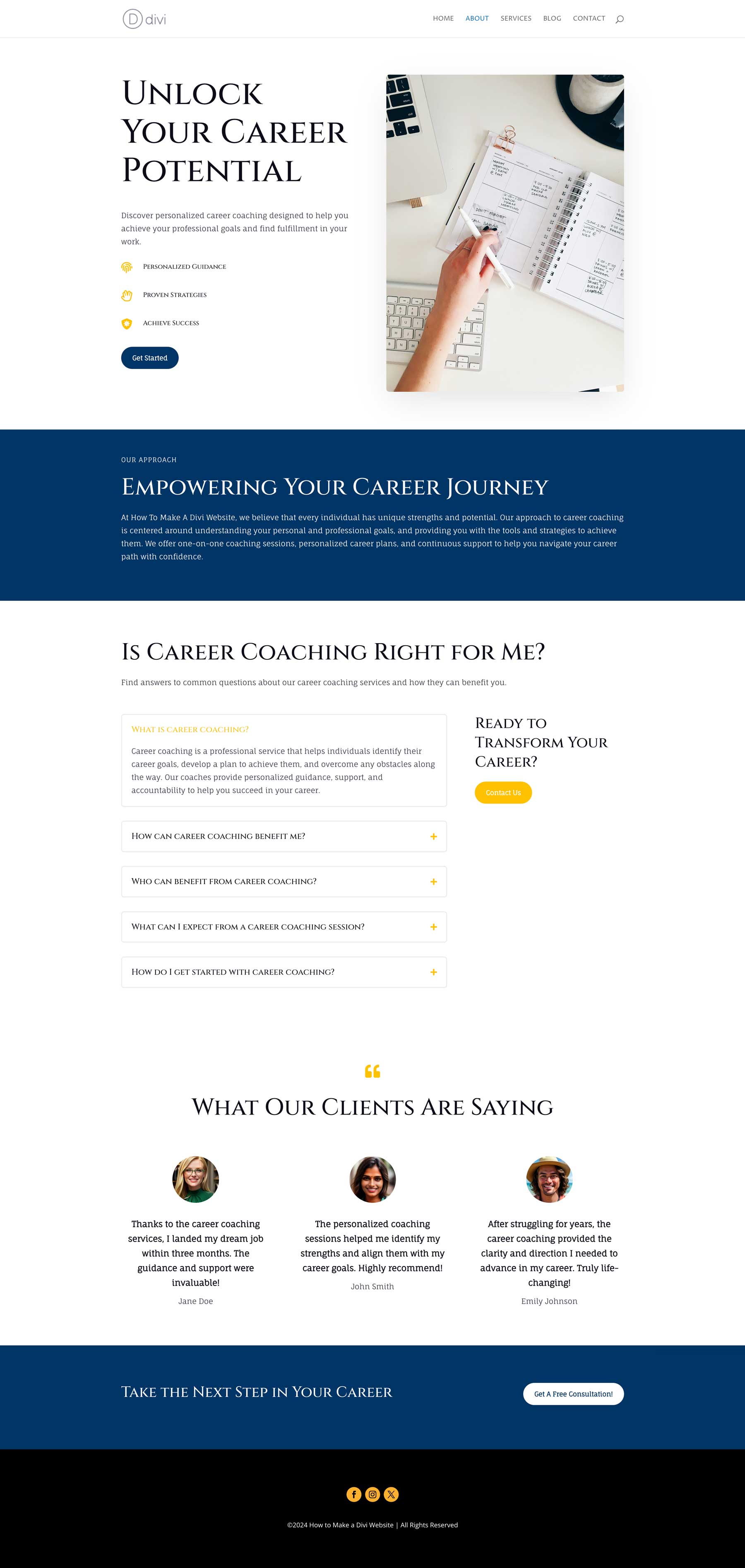
Klicken Sie auf die Unternehmenskategorie und wählen Sie das Career Coach Layout Pack für Divi aus.

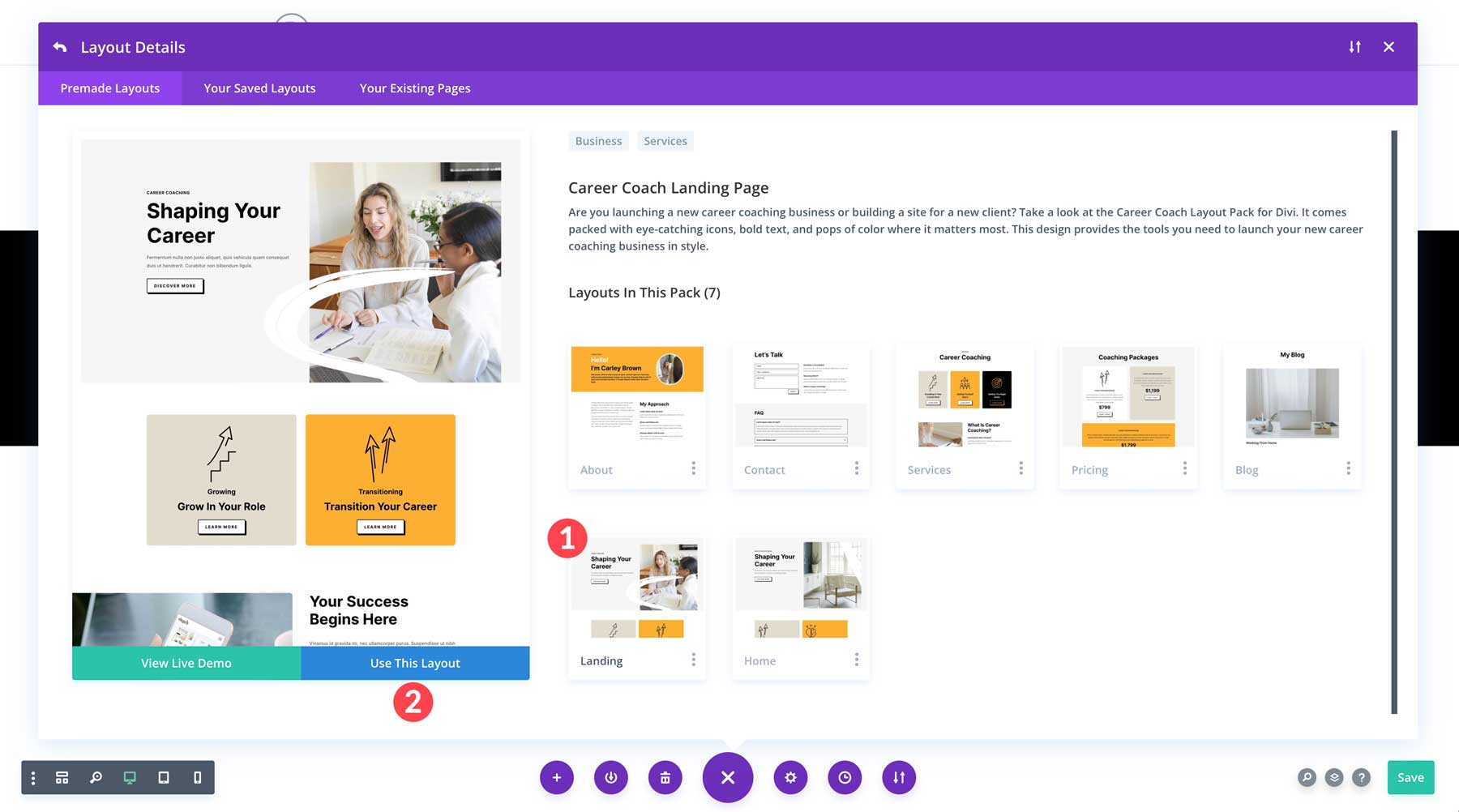
Wählen Sie das Landing-Page-Layout aus und klicken Sie dann auf die Schaltfläche „Dieses Layout verwenden“, um das Layout in die Startseite zu laden.

Sobald die Seite aktualisiert wird, können Sie Text und Bilder ändern, neue Designmodule hinzufügen und Ihre Seite nach Ihren Wünschen anpassen.

Verwenden von Divi AI zum Erstellen einer Webseite
Neben der Verwendung eines vorgefertigten Layouts haben Divi-Benutzer eine weitere tolle Möglichkeit, Webseiten zu gestalten. Divi AI ist der leistungsstarke neue KI-gestützte Designassistent von Elegant Theme, mit dem Sie vollständige Webseiten mit einer Texteingabe erstellen können. Beschreiben Sie einfach die Art der Seite, die Sie erstellen möchten, stellen Sie der KI einige unterstützende Informationen zur Verfügung, wählen Sie Schriftarten und Farben aus und beobachten Sie, wie Divi AI eine vollständige Webseite mit Drahtmodell, Text und Bildern generiert.
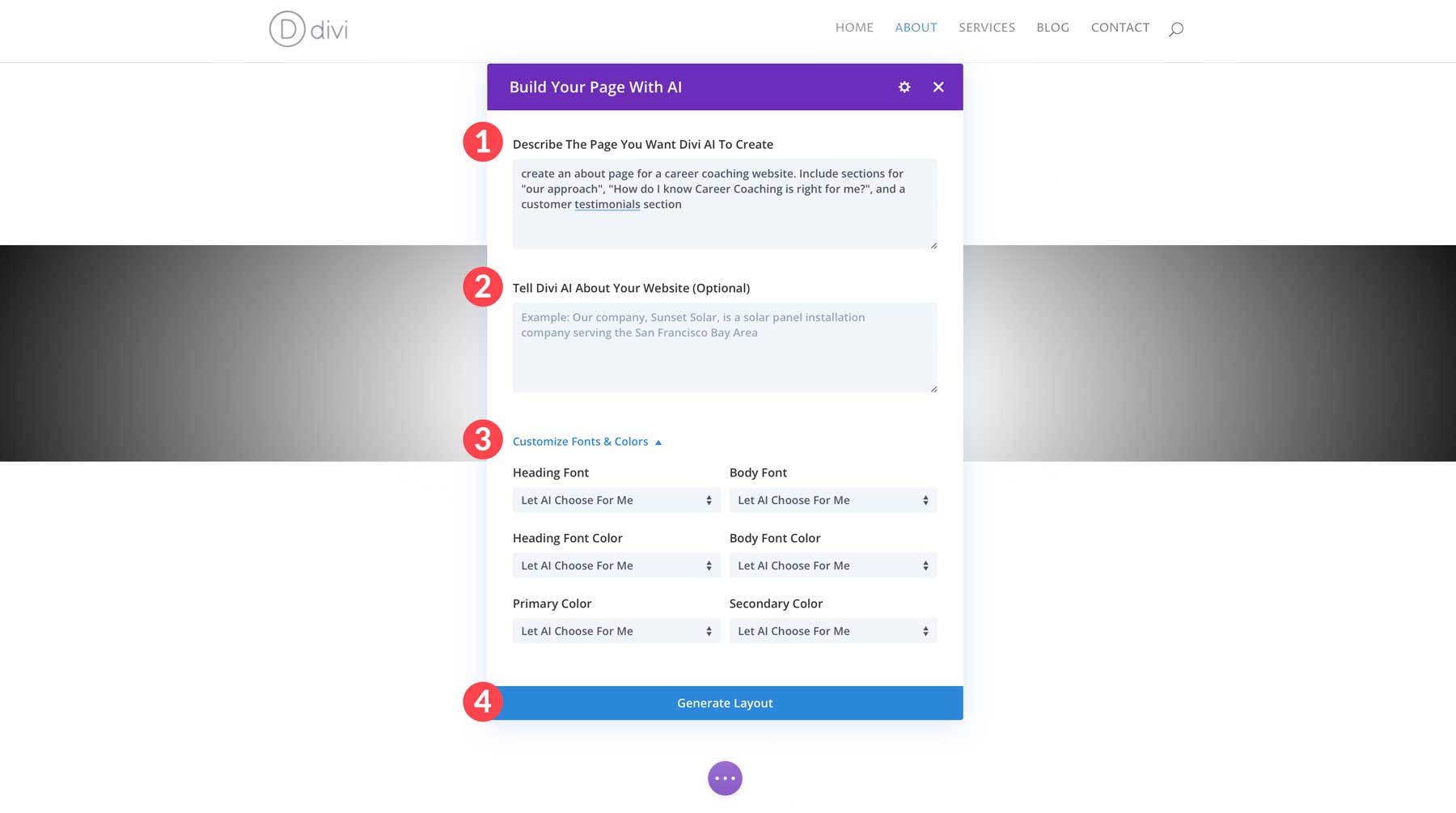
Um eine Seite mit Divi AI zu erstellen, wählen Sie die Seite „Info“ unter „Seiten“ > „Alle Seiten“ aus. Aktivieren Sie den Divi Builder wie im vorherigen Schritt. Dieses Mal werden wir die Seite mit KI erstellen , anstatt ein vorgefertigtes Layout auszuwählen.

Wenn das Dialogfeld „Divi AI“ angezeigt wird, beschreiben Sie die Seite, die Divi AI erstellen soll , geben Sie zusätzliche Details an, z. B. ein Leitbild oder eine kurze Beschreibung Ihres Unternehmens, und passen Sie Ihre Schriftarten und Farben an . Sie können die KI auswählen lassen, die Standardschriftarten und -farben der Website verwenden oder sie manuell auswählen. Um es interessant zu machen, wählen wir generell „Let AI Choose For Me“ aus. Sobald alle Felder ausgefüllt sind, klicken Sie auf die Schaltfläche „Layout generieren“ .

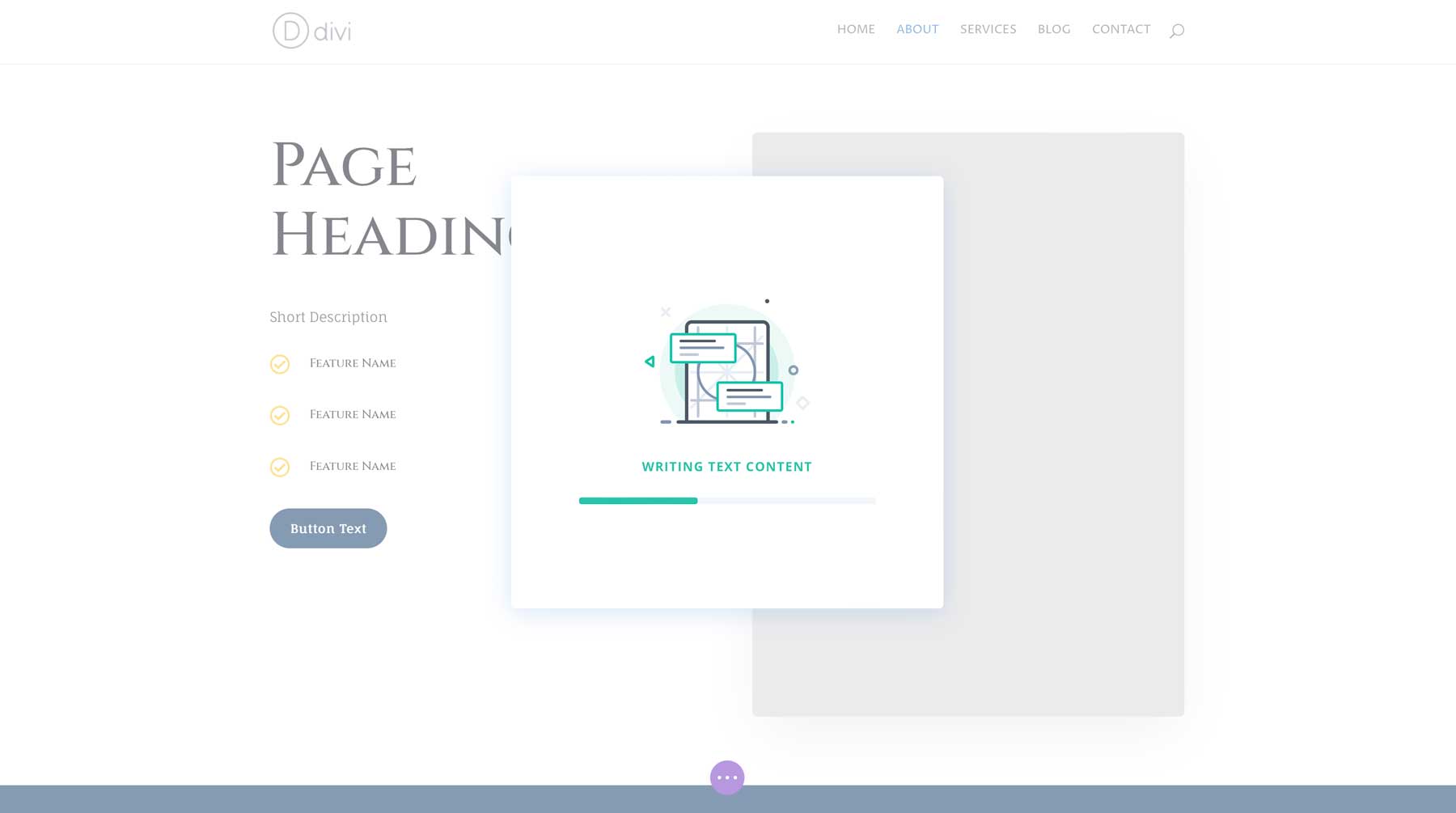
In den nächsten Minuten erstellt Divi AI das Wireframe der Seite und fügt Text und Bilder in die Divi-Designmodule ein.

Sobald Sie fertig sind, verfügen Sie über eine voll funktionsfähige Webseite, die Sie mit dem Visual Builder bearbeiten können.

So erstellen Sie eine Divi-Website: Designänderungen vornehmen
Mit Divi können Sie mithilfe einer umfangreichen Bibliothek an Divi-Designmodulen und Anpassungsoptionen visuell beeindruckende Seiten erstellen. Diese Module fungieren wie Bausteine und ermöglichen Ihnen das einfache Hinzufügen verschiedener Elemente zu Ihrer Website. Selbst nachdem Sie Seiten mit einer vorgefertigten Vorlage oder Divi AI erstellt haben, können Sie Designs weiter bearbeiten, indem Sie zusätzlichen Textinhalt, Bilder und andere Elemente hinzufügen.

In diesem Abschnitt unseres Tutorials zum Erstellen einer Divi-Website stellen wir verschiedene Möglichkeiten vor, wie Sie Ihre Seiten mit Visual Builder und Divi AI bearbeiten können.
Den Visual Builder verstehen
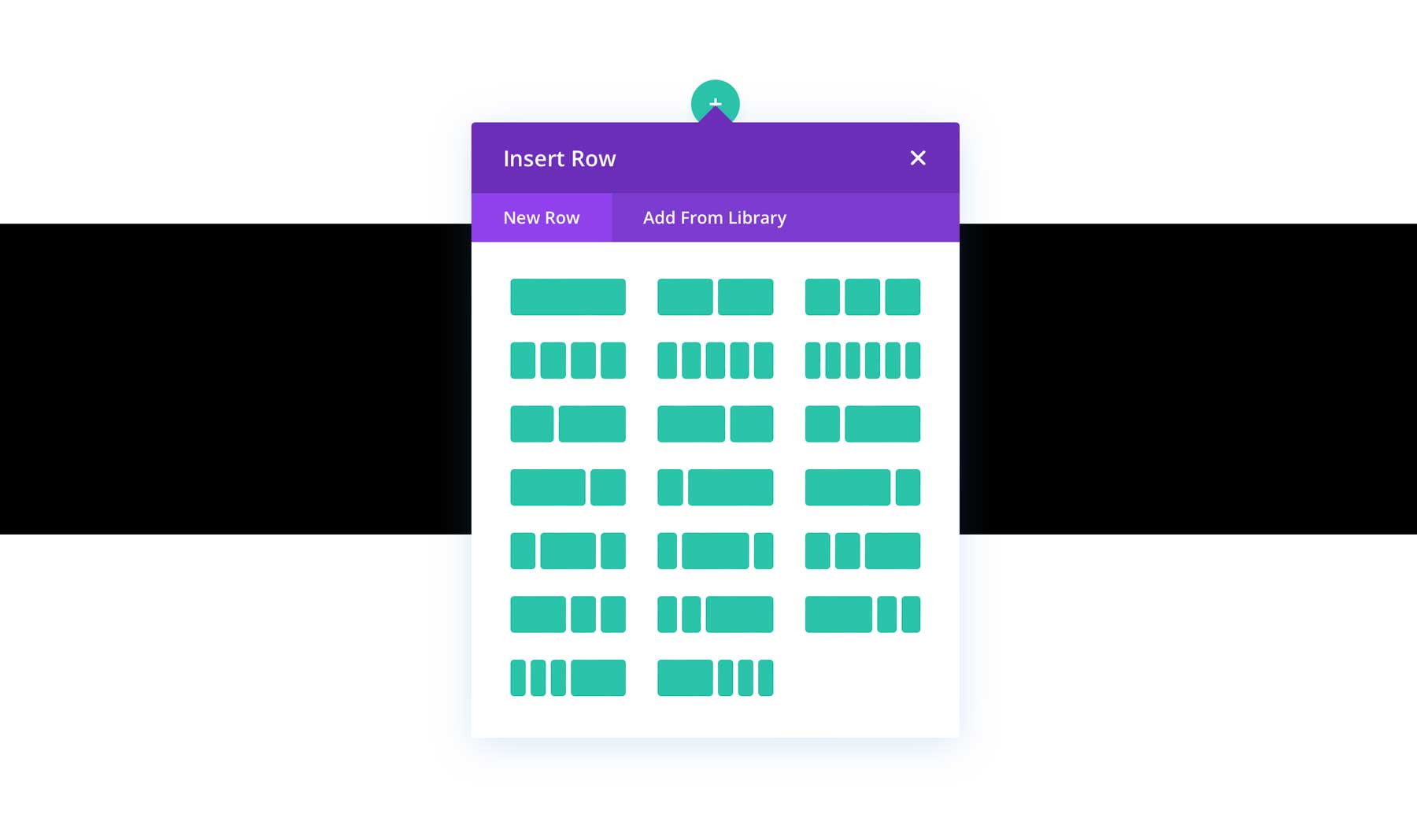
Divi verwendet Abschnitte und Zeilen, um die Struktur einer Webseite zu definieren. Abschnitte sind größere Container, die Zeilen enthalten, die Ihren Inhalt weiter in Spalten organisieren. Sie können die Anzahl der Spalten und den Abstand innerhalb jeder Zeile anpassen.

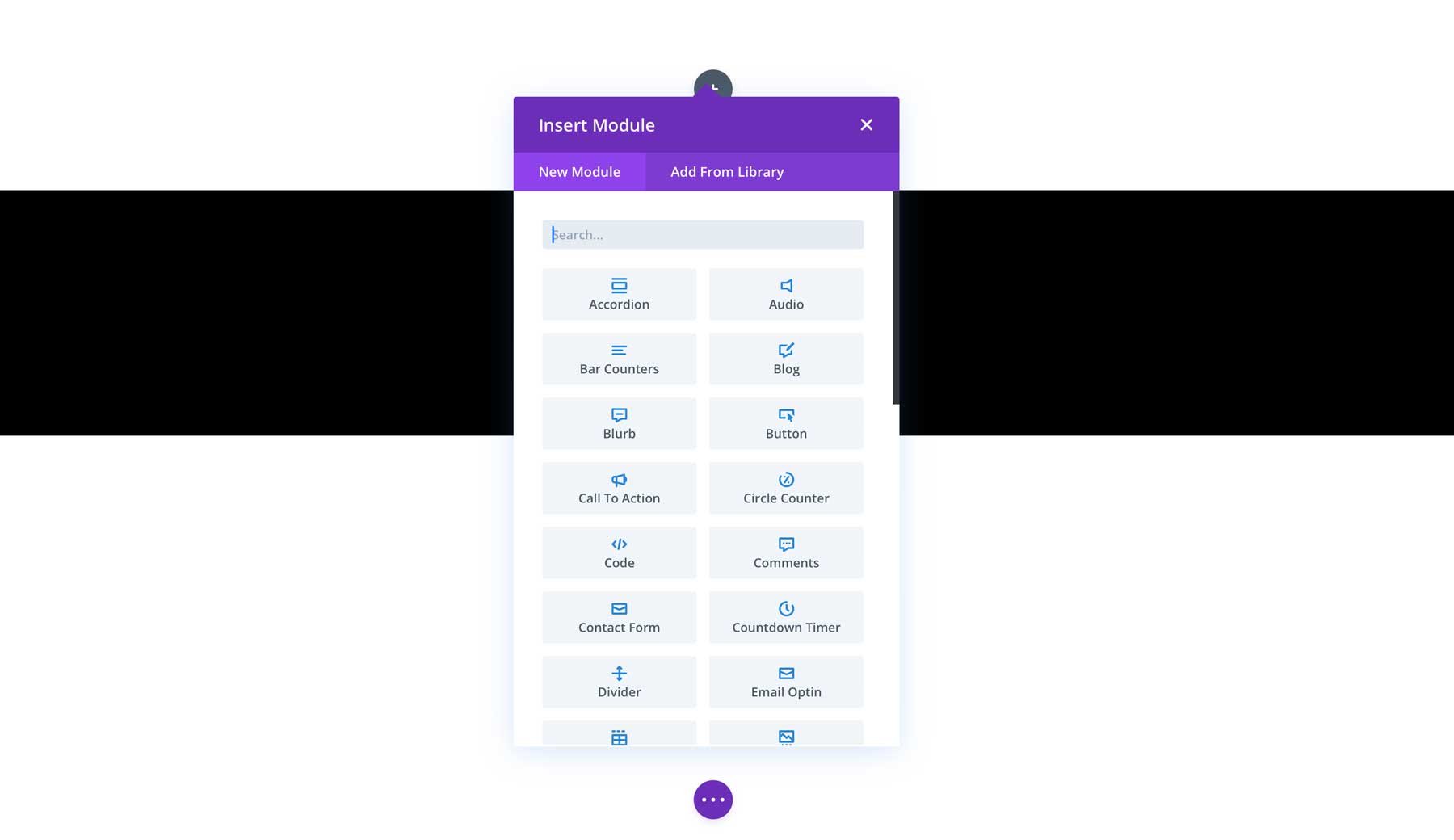
Wie bereits erwähnt, verfügt Divi über 200 Designmodule mit verschiedenen Funktionalitäten. Sie können Bildergalerien, Tabs, Akkordeons, Countdown-Timer und vieles mehr erstellen.

Beim Ziehen und Ablegen von Elementen sehen Sie die Änderungen live auf dem Bildschirm. Dadurch entfällt die Notwendigkeit komplexer Codes und Sie stellen sicher, dass Ihre Website genau so aussieht, wie Sie es sich vorstellen. Es ist, als hätten Sie während der Erstellung eine Echtzeitvorschau Ihrer Website.

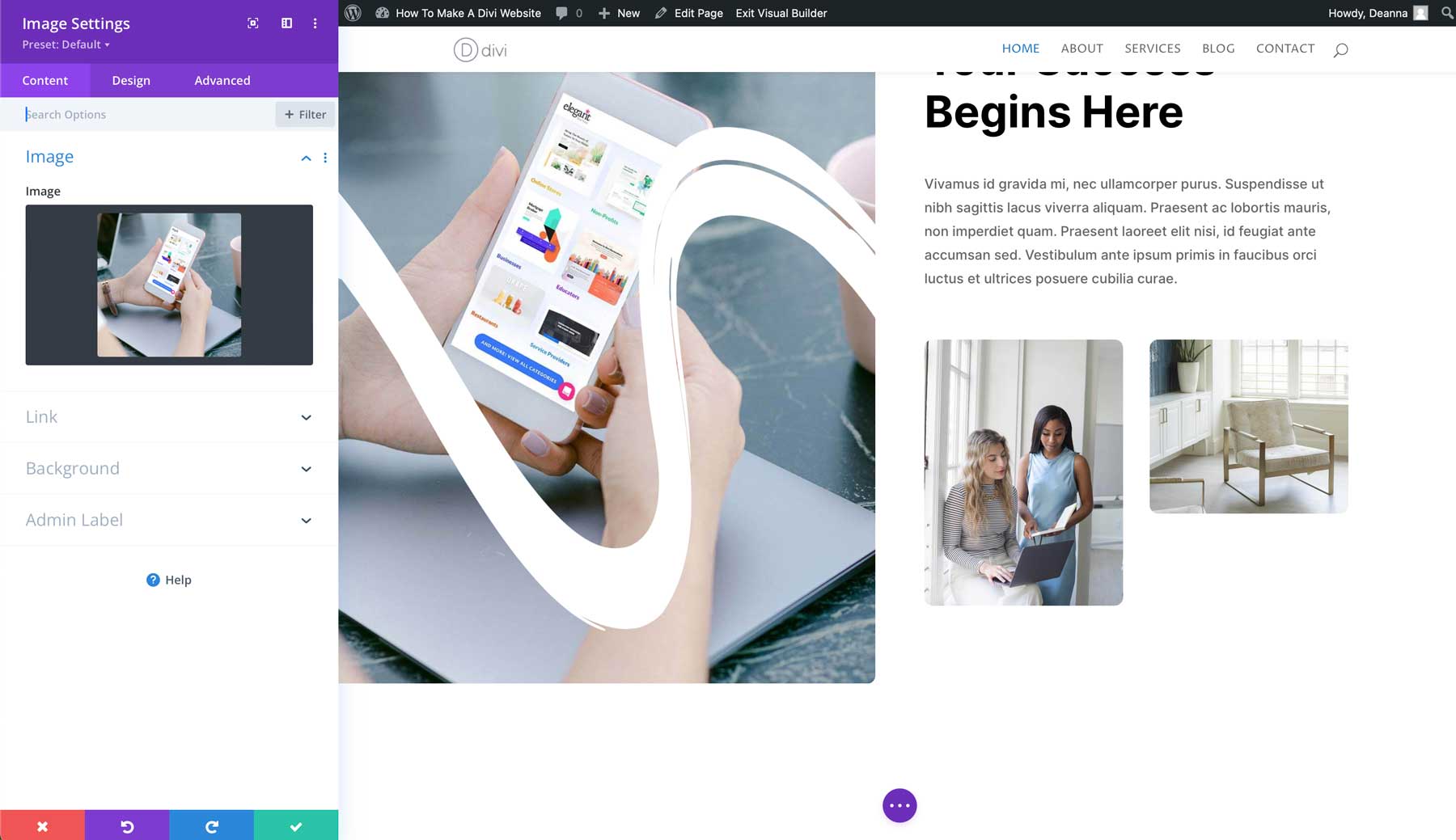
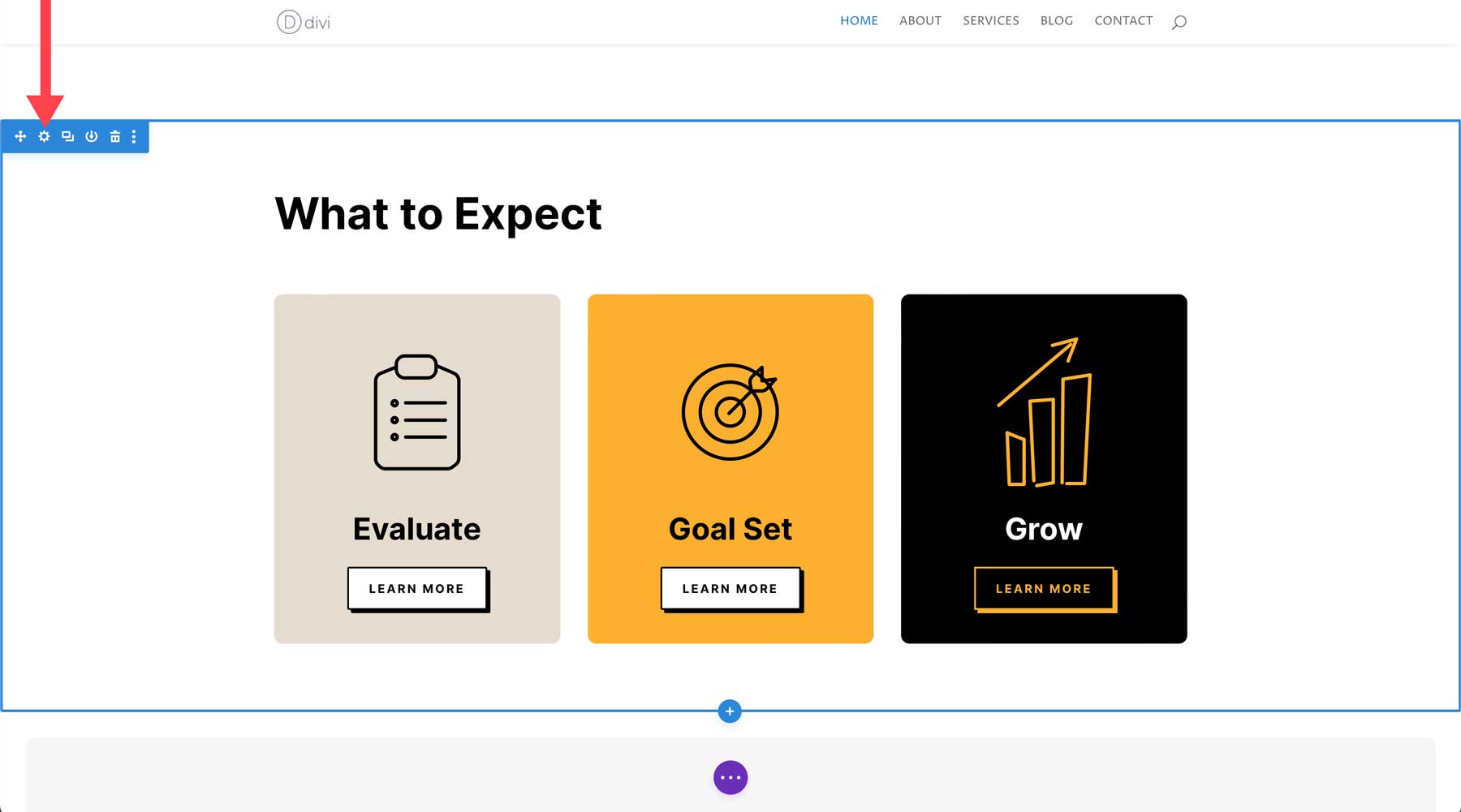
Um einen Abschnitt zu bearbeiten, bewegen Sie den Mauszeiger über den Seiteninhalt, bis ein blaues Kästchen erscheint. Klicken Sie auf das Zahnradsymbol, um einen Abschnitt zu bearbeiten.

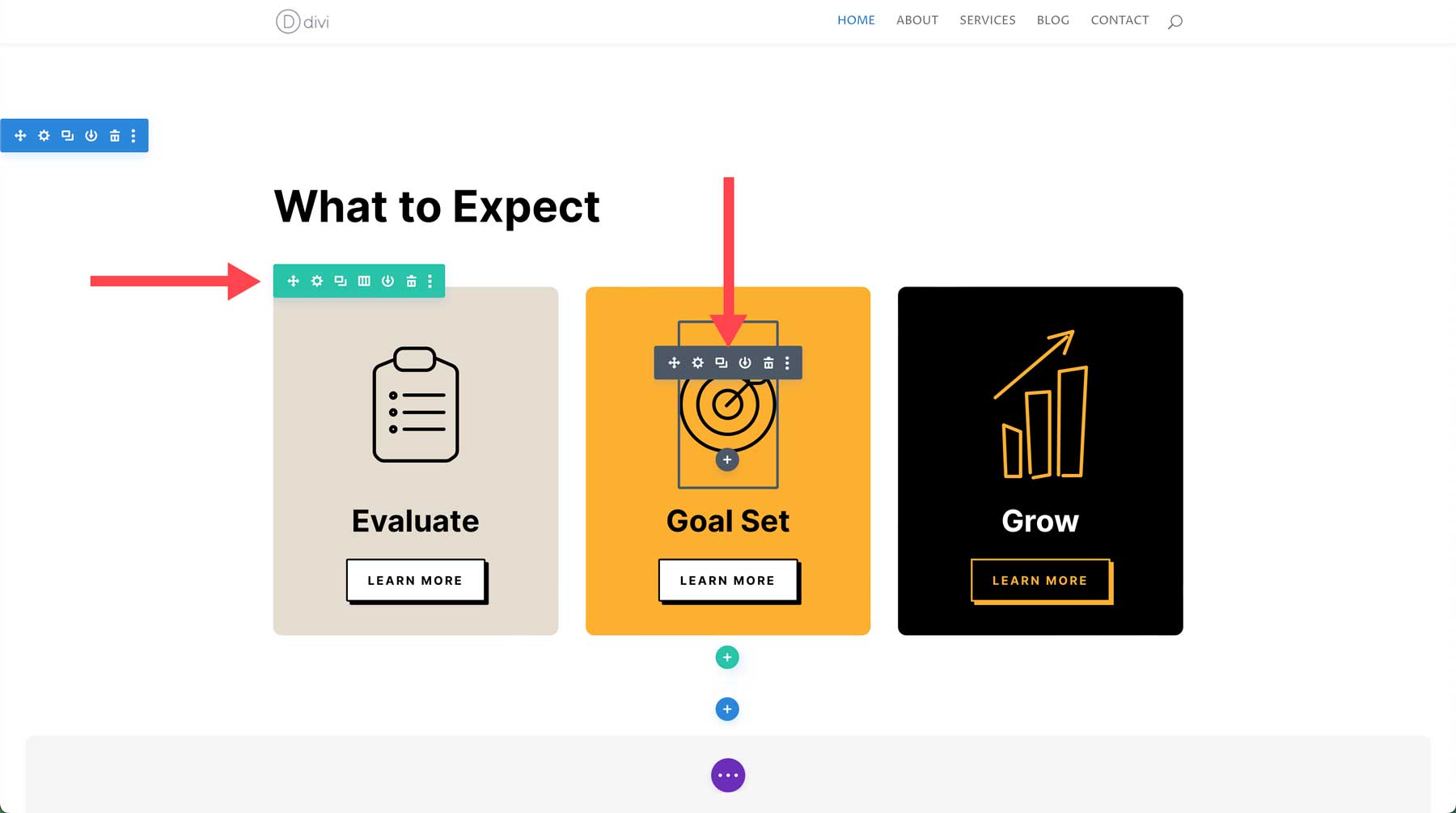
Ebenso können Sie auch Zeilen und Module bearbeiten. Zeilen werden grün hervorgehoben und Module grau.

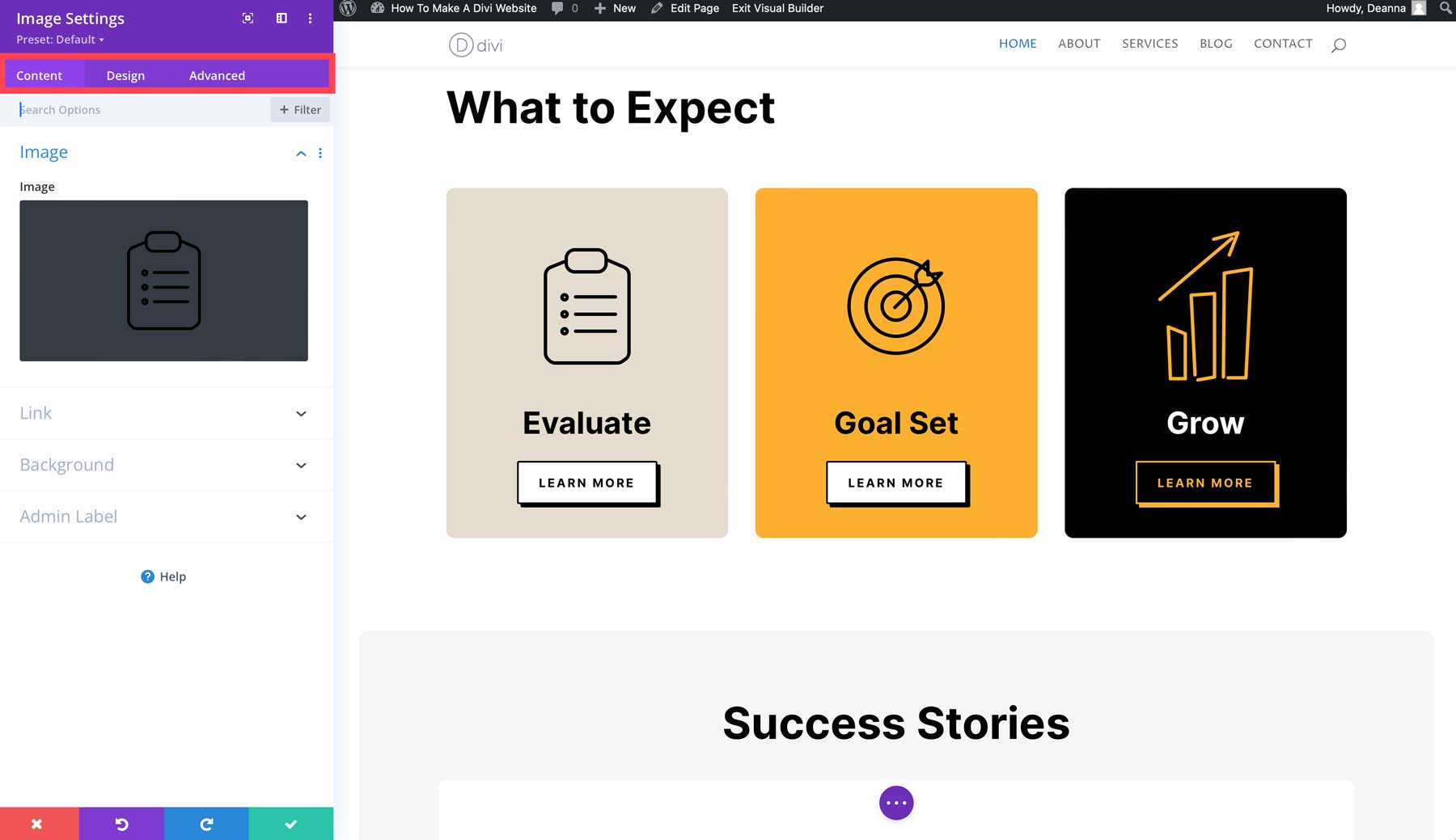
Jeder Divi-Abschnitt, jede Zeile und jedes Modul hat seine eigenen Einstellungen. Es gibt drei Registerkarten: Inhalt, Design und Erweitert.

Durch die Kombination von Modulen, Zeilen und Abschnitten können Sie komplexe Layouts mit vollständiger Kontrolle über die visuelle Hierarchie und Anordnung der Elemente auf Ihren Seiten erstellen. Beispielsweise können Sie einen Abschnitt mit einem Hintergrundbild in voller Breite verwenden und dann eine Zeile mit drei Spalten hinzufügen, um Ihre Dienste in diesem Abschnitt nebeneinander anzuzeigen.

Mit den leistungsstarken Modulen und Layoutoptionen von Divi sind die Möglichkeiten zur Erstellung schöner und ansprechender Websites endlos.
Text mit Divi AI generieren
Unabhängig davon, ob Sie eine Divi-Website mit vorgefertigten Layouts, Divi AI oder von Grund auf erstellen, können Sie ganz einfach markengerechte Texte für Ihre Seiten erstellen. Divi AI ist in der Lage, alle Arten von Inhalten zu generieren, von Blog-Post-Titeln über Produktbeschreibungen bis hin zu Blog-Posts und allem dazwischen. Divi AI nutzt dieses Wissen und Verständnis Ihrer Website, um einzigartige und relevante Textinhalte zu erstellen.
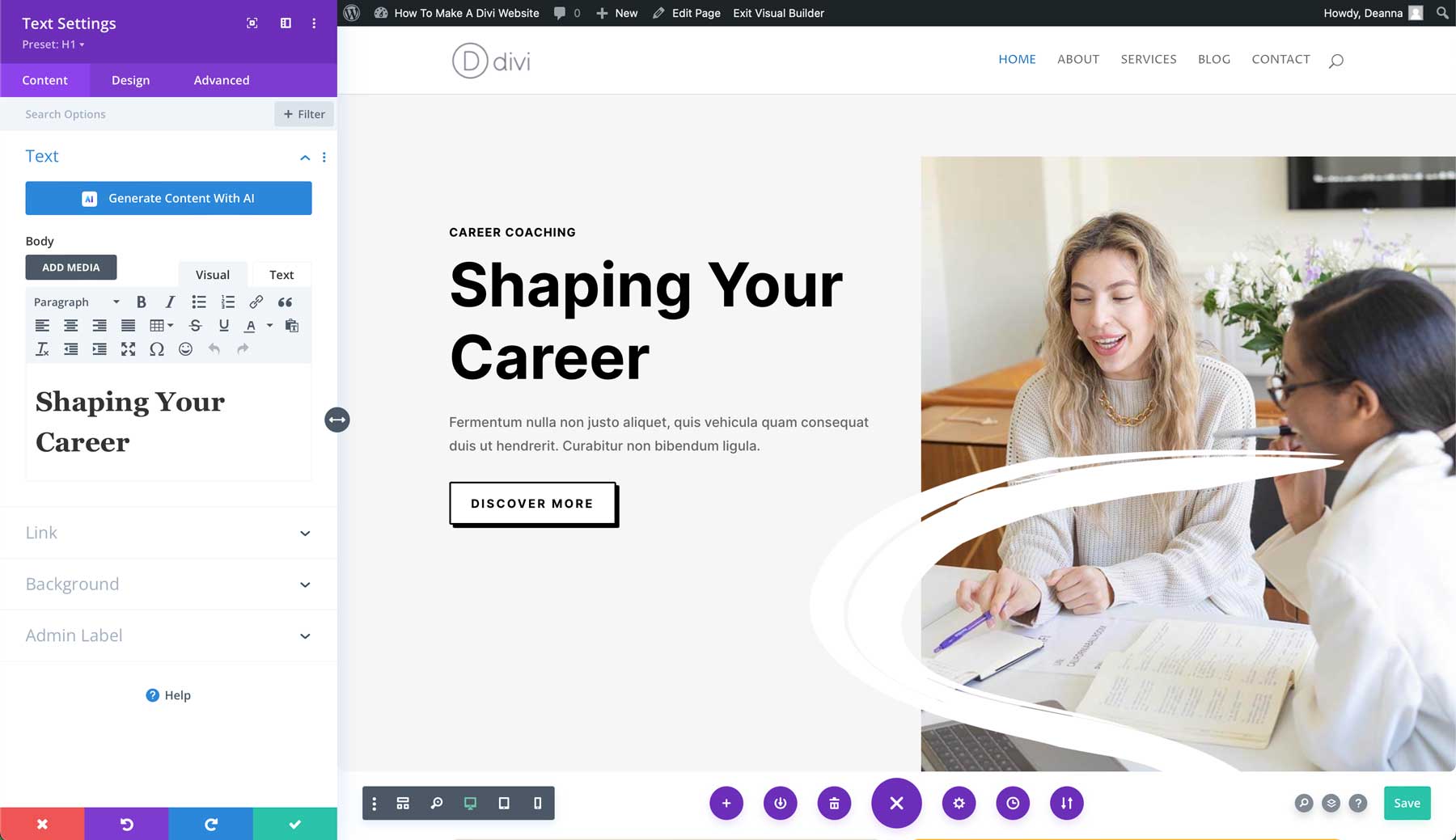
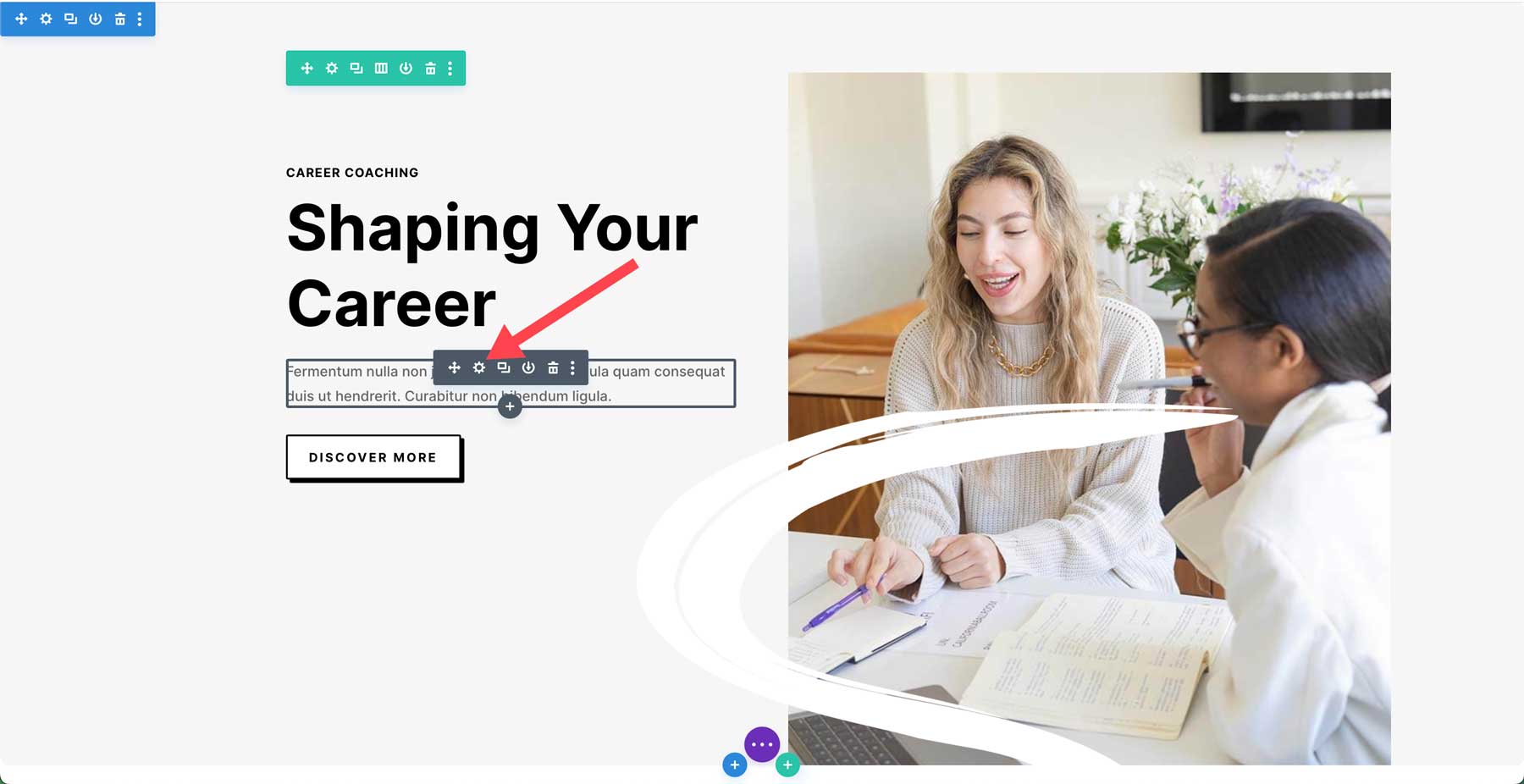
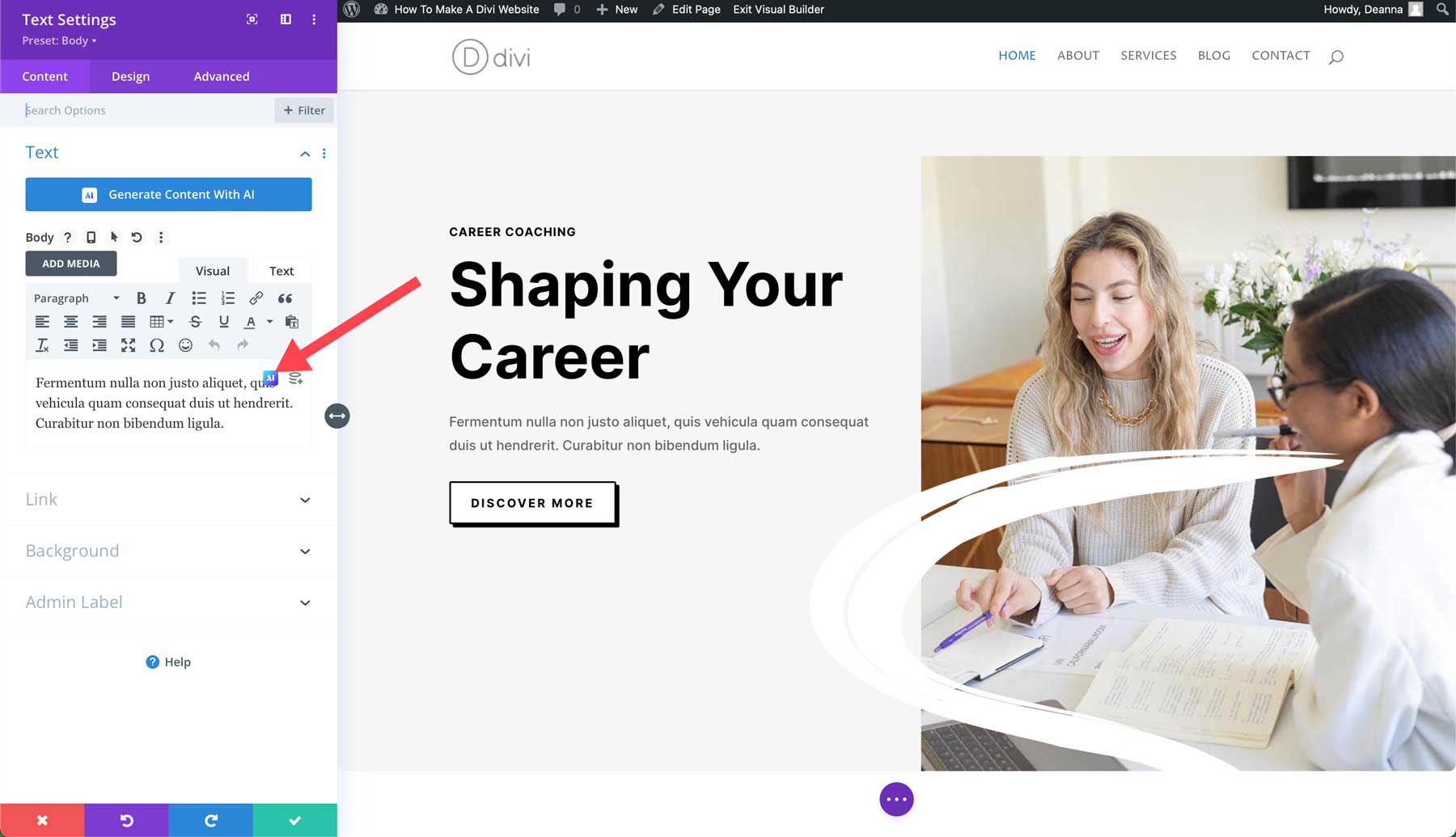
Um zu demonstrieren, wie einfach die Verwendung des Textgenerators von Divi AI ist, schauen wir uns noch einmal die Homepage an, die wir mit einem vorgefertigten Layout erstellt haben. Die Layout-Pakete von Divi enthalten Überschriften, fügen jedoch Platzhaltertexte in Textmodulen ein. Bearbeiten wir das Textmodul im Heldenbereich und fügen mit Divi AI eine neue Kopie hinzu. Bewegen Sie den Mauszeiger über das Textmodul und klicken Sie auf das graue Symbol, um auf seine Einstellungen zuzugreifen.

Klicken Sie anschließend auf das Divi AI-Symbol , um auf das AI-Dialogfeld zuzugreifen.

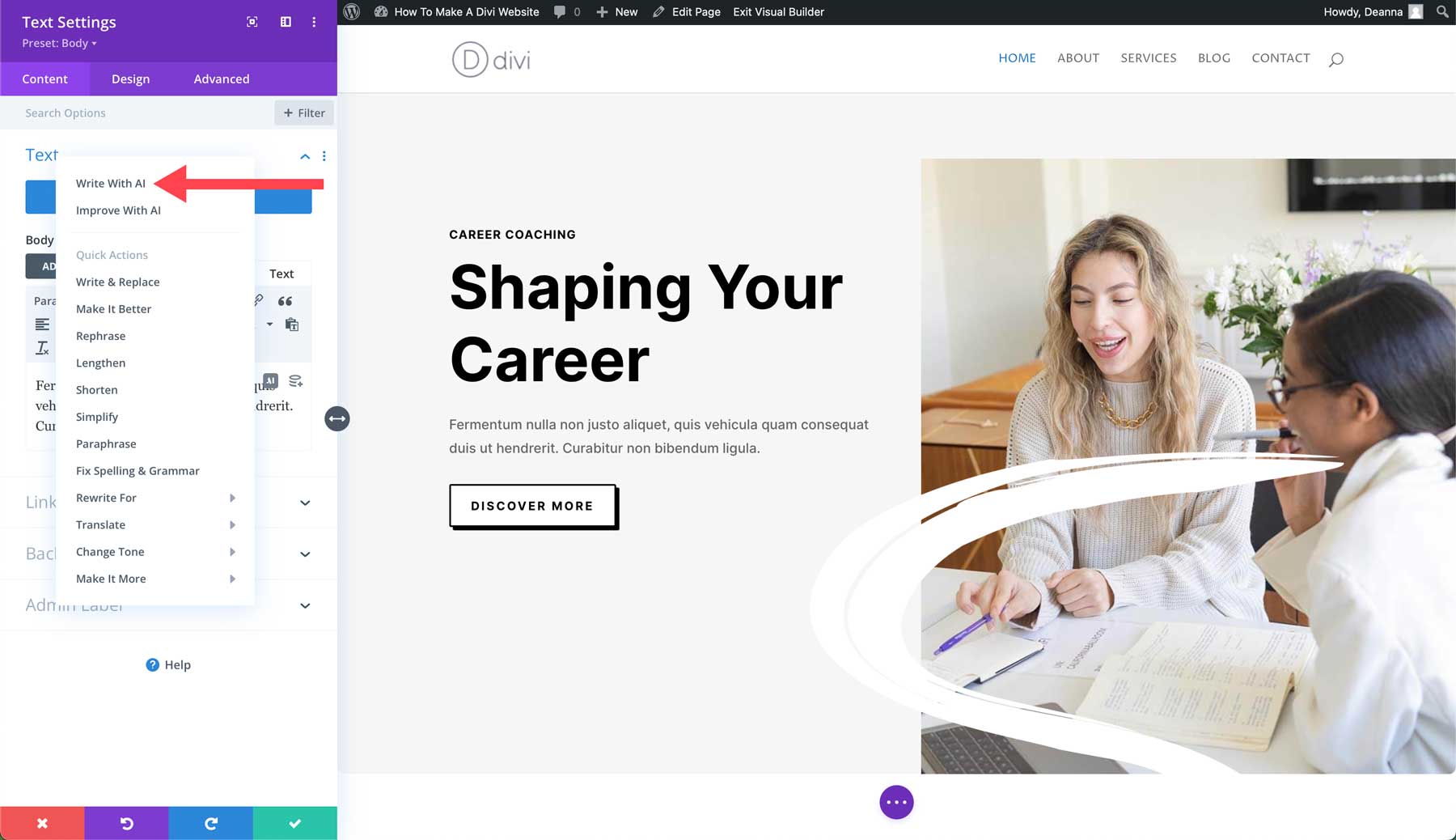
Wenn das Popup erscheint, wählen Sie „Write with AI“ aus.

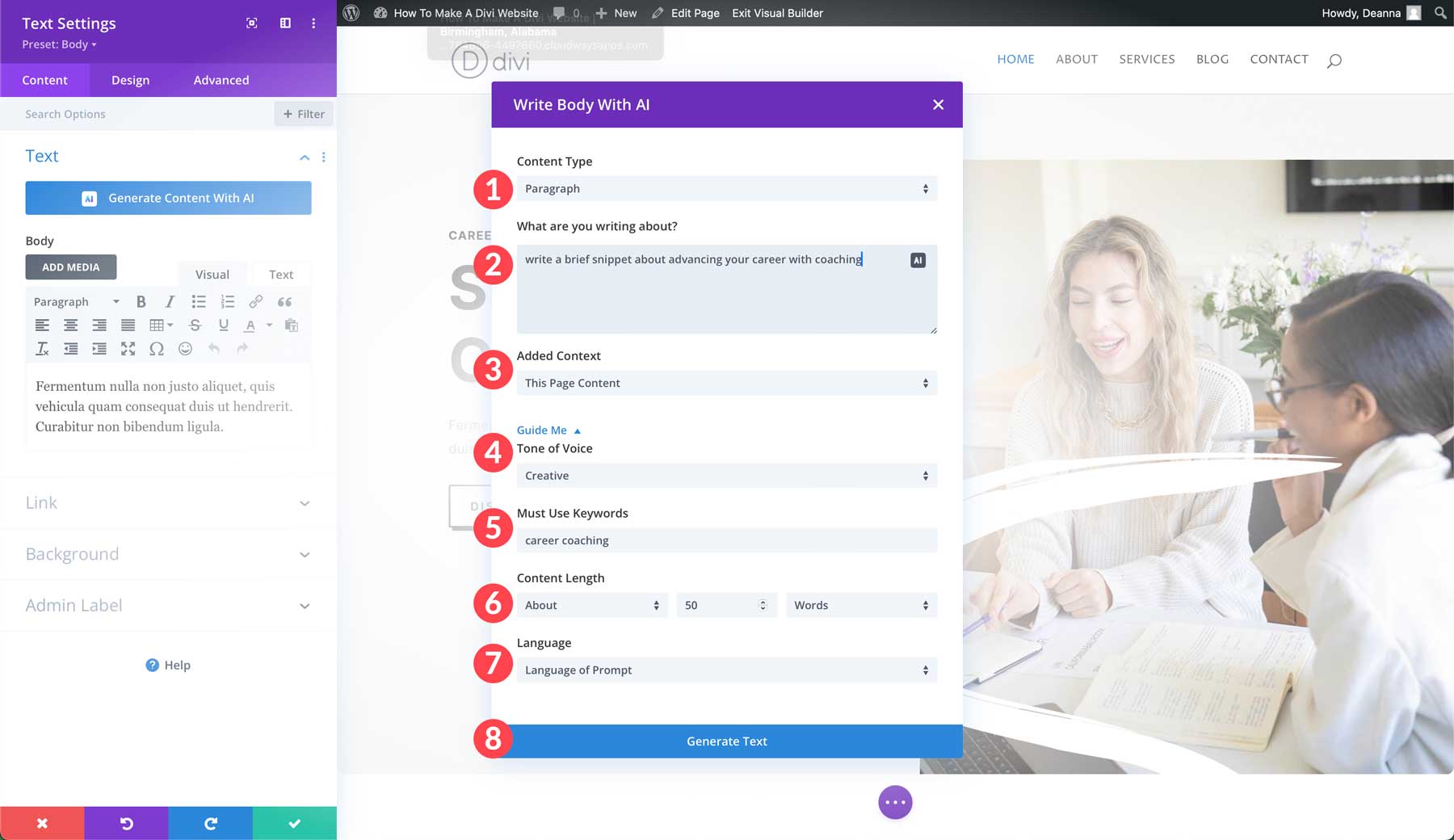
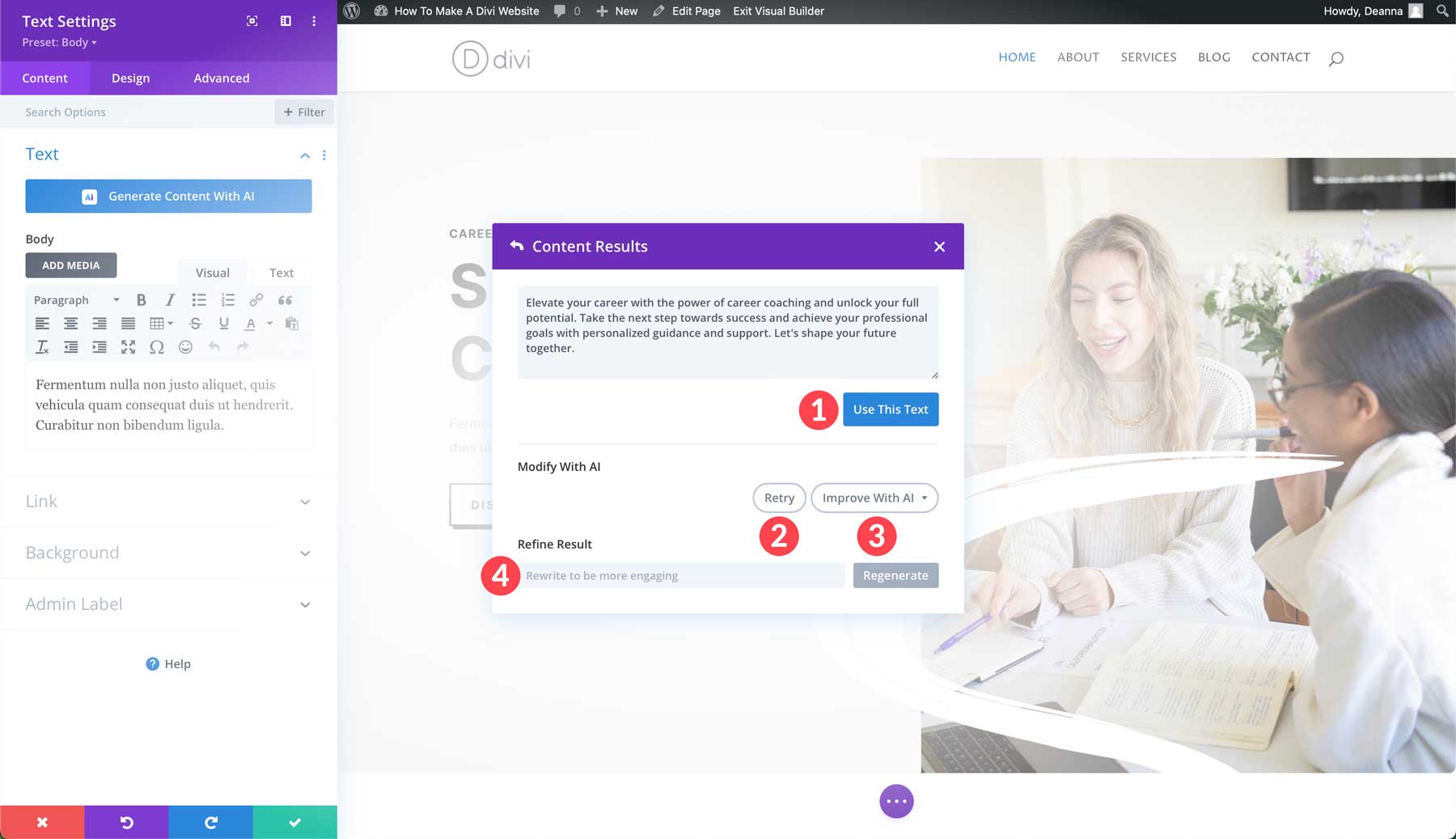
Wählen Sie als Inhaltstyp Absatz aus . Geben Sie als Nächstes Divi AI eine kurze Zusammenfassung über den Text, den Sie generieren möchten. Geben Sie den hinzugefügten Kontext an (diese Seite, dieser Abschnitt usw.), wählen Sie einen Tonfall und alle Schlüsselwörter aus, die Sie unbedingt verwenden möchten. Stellen Sie schließlich den Inhalt auf etwa 50 Wörter ein, belassen Sie die Standardeinstellung für die Sprache und klicken Sie auf die Schaltfläche „Text generieren“ .

Divi AI generiert den Inhalt basierend auf Ihren Einstellungen. Nach der Generierung können Sie den Text in das Modul einfügen, indem Sie auf die Schaltfläche „Diesen Text verwenden“ klicken. Alternativ können Sie Ihre Eingabeaufforderung erneut versuchen , sie weiter verbessern oder das Ergebnis verfeinern, indem Sie eine zusätzliche Eingabeaufforderung hinzufügen.

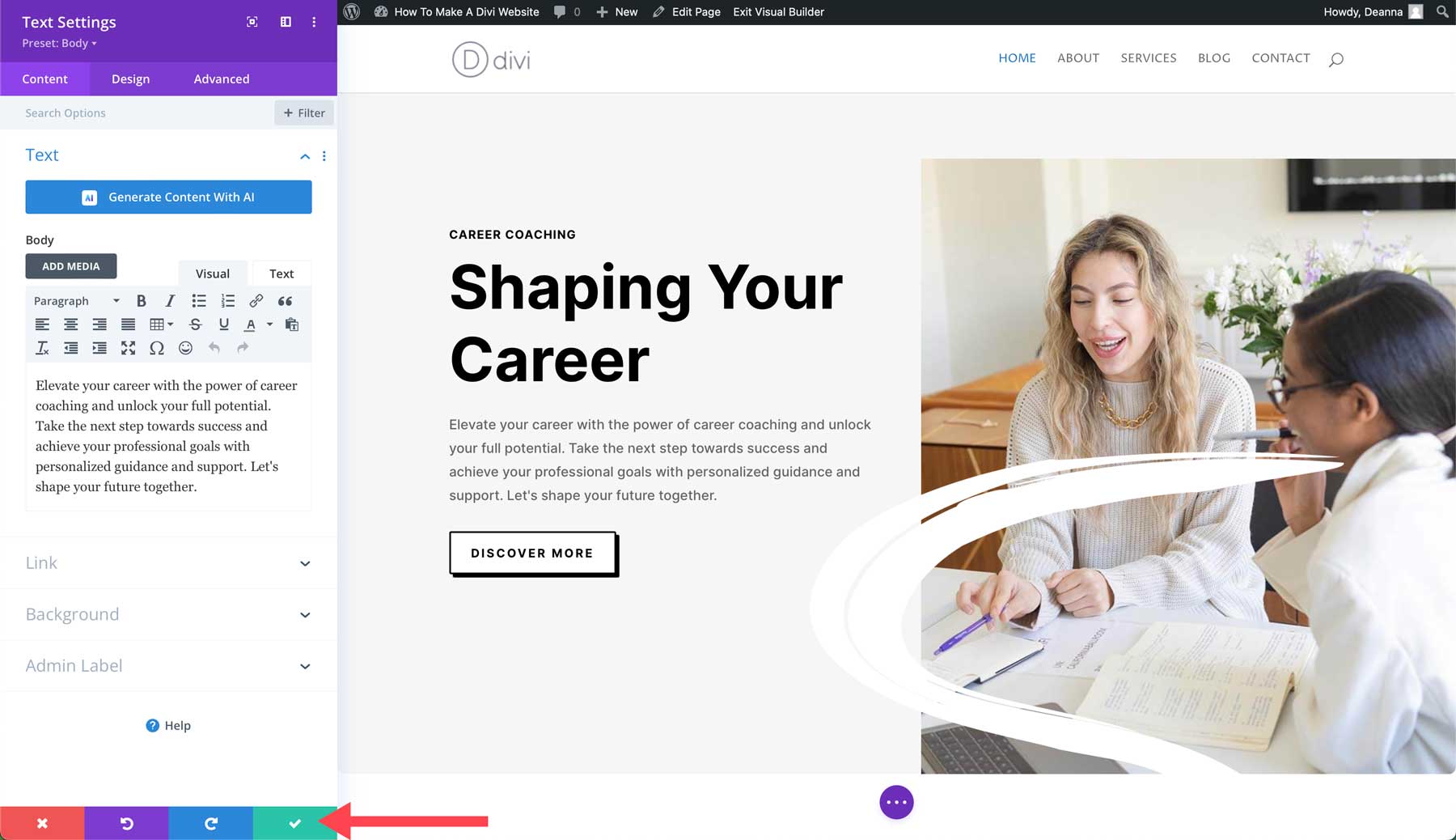
Nachdem Sie den Text zum Modul hinzugefügt haben, klicken Sie auf die grüne Häkchenschaltfläche, um die Änderungen zu speichern.

Generieren von Bildern mit Divi AI
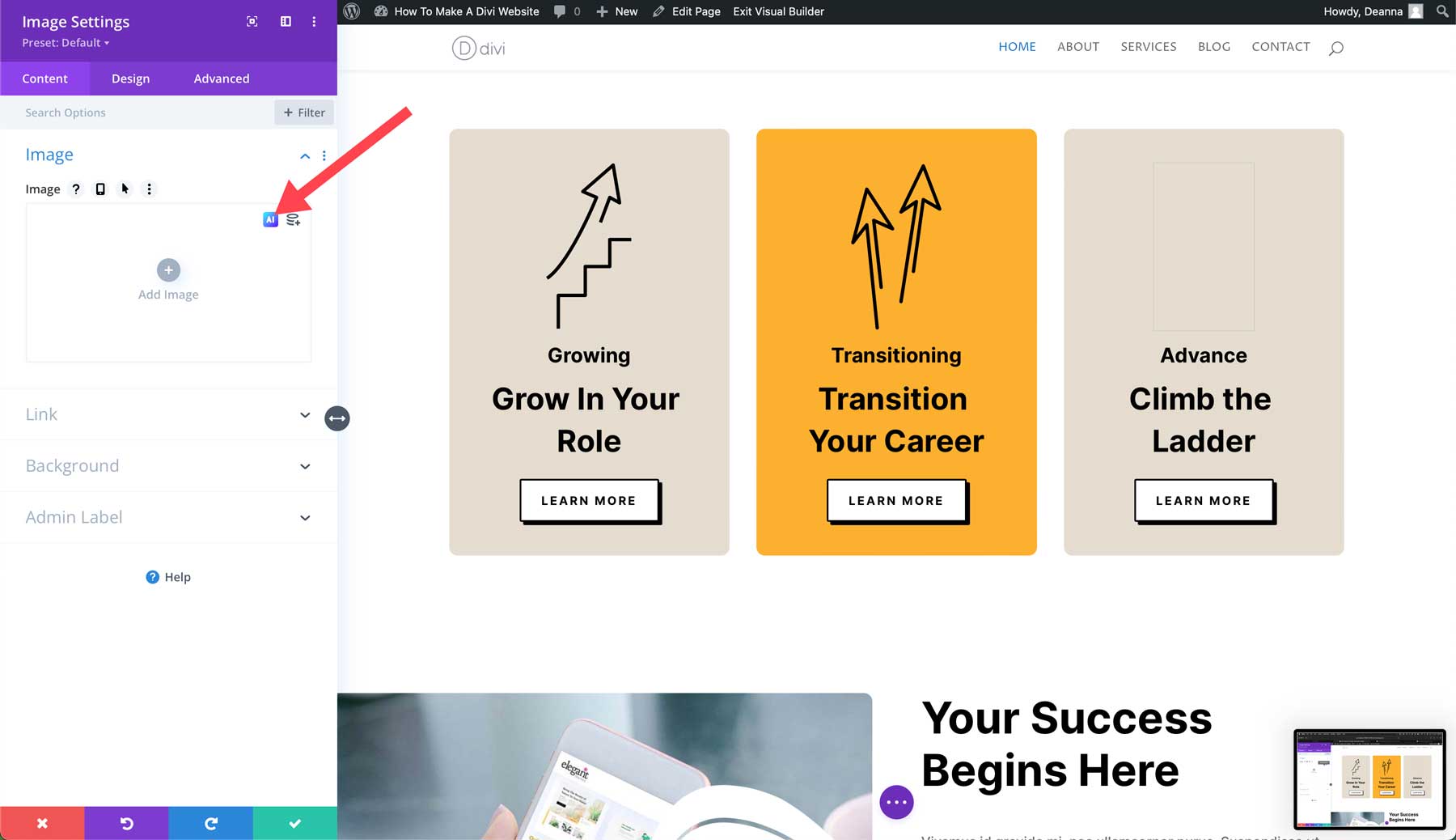
Neben Text kann Divi AI auch Bilder generieren. Divi AI bietet zwölf verschiedene Bildstile, darunter Foto, Vektor, Anime und mehr. Das Generieren von Bildern funktioniert ähnlich wie das Generieren von Text, indem Sie eine Eingabeaufforderung eingeben, die den Bildtyp beschreibt, den Sie erstellen möchten. Beginnen Sie mit dem Hinzufügen oder Bearbeiten eines vorhandenen Bildmoduls. Klicken Sie bei aktiven Einstellungen des Bildmoduls auf das Divi AI-Symbol, um die AI-Schnittstelle aufzurufen.

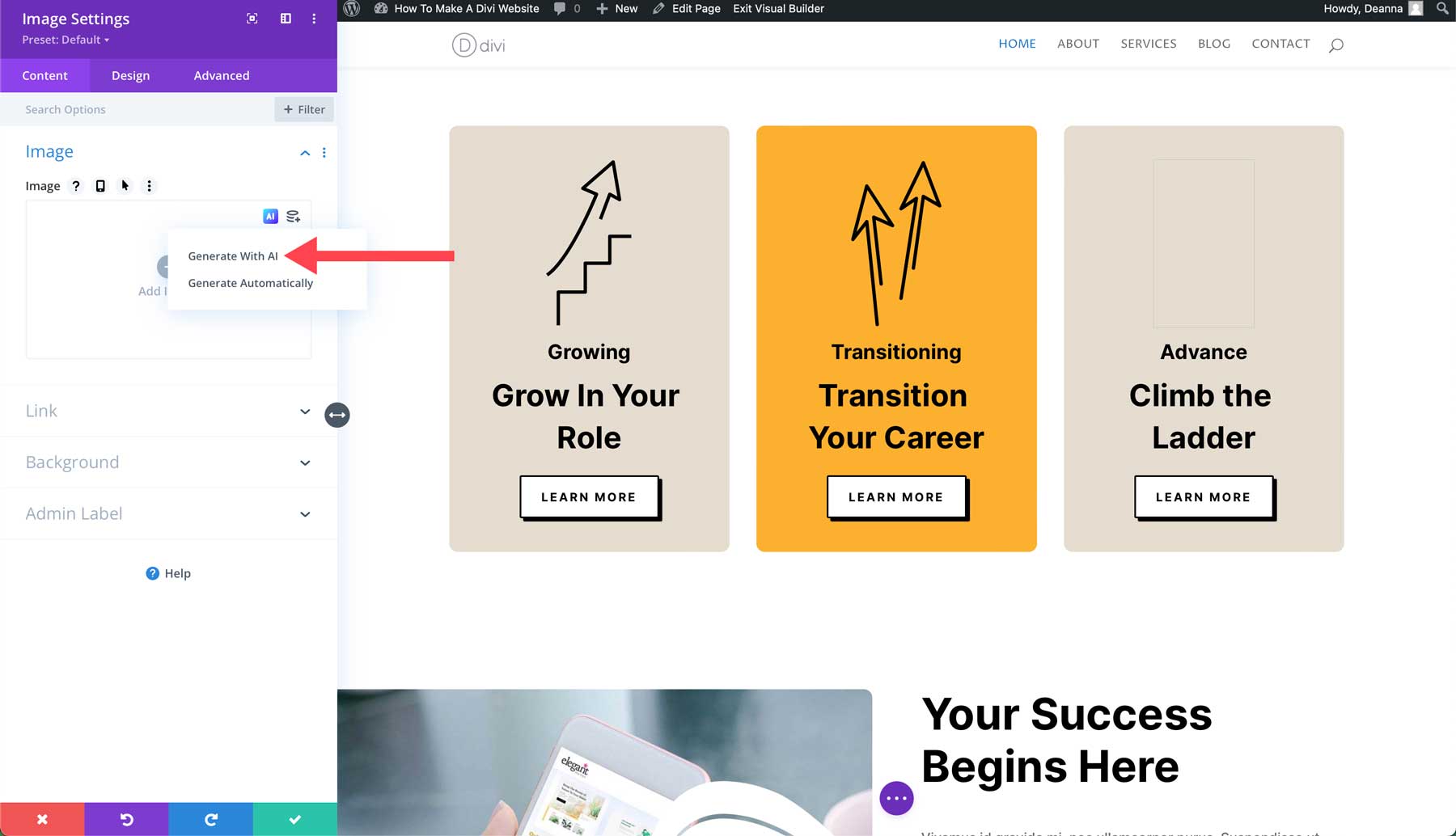
Wenn das Popup erscheint, klicken Sie auf „Generate With AI“ (Mit KI generieren) .

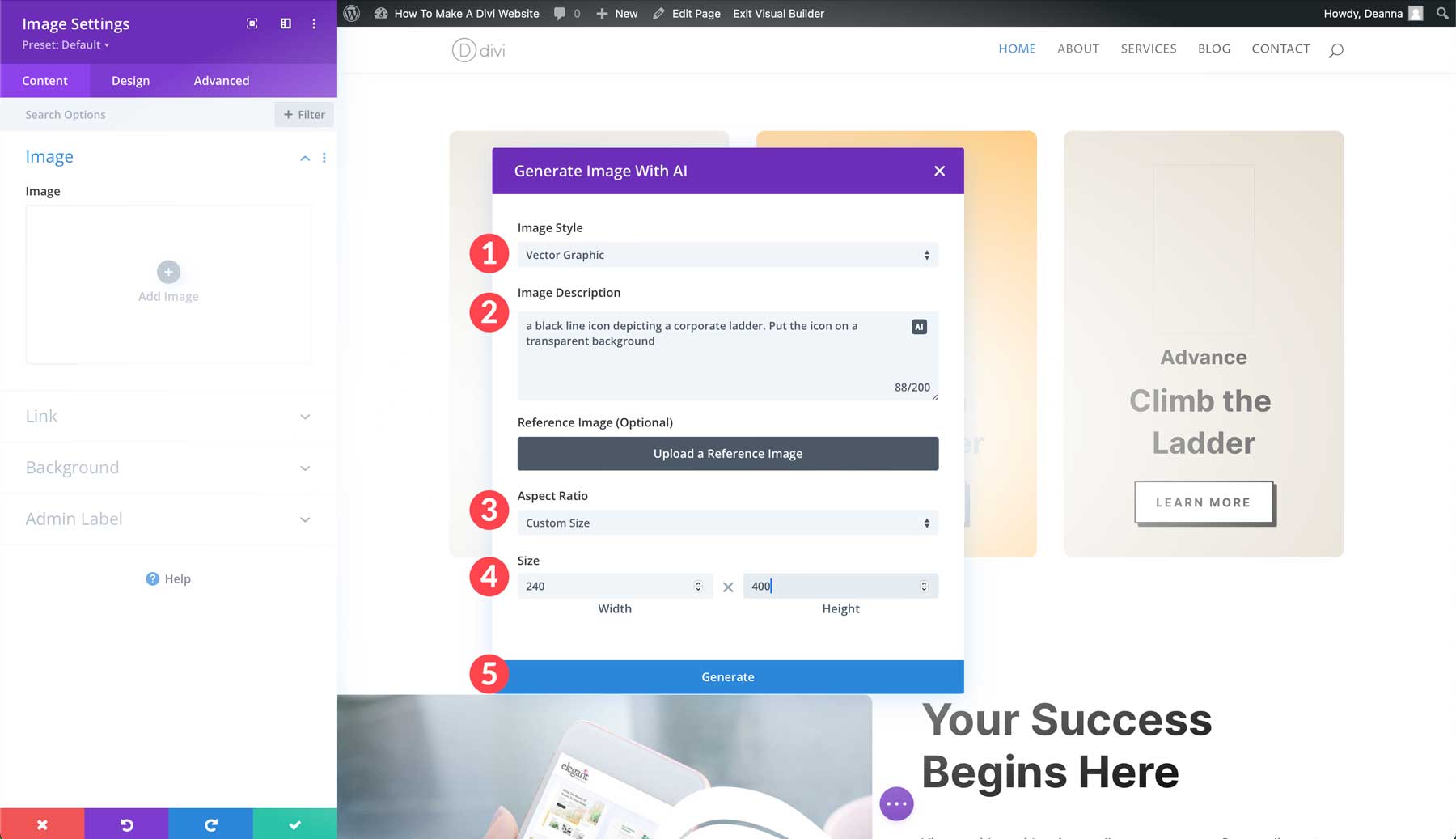
Wenn das AI-Dialogfeld angezeigt wird, wählen Sie „Vektorgrafik“ als Stil aus, beschreiben Sie das Bild, das Sie erstellen möchten, stellen Sie das Seitenverhältnis auf eine benutzerdefinierte Größe ein (240 Pixel breit x 400 Pixel hoch) und klicken Sie auf die Schaltfläche „Generieren“ .

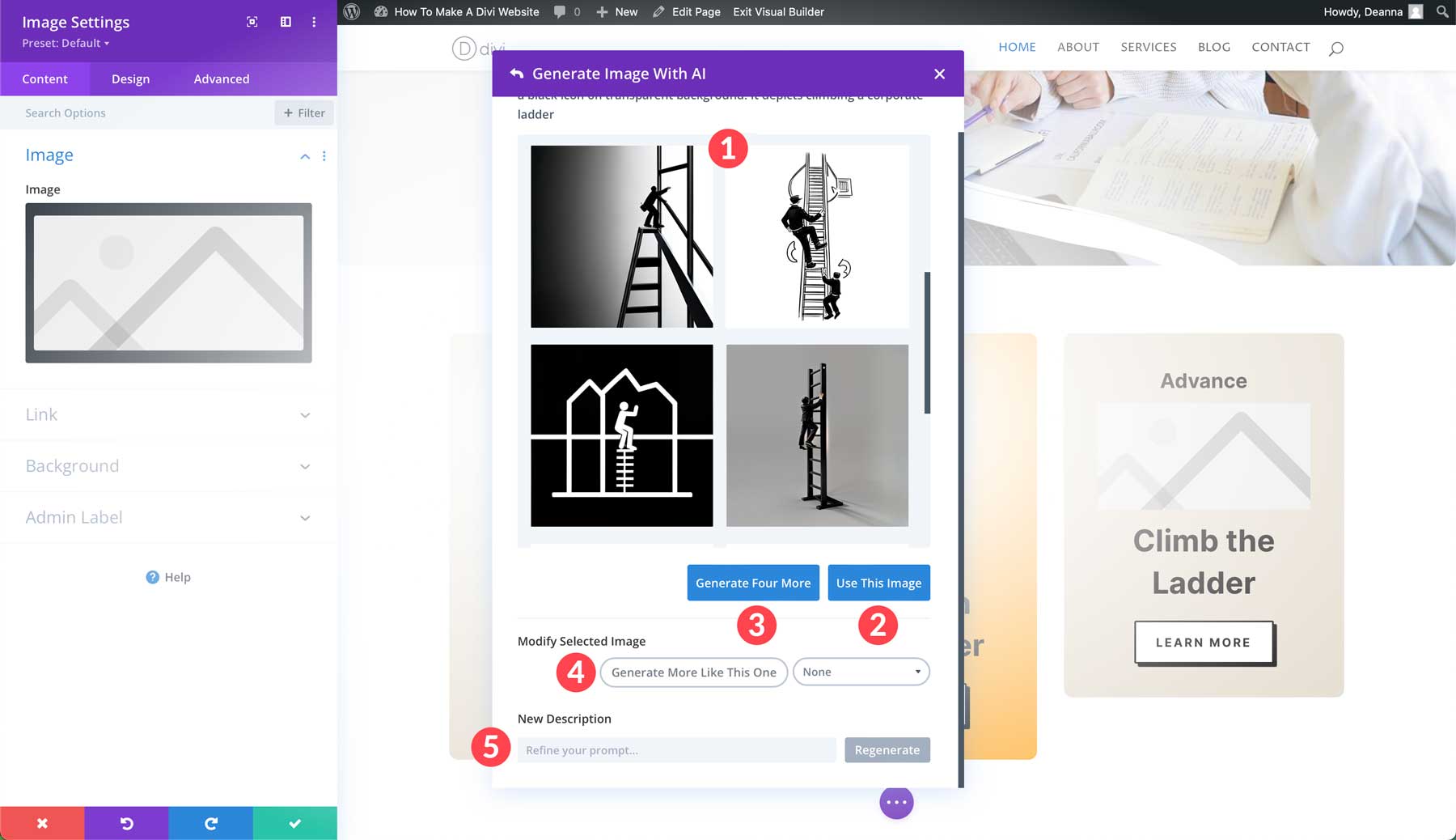
Divi AI generiert 4 Bilder, aus denen Sie auswählen können. Sie können Ihren Favoriten auswählen und auf „Dieses Bild verwenden“ oder „Vier weitere generieren“ klicken. Sie können Ihr ausgewähltes Bild auch ändern, indem Sie weitere ähnliche Bilder erstellen, einen alternativen Stil auswählen oder eine neue Beschreibung hinzufügen.

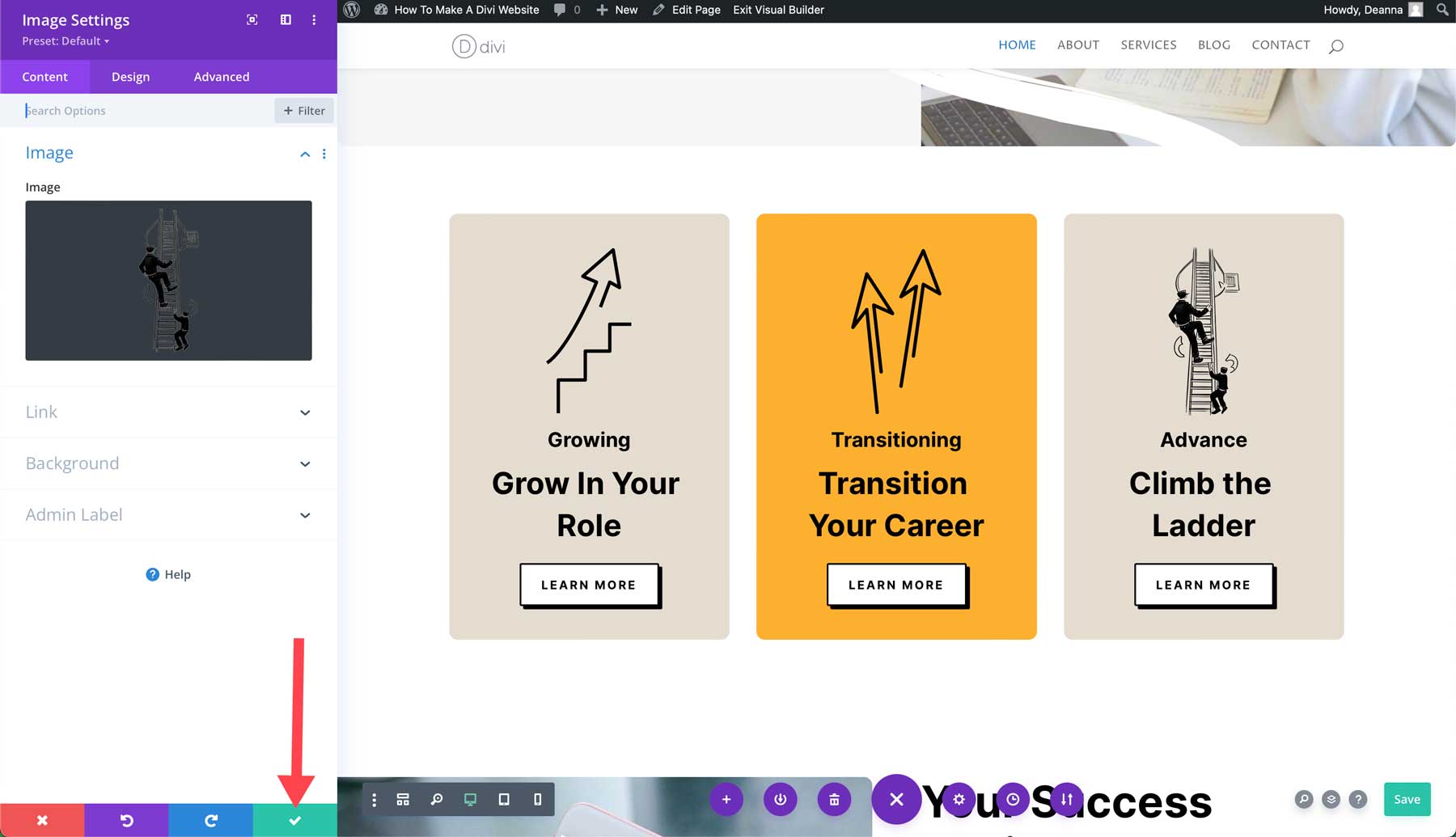
Nachdem Sie das generierte Bild in das Bildmodul eingefügt haben, klicken Sie auf die grüne Häkchenschaltfläche, um es zu speichern.

So erstellen Sie eine Divi-Website: Erweitern Sie Ihre Website mit Plugins
Divi ist an sich schon ein leistungsstarker Website-Builder, aber Plugins können Ihre Website auf die nächste Stufe heben. Plugins fügen zusätzliche Funktionalität hinzu und können die bereits erstaunlichen Fähigkeiten von Divi erweitern. Es stimmt, dass Divi eine breite Palette an Funktionen bietet, es kann jedoch sein, dass Sie bestimmte Funktionen benötigen, die Divi möglicherweise noch nicht integriert hat.
Hier sind einige Beispiele für Plugins, die Sie hinzufügen könnten (oder sollten), um die Sicherheit Ihrer Website zu gewährleisten, schnell zu laufen oder die Suchmaschinenoptimierung zu verbessern:
- Kontaktformular-Plugins: Vereinfachen Sie die Art und Weise, wie Besucher Sie kontaktieren, indem Sie ein benutzerfreundliches Kontaktformular-Plugin wie WP Forms hinzufügen
- E-Commerce-Plugins: Verwandeln Sie Ihre WordPress-Website mit einem E-Commerce-Plugin wie WooCommerce oder Easy Digital Downloads in einen Online-Shop
- SEO-Plugins: Optimieren Sie Ihre Website für Suchmaschinen, um den organischen Traffic zu verbessern. Ein SEO-Plugin wie Rank Math kann Ihnen bei der Keyword-Recherche, On-Page-SEO und Sitemap-Erstellung helfen
- Social-Media-Plugins: Erleichtern Sie Besuchern das Teilen Ihrer Inhalte mit einem Social-Media-Plugin wie Monarch oder Blog2Social
- Sicherheits-Plugins: Die meisten verwalteten WordPress-Hosts übernehmen dies für Sie, aber wenn Sie sich für eine andere Art von Hosting entscheiden, kann es notwendig sein, ein Sicherheits-Plugin zu installieren. Wählen Sie eine gute Option, z. B. Solid Security oder WP Activity Log
Integration von Drittanbieterdiensten

Viele Plugins und Tools verbinden Ihre Divi-Website mit beliebten Diensten von Drittanbietern. Divi bietet Dutzende Integrationen mit beliebter E-Mail-Marketing-Software, Analysetools und Zahlungs-Gateway-Plugins. Hier sind einige, die Sie berücksichtigen sollten:
- Marketing-Plugins: Integrieren Sie WordPress mit Marketing-Plugins wie Active Campaign, zeigen Sie Popups mit Bloom an, erstellen Sie eine Podcasting-Website mit Seriously Simple Podcasting und mehr
- Analytics-Plugins: Gewinnen Sie wertvolle Einblicke in Ihren Website-Verkehr mit Analytics-Plugins wie MonsterInsights
- Mitgliedschafts-Plugins: Erstellen Sie eine leistungsstarke Mitglieder-Website mit einem Plugin wie MemberPress
- Learning Management System (LMS)-Plugins: Erstellen Sie eine Online-Kurs-Website mit Integrationen mit beliebten LMS-Plugins wie LifterLMS oder LearnDash
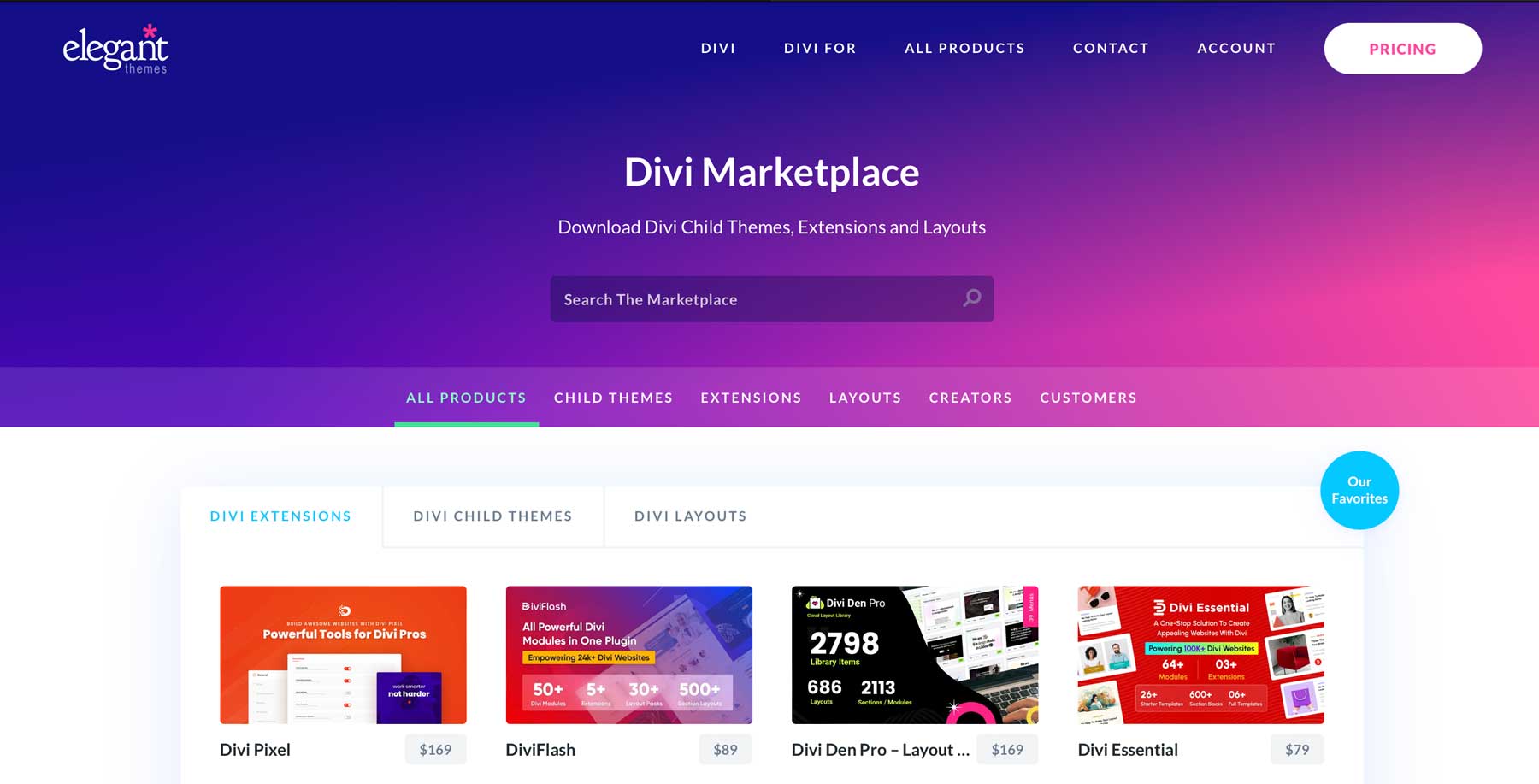
Entdecken Sie den Divi-Marktplatz

Es gibt Hunderte von Erweiterungen, untergeordneten Themen und Layoutpaketen, die speziell für die Zusammenarbeit mit Divi entwickelt wurden, die Kernfunktionalität erweitern und noch mehr Designflexibilität bieten. Zusätzlich zu den Divi Layout Packs finden Divi-Benutzer eine Fülle von Produkten im Divi Marketplace. Es gibt unglaubliche Produkte von großen Entwicklern wie Divi Life, Divi Pixel und Divi Engine.

Divi Overlays ist der ultimative Popup-Builder für Divi. Es nutzt den Visual Builder, um erstaunliche Popups und Modals zu erstellen. Popups können zeitlich festgelegt, auf bestimmten Seiten ausgelöst oder als Exit-Intent eingerichtet werden, um Besucher zum Handeln zu verleiten. Der beste Teil? Divi Overlays wird mit vorgefertigten Vorlagen geliefert, die Sie einfach importieren und an das Branding Ihrer Website anpassen können. Das Plugin ist für 79 US-Dollar erhältlich und beinhaltet ein Jahr lang unbegrenzte Website-Nutzung.
Holen Sie sich Divi-Overlays

Divi Pixel ist eine Sammlung von Divi-Modulen, die Divi um eine umfangreiche Palette leistungsstarker Funktionen erweitert. Sie können damit jeden Aspekt Ihrer Website bearbeiten, einschließlich Kopf- und Fußzeilen, Anmeldeseiten und mehr. Zusätzlich zu den Modulen enthält Divi Pixel 40 einzigartige Website-Vorlagen, sodass das Ändern des Erscheinungsbilds Ihrer Website ein Kinderspiel ist. Divi Pixel ist für 169 $ pro Jahr mit unbegrenzter Website-Nutzung erhältlich.
Holen Sie sich Divi Pixel

Divi Ajax Filter ist eine Divi-Erweiterung, mit der Sie Filter für Ihre Inhalte, wie Blogbeiträge, Portfolios oder WooCommerce-Produkte, direkt im Visual Builder erstellen können. Es ermöglicht verschiedene Filteroptionen, darunter Kategorien, Tags, benutzerdefinierte Felder und Produktattribute. Divi Ajax Filter nutzt die Ajax-Technologie, die Inhaltsaktualisierungen ermöglicht, ohne dass die gesamte Seite neu geladen werden muss. Es funktioniert nahtlos mit Divi, WooCommerce und Advanced Custom Fields (ACF). Divi Ajax Filter ist für 97 $ pro Jahr mit unbegrenzter Website-Nutzung erhältlich.
Holen Sie sich den Divi Ajax-Filter
Divi zeichnet sich durch die Erstellung professioneller Websites aus
Divi ermöglicht es jedem, unabhängig von seiner Erfahrung, eine schöne, professionelle Website zu erstellen. Mit seinem intuitiven Drag-and-Drop Visual Builder, der umfangreichen vorgefertigten Layout-Bibliothek und dem leistungsstarken Theme Builder ist Divi in der Lage, Ihre Vision zum Leben zu erwecken. In diesem Beitrag haben wir Ihnen alle Informationen bereitgestellt, die Sie zum Erstellen einer Divi-Website benötigen. Vom Kauf eines Hosting-Plans bei SiteGround über die Planung der Struktur Ihrer Website bis hin zur Gestaltung faszinierender Seiten mit Divi AI verfügen Sie jetzt über das Wissen, um mit der Erstellung Ihrer Website zu beginnen.
Denken Sie daran, dass Divi eine große Auswahl an Designmöglichkeiten bietet, die es zu entdecken gilt. Scheuen Sie sich nicht davor, zu experimentieren, es individuell anzupassen und Ihrer Kreativität freien Lauf zu lassen. Vom Elegant Themes-Blog bis zur Divi-Dokumentationswebsite stehen zahlreiche Online-Ressourcen zur Verfügung. Mit Divi an Ihrer Seite sind die Möglichkeiten endlos.
Möchten Sie mehr über die in diesem Beitrag erwähnten Produkte erfahren? Die Preise und Links zu den einzelnen Produkten finden Sie in der Tabelle unten.
| Erwähnte Produkte | Startpreis | Beschreibung | Aktion | |
|---|---|---|---|---|
| 1 | Namecheap | 5,98 $/Jahr | Domain-Registrar | Erhalten |
| 2 | SiteGround | 2,99 $/Monat | Hosting-Anbieter | Erhalten |
| 3 | Schwungrad | 13 $/Monat | Managed-Hosting-Anbieter | Erhalten |
| 4 | Wolkenwege | 12 $/Monat | Managed-Hosting-Anbieter | Erhalten |
| 5 | Pressbar | 37,50 $/Monat (jährliche Abrechnung) | Managed-Hosting-Anbieter | Erhalten |
| 6 | Divi | 89 $/Jahr | WordPress-Theme | Erhalten |
| 13 | Visueller Builder | Im Lieferumfang von Divi enthalten | Page Builder-Plugin | Erhalten |
| 14 | Design-Elemente | Im Lieferumfang von Divi enthalten | Page Builder-Plugin | Erhalten |
| 16 | Theme-Builder | Im Lieferumfang von Divi enthalten | Vollständige Website-Bearbeitung | Erhalten |
| 15 | Divi KI | 16,08 $/Monat (jährliche Abrechnung) | KI-Website-Builder | Erhalten |
| 17 | Divi Cloud | 6 $/Monat | Cloud-Speicher | Erhalten |
| 18 | Divi-Teams | 1,50 $/Monat pro Benutzer | Gruppenarbeit | Erhalten |
| 19 | Divi VIP | 6 $/Monat | VIP-Unterstützung | Erhalten |
| 20 | WP-Formulare | 49,50 $/Jahr | Kontaktformular-Plugin | Erhalten |
| 21 | WooCommerce | Kostenlos, Add-ons verfügbar | E-Commerce-Plugin | Erhalten |
| 22 | Einfache digitale Downloads | Kostenlos, 89,55 $/Jahr | E-Commerce-Plugin | Erhalten |
| 23 | Rang Mathe | Kostenlos, 6,99 $/Monat | SEO-Plugin | Erhalten |
| 24 | Monarch | Im Lieferumfang von Divi enthalten | Social-Media-Plugin | Erhalten |
| 25 | Blog2Social | 7 $/Monat | Social-Media-Plugin | Erhalten |
| 26 | Solide Sicherheit | 99 $/Jahr | Sicherheits-Plugin | Erhalten |
| 27 | Aktive Kampagne | 8 $/Monat | E-Mail-Marketing-Service | Erhalten |
| 28 | blühen | Im Lieferumfang von Divi enthalten | Marketing-Plugin | Erhalten |
| 29 | MonsterInsights | Kostenlos, 99,60 $/Jahr | Analytics-Plugin | Erhalten |
| 30 | MemberPress | 179,50 $/Jahr | Mitgliedschafts-Plugin | Erhalten |
| 31 | LifterLMS | 149,50 $/Jahr | LMS-Plugin | Erhalten |
| 32 | LearnDash | 199 $/Jahr | LMS-Plugin | Erhalten |
| 32 | Divi-Marktplatz | Die Preise variieren | Erweiterungen, untergeordnete Themen und Layouts für Divi | Erhalten |
| 33 | Divi-Pixel | 169 $/Jahr | Divi-Module | Erhalten |
| 34 | Divi-Overlays | 79 $/Jahr | Divi-Layouts, Abschnitte und Module | Erhalten |
| 35 | Divi Ajax-Filter | 97 $/Jahr | Divi-Erweiterungen | Erhalten |
Häufig gestellte Fragen
Obwohl unser Divi-Website-Beitrag umfangreich ist, haben Sie möglicherweise noch ein paar unbeantwortete Fragen. Schauen Sie sich den FAQ-Bereich unten an, um die Antworten zu erhalten.
