So erstellen Sie eine hochkonvertierende Divi-Landingpage (mit kostenlosen Cyber Monday-Layouts)
Veröffentlicht: 2023-12-05Bei der Erstellung einer effektiven digitalen Marketingstrategie sind Landingpages immer ein Teil des Prozesses. Landingpages eignen sich hervorragend, um potenzielle Kunden über eine Anzeige auf Ihre Website zu locken, und sind eine hervorragende Möglichkeit, neue Produkte, Dienstleistungen und Ideen vorzustellen. Unabhängig davon, wie neue Besucher dorthin gelangen, regt eine Landingpage Kunden zum Kauf an oder führt sie dazu, eine Aktion auszuführen. Das heißt, wenn es effektiv ist. In diesem Beitrag führen wir Sie durch die Schritte zum Erstellen einer Divi-Landingpage mit hoher Conversion-Rate mit einem der äußerst effektiven kostenlosen Layouts aus dem diesjährigen Cyber Monday Sale.
- 1 Was ist eine Landingpage?
- 1.1 Warum brauchen Sie eine Landing Page?
- 1.2 Wie kann ich Landing Pages in WordPress erstellen?
- 2 Best Practices für Landingpages
- 2.1 Befolgen Sie eine gute Landingpage-Struktur
- 2.2 Kennen Sie Ihr Publikum
- 2.3 Halten Sie das Kopieren einfach
- 2.4 Verwenden Sie überzeugende Bilder
- 2.5 Social Proof einbeziehen
- 2.6 Design für die Konvertierung
- 2.7 Fokus auf Responsive Design
- 2.8 A/B-Testen Sie Ihre Landingpage
- 2.9 Verwenden Sie eine Dankesseite
- 3 Laden Sie die kostenlosen Divi Cyber Monday-Website-Pakete herunter
- 4 So erstellen Sie mit Divi eine Landingpage mit hoher Conversion-Rate
- 4.1 Schritt 1: Installieren Sie das Homepage-Layout des App Website Packs
- 4.2 Schritt 2: Erstellen Sie eine neue Seite
- 4.3 Schritt 3: Änderungen am Layout vornehmen
- 4.4 Schritt 4: Fügen Sie mit Divi AI eine Kopie zu Ihrer Landingpage hinzu
- 4.5 Schritt 5: Bilder mit Divi AI generieren
- 4.6 Schritt 6: A/B-Tests durchführen
- 5 Divi Cyber Monday-Website-Pakete eignen sich perfekt zum Erstellen hochkonvertierender Landingpages
Was ist eine Landingpage?
Landingpages sind Website-Seiten, die einem bestimmten Zweck dienen, beispielsweise der Präsentation eines neuen Produkts oder einer neuen Dienstleistung, und in der Regel verkaufsorientierte Texte enthalten. Normalerweise ermutigen sie Besucher, etwas zu kaufen, ihre Benutzerinformationen anzugeben oder sich für einen Dienst anzumelden. Effektive Zielseiten enthalten normalerweise einen auffälligen Call-to-Action (CTA), ein Kontaktformular, überzeugende Texte und Bilder, die die Botschaft der Seite verstärken.
Warum brauchen Sie eine Landingpage?
Sie fragen sich vielleicht, warum Sie eine Landingpage brauchen. Könnten Sie die Homepage Ihrer Website verwenden? Unternehmen, die ihren Umsatz steigern oder ihre E-Mail-Abonnementliste erweitern möchten, sollten stattdessen eine Zielseite verwenden. Der Hauptgrund dafür besteht darin, die Benutzer Ihrer Website nicht abzulenken. Homepages eignen sich hervorragend, um Ihren Besuchern Ihre Marke vorzustellen. Wenn Sie jedoch ein bestimmtes Geschäftsziel vor Augen haben, kann Ihnen eine Zielseite dabei helfen, dieses Ziel zu erreichen.
Landingpages verzichten in der Regel auf Kopf- und Fußzeilen, enthalten zielgerichtete Texte für eine bestimmte Dienstleistung oder ein bestimmtes Produkt und enthalten relevante CTAs. Auf diese Weise können Sie eine Divi-Landingpage mit hoher Conversion-Rate erstellen, um Ihre Besucher dorthin zu leiten, wo Sie sie haben möchten, anstatt mit konkurrierenden Links und anderen Kopien auf den Kernseiten Ihrer Website zu kämpfen.
Wie kann ich Landing Pages in WordPress erstellen?
WordPress ist ein robustes Content-Management-System (CMS), mit dem Benutzer beliebige Webseiten erstellen können, einschließlich Landingpages. Zahlreiche WordPress-Theme-Builder wie Divi fungieren als Theme-Builder und Landingpage-Plugin in einem. Wenn Sie sich für eine Mitgliedschaft bei Elegant Themes anmelden, erhalten Sie Zugriff auf einen leistungsstarken Front-End-Visual Builder und Theme Builder in einem, sodass Sie jeden Aspekt Ihrer Website erstellen können, einschließlich Kopf- und Fußzeilen, Zielseiten, E-Commerce-Seiten usw mehr.
Best Practices für Landingpages
Um eine Divi-Landingpage mit hoher Conversion-Rate zu erstellen, sollten Sie während des Erstellungsprozesses einige Best Practices integrieren. Dazu gehört, Ihre Zielgruppe zu identifizieren, einfache und prägnante Texte und Bilder zu erstellen, Ihren Botschaften treu zu bleiben, soziale Medien einzubeziehen und sich stets auf das Design zu konzentrieren. Zum Glück berücksichtigt das Designteam von Elegant Themes diese Punkte bei der Erstellung von Layoutpaketen immer, sodass Ihre Arbeit bereits viel einfacher ist. Lassen Sie uns jedoch einige dieser Best Practices durchgehen, damit Sie besser verstehen, was zum Erstellen der perfekten Landingpage erforderlich ist.
Befolgen Sie eine gute Landingpage-Struktur

In erster Linie folgt eine Divi-Landingpage mit hoher Conversion-Rate in der Regel einer bewährten Struktur:
- Beginnen Sie mit einer guten Überschrift: Die Überschrift ist der wichtigste Teil Ihrer Landingpage. Als Faustregel gilt: Wenn Ihre Überschrift den Blinzeltest (erfassen Sie den Nutzer so schnell er blinzeln kann) nicht besteht, haben Sie bereits einen potenziellen Verkauf verloren. Erstellen Sie immer eine überzeugende Überschrift, um den Leser zu fesseln.
- Halten Sie den Text motivierend: Im Gegensatz zu Kernseiten, die viel Text benötigen, um erfolgreich zu sein, folgen Landingpages nicht denselben Regeln. Konzentrieren Sie sich darauf, den Text klar und prägnant zu halten. Bleiben Sie auf dem Laufenden und machen Sie es früher als später klar. Die Leute werden kein Buch lesen, um herauszufinden, was Sie verkaufen.
- Machen Sie CTAs klar: Überladen Sie die Seite nicht mit endlosen CTAs. Bleiben Sie bei einer bestimmten Aktion. Wenn Sie beispielsweise möchten, dass Leser anrufen und ein Angebot einholen, geben Sie ihnen nicht auch ein Formular zum Ausfüllen. CTAs für mehrere Aktionen sind verwirrend und können Ihre Conversion-Raten zerstören.
- Navigationsmenüs entfernen: Im Gegensatz zu anderen Seiten Ihrer Website sollten sich Landingpage-Besucher auf den Text einer Seite konzentrieren. Entfernen Sie Menüs und Fußzeilen aus dem Layout, damit Ihre Besucher auf der Seite bleiben und die gewünschte Aktion ausführen.
- Bleiben Sie bei der Marke: Behalten Sie beim Erstellen von Landingpages das allgemeine Erscheinungsbild Ihrer Website bei. Behalten Sie die gleichen Farben, Schriftarten und Designelemente bei, um die Markenbekanntheit zu stärken.
Kenne deine Zuhörer
Divi-Landingpages mit hoher Conversion-Rate zielen in der Regel auf eine bestimmte Zielgruppe ab. Ergreifen Sie daher bei der Planung Maßnahmen, um Ihre Zielgruppe zu identifizieren. Stellen Sie sich unbedingt die richtigen Fragen, einschließlich der Kenntnis der Probleme, Bedürfnisse und Wünsche Ihrer Zielgruppe. Anschließend können Sie diese Informationen verwenden, um eine Kopie für diese Person zu verfassen.
Halten Sie das Kopieren einfach

Verwenden Sie klare, prägnante und relevante Texte. Zu viel Text kann Ihre Leser zum Sterben bringen, während zu wenig sie verwirrt und frustriert. Bestimmen Sie, was Sie sagen möchten, und bleiben Sie auf der gesamten Seite bei dieser Botschaft. Brauchen Sie Hilfe, um Ihrer Kreativität freien Lauf zu lassen? Keine Sorge, Divi bietet eine großartige Lösung für Schreibblockaden: Divi AI. Sie können damit in Sekundenschnelle markengerechte Texte erstellen, sodass Sie sich mehr auf die Ästhetik konzentrieren können.
Verwenden Sie überzeugende Bilder

Ein weiteres Puzzleteil ist die Einbindung von Bildern, die dabei helfen, die Geschichte Ihrer Landingpage zu erzählen. Die Bilder sollten robust sein, Gefühle und Emotionen hervorrufen und für den Inhalt der Seite relevant sein. Glücklicherweise enthalten alle Website-Pakete von Divi lizenzfreie Bilder, die Sie für Ihre Website-Projekte verwenden können. Wenn Ihnen jedoch die Optik des Layouts gefällt, die Bilder aber zu wünschen übrig lassen, können Sie auf Divi AI zurückgreifen. Mit dem Bildgenerierungstool von Divi können Sie einfach das gewünschte Bild beschreiben und zusehen, wie der integrierte Stable Diffusion-Bildgenerator von Divi in Sekundenschnelle damit beginnt, Bilder für Ihre Zielseite zu erstellen.
Fügen Sie soziale Beweise hinzu

Ein weiterer wichtiger Aspekt, den Sie bei der Planung Ihrer Seite berücksichtigen sollten, sind soziale Medien. Kundenmeinungen, Rezensionen und Fallstudien können allesamt wirkungsvolle Instrumente sein, um das Wertversprechen Ihrer Marke zu stärken. Statistiken zeigen, dass Social Proof besonders für Millennials unerlässlich ist. Forscher von Inc.com haben angegeben, dass mehr als 90 % dieser Altersgruppe eher zum Kauf neigen, nachdem sie Bewertungen auf Social-Media-Plattformen gelesen haben.
Design für die Konvertierung

Zusätzlich zu Grundnahrungsmitteln wie einer guten Überschrift, einem fesselnden Fließtext und unterstützenden Bildern sollte Ihre Zielseite auf Conversions ausgelegt sein. Es sollte Designelemente wie einen guten CTA, ein Lead-Formular über dem Falz, das Logo Ihres Unternehmens und auffällige Anmelde- oder Add-to-Cart-Schaltflächen enthalten. Glücklicherweise sind die Cyber Monday-Website-Pakete von Divi auf hohe Conversions ausgelegt. Sie umfassen im Allgemeinen die meisten, wenn nicht alle dieser Elemente. Dank der unglaublichen Designkompetenz von Divi können Sie jedoch fehlende Details problemlos mit einem der mehr als 200 Designmodule von Divi hinzufügen.
Konzentrieren Sie sich auf Responsive Design

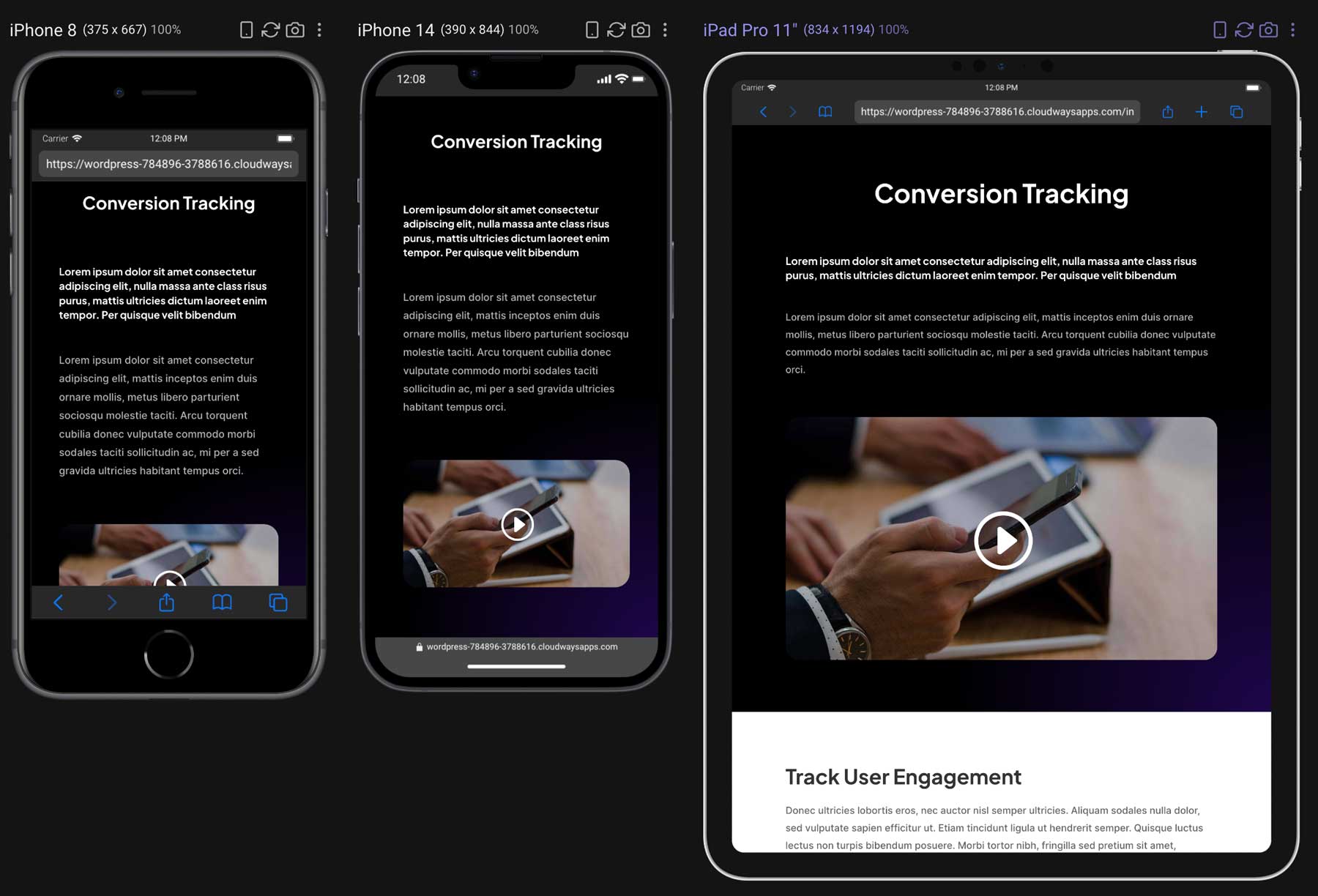
Ein weiterer entscheidender Aspekt einer effektiven Landingpage ist ein responsives Layout. Ein responsives Website-Design bedeutet, dass der Inhalt Ihrer Zielseite auf Desktop-Bildschirmen sowie Mobil- und Tablet-Geräten sichtbar ist. Da mehr als 60 % der Menschen über ein mobiles Gerät auf das Internet zugreifen, entgehen Ihnen Umsätze, wenn potenzielle Kunden Ihre Website nicht richtig sehen können. Sie werden froh sein zu erfahren, dass alle kostenlosen Cyber Monday-Website-Pakete von Divi zu 100 % responsive sind, was bedeutet, dass sie perfekt aussehen, egal welches Gerät die Besucher Ihrer Website verwenden.
A/B-Testen Sie Ihre Landingpage

Ein Teil des Aufbaus einer effektiven Marketingstrategie umfasst A/B-Tests. Als Divi-Benutzer verfügen Sie mit Divi Leads über eine vollständige A/B-Testsuite. Mit der robusten Split-Testing- und Conversion-Tracking-Software, die in den Divi Builder integriert ist, ist es nicht nötig, verwirrende Split-Testing-Plugins zu integrieren. Sie können damit verschiedene Farben, Bilder und Inhalte testen, um festzustellen, was funktioniert und was nicht.
Verwenden Sie eine Dankesseite

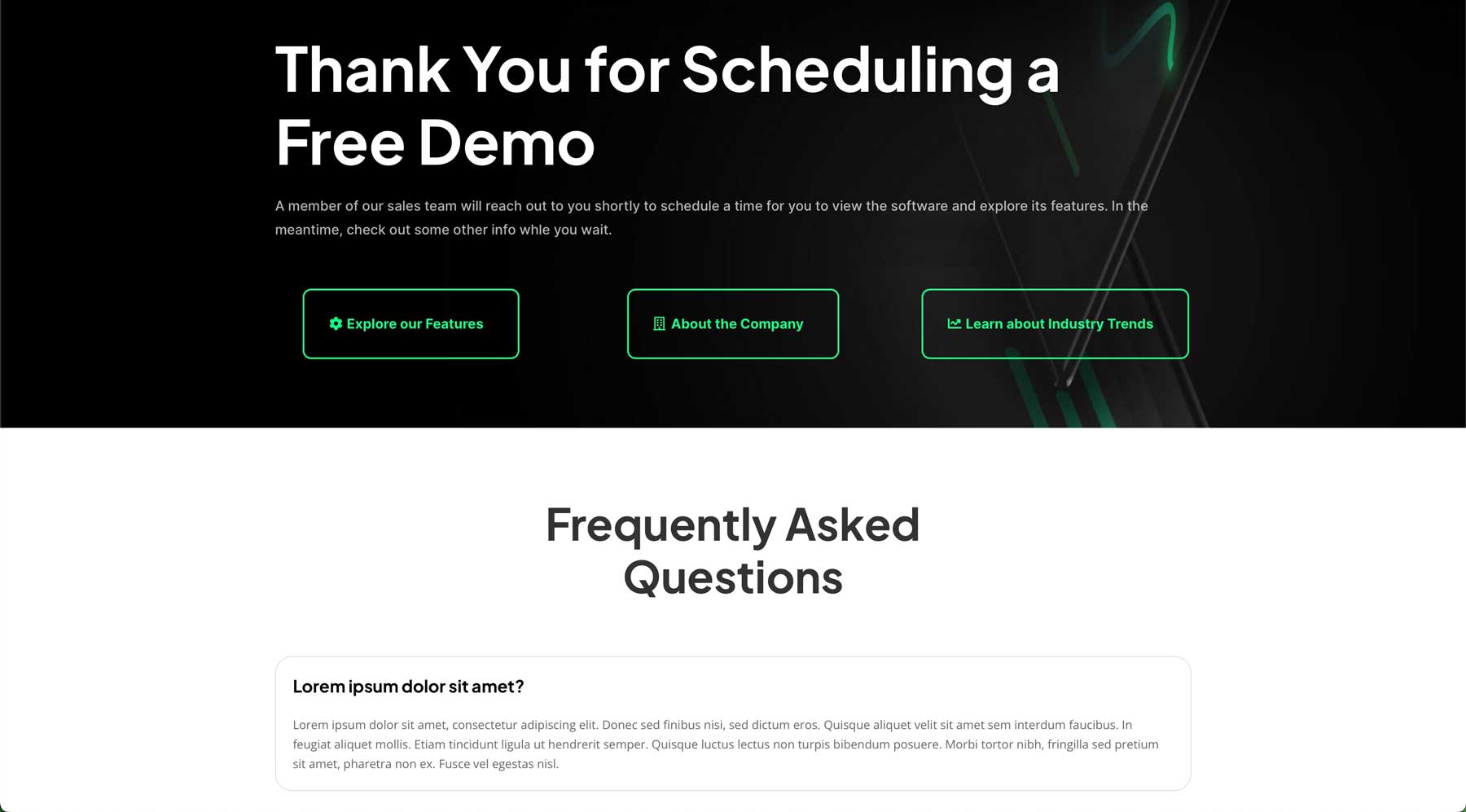
Zu guter Letzt sollte jede effektive Zielseite Benutzer beim Ausfüllen eines Formulars oder eines anderen CTA auf eine Dankesseite weiterleiten. Natürlich könnten Sie eine Dankesnachricht gebrauchen, aber es gibt mehrere Gründe, warum das nicht in Ihrem Interesse ist. Eine Dankesseite ist beispielsweise eine hervorragende Möglichkeit, den Download zu präsentieren, wenn Sie einen kostenlosen Download zum Ausfüllen eines Formulars anbieten. Eine Dankeschön-Seite eignet sich auch hervorragend zum Hinzufügen von Informationen, z. B. wichtigen Blog-Beiträgen oder relevanten Produkten. Außerdem ist eine Dankesseite viel professioneller als ein einfaches Dankeschön dafür, dass Sie mir alle Ihre Info-Nachrichten gegeben haben . Die gute Nachricht ist, dass die Cyber Monday-Website-Pakete von Divi zahlreiche Layouts enthalten, von denen jedes als Dankesseite umfunktioniert werden kann.
Laden Sie die kostenlosen Divi Cyber Monday-Website-Pakete herunter
Divi Lifetime-Mitglieder und diejenigen, die während unserer Black Friday- oder Cyber Monday-Verkäufe gekauft haben, haben Zugriff auf vier komplette Website-Pakete in ihrem Elegant Themes-Mitgliederbereich. Navigieren Sie zunächst auf der Website von Elegant Themes und klicken Sie auf die Registerkarte „Konto“ . Es erscheint ein Popup. Geben Sie Ihre ET-Mitglieds-Anmeldeinformationen ein und klicken Sie auf die Schaltfläche „Mitglieder-Login“ .

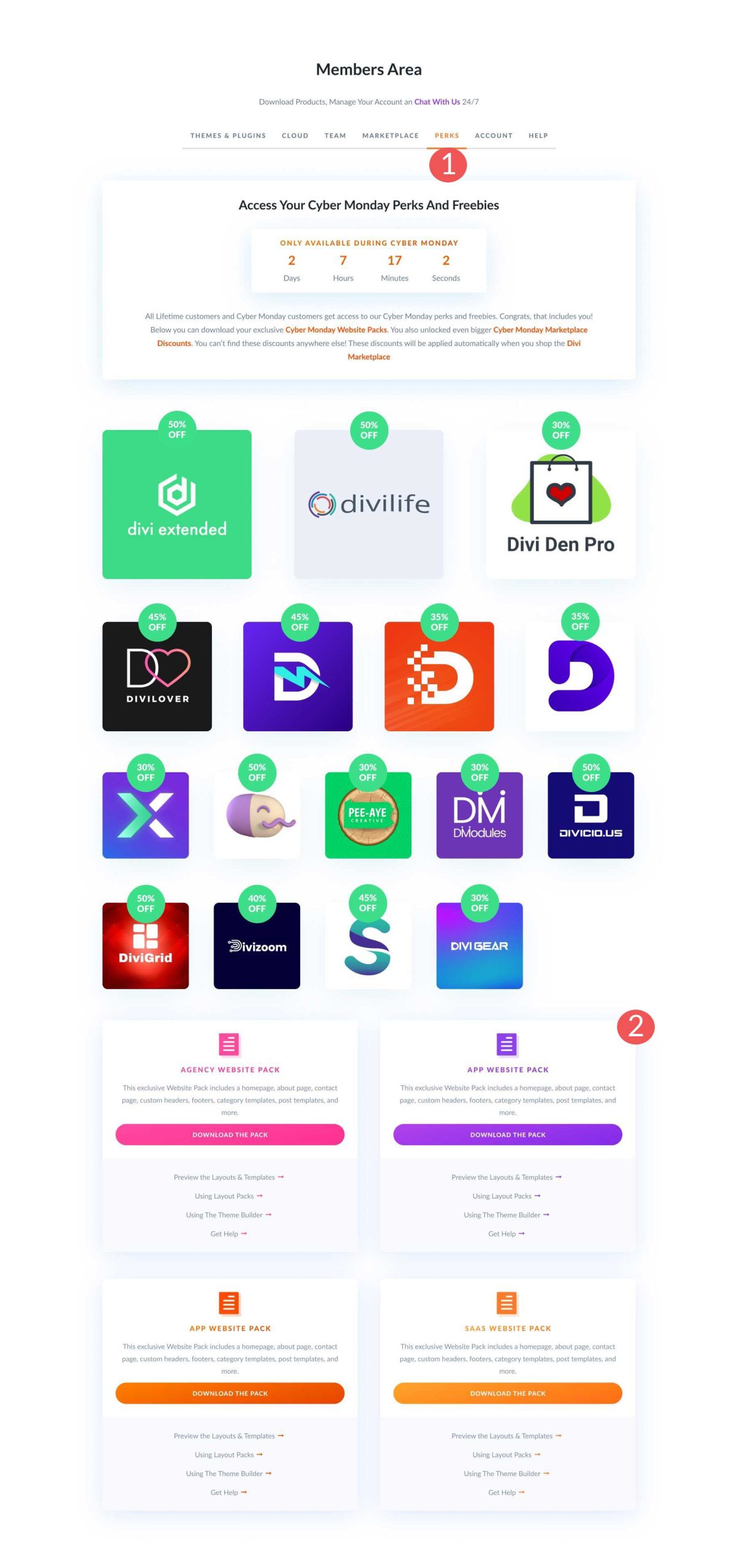
Navigieren Sie als Nächstes zur Registerkarte „Vergünstigungen“ (1). Scrollen Sie nach unten, um die kostenlosen Website-Pakete zu finden, und klicken Sie auf die Schaltfläche „Paket herunterladen“ (2).

So erstellen Sie mit Divi eine Landingpage mit hoher Conversion-Rate
Um zu demonstrieren, wie einfach es ist, mit Divi eine Landingpage mit hoher Conversion-Rate zu erstellen, beginnen wir mit dem App-Homepage-Layout im Cyber Monday Website Pack und fügen dann ein E-Mail-Opt-in-Formular hinzu, um es noch effektiver zu machen.
Schritt 1: Installieren Sie das Homepage-Layout des App Website Packs
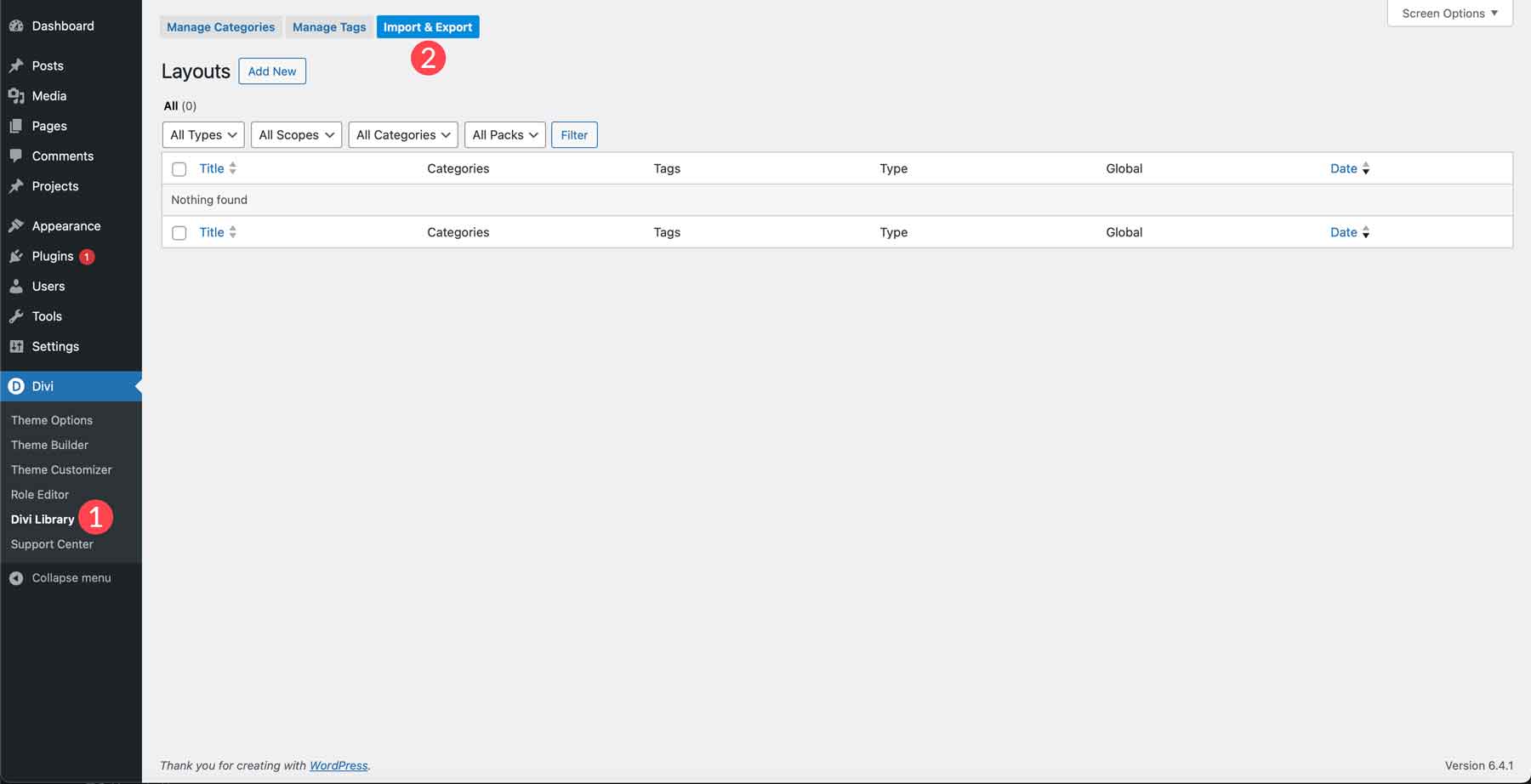
Zuerst müssen wir das Website-Paket in unsere Divi WordPress-Website laden. Suchen Sie im WordPress-Admin-Dashboard auf der linken Seite die Registerkarte „Divi > Bibliothek“ (1). Klicken Sie anschließend auf die Schaltfläche „Importieren/Exportieren“ (2).

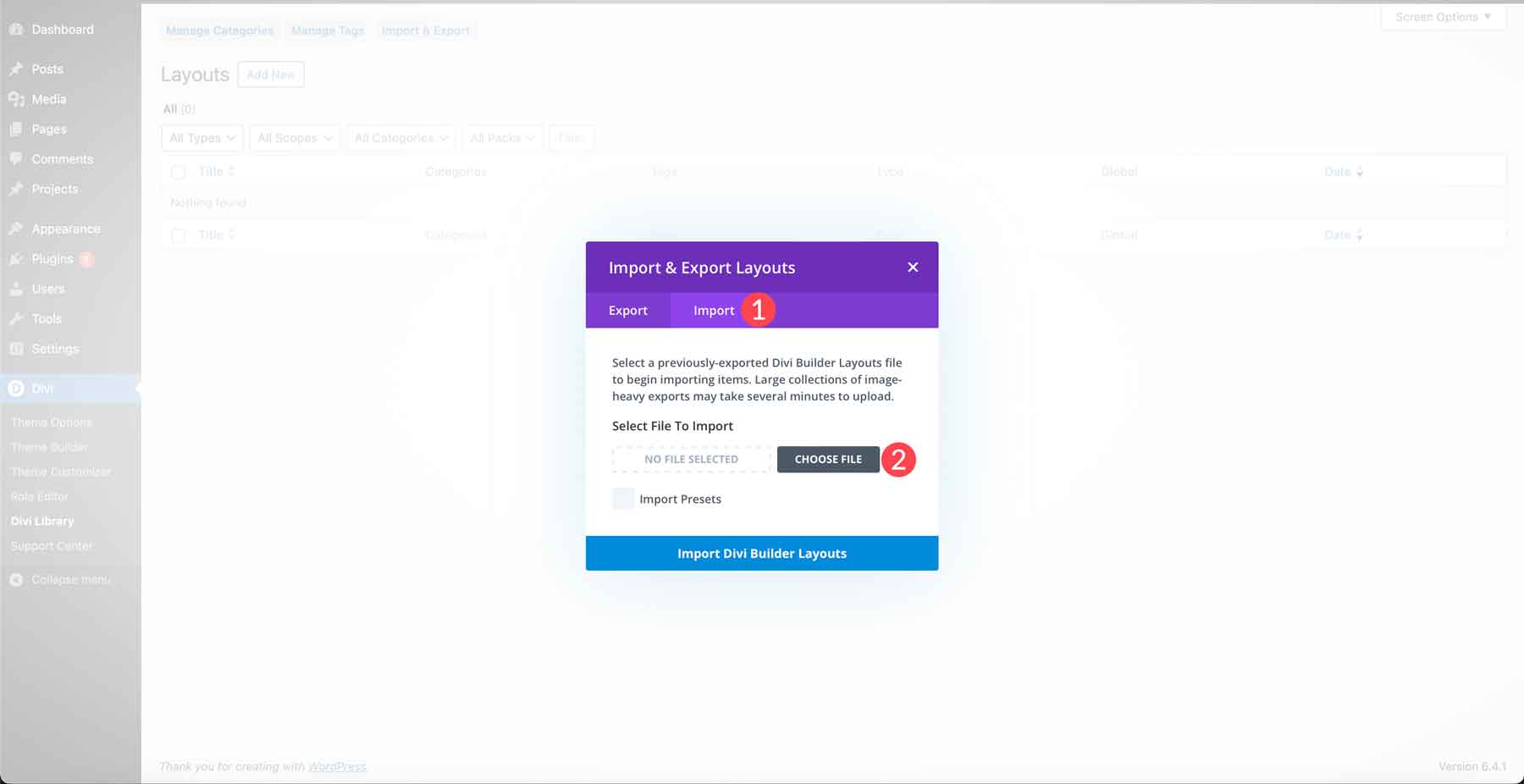
Wenn das Dialogfeld angezeigt wird, klicken Sie auf die Registerkarte „Importieren“ (1). Klicken Sie anschließend aufDatei auswählen (2), um die JSON-Dateien auf Ihrem Computer auszuwählen.

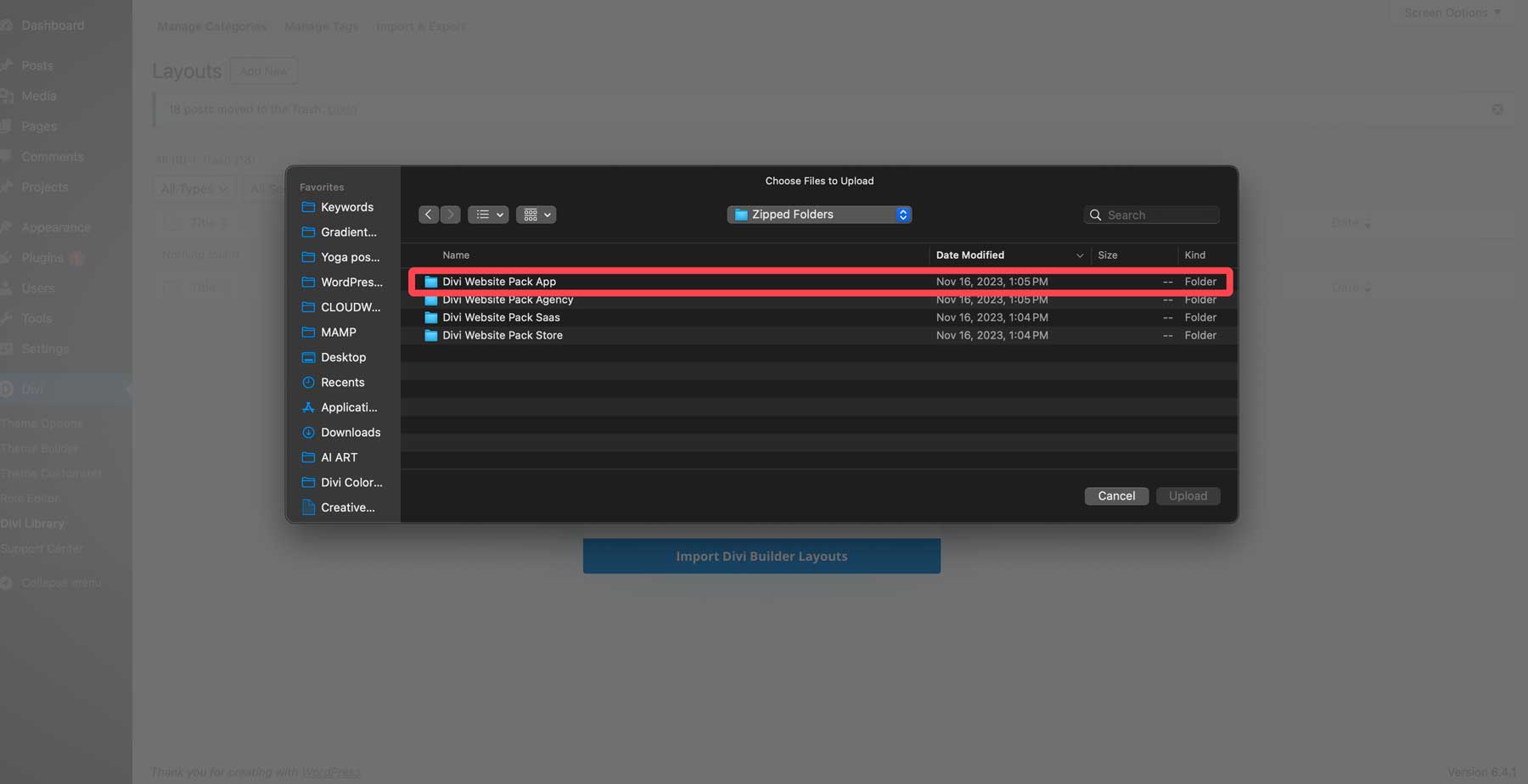
Suchen Sie die auf Ihren Computer heruntergeladene ZIP-Datei. Entpacken Sie den Ordner mit einem Zip-Dienstprogramm und doppelklicken Sie dann auf den Divi Website App Pack- Ordner, um ihn zu öffnen.


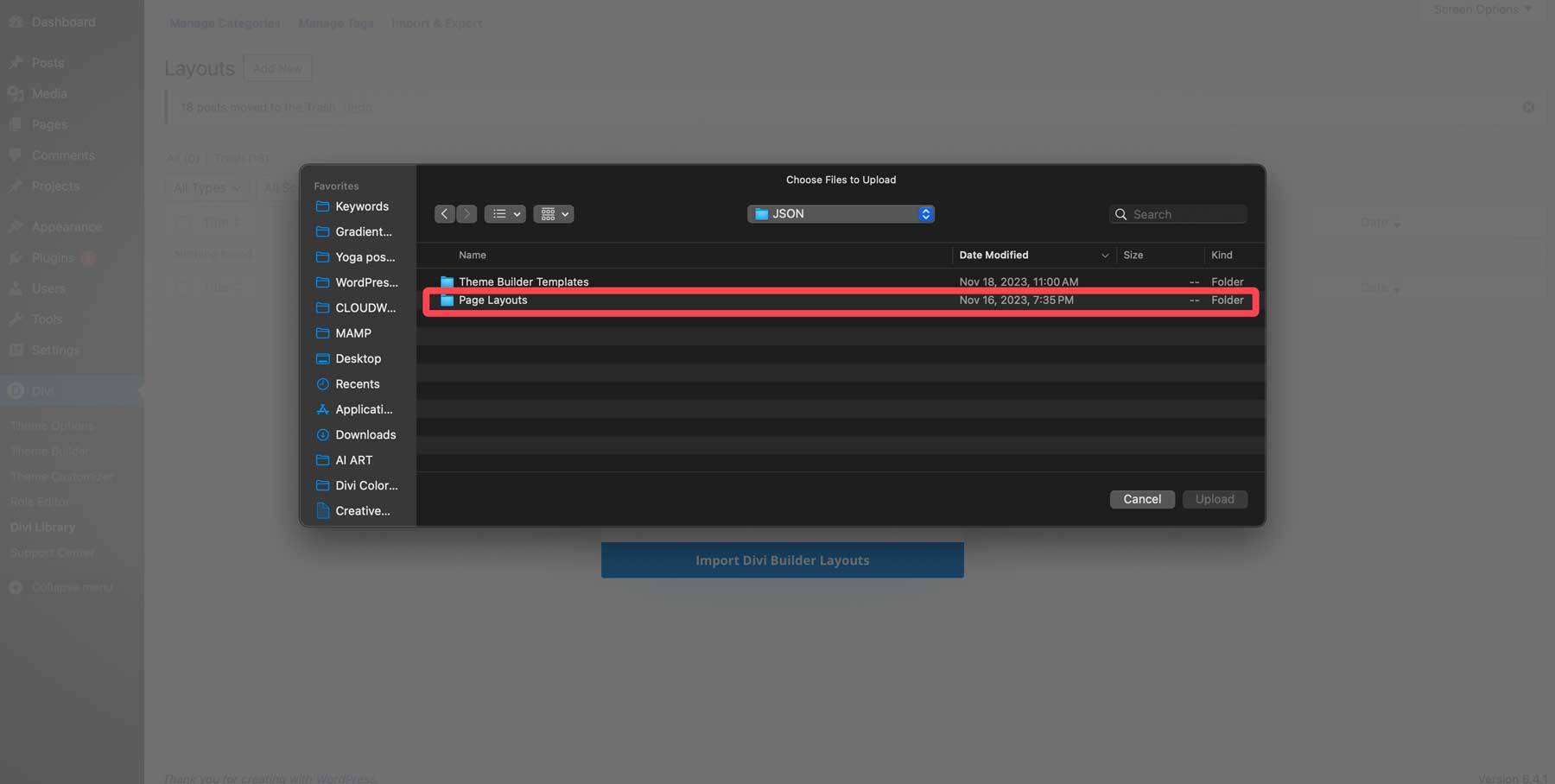
Doppelklicken Sie anschließend auf den Ordner „Seitenlayouts“ .

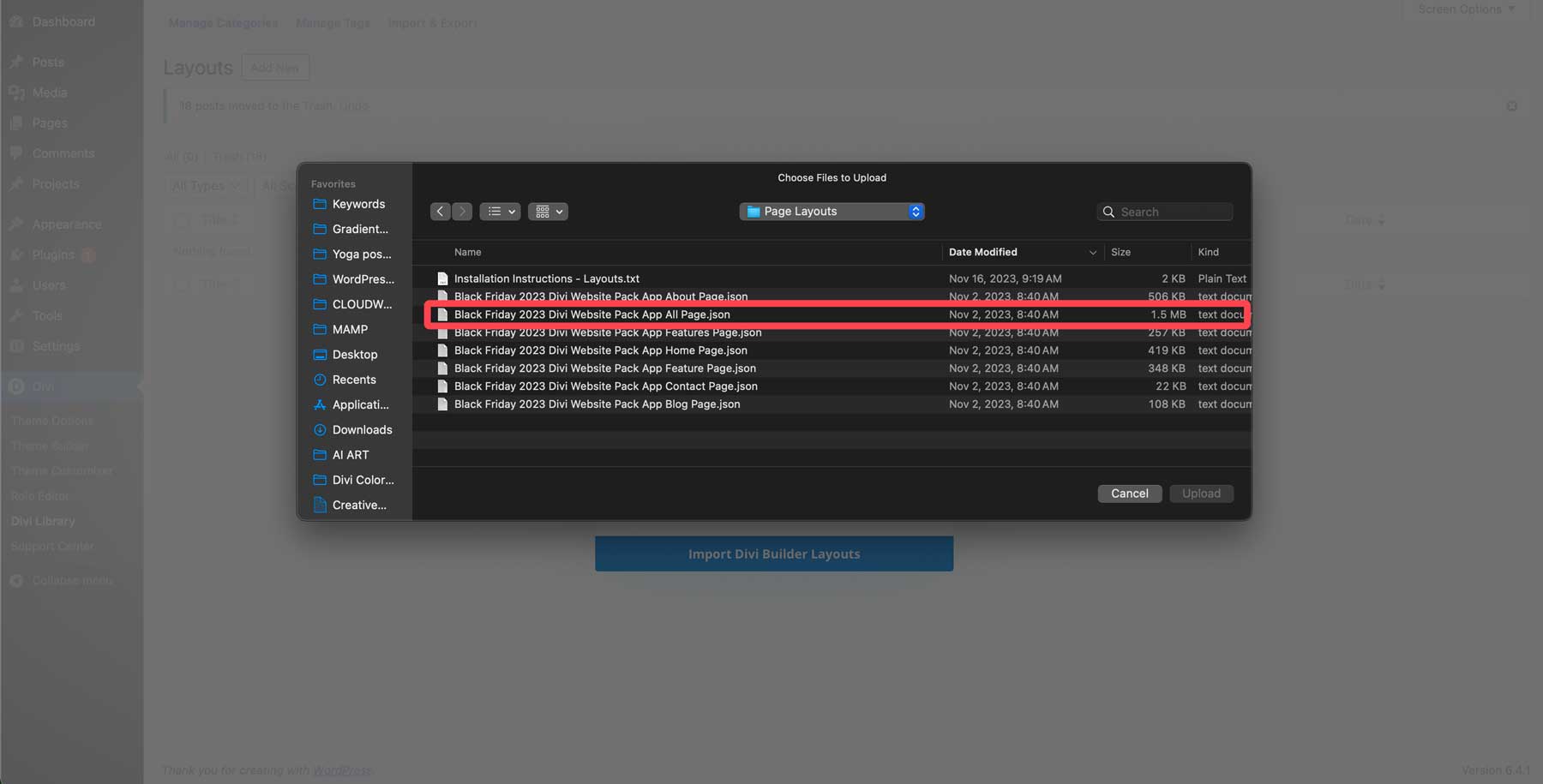
Suchen Sie die Datei „Black Friday 2023 Divi Website Pack App All.json“ und klicken Sie, um sie dem Importer hinzuzufügen.

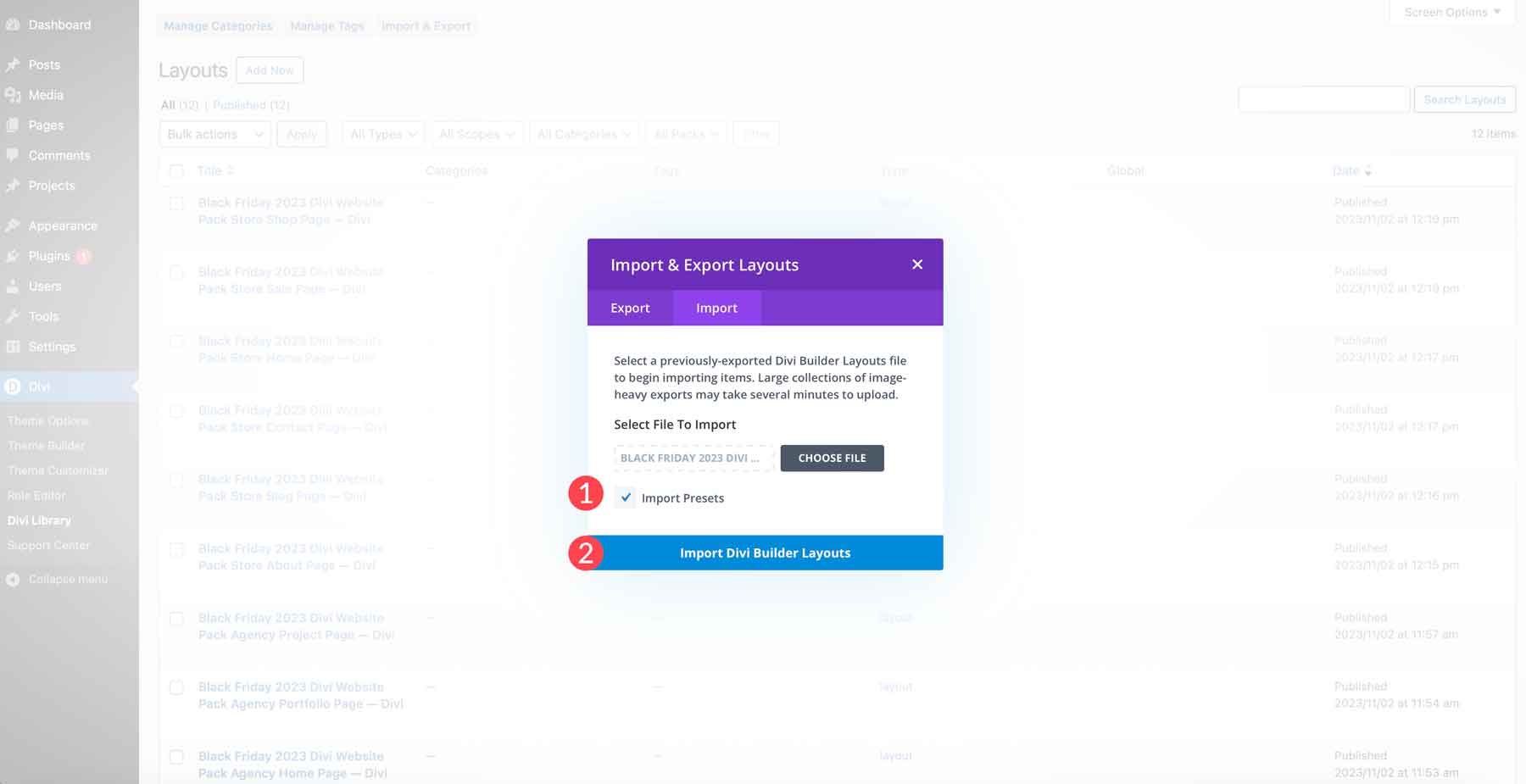
Klicken Sie abschließend auf das Kontrollkästchen „Voreinstellungen importieren “ (1), um alle Voreinstellungen mit den Layouts zu laden, und klicken Sie auf die Schaltfläche „Divi Builder-Layouts importieren“ (2), um die Layouts in Ihre WordPress-Installation zu laden.

Schritt 2: Erstellen Sie eine neue Seite
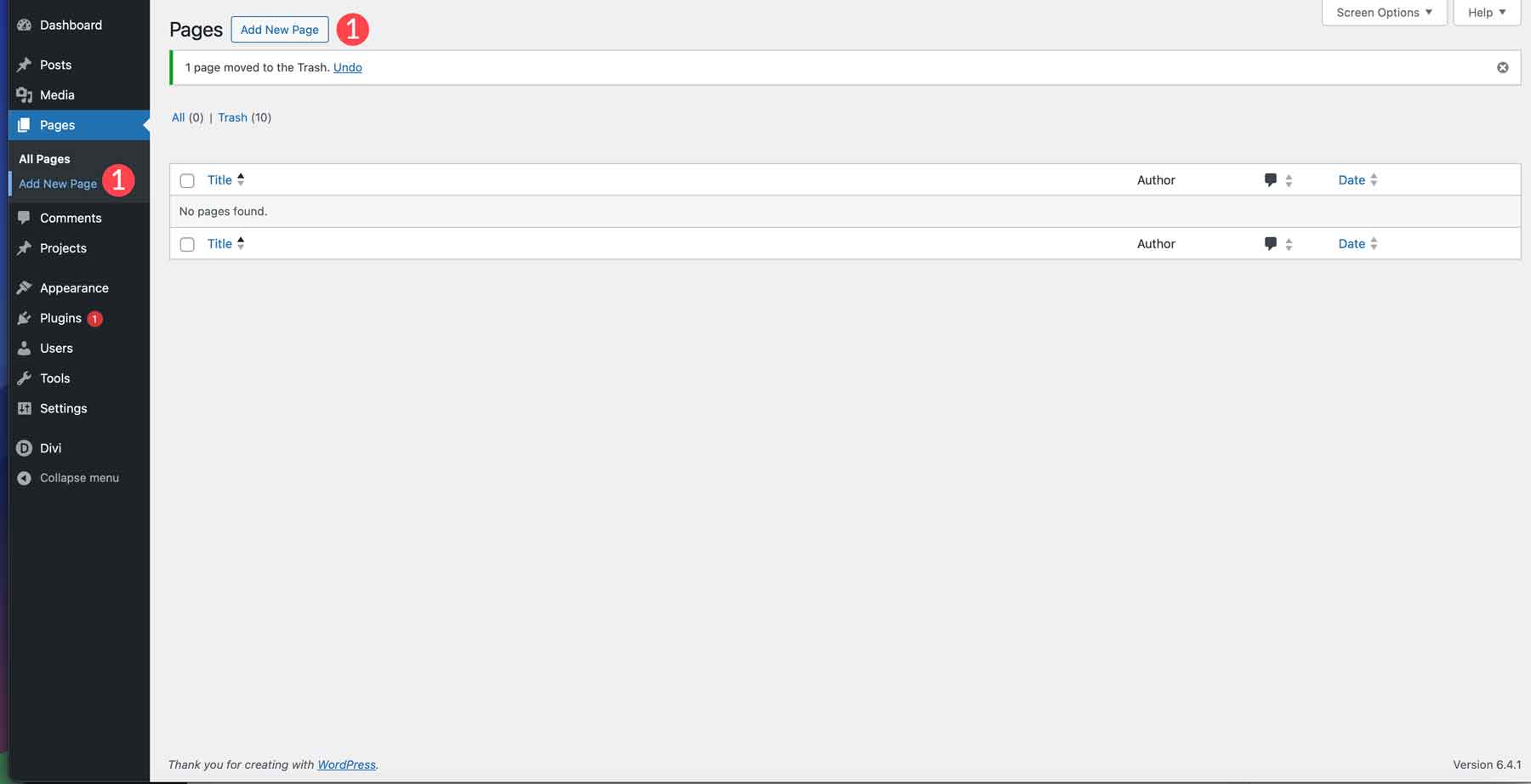
Der nächste Schritt besteht darin, eine neue Seite auf Ihrer WordPress-Website zu erstellen. Navigieren Sie zu Seiten > Neue Seite hinzufügen .

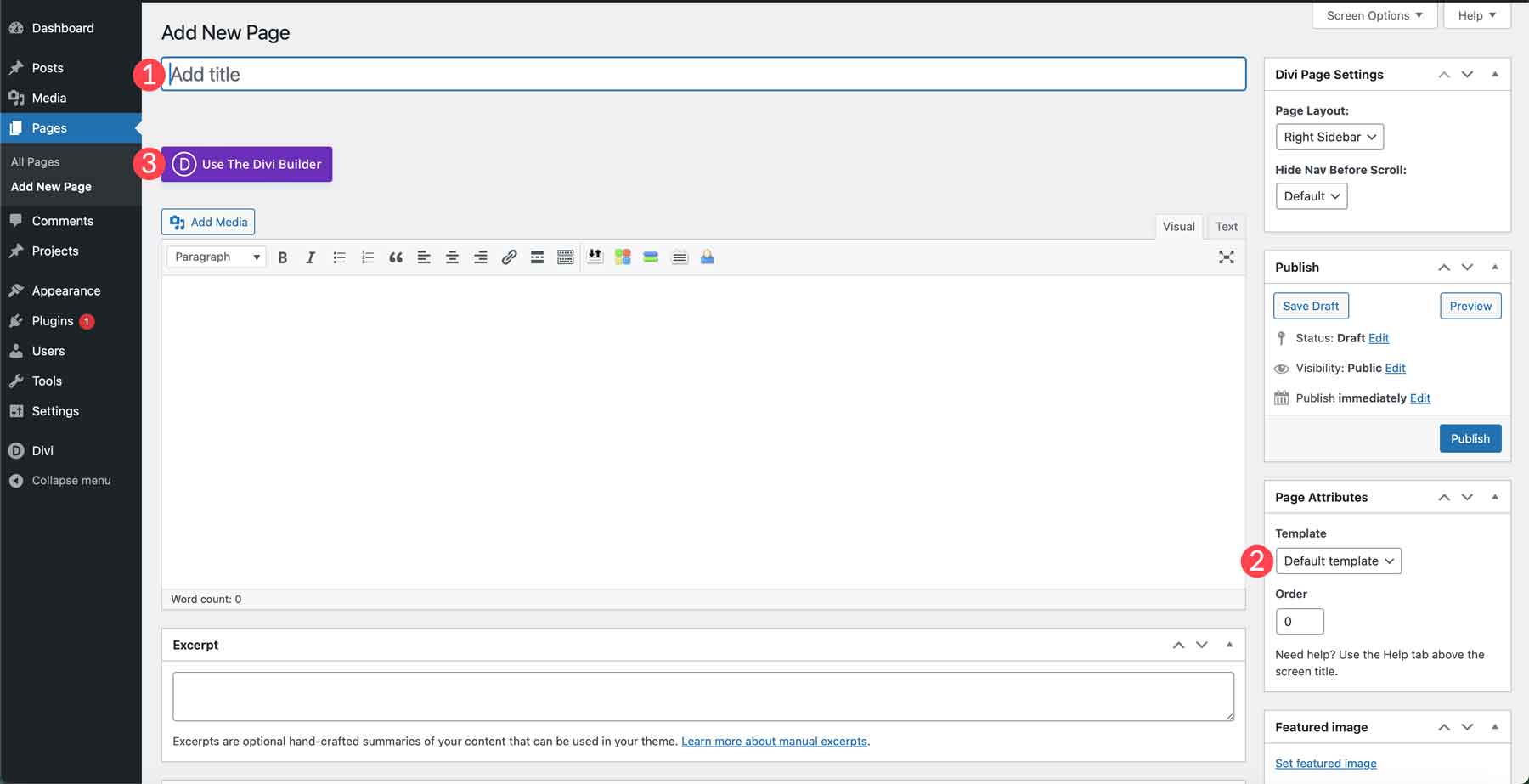
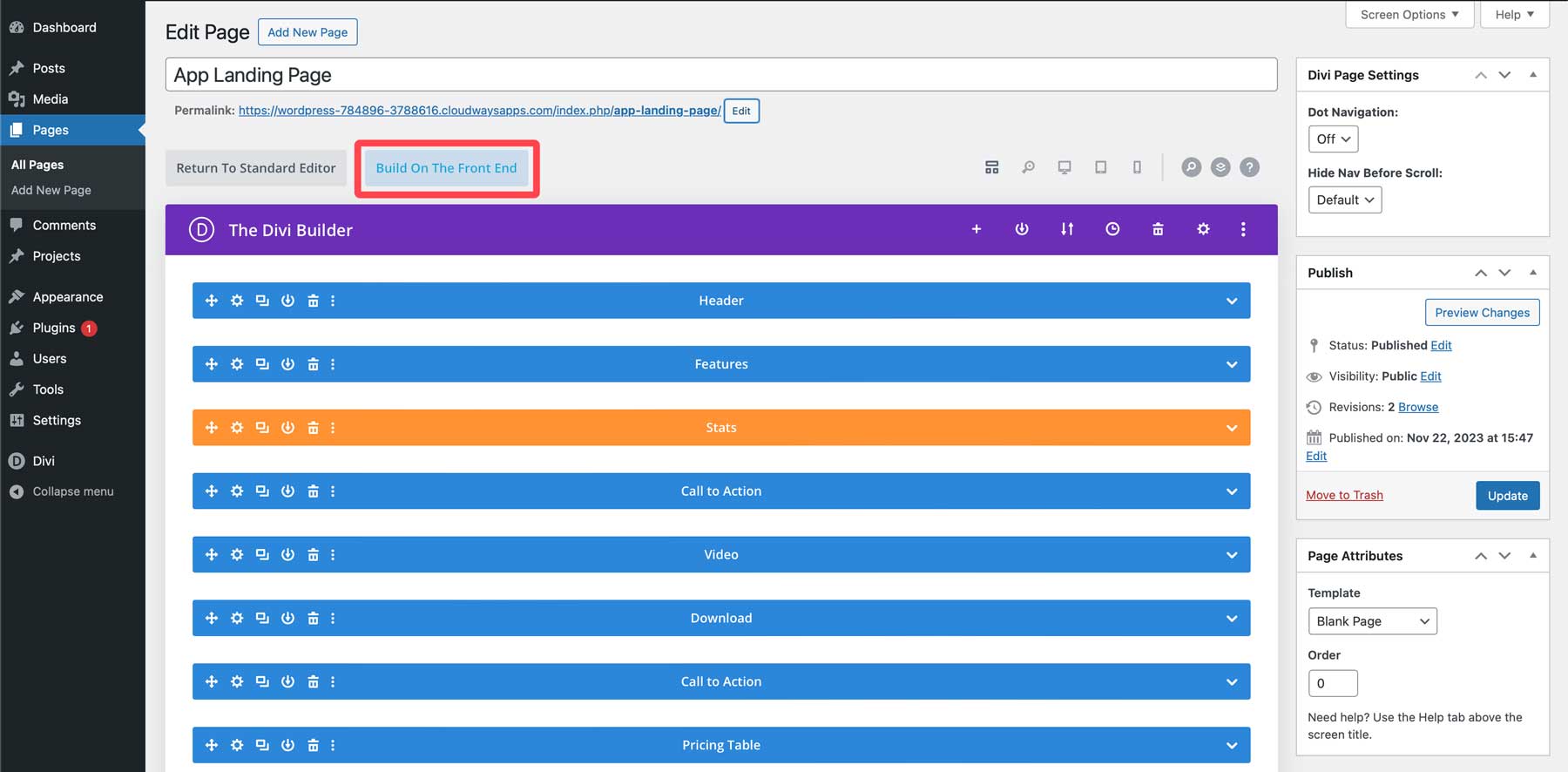
Geben Sie Ihrer Seite einen Titel (1), damit Sie sie später leichter finden können. Sie möchten auch die Seitenvorlage von der Standardvorlage auf eine leere Vorlage umstellen (2). Dadurch werden die Kopf- und Fußzeilen Ihrer Website von der Seite entfernt, sodass Sie verhindern können, dass Ihre Besucher abschweifen, wenn sie auf Ihrer Seite landen. Klicken Sie abschließend auf die Schaltfläche „Divi Builder aktivieren“ (3), damit wir unser Cyber Monday-Layout laden können.

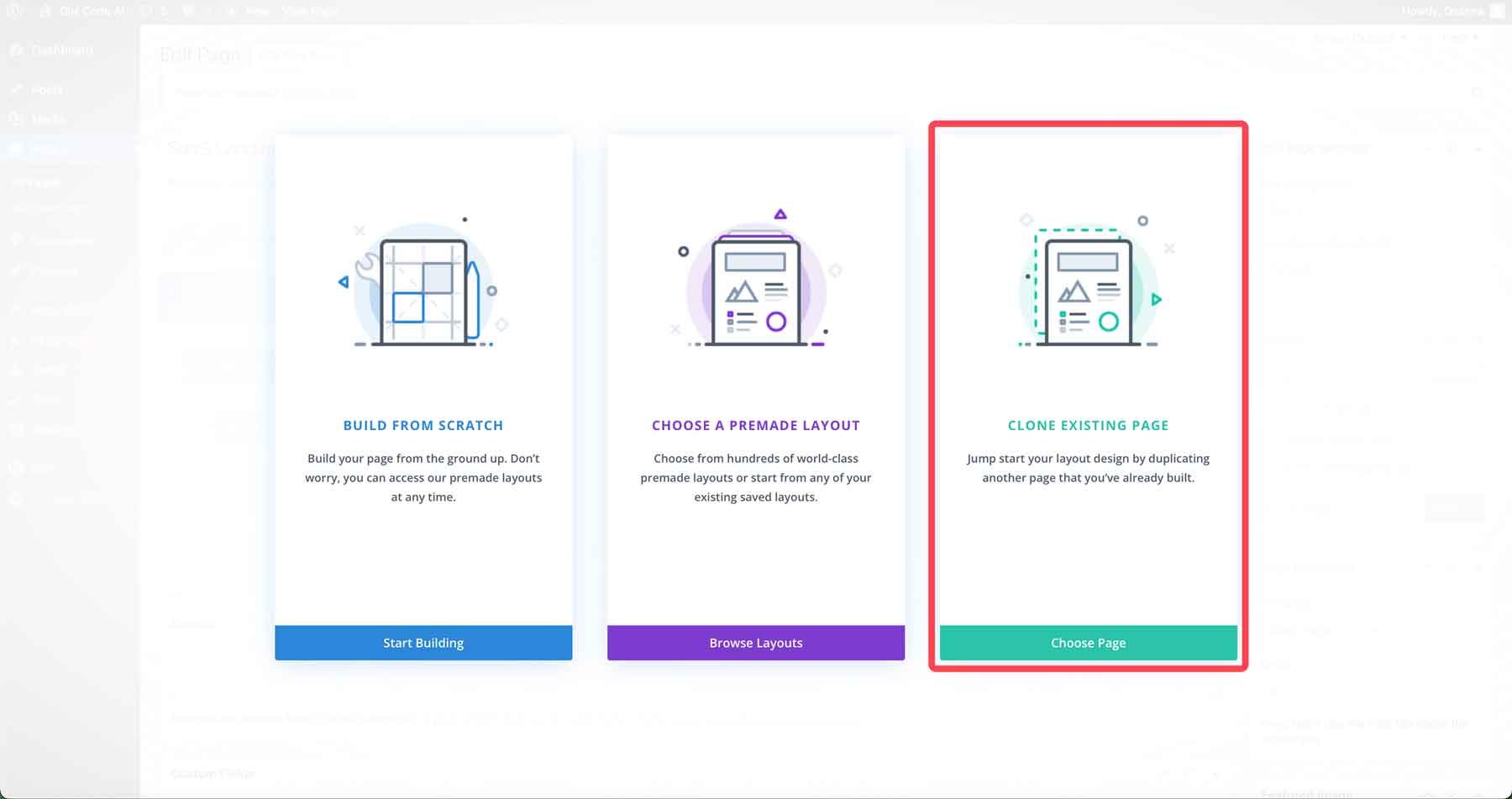
Wenn Ihre Seite aktualisiert wird, stehen Ihnen drei Optionen zum Erstellen Ihrer Seite zur Verfügung. Erstellen Sie von Grund auf, wählen Sie ein vorgefertigtes Layout oder klonen Sie eine vorhandene Seite. Da wir aus einem Divi-Bibliothekslayout erstellen, wählen wir „Vorhandene Seite klonen“ aus.

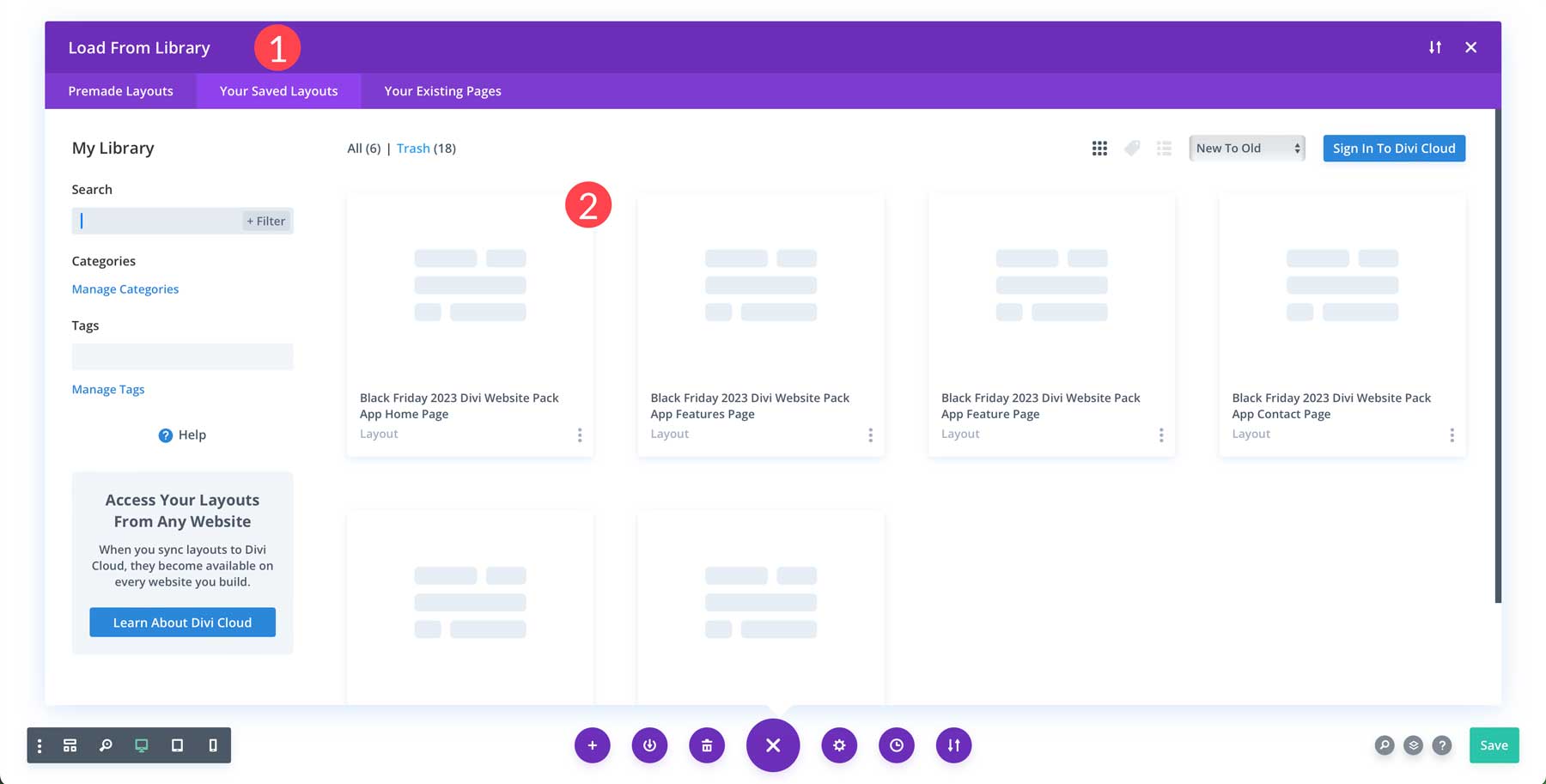
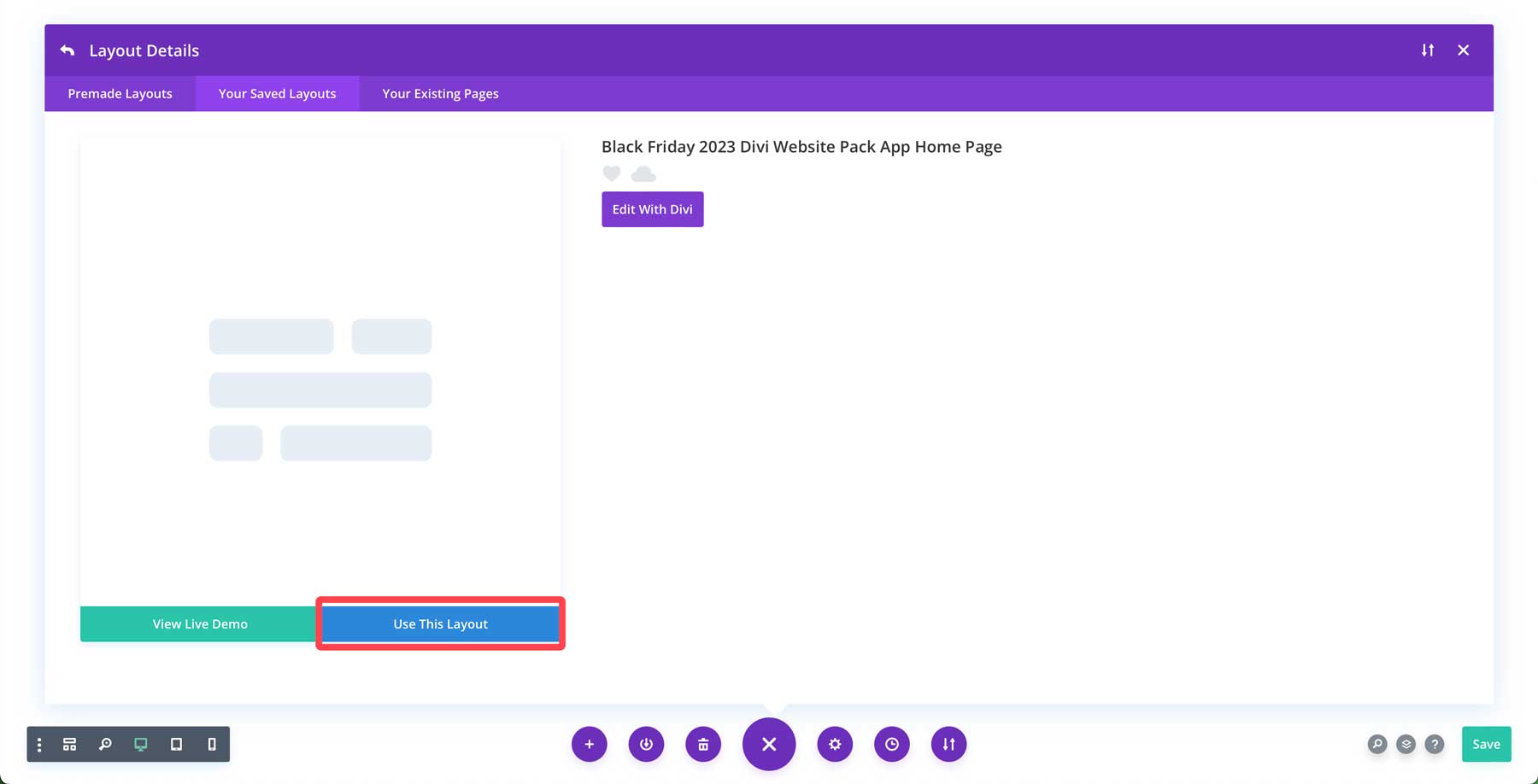
Wählen Sie als Nächstes die Registerkarte „Ihre gespeicherten Layouts“ (1), um die App-Layouts aufzurufen, die wir im vorherigen Schritt hinzugefügt haben. Suchen Sie nach dem App-Homepage-Layout und doppelklicken Sie darauf (2).

Klicken Sie abschließend auf die Schaltfläche „Dieses Layout verwenden“ , um das Layout der App-Startseite in die Seite zu laden.

Divi bietet zwei Möglichkeiten, den Divi Builder zu verwenden. Sie können die Seite im Backend mit den Designmodulen von Divi entwerfen oder in Echtzeit im Frontend aufbauen. Für die meisten bietet der Front-End-Visual Builder ein viel besseres Erlebnis, da er die Möglichkeit bietet, Designänderungen zu sehen, während Sie sie vornehmen. Klicken wir also auf die Schaltfläche „Build“ im Frontend, um den Visual Builder zu laden.

Schritt 3: Nehmen Sie Änderungen am Layout vor
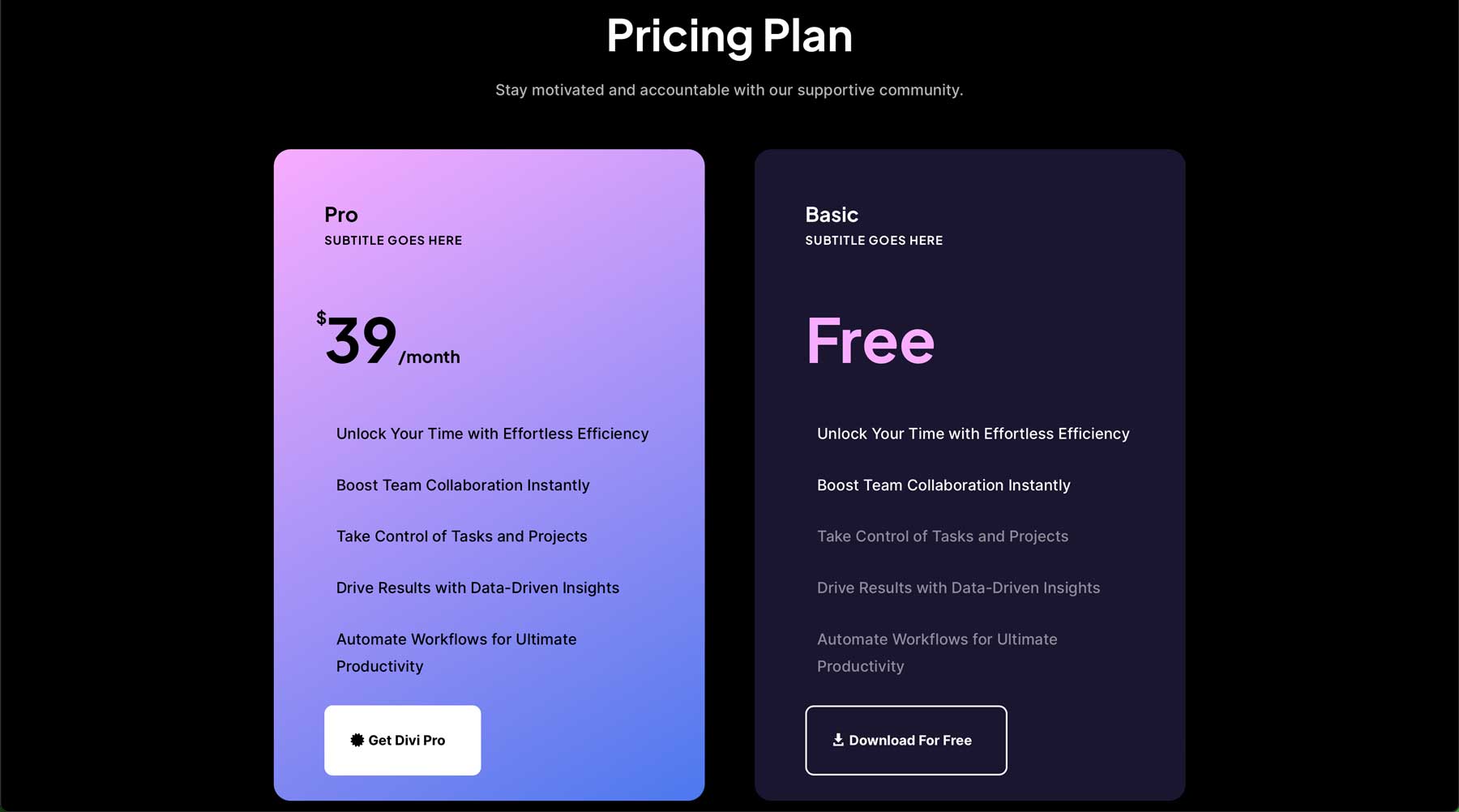
Mit der erstellten Landingpage können wir einen ersten Blick auf das Layout werfen. Wenn Sie durch die Seite scrollen, werden Sie feststellen, dass mehrere Elemente bereits den Richtlinien für die Struktur der Zielseite entsprechen. Es gibt eine prominente Überschrift im Helden, mehrere CTAs auf der gesamten Seite, einen FAQ-Bereich und ein attraktives Preismodul. Wir sollten jedoch ein Element hinzufügen, um es effektiver zu machen: ein Formular über dem Falz. Wir sollten auch das Preismodul verschieben, um Umsatzeinbußen zu vermeiden. Wenn Sie eine Divi-Landingpage mit hoher Conversion-Rate erstellen möchten, ist es wichtig, daran zu denken, wichtige Informationen so nah wie möglich am Anfang der Seite zu platzieren.
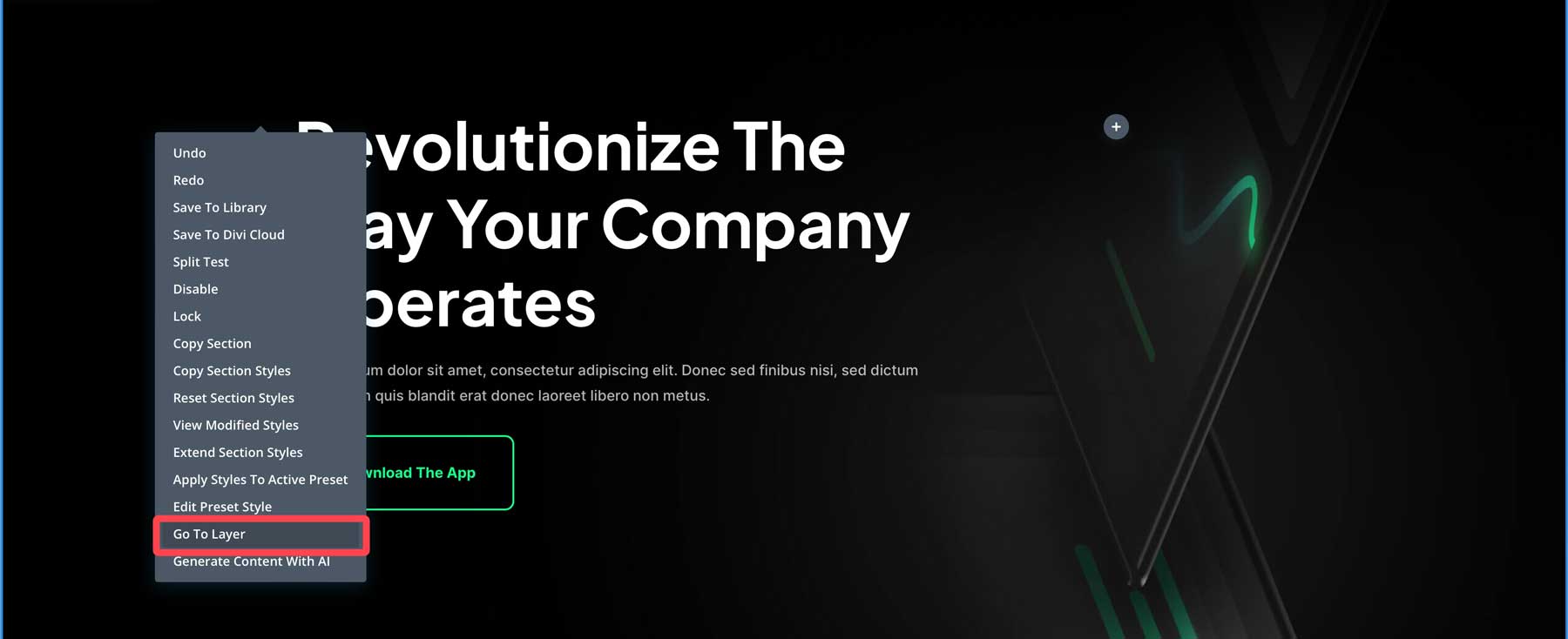
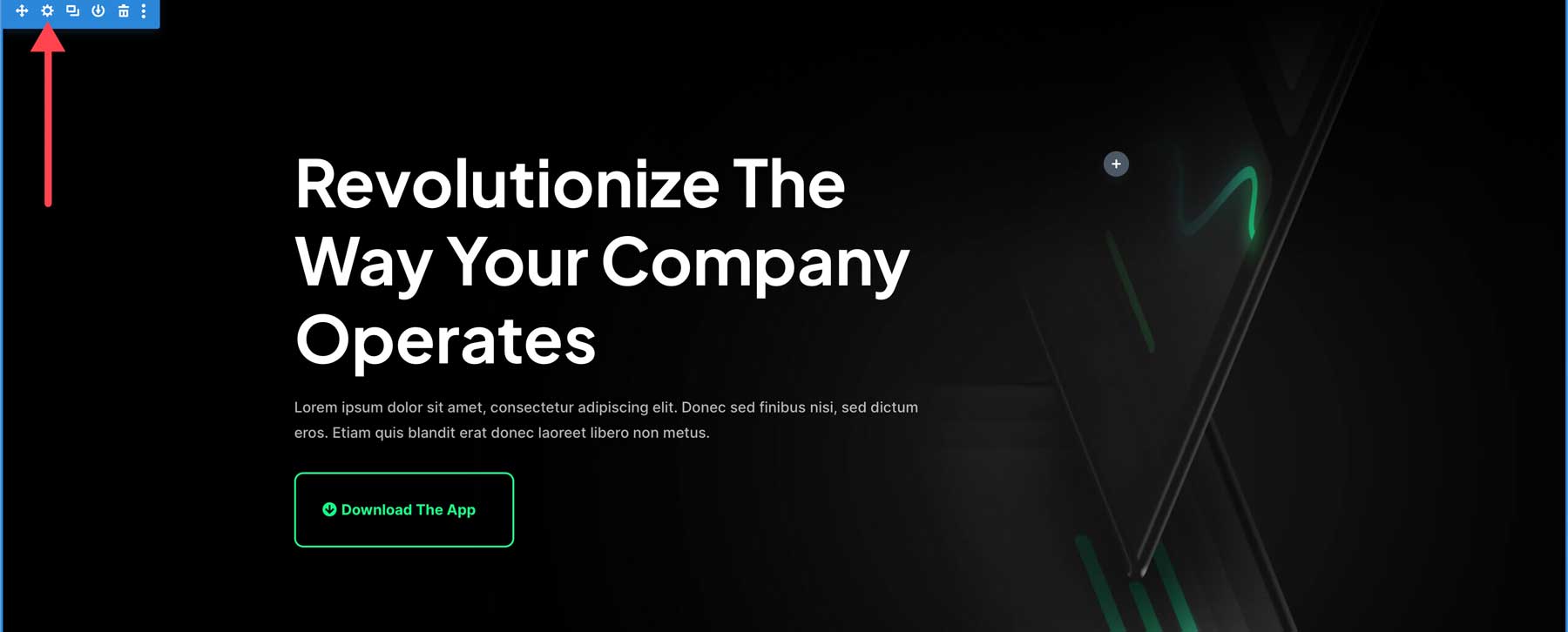
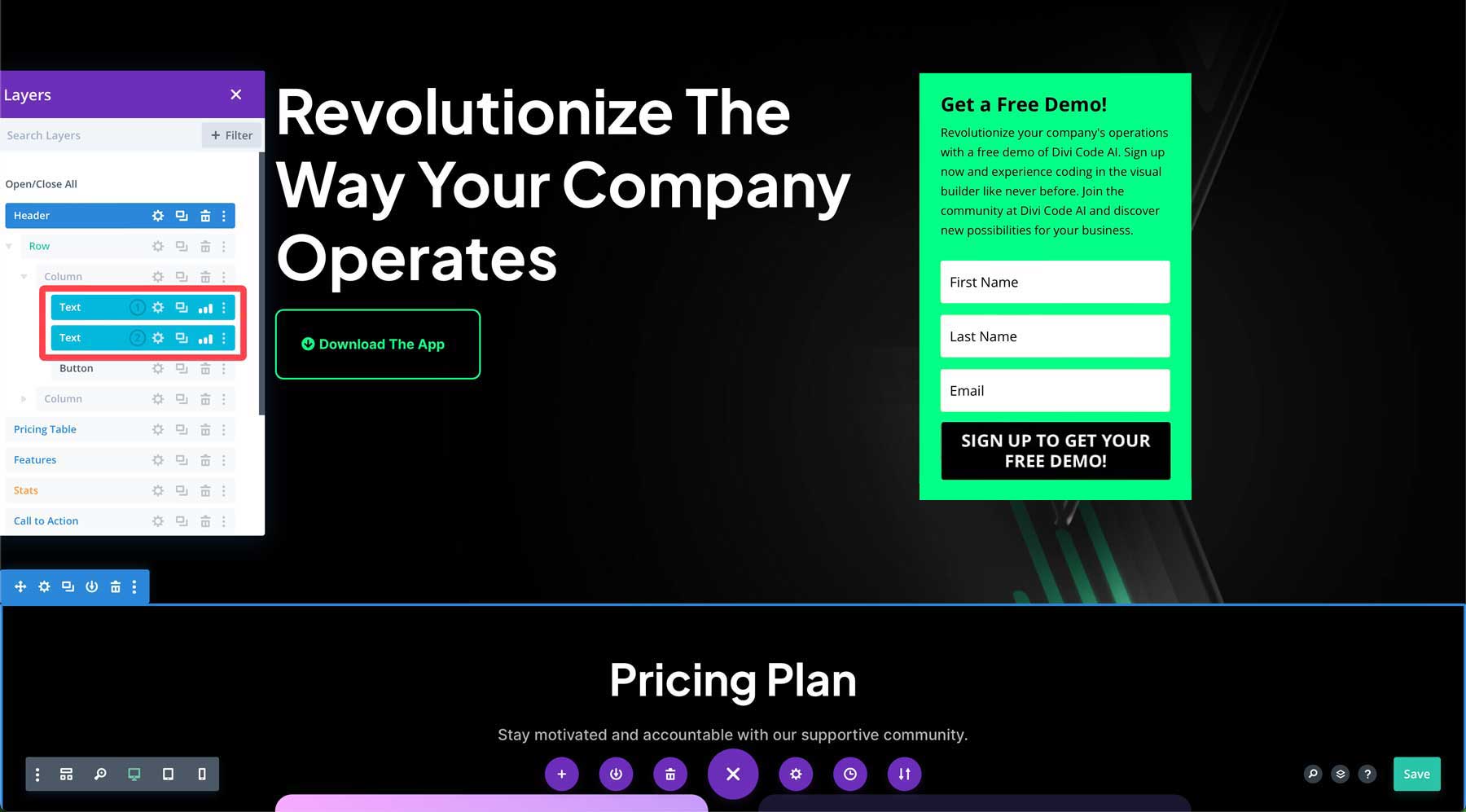
Die Ebenenansicht von Divi erleichtert das Verschieben von Designelementen auf der Seite. Klicken Sie beim Arbeiten am Frontend mit aktiviertem Visual Builder mit der rechten Maustaste irgendwo auf der Seite, um ein sekundäres Menü aufzurufen. Klicken Sie auf „Gehe zu Ebene“ .

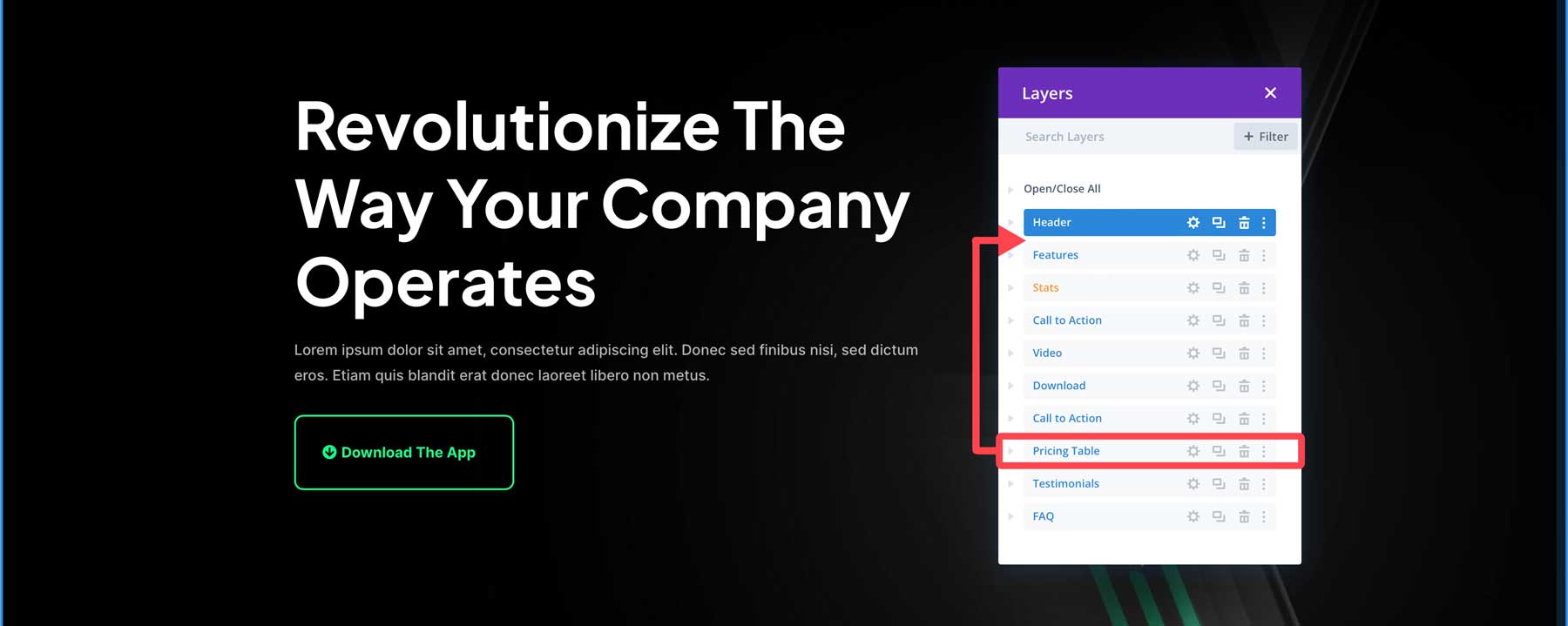
Klicken Sie anschließend in der Ebenenansicht auf die Ebene „Preise“ und ziehen Sie sie nach oben und unter den Kopfbereich .

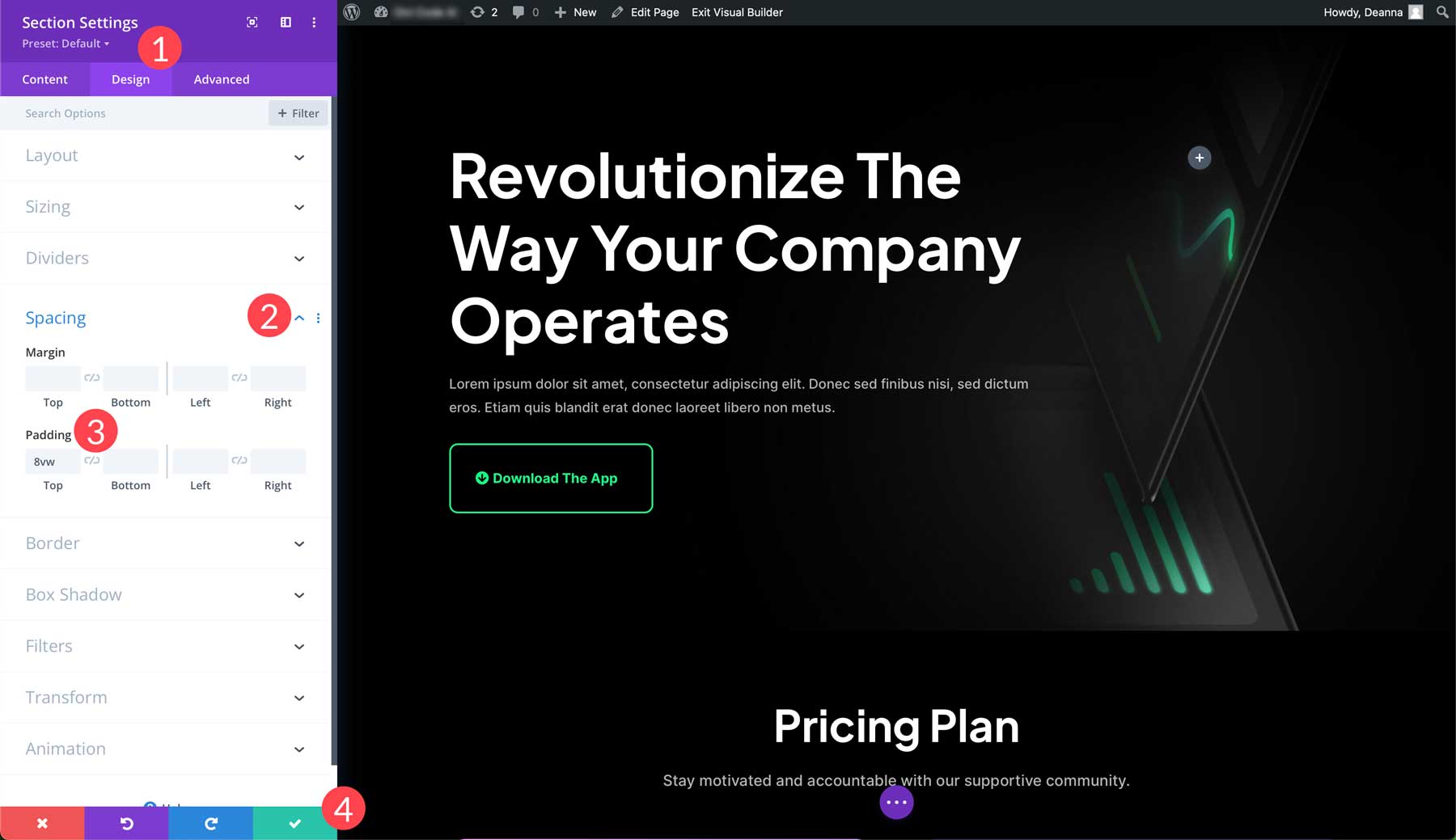
Wir möchten, dass die Preistabellen über dem Falz sichtbar sind, daher müssen wir die Polsterung im Heldenbereich ändern. Bewegen Sie dazu den Mauszeiger über den ersten Abschnitt der Seite und klicken Sie im Heldenbereich auf das Zahnradsymbol .

Navigieren Sie zur Registerkarte „Design“ (1) und scrollen Sie nach unten, bis Sie den Abstand finden. Klicken Sie auf den Dropdown-Pfeil (2) daneben, um den Rand und die Polsterung anzuzeigen. Reduzieren Sie die Oberpolsterung von 8vw auf 4vw (3). Klicken Sie abschließend auf das grüne Kontrollkästchen (4), um die Änderungen zu speichern.

Anpassungen an der rechten Spalte vornehmen
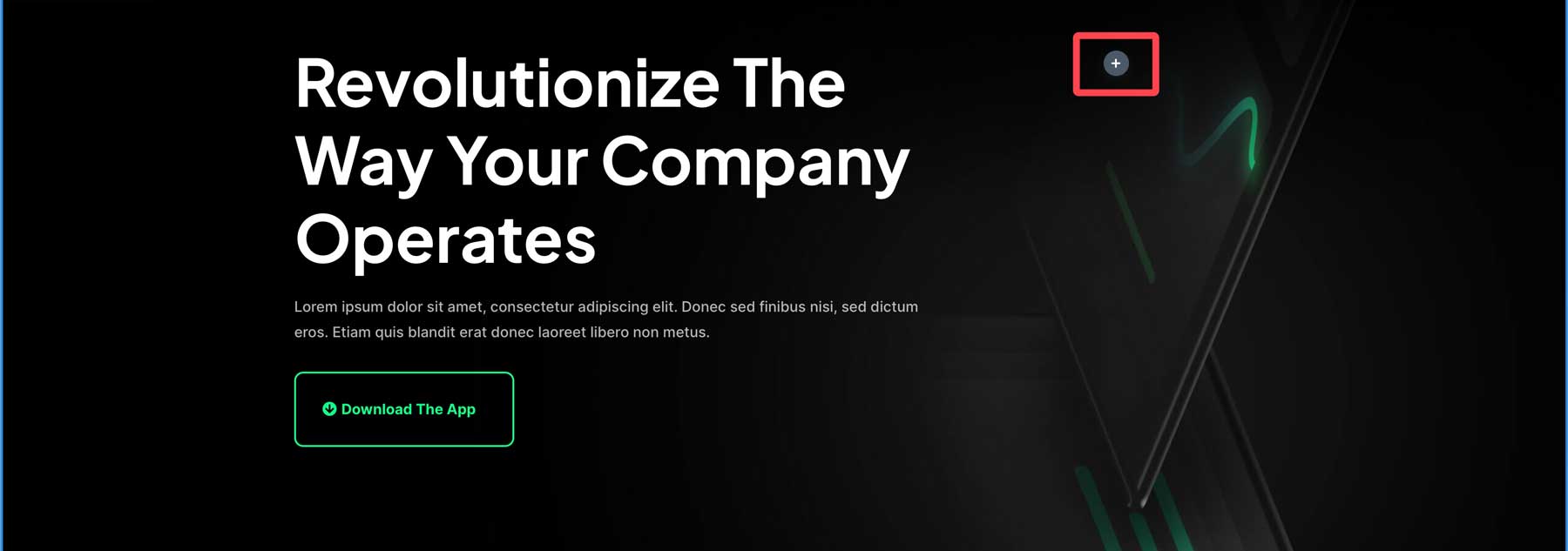
Wir müssen den Heldenbereich anpassen, um unsere Zielseite effektiver zu gestalten. Die erste Zeile im Abschnitt ist eine zweispaltige Zeile, daher möchten wir der rechten Spalte ein Opt-in-Formular hinzufügen. Da unsere Landingpage für die Aufnahme eines Formulars eingerichtet ist, müssen wir es nur hinzufügen. Um ein neues Optin-Modul hinzuzufügen, klicken Sie auf das graue +-Symbol in der rechten Spalte.

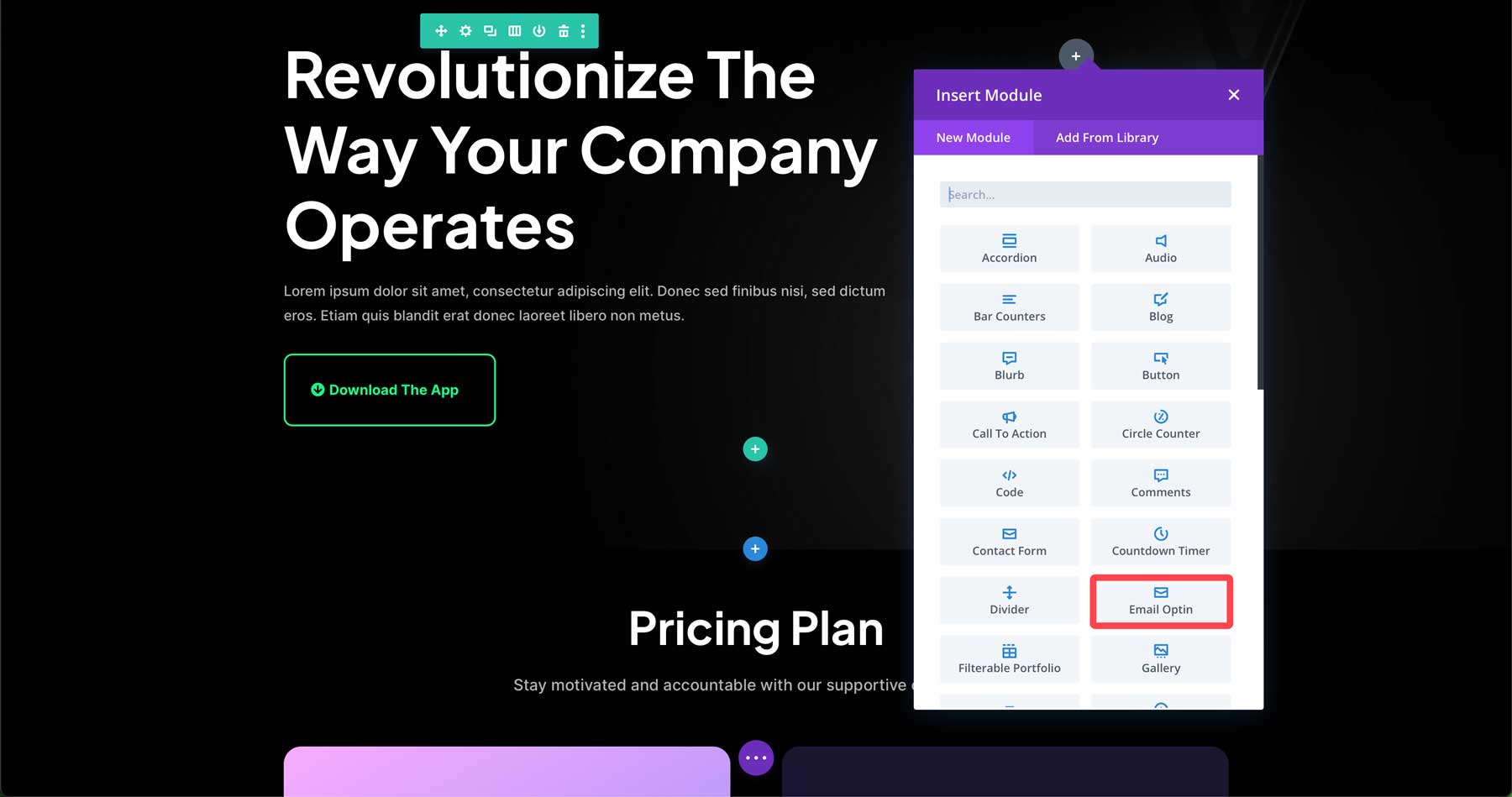
Wenn das Modul-Popup erscheint, klicken Sie auf das E-Mail-Optin-Modul , um es einzufügen.

Anpassen des Opt-In-Formulars
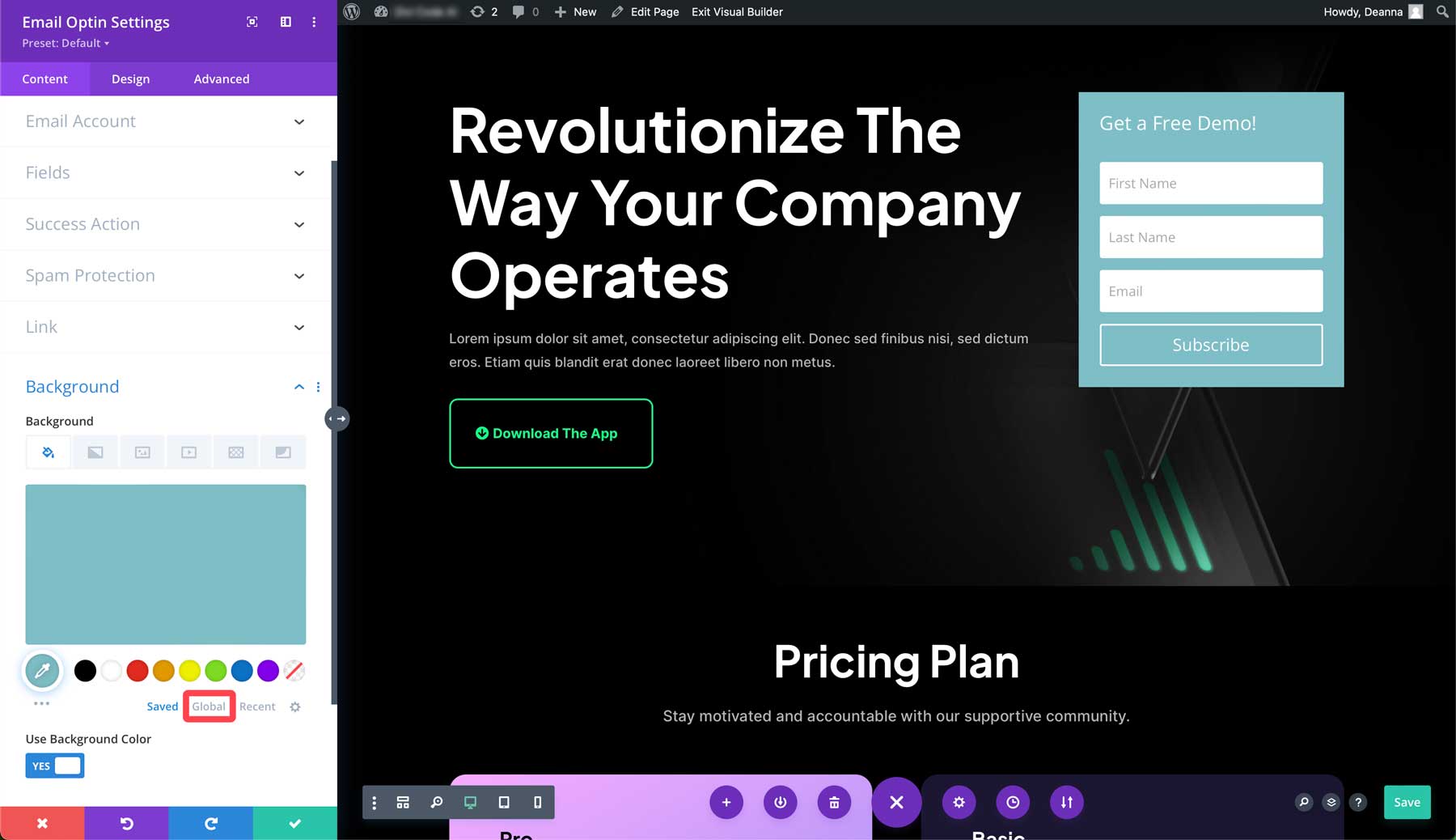
Der nächste Schritt besteht darin, unser Optin-Formular an den Rest des Designs anzupassen. Klicken Sie zunächst in den Einstellungen des E-Mail-Optinierungsmoduls auf die Registerkarte „Hintergrund“. Standardmäßig fügt Divi im Optin eine Farbe zum Hintergrund hinzu. Das ist großartig, aber wir möchten die umgebenden Farben zu unserem Thema anpassen. Die gute Nachricht ist, dass alle Farben in unserem Layout automatisch mit den Dateien importiert werden. Dies erleichtert die Farbabstimmung. Klicken Sie im Hintergrundbereich des Optin-Moduls auf die Registerkarte „Global“ .

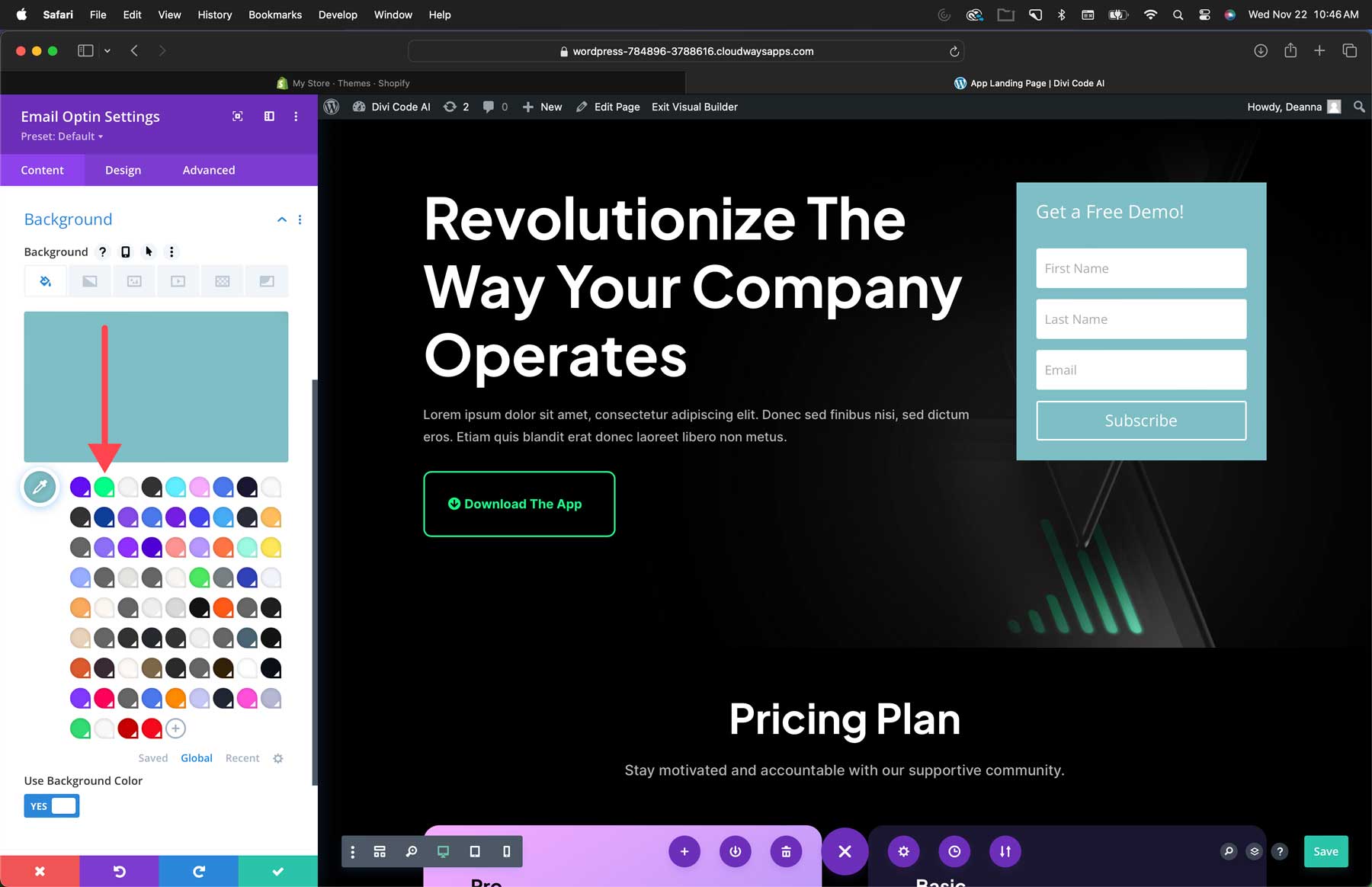
Abhängig davon, wie viele Layouts Sie in der Vergangenheit importiert haben, sind neben den Farben dieses Layouts möglicherweise noch andere globale Farben vorhanden. Allerdings werden oben neue Farben hinzugefügt, sodass es einfach ist, die richtigen Farben zu finden. Für den Hintergrund unseres Optin-Moduls wählen wir die neongrüne Farbe der benachbarten Schaltfläche „App herunterladen“ aus.

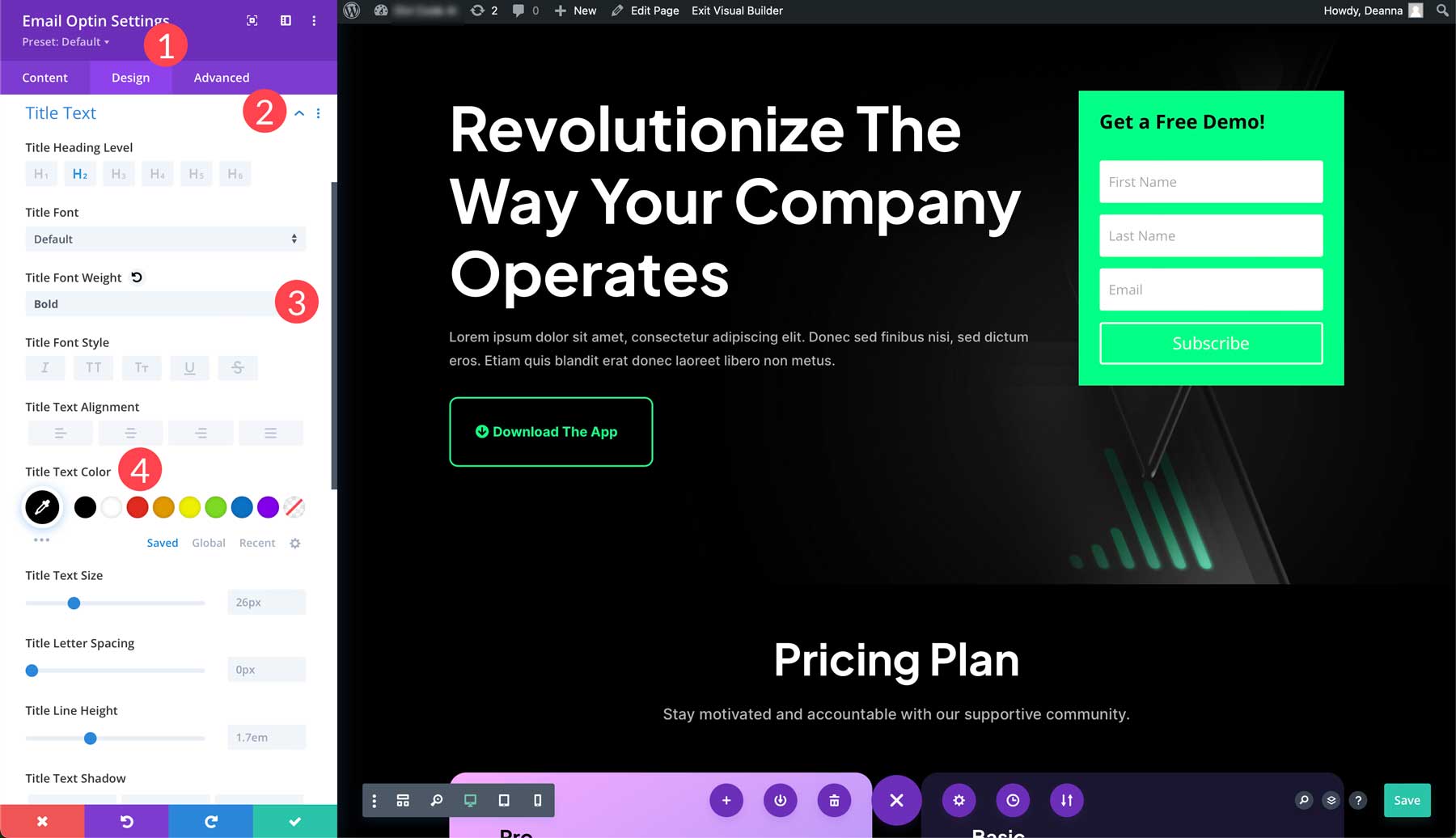
Als nächstes müssen wir den Text und die Schaltfläche unseres Formulars ändern. Klicken Sie auf die Registerkarte „Design“ (1) und scrollen Sie nach unten zum Titeltext . Klicken Sie auf den Dropdown-Pfeil rechts neben der Kopfzeile, um die Optionen auszuwählen (2). Wählen Sie unter der Schriftart „Titel“ die Option „Fett“ (3) aus. Wählen Sie das erste Farbfeld unter der Titeltextfarbe #000000 (4) aus.

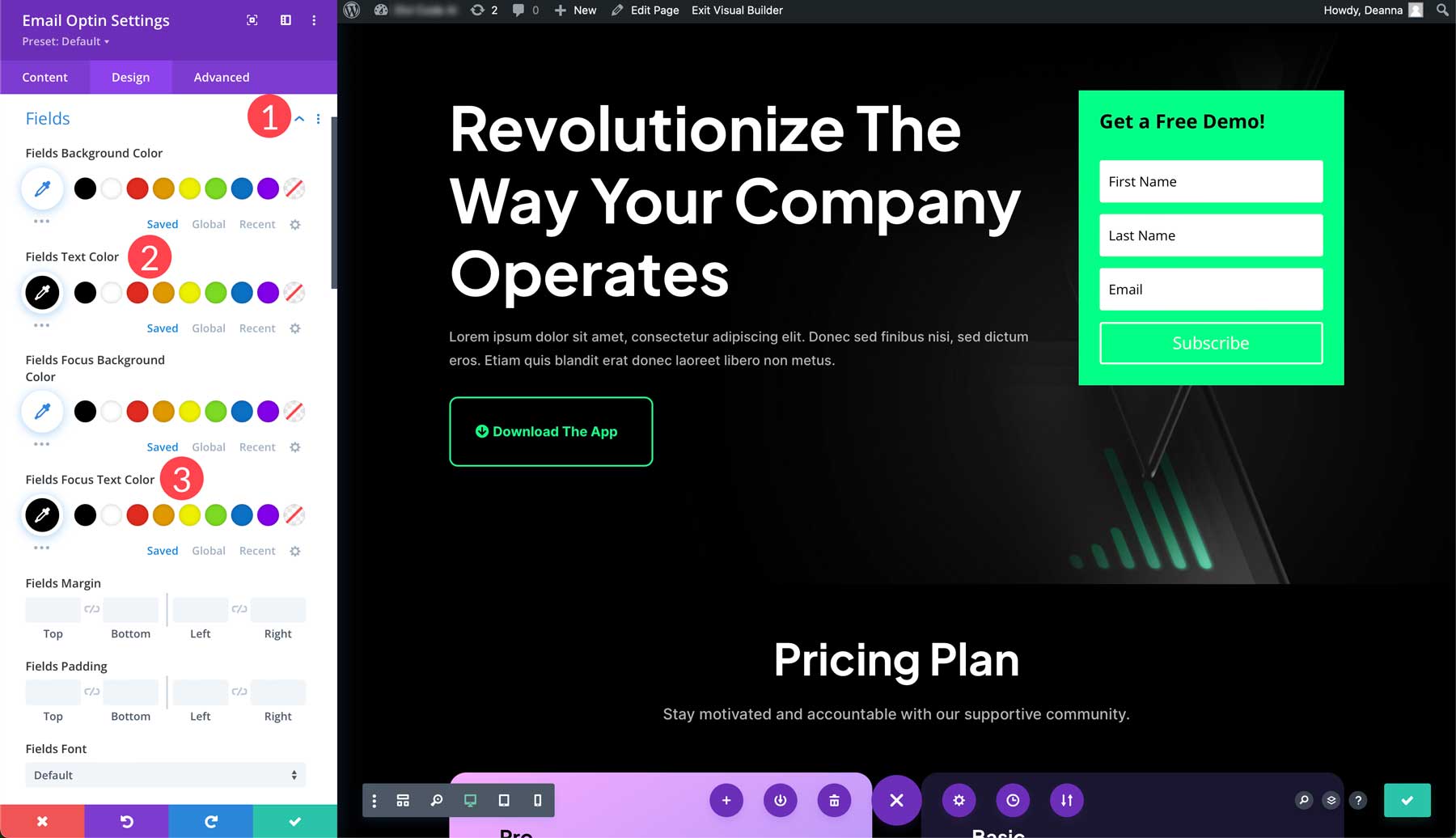
Wählen Sie nun den Dropdown-Pfeil der Registerkarte „Felder“ (1) und ändern Sie die Feldtextfarbe in #000000 (2) und die Textfarbe des Feldfokus ebenfalls in Schwarz (3).

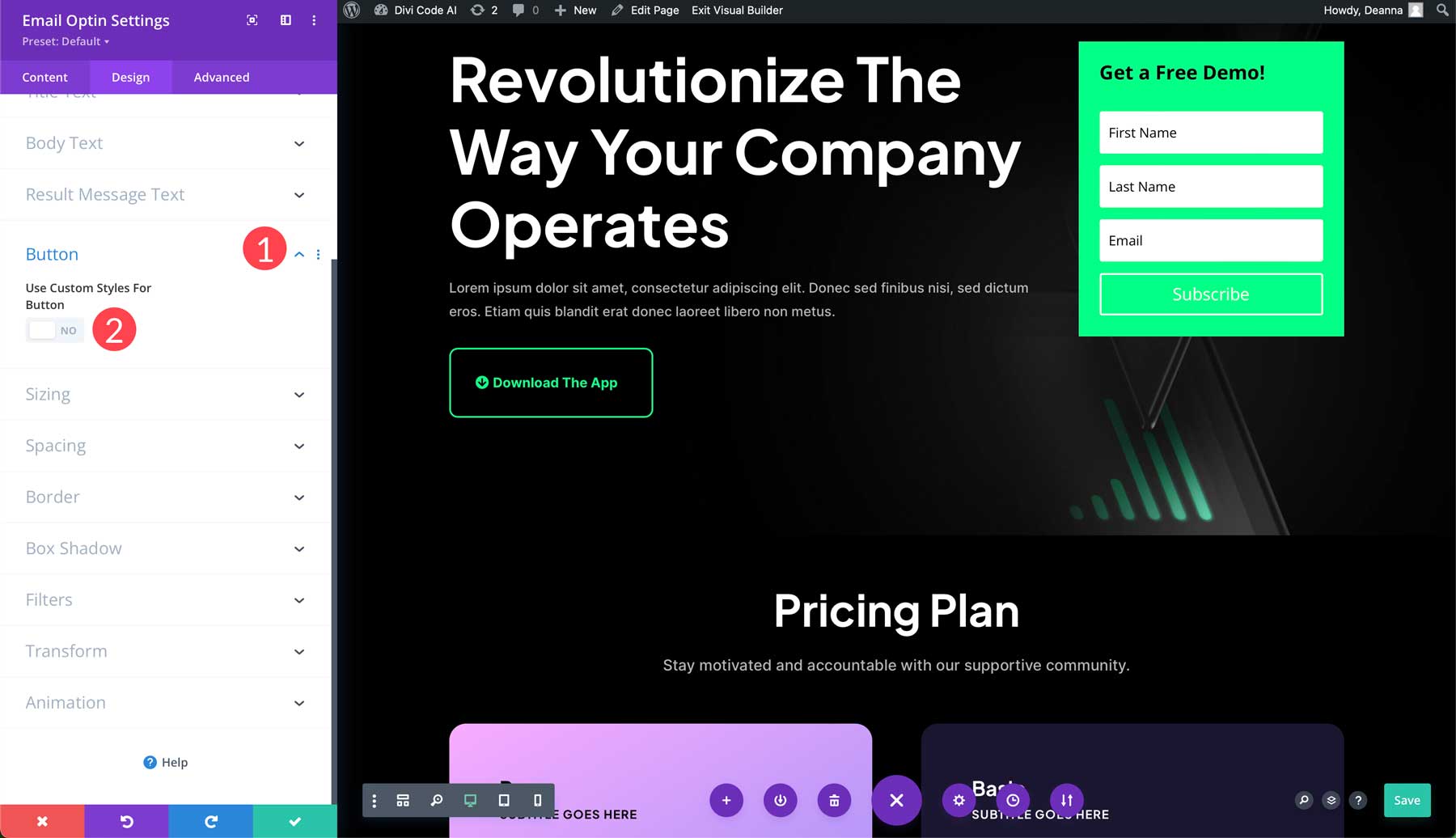
Schließlich müssen wir die Schaltfläche „Abonnieren“ anpassen. Scrollen Sie nach unten zur Registerkarte „Schaltfläche“ (1) und aktivieren Sie die benutzerdefinierten Stile für die Schaltfläche (2).

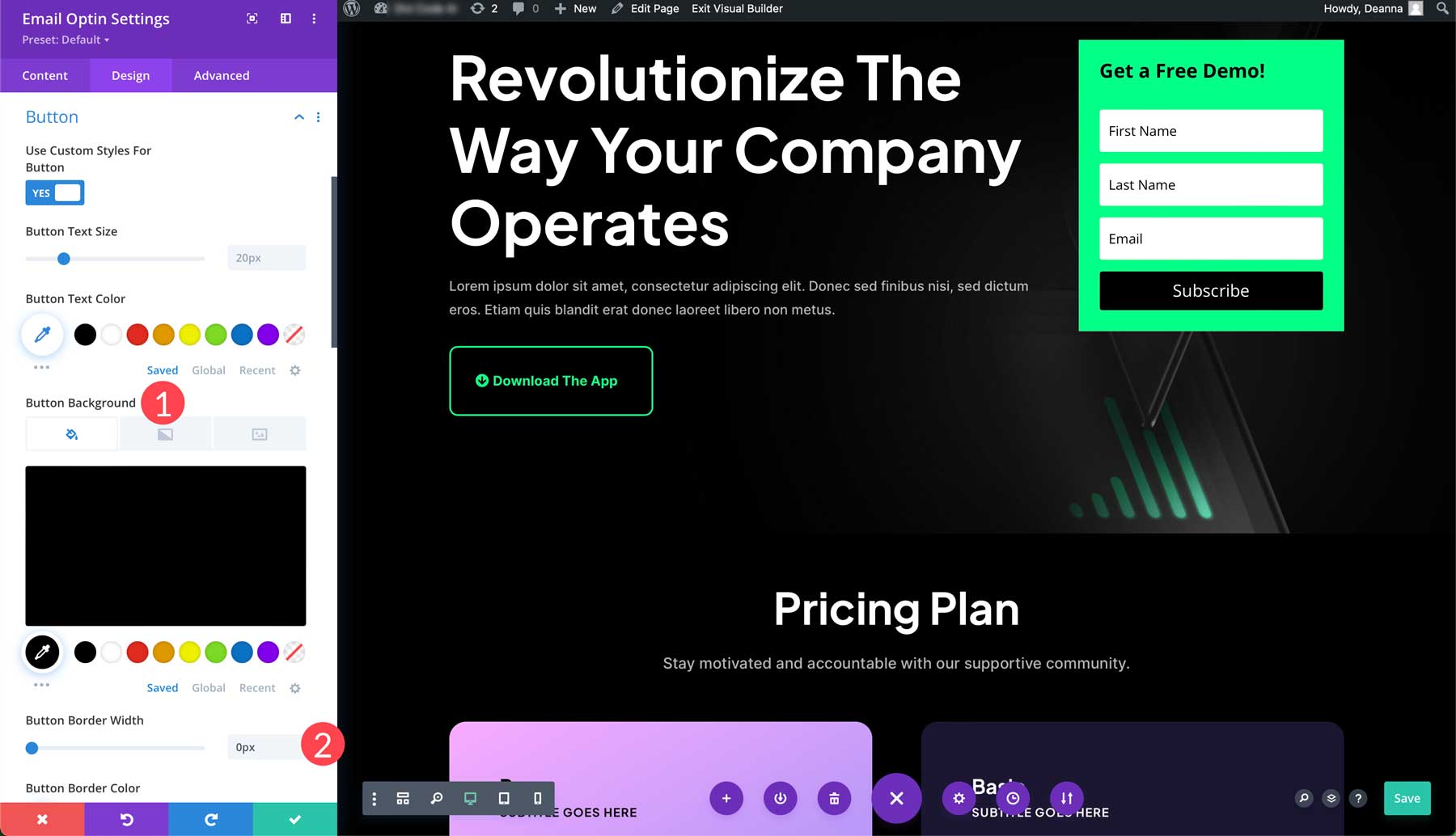
Wir lassen die Textfarbe unverändert, fügen aber unserer Schaltfläche (1) einen schwarzen Hintergrund hinzu. Wir werden auch den Rand auf 0px (2) setzen.

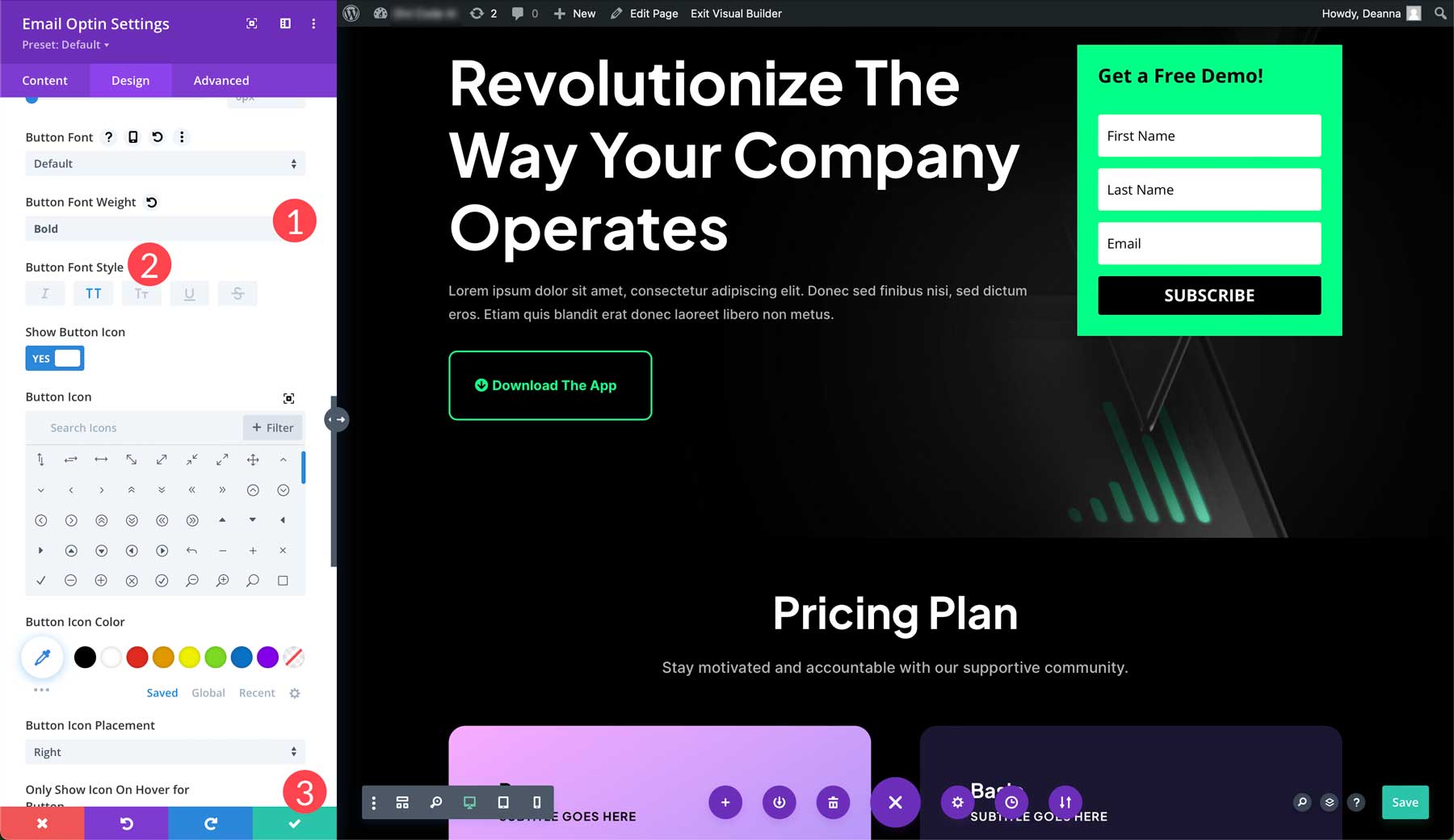
Ändern Sie abschließend die Schriftstärke der Schaltfläche in Fett (1) und wählen Sie Großbuchstaben für den Schriftstil der Schaltfläche (2). Um die Änderungen zu speichern, klicken Sie auf das grüne Häkchen (3).

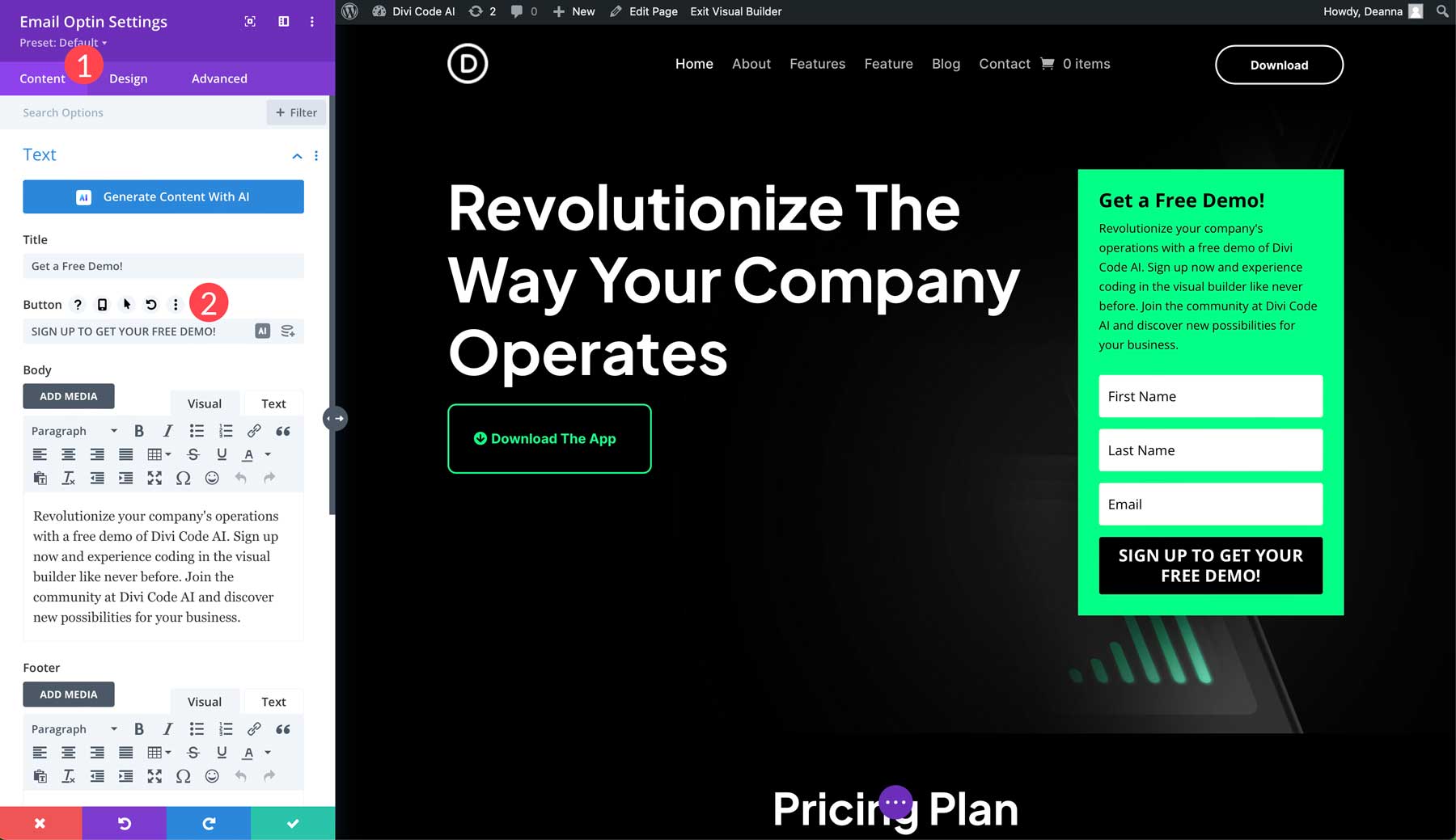
Hinweis: Vergessen Sie nicht, den Text des Opt-in-Formulars zu ändern, wenn Sie das Opt-in-Formular für etwas anderes als ein Newsletter-Abonnement verwenden möchten. Das Feld kann angepasst werden, indem Sie auf die Registerkarte „Inhalt“ (1) klicken und den Abonnementtext in den Schaltflächeneinstellungen (2) ändern.

Schritt 4: Fügen Sie mit Divi AI eine Kopie zu Ihrer Landingpage hinzu
Da wir nun ein Angebot und einen CTA über dem Fold haben, können wir uns auf die Erstellung überzeugender Texte für unsere Landingpage konzentrieren. Wir könnten einen freiberuflichen Autor engagieren oder versuchen, selbstständig Texte zu schreiben, aber mit Divi gibt es einen besseren Weg. Betreten Sie Divi AI, Ihren persönlichen Copywriting-Assistenten. Dank Divi AI ist das Schreiben und Verbessern von Texten ein Kinderspiel. Es funktioniert, indem es den vorhandenen Inhalt auf Ihrer Website analysiert und dann relevante, markengerechte Texte empfiehlt.
Wenn wir beispielsweise Text zu unserer E-Mail-Anmeldung hinzufügen möchten, können wir Divi AI bitten, basierend auf einer Textaufforderung eine Kopie bereitzustellen. Klicken Sie bei geöffneten E-Mail-Optin-Einstellungen auf das AI-Symbol im Textbereich, um Divi AI zu aktivieren.

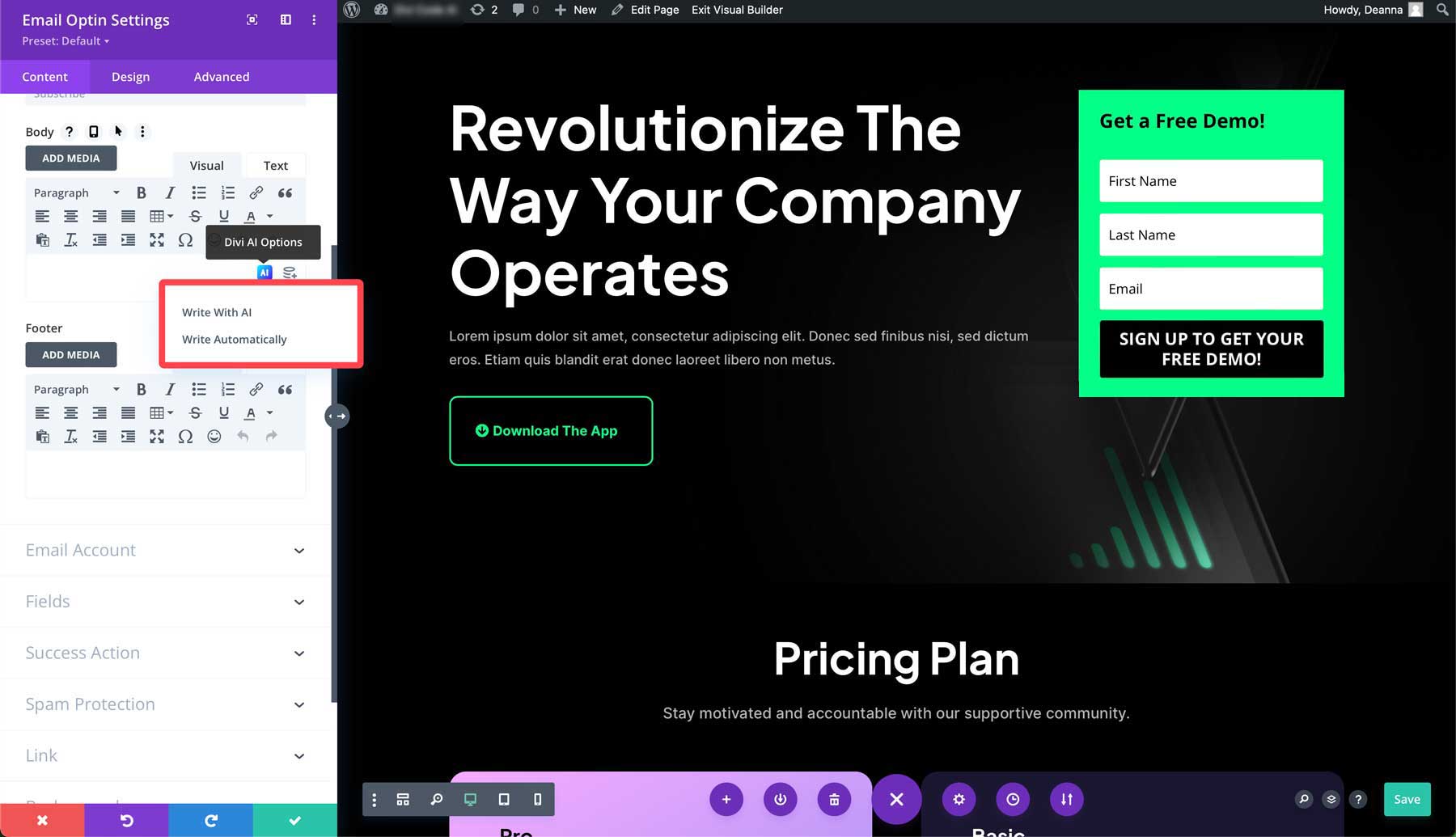
Es werden zwei Optionen angezeigt, darunter „Mit KI schreiben“ und „Automatisch schreiben“ . Mit der ersten Option können Sie die KI beim Erstellen einer Kopie für das Modul anleiten. Mit der Option „Automatisch schreiben“ kann Divi den umgebenden Inhalt auf der Seite analysieren und darauf basierend Inhalte vorschlagen. Es berücksichtigt Dinge wie den Titel und den Slogan Ihrer Website und stellt relevanten Text bereit.

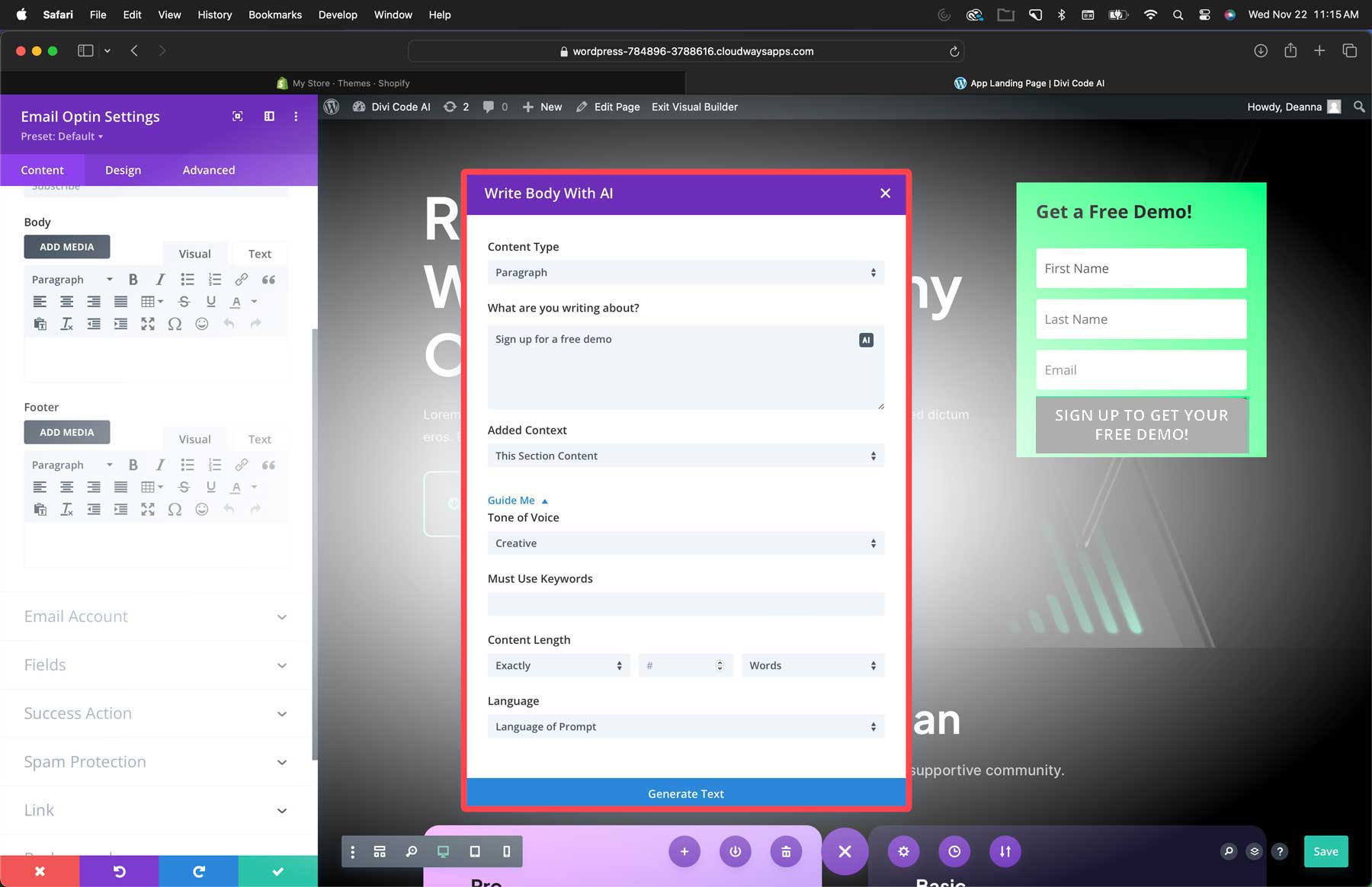
Wählen Sie „Mit KI schreiben“ aus. Dadurch wird die AI-Schnittstelle aufgerufen. Sie können einen Inhaltstyp auswählen, Details darüber angeben, worüber Sie schreiben möchten, Kontext zuweisen, einen Tonfall festlegen, Schlüsselwörter hinzufügen, eine Sprache auswählen und Divi genau sagen, wie viele Wörter geschrieben werden sollen.

Schritt 5: Bilder mit Divi AI generieren
Wie bereits erwähnt, sind hochwertige, relevante Bilder für den Aufbau einer Divi-Landingpage mit hoher Conversion-Rate unerlässlich. Zum Glück kann Divi AI dabei helfen. Der Bildgenerator von Divi hat gute Knochen. Es basiert auf der Stable Diffusion-Plattform und bietet qualitativ hochwertige Bilder in verschiedenen Stilen und Seitenverhältnissen, sodass sich jedes Divi-Layout problemlos mit KI umwandeln lässt.
Das Generieren eines Bildes mit Divi AI ist unkompliziert, Sie können jedoch ein paar gute Tipps befolgen, um die Software optimal zu nutzen. Am wichtigsten ist die perfekte Eingabeaufforderungsregel: Bildstil > Beschreibung > Details > Komposition .
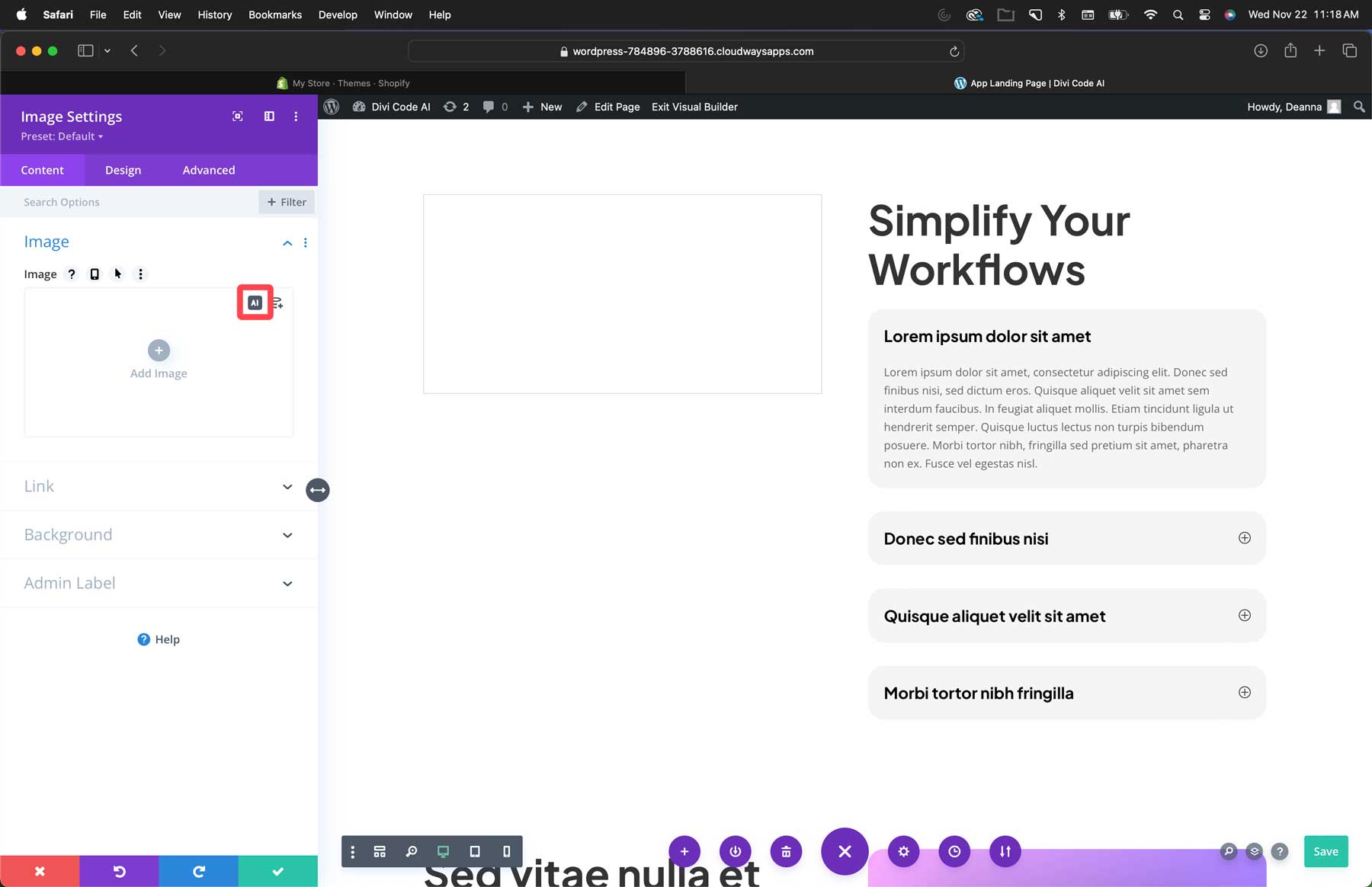
Um ein Bild zu generieren, fügen Sie Ihrer Landingpage ein Bildmodul hinzu. Klicken Sie anschließend oben rechts im Bildfeld auf das AI-Symbol .

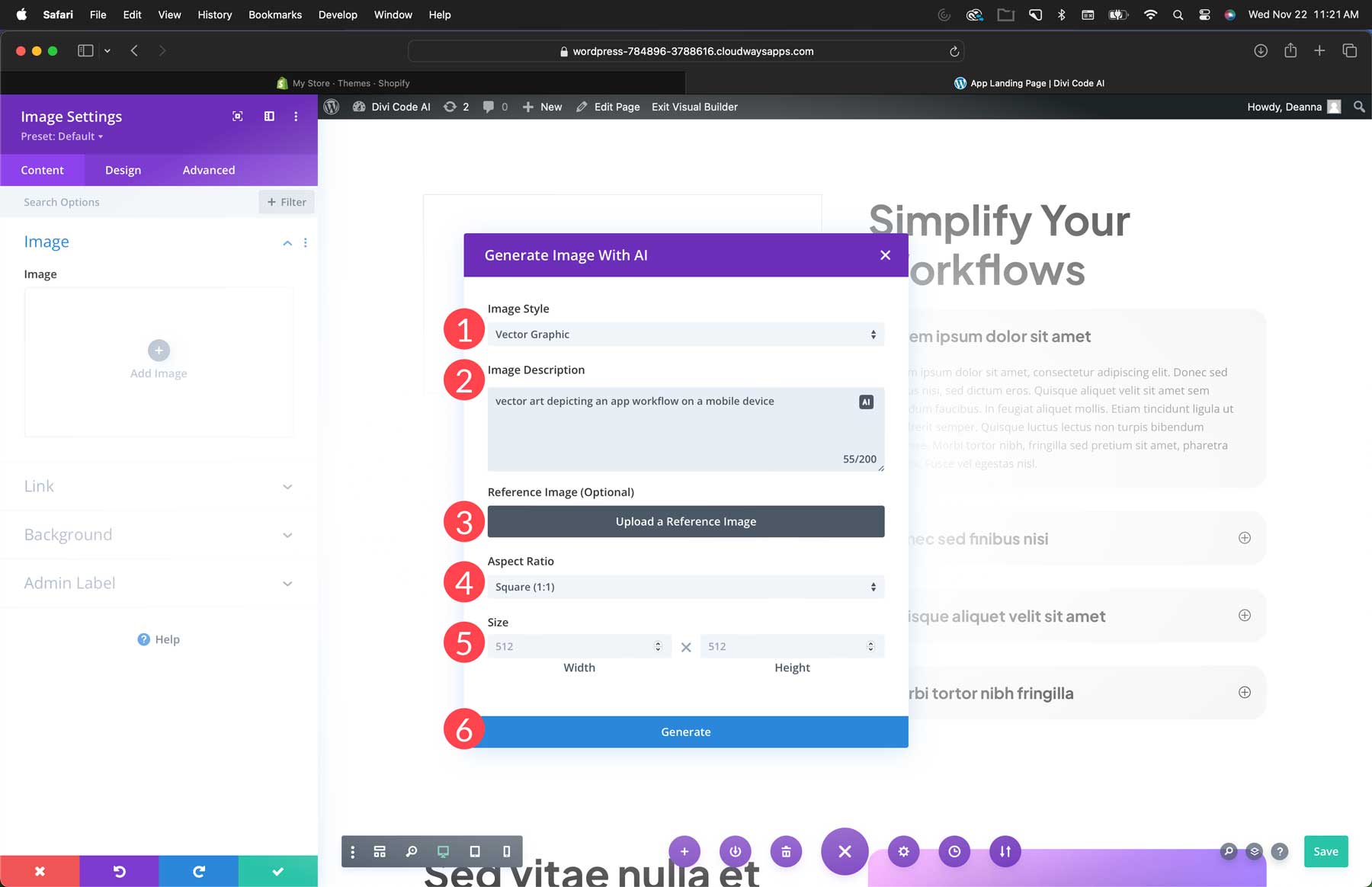
Wählen Sie einen von zwölf Stilen (1), fügen Sie eine Beschreibung hinzu (2), laden Sie bei Bedarf ein Referenzbild hoch (3), wählen Sie ein Seitenverhältnis (4), fügen Sie eine Größe hinzu (5) und klicken Sie auf „Generieren“ (6).

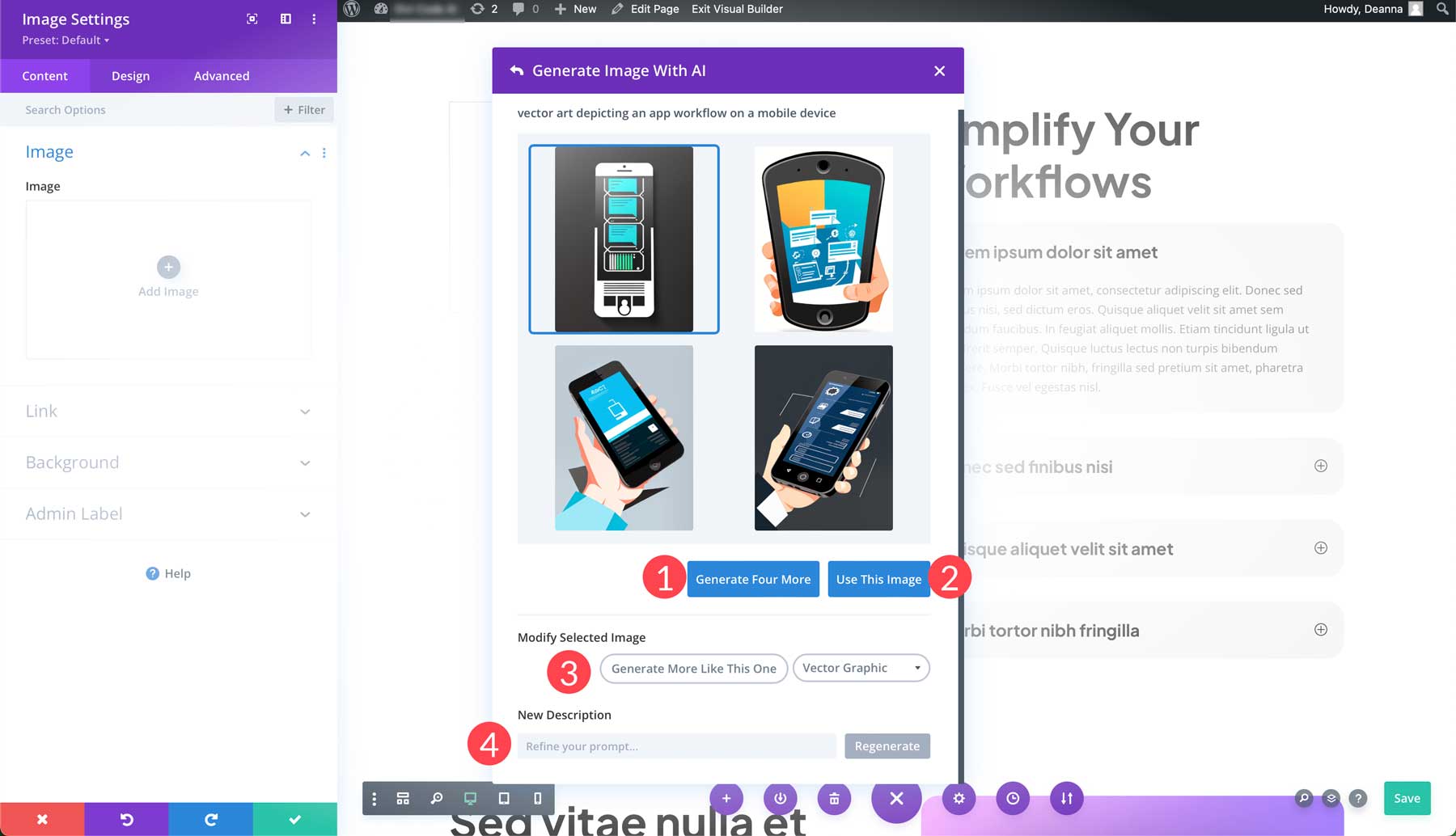
Divi AI bietet 4 Bilder zur Auswahl. Von dort aus können Sie vier weitere erstellen (1), ein zu verwendendes Bild auswählen (2), das Foto ändern (3) oder Ihre Eingabeaufforderung verfeinern (4), um einen völlig anderen Satz von Bildern zu erstellen.

Schritt 6: Führen Sie A/B-Tests durch
Ein weiterer entscheidender Schritt zum Erfolg Ihrer Landingpages ist das A/B-Testen. Sie können damit mehrere Versionen einer Seite erstellen und dann testen, welche Version die bessere Leistung erbringt. Wie bereits erwähnt, verfügen Divi-Benutzer dank Divi Leads über diese integrierte Funktionalität.
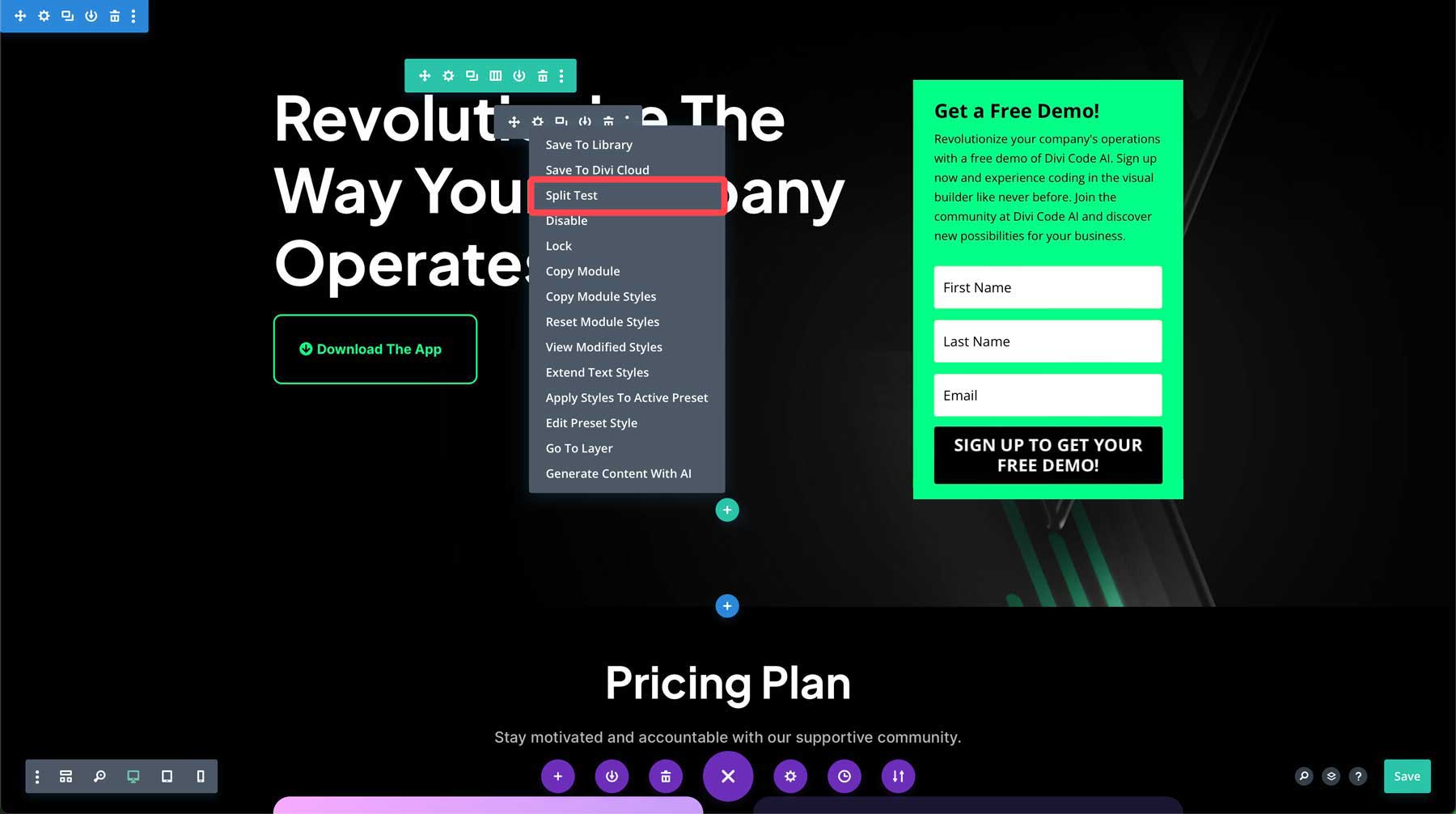
Sie möchten beispielsweise zwei verschiedene Titel für Ihre Landingpage testen. Sie können dies ganz einfach einrichten, indem Sie im Heldenbereich mit der rechten Maustaste auf die Überschrift klicken und Split-Test auswählen.

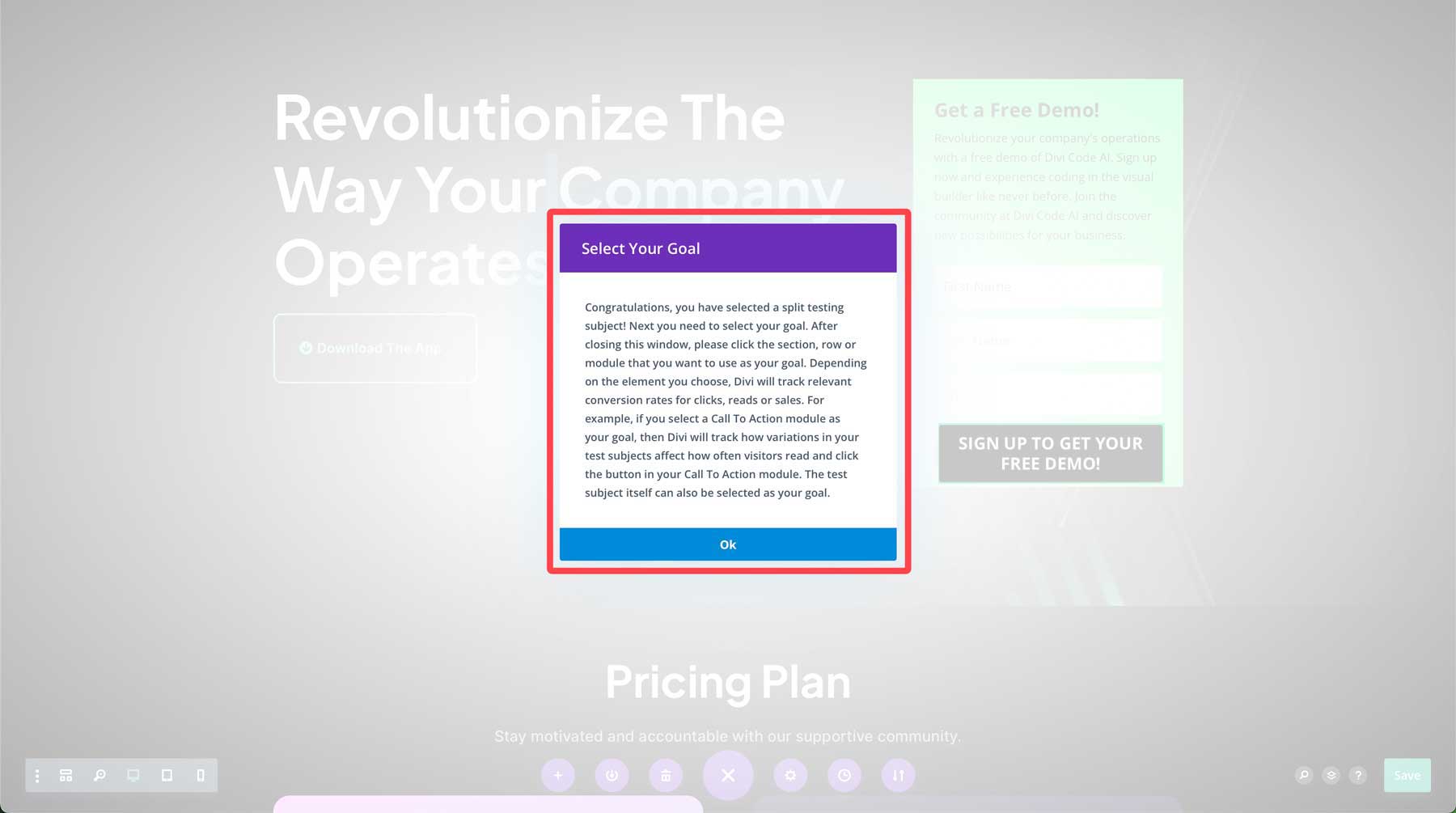
Nachdem Sie den Titel für den Split-Test ausgewählt haben, wird ein Dialogfeld angezeigt, das Sie darüber informiert, dass Sie ein Thema für den Test ausgewählt haben. Der nächste Schritt besteht darin, ein Ziel festzulegen, damit Divi relevante Konversionsraten für Klicks, Lesevorgänge oder Verkäufe verfolgen kann.

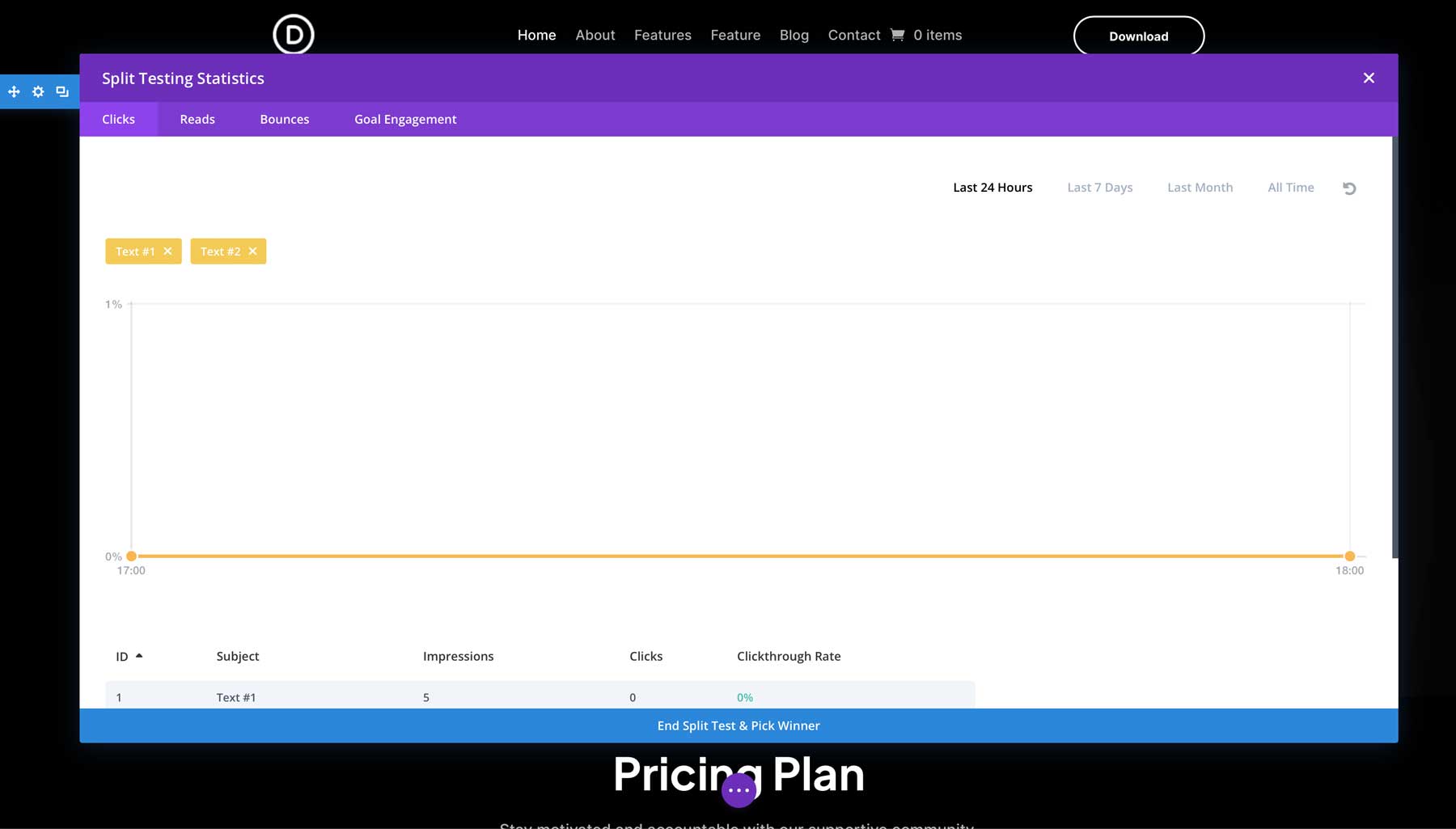
Sie können auf die Überschrift klicken, um sie zum Betreff und Ziel zu machen, und dann den Text der zweiten Überschrift ändern. Von dort aus führt Divi jedes Mal Tests durch, wenn ein Benutzer auf Ihre Seite klickt, und ermittelt, welche Version der Überschrift effektiver ist. Mit Divi Leads können Sie jedes Modul auf der Seite testen, es sind also keine Grenzen gesetzt.

Divi Cyber Monday-Website-Pakete eignen sich perfekt zum Erstellen von Landingpages mit hoher Conversion-Rate
Wie wir gezeigt haben, machen es alle Layoutpakete von Divi einfach, eine Divi-Landingpage mit hoher Conversion-Rate zu erstellen, auf der Sie Produkte, bevorstehende Verkäufe oder neue Dienstleistungen vorstellen können, auf die Ihre Kunden aufmerksam gemacht werden sollen. Dies gilt auch für die diesjährigen kostenlosen Cyber Monday-Website-Pakete. Durch die Kombination der Schönheit vorgefertigter Layouts, Divi AI und Divi Leads verfügen Mitglieder von Elegant Themes über alle Tools, die sie benötigen, um schnell effektive Landingpages zu erstellen.
