So erstellen Sie im Jahr 2024 eine gemeinnützige Website (schnell und einfach)
Veröffentlicht: 2024-08-31Suchen Sie nach kostengünstigen Ressourcen, um eine Website zu erstellen, ohne teure professionelle Dienstleistungen in Anspruch nehmen zu müssen? Gemeinnützige Organisationen verfügen oft über knappe Budgets, daher müssen Sie bei Ihrem Ansatz vorsichtig sein. Die Erstellung einer gemeinnützigen Website ist für den Aufbau einer Online-Präsenz Ihrer Organisation von entscheidender Bedeutung. Dieser Leitfaden führt Sie durch die wesentlichen Schritte, um mit Divi schnell und einfach eine effektive und ansprechende gemeinnützige Website zu erstellen.
- 1 Was benötigen Sie zum Erstellen einer gemeinnützigen Website?
- 1.1 Was ist mit Inhalten?
- 2 So erstellen Sie eine gemeinnützige Website in 7 Schritten
- 2.1 1. Holen Sie sich Domain- und WordPress-Hosting
- 2.2 2. Installieren Sie das Divi Theme
- 2.3 3. Erstellen Sie Ihre Website
- 2.4 4. Entwerfen und passen Sie Ihre gemeinnützige Website an
- 2.5 5. Funktionalität für gemeinnützige Website hinzufügen
- 2.6 6. Bewerben Sie Ihre Website mit SEO und Marketing
- 2.7 7. Letzte Schritte
- 3 Warum eine gemeinnützige Website erstellen?
- 4 Fazit
- 5 häufig gestellte Fragen (FAQs)
Was benötigen Sie, um eine gemeinnützige Website zu erstellen?
Der Aufbau einer gemeinnützigen Website erfordert eine sorgfältige Planung sowie die richtigen Tools und Ressourcen. Hier ist eine umfassende Liste dessen, was Sie benötigen:
- Domain und Hosting: Wählen Sie einen einprägsamen und relevanten Domainnamen, der Ihre gemeinnützige Organisation repräsentiert. Wählen Sie als Nächstes einen zuverlässigen Webhosting-Anbieter aus. Siteground bietet Sonderpreise für gemeinnützige Organisationen, daher lohnt es sich, deren Möglichkeiten zu erkunden.
- WordPress (CMS): WordPress ist ein beliebtes CMS, das viele gemeinnützige Websites betreibt. Die intuitive Benutzeroberfläche macht es jedem leicht, Inhalte zu erstellen und zu verwalten. WordPress ist aufgrund seiner Flexibilität, Benutzerfreundlichkeit und umfangreichen Auswahl an Plugins sehr zu empfehlen.
- Theme und Site-Design: Sie benötigen ein Theme mit Designs (Seiten, Vorlagen usw.), die auf die Non-Profit- oder Wohltätigkeitsnische zugeschnitten sind. Divi ist unser Theme- und Website-Builder voller Design-Tools, einschließlich vorgefertigter Layout-Pakete für gemeinnützige Websites, um Ihr Design voranzutreiben. Es kann Ihre gesamte Website in 2 Minuten erstellen (mit allem, was Sie brauchen) und sie mit minimalem Aufwand an Ihre Marke anpassen.
- Unverzichtbare Plugins für gemeinnützige Websites: Ihre gemeinnützige Website benötigt zusätzliche Plugins und Tools, um bestimmte Funktionen hinzuzufügen. Die meisten benötigen ein Spenden-Plugin wie GiveWP, um Online-Zahlungen oder -Spenden zu verwalten. Ihre Website benötigt möglicherweise auch ein hochwertiges Event-Management-Plugin wie The Events Calendar, um Veranstaltungen auf unserer Website zu planen und zu bewerben.
Was ist mit Inhalten?
Die Erstellung hochwertiger Inhalte für Ihre Website (Texte, Bilder usw.) ist der Schlüssel zur effektiven Kommunikation Ihrer Marke und Mission. Sie haben Ihr Exemplar oder Ihre Bilder noch nicht fertig? Mach dir keine Sorge. Sie können dies jederzeit später hinzufügen. Wenn Sie Divi (oder ein vergleichbares Theme) verwenden, verfügen Sie über lizenzfreie Bilder und Pseudotextinhalte in den vorgefertigten Vorlagen, die Sie vorerst verwenden können. Divi AI kann später dabei helfen, all das für Sie zu generieren. Wenn Sie den Prozess noch weiter beschleunigen möchten, können Sie den AI Website Builder von Divi verwenden, um eine vollständige Website mit bereits vorhandenen Markeninhalten zu erstellen.
Nachdem Sie nun wissen, was Sie brauchen, können wir mit dem Bau beginnen!
So erstellen Sie in 7 Schritten eine gemeinnützige Website
Das Erstellen einer eigenen gemeinnützigen Website mit WordPress ist nicht schwer, wenn Sie die Schritte kennen und die richtigen Tools verwenden. Egal, ob Sie ein absoluter Anfänger oder ein professioneller Entwickler sind, Sie können ganz einfach eine beeindruckende Website einrichten und zum Laufen bringen. Hier sind die Schritte:
1. Holen Sie sich Domain- und WordPress-Hosting
Bevor Sie mit der Erstellung Ihrer Website beginnen, müssen Sie zunächst einige Dinge festlegen: Ihre Domain, Ihren Hosting-Anbieter und WordPress.
Siteground kann all dies für Sie erledigen. Wir empfehlen daher, damit zu beginnen, wenn Sie keinen Hosting-Anbieter haben.
Domain
Ihre Domain (oder Ihr Domainname) ist die Adresse Ihrer Website im Internet (z. B. elegantthemes.com ). Es ist wichtig, eine zu wählen, die die Mission Ihrer gemeinnützigen Organisation widerspiegelt und leicht zu merken ist. Darüber hinaus sollte Ihr Domainname den Besuchern eine Vorstellung davon geben, worum es bei Ihrer gemeinnützigen Organisation geht.
Wenn Sie sich für Ihren Domainnamen entschieden haben, suchen Sie nach den besten Domain-Registraren, um ihn zu registrieren . Wir empfehlen Namecheap. Oder wenn Sie Siteground als Hosting wählen, können Sie Ihre Domain direkt mit einem Rabatt erhalten.
Besuchen Sie NameCheap
Wenn Sie bereits eine Domain haben, können Sie diese ganz einfach auf Ihren Hosting-Anbieter verweisen, indem Sie die Nameserver aktualisieren.
WordPress-Hosting
Ihre Website braucht einen Ort, an dem Sie online leben können. Hier kommt das Hosting ins Spiel. Da wir WordPress verwenden werden, wählen Sie einen hochwertigen WordPress-Hosting-Anbieter. Ein guter Host stellt sicher, dass Ihre Website einfach zu verwalten und hinsichtlich Leistung, Geschwindigkeit und Sicherheit optimiert ist.
Siteground bietet WordPress-Hosting-Pläne ab 3,99 $ monatlich an, was es zu einer kostengünstigen Lösung macht. Das Einrichten von WordPress-Hosting mit Siteground ist einfach.
Sehen Sie sich im Video unten an, wie Sie Ihre Domain und Ihr Hosting einrichten.
Installieren Sie WordPress
Die meisten WordPress-Hosting-Anbieter wie Siteground bieten während des Onboarding-Prozesses eine WordPress-Installation mit einem Klick an.
Wenn nicht, können Sie zum Dashboard Ihres Hosting-Anbieters gehen. Klicken Sie auf das WordPress-Installationsprogramm und befolgen Sie die Anweisungen. Sobald die Installation abgeschlossen ist, erhalten Sie eine Bestätigungs-E-Mail mit Ihren Anmeldedaten. Gehen Sie zu yourwebsite.com/wp-admin und melden Sie sich mit den Anmeldeinformationen an, die Sie während der Installation festgelegt haben.
2. Installieren Sie das Divi-Theme
Das Erstellen Ihrer gemeinnützigen Website mit Divi war noch nie so einfach. Mit diesem Thema können Sie atemberaubende, vollständig anpassbare Websites ohne Programmiererfahrung erstellen. Divi ist für seine leistungsstarken Designfunktionen bekannt und bietet eine Fülle vorgefertigter Layouts für verschiedene gemeinnützige Websites. Aufgrund seiner leistungsstarken Funktionen, wie z. B. visueller Bearbeitung in Echtzeit, responsive Designfunktionen und einem florierenden Marktplatz für Erweiterungen und untergeordnete Themen, verbindet es nahezu alle Zielgruppen.

Was die Non-Profit-Websites angeht, scheint Divi die ideale Lösung zu sein.
- Zusätzlich zu über 2500 vorgefertigten Layouts für das Webdesign stellt es Benutzern 14 Layoutpakete (insgesamt 96 Layouts) zur Verfügung, die für gemeinnützige Websites verwendet werden können.
- Es lässt sich problemlos in beliebte Spendenplattformen wie PayPal, Stripe und GiveWP integrieren, sodass gemeinnützige Organisationen Spenden direkt über die Website annehmen können.
- Mit dem Divi Builder können Sie Layouts mithilfe einer einfachen Drag-and-Drop-Oberfläche erstellen und anpassen.
- Mit Divi Quick Sites können Benutzer innerhalb von zwei Minuten eine gemeinnützige Website erstellen. Sie müssen eine gemeinnützige Starter-Website auswählen und die erforderlichen Details zum Ziel der Website hinzufügen. Diese Funktion erledigt den Rest.
- Divi AI kann in wenigen Minuten eine vollständig individuelle Non-Profit-Website für Sie erstellen. Sie können die leistungsstarken KI-Tools von Divi auch direkt im Builder verwenden, um Text, Bilder, Abschnitte, Layouts und mehr hinzuzufügen.
Weitere Divi-Tools für Ihre gemeinnützige Website finden Sie im Divi Marketplace. Sie haben sogar untergeordnete Themen wie DLS Charity, das für Wohltätigkeitsorganisationen, NGOs und andere gemeinnützige Organisationen konzipiert ist.
Laden Sie Divi herunter und installieren Sie es
Sie können es bei Elegant Themes mit einer Jahreslizenz für 89 $ oder einer lebenslangen Lizenz für 249 $ kaufen. Nach dem Kauf können Sie das Theme herunterladen, um es auf Ihrer WordPress-Site zu installieren. So installieren Sie das Theme:
- Gehen Sie zu Erscheinungsbild > Themen .
- Klicken Sie auf „Neu hinzufügen“ und dann auf „Theme hochladen“ .
- Wählen Sie die Divi-ZIP-Datei aus, die Sie heruntergeladen haben, und klicken Sie auf „Jetzt installieren“ .
- Klicken Sie nach der Installation auf Aktivieren , um Divi zu Ihrem aktiven Theme zu machen.
Schauen Sie sich das Video unten für weitere Details an.
Das kümmert sich um den Einrichtungsprozess. Jetzt ist es an der Zeit, mit dem Bau zu beginnen. Wenn Sie vor dem Erstellen Ihrer Website mehr erfahren möchten, lesen Sie unser Tutorial zur Verwendung von Divi Builder.
Beginnen Sie mit Divi
3. Erstellen Sie Ihre Website
Sobald das Divi-Theme in WordPress installiert ist, können Sie Ihre gemeinnützige Website erstellen. Mach dir keine Sorgen. Mit Divi Quick Sites müssen Sie nicht bei Null anfangen. Divi kann die Website automatisch für Sie erstellen!
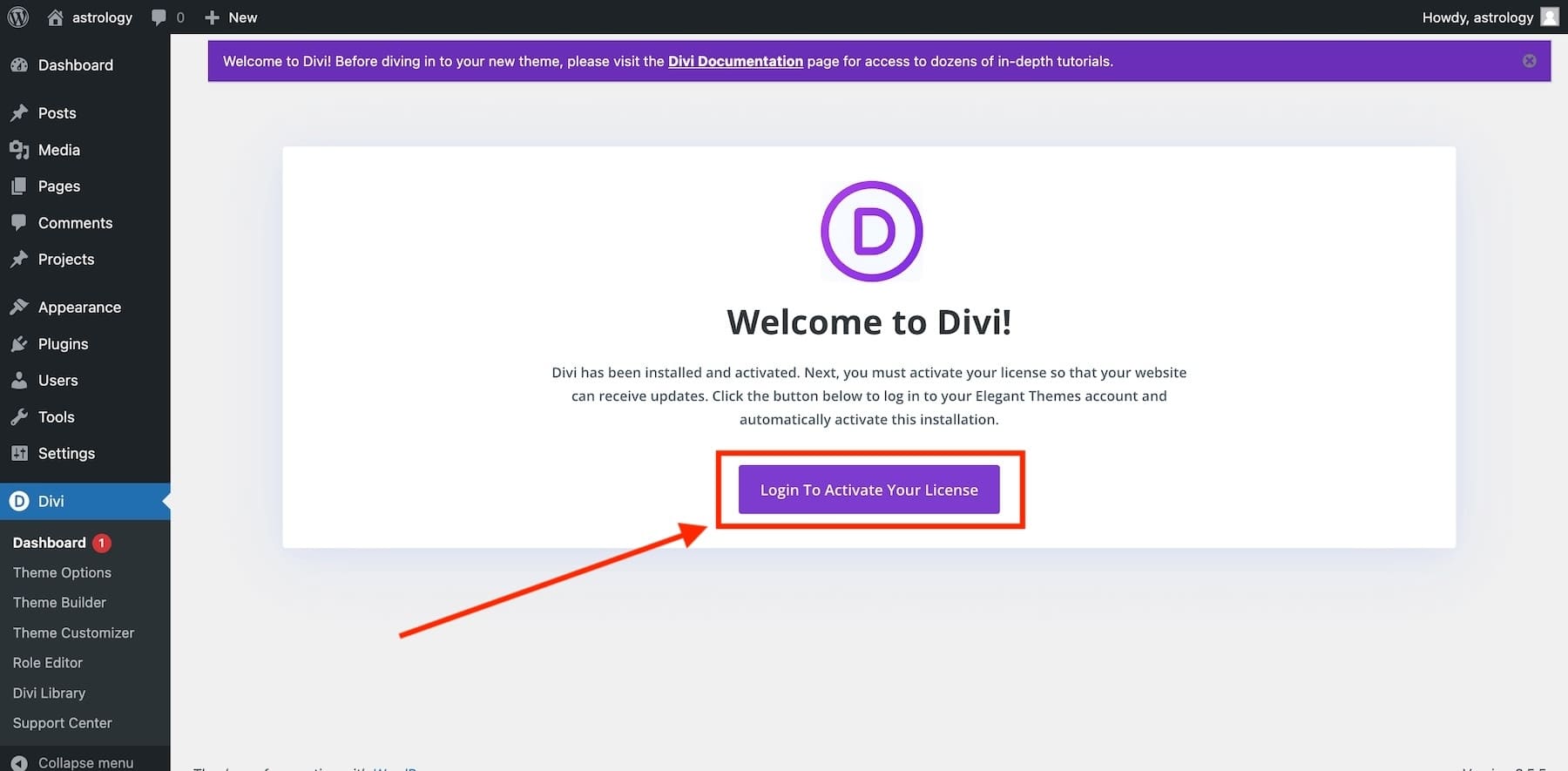
Starten Sie den Onboarding-Assistenten
Sobald Sie das Divi-Theme in WordPress aktivieren, werden Sie auf den Onboarding-Assistenten von Divi stoßen, der Sie durch den Prozess führt. Klicken Sie auf die Schaltfläche, um sich anzumelden und Ihre Divi-Lizenz zu aktivieren.

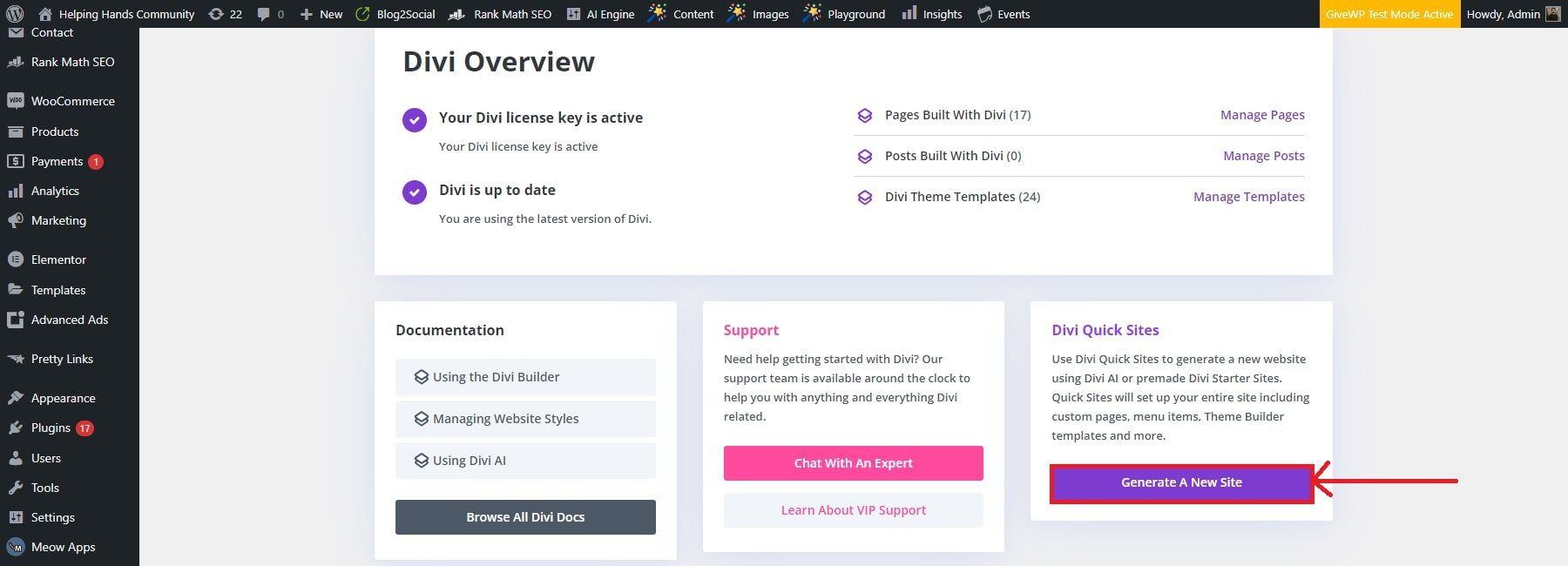
Sobald Sie angemeldet sind, landen Sie auf dem Haupt-Divi-Dashboard. Hier können Sie Ihre Divi-Website verwalten, auf Dokumentation zugreifen, Support erhalten und mit Divi Quick Sites eine neue Website erstellen. Um eine Website mit Divi Quick Sites zu erstellen, klicken Sie im Divi-Dashboard auf „Neue Website generieren“.

Erhalten Sie schnelle Websites mit Divi AI
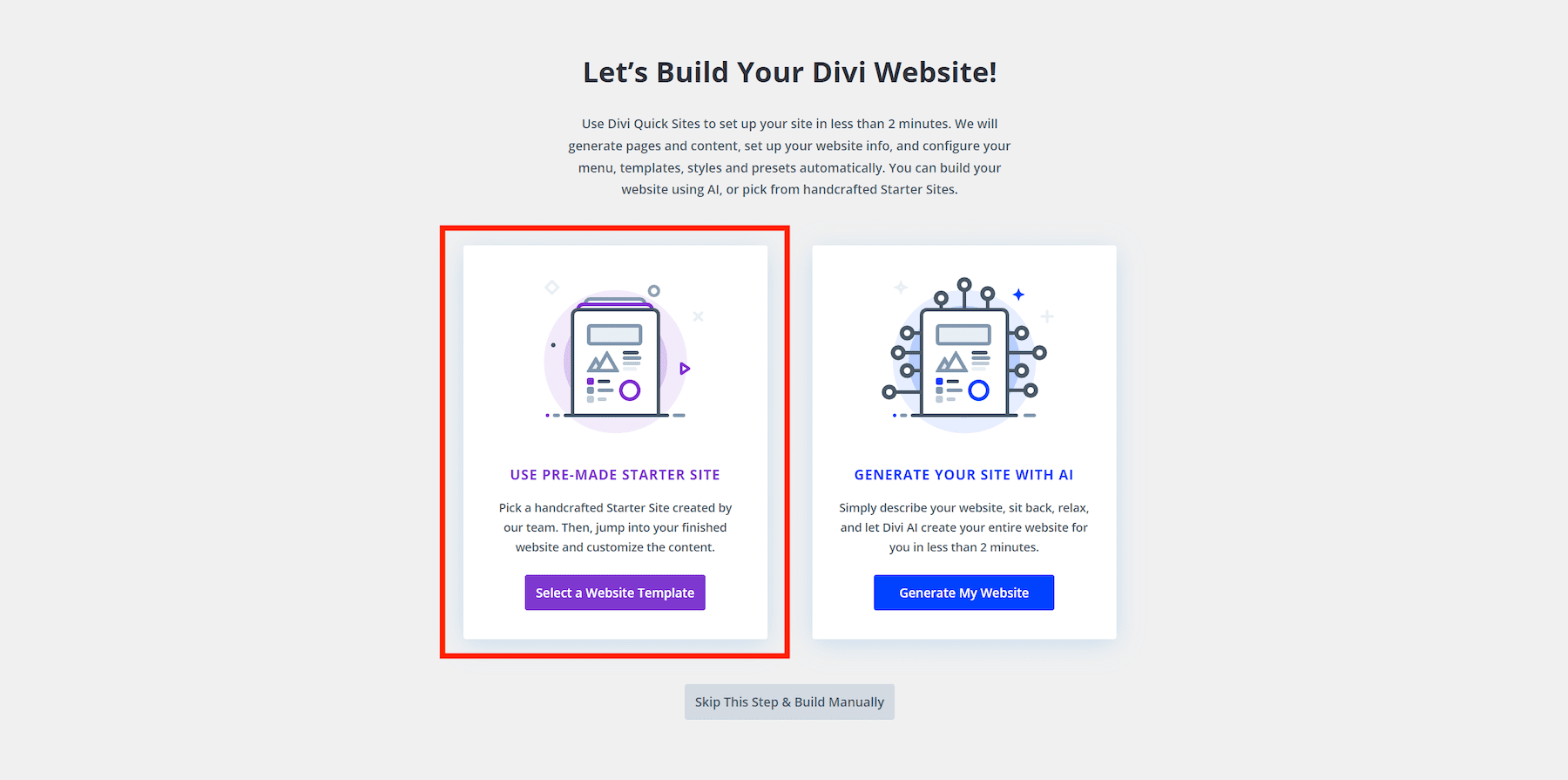
Generieren Sie Ihre Site mit der Non-Profit-Starter-Site (oder mit KI)
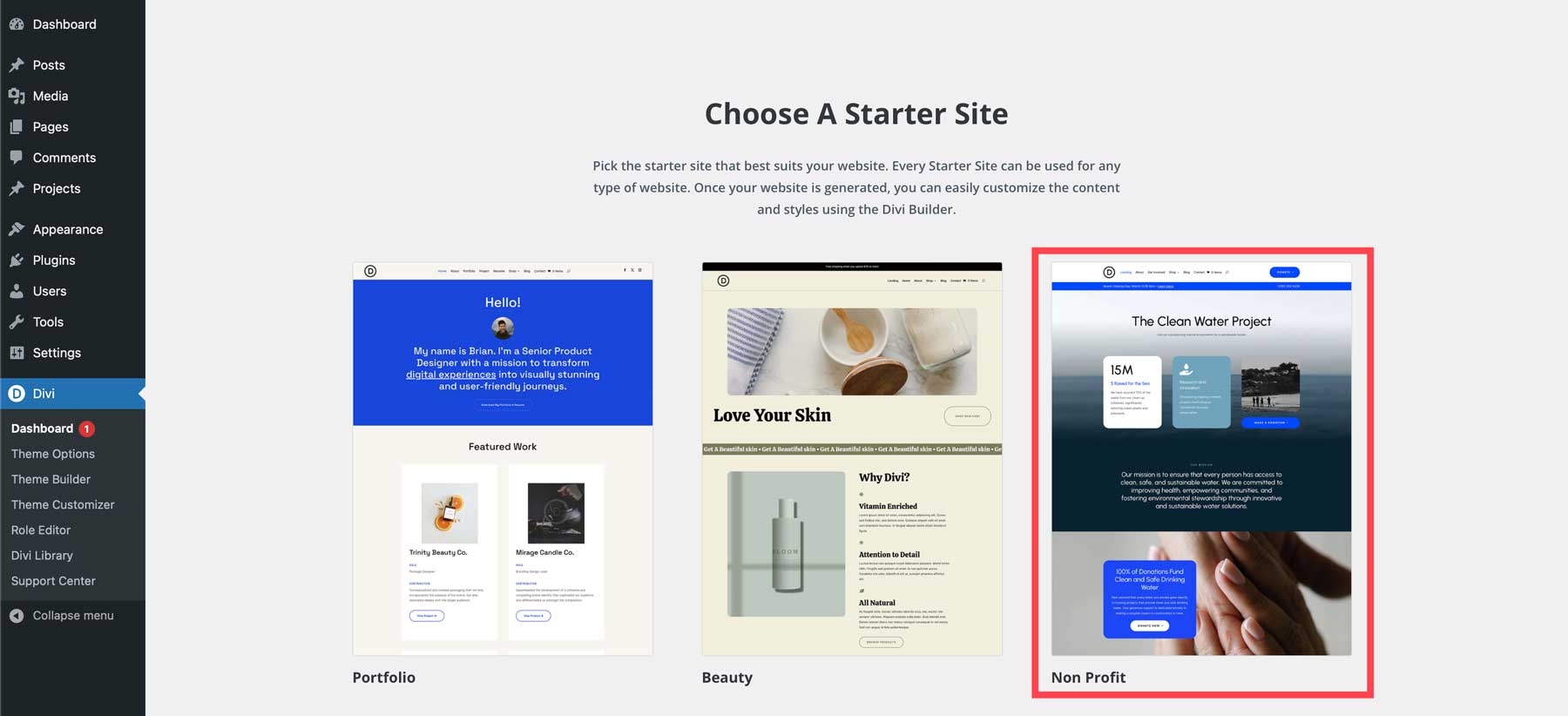
Als Nächstes können Sie Ihre neue gemeinnützige Website entweder mithilfe einer vorgefertigten Starter-Website oder mit dem KI-Website-Builder von Divi erstellen. Da Divi bereits über eine schöne Non-Profit-Starter-Site-Vorlage verfügt, die Sie verwenden können, klicken Sie auf „Website-Vorlage auswählen“.

Auf Ihrem Bildschirm sehen Sie eine Handvoll Starter-Site-Vorlagen. Wählen Sie die Option „Non-Profit Starter Site“ aus. Wenn Sie befürchten, dass die Vorlage nicht zu Ihrem Branding (Farben, Schriftarten, Text, Bilder usw.) passt, können Sie dies später anpassen.

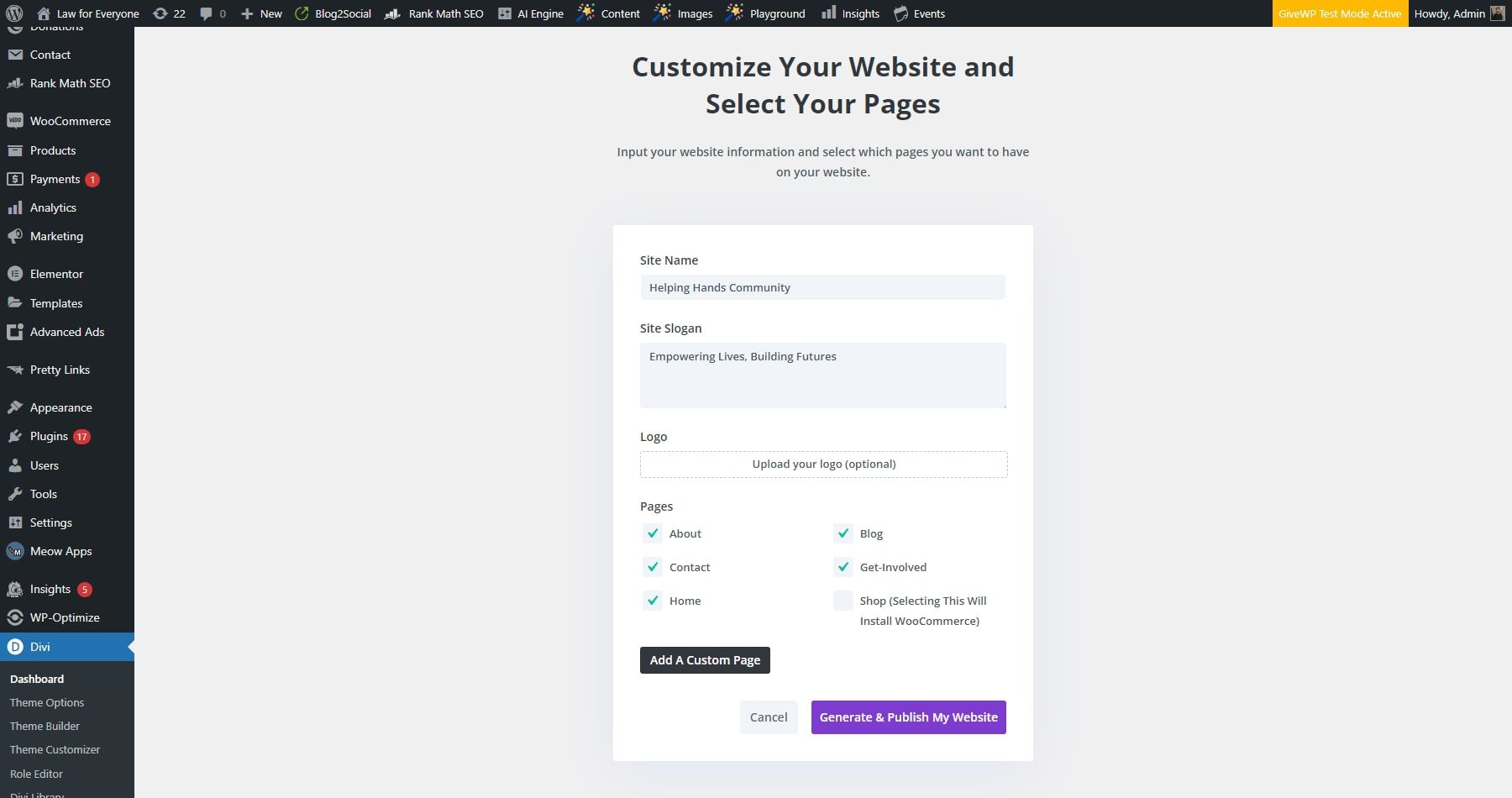
Divi Quick Sites fragt dann nach Informationen zu Ihrer neuen Website und den gewünschten Seiten. Füllen Sie einfach das Formular aus:
- Fügen Sie Ihren Site-Namen, Site-Slogan und Site-Logo hinzu.
- Laden Sie Ihr Logo hoch, damit Divi es automatisch zu Ihrer Website hinzufügen kann (falls Sie eines haben)
- Überprüfen Sie die Seiten, die Sie von der Starter-Site einbinden möchten. Wenn Sie wissen, dass Sie sie benötigen, können Sie zusätzliche benutzerdefinierte Seiten hinzufügen, um den Prozess zu beschleunigen.
- Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Meine Website generieren und veröffentlichen“.

HINWEIS : Wenn Sie die Shop-Seite auswählen, werden WooCommerce und vorgefertigte Seiten zum Hinzufügen eines Online-Shops zu Ihrer Website installiert (Shop, Produktvorlage, Checkout usw.). Als gemeinnütziger Verein benötigen Sie jedoch vor allem eine Möglichkeit, Spenden zu sammeln, damit wir auf die Shop-Seite verzichten können.
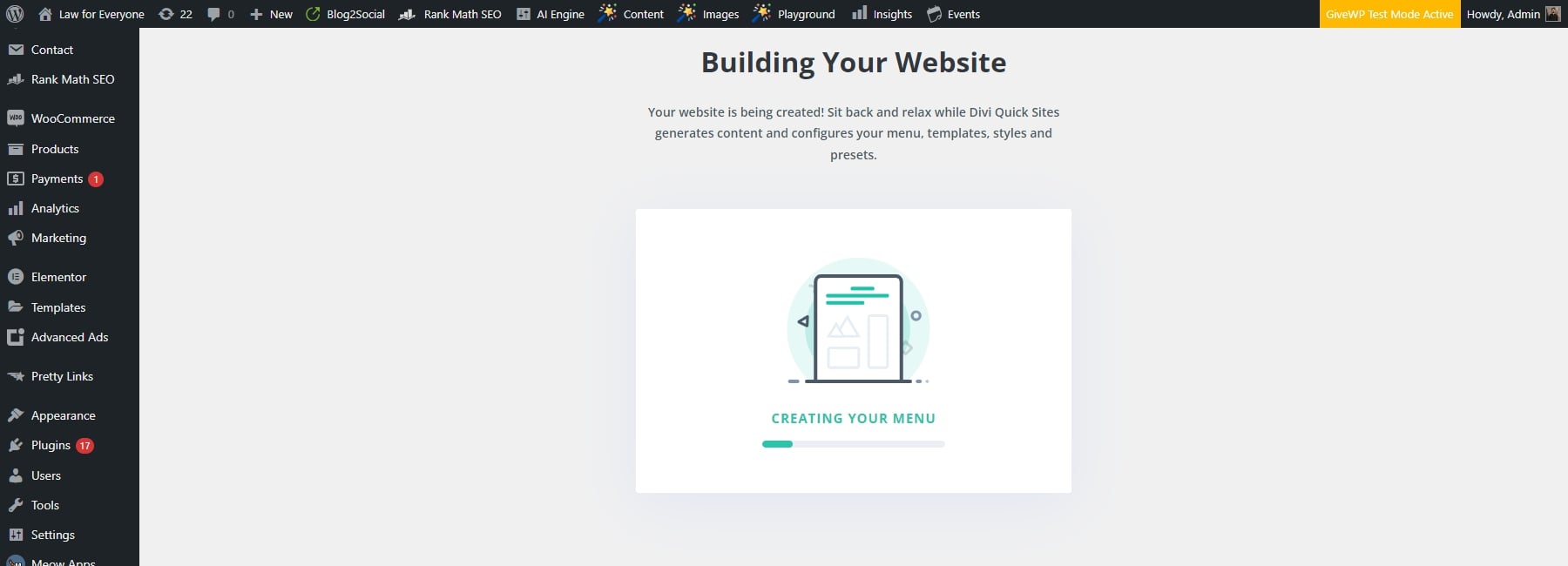
Sobald Sie Ihre Website-Informationen angegeben haben, benötigt Divi Quick Sites basierend auf Ihren Informationen und Eingaben weniger als zwei Minuten, um die Website zu erstellen. Auf diese Weise wird alles erstellt, was mit Ihrer Website zu tun hat, z. B. Seiten, Vorlagen, Stile und Navigationsleisten.

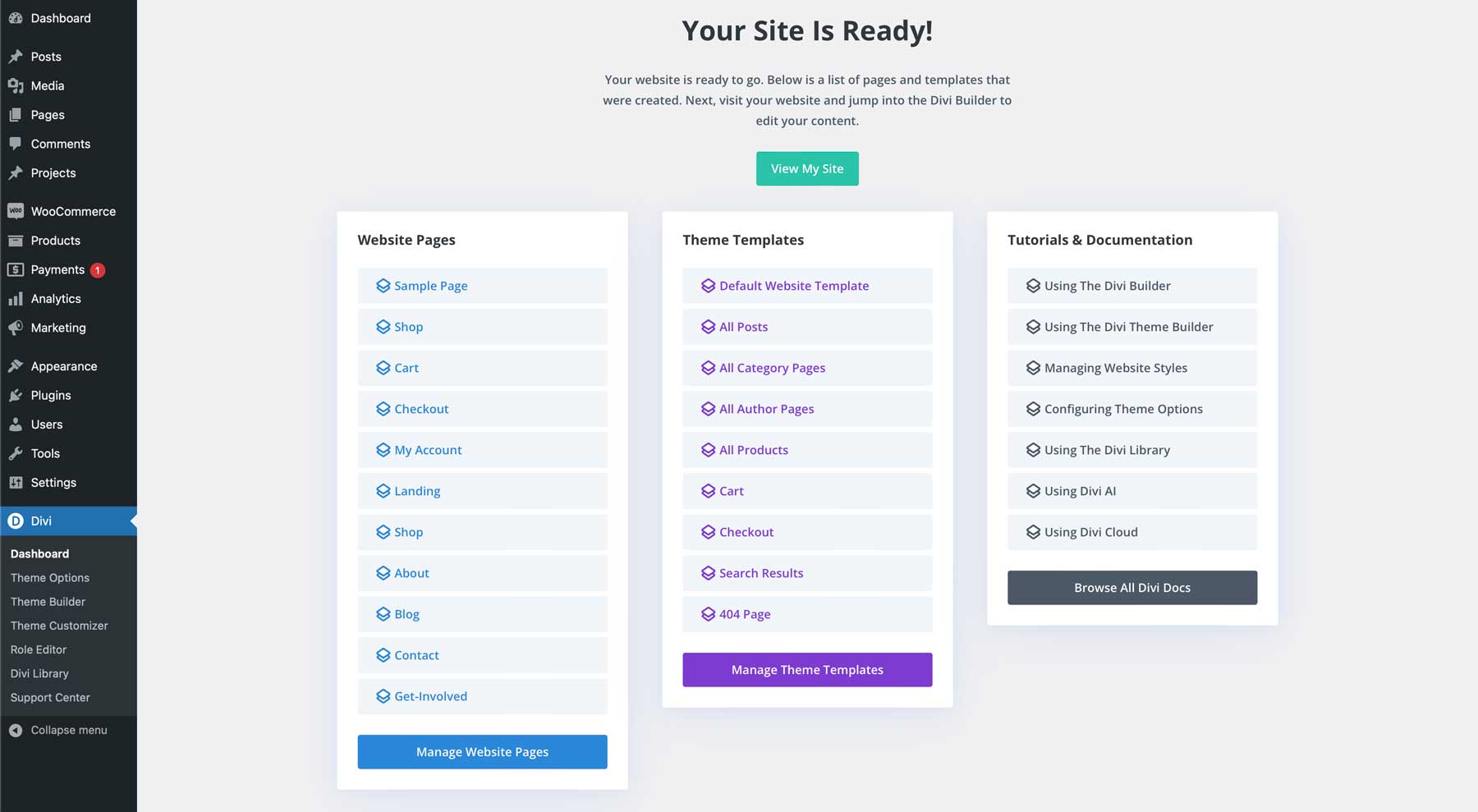
Sobald Ihre Website bereit ist, wird eine Bestätigungsseite mit der Meldung „Ihre Website ist bereit!“ angezeigt. Außerdem sehen Sie eine Liste aller erstellten Website-Seiten und Theme-Vorlagen sowie Links zu Tutorials und Dokumentationen, die Ihnen bei der Arbeit an Ihrer etablierten Website helfen.

Sie können jetzt Ihre Live-Site durchsuchen!

Beginnen Sie mit Divi
4. Entwerfen und passen Sie Ihre Non-Profit-Website an
Mit dem Divi Builder können Sie Ihre Designs ganz einfach visuell im Frontend anpassen, ohne sich mit dem Code herumschlagen zu müssen. Sie können Elemente per Drag & Drop an eine beliebige Stelle ziehen. Sie können neue Inhalte mit Dutzenden von Modulen hinzufügen, aus denen Sie wählen können. Darüber hinaus haben Sie mit Hunderten integrierten Designeinstellungen die vollständige Kontrolle über das Design jedes Elements auf der Seite.
Da wir eine Starter-Site verwenden, ist der größte Teil der schweren Designarbeit bereits erledigt. Jetzt geht es vor allem darum, das aktuelle Design an Ihre Marke anzupassen. Anstatt Stunden damit zu verbringen, den Stil jedes Elements manuell zu optimieren, können Sie Ihre Website mit Divi schnell und einfach anpassen.
Hier erfahren Sie, wie.
Bearbeiten Sie globale Voreinstellungen
Wie jede Divi-Startseite verfügt die gemeinnützige Organisation über eigene Voreinstellungen – gespeicherte Designs, die auf mehreren Elementen verwendet werden können. Mit den Voreinstellungen können Sie die Konsistenz Ihres Designs auf der gesamten Website beibehalten. Möchten Sie den Stil aller Ihrer h1-Header aktualisieren? Aktualisieren Sie einfach das voreingestellte Design einmal und es wird sofort auf alle Ihre Seiten mit derselben Voreinstellung angewendet.
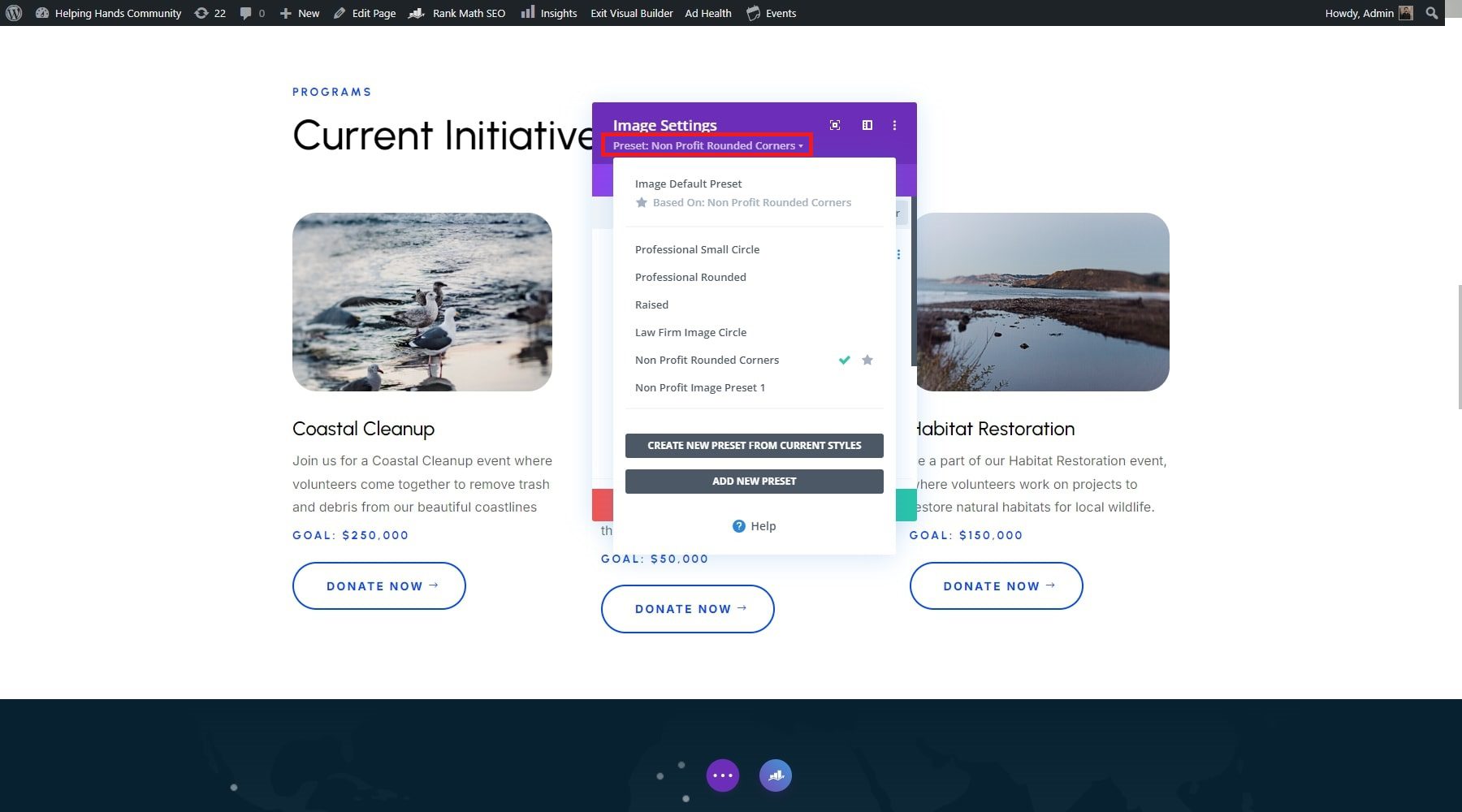
Um auf Voreinstellungen zuzugreifen, öffnen Sie die Einstellungen eines beliebigen Moduls oder Elements im Divi Builder. Klicken Sie dann oben auf das Dropdown-Menü „Voreinstellungen“, um die Liste der mit dem Modul verknüpften Voreinstellungen anzuzeigen. Im Beispiel unten sehen Sie, dass dem Bildmodul die Voreinstellung „Non-Profit Rounded Corners“ zugewiesen ist.

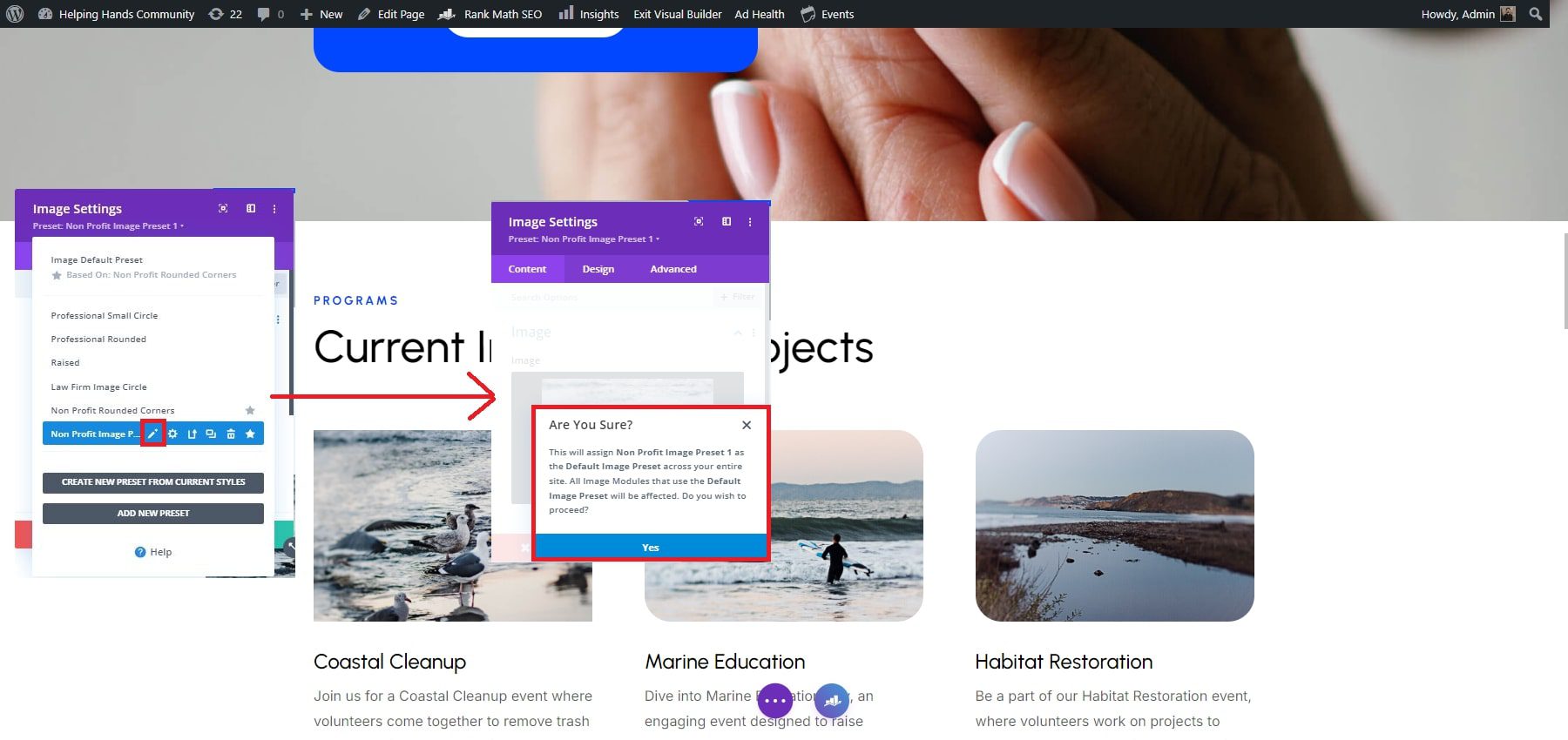
Wir können die Änderungen an der Voreinstellung vornehmen, indem wir mit der Maus über die Voreinstellung fahren und auf das Stiftsymbol klicken. Es ist wichtig zu beachten, dass das Divi-Modul beim Ändern der Voreinstellung seine Farbe in Grau ändert, was darauf hindeutet, dass Divi alle erforderlichen Änderungen vornimmt. Sobald Sie alle erforderlichen Änderungen vorgenommen haben, erscheint unten auf der Seite ein Dialogfenster, das eine Bestätigung Ihrerseits erfordert. Klicken Sie auf „Ja“ und schließen Sie alle Ihre neuen Einstellungen ab.

Passen Sie globale Schriftarten und Farben an
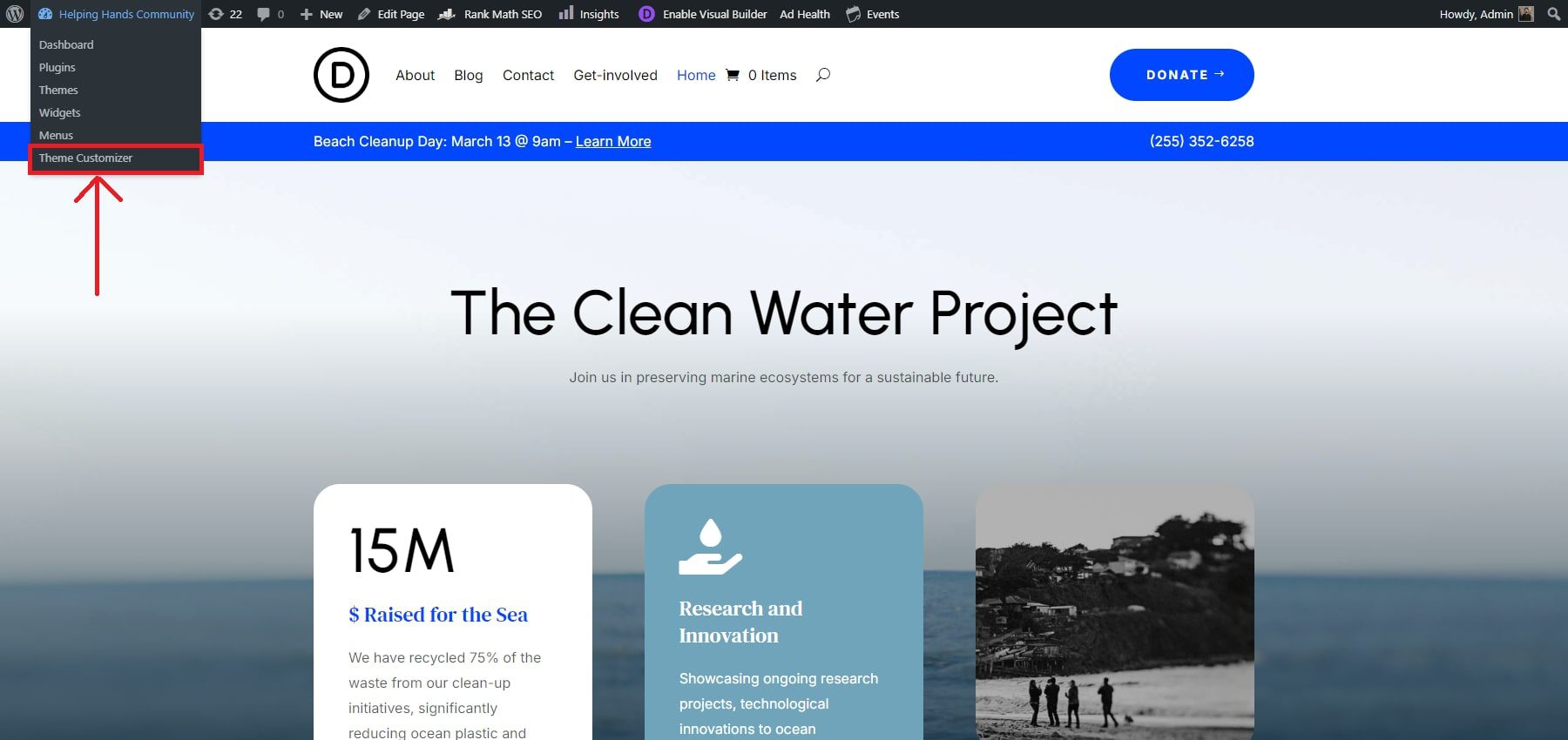
Mit Divi können Sie die globalen Schriftarten und Farben Ihrer Starter-Site über den Theme-Customizer ändern. Die Änderungen, die Sie über den Theme-Customizer vornehmen, werden auf die gesamte Website angewendet. Sie können über das Dashboard Ihrer Website oder über das Dropdown-Menü im Frontend Ihrer Website darauf zugreifen.


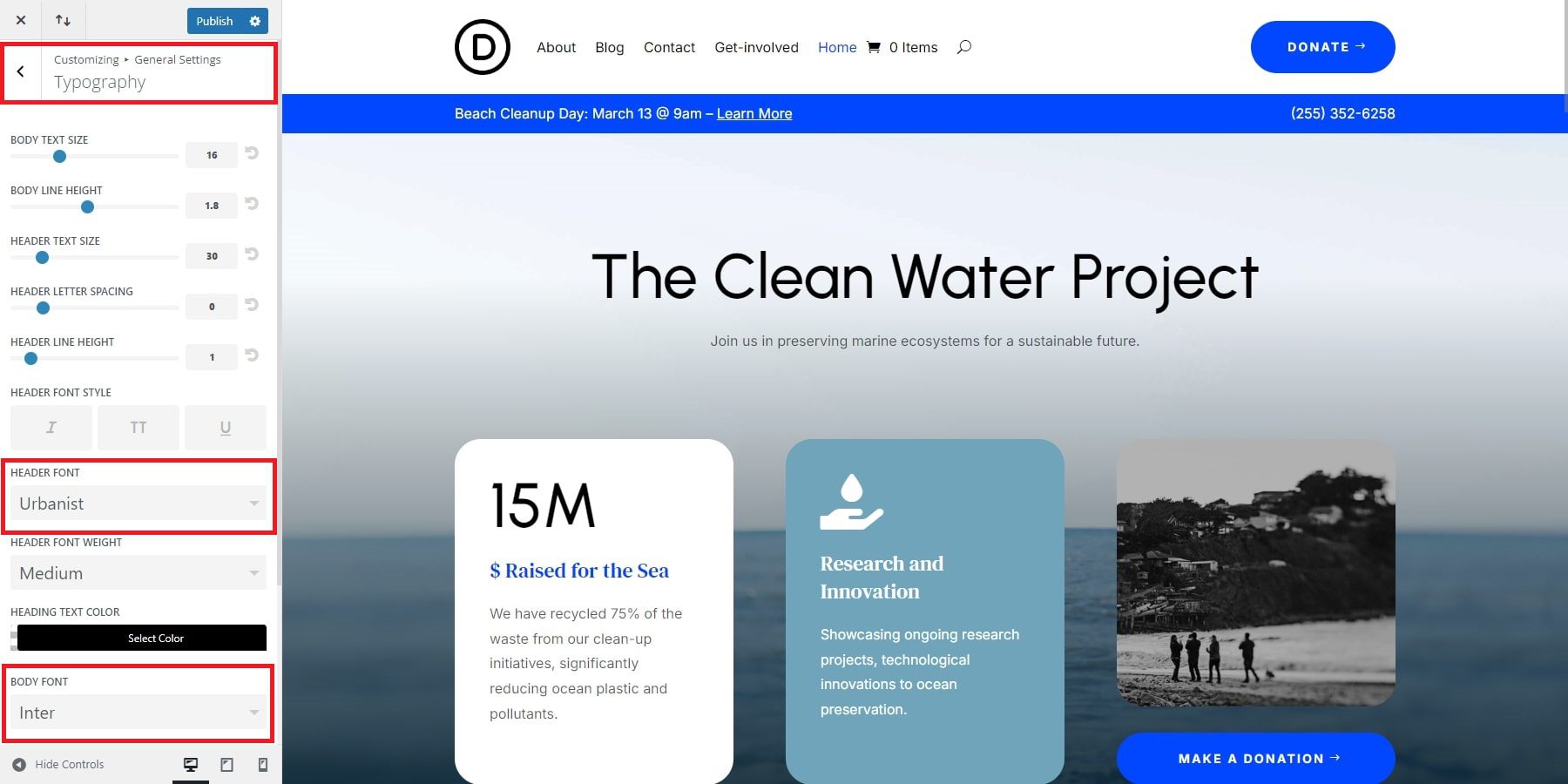
Sobald Sie sich im Theme-Customizer befinden, müssen Sie auf vier Schlüsselaspekte zugreifen. Zuerst suchen Sie nach Typografie, mit der Sie die Überschrift, die Schriftart des Textes, die Schriftgröße usw. ändern können, indem Sie auf Allgemeine Einstellungen > Typografie klicken.

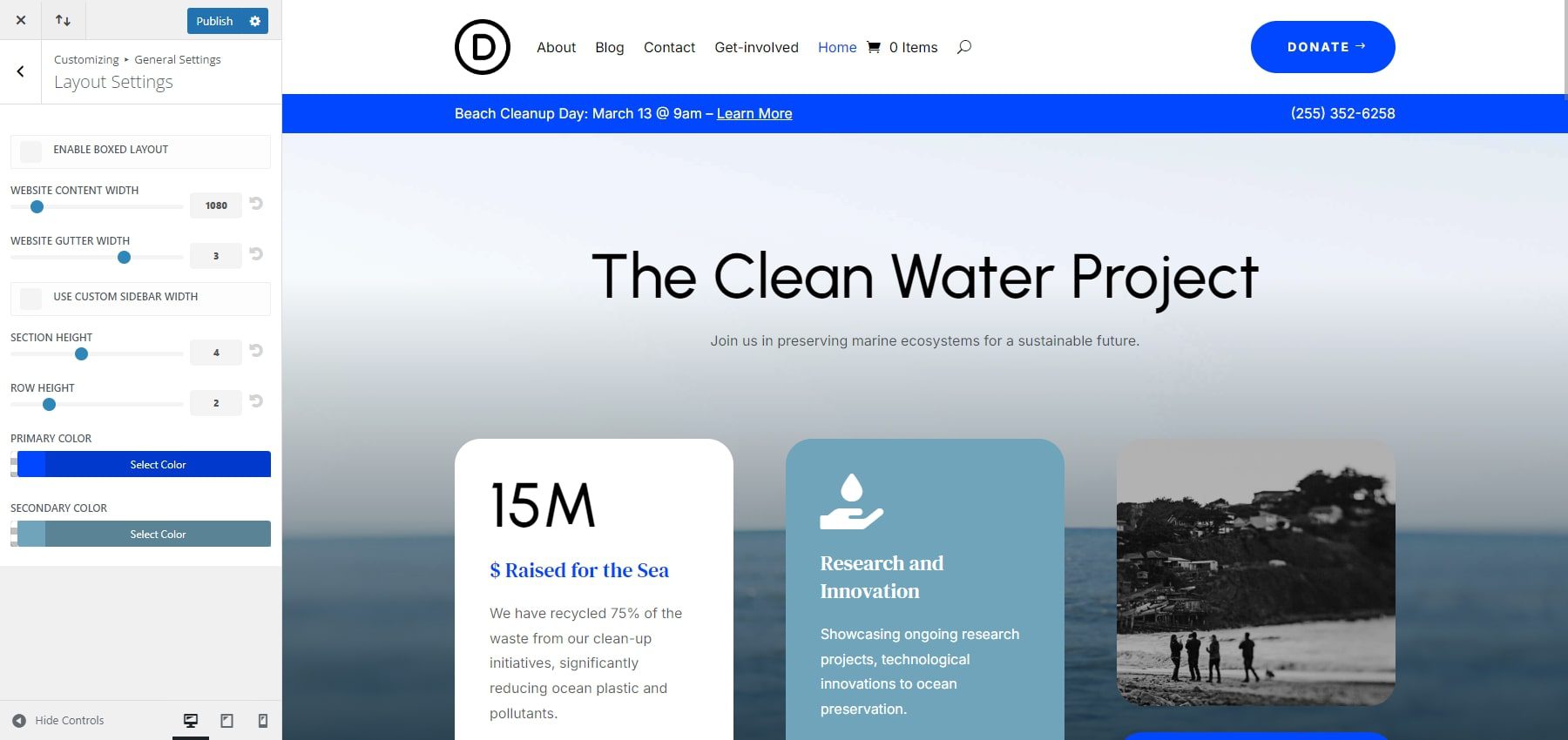
Zweitens können Sie zu Allgemein > Layouteinstellungen wechseln. Nachdem Sie diese Seite aufgerufen haben, können Sie Anpassungen an den Primär- und Sekundärfarben Ihrer Website vornehmen. Darüber hinaus können Sie die Seitenbreite ändern.

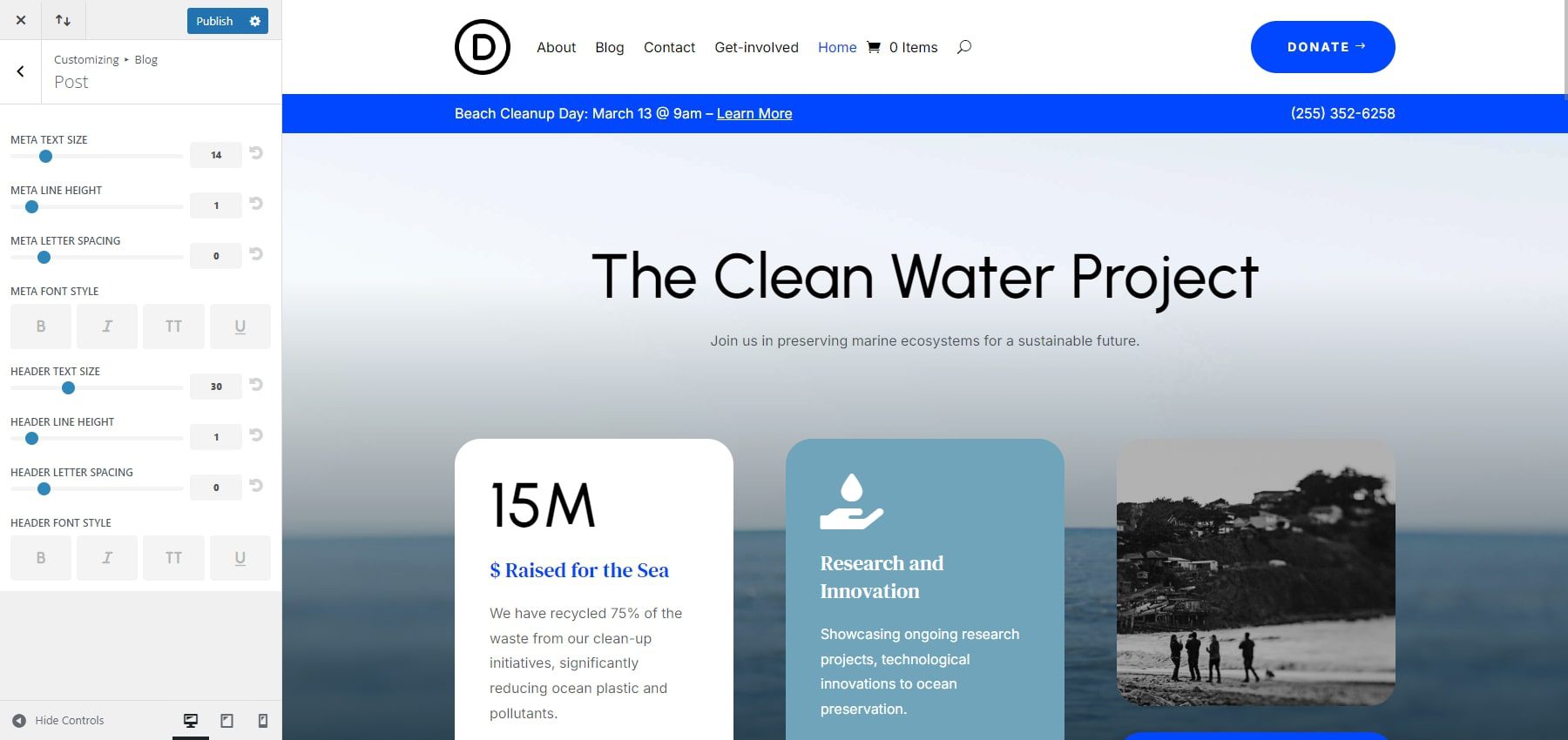
Mit Divi können Sie Ihre Website über Schriftarten und Website-Farben hinaus individuell anpassen. Beispielsweise können Sie mit wenigen Klicks mehrere Aspekte Ihrer Blog-Beiträge ändern, z. B. die Meta-Textgröße, die Meta-Zeilenhöhe, den Meta-Schriftstil usw.

Bearbeiten Sie Ihre Starter-Site-Theme-Builder-Vorlagen
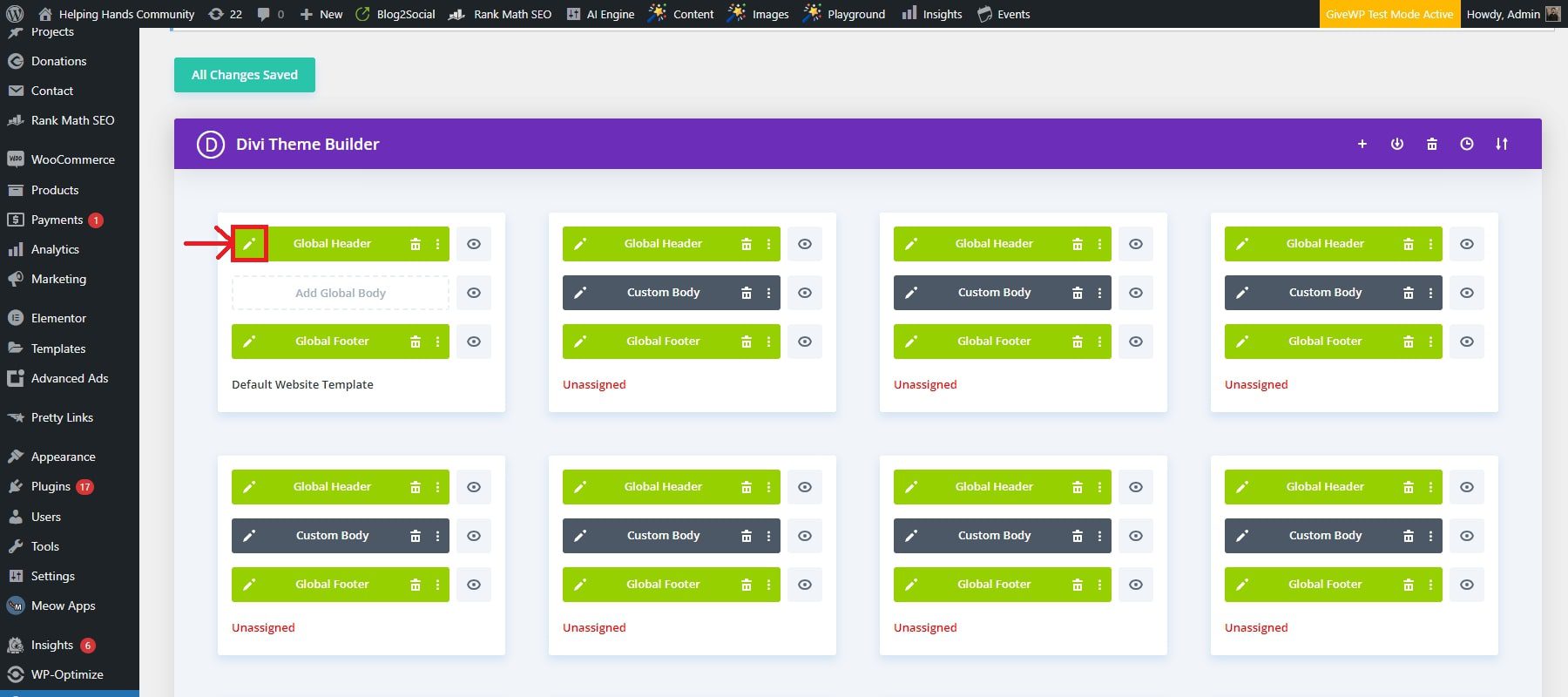
Divi Quick Sites generiert Theme Builder-Vorlagen von der Starter-Site und integriert sie in Ihre Website. Sie können auf diese Vorlagen in Ihrem WordPress-Dashboard über Divi > Theme Builder zugreifen. Mit dem Theme Builder können Sie jede Vorlage mit dem Divi Builder anpassen. Klicken Sie einfach auf das Stiftsymbol auf der linken Seite eines beliebigen Vorlagenbereichs. Dadurch wird der Divi Page Builder gestartet, mit dem Sie globale Designs für alle dieser Vorlage zugewiesenen Seiten anpassen können.

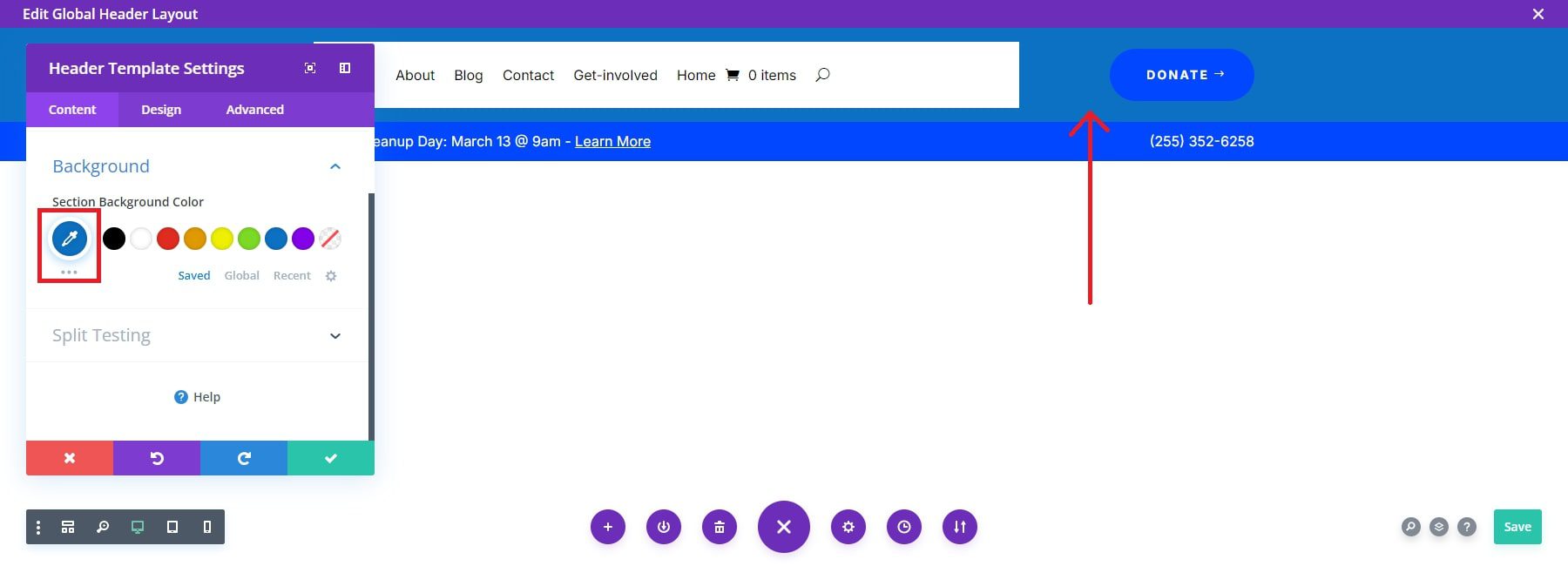
Sie können beispielsweise Ihren globalen Header bearbeiten, um Ihren Hauptheader anzupassen (Menü, Logo, Schriftart, Textgröße, Hintergrundfarbe usw.). In diesem Fall haben wir uns entschieden, die Hintergrundfarbe zu ändern.

Sobald Sie die Änderungen am globalen Header vornehmen, werden diese auf alle Seiten Ihrer Website angewendet. Weitere Einzelheiten finden Sie in den robusten Funktionen des Theme Builders.
Beginnen Sie mit Divi
5. Fügen Sie Funktionen für gemeinnützige Websites hinzu
Spendenformulare

Für gemeinnützige Organisationen ist die Online-Annahme von Spenden von entscheidender Bedeutung. Ein Spenden-Plugin kann Ihnen dabei helfen, nahtlos Gelder zu sammeln. Eine beliebte Wahl ist das GiveWP-Plugin. Die Konfiguration von GiveWP ist ziemlich einfach. Gehen Sie zu Spenden > Einstellungen und folgen Sie dem Einrichtungsassistenten, um die Spendenformulare, Zahlungsgateways und E-Mail-Benachrichtigungen zu konfigurieren.
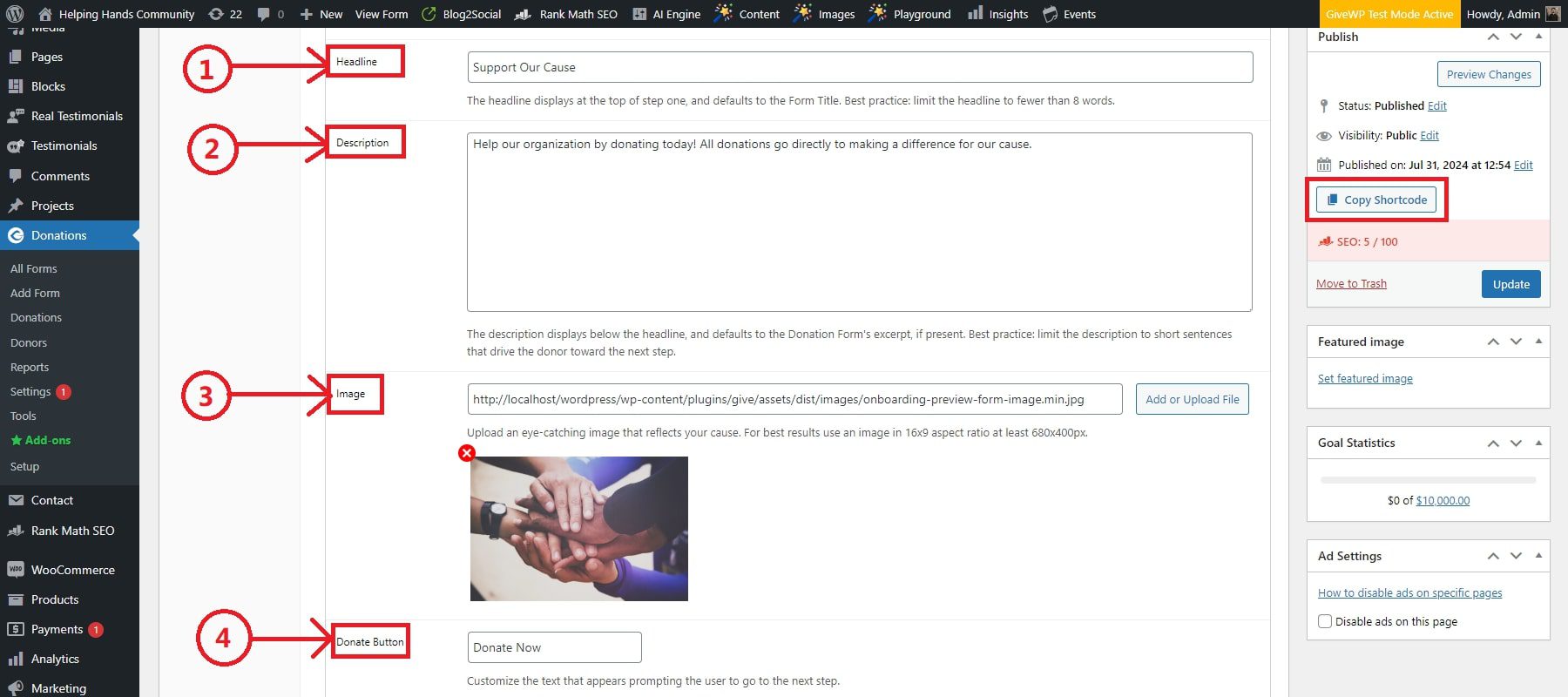
Navigieren Sie zu Spenden > Formular hinzufügen, um Ihr erstes Spendenformular zu erstellen. Geben Sie einen Titel für Ihr Spendenformular ein, z. B. „Unterstützen Sie unsere Sache“. Konfigurieren Sie die Spendenoptionen, einschließlich empfohlener Spendenbeträge, Optionen für wiederkehrende Spenden und der erforderlichen Formularfelder wie Name, E-Mail und Adresse. Um das Spendenformular zu Ihrer Website hinzuzufügen, betten Sie es mit dem bereitgestellten Shortcode in eine beliebige Seite oder einen beliebigen Beitrag ein. Kopieren Sie nach dem Speichern des Formulars den Shortcode.

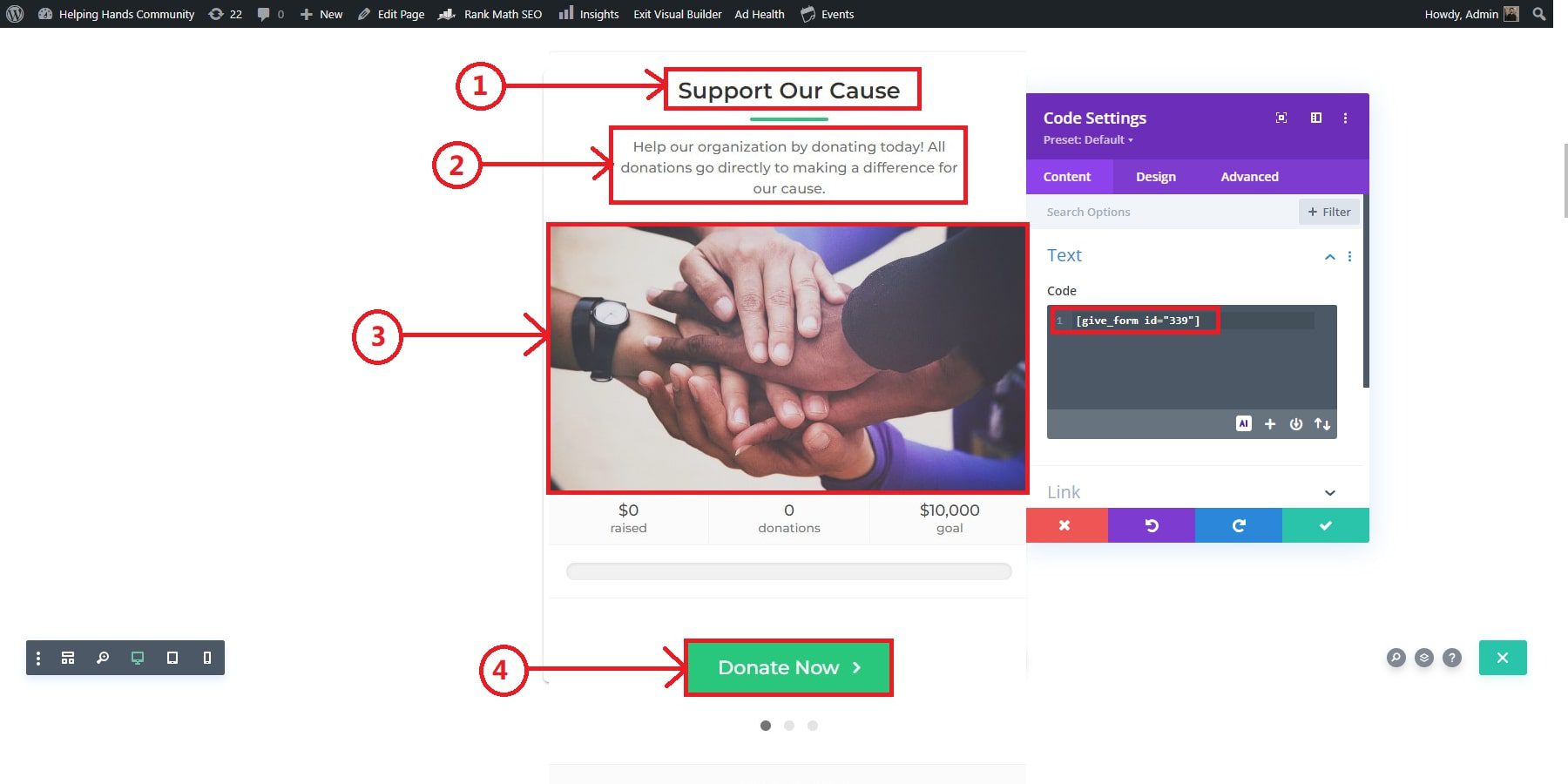
Wenn Sie den Divi Builder verwenden, gehen Sie zu der Seite, auf der Sie das Spendenformular hinzufügen möchten, klicken Sie auf „Mit Divi bearbeiten“, fügen Sie ein neues Codemodul hinzu und fügen Sie den Shortcode ein. Passen Sie mithilfe der Designoptionen von Divi das Layout und das Erscheinungsbild des Spendenformulars an das Branding Ihrer Website an.

Holen Sie sich GiveWP
Veranstaltungen

Die Integration eines Event-Management-Systems ist unerlässlich, um die Funktionalität Ihrer gemeinnützigen Website zu verbessern. Das Plugin „Veranstaltungskalender“ ist eine beliebte Wahl, die nahtlos mit Divi zusammenarbeitet. Darüber hinaus ist Divi einen Schritt weiter gegangen, indem es in Zusammenarbeit mit Pee-Aye Creative eine Erweiterung erstellt hat. Daher erhalten die Benutzer Ereignisse als Teil der benutzerdefinierten Divi-Module, sodass Sie Ereignisse in mehreren Stilen hinzufügen und anpassen können.
Stellen Sie zunächst sicher, dass Sie das Divi Events Calendar-Plugin kaufen und installieren. Auf dem Divi-Marktplatz kostet es 54 US-Dollar. Anschließend installieren Sie das Plugin „Veranstaltungskalender“, indem Sie in Ihrem WordPress-Dashboard zu „Plugins“ > „Neu hinzufügen“ navigieren. Geben Sie in der Suchleiste „The Events Calendar“ ein und klicken Sie auf die Schaltfläche „Jetzt installieren“ neben dem Plugin. Sobald die Installation abgeschlossen ist, klicken Sie auf Aktivieren. Nach der Aktivierung sehen Sie in Ihrem WordPress-Dashboard einen neuen Menüpunkt, Ereignisse.
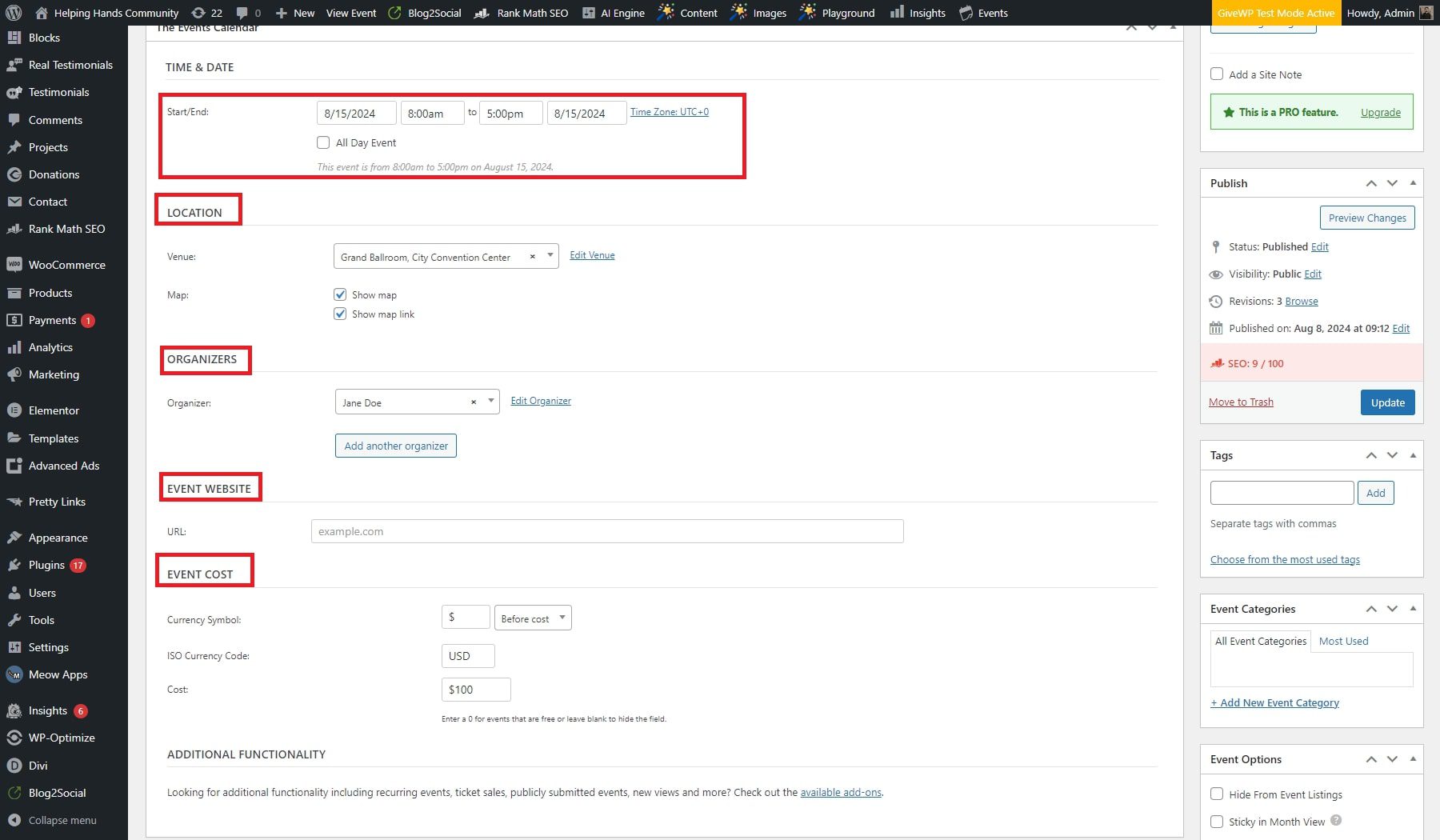
Um ein Ereignis zu erstellen, navigieren Sie zu Ereignisse > Neu hinzufügen. Geben Sie den Veranstaltungstitel und eine detaillierte Beschreibung einschließlich aller erforderlichen Informationen ein. Geben Sie die Start- und Endzeiten und -daten Ihrer Veranstaltung an und geben Sie die Standortdetails ein, einschließlich des Namens des Veranstaltungsorts, der Adresse und ggf. der Integration mit Google Maps. Geben Sie Informationen zum Veranstalter an, einschließlich Name, Telefonnummer, E-Mail-Adresse und Website. Wenn die Veranstaltung kostenpflichtig ist, geben Sie den Ticketpreis ein oder geben Sie an, ob die Veranstaltung kostenlos ist. Fügen Sie den Link ein, wenn es eine externe Website mit weiteren Informationen oder zur Registrierung gibt.

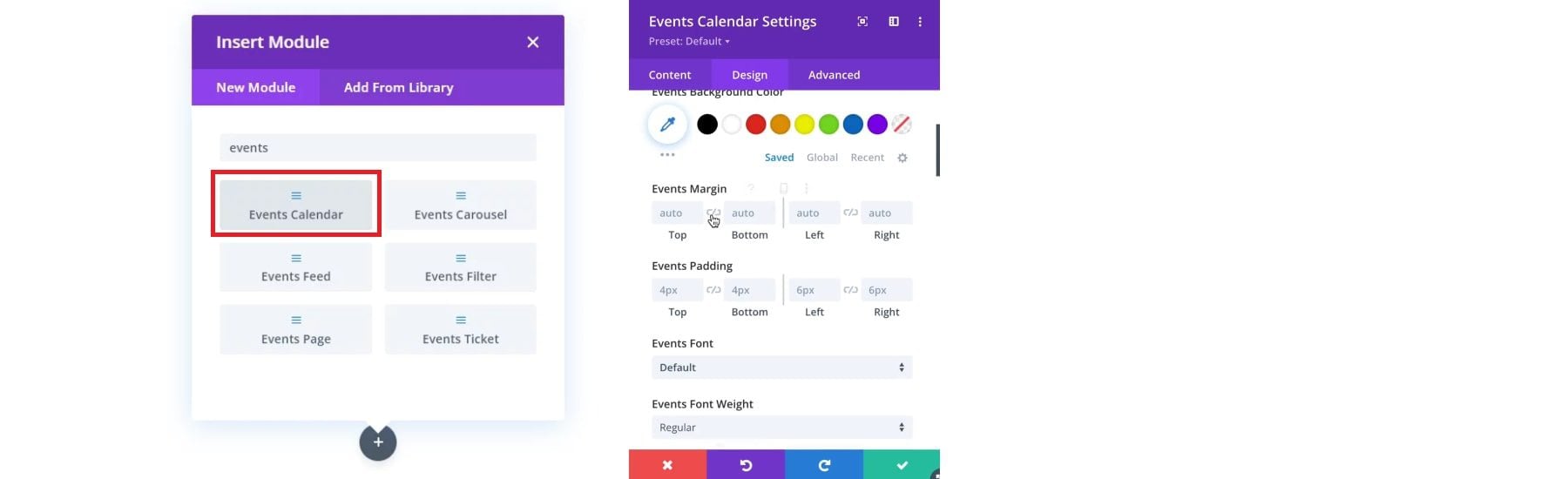
Wechseln Sie nun zum Divi Visual Builder und fügen Sie eines der Ereignismodule hinzu. In diesem Fall haben wir das Modul „Veranstaltungskalender“ hinzugefügt. Passen Sie das ausgewählte Modul über seine Designfunktionen an, bevor Sie es Ihrer Website hinzufügen.

Holen Sie sich den Divi-Veranstaltungskalender
Wichtige WordPress-Plugins
Es gibt Plugins, von denen jede WordPress-Site profitieren kann. Hier sind nur einige Beispiele für unverzichtbare Plugins, die Sie mit WordPress verwenden können:
- SEO-Plugins (wie Rank Math)
- Backup-Plugins (wie UpdraftPlus)
- Bildoptimierungs-Plugin (wie EWWW Image Optimizer)
- Geschwindigkeitsoptimierungs-Plugins (wie WP Rocket)
- Sicherheits-Plugins (wie Solid Security oder Sucuri)
- Social-Media-Plugins
- Marketing-Plugins
Beginnen Sie mit Divi
6. Bewerben Sie Ihre Website mit SEO und Marketing
Die Optimierung Ihrer gemeinnützigen Website für Suchmaschinenoptimierung (SEO), E-Mail-Opt-Ins und Social-Media-Sharing ist unerlässlich, um Ihre Website zu bewerben und Ihr Publikum zu vergrößern. Divi verfügt über integrierte Optimierungs- und Marketingtools und lässt sich nahtlos in die besten WordPress-Plugins für SEO, Social-Media-Sharing und E-Mail-Optionen integrieren. Hier sind ein paar Tools, die Ihnen den Einstieg erleichtern.
SEO
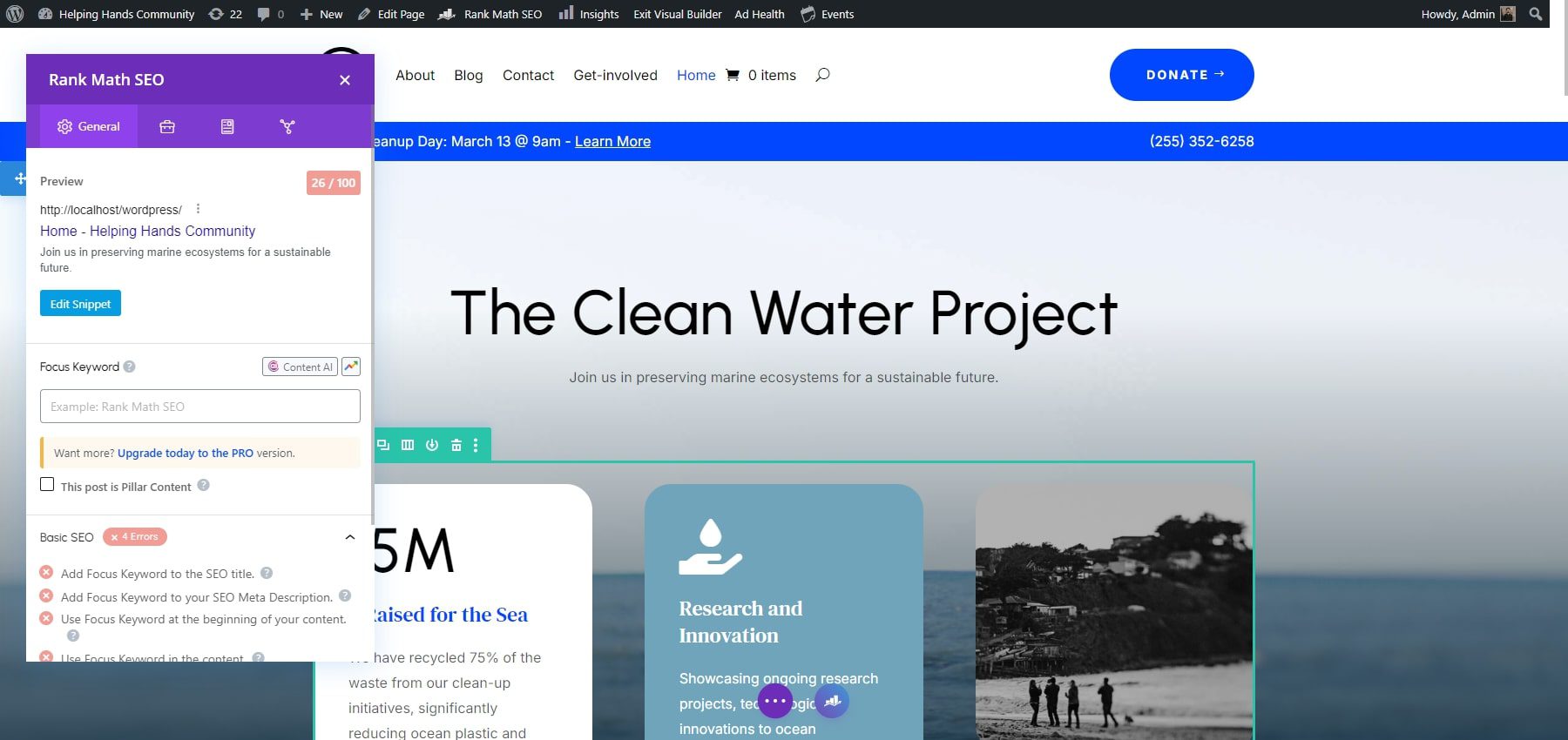
Rank Math hilft Ihnen, Ihre Inhalte mit SEO-Best Practices zu optimieren, einschließlich Meta-Tags, Keyword-Optimierung und Lesbarkeitsanalyse. Konfigurieren Sie das Plugin nach der Aktivierung, indem Sie dem Einrichtungsassistenten folgen, um sicherzustellen, dass Ihre Website ordnungsgemäß für Suchmaschinen optimiert ist. Sie können die Rank Math-Analyse überprüfen, indem Sie auf das entsprechende Symbol unten auf der Seite klicken. Rank Math liefert Ihnen einen SEO-Score und beleuchtet die Mängel Ihrer Webseite aus SEO-Perspektive.

Holen Sie sich Rangmathematik
E-Mail-Marketing
Der Aufbau einer E-Mail-Liste ist von entscheidender Bedeutung, um Ihr Publikum anzusprechen und es über die Aktivitäten Ihrer gemeinnützigen Organisation auf dem Laufenden zu halten. Das Bloom-Plugin von Elegant Themes ist ein leistungsstarkes Tool zum Erstellen attraktiver E-Mail-Opt-in-Formulare. Nach der Installation können Sie Opt-in-Formulare erstellen und anpassen, die zum Design und den Anforderungen Ihrer Website passen. Sie können Bloom mit verschiedenen E-Mail-Marketingdiensten integrieren, um Ihre E-Mail-Liste effektiv zu verwalten und die Kommunikation zu automatisieren.

Holen Sie sich Bloom
Teilen in sozialen Medien
Das Monarch-Plugin von Elegant Themes erleichtert das Hinzufügen von Social-Sharing-Buttons zu Ihrer Website. Konfigurieren Sie Monarch nach der Aktivierung so, dass Social-Sharing-Schaltflächen an strategischen Stellen auf Ihrer Website angezeigt werden, z. B. in der Kopfzeile, in der Fußzeile oder in Beiträgen. Dies wird Besucher dazu ermutigen, Ihre Inhalte zu teilen und die Sichtbarkeit Ihrer gemeinnützigen Organisation auf Social-Media-Plattformen erhöhen.

Holen Sie sich Monarch
7. Letzte Schritte
Bevor Sie Ihre gemeinnützige Website offiziell starten, ist es wichtig, gründliche Tests durchzuführen und sicherzustellen, dass Sie über einen zuverlässigen Backup-Plan verfügen. Dies hilft Ihnen, potenzielle Probleme zu vermeiden und einen reibungslosen Start zu gewährleisten.
Stellen Sie sicher, dass alle Website-Funktionen wie vorgesehen funktionieren. Dazu gehören Testformulare, Spendenprozesse, Veranstaltungsanmeldungen und interaktive Elemente. Überprüfen Sie, ob alle Links funktionsfähig sind und zu den richtigen Seiten führen. Für eine gemeinnützige Website ist es besonders wichtig zu überprüfen, ob Spenden- und Kontaktformulare ordnungsgemäß integriert sind und funktionieren.
Testen Sie Ihre Website mit verschiedenen Browsern (wie Chrome, Firefox, Safari und Edge) und Geräten (Desktop, Tablet und Mobilgerät), um ein konsistentes Benutzererlebnis zu gewährleisten. Dies wird Ihnen helfen, alle Probleme im Zusammenhang mit dem Layout oder der Funktionalität zu erkennen und zu lösen, die auf verschiedenen Plattformen auftreten können.
Überprüfen Sie die Ladezeit und Leistung Ihrer Website mit Tools wie Google PageSpeed Insights oder GTmetrix. Stellen Sie sicher, dass Ihre Website schnell und effizient lädt, um ein positives Benutzererlebnis zu bieten. Optimieren Sie Bilder und minimieren Sie den Code, wo nötig, um die Leistung zu verbessern.
Erstellen Sie neben dem Testen auch ein vollständiges Website-Backup, einschließlich der Datenbank und aller Dateien. Dadurch wird sichergestellt, dass Sie über einen Wiederherstellungspunkt verfügen, falls während des Starts etwas schief geht. Sie können die besten Backup-Plugins wie UpdraftPlus verwenden, um Ihr Backup zu erstellen und zu speichern.
Beginnen Sie mit Divi
Warum eine gemeinnützige Website erstellen?
Die Erstellung einer gemeinnützigen Website bietet zahlreiche Vorteile, die Ihrer Organisation helfen, erfolgreich zu sein und ihre Mission zu erfüllen. Hier sind einige wichtige Gründe, die Sie berücksichtigen sollten:
- Erhöhte Sichtbarkeit und Reichweite: Eine gemeinnützige Website erweitert die Reichweite Ihrer Organisation über lokale Grenzen hinaus. Es macht Ihre Mission, Ziele und Aktivitäten einem globalen Publikum zugänglich und steigert so das Bewusstsein und das Engagement.
- Fundraising-Möglichkeiten: Eine Website bietet eine Plattform für Online-Spenden, sodass Unterstützer überall einfach und sicher spenden können. Sie können auch Spendenaktionen und Veranstaltungen veranstalten und Waren verkaufen.
- Rekrutierung von Freiwilligen: Ihre Website kann als Drehscheibe für die Rekrutierung von Freiwilligen dienen. Indem Sie detaillierte Informationen zu Freiwilligenangeboten bereitstellen und Online-Anmeldungen ermöglichen, können Sie mehr Menschen für die Unterstützung Ihres Anliegens gewinnen.
- Glaubwürdigkeit und Vertrauen: Eine Website kann eine Community unter Ihren Unterstützern schaffen. Durch Foren, Blogs, Social-Media-Integration und Newsletter können Sie eine vernetzte und engagierte Community für Ihr Anliegen aufbauen.
- Kontinuierliches Engagement: Eine Website kann Ihnen dabei helfen, ein kontinuierliches Engagement mit Ihrem Publikum aufrechtzuerhalten. Regelmäßige Updates, Blogs und Newsletter halten Ihre Unterstützer auf dem Laufenden und beteiligen sie an Ihren laufenden Aktivitäten und Erfolgen.
Die Erstellung einer gemeinnützigen Website ist ein strategischer Schritt, um die Sichtbarkeit, Glaubwürdigkeit und Effektivität Ihrer Organisation zu verbessern. Es hilft Ihnen, Ihre Mission effizienter und effektiver zu erfüllen.
Beginnen Sie mit Divi
Abschluss
Die intuitiven Tools und umfangreichen Designoptionen von Divi machen es ideal für gemeinnützige Organisationen, die eine optisch ansprechende Website erstellen möchten, ohne fortgeschrittene technische Kenntnisse zu benötigen. Der schrittweise Website-Entwicklungsprozess gewährleistet eine professionelle und funktionale Plattform für Ihr Unternehmen. Sie können die Vision Ihrer gemeinnützigen Organisation ganz einfach zum Leben erwecken und mit Ihrem Publikum in Kontakt treten, während Sie gleichzeitig die Kontrolle über jeden Aspekt des Designs und der Funktionalität Ihrer Website behalten.
Sind Sie daran interessiert, Ihre gemeinnützige Website zu erstellen? Beginnen Sie mit Divi und erstellen Sie die Website Ihrer Träume. Sie können auch unsere bereitgestellte Tabelle mit Plugins und Tools durchgehen, die für Ihre gemeinnützige Website nützlich sein könnten:
| Erwähnte Produkte | Startpreis | Beschreibung | ||
|---|---|---|---|---|
| 1 | Siteground | 2,99 $ pro Monat | Hosting-Anbieter und Domain-Registrar | Besuchen |
| 2 | Divi | 89 $ pro Jahr | Theme- und Seitenersteller | Besuchen |
| 3 | GiveWP | 149 $ pro Jahr | Spenden-Plugin | Besuchen |
| 4 | Der Veranstaltungskalender | 99 $ pro Jahr | Event-Management-Plugin | Besuchen |
| 5 | Rang Mathe | 78,96 $ pro Jahr | SEO-Plugin | Besuchen |
| 6 | Blühen | 89 $ pro Jahr (Verfügbar mit einer Elegant Themes-Mitgliedschaft) | E-Mail-Optin-Plugin | Besuchen |
| 7 | Monarch | 89 $ pro Jahr | Social-Media-Plugin | Besuchen |
| 8 | UpdraftPlus | 70 $ pro Jahr | Backup-Plugin | Besuchen |
