So erstellen Sie eine Fotografie-Website: Eine Schritt-für-Schritt-Anleitung
Veröffentlicht: 2021-11-08Suchen Sie nach der besten Möglichkeit, Ihr Fotoportfolio zu präsentieren? Warum bauen Sie nicht Ihre eigene Fotografie-Website ?
Eine Website zu haben ist ein wesentlicher Bestandteil für Ihren Erfolg.
Eine Website verschafft Ihnen nicht nur einen Wettbewerbsvorteil, sondern bietet Ihnen auch eine Plattform, auf der Sie Ihre fotografischen Fähigkeiten unter Beweis stellen können .
Und welcher Fotograf hat keine eigene Website?
Dies ist ein Gastbeitrag von Sujay Pawar, dem CEO und Mitbegründer von Brainstorm Force, dem Unternehmen hinter Astra. Wenn Sie einen Gastbeitrag schreiben möchten, können Sie uns gerne kontaktieren.
Wir verstehen es. Sie sind ein Profi, wenn es um Seitenverhältnis, Blende, Burst-Modus, Schärfentiefe und andere fotografische Begriffe geht. Aber wenn es um WordPress, Plugins, Themes, Benutzererfahrung und Slider geht, sind Sie vielleicht nicht ganz so zuversichtlich.
Erraten Sie, was? Das Erstellen einer Foto-Website ist viel einfacher, als Sie sich vorstellen können !
Am Ende dieses Artikels werden Sie auch ein Profi im Erstellen von Fotografie-Websites sein. Und man weiß nie. Vielleicht fügen Sie Ihrem Repertoire eine neue Fertigkeit hinzu!
Sind Sie bereit, eine Fotografie-Website zu erstellen? Tauchen wir ein!
So erstellen Sie eine Fotografie-Website in 12 einfachen Schritten
Wir haben alles so angelegt, dass der Website-Erstellungsprozess wirklich einfach wird. Von der Planungsphase bis zum Erstellen und Pflegen Ihrer Website finden Sie alles in diesem Leitfaden.
Schritt Nr. 1: Setzen Sie sich klare Ziele
Was ist der Zweck Ihrer Website ? Ist es, um Ihre Fotografie zu zeigen? Geht es darum, einen neuen Kunden oder freiberufliche Jobs an Land zu ziehen? Planen Sie, Ihre Fotografien online zu verkaufen?

Wenn Sie ein klares Ziel haben, sind Sie besser in der Lage, Ihre Website-Entwicklung zu planen. Sie wissen, ob Sie nur eine Zielseite, eine vollständige Unternehmenswebsite, eine Website mit Online-Shop oder ein Online-Portfolio benötigen.
Wenn Sie einen Online-Shop planen, können Sie auch planen, welche Zahlungs- und Versandanbieter Sie verwenden möchten.
Der beste Weg, dies zu tun, ist , sich die Websites von Mitbewerbern anzusehen . Während Sie nicht ihre gesamte Struktur kopieren müssen, können Sie sich inspirieren lassen und beurteilen, was funktioniert und was nicht.
Dann können Sie sich einen Plan ausdenken, um es besser zu machen!
Schritt Nr. 2: Ordnen Sie Ihre besten Fotos nach Themen
Ein wichtiger Punkt, den Sie beim Festlegen Ihrer Website-Ziele berücksichtigen sollten, ist die Kategorisierung Ihrer Fotos nach Thema .
Möglicherweise haben Sie Fotos von Hochzeiten, Produkteinführungen, Natur, Wildtieren, Festivals, Ausstellungen und mehr.

Anstatt alle Ihre Fotos in einer allgemeinen Galerie abzulegen, sorgt die Kategorisierung Ihrer Fotos für eine bessere Benutzererfahrung .
Es hilft Benutzern auch, genau zu dem zu navigieren, was sie sehen möchten.
Da wir gerade bei diesem Thema der thematischen Anordnung Ihrer Fotos sind, wäre es sinnvoll, Ihre Bilder zu optimieren und auf eine bestimmte Größe einzustellen.
Hochauflösende Bilder sind großartig zu sehen. Da gibt es keine zwei Möglichkeiten. Sie nehmen jedoch viel Platz ein und können Ihre Website verlangsamen.
Niemand will eine langsame Website!
Die Optimierung Ihrer Fotos überwindet diese Herausforderung. Bildbearbeitungsprogramme wie Adobe Photoshop leisten hervorragende Arbeit bei der Optimierung Ihrer Bilder für das Web.
Wenn Sie WordPress verwenden, können Sie auch Plugins wie Smush installieren, das Ihre Bilder optimiert, ohne die Fotoqualität zu beeinträchtigen.
Wir empfehlen die Verwendung beider Methoden für eine maximale Wirkung!
Schritt Nr. 3: Erstellen Sie Ihre Plattform
Nachdem wir uns nun über unsere Website-Ziele im Klaren sind und unsere Fotos vorhanden sind, ist es an der Zeit, unsere Fotografie-Website zu erstellen .
Eine Suche bei Google nach Webplattformen wird mehrere Ergebnisse liefern. Von Wix bis Squarespace haben Sie wirklich viele Möglichkeiten, Ihre Website zu erstellen.
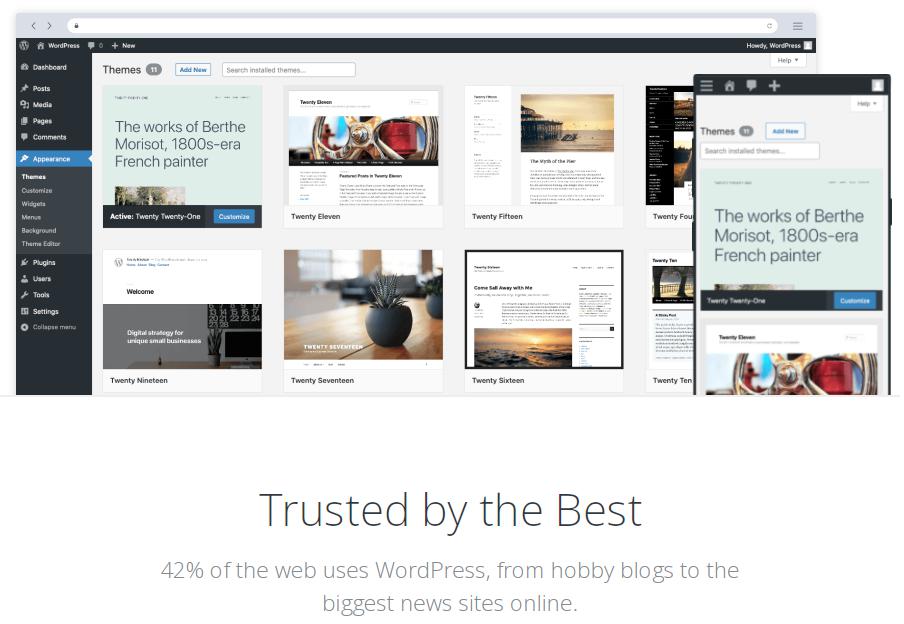
Obwohl all diese Optionen reichlich vorhanden und anfängerfreundlich sind, empfehlen wir eine Option, die mehr als 42 % der Websites weltweit antreibt . WordPress (das ist wordpress.org)!

WordPress bietet eine unübertroffene Anpassung und Flexibilität , die keine andere Plattform bietet. Es gibt zwar eine leichte Lernkurve, aber sobald Sie den Dreh raus haben, werden Sie angenehm überrascht sein, wie einfach und leicht es ist, eine Website mit WordPress zu erstellen.
Ganz zu schweigen davon, wenn Sie Ihrer Website zusätzliche Funktionen hinzufügen möchten, können Sie dies ganz einfach mit einem WordPress-Plugin tun.
Möchten Sie Fotos auf Ihrer Website verkaufen? Installieren Sie das WooCommerce-Plugin.
Möchten Sie Ihr Portfolio ganz einfach auf Ihrer Website hinzufügen? Installieren Sie das WP-Portfolio-Plugin.
All dies, ohne an ein Abonnement gebunden zu sein, was bei einigen anderen beliebten Website-Erstellern nicht der Fall ist!
Um mit dem Erstellen einer Website mit WordPress zu beginnen, müssen Sie lediglich eine Domain und ein Hosting erwerben.
Suchen Sie bei der Auswahl eines Webhosts nach einem, der ein bestimmtes WordPress-Hosting anbietet. Es hilft Ihnen, sofort mit WordPress zu beginnen, ohne den Installationsprozess durchlaufen zu müssen.
Alles wird für Sie installiert und eingerichtet. Alles, was Sie tun müssen, ist ein Design, einige Plugins und Ihren Inhalt hinzuzufügen .
Schritt #4: Wählen Sie das perfekte WordPress-Theme
Nachdem Sie WordPress installiert oder Hosting mit bereits installiertem gekauft haben, müssen Sie nun ein Design installieren.
Ein WordPress-Theme sorgt für das Erscheinungsbild Ihrer Website. Die Farben, die Typografie, das Design und das Layout sind alle Teil Ihres Themas.
Obwohl es ganz natürlich ist, sich von den vielen schön gestalteten Themen auf dem Markt mitreißen zu lassen, empfehlen wir Ihnen, sich etwas Zeit zu nehmen, um sie für mehr als nur das Aussehen zu bewerten .
Schließlich sind die Leistung und Geschwindigkeit Ihrer Website auch von dem von Ihnen gewählten WordPress-Theme abhängig.
Wir haben Ihnen diese Entscheidung leicht gemacht. Installieren Sie das Astra-Design.

Astra ist ein äußerst beliebtes WordPress-Theme , das auf mehr als einer Million Websites installiert wurde. Websites, die mit dem Astra-Design erstellt wurden, werden superschnell geladen, reagieren auf Mobilgeräte und sind suchmaschinenfreundlich.
Ihre Bibliothek mit über 180 professionell gestalteten Starter-Vorlagen bietet eine vorgefertigte Website-Demo für nahezu jede Nische oder Branche.
Mit der Ein-Klick-Importfunktion können Sie eine Startervorlage importieren und Ihre Foto-Website in wenigen Minuten fertig haben.
Alles, was Sie tun müssen, ist den eigentlichen Inhalt hinzuzufügen, und schon können Sie live gehen!
Das Astra-Design kann ganz nach Ihren Wünschen angepasst werden. Verwenden Sie Ihren bevorzugten Seitenersteller oder sogar den Gutenberg-Blockeditor, um Ihre Seiten anzupassen.
Wir haben einen ausführlichen Artikel darüber, wie Sie Ihre Website mit dem Astra-Design und Smart Slider 3 erstellen können, um Ihnen zu helfen.
Schritt #5: Fügen Sie die richtigen Seiten hinzu
Da Sie die Ziele Ihrer Website schon früh geplant haben, sollte dieser Schritt einfach sein.
Wenn Sie eine Portfolio-Website erstellen, können die typischen Seiten Startseite, Info, Portfolio, Galerie, Blog und Kontakt sein. Wenn Sie einen Online-Shop einbinden, haben Sie möglicherweise auch die Shop-Seite.
Unabhängig von den Seiten, die Sie erstellen, empfehlen wir Ihnen, eine persönliche Note hinzuzufügen . Stellen Sie sich auf der Website vor und lassen Sie Ihr Publikum mit der Person hinter diesen fantastischen Fotos in Kontakt treten.
Dies hilft definitiv dabei, neue Kunden zu gewinnen!
Das Erstellen von Webseiten ist ziemlich einfach. Es ist umso überschaubarer, wenn Sie ein Astra Starter Template installiert haben. Alle Seiten sind für Sie fertig und Sie müssen nur noch den eigentlichen Inhalt hinzufügen.
Eine weitere Möglichkeit, sich von der Masse abzuheben, ist die Installation des WordPress Smart Slider 3-Plugins.
Smart Slider 3 ist ein leistungsstarkes WordPress-Plugin zum mühelosen Erstellen von Slidern . Die Slider sind vollständig reaktionsschnell, für Suchmaschinen optimiert und funktionieren mit nahezu jedem WordPress-Theme.
Sobald Sie das Smart Slider 3-Plug-in installiert haben, können Sie atemberaubende Seiten erstellen, die Ihre Arbeit in großartig aussehenden Diashows überall auf Ihrer Website präsentieren.

Egal, ob Sie einen Schieberegler auf einer Seite hinzufügen oder eine ganze Seite mit einer Reihe von Vorlagen erstellen, das Smart Slider 3-Plug-in macht das Erstellen von Seiten super einfach.
Wir empfehlen die Verwendung eines Schiebereglers auf Ihrer Homepage "above the fold" . Sie können auch kleinere Schieberegler auf Kategorieseiten oder Ihrer Shop-Seite erstellen. Smart Slider 3 macht es einfach.

Mit dem Drag-and-Drop-Builder können Sie die Vorlage ganz nach Ihren Wünschen anpassen.
Schritt Nr. 6: So erstellen Sie eine Portfolio-Seite
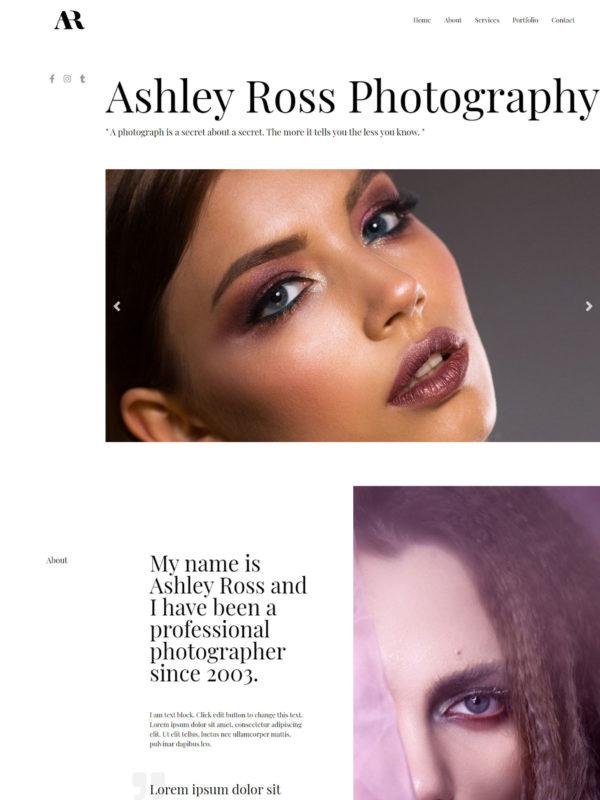
Als nächstes kommt die wichtigste Seite unserer Fotografie-Website, die Portfolio-Seite. Schließlich ist der Hauptzweck der Erstellung einer Fotografie-Website die Präsentation unseres Portfolios, oder?
Eine Möglichkeit, eine Portfolio-Seite hinzuzufügen, ist die Verwendung des WP-Portfolio-Plugins.
Verwenden des WP-Portfolio-Plugins
WP Portfolio ist ein einfaches, aber leistungsstarkes WordPress-Plugin, mit dem Sie ganz einfach einige fantastische Portfolioseiten erstellen können . Es wurde von demselben Team entwickelt, das hinter dem sehr beliebten Astra-Design und mehreren anderen Weltklasse-Produkten steht.

Sobald Sie das Plug-in installiert haben, können Sie entweder eine Reihe vorgefertigter Website-Vorlagen auf Ihrer Website präsentieren oder Ihre eigenen Fotos als Teil Ihres Portfolios hinzufügen .
WP Portfolio verwendet Shortcodes. Sobald Sie ein oder zwei Portfolios erstellt haben, können Sie sie mit diesen Shortcodes überall auf Ihrer Website einbetten.
Kopieren Sie einfach den individuellen Shortcode für die Galerie und platzieren Sie ihn in einem Gutenberg-Block oder Seitenerstellungsblock.
Leicht!
Verwenden des Vorlagen-Schiebereglers für Portfolio-Kategorien
Eine andere Möglichkeit, eine Portfolio-Seite hinzuzufügen, ist die Verwendung unseres Smart Slider 3-Plugins.
Wenn Sie unser Plugin installieren, haben Sie Zugriff auf einige gut gestaltete Vorlagen. Eine solche Vorlage ist die Portfolio-Seite.

Es ist komplett für Sie erledigt. Alles, was Sie tun müssen, ist, es so anzupassen, dass es in Ihr Gesamtdesign passt.
Schritt Nr. 7: Fügen Sie Fotos und Inhalte hinzu
Wir haben die meisten unserer Seiten eingerichtet. Wir müssen den eigentlichen Inhalt und die Fotos hinzufügen, und wir sollten fast fertig sein.
Ein Bild sagt mehr als tausend Worte. Sie haben dies zweifellos schon einmal gehört.
So verlockend es auch sein mag, Ihren Seiten viel geschriebenen Inhalt hinzuzufügen, wir empfehlen Ihnen, nicht über Bord zu gehen und Ihre Fotos sprechen zu lassen.
Fügen Sie gerade genug hinzu, um die Geschichte zu erzählen oder die Szene zu gestalten, und lassen Sie dann Ihre Bilder ihre Magie entfalten.
Ein Blog zu Ihrer Fotografie-Website hinzufügen? Da kannst du schreiben was du willst!
Schritt Nr. 8: Verbinden Sie sich mit sozialen Medien
Soziale Medien sind eine großartige Möglichkeit, mit Ihrem Publikum in Kontakt zu treten. Abhängig von Ihrer Nische können einige Netzwerke mehr Engagement fördern als andere.
Plattformen wie Instagram und Pinterest eignen sich beispielsweise hervorragend, um Ihre Fotos und Ihr Portfolio zu präsentieren. Diese Plattformen sind visueller und eignen sich hervorragend für Ihre Nische.
Wussten Sie, dass es täglich über 500 Millionen Nutzer auf Instagram und etwa 454 Millionen Nutzer monatlich auf Pinterest gibt?
Indem Sie Ihren Website-Link in Ihre Profilbiografie aufnehmen, könnten Sie einen Teil dieses Datenverkehrs nutzen.

Häufige Orte zum Anzeigen Ihrer Social-Media-Symbole befinden sich in der Kopf- und Fußzeile der Website, in der Seitennavigation oder in einer Sticky-Leiste, die überall auf Ihrer Website erscheinen kann.
Zu den beliebten WordPress-Plugins für soziale Netzwerke gehören unter anderem Social Media Share Buttons und Social Sharing Plugin – Sassy Social Share.
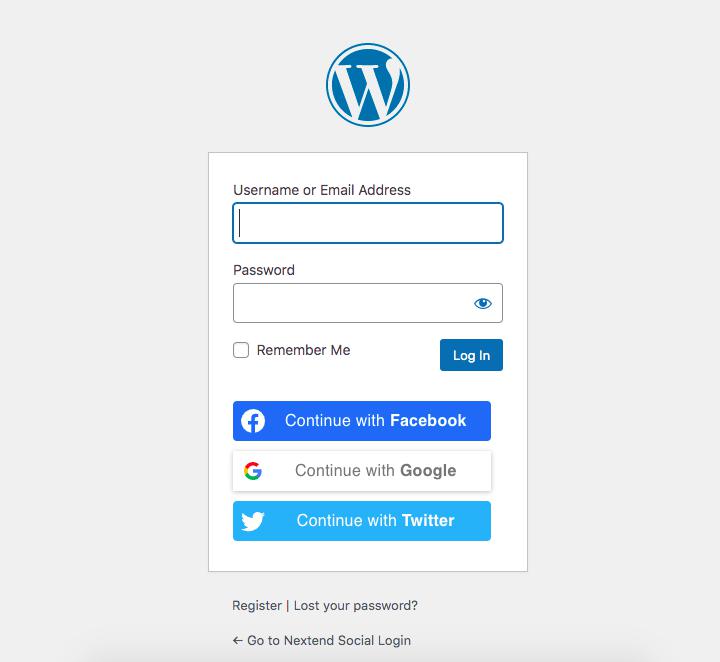
Melden Sie sich über das Social-Media-Konto an
0
Möchten Sie Benutzern erlauben, sich mit ihren Social-Media-Konten anzumelden?

Mit Social Logins können Sie Ihren Benutzern eine Alternative bieten, sich anzumelden, anstatt eine E-Mail-Adresse zu verwenden. Es ist eine innovative Methode, um schnell eine Community aufzubauen.
Besucher können sich über ihre Social-Media-Konten wie Facebook, Twitter und Google registrieren.
Nextend Social Login ist ein solches kostenloses Plugin, mit dem Sie ganz einfach ein Social Login hinzufügen können. Zusätzlich zu Ihrem WordPress-Login lässt sich Nextend Social Login nahtlos in die verschiedenen Registrierungsformulare auf Ihrer Website integrieren.
Schritt Nr. 9: Optimieren Sie die SEO Ihrer Foto-Website
Erinnern Sie sich daran, dass wir Ihnen empfohlen haben, gerade genug Inhalt hinzuzufügen, um die Geschichte auf Ihrer Website zu erzählen? Nun, hier ist der Grund.
Verständlicherweise dreht sich auf Ihrer Foto-Website alles um die Bilder. Während es ausgezeichnet ist, Bilder zu sehen, verträgt sich das nicht gut mit Suchmaschinen.
Suchmaschinen suchen in Ihren Inhalten nach Schlüsselwörtern, um Ihre Seiten zu indexieren, und können Bilder (noch) nicht verstehen. Ohne geschriebenen Inhalt werden die Suchmaschinen Schwierigkeiten haben, Ihre Website zu verstehen und daher zu ranken.
Während Sie Ihren Seiten einige Inhalte hinzufügen können, sollten Sie auch Ihre Bilder optimieren, um einen besseren Rang in Google-Bildern zu erzielen.

Beginnen Sie damit, Ihre Fotos angemessen zu benennen. Ein zufälliger Bildname wie „img234568.jpg“ wird dem Bild nicht so gerecht wie „Urlaub auf den Malediven.jpg“.
Darüber hinaus trägt das Einfügen des Alt-Texts und der Beschreibung der Bilder wesentlich dazu bei, dass Sie auf Google-Bildern gefunden werden.
Schritt Nr. 10: Für mobile Geräte optimieren
Mehr als die Hälfte des Traffics auf einer Website kommt von mobilen Geräten und das nimmt ständig zu.
Dies verstärkt nur die Tatsache, dass Ihre Foto-Website reaktionsschnell und vollständig für mobile Geräte optimiert sein muss.
Glücklicherweise wird das schwere Heben für Sie erledigt, wenn Sie eine Website mit dem Astra-Design und unserem Smart Slider 3-Plugin erstellen.
Beide sind vollständig reaktionsschnell und stellen sicher, dass Ihre Website auf jedem Gerät ordnungsgemäß funktioniert.
Schritt Nr. 11: Bitten Sie um Feedback
Sind Sie bereit, Ihre Website live zu schalten? Wie wäre es, wenn Sie zuerst um Feedback bitten?
Teilen Sie Ihre Website-URL mit Freunden, Familie oder Kollegen und bitten Sie sie um Feedback. Sie werden von dem Feedback überrascht sein, mit dem sie zurückkommen könnten. Es ist, als hätte man ein internes QA-Team (Qualitätssicherung)!
Glauben Sie uns, wenn Sie Stunden, Tage oder Wochen damit verbringen, an einem Website-Design zu arbeiten, werden Sie staunen, was Sie verpassen!
Es ist unglaublich nützlich, wenn Menschen, denen Sie vertrauen, Feedback geben.
Seien es Tippfehler, Bilder, die in einem bestimmten Browser nicht richtig geladen werden, ein nicht reagierender Call-to-Action oder ein anderes Problem, das Wissen vor dem Go-Live kann Ihre Röte wirklich retten!
Man weiß nie. Möglicherweise landen Sie auch mit einigen Pre-Launch-Anfragen!
Schritt Nr. 12: Halten Sie Ihre Website auf dem neuesten Stand
Herzlichen Glückwunsch, Ihre Website ist startklar!
Klopfen Sie sich auf den Rücken, um sich daran zu erinnern, dass Ihre Arbeit erst zur Hälfte erledigt ist.
Ernsthafter gesagt, während das Erstellen Ihrer Website wichtig war, ist es ebenso wichtig, sie zu pflegen.
Egal, ob es sich um regelmäßige Inhaltsaktualisierungen, das Hinzufügen neuer Fotos, das Aktualisieren Ihrer Plugins und Designs handelt, das Betreiben einer Website ist ein kontinuierlicher Prozess. Und eines, von dem wir glauben, dass Sie es lieben werden!
Fazit
Eine Website zu haben ist eher eine Notwendigkeit als eine Option. Es gehört alles dazu, eine Online-Marke aufzubauen und Ihren Namen und Ihre Arbeit bekannt zu machen.
Ob es darum geht, Ihr Portfolio zu präsentieren, ein Online-Profil zu erstellen, einen neuen Job an Land zu ziehen oder sogar neue Kunden zu gewinnen, das Erstellen einer Portfolio-Website ist ein unverzichtbares Werkzeug, um die Konkurrenz zu schlagen.
Glücklicherweise ist das Erstellen einer Portfolio-Website, um Ihre fotografischen Fähigkeiten zu präsentieren, mit den verfügbaren Tools und Ressourcen einfach. Mit Tools wie WordPress und Smart Slider war das Erstellen beeindruckender Seiten noch nie so einfach!
