So erstellen Sie schnell eine beeindruckende Portfolio-Website
Veröffentlicht: 2024-09-24Sind Sie Freiberufler oder Kreativprofi und möchten Kunden gewinnen? Eine Portfolio-Website ist für die Präsentation Ihrer Arbeit, Erfahrungsberichte und Dienstleistungen unerlässlich. Durch die Verwendung von Divi und Divi Quick Sites können Sie eine beeindruckende Portfolio-Website erstellen, die potenziellen Kunden hilft, Ihre Fähigkeiten auf einen Blick zu verstehen. Dieser Leitfaden führt Sie durch die Schritte zum Aufbau einer hochwertigen Portfolio-Website, die sich von Kunden und Organisationen abhebt.
- 1 Warum brauchen Sie eine Portfolio-Website?
- 1.1 Grundlegende Aspekte Ihrer Portfolio-Site
- 2 So erstellen Sie eine Portfolio-Website in 6 Schritten
- 2.1 1. Richten Sie Ihre Website ein
- 2.2 2. Wählen Sie Ihr Theme oder Ihren Website-Builder
- 2.3 3. Erstellen Sie Ihre Website
- 2.4 4. Bearbeiten und passen Sie Ihre Portfolio-Website an
- 2.5 5. Steigern Sie Ihre Portfolio-Site mit Plugins
- 2.6 6. Letzte Schritte
- 3 Divi macht es einfach, eine Portfolio-Site zu erstellen
- 4 häufig gestellte Fragen (FAQs)
Warum brauchen Sie eine Portfolio-Website?
Eine Portfolio-Website zu haben ist wie ein digitales Schaufenster, insbesondere wenn Sie ein kreativer Profi sind, der seine Fähigkeiten unter Beweis stellen möchte. Deshalb brauchen Sie eines:
- Präsentieren Sie Ihre Arbeit: Mit einer Portfolio-Website können Sie Ihre Projekte, Fähigkeiten und Fachkenntnisse an einem Ort präsentieren. Egal, ob Sie Designer, Autor, Entwickler oder Fotograf sind, es ist die perfekte Plattform, um Ihre besten Arbeiten hervorzuheben. Arbeitgeber oder Kunden können ganz einfach durchsehen, was Sie getan haben, und sich ein Bild von Ihrem Stil und Ihren Fähigkeiten machen.
- Personal Branding: Eine Website gibt Ihnen die Kontrolle über Ihre Marke. Es ist ein professioneller Ort, an dem Sie Ihre Geschichte erzählen, Ihre Werte teilen und Ihre Einzigartigkeit zeigen können. Sie können das Design, die Farben und das Layout so anpassen, dass es Ihre Persönlichkeit und die Art der Arbeit widerspiegelt, mit der Sie in Verbindung gebracht werden möchten.
- Glaubwürdigkeit und Professionalität: Ein gut gestaltetes Portfolio verleiht Ihnen sofort Glaubwürdigkeit. Es zeigt, dass Sie Ihre Arbeit ernst nehmen und sich die Zeit genommen haben, sie professionell zu präsentieren. Dies kann in wettbewerbsintensiven Branchen der entscheidende Faktor sein, der Sie von anderen unterscheidet.
- Zugänglichkeit und Komfort: Ihr Portfolio ist jederzeit online verfügbar, rund um die Uhr. Potenzielle Arbeitgeber, Mitarbeiter oder Kunden können es jederzeit einsehen. Es erspart Ihnen den Aufwand, Dateien zu versenden oder Leute auf verstreute Links weiterzuleiten.
Eine Portfolio-Website ist ein leistungsstarkes Tool, das Ihre Arbeit in den Mittelpunkt stellt, Ihnen beim Aufbau einer professionellen Identität hilft und endlose Wachstumschancen schafft. Es ist wichtig für jeden, der sich in seiner Branche einen Namen machen möchte.
Grundlegende Aspekte Ihrer Portfolio-Site
Um eine effektive Portfolio-Website zu erstellen, stellen Sie sicher, dass diese wesentlichen Elemente enthalten sind:
- Biografie: Schreiben Sie eine kurze Vorstellung über sich selbst, einschließlich Ihres Hintergrunds, Ihrer Fähigkeiten und Ihres Fachwissens. Lassen Sie Besucher wissen, wer Sie sind und was Sie einzigartig macht.
- Work Showcase: Heben Sie Ihre besten Projekte mit Beschreibungen, Bildern und Links hervor. Mit dem filterbaren Portfolio-Modul von Divi können Sie Ihre Arbeit ganz einfach auf visuell beeindruckende Weise präsentieren.
- Lebenslauf: Fügen Sie eine herunterladbare oder sichtbare Version Ihres Lebenslaufs für potenzielle Kunden oder Arbeitgeber bei.
- Kontaktformular: Verwenden Sie das Divi-Kontaktformularmodul, um es Besuchern leicht zu machen, Sie direkt von Ihrer Website aus zu erreichen.
- Erfahrungsberichte: Präsentieren Sie das Feedback zufriedener Kunden, um Vertrauen und Glaubwürdigkeit aufzubauen. Das Divi-Testimonial-Modul vereinfacht das Hinzufügen und Verwalten von Testimonials.
So erstellen Sie eine Portfolio-Website in 6 Schritten
Ich verspreche Ihnen keinen Erfolg über Nacht oder eine Einheitslösung. Das Erstellen einer Portfolio-Website erfordert Hingabe, und Ihr Weg kann unterschiedlich sein. Wenn Sie jedoch diese Schritte befolgen, die Lernkurve berücksichtigen und flexibel bleiben, können Sie im Handumdrehen eine herausragende Portfolio-Website erstellen, die Sie wirklich repräsentiert.
1. Richten Sie Ihre Website ein
Bevor Sie Ihre Portfolio-Website einrichten, müssen Sie über einige Dinge verfügen, z. B. Ihre Domain, Ihren Hosting-Anbieter und WordPress.
Domain
Ihr Domainname dient als Adresse Ihrer Website im Internet, z. B. elegantthemes.com . Es ist wichtig, einen auffälligen Domainnamen zu haben, um Kunden anzulocken und Ihren Umsatz zu steigern.
Sie können Ihre Domain über einen Domain-Registrar wie Namecheap erwerben und hosten. Wenn Sie sich jedoch für Siteground als Webhosting entscheiden, können Sie Ihre Domain direkt bei ihnen beziehen, um die Verwaltung zu vereinfachen.
Besuchen Sie Namecheap
WordPress-Hosting
Jede Website benötigt eine Hosting-Plattform, um Ihre Website zu speichern und online zugänglich zu machen. Da wir WordPress verwenden, ist die Wahl eines hochwertigen WordPress-Hosting-Anbieters wichtig.

Siteground ist die perfekte Komplettlösung, da Sie Ihre Domain, Ihr Hosting und Ihre WordPress-Installation an einem Ort einrichten können. Daher empfehlen wir Ihnen, Ihre Website-Entwicklung mit dieser Plattform zu beginnen, wenn Sie keinen Hosting-Anbieter haben.
Holen Sie sich SiteGround
Schauen Sie sich das Video unten an, um Ihre Domain und Ihr WordPress-Hosting einzurichten.
HINWEIS: Viele WordPress-Hosting-Anbieter wie SiteGround bieten bei der Anmeldung eine einfache WordPress-Installation mit einem Klick an. Wenn diese Option nicht verfügbar ist, können Sie WordPress manuell über das Dashboard Ihres Hosting-Anbieters installieren.
2. Wählen Sie Ihr Theme oder Ihren Website-Builder
Divi ist eine All-in-One-Plattform zum Erstellen von Websites, der Millionen vertrauen. Es bietet einen intuitiven Drag-and-Drop-Editor, beeindruckende vorgefertigte Layouts und vollständige Anpassungsoptionen, die Ihrer Kreativität freien Lauf lassen. Mit dieser Plattform können Sie Ihre Ideen mühelos in eine schöne Portfolio-Website umwandeln.

Wenn es um Portfolio-Websites geht, verbindet Divi alle Punkte:
- Es bietet 132 Layoutpakete mit 370 Layouts. Das Thema umfasst anpassbare Abschnitte, die Ihre Arbeit, Fähigkeiten, Erfahrungsberichte und Call-to-Action-Elemente hervorheben, um potenzielle Kunden anzulocken.
- Mit dem Divi Builder können Sie mithilfe seiner intuitiven Drag-and-Drop-Oberfläche mühelos personalisierte Layouts entwerfen. Sie können die Schriftarten, Farben, Abstände und mehr Ihrer Website vollständig anpassen.
- Das Theme umfasst ein Testimonial-Modul, mit dem Sie Kundenfeedback, Rezensionen oder Erfahrungsberichte auf Ihrer Website präsentieren können.
- Mit dem Divi-Portfoliomodul können Sie ganz einfach Projekte oder Arbeitsproben anzeigen. Nachdem Sie Ihre Website eingerichtet haben, können Sie dieses Modul auf einer Portfolio- oder Projektseite verwenden.
Entdecken Sie weitere Divi-Tools für Ihre Portfolio-Site im Divi Marketplace. Sie finden sogar untergeordnete Themen wie das Molite Creative Portfolio Layout, das speziell für Kreative, Künstler und Freiberufler entwickelt wurde.
Wenn Sie eine schnellere Lösung bevorzugen, sollten Sie Divi Quick Sites verwenden, um Ihr Portfolio mit vorgefertigten Vorlagen in wenigen Minuten zu erstellen.
Kaufen, herunterladen und installieren Sie Divi
Kaufen Sie Divi bei Elegant Themes mit zwei flexiblen Preisoptionen: eine Jahreslizenz für 89 $ oder eine lebenslange Lizenz für 249 $ . Befolgen Sie nach dem Kauf die folgenden Schritte, um es herunterzuladen und auf Ihrer WordPress-Website zu installieren:
- Gehen Sie in Ihrem WordPress-Dashboard zu „Darstellung“ > „Themen“.
- Wählen Sie „Neu hinzufügen“ und dann „Thema hochladen“.
- Suchen Sie die Divi-ZIP-Datei, die Sie heruntergeladen haben, und klicken Sie auf Jetzt installieren.
- Klicken Sie nach der Installation auf Aktivieren, um Divi als Ihr aktives Theme festzulegen.
Nachdem Ihr Theme nun installiert ist, können Sie mit der Erstellung Ihrer Website beginnen! Ob Sie direkt in das Divi Builder-Tutorial eintauchen oder Divi Quick Sites verwenden möchten, um in wenigen Minuten eine vollständig gestaltete Website zu erstellen, Sie haben die Wahl.
Holen Sie sich Divi
3. Erstellen Sie Ihre Website
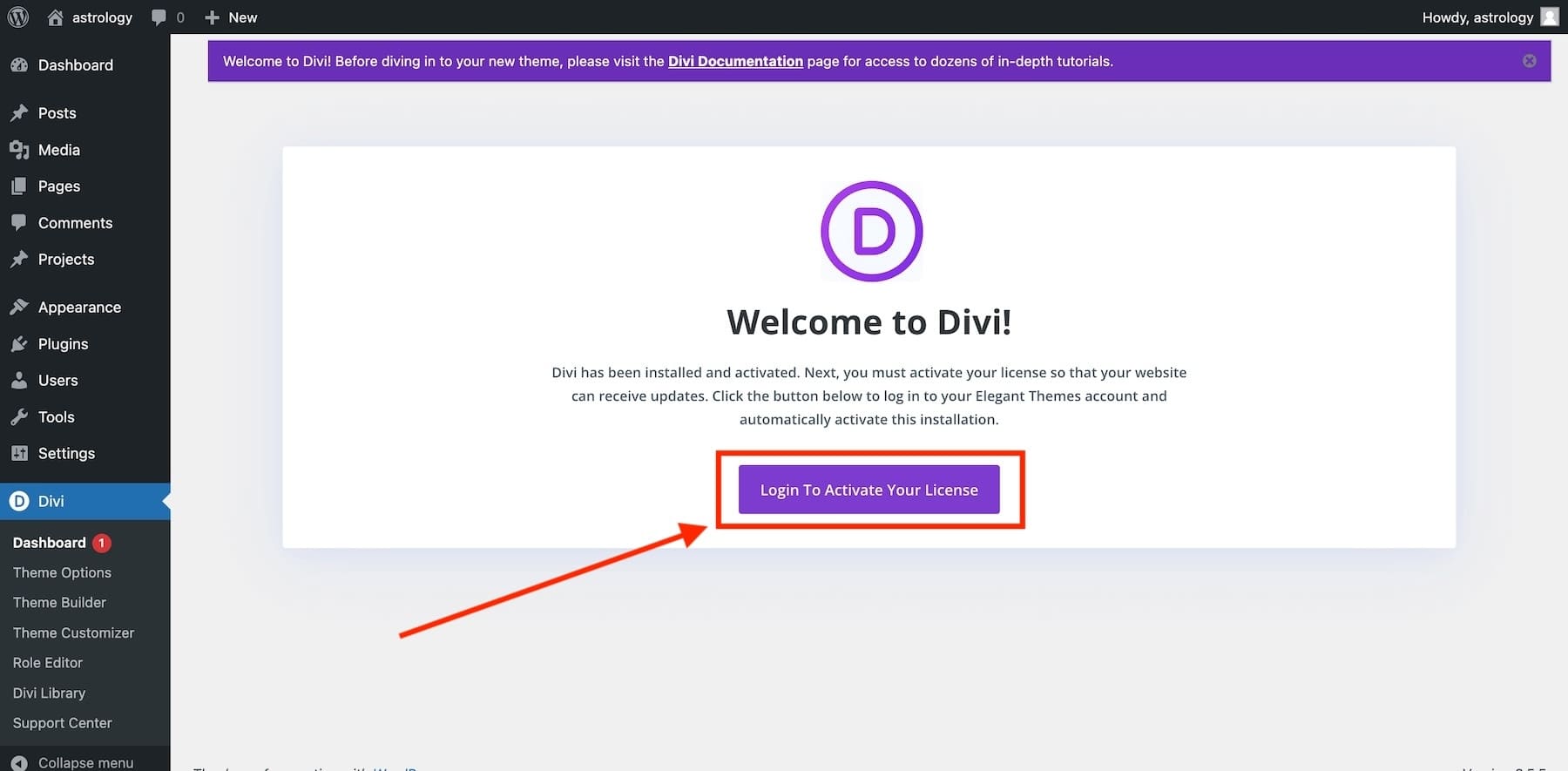
Starten Sie den Onboarding-Assistenten
Nachdem Sie das Divi Theme in WordPress aktiviert haben, werden Sie vom Onboarding-Assistenten von Divi begrüßt, der Sie durch den Einrichtungsprozess führt. Klicken Sie einfach auf die Schaltfläche, um sich anzumelden und Ihre Divi-Lizenz zu aktivieren.

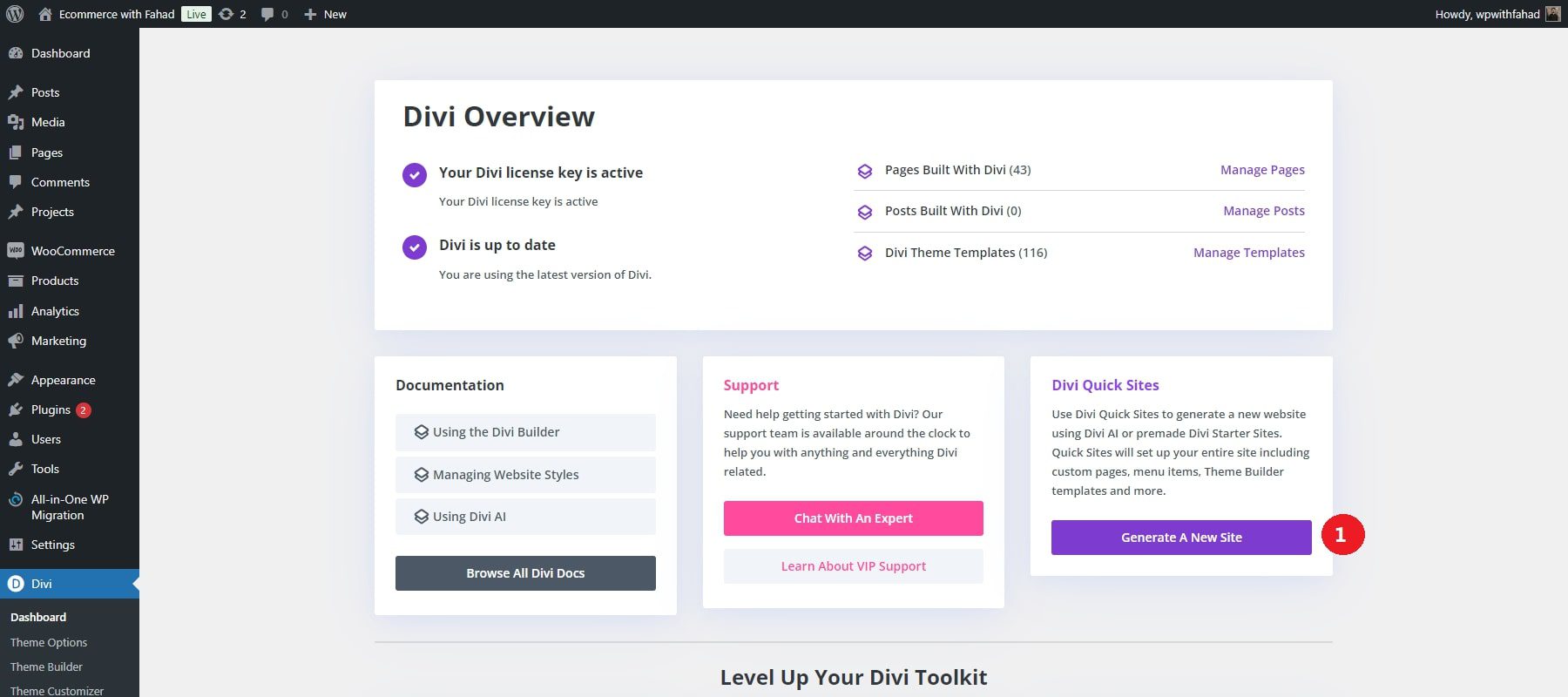
Sobald Ihre Lizenz aktiviert ist, können Sie auf Divi Quick Sites zugreifen – eine Funktion, mit der Sie in nur wenigen Minuten eine voll funktionsfähige Website erstellen können. Gehen Sie zunächst zu Ihrem Divi-Dashboard und klicken Sie auf „Neue Site generieren“.

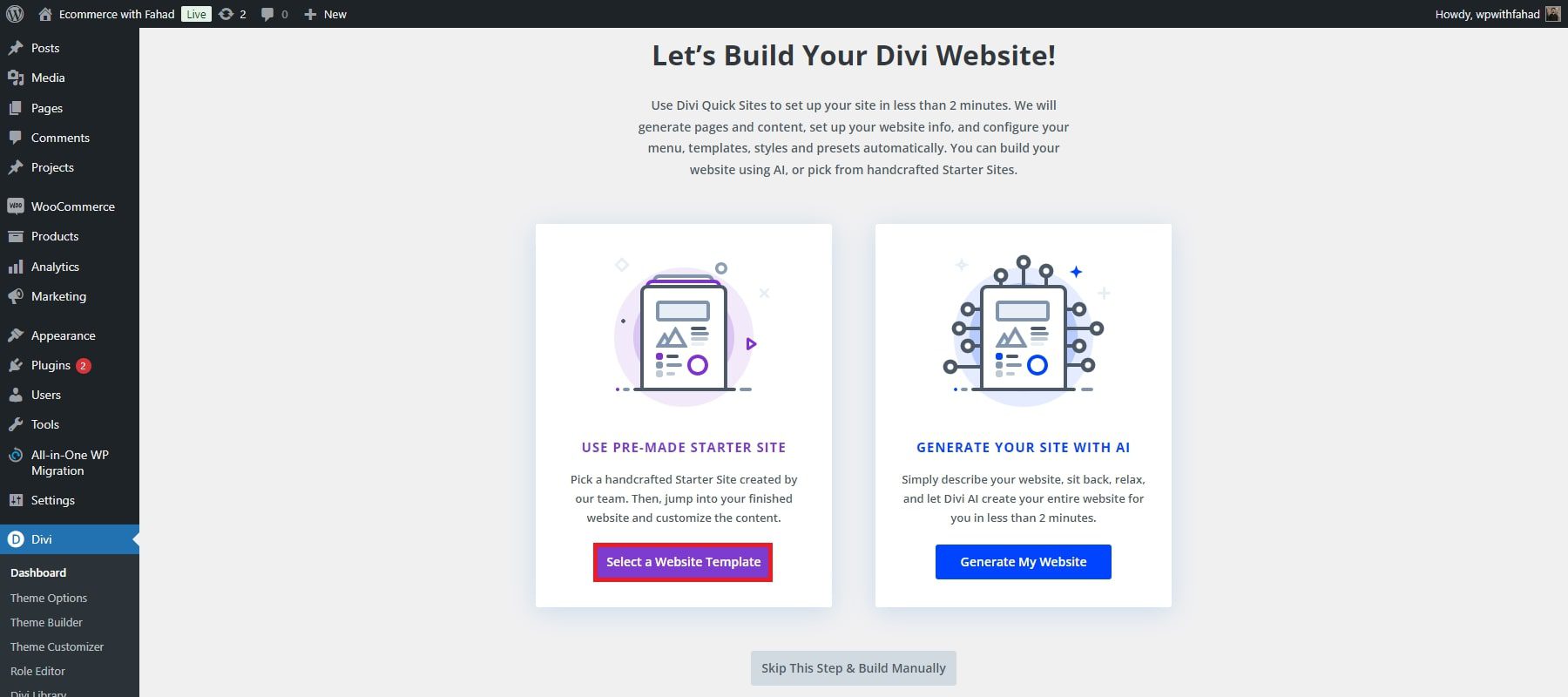
Generieren Sie Ihre Site mit der Portfolio Starter Site (oder mit KI)
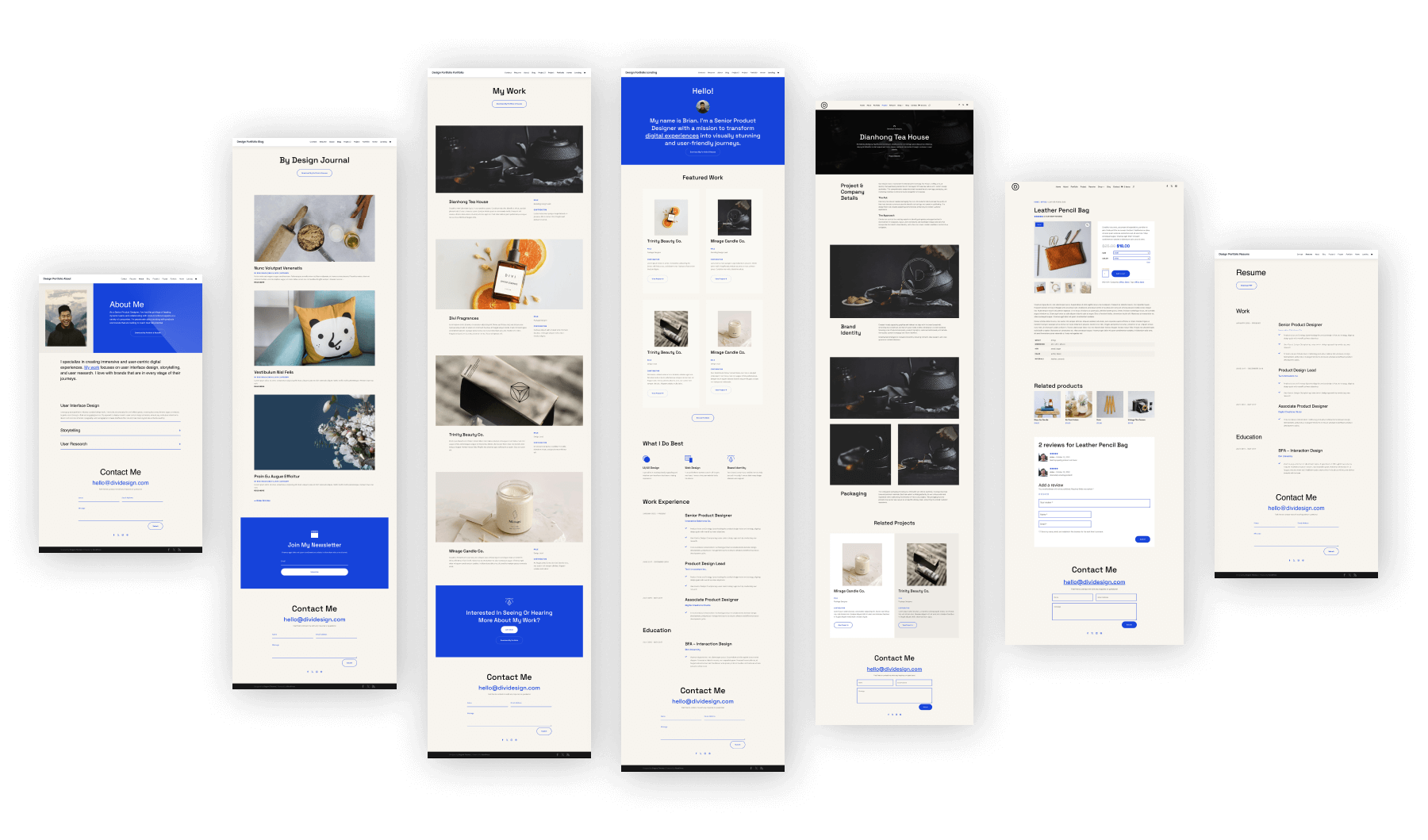
Jetzt können Sie wählen, ob Sie Ihre Portfolio-Website mit einer vorgefertigten Starter-Vorlage oder dem AI-Website-Builder von Divi erstellen möchten. Da Divi eine beeindruckende Portfolio-Startseite bietet, klicken Sie einfach auf „Website-Vorlage auswählen“.

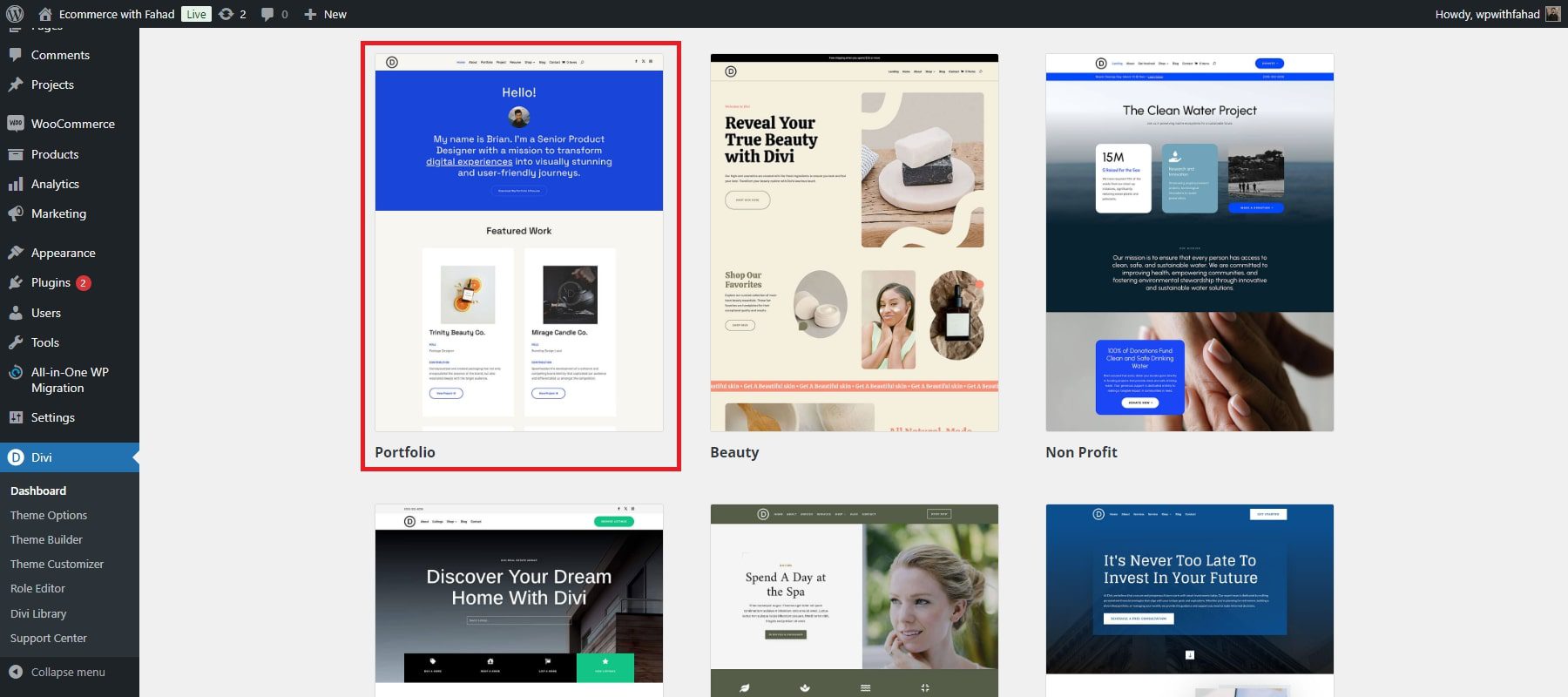
Sobald die Starter-Site-Vorlagen auf Ihrem Bildschirm angezeigt werden, wählen Sie die Portfolio-Starter-Site aus. Machen Sie sich keine Sorgen, wenn die Vorlage nicht perfekt zu Ihrem Branding passt – Sie können die Farben, Schriftarten, Texte und Bilder später vollständig an Ihren Stil anpassen.

Füllen Sie das Divi Quick Sites-Formular und die endgültige Einrichtung aus
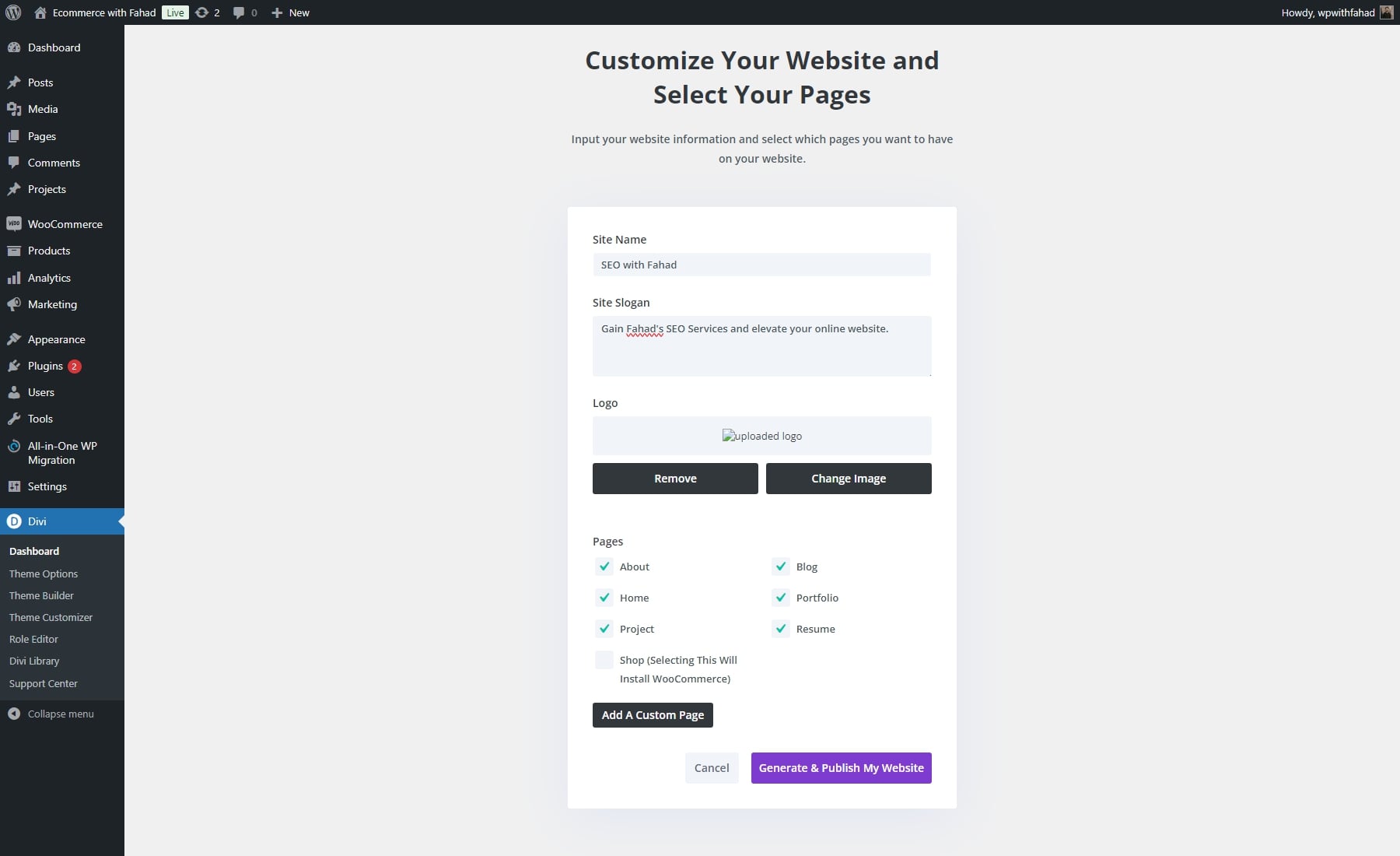
Divi Quick Sites fordert Sie auf, Details zu Ihrer Website und den Seiten einzugeben, die Sie einschließen möchten. Füllen Sie einfach das Formular aus:
- Geben Sie Ihren Site-Namen, Ihren Slogan und Ihr Logo ein.
- Laden Sie Ihr Logo hoch, damit Divi es automatisch auf Ihrer Website platzieren kann (falls verfügbar).
- Wählen Sie die gewünschten Seiten auf der Starter-Site aus und fügen Sie bei Bedarf weitere benutzerdefinierte Seiten hinzu.
- Nachdem Sie das Formular ausgefüllt haben, klicken Sie auf die Schaltfläche „Meine Website generieren und veröffentlichen“.

HINWEIS: Wenn Sie die Shop-Seite auswählen, wird WooCommerce automatisch installiert und erstellt einen Online-Shop mit Produktseiten, Checkout und mehr. Da dies für eine Portfolio-Site jedoch nicht erforderlich ist, können Sie diese Option gerne überspringen.
Ihre Website ist in nur wenigen Minuten fertig
Divi Quick Sites erstellt Ihre gesamte Website in weniger als zwei Minuten, nachdem Sie die erforderlichen Details angegeben haben. Basierend auf den von Ihnen eingegebenen Informationen wird alles automatisch eingerichtet, einschließlich Seiten, Vorlagen, Stile und Navigationsmenüs.

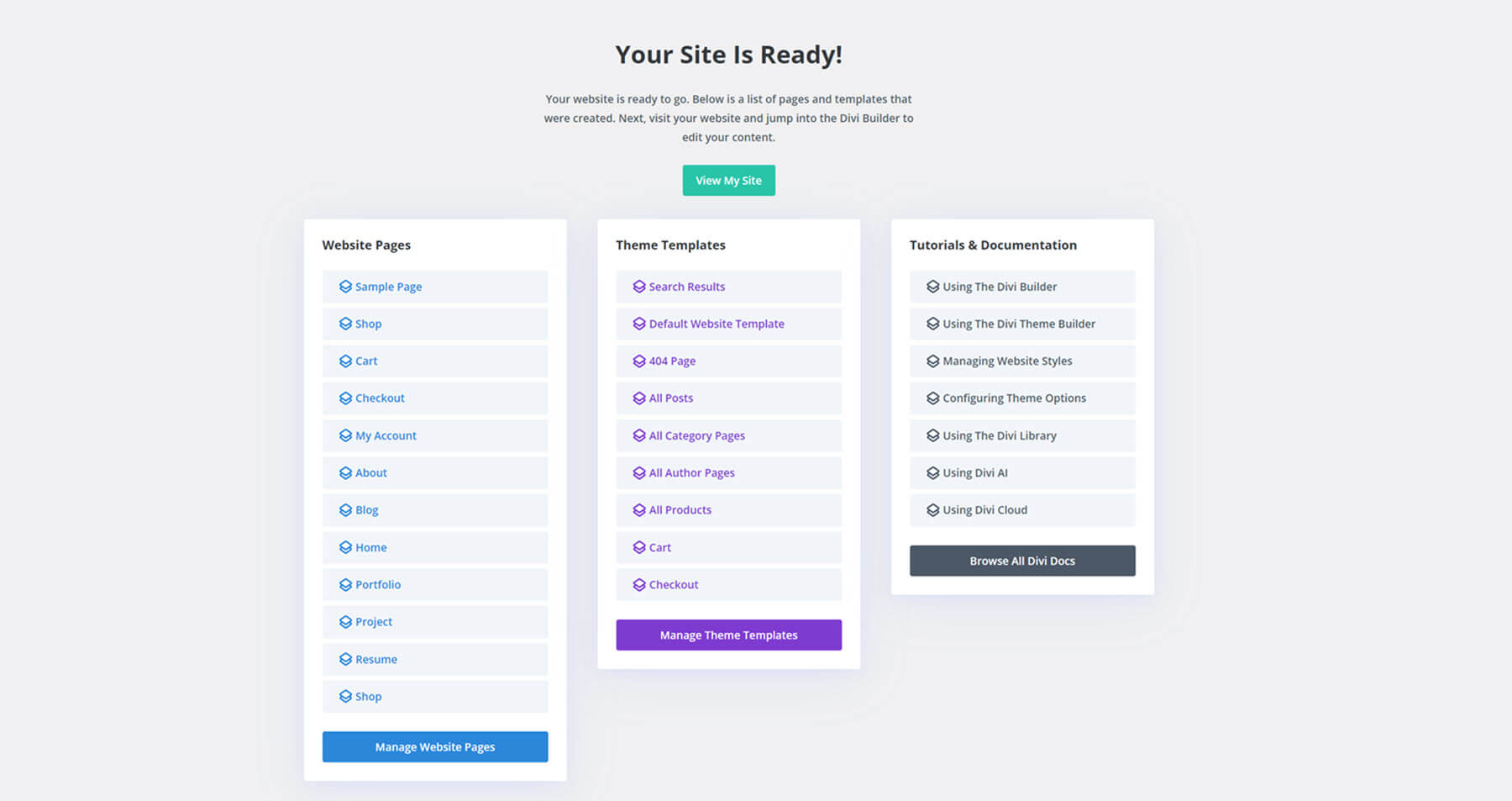
Sobald Ihre Website bereit ist, wird eine Bestätigungsseite mit der Meldung „Ihre Website ist bereit!“ angezeigt. Diese Seite enthält außerdem eine Liste aller erstellten Website-Seiten und Theme-Vorlagen sowie Links zu hilfreichen Tutorials und Dokumentationen, die Sie bei der Anpassung Ihrer neuen Website unterstützen.

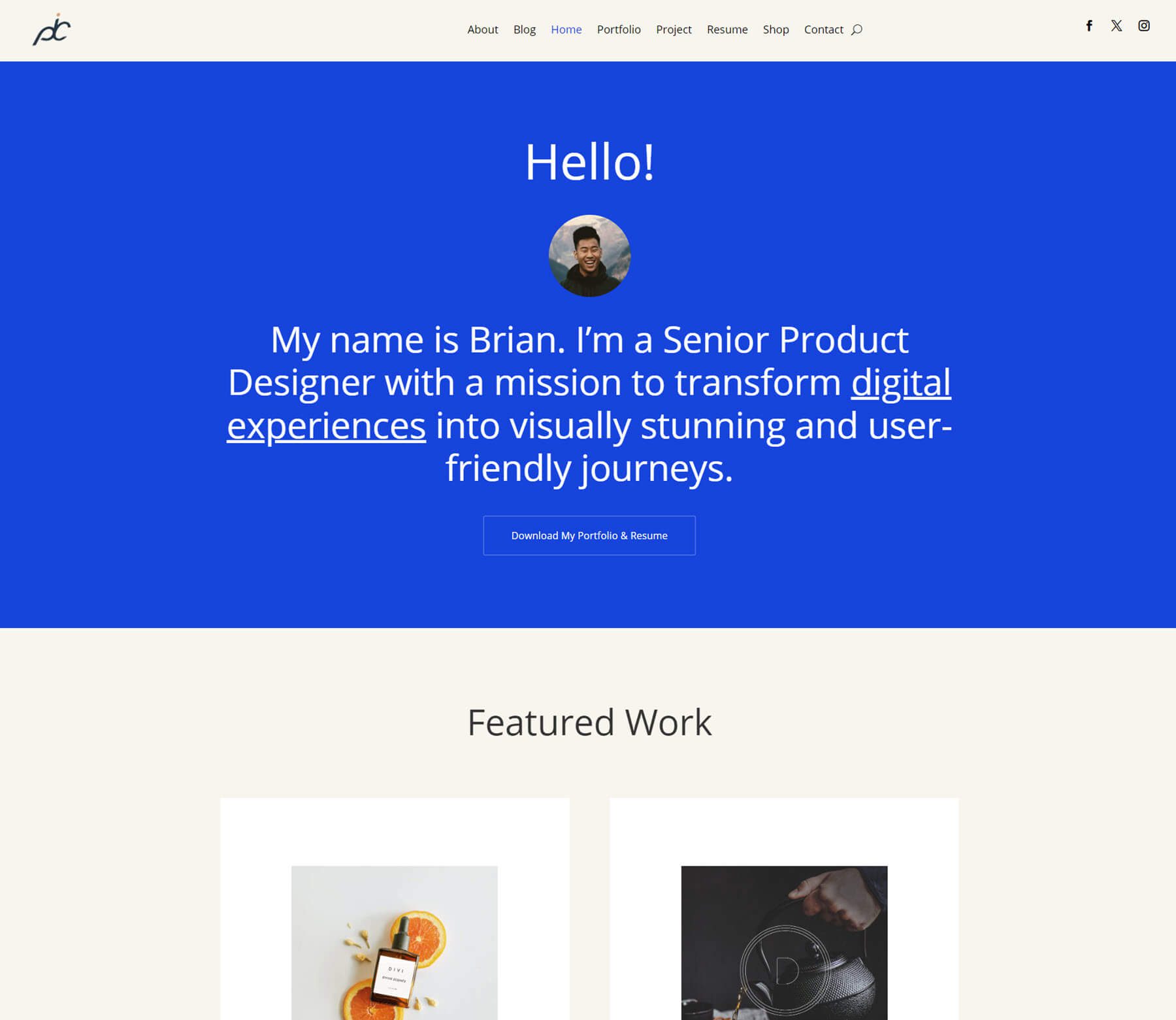
So sieht die generierte Website aus, wenn Sie auf „Meine Website anzeigen“ klicken.


Laut Divi Quick Sites sind die Kernseiten der neu eingerichteten Portfolio-Website wie folgt:
- Um
- Blog
- Heim
- Portfolio
- Projekt
- Wieder aufnehmen
Dies gilt nicht für die zusätzlichen WooCommerce-Seiten und Vorlagen, die bei Auswahl der „Shop“-Seite erstellt werden.
4. Bearbeiten und passen Sie Ihre Portfolio-Website an
Nachdem unsere Seiten nun eingerichtet sind, können wir sie mit dem Divi Builder anpassen. Obwohl Divi Quick Sites eine fantastische Möglichkeit ist, das Design Ihrer Website voranzutreiben, ist es wichtig zu bedenken, dass möglicherweise noch einige Anpassungen erforderlich sind. Dies gilt insbesondere für Branding-Elemente wie Schriftarten und Farben.
Bearbeiten Sie globale Farben und Schriftarten
Jede Divi-Starter-Site enthält globale Farben, Schriftarten und Voreinstellungen, sodass Sie Stile problemlos an Ihre Marke anpassen können. Diese Funktion stellt sicher, dass jedes Modul innerhalb dieser Layouts wiederverwendet werden kann. Das Design bleibt konsistent, wenn Sie einer Seite oder einem Abschnitt eine neue Schaltfläche, Überschrift oder ein Divi-Modul hinzufügen.
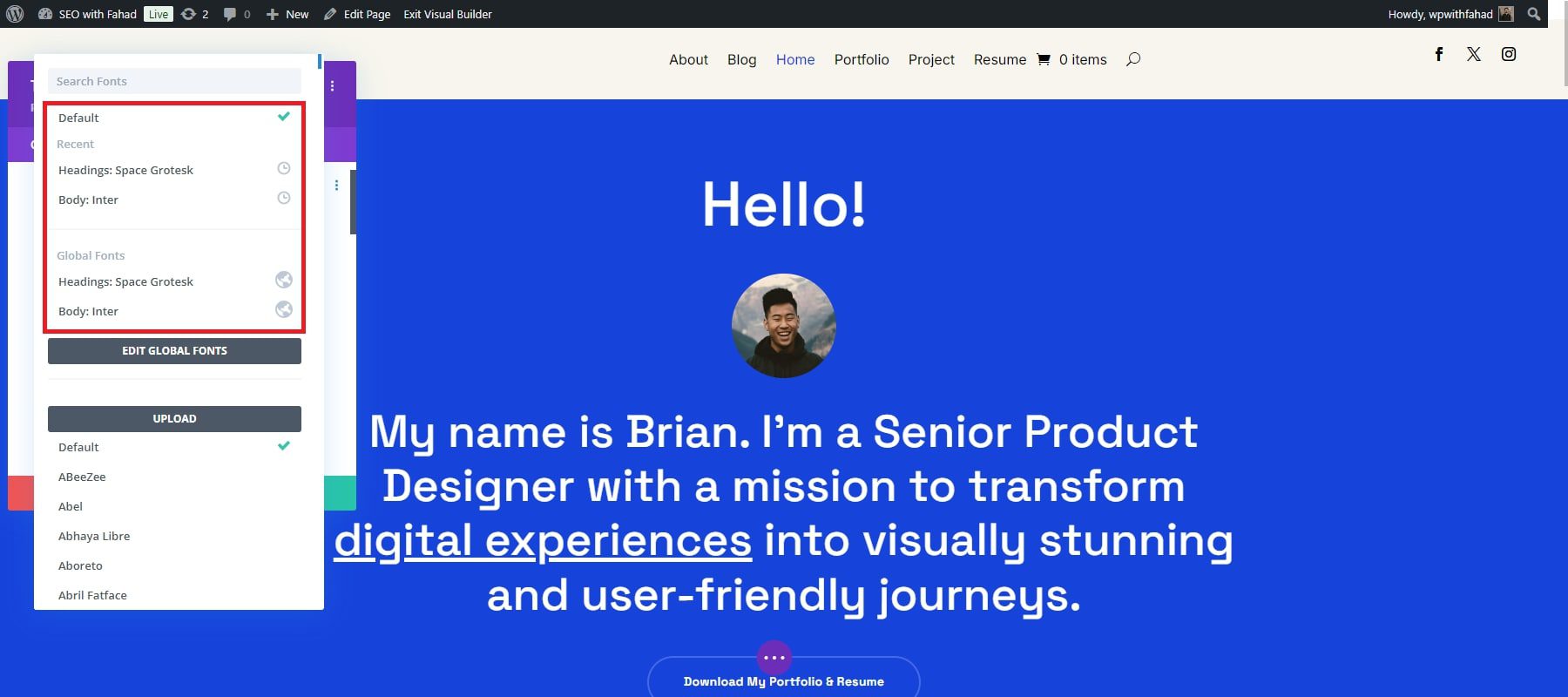
Ihre Portfolio-Website enthält voreingestellte globale Schriftarten, die aus der Starter-Vorlage ausgewählt werden. Sie können diese beibehalten oder Ihre eigenen Markenschriftarten hinzufügen. Globale Schriftarten können mit dem Divi Builder einfach angepasst werden.
Wählen Sie einen beliebigen Textbaustein aus und öffnen Sie dessen Einstellungen. Navigieren Sie zur Registerkarte „Design“, scrollen Sie nach unten zum Abschnitt „Text“ und klicken Sie auf „Schriftart“.

Sie können Ihre eigenen Schriftarten hochladen oder aus unserer Bibliothek auswählen, zu der auch Google-Schriftarten gehören.

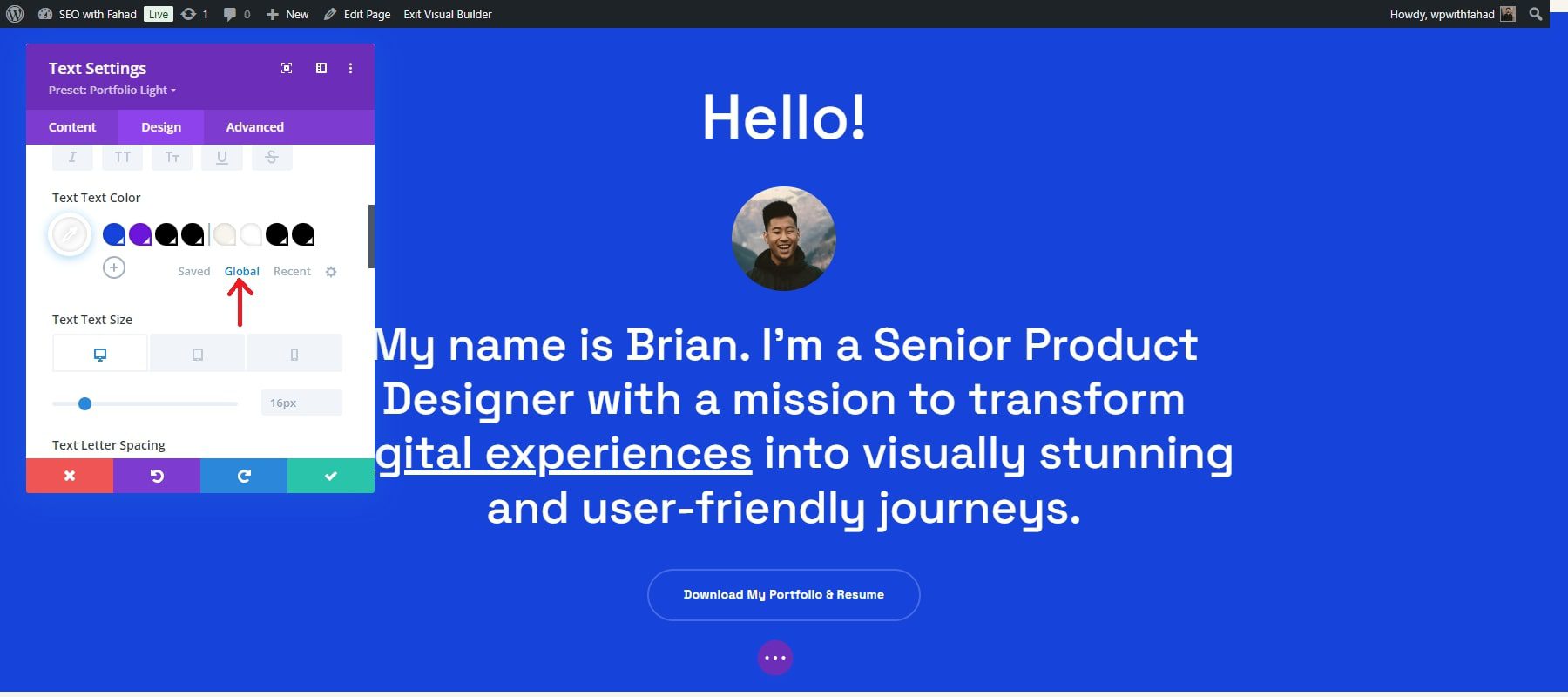
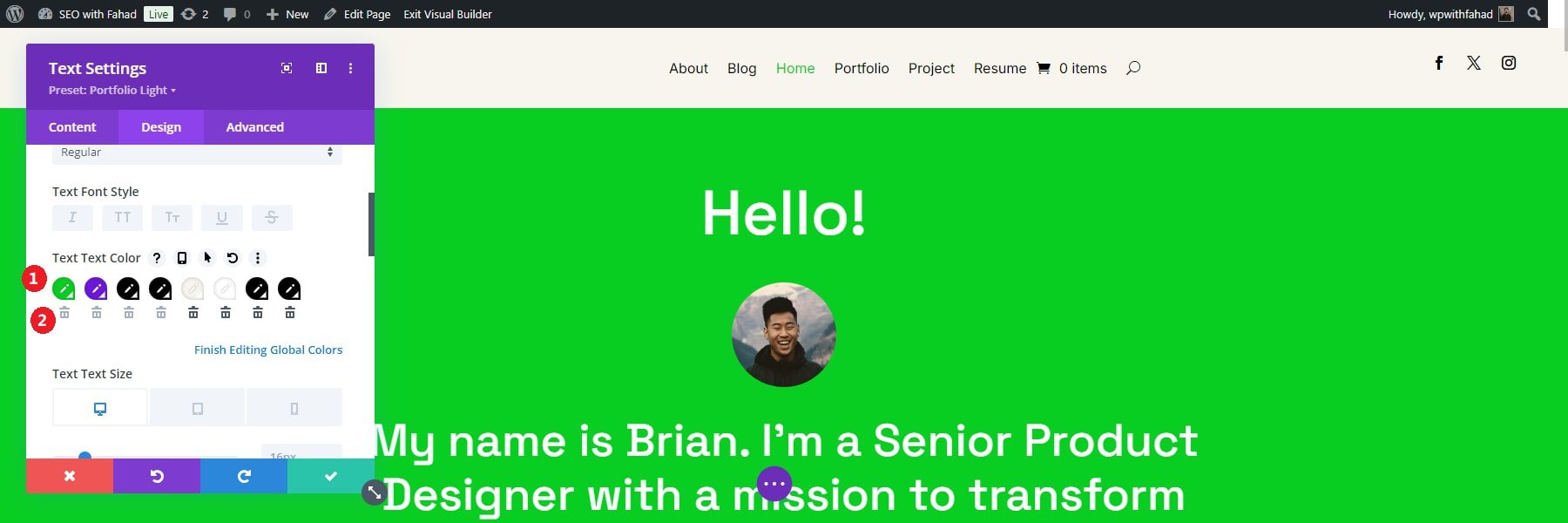
Andererseits können Sie die globalen Farben finden, indem Sie in den Farbeinstellungen Ihres Textes von „gespeichert“ zu „global“ wechseln.

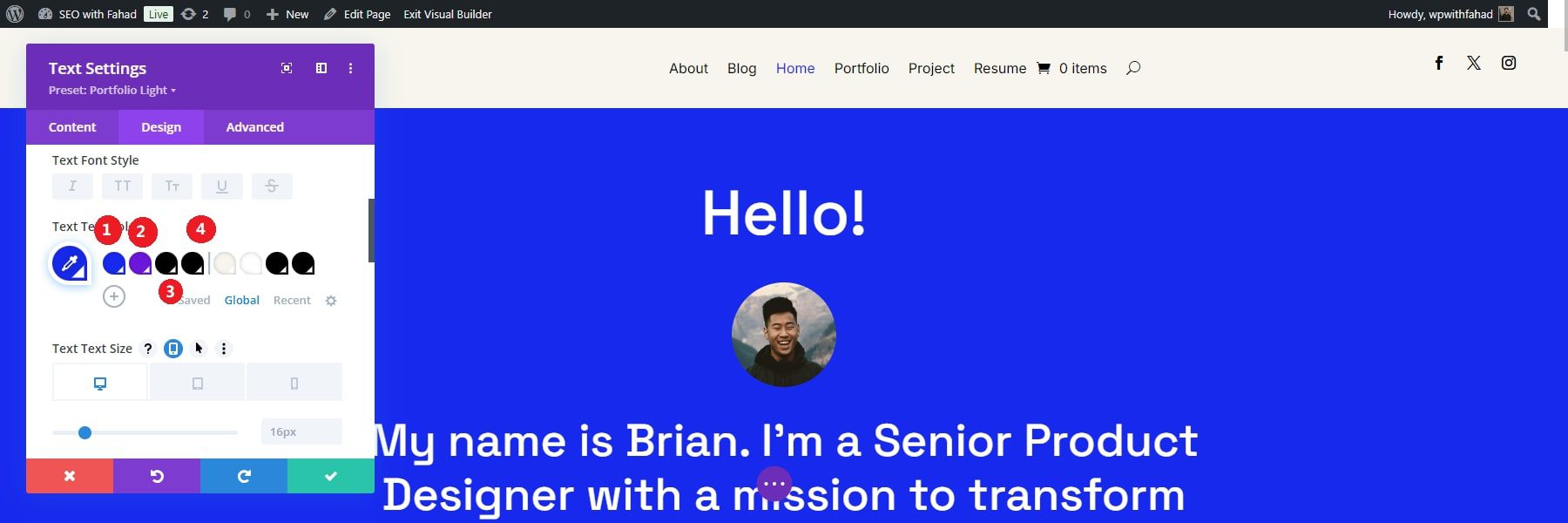
Sobald Sie auf die globale Option klicken, werden Sie zu den globalen Textfarben weitergeleitet, die Ihrer Startseite hinzugefügt wurden. Acht globale Farben wurden Ihrer Startseite hinzugefügt, Sie können jedoch nach Ihren Wünschen weitere hinzufügen. Die wichtigsten globalen Farben eines Moduls sind wie folgt:
- Grundfarbe
- Sekundärfarbe
- Farbe des Überschriftentextes
- Farbe des Textkörpers

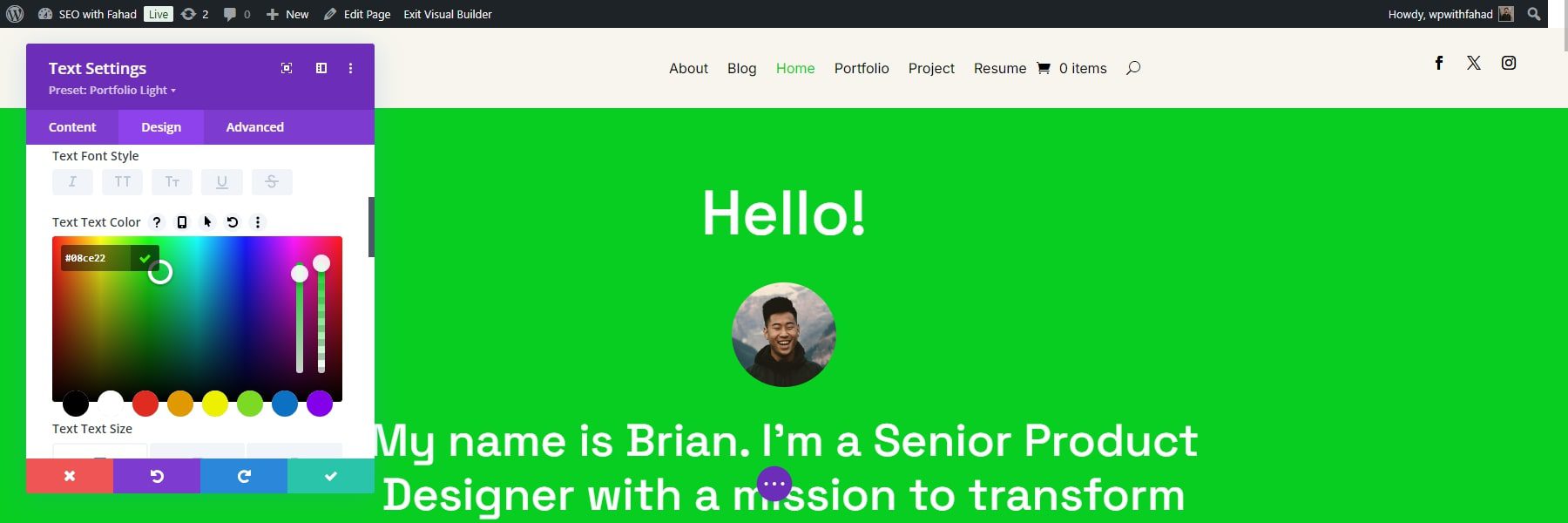
Sobald Sie auf eine der globalen Farben Ihrer Website klicken, steht Ihnen eine große Auswahl an Farboptionen zur Verfügung, mit denen Sie Ihre Auswahl anpassen können. Sie können auch Ihre benutzerdefinierten Farb-Hex-Codes eingeben. In unserem Fall haben wir unsere Primärfarbe auf Grün geändert, die auf der Startseite angezeigt wird, bevor wir sie fertigstellen.

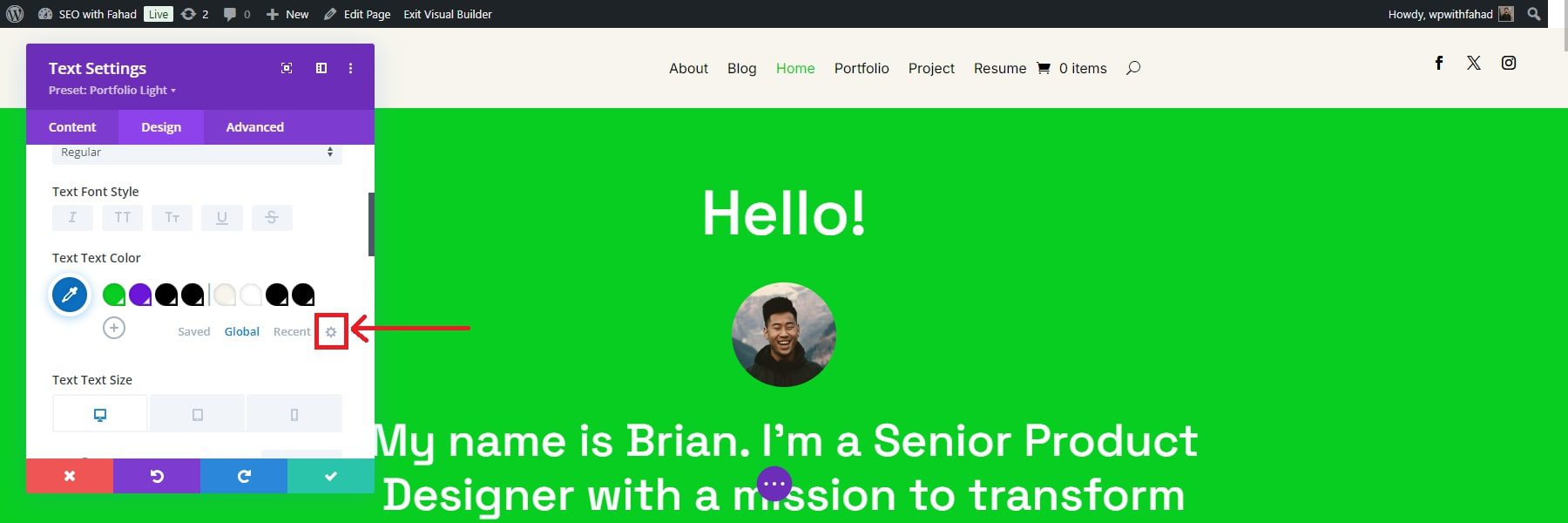
Klicken Sie auf das grüne Häkchen, um es zu speichern. Sobald Sie auf das grüne Häkchen klicken, erscheint ein Dialogfenster, in dem Sie Ihre Änderungen bestätigen müssen. Für erweiterte Änderungen können Sie auf das Einstellungssymbol neben der globalen Registerkarte klicken.

Sobald Sie auf das Symbol klicken, können Sie Ihre globalen Farben individuell ändern, indem Sie auf das Stiftsymbol klicken. Sie können nicht benötigte Dateien auch löschen, indem Sie auf das Papierkorbsymbol darunter klicken.

Bearbeiten Sie globale Voreinstellungen
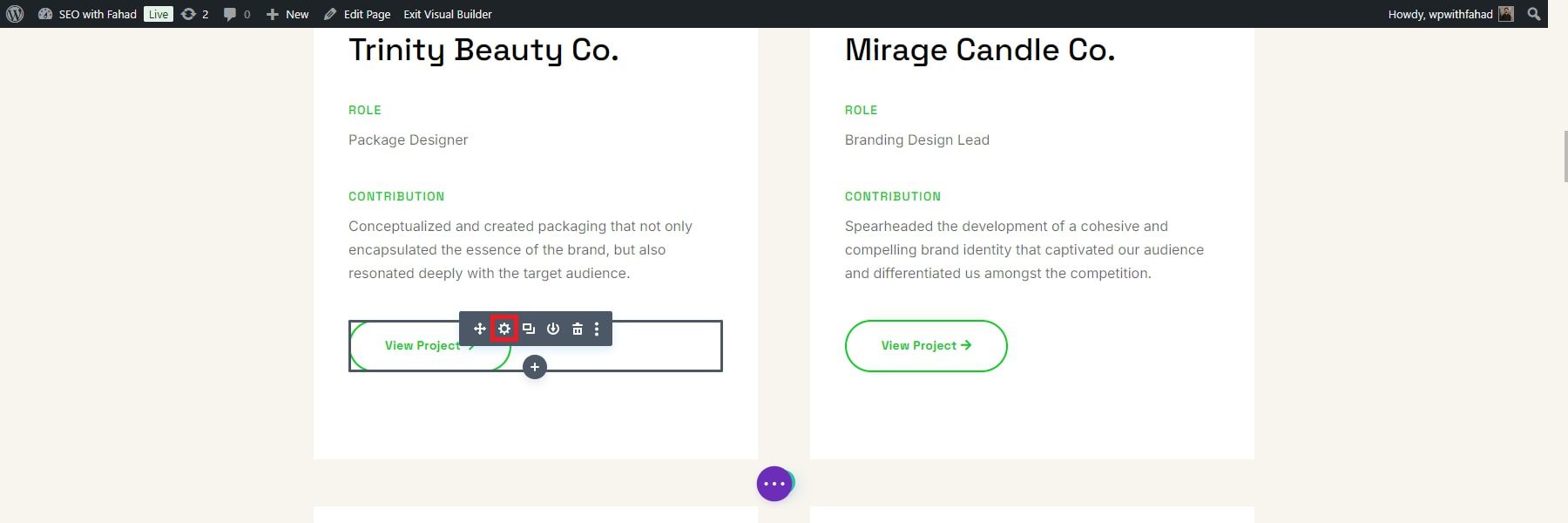
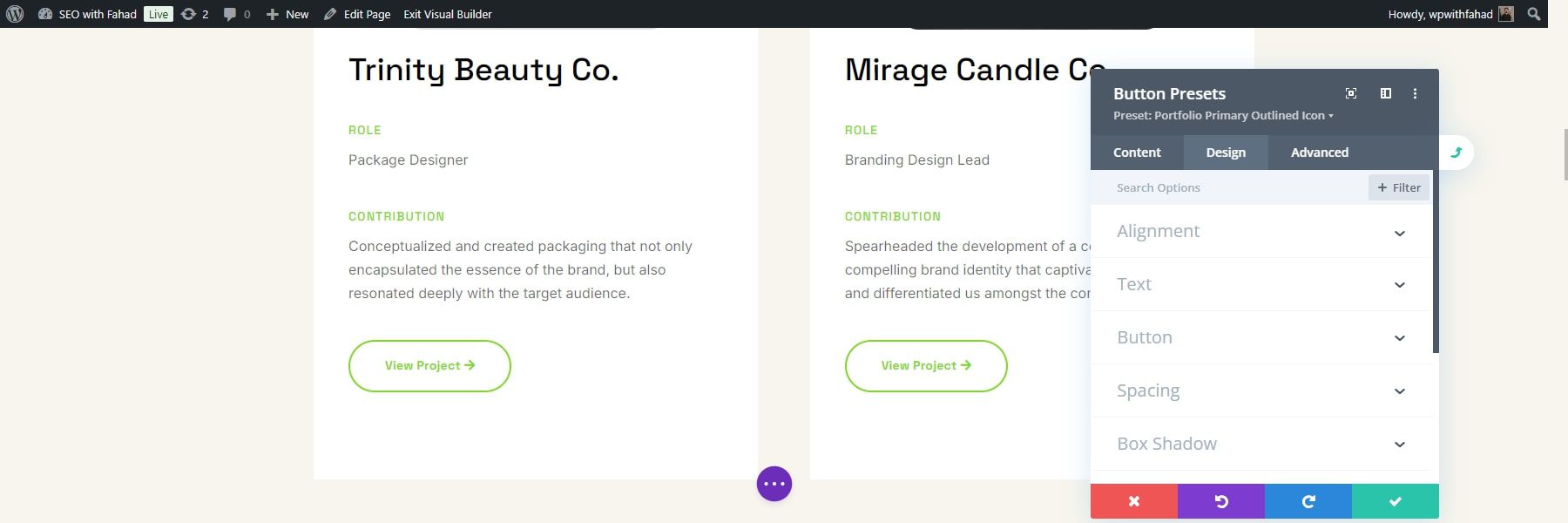
Die globalen Voreinstellungen in jeder Divi-Starter-Site tragen dazu bei, konsistente Designelemente auf Ihrer Website beizubehalten, selbst wenn neue Abschnitte oder Seiten hinzugefügt werden. Die Voreinstellungen jedes Moduls befinden sich unterhalb des Kopfbereichs innerhalb des Moduls. Suchen Sie für Ihre Portfolio-Startseite nach den Schaltflächenmodulen Ihrer Projekte und wählen Sie das Einstellungssymbol aus, um das Modul zu öffnen.

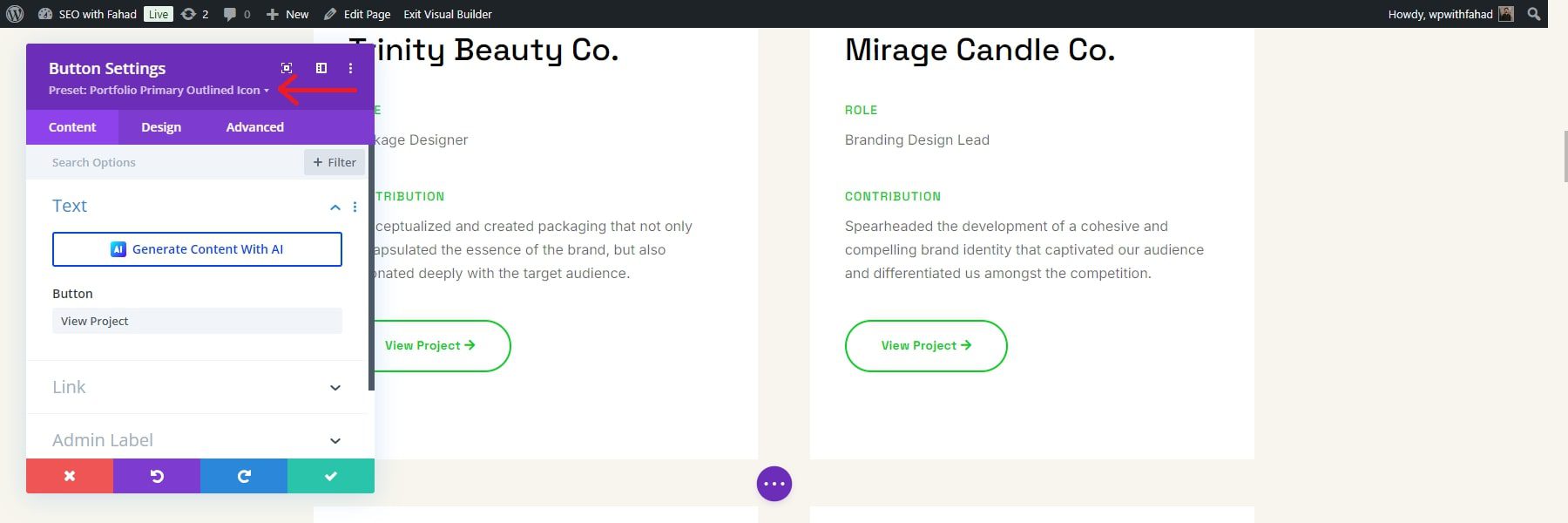
Um die Voreinstellungen Ihrer Schaltfläche zu ändern, klicken Sie auf das Dropdown-Menü neben der ausgewählten Voreinstellung.

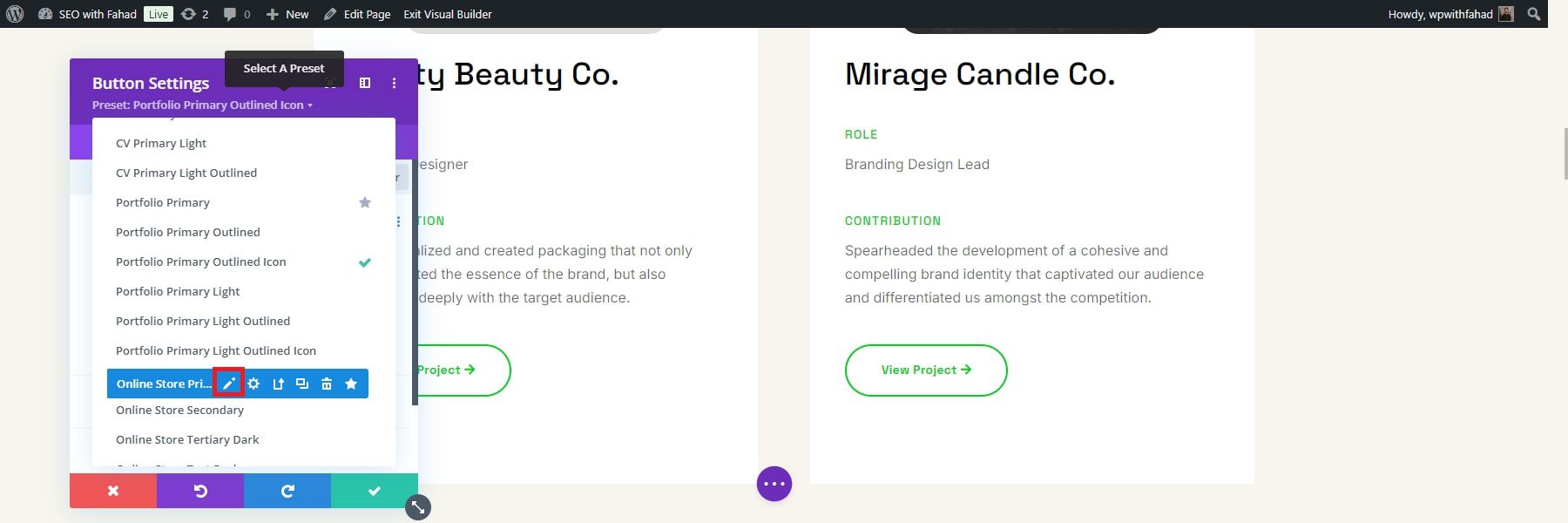
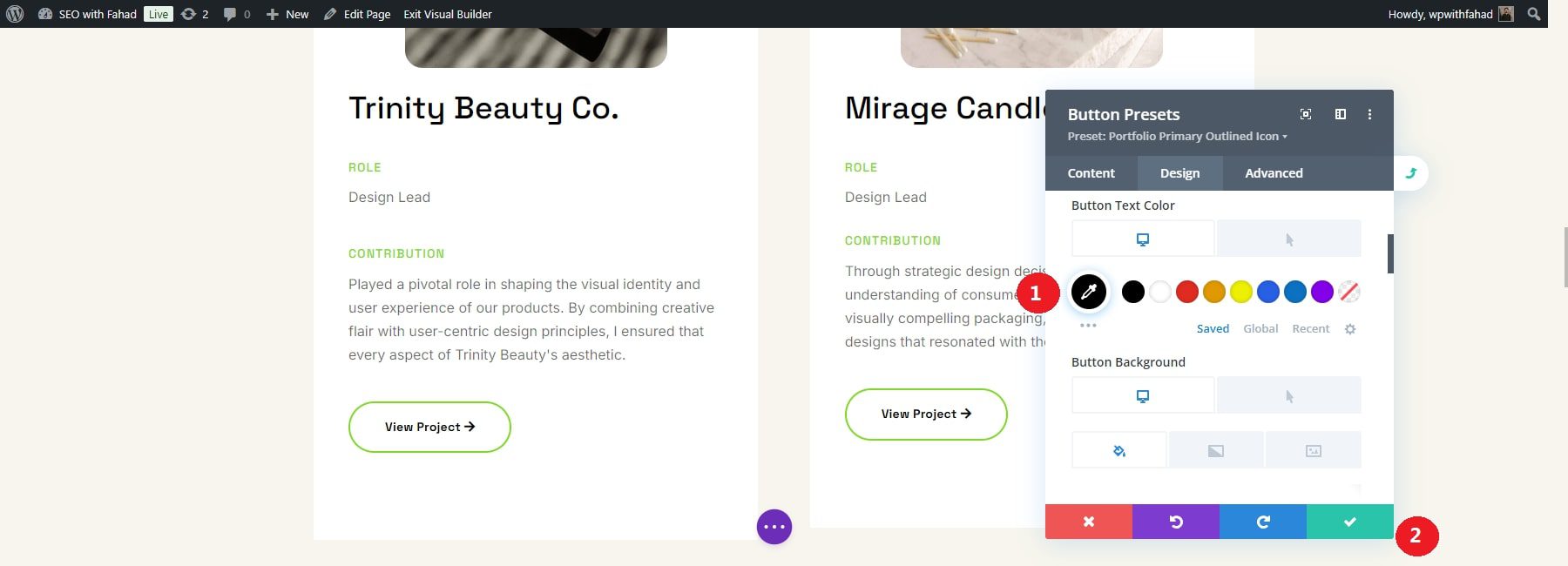
Suchen Sie als Nächstes die Modulvoreinstellung, in unserem Beispiel beispielsweise „Portfolio Primary Outlined Icon“. Bewegen Sie den Mauszeiger über die Voreinstellung, um das Menü anzuzeigen, und klicken Sie dann auf das Stiftsymbol, um sie zu bearbeiten.

Beim Bearbeiten von Divi-Voreinstellungen ändert sich die Kopfzeile des Moduls von Lila zu Grau, was darauf hinweist, dass Designänderungen im Gange sind.

Nehmen Sie alle gewünschten Designänderungen vor und speichern Sie das Modul, indem Sie auf die Schaltfläche mit dem grünen Häkchen klicken. In unserem Fall haben wir die Textfarbe von Grün auf Schwarz geändert. Die Farbänderung wird im Text der Schaltflächen auf unserer Homepage angezeigt, bevor wir sie bestätigen. Klicken Sie zur Bestätigung auf das grüne Kontrollkästchen.

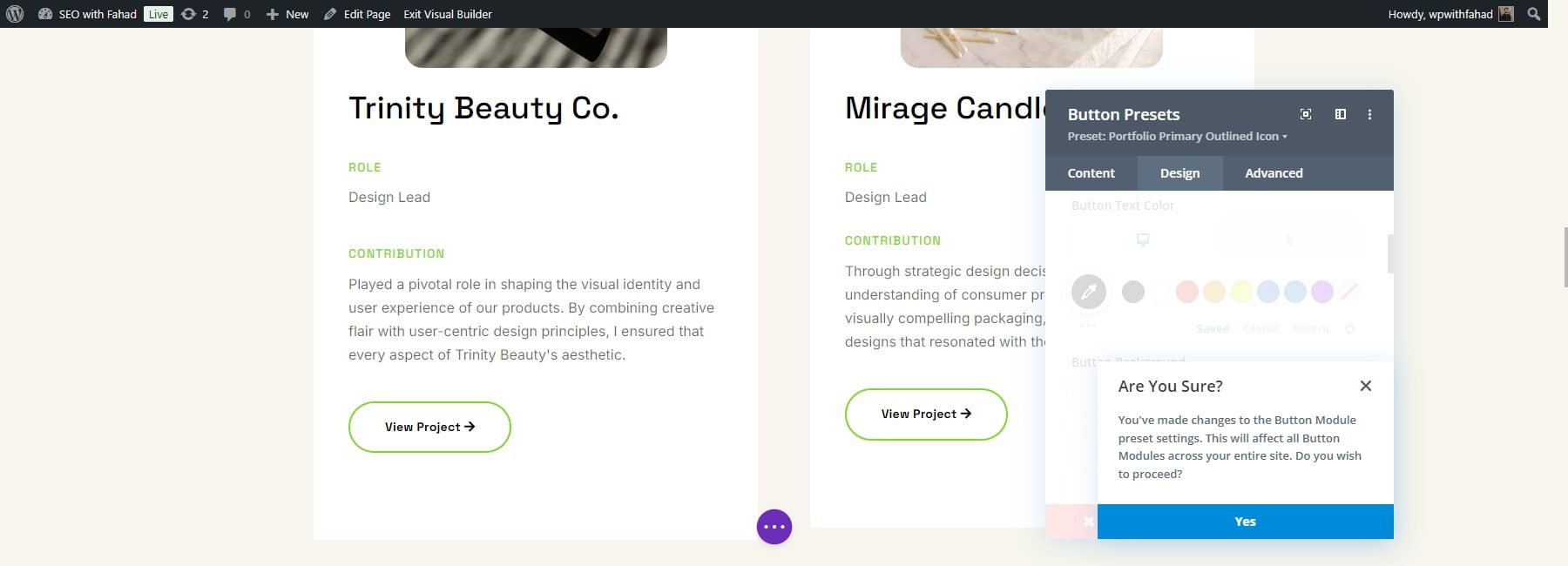
Unten erscheint ein Bestätigungsdialogfeld, in dem Sie gefragt werden, ob Sie die Voreinstellung wirklich ändern möchten. Klicken Sie auf „Ja“, um die Änderungen zu speichern.

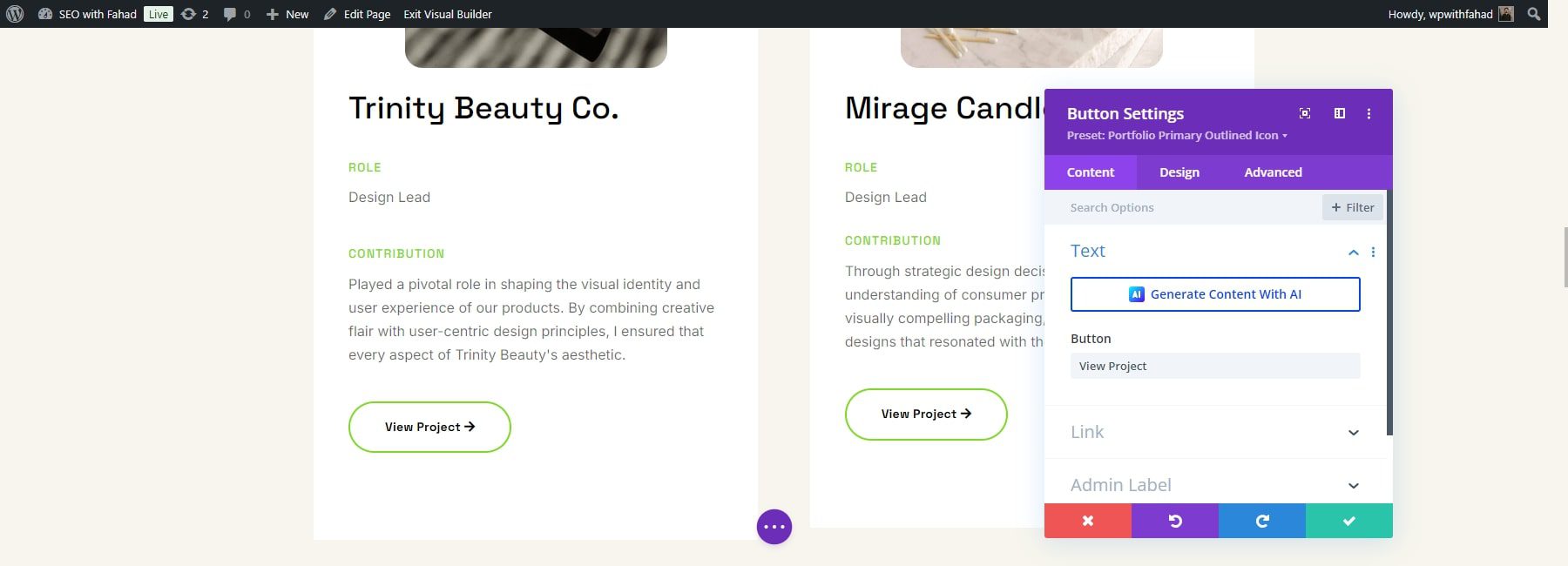
Die Kopfzeile des Moduls wird wieder lila. Klicken Sie ein letztes Mal auf die grüne Schaltfläche „Speichern“, um die Voreinstellung zu bestätigen.

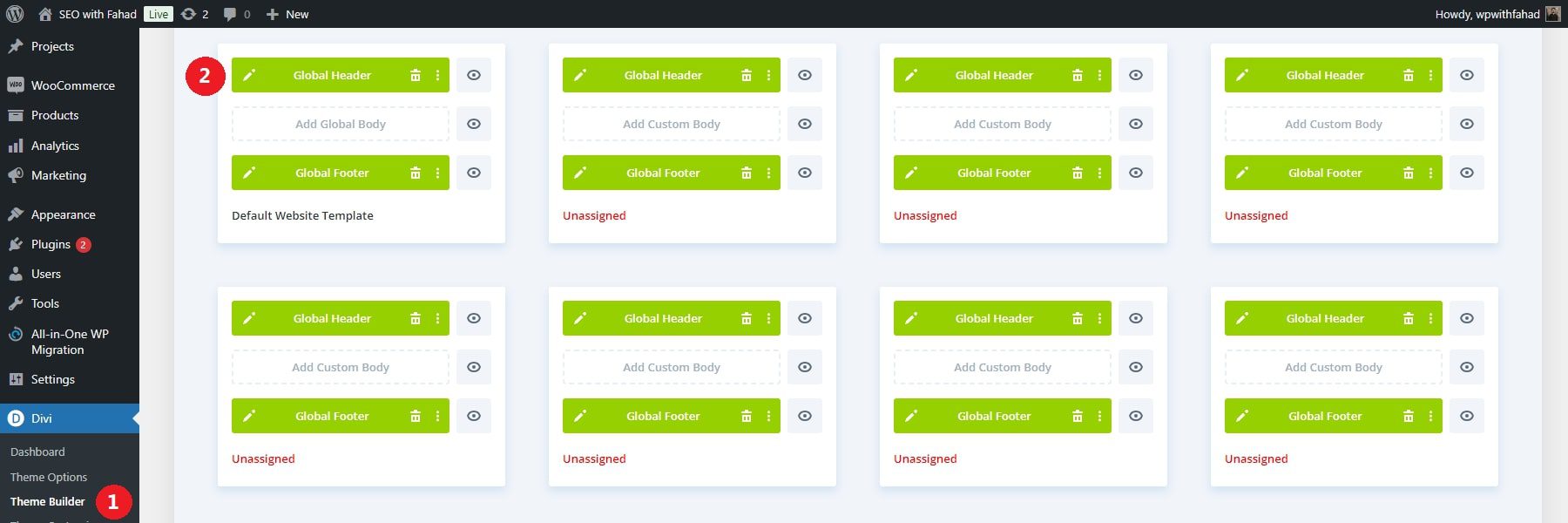
Bearbeiten Sie Ihre Starter-Site-Theme-Builder-Vorlagen
Divi Quick Sites erstellt Vorlagen von der Starter-Site und integriert sie in Ihre Website. Auf diese Vorlagen können Sie über Ihr WordPress-Dashboard zugreifen, indem Sie zu Divi > Theme Builder navigieren. Mit dem Theme Builder können Sie jede Vorlage mit dem Divi Builder personalisieren.

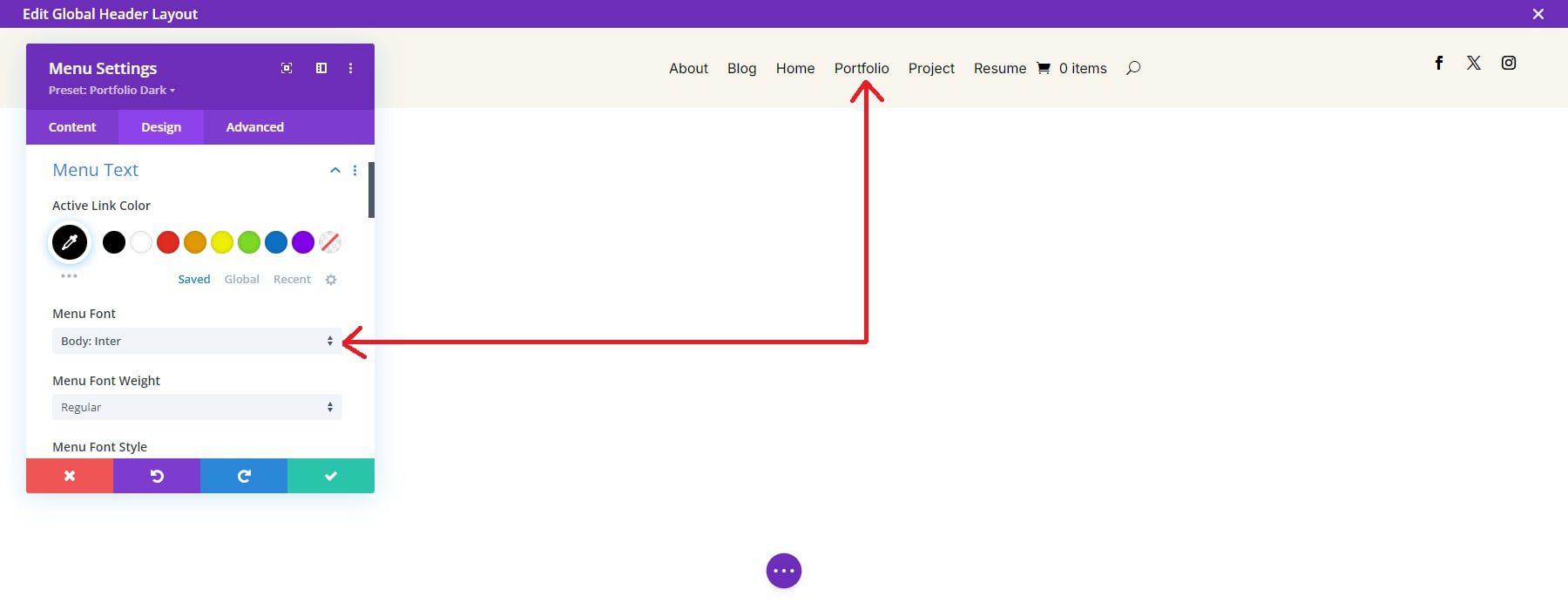
Um die globale Kopfzeile in der Standard-Kopfzeilenvorlage zu bearbeiten, klicken Sie auf das Bleistiftsymbol neben der globalen Kopfzeile. Dadurch wird der Divi Page Builder zum Ändern globaler Elemente geöffnet. Jetzt können Sie Ihre Menüeinstellungen anpassen, einschließlich Logo, Schriftart, Textgröße, Hintergrundfarbe und mehr. Die globale Fußzeile und andere Theme Builder-Vorlagen können auf ähnliche Weise angepasst werden.

Denken Sie daran, dass Änderungen am globalen Header auf alle Seiten der Website angewendet werden. Um mehr zu erfahren, erkunden Sie die leistungsstarken Funktionen des Theme Builder.
Fügen Sie mit dem Portfolio-Modul von Divi Portfolios zu jeder Seite hinzu
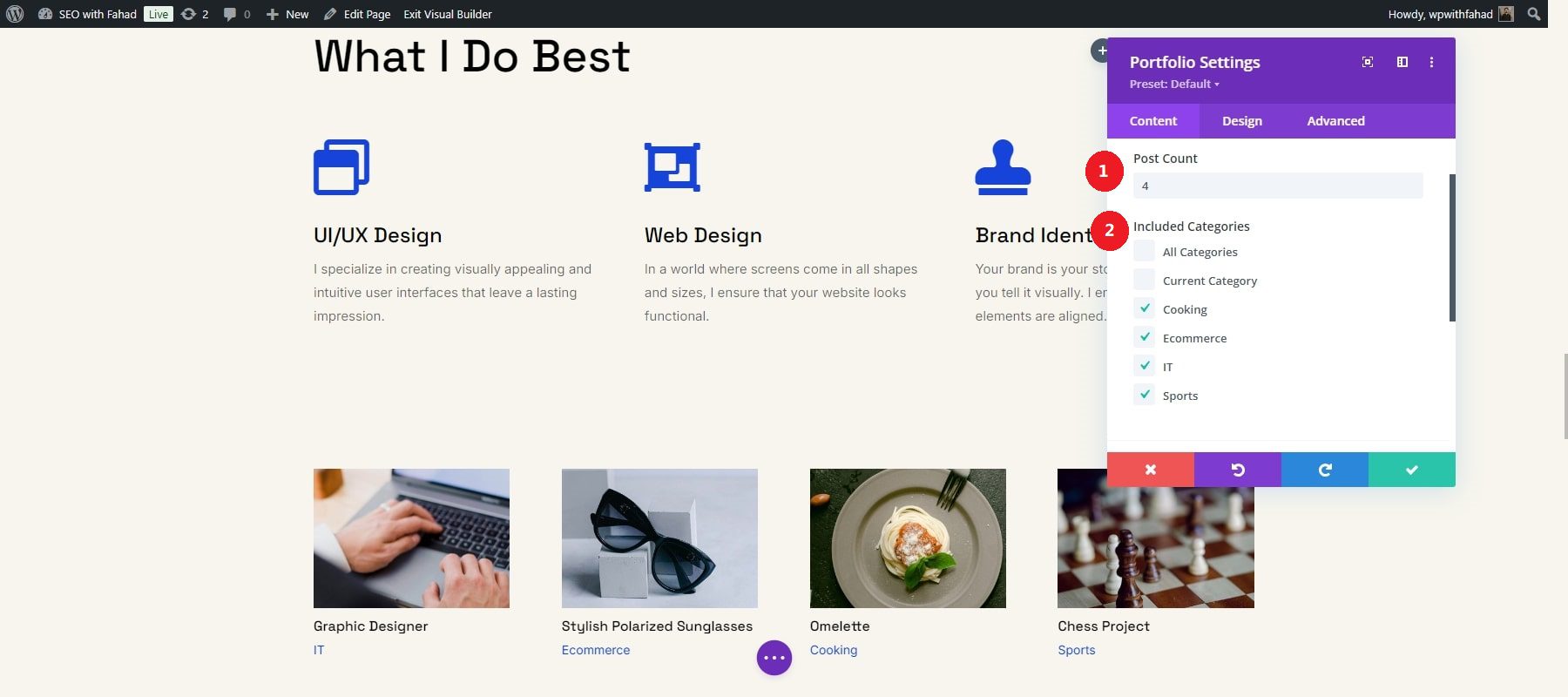
Divi verfügt über ein Portfolio-Modul und ein filterbares Portfolio-Modul, um Portfolio-Anzeigen auf Ihrer gesamten Website hinzuzufügen. Dadurch können Sie Ihre Arbeit in einem organisierten und optisch ansprechenden Format präsentieren. Sie können festlegen, wie viele Projekte oder Beiträge Sie anzeigen möchten. Sie können auch bestimmte Kategorien von Portfolioelementen zur Anzeige auswählen. Dies ist nützlich, wenn Sie unterschiedliche Arten von Projekten haben (z. B. „Webdesign“, „Fotografie“).

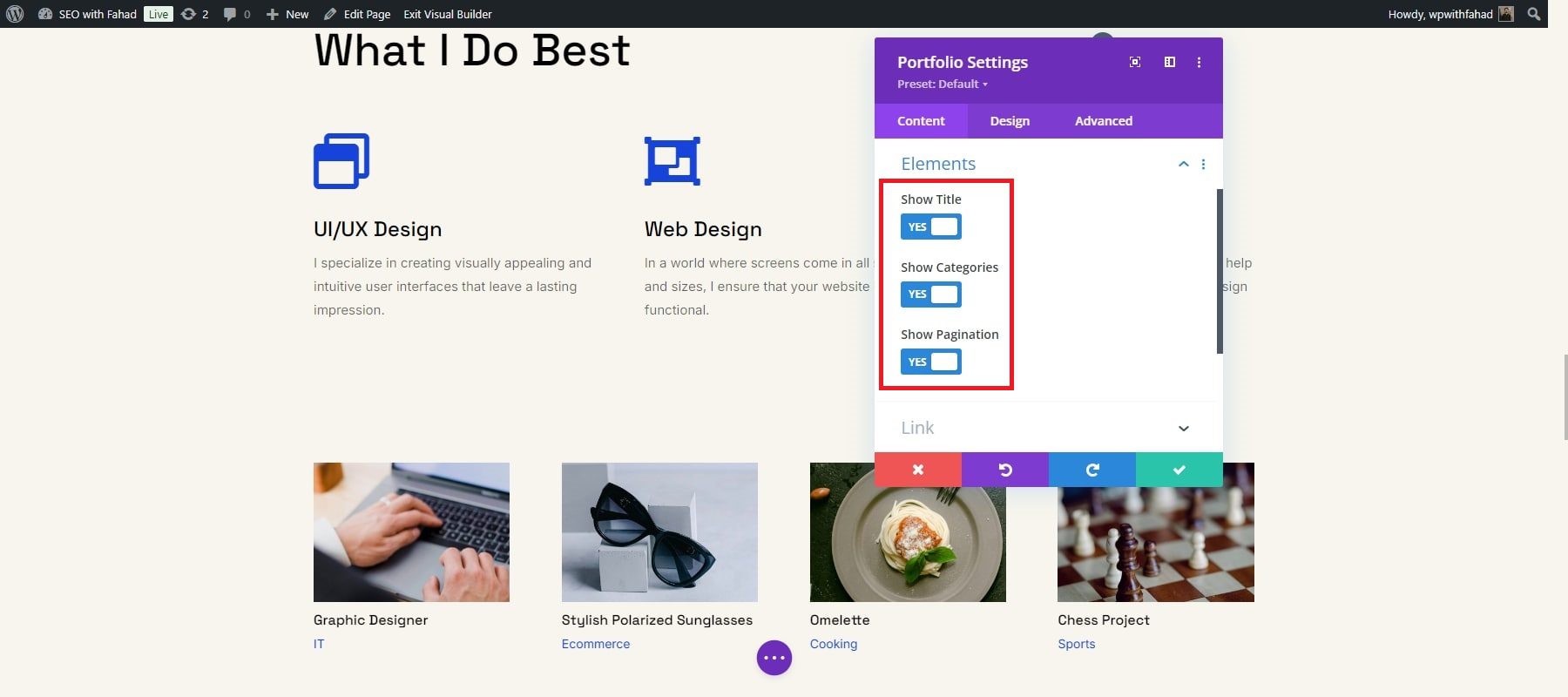
Darüber hinaus können Sie entscheiden, wie Sie Ihre Projekte anzeigen möchten. Mit Divi können Sie die Titel und Kategorien Ihres Projekts anzeigen. Wenn Sie über ein großes Portfolio verfügen, hilft die Aktivierung der Paginierung dabei, den Inhalt in Seiten zu unterteilen.

Bilddesigns bearbeiten
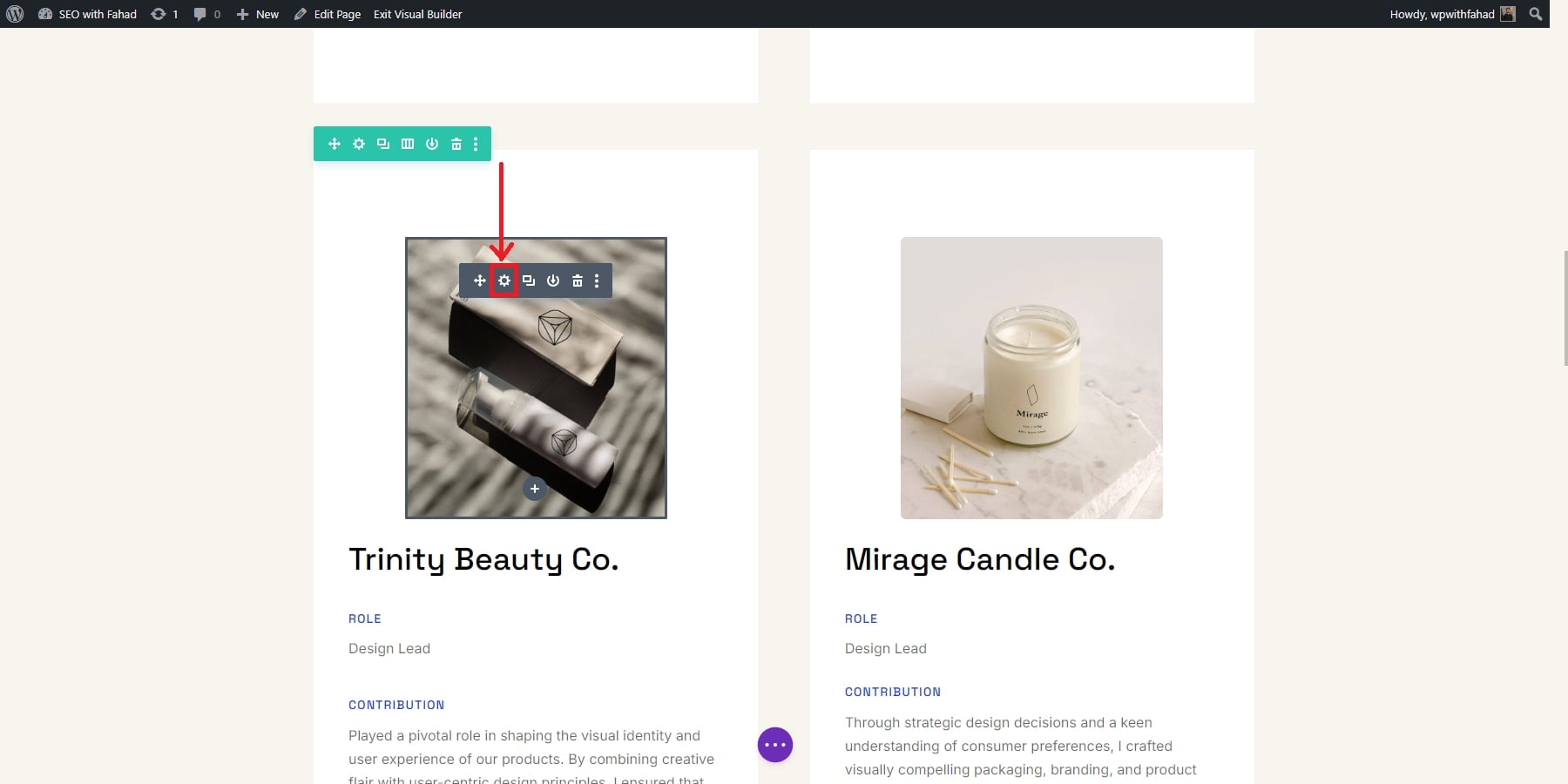
Sie können Visual Builder und Divi AI verwenden, um einige Fotos auf der Seite neu zu generieren. Aktivieren Sie zunächst den Divi Builder auf der Startseite. Bewegen Sie dann den Mauszeiger über ein Bildmodul und klicken Sie darauf. Klicken Sie nach der Auswahl auf das graue Einstellungssymbol, um auf die Einstellungen des Bildmoduls zuzugreifen.

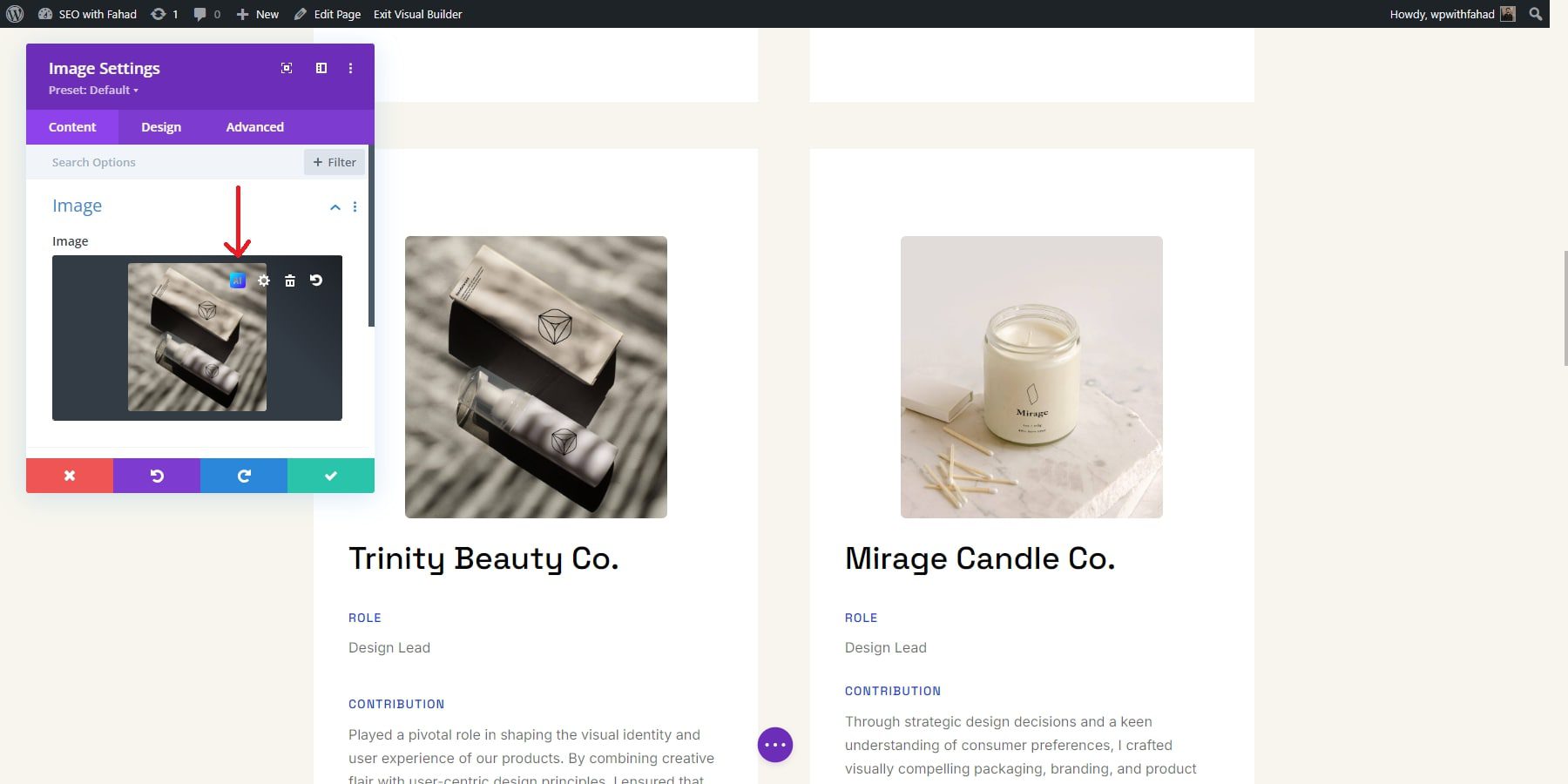
Um das Bild mit Divi AI neu zu generieren, klicken Sie auf das AI-Symbol in der Bildvorschau im Modul. Dadurch kann Divi AI das Bild für Sie ändern.

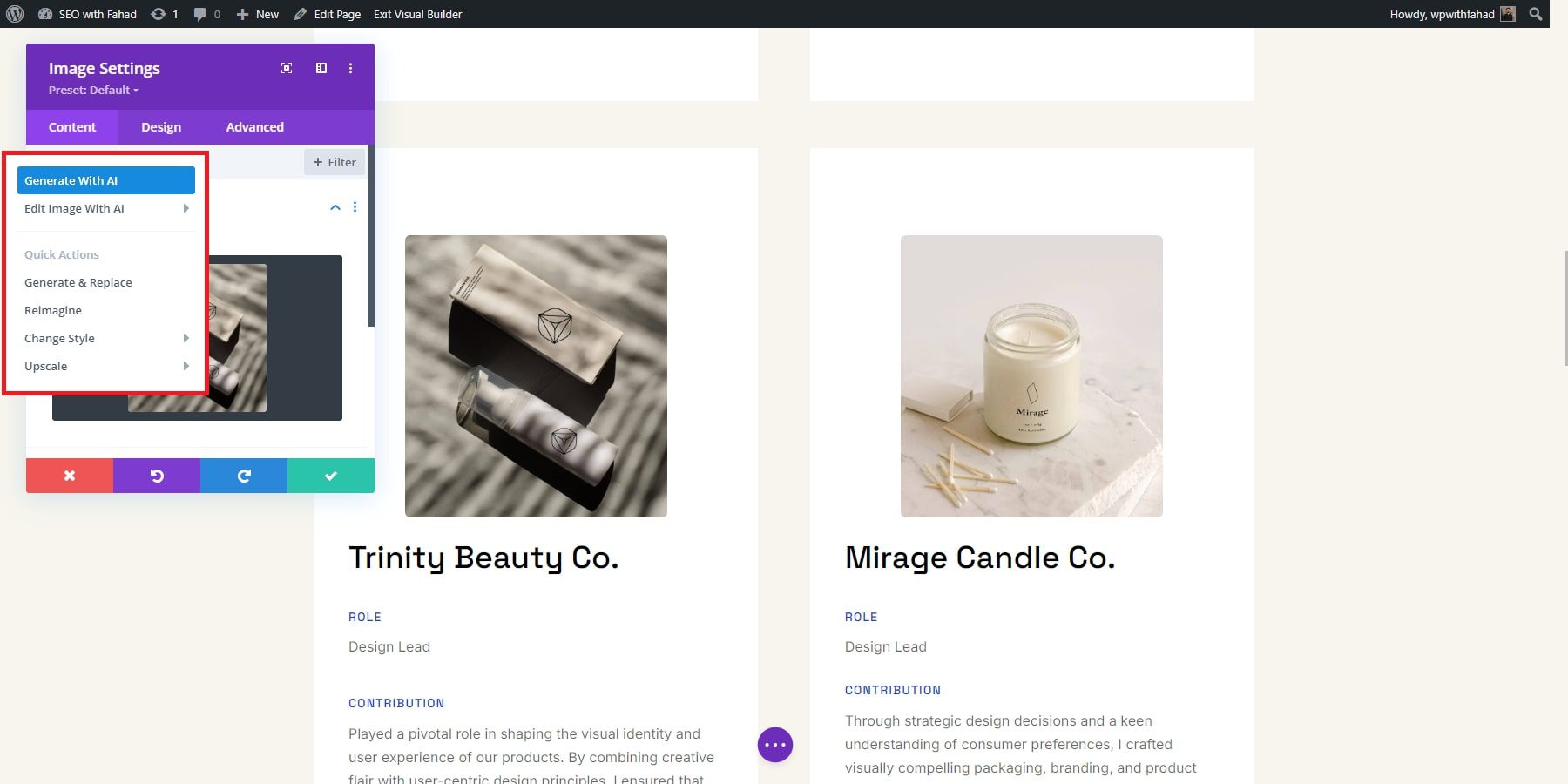
Wenn Sie mit der Maus über das KI-Symbol fahren, werden mehrere Optionen angezeigt, z. B. das Generieren mit KI, das Bearbeiten von Bildern mit KI und einige Schnellaktionen. Sie können diese verwenden, um ein Bild zu erstellen und zu ersetzen, es neu zu gestalten, seinen Stil anzupassen oder es zu skalieren. Für diese Aufgabe möchten Sie ein neues Bild erstellen. Klicken Sie einfach auf „Mit KI generieren“, um die Divi Image AI-Schnittstelle zu öffnen.

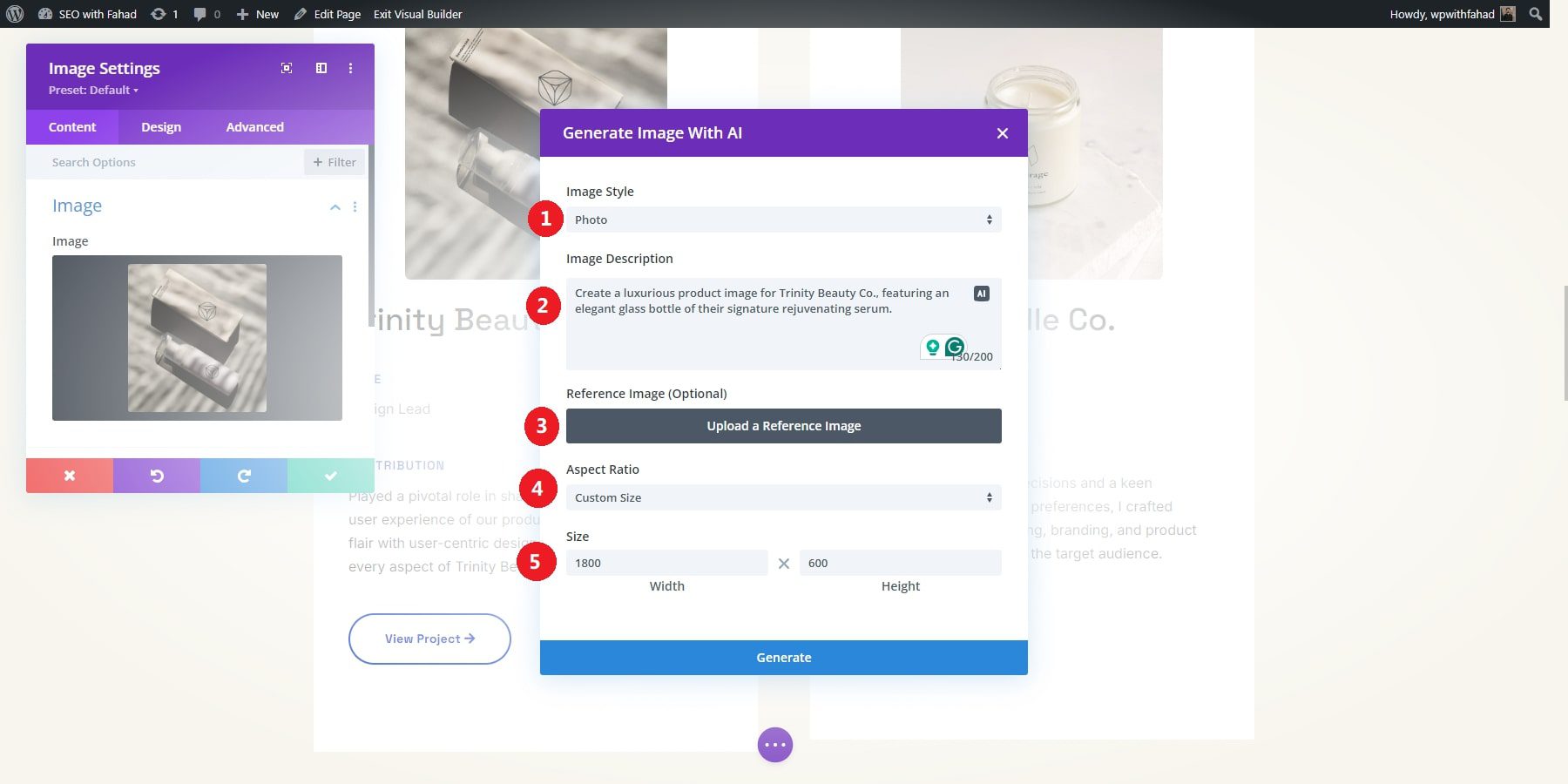
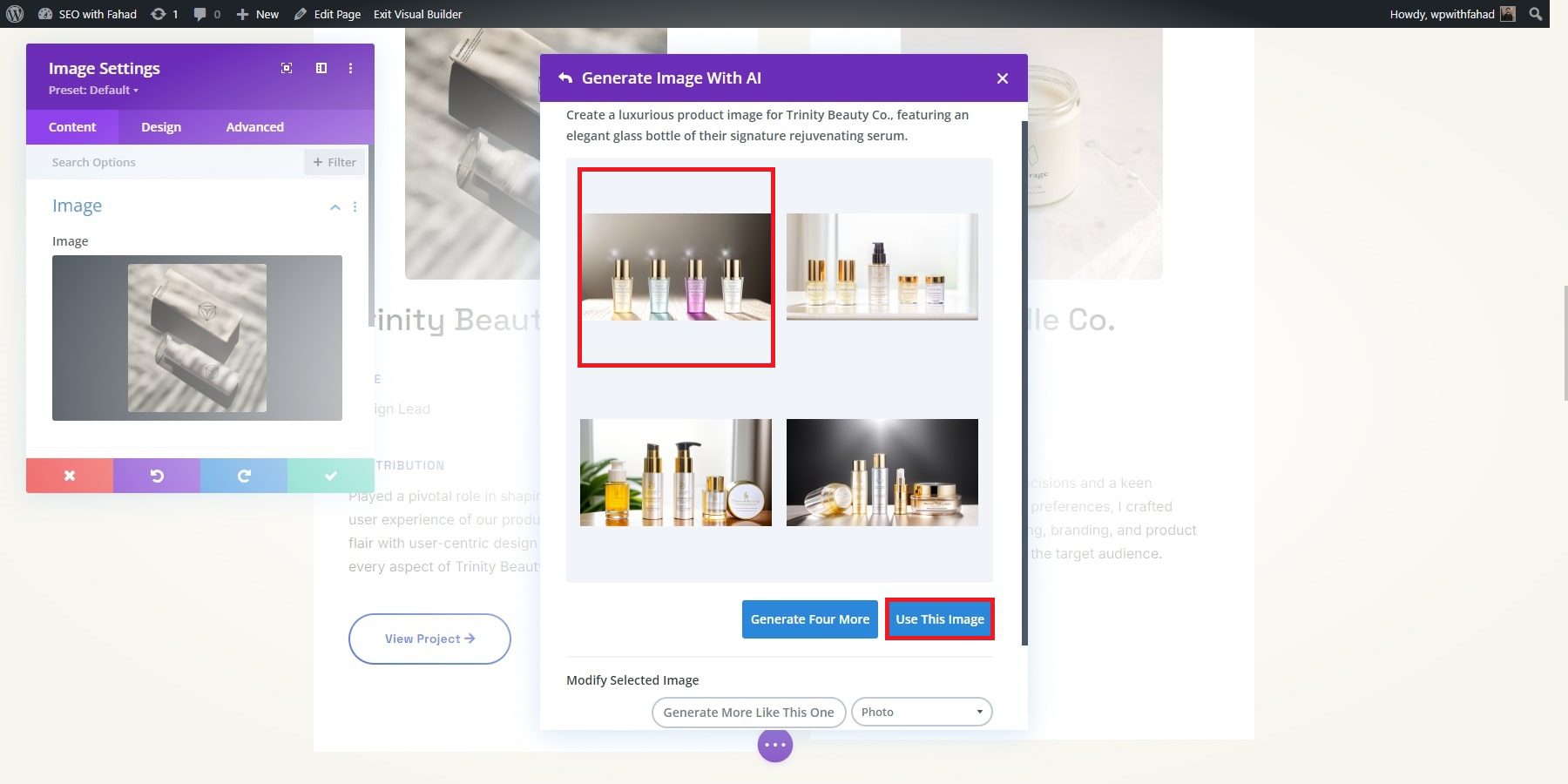
Es gibt 12 verschiedene Bildstile, z. B. Foto, Vektor, Anime und mehr. Da es sich um eine Portfolio-Website für einen Fotografen handelt, ist der Fotostil die passendste Option. Beschreiben Sie als Nächstes das Bild, das Sie erstellen möchten. Wir verwenden die Aufforderung: Erstellen Sie ein luxuriöses Produktbild für Trinity Beauty Co. mit einer eleganten Glasflasche ihres charakteristischen verjüngenden Serums. Stellen Sie das Seitenverhältnis nach Ihren Wünschen ein und wählen Sie 1080 x 600 als Größe. Wenn Sie fertig sind, klicken Sie auf „Generieren“.

Divi AI beginnt basierend auf der Eingabeaufforderung mit der Erstellung Ihres Bildes. Es werden vier Bilder generiert, die Sie überprüfen können. Von dort aus können Sie entweder vier zusätzliche Optionen generieren, ein zu verwendendes Bild auswählen, weitere Bilder erstellen, die dem von Ihnen ausgewählten ähneln, oder eine neue Beschreibung schreiben. Um ein Bild im Modul zu verwenden, wählen Sie einfach Ihr Lieblingsbild aus und klicken Sie auf „Dieses Bild verwenden“.

5. Steigern Sie Ihre Portfolio-Site mit Plugins
Sobald Ihre Portfolio-Website entworfen und angepasst ist, können Sie durch das Hinzufügen wichtiger Plugins deren Leistung und Funktionalität verbessern. Mit diesen Tools können Sie die Funktionen Ihrer Website erweitern, ohne alles von Grund auf neu programmieren zu müssen. Divi umfasst integrierte Optimierungs- und Marketingtools und lässt sich problemlos in die besten WordPress-Plugins für Social Sharing und E-Mail-Marketing integrieren. Hier sind einige Tools, die Ihnen den Einstieg erleichtern.
E-Mail-Marketing
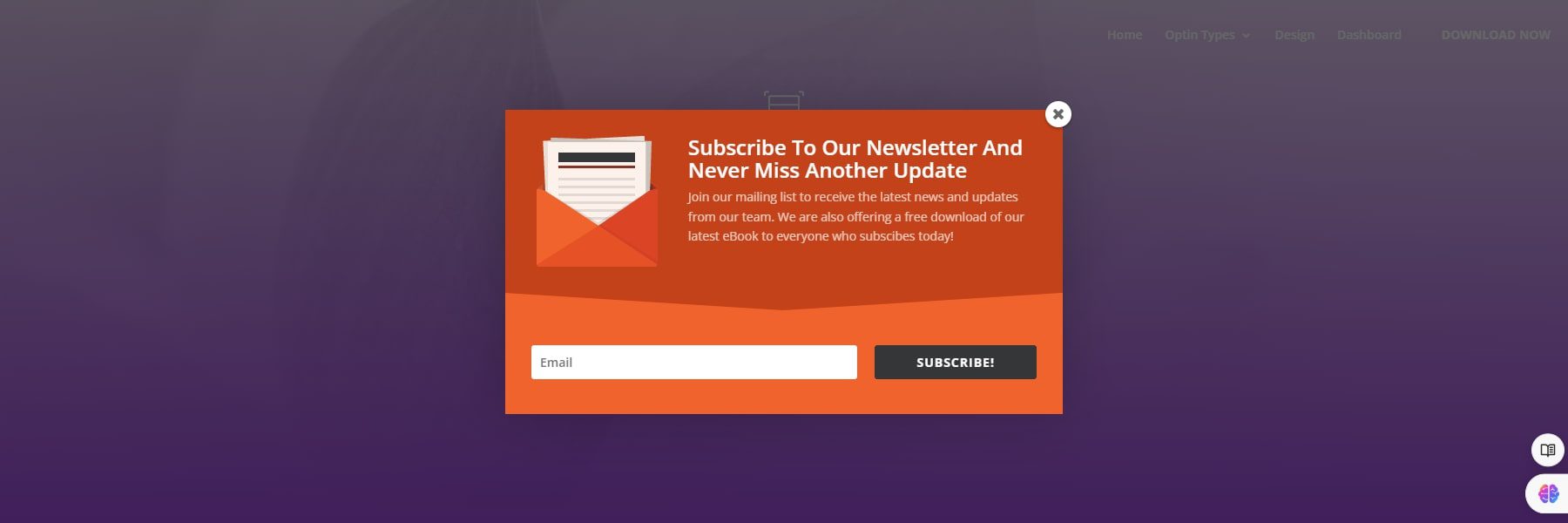
Bloom, ein E-Mail-Opt-in-Plugin von Elegant Themes, hilft Ihnen bei der Erstellung optisch ansprechender und strategisch platzierter E-Mail-Anmeldeformulare. Zu den Optionen gehören Pop-ups, Fly-Ins und Inline-Formulare. Bloom lässt sich auch in beliebte E-Mail-Marketing-Dienste wie MailChimp, AWeber und ConvertKit integrieren.

Holen Sie sich Bloom
Teilen in sozialen Medien
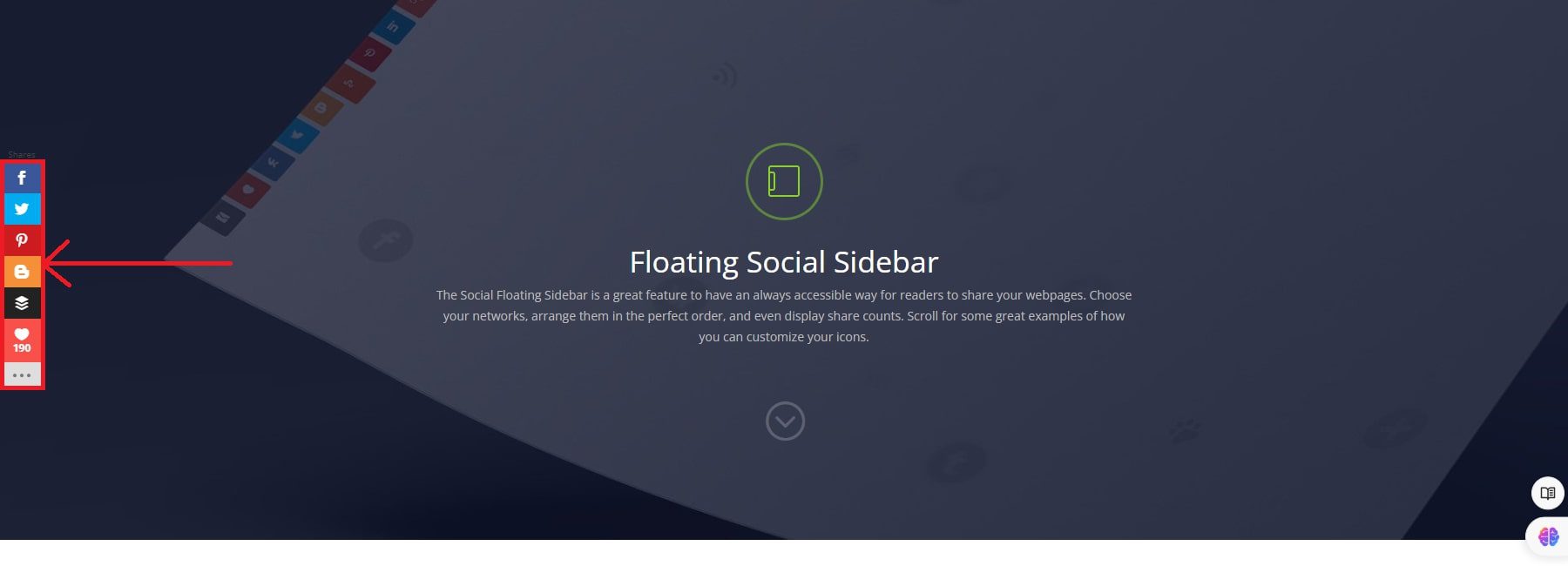
Monarch, ebenfalls von Elegant Themes, bietet eine umfassende Lösung zum Hinzufügen von Teilen-Schaltflächen zu Ihrer Website für das Teilen in sozialen Medien. Sie können aus verschiedenen Platzierungsoptionen wählen, z. B. einer schwebenden Seitenleiste, Inline-Schaltflächen oder Medienfreigabe. Monarch unterstützt über 20 soziale Netzwerke und ermöglicht die individuelle Gestaltung des Erscheinungsbilds der Schaltfläche.

Holen Sie sich Monarch
Wichtige WordPress-Plugins
Jede WordPress-Site kann von wesentlichen Plugins profitieren. Hier sind ein paar unverzichtbare Beispiele, die Sie mit WordPress verwenden können:
- SEO-Plugins (wie Rank Math)
- Backup-Plugins (wie UpdraftPlus)
- Bildoptimierungs-Plugins (wie EWWW Image Optimizer)
- Caching-Plugins (wie WP Rocket)
- Social-Media-Plugins
- Marketing-Plugins
6. Letzte Schritte
Testen Sie alle Funktionen gründlich und erstellen Sie einen soliden Backup-Plan. Dies wird Ihnen helfen, mögliche Probleme mit Ihrer Portfolio-Website zu vermeiden.
Testen Sie Ihre Website außerdem in verschiedenen Browsern (wie Chrome, Firefox, Safari und Edge) und auf verschiedenen Geräten (Desktop, Tablet und Mobilgerät), um ein einheitliches Benutzererlebnis zu gewährleisten. Dies wird Ihnen helfen, etwaige Layout- oder Funktionsprobleme, die auf verschiedenen Plattformen auftreten können, zu erkennen und zu beheben.
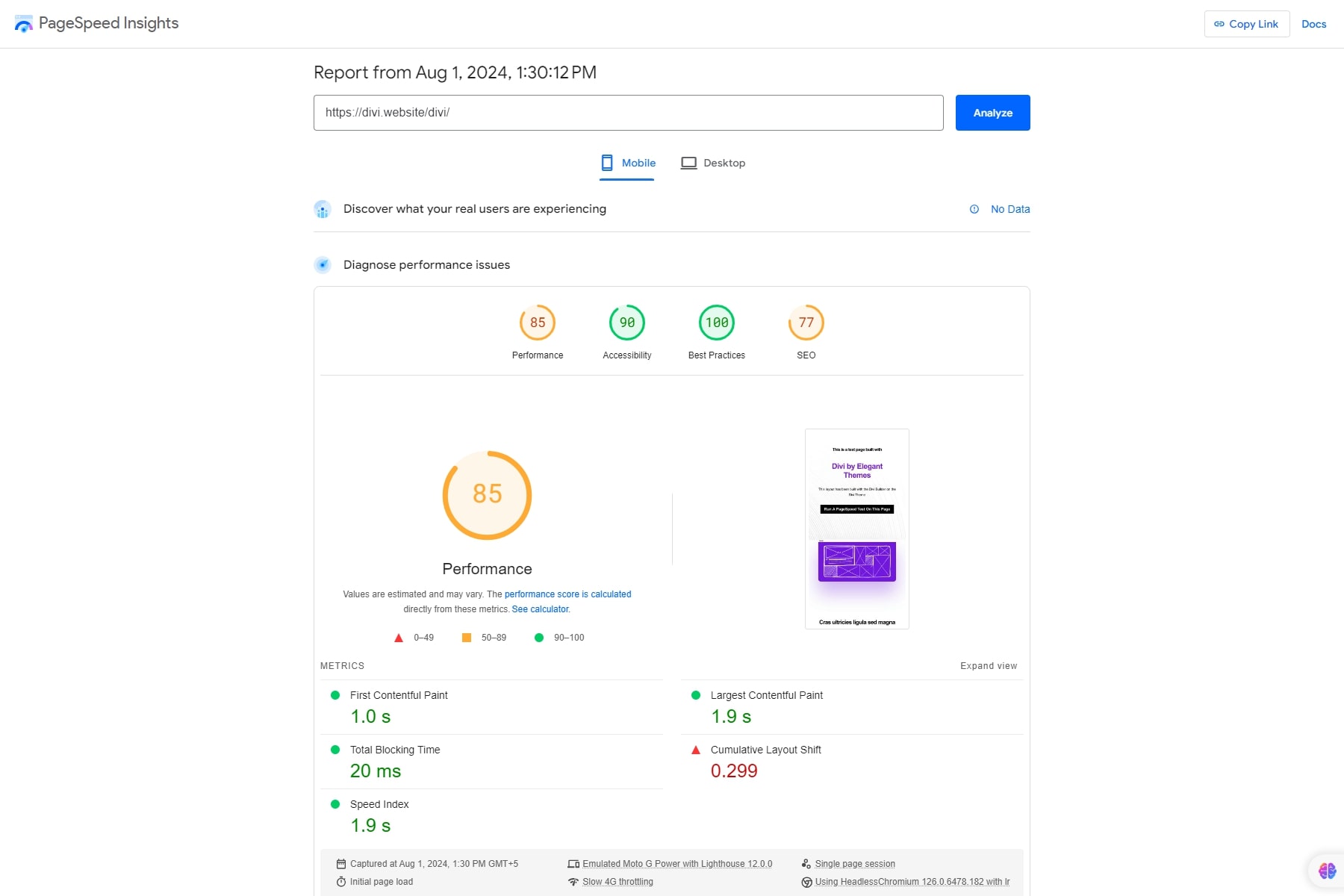
Bewerten Sie die Leistung und Ladezeiten Ihrer Website mit Google PageSpeed Insights oder GTmetrix. Eine schnell ladende Website bietet ein besseres Benutzererlebnis. Optimieren Sie daher Bilder, optimieren Sie den Code und nehmen Sie bei Bedarf andere Leistungsverbesserungen vor.

Vergessen Sie nicht, ein vollständiges Backup Ihrer Website zu erstellen, einschließlich der Datenbank und aller Dateien. Dieses Backup dient als Wiederherstellungspunkt für den Fall, dass beim Start etwas schief geht. Plugins wie UpdraftPlus können dabei helfen, Backups einfach zu erstellen und zu speichern.
Divi macht es einfach, eine Portfolio-Site zu erstellen
Ihre Portfolio-Website ist mehr als nur ein digitaler Raum – sie spiegelt Ihre Marke, Ihre Fähigkeiten und Ihre Kreativität wider. Indem Sie sich auf Design, Funktionalität und Engagement konzentrieren, verwandeln Sie Ihre Website von einem einfachen Schaufenster in ein leistungsstarkes Tool, das für Sie spricht, wenn Sie nicht selbst vor Ort sind. Mit den richtigen Elementen kann Ihr Portfolio Aufmerksamkeit erregen, zum Handeln anregen und Türen zu neuen Möglichkeiten öffnen, während Sie gleichzeitig Ihrer Persönlichkeit und dem, was Sie einbringen, treu bleiben.
Holen Sie sich Divi
Sind Sie daran interessiert, Ihre Portfolio-Website zu erstellen? Beginnen Sie mit Divi und erkunden Sie unsere kuratierte Liste von Plugins und Tools, die Ihrer Portfolio-Website zugute kommen könnten.
| Erwähnte Produkte | Startpreis | Beschreibung | ||
|---|---|---|---|---|
| 1 | Siteground | 2,99 $ pro Monat | Hosting-Anbieter und Domain-Registrar | Besuchen |
| 2 | Divi | 89 $ pro Jahr | Theme- und Seitenersteller | Besuchen |
| 3 | WP Rocket | 59 $ pro Jahr | Caching-Plugin | Besuchen |
| 4 | Rang Mathe | 78,96 $ pro Jahr | SEO-Plugin | Besuchen |
| 5 | Blühen | 89 $ pro Jahr (Verfügbar mit einer Elegant Themes-Mitgliedschaft) | E-Mail-Optin-Plugin | Besuchen |
| 6 | Monarch | 89 $ pro Jahr | Social-Media-Plugin | Besuchen |
| 7 | UpdraftPlus | 70 $ pro Jahr | Backup-Plugin | Besuchen |
