So erstellen Sie eine leistungsstarke WordPress-Web-App mit GravityKit
Veröffentlicht: 2024-07-10Sie wissen vielleicht bereits, dass WordPress mehr als nur eine Blogging-Plattform ist. Die vielseitige Infrastruktur hilft Ihnen auch beim Erstellen dynamischer Webanwendungen! Entwickler verwenden häufig benutzerdefinierten Code für ihre WordPress-Webanwendung, Frameworks können den gesamten Prozess jedoch vereinfachen. WordPress-Plugins neben der Kernplattform können ein Entwickler-Framework nachahmen, sodass Sie eine WordPress-Webanwendung entwickeln und diese schnell, kostengünstig und gut in die Realität umsetzen können.
In diesem Beitrag zeigen wir Ihnen, wie Sie eine WordPress-Webanwendung mit zwei Plugins erstellen: Gravity Forms und GravityKit. Lass uns anfangen!
Wir stellen GravityKit vor
Kurz gesagt: GravityKit übernimmt die Kernfunktionalität des beliebten und leistungsstarken Gravity Forms-Plugins und erweitert sie. Während Sie mit Gravity Forms Daten erfassen können, haben Sie mit GravityKit die Möglichkeit, diese Daten zu importieren, zu bearbeiten, anzuzeigen und zu exportieren.

Das Flaggschiff-Plugin von GravityKit – GravityView – fügt Gravity Forms eine Front-End-Schnittstelle hinzu, die Sie anpassen können. Auf diese Weise können Sie Verzeichnisse, Jobbörsen und beliebige WordPress-Webanwendungen basierend auf einem Formular erstellen. Darüber hinaus lassen sich auch andere GravityKit-Plugins in GravityView integrieren, sodass Sie Ihrer WordPress-Webanwendung weitere Funktionen hinzufügen und sie mit Ihrem Wachstum skalieren können.
Wie GravityKit es Ihnen ermöglicht, benutzerdefinierte Web-Apps mit WordPress zu erstellen

Mit den Plugins von GravityKit können Sie ganz einfach Gravity Forms-Daten aus Ihrer Datenbank abrufen und mithilfe eines Drag-and-Drop-Builders eine Front-End-Schnittstelle erstellen. Jedes Plugin in der Suite macht etwas anderes:
- Mit GravityView können Sie Ihre Daten in verschiedenen Layouts anzeigen. Sie können Verzeichnisse und andere Arten dynamischer Apps erstellen und dabei die volle Kontrolle behalten.
- Mit GravityCharts können Sie Ihre Daten durch moderne Diagramme und Grafiken visualisieren. Sie können GravityCharts zusammen mit GravityView verwenden, um Daten-Dashboards, Verkaufsberichte und vieles mehr zu erstellen.
- Mit GravityExport erstellen Sie benutzerdefinierte Datenberichte zum Herunterladen und Teilen. Sie können Daten auch an externe Speicherlösungen wie Dropbox senden.
Durch die Kombination verschiedener GravityKit-Plugins können Sie WordPress-Webanwendungen erstellen, die Ihre individuellen Anwendungsfälle erfüllen. Wir werden später auf diesen Aspekt eingehen, aber lassen Sie uns zunächst darüber sprechen, wann Sie GravityKit verwenden sollten, um eine App zu erstellen.
Wann Sie GravityKit zum Erstellen Ihrer WordPress-Webanwendung verwenden sollten
Obwohl Gravity Forms und GravityKit für viele Situationen eine ausgezeichnete Wahl sind, sind sie nicht für jede WordPress-Webanwendung die ideale Lösung. Natürlich hängt es von Ihrem Projekt ab, ob Sie die Plugins verwenden.
Es gibt jedoch einige klare Anwendungsfälle für das Paar, und wir würden GravityKit in den folgenden Situationen empfehlen:
- Wenn Updates auf diejenigen ohne große technische Kenntnisse angewiesen sind.
- Sie möchten ein Minimum Viable Product (MVP) oder eine andere Proof-of-Concept-App erstellen.
- Wenn Geschwindigkeit wichtig ist, während Ihre App ein moderates Komplexitätsniveau beibehält.
- Ihnen gefällt das Konzept der No-Code-Lösungen, Sie möchten aber dennoch eine voll funktionsfähige WordPress-Webanwendung erstellen.
- Das Backend Ihrer App muss einfach zu navigieren sein.
Wenn Sie sich im Internet umsehen, werden Sie viele Websites finden, die eines oder mehrere dieser Kästchen ankreuzen und auch GravityKit verwenden. Im nächsten Abschnitt werden wir uns einige genauer ansehen.
5 Websites, die GravityKit verwenden, um eine WordPress-Web-App zu betreiben
Alle hier vorgestellten Websites verwenden Gravity Forms und eine Kombination aus GravityKit-Plugins, um eine WordPress-Webanwendung zu erstellen und anzuzeigen. Tatsächlich ist einer von ihnen ein sichtbarer Marktführer innerhalb von WordPress, während alle für ihre jeweiligen Nischen wichtig sind.
1. Hafenbehörde von Jacksonville
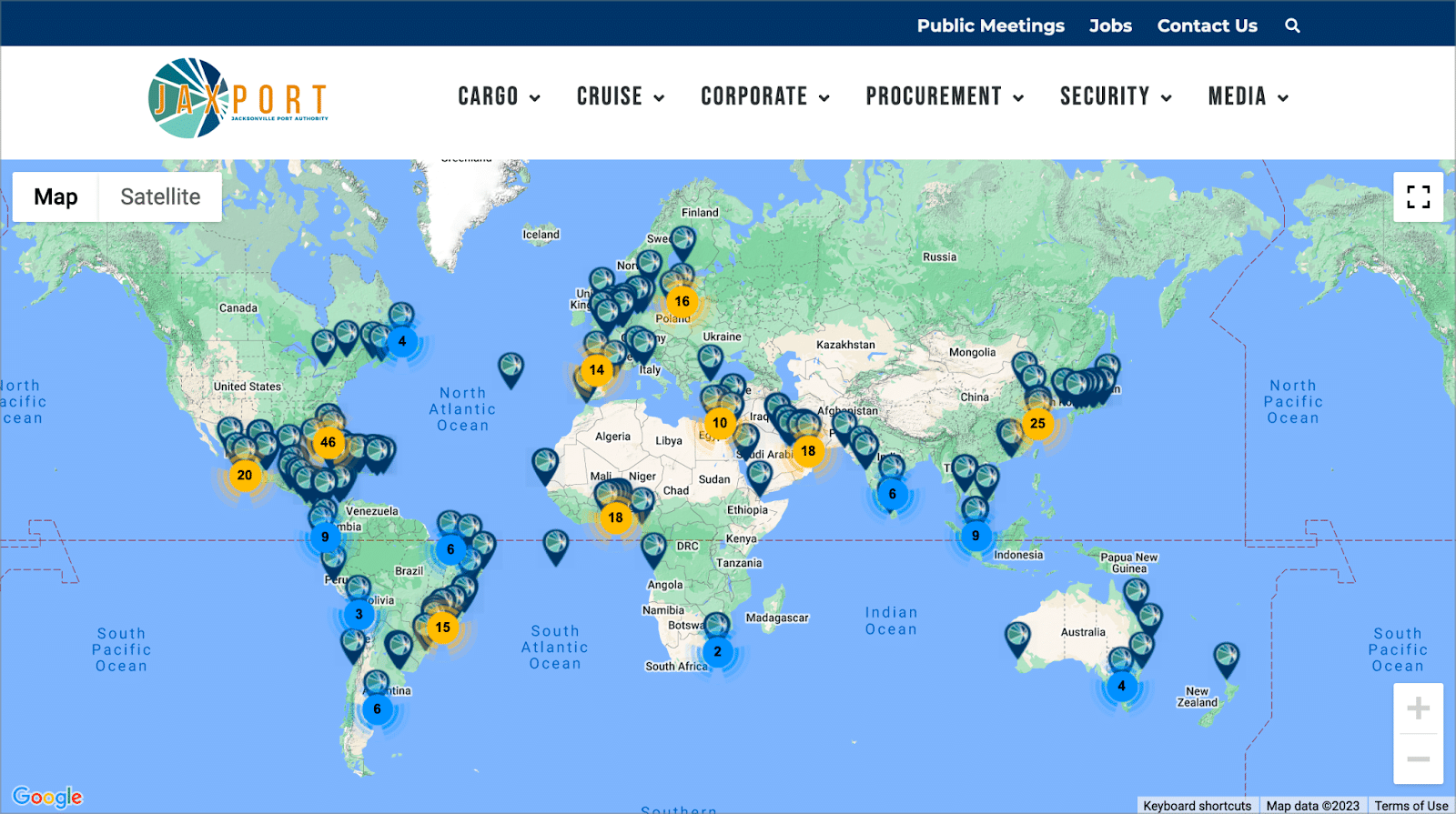
Die Jacksonville Port Authority (JAXPORT) ist der Seehafen Nummer eins für den Containerhandel im Bundesstaat Florida. Es ist auch einer der wichtigsten US-Seehäfen für Autoimporte und -exporte. Ohne die Tools von GravityKit wäre dies natürlich nicht möglich.

JAXPORT nutzt GravityKit, um eine interaktive Karte zu erstellen, die Märkte für Städte zeigt, die Versanddienste anbieten. Dies ermöglicht potenziellen Kunden, die große Reichweite der Versanddienstleistungen von JAXPORT zu visualisieren. Es bietet auch eine Möglichkeit, die verschiedenen Städte und Reiseziele zu erkunden, die es bedient.
…Ich habe mich dafür entschieden, das GravityView-Plugin (und zugehörige Layouts) von GravityKit als Low-/No-Code-Framework zu verwenden, um die Entwicklung zu beschleunigen und unseren Website-Besuchern und Kunden einen Mehrwert zu bieten…
–Jeff Price, Marketingdirektor bei JAXPORT
2. LifterLMS
Chris Badgett von LifterLMS erkennt ein gutes Plugin, wenn er es sieht! LifterLMS ist eines der besten WordPress-E-Learning-Plugins auf dem Markt. Es ermöglicht Benutzern, Online-Kurse, Coaching-Programme und private Communities zu erstellen, zu starten oder zu erweitern.

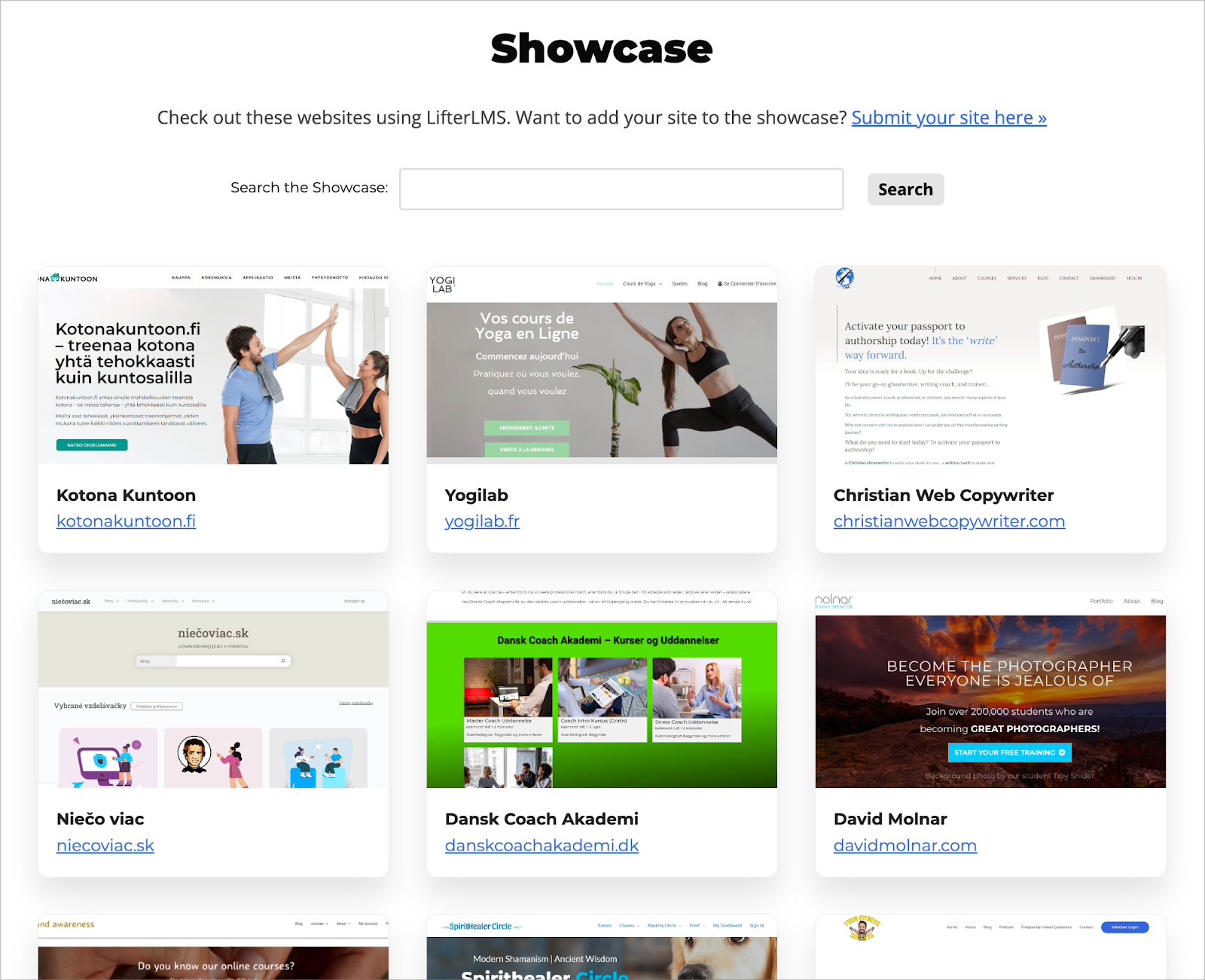
Das Lifter-Team verwendet GravityKit als Kern seiner benutzerdefinierten Showcase-Seite. Hier werden Websites vorgestellt, die täglich die LifterLMS-Software verwenden. Wie andere Showcase-Seiten demonstriert dies die Vielseitigkeit und die Auswirkungen des Plugins auf die Praxis.
…Die Front-End-Bearbeitungsfunktionen und der intuitive Builder von GravityView ermöglichen es unserem Team, die Showcase-Auflistungen einfach zu verwalten und bei Bedarf Änderungen vorzunehmen …
–Chris Badgett, Gründer von LifterLMS
3. Larry L. Hillblom Stiftung
Die 1996 gegründete Larry L. Hillblom Foundation finanziert medizinische Forschung mit dem Ziel, Diabetes und altersbedingte degenerative Erkrankungen zu behandeln und zu heilen.

Die Stiftung nutzt GravityKit, um ihr System zur Verwaltung von Förderanträgen zu betreiben. Dadurch können sowohl Bewerber als auch Vorstandsmitglieder Bewerbungen über eine einfache Frontend-Schnittstelle verfolgen, verwalten und bearbeiten. Alle Anträge durchlaufen einen Genehmigungsprozess, der die integrierte Genehmigungsfunktion von GravityView nutzt.
…GravityView hat uns die Möglichkeit gegeben, Projekte zu realisieren, die wir sonst nicht hätten realisieren können. Ohne GravityKit hätten wir die technischen Hürden nicht überwinden und die Rentabilität nicht aufrechterhalten können …
–Michael Kastler, Gründer und Entwickler bei 43Folders
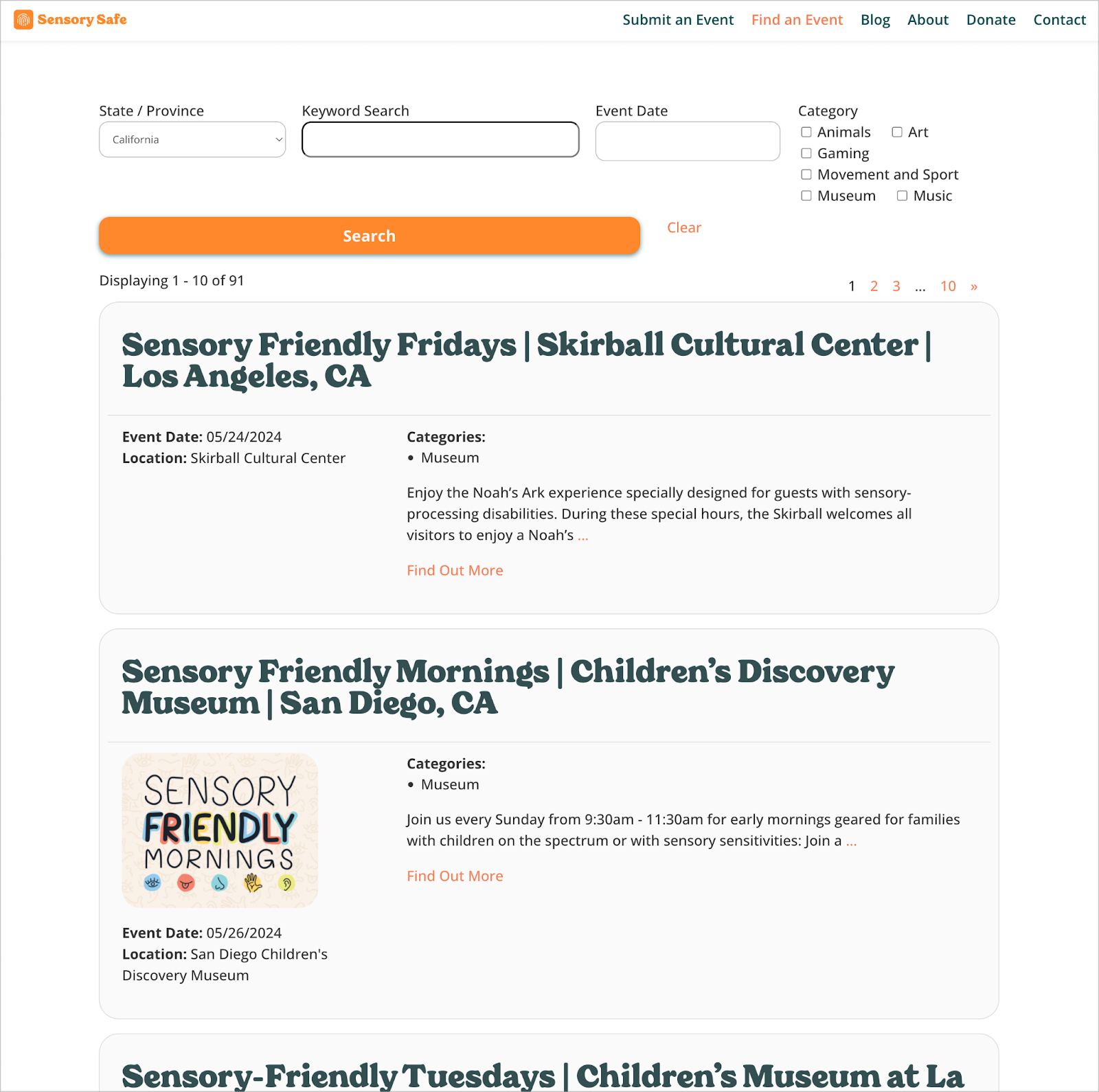
4. Sensorisch sicher
Sensory Safe ist eine gemeinnützige Organisation, die sich zum Ziel gesetzt hat, eine unterstützende und integrative Gemeinschaft rund um die Notwendigkeit sensorischer Veranstaltungen und Programme für Kinder zu schaffen.

Die Website beherbergt eine Datenbank mit sensorisch sicheren Ereignissen in den USA. Die Datenbank nutzt GravityKit als zentrale Komponente ihrer Suchfunktion, wobei je nach Datum verschiedene Ansichten verfügbar sind.

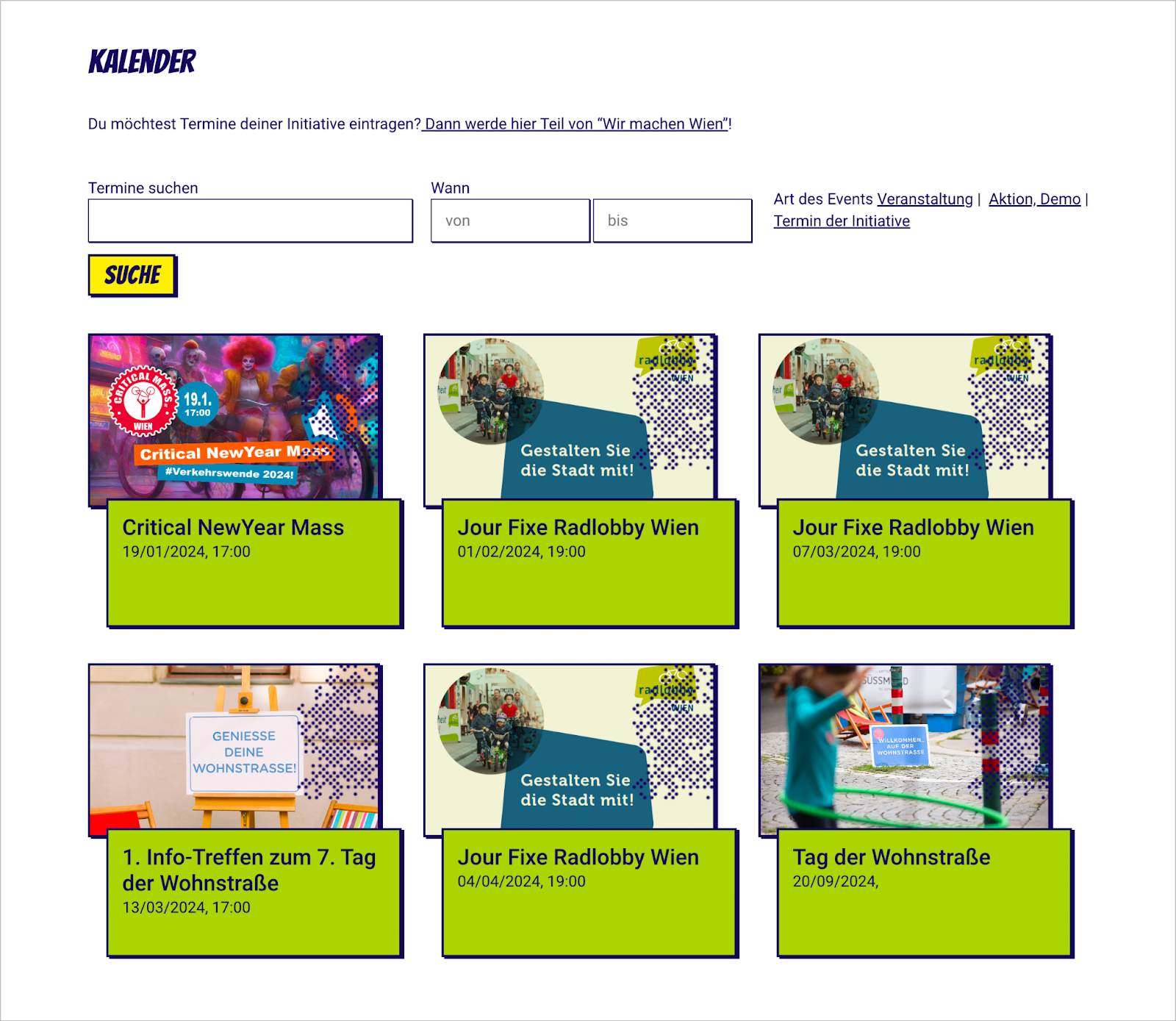
5. Wir machen Wien
Wir Machen Wien ist eine gemeinnützige Organisation mit Sitz in Wien, Österreich. Die Organisation konzentriert sich darauf, die Stadt Wien zu einer klimafreundlicheren und lebenswerteren Stadt zu machen. Dies geschieht durch die Förderung von Basisinitiativen, von Bürgern geleiteten Initiativen und durch die Bereitstellung einer Plattform für Aktivisten zur Vernetzung und Koordinierung.

GravityKit unterstützt mehrere Aspekte der Website, darunter Benutzerprofile, eine Veranstaltungsseite und ein Verzeichnis zum Teilen relevanter Ausrüstung.
…nachdem ich mich für Gravity Forms entschieden hatte, war es sinnvoll, auch GravityKit zu verwenden, das eine Reihe verschiedener Tools bereitstellt, die ein Spektrum an Funktionen abdecken, um verschiedene Anwendungsfälle und Bedürfnisse zu erfüllen …
–Angie Weikmann, Webdesignerin
So erstellen Sie Ihre WordPress-Webanwendung mit Gravity Forms und GravityKit
Die beste Nachricht ist, dass auch Sie mit GravityKit eine WordPress-Webanwendung erstellen können. Als Nächstes schauen wir uns eine praktische Möglichkeit an, ein System zu erstellen, das Förderanträge verwaltet, genehmigt und exportiert.

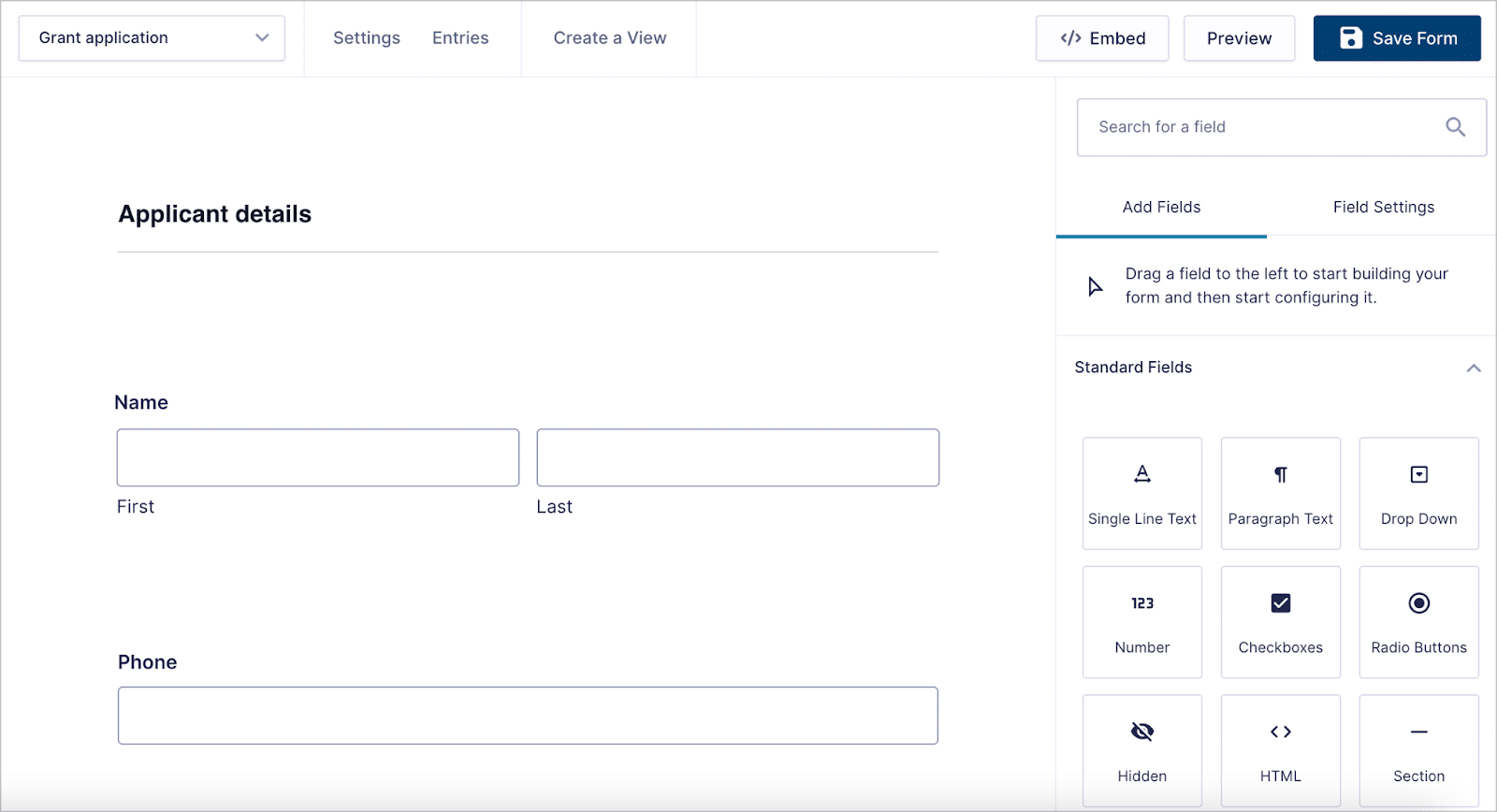
Der erste Schritt besteht darin, Gravity Forms und GravityKit zu installieren und zu aktivieren. Als Nächstes erstellen wir ein Formular zum Einreichen von Förderanträgen. Ziehen Sie mithilfe von Gravity Forms die rechten Felder per Drag-and-Drop aus der Seitenleiste. Stellen Sie auch hier sicher, dass Sie diese Felder nach Ihren Wünschen anpassen.

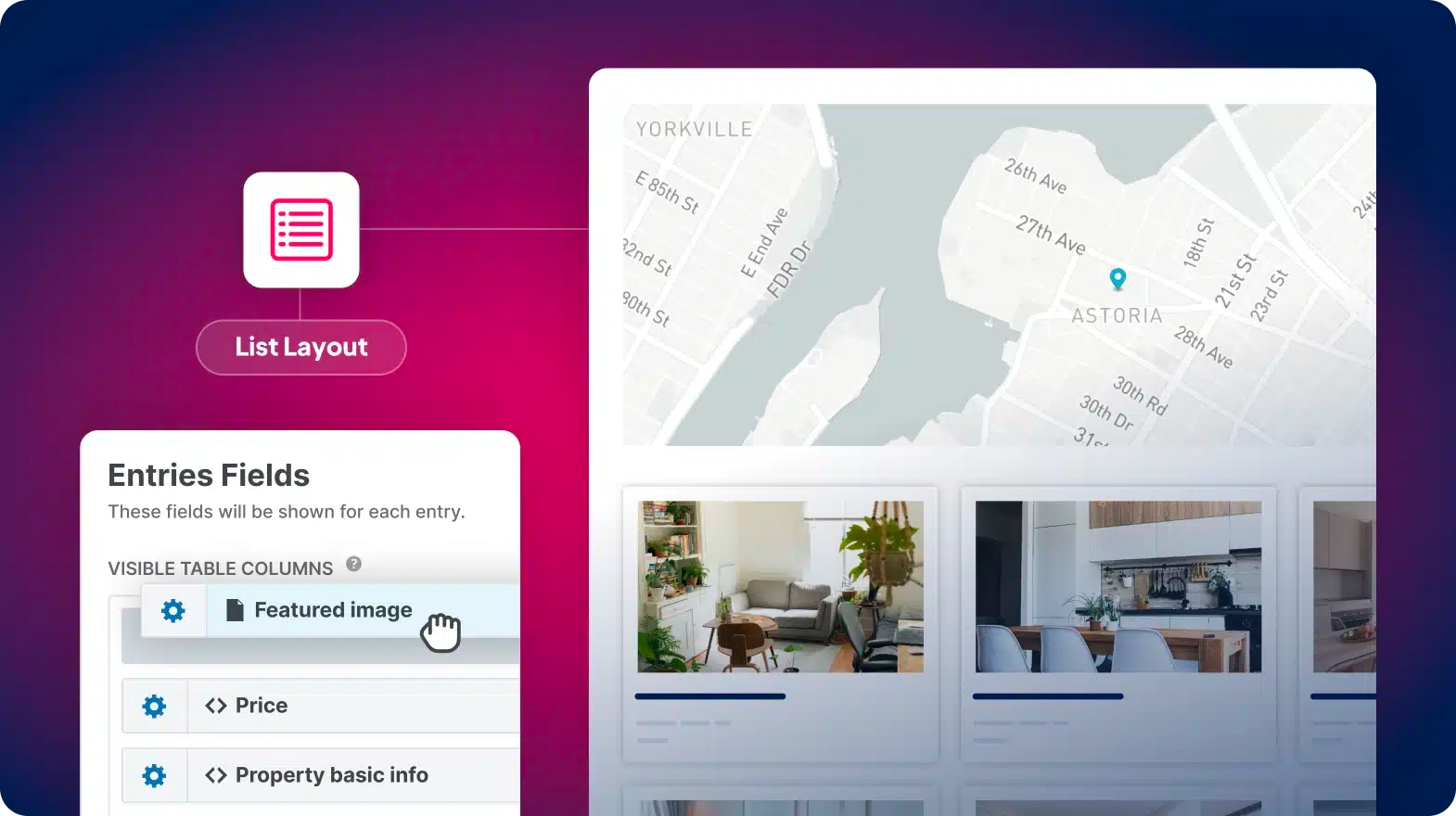
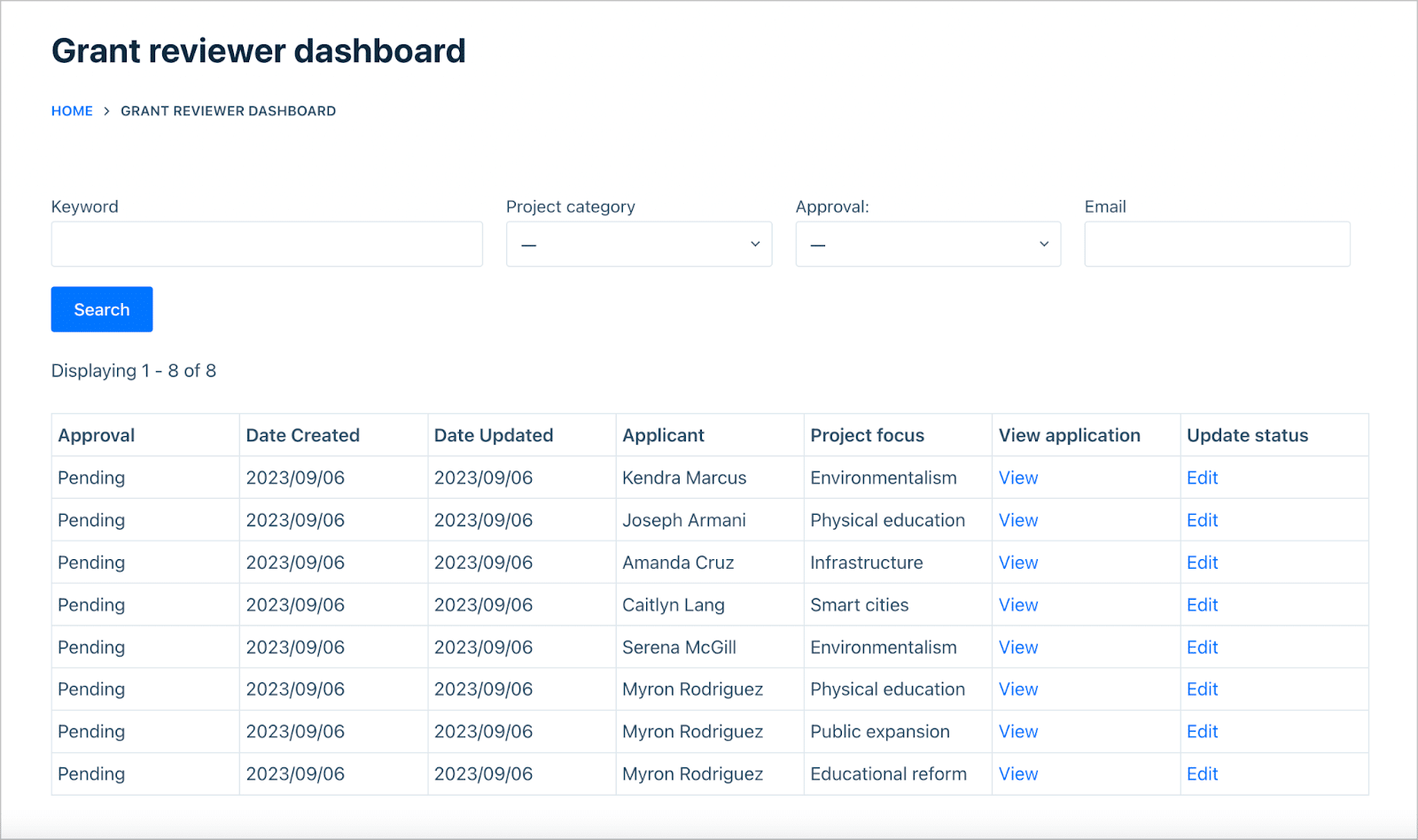
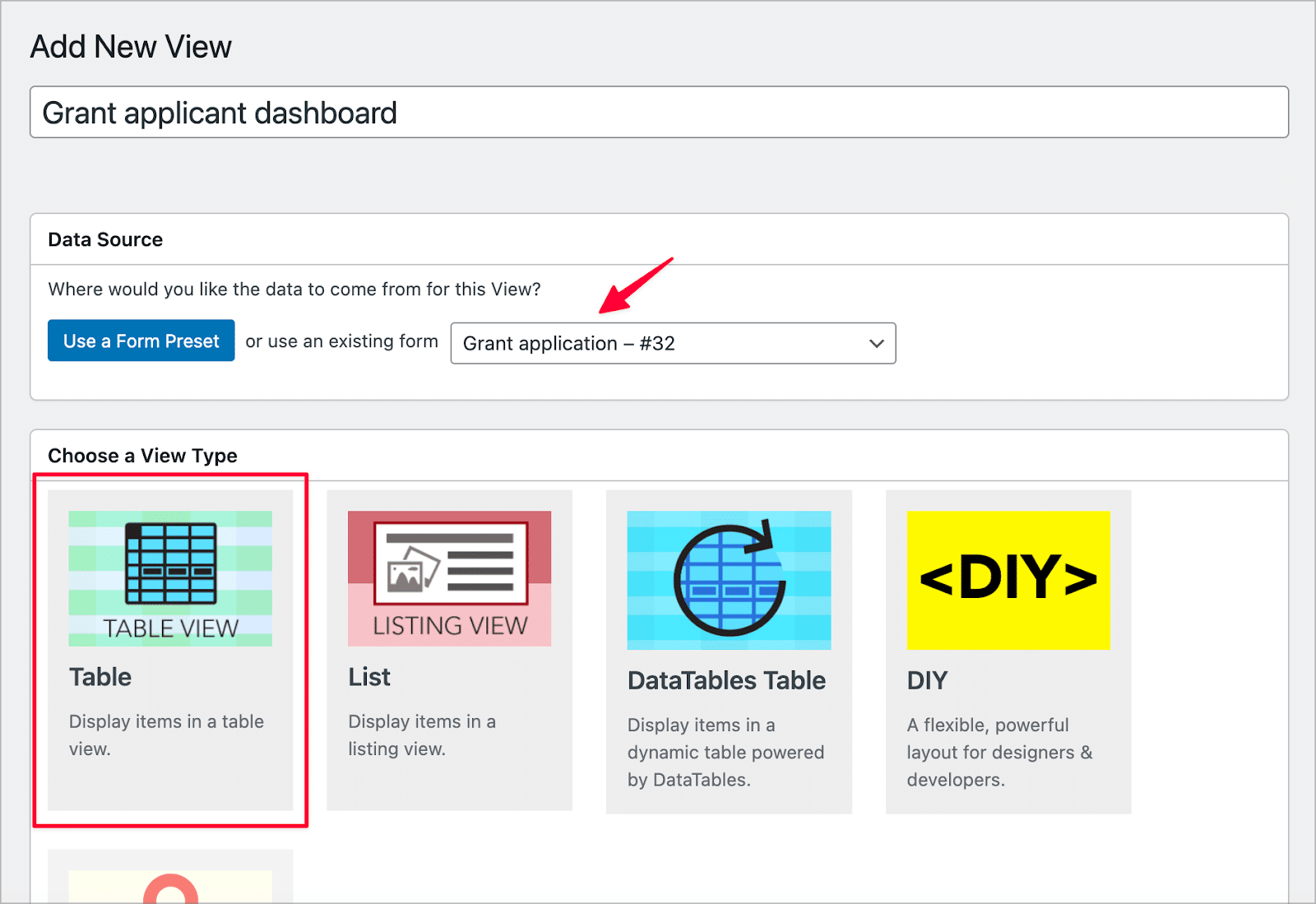
Mit der Möglichkeit, Bewerbungen einzureichen, können wir jetzt eine Front-End-Schnittstelle erstellen, über die unser Team sie verwalten und prüfen kann. Hierfür verwenden wir GravityView. Erstellen Sie zunächst eine neue Ansicht in GravityView, verknüpfen Sie sie mit dem Formular und wählen Sie dann Tabelle als Ansichtstyp aus:

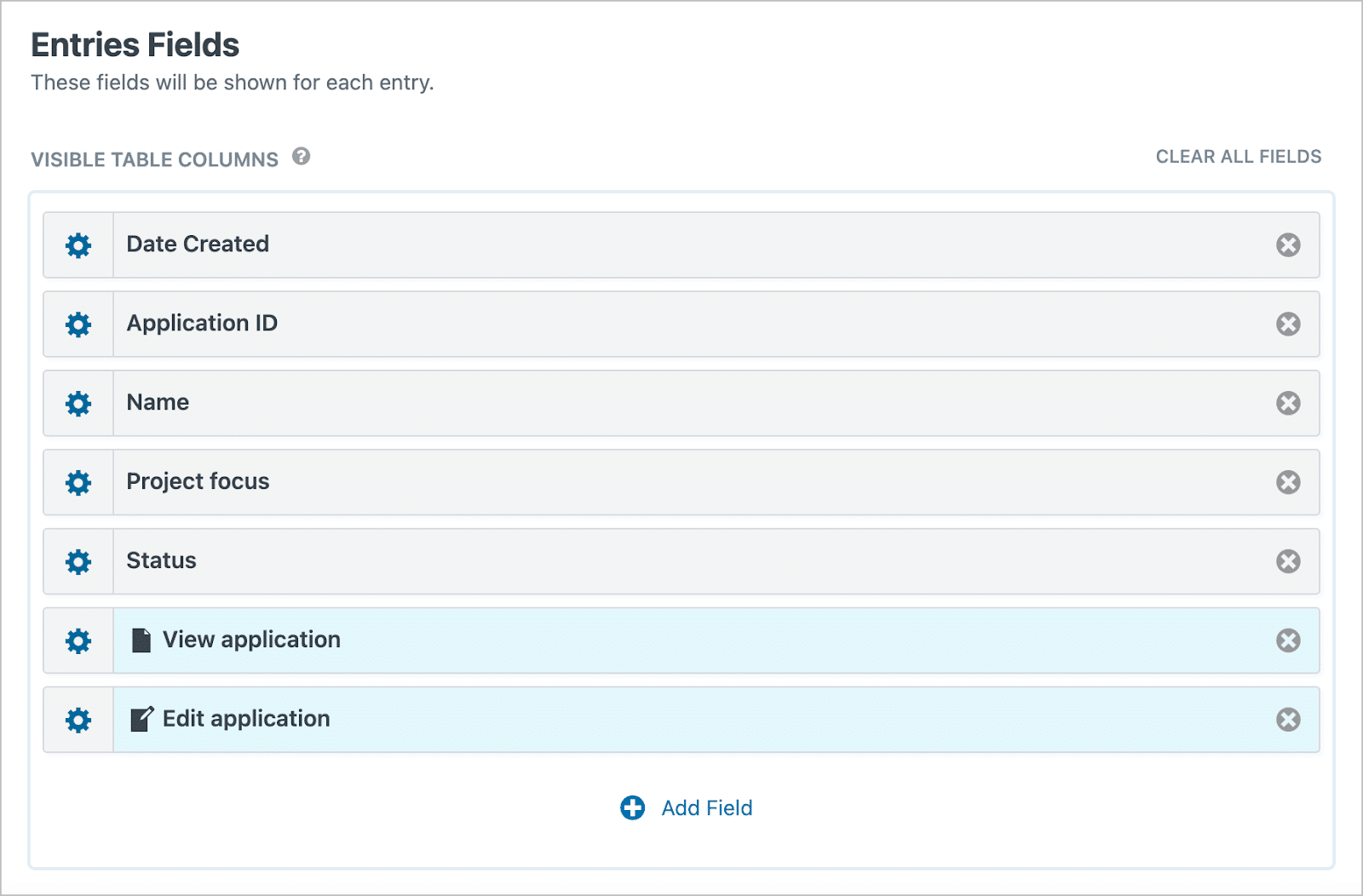
Als Nächstes konfigurieren wir die Benutzeroberfläche mit dem intuitiven Drag-and-Drop-Builder von GravityView. Wählen Sie hier die Felder aus, die in der Tabelle angezeigt werden sollen, und fügen Sie dann einen Link zum Einzeleintragslayout hinzu. Hier können Sie sich die vollständige Bewerbung im Detail ansehen:

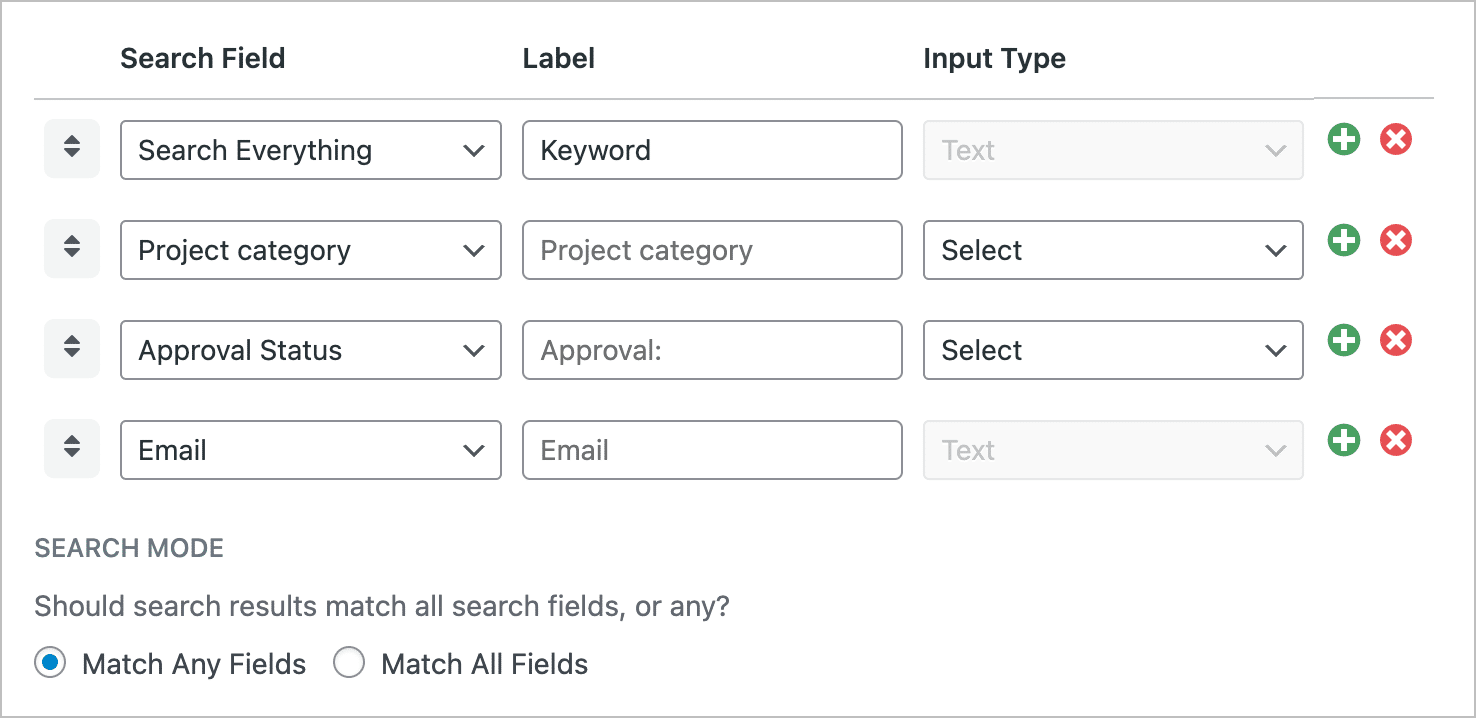
Fügen Sie als Nächstes oben im Feldstapel ein Suchleisten-Widget hinzu und konfigurieren Sie die verschiedenen Sucheingaben. Dadurch kann Ihr Team Bewerbungen nach verschiedenen Kriterien filtern:

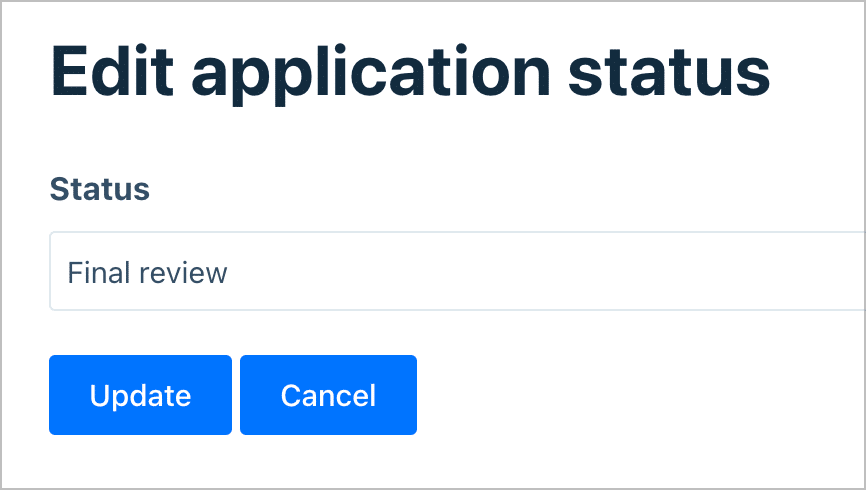
Der letzte Schritt besteht darin, das Layout „Eintrag bearbeiten“ von GravityView zu verwenden, um bestimmte Felder vom Frontend aus bearbeitbar zu machen. Dadurch können Prüfer den Status einer Bewerbung aktualisieren, ohne Zugriff auf das WordPress-Dashboard zu benötigen:

Zu diesem Zeitpunkt ist das Förderantragssystem vollständig! Von hier aus können Sie andere GravityKit-Plugins und -Erweiterungen verwenden, um weitere Funktionen hinzuzufügen. Beispielsweise möchten Sie möglicherweise eine erweiterte Front-End-Datenfilterung hinzufügen, Felder nur für bestimmte Benutzerrollen anzeigen, PDF-Exporte für Anwendungen hinzufügen, Massenimport- und Bearbeitungsfunktionen bereitstellen und vieles mehr.
Häufig gestellte Fragen (FAQs) zum Erstellen von WordPress-Web-Apps
Bevor wir zum Abschluss kommen, stellen wir Ihnen einige häufig gestellte Fragen zum Erstellen einer WordPress-Web-App. Die meisten davon werden sich darauf konzentrieren, wo WordPress in den Prozess passt. Wenn Sie weitere Fragen haben, würden wir uns freuen, diese im Kommentarbereich am Ende des Beitrags zu hören.
Was ist der Unterschied zwischen einer Website und einer Web-App?
Der Hauptunterschied liegt in der Funktionalität jedes einzelnen. Eine Website ist normalerweise eine passive Möglichkeit, Informationen wie Artikel oder Blogbeiträge bereitzustellen. Andererseits ist eine Web-App dynamisch und interaktiv. Damit können Benutzer Aufgaben wie das Ausfüllen von Formularen, Einkäufe tätigen oder mit dynamischen Inhalten interagieren.
Können Sie mit WordPress eine Web-App mit vollem Funktionsumfang erstellen?
Ja! Mit den WordPress-Plugins, benutzerdefinierten Beitragstypen und der REST-API erhalten Sie die Tools zum Erstellen einer voll funktionsfähigen Web-App, die Ihren spezifischen Anforderungen entspricht. Die Flexibilität von WordPress ermöglicht es, über die reine Erstellung herkömmlicher Websites hinauszugehen.
Was ist WordPress: eine Website, App, Framework oder etwas anderes?
WordPress ist eigentlich ein Content Management System (CMS), mit dem Sie sowohl Websites als auch Web-Apps erstellen können. Aufgrund seiner Vielseitigkeit kann es die meisten Anwendungsfälle bewältigen, von einfachen Blogs bis hin zu komplexen Webanwendungen. Die Konfiguration der Plattform ist der Schlüssel.
Die Kopplung von Gravity Forms mit GravityKit ist der ultimative WordPress-Web-App-Builder
WordPress ist vielseitiger, als viele glauben. Wenn Sie beispielsweise sowohl Gravity Forms als auch GravityKit verwenden, können Sie ein Entwicklungsframework nachahmen, ohne dass Programmierkenntnisse erforderlich sind.
Die Möglichkeit, Berichte, Diagramme, Grafiken und mehr zu Ihren Anpassungsoptionen hinzuzufügen, kann eine Welt voller Designoptionen eröffnen, die sonst nicht verfügbar wären. Insgesamt ist die GravityKit-Toolsuite ein Chamäleon. Es ist eine großartige Möglichkeit, Ereignisseiten, benutzerdefinierte Dashboards, Benutzerprofile und vieles mehr zu erstellen.
Sehen Sie Potenzial für die Verwendung von Gravity Forms und GravityKit zum Erstellen einer WordPress-Web-App? Teilen Sie uns Ihre Meinung im Kommentarbereich unten mit!
