So erstellen Sie eine sichere Website mit CloudFront Password Protect
Veröffentlicht: 2023-01-15Amazon Web Service (AWS) hält mit 41,5 % den Löwenanteil des Cloud-Computing-Marktes und ist heutzutage der beliebteste Cloud-Computing-Dienst. Es ermöglicht Unternehmen und Einzelpersonen, ihre Anwendungen und Websites kostengünstig auf den Servern von Amazon zu hosten.
Eine der kritischen Komponenten von AWS ist Amazon CloudFront. Es ist ein Content Delivery Network (CDN), das darauf ausgelegt ist, die Ladegeschwindigkeit jedes Besuchers Ihrer von AWS gehosteten Website zu maximieren.
Aber wissen Sie, dass Sie CloudFront verwenden können, um Ihre Website hinter einer Passwortabfrage zu sperren? Dieser Leitfaden zeigt Ihnen, wie Sie die Passwortschutzfunktion von AWS CloudFront verwenden, um Ihre Website zu sichern.
- Was ist CloudFront Password Protect?
- So sichern Sie eine CloudFront-Website mit einem Passwort
- Verwenden von [E-Mail-geschützt]
- Nutzung von AWS S3 und Lambda zum Hinzufügen einer Basisauthentifizierung
Was ist CloudFront Password Protect?
Amazon CloudFront beschleunigt den Benutzerzugriff auf Ihre Anwendung und Website, indem Inhalte über verschiedene Rechenzentren weltweit bereitgestellt werden. Wenn ein Benutzer auf Ihre Website zugreift, werden die Inhalte von dem Zentrum geliefert, das seiner geografischen Position am nächsten liegt. Dadurch wird die Ladegeschwindigkeit beschleunigt.
Solange Sie Amazon CloudFront zum Verteilen von Inhalten verwenden, können Sie die Kennwortschutzfunktion des Systems verwenden. Das System funktioniert weiterhin, wenn Ihre Website in einem S3-Bucket oder einer EC2-Instance gehostet wird.
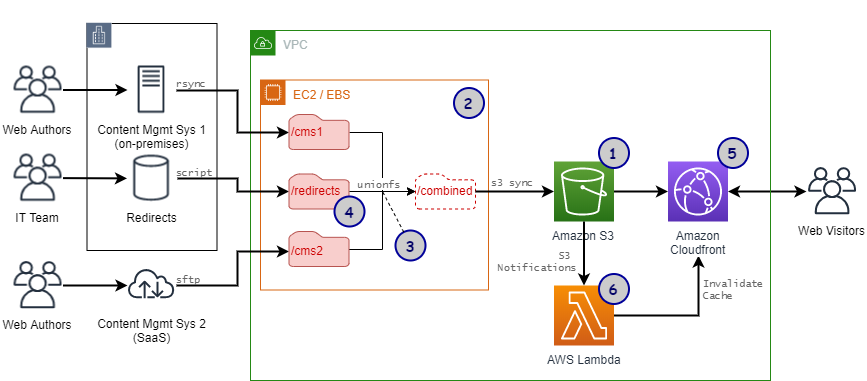
Hier ist das Schema eines standardmäßigen CloudFront-Systems. Es beschreibt, wie eine Anfrage von Webbesuchern (rechts) durch CloudFront und andere Subsysteme fließt, um am Ursprung anzukommen (wo der Inhalt gespeichert ist). Am Ursprung werden Daten abgerufen und fließen zurück zu den Besuchern.

Es kann verwirrend aussehen, besonders für Leute, die gerade zum ersten Mal von CloudFront gehört haben. Das Verständnis dieses Diagramms und seiner Komponenten ist jedoch für spätere Abschnitte von entscheidender Bedeutung.
So sichern Sie eine CloudFront-Website mit einem Passwort
Sie können mehrere Methoden verwenden, um eine Passwortabfrage auf Ihre von CloudFront bereitgestellte Website zu übertragen. Wir zeigen Ihnen in dieser Anleitung 2 Möglichkeiten.
Verwenden von [E-Mail-geschützt]
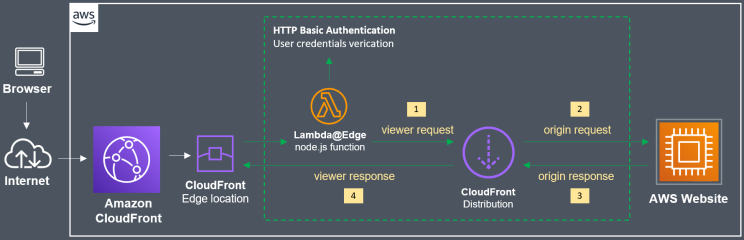
[email protected] ist eine Funktion von CloudFront, mit der Sie benutzerdefinierte Codes näher am Kunden ausführen können. Auf diese Weise wird die Ladeleistung verbessert. Wenn Sie sich für die Bereitstellung von [email protected] entscheiden, muss diese Funktion zuerst durchlaufen werden, wenn ein Besucher Inhalte für Ihre Website abrufen möchte.
Wenn Sie [email protected] so ändern würden, dass es nur funktioniert, wenn der Benutzer ein korrektes Passwort angibt, haben Sie mehr oder weniger eine Passwortschutzschicht für Ihre Website.
Das ist die Grundidee hinter dieser CloudFront-Sicherheitsmethode.

Schritt 1: Stellen Sie die [email protected]-Funktion bereit
[email protected] ist eine Lambda-Funktion, die nur in der Region us-east-1 (Nord-Virginia) bereitgestellt wird. Um es bereitzustellen, müssen Sie sich also in der richtigen Region anmelden:
- Melden Sie sich bei Ihrem AWS-Konto an und klicken Sie dann auf Funktion erstellen .
- Sie werden aufgefordert, den Namen der Funktion einzugeben. Wählen Sie etwas Grundlegendes wie BasicAuth . Wählen Sie als Laufzeit Node.js 12.x aus.
- Schließen Sie die Erstellung ab, indem Sie auf die Schaltfläche Funktion erstellen klicken.
- Sie sehen jetzt eine Datei mit dem Namen index.js im Funktionscodefenster . Klicken Sie darauf und Sie sehen einen Standard-Lambda-Code. Ersetzen Sie es durch diesen benutzerdefinierten Code:
'streng verwenden';
exports.handler = (Ereignis, Kontext, Rückruf) => {
// Authentifizierungsdaten
var i = 0, authStrings = [], authCredentials = [
'Benutzer1:Benutzerpasswort',
];
// Basic Auth-Strings erstellen
authCredentials.forEach(element => {
authStrings[i] = "Basic" + new Buffer(element).toString('base64');
i++;
}
);
// Anforderung und Anforderungsheader abrufen
konstante Anfrage = event.Records[0].cf.request;
const headers = request.headers;
// Basic-Authentifizierung erforderlich
if (typeof headers.authorization == 'undefined' ||
!authStrings.includes(headers.authorization[0].value)) {
konstante Antwort = {
Status: '401',
statusDescription: 'Nicht autorisiert',
body: 'Nicht autorisiert',
Überschriften: {
'www-authenticate': [ {Schlüssel: 'WWW-Authenticate',
Wert: 'Basic realm="Authentication"'} ]
},
};
Rückruf (Null, Antwort);
}
// Anforderungsverarbeitung fortsetzen, wenn die Authentifizierung bestanden wurde
Rückruf (null, Anfrage);
};Die Standard-Anmeldedaten werden in dieser Funktion in der Zeile gespeichert:
'Benutzer1:Benutzerpasswort',
Das Format ist „Konto:Passwort“ . Sie können es ändern, was Sie wollen. Außerdem können Sie weitere Anmeldeinformationen hinzufügen, indem Sie diese Zeile duplizieren.
5. Nachdem der benutzerdefinierte Code ersetzt wurde, klicken Sie auf Bereitstellen , um den Code zu übertragen.
6. Navigieren Sie oben zum Menü Aktionen , klicken Sie auf Neue Version veröffentlichen und wählen Sie dann Veröffentlichen aus. Ändern Sie dort keine Einstellungen.
7. Suchen Sie die ARN-Zeichenfolge oben rechts auf dem Bildschirm und kopieren Sie sie. Dieser Schritt ist entscheidend. Der ARN-String sieht folgendermaßen aus:
arn:aws:lambda:us-east-1:XXXXXXXXXXXX:function:basicAuth:1
Schritt 2: Richten Sie die Vertrauensstellung ein
- Gehen Sie zur IAM-Konsole und melden Sie sich an.
- Geben Sie den Namen Ihrer [E-Mail-geschützten] Funktion ein ( BasicAuth im vorherigen Schritt).
- Suchen Sie die Registerkarte Vertrauensstellungen und klicken Sie auf Bearbeiten . Ersetzen Sie den darin enthaltenen Code durch diesen:
{
"Version": "2012-10-17",
"Aussage": [
{
"Effekt": "Erlauben",
"Schulleiter": {
"Service": [
"lambda.amazonaws.com",
"edgelambda.amazonaws.com"
]
},
"Aktion": "sts:AssumeRole"
}
]
}4. Schließen Sie den Vorgang ab, indem Sie auf Update Trust Policy klicken.

Schritt 3: Konfigurieren Sie das Cache-Verhalten
- Gehen Sie zu CloudFront und melden Sie sich an. Klicken Sie auf die von CloudFront bereitgestellte Website, die Sie mit einem Passwort sperren möchten.
- Wählen Sie Verhalten , suchen Sie das Kontrollkästchen URL- Pfadmuster und aktivieren Sie es. Klicken Sie weiterhin auf Bearbeiten .
- Suchen Sie nach einem Abschnitt mit dem Namen Lambda Function Associations . Suchen Sie nach einem Scroll-Down-Menü und suchen Sie nach Select Event Type und dann Viewer Request . Fügen Sie die zuvor in Schritt 1 kopierte ARN-Zeichenfolge ein.
- Klicken Sie auf Ja, Bearbeiten . Danach benötigt CloudFront etwa 5 Minuten, um neu zu starten und die neuen Einstellungen neu zu laden.
Schritt 4: Überprüfen Sie die Website erneut
Besuchen Sie Ihre Website, nachdem CloudFront neu gestartet wurde. Wenn Sie mit einer Anmeldeaufforderung begrüßt werden, waren Sie erfolgreich.
Es sollte etwa so aussehen:

Nutzung von AWS S3 und Lambda zum Hinzufügen einer Basisauthentifizierung
Bei dieser Methode verwenden wir einen kombinierten Ansatz aus AWS S3 und Lambda, um dasselbe wie oben zu erreichen: Erstellen Sie ein einfaches Authentifizierungsformular für die Website.
Schritt 1: Erstellen Sie einen S3-Bucket
AWS S3 (Simple Storage Service) ist die Cloud-Speicherlösung von AWS. Es gibt Ihnen die Möglichkeit, jede Art von Daten auf den Servern von Amazon zu speichern. In S3 enthält und steuert ein „Bucket“ den Zugriff auf Objekte (die Daten Ihrer Inhalte).
- Sie können einen Bucket über die AWS Management Console erstellen. Klicken Sie auf die Registerkarte S3 und dann auf Bucket erstellen .
- Geben Sie den Namen und die Hosting-Region ein (wählen Sie zum einfacheren Testen diejenige aus, die Ihnen am nächsten liegt). Klicken Sie auf Erstellen und fertig!
Schritt 2: Erstellen Sie eine Testdatei
- Erstellen Sie eine Testdatei wie eine einfache index.html -Datei mit dem darin enthaltenen Startcode.
<h2>Hallo Welt</h2>
2. Sie können diese Datei über das Menü Objekte in den neu erstellten Bucket hochladen.
Schritt 3: Generieren Sie eine CloudFront-Distribution
- Navigieren Sie zum Dashboard von CloudFront und klicken Sie auf Verteilung erstellen .
- Wählen Sie die Origin-Domain als den gerade erstellten S3-Bucket aus. Aktualisieren Sie die Bucket-Richtlinie und die OAI-Einstellung (Origin Access Identity) nach Ihren Wünschen.
- Geben Sie den Namen der zu schützenden Datei ( index.html ) in das optionale Feld Standard-Root-Objekt ein.
- Erstellen Sie die CloudFront-Distribution und voila! Sie haben jetzt einen CloudFront-Endpunkt.
Schritt 4: Erstellen Sie eine benutzerdefinierte Lambda-Funktion
- Navigieren Sie nun in Ihrer AWS-Managementkonsole zur Registerkarte Lambda und klicken Sie auf Funktion erstellen .
- Wählen Sie die Option Blaupause verwenden und suchen Sie nach CloudFront , und wählen Sie dann die Vorlage CloudFront-Antwortgenerierung aus. Klicken Sie auf Konfigurieren , sobald Sie es ausgewählt haben.
- Geben Sie im nächsten Bildschirm den Namen der Funktion (AuthenticationTest) und den Rollennamen (S3-Auth) ein. Wählen Sie Execution Role als Create the new role from AWS Policy templates aus .
- Fügen Sie als Nächstes die Details des CloudFront-Endpunkts, den Sie gerade erstellt haben, in das Verteilerfeld ein. Belassen Sie es im Cache- Verhalten auf * . Wählen Sie schließlich im CloudFront-Ereignis Viewer request aus.
- Klicken Sie auf Bereitstellen , um die neue Funktion zu erstellen.
Schritt 5: Ändern Sie die Lambda-Funktion
- Ersetzen Sie den standardmäßigen Lambda-Code durch diesen benutzerdefinierten Code.
'streng verwenden';
exports.handler = (Ereignis, Kontext, Rückruf) => {
// Anforderung und Anforderungsheader abrufen
konstante Anfrage = event.Records[0].cf.request;
const headers = request.headers;
// Authentifizierung konfigurieren
const authUser = 'Benutzername';
const authPass = 'Passwort';
// Erstellen Sie den Basic Auth-String
const authString = 'Basic' + new Buffer(authUser + ':' + authPass).toString('base64');
// Einfache Authentifizierung erforderlich
if (typeof headers.authorization == 'undefiniert' || headers.authorization[0].value != authString) {
const body = 'Nicht autorisiert';
konstante Antwort = {
Status: '401',
statusDescription: 'Nicht autorisiert',
Körper Körper,
Überschriften: {
'www-authenticate': [{Schlüssel: 'WWW-Authenticate', Wert: 'Basic'}]
},
};
Rückruf (Null, Antwort);
}
// Fortsetzen der Anforderungsverarbeitung, wenn die Authentifizierung bestanden wurde
Rückruf (Null, Anfrage);
};Sie können den Benutzernamen und das Passwort nach Ihren Wünschen ändern.
2. Klicken Sie oben auf Bereitstellen , um den Code zu speichern. Gehen Sie dann zu Aktionen und Bereitstellen an [E-Mail-geschützt] , um den Code zu übertragen.
3. Fügen Sie die CloudFront-Endpunktadresse in das Verteilerfeld ein, belassen Sie das Cache-Verhalten als * und wählen Sie CloudFront-Ereignis als Viewer-Anforderung aus. Anschließend wird ein neuer CloudFront-Trigger erstellt.
4. Stellen Sie es dann bereit und warten Sie 5 Minuten.
5. Besuchen Sie Ihre Website erneut. Es sollte Ihnen jetzt eine Anmeldeaufforderung mit freundlicher Genehmigung des CloudFront-Authentifizierungssystems anzeigen.
Nutzen Sie die Kennwortschutzfunktion von CloudFront in vollem Umfang
Es gibt viele Gründe, warum ein Webadministrator seine Website sperren möchte. Dies könnte daran liegen, dass ihre Website gewartet, verbessert oder vor unbefugtem Zugriff geschützt werden muss.
Wie dem auch sei, ich hoffe, dass dieser Leitfaden Ihnen dabei helfen kann, ein Kennwortschema mithilfe des CloudFront-Kennwortschutzes erfolgreich bereitzustellen.
Es gibt eine andere Möglichkeit, eine Website mit einem Passwort zu schützen: die Verwendung von PPWP Pro. Hör zu!
