So erstellen Sie eine Sport-Website in WordPress mit Elementor
Veröffentlicht: 2020-07-31Leiten Sie ein Volleyball-, Fußball-, Hockey- oder Cricket-Team? Unabhängig davon, welche Art von Sportorganisation Sie betreiben oder mit der Sie verbunden sind, Sie können zweifellos eine Sport-Website erstellen. Wenn Sie mit Programmieren nicht vertraut sind oder keinen Entwickler einstellen möchten, müssen Sie nach einer einfachen Möglichkeit suchen, eine Sport-Website zu erstellen.
Nun, brauchen Sie nicht mehr hier und da zu suchen. In diesem Artikel zeigen wir Ihnen, wie Sie eine Sport-Website erstellen und ihr innerhalb weniger Stunden ein professionelles Aussehen verleihen.
Hier können Sie Hilfe von Elementor in Anspruch nehmen – einem benutzerfreundlichen und einfach zu bedienenden WordPress-Seitenersteller und leistungsstarken Elemenetor-Addons namens HappyAddons. Der gesamte Prozess wird Schritt für Schritt angezeigt.
Also, ohne noch mehr Zeit zu verschwenden, fangen wir an. Aber lassen Sie mich Ihnen zuerst antworten -
Warum Sie eine Sport-Website starten sollten

Jede erfolgreiche Organisation läuft im Internet. Bevor man nach irgendwelchen Informationen über ein Unternehmen sucht, prüft man zuerst den Webauftritt. Wenn es keine Website hat, denken die meisten Leute, dass es nicht echt oder vertrauenswürdig ist. Außerdem bekommt das Publikum keine Updates. Lassen Sie uns also wissen, warum das Erstellen einer Team-Website notwendig ist.
- Sie können neue Fans und Follower gewinnen
- Die Sportorganisation kann Spenden erhalten
- Sie können müheloser Marketing für das Team betreiben
- Bessere Berichterstattung in der Presse automatisch durch Ihre Online-Beiträge
- Die Einstellung neuer Gesichter wird einfacher
- Eine Website unterstützt Sie beim Aufbau von Zuverlässigkeit
- Sie können Ihre Online-Präsenz steuern
Wir glauben, dass Sie die Vorteile einer Sport-Website spüren können. Es gibt keine Alternative dazu, im Web für die ganze Welt aktiv zu sein.
Jetzt werden wir erklären, warum Sie HappyAddons verwenden sollten, um die besten Sport-Websites zu erstellen.
Wir stellen HappyAddons vor – eine reichhaltige Sammlung erweiterter Funktionen und Widgets

HappyAddons hat versprochen, Ihr WordPress auf ein ganz neues Niveau zu bringen. Es ist ein auf Elementor basierendes Plugin, das die neueste Ergänzung der Premium-Produktbibliothek von weDevs ist.
Dieser Freemium-Seitenersteller (kostenlos + Premium) wird offiziell von Elementor Page Builder empfohlen! Sie finden es auf der offiziellen Addons-Seite. Eine weitere wichtige Information über HappyAddons ist, dass es derzeit über 1.00.000 aktive Installationen hat.
Die beliebten Features von HappyAddons:
- Voreinstellung
- Schwebender Effekt
- CSS-Transformation
- Domainübergreifendes Kopieren und Einfügen
- Live-Kopie
- Verschachtelung von Abschnitten
- Hintergrundüberlagerung
- Glücklicher Klon
So erstellen Sie eine Sportwebsite in WordPress mit Elementor
Bei der Erstellung einer professionellen Sportliga-Website sollten Sie sehr vorsichtig sein. Andernfalls können Sie potenzielle Kunden verlieren und die Absprungrate steigt. Mit HappyAddons können Sie kostenlos Ihre eigene Sportwebsite erstellen, und es ist garantiert, dass die Website wunderbar aussieht.
Hier sind die Voraussetzungen, um Ihre Sport-Website zu erstellen:
- WordPress
- Elementar (kostenlos)
- Glückliche Elementor-Addons (kostenlos und Pro)
Stellen Sie sicher, dass Sie diese Elemente haben.
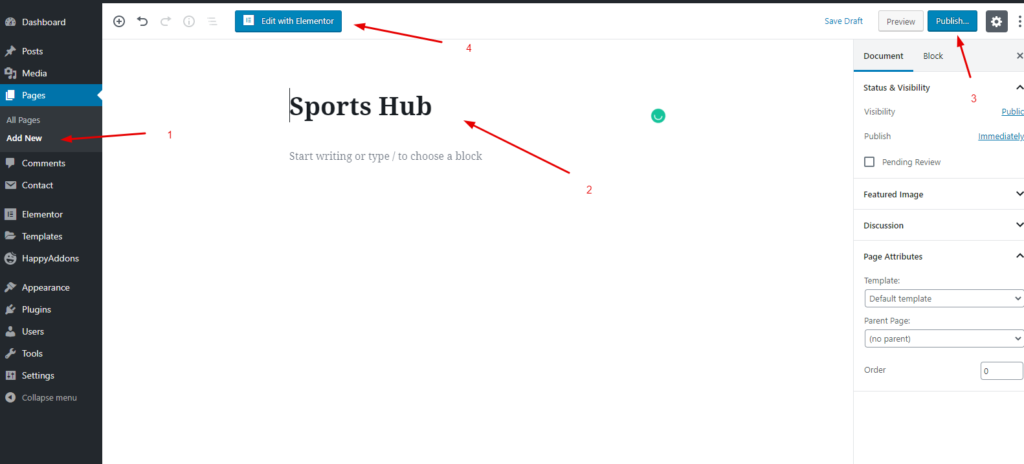
Schritt 1: Fügen Sie eine neue Seite hinzu
Das Hinzufügen einer Webseite ist der erste Schritt, den Sie tun müssen, und es ist ziemlich einfach und in einer Sekunde erledigt. Folgen Sie den Pfaden unten.
Gehen Sie dazu zu WP Admin> Dashboard> Seiten> Neue Seite hinzufügen

Fügen Sie dann einen Titel hinzu und klicken Sie auf Bearbeiten mit Elementor. Veröffentliche es schließlich oder behalte es als Entwurf.
Schritt 2: Fügen Sie eine Kopfzeile hinzu
Eine Kopf- oder Fußzeile ist ein sehr wesentlicher Bestandteil einer Website. Sie können Ihre Markensymbole anzeigen, wertvolle Links, Firmenlogos oder Anmelderegistrierungsoptionen für eine einfache Navigation für Ihre Sportliebhaber bereitstellen. Daher sollten Sie wissen, wie man einen Header für eine WordPress-Site erstellt.
Schritt 3: Fügen Sie eine Sportvorlage hinzu
Sie können Ihre Sport-Website auf verschiedene Arten erstellen. Sie können entweder direkt eine integrierte Vorlage auswählen oder sie manuell erstellen. Für Ihre Bequemlichkeit wählen wir die Vorlage aus der Bibliothek aus und passen sie dann an die Anforderungen der Website an.
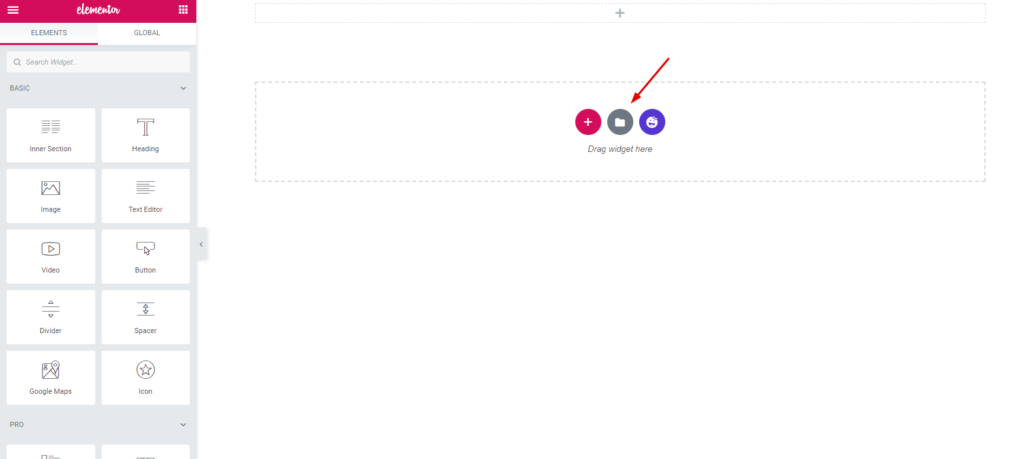
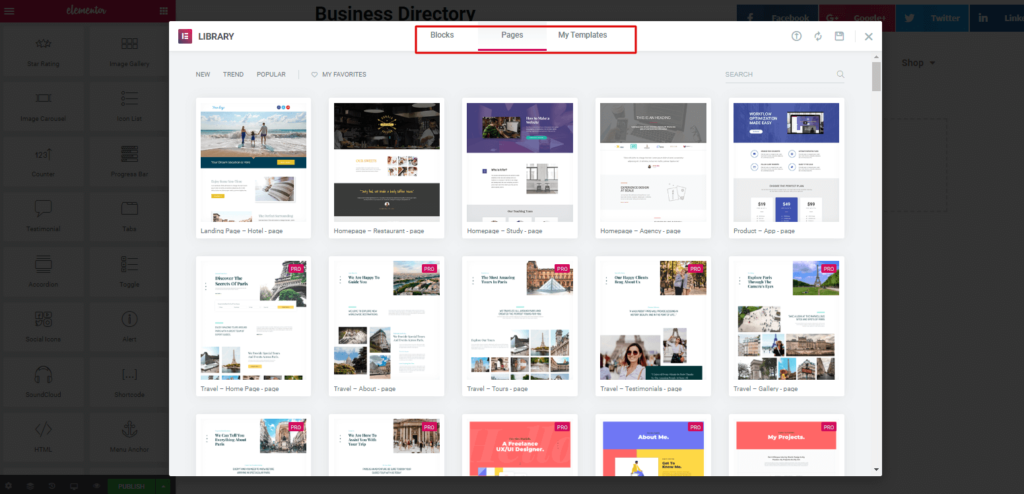
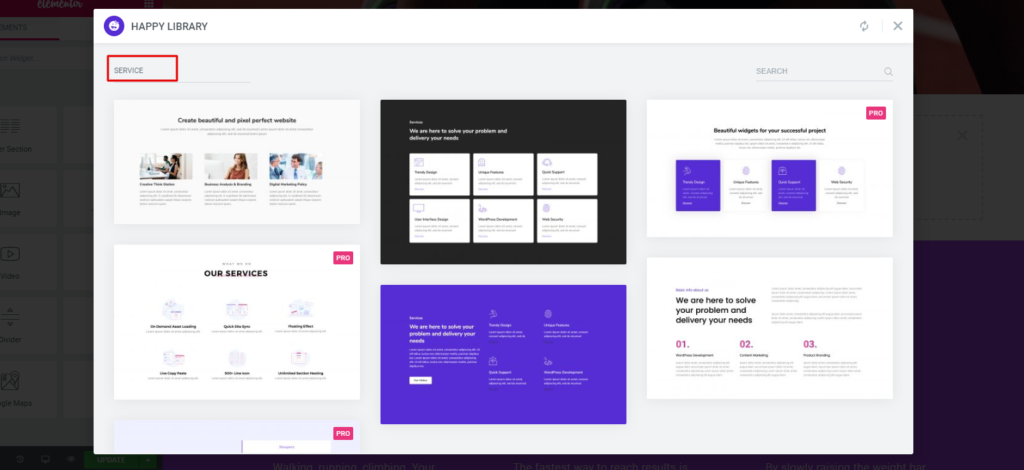
Klicken Sie zunächst auf die Option "Ordner".

Dann erhalten Sie ein Fenster, in dem alle Vorlagen verfügbar sind.

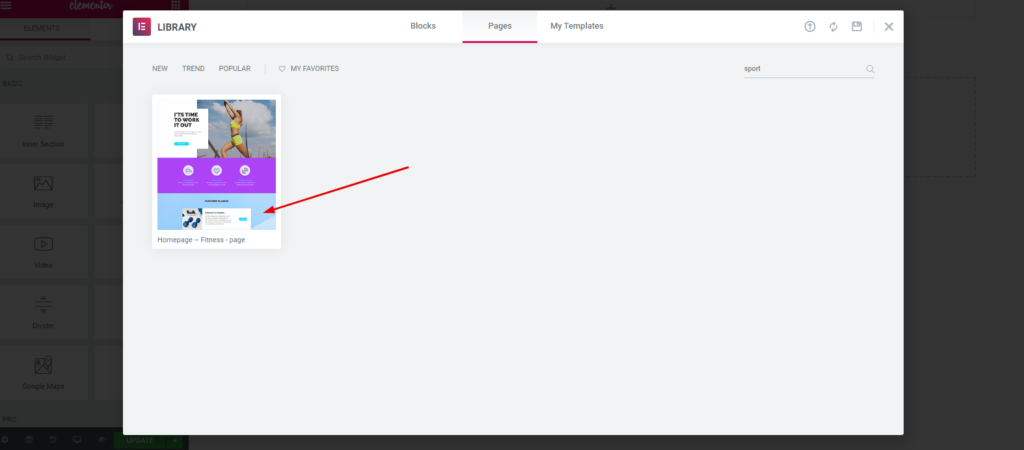
Geben Sie nun „ Sport “ in der rechten oberen Ecke der Suchleiste ein. Öffnen Sie es dann und klicken Sie auf die Schaltfläche "Einfügen ".

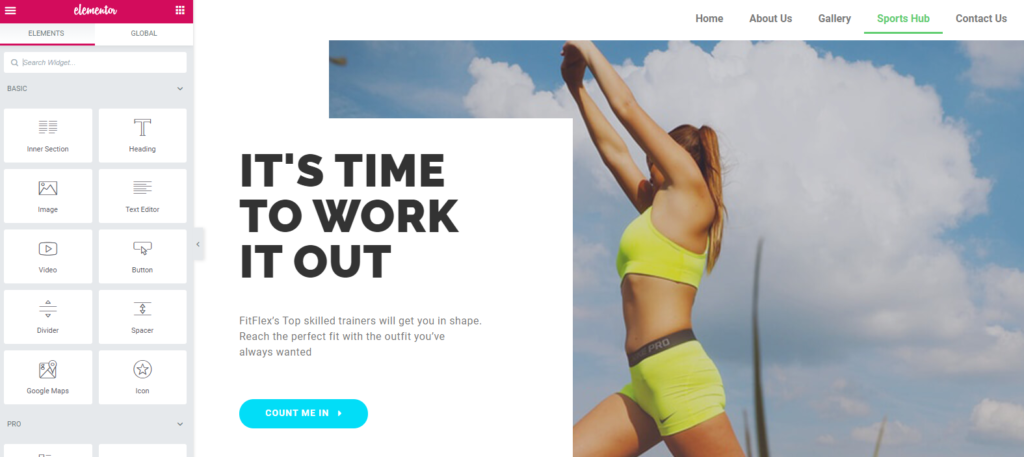
Nun, es erscheint automatisch auf dem Bildschirm und Ihre Vorlage kann angepasst werden.

Jetzt müssen Sie also die folgenden Anweisungen sorgfältig befolgen, um es professioneller und lukrativer zu machen.
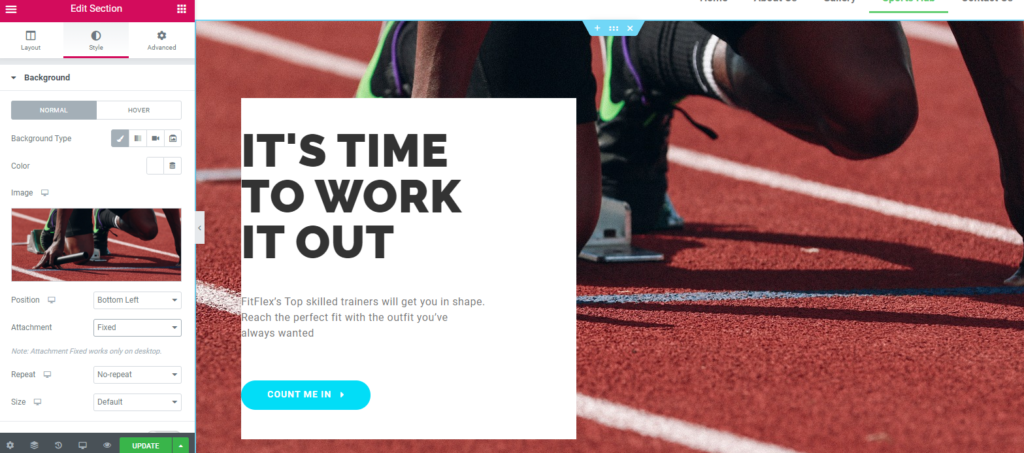
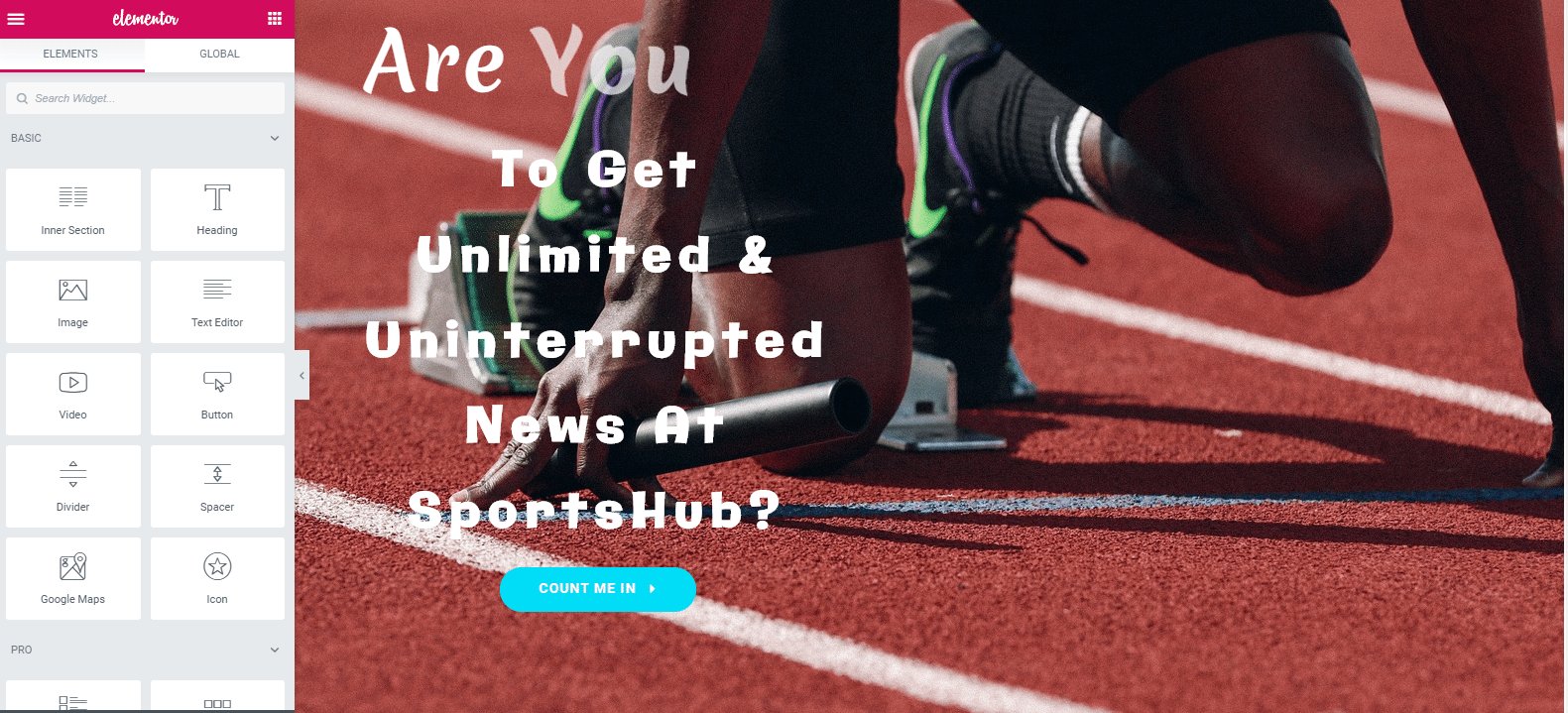
Schritt 4: Fügen Sie ein Hintergrundbild hinzu
Entweder Sie bleiben beim aktuellen Bild oder Sie tauschen es je nach Bedarf gegen ein anderes Bild aus.
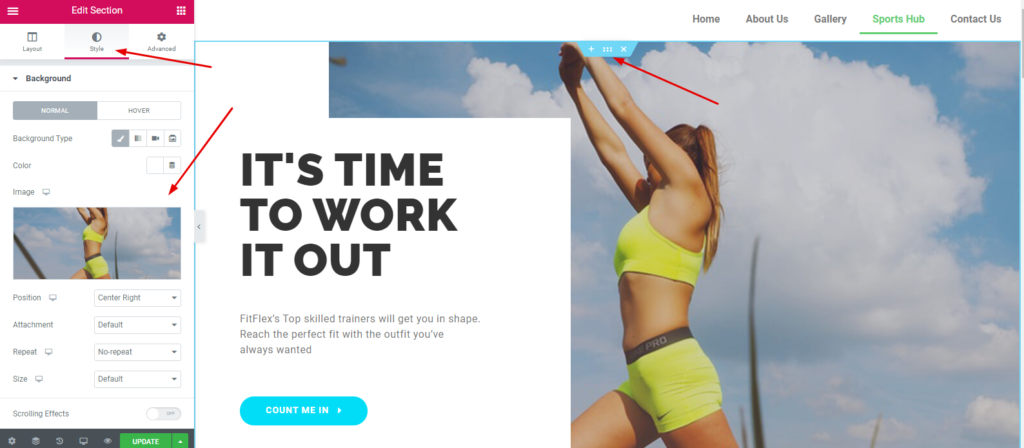
Führen Sie die folgenden Schritte aus, um das Bild zu ändern:
- Gehen Sie zum Elementor-Bearbeitungsbereich
- Klicken Sie auf Stil
- Ändern Sie nun das Hintergrundbild, indem Sie darauf klicken.

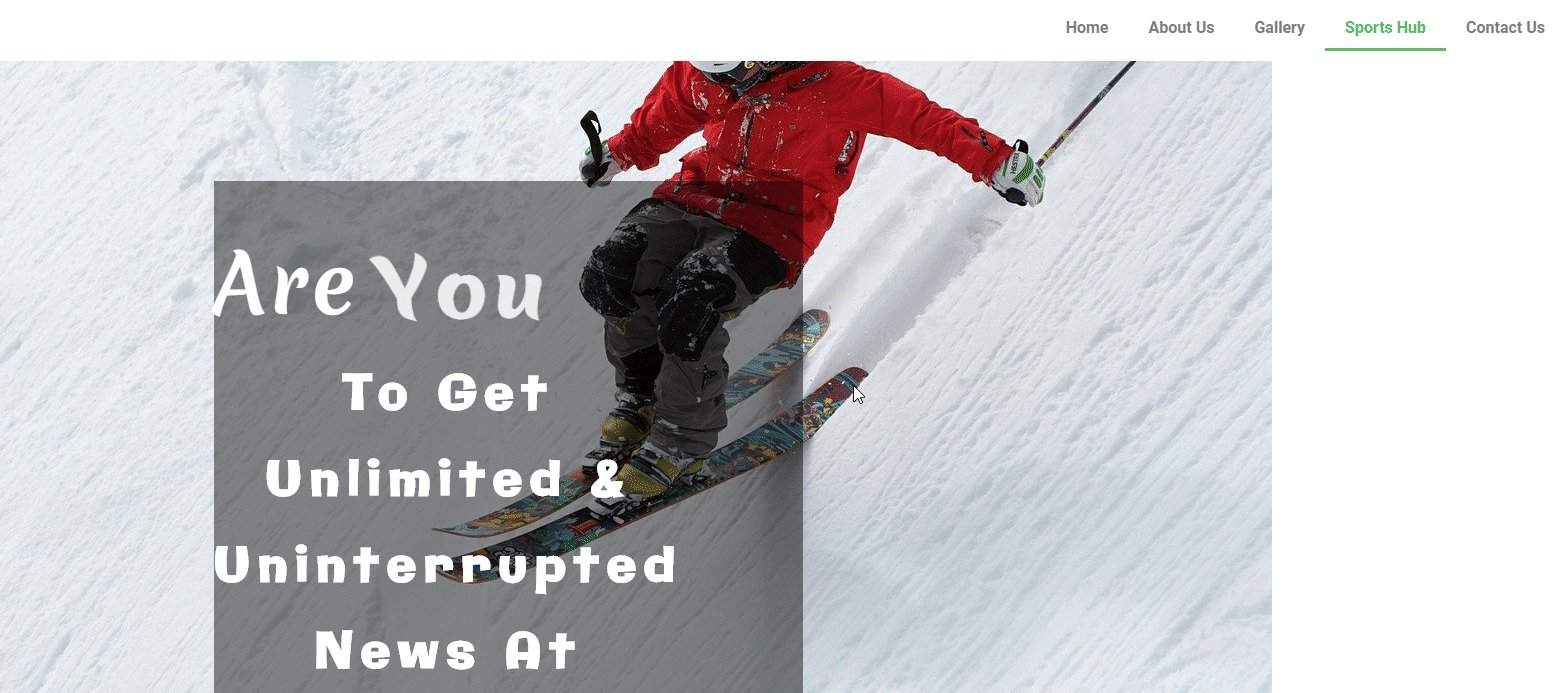
Nachdem Sie ein Hintergrundbild hinzugefügt haben, sieht es so aus:

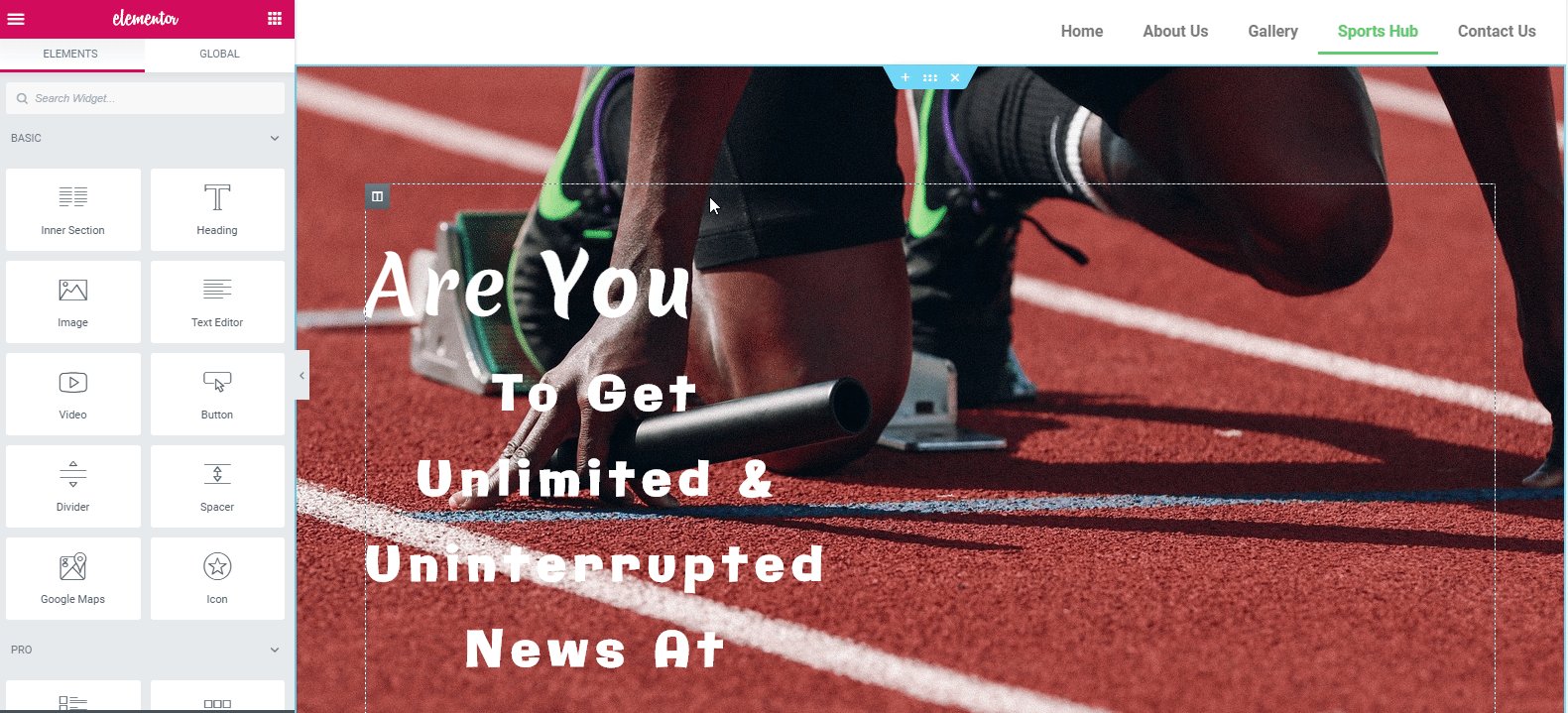
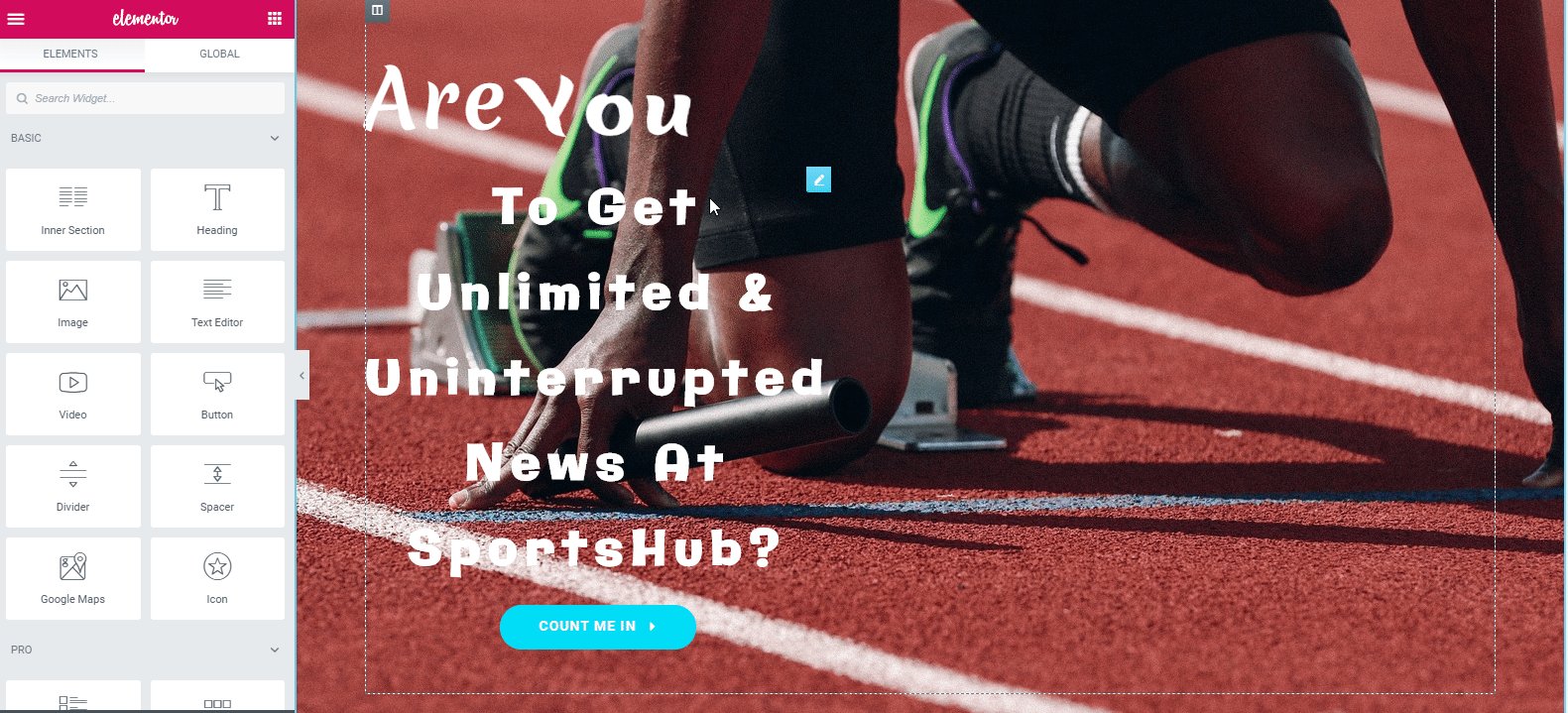
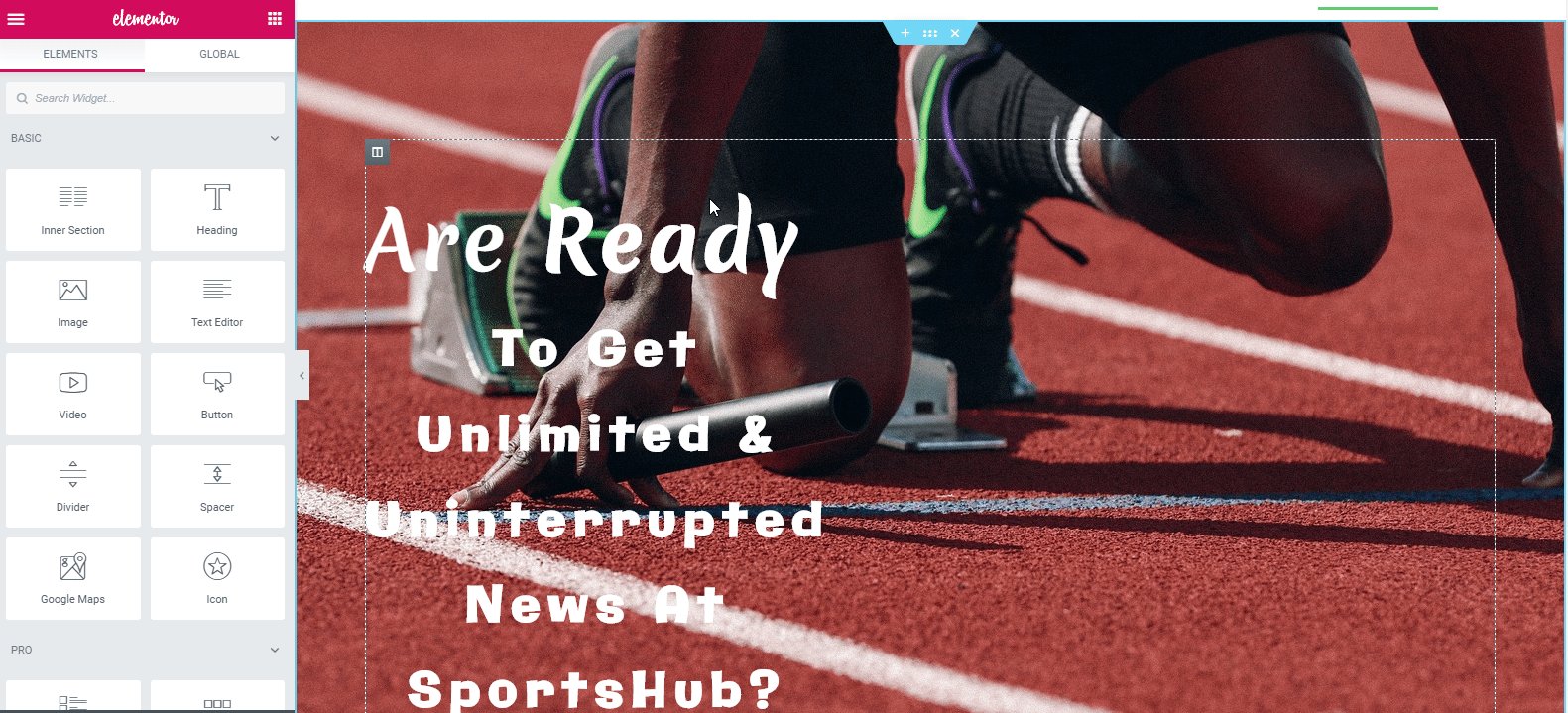
Ändern Sie nun die Überschrift und Beschreibung und fügen Sie dann ein Schaltflächen-Widget hinzu.
Um Ihren Überschriftenteil ansprechender zu gestalten, fügen Sie 'Animated Text Widget' von Happy Addons hinzu. Nachdem Sie das ' Widget für animierten Text ' hinzugefügt und die Überschrift angepasst haben, sieht das Design so aus:

Erfahren Sie mehr über das „Widget für animierten Text“ in dieser offiziellen Dokumentation.
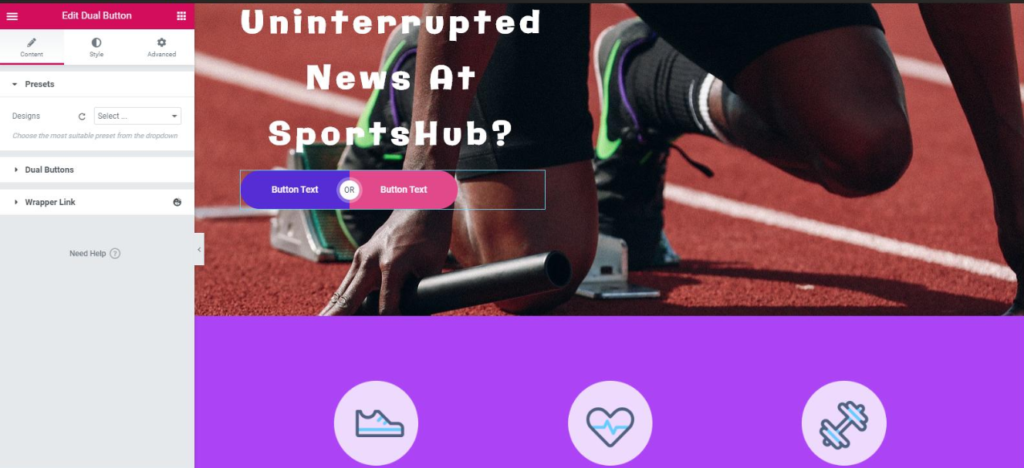
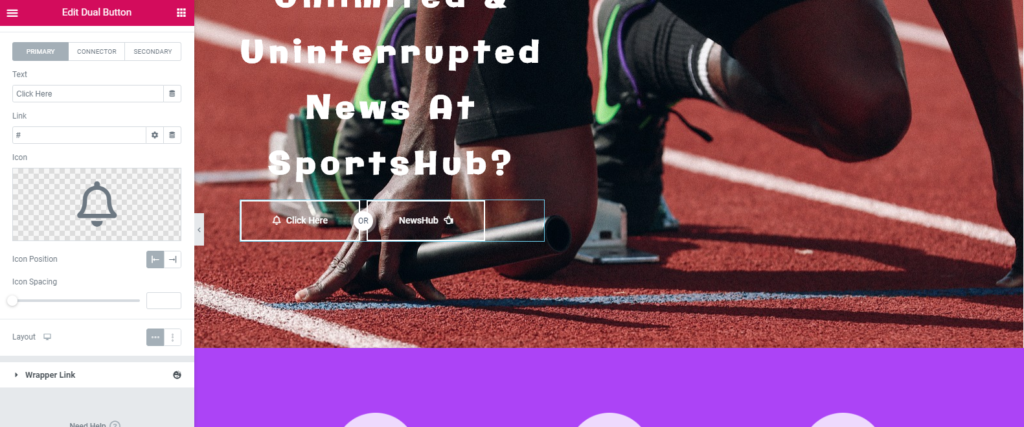
Fügen Sie als Nächstes eine Schaltfläche unter dem Design hinzu.
- Wählen Sie das ' Dual Button Widget ' aus der Widget-Bibliothek aus
- Ziehen Sie das Widget per Drag-and-Drop
- Passen Sie es nach Ihrer Wahl an
- Das ist es!

Nach dem Anpassen des Widgets im Abschnitt sieht das Design also folgendermaßen aus:


Um das 'Dual Button Widget' perfekt anzuwenden, können Sie sich das folgende Video-Tutorial ansehen.
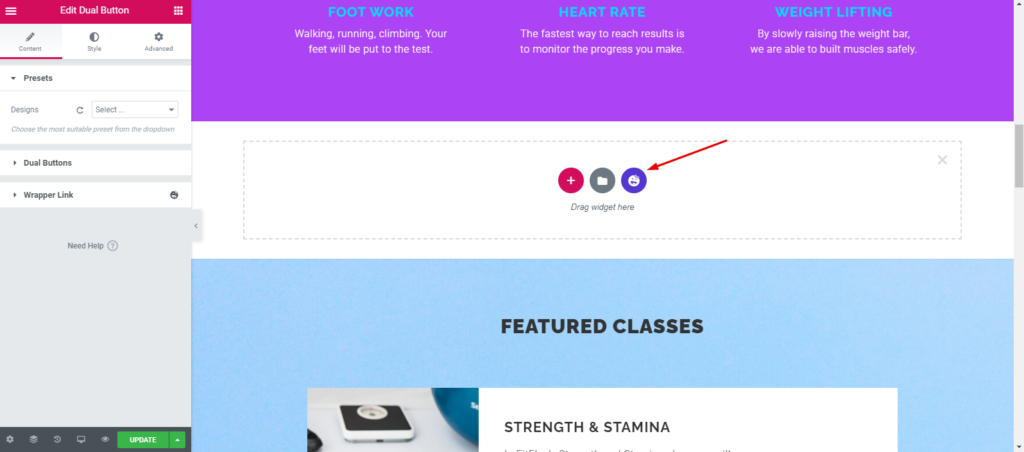
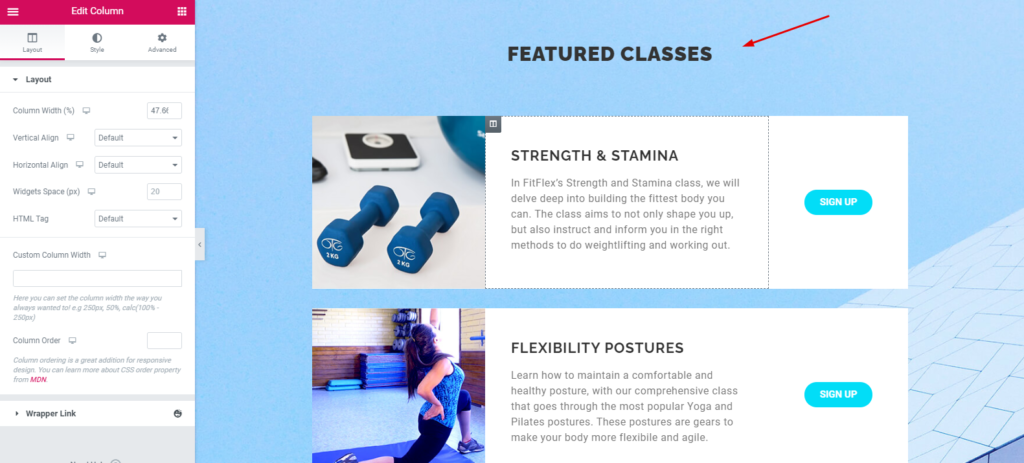
Schritt 5: Passen Sie Ihren Servicebereich an
Der Serviceteil ist immer wichtig, solange er den Zweck Ihrer Website anzeigt. Sie müssen es also sorgfältig erstellen und sich alle Mühe geben, es klar, sichtbar und unkompliziert zu machen.
Wenn Sie also das aktuelle Layout oder Design anpassen möchten, keine Sorge, Sie können dabei bleiben. Aber wenn Sie es ändern möchten, gibt es zwei Möglichkeiten für Sie. Sie können jeden Teil manuell bearbeiten und nach Ihren Wünschen anordnen, oder Sie können die „Happy-Vorlagen“ verwenden, in denen Sie einige integrierte Vorlagen erhalten.
Alles, was Sie tun müssen, ist,
- Klicken Sie auf das Happy-Symbol

- Suchen Sie nach „ Service “ und fügen Sie es ein
- Wähle jemanden, den du magst

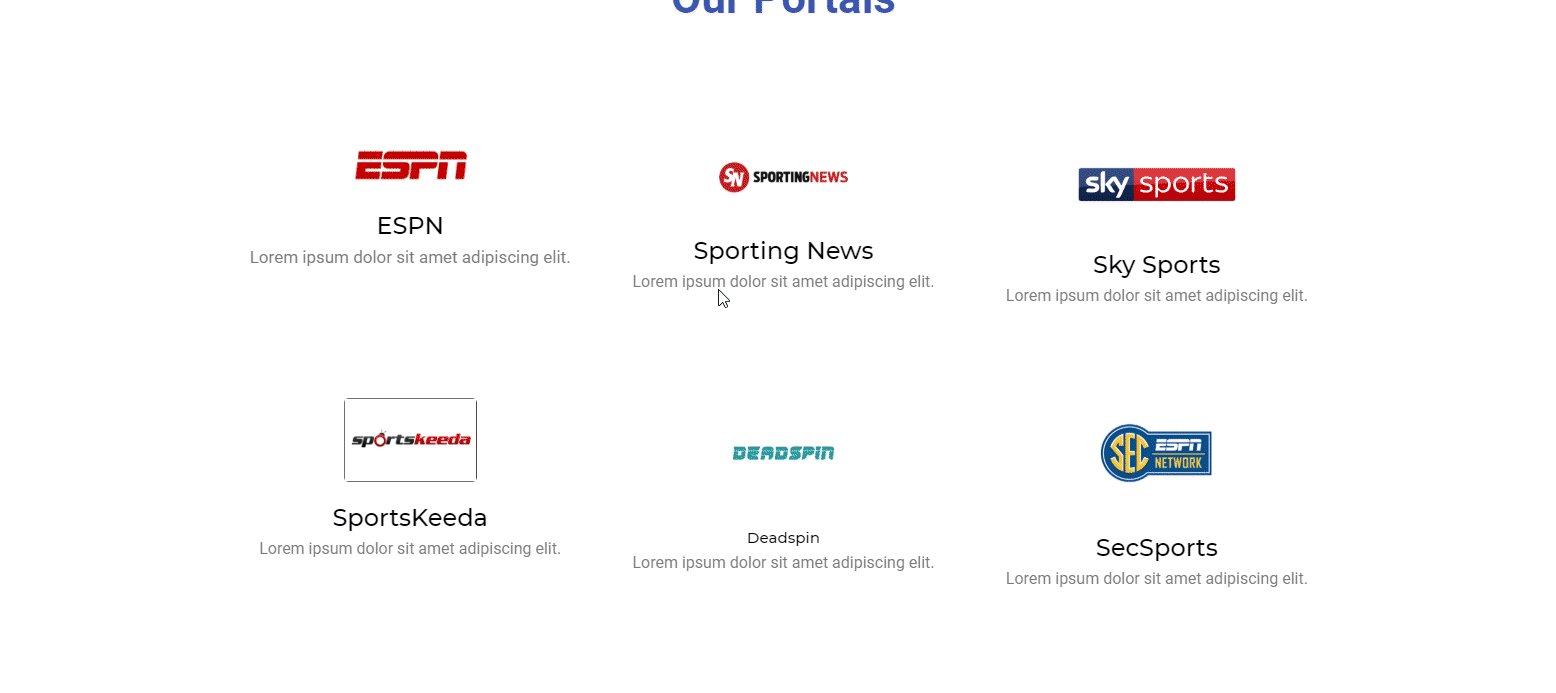
Nachdem Sie also einen Serviceabschnitt hinzugefügt haben, wird dieser automatisch auf dem Bildschirm angezeigt.

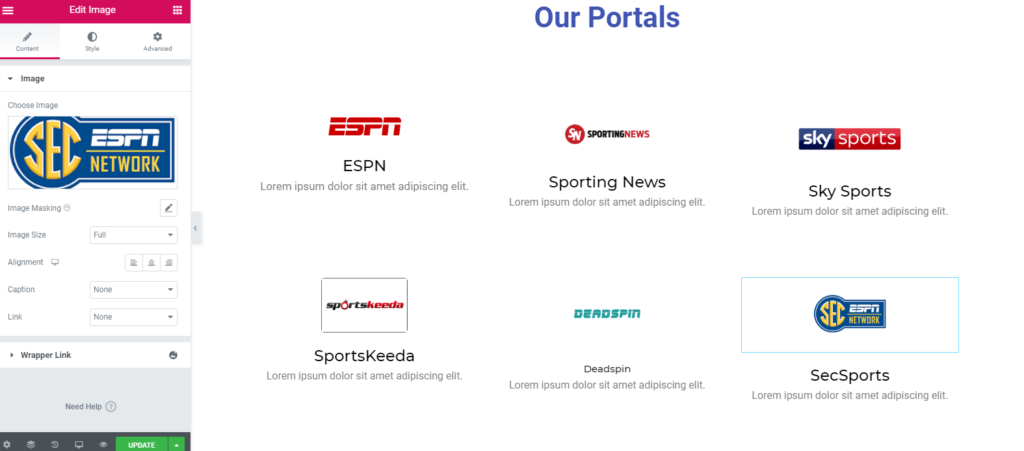
Passen Sie es jetzt nach und nach an. In unserem Fall haben wir die Überschrift auf „Unsere Portale“ aktualisiert. Und fügen Sie den Namen des Sportportals zusammen mit seinem Logo und einer kurzen Einführung darunter zusammen mit dem Logo ein.

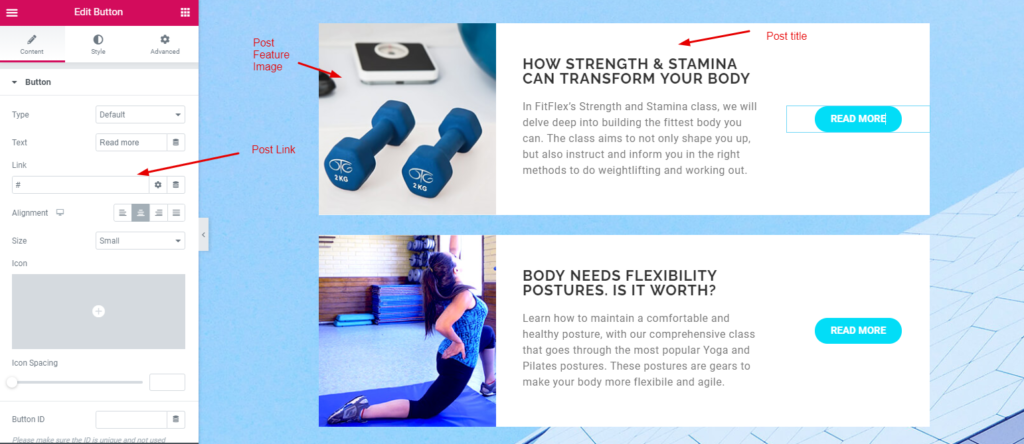
Schritt 6: Bearbeiten Sie den Abschnitt „Unser empfohlener Blog“.
Okay, weiter zum nächsten Teil. Hier in diesem Abschnitt zeigen wir Ihnen den Vorgang zum Anpassen von „ Unser empfohlener Blog “ oder „ Beliebteste Blogs “, wie auch immer Sie ihn nennen.

Nach dem Anpassen dieses Teils sieht das Design so aus:

Oder wenn Sie Ihr Design mit erweiterten Funktionen verschönern möchten, können Sie sich unser Beitragslisten-Widget ansehen. Mit diesem Widget können Sie Ihre beliebtesten Blog-Beiträge auf innovative Weise anzeigen.
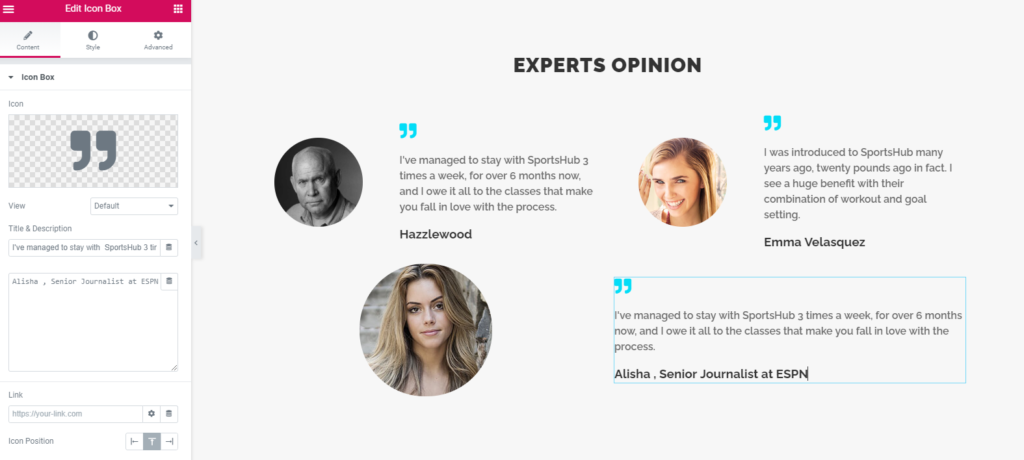
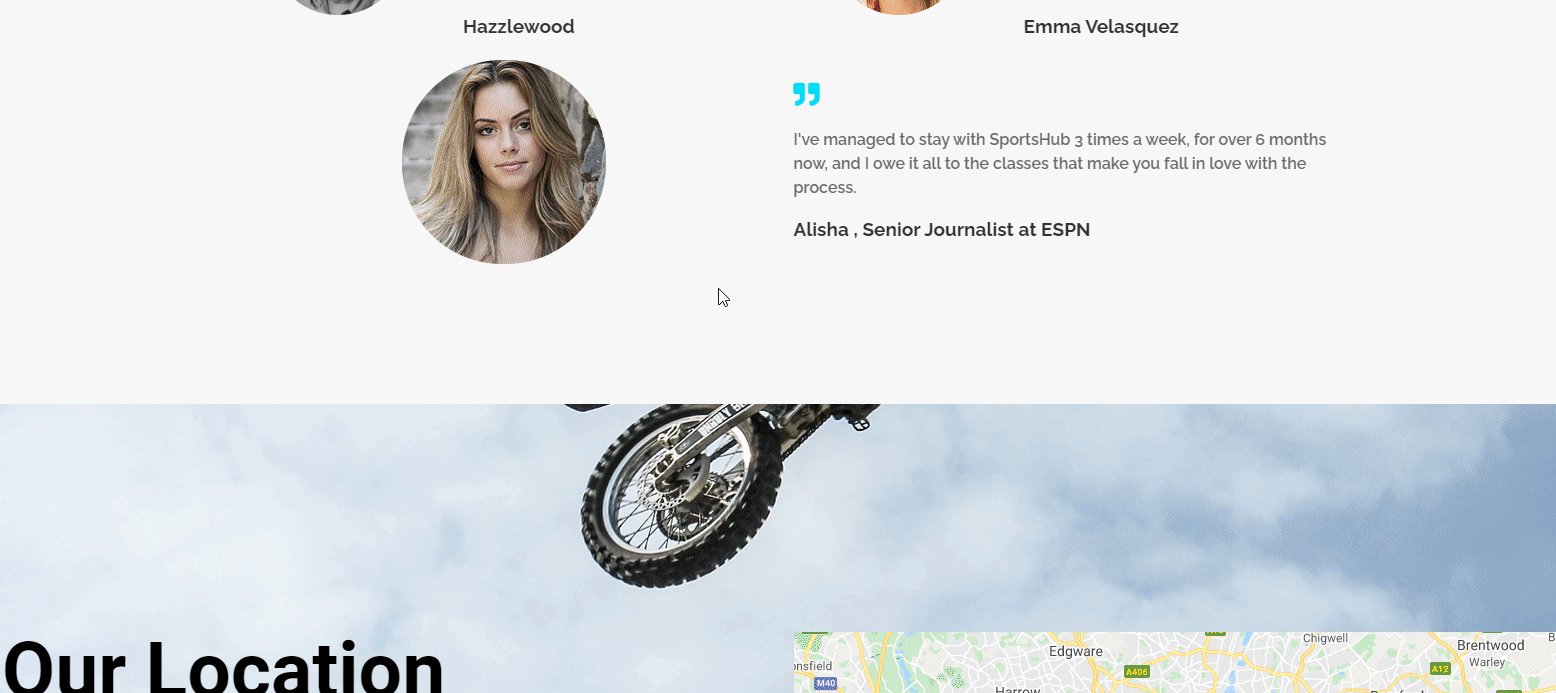
Schritt 7: Testimonial-Bereich bearbeiten
Das Testimonial-Widget kann die Bewertungen Ihrer Zuschauer oder die Rede Ihrer Spieler anzeigen. Bevor Sie es verwenden, sollten Sie daran denken, dass es sich um eine Pro-Funktion von Happy Addons handelt. Aber die Anpassung dieses Widgets macht so viel Spaß und ist farbenfroh.

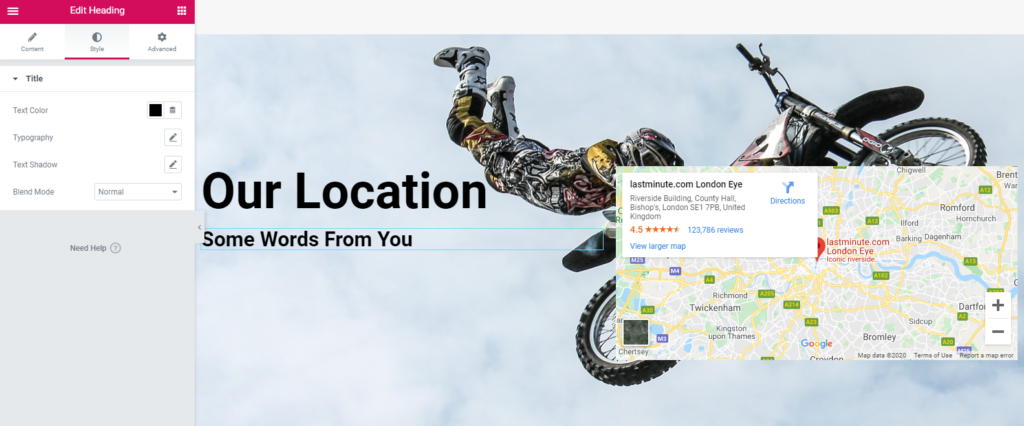
Schritt 8: Google Map Widget hinzufügen
Google Map Widget kann den Besuchern Ihren Standort anzeigen. Sie müssen das Widget nur wie zuvor in den gewünschten Bereich ziehen. Auch die Anpassung ist einfach. Darüber hinaus können Sie Ihr Standortvideo mit dem Video-Widget hinzufügen.

Google Map Widget ist auch eine Pro-Funktion von Happy Addons. Um es zu verwenden, müssen Sie also die HappyAddons Pro-Version haben.
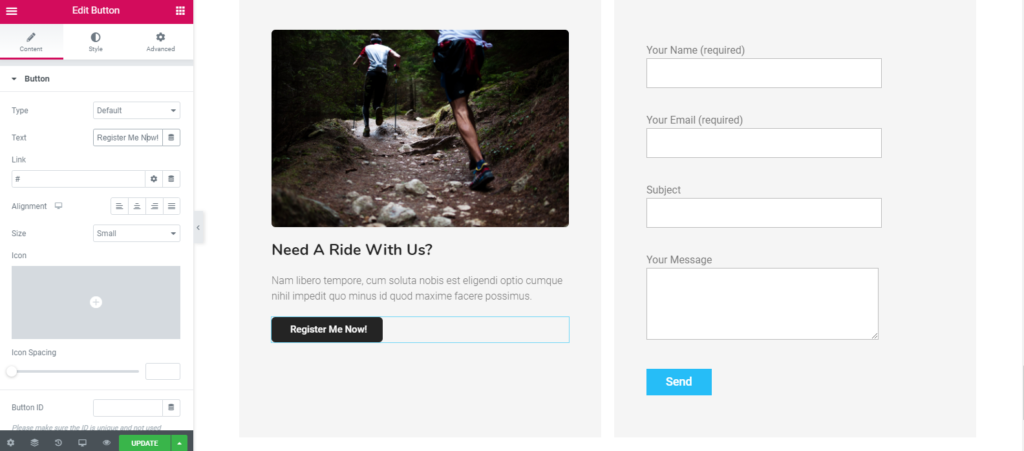
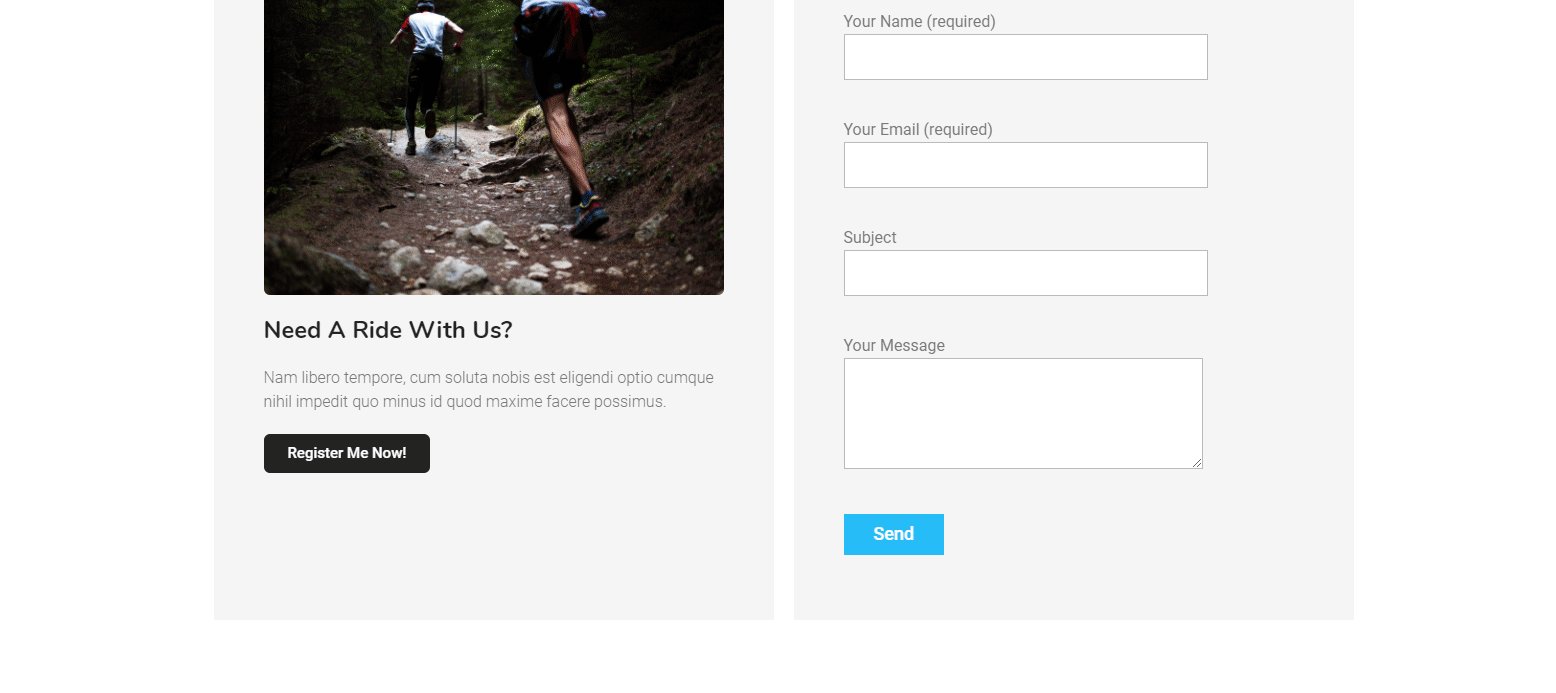
Schritt 9: Kontaktformular einbinden
Wenn Sie kein Kontaktformular haben, verpassen Sie möglicherweise jede Spende eines Sportliebhabers. Außerdem können gute Spieler beitreten, wenn sie Kontaktinformationen über Ihre Sportorganisation erhalten.

Das Kontaktformular von Happy Addons kann Ihnen dabei helfen. Sie können beliebige Formulare auswählen und die Anpassung ist ebenfalls verfügbar. Sie können auch das WP User Frontend verwenden, da es eine riesige Sammlung von Formularen enthält. Wählen Sie das gewünschte Kontaktformular aus und bearbeiten Sie es.
Schritt 10: Fügen Sie eine Fußzeile hinzu
Das Hinzufügen einer Fußzeile ist nicht so schwierig. Das Feature-Widget von Happy Addons kann Ihre Arbeit einfacher und müheloser machen. Nachdem Sie dies angewendet haben, erhalten Sie alle Optionen zum Anpassen.
Nachdem Sie alle Schritte ausgeführt haben, sehen Sie sich die endgültige Ausgabe an.
Live-Vorschau der Sport-Website

Wenden Sie die Live Copy Paste-Funktion für Ihre Sport-Website an
Es gibt viele Leute, die genau das demoähnliche Design für ihre Website verlangen. Nun, die Live Copy Paste-Funktion von HappyAddons kann in diesem Fall Ihren Wunsch erfüllen. Sie können diese Funktion für Ihre Sport-Website verwenden, um Ihre Aufgaben zu erleichtern.
Nachdem Sie diese Funktion genutzt haben, können Sie vom Frontend in das Element- oder Bearbeitungsfeld kopieren. Ist es nicht faszinierend? Diese einzigartige Funktion kann Ihnen Zeit und Mühe sparen. Gleichzeitig können Sie Ihr Lieblingsdesign anpassen.
Erstellen Sie Ihre eigene Sport-Website und eröffnen Sie neue Möglichkeiten
Puh! Das ist das Ende des Tutorials zum Erstellen einer Website für eine Sportorganisation. Zweifellos können Sie die Möglichkeiten von Elementor in Verbindung mit Happy Addons zum Erstellen einer Website nicht leugnen.
Der wichtigste Teil ist, dass regelmäßige Updates dieses Seitenerstellers völlig fehlerfrei sind. Das bedeutet, dass Sie keine Probleme beim Laden der Seiten haben werden.
Daher empfehlen wir Ihnen dringend, HappyAddons zum Erstellen einer Sportseite zu verwenden. Damit können Sie Ihre Website kostenlos erstellen und es gibt auch eine Premium-Version. Die Premium-Version kann Ihnen einen professionelleren Entwickler-Build-Look verleihen.
Wenn Sie auf ein Problem beim Erstellen einer Sportseite gestoßen sind, zögern Sie nicht, uns im Kommentar unten zu kontaktieren.
