So erstellen Sie eine Website mit ChatGPT (Leitfaden 2024)
Veröffentlicht: 2024-01-11Die gut gestaltete Website eines Geschäftsinhabers ist für die Kundengewinnung und die Stärkung Ihrer Marke von entscheidender Bedeutung. Allerdings kann die Webentwicklung zeitaufwändig und komplex sein, insbesondere wenn Sie keine Programmierkenntnisse haben.
Mit ChatGPT, einem KI-gesteuerten Chatbot, ist es jetzt möglich, in nur wenigen Minuten eine Website zu erstellen. Dieser Beitrag ist eine unkomplizierte Schritt-für-Schritt-Anleitung, die Sie durch die Erstellung Ihrer Website mit Hilfe von ChatGPT führt. Lass uns anfangen!
- 1 Was ist ChatGPT?
- 2 Wie funktioniert ChatGPT?
- 3 Wie kann ich ChatGPT verwenden?
- 4 Erstellen einer Website mit ChatGPT
- 4.1 Verwenden von ChatGPT zum Erstellen einer WordPress-Website
- 4.2 Verwenden von ChatGPT zum Erstellen einer HTML-Website
- 5 Einschränkungen bei der Verwendung von ChatGPT zum Erstellen einer Website
- 6 abschließende Gedanken
Was ist ChatGPT?

ChatGPT, entwickelt von OpenAI, ist ein KI-gestützter Konversationsagent und ein Chatbot, der in Echtzeit menschenähnliche Antworten generiert. Es handelt sich um einen intelligenten virtuellen Assistenten, der in der Lage ist, sinnvolle Gespräche zu führen und Informationen, Vorschläge und mehr bereitzustellen. Darüber hinaus nutzt es ein Sprachverarbeitungsmodell für verschiedene Anwendungen, von der Inhaltsgenerierung bis zur Codeproduktion.
Wie funktioniert ChatGPT?
ChatGPT nutzt die Verarbeitung natürlicher Sprache (NLP) und maschinelles Lernen (ML), um auf natürliche Weise mit Ihnen zu interagieren, Ihren Kontext zu verstehen und auf der Grundlage seines umfassenden Wissens relevante Antworten zu generieren.
OpenAI trainiert ChatGPT mithilfe von Reinforcement Learning from Human Feedback (RLHF) und Proximal Policy Optimization (PPO), um anhand eines riesigen Textdatensatzes zu lernen, wie Menschen in verschiedenen Situationen kommunizieren und reagieren. Dies ermöglicht ChatGPT, menschenähnliche Konversationen zu generieren und Benutzer bei verschiedenen Aufgaben zu unterstützen.
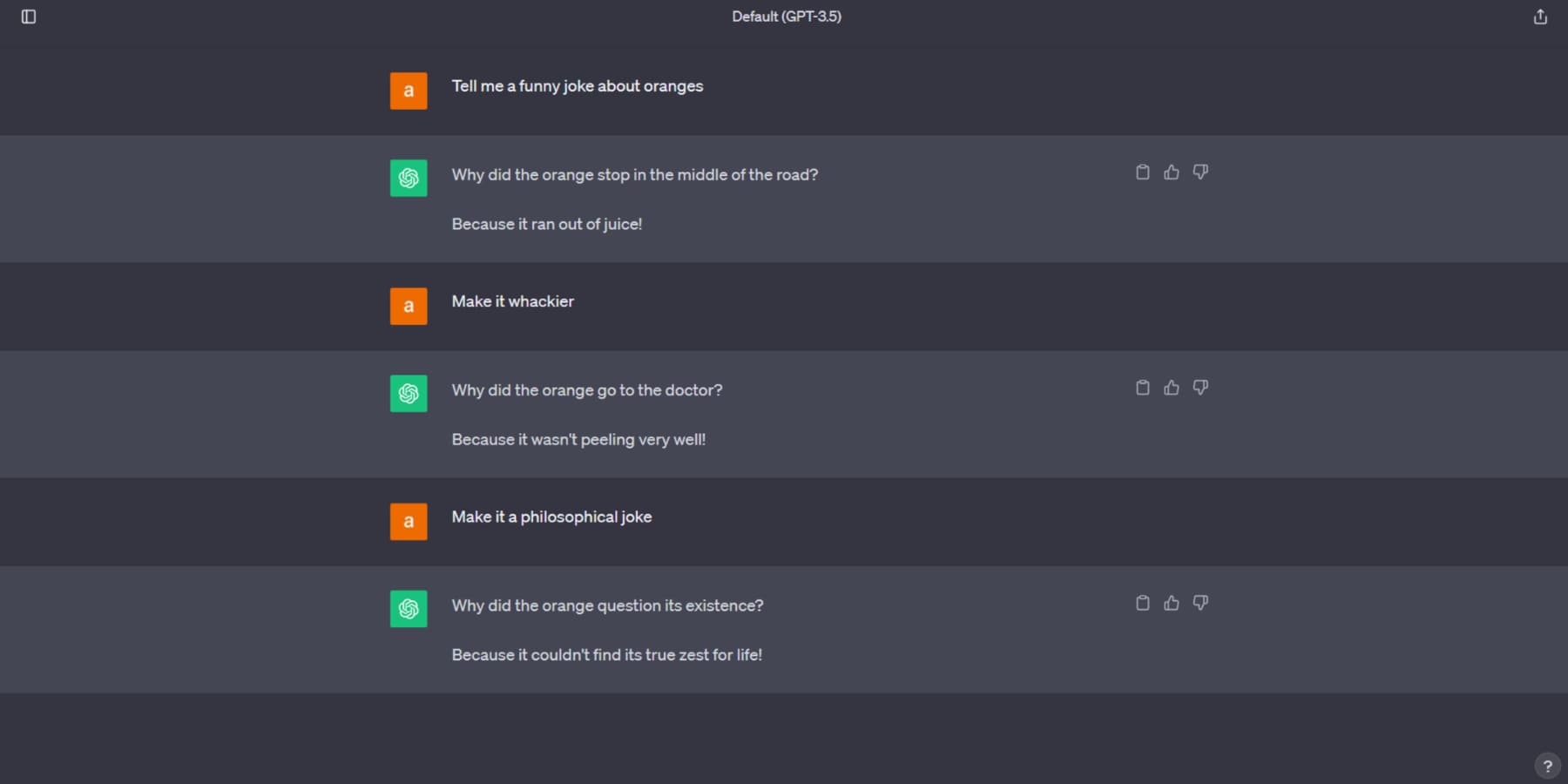
Wie kann ich ChatGPT verwenden?
Um ChatGPT von OpenAI zu nutzen, erstellen Sie ein Konto auf deren Website. Geben Sie Ihren Namen, Ihre E-Mail-Adresse und Ihre Telefonnummer an. Schreiben Sie dann eine Frage oder Aufforderung in den Chatbot, das KI-Modell zu verwenden.
Die Reaktionsgeschwindigkeit hängt von der Anzahl der Benutzer ab. Sie können die Antwort mit einem Daumen nach oben oder unten bewerten, um der KI beim Lernen und Verbessern zu helfen. Wenn Sie mit der Antwort nicht zufrieden sind, klicken Sie über dem Chatfeld auf die Schaltfläche „Antwort neu generieren“, um eine neue Antwort auszuprobieren.

Erstellen einer Website mit ChatGPT
Abonnieren Sie unseren Youtube-Kanal
ChatGPT hilft Ihnen bei Webentwicklungsprojekten, indem es Codeausschnitte erstellt, technische Fragen beantwortet, Empfehlungen für Tools, Bibliotheken und Ressourcen bereitstellt und Benutzer beim Schreiben von Website-Entwürfen, beim Entwerfen von Websites und beim Generieren von Inhaltsideen unterstützt. Lassen Sie uns nun herausfinden, wie wir mit ChatGPT eine Website erstellen können:
Verwenden von ChatGPT zum Erstellen einer WordPress-Website
WordPress ist ein weit verbreitetes Content Management System (CMS), das über 40 % der Internetlandschaften ausmacht. Die Nutzung der Leistungsfähigkeit von ChatGPT kann Ihren WordPress-Website-Design-Workflow erheblich beschleunigen. Wie können Sie also mit ChatGPT eine Website erstellen? Lass uns erforschen.
Holen Sie sich eine Domain
Ein Domainname dient als fester Standort Ihrer Website im Internet, sodass Besucher sie schnell finden können. Um eine Domain zu sichern, wählen Sie einen Registrar aus. Sie haben das ausschließliche Recht, diesen Namen für Ihren Registrierungszeitraum, der mindestens ein Jahr beträgt, zu verwenden. Sie können es auf verschiedene Weise nutzen, z. B. zum Starten einer Website und zum Versenden von E-Mails.
Für die Registrierung von Domains empfehlen wir NameCheap. Website-Hosting-Dienste wie SiteGround und Bluehost bieten häufig zusätzliche Optionen zur Domainregistrierung.

Kaufen Sie einen Hosting-Plan und installieren Sie WordPress
Sie benötigen Webhosting, um Ihre Website oder Anwendung online zugänglich zu machen. Es ist so, als würde man Speicherplatz auf einem physischen Server mieten, den der Anbieter verwaltet. Der Anbieter sorgt außerdem dafür, dass Ihre Website sicher ist und stellt sie den Browsern der Besucher zur Verfügung. Die Kosten für Webhosting können von der Größe Ihrer Website abhängen.
Für das Hosting Ihrer WordPress-Website sind SiteGround, Hostinger oder Cloudways unsere erste Wahl, abhängig von Ihrem Budget und der Art der Website.

Wie die oben genannten bieten viele Hosting-Anbieter WordPress-spezifische Pläne mit vorinstalliertem WordPress an. Sie können auch Ein-Klick-Installationsprogramme wie Softaculous im cPanel Ihres Hosting-Anbieters verwenden. Wählen Sie das WordPress-Skript aus, geben Sie die erforderlichen Details ein und klicken Sie auf „Installieren“. Greifen Sie nach der Installation mit den bereitgestellten Administratoranmeldeinformationen auf das Backend Ihrer Website unter www.yoursite.com/wp-login.php zu.
Sie können WordPress auch manuell installieren. Schauen Sie sich unsere umfassende Anleitung zur Installation von WordPress an.
Wähle ein Thema
Ein WordPress-Theme, eine Sammlung von Dateien, die das Erscheinungsbild und die Funktionalität Ihrer Website bestimmen, kann an Ihre Vorlieben angepasst und aus verschiedenen Quellen bezogen werden, darunter dem offiziellen WordPress-Theme-Verzeichnis oder Marktplätzen von Drittanbietern.
Bei der Auswahl eines WordPress-Themes ist unsere beste Empfehlung unser Divi. Divi zeichnet sich durch sein umfassendes Design-Framework aus, das eine mühelose Website-Personalisierung von Grund auf ermöglicht. Dank des intuitiven Drag-and-Drop-Builders, einer vielfältigen Bibliothek mit über 2000 vorgefertigten Layouts, vollständiger Kontrolle über Designelemente, Theme-Builder und reaktionsschnellen Bearbeitungsfunktionen können Sie beeindruckende Websites ohne Programmierkenntnisse erstellen.

Darüber hinaus unterstützt Sie Divi AI, powered by ChatGPT, bei der Erstellung einer Website mithilfe künstlicher Intelligenz. Darüber hinaus bietet Divi eine ausführliche Dokumentation und hervorragenden Support.
Brainstorming-Seiten mit ChatGPT
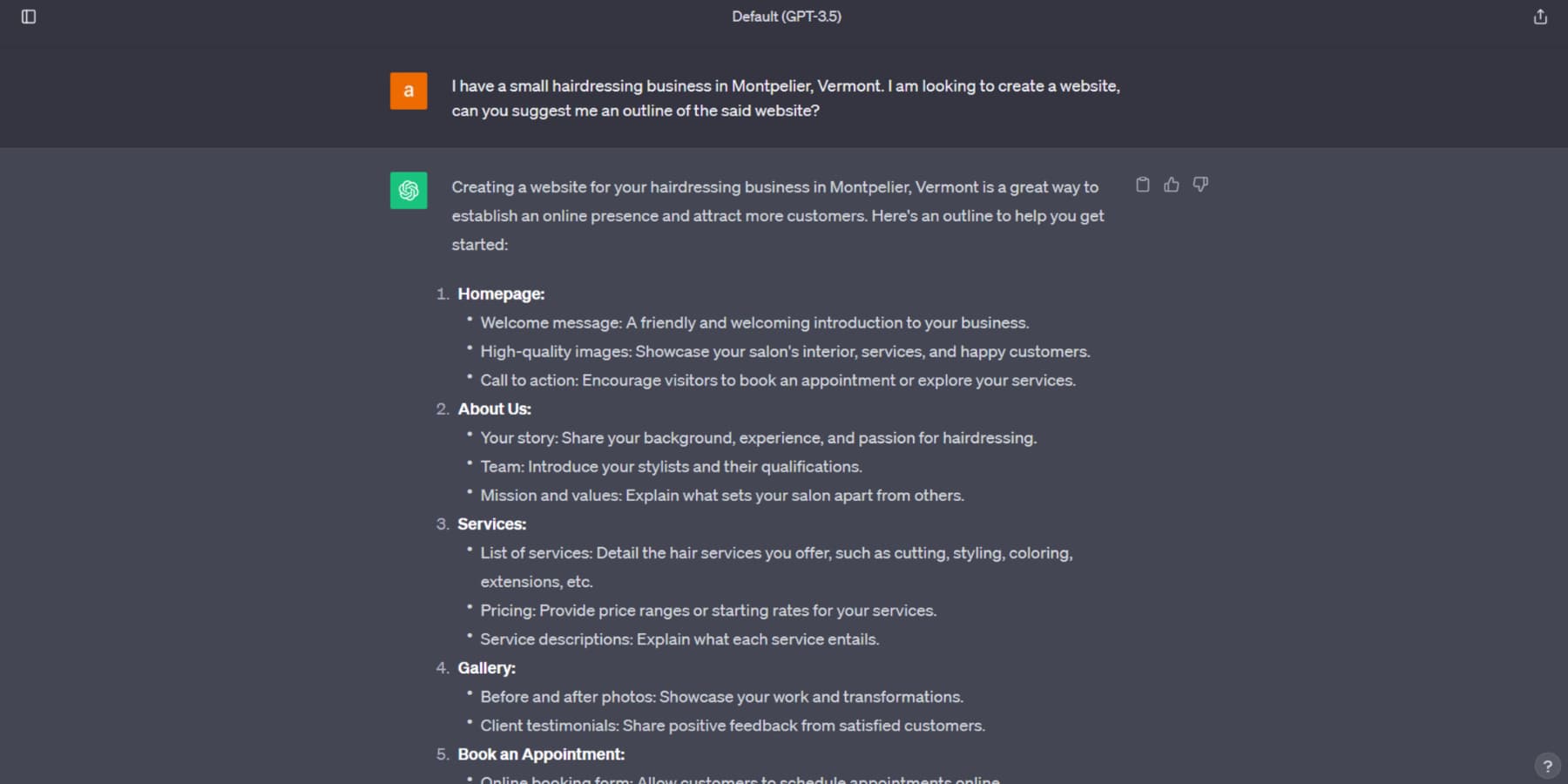
Bevor Sie mit der Erstellung Ihrer Website beginnen, überlegen wir uns, welche Seiten Sie einbinden möchten. Sie können sich an ChatGPT wenden, um Hilfe zu erhalten. In diesem Beispiel erstellen wir einen Grundriss für die Website Ihres kleinen Friseurunternehmens:

Die vorgeschlagene Gliederung enthält Erläuterungen dazu, was jede Seite enthalten sollte. Das KI-Modell kann auch Elemente für Ihre Homepage vorschlagen und Vorschläge zur Optimierung der Seite für mehr Conversions machen.
Diese Vorschläge können dazu beitragen, Ihre anfängliche Recherchephase zu vereinfachen. Es wird jedoch empfohlen, sie weiter zu verfeinern, bevor Sie sie in Ihr Webentwicklungsprojekt integrieren.
Erstellen Sie Seiten auf WordPress
Nachdem Sie sich für Ihr Thema und die einzubindenden Seiten entschieden haben, ist es an der Zeit, WordPress-Seiten zu erstellen. Sie können damit beginnen, über das Backend eine neue Seite hinzuzufügen.
Sie haben verschiedene Möglichkeiten, Ihre Seite zu erstellen, einschließlich der Verwendung des in WordPress integrierten Block-Builders, eines Seiten-Builders oder benutzerdefinierter Codierung. Wie bereits erwähnt, bleiben wir in diesem Beitrag jedoch bei Divi.
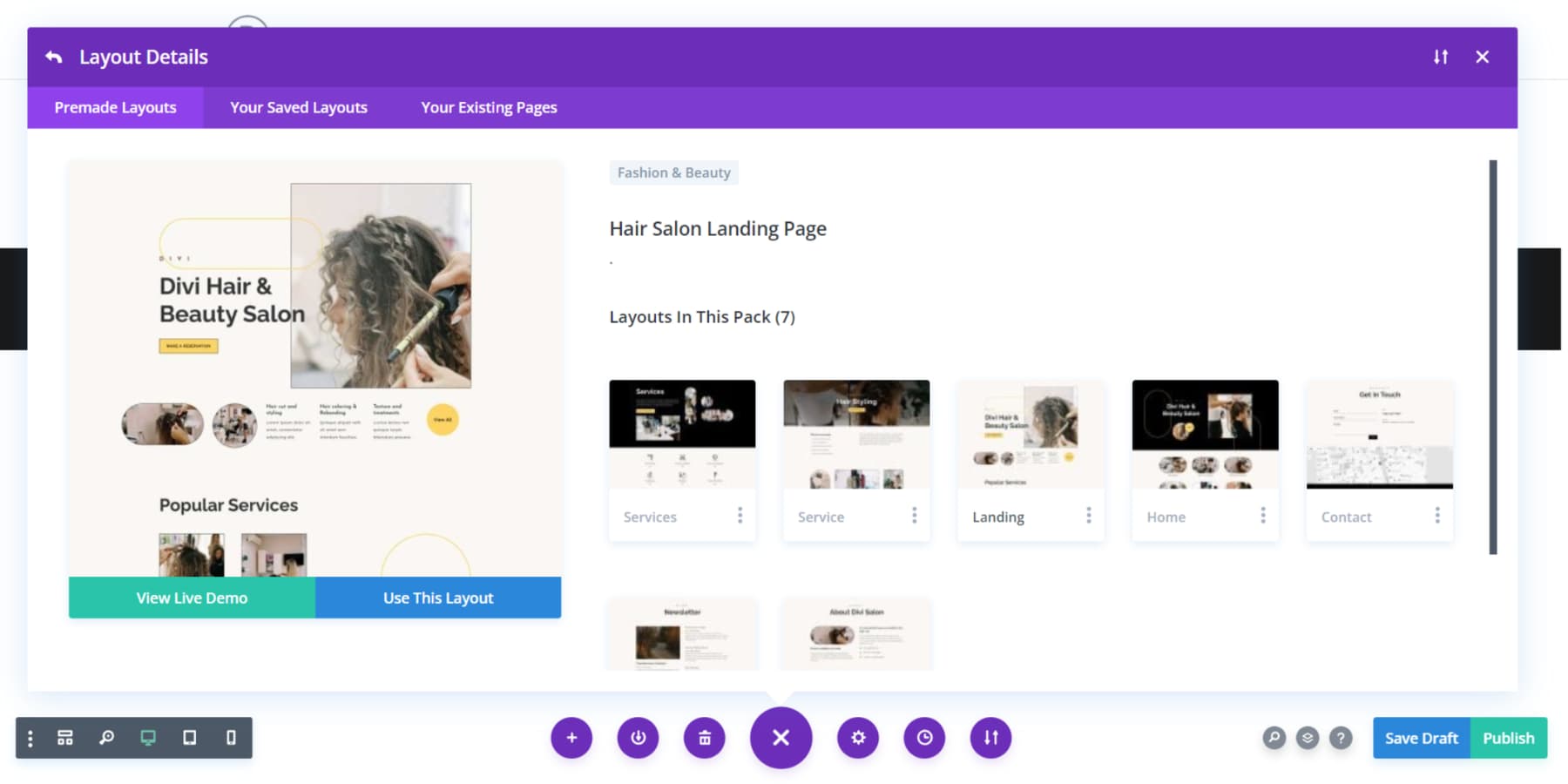
Auch wenn es möglich ist, Ihre Seite von Grund auf neu zu starten, kann ein vorgefertigtes Layout die Verfeinerung Ihres Webseitendesigns erheblich beschleunigen. Um bei Verwendung von Divi ein vorgefertigtes Layout zu importieren, wählen Sie die Schaltfläche „Layouts durchsuchen“, suchen Sie unter über 2000 vorgefertigten Layouts nach Ihrem bevorzugten Layout und klicken Sie auf die Schaltfläche „Dieses Layout verwenden“, wenn Sie dazu aufgefordert werden, wenn Sie mit der Arbeit an der Seite beginnen .

Nachdem das Layout auf Ihre Seite importiert wurde, können Sie es ganz einfach mit dem intuitiven visuellen Drag-and-Drop-Builder von Divi personalisieren.
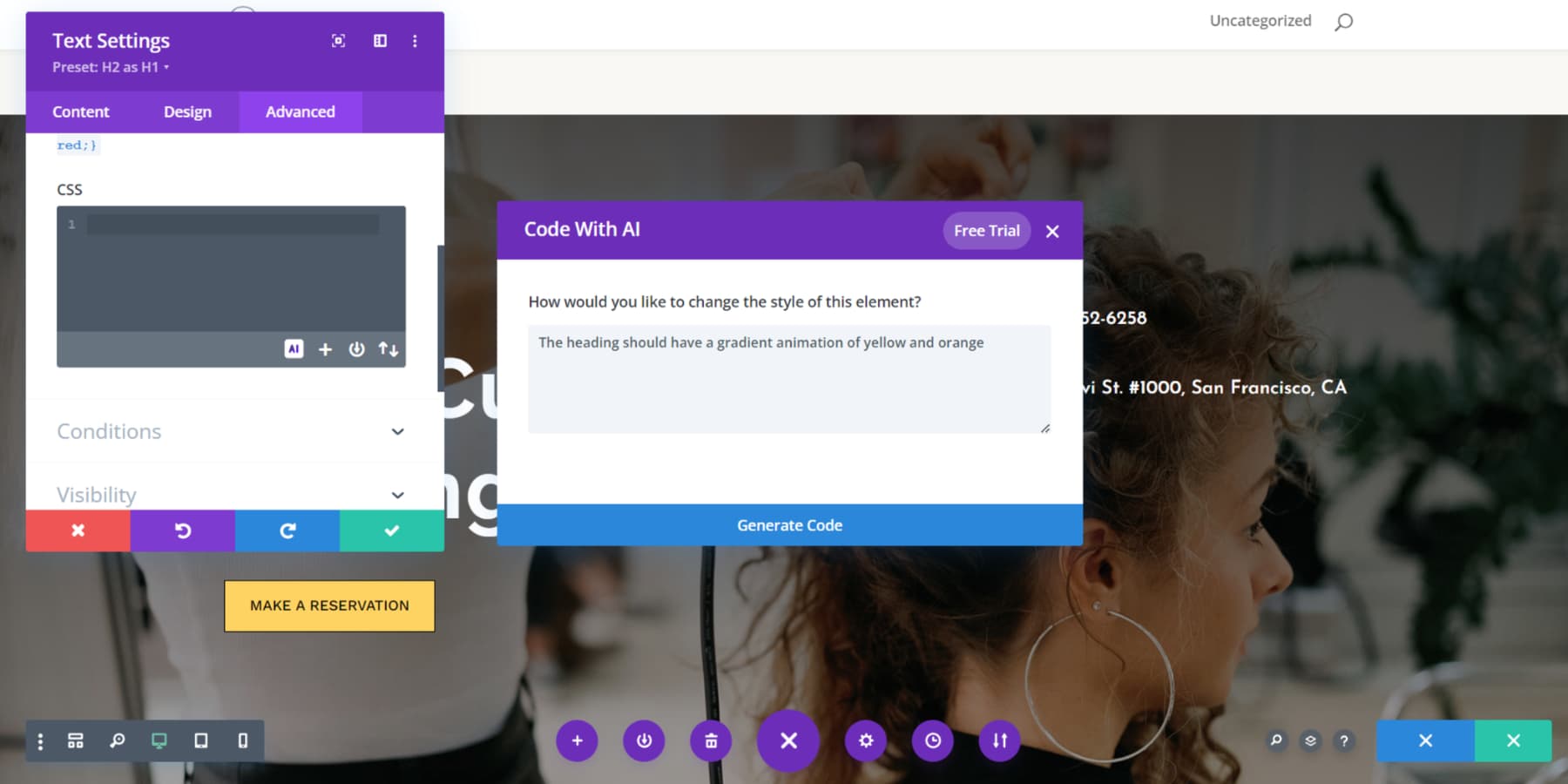
Betrachten wir nun ein häufiges Szenario: Sie haben ein bestimmtes Layout für Ihre Website im Sinn, sind sich aber nicht sicher, wie Sie es zum Leben erwecken sollen, insbesondere wenn benutzerdefinierte Codierung ins Spiel kommt. Geben Sie Divi Code AI ein. Damit können Sie Ihre Layouts mithilfe von CSS- und HTML-Code anpassen, auch ohne einen erfahrenen Programmierer.
Beschreiben Sie einfach Ihren gewünschten Abschnitt so klar wie möglich und Divi AI übernimmt. Es erstellt nicht nur den erforderlichen Code, sondern fügt ihn nahtlos in den Abschnitt ein. Es ist, als ob Sie einen erfahrenen Webdesign-Assistenten an Ihrer Seite hätten!

Generieren Sie Inhalte mit ChatGPT
Da Ihre Seite nun gut aussieht, ist es an der Zeit, sie mit fesselnden Inhalten zu füllen. ChatGPT ist dank seiner fortschrittlichen Sprachverarbeitungsfunktionen eine hervorragende Ressource zum Generieren von Website-Inhalten. Einer seiner Hauptvorteile liegt in der Fähigkeit, Ideen und Entwürfe schnell zu generieren und so wertvolle Zeit zu sparen. Mit Divi AI können Sie die Leistungsfähigkeit von ChatGPT direkt in Ihrer Webdesign-Umgebung nutzen.
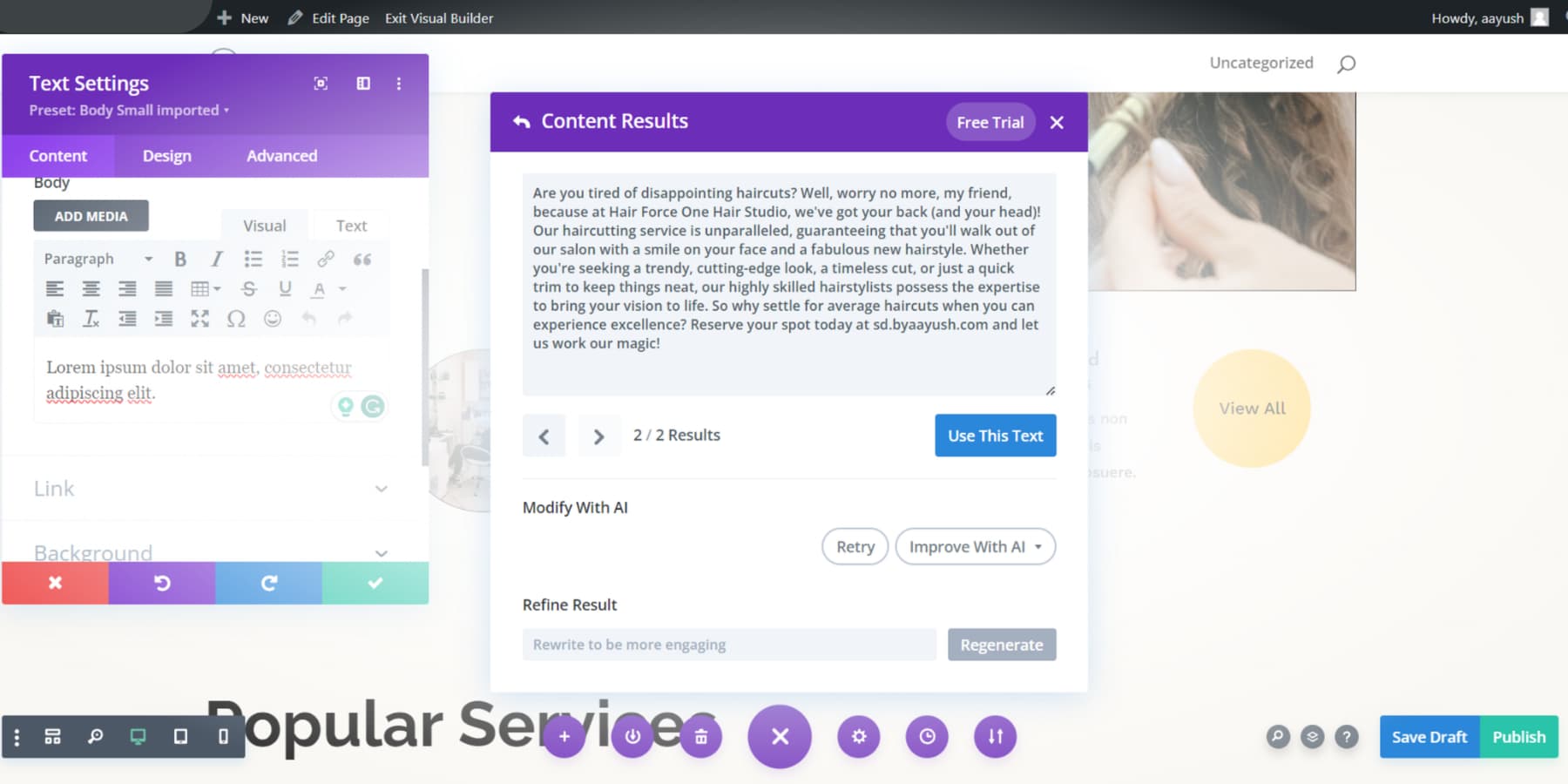
Auf der Suche nach einem Hauch von Witz und Humor habe ich Divi AI damit beauftragt, einen Beispieltext für einen der Dienste zu schreiben, und hier ist, was dabei herauskam:

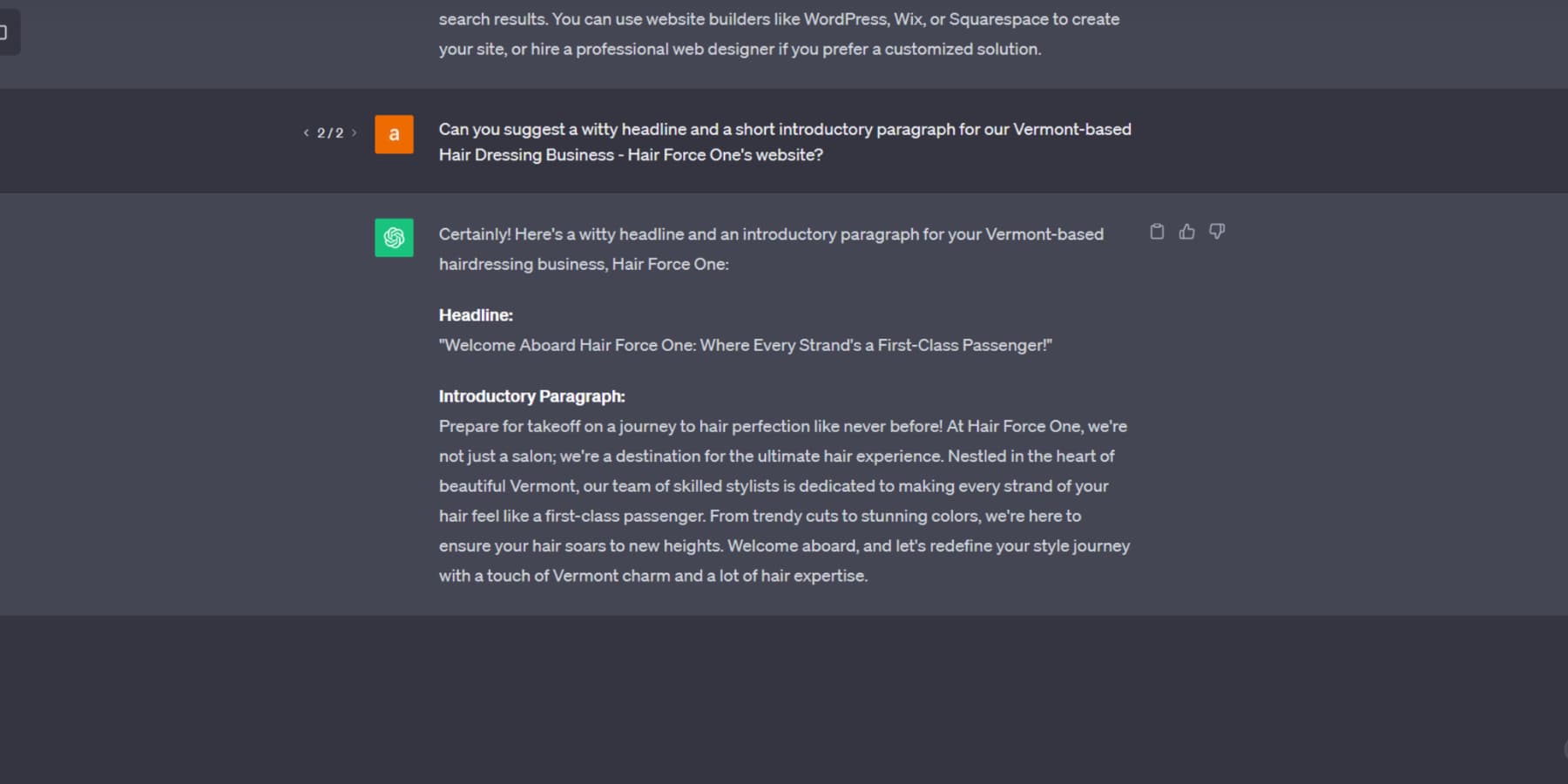
Wenn Sie den Einsatz von Divi AI nicht in Betracht ziehen, können Sie dennoch die Funktionen von ChatGPT nutzen, um Inhalte zu erstellen, die auf statische Webseiten zugeschnitten sind. Wenn Sie beispielsweise nach einer Gliederung für Ihre Website gesucht haben, leiten wir den Prozess ein, indem wir das Modell auffordern, eine überzeugende Überschrift und eine ansprechende Einleitung bereitzustellen, die speziell auf den Heldenbereich der Homepage unserer Website zugeschnitten ist:

Sie können sogar SEO-freundliche Blogbeiträge für Ihre WordPress-Website erstellen, basierend auf der Keyword-Recherche mit ChatGPT oder Divi AI. Darüber hinaus können Sie Ihre Inhalte basierend auf bestimmten demografischen Merkmalen der Zielgruppe anpassen.
Mit ChatGPT ist das Erstellen ansprechender Inhalte und Texte für Ihre Website und Blogbeiträge ein Kinderspiel. Bedenken Sie jedoch unbedingt, dass ChatGPT und andere KI-Inhaltsgeneratoren keine fehlerfreien Inhalte für Ihre Website produzieren können. Um die Erstellung qualitativ hochwertiger Beiträge sicherzustellen, sind weiterhin menschliches Korrekturlesen und Lektorieren erforderlich.

Generieren Sie Bilder mit KI
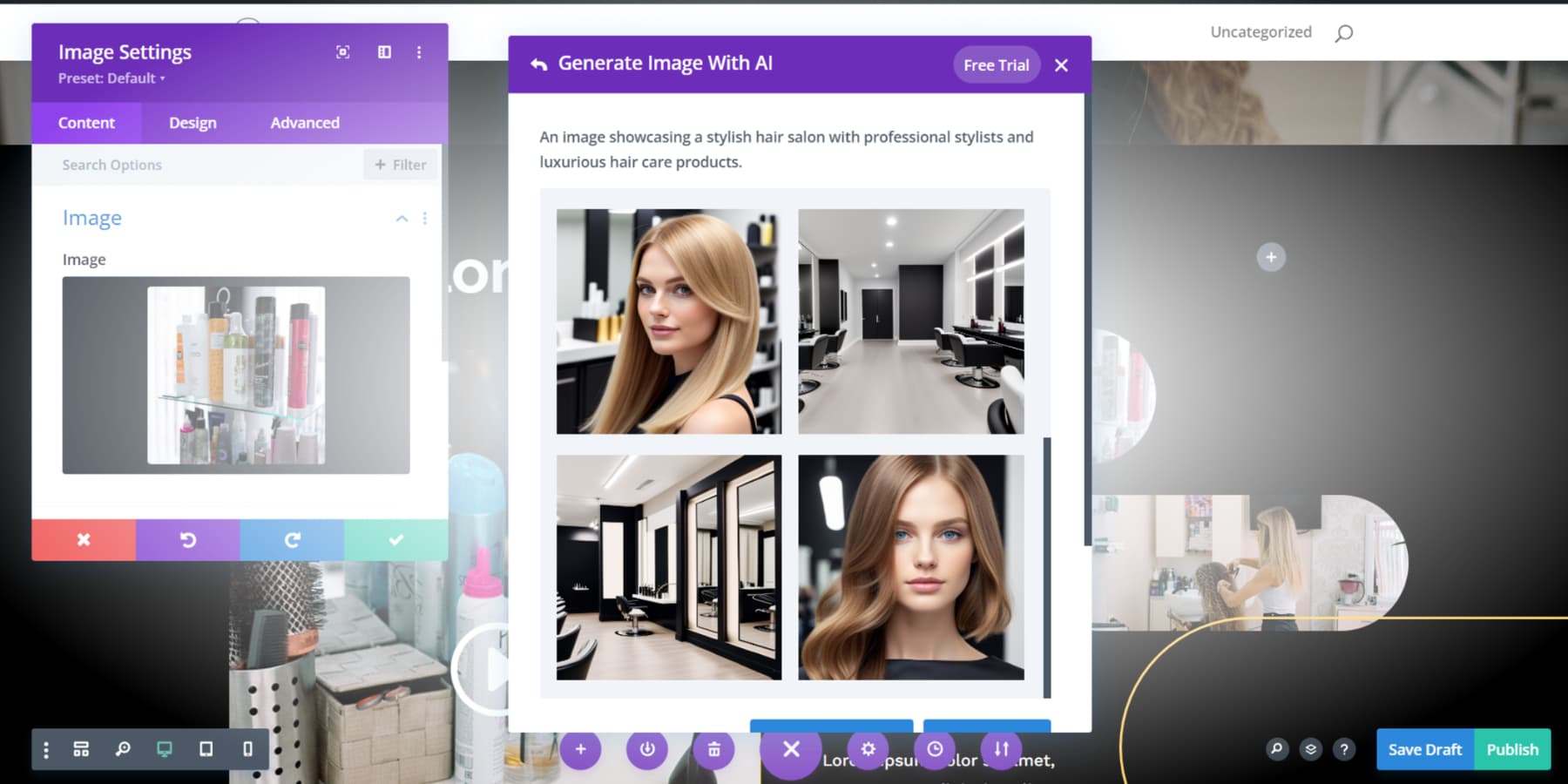
Nachdem der Inhalt Ihrer Website nun organisiert ist, erkunden wir einen weiteren Aspekt: das kreative Potenzial von Divi AI für die Bildgenerierung. Der Vorgang ist unkompliziert: Geben Sie eine umfassende Beschreibung ein, und schon sind Ihre Bilder schnell fertig.
Es ist erwähnenswert, dass die Bilder von Divi AI nicht durch Urheberrechts- oder Lizenzgebührenbedenken belastet sind, sodass Sie die Freiheit haben, sie zu verwenden, ohne dass Namensnennungen erforderlich sind oder auf Nutzungsbeschränkungen stoßen.

Möglicherweise müssen Sie die Verwendung spezieller Tools wie AI Engine, Photosonic oder Jasper AI zum Erstellen von AI-Bildern ausprobieren, wenn Sie nicht vorhaben, Divi AI zu verwenden.
Die Herausforderung bei diesem Ansatz liegt im Zeit- und Arbeitsaufwand, der erforderlich ist, um zwischen verschiedenen Registerkarten für die Inhalts- und Bilderstellung zu wechseln, was vor allem bei engen Terminvorgaben recht anspruchsvoll sein kann.
Das Schöne an Divi AI ist jedoch, dass Sie die Funktionen von ChatGPT direkt in Ihrer Website-Designumgebung nutzen und so Ihren Arbeitsablauf optimieren können.
Genau wie bei Texten ist es auch bei der Generierung von Bildern mit KI nicht immer zielführend, und es besteht die Möglichkeit, dass einige überraschende oder anstößige Ergebnisse entstehen. Dann kann eine kleine manuelle Retusche Abhilfe schaffen.
Verwenden von ChatGPT zum Erstellen einer HTML-Website
Suchen Sie nach einem traditionellen Ansatz, um die Leistungsfähigkeit von ChatGPT für die Website-Erstellung zu nutzen? Wenn ja, ist dieses Segment genau das Richtige für Sie. Für die folgenden Schritte ist ein grundlegendes Verständnis der Codierung erforderlich. Wenn Sie nicht sicher sind, wo Sie anfangen sollen, sollten Sie einen Kurs auf Plattformen wie Udemy oder Coursera belegen. Sehen wir uns nun an, wie man mit ChatGPT unter Verwendung herkömmlicher HTML- und Programmiermethoden eine Website erstellt.
Planen Sie Seiten mit ChatGPT
So wie wir ChatGPT verwendet haben, um eine Gliederung in unserem WordPress-Bereich zu erstellen, können auch Sie ChatGPT verwenden, um die Seiten der HTML-Website strategisch zu gestalten.
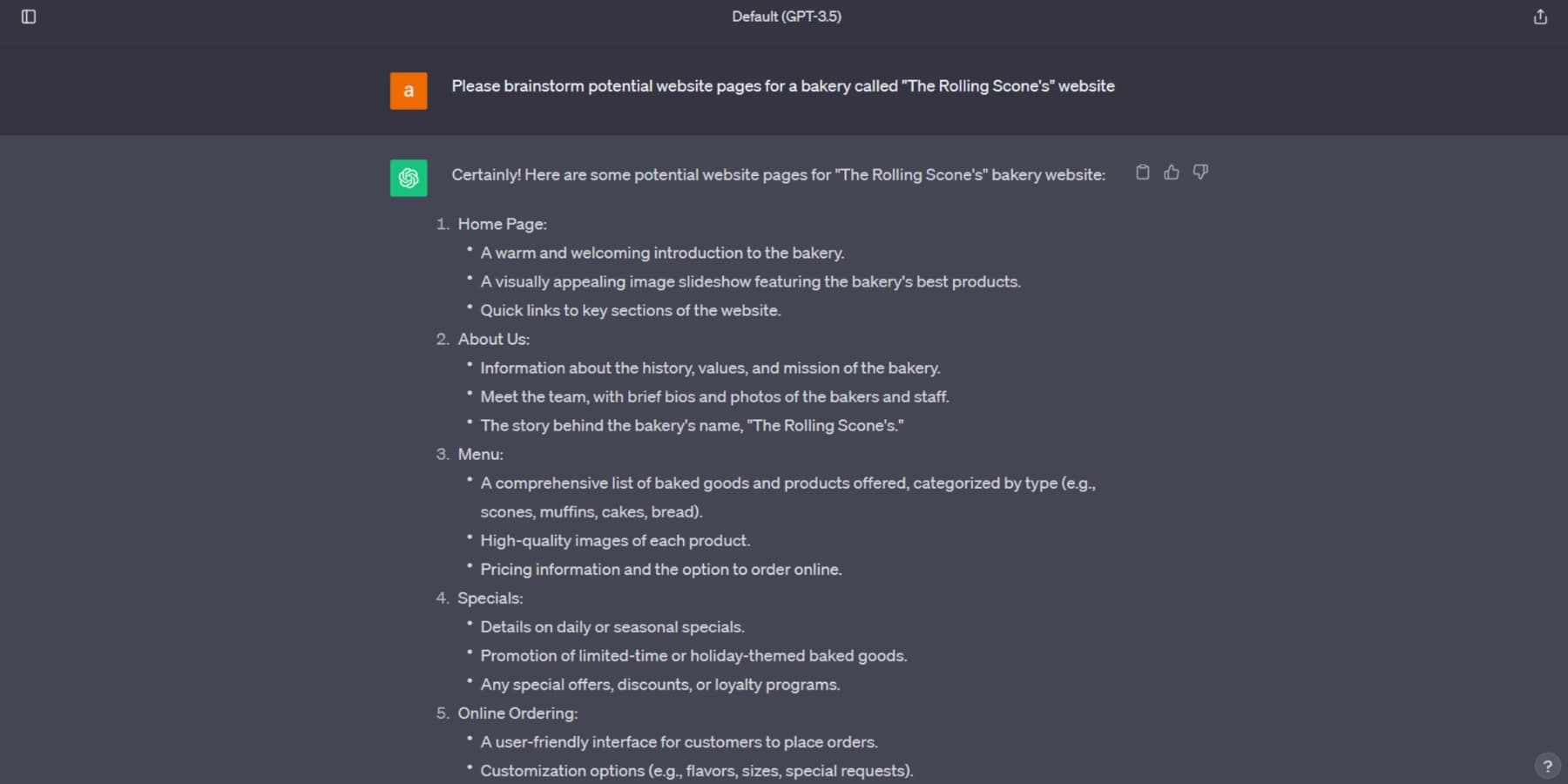
Hier ist ein praktisches Beispiel: Wir haben ChatGPT gebeten, einen einfachen Leitfaden für die Website eines Bäckereiunternehmens zu entwickeln, der aus mindestens drei Seiten besteht. ChatGPT lieferte einen einfachen, aber effektiven Entwurf mit prägnanten Beschreibungen, die detailliert beschreiben, was jede Seite beinhalten sollte:

Generieren Sie HTML-Code für Ihre Seiten
Lassen Sie uns die Codegenerierungsfähigkeiten von ChatGPT erkunden. Wir haben es beispielsweise gebeten, eine responsive Homepage für ein Bäckereiunternehmen mit HTML und dem Bulma-Framework zu erstellen. Die Aufforderung war:
Generieren Sie eine responsive Homepage für mein Bäckereiunternehmen mit dem Namen „The Rolling Scone's“-Website mit HTML, CSS, JS, Bulma und den erforderlichen Komponenten.
Der Chatbot erstellte schnell den nötigen Code:

Es ist wichtig, den von ChatGPT generierten Code zu überprüfen, da er Fehler enthalten kann. Es ist ratsam, es in einem Browser zu überprüfen und notwendige Korrekturen vorzunehmen. Darüber hinaus können längere Skripte eine Herausforderung darstellen, aber Sie haben die Wahl: Geben Sie eine Folgeaufforderung ein, generieren Sie die Antwort neu oder starten Sie einen neuen Chat, um von vorne zu beginnen.
ChatGPT kann hilfreiche Notizen hinzufügen, wenn zusätzliche Aktionen erforderlich sind, z. B. das Ändern von Bildpfaden. Zur Bildgenerierung können Sie KI-Tools wie Photosonic nutzen. Sie können auch Code in Sprachen wie Bootstrap oder React anfordern, wenn Sie damit Erfahrung haben.
Erstellen Sie Kopien und stilisieren Sie sie mithilfe von KI
Während ChatGPT anfangs möglicherweise nicht für jeden Abschnitt Inhalt und Stil bereitstellt, können Sie die benötigten Einzelheiten im vorhandenen Chat anfordern.
Hier ist die Eingabeaufforderung, die ich verwendet habe, um HTML für eine Webseite mit relevantem Inhalt und Stil abzurufen:
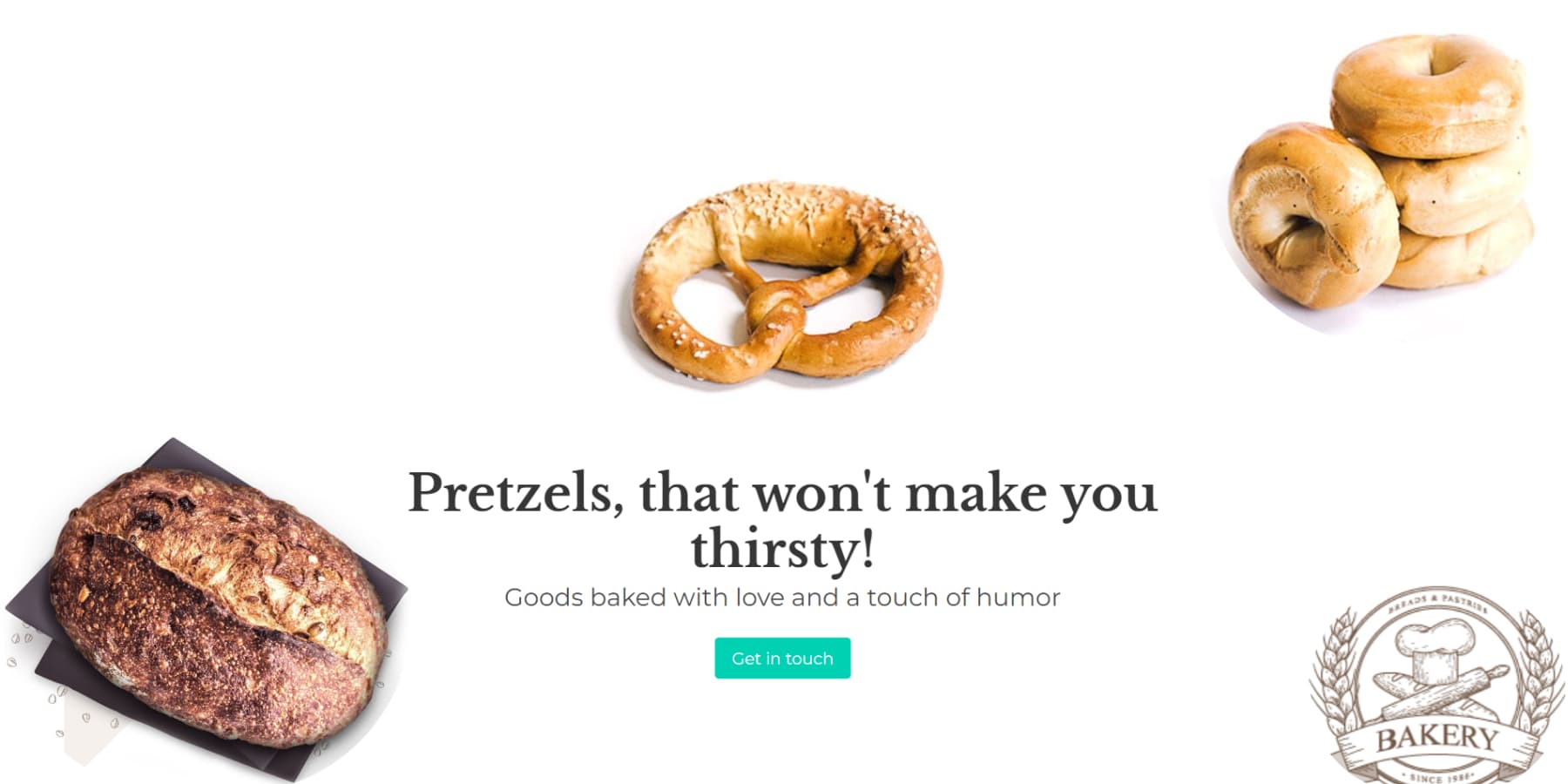
Generieren Sie Code für die responsive Homepage der Rolling Scones-Bäckerei-Website. Verwenden Sie HTML, CSS, JS, Bulma und die erforderlichen Komponenten. Verwenden Sie die Schriftart Libre Bodoni für Überschriften und die Schriftart Montserrat für anderen Text. Richten Sie den gesamten Text zentriert aus. Der Heldenbereich sollte einen großen, mittig ausgerichteten Text mit einem Wortspiel mit Backwaren enthalten, gefolgt von einer niedlichen Einführung in Rolling Scones und einem „Kontakt“-Button, der mit unserer E-Mail-Adresse verknüpft ist. Platzieren Sie das Logo der Bäckerei über der Hero-Überschrift. Fügen Sie ein Bild ganz links vom Helden, eines ganz rechts und eines unter der Schaltfläche „Kontakt“ rechts hinzu.
Das ist eine sehr spezifische Aufforderung, aber denken Sie daran: Je spezifischer Sie sind, desto bessere Ergebnisse werden Sie erzielen. Außerdem hat ChatGPT, wie bereits erwähnt, nur Platzhalterlinks für die Bilder verwendet, die ich durch Links zu tatsächlichen Bildern ersetzt habe. Die Ergebnisse:

Dies ist eine todsichere Möglichkeit, Ihren Content-Erstellungsprozess effizienter zu gestalten. Es ist wichtig zu beachten, dass der von ChatGPT generierte Text manchmal verallgemeinert oder einfach sein kann. Aber Sie haben Möglichkeiten! Tools wie Rytr und Jasper können Ihren Inhalten mehr Finesse verleihen. Während dieser Ansatz einige manuelle Arbeiten wie Kopieren und Einfügen erfordern kann, ist es ein geringer Preis, den Sie zahlen müssen, um den perfekten Inhalt für Ihre Webseite zu erhalten.
Holen Sie sich einen Domain- und Hosting-Plan
Sobald Sie die HTML-Datei mit dem von ChatGPT generierten Code gespeichert haben, besteht der nächste Schritt darin, sie über das Hosting online zugänglich zu machen. Dazu gehört die Auswahl eines geeigneten Domainnamens und Hosting-Plans. Entscheiden Sie sich für einen einprägsamen Domainnamen, der vorzugsweise den Inhalt Ihrer Website widerspiegelt.
NameCheap ist eine empfohlene Wahl für die Domainregistrierung. Priorisieren Sie bei Ihrer Suche nach einer Hosting-Lösung kritische Faktoren wie Geschwindigkeit und ein benutzerfreundliches Control Panel für eine einfache Site-Verwaltung. Bewerten Sie außerdem die Qualität des Kundensupports des Hosting-Anbieters.
Wie bereits erwähnt, empfehlen wir Ihnen, Siteground, A2Hosting oder Hostinger wegen ihrer hervorragenden Webhosting-Funktionen in Betracht zu ziehen. Sie können auch bei der Domainregistrierung sparen, da diese im Paket enthalten sind.

Machen Sie Ihren HTML-Code live
Nachdem Sie nun den HTML-Code und den Inhalt Ihrer Website für die perfekte Domain ausgewählt und einen zuverlässigen Hosting-Plan gesichert haben, ist es an der Zeit, Ihre Seiten live zu schalten, damit die Welt sie sehen kann! Hierfür haben Sie zwei Möglichkeiten: WordPress verwenden oder darauf verzichten.
Die Entscheidung für WordPress bietet ein robustes CMS, Medienverwaltung, Integrationen und mehr. Lassen Sie uns zunächst die WordPress-Route erkunden. Beginnen Sie mit der manuellen Installation auf Ihrem Server oder über Ihren Hosting-Dienst.
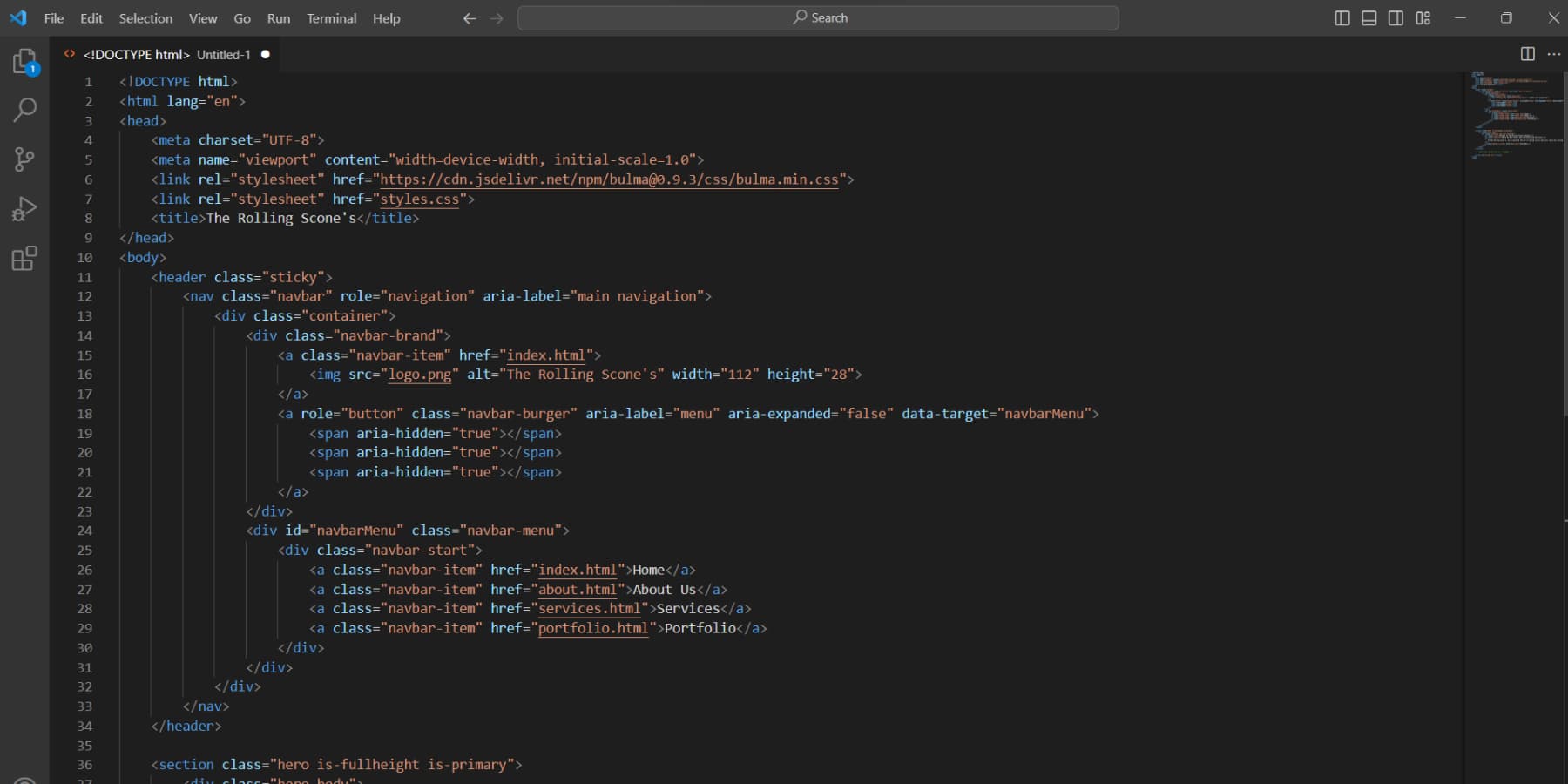
Wählen Sie ein Thema und erstellen Sie eine neue Seite. Beginnen Sie mit dem Kopieren des HTML-Codes von ChatGPT über die Schaltfläche „Code kopieren“:

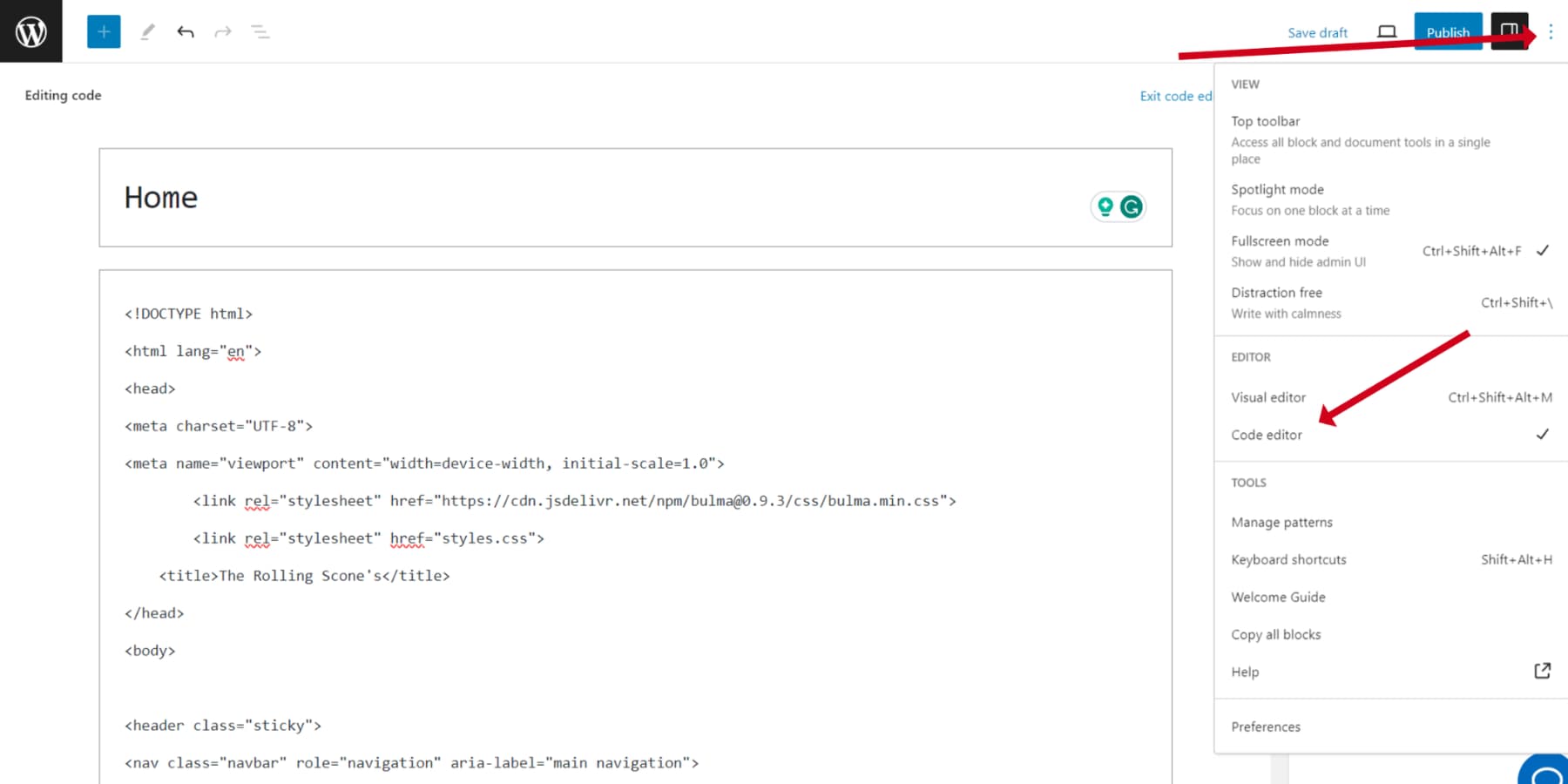
Wechseln Sie nach dem Kopieren des Codes in den Code-Editor-Modus, indem Sie im Menü „Code-Editor“ auswählen oder die Tastenkombination STRG + Umschalt + Alt + M (Strg + Umschalt + Wahl + M auf dem Mac) verwenden und den soeben kopierten Code einfügen:

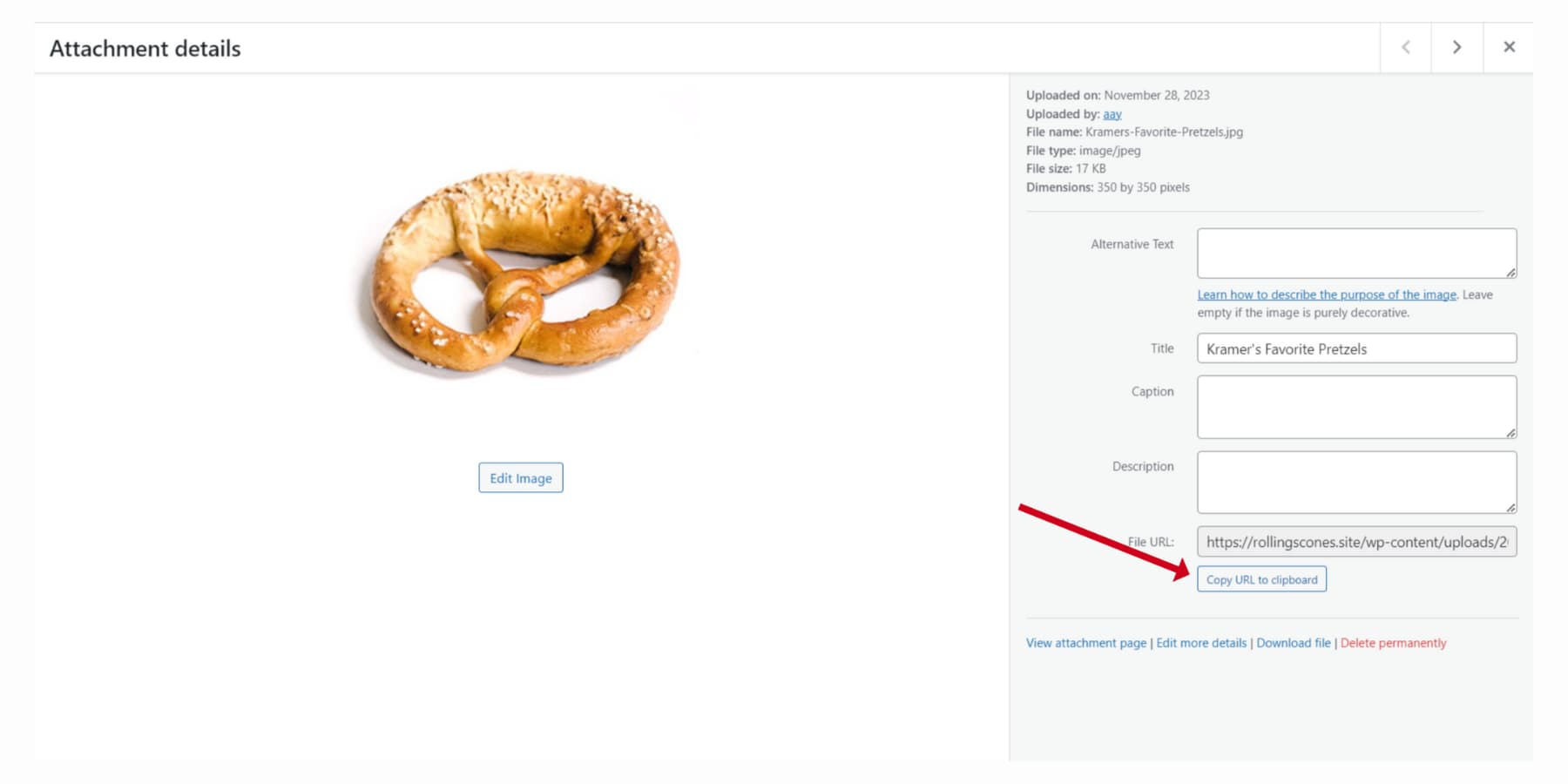
Wenn es um Bilder geht, laden Sie diese in die WordPress-Medienbibliothek hoch und ersetzen Sie die Platzhalter durch die tatsächlichen Links, die Sie kopieren können, indem Sie bei den Bildern „URL in die Zwischenablage kopieren“ auswählen.

Halten Sie den Prozess für andere Seiten am Laufen. Integrieren Sie Ihr CSS in die style.css-Datei Ihres Themes. Nur eine kurze Vorwarnung: Für diejenigen, die Vorlagen für Blog-Beiträge oder Header-Ergänzungen ohne einen Theme-Builder wie Divi in Betracht ziehen, kommt hier „Hard Coding“ ins Spiel. Dies erfordert PHP-Kenntnisse, und auch wenn dies etwas außerhalb des Rahmens unseres Tutorials liegt, können Sie jederzeit umfassende Ressourcen online finden.
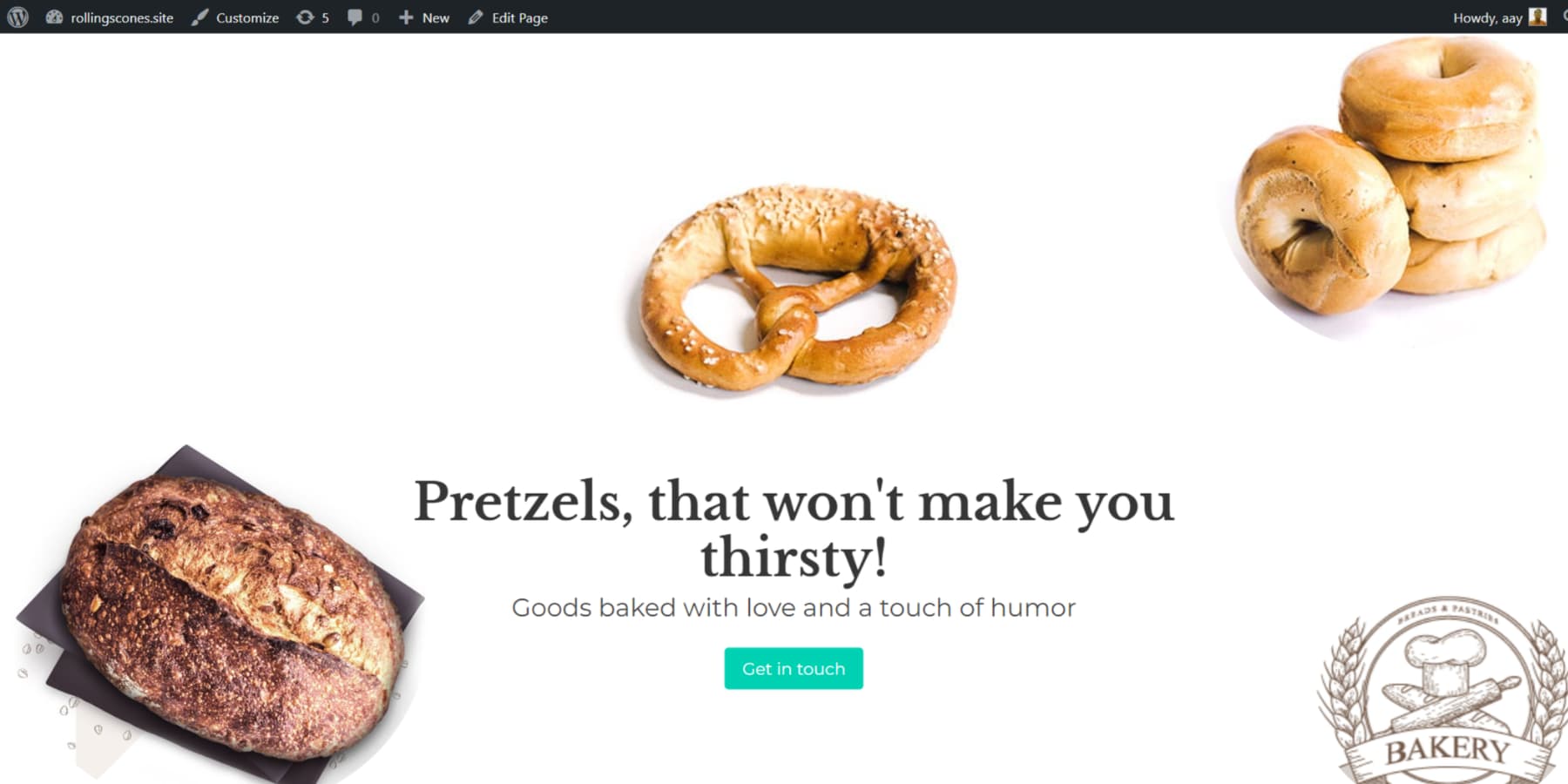
So sieht die Website aus, die wir gerade mit ChatGPT erstellt haben, auf WordPress:

Lassen Sie uns nun in den Nicht-WordPress-Ansatz eintauchen. Kopieren Sie den Code in Ihren bevorzugten Texteditor (Visual Studio Code, Sublime Text oder Atom) und speichern Sie Ihre Homepage aus Kompatibilitätsgründen als „index.html“.

Sobald Ihre HTML- und CSS-Dateien fertig sind, ist es an der Zeit, sie über das Dashboard Ihres Hosts auf Ihren Server hochzuladen. Vergessen Sie nicht, alle erforderlichen Seiten, Bilder und Komponenten wie Kopf- und Fußzeilen einzuschließen.
Und da haben Sie es – Ihre von ChatGPT erstellte Website ist jetzt live und für alle zugänglich!
Einschränkungen bei der Verwendung von ChatGPT zum Erstellen einer Website
ChatGPT ist ein leistungsstarkes Tool für die Website-Entwicklung, weist jedoch Einschränkungen auf. Es kann ungenaue und starre Inhalte liefern, und das Content-Ranking von Google berücksichtigt jetzt die Benutzererfahrung. Die Erkenntnisse von ChatGPT stammen größtenteils aus dem Jahr 2021, was möglicherweise zu veralteten Informationen führt. Eine Faktenprüfung ist unerlässlich. Außerdem sollte der von ChatGPT generierte Code auf Genauigkeit getestet werden.
Darüber hinaus weist die kostenlose Version von ChatGPT Einschränkungen bei der Codegenerierung auf, darunter ein Limit von 4.096 Token, eingeschränkter Zugriff auf erweiterte Funktionen und eine niedrigere Priorität in Spitzenzeiten. Die Plus-Version bietet erweiterte Funktionen für komplexen Code, aktuelle Informationen und verbesserten Zugriff.
Eine oft übersehene Herausforderung beim Einsatz von KI zur Inhaltsgenerierung, insbesondere bei Bildern, ist die Präzision der Eingabeaufforderungen. Das Erreichen der gewünschten Ergebnisse hängt von Ihrer Fähigkeit ab, Ihre Bedürfnisse beim Verfassen von Eingabeaufforderungen effektiv zu artikulieren.
Glücklicherweise kommt bei Bildgeneratoren wie Divi AI die KI zur Rettung, indem sie mit Ihren normalen Eingaben gut gestaltete Eingabeaufforderungen erstellt. Darüber hinaus bietet es die Möglichkeit, ein Referenzbild hochzuladen, sodass Sie Bilder erstellen können, die besser zu Ihrer kreativen Vision passen.
Abschließende Gedanken
ChatGPT bietet umfangreiche Unterstützung bei der Website-Entwicklung. Es kann Sie auf verschiedene Weise unterstützen, unter anderem bei der Entwicklung von Inhaltsideen und der Generierung von Code-Snippets.
Divi AI kann Sie bei der Erstellung von Texten, Texten und Bildern für Ihre WordPress-Website unterstützen. Es stehen jedoch auch andere KI-Tools zur Verfügung, wenn Sie nicht planen, Divi AI oder WordPress zu verwenden. Zum Generieren von Text können Sie Rytr und Jasper ausprobieren. Wenn es um die Erstellung beeindruckender Website-Bilder geht, sind Photosonic und Divi AI Ihre erste Wahl. Wenn Sie außerdem Hilfe bei SEO und Marketing benötigen, sind Alli AI und Surfer SEO für Sie da!
Während es von größter Bedeutung ist, die Grenzen von KI-Tools zu erkennen, wie etwa die gelegentliche Erzeugung irreführender Antworten oder die Anfälligkeit für schädliche Anweisungen, darf die Notwendigkeit menschlicher Bearbeitung und Aufsicht beim Erstellen von Websites mit KI nicht übersehen werden.
ChatGPT wurde speziell entwickelt, um sich wiederholende und zeitaufwändige Aufgaben zu erleichtern, und ist nicht dazu gedacht, erfahrene Entwickler zu ersetzen. Sein Zweck besteht darin, Prozesse zu optimieren und zu beschleunigen und die Produktivität beim Erstellen einer Website zu steigern.
Welche Aspekte der Website-Erstellung mit ChatGPT finden Sie am spannendsten? Lass es uns unten in den Kommentaren wissen.
