Wie erstelle ich einen WooCommerce-Shop mit Divi Theme Builder von Elegant Themes?
Veröffentlicht: 2022-04-10E-Commerce gewinnt als lukratives Online-Geschäft zum Geldverdienen an Popularität. Deshalb; Menschen suchen nach den perfekten WordPress-Themes, die die schönsten Designs und Einstellungen mit E-Commerce-Kompatibilität bieten.
Lesen Sie auch:
– WooCommerce-Produktfilter – Das beste WooCommerce-Filter-Plugin?
– 21 unverzichtbare WordPress WooCommerce-Plugins, die Sie für Ihren Shop benötigen
Um einen erfolgreichen Online-WooCommerce-Shop zu starten, benötigen Sie ein WordPress WooCommerce-Theme, das perfekt zu Ihren Geschäftszielen passt. Außerdem muss das Thema attraktive und beeindruckende Shop-Stile mit schnellen und praktischen Lösungen bieten.
Das Divi-Thema bietet perfekte WooCommerce-Kompatibilität und umfangreiche Funktionen, einschließlich des Shop-Moduls von Divi. Mit den unglaublichen Divi-Shop-Modulen können Sie Ihre Produkte sofort mit innovativem und modernem Aussehen präsentieren.
In diesem Artikel werden wir in einfachen Worten erklären, wie Sie das WooCommerce-Plugin in das Divi-Design integrieren und das Außergewöhnliche erreichen können.
Wir werden auch besprechen, wie Sie Ihren E-Commerce-Shop mit dem Divi Shop-Modul einrichten und schnell mit dem Verkauf Ihrer Produkte beginnen können.
Voraussetzung:
- Divi WordPress-Theme
- Kostenloses WooCommerce-Plugin
Warum ist WooCommerce die erste Wahl für die Erstellung eines E-Commerce-Shops?
WooCommerce ist ein robuster E-Commerce-Shop, der von etwa 2,3 Millionen E-Commerce-Shops genutzt wird .
WooCommerce verfügt über mehrere wesentliche Funktionen, die bei der effizienten Erstellung und Verwaltung von Online-Shops helfen.
WooCommerce hat mehrere hilfreiche Funktionen zusammen mit seinen gesicherten Zahlungsoptionen, die eine kostengünstige Lösung darstellen, andernfalls kann der Kauf von Plugins oder Erweiterungen von Drittanbietern das Budget erhöhen.
WooCommerce bietet seinen Benutzern Flexibilität, und Sie können alles verkaufen, von physischen Produkten über digitale Produkte bis hin zu Abonnements .
Einige andere unglaubliche Funktionen umfassen mehr als 100 Zahlungsgateways, die einfach in Ihre Shop-Website integriert werden können. Außerdem mehrere Versandmethoden, die mit Versandzonen konfigurierbar sind.
Kurz gesagt, WooCommerce ist eine kompakte E-Commerce-Lösung, die schnell, zuverlässig und leicht an Ihre E-Commerce-Geschäftsanforderungen anpassbar ist.
Angesichts dessen lässt sich WooCommerce nahtlos in das Divi-Thema integrieren, und Sie können mit den Divi-Shop-Modulen, die gemäß Ihren Geschäftszielen hochgradig anpassbar sind, einen erstaunlichen Shop erstellen.
Wie richte ich das WooCommerce-Plugin ein?
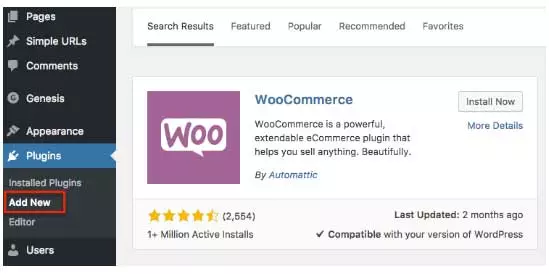
Das Einrichten des WooCommerce-Plugins ist ein einfaches und unkompliziertes Verfahren. Sobald Sie das WooCommerce-Plugin installiert haben, führt Sie ein automatischer Setup-Assistent durch alle Konfigurationseinstellungen des Shops.

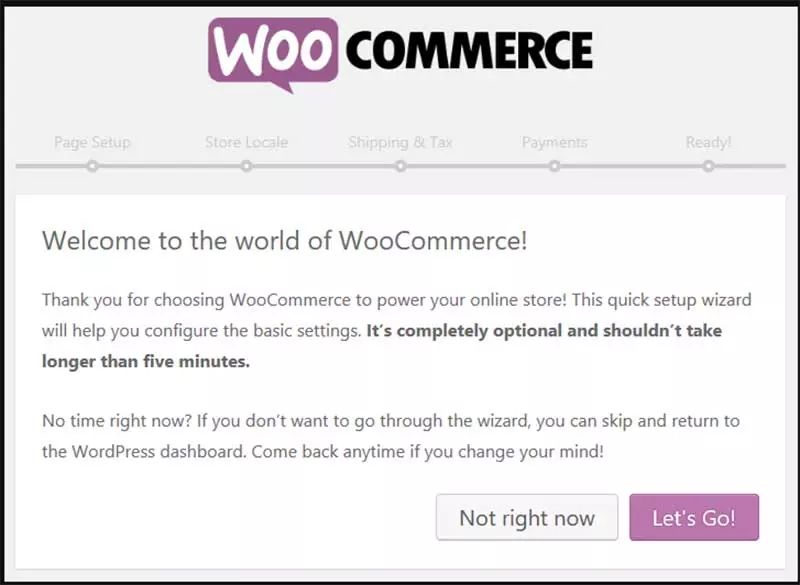
Sobald Sie den Einrichtungsassistenten aufgerufen haben, klicken Sie auf die Schaltfläche „ Let's Go“ , um die Einrichtung zu starten.

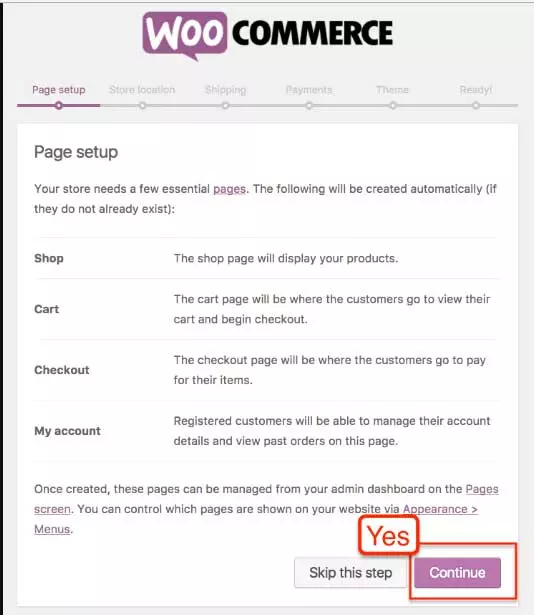
Im Setup-Menü informiert Sie das „ Page Setup “ darüber, dass alle wichtigen Seiten automatisch erstellt werden, falls Sie noch keine erstellt haben.

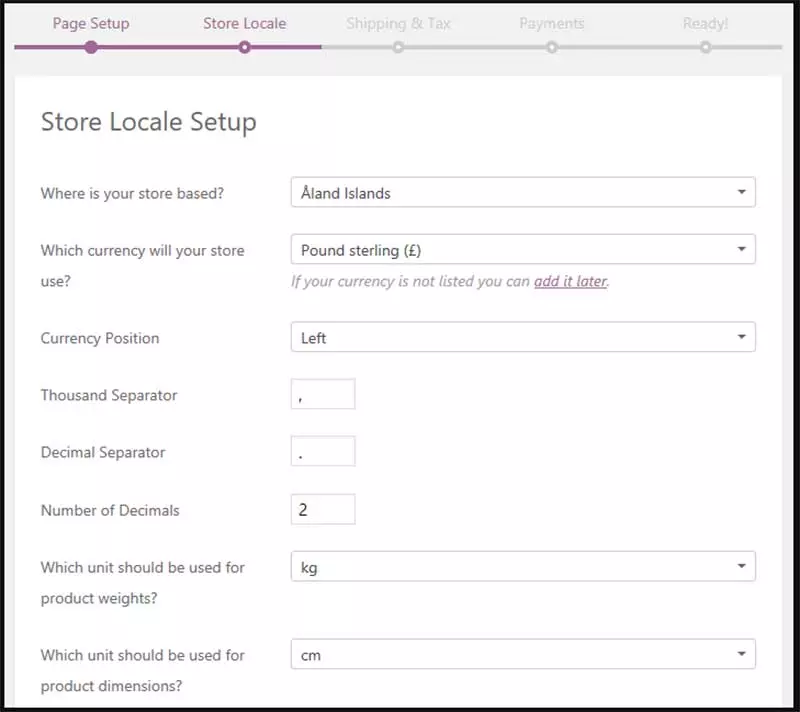
Auf der Seite „ Geschäftsgebietsschema “ müssen Sie Informationen über den Standort Ihres Geschäfts, die Währung, das bevorzugte Gewicht und die Maßeinheiten eingeben.

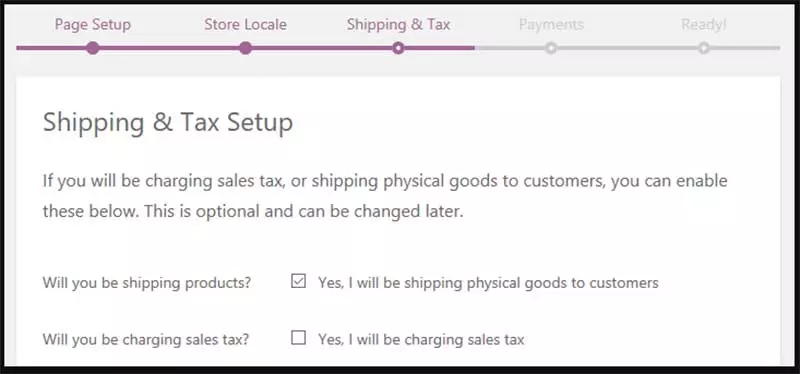
Im nächsten Schritt müssen Sie Informationen zu Ihrem Versandverfahren eingeben.
Entweder würden Sie physische Produkte versenden und die Umsatzsteuer berechnen oder nicht. Sie können die Einstellungen auch später ändern.

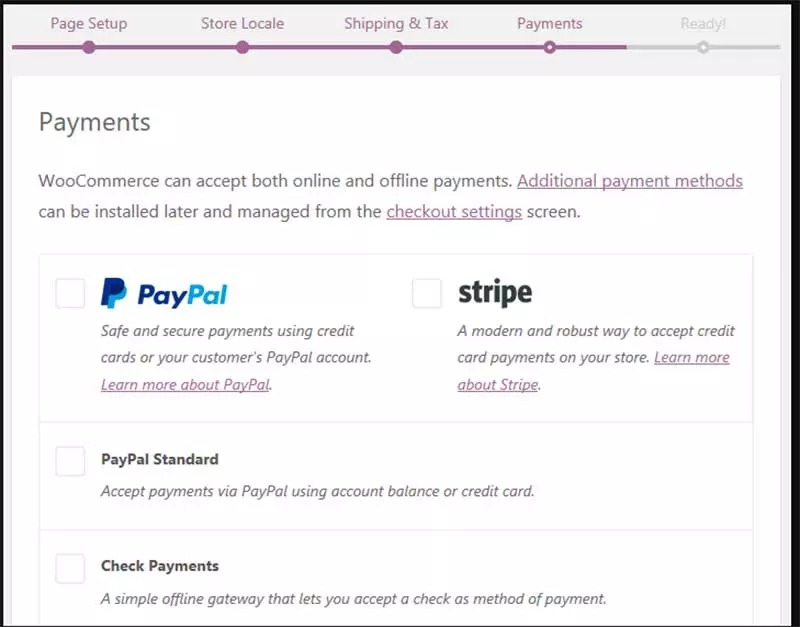
Am Ende werden Sie gefragt, ob Sie Ihr Geld erhalten möchten, dh die Zahlungsmethode.
Sie können das Zahlungsgateway auswählen, das Ihren Anforderungen entspricht. WooCommerce wird mit mehr als 100 Zahlungsgateway-Integrationen geliefert, die weltweit akzeptiert werden.

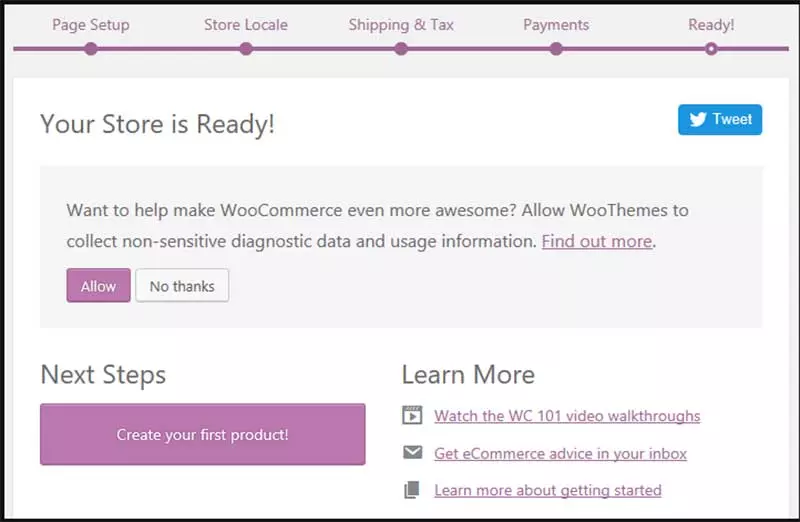
Sobald Sie mit dem gesamten Einrichtungsvorgang fertig sind, kann eine „ Store's Ready“-Seite angezeigt werden. Und Sie können damit beginnen, Ihre Produkte zum Verkauf hinzuzufügen.

Für eine detailliertere Schritt-für-Schritt-Anleitung können Sie auch unser ausführliches WooCommerce-Tutorial hier lesen.
Wenn Ihre Shop-Seite nun fertig ist, können Sie mit dem Hinzufügen Ihrer Produkte mithilfe der Divi-Shop-Module beginnen.
Ich gehe davon aus, dass Sie das Divi-Theme bereits auf Ihrer WordPress-Seite installiert haben.
Wie füge ich Produkte mit Divi Shop-Modulen hinzu?
Divi wird mit schillernden Shop-Modulen geliefert, die sich mit einer Vielzahl von Anpassungsoptionen problemlos mit Ihren Produktkategorien synchronisieren lassen.
Sie können Ihre Produkte mit einfach anpassbaren Optionen auf den Shop-Seiten anordnen, organisieren und neu anpassen. So können Sie Produkte zu Ihren Shop-Seiten hinzufügen.
Schritt 1: Erstellen Sie Ihr erstes Produkt
Sobald Sie mit dem Einrichtungsassistenten fertig sind, besteht der nächste Schritt darin, Ihr erstes Produkt zu erstellen.
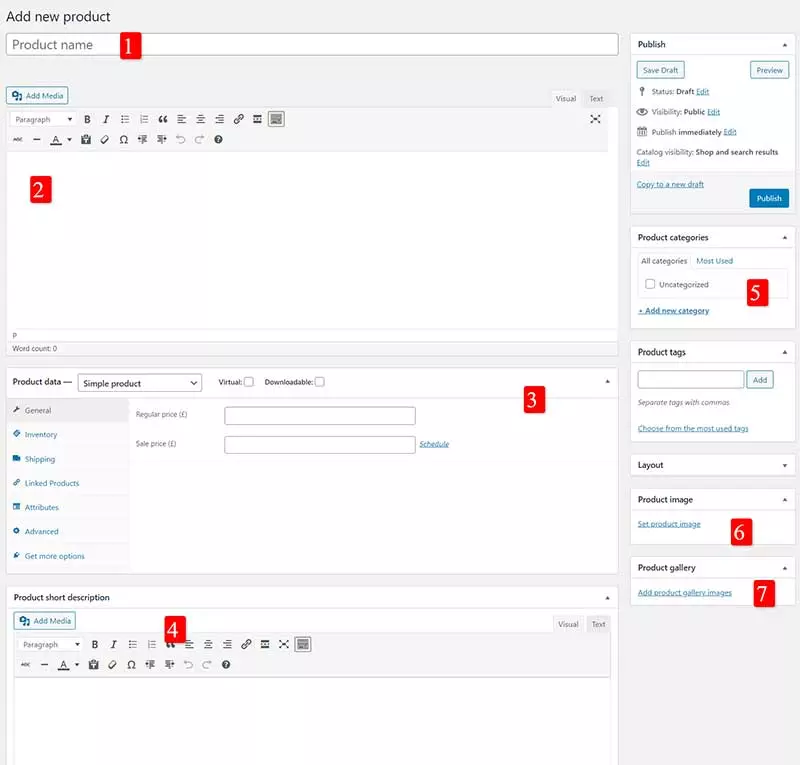
Gehen Sie im Dashboard-Bereich auf Produkte -> Neu hinzufügen. Klicken Sie auf die Registerkarte „ Neues Produkt hinzufügen“ und bearbeiten Sie den Produktnamen im Titelfeld und beginnen Sie dann mit dem Hinzufügen seiner Beschreibung im Hauptinhaltsbereich.

In der linken Menüleiste, unterhalb des Reiters Allgemein, sehen Sie alle weiteren notwendigen Einstellungen zu Inventar, Versand und Zusatzinformationen. Geben Sie alle Informationen in die entsprechenden Felder ein.
Direkt unter diesem Abschnitt wird ein Abschnitt mit einer kurzen Produktbeschreibung angezeigt, und dieser Abschnitt wird auf den Auflistungsseiten neben den Produktbildern angezeigt. Und auf der rechten Seite des Bildes ist ein weiterer Teil sichtbar, wo Sie das Bild des Produkts hinzufügen können.
Gehen Sie zum Produktbildbereich -> klicken Sie auf „ Produktbild festlegen “ -> laden Sie das Produktbild hoch. Sie können dem Bereich Produktgalerie so viele Bilder Ihrer Produkte hinzufügen, wie Sie möchten.

Zuletzt müssen Sie die Produktkategorie auswählen, da das Shop-Modul wissen muss, in welcher Kategorie Sie Ihr Produkt platzieren möchten.
Veröffentlichen Sie jetzt Ihr Produkt und gehen Sie zum nächsten Abschnitt, wo Sie eine Seite erstellen können, um Ihr Produkt anzuzeigen.
Schritt 2: Erstellen Sie eine Seite, um Produkte hinzuzufügen.
Wenn Sie nun Ihr erstes Produkt erstellt haben, benötigen Sie eine Seite, um Ihre Produkte anzuzeigen. Wenn Sie WooCommerce installiert und den Einrichtungsassistenten durchlaufen haben, wird eine leere Seite mit dem Namen „ Shop “ angezeigt, und wenn sie nicht angezeigt wird, können Sie sie manuell erstellen.
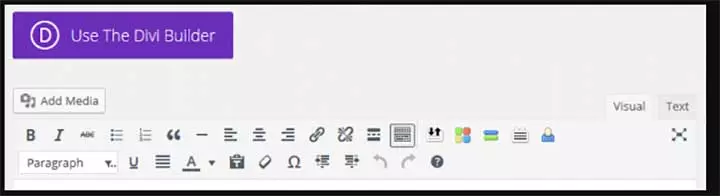
Gehen Sie zu Seiten -> Neue Seite hinzufügen -> wählen Sie „ Use the Divi builder “.

Sie können Ihren Shop ganz nach Ihren Wünschen gestalten. Sie können beispielsweise ein Layout erstellen, das zu Ihrem Website-Layout oder einem bestehenden Website-Layout passt, oder Sie können ganz anders vorgehen, indem Sie kontrastierende Designs erstellen, um Ihre Produkte innovativ zu präsentieren.
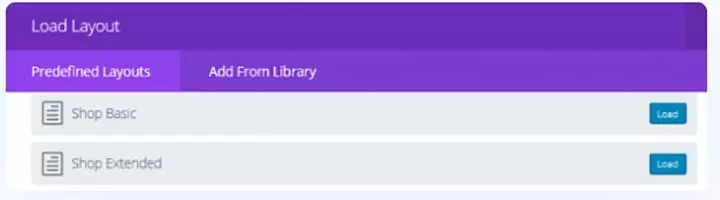
Oder Ihnen gefällt vielleicht das vorgefertigte Shop-Layout von Divi Builder. Auf diese vorgefertigten Layouts kann über die Option „ Aus Bibliothek laden “ zugegriffen werden.

Aus dieser Bibliotheksoption können Sie auswählen, welches Shop-Layout zu Ihrem Shop-Stil passt.

Schritt 3: Fügen Sie Ihr Shop-Modul ein
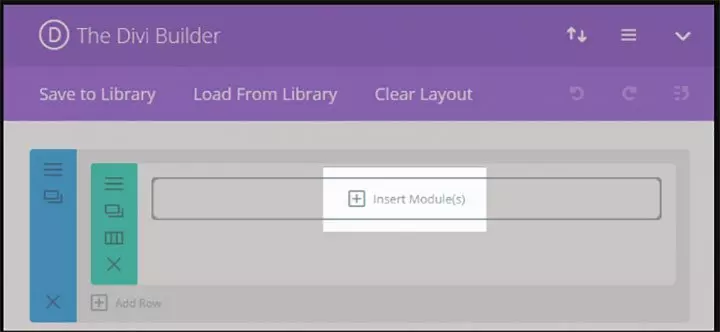
Sobald Ihre Shop-Seite erstellt ist, müssen Sie Produkte zu Ihren Shop-Seiten hinzufügen. Wenn Sie ein benutzerdefiniertes Shop-Seitenlayout erstellen möchten, klicken Sie auf das Einfügemodul.

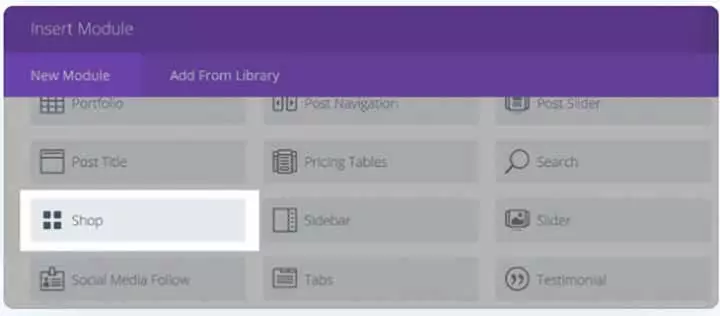
Klicken Sie auf die Registerkarte Modul einfügen und scrollen Sie dann nach unten, um die Registerkarte Shop auszuwählen.

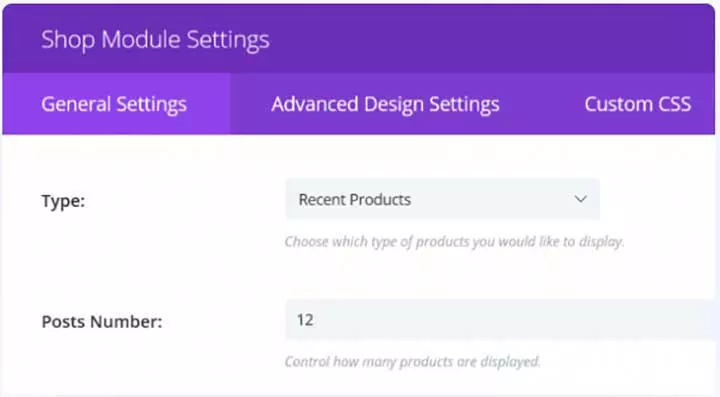
Wenn Sie auf den Shop klicken, gelangen Sie zur Registerkarte Allgemeine Einstellungen, wo Sie das Layout des Moduls anpassen können. In diesem Shop-Layout können Sie auswählen, welche Produkte Sie aus Ihrem meistverkauften, neuen Produkt oder einer neuen Produktkategorie anzeigen möchten.

Im erweiterten Design wählen Sie aus, wie viele Produkte Sie anzeigen möchten und wie viele Spalten angezeigt werden sollen. Und im letzten Schritt müssen Sie auswählen, in welcher Reihenfolge Sie Ihre Produkte präsentieren möchten. Sie können Ihre Produkte nach Preis, Datum oder Bewertung bestellen.
Schritt 4: Gestalten Sie Ihre Layouts
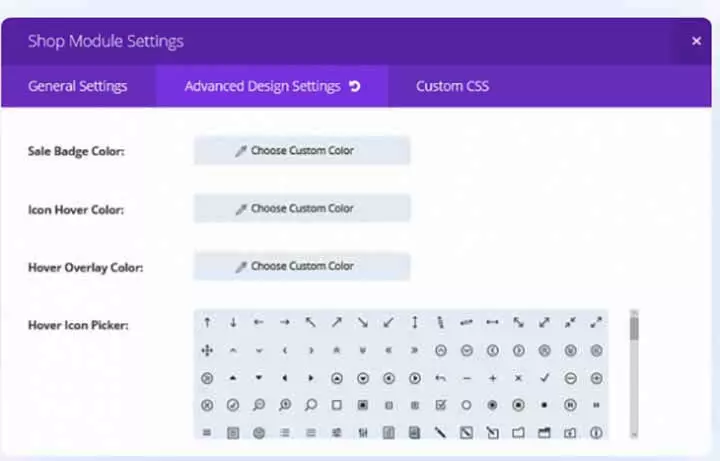
Wenn Sie mit dem Layout Ihres Shops fertig sind, besteht der nächste Schritt darin, Ihren Shop zu stylen. Wenn Sie auf die Registerkarte „Erweiterte Designeinstellungen“ klicken, sehen Sie umfassende Optionen zum Gestalten Ihres Shops, wie z. B. Schriftfarben, Hover, Hover-Overlay, Titel und Preisschriften.

Gestalten Sie Ihren Shop mit mehr als fünf Shop-Modulen
Divi wird mit hochgradig anpassbaren Shop-Modulen geliefert, und Sie können aus mehr als fünf Produktanzeigemodulen wählen, um Ihre Produkte erstaunlich zu präsentieren.
Lassen Sie uns besprechen, wie das Standard-Shop-Modul aussieht.
1. Das Standard-Shop-Modul

So werden Ihre Produkte standardmäßig mit dem Standard-Shop-Modul präsentiert.
Die allgemeinen Schritte in allen Divi-Shop-Modulen sind wie folgt:-
- Erstellen Sie eine neue Seite aus dem „Seitenabschnitt“.
- Wählen Sie die Registerkarte „ Den Divi Builder verwenden “.
- Klicken Sie auf den Abschnitt Spalte einfügen.
- Wählen Sie aus, wie viele Produkte in einer Reihe angezeigt werden sollen
- Klicken Sie auf das Einfügemodul und wählen Sie dann „ Shop “.
- Dieser führt zum allgemeinen Einstellungsbereich.
- Wählen Sie die Kategorie aus, die Sie anzeigen möchten.
- Wählen Sie in Beiträgen im Abschnitt Anzahl aus, wie viele Produkte Sie auf der Startseite anzeigen möchten.
- Wählen Sie in der Spaltennummer aus, wie viele Spalten Sie anzeigen möchten.
- Im erweiterten Einstellungsbereich können Sie Farbe, Schriftart und Hintergrund der Produktbilder ändern.
Hier sind die fünf Shop-Module, die Sie auswählen und die Einstellungen wie zuvor erwähnt anwenden können.
2. Flat Card Shop-Modul

Dies ist das unkomplizierteste und eleganteste Shop-Modul, in dem Sie Ihr Produkt in drei Spalten anzeigen können, und Sie können auch die Hintergrundfarbe und den Schriftstil ändern, indem Sie die Registerkarte Benutzerdefiniertes CSS verwenden.
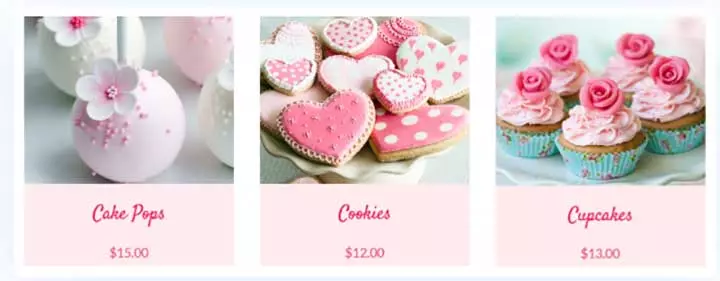
3. Shop-Modul für Materialkarten

Dieses Materialkartenmodul erzeugt eine hervorragende Textur und Konzentration, indem es Schatten in die Bilder einfügt. Im obigen Beispiel haben wir sechs Produkte in jeweils 3 Spalten erstellt. Die Titelschrift wurde in Größe 18 gewählt, während die Preisschrift in Größe 17 gewählt wurde.
4. Das Minimal-Overlay-Shop-Modul

Dieser Shop-Stil stellt den minimalistischen Blick der Betrachter in den Mittelpunkt. Sie können sehen, dass kein Preis- oder Titel-Tag enthalten ist, da das einzige Symbol sichtbar ist, wenn Sie mit der Maus über das Bild fahren.
In diesem Beispiel sind nur drei Produkte in drei Spaltenstilen ausgewählt.
5. Geschlossener Grid-Shop-Stil

Dieser Shop-Stil fördert die kreative Präsentation Ihrer Produkte. Für dieses Modul müssen Sie für jede Kachel ein separates Divi-Shop-Modul erstellen und zu diesem Zweck auf die Einfügen-Spalte klicken und drei mit „1/3“ gekennzeichnete Kacheln einfügen.
Jetzt können Sie die gesamte Spalte klonen und die Kopien per Drag & Drop auf die anderen beiden Spalten ziehen.
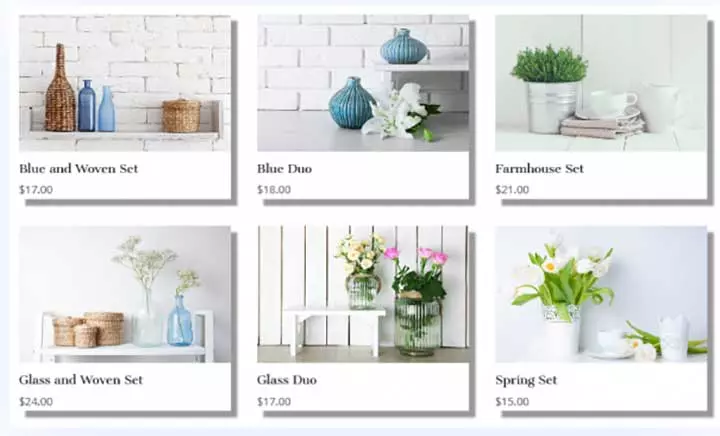
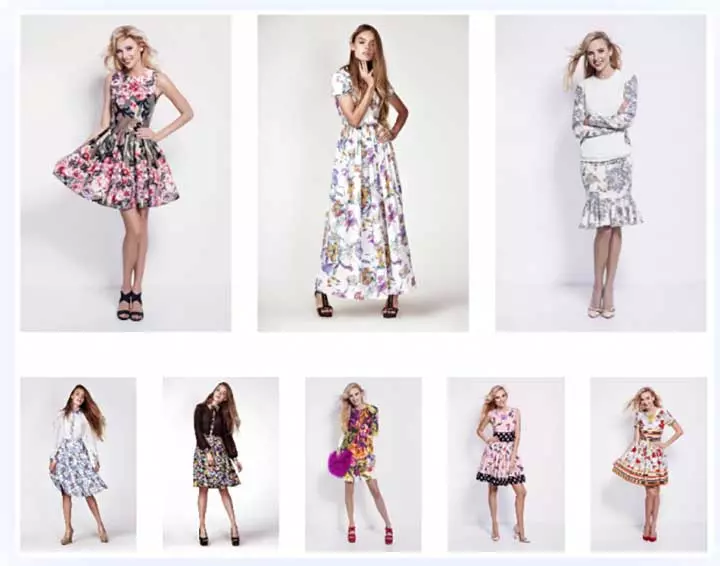
6. Irreguläres Grid-Shop-Modul

Für diese Art von Shop-Modul können Sie zwei Reihen von Divi-Shop-Modulen kombinieren. Im obigen Beispiel können Sie eine Reihe mit drei Spalten über der Reihe mit fünf Produkten und fünf Spalten stapeln.
Um dieses Aussehen zu erhalten, erstellen Sie ein Divi-Shop-Modul mit allgemeinen Einstellungen von drei Posts mit drei Spalten und fügen Sie dann eine Zeile darunter hinzu. Später in der unten eingefügten Zeile können Sie ein Shop-Modul mit fünf Produkten und fünf Spalten auswählen, und um den Titel und die Preisschilder zu entfernen, fügen Sie den gleichen Shortcode der Unsichtbarkeit wie unten erwähnt hinzu.
Übergeben Sie sich – Wie erstelle ich einen WooCommerce-Shop mit Divi Theme Builder von Elegant Themes?
Sie können in diesem Tutorial sehen, dass das Erstellen eines gut gestalteten und auffälligen Online-Shops mit Hilfe des WooCommerce- und Divi-Themas keine komplizierte Aufgabe mehr ist. Das Divi-Design enthält eine Vielzahl anpassbarer Optionen, die Ihnen bei der Erstellung Ihres gewünschten Shop-Displays helfen. Sobald Sie das WooCommerce-Plugin und das Divi-Theme installiert haben, können Sie Ihren Online-Shop schnell starten, indem Sie einfach Ihre Produkte eingeben und ein Shop-Modul einfügen, das wir bereits erklärt haben.
Darüber hinaus können Sie Ihr Shop-Modul auf verschiedene Arten gestalten, und das Divi-Thema enthält fünf integrierte Shop-Module, die je nach Ihren Geschäftsanforderungen weiter angepasst werden können.
Obwohl das WooCommerce-Plugin für jeden Anfänger ausreichen würde, werden zusätzliche WooCommerce-Erweiterungen empfohlen, um einen erweiterten Shop mit robusteren Funktionen zu erstellen.
Ich hoffe, es fällt Ihnen leicht, Ihren idealen Online-Shop mit der Kombination aus Divi-Theme und WooCommerce zu starten. Sagen Sie uns Ihre Meinung dazu, wie Sie diesen Artikel gefunden haben, und senden Sie uns Ihre Fragen, wenn Sie etwas schwierig finden, mit dem Sie beginnen können.
