So erstellen Sie eine E-Commerce-Website mit Elementor & WooCommerce (Eine Kurzanleitung)
Veröffentlicht: 2020-07-01Wenn Sie gerade mit Ihrem Online-Geschäft planen, sind Sie hier genau richtig. Von der Auswahl der besten Plattform bis zum Start Ihrer eigenen E-Commerce-Website haben wir hier alles abgedeckt.
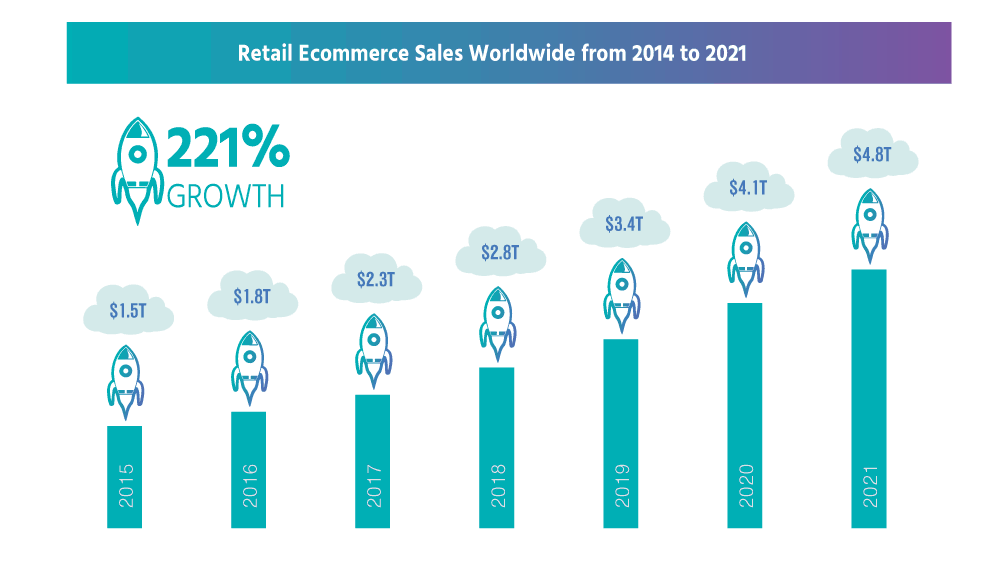
Wir haben nur miterlebt, wie die Menschen heutzutage ihre Einkaufsgewohnheiten ändern. Selbst in dieser Pandemie, in der alle Arten von Unternehmen ums Überleben kämpfen, sind Online-Shops führend.
Heute führen wir Sie Schritt für Schritt durch den Aufbau einer E-Commerce-Website mit Elementor & WooCommerce.
Aber lassen Sie mich Ihnen vor dem Entwicklungsprozess einige wahre Fakten erklären.
Das Geheimnis hinter dem E-Commerce-Erfolg
Wie wir bereits sagten, kaufen die Leute jetzt eher online ein. Mit dem technologischen Fortschritt wird es schneller und einfacher, Produkte über die E-Commerce-Website zu kaufen und zu verkaufen.

Sogar Ihr physisches Geschäft sollte über eine Online-Plattform verfügen, um das Geschäftswachstum fortzusetzen. Es ist entscheidend, Ihre Online-Strategie zu pflegen, um in dieser wettbewerbsorientierten Welt bestehen zu können. Andernfalls verlieren Sie möglicherweise eine große Anzahl potenzieller Kunden für Ihr Unternehmen.
Wenn Sie andererseits kein physisches Geschäft haben, können Sie Ihr Online-Geschäft dennoch mit einer geringeren Investition starten und Ihre Produkte an Ihre Kunden verkaufen. Alles, was Sie brauchen, um Ihr Geschäft zu betreiben, ist eine professionelle Website.
Bis zum Jahr 2040 werden schätzungsweise 95 % aller Einkäufe über E-Commerce erfolgen.
Nasdaq
Die steigende Zahl digitaler Käufer zeigt deutlich, dass es nie einen besseren Zeitpunkt gab, ein E-Commerce-Geschäft zu starten.
Aber hier stellt sich die Frage, wie man ohne Programmierkenntnisse eine E-Commerce-Website erstellt. Nun, WordPress zusammen mit seinen hilfreichen Toolkits hat dieses Problem vor ein paar Jahren gelöst. Aber dann fragen Sie vielleicht unter all diesen Werkzeugen:
Warum WooCommerce und Elementor für Ihren WordPress-Online-Shop verwenden?

WooCommerce ist das Plugin, mit dem Sie Ihre WordPress-Site im Handumdrehen in eine E-Commerce-Geschäftsplattform verwandeln können. Keine Codierung, kein HTML, nur ein paar Klicks. Und was noch erstaunlicher ist: Alle grundlegenden Funktionen eines Online-Shops sind völlig KOSTENLOS.
Es ist noch nicht vorbei! Sie erhalten eine Reihe kostenloser WooCommerce-Plugin-Optionen, um die Funktionen Ihres Shops zu erweitern.
WooCommerce bietet Ihnen die gesamte Flexibilität und verschiedene aufregende Funktionen wie Inventar, Steuerverwaltung, sichere Zahlungen und Versandintegration. Aus diesem Grund betreibt WooCommerce über 28 % aller Online-Shops.
Weitere WooCommerce-Statistiken finden Sie hier →
Lassen Sie jetzt Elementor ins Rampenlicht rücken – Dieser Drag-and-Drop-Seitenersteller macht das Designen von Websites so einfach wie das ABC. Bewegen Sie einfach Ihren Cursor und bereiten Sie Ihre Website vor. Ohne Vorkenntnisse oder professionelle Hilfe ist dies die beste Option, um eine schöne Website wie ein Profi zu erstellen.
Aus diesem Grund verwenden mehr als 5 Millionen Menschen Elementor Page Builder aktiv auf ihrer WordPress-Site.
Kurz gesagt, egal was Sie verkaufen oder wie viel Sie verkaufen, mit dem Duo von Elementor & WooCommerce sind Ihre Möglichkeiten unendlich und endlos.
Grundeinstellungen und Anpassungen Ihres E-Commerce-Shops
Hier sind die Voraussetzungen, um Ihren Online-Shop zu erstellen:
- Eine WordPress-Site
- WooCommerce (KOSTENLOS)
- Elementar (kostenlos)
- HappyAddons – Ein Elementor Addons (kostenlos)
Nehmen wir an, Sie haben bereits die passende Domain und das passende Hosting für Ihre Website. Konfigurieren Sie dann Ihre WordPress-Site und installieren Sie alle erforderlichen Plugins, einschließlich WooCommerce, Elementor und HappyAddon.
Wenn Sie WooCommerce zum ersten Mal verwenden, gehen Sie in der Zwischenzeit diese einfache Schritt-für-Schritt-Anleitung durch oder folgen Sie dieser Anleitung, um WordPress im Localhost auszuprobieren.
Der Installations- und Aktivierungsprozess von WooCommerce ist ähnlich wie bei allen anderen WordPress-Plugins. Lassen Sie uns Ihnen im Detail zeigen, wie Sie grundlegende WooCommerce-Einstellungen und -Seiten konfigurieren.
Schritt 1 – Beginnen Sie mit der Installation des WooCommerce-Plugins
So installieren und aktivieren Sie das WooCommerce-Plugin-
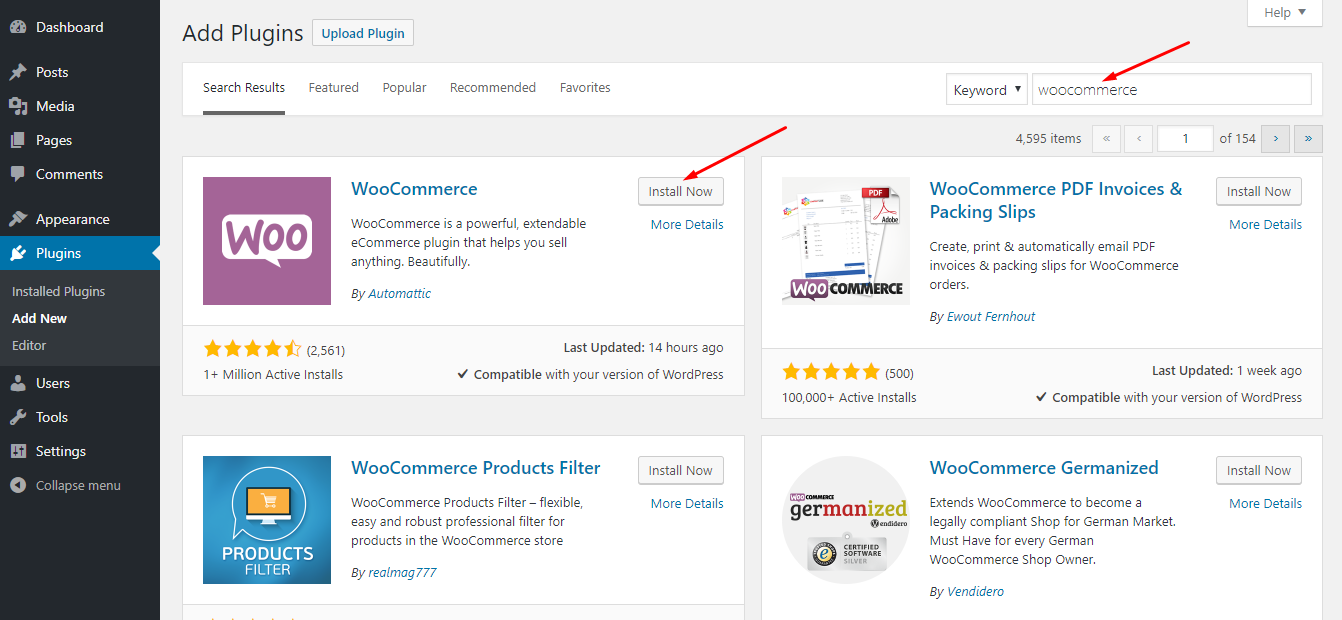
- Navigieren Sie zum WordPress Admin Dashboard → Plugins → Neu hinzufügen
- Suche nach „WooCommerce“
- Danach installieren und aktivieren Sie das Plugin

Klicken Sie nun als aufeinanderfolgende Versuche auf „Jetzt aktivieren“.

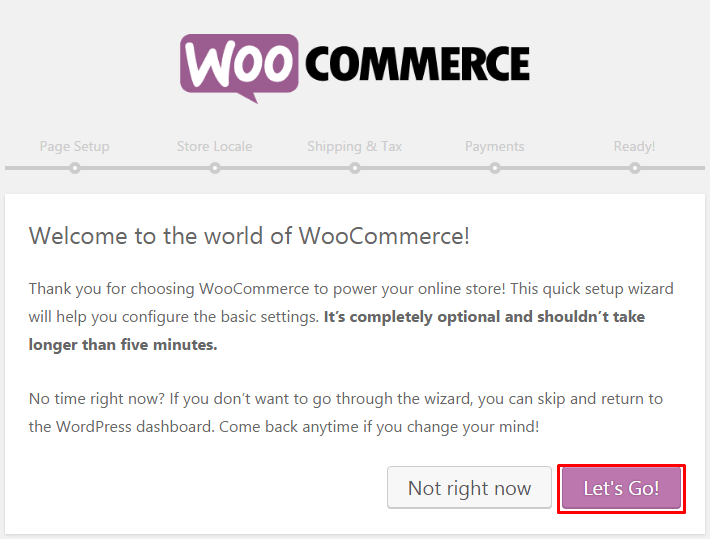
Jetzt erhalten Sie einen Installationsassistenten. Sie können diesen Teil überspringen und alle Änderungen manuell vornehmen. Es ist jedoch besser, den Prozess zu durchlaufen und alle grundlegenden Anpassungen entsprechend vorzunehmen. Hier wählen wir also „Let's Go“, um mit dem Einrichtungsassistenten zu beginnen.

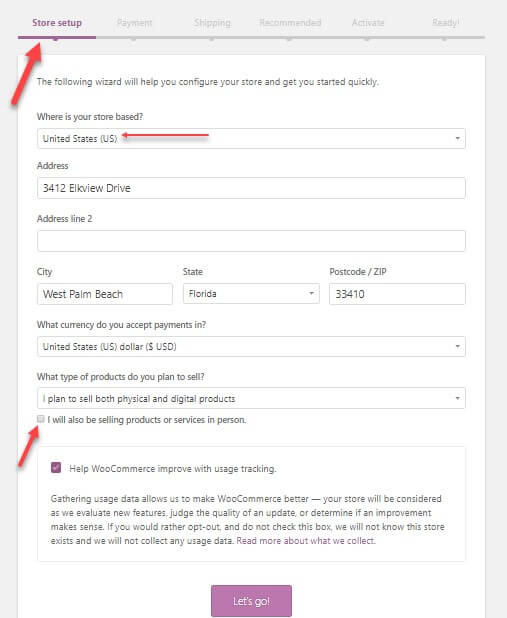
1. Geben Sie grundlegende Informationen an
Zunächst werden die anfänglichen Daten Ihres Shops abgefragt, darunter der Standort des Geschäfts, der Produkttyp, die von Ihnen verwendete Währung und die Arten von Waren, die Sie verkaufen möchten (physisch, digital, beides, persönlich) und andere.

Außerdem können Sie hier festlegen, ob Sie WooCommerce erlauben möchten, Ihre Nutzung zur Verbesserung Ihres Shops zu verfolgen.
Füllen Sie das Formular richtig aus. Klicken Sie dann unten auf die Schaltfläche „Let's go“, um direkt zu den nächsten Einstellungen zu springen.
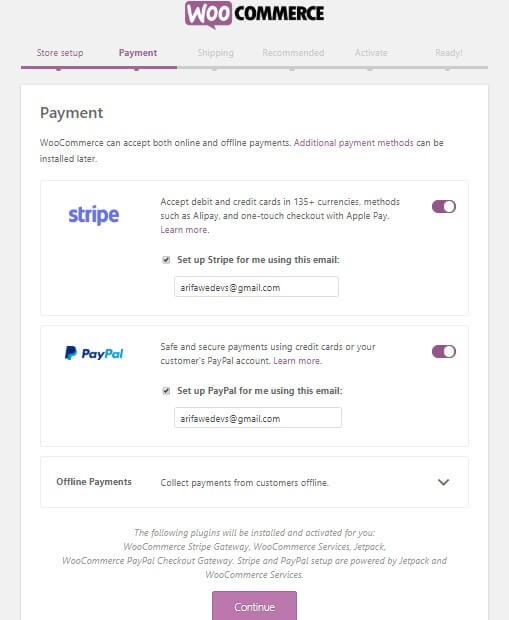
2. Richten Sie WooCommerce-Zahlungsgateways ein
Hier können Sie die Zahlungsoptionen für Ihren Online-Shop konfigurieren. Die Optionen dieses Schritts hängen von Ihrem Geschäftsstandort und den Produkttypen ab, die Sie verkaufen möchten.
Wenn Sie die Option „Produkte persönlich verkaufen“ nicht markiert haben, erhalten Sie nur Stripe und Paypal.

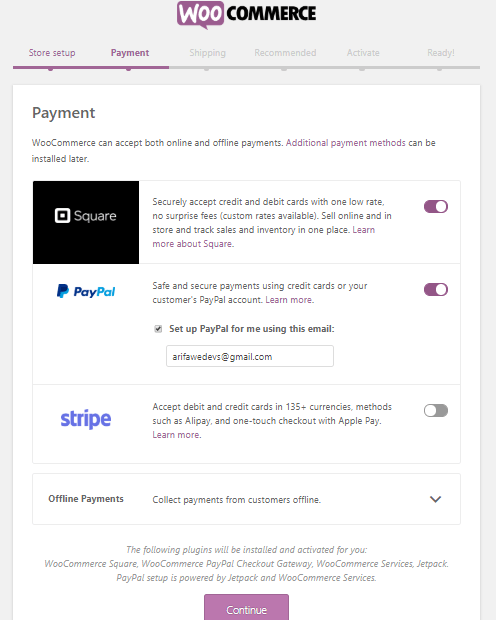
Wenn Sie die Option „Verkauf vor Ort“ markiert haben und in Kanada, Australien, den USA, Japan oder Großbritannien leben, werden Ihnen Square, PayPal und Stripe angezeigt.
Weil diese Zahlungsgateways in all diesen Ländern verfügbar sind.

Sie können auch „Offline-Zahlungen“ auswählen und eine Zahlungsoption wie Scheck, Banküberweisung oder Bargeld aus dem Dropdown-Menü auswählen.
Wenn Sie mit allen Einstellungen fertig sind, klicken Sie auf die Schaltfläche „Weiter“, um mit dem nächsten Schritt fortzufahren.
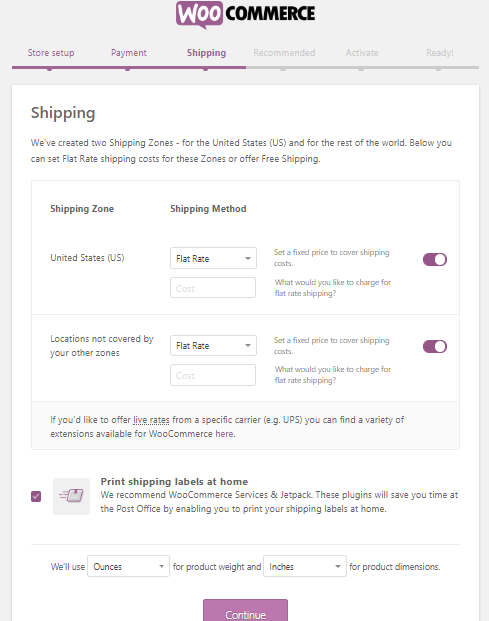
3. WooCommerce-Versand einrichten
In diesem Schritt dreht sich alles um den Versand Ihrer Produktdetails. WooCommerce unterstützt 2 Versandzonen-
- Zone 1 – USA und Kanada
- Und Zone 2 – Rest der Länder
Sie haben die Option für Live-Versandkosten, wenn sich Ihr Shop in der ersten Zone befindet. Sie haben jedoch die Flexibilität, eine Versandpauschale oder einen kostenlosen Versand festzulegen.
In Bezug auf die tatsächlichen Versandkosten müssen Sie das richtige Gewicht und die richtige Größe festlegen.

Bevor Sie auf Weiter klicken, vergessen Sie nicht, die Versandetiketten zu Hause zu drucken, um Ihre Anmeldeinformationen zu drucken.
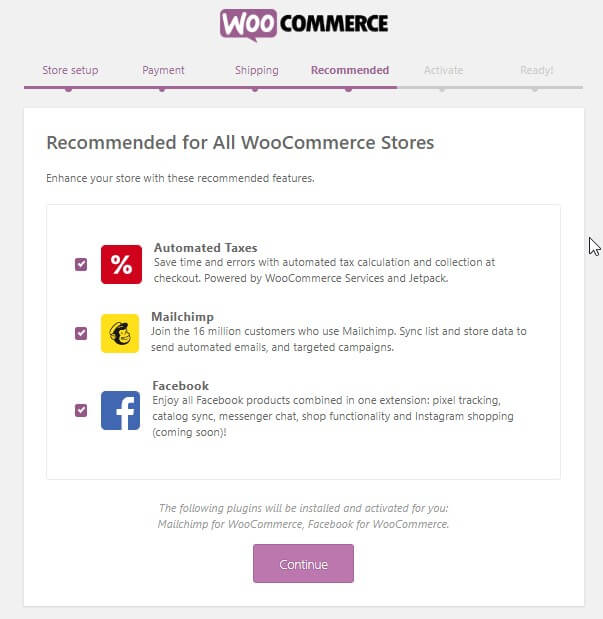
4. Konfigurieren Sie einige zusätzliche Optionen
Hier fordert WooCommerce Sie auf, einige wichtige Plugins zu installieren. Wie automatisierte Steuern mit Jetpack, MailChimp für E-Mail-Marketing und das Facebook-Plugin für WooCommerce.

Wählen Sie, was Sie für Ihre E-Commerce-Website für wesentlich halten. Aktivieren Sie einfach das Kontrollkästchen, um alle diese Optionen automatisch auf Ihrer Website zu erhalten. Wenn Sie möchten, können Sie sie auch später manuell installieren.
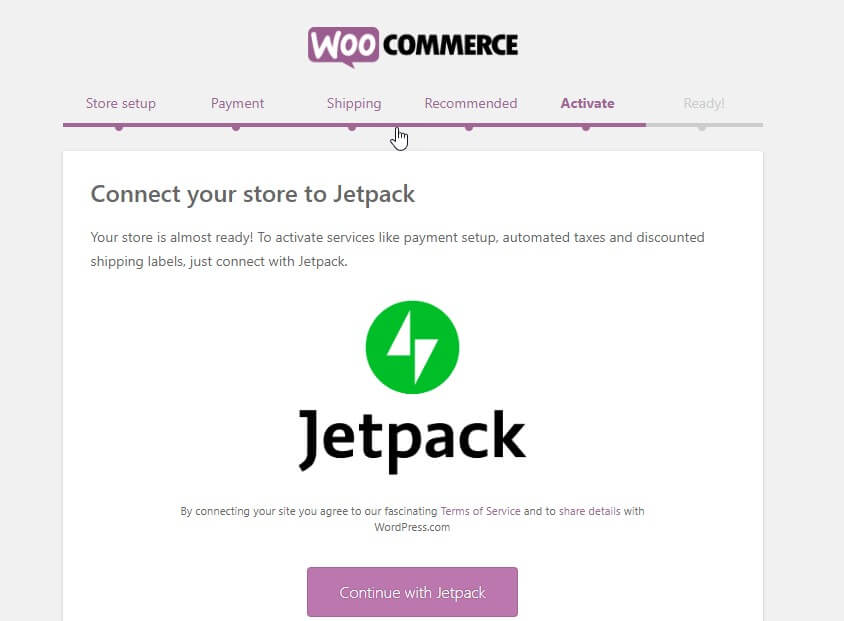
5. Verbinden Sie WooCommerce mit Jetpack und schließen Sie die Einrichtung ab
Nun fordert Sie der Einrichtungsassistent auf, Ihre Site mit dem oben genannten Jetpack zu verbinden. Dieses Plugin funktioniert hervorragend mit allen Funktionen der automatisierten Steuer und gewährleistet höchste Sicherheit. Sie können es später auch aus dem WordPress-Verzeichnis installieren.
Klicken Sie auf „Weiter mit Jetpack“.

Sie befinden sich nun auf der letzten Seite des Assistenten.
Auf dieser Seite können Sie Produkte erstellen, importieren, Ihr Dashboard besuchen oder die gesamten Einstellungen überprüfen. Einfach prüfen und weitermachen.
Gut gemacht! Sie haben alle Grundeinstellungen für Ihren WooCommerce-Shop vorgenommen. Jetzt können Sie Produkte zu Ihrem Shop hinzufügen.
Schritt 2: So fügen Sie Ihrem WooCommerce-Shop Produkte hinzu
Jetzt ist es an der Zeit, Ihren Online-E-Commerce-Shop mit den wesentlichen Produkten zu besetzen, die die Leute kaufen können. Mal sehen, wie es geht!
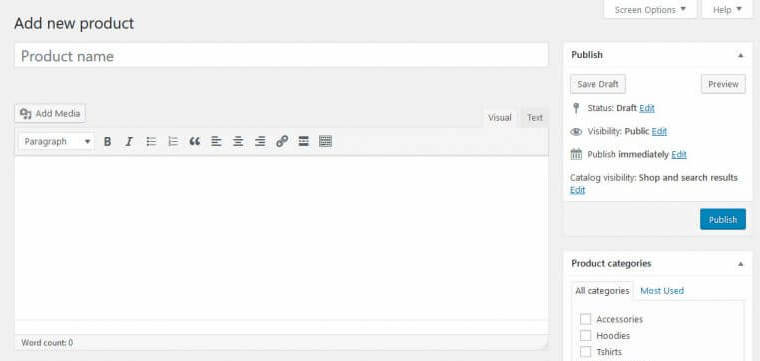
1. Fügen Sie ein Produkt hinzu
Gehen Sie in Ihrem WordPress-Dashboard zu Produkte → Neu hinzufügen. Und Sie erhalten diesen Bildschirm, um die Informationen zu Ihrem Produkt einzugeben.

Hier können Sie Ihre Produktdetails hinzufügen, einschließlich Produktname, Kategorie, Bild, Tag, Galerie, Beschreibung und mehr. Binden Sie alle Ihre Produkte einzeln mit allen erforderlichen Informationen in Ihren Shop ein.
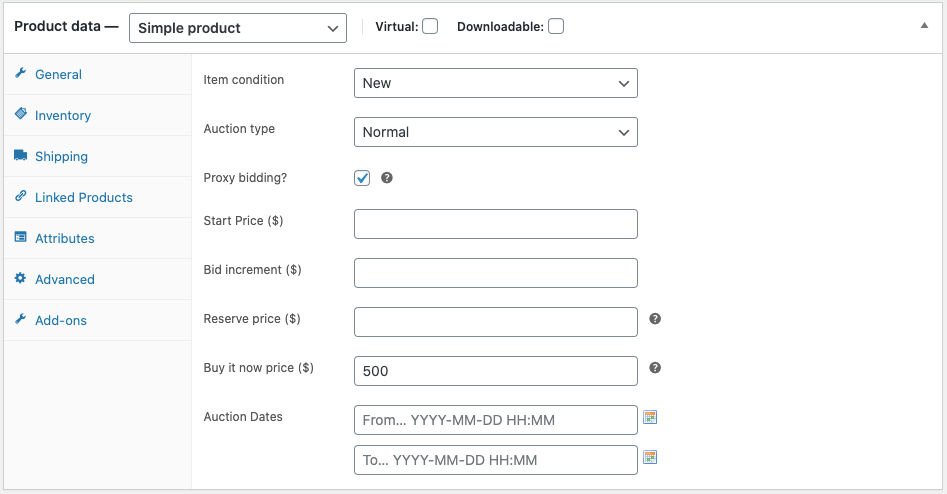
2. Produktdaten konfigurieren
Unterhalb des Haupteditorfensters erhalten Sie ein Panel zum Einstellen Ihrer Produktdaten. Passen Sie die Daten sorgfältig so an, wie es für einen reibungslosen Betrieb Ihres Shops erforderlich ist.


Wählen Sie zunächst den Datentyp der Produkte, die Sie verkaufen, aus dem Dropdown-Menü aus. Wie zum Beispiel-
- Einfaches Produkt
- Gruppiertes Produkt
- Externes/Affiliate-Produkt
- Variables Produkt
Abhängig von Ihrer Wahl erhalten Sie verschiedene Konfigurationsmöglichkeiten. Stellen Sie also alle Daten entsprechend Ihrer Geschäftsnische, Branche, Produktkategorien und anderen ein.
Sobald Sie fertig sind und gespeichert haben, können Sie das Produkt unter „Alle Produkte“ überprüfen.
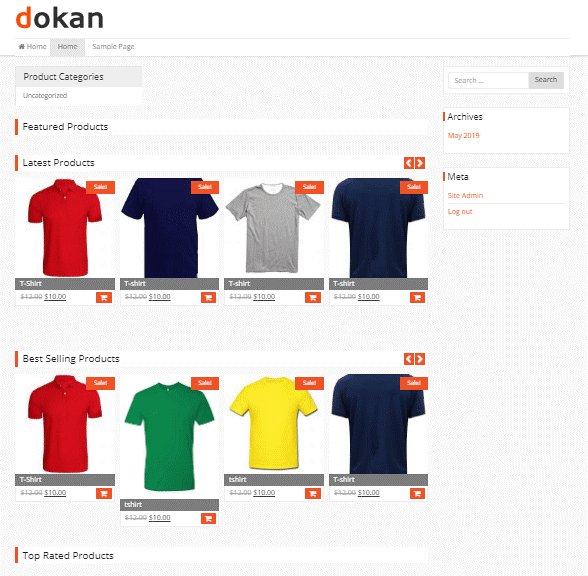
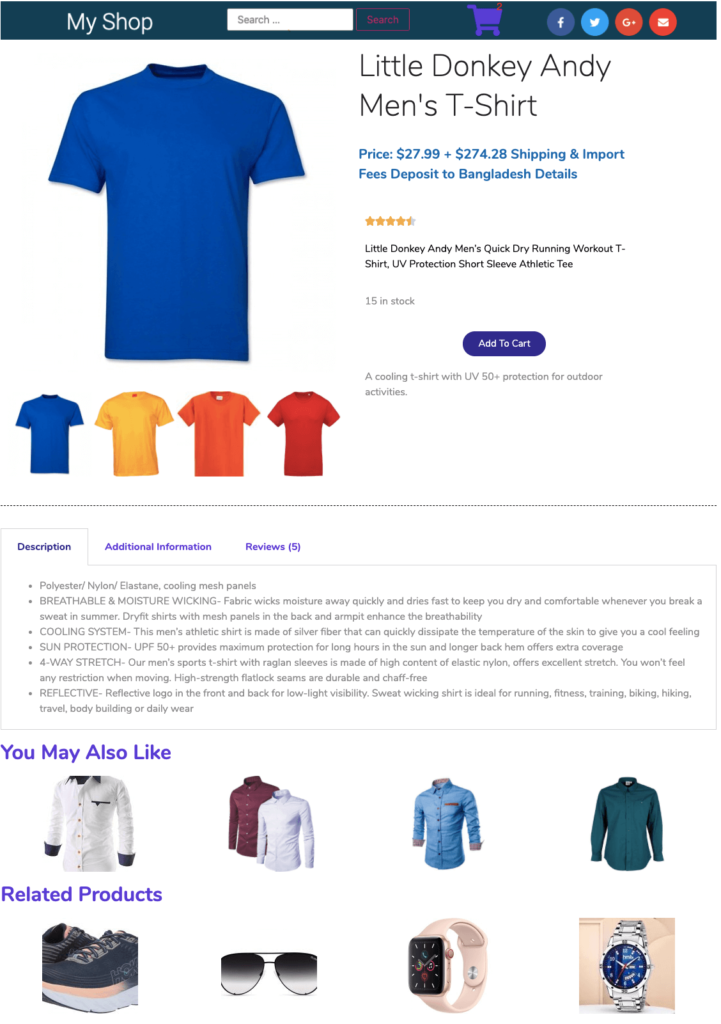
3. Überprüfen Sie die Frontend-Ansicht des Produkts
Es ist an der Zeit, die Stirnseitenansicht Ihres Online-Shops zu sehen und zu sehen, wie die Produkte erscheinen. Es hängt jedoch stark von dem verwendeten Thema ab. Hier habe ich das Dokan-Theme verwendet, da es perfekt mit WooCommerce funktioniert.
Hier ist eine Liste der besten WooCommerce-Themen, aus denen Sie wählen können.

Wenn Sie möchten, dass Ihr einzelner Shop zu einem breiten Multivendor-Marktplatz wird, lesen Sie diese detaillierte Anleitung zum Erstellen und Anpassen Ihres Multivendor-Marktplatzes.
Schritt 3: Entwerfen Sie Ihre E-Commerce-Website mit Elementor
In diesem Schritt werden wir unseren Online-Shop mit Elementor gestalten. Dafür-
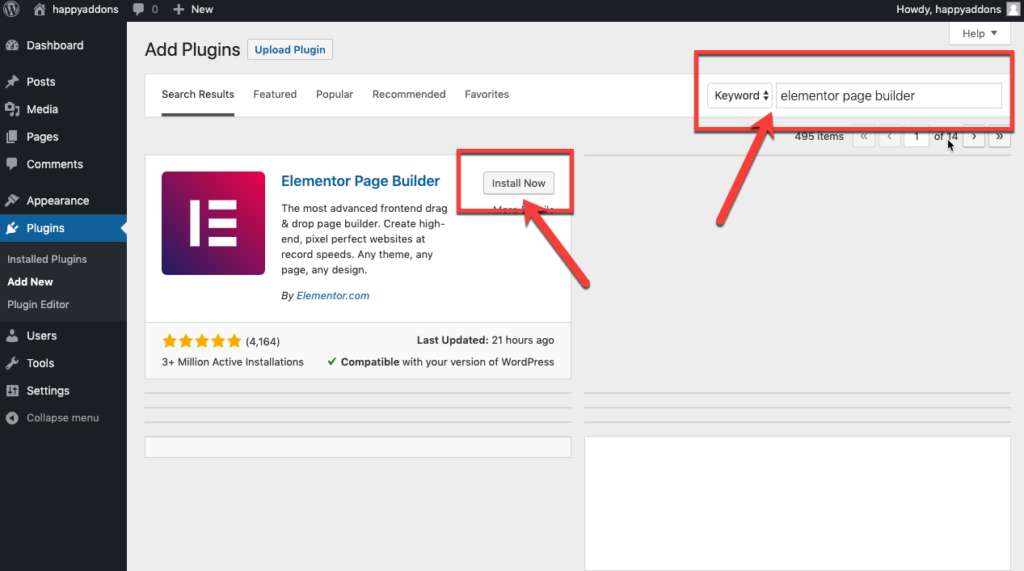
- Navigieren Sie zum WordPress Admin Dashboard → Plugins → Neu hinzufügen
- Suche nach 'elementor'
- Danach installieren und aktivieren Sie das Plugin

Aktivieren Sie dann das Plugin ähnlich wie bei WooCommerce.
Alternativ können Sie Elementor manuell herunterladen und die Datei mit der Option Upload Plugin hochladen.
Beginnen Sie jetzt mit der Gestaltung Ihrer Shop-Seiten mit Elementor.
1. Erstellen Sie eine Produktseite über Elementor
Sie können jeden Zentimeter Ihres Online-Shops mit dynamischen Funktionen und Widgets von Elementor anpassen. Wenn Sie Elementor zum ersten Mal verwenden, können Sie dieser Schritt-für-Schritt-Anleitung zur Verwendung von Elementor folgen.
Lassen Sie uns eine Produktseite erstellen, um die Details eines bestimmten Produkts zu präsentieren.
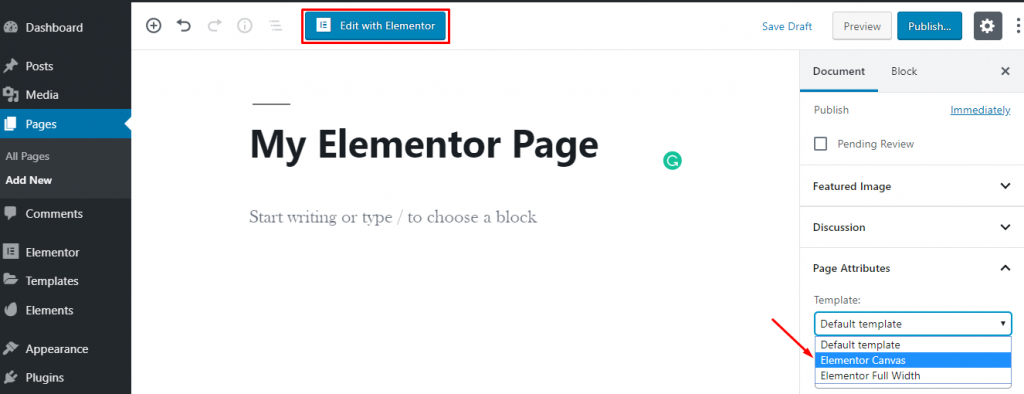
Nun, um die Seite von Grund auf neu zu gestalten, gehen Sie einfach zu WordPress Dashboard→Seiten→Neu hinzufügen.
Geben Sie dann einen Seitentitel ein und wählen Sie die Option Elementor Canvas aus der Dropdown-Liste der Vorlage auf der rechten Seite.
Klicken Sie abschließend auf die Schaltfläche „Mit Elementor bearbeiten“ und beginnen Sie mit diesem WordPress-Builder zu arbeiten.

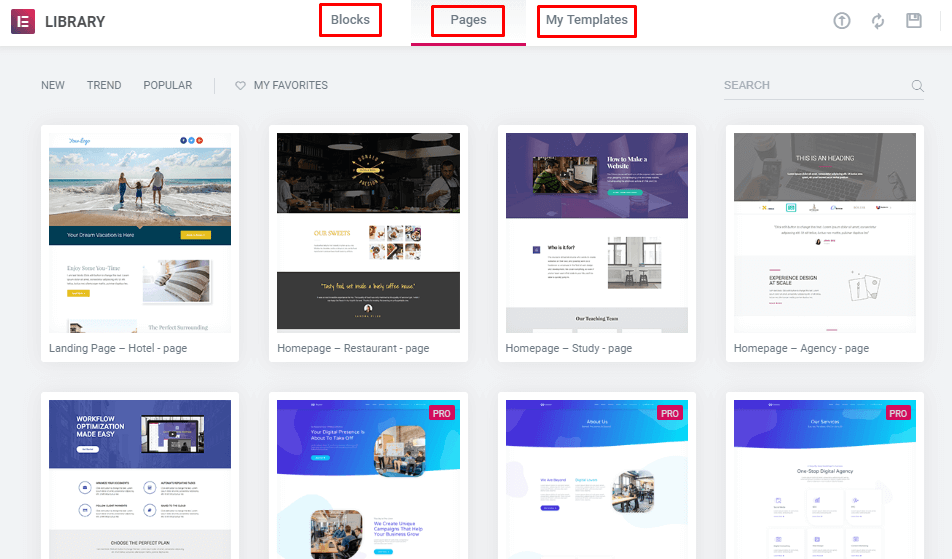
Wenn Sie möchten, können Sie eine vorgefertigte Vorlage oder einen Block verwenden, um Ihre Seite zu gestalten.

Darüber hinaus können Sie Add-Ons von Drittanbietern installieren, um Ihre Vorlagenbibliothek mit exklusiveren Funktionen zu erweitern.
Sehen Sie sich Happy Templates hier an →
Oder gestalten Sie den individuellen Abschnitt, indem Sie mehrere Arten nützlicher Widgets einfügen. Hier haben wir Widgets von Core Elementor und HappyAddons verwendet – ein leistungsstarkes Elementor-Add-On, um die Produktseite atemberaubend zu machen. Und wir haben die KOSTENLOSE Version dieser Tools verwendet.

Sie erhalten alle grundlegenden Tools völlig kostenlos, um eine professionelle Website in Elementor zu erstellen. Weitere Hilfe finden Sie in diesem Leitfaden zum Erstellen einer Online-Kurs-Website mit Elementor. Es zeigt Ihnen den Weg, um verschiedene Kategorien zu erstellen und Ihre Produkte unter einer bestimmten Klasse zu veröffentlichen.
2. Fertigstellen des Entwurfs
Nachdem Sie alle Anpassungen vorgenommen haben, ist es an der Zeit, die Seite zu veröffentlichen. Stellen Sie zuvor jedoch die Bedingung ein, dass Ihre Seite unter einer bestimmten Kategorie angezeigt wird.
Nun, auf diese Weise können Sie auch Ihre anderen Seiten gestalten. Hier gibt es keine Bindungen. Denken Sie einfach an ein Design und porträtieren Sie es dann im wirklichen Leben mit verschiedenen Widgets aus dem linken Editorbereich.
Sie werden sich vielleicht wundern, dass Sie mit Happy Effects auch Animationen verwenden und Ihre Objekte in alle Richtungen bewegen können.
Werfen wir einen kurzen Blick auf die Seiten, die Sie bei der Entwicklung der E-Commerce-Site einbeziehen sollten.
Bonus: 10+ Must-Have Pages-Features für Ihren Onlineshop
Ihre E-Commerce-Website sollte ansprechend genug sein, um Menschen lange auf Ihrer Website zu halten. Es erhöht Ihre Chance, mit ihnen zu kommunizieren und sie davon zu überzeugen, in Ihrem Shop zu kaufen. Aber dafür müssen Sie Ihre Site auf organisierte Weise organisieren.
Machen Sie Ihre Website für alle Arten von Kunden leicht zugänglich, damit sie ihre gewünschten Produkte mühelos finden können. Wissen Sie als Onlineshop-Betreiber, welche Seiten Ihre Kunden auf Ihrer Website erwarten? Wenn nicht, sehen Sie sich die folgenden Seiten an-
Homepage : Dies ist das Schaufenster Ihres Unternehmens und der Hauptanziehungspunkt, um die Aufmerksamkeit Ihres Publikums zu erregen. Geben Sie über die Homepage einen Gesamtüberblick über Ihr Unternehmen. Halten Sie es gleichzeitig einfach, damit die Benutzer leicht durch andere Seiten navigieren können.
Produktseite: Zeigen Sie die Details eines bestimmten Produkts mit der Schaltfläche „In den Warenkorb“ an. Hier können Sie auch ähnliche Produkte oder andere verwandte Produkte vorschlagen.
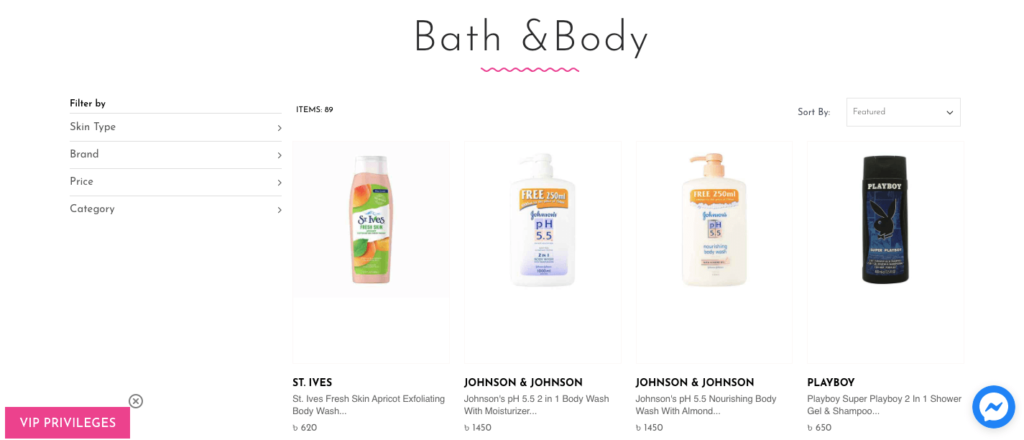
Kategorieseite: Diese Seite ist die Listenansicht für die Produkte einer bestimmten Kategorie.

Kategorieübersicht: Präsentieren Sie alle Kategorien Ihres Shops, einschließlich Unterkategorien und anderer. So können Besucher leicht verstehen, was Sie verkaufen, und sofort die gewünschten Produkte überprüfen. Wenn Ihr Geschäft nur eine Produktkategorie hat, können Sie diese überspringen.
Suche & Suchergebnisse: Das Bereitstellen von Suchoptionen ist in einem Online-Shop unerlässlich, um den Kunden zu helfen, die einen schnellen Zugriff auf die gewünschte Seite wünschen.
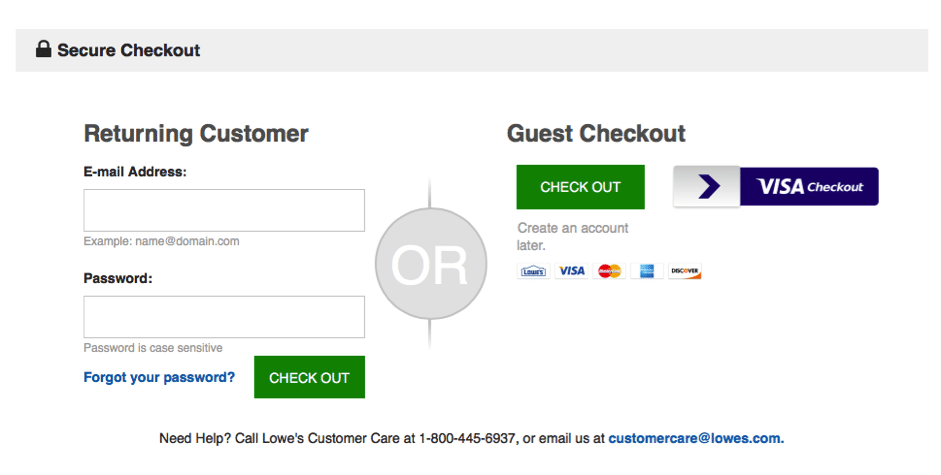
Anmelden/Konto erstellen : Es ist eine großartige Gelegenheit, Informationen über Ihre Kunden zu sammeln. Auch hilfreich, um Ihren treuen Kunden Sonderangebote und Rabatte anzubieten.
Gastkasse: Erlauben Sie Benutzern, ohne Registrierung auf Ihrer Website einzukaufen, wenn sie ihre Informationen nicht teilen möchten.

Meine Bestellung: Der Bestellverlauf hilft Kunden, ihre vorherigen Einkaufsartikel zu überprüfen – sie erneut zu bestellen oder einen Artikel zu stornieren.
Warenkorb : Hier können digitale Käufer die Produkte sehen, die sie aus Ihrem Shop hinzugefügt haben. Auf dieser Seite können sie den Gesamtpreis einschließlich Versandkosten sehen, den Promo-Code einfügen und auch Rabatte. Warenkorbabbrüche sind ein großes Problem für jedes E-Commerce-Unternehmen.
Rückgaben : Bieten Sie Ihren Kunden unter bestimmten Bedingungen Rückgabe-/Umtauschoptionen an. Es gibt Ihren Besuchern ein großes Vertrauen, ihren Einkauf auf Ihrer Website fortzusetzen.
Physischer Ladenstandort: Einige Leute besuchen Ihre Website, nur um die Adresse Ihres nächsten Geschäfts zu erfahren. Wenn Sie also auch physische Geschäfte haben, geben Sie deren Adressen und Kontaktdaten separat an.
Live-Chat: Viele Kunden bevorzugen bei ihren Online-Einkäufen die menschliche Interaktion. Fügen Sie eine Live-Chat-Option hinzu, die Ihren Umsatz sicherlich steigern wird.
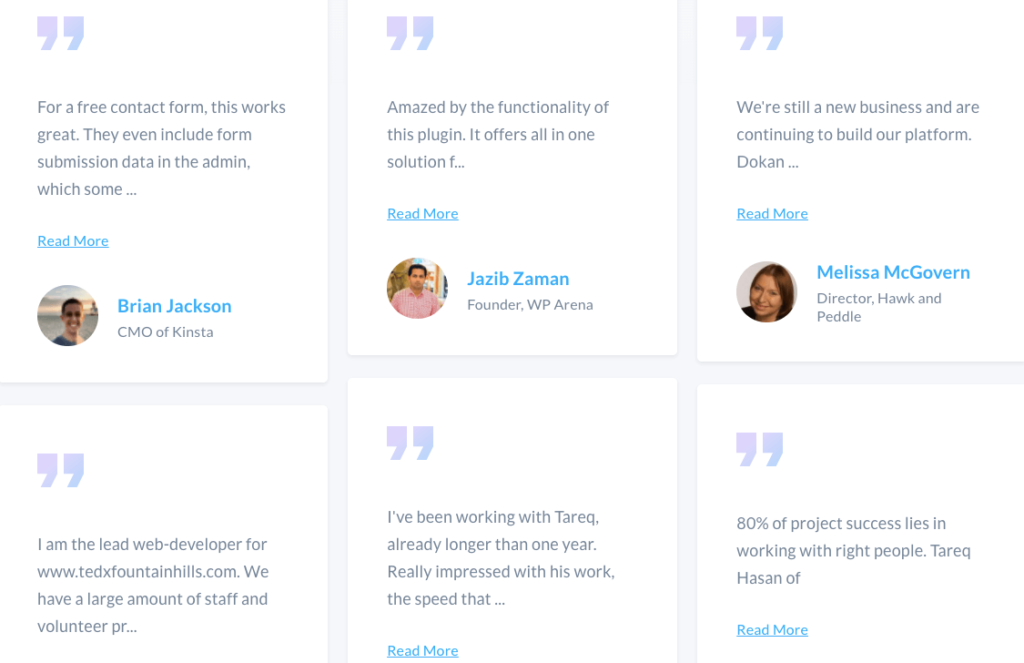
Bewertungen: Ermöglichen Sie Ihren Kunden, ihre Ansichten, Anforderungen, Fragen und Einkaufserfahrungen auf Ihrer E-Commerce-Website mitzuteilen. Positives Feedback wirkt sich als großer Einflussfaktor für die neuen Kunden aus.

Abhängig von Ihrer Geschäftsnische oder Ihrem Produkttyp können Sie jedoch einige Seiten aus dieser Liste hinzufügen oder entfernen. Abgesehen von dieser Liste können Sie Ihrer Website einen Blog-Bereich hinzufügen, in dem Sie informative Inhalte zu Ihrem Unternehmen veröffentlichen können. Es kann auch eine großartige Quelle sein, um die Benutzerfreundlichkeit Ihrer Produkte zu teilen.
Stellen Sie sicher, dass sichere Transaktionen und mehrere Zahlungsoptionen ignoriert werden können, wenn Sie maximalen Erfolg für Ihre E-Commerce-Site wünschen.
Erstellen Sie Ihre E-Commerce-Website und erklimmen Sie noch heute die Erfolgsleiter!
Online-Shopping ist kein Luxus mehr, sondern eine Notwendigkeit. Kein Wunder, dass 25 % der gesamten Weltbevölkerung heutzutage auf PCs oder Mobiltelefonen einkaufen. Und diese Zahl bewegt sich so schnell nach oben.
Zweifellos kann der Online-Einzelhandel eine großartige Quelle sein, um schnelles Geld zu verdienen. Aber es gibt immer die andere Seite der Medaille. Eine große Anzahl von Menschen steigt in Online-Geschäfte ein, um ihre Produkte oder Dienstleistungen zu verkaufen. Um sich von der Masse abzuheben, brauchen Sie eine richtige Strategie und einen Geschäftsplan. Es hilft Ihnen, das richtige Publikum für Ihre Marke zu gewinnen.
Nun, jetzt wissen Sie, wie Sie auf einfache Weise einen Online-Shop erstellen. Befolgen Sie die obigen Anweisungen sorgfältig. Es dauert nicht länger als eine Stunde, um die grundlegenden Funktionen Ihrer Website einzurichten. Wir versprechen Ihnen, dass auch Sie die Kombination von WooCommerce & Elemntor nützlich finden werden, um Ihre eigene E-Commerce-Website zu erstellen.
Wenn Sie weitere Hilfe benötigen, hinterlassen Sie einen Kommentar im Kommentarbereich unten.