Wie erstelle ich einen Online-Shop mit WordPress WooCommerce?
Veröffentlicht: 2022-05-16Planen Sie, einen Online-Shop mit WordPress zu erstellen, wissen aber nicht, wo Sie anfangen sollen? Sie fragen sich, wie Sie eine WordPress E-Commerce-Website erstellen? Dann ist dieses WordPress WooCommerce Tutorial genau das Richtige für Sie.
Laut den von Statista bereitgestellten Daten wächst der Umsatz des E-Commerce-Marktes schnell und wird im Jahr 2022 voraussichtlich 4,15 Billionen US-Dollar erreichen.
Zweifellos ist die wachsende Beliebtheit von E-Commerce-Shops darauf zurückzuführen, dass es einfach ist, variable Produkte zu verkaufen, ohne einen physischen Standort festzulegen. Darüber hinaus erhalten Sie auch die völlige Freiheit, Ihren Online-Shop nach Herzenslust zu gestalten.
Daher zeigen wir Ihnen in diesem Tutorial, wie Sie mit WooCommerce und WordPress Ihren Online-Shop so erfolgreich wie Amazon oder eBay aufbauen. Lesen Sie also unbedingt unseren Artikel bis zum Ende.
A. Warum einen Onlineshop mit WordPress und WooCommerce aufbauen?

WordPress ist eine beliebte Website-Erstellungsplattform, die die Erstellung jeder Art von Website ohne Kosten ermöglicht. Der beste Teil? Diese Plattform ist für jeden geeignet. Ja, sogar für Anfänger ohne Programmierkenntnisse. Und deshalb wird diese Plattform heute von etwa 42,9 % aller Websites genutzt.
Darüber hinaus enthält WordPress mehrere E-Commerce-Designs und Plugins, die exklusiv für Ihren Online-Shop entwickelt wurden. Daher erhalten Sie unzählige Anpassungsoptionen und Funktionen, die die mühelose Erstellung einer E-Commerce-Site in WordPress unterstützen, die sich von der Masse abhebt.

WooCommerce hingegen ist ein beliebtes WordPress-Plugin, mit dem Sie kostenlos einen Online-Shop einrichten können. Es ist supereinfach zu bedienen und verfügt über alle notwendigen Funktionen, die Sie jemals benötigen werden, um Ihren Online-Shop zu starten. Es ist eine hochgradig anpassbare E-Commerce-Plattform, mit der Sie Ihr Geschäft an Ihre Bedürfnisse anpassen können.
Mit dem Plugin können Sie problemlos physische Produkte wie Schuhe, Kleidung, Schmuck usw. oder digitale Produkte wie eBooks, Software und mehr verkaufen. Darüber hinaus ist es mit anderen WooCommerce-Erweiterungen und -Designs kompatibel, um die Funktionalität Ihres E-Commerce-Shops zu erweitern.
Daher gibt es keine bessere Option als kostenlose und Open-Source-Plattformen wie WordPress und WooCommerce, um eine erfolgreiche E-Commerce-Website einzurichten.
B. Wie erstelle ich einen Online-Shop mit WordPress und WooCommerce? (Schritt für Schritt)
Jetzt ist es an der Zeit, Sie durch die Schritt-für-Schritt-Anleitung zum Erstellen eines Online-Shops mit WordPress und WooCommerce zu führen. Sind Sie bereit? Lasst uns beginnen!
Schritt 1. Kaufen Sie einen Domainnamen und ein Webhosting
Das erste und wichtigste, was Sie tun müssen, bevor Sie Ihren WooCommerce-Shop starten, ist der Kauf eines Domainnamens und eines Webhostings.
Ein Domainname ist ein eindeutiger Name für Ihre Website, mit dem die Benutzer Sie online wiedererkennen. Der Domainname unserer Website lautet beispielsweise wpeverest.com. Ebenso sind yahoo.com, amazon.com, google.com einige andere Beispiele für Domainnamen.

Nun müssen Sie sich fragen, was Webhosting dann ist? Webhosting ist der Speicherplatz, den Sie im Internet mieten, um alle Ihre Website-Dateien aufzunehmen. Ihre Website ist für Ihre Benutzer nur zugänglich, wenn Sie Webhosting kaufen und sich anmelden.

Außerdem müssen Sie sicherstellen, dass Ihre Website SSL-zertifiziert ist. Es dient als Beweis für Ihre Benutzer, dass Ihre Website gesichert ist. Daher ist eine SSL-Zertifizierung ein Muss für E-Commerce-Websites, da Kunden beim Auschecken die Kreditkarte und andere vertrauliche Informationen angeben müssen.
All diese Male haben wir über die Notwendigkeit gesprochen, einen Domainnamen und Webhosting zu kaufen. Hier sind einige hilfreiche Tipps und Tricks, die Sie implementieren können, um eine gute Domain und ein gutes Hosting auszuwählen.
Wählen Sie einen perfekten Domainnamen
Ein perfekter Domainname spiegelt den Zweck Ihrer Website wider. Außerdem muss es einprägsam genug sein, um von Ihren potenziellen Kunden erinnert zu werden.
Andere Dinge, die Sie bei der Auswahl eines eindeutigen Domainnamens für Ihre Website beachten sollten, sind die folgenden:
- Kurz, einfach und leicht zu merken: Ihr Domainname muss nicht kompliziert sein, um eingängig zu sein. Stattdessen sollte es kurz und einfach sein, damit sich Ihre potenziellen Kunden leicht daran erinnern können.
- Vermeiden Sie Domains mit Urheberrechtsverletzungen: Sie müssen sicherstellen, dass Ihr Domainname einzigartig ist und keiner anderen bestehenden Marke ähnelt, um Ärger mit Urheberrechtsproblemen zu vermeiden.
- Geeignete Verwendung der Domainnamenerweiterung: Sie können mehrere Domainerweiterungen wie .com für kommerzielle Zwecke, .biz für Unternehmen, .edu für Bildung usw. finden. Daher sollten Sie diejenige auswählen, die für den Zweck Ihrer Website ideal ist.
- Nutzen Sie die Tools zur Generierung von Blog- Namen: Wenn Sie nicht wissen, wo Sie anfangen sollen, können Tools zur Generierung von Blog-Namen (Domain Wheel, Panabee usw.) helfen. Diese Tools bieten einzigartige Ideen für das von Ihnen eingegebene Keyword, um großartige Domains für Ihre Website zu erstellen.
Wählen Sie ein richtiges Webhosting
Neben der Auswahl eines perfekten Domainnamens müssen Sie auch das richtige Webhosting auswählen, um eine WordPress-E-Commerce-Website zu erstellen. Sie sollten die folgenden Faktoren sorgfältig prüfen, wenn Sie den Hosting-Service für Ihre E-Commerce-Site auswählen.
- Geschwindigkeit: Eine gute Website-Geschwindigkeit ist der Schlüssel zu einer guten Benutzererfahrung. Darüber hinaus wirkt es sich direkt auf die SEO (Suchmaschinenoptimierung) Ihrer Website aus. Sie müssen also sicherstellen, dass Sie ein Hosting mit schneller Servergeschwindigkeit wählen.
- Betriebszeit: Betriebszeit bedeutet die Zeit, ausgedrückt in Prozent, für die Ihre Website ohne Serverstörungen verfügbar bleibt oder funktioniert. Die Wahl eines Webhostings mit guter Betriebszeit garantiert, dass Ihre Website Ihren Benutzern rund um die Uhr zur Verfügung steht.
- Funktionen: Da Sie hier eine WordPress WooCommerce-Site einrichten, müssen Sie den WooCommerce-Hosting-Plan auswählen, der mit robusten E-Commerce-Funktionen ausgestattet ist, um Ihren Online-Shop einfach einzurichten.
- Sicherheit: Ein Webhosting-Service mit starker Sicherheit wird dringend empfohlen, um Ihre Website vor Hackern, bösartigen Netzwerken und anderen Sicherheitsangriffen zu schützen.
- Kundendienst: Es ist möglich, dass hin und wieder Probleme mit Ihrer Website auftreten. Dann brauchen Sie einen freundlichen und zuverlässigen Support von Ihren Hosting-Providern, um die Probleme schnell zu lösen. Stellen Sie also sicher, dass das von Ihnen gewählte Hosting über einen guten Kundenservice verfügt.
Einige der besten WooCommerce-Webhosting-Dienste, aus denen Sie wählen können, sind:
- Bluehost: Beginnt bei 15,95 $/Monat. für Standard-WooCommerce-Hostingplan
- SiteGround: Beginnt bei 3,99 $/Monat. für den WooCommerce-Hostingplan von StartUp
- DreamHost: Beginnt bei 16,95 $/Monat. für DreamPress WooCommerce-Hostingplan
Erwerben Sie einen Webhosting-Service für Ihre E-Commerce-Website
In diesem WooCommerce-Tutorial verwenden wir Bluehost, um Ihnen zu zeigen, wie Sie Webhosting für Ihre E-Commerce-Website erwerben.

Bluehost ist ein beliebter Hosting-Dienstleister, den WordPress.org offiziell empfiehlt. Darüber hinaus wird ein Hosting-Service mitgeliefert, der exklusiv für Ihre WooCommerce-Site entwickelt wurde. So können Sie die Vorteile der WooCommerce-Funktionen voll ausschöpfen, um einen erfolgreichen Online-Shop aufzubauen.
Vor allem bietet es mit seinem Hosting-Service einen kostenlosen Domainnamen und ein SSL-Zertifikat. Daher müssen Sie keinen Domainnamen und kein SSL-Zertifikat separat erwerben.
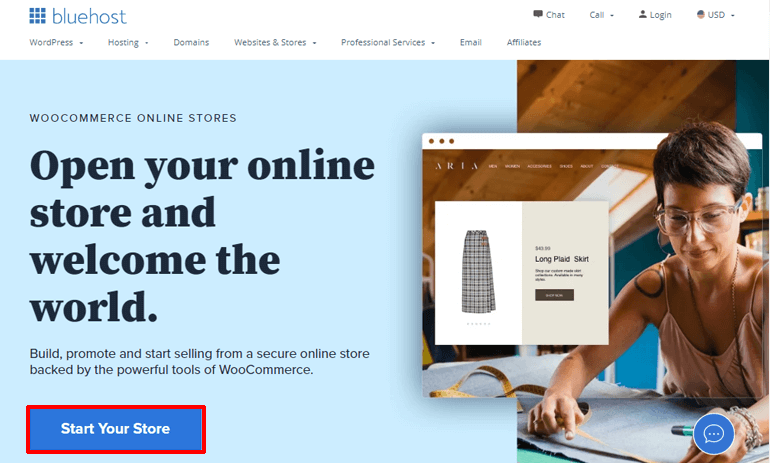
Besuchen Sie zunächst die WooCommerce-Hosting-Seite von Bluehost und klicken Sie auf die Schaltfläche Starten Sie Ihren Shop .

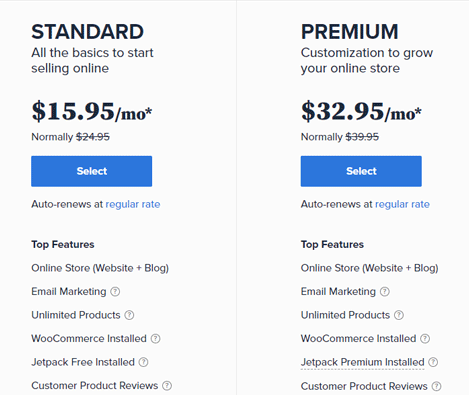
Sie sehen zwei verschiedene WooCommerce-Hosting-Preistabellen. Der Standardplan ist die richtige Wahl für Einsteiger, die gerade erst mit ihrem Online-Shop starten. Im Gegenteil, der Premium-Plan eignet sich für diejenigen, die ihren Online-Shop erweitern möchten. Wählen Sie nun Ihren Plan aus, um fortzufahren.

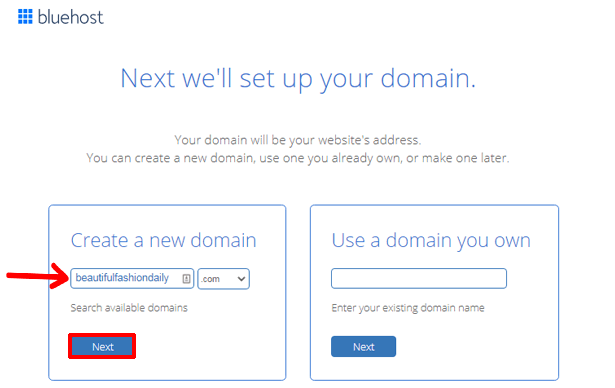
Da Sie Ihren Domainnamen noch nicht festgelegt haben, können Sie im nächsten Schritt eine Domain für Ihre E-Commerce-Website festlegen. Denken Sie daran, dass Sie Ihren Domainnamen auch bei anderen Domain-Registraren registrieren können. Aber Sie müssen das nicht tun, da Bluehost Ihnen einen kostenlosen Bluehost-Domainnamen anbietet.
Geben Sie daher den Domänennamen in die rechteckige Leiste im Feld Neue Domäne erstellen ein und klicken Sie auf Weiter , um die Verfügbarkeit zu prüfen.

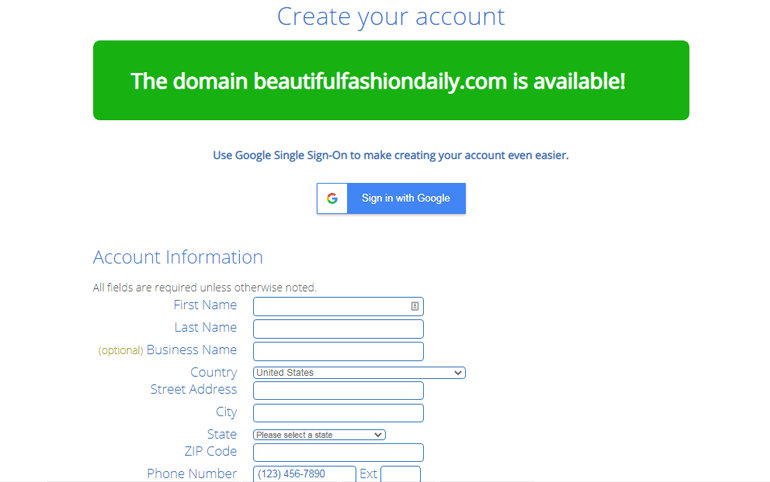
Danach können Sie ein Konto bei Bluehost erstellen. Hier müssen Sie Ihre persönlichen Daten und Zahlungsinformationen wie Kreditkartendaten usw. eingeben.

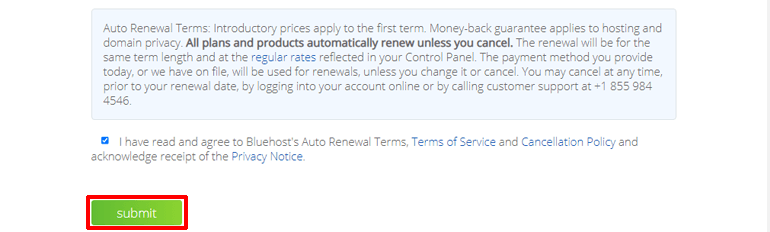
Sobald Sie die erforderlichen Angaben gemacht haben, müssen Sie die Geschäftsbedingungen von Bluehost akzeptieren. Klicken Sie abschließend auf die Schaltfläche „ Senden“, um den Kaufvorgang abzuschließen.

Danach erhalten Sie eine E-Mail mit allen Details, die Sie benötigen, um sich bei Ihrem Hosting-Control-Panel (cPanel) anzumelden.
Wenn Sie sich zum ersten Mal bei Ihrem cPanel anmelden, erhalten Sie eine Popup-Meldung, die besagt, dass sowohl WordPress als auch WooCommerce bereits auf Ihrer Website installiert sind. Klicken Sie nun unten auf derselben Popup-Seite auf die Schaltfläche „Bei Ihrer Website anmelden “ und Sie können sich bei Ihrem WordPress-Dashboard anmelden.
Schritt 2. WooCommerce einrichten
Da Bluehost WooCommerce bereits auf Ihrer Website installiert hat, müssen Sie es nicht manuell installieren. Sobald Sie sich also bei Ihrem Dashboard anmelden, sehen Sie den Einrichtungsassistenten für WooCommerce.
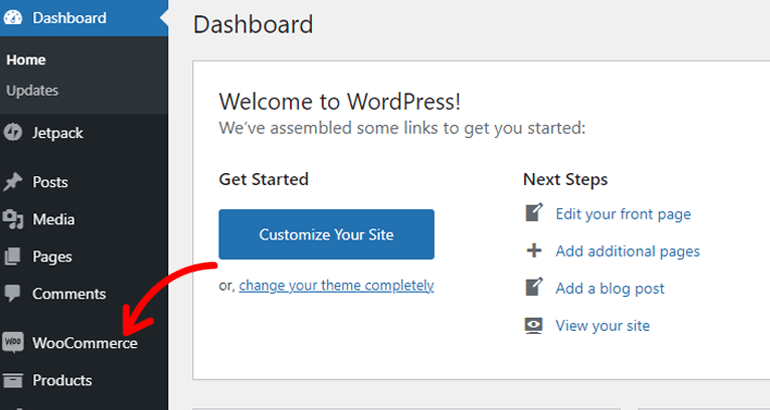
Wenn Sie das zufällig verpasst haben, können Sie immer noch auf die Registerkarte WooCommerce auf der linken Seite Ihres WordPress-Dashboards klicken .

Jetzt, Sie können schnell Folgendes einrichten:
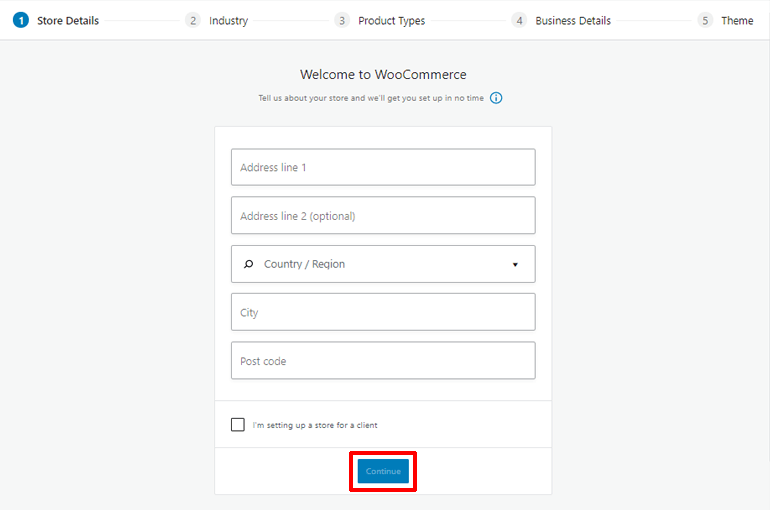
Geben Sie Geschäftsdetails an
Hier müssen Sie lediglich Details zu Ihrem Geschäft hinzufügen, z. B. Adresse, optionale Adresse (falls vorhanden), Land/Region, Stadt und Postleitzahl. Klicken Sie danach auf die Schaltfläche Weiter , um fortzufahren.

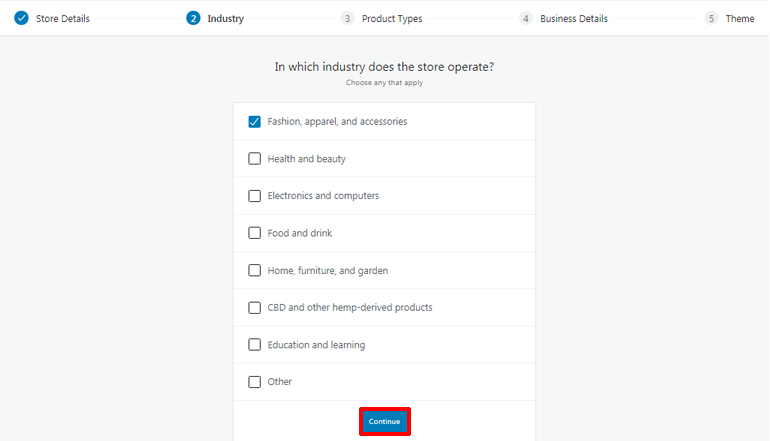
Wählen Sie die Branche
Unter Branche sollten Sie den Branchentyp auswählen, der für Ihren WooCommerce-Shop gilt. Sie erhalten verschiedene Optionen wie Mode, Kleidung und Accessoires, Gesundheit und Schönheit, Essen und Trinken usw. Markieren Sie die Option, die am besten zu Ihrem Geschäftstyp passt, und fahren Sie mit dem nächsten Schritt fort .

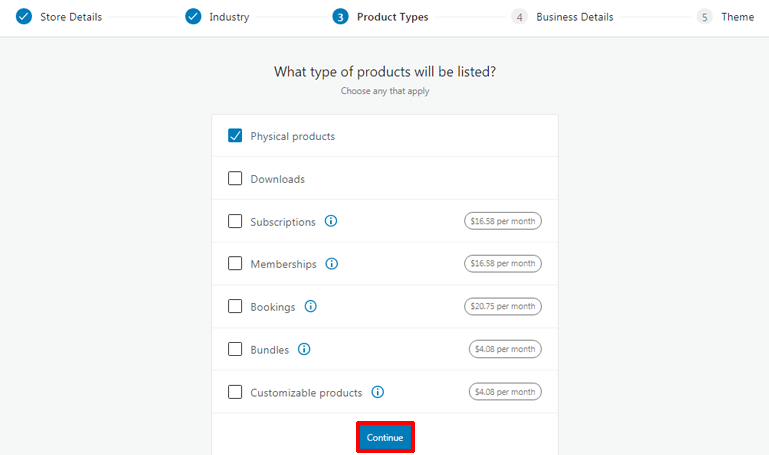
Definieren Sie die Produkttypen
Als Nächstes müssen Sie die Art der Produkte definieren, die Sie in Ihrem Online-Shop verkaufen. Sie können physische Produkte, herunterladbare Produkte und mehr verkaufen. Wenn Sie jedoch Abonnements, Mitgliedschaften, Buchungen usw. verkaufen möchten, müssen Sie bei WooCommerce dafür einen Aufpreis zahlen.
Noch besser, Sie können mehr als einen Produkttyp auswählen.

Nachdem Sie den Produkttyp ausgewählt haben, klicken Sie auf die Schaltfläche Weiter .
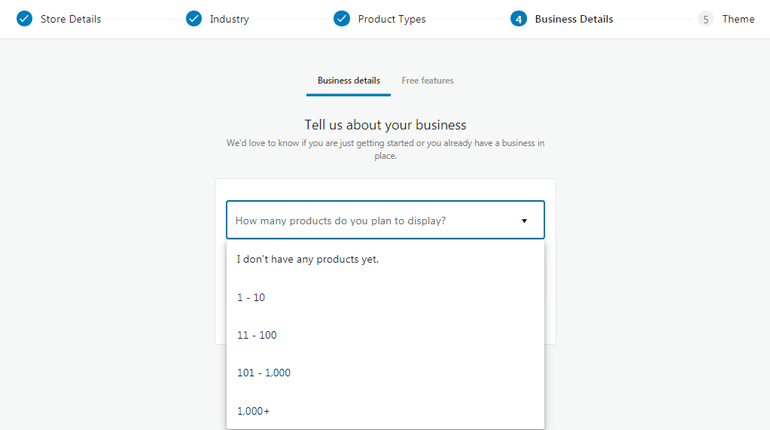
Geschäftsdetails hinzufügen
Es ist an der Zeit, einige Geschäftsdetails hinzuzufügen. Hier müssen Sie die Anzahl der Produkte angeben, die Sie auf Ihrer Website anzeigen möchten. Klicken Sie einfach auf die Dropdown-Menüs und wählen Sie die passende Option.

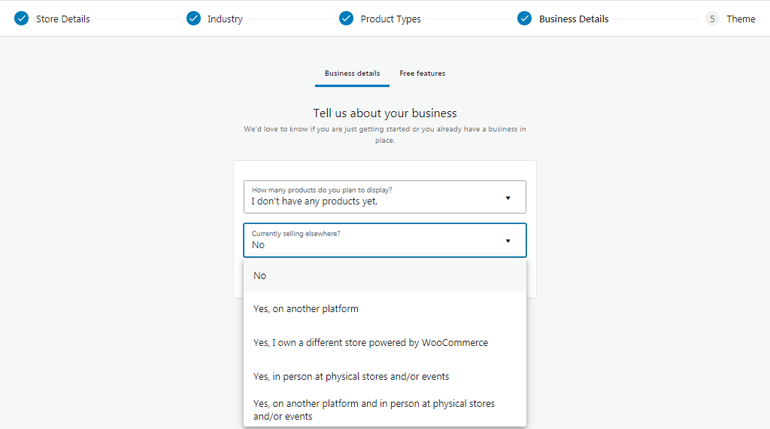
Da Sie gerade erst anfangen, können Sie auch die Option Ich habe noch keine Produkte auswählen. Ebenso müssen Sie auch angeben, ob Sie woanders verkaufen oder nicht.

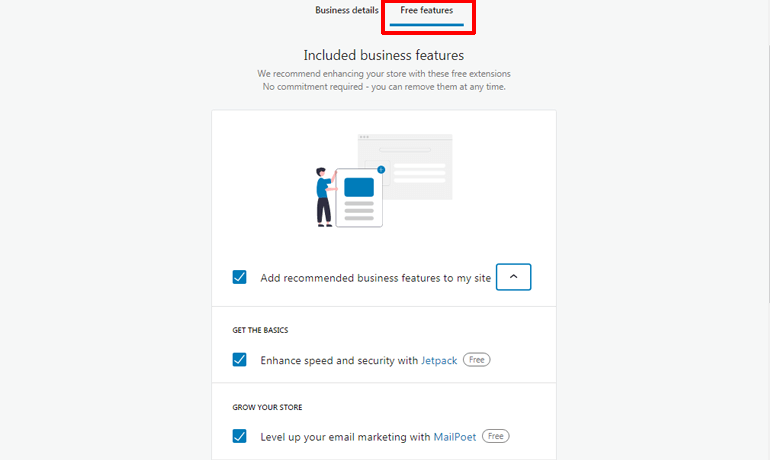
Auch hier können Sie durch den Wechsel zur Registerkarte " Kostenlose Funktionen " oben in den Geschäftsdetails einige kostenlose Erweiterungen in Ihrem WooComerce-Shop aktivieren oder deaktivieren.

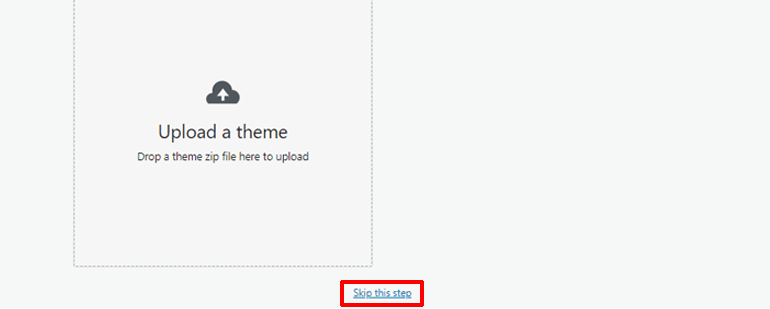
Wenn Sie fertig sind, klicken Sie auf Weiter . Dadurch gelangen Sie zu dem Schritt, in dem Sie aufgefordert werden , ein Design auszuwählen . Aber Sie können diesen Schritt vorerst überspringen, da wir dies in unserem nächsten Abschnitt ausführlich besprechen werden.

So richten Sie also WooCommerce ein, bevor Sie mit WordPress einen Online-Shop aufbauen können.
Schritt 3. Wählen Sie das beste WordPress WooCommerce-Theme
Der nächste Schritt in unserem WooCommerce-Shop-Tutorial ist die Auswahl eines WordPress-Themes. Ein von Ihnen gewähltes Thema wirkt sich direkt auf das Gesamterscheinungsbild Ihres E-Commerce-Shops aus. Nicht nur das, es bestimmt auch, wie Ihre Produkte in Ihrem Online-Shop aufgeführt werden.
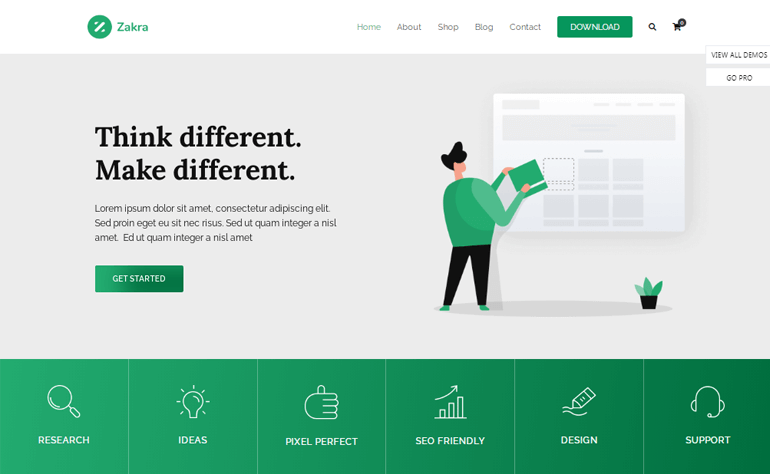
Wenn Sie also Ihrem Online-Shop ein tolles Erscheinungsbild verleihen möchten, müssen Sie das beste WordPress WooCommerce-Thema für Ihre Website auswählen. Und wenn Sie im Internet gesucht haben, sollten Sie wissen, dass es unzählige Optionen für WooCommerce-Themen gibt. Allerdings sind nicht alle von ihnen gut für Ihre Website. Daher empfehlen wir die Verwendung von Zakra.

Zakra ist ein Top-Mehrzweck-WordPress-Theme, das das Herz von über 60.000 Benutzern weltweit erobert hat. Es ist gut gestaltet und vollgepackt mit leistungsstarken Funktionen, mit denen Sie eine beeindruckende Website erstellen können. Außerdem können Sie durch die Integration mit beliebten Seitenerstellungs-Plugins wie Elementor und Brizy mühelos jedes Website-Layout erstellen.
Darüber hinaus bietet es über 80 Demos, einschließlich Vorlagen für Ihren Online-Shop, damit Sie keine Website von Grund auf erstellen müssen. Darüber hinaus machen die nahtlose Integration mit dem WooCommerce-Plugin und die einfachen Seitenanpassungsoptionen für WooCommerce-Seiten Zakra zu einer der besten Optionen für ein WooCommerce-Thema.
Lassen Sie uns als Nächstes in unserem Tutorial zum Erstellen einer E-Commerce-Website mit WooCommerce besprechen, wie Sie ein Design installieren.
Installieren Sie das WooCommerce-Theme
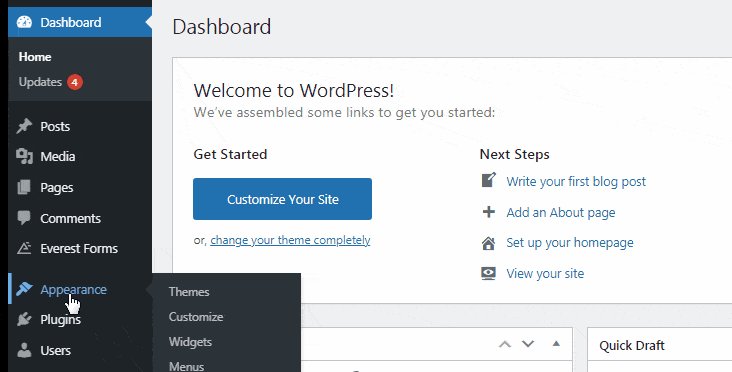
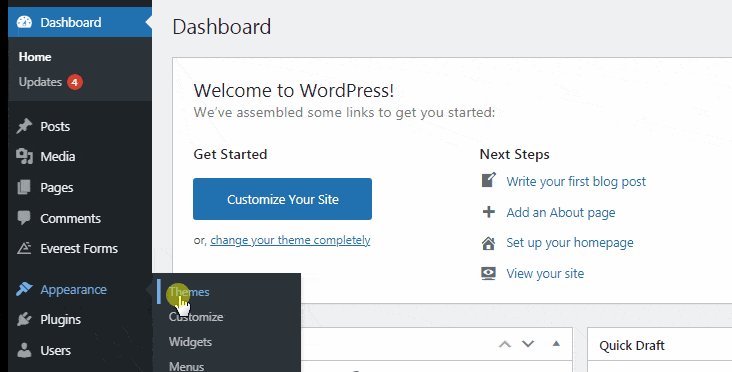
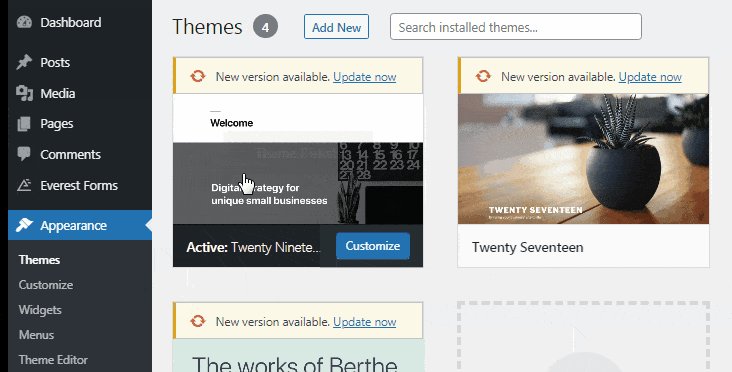
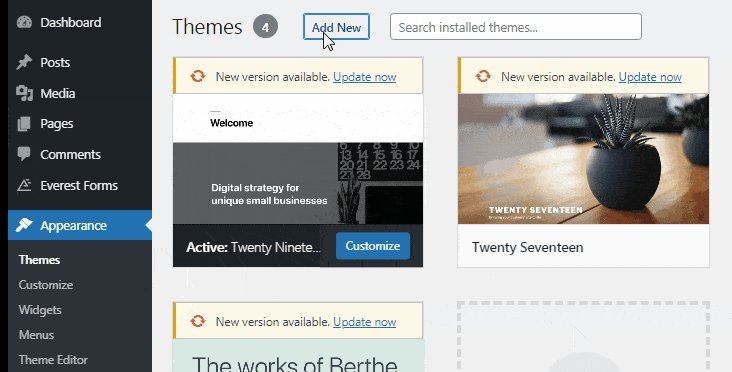
Gehen Sie in Ihrem Dashboard zu Darstellung >> Themen und klicken Sie auf die Schaltfläche Neu hinzufügen.

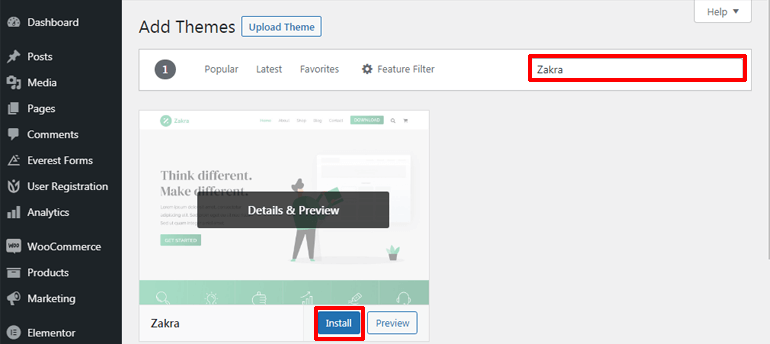
Sie gelangen auf die Seite „ Designs hinzufügen“. Hier können Sie Zakra in das Suchfeld eingeben. Sobald das Zakra-Design auf Ihrem Bildschirm erscheint, klicken Sie auf die Schaltfläche Installieren .

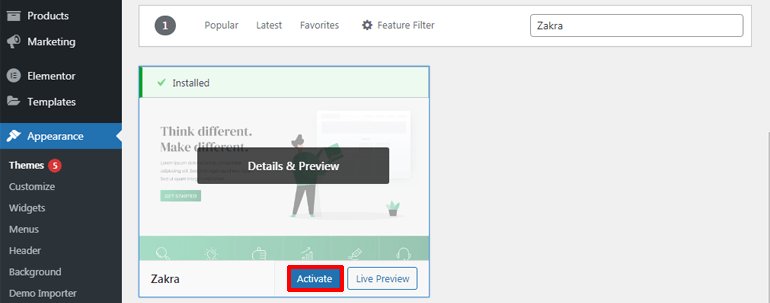
Nach dem Installationsvorgang müssen Sie das Design auf Ihrer Website aktivieren, indem Sie auf die Schaltfläche Aktivieren klicken.

Das ist alles. Sie haben Zakra erfolgreich auf Ihrer Website installiert und aktiviert. Aber wenn Sie sich erinnern, hat Zakra mehrere Starterseiten, die Sie mit einem einzigen Klick importieren können.
Lassen Sie uns nun besprechen, wie Sie die Demo des WooCommerce-Shops auf Ihre E-Commerce-Site importieren.
Importieren Sie die WooCommerce Store-Demo auf Ihre E-Commerce-Site
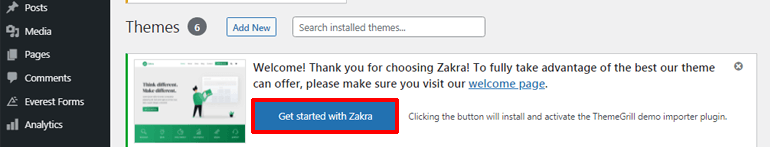
Sobald Sie die Installation des Themes abgeschlossen haben, sollten Sie oben die Willkommensnachricht vom Zakra-Theme sehen. Wenn Sie auf Erste Schritte mit Zakra klicken , wird das ThemeGrill Demo Importer-Plugin automatisch auf Ihre Website heruntergeladen.

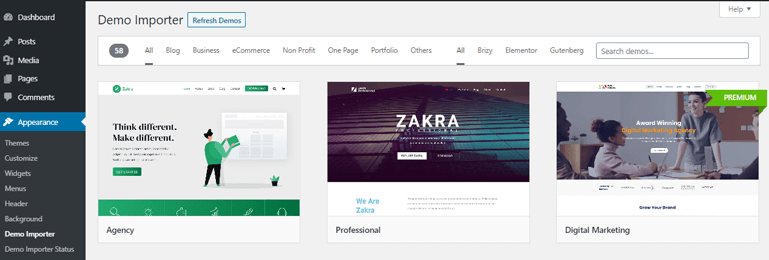
Kurz darauf werden Sie zur Demo-Importer -Seite weitergeleitet, von wo aus Sie Demos importieren können.

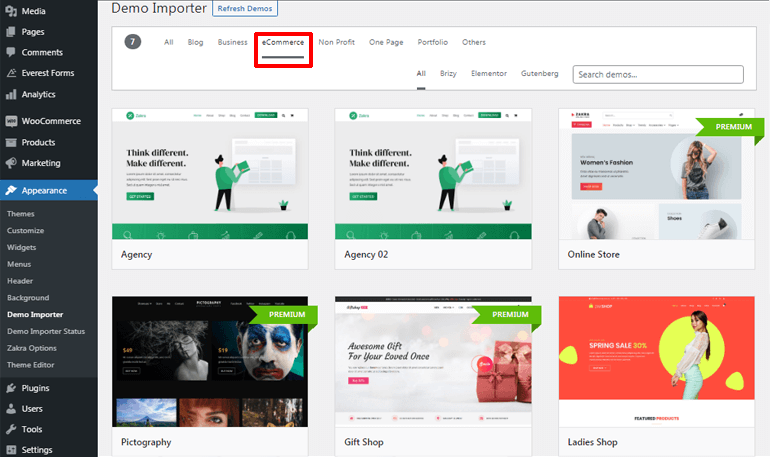
Da Sie versuchen, einen Online-Shop mit WordPress zu erstellen, müssen Sie eine Vorlage auswählen, die hauptsächlich für einen Online-Shop entwickelt wurde. Sie können die Vorlagen zur Vereinfachung auch nach E- Commerce -Kategorien filtern.

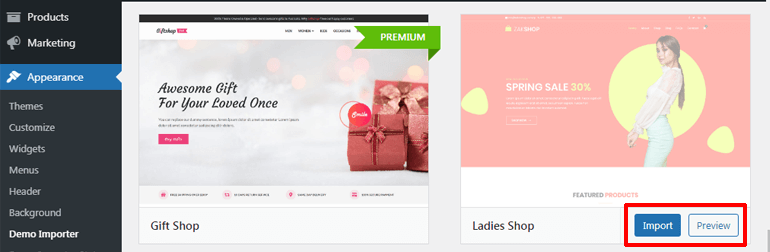
Nachdem Sie sich entschieden haben, welche Demo Sie verwenden möchten, bewegen Sie den Mauszeiger darüber und klicken Sie auf die Schaltfläche Importieren . Sie können sogar eine Vorschau der Demo anzeigen, bevor Sie sie importieren.

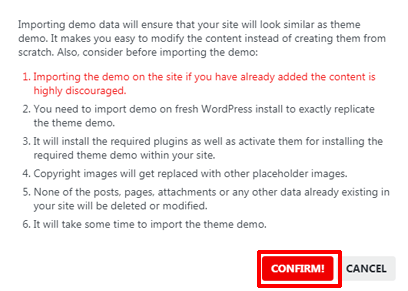
Auch hier erscheint ein Dialogfeld, in dem Sie auf die Schaltfläche Bestätigen klicken müssen. Jetzt wurde Ihre Theme-Demo erfolgreich importiert.

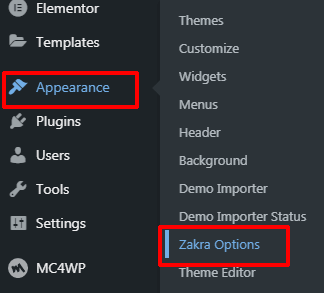
Aber was ist, wenn Sie die Willkommensnachricht übersprungen haben? Mach dir keine Sorgen; Es gibt auch eine alternative Methode. Navigieren Sie dazu zu Aussehen >> Zakra-Optionen .

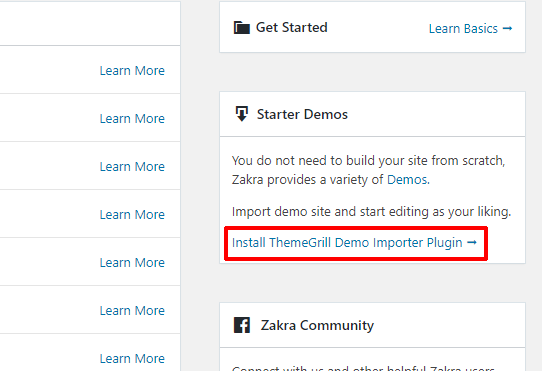
Auf der rechten Seite der Zakra-Optionsseite sehen Sie das Starter-Demos -Feld. Klicke dort auf Install ThemeGrill Demo Importer Plugin .

Das Plug-in wird sofort installiert und Sie werden zur Demo-Importer -Seite weitergeleitet. Jetzt können Sie die Demos wie bisher importieren. Sie müssen jedoch bedenken, dass Sie erst nach dem Kauf der Premium-Version von Zakra auf die Premium-Starter-Demos zugreifen können.
Schritt 4. Fügen Sie Ihrem WooCommerce-Shop Produkte hinzu
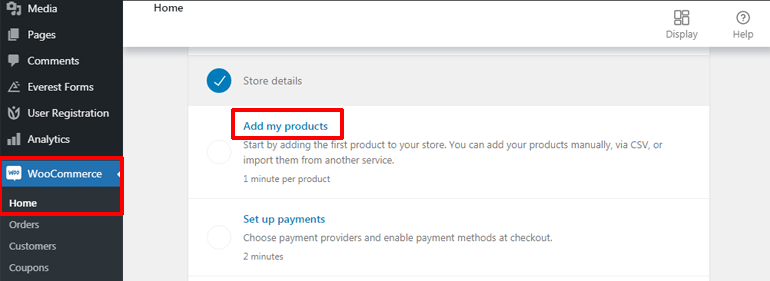
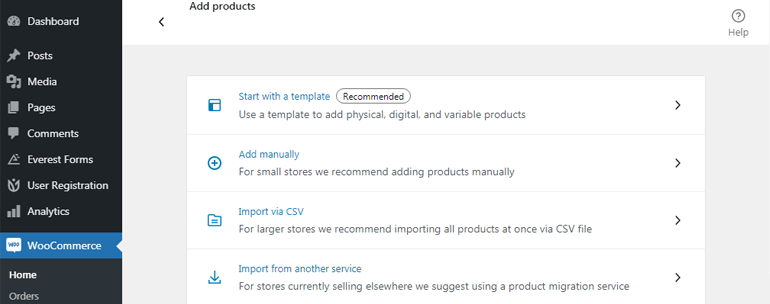
Um einen Online-Shop mit WordPress zu erstellen, müssen Sie als Nächstes Produkte zu Ihrem WooCommerce-Shop hinzufügen. Gehen Sie daher zu WooCommerce >> Home , und Sie werden zur Startseite mit mehreren WooCommerce-Einstellungsoptionen weitergeleitet. Klicken Sie zunächst auf die Option Meine Produkte hinzufügen.


Sie können Ihre Produkte auf 3 verschiedene Arten zu Ihrer WordPress-Website hinzufügen, dh manuell, durch Importieren über CSV und andere Dienste.

Lassen Sie uns diese Methoden jetzt in unserem WordPress WooCommerce-Tutorial im Detail kennenlernen.
Fügen Sie die Produkte manuell hinzu
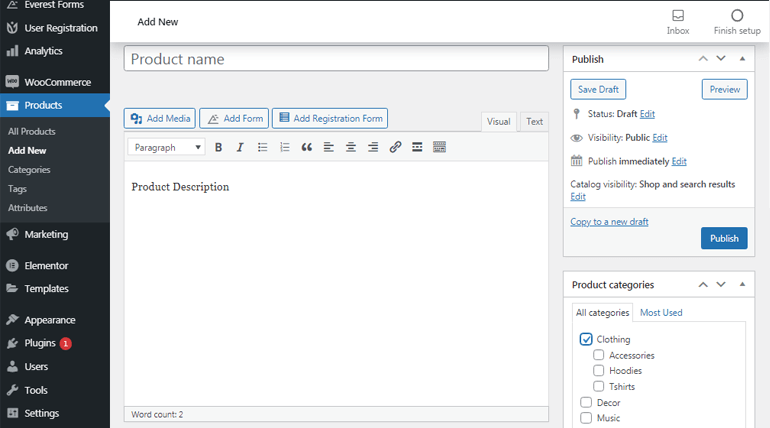
Um die Produkte manuell hinzuzufügen, klicken Sie auf die Option Manuell hinzufügen. Dadurch werden Sie auf die Seite „ Neues Produkt hinzufügen“ weitergeleitet, von wo aus Sie ganz einfach Produkte und deren Details hinzufügen können. Sie können damit beginnen, Ihrem Produkt zunächst einen Namen und eine ansprechende Beschreibung hinzuzufügen. Außerdem können Sie die neue Produktkategorie auf der rechten Seite des Bildschirms auswählen oder hinzufügen.

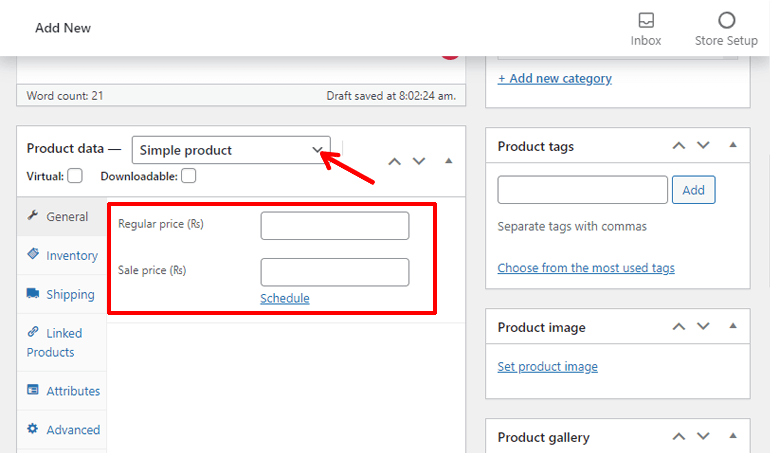
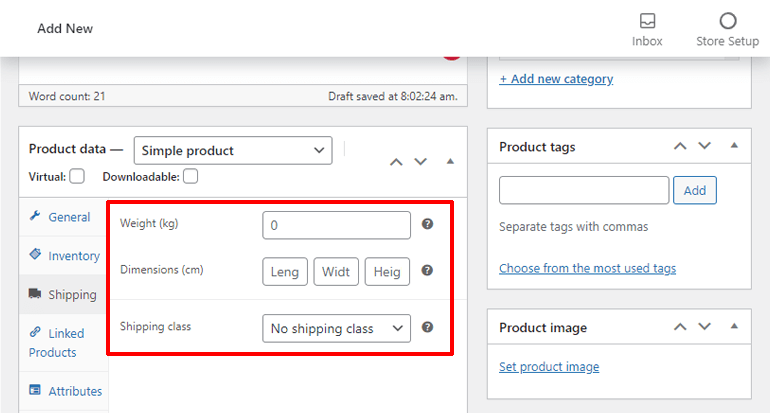
Scrollen Sie danach nach unten, um den Abschnitt Produktdaten zu finden. Klicken Sie dort auf die Dropdown-Menüs, um den Produkttyp auszuwählen. Jetzt können Sie auf der Registerkarte „ Allgemein “ die regulären Preise und Sonderpreise für Ihr Produkt hinzufügen.

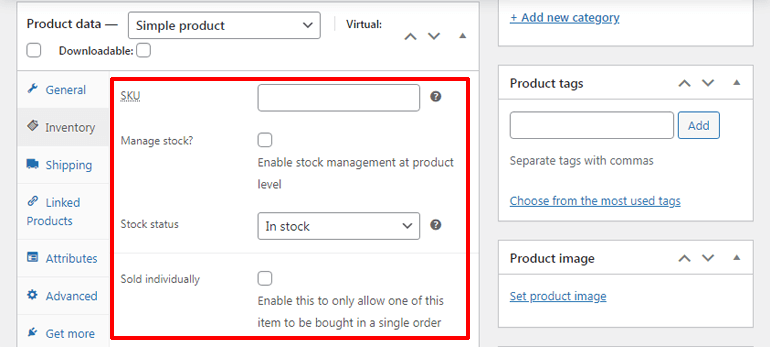
Ebenso können Sie auf der Registerkarte Inventar alles verwalten, was mit dem Lagerbestand Ihres Produkts zusammenhängt.

Sie können das Gewicht, die Abmessungen und die Versandklasse Ihres Produkts ganz einfach auf der Registerkarte Versand festlegen.

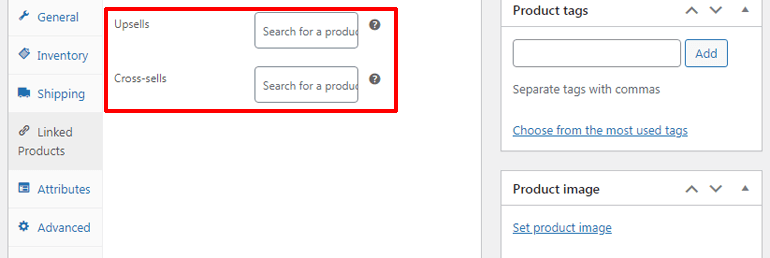
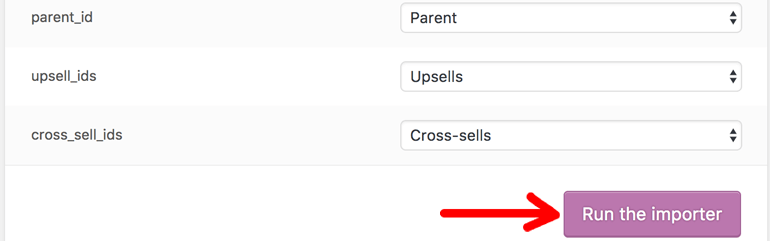
Auf der Registerkarte Verknüpfte Produkte können Sie Upsells und Cross- Sells für Produkte einrichten. Upsells beziehen sich auf die von Ihnen vorgeschlagenen Produkte gegenüber aktuell angesehenen Produkten. Im Gegensatz dazu sind Cross-Sells Produkte, die Sie im Warenkorb empfehlen, basierend auf der aktuellen Produktauswahl Ihrer Kunden.

Darüber hinaus können Sie benutzerdefinierte Produktattribute (Farbe, Größe usw.) für Ihre Produkte auf der Registerkarte „ Attribute “ hinzufügen und sogar eine Kaufnotiz hinzufügen, die Sie über die Registerkarte „ Erweitert “ an Ihre Kunden senden können.
Wenn Sie weiter nach unten scrollen, sehen Sie auch einen Abschnitt Kurzbeschreibung des Produkts, in dem Sie Kurzbeschreibungen zu Ihren Produkten hinzufügen können, die unter dem Produktnamen erscheinen.

Außerdem können Sie das Produktbild im Abschnitt Produktbild auf der rechten Seite des Bildschirms festlegen. Sie können sogar zusätzliche Bilder aus dem Abschnitt Produktgalerie hinzufügen.

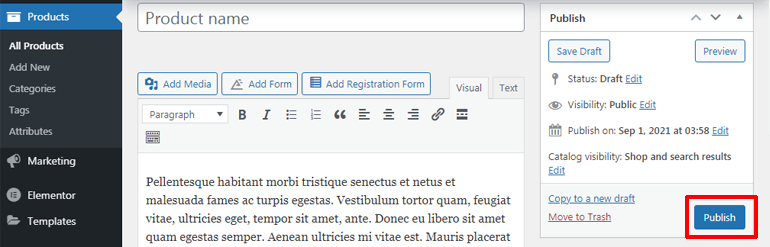
Nachdem Sie alle Ihre Produkteinstellungen vorgenommen haben, vergessen Sie nicht, auf die Schaltfläche „ Veröffentlichen “ zu klicken, um sie auf Ihrer E-Commerce-Website sichtbar zu machen.

Importieren Sie Produkte über CSV
Wenn Sie ein ziemlich großes Geschäft besitzen, ist das manuelle Hinzufügen jedes Produkts zeitaufwändig und schwierig. Hier kommt der Import per CSV (Comma Separated Value) ins Spiel.
Das WooCommerce-Plugin verfügt über eine integrierte CSV-Import- und Exportfunktion. Daher können Sie die CSV-Dateien von/auf Ihren Computer importieren/exportieren, um Tausende von Produkten in kürzester Zeit hinzuzufügen/herunterzuladen.
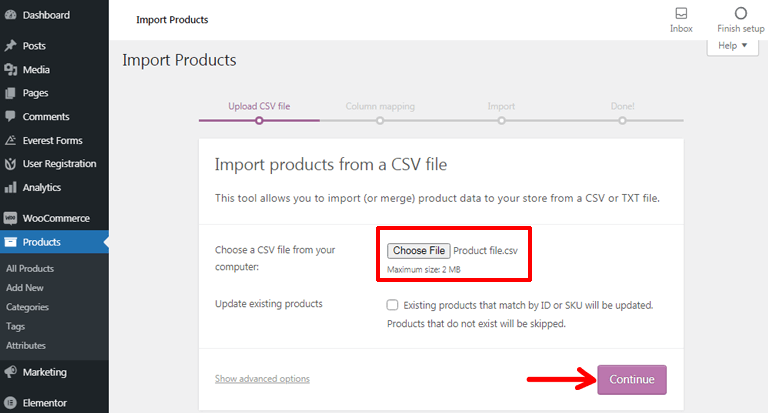
Um die Produkte per CSV zu importieren, klicken Sie auf die Option Import per CSV . Drücken Sie dann auf die Schaltfläche Datei auswählen, um die hochzuladende CSV-Datei auszuwählen. Sie können die Datei mit einer Größe von maximal 2 MB auf einmal hochladen. Klicken Sie danach auf die Schaltfläche Weiter .

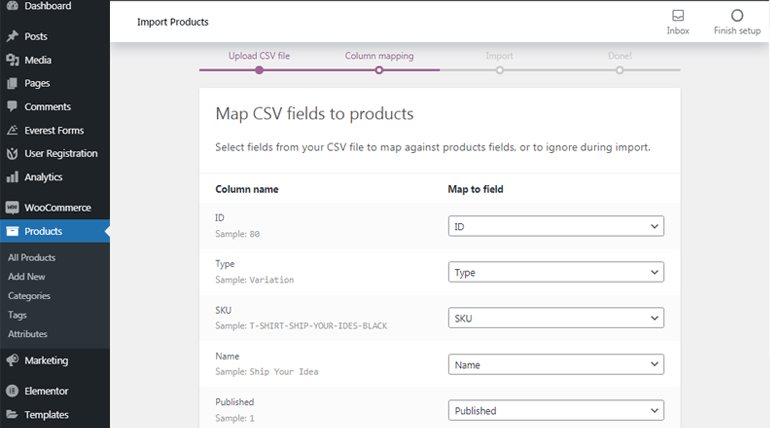
Als Nächstes landen Sie auf der Seite für die Spaltenzuordnung. Hier können Sie sehen, dass das WooCommerce-Plugin versucht, den Spaltennamen aus der CSV-Datei den Produktfeldern zuzuordnen oder abzugleichen .

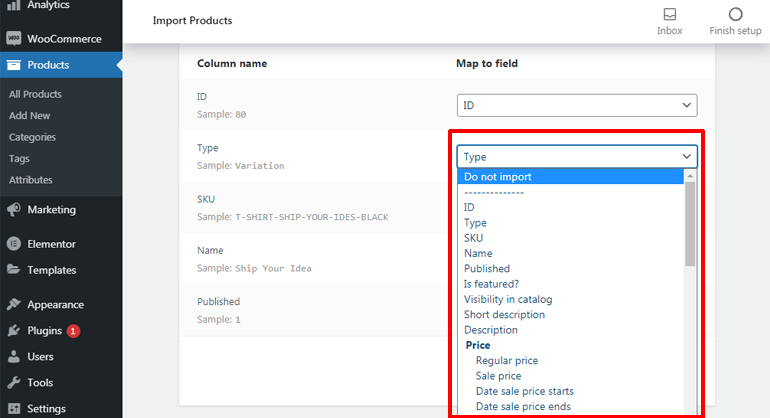
Sie können die Produktfelder auch selbst festlegen, indem Sie auf die Dropdown-Option klicken. Und wenn Sie kein bestimmtes Feld importieren möchten, können Sie sogar die Option Nicht importieren auswählen. Außerdem sollten Sie wissen, dass ein nicht erkannter Spaltenname standardmäßig nicht importiert wird.

Wenn Sie die Spaltenzuordnung abgeschlossen haben, klicken Sie auf die Schaltfläche Importer ausführen. Danach beginnt der Import Ihrer Produkte. Stellen Sie sicher, dass Sie den Browser nicht aktualisieren oder berühren, während der Import läuft.

Importieren Sie Produkte über einen anderen Dienst
Diese Methode eignet sich für Besitzer von Online-Shops, die woanders verkaufen und alle ihre Produkte schnell und einfach migrieren möchten. Und der beste Migrationsdienst dafür ist Cart2Cart.

Mit Cart2Cart können Sie Ihre Produkte im Handumdrehen von über 80 anderen E-Commerce-Plattformen zu WooComerce migrieren. Auch Ihre zusätzlichen Shop-Informationen wie Kundendaten, Bestelldaten, Coupons, Hersteller und mehr können Sie problemlos verschieben.
Schritt 5. Konfigurieren Sie zusätzliche WooCommerce-Einstellungen
Bis jetzt haben Sie gelernt, wie Sie Produkte zu Ihrem Shop hinzufügen. Aber das ist nicht alles. Sie müssen auch andere Einstellungen konfigurieren, um eine vollständige E-Commerce-Website mit WooCommerce zu erstellen.
Daher werden wir besprechen, welche zusätzlichen Einstellungen Sie konfigurieren müssen, um als Nächstes einen Online-Shop mit WordPress zu erstellen.
Zahlungsmethoden einrichten
Die Verfügbarkeit bequemer Online-Zahlungsoptionen ist für jede E-Commerce-Website von entscheidender Bedeutung. Daher bietet Ihnen WooCommerce mehrere Zahlungsgateways, aus denen Sie wählen können.
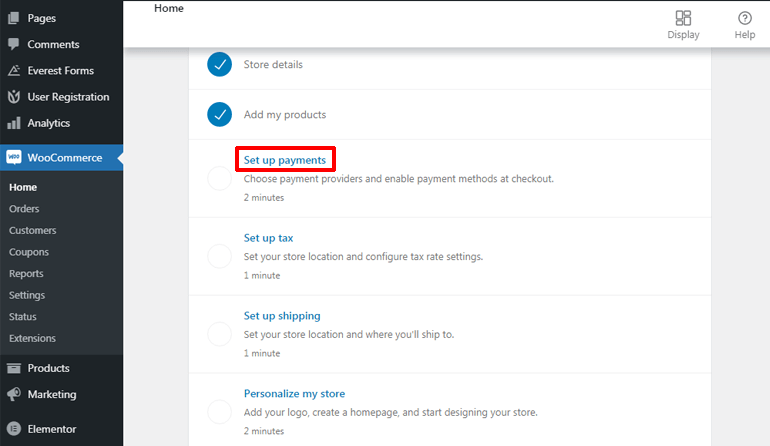
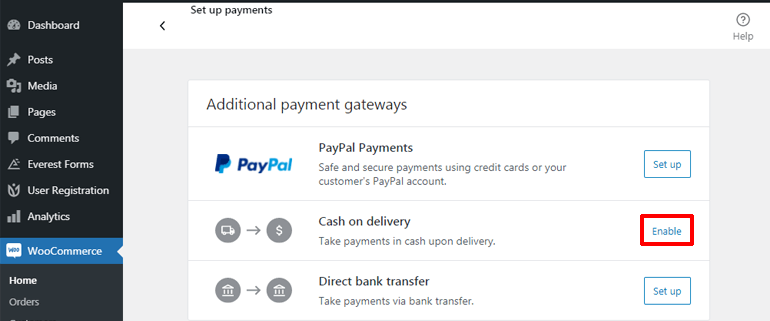
Um Zahlungsmethoden für Ihren WooCommerce-Shop einzurichten, navigieren Sie zu WooCommerce >> Startseite. Klicken Sie dann auf die Option Zahlungen einrichten .

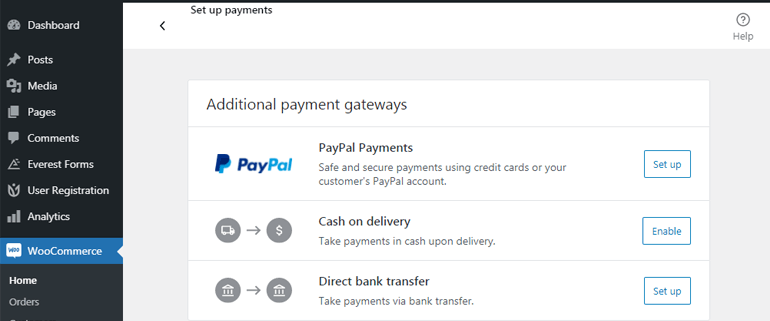
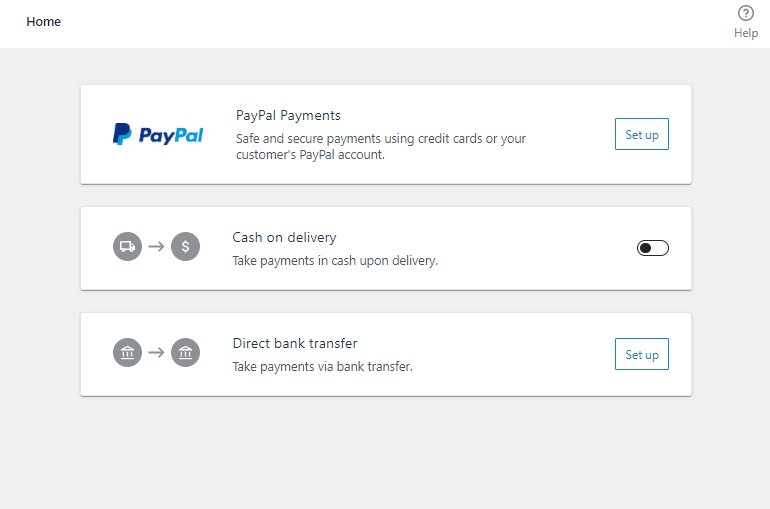
Hier sehen Sie drei verschiedene Zahlungsoptionen. Sie sind PayPal-Zahlungen, Nachnahme und Direktüberweisung.

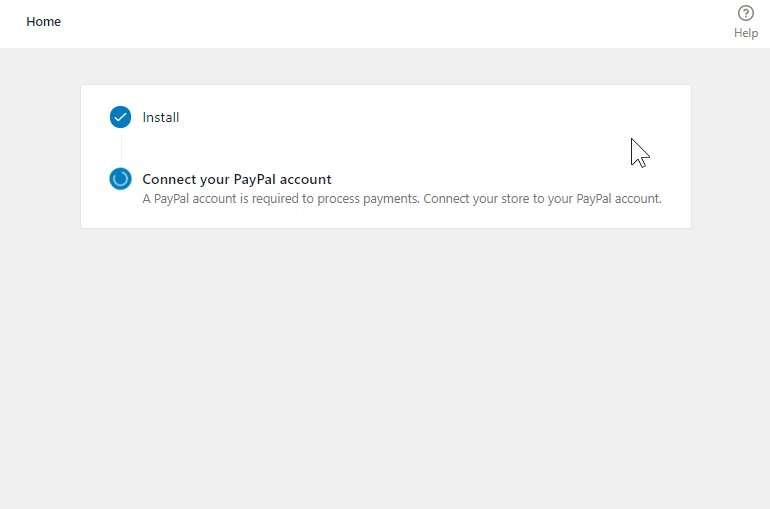
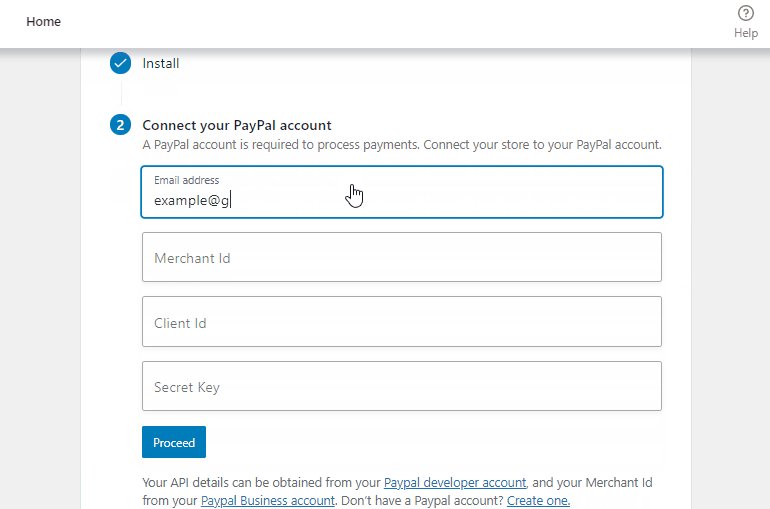
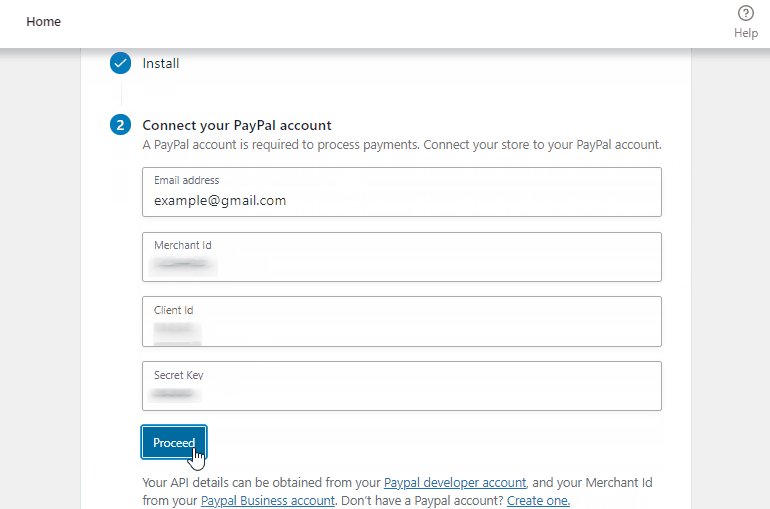
Wenn Sie die Zahlung per PayPal bevorzugen, klicken Sie neben der Option PayPal-Zahlung auf die Schaltfläche Einrichten . PayPal wird automatisch installiert und Sie können Ihr PayPal-Zahlungskonto konfigurieren. Sie müssen Ihre PayPal-Kontodaten eingeben und auf die Schaltfläche Fortfahren klicken.

Alternativ können Sie sich auch für eine Lieferung per Nachnahme entscheiden. Dazu müssen Sie lediglich die Option Nachnahme aktivieren.

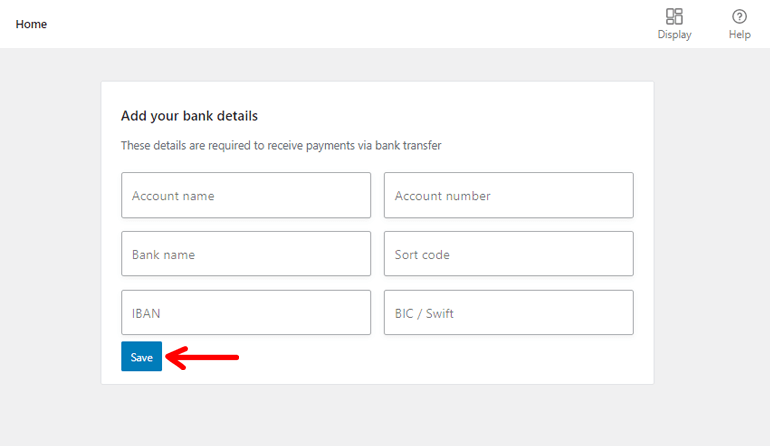
Eine weitere Möglichkeit besteht darin, die Zahlungen per Banküberweisung zu akzeptieren. Klicken Sie einfach auf die Schaltfläche Einrichten , und Sie werden zu einer Seite weitergeleitet, auf der Sie die erforderlichen Bankdaten hinzufügen können, um Zahlungen zu erhalten. Klicken Sie abschließend auf die Schaltfläche Speichern , und Sie sind fertig.

Steuersätze hinzufügen
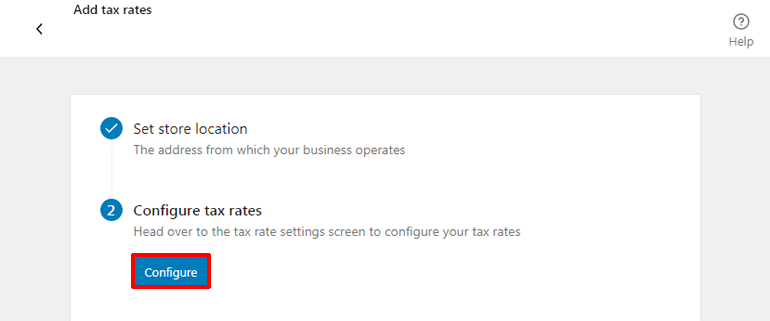
Klicken Sie erneut auf der WooCommerce-Startseite auf Steuer einrichten . Es wird eine Seite geladen, auf der Sie zwei Optionen finden, dh den Speicherort festlegen und die Steuersätze konfigurieren. Sie haben Ihren Geschäftsstandort bereits im vorherigen Schritt der Einrichtung von WooCommerce hinzugefügt. Somit können Sie mit der Konfiguration der Steuersätze fortfahren. Klicken Sie also auf die Schaltfläche Konfigurieren .

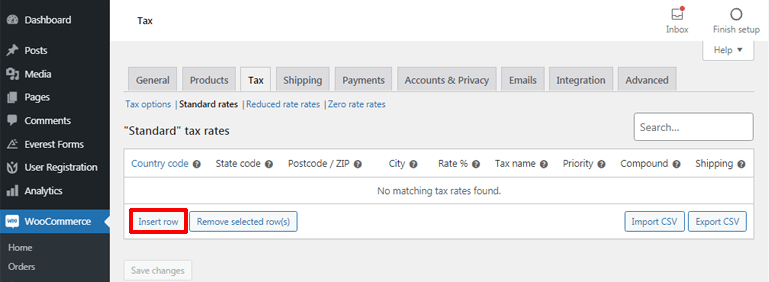
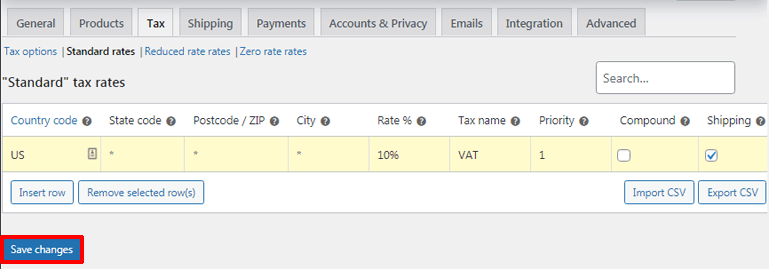
Jetzt sehen Sie die Steuersatztabelle, in der Sie den Steuersatz in Abhängigkeit von Attributen wie Ländercode, Bundesstaatscode und mehr einfach definieren können. Sie können auf die Option Zeile einfügen klicken um mit der Einstellung des Steuersatzes zu beginnen.

Sie können die mit (*) gekennzeichneten Attribute auch leer lassen, um den gleichen Steuersatz je nach Bedarf auf alle Länder/Staaten/PLZ/Städte anzuwenden.
Hier haben wir beispielsweise einen Steuersatz von 10 % für die USA (Vereinigte Staaten) festgelegt, aber wir haben kein bestimmtes Bundesland, keine Postleitzahl oder Stadt definiert. Das bedeutet, dass der von uns festgelegte Steuersatz für Kunden aus verschiedenen Bundesstaaten, Postleitzahlen oder Städten innerhalb der USA gleich bleibt.

Nachdem Sie Ihre Steuersatzeinstellungen abgeschlossen haben, vergessen Sie nicht, auf die Schaltfläche Änderungen speichern zu klicken.
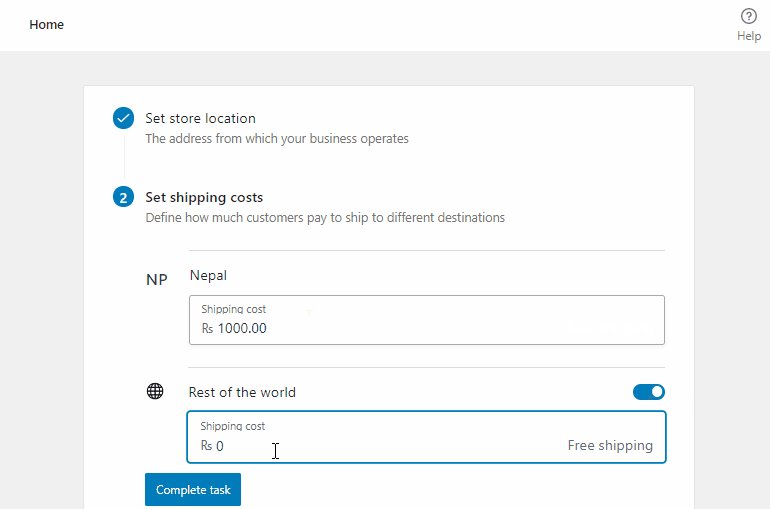
Versandkosten einrichten
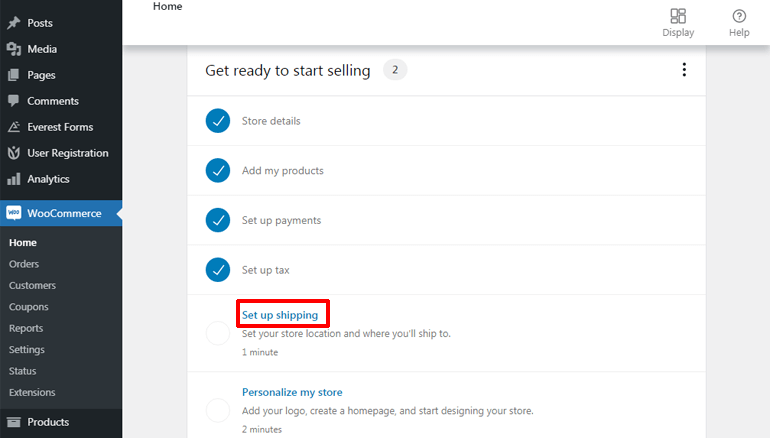
Nach Abschluss der Steuersatzeinstellungen werden Sie erneut auf die Startseite von WooCommerce weitergeleitet. Klicken Sie nun auf die Option Versand einrichten, um die Versandkosten zu konfigurieren.

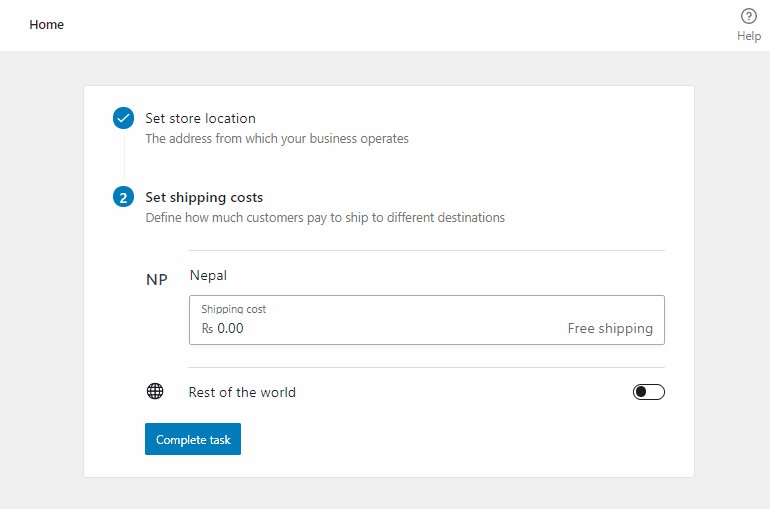
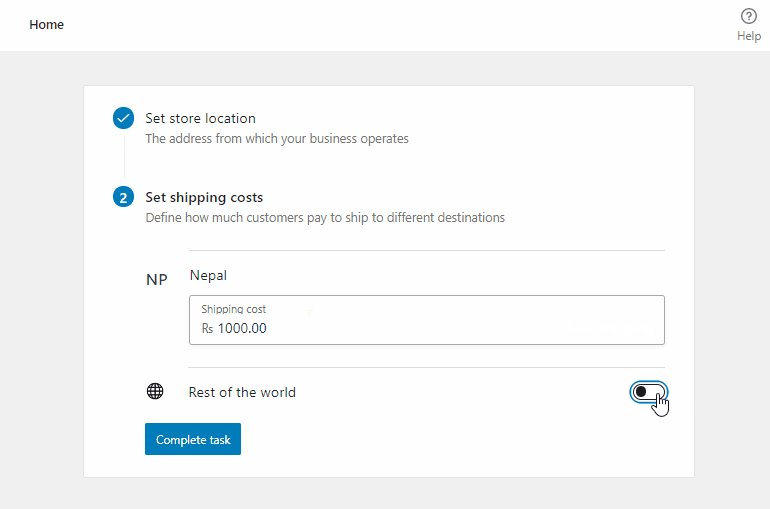
Wenn Sie kostenlosen Versand anbieten möchten, müssen Sie nichts einstellen. Falls Sie jedoch die Versandkosten hinzufügen möchten, können Sie diese manuell eingeben. Nachdem Sie den Preis für Ihr Land festgelegt haben, aktivieren Sie die Option Rest der Welt , um die Kosten für andere Teile der Welt festzulegen. Klicken Sie abschließend auf die Schaltfläche Aufgabe abschließen.

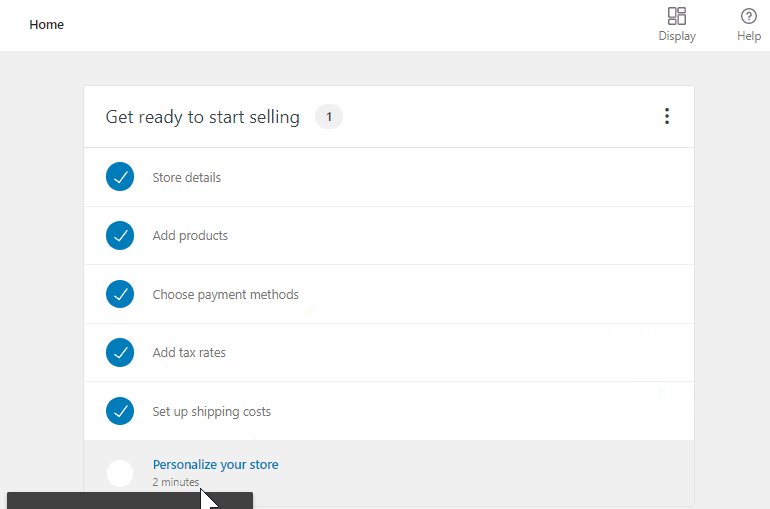
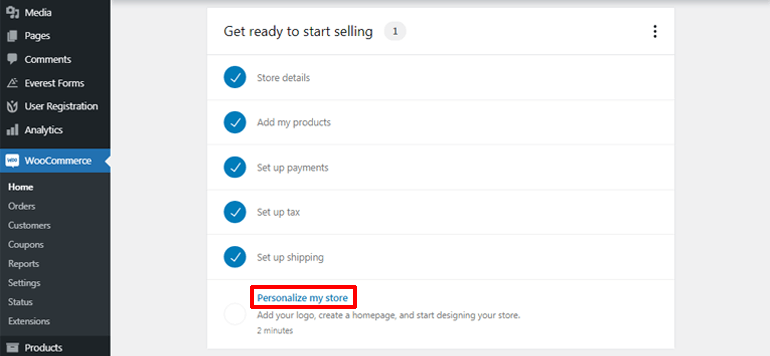
Personalisieren Sie Ihren WooCommerce-Shop
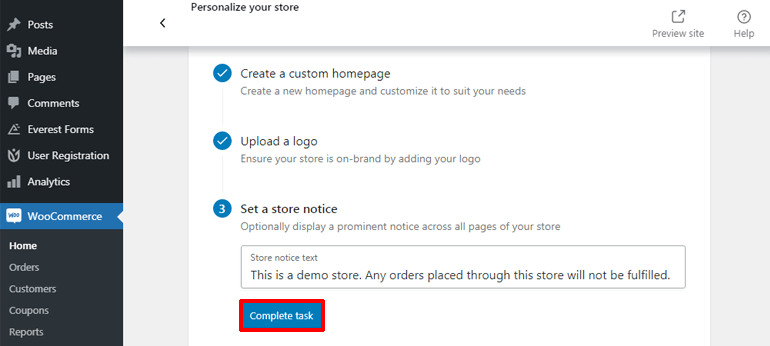
Wir haben einen weiteren Schritt ausgelassen, um einen Online-Shop mit WordPress zu erstellen, dh Ihren WooCommerce-Shop zu personalisieren. Klicken Sie also auf der WooCommerce-Homepage auf Meinen Shop personalisieren, um loszulegen.

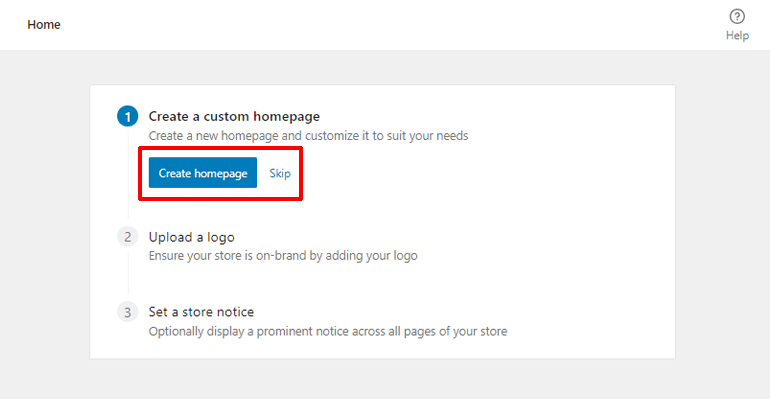
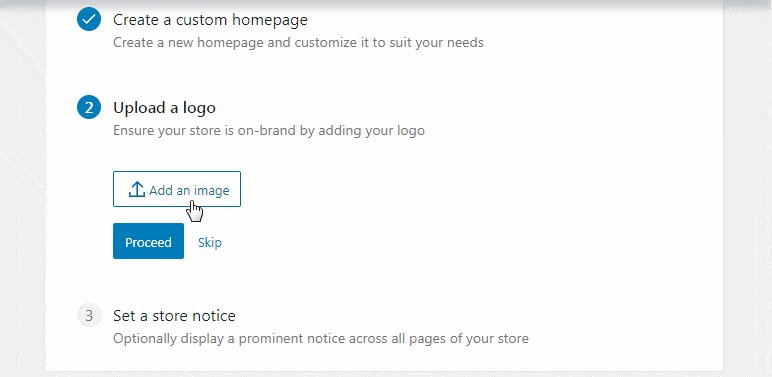
Um Ihre E-Commerce-Website zu personalisieren, haben Sie die Möglichkeit, eine benutzerdefinierte Homepage zu erstellen. Sie müssen nur auf die Schaltfläche Startseite erstellen klicken, um sofort eine neue Startseite zu erstellen und sie nach Ihren Wünschen anzupassen. Umgekehrt, wenn Sie auf derselben Homepage bleiben möchten, die Ihr Thema bereitstellt, können Sie es auch überspringen .

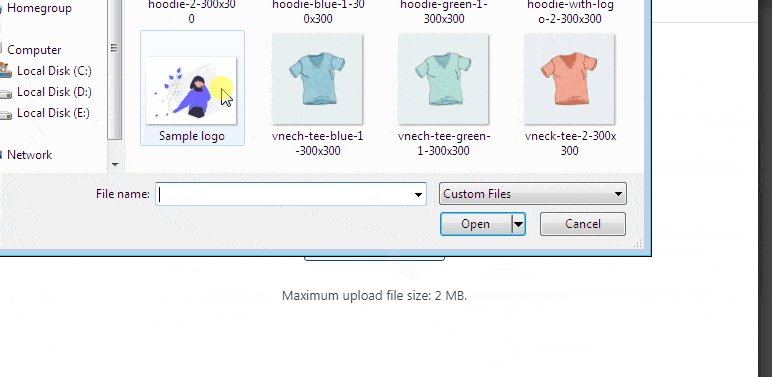
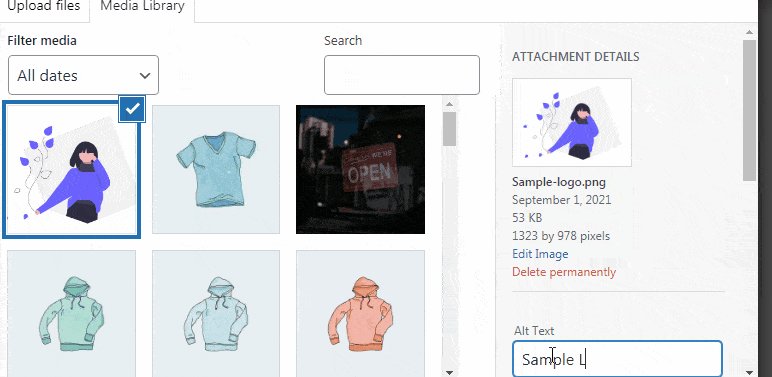
Jetzt können Sie auf die Schaltfläche Bild hinzufügen klicken, um Ihr Markenlogo hochzuladen. Dann schlagen Sie zu die Schaltfläche Fortfahren .

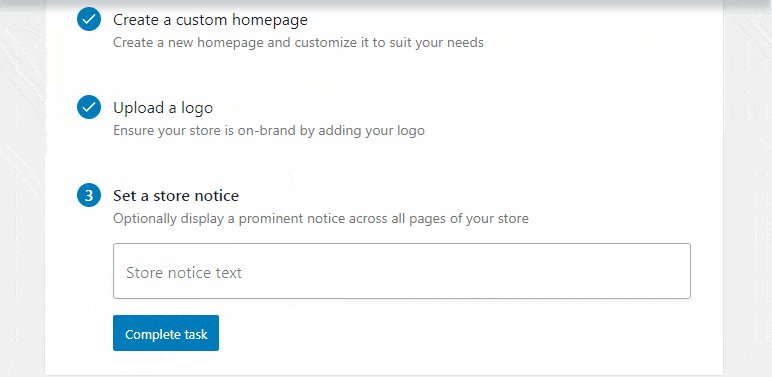
Klicken Sie abschließend auf den Hinweis zum Einrichten eines Shops und geben Sie eine kurze und süße Notiz ein, die auf den Seiten Ihres Online-Shops angezeigt werden soll. Klicken Sie danach auf die Schaltfläche Aufgabe abschließen.

Und so können wir mit WooCommerce eine E-Commerce-Website erstellen. Aber warten Sie, Sie müssen noch eine Sache tun, nämlich Ihren Shop mit nützlichen WooCommerce-Plugins und -Erweiterungen stärken.
Schritt 6. Installieren Sie wichtige WooCommerce-Plugins und -Erweiterungen für zusätzliche Funktionen
Unser Tutorial zum Erstellen eines Online-Shops mit WordPress wäre unvollständig, wenn wir nicht einige wichtige Plugins und Erweiterungen besprechen würden, um Ihrer Website erstklassige Funktionen hinzuzufügen.
Obwohl viele Plugins und Erweiterungen für Ihre E-Commerce-Site verfügbar sind, empfehlen wir, nur die wichtigen zu verwenden. Das liegt daran, dass zu viele Plugins Ihnen eher schaden als nützen können, indem sie Ihre Website verlangsamen.
Daher sind einige der unglaublichen Plugins, die wir vorschlagen möchten, wie folgt.
ich. Passen Sie Mein Konto für WooCommerce an

Customize My Account for WooCommerce ist eine hervorragende Erweiterung zum Anpassen der Seite „Mein Konto“ Ihrer E-Commerce-Site. Es ermöglicht Ihnen das einfache Hinzufügen oder Entfernen von Registerkarten, Links und Gruppen zu Ihrem „Mein Konto“-Dashboard.
Hauptmerkmale
- Ausblenden/Deaktivieren der Registerkarten mit einem Klick
- Passen Sie Ihre Kontoseite in Echtzeit an
- Ändern Sie ganz einfach die Schriftart, das farbige Hintergrundbild usw. Ihres Mein Konto-Dashboards
- Gewähren Sie Endpoint-Zugriff für bestimmte Benutzerrollen
ii. Benutzer Registration

Eine einfache Möglichkeit, Ihre Benutzer dazu zu bringen, sich auf Ihrer Website zu registrieren, sind Registrierungsformulare. Und das beste WordPress-Plugin, das Sie für diesen Zweck bekommen können, ist die Benutzerregistrierung . Mit diesem erstaunlichen Plugin können Sie mit seiner intuitiven Drag-and-Drop-Oberfläche jede Art von Registrierungsformular erstellen.
Hauptmerkmale
- Vollständig WooCommerce-kompatibel
- Gut gestaltetes Benutzerprofilkonto
- Anpassbare E-Mail-Benachrichtigungen
- Unterstützt die Integration mit E-Mail-Marketingdiensten
iii. Everest-Formen

Mit Everest Forms , einem beliebten Drag-and-Drop-Plugin für Kontaktformulare für WordPress, können Sie verschiedene Arten von Formularen erstellen und verwalten. Mit diesem Plugin können Sie ganz einfach erstaunliche Kundenumfrageformulare, Anmeldeformulare usw. erstellen, um Ihr Unternehmen auf die nächste Stufe zu bringen.
Hauptmerkmale
- Riesige Bibliothek mit vorgefertigten Formularvorlagen
- Fantastisches Live-Formular-Designer-Tool
- Responsives Formulardesign
- Übersetzung bereit
iv. Yoast WooCommerce-SEO

Wenn Sie weitere E-Commerce-Funktionen hinzufügen und Ihren Online-Shop für Suchmaschinen optimieren möchten, ist Yoast WooCommerce SEO eine hervorragende Wahl. Dieses Plugin macht Ihre Produkte in den Suchergebnissen sichtbarer und hilft, den Verkehr auf Ihre WooCommerce-Website zu lenken.
Hauptmerkmale
- Fügt Ihrem Online-Shop zusätzliche SEO-Funktionen hinzu
- Verbessert die Sichtbarkeit Ihres Onlineshops
- Verbessert die Breadcrumb-Navigation
- Google-Vorschauoption, um die Produkte anzuzeigen, bevor sie live gehen
v. MonterInsights

MonsterInsights ist ein wunderbares Google Analytics-Plugin für WordPress, das sowohl leistungsstark als auch benutzerfreundlich ist. Mit Monterinsight können Sie jeden Aspekt Ihrer E-Commerce-Website verfolgen, um wichtige Statistiken wie Gesamtumsatz, Konversionsrate, Bestellwert usw. zu erhalten.
Hauptmerkmale
- Schnelle und einfache Einrichtung
- Verbesserte WooCommerce-Tracking-Funktion
- Erhalten Sie Echtzeitberichte direkt aus dem Google Analytics-Dashboard
- Verfolgen Sie die Konvertierung für die WordPress-Formulare
vi. Gestochen scharfer Live-Chat

Mit dem Crisp Live Chat WordPress-Plugin können Sie Ihrer Website ein Live-Chat-Modul hinzufügen. Es hilft Ihnen, die Kundenbeziehung zu verbessern, indem es Kunden ermöglicht, produkt- und verkaufsrelevante Anfragen per Live-Chat zu stellen. Ebenso können Sie auch nach dem Telefon und der E-Mail-Adresse Ihrer Kunden fragen, um Ihre E-Mail-Liste zu erweitern und mehr Leads zu generieren.
Hauptmerkmale
- Erhalten Sie Echtzeit-Benachrichtigungen, wenn der Live-Chat beginnt
- Option, um zu sehen, was Benutzer eingeben
- Mobile und Desktop-Apps verfügbar
- Integriert sich in Slack, Messenger, Twitter usw.
vii. Sucuri-Sicherheit

Sucuri Security gehört zu den besten WordPress-Sicherheits-Plugins, die Ihre Website sicher und geschützt halten. Es schützt Ihre Website vor möglichen Hacks, böswilligem Datenverkehr und anderen Sicherheitsbedrohungen, die Ihre Website beeinträchtigen und sogar zum Absturz bringen können.
Hauptmerkmale
- Audit-Sicherheitsaktivität
- Scannen Sie Remote-Malware
- Schützen Sie sich vor DDoS-Angriffen (Distributed Denial of Service).
- Automatische und manuelle Bereinigung für Post-Hack-Sicherheit
Einpacken
Mit spektakulären Plattformen wie WordPress und WooCommerce ist die Einrichtung einer E-Commerce-Site ein Kinderspiel. So können Sie den oben beschriebenen einfachen Anweisungen folgen, um mit WordPress und WooCommerce einen erfolgreichen Online-Shop aufzubauen.
Wir sind am Ende unseres Tutorials zum Erstellen einer E-Commerce-Website mit WordPress. Bevor wir zum Abschluss kommen, lassen Sie uns noch einmal schnell die wichtigsten Schritte zum Erstellen einer WordPress-eCommerce-Website durchgehen.
- Schritt 1. Kauf eines Domainnamens und Webhostings
- Schritt 2. WooCommerce einrichten
- Schritt 3. Auswahl des besten WordPress WooCommerce-Themas
- Schritt 4. Hinzufügen von Produkten zu Ihrem WooCommerce-Shop
- Schritt 5. Konfigurieren zusätzlicher WooCommerce-Einstellungen
- Schritt 6. Installieren wichtiger WooCommerce-Plugins und -Erweiterungen
Wir gehen davon aus, dass Ihnen das Lesen dieses WooCommerce-Tutorials gefallen hat. Wenn ja, teilen Sie es bitte auf Ihren sozialen Kanälen.
Sie können andere WooCommerce-bezogene Artikel in unserem Blog lesen, um mehr über die besten WooCommerce-Registrierungsformular-Plugins zu erfahren, wie Sie Warenkorbabbrüche reduzieren können usw.
Vergessen Sie auch nicht, uns auf Twitter und Facebook zu folgen, um Updates zu neuen Artikeln zu erhalten.
