So erstellen Sie eine Magazin-Site mit dem WordPress-Thema für Zeitungen
Veröffentlicht: 2022-10-11Das Erstellen eines Online-Magazins ist eine großartige Möglichkeit, Ihre Leidenschaft mit der Welt zu teilen. Und mit WordPress ist der Einstieg einfacher als je zuvor.
Bei der Erstellung eines Online-Magazins sind viele Faktoren zu berücksichtigen. Aber eines der wichtigsten ist die Wahl des richtigen WordPress-Themes.
Das Newspaper WordPress-Theme ist eine großartige Option für jede Zeitschriftenseite. Dieses Thema wurde speziell für Zeitschriften- und Nachrichten-Websites entwickelt und enthält alle Funktionen, die Sie für den Einstieg benötigen. In diesem Beitrag geben wir Ihnen eine Schritt-für-Schritt-Anleitung, wie Sie Ihre eigene Zeitschriften-Site mit dem Zeitungsdesign einrichten.
Aber lassen Sie uns zuerst dieses Thema genauer untersuchen.
Inhaltsverzeichnis
- Über die Zeitung – News und WooCommerce WordPress Theme
- So richten Sie Ihr eigenes Online-Magazin mit dem Newspaper WordPress Theme ein
- 1. Installieren und aktivieren Sie das Zeitungsdesign
- 2. Wählen Sie ein Website-Layout-Design aus
- 3. Passen Sie Design und Styling an
- 4. Richten Sie den tagDiv Opt-In Builder ein
- 5. Fügen Sie Inhalte zu Ihrer Magazin-Website hinzu
- 6. Werben Sie für Ihre Magazin-Website
- Beginnen Sie mit dem Zeitungs-WordPress-Thema
Über die Zeitung – News und WooCommerce WordPress Theme

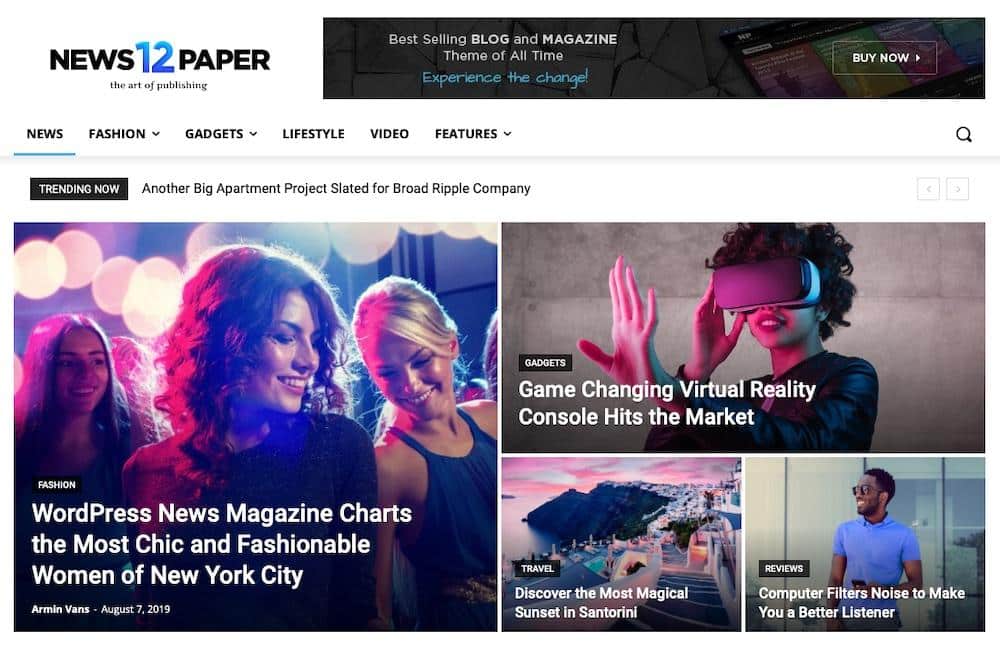
Das Newspaper WordPress-Thema ist eine beliebte Wahl für Online-Magazine und Nachrichtenseiten. Es ist vollgepackt mit Funktionen, die speziell für diese Art von Websites entwickelt wurden.
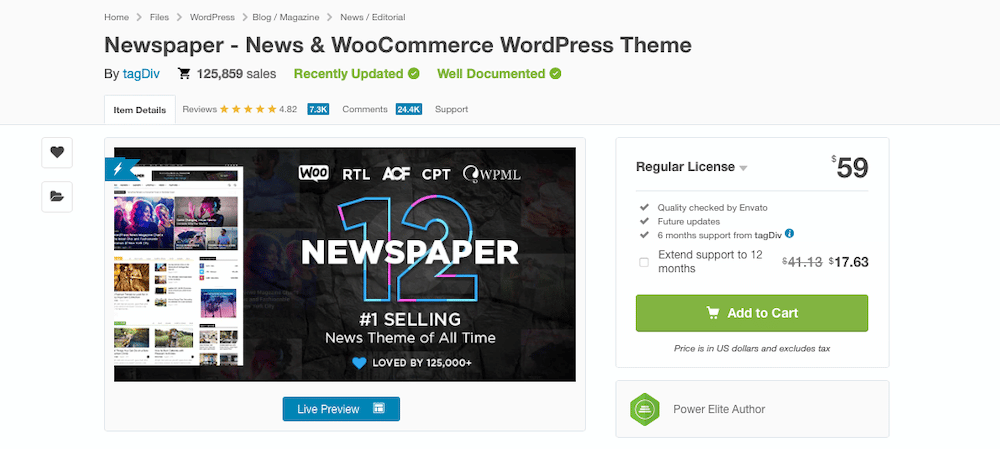
Es hat über 7.000 Bewertungen auf ThemeForest und 125.000 Verkäufe. Zum jetzigen Zeitpunkt hat es auch eine beeindruckende Bewertung von 4,82 Sternen.
Einige der Hauptfunktionen des Themas Zeitung sind:
- Ein ansprechendes Design, das auf allen Geräten gut aussieht
- Ein Drag-and-Drop-Seitenersteller für die einfache Erstellung von Inhalten
- Über 120 vorgefertigte Website-Layouts
- 9 Premium-Plugins im Bundle mit dem Theme
- Integrierte Social-Media-Sharing-Buttons
- Ein benutzerfreundliches Design-Optionsfeld
- WooCommerce-Integration
- Kostenlose lebenslange Updates
Eines der Dinge, die das Zeitungsthema so beliebt machen, ist, dass es sehr einfach zu bedienen ist. Selbst wenn Sie ein Anfänger sind, können Sie mit diesem Thema eine professionell aussehende Website erstellen, insbesondere dank der Abhängigkeit vom tagDiv Composer, der das Erstellen von Seiten und Beiträgen per Drag-and-Drop zum Kinderspiel macht .

Noch beeindruckender ist die Einbeziehung des tagDiv Opt-in Builder. Mit diesem Plugin können Sie schöne Paywall- und Mitgliedschafts-Anmeldeformulare erstellen, die sich perfekt eignen, wenn Sie ein Premium-Online-Magazin erstellen möchten.

Es enthält auch eine robuste WooCommerce-Unterstützung mit mehreren vorgefertigten Shop-Layouts, die Sie mit einem Klick installieren können. Zeitung enthält auch unbegrenzte Pop-ups, was es einfach macht, eine Vielzahl von Opt-ins vorzunehmen, um potenzielle Abonnenten anzuziehen.
Kurz gesagt, das Newspaper WordPress-Theme hat alles, was Sie brauchen, um ein erfolgreiches Online-Magazin zu erstellen. Und in diesem Beitrag zeigen wir Ihnen, wie es geht.
So richten Sie Ihr eigenes Online-Magazin mit dem Newspaper WordPress Theme ein
Nachdem wir uns nun die wichtigsten Funktionen des Newspaper WordPress-Themes angesehen haben, wollen wir uns ansehen, wie Sie Ihr eigenes Online-Magazin mit diesem Theme einrichten.
1. Installieren und aktivieren Sie das Zeitungsthema
Als erstes müssen Sie das Newspaper WordPress-Theme auf Ihrer Website installieren. Sie können dies tun, indem Sie auf die ThemeForest-Website gehen und das Zeitungsthema kaufen.

Sobald Sie das Design gekauft haben, können Sie es von Ihrer Kontoseite herunterladen. Von dort aus können Sie es auf Ihre WordPress-Site hochladen, indem Sie zur Seite Aussehen > Themen gehen und auf die Schaltfläche Neu hinzufügen klicken.
Sobald das Design auf Ihre WordPress-Seite hochgeladen wurde, müssen Sie es aktivieren. Sie können dies tun, indem Sie zur Seite Darstellung > Themen gehen und auf die Schaltfläche Aktivieren für das Zeitungsthema klicken.
2. Wählen Sie ein Website-Layout-Design aus
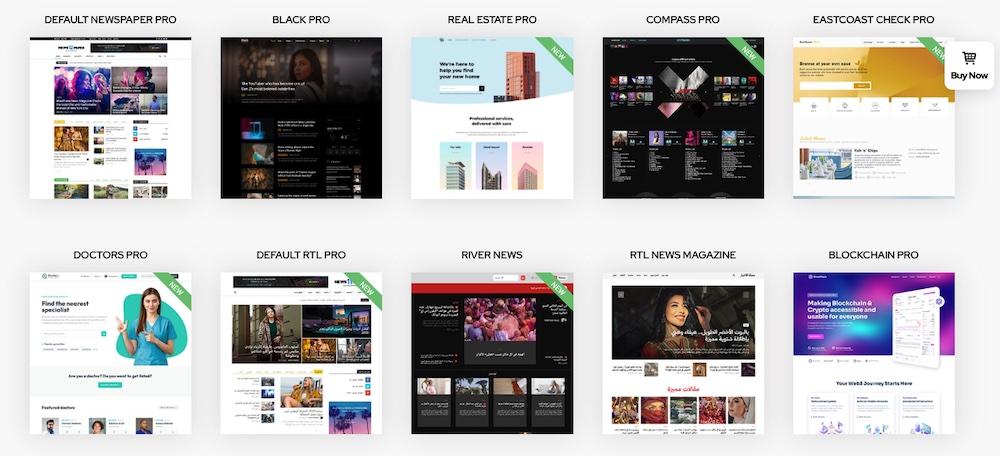
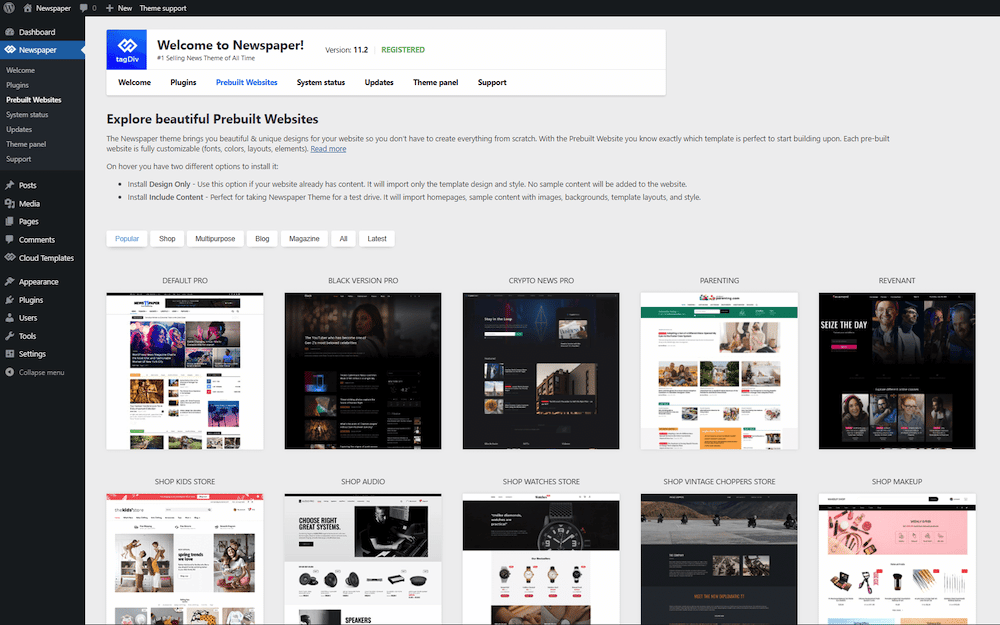
Sobald das Zeitungsthema auf Ihrer WordPress-Seite aktiviert ist, müssen Sie ein Website-Layout-Design auswählen. Das Theme enthält über 120 vorgefertigte Website-Designs, die Sie mit einem Klick installieren können.
Gehen Sie dazu im WordPress-Dashboard zu Zeitung und klicken Sie dann auf den Link mit der Aufschrift Vorgefertigte Websites oben auf der Seite. Von dort aus können Sie durch die verschiedenen Layout-Designs blättern und eines finden, das Ihnen gefällt.

Um eine Magazin-Website oder eine andere Online-Publikation zu erstellen, haben Sie viele Optionen, die sich auf verschiedene Nischen konzentrieren, darunter allgemeine Nachrichten, Mode, Lifestyle und Krypto.
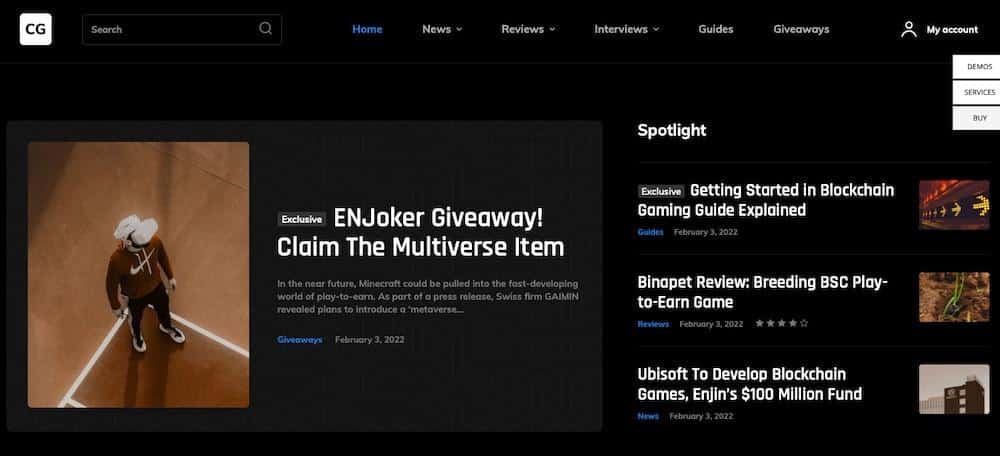
Zum Beispiel bietet die vorgefertigte Website von Crypto Gaming ein dunkles Design, das zu ihrem Thema passt:

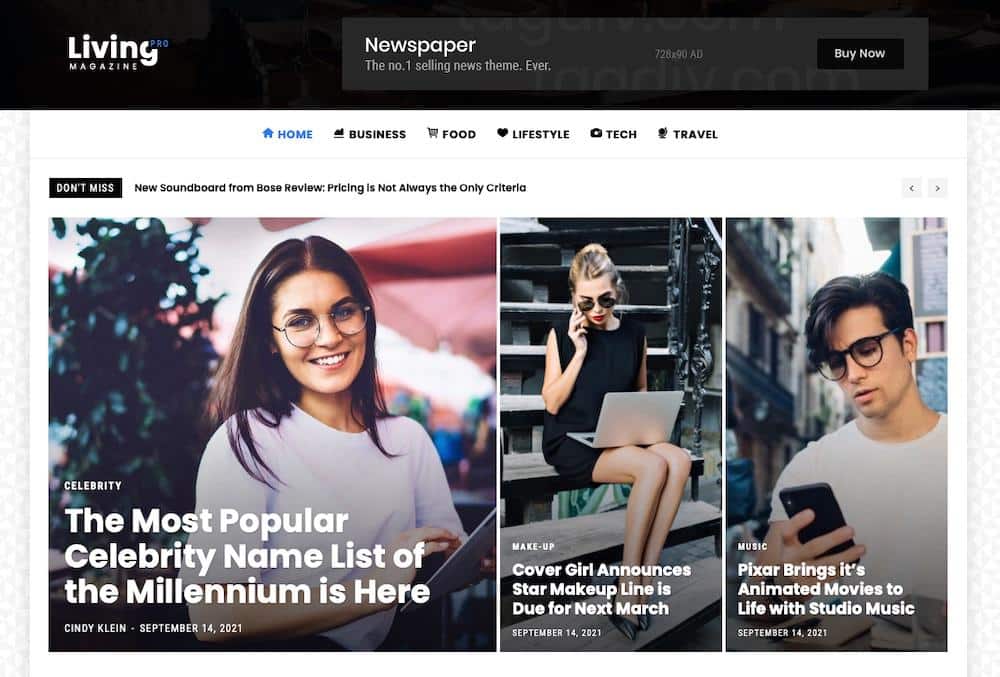
Und als Kontrast bietet Living Pro ein helles Farbschema, das viele Möglichkeiten bietet, auffällige Fotografie zu präsentieren:

Wenn Sie ein Layout-Design finden, das Ihnen gefällt, bewegen Sie den Mauszeiger darüber und klicken Sie auf die Schaltfläche Installieren .
Wenn Sie feststellen, dass die Option zum Installieren des Layouts nicht verfügbar ist, wenn Sie den Mauszeiger darüber bewegen, haben Sie möglicherweise nicht das entsprechende Plugin installiert, um dieses Layout zu unterstützen. Wenn Sie Ihren Mauszeiger über die Schaltfläche „ Installieren “ platzieren, sollte angezeigt werden, welches Plugin Sie benötigen, bevor Sie das Layout installieren.

3. Passen Sie Design und Styling an
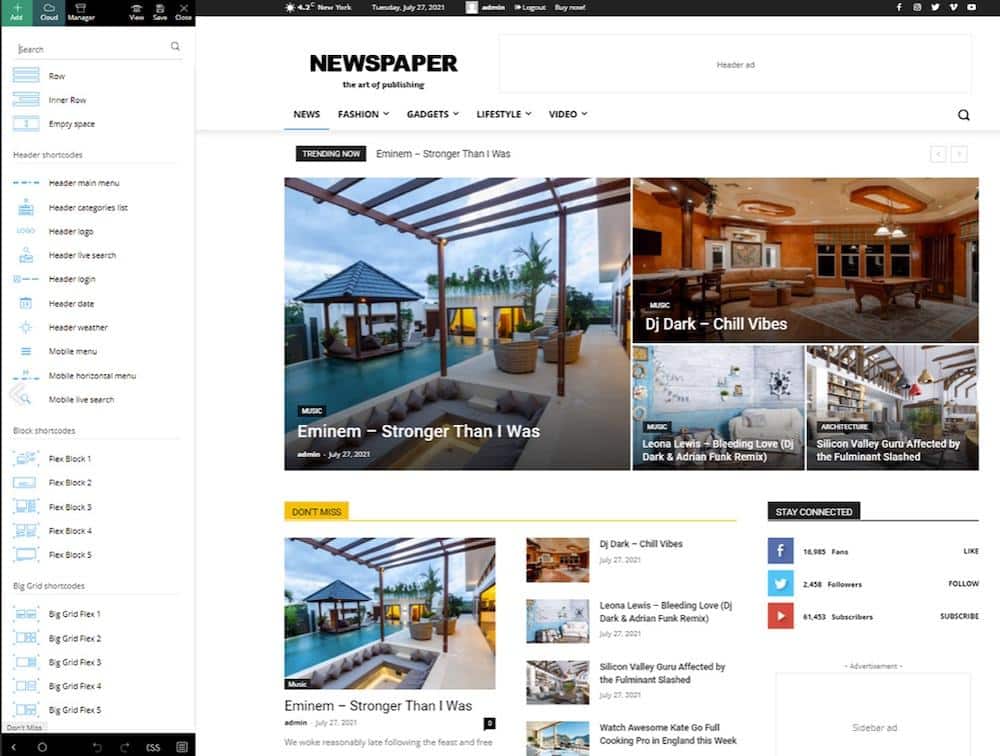
Nachdem Sie ein vorgefertigtes Website-Layout aktiviert haben, können Sie den enthaltenen tagDiv Composer verwenden, um das Erscheinungsbild Ihrer Magazin-Website anzupassen.
Der tagDiv Composer ist ein visueller Drag-and-Drop-Editor, mit dem Sie Änderungen an Ihrer Website vornehmen können, ohne sich mit Code befassen zu müssen. Es ist ein leistungsstarkes Tool, mit dem Sie nahezu jeden Aspekt Ihrer Website anpassen können, vom Gesamtlayout bis hin zu einzelnen Elementen wie Farben, Schriftarten und Schaltflächen.

Rufen Sie zunächst die Seite auf Ihrer Website auf, die Sie bearbeiten möchten. Dann können Sie oben auf der Seite auf den Link Mit tagDiv-Composer bearbeiten klicken . Von dort aus können Sie auf jedes Element auf der Seite klicken, um es zu bearbeiten. Wenn Sie beispielsweise die Farbe des Headers Ihrer Website ändern möchten, klicken Sie auf das Header-Element und wählen dann eine neue Farbe aus den angezeigten Optionen aus.
Sie können auch den tagDiv Composer verwenden, um Ihren Seiten neue Elemente hinzuzufügen. Klicken Sie dazu auf die Schaltfläche + Hinzufügen auf der linken Seite des Bildschirms. Dadurch wird ein Menü mit Elementen geöffnet, die Sie Ihrer Seite hinzufügen können.
Einige der Elemente, die Sie hinzufügen können, sind:
- Textblöcke
- Bilder
- Videos
- Audiodateien
- Tasten
- Formen
4. Richten Sie den tagDiv Opt-In Builder ein
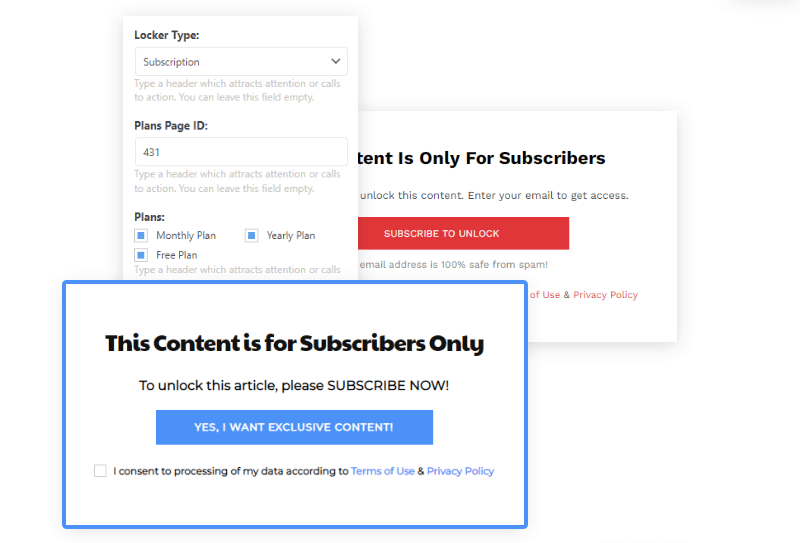
Der tagDiv Opt-In Builder ist ein leistungsstarkes Tool, mit dem Sie schöne Anmeldeformulare erstellen können, um Ihre E-Mail-Liste zu erweitern.
Um zu beginnen, gehen Sie im WordPress-Dashboard zu Newspaper und klicken Sie dann auf den Plugins-Link oben auf der Seite. Wählen Sie den tagDiv Opt-In Builder aus den aufgelisteten Premium-Plugins aus.
Obwohl Sie dieses Plugin verwenden können, um Opt-in- und Anmeldeformulare zu erstellen, können Sie damit auch Abonnements oder Paywall-Systeme erstellen, die für den Betrieb einer kostenpflichtigen Zeitschriften-Website unerlässlich sind.

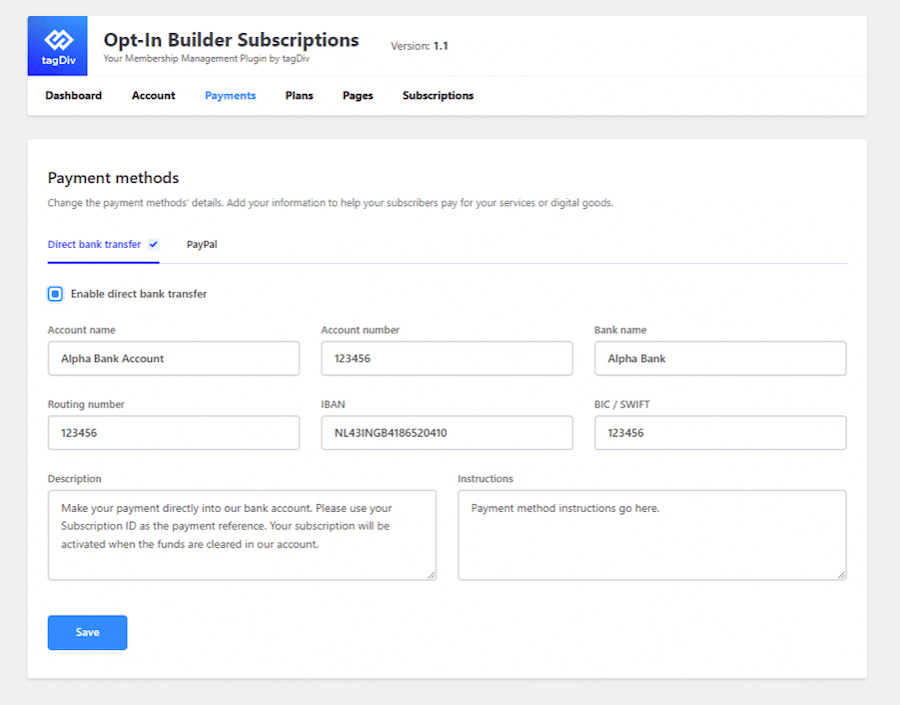
Um eine Paywall/ein Abonnement einzurichten, gehen Sie im WordPress-Dashboard zu Opt-In Builder und klicken Sie auf Abonnements. Sie werden zu einem Einrichtungsassistenten weitergeleitet, in dem Sie die Art des Abonnements auswählen können, das Sie erstellen möchten, Ihre Zahlungsinformationen eingeben und auswählen können, welche Inhalte Sie schützen möchten.
5. Fügen Sie Inhalte zu Ihrer Magazin-Website hinzu
Nachdem Sie nun die Grundlagen eingerichtet haben, ist es an der Zeit, Ihrer Zeitschriften-Website Inhalte hinzuzufügen. Sie können beginnen, indem Sie Inhalt zu allen Standardseiten hinzufügen, die eine Veröffentlichungswebsite haben sollte, einschließlich:
- Startseite: Hier möchten Sie Ihre neuesten und beliebtesten Geschichten präsentieren. Sie können auch einen Abschnitt für empfohlene Artikel hinzufügen, die regelmäßig gedreht werden können.
- Kategorieseiten: Auf diesen Seiten listen Sie alle Artikel in einer bestimmten Kategorie auf. Wenn Sie beispielsweise eine Kategorie für Reisegeschichten haben, werden alle Artikel in dieser Kategorie auf der Reisekategorieseite aufgelistet. Sie können neue Kategorien in WordPress erstellen, indem Sie zu Beiträge > Kategorien gehen.
- Autorenseite: Auf der Autorenseite listen Sie alle Artikel auf, die von einem bestimmten Autor geschrieben wurden. Dies ist eine großartige Möglichkeit, die Arbeit Ihrer besten Autoren zu präsentieren und den Lesern die Möglichkeit zu geben, weitere Artikel zu finden, die ihnen gefallen könnten.
- About-Seite: Auf der About-Seite erzählen Sie den Lesern mehr über Ihr Magazin. Dies ist ein großartiger Ort, um Informationen zu Ihrer Geschichte, Ihrer Mission und Ihrem Team hinzuzufügen.
Um neue Inhalte hinzuzufügen, gehen Sie zum Abschnitt Seiten im WordPress-Dashboard und klicken Sie auf Neu hinzufügen . Von dort aus können Sie mit dem Schreiben Ihres Seiteninhalts beginnen oder anderen Inhalt zu einer vorhandenen Seite hinzufügen.
Wenn Sie eine Website mit allgemeinen Nachrichten betreiben, möchten Sie möglicherweise Artikel zu einer Vielzahl von Themen hinzufügen. Sie können dies tun, indem Sie im WordPress-Dashboard zu Beiträge > Neu hinzufügen gehen.
Achten Sie beim Schreiben Ihrer Artikel darauf, eine eingängige Überschrift, ansprechende Fotos und hilfreiche Bildunterschriften hinzuzufügen. Sie sollten auch das Tagging-System von WordPress nutzen, um den Lesern zu helfen, verwandte Artikel zu finden, die ihnen gefallen könnten.
6. Werben Sie für Ihre Magazin-Website
Jetzt, da Ihre Website eingerichtet ist und läuft, ist es an der Zeit, sie zu bewerben. Es gibt eine Reihe von Möglichkeiten, wie Sie dies tun können, aber einige der effektivsten sind:
- Social Media: Stellen Sie sicher, dass Sie Ihre Artikel auf all Ihren Social-Media-Plattformen teilen. Sie können auch Social-Media-Konten speziell für Ihre Magazin-Website erstellen.
- E-Mail-Marketing: Verwenden Sie einen E-Mail-Marketingdienst wie Mailchimp oder Constant Contact, um regelmäßig Newsletter mit Ihren neuesten Artikeln zu versenden. Sie können auch E-Mails verwenden, um Sonderangebote oder Abonnementangebote zu bewerben.
- Werbung: Platzieren Sie Anzeigen auf anderen Websites oder in Printpublikationen, die Ihre Zielgruppe wahrscheinlich sieht. Sie können auch Google AdWords-Kampagnen oder Facebook-Anzeigen schalten.
Beginnen Sie mit dem Zeitungs-WordPress-Theme
Das Newspaper WordPress Theme ist eine gute Wahl für alle, die eine Magazin-Website erstellen möchten. Es ist einfach zu bedienen und bietet alle Funktionen, die Sie für den Einstieg benötigen. Hoffentlich haben Sie durch das Lesen dieses Artikels jetzt ein besseres Verständnis dafür, wie Sie das Newspaper WordPress Theme verwenden, um eine Zeitschriften-Website zu erstellen.
Welche Art von Magazin möchten Sie starten?
