So erstellen Sie Shop-Seiten mit Elementor & Happy Card Widget
Veröffentlicht: 2019-11-11Als Inhaber eines Online-Geschäfts müssen Sie Ihre Shop-Seiten mit großer Sorgfalt dekorieren. So wird es Ihnen helfen, mehr Umsatz zu steigern. Ein vollwertiger Seitenersteller mit erstaunlichen Funktionen und Widgets kann also die Kosten und den Zeitaufwand des Eigentümers reduzieren.
Unter Berücksichtigung aller wichtigen Fakten haben wir also eine einfache Möglichkeit gezeigt, eine Shop-Seite mit Elementor WooCommerce Builder zu erstellen. Außerdem, wie Sie Ihre Produkte mit dem 'Card Widget' auf intelligente Weise anzeigen können. Es ist ein Kern-Widget von Happy Elementor Addon.
Schöne Seiten für Ihren E-Commerce-Shop erstellen

Es scheint sehr schwierig zu sein, die Shop-Seite einer E-Commerce-Website manuell oder mithilfe von Codes zu gestalten. Aber die gute Nachricht ist, dass Elementor Page Builder jetzt mit WooCommerce zusammengearbeitet hat.
Daher können Sie mit dem Elementor-Seitenersteller jede Art von beeindruckendem Design erstellen, insbesondere für Ihren Online-Shop.
Designer können ihre E-Commerce-Projekte problemlos schneller abschließen und auch in kurzer Zeit liefern
Der visuelle Prozess des WooCommerce Page Builder hilft Ihnen dabei, alle Designprobleme zu beseitigen, mit denen Geschäftsinhaber früher beim Erstellen von Online-Shops auf WordPress konfrontiert waren.
Sie können jedoch die folgenden Vorteile mit WooCommerce Page Builder für Ihren Online-Shop nutzen:-
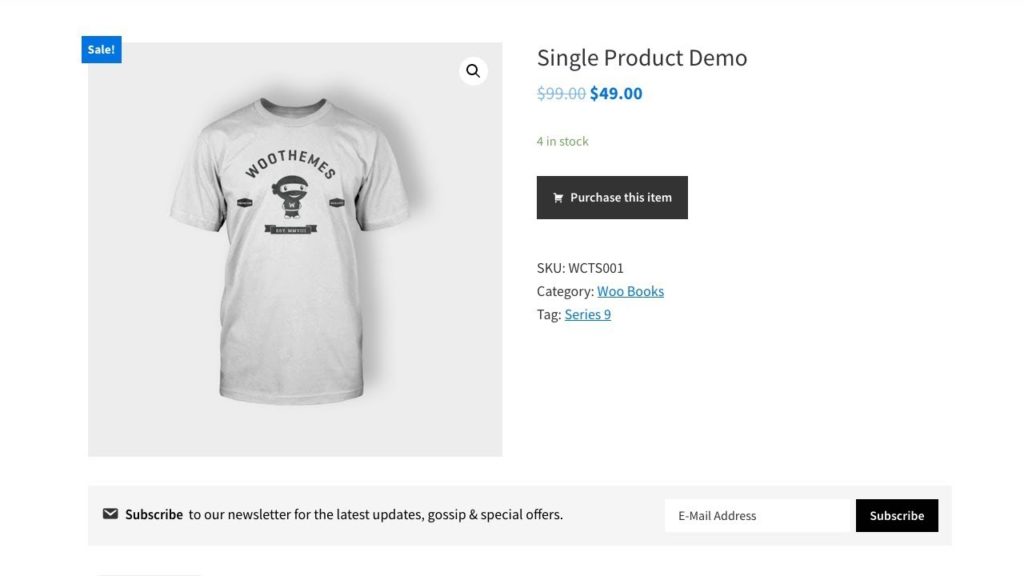
Einzelne Produktvorlage

Wenn Sie WooCommerce Page Builder zusammen mit Elementor verwenden, können Sie ganz einfach eine individuelle Produktseite für Ihren Online-Shop erstellen. Und das Erstaunlichste ist, dass Sie dies für Ihr meistverkauftes Produkt tun können.
Sie können den Preis, die Beschreibungen, die Größe, die Farben und andere Informationen Ihres Produkts sehr detailliert präsentieren.
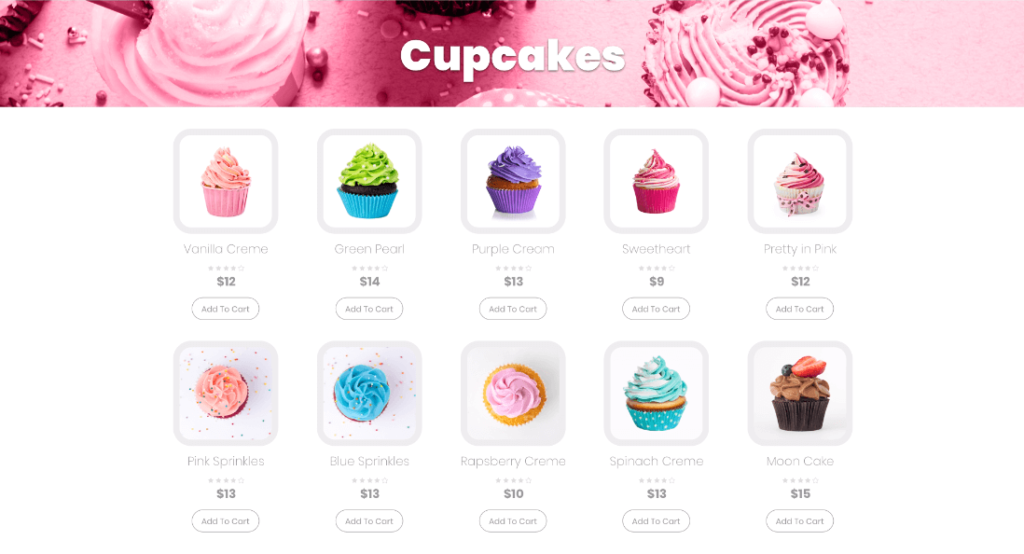
Vorlage für das Produktarchiv

Mit dem Produktarchiv-Widget von WooCommerce Page Builder können Sie Ihr Produkt listenweise anzeigen. Um beispielsweise Ihre meistverkauften Produkte gruppenweise anzuzeigen, können Sie die Produktarchivvorlage von Elementor verwenden.
Die Produktarchivvorlage hilft Ihnen dabei, eine breite Palette von Produktschaufenstern mit der Anzahl der Spalten, Suchergebnisseiten und Typografieeinstellungen zu erreichen. Daher können Ihre Besucher bestimmte Produkte finden, nach denen sie suchen.
Daher können Sie sich das folgende Video ansehen, um sich einen Überblick darüber zu verschaffen, wie Sie Shop-Seiten erstellen und sie mit WooCommerce Page Builder anpassen können.
Im nächsten Teil werden wir besprechen, wie man Shop-Seiten mit dem 'Card Widget' von Happy Addons einfach erstellt.
So passen Sie Ihre Shop-Seiten mit dem Happy Addons Card Widget an

Shop-Seiten sind der meistbesuchte Teil einer E-Commerce-Website. Menschen verbringen gerne Zeit auf Shop-Seiten, um Produkte zu kaufen, Informationen zu erhalten oder jede Art von sozialem Engagement. Was ist mehr?
Wenn Sie Zeit für die Gestaltung Ihrer Shop-Seiten aufwenden, können Sie die Aufmerksamkeit der Kunden auf sich ziehen und so Ihren Umsatz steigern. In diesem Teil zeigen wir, wie man Shop-Seiten mit Happy Elementor Addons erstellt.
Lass uns anfangen:-
Erster Schritt: Grundlegende Installationen
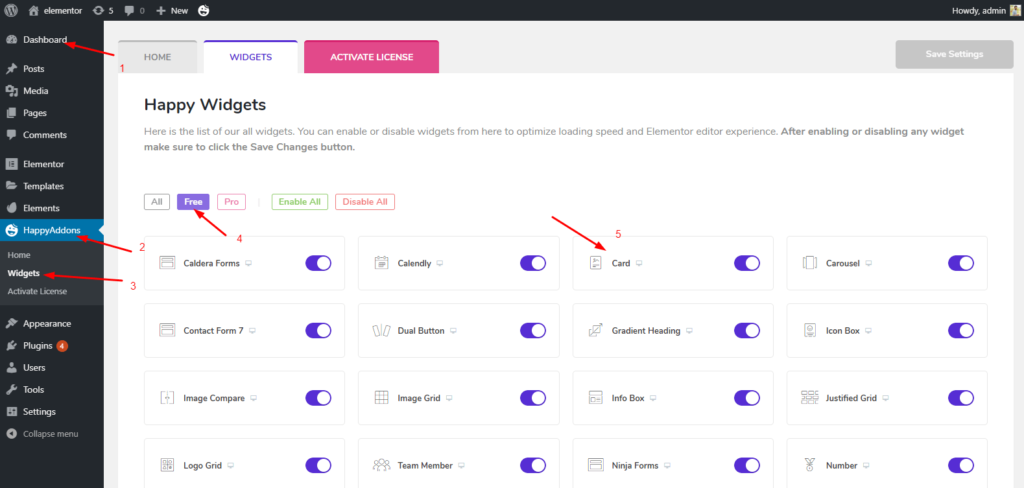
- Installieren Sie zuerst Happy Elementor Addons. Vollständiger Installationsprozess
- Fügen Sie als Nächstes eine Kopfzeile hinzu. Sehen Sie sich die vollständige Anleitung zum Hinzufügen einer Kopfzeile an
Hinweis: In diesem Tutorial zeigen wir, wie Shop-Seiten mit dem Card Widget von Happy Elementor Widget gestaltet werden.

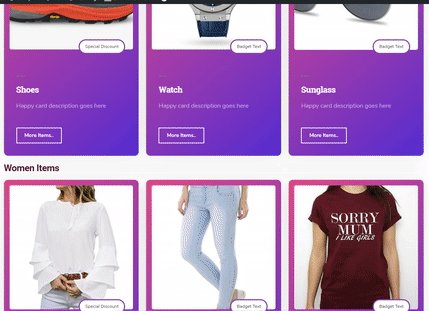
Card Widget ist ein kostenloses Widget von Happy Elementor Addon. Mit diesem Widget können Sie beeindruckende Demonstrationen Ihres Produkts erstellen. Daher ist es einfach, Ihre Produkte mit erstaunlichen Texten, Links, Abzeichen und Bildern zu präsentieren.
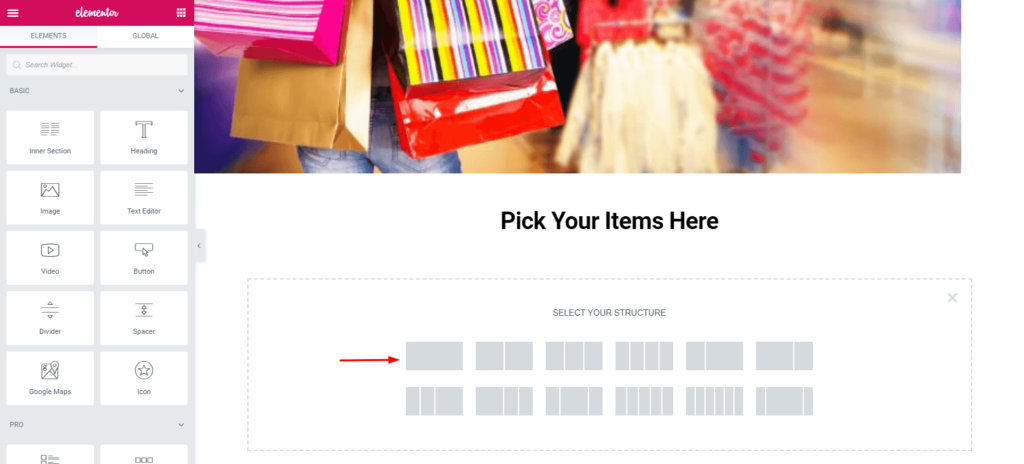
Schritt Zwei: Abschnitte hinzufügen
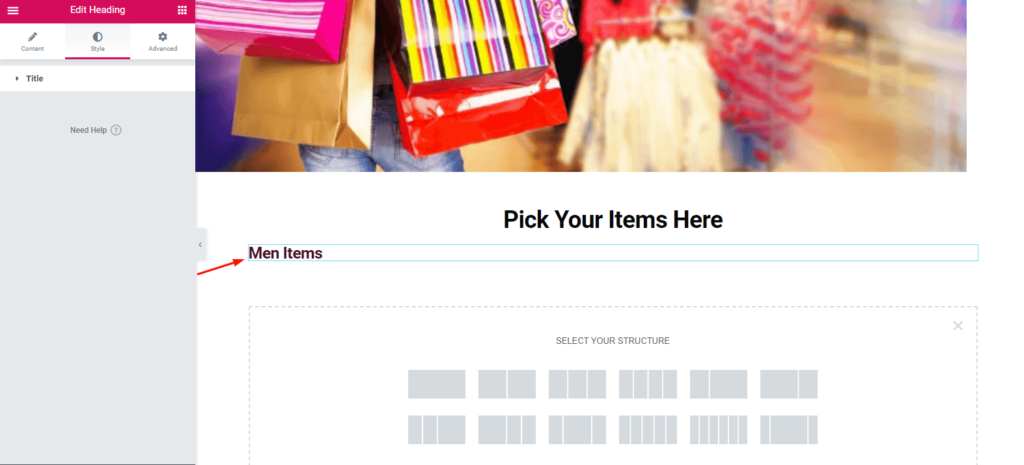
Um Produkte zu kategorisieren, wählen Sie den markierten Bereich. Es ist sehr einfach hinzuzufügen. Fügen Sie einfach das Überschriften-Widget in den Abschnitt ein.

Und dann geben Sie diesem Abschnitt einen Titel. Sehen Sie sich den folgenden Screenshot an. Schließlich können Sie diesem Abschnitt ganz einfach eine Überschrift geben.


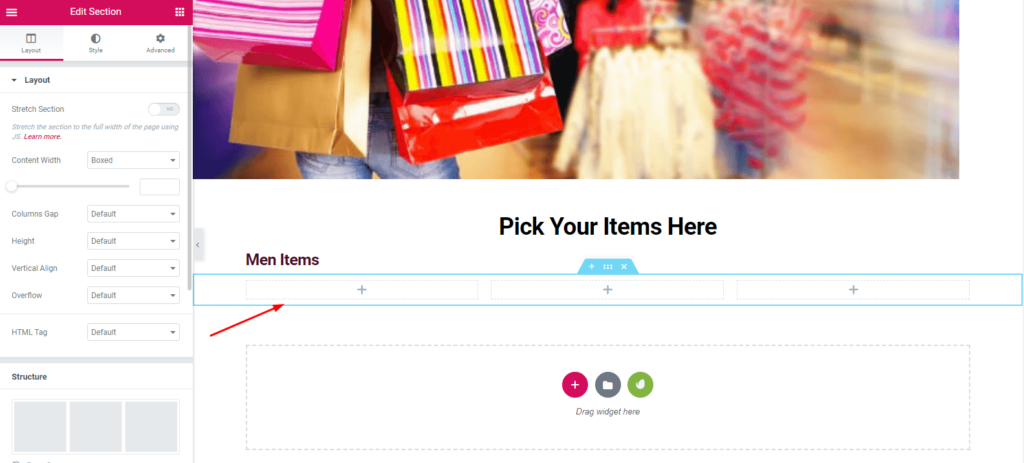
Hier können Sie das Layout auswählen. Es hängt ganz von Ihrer Wahl ab. Dann müssen Sie nur noch auf den ausgewählten Abschnitt klicken und er erscheint auf dem Bildschirm.

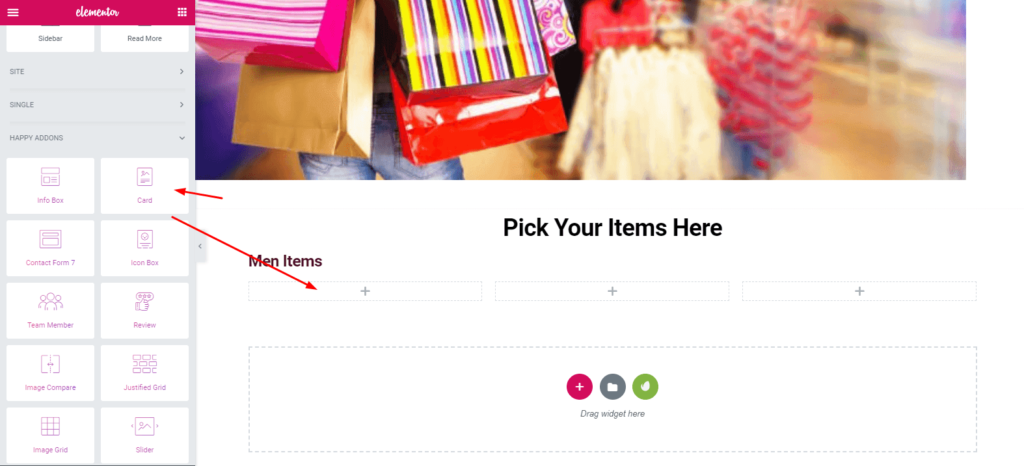
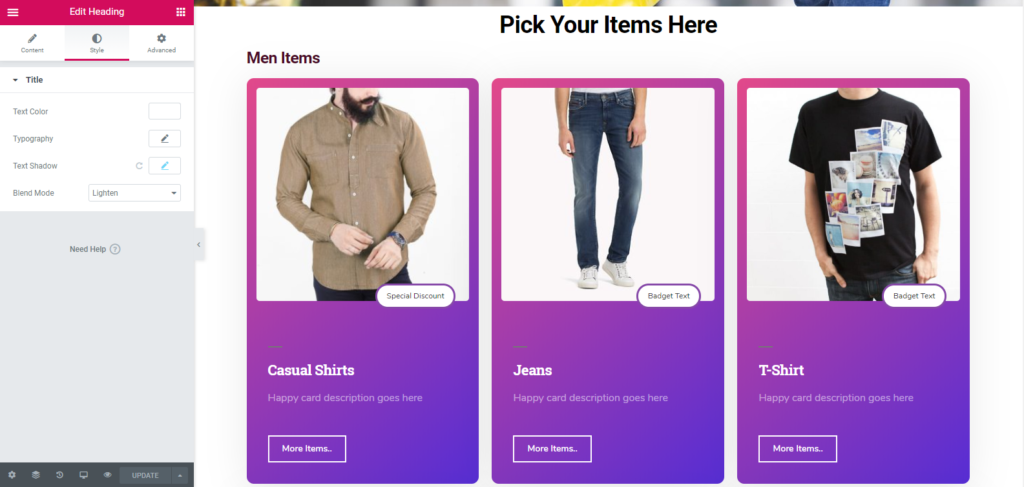
Schritt drei: Karten-Widget hinzufügen

Suchen Sie in der linken Seitenleiste nach „Karten-Widget“. Wählen Sie dann „Karten-Widget“ aus dem Widget-Menü. Ziehen Sie es in den ausgewählten Bereich.

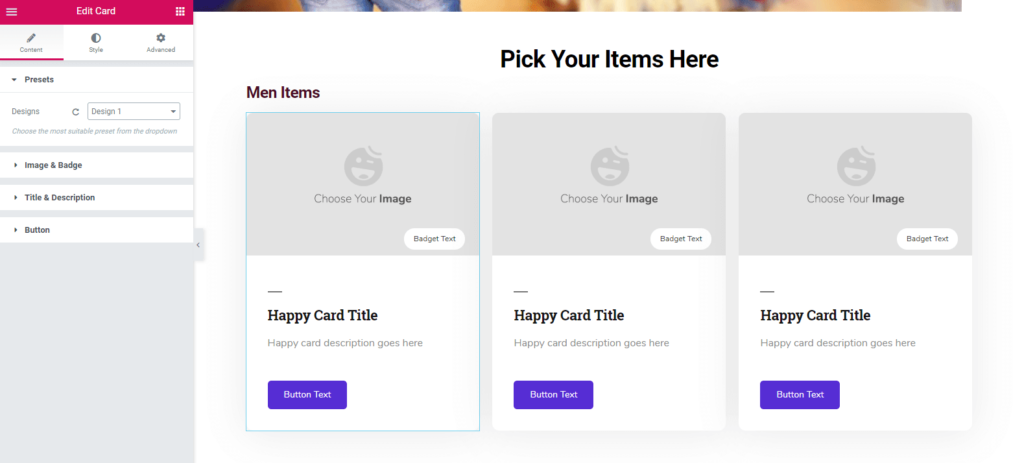
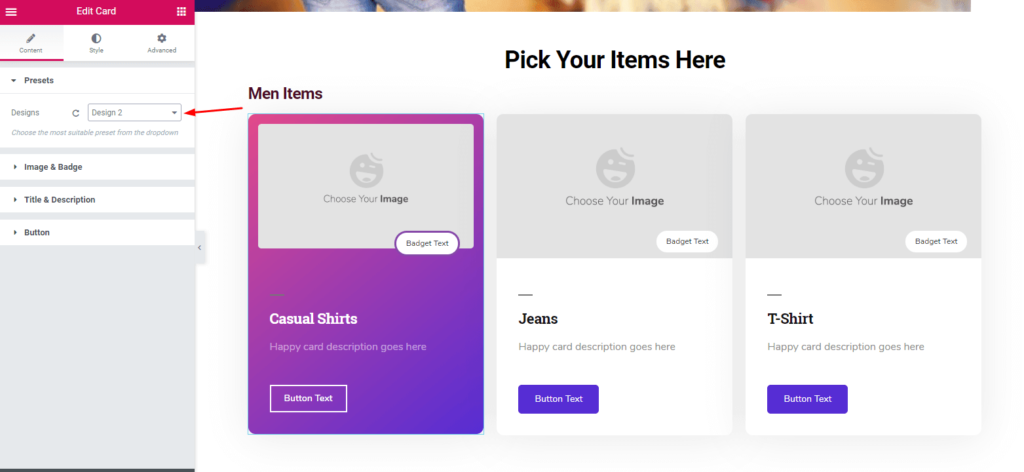
Hier können Sie ganz einfach Voreinstellungen, Bilder & Abzeichen, Titel & Beschreibung und Schaltflächen aus der linken Seitenleiste bereitstellen.

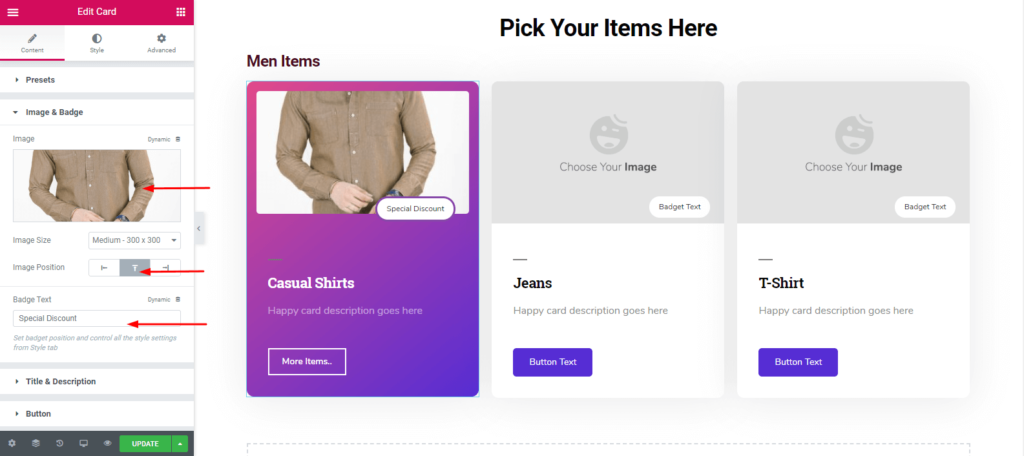
Als nächstes müssen Sie nur die Bilder einfügen. Sie können auch das Bild und den Abzeichentext ausrichten, wenn Sie Ihre speziellen Produkte, Preise oder Rabatte anzeigen möchten. Und hier können Sie eine Menge Dinge mit anderen Optionen von 'Card Widget' tun.

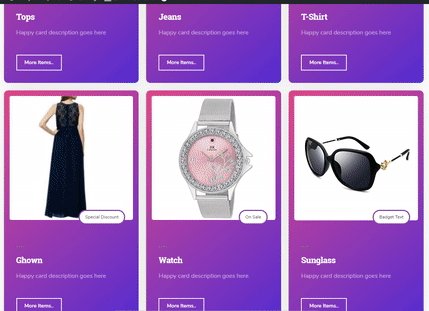
Nach demselben Verfahren können Sie Ihre anderen Artikel hinzufügen. Jeans, T-Shirt usw.

Schritt vier: Duplizieren des gesamten Abschnitts
Sie können Ihren gesamten Abschnitt duplizieren, um Ihren Aufwand zu minimieren. Daher müssen Sie nur die Voreinstellung, die Überschrift, die Bilder, das Abzeichen, die Beschreibung und den Schaltflächentext usw. hinzufügen.
Folgen Sie dazu dem Screenshot unten:-

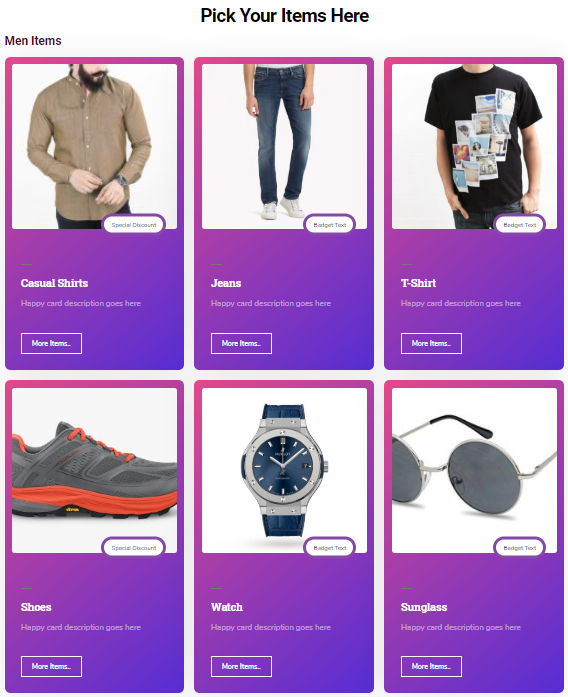
Letzter Schritt: Andere Abschnitte erstellen
Sie können die anderen Abschnitte einfach nach demselben Verfahren erstellen. Sie müssen nur die Abschnitte duplizieren. Als Ergebnis erscheint der duplizierte Teil unterhalb des Hauptabschnitts.
Ziehen Sie es dann auf den gewünschten Teil. Das ist es.

Um eine vollständige Vorstellung zu bekommen, sehen Sie sich die Dokumentation von 'Card Widget' von Happy Elementor Addons an
Sie können sich auch das folgende Video ansehen, um eine klare Ansicht zu erhalten: -
Letzte Worte
Eine optimierte Shop- oder Produktseite ist ein Beispiel für eine ideale E-Commerce-Website. Heutzutage wollen Kunden einen angemessenen, einzigartigen und qualitativ hochwertigen Service. Sie als Geschäftsinhaber müssen also sowohl physisch als auch virtuell qualitativ hochwertigen Service bieten.
Das 'Card Widget' von Happy Elementor Addon ist jedoch ein erstaunliches Widget. Mit diesem Widget können Sie lukrative Designs und andere coole Sachen machen. Wir haben unser Bestes versucht, um den einfachen Weg zu zeigen, damit Sie eine Shop-Seite für Ihren Online-Shop oder Ihre Website erstellen können.
