So können Sie eine Website für die Spitzenleistung zwischengespeichert: Ein Anfängerleitfaden zum Web -Caching
Veröffentlicht: 2025-03-20Es ist wichtig zu lernen, wie man eine Website zwischenspeichert. Caching ist wichtig für die Leistung von Website, Benutzererfahrung und SEO. Es gibt verschiedene Möglichkeiten, es umzusetzen, und Sie werden in diesem Beitrag alles darüber lernen.
Im Folgenden diskutieren wir, was Caching ist, wie es funktioniert, seine Vorteile und die verschiedenen Typen, die existieren. Danach zeigen wir Ihnen drei verschiedene Methoden, mit denen Sie das Caching für Ihre Website und eine Fallstudie ermöglichen können, um sich auf die Leistung auswirken. Schließlich werden wir schnell behandeln, wie und warum ein Website -Cache löschen soll.
Was ist Caching?
Auf der grundlegendsten Ebene bedeutet Caching das Speichern von Kopien von Dateien in einem Cache - einem temporären Speicherort -, um sie für schnellen Zugriff zugänglich zu machen. Es handelt sich um eine Methode, die in vielen Bereichen Software und Technologie verwendet wird, einschließlich Browser, Programmen und Betriebssystemen.
Da Websites aus verschiedenen Arten von Dateien bestehen, sind sie auch perfekt zum Caching geeignet. Sie können die HTML-, CSS-, JavaScript- und Image -Dateien Ihrer Website speichern, damit Browser schneller auf sie zugreifen und Ihre Website schneller anzeigen können.

Einige Arten von Inhalten eignen sich besser für das Caching als andere. Zum Beispiel sind statische Inhalte, was bedeutet, dass Site -Elemente, die sich nicht oft ändern, perfekt dafür. Ihr Website -Logo ist ein gutes Beispiel, da es unwahrscheinlich ist, dass Sie es häufig wechseln.
Auf der anderen Seite ist Inhalte, die sich häufig ändert, eine andere Geschichte. Während Sie es auch zwischenspeichern können, müssen Sie Regeln einstellen, um sicherzustellen, dass Besucher keine veraltete Version sehen. Mehr dazu bald.
Die Vorteile des Caching für Websites
Der Hauptgrund, eine Website zu speichern, besteht darin, die Leistung zu verbessern. Wenn ein Browser die Dateien, die er für die Anzeige einer Website benötigt, schneller verwenden kann, sehen Besucher die Website schneller.
Dies führt zu einer besseren Benutzererfahrung, die die Wahrscheinlichkeit, dass Besucher länger auf Ihrer Website bleiben, die gewünschten Aktionen wie den Kauf eines Produkts oder die Rückkehr später ergreifen. Alle guten Nachrichten für Ihre Conversion -Rate und das Endergebnis.
Die Geschwindigkeit von Site ist auch etwas, das Suchmaschinen interessieren. Google nutzt es seit mehr als einem Jahrzehnt als Rangfaktor. Darüber hinaus messen die Metriken für die Kern -Web -Vitals speziell, wie schnell eine Seite für Benutzer angezeigt wird und wie schnell sie auf Benutzereingaben reagiert.

Darüber hinaus entlastet Caching Ihren Server. Es reduziert die Anzahl der Dateien, die wiederholt die Besucher von Ihrer Website herunterladen müssen und wie viele Anfragen Ihr Server gleichzeitig zu tun hat. Mit Caching können Sie sogar einige der Arbeiten an externe Server auslagern.
Dies ist besonders wichtig, wenn Ihre Website beliebter wird. Das Caching hilft, Ihren Server davon abzuhalten, überfordert zu werden. Außerdem spart es Bandbreite und Kosten, wenn Sie einen begrenzten Hosting -Plan haben.
Was sind die Arten von Caching?
Es ist möglich, eine Website auf verschiedenen Ebenen des Ladeprozesses zu speichern. Es gibt zwei Haupttypen: Server- und clientseitiges Caching.
Das clientseitige Caching bezieht sich auf alles, was am Computer oder im Browser (dh der „Kunde“) Ihrer Besucher passiert. Das Server -Caching hingegen tritt auf dem Computer auf, der Ihre Website -Dateien enthält.
Browser/Client -Caching
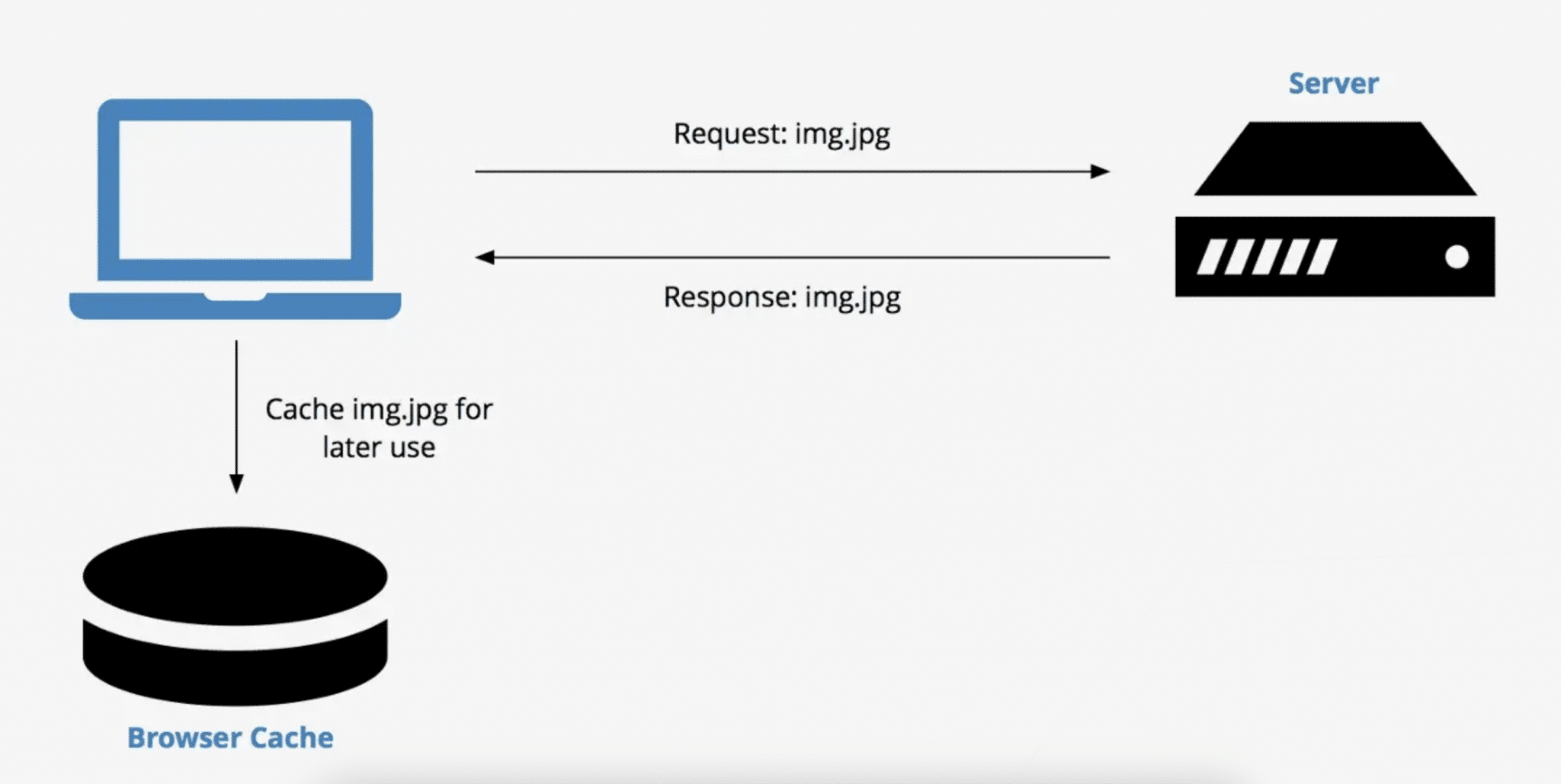
Wenn Browser eine Website anzeigen, müssen sie viele Daten herunterladen. Um die Ladezeit eines Wiederholungsbesuchs zu verkürzen, speichern sie einen Großteil der Inhalte auf der Festplatte des Besuchers, auf denen schneller zugegriffen werden kann.
Ein Beispiel dafür ist DNS Caching. Dies bedeutet, dass Sie die mit einer Website zugeordnete IP -Adresse lokal speichern, sodass der Browser das nächste Mal nach oben nachschlagen muss, wenn Sie auf die Website zugreifen möchten.
Darüber hinaus überprüfen Browser immer zuerst ihren Cache, um festzustellen, ob die erforderlichen Vermögenswerte - wie Bilder und andere Dateien - bereits vorhanden sind. Auf diese Weise müssen sie den Server nicht so stark kontaktieren.

| Beachten Sie : Browser -Cache ist großartig. Der einzige Nachteil ist, dass Sie keine Kontrolle darüber haben. Browserhersteller entscheiden für ihre Caching -Richtlinie, nicht Sie. |
Server -Caching
Es gibt verschiedene Formen des Server -Caching. Sie unterscheiden sich hauptsächlich in Art und Menge der auf dem Server gespeicherten Daten:
- Page Caching: Dies bedeutet, eine bereits kompilierte HTML-Version einer Seite zu speichern, sodass sie für jeden Besucher nicht von Grund auf neu erstellt werden muss.
- Objekt -Caching: Hier speichert der Server Datenbankanfragen für die Wiederverwendung, z. B. Produktsuche in einem Online -Shop.
- Fragment Caching: Beschreibt das Speichern spezifischer Website -Elemente, typischerweise statische Ressourcen wie Bilder.
- CDN Caching: In diesem Fall liegen Kopien Ihrer Website -Daten auf zusätzlichen Servern an verschiedenen Orten. Es ermöglicht den Besuchern, es schneller vom Server herunterzuladen.
| Beachten Sie : Server -Caching steht unter Ihrer Kontrolle und macht es zu einem großartigen Tool, um Ihre Website zu beschleunigen. Erfahren Sie mehr über WordPress Cache. |
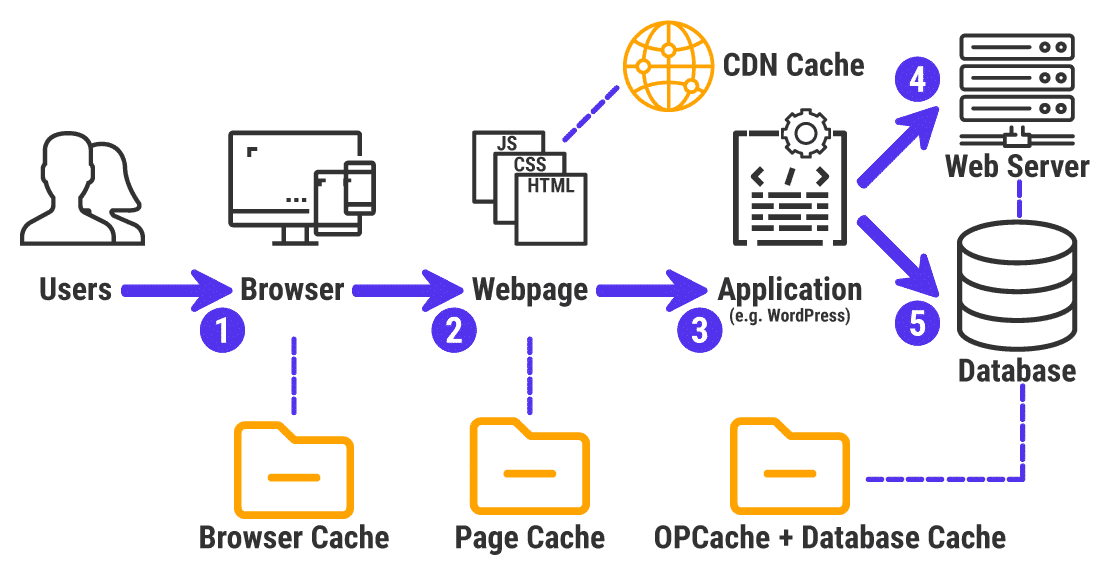
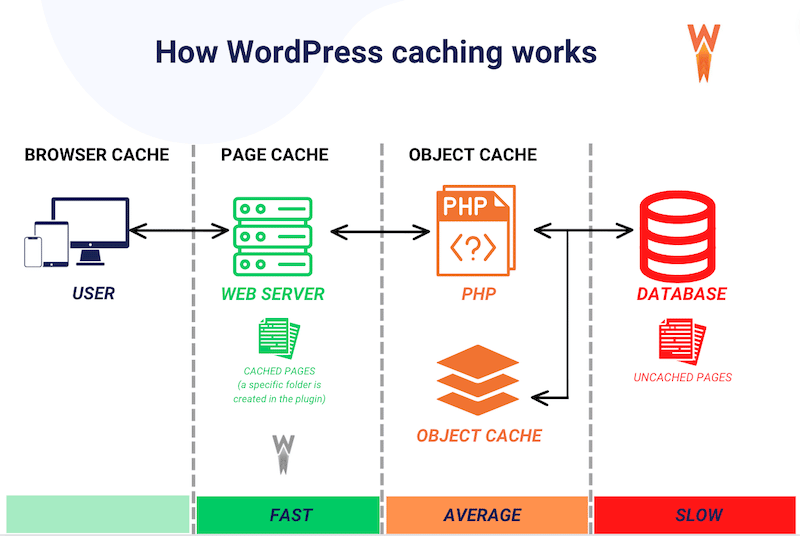
Wie das Caching funktioniert
Schauen Sie sich das folgende Bild an:

Aus dem obigen ist es bereits leicht zu verstehen, wie das Caching funktioniert:
- Der Benutzer tippt in einer URL und im Webbrowser überprüft, ob die Daten der angeforderten Seite im Cache enthalten sind.
- Wenn dies der Fall ist, wird eine Nachricht an den Server gesendet, um zu deklarieren, welche Dateiversionen sie gespeichert haben.
- Der Server überprüft, ob es neuere Versionen gibt und, falls vorhanden ist, die aktualisierten Ressourcen sendet. Wenn sie bereits angefordert wurden, kann der Server sie aus seinem eigenen Cache übertragen, ohne sie von Grund auf neu zu verarbeiten.
- Der Webbrowser zeigt die angeforderte Webseite anhand der vorhandenen Daten aus dem Cache und alle vom Server gesendeten Daten an.
Jetzt ist es Zeit, über die Technologie zu sprechen, die das Caching einer Website ermöglicht: Caching Header.
Anforderungs- und Antwort -Header verstehen
Anforderungs- und Antwortkopfzeile sind kleine Textstücke, die von Browsern und Servern ausgetauscht werden. Sie enthalten wichtige Informationen und Anweisungen für die zwischen ihnen übertragenen Daten.

Eine Sache, die sie tun, ist das Caching -Verhalten zu konfigurieren und zu diesem Zweck gibt es mehrere Header. Dazu gehören Cache-Control, Abgelaufen, Last-modifiziert und ETAG. Caching -Header funktionieren im Grunde auf zwei Arten:
- Defizieren Sie, ob eine Website -Datei überhaupt zwischengespeichert werden sollte, für wie lange und von wem (Browser und/oder Server).
- Markieren Sie das Alter und die „Version“ einer Datei, sodass Browser sie nur wiederladen, wenn eine neuere Ausgabe auf dem Server vorhanden ist.
All dies hilft, die Anzahl der Dateien und die Datenmenge zu reduzieren, die übertragen werden müssen, um eine Website zu laden, und hilft, den Prozess zu beschleunigen. Und während das Zwischenspeichern von Kopfzeilen ein wenig technisch erscheinen kann, sind sie wichtig, insbesondere wenn Sie sich entscheiden, das Caching auf Ihrem Server von Hand zu konfigurieren.
So können Sie eine Website zwischengespeichert: 3 Optionen zu berücksichtigen
Lassen Sie uns nach all dieser Theorie diskutieren, wie eine Website in praktischer Hinsicht zwischenspeichert.
1. Aktivieren Sie das Caching manuell
Das Konfigurieren von Caching von Hand ist der komplizierteste Ansatz, da Sie die Caching -Header auf Ihrem Server manuell einrichten müssen.
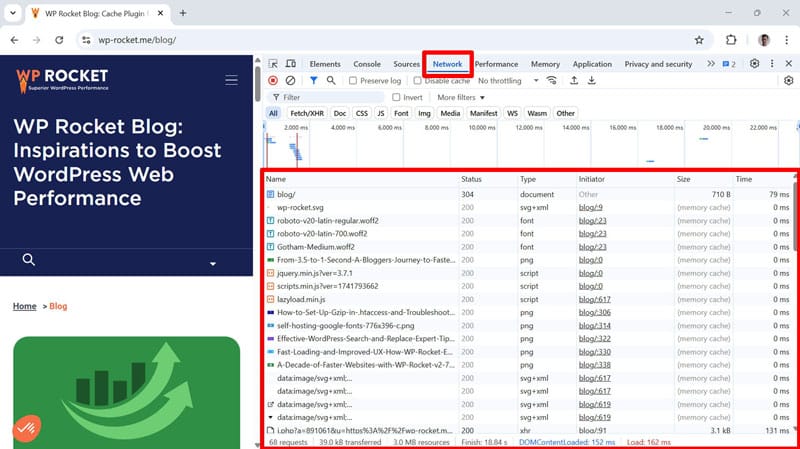
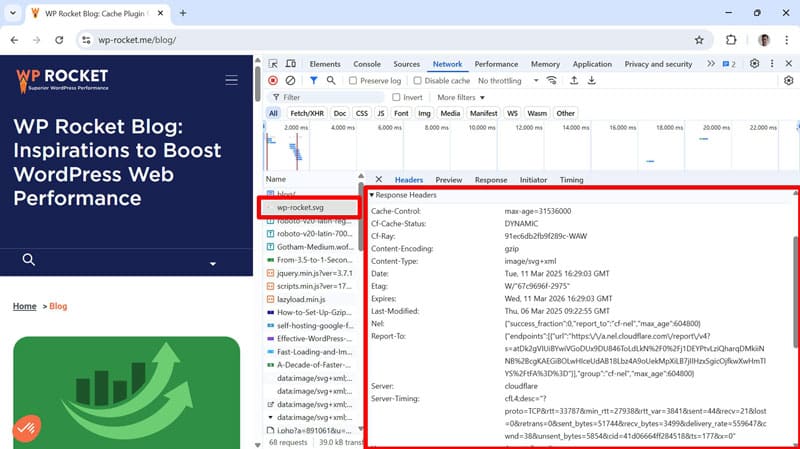
Der erste Schritt besteht darin, den Status Quo zu überprüfen, da Ihr Hosting -Anbieter oder Ihre Website -Software möglicherweise bereits einen Teil der Arbeit für Sie erledigt hat. Öffnen Sie dazu Ihre Website in einem Browser, greifen Sie auf die Entwickler -Tools (Strg/CMD+Shift+I In den meisten Browsern) zu, Tand Hen gehen zur Registerkarte "Netzwerk" (Sie müssen möglicherweise die Seite neu laden, um hier etwas zu sehen).

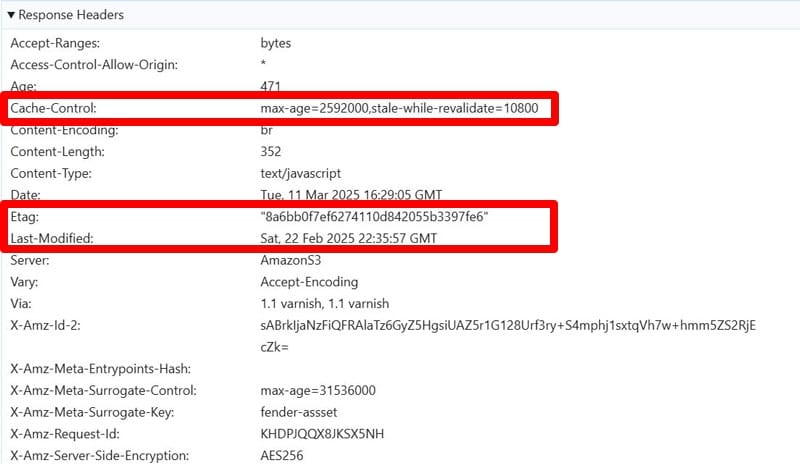
Klicken Sie auf eine beliebige Ressource, um die Anfrage- und Antwort -Header anzuzeigen.

Danach müssen Sie Ihre Caching -Strategie definieren. Dies sieht für jeden Anwendungsfall anders aus. Beispielsweise benötigt eine Nachrichtenwebsite kürzere Caching -Intervalle als eine Broschüre. Der Inhalt von Nachrichtenseiten ändert sich von Minute zu Minute, während Broschüren weitgehend gleich bleiben.
Im Allgemeinen möchten Sie versuchen, die Dauer der Cache und die Datenfrische auszugleichen:
- Cache statische Assets länger, z. B. Mediendateien und herunterladbare Inhalte. Zum Beispiel können Sie wahrscheinlich Ihr Logo- und Schriftdateien für die maximale Zeit von einem Jahr zwischenspeichern.
- Verwenden Sie Cache-Control: No-Store für Ressourcen, die niemals zwischengespeichert werden sollten.
- Fügen Sie einen Validator wie Last-Modified oder ETAG ein, um die Frische der Ressourcen sicherzustellen, ohne die Vorteile des Zwischenspeichers zu beeinträchtigen. Einige Web-Caches erfordern auch einen Alterskontroll-Header und ein Validator, um überhaupt zu arbeiten.
| Sie finden detaillierte Tipps im Web.Dev -Artikel über Caching. |
Der nächste Schritt besteht darin, Ihre ausgewählten Einstellungen auf Ihrem Server zu implementieren. So hängt dies davon ab, auf welcher Software Ihr Server ausgeführt wird. Hier finden Sie Anweisungen für die häufigsten Setups:
- nginx
- Apache
Alternativ kann Ihr Hosting -Anbieter auch zwischen Ihrem Hosting -Panel ein Caching und die Möglichkeit anbieten.

2. Verwenden Sie eine CDN
Eine andere Möglichkeit, Ihre Website zu speichern, besteht darin, sich bei einem CDN anzumelden. Dafür müssen Sie zuerst einen CDN -Anbieter auswählen. Wir werden Cloudflare hier als Beispiel verwenden, da es sich um einen der beliebtesten Dienste handelt.
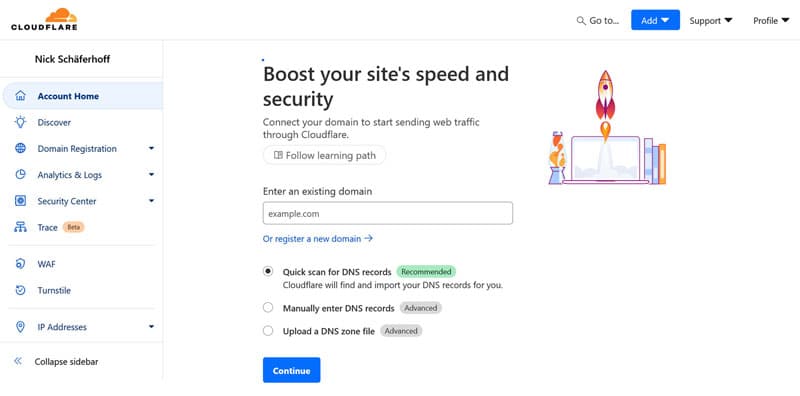
Melden Sie sich zunächst bei Ihrem CDN Ihrer Wahl an. Gehen Sie zu ihrer Website und erstellen Sie ein Konto.

Wählen Sie einen Plan aus, der Ihren Anforderungen entspricht, und geben Sie Ihre Website -Adresse an.

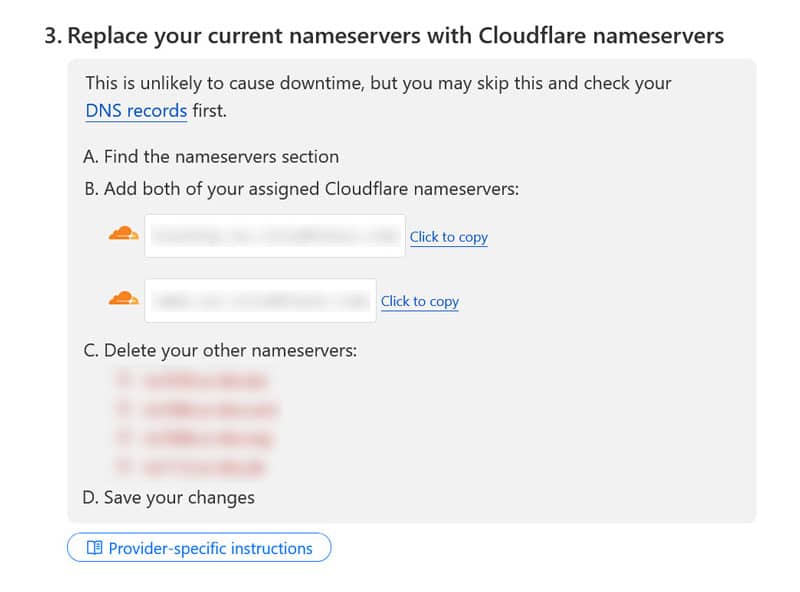
Danach müssen Sie Ihre DNS -Einstellungen aktualisieren. Der CDN -Anbieter scannt Ihre aktuellen Datensätze und zeigt Ihnen dann ihre Namenserver an.

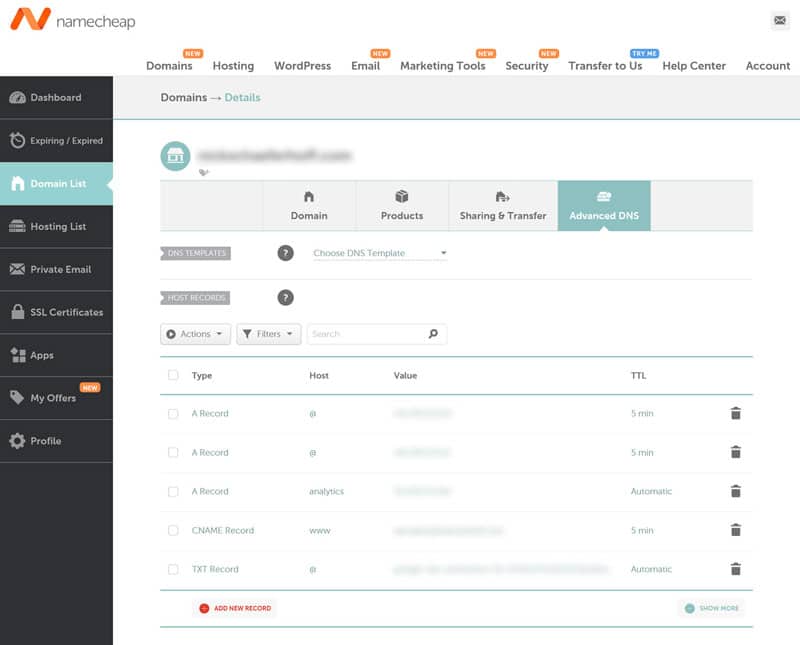
Melden Sie sich in der Hand in Ihrem Domain -Registrar an (z. B. Namecheap, Goodaddy oder Google Domains), finden Sie den Abschnitt DNS -Einstellungen und ersetzen Sie die vorhandenen Namenserver durch die, die Ihnen von Ihrem CDN gegeben werden.

Speichern Sie Ihre Änderungen und warten Sie. DNS -Änderungen können einige Stunden dauern, bis sich sie vollständig vermehrt. Nach Abschluss wird Ihre Website erfolgreich über die CDN weitergeleitet. Der letzte Schritt besteht darin, sicherzustellen, dass das CDN das Caching aktiviert hat.
| Wussten Sie, dass neben CDNs viele andere Optionen vorhanden sind, um Ihre Website zu beschleunigen? |
3. Verwenden Sie ein Caching -Plugin
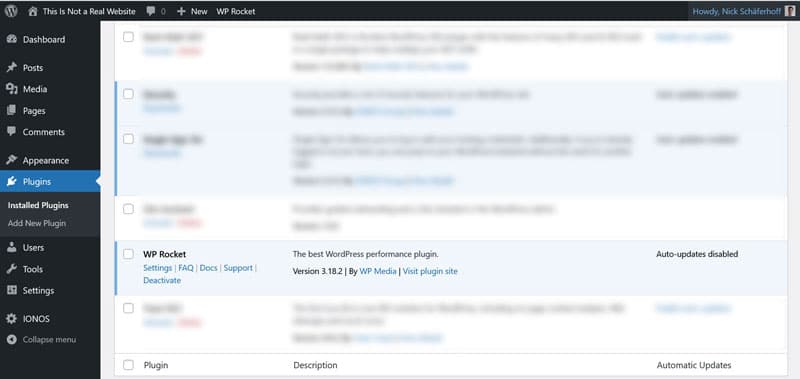
Wenn Sie eine WordPress -Website verwenden, können Sie ein Performance -Plugin wie WP Rocket verwenden. Es kümmert sich um alles, was mit automatischem Caching zusammenhängt, sodass Sie sich nicht mit den technischen Teilen befassen müssen. Außerdem müssen Sie nur das Plugin installieren und aktivieren.

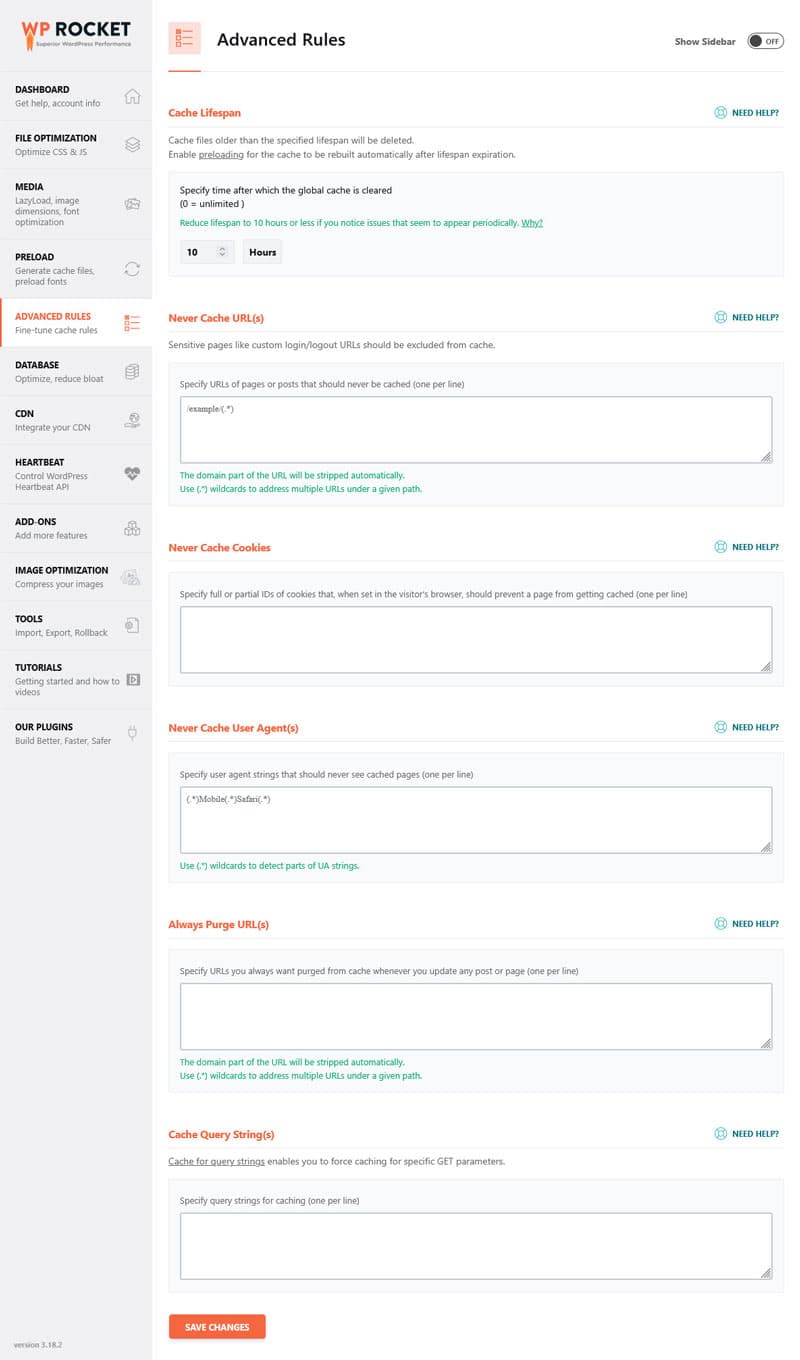
Nachdem Sie dies getan haben, ist das Caching auf Ihrer Website sofort aktiv, einschließlich eines dedizierten Cache für mobile Geräte. Nach fortgeschrittenen Regeln können Sie Ihren Cache weiter einstellen.

Unter anderem können Sie die Lebensdauer der Caching bestimmen und Seiten, Cookies und Benutzeragenten definieren, für die Sie kein Caching verwenden möchten. Weitere Informationen finden Sie in der Dokumentation.
Neben dem Caching bietet WP Rocket viele weitere Funktionen, um Ihre WordPress -Site zu beschleunigen, einschließlich:
- Faules Laden für Bilder und Videos
- Renderblockierungsressourcen verschieben
- Vorspannungscache, Links, externe Dateien und Schriftarten
- Selbsthosting Google-Schriftarten
- Datenbankoptimierung
- Fähigkeit, sich einfach mit einem CDN zu verbinden, einschließlich RocketCDN, dh WP Rocket Own CDN.
Darüber hinaus implementiert WP Rocket viele zusätzliche Leistungsverbesserungen im Hintergrund. Unter diesen befinden sich die GZIP -Komprimierung, das Minimieren von CSS und JavaScript -Dateien und die Optimierung von Bildern über der Falte, um die größte inhaltliche Farbe zu verbessern.
| Tatsächlich treten 80% der Best Practices der Leistung auf Ihrer Website in Aktion, sobald Sie das Plugin aktivieren. Infolgedessen wird Ihre Website sofort schneller, ohne selbst etwas tun zu müssen. |
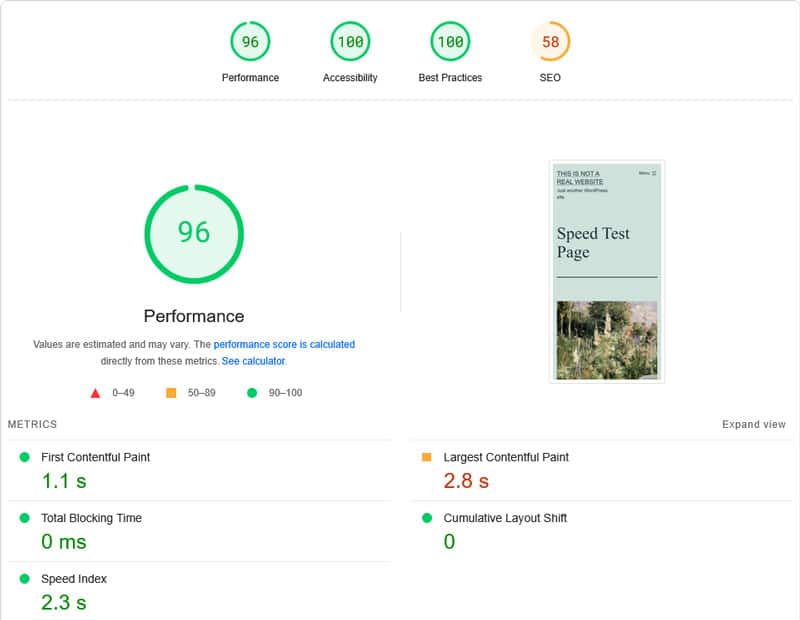
Die Leistungseinflüsse des Zwischenspeichers einer Website: eine Fallstudie
Um die Auswirkung des Caching auf die Verbesserung der Website -Geschwindigkeit im wirklichen Leben zu untersuchen, haben wir eine Testseite mit einigen Dummy -Inhalten eingerichtet und sie vor und nach der Aktivierung von WP -Rakete durch PageSpeed -Erkenntnisse durchgeführt.

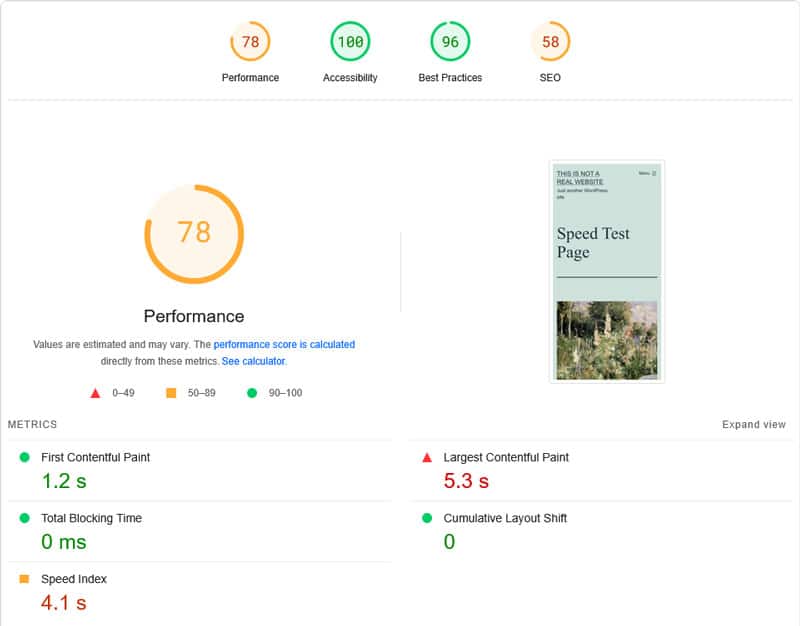
Hier sind die Ergebnisse für mobile Geräte ohne Zwischenspeicherung:

| Mobile Performance Score | 78 |
| Erste inhaltliche Farbe | 1.2s |
| Größte inhaltliche Farbe | 5.3s |
| Speed Index | 4.1s |
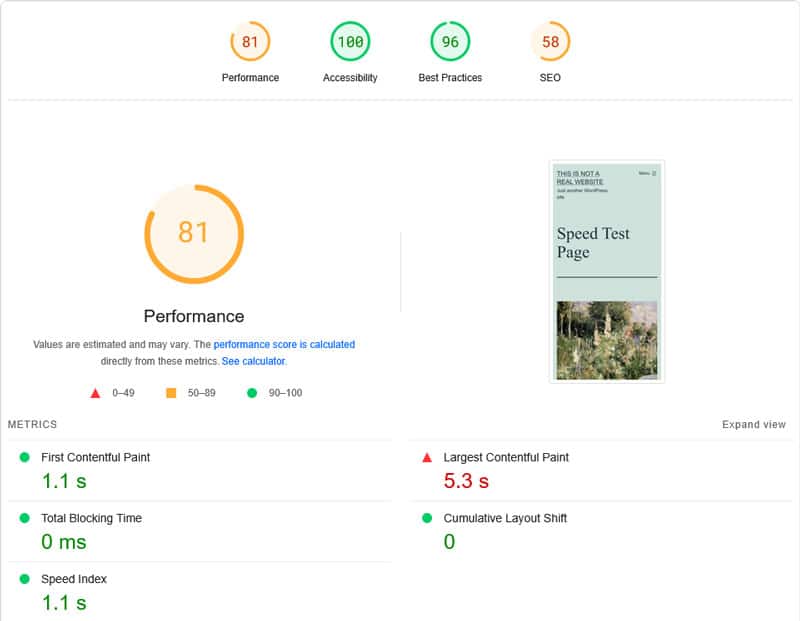
Lassen Sie uns nun sehen, was nach dem Zwischenspeichern aktiviert ist:

| Mobile Performance Score | 81 |
| Erste inhaltliche Farbe | 1.1s |
| Größte inhaltliche Farbe | 5.3s |
| Speed Index | 1.1s |
Obwohl die Effekte nicht riesig sind, sind sie jedoch spürbar. Insbesondere die Verbesserung des Geschwindigkeitsindexwerts um drei Sekunden ist nichts zu verspotten.
Wie wir während des gesamten Artikels erörtert haben, hat Caching den größten Einfluss auf wiederholte Besucher. Da PageSpeed Insights absichtlich nicht viel von dem, was Caching zu bieten hat, nutzt, ist es kein Wunder, dass die Effekte nicht größer sind. Für Wiederholungsbesucher auf Ihrer Website sollte es auffälliger sein.
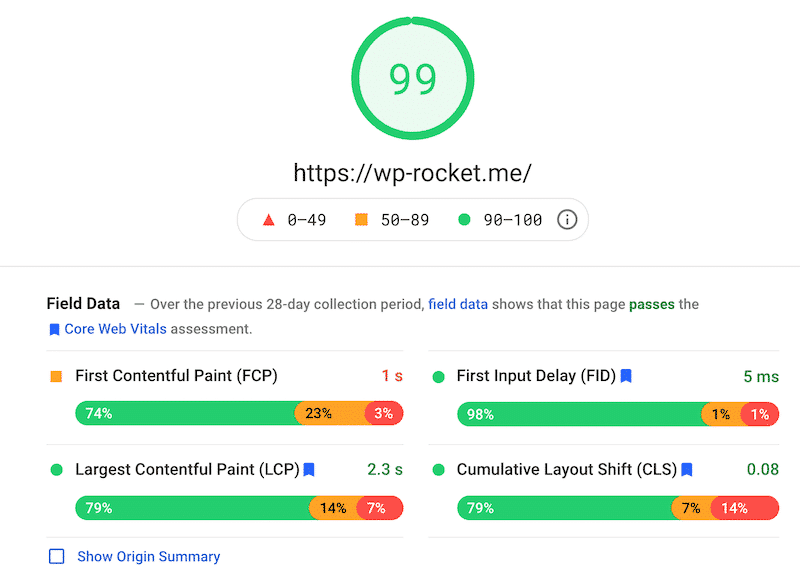
Wenn Sie sich fragen, ist unten, was passiert, wenn Sie ein paar weitere Geschwindigkeitsverbesserungen in der WP -Rakete einschalten, z. B. das Entfernen von ungenutzten CSS, das Aufschieben von JavaScript, das faule Laden für Bilder und Vorspannung . Alles was es braucht ist, ein paar Kästchen zu überprüfen.

So löschen Sie den Website -Cache
Das Löschen des Cache Ihrer Website kann für die Fehlerbehebungsprobleme, das Hinzufügen neuer Funktionen und die Sicherstellung der neuesten Inhalte für die Besucher erforderlich sein. Da das Caching auf verschiedenen Ebenen auftritt, gibt es natürlich auch unterschiedliche Möglichkeiten, es zu entleeren.
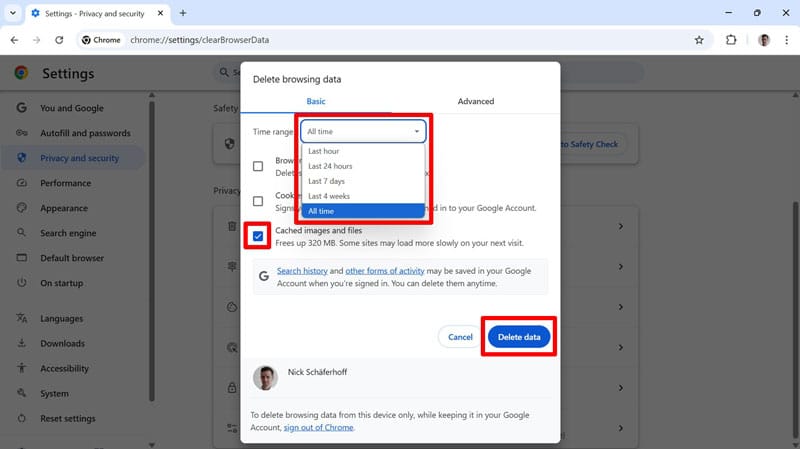
Browser -Cache löschen
Die genaue Methode zum Entleeren des Browser -Cache hängt davon ab, welchen Browser Sie verwenden, aber alle haben Optionen in ihren Einstellungen. In Chrome finden Sie es unter Privatsphäre und Sicherheit> Browserdaten löschen .

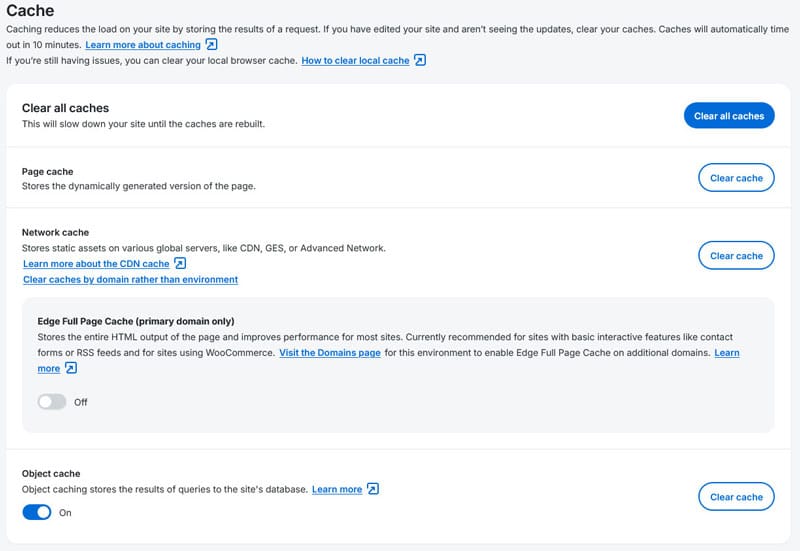
Server -Cache löschen
Wenn das Caching auf Ihrem Server implementiert wurde, hat Ihr Hosting -Anbieter höchstwahrscheinlich die Möglichkeit, dies zu löschen.

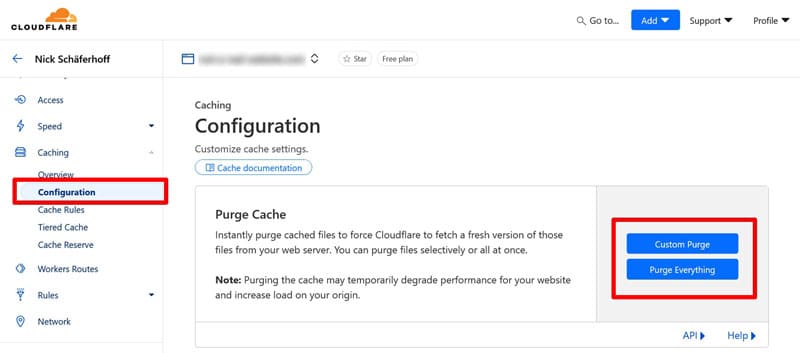
Leeren Sie den Cache Ihres CDN
Das Reinigen Ihres CDN -Cache erfolgt natürlich über Ihren CDN -Anbieter. In CloudFlare ist beispielsweise die Option unter Caching> Konfiguration> Spülcache verfügbar.

Reinigen Sie Cache auf Ihrer Website
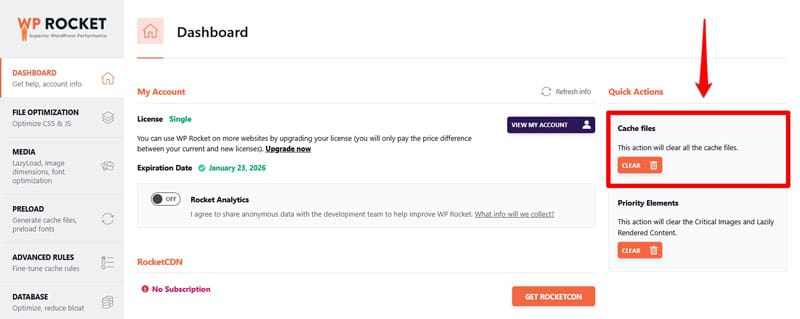
Wenn Sie ein Plugin verwenden, um Ihre Website zu speichern, hat es normalerweise eine Schaltfläche, mit der Sie den Cache löschen können. WP Rocket speichert den Website -Cache automatisch zu entsprechenden Zeiten, z.
Wenn Sie es manuell tun möchten, finden Sie diese Option direkt auf Ihrem Dashboard unter Einstellungen> WP -Rakete in Ihrem WordPress -Back -End.

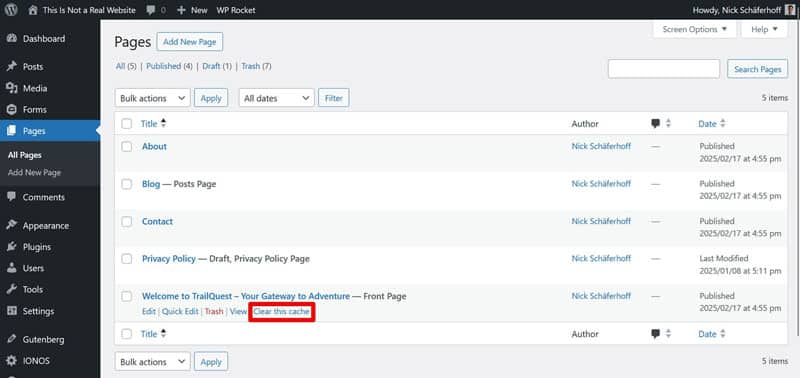
Sie können auch den Cache für einzelne Seiten entweder innerhalb des WordPress -Editors oder aus dem Menü "Seiten oder Posts" löschen, indem Sie über die Einträge schweben.

Wie kann man eine Website zwischenspeichert? Jetzt weißt du
Caching ist eine der grundlegendsten Möglichkeiten, Ihre Website schneller zu gestalten. Es ist eine einfache Methode, um die Datenmenge zu verringern, die für Besucher übertragen werden müssen, um Ihre Website anzuzeigen.
Das Caching ist auf verschiedenen Ebenen des Ladeprozesses verfügbar und kann auf verschiedene Website -Elemente abzielen, obwohl die Prinzipien gleich bleiben.
Verwenden Sie WP Rocket, um Caching auf Ihrer WordPress -Site automatisch zu implementieren, und nutzen Sie Dutzende anderer Leistungsfunktionen und Best Practices, um Ihre Website sofort schneller zu gestalten. Das Plugin verfügt über eine 14-tägige Geld-Back-Garantie, sodass Sie es vollständig risikofrei testen können.
