So erfassen Sie E-Mails in WooCommerce – Der endgültige Leitfaden
Veröffentlicht: 2020-04-21Die Einrichtung eines Online-Shops ist eine hervorragende Möglichkeit, Ihr Geschäft zu internationalisieren und Ihren Umsatz zu steigern. Es gibt jedoch eine harte Realität über eCommerce: Zwischen 95 % und 99 % der Besucher Ihrer Website werden nichts kaufen (je nach Branche). Die gute Nachricht ist, dass die Tatsache, dass sie nicht bei Ihnen gekauft haben, nicht bedeutet, dass sie nicht an Ihrem Angebot interessiert sind. Aus diesem Grund ist es wichtig, ihre E-Mail-Adressen zu erhalten, um mit ihnen in Kontakt zu bleiben, ihnen einen Mehrwert zu bieten oder ihnen Produkte anzubieten, an denen sie interessiert sind. Heute zeigen wir Ihnen, wie Sie die E-Mails von Besuchern in WooCommerce erfassen .
Warum Besucher-E-Mails in WooCommerce erfassen?
Conversion-Raten im E-Commerce überschreiten selten 3-4%. Das bedeutet, dass mehr als 95 % der Besucher Ihrer Website nichts kaufen werden . Das bedeutet jedoch nicht, dass ihnen Ihr Geschäft nicht gefallen hat oder dass sie in Zukunft nicht mehr bei Ihnen kaufen werden. Studien zeigen, dass fast 70 % der Käufer ihren Einkaufswagen verlassen, was bedeutet, dass sie die Website mit Produkten in ihren Einkaufswagen verlassen. Wenn Sie wissen möchten, wie Sie einen verlassenen Einkaufswagen wiederherstellen können, können Sie sich diese Anleitung ansehen.
Anstatt also 95 % Ihres Traffics zu verlieren, können Sie eine E-Mail-Liste aufbauen, indem Sie E-Mails von Ihren Besuchern sammeln. Wenn man bedenkt, dass täglich mehr als eine Milliarde Benutzer ihre E -Mails abrufen, ist es leicht zu verstehen, warum Sie E-Mails verwenden sollten, um für Ihren Online-Shop zu werben. Sobald Sie ihre E-Mail-Adressen haben, können Sie sie verwenden, um für Ihr Unternehmen zu werben, Newsletter, Gutscheincodes oder sogar persönliche Notizen zu senden. Auf diese Weise können Sie Ihre Besucher zurückgewinnen, Seitenaufrufe, Verkäufe und Conversions steigern.
Es gibt viele kostenlose und Premium-E-Mail-Marketing-Dienste, die im Internet verfügbar sind. Einige der beliebtesten sind MailChimp, die Sie mit WooCommerce integrieren können. SendinBlue, ConvertKit, Drip, FeedBurner und viele andere. Bevor Sie jedoch E-Mails an Ihre Besucher senden, müssen Sie ihre Adressen erfassen. Sie können dies auf verschiedene Arten tun.
Verschiedene Möglichkeiten zum Erfassen von E-Mails in WooCommerce
Es gibt mehrere Möglichkeiten, E-Mails in WooCommerce zu erfassen. Sie alle haben ihre Vor- und Nachteile, also schauen wir uns an, was jeder von ihnen zu bieten hat.
Gutscheincodes anbieten
 Gutscheincodes sind eine einfache Möglichkeit, die E-Mail-Adressen von Besuchern zu erfassen und die Konversionsraten zu erhöhen. Gutscheincodes sind sehr effektiv und einfach zu implementieren, daher sind sie eine sehr beliebte Option bei Online-Shops.
Gutscheincodes sind eine einfache Möglichkeit, die E-Mail-Adressen von Besuchern zu erfassen und die Konversionsraten zu erhöhen. Gutscheincodes sind sehr effektiv und einfach zu implementieren, daher sind sie eine sehr beliebte Option bei Online-Shops.
So richten Sie Codes in WooCommerce ein
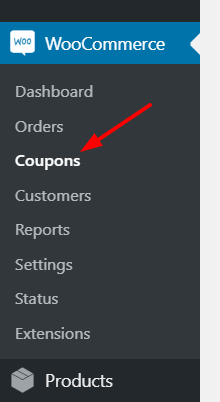
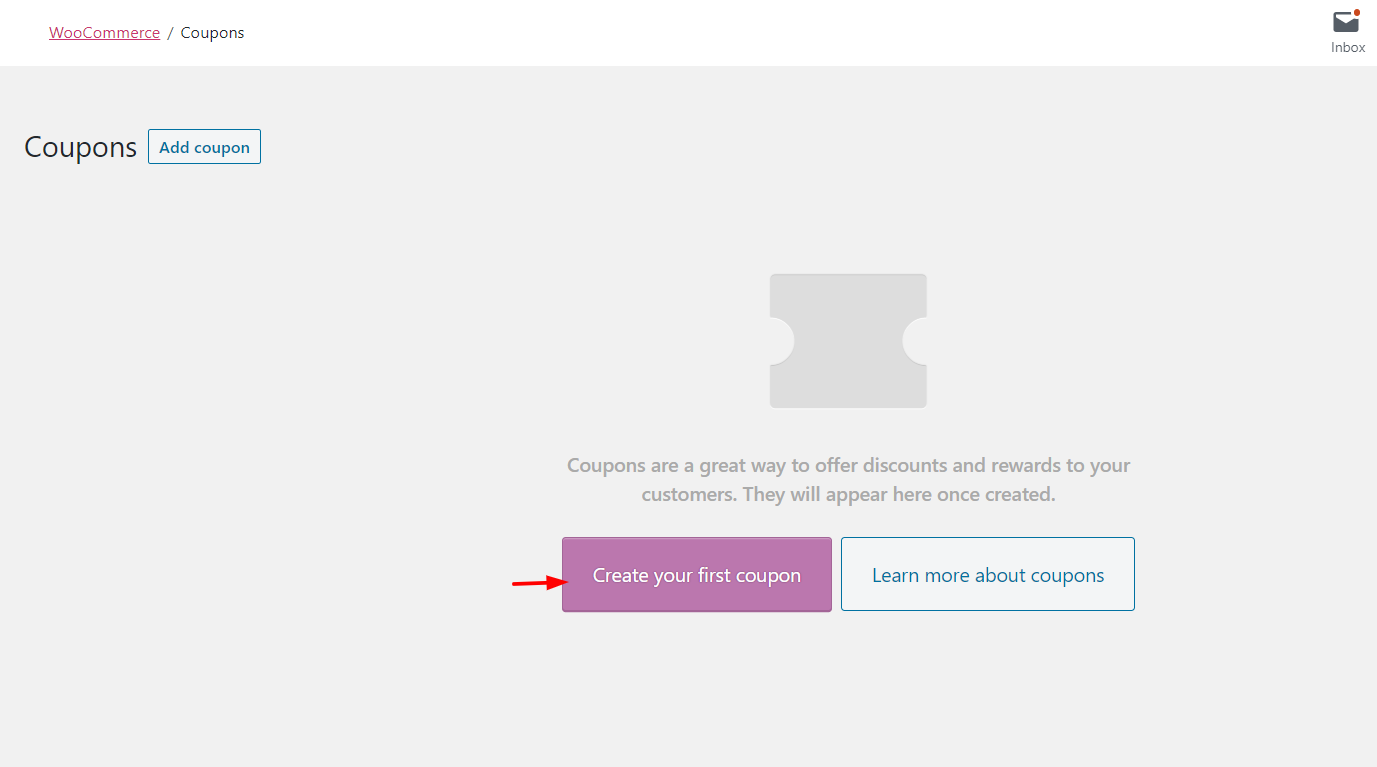
Wenn Sie einen WooCommerce-Shop haben, können Sie Gutscheincodes im Abschnitt Gutscheine unter den WooCommerce -Einstellungen einrichten und erstellen. 
 Wenn Sie einen Gutschein erstellen, können Sie in WooCommerce wählen aus:
Wenn Sie einen Gutschein erstellen, können Sie in WooCommerce wählen aus:
- Ein prozentualer Rabatt gewährt einen Rabatt auf alle Produkte, die der Käufer im Warenkorb hat. Wenn der Kunde beispielsweise 2 Produkte für insgesamt 50 $ in seinem Einkaufswagen hat, gewährt ein 20 %-Coupon einen Rabatt von 10 $.
- Ein fester Warenkorbrabatt gewährt einen festen Rabattbetrag auf alle Produkte, die der Benutzer im Warenkorb hat. Wenn der Käufer 2 Produkte für insgesamt 50 $ kauft, gewährt ein 20 $-Coupon einen Rabatt von 20 $.
- Ein fester Produktrabatt gewährt einen festen Rabattbetrag für ausgewählte Produkte. Der Hauptunterschied dieser Rabattart zu den anderen beiden besteht darin, dass diese pro Artikel berechnet wird und nicht für den gesamten Warenkorb. Wenn der Kunde beispielsweise 2 Produkte für insgesamt 50 $ in seinem Einkaufswagen hat und jedes Produkt einen festen Rabatt von 20 $ hat, erhält er einen Gesamtrabatt von 40 $.
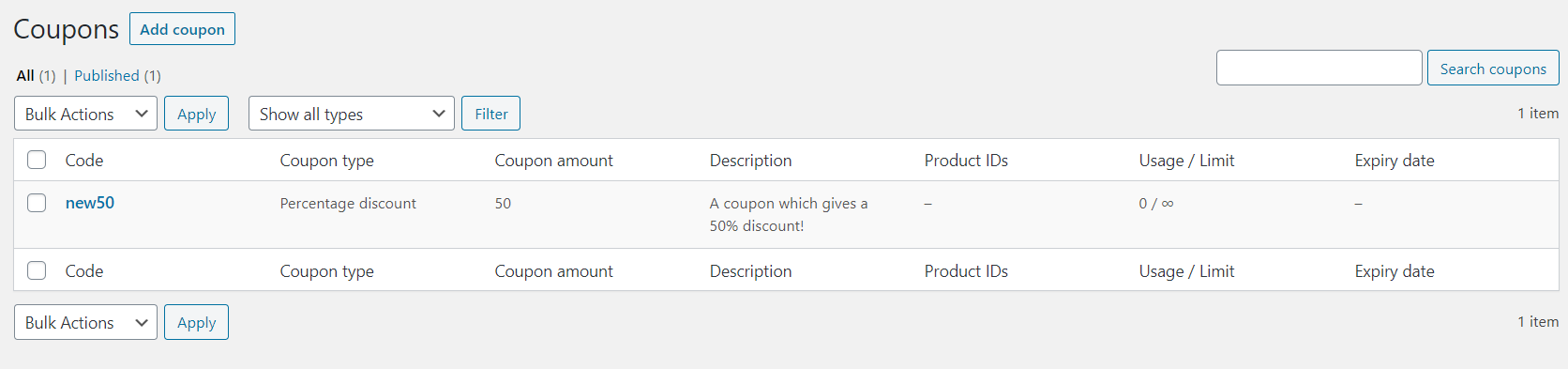
Darüber hinaus können Sie ein Ablaufdatum für Ihre Gutscheincodes festlegen, um für zeitlich begrenzte Angebote zu werben. Darüber hinaus können Sie die Nutzung pro Coupon oder Benutzer einschränken. Sie können beispielsweise einen Gutschein festlegen, der nur einmal pro Benutzer verwendet werden kann. Mit WooCommerce können Sie auch Einschränkungen für Gutscheincodes festlegen. Sie können bestimmte Kategorien oder Produkte ausschließen, einen Mindest- oder Höchstbetrag für die Anwendung des Gutscheins festlegen, E-Mails einschränken und vieles mehr. Wenn Sie bereits Gutscheincodes in Ihrem System haben, sehen Sie die Liste und sie sieht etwa so aus: 
Gemäß den von Ihnen festgelegten Bedingungen können die Kunden es auf der Checkout-Seite anwenden.
Bewerben Sie Ihre Gutscheincodes
Sobald Sie also die Coupons eingerichtet haben, müssen Sie sie bewerben. Es gibt mehrere Möglichkeiten, einen Gutscheincode zu bewerben. Am effizientesten ist es, eine Seite oder einen Beitrag zu erstellen und dort anzuzeigen, ein Popup auf Ihrer Website hinzuzufügen und den Gutscheincode als Inhalt anzuzeigen sowie soziale Medien zu verwenden.
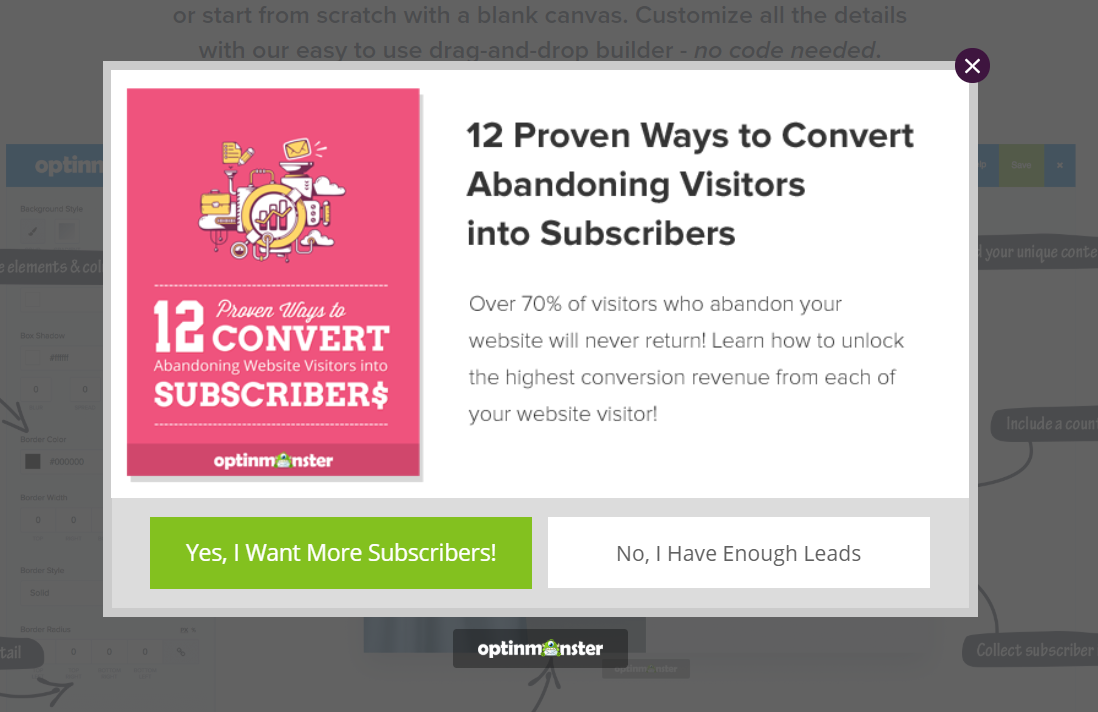
Gutscheincode per Popup
Pop-ups sind eine hervorragende Möglichkeit, Gutscheincodes anzuzeigen, da sie die Aufmerksamkeit des Benutzers auf sich ziehen. Sie können so etwas einrichten wie: „Geben Sie Ihre E-Mail-Adresse ein und sparen Sie bis zu X % bei Ihrer nächsten Bestellung!“ . Sie können viele Plugins verwenden, um ein Popup auf Ihrer Website anzuzeigen, aber die beliebtesten sind OptinMonster (Premium) und Icegram (kostenlos). Sobald Sie das Pop-up konfiguriert haben, wird Ihr Shop in etwa so aussehen.  Wenn Sie einen E-Mail-Marketingdienst verwenden, können Sie jedem neuen Abonnenten eine Willkommens-E-Mail hinzufügen. E-Mail-Marketing-Dienste wie MailChimp und SendinBlue bieten eine einfache Konfiguration für E-Mails zum ersten Mal, sodass Sie sie ohne Vorkenntnisse einfach einrichten können. Was macht das Pop-up? Wenn Benutzer ihre E-Mail-Adressen eingeben, werden sie Ihrer E-Mail-Liste hinzugefügt. Und als erstmalige Willkommensnachricht wird der vorkonfigurierte Newsletter an Ihren neuen Abonnenten gesendet. Wenn Besucher ihre E-Mail-Adressen eingeben und das Formular absenden, könnten Sie sie außerdem auf eine Gutscheinseite oder einen Post umleiten.
Wenn Sie einen E-Mail-Marketingdienst verwenden, können Sie jedem neuen Abonnenten eine Willkommens-E-Mail hinzufügen. E-Mail-Marketing-Dienste wie MailChimp und SendinBlue bieten eine einfache Konfiguration für E-Mails zum ersten Mal, sodass Sie sie ohne Vorkenntnisse einfach einrichten können. Was macht das Pop-up? Wenn Benutzer ihre E-Mail-Adressen eingeben, werden sie Ihrer E-Mail-Liste hinzugefügt. Und als erstmalige Willkommensnachricht wird der vorkonfigurierte Newsletter an Ihren neuen Abonnenten gesendet. Wenn Besucher ihre E-Mail-Adressen eingeben und das Formular absenden, könnten Sie sie außerdem auf eine Gutscheinseite oder einen Post umleiten.
Integrieren Sie Formulare in Ihren E-Mail-Marketing-Service
 Es gibt viele verschiedene Arten von Formularen, die Sie in Ihrem Blog verwenden können, z. B. Kontaktformulare, Feedback-Formulare, Vorschlagsformulare, Registrierungsformulare und so weiter. Wenn Sie ein Formularerstellungs-Plugin wie WPForms oder Ninja Forms verwenden, helfen diese Ihnen bei der Integration der Formulare in Ihren E-Mail-Marketing-Service. Nehmen wir zum Beispiel an, Sie verwenden MailChimp und bitten Ihre Käufer, ein Registrierungsformular auszufüllen, wenn sie etwas kaufen.
Es gibt viele verschiedene Arten von Formularen, die Sie in Ihrem Blog verwenden können, z. B. Kontaktformulare, Feedback-Formulare, Vorschlagsformulare, Registrierungsformulare und so weiter. Wenn Sie ein Formularerstellungs-Plugin wie WPForms oder Ninja Forms verwenden, helfen diese Ihnen bei der Integration der Formulare in Ihren E-Mail-Marketing-Service. Nehmen wir zum Beispiel an, Sie verwenden MailChimp und bitten Ihre Käufer, ein Registrierungsformular auszufüllen, wenn sie etwas kaufen.
Wenn Sie dieses Formular in Ihren E-Mail-Marketing-Service integrieren, können Sie die E-Mail-Adressen aller registrierten Kunden in Ihre E-Mail-Liste importieren! Alles, was Sie tun müssen, ist, den MailChimp-API-Schlüssel von Ihrem Konto abzurufen und ihn in den Formularerstellungseinstellungen zu übermitteln. Diese Kontaktformular-Plugins haben ein Add-On für jeden E-Mail-Marketing-Service. Wenn Sie Hilfe bei der Integration von MailChimp in Ihre WooCommerce-Site benötigen, können Sie sich unsere Schritt-für-Schritt-Anleitung ansehen.
Fügen Sie Ihrer Seitenleiste ein Formular hinzu
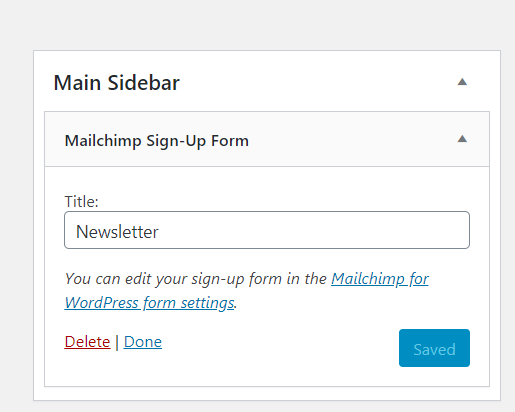
 Das Hinzufügen einer E-Mail-Anmeldung zu Ihrer Seitenleiste ist eine hervorragende Möglichkeit, die E-Mails von Besuchern in WooCommerce zu erfassen. Einige Themen verfügen über einen vorcodierten Newsletter-Widget-Bereich, und Sie können auch ein benutzerdefiniertes Plugin oder eine HTML-Codierung dafür verwenden. Im WordPress-Repository sind viele kostenlose Plugins verfügbar. Wenn Sie MailChimp als Ihren E-Mail-Marketing-Service verwenden, empfehlen wir MC4WP: MailChimp für WordPress.
Das Hinzufügen einer E-Mail-Anmeldung zu Ihrer Seitenleiste ist eine hervorragende Möglichkeit, die E-Mails von Besuchern in WooCommerce zu erfassen. Einige Themen verfügen über einen vorcodierten Newsletter-Widget-Bereich, und Sie können auch ein benutzerdefiniertes Plugin oder eine HTML-Codierung dafür verwenden. Im WordPress-Repository sind viele kostenlose Plugins verfügbar. Wenn Sie MailChimp als Ihren E-Mail-Marketing-Service verwenden, empfehlen wir MC4WP: MailChimp für WordPress.

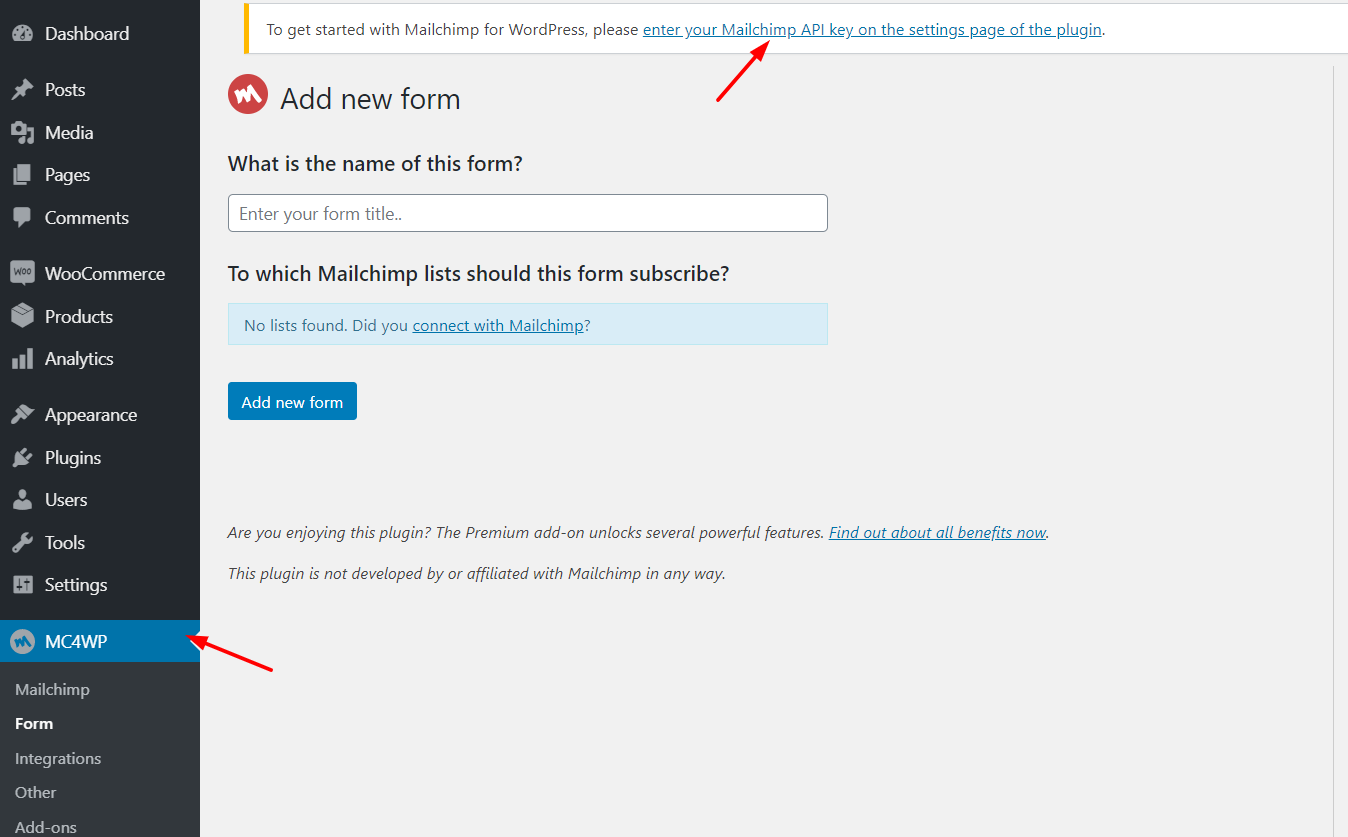
Dieses kostenlose Tool hilft Ihnen, Ihre E-Mail-Listen zu erweitern, Opt-in-Formulare zu erstellen und Formulare zu integrieren, die Sie auf Ihrer Website haben. Es hat mehr als 1 Million aktive Installationen und kommt mit vielen Funktionen. Sobald Sie MC4WP installiert und aktiviert haben, sehen Sie das Plugins-Widget unter Ihrem WordPress-Widget-Bereich. Klicken Sie darauf, um es Ihrer Seitenleiste hinzuzufügen.  Und um es zu integrieren, gehen Sie zu den Plugin-Einstellungen und geben Sie Ihren MailChimp-API-Schlüssel ein.
Und um es zu integrieren, gehen Sie zu den Plugin-Einstellungen und geben Sie Ihren MailChimp-API-Schlüssel ein. 
Das ist es! Wenn ein Besucher jetzt das Formular ausfüllt, wird seine E-Mail-Adresse automatisch zu Ihrer MailChimp-Liste hinzugefügt. Auf der anderen Seite, wenn Sie nach Premium-Optionen suchen, gibt es leistungsstarke Tools wie OptinMonster, Bloom und Thrive Leads. Wenn Sie sich für eines davon entscheiden, müssen Sie das Plugin zur Lead-Generierung in Ihren E-Mail-Marketing-Service integrieren. Und wenn Benutzer ihre E-Mail-Adressen eingeben und absenden, werden sie direkt zu Ihrer E-Mail-Liste hinzugefügt.
Fügen Sie Formulare nach Ihren Inhalten hinzu
 Das Hinzufügen eines Blog -Bereichs zu Ihrem Online-Shop, in dem Sie Nachrichten, Artikel zu Ihrem Unternehmen, Produktbewertungen usw. veröffentlichen, ist eine weitere Möglichkeit, die E-Mails der Besucher in WooCommerce zu erfassen. Darüber hinaus kann ein Blog Ihnen helfen, den Traffic von Suchmaschinen zu erhöhen. Der Wettbewerb ist heutzutage hart, also verwenden Sie Keyword-Recherche -Tools, um Keywords mit geringer Konkurrenz zu finden. Auf diese Weise können Sie organischen Traffic anziehen, Verweise von anderen Blogs erhalten und Ihre Domain-Autorität verbessern.
Das Hinzufügen eines Blog -Bereichs zu Ihrem Online-Shop, in dem Sie Nachrichten, Artikel zu Ihrem Unternehmen, Produktbewertungen usw. veröffentlichen, ist eine weitere Möglichkeit, die E-Mails der Besucher in WooCommerce zu erfassen. Darüber hinaus kann ein Blog Ihnen helfen, den Traffic von Suchmaschinen zu erhöhen. Der Wettbewerb ist heutzutage hart, also verwenden Sie Keyword-Recherche -Tools, um Keywords mit geringer Konkurrenz zu finden. Auf diese Weise können Sie organischen Traffic anziehen, Verweise von anderen Blogs erhalten und Ihre Domain-Autorität verbessern.
Sobald Sie Traffic auf Ihren Blogbereich lenken, können Sie ein Formular hinzufügen, um die E-Mails der Besucher zu erfassen. Die Idee ist, dass, wenn Sie ihnen einen Mehrwert bieten, sie eher an Ihrem Angebot interessiert sind und Ihnen ihre E-Mail-Adressen geben. Auf diese Weise können Sie die Conversions steigern. Eines der besten Tools dafür ist Bloom.
Darüber hinaus ist die Bewerbung Ihrer Produkte durch diese Leitfäden und Blog-Posts eine hervorragende Möglichkeit, qualifizierten Traffic anzuziehen und den Umsatz zu steigern. Stellen Sie einfach sicher, dass Sie eine einprägsame Überschrift und ein professionell aussehendes Design für Ihre E-Mail-Anmeldung verwenden. Möchten Sie mehr über Kontaktformulare erfahren? Sie können sich unsere Sammlung der besten Kontaktformular-Plugins für WordPress ansehen.
Verwenden Sie Exit-Intent-Popups

Die meisten Besucher, die auf Ihre Website kommen, kaufen nicht bei Ihnen und kommen nie wieder zurück. Es sei denn, Sie haben etwas, das sie dazu bringt, zurückzukommen. Aus diesem Grund ist es eine gute Praxis für WooCommerce-Shops, die E-Mail-Adressen der Besucher zu erfassen, bevor sie gehen. Exit-Intent-Popups sind hervorragende Lösungen, da sie die Aufmerksamkeit der Benutzer auf sich ziehen, bevor sie gehen.
Die Idee ist ziemlich einfach. Wenn Besucher in ihrem Browser mit der Maus auf den Abschnitt „Tab schließen“ gehen, wird ein Popup-Fenster ausgelöst, in dem sie nach ihrer E-Mail-Adresse gefragt werden. Es ist wichtig, überzeugenden Text zu haben, also müssen Sie ein paar Optionen testen, um diejenige zu finden, die für Sie am besten funktioniert. Einige der besten Tools dafür sind OptinMonster und HelloBar. Beispielsweise kann das Bild, das wir oben eingefügt haben, als Ja- oder Nein-Typ oder direkter E-Mail-Eingabetyp konfiguriert werden.
Versuchen Sie hier, etwas hinzuzufügen, das sich auf die Marke Ihres Shops bezieht. Wenn Sie beispielsweise einen Schönheitssalon betreiben, bieten Sie einige Rabatte für E-Mail-Abonnenten an. Es ist erwähnenswert, dass Exit-Popups nur auf Computern funktionieren, nicht auf Handys und Tablets.
Erstellen Sie eine dedizierte Zielseite
 Das Erfassen der E-Mails Ihrer Besucher kann einen großen Einfluss auf Ihren WooCommerce-Shop haben. Warum also nicht eine eigene Zielseite erstellen? Sie können eine Seite erstellen, die einige Ihrer Angebote, ein bestimmtes Produkt, ein interessantes E-Book oder alles, was für Ihre Benutzer wertvoll ist, bewirbt. Auf diese Weise geben Sie Besuchern einen guten Grund, Ihren Newsletter zu abonnieren. Wenn Sie ihnen weiterhin ein gutes Preis-Leistungs-Verhältnis bieten, können sie zu treuen Kunden werden.
Das Erfassen der E-Mails Ihrer Besucher kann einen großen Einfluss auf Ihren WooCommerce-Shop haben. Warum also nicht eine eigene Zielseite erstellen? Sie können eine Seite erstellen, die einige Ihrer Angebote, ein bestimmtes Produkt, ein interessantes E-Book oder alles, was für Ihre Benutzer wertvoll ist, bewirbt. Auf diese Weise geben Sie Besuchern einen guten Grund, Ihren Newsletter zu abonnieren. Wenn Sie ihnen weiterhin ein gutes Preis-Leistungs-Verhältnis bieten, können sie zu treuen Kunden werden.
Fügen Sie dazu einfach ansprechende Inhalte zur Seite hinzu, erstellen Sie ein attraktives Design und ein Newsletter-Anmelde-Widget. Mit einem Page Builder-Plugin für WordPress wie Beaver Builder, Elementor oder Visual Composer ist das ganz einfach.
Bonus
Abgesehen von der Erfassung von E-Mails sind hier einige Bonusideen, die wir empfehlen, um Ihre WooCommerce-Shop-Conversions zu steigern.
Verwenden Sie ein leichtes WordPress-Theme
Sie können Tausende von WordPress-Themen auf dem Markt finden. Versuchen Sie jedoch, sperrige Themen mit spärlicher Codierung zu vermeiden, und entscheiden Sie sich für leichte Themen wie Divi oder Astra. Damit können Sie die Performance Ihres WooCommerce-Shops optimieren. Wenn Sie sich nicht sicher sind, welches Thema für Sie am besten geeignet ist, können Sie sich unsere Liste der besten kostenlosen WooCommerce-Themen ansehen.
Caching-Plugin zur Beschleunigung Ihrer Website
Die Verwendung eines WordPress-Caching-Plugins ist ebenfalls wichtig, um die Geschwindigkeit Ihres Shops zu verbessern. Ein Caching-Plugin bietet Optimierungstechniken wie:
- Minimierung
- Kombinieren
- Lazy-Loading von Bildern
- DNS-Vorabruf
- CDN-Integration
Es gibt viele WordPress-Caching-Plugins. Hier können Sie sich unsere Favoriten ansehen.
CDN-Angelegenheiten
CDN steht für Content Delivery Network. Wenn Sie sich für ein Web-/WooCommerce-Hosting anmelden, wird das Webhosting-Unternehmen Sie wahrscheinlich bitten, ein Rechenzentrum auszuwählen, und es wird mehrere DCs in seinem Netzwerk haben. Welche sollten Sie wählen? Es hängt von Ihrem Publikum ab. Wenn Sie beispielsweise Kunden aus Indien ansprechen, möchten Sie möglicherweise einen DC auswählen, der aus Indien stammt. Auf diese Weise wird Ihr Shop für indische Besucher schneller geladen.
Wenn Sie hingegen Kunden aus den USA ansprechen, sollten Sie einen DC aus den USA auswählen. Aber was ist, wenn Sie planen, weltweit zu verkaufen? Sie müssen sicherstellen, dass die Geschwindigkeit der Website für jedes Land gut genug ist. Und für diese Leistungsoptimierung können Sie ein CDN verwenden. Ein CDN wie Cloudflare verfügt über Hunderte von Rechenzentren weltweit, sodass das System den Standort der Benutzer findet und die Website-Dateien vom nächstgelegenen Ort aus bereitstellt.
Fazit
Alles in allem, wenn man bedenkt, dass die meisten Ihrer Besucher nicht in Ihrem Shop kaufen und nicht auf Ihre Website zurückkehren, ist es wichtig, ihre E-Mails zu erhalten, um mit ihnen in Kontakt zu bleiben. Auf diese Weise können Sie ihnen Newsletter, zeitlich begrenzte Gutscheincodes, Neuankömmlinge und relevante Inhalte senden.
Wie sollten Sie also die E-Mails der Besucher in WooCommerce erfassen? Alle diese Methoden haben ihre Vor- und Nachteile und ergänzen sich. Normalerweise funktionieren Gutscheincodes und kostenlose E-Books gut, weil sie den Käufern einen Mehrwert bieten. Darüber hinaus können Exit-Intent-Popups auch ziemlich gut funktionieren.
Allerdings gibt es keine Zauberformel. Sie sollten verschiedene Optionen testen, bis Sie die beste Kombination für Ihre Website gefunden haben. Um Ihnen zu helfen, können Sie Plugins wie MailChimp für E-Mail-Marketing und OptinMonster oder Bloom für die Lead-Generierung verwenden. Alternativ können Sie sich unsere Liste der besten Plugins zur Lead-Generierung und verschiedene Möglichkeiten ansehen, Ihren Online-Shop für mehr Conversions zu optimieren.
Wenn Ihnen die Lektüre gefallen hat, können Sie diesen Beitrag gerne mit Ihren Freunden in den sozialen Medien teilen. Weitere interessante Beiträge finden Sie in unserem Blog.
