So ändern Sie Blockhöhe und -breite in WordPress
Veröffentlicht: 2023-04-20Möchten Sie die Blockhöhe und -breite in WordPress ändern?
Standardmäßig macht es WordPress einfach, mithilfe von Blöcken schöne Inhaltslayouts für Ihre Beiträge und Seiten zu erstellen. Manchmal möchten Sie jedoch die Größe von Blöcken ändern, damit sie besser aussehen.
In diesem Artikel zeigen wir Ihnen, wie Sie Blockhöhe und -breite in WordPress einfach ändern können.

Warum Blockhöhe und -breite in WordPress ändern?
Mit dem Blockeditor können Sie Inhalte zu Ihrer WordPress-Website hinzufügen, indem Sie verschiedene Blöcke verwenden, darunter Überschriften, Absätze, Bilder, Videos, Audio und mehr.
Manchmal möchten Sie jedoch die Breite oder Höhe eines bestimmten Blocks ändern, um sein Erscheinungsbild oder das Layout des gesamten Inhalts zu verbessern.
Das Anpassen der Blockgröße kann auch sicherstellen, dass Ihre Inhalte reaktionsschnell sind und auf allen Geräten, einschließlich Telefonen, Tablets und Laptops, richtig angezeigt werden.
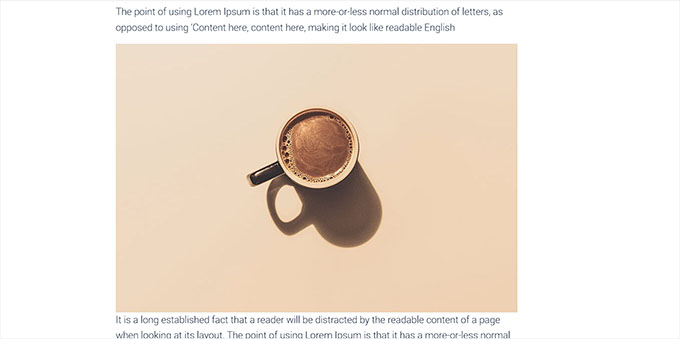
Beispielsweise haben Sie möglicherweise ein Bild in den Inhaltseditor hochgeladen, aber es ist zu groß und lässt die Seite unansehnlich aussehen.

Oder Sie möchten vielleicht die Größe des Überschriftenblocks ändern, um ihn besser an den Inhalt anzupassen.
Indem Sie die Breite und Höhe der Blöcke anpassen, können Sie Ihre Posts und Seiten ästhetisch ansprechender aussehen lassen.
Lassen Sie uns sehen, wie Sie Blockhöhe und -breite in WordPress einfach ändern können.
- Methode 1: Ändern Sie die Blockhöhe und -breite mithilfe der Blockeinstellungen
- Methode 2: Ändern Sie die Blockhöhe und -breite mithilfe des Spaltenblocks
- Methode 3: Ändern Sie die Blockhöhe und -breite mithilfe des Gruppenblocks
- Methode 4: Ändern Sie die Blockhöhe mit dem Abdeckblock
- Bonus: Erstellen Sie schöne Seiten mit erweiterten Blöcken in SeedProd
Methode 1: Ändern Sie die Blockhöhe und -breite mithilfe der Blockeinstellungen
Für diese Methode zeigen wir Ihnen, wie Sie die Höhe und Breite eines Blocks mithilfe der von WordPress angebotenen Standardeinstellungen ändern.
Derzeit bietet WordPress nicht für alle Blöcke die gleichen Größenanpassungsoptionen. Der Blockeditor bietet jedoch viele Möglichkeiten, die Höhe und Breite verschiedener Blöcke zu ändern.
Beginnen wir mit dem Bildblock in WordPress.
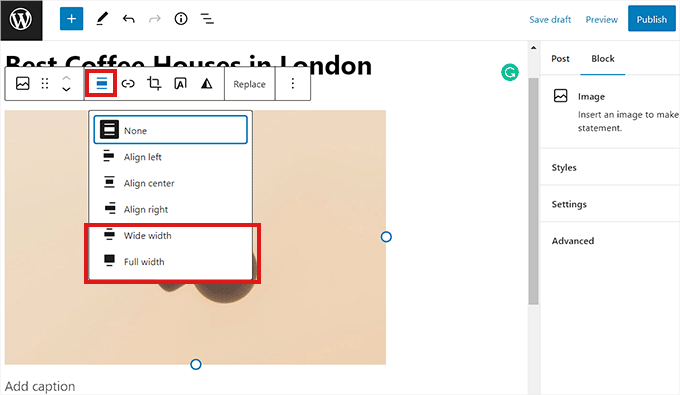
Zunächst können Sie die Ausrichtung des Bildblocks ändern, indem Sie auf die Schaltfläche „Ausrichten“ in der Symbolleiste über dem Block klicken.
Wenn Sie hier die Option „Breite Breite“ wählen, hat der Block die gleiche Breite wie der Container.
Oder die Ausrichtungsoption „Volle Breite“ macht den Block auf die gesamte Breite der Seite.

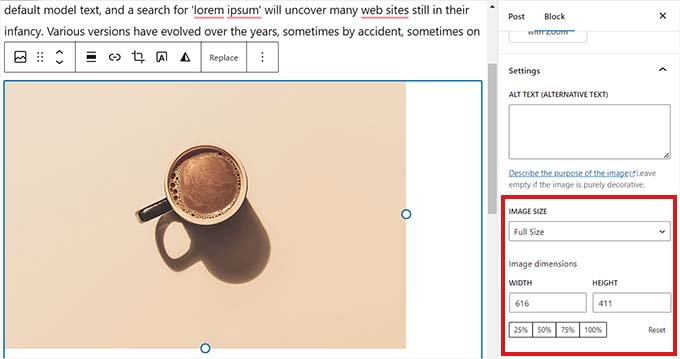
Sie können die Größe eines Blocks auch ändern, indem Sie auf der rechten Seite zum Bereich „Blockeinstellungen“ gehen und zum Abschnitt „Einstellungen“ nach unten scrollen. Von hier aus können Sie die Größe eines Blocks aus dem Dropdown-Menü „Bildgröße“ ändern.
Sie können auch die Breite und Höhe des Blocks anpassen, indem Sie die bevorzugte Pixelgröße in die Felder „Breite“ und „Höhe“ im Abschnitt „Bildabmessungen“ eingeben.
Darunter können Sie auch die Größe des Blocks prozentual anpassen.

Eine andere Möglichkeit, die Größe eines Bildblocks zu ändern, besteht darin, auf das Bild selbst zu klicken, um einen blauen Rand mit kreisförmigen Ankern anzuzeigen.
Ziehen Sie dann einfach diese Anker, um die Höhe und Breite des Bildblocks zu ändern.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Einstellungen zu speichern.
Methode 2: Ändern Sie die Blockhöhe und -breite mithilfe des Spaltenblocks
Wenn der Block, dessen Größe Sie ändern möchten, keine Ausrichtungsschaltflächen oder Größenänderungseinstellungen enthält, ist diese Methode für Sie geeignet.
Für diese Methode platzieren wir unseren Block innerhalb des Spaltenblocks. Es fungiert als Container, in dem Sie Blöcke in jeder Spalte hinzufügen können. Anschließend können Sie die Größe dieser Blöcke ändern, indem Sie die Höhe und Breite der Spalten anpassen.
Zuerst müssen Sie auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms klicken.
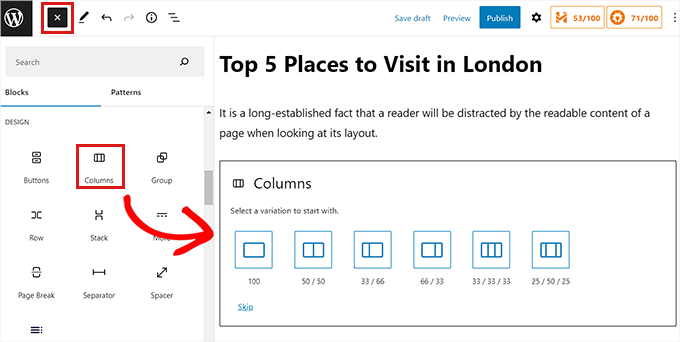
Suchen Sie von hier aus einfach den Spaltenblock und fügen Sie ihn dem Inhaltseditor hinzu. Anschließend werden Sie aufgefordert, eine Variante auszuwählen.

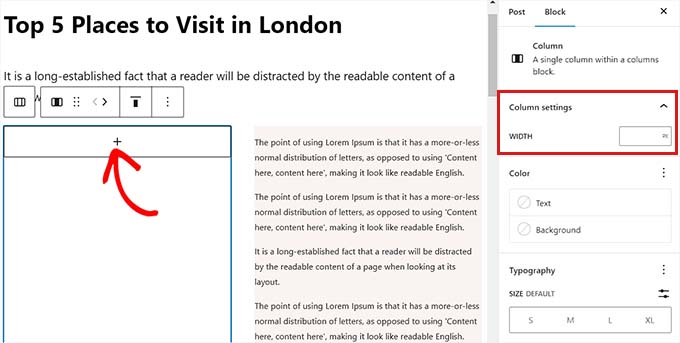
Danach wird das Spaltenlayout auf dem Bildschirm angezeigt und Sie können nun den gewünschten Block hinzufügen, indem Sie auf die Schaltfläche „Block hinzufügen (+)“ innerhalb einer Spalte klicken.
Sobald der Block hinzugefügt wurde, können Sie seine Größe ändern, indem Sie die „Spalteneinstellungen“ im rechten Bereich verwenden.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern.
So sah der Inhalt auf unserer Demo-Website aus, nachdem die Größe geändert und zwei Absatzblöcke innerhalb eines zweispaltigen Blocks ausgerichtet wurden.

Methode 3: Ändern Sie die Blockhöhe und -breite mithilfe des Gruppenblocks
Sie können auch die Breite und Höhe von Blöcken mit dem Gruppenblock anpassen. Sie können verschiedene Blöcke gruppieren und zusammen gestalten.
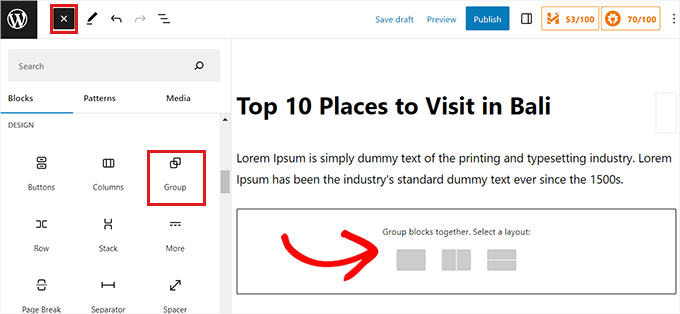
Zuerst müssen Sie oben auf die Schaltfläche „Block hinzufügen“ (+) klicken. Als Nächstes müssen Sie den Gruppenblock suchen und dem Inhaltseditor hinzufügen.
Sobald Sie dies getan haben, zeigt der Gruppenblock drei verschiedene Layoutoptionen an, aus denen Sie wählen können. Für dieses Tutorial verwenden wir das Layout „Gruppe“.

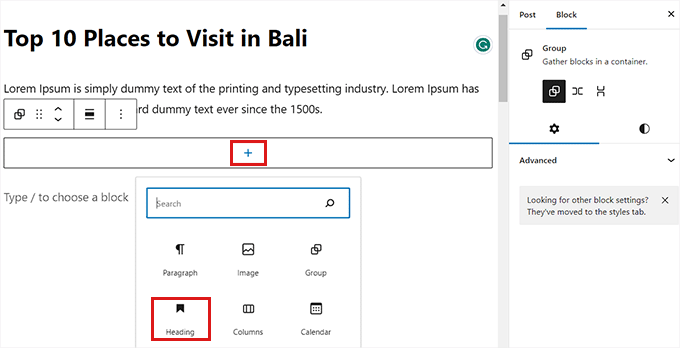
Danach wird die Schaltfläche „Block hinzufügen“ auf dem Bildschirm angezeigt. Sie können jetzt jeden gewünschten Block hinzufügen.
In diesem Lernprogramm werden wir einen Überschriftenblock, einen Absatzblock und einen Bildblock hinzufügen und in der Größe ändern.

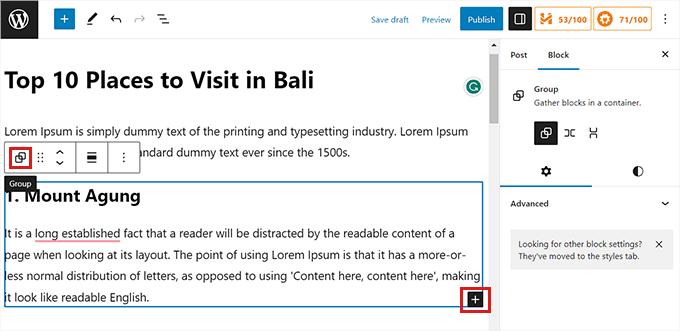
Um mehrere Blöcke zur Gruppe hinzuzufügen, müssen Sie in der Blocksymbolleiste auf die Schaltfläche „Gruppe auswählen“ klicken.
Sobald die Gruppe ausgewählt ist, klicken Sie einfach unten auf die Schaltfläche „Block hinzufügen“ (+).

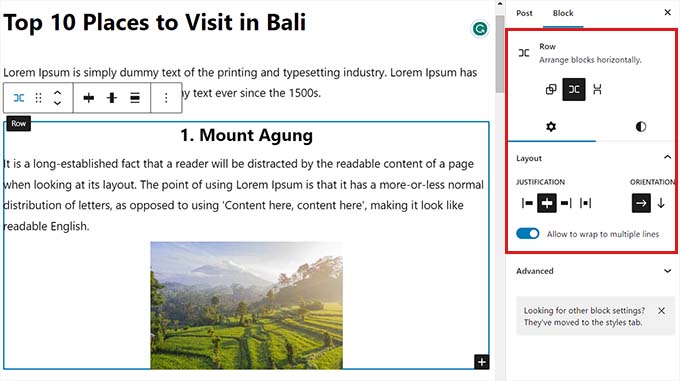
Ein Klick auf die Schaltfläche „Gruppe auswählen“ öffnet ebenfalls die Blockeinstellungen in der rechten Spalte. Von hier aus können Sie das Layout, die Ausrichtung und die Ausrichtung aller Blöcke einfach anpassen.
Das Ändern des Layouts ändert auch die unterschiedlichen Blockgrößen. Sie können diese Einstellungen konfigurieren, bis Sie mit dem Ergebnis zufrieden sind.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Einstellungen zu speichern.

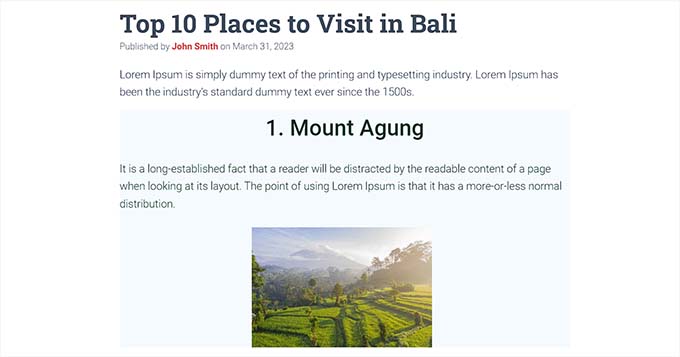
So sah der Gruppenblock auf unserer Demo-Website aus.

Methode 4: Ändern Sie die Blockhöhe mit dem Abdeckblock
Diese Größenänderungsmethode ist für Sie, wenn Sie den Cover-Block verwenden möchten. Es ermöglicht Ihnen, Text und andere Inhalte über einem Bild oder Video anzuzeigen.
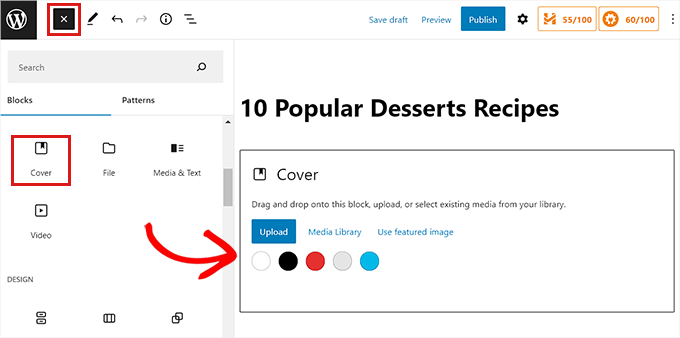
Zuerst müssen Sie oben auf die Schaltfläche „Block hinzufügen“ (+) klicken und den Cover-Block finden.
Sobald Sie dies getan haben, werden Sie aufgefordert, eine Farbe auszuwählen oder ein Bild aus der WordPress-Medienbibliothek hochzuladen. Dieses Bild oder diese Farbe wird als Hintergrund für den Cover-Block verwendet.

Ziehen Sie als Nächstes einfach einen beliebigen Block per Drag & Drop in den Cover-Block.
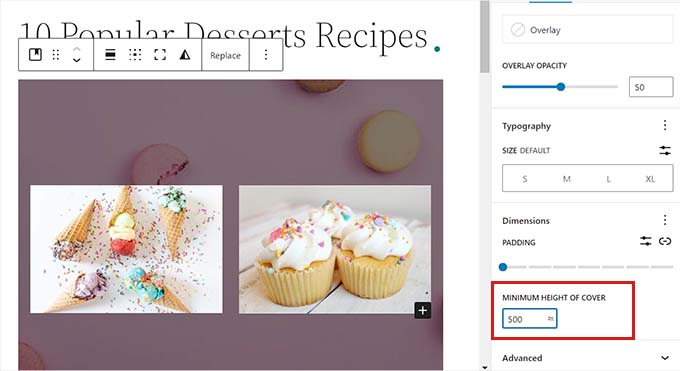
Danach müssen Sie auf den Cover-Block klicken, um seine Blockeinstellungen in der rechten Spalte zu öffnen.
Scrollen Sie von hier nach unten zum Bereich „Abmessungen“, wo Sie die Höhe des Cover-Blocks mithilfe von Pixeln anpassen können.

Vergessen Sie abschließend nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Ausführlichere Anweisungen zur Verwendung des Cover-Blocks finden Sie in unserem Anfängerleitfaden zu Cover-Bild vs. Featured Image im WordPress-Block-Editor.
Bonus: Erstellen Sie schöne Seiten mit erweiterten Blöcken in SeedProd
Mit dem SeedProd-Plugin können Sie ganz einfach schöne und ästhetisch ansprechende Seiten erstellen.
Es ist der beste WordPress-Seitenersteller auf dem Markt, mit dem Sie Zielseiten mit Blöcken erstellen können. Diese Blöcke lassen sich auch ganz einfach anpassen und an Ihre Bedürfnisse anpassen.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Für weitere Details können Sie unsere Anleitung zur Installation eines WordPress-Plugins lesen.
Hinweis: SeedProd bietet auch eine kostenlose Version an, aber wir werden die Premium-Version für dieses Tutorial verwenden.
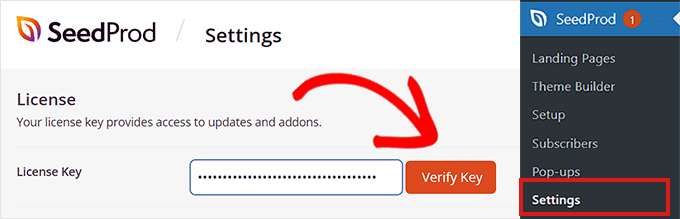
Nach der Aktivierung müssen Sie von Ihrem WordPress-Dashboard aus auf die Seite SeedProd » Einstellungen gehen und den Lizenzschlüssel in das Feld „Lizenzschlüssel“ eingeben.
Sie finden den Lizenzschlüssel auf Ihrer Kontoseite auf der SeedProd-Website.

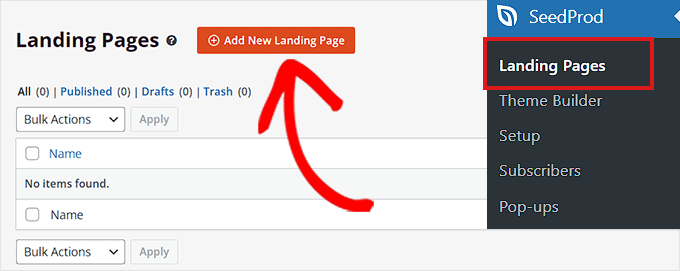
Als nächstes müssen Sie den Bildschirm SeedProd » Landing Pages in der Admin-Seitenleiste aufrufen, um mit der Erstellung einer Landing Page zu beginnen.
Klicken Sie von hier aus einfach auf die Schaltfläche „Neue Zielseite hinzufügen“.

Sie werden nun zur Seite „Neue Seitenvorlage auswählen“ weitergeleitet. SeedProd bietet viele vorgefertigte Vorlagen, aus denen Sie auswählen können.
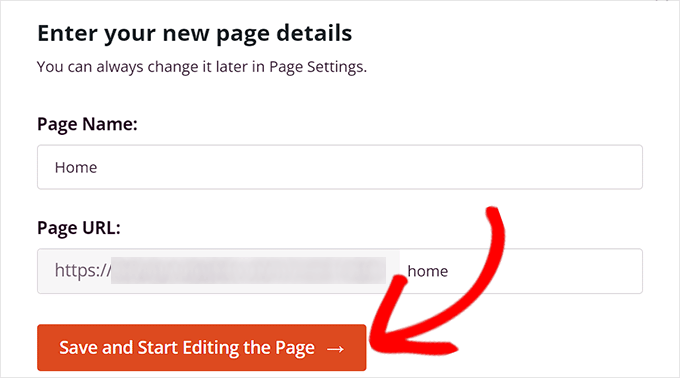
Nachdem Sie eine Vorlage ausgewählt haben, werden Sie aufgefordert, einen Namen und eine URL für Ihre Zielseite anzugeben.
Klicken Sie nach dem Hinzufügen dieser Details einfach auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“, um fortzufahren.

Dadurch wird der Drag-and-Drop-Seitenersteller von SeedProd gestartet, wo Sie jetzt mit der Bearbeitung Ihrer Seite beginnen können.
Ausführlichere Anweisungen finden Sie in unserem Leitfaden zum Erstellen einer Landingpage mit WordPress.
Für dieses Tutorial werden wir einen Bildblock und einen Schaltflächenblock hinzufügen und deren Größe ändern.
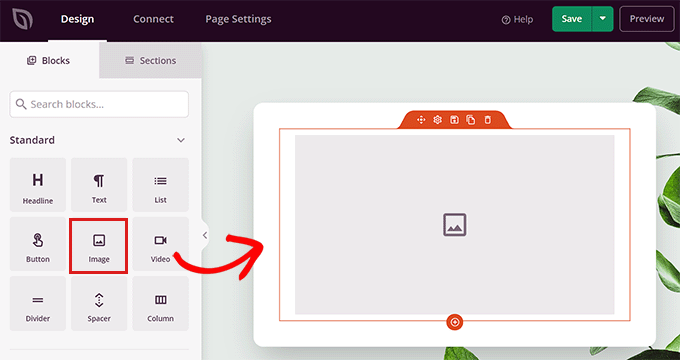
Zuerst müssen Sie den Bildblock aus dem Blockbereich auf der linken Seite ziehen und an einer beliebigen Stelle auf der Seite ablegen.

Klicken Sie als Nächstes einfach auf den Bildblock, um seine Blockeinstellungen in der linken Spalte zu öffnen. Von hier aus können Sie ein Bild aus Ihrer Medienbibliothek hochladen.
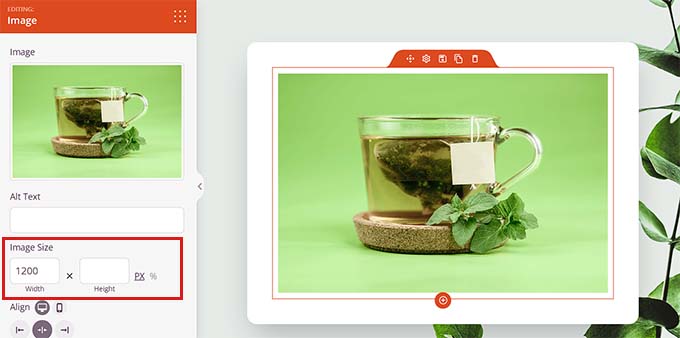
Als Nächstes können Sie die Höhe und Breite des Blocks mithilfe von Pixeln oder Prozentsätzen ändern.

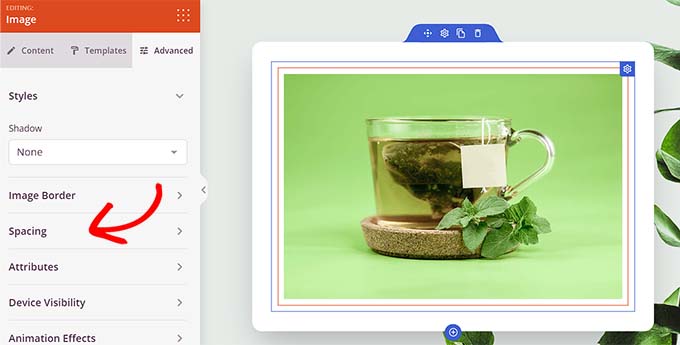
Sie können die Bildgröße und -position auch anpassen, indem Sie oben im Einstellungsfeld auf die Registerkarte „Erweitert“ wechseln.
Klicken Sie dann einfach auf das Abstandsfeld, um seine Einstellungen zu erweitern.

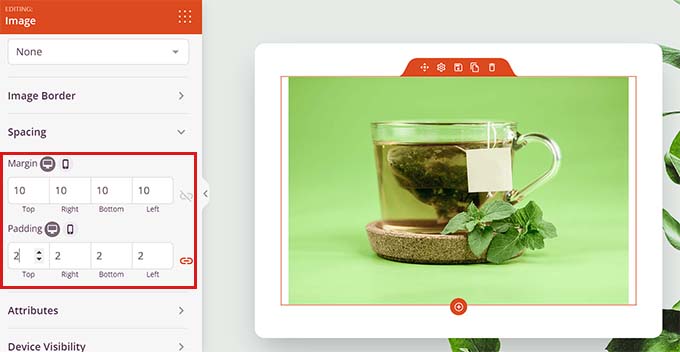
Fügen Sie hier einfach Werte hinzu, um den Rand und die Auffüllung des Blocks an Ihre Bedürfnisse anzupassen.
Sie können den Rand und die Auffüllung für die oberen, unteren, linken und rechten Bereiche des Blocks anpassen.

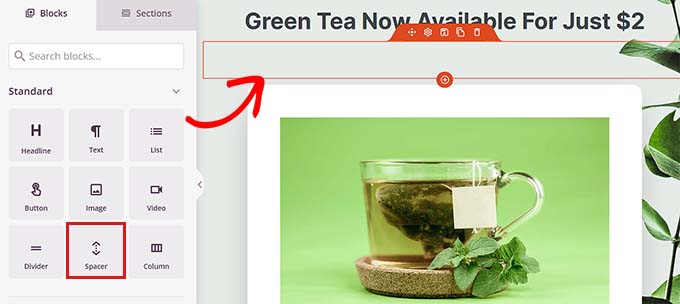
Mit Seedprod können Sie auch einen Abstandsblock zwischen zwei verschiedenen Blöcken hinzufügen, um etwas Abstand zwischen ihnen zu schaffen.
Zuerst müssen Sie den 'Spacer'-Block aus der linken Spalte lokalisieren und hinzufügen. Klicken Sie dann darauf, um die Einstellungen zu öffnen.

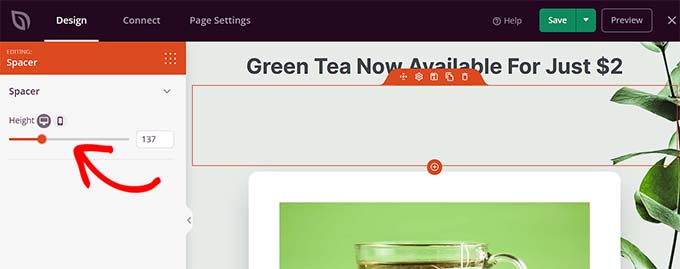
Jetzt können Sie die Höhe des Abstandshalters mit dem Schieberegler „Höhe“ steuern.
Der Abstandsblock kann Ihnen helfen, eine übersichtliche Website zu erstellen.

Sie können auch die Breite und Höhe anderer Blöcke auf die gleiche Weise ändern, einschließlich der Video-, Überschriften- und Schaltflächenblöcke.
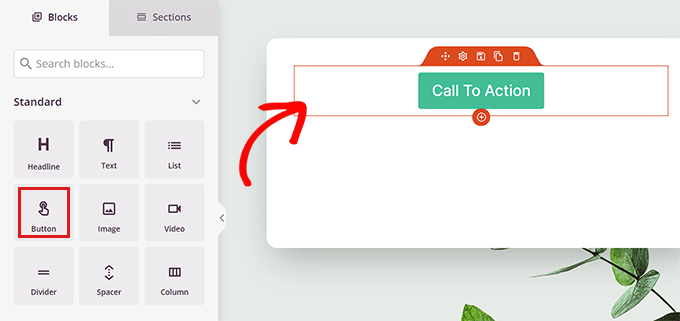
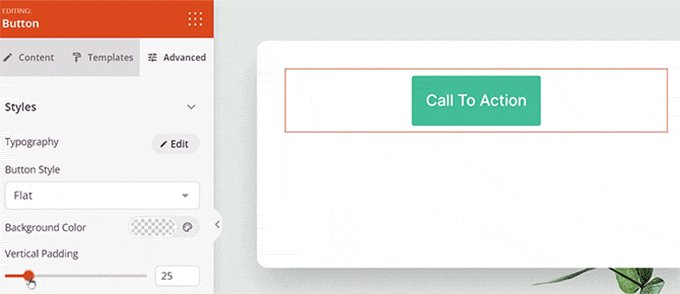
Suchen Sie einfach den Button-Block in der linken Spalte und ziehen Sie ihn auf Ihre Seite.

Als nächstes müssen Sie auf die Schaltfläche klicken, um die Blockeinstellungen zu öffnen.
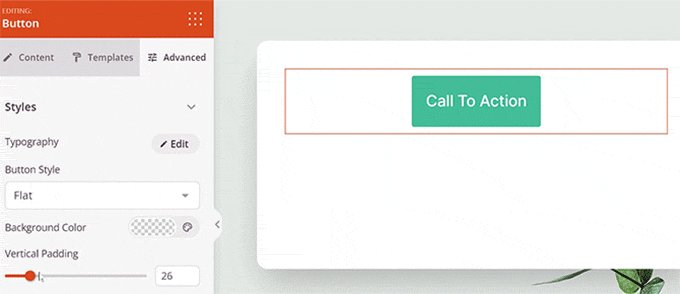
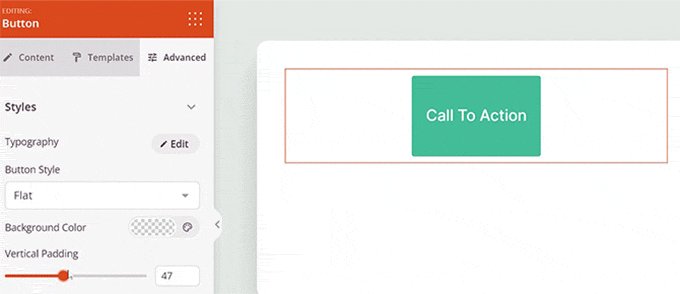
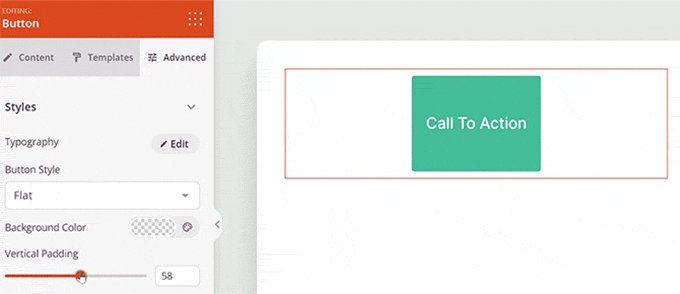
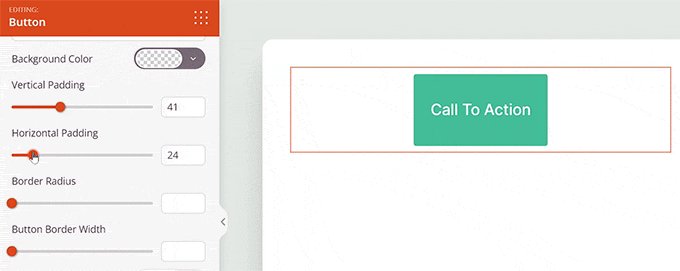
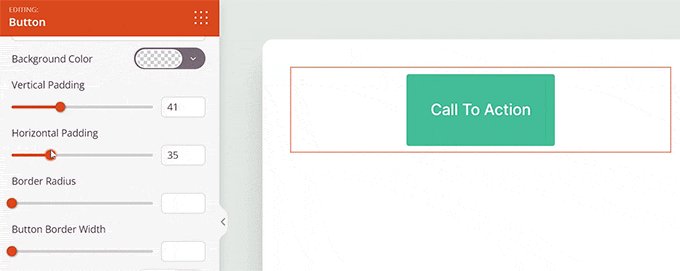
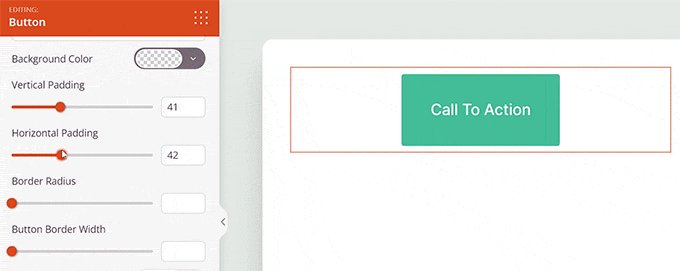
Wechseln Sie von hier aus von oben auf die Registerkarte „Erweitert“. Sie können die Höhe des Blocks ändern, indem Sie den Schieberegler „Vertical Padding“ ziehen.

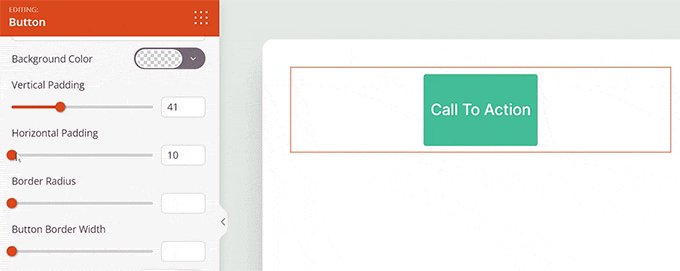
Um die Breite zu ändern, ziehen Sie den Schieberegler „Horizontaler Abstand“ in der linken Spalte.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie die Blockbreite und -höhe in WordPress ändern. Vielleicht möchten Sie auch unseren Artikel zum Hinzufügen und Ausrichten von Bildern im WordPress-Blockeditor und unsere Top-Auswahl für die unverzichtbaren WordPress-Plugins zum Erweitern Ihrer Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
