So passen Sie Ihre WooCommerce-Produktschaltfläche und Preisfarbe an - der einfache Weg
Veröffentlicht: 2022-05-01Eine umfangreiche Bibliothek mit nützlichen Plugins und dynamischen Themen macht WordPress zu einer perfekten CMS-Plattform für die Erstellung jeder Art von Website. Darüber hinaus können Benutzer mit endlosen Anpassungsoptionen eine Website mit einer persönlichen Note neu gestalten.
Eine große Herausforderung bei der Arbeit mit WordPress besteht jedoch darin, dass eine große Anzahl von Personen möglicherweise dasselbe Thema/Design/Format verwendet, um ihre Websites zu erstellen. Um Ihr Erscheinungsbild einzigartig zu machen und sich von der Konkurrenz abzuheben, müssen Sie einige Anpassungen vornehmen. Es wird auch während des Kaufs ein großartiges Kundenerlebnis gewährleisten.
Wenn Sie auch bereit sind, das grundlegende Design Ihrer WooCommerce-Site anzupassen, ist dieser Blog genau das Richtige für Sie. Heute zeigen wir Ihnen-
- So ändern Sie die Schaltflächenfarbe in WooCommerce
- So ändern Sie die Schaltflächenfarbe in WooCommerce
Lassen Sie uns in die Details eintauchen-
Warum es wichtig ist, die Farbe von Schaltflächen und Preisen in WooCommerce anzupassen

Es gibt fast 12-24 Millionen E-Commerce-Shops auf der ganzen Welt, und jeden Tag werden es mehr. Ohne einen starken Auftritt und eine effektive Marketingstrategie können Sie sich in dieser Menge nicht halten.
Als eine der wichtigsten Seiten für jeden Online-Shop muss eine WooCommerce-Produktseite attraktiv und ansprechend sein. Denn hier treffen die meisten Kunden ihre Kaufentscheidung. Obwohl die standardmäßige WooCommerce-Produktseite Ihnen eine gut aussehende und funktionale Produktseite bietet, die Sie bedienen können. Aber das Design ist nicht so attraktiv, da es nur das Skelett der Seite ist.
Die gute Nachricht ist, dass WooCommerce Ihnen alle Flexibilität und wesentlichen Werkzeuge bietet, um das Design mit Ihrem einzigartigen Branding zu personalisieren. Sie können im Wesentlichen jedes Detail des Designs auf Ihrer WooCommerce-Produktseite ändern, einschließlich CTA-Schaltfläche, Beschreibung, Preis, Titel usw.
Außerdem ist das Anpassen der Seite wichtig, um den gleichen Stil in Ihrem WooCommerce-Shop beizubehalten.
Genauer gesagt sind WooCommerce-Produktseiten der Eckpfeiler Ihres Online-Shops und spielen eine wichtige Rolle bei der Konversion.
Wichtige Erkenntnisse : Dies ist wichtig, um Ihre WooCommerce-Produktseite so anzupassen, dass
1. Heben Sie Ihr Geschäft hervor
2. Schaffen Sie ein einzigartiges Einkaufserlebnis
3. Überlebe im Wettbewerb
4. Machen Sie Ihre Produktseite ansprechender
4. Konvertieren Sie mehr Besucher in Kunden
Lesen Sie mehr: So passen Sie die WooCommerce-Produktseite an!
So ändern Sie die Schaltflächenfarbe in WooCommerce
Die Farbe der WooCommerce-Schaltfläche erbt das CSS von dem Thema, das Sie derzeit auf Ihrer Website verwenden. Sie müssen den Standard-CSS-Stil der Schaltflächen ändern/überschreiben, um die Farbe der WooCommerce-Schaltflächen zu ändern.

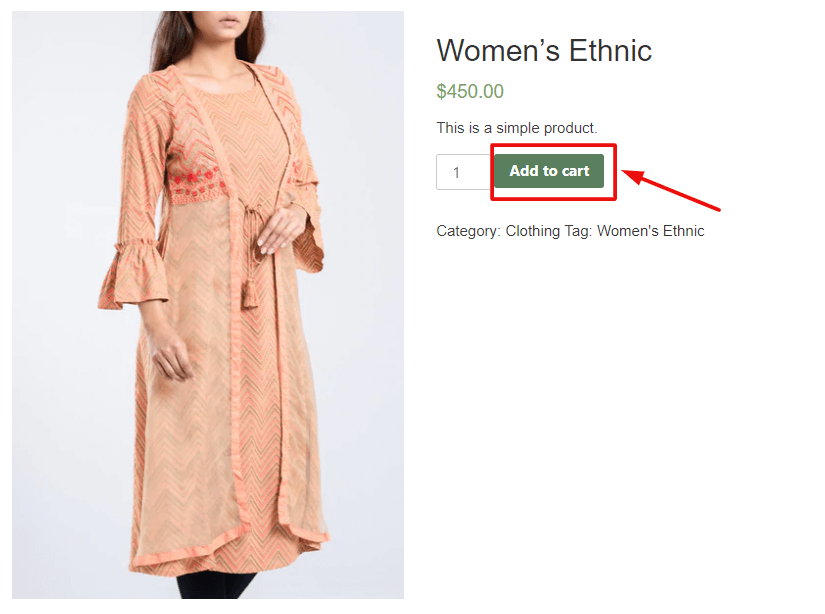
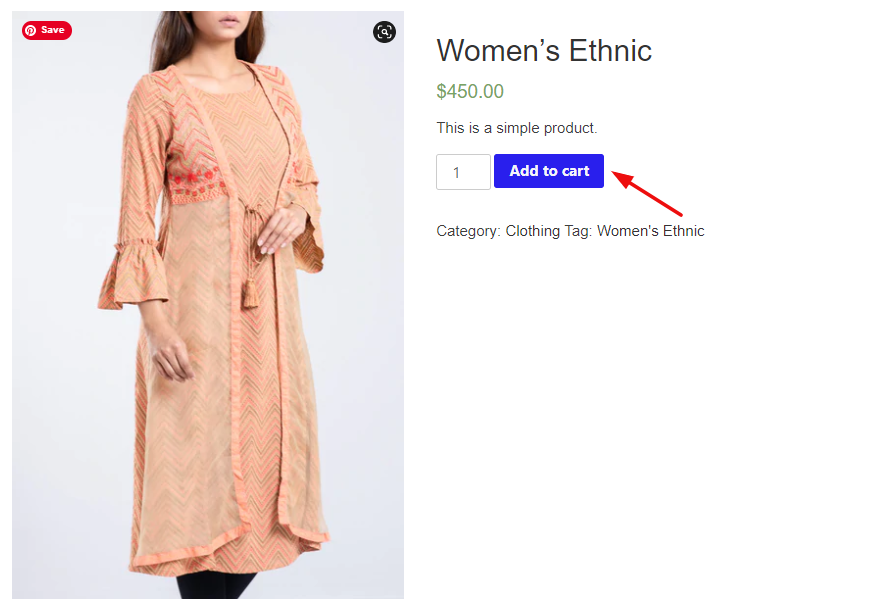
Dies ist die Schaltfläche, deren Farbe wir heute ändern werden.
Unten sind die Schritte, die Sie befolgen müssen-
- Schritt 1: Überprüfen Sie die Schaltfläche für den Klassennamen
- Schritt 2: Finden Sie den Farb-Hex-Code
- Schritt 3: Wenden Sie den neuen CSS-Code an
Schritt 1: Überprüfen Sie die Schaltfläche für den Klassennamen
Zuerst müssen wir den Klassennamen der Schaltfläche finden, die wir heute anpassen möchten.
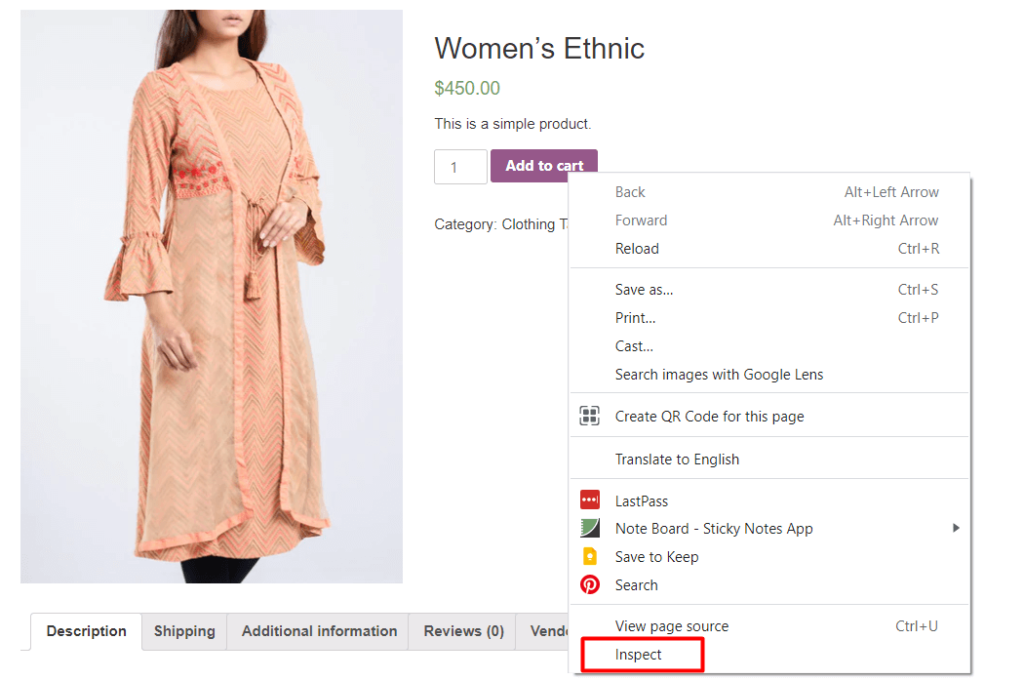
Gehen Sie dazu auf eine beliebige Produktseite. Klicken Sie dann mit der rechten Maustaste auf die Schaltfläche „In den Warenkorb“ und klicken Sie auf „ Inspizieren“ .

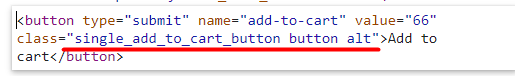
In Ihrer Browserkonsole können Sie den HTML-Code sehen, der zum Gestalten der Schaltfläche geschrieben wurde. Suchen Sie die Klasse der Schaltfläche und kopieren Sie sie.

Im obigen Bild sehen Sie den Namen der Klasse is- single_add_to_cart_button. Wir werden es spät verwenden.
Schritt 2: Finden Sie den Farb-Hex-Code
Sie benötigen den Hex-Code Ihrer gewünschten Farbe, um ihn auf die Schaltfläche anzuwenden.
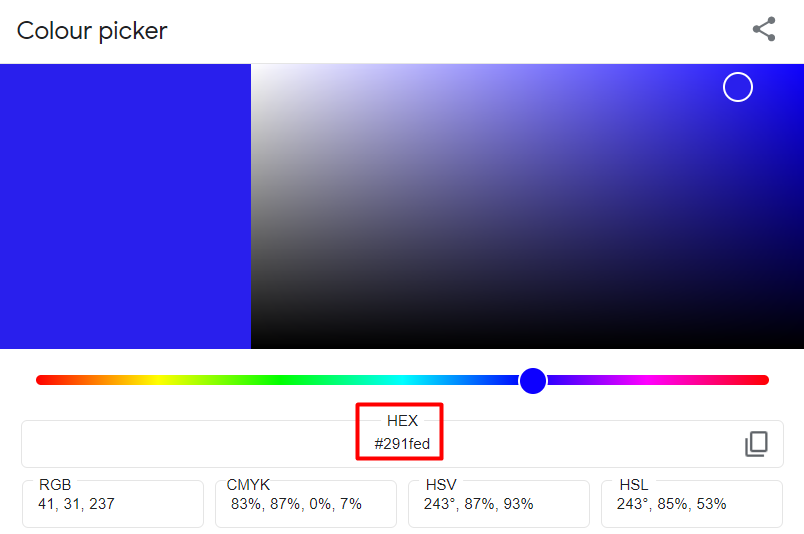
Gehen Sie zu Ihrem Google-Browser und suchen Sie nach „Color Picker“ . Sie erhalten eine Farbpalette, um eine Farbe für Ihren Button auszuwählen.
Bewegen Sie hier Ihren Picker und den Schieberegler und positionieren Sie ihn auf der ausgewählten Farbe. Sobald Sie sich entschieden haben, kopieren Sie die Hex-Nummer.

Hier haben wir den Farbcode „291fed“ für unseren WooCommerce-Button ausgewählt.
Schritt 3: Wenden Sie den neuen CSS-Code an
Jetzt haben wir sowohl die Schaltflächenklasse als auch den gewünschten Farbcode. Es ist also an der Zeit, die neuen CSS-Regeln anzuwenden.
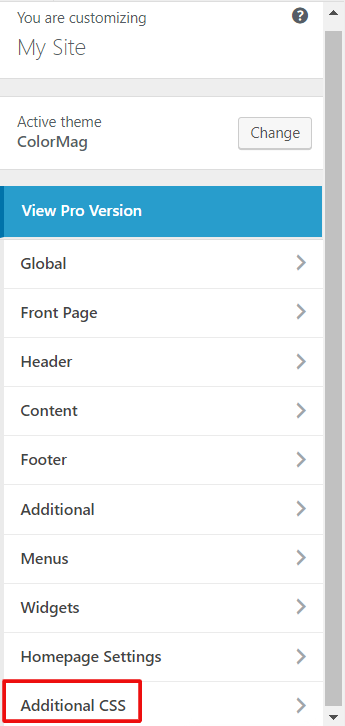
Melden Sie sich bei Ihrem WordPress-Dashboard an und navigieren Sie zu Aussehen → Anpassen → Zusätzliches CSS . Nachdem Sie auf die Registerkarte geklickt haben, wird ein Schreibfeld angezeigt.

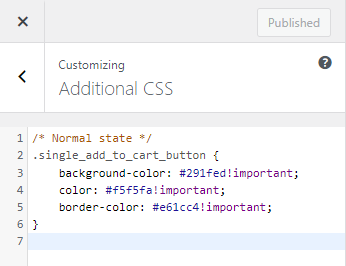
Kopieren Sie nun die folgenden Regeln und fügen Sie sie in den Schreibeditor ein. Ersetzen Sie dann das Farb-Hex durch Ihren gewünschten Farbcode, den Sie von Google Color Picker kopiert haben.
/* Normalzustand */ .single_add_to_cart_button { background-color: Color Hex!important; Farbe: Farbe Hex!Wichtig; border-color: Farbe Hex!wichtig; } /* Schwebestatus */ .single_add_to_cart_button:hover { background-color: Color Hex!important; Farbe: Farbe Hex!Wichtig; border-color: Farbe Hex!wichtig; }Hier finden Sie den Code sowohl für die statische Schaltflächenfarbe als auch für den Hover-Effekt.

Klicken Sie auf „Veröffentlichen“, wenn Sie fertig sind. Lassen Sie uns nun im Frontend-Store prüfen, ob die Farbe der WooCommerce-Schaltfläche erfolgreich geändert wurde.

Da Sie dies ändern können, haben wir hier die Hintergrundfarbe, die Textfarbe und die Rahmenfarbe der Schaltfläche geändert. Aber es ist nicht notwendig, immer alle CSS-Zeilen zu verwenden. Angenommen, Sie möchten nur die Hintergrundfarbe des Normalzustands ändern. Und möchten die Textfarbe oder die Rahmenfarbe unverändert lassen. Dann würde der .single_add_to_cart_button{background-color: Color Hex!important;} ausreichen, um Ihr Ziel zu erreichen.
Dies ist der bequemste Weg, um die Farbe Ihrer WooCommerce-Schaltfläche anzupassen, da sie nahtlos mit jedem Thema funktioniert und super einfach anzuwenden ist. Darüber hinaus können Sie diese Methode auch für andere Schaltflächen auf Ihrer Website verwenden.
Alternativ können Sie ein WordPress-Plugin verwenden, um notwendige Änderungen vorzunehmen. Sie können diese Plugins überprüfen-
- Anpassungen der WooCommerce-Schaltfläche „In den Einkaufswagen“
- In den Einkaufswagen Schaltfläche Benutzerdefinierter Text und Farbe
So ändern Sie die Preisfarbe in WooCommerce
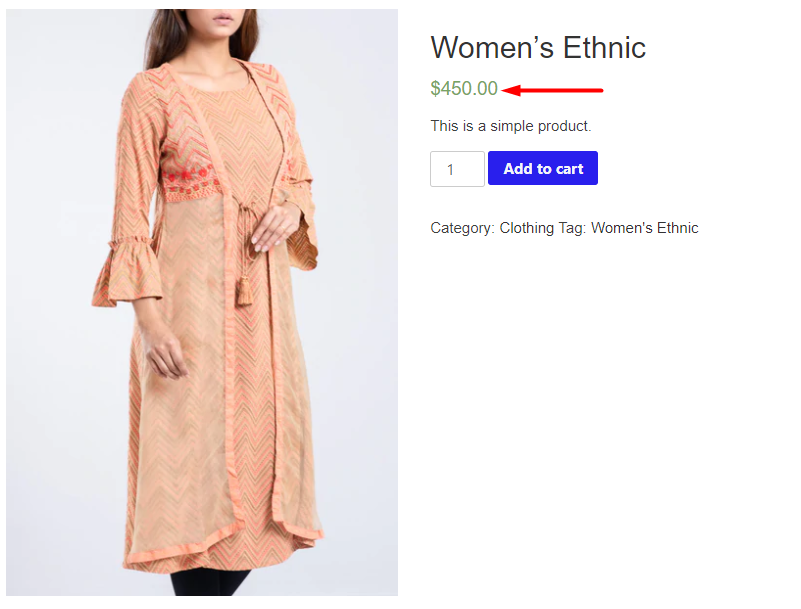
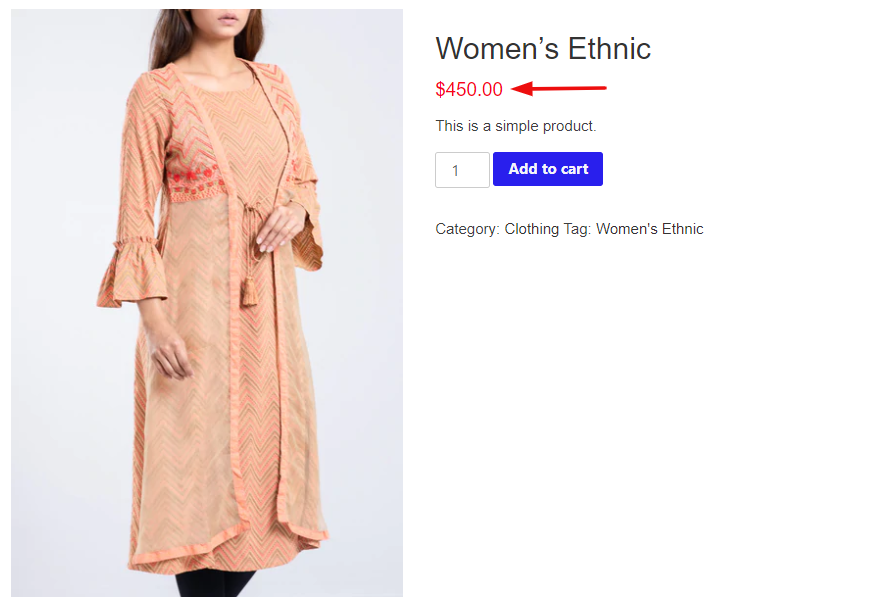
Im Screenshot unten sehen Sie den Preis in grüner Farbe:


Bei einem anderen Thema wäre die Farbe des Textes anders.
Lassen Sie uns Ihnen jedoch zeigen, wie Sie die Preisfarbe in WooCommerce ändern können. Das sind die Schritte-
- Schritt 1: Überprüfen Sie den Text für den Klassennamen
- Schritt 2: Finden Sie den Farb-Hex-Code
- Schritt 3: Fügen Sie den neuen CSS-Code ein
Schritt 1: Überprüfen Sie den Text auf den Klassennamen
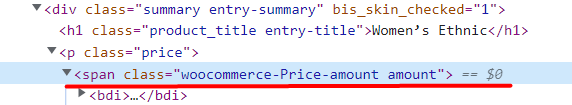
Der erste Schritt besteht darin, den CSS-Selektor für den Preis zu finden. Öffnen Sie die Produktseite Ihrer WooCommerce-Website in Chrome. Klicken Sie dann mit der rechten Maustaste auf „ Preis “ und wählen Sie die Option „Inspizieren“ .
Es erscheint ein neues Fenster und Sie können den für den Preis geschriebenen HTML-Code sehen.

Das bedeutet, dass unser Preisbetrag unter dem Klassen-WooCommerce-Preisbetrag liegt. Kopieren Sie die Klasse zur weiteren Verwendung.
Schritt 2: Finden Sie den Farb-Hex-Code
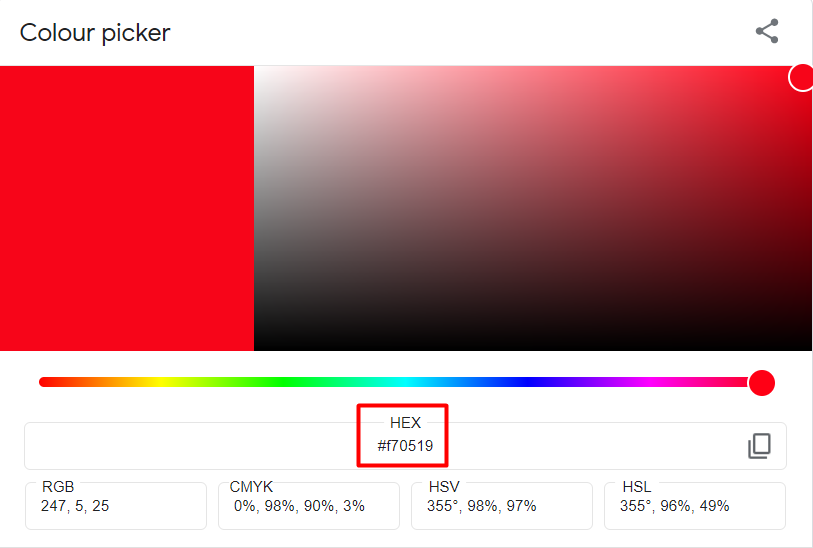
Jetzt ist es an der Zeit, eine Farbe auszuwählen, die Sie auf Ihren Preisbetrag anwenden möchten. Ein bequemer Weg ist, zu Google zu gehen und mit dem Begriff „Color Picker“ zu suchen.
Durch Verschieben des Auswahlschalters können Sie verschiedene Farben prüfen, bis Sie die gewünschte erhalten. Wenn Sie es gefunden haben, kopieren Sie den HEX-Code und speichern Sie ihn irgendwo.

Hier haben wir die rote Farbe für die Preishöhe gewählt.
Schritt 3: Fügen Sie den neuen CSS-Code ein
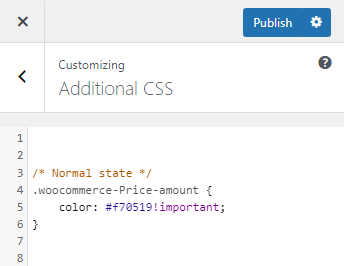
Gehen wir von Ihrem WordPress-Dashboard zu Ihrem Design-Anpasser, indem Sie zu Aussehen → Anpassen → Zusätzliches CSS navigieren.
Fügen Sie als Nächstes die folgende Regel in das Codefeld ein:
/* Normalzustand */ .woocommerce-Price-amount { color: Color Hex!important; }Ersetzen Sie das Farb-Hex durch Ihren gewünschten Farbcode, den Sie von Google Color Picker kopiert haben. Ich werde aussehen wie-

Klicken Sie abschließend auf die Schaltfläche „Veröffentlichen“. Jetzt. Lassen Sie uns die angepasste Ansicht von der Storefront aus überprüfen.

Ähnlich wie bei der Farbe der WooCommerce-Schaltfläche können Sie Plugins verwenden, um die WooCommerce-Preisfarbe zu ändern. Einige unserer redaktionellen Tipps sind-
- StoreCustomizer
- Woocommerce Single Product Page Customizer
Bonus: So bearbeiten Sie die WooCommerce-Produktseite mit Elementor

Um Ihre Webentwicklungserfahrung zu verbessern, können Sie Elementor verwenden, um Ihre WooCommerce-Produktseite anzupassen. Es gibt Ihnen die volle Kontrolle über Ihr Design und das Layout der Produktseite. Und Sie müssen keine Aktionen oder Hooks einbauen oder Code einfügen. Mit einer einfachen Drag-and-Drop-Option wäre es super einfach, notwendige Änderungen an Ihren Produktseiten vorzunehmen, einschließlich einer neuen Farbe, eines neuen Stils, eines neuen Formats usw. Außerdem können Sie alle Änderungen in der Live-Vorschau verfolgen, ohne die Registerkarte zu wechseln
Darüber hinaus bietet Ihnen Elementor die Flexibilität, Ihrer einzelnen Produktseite weitere Funktionen hinzuzufügen. Wie Produkt-Add-Ons, Größentabellen, 360-Grad-Bilder, Produktvideos und mehr.
Es gibt zwei Möglichkeiten, Ihre WooCommerce-Produktseite zu bearbeiten:
- Erste Methode: Verwenden Sie eine vorgefertigte Vorlage für eine einzelne Produktseite
- Zweite Methode: Erstellen Sie eine neue einzelne Produktseite von Grund auf neu
Sie können das detaillierte Tutorial lesen und lernen, wie Sie jedes Detail einer WooCommerce-Seite ganz einfach anpassen können.
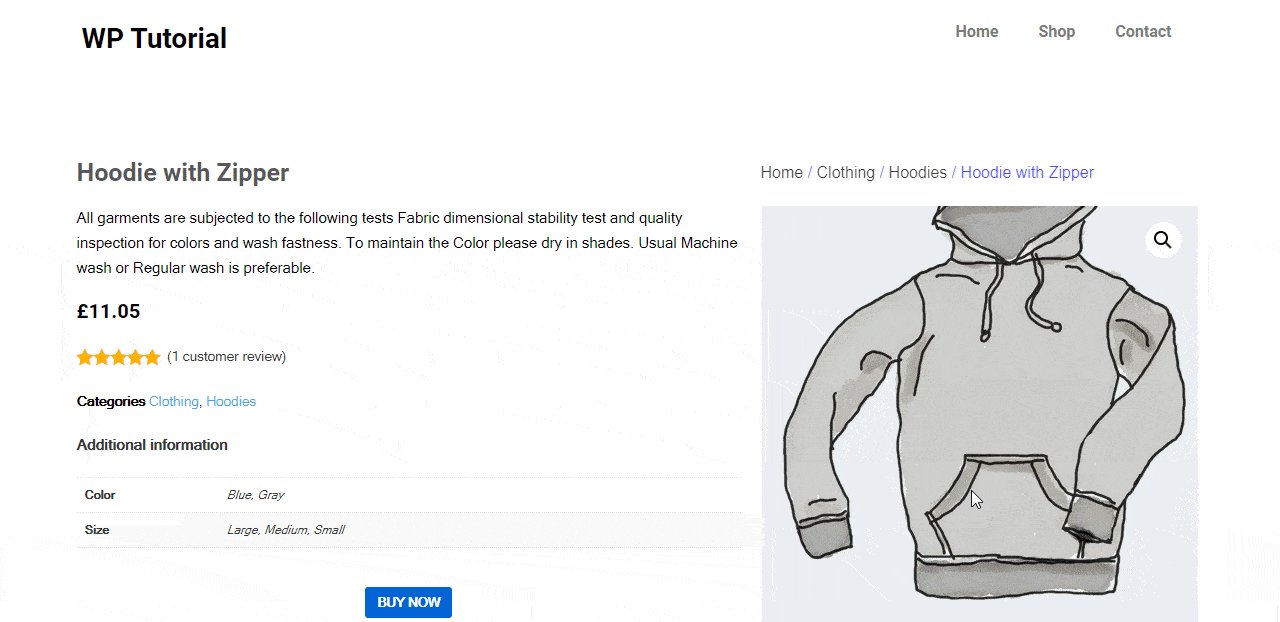
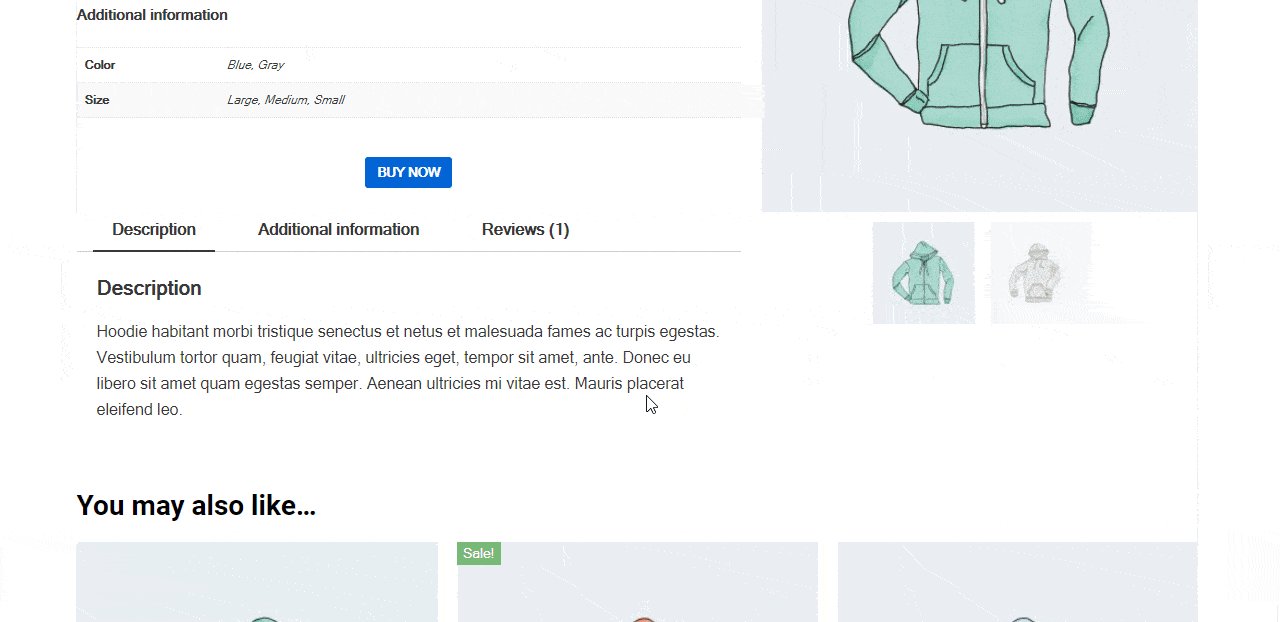
Die endgültige Vorschau der benutzerdefinierten Produktseite würde wie folgt aussehen:

Häufig gestellte Fragen zur Anpassung der WooCommerce-Produktseite
Lassen Sie uns die Frage durchgehen, die normalerweise in Bezug auf die Anpassung der WooCommerce-Produktseite gestellt wird.
1. Wie lautet der Code, um die Farbe und das Gewicht des Produkttitels zu ändern?
Der Produkttitel ist einer der ansprechendsten Teile der Produktseite. Es sollte ein starkes Erscheinungsbild haben, damit Benutzer den Produkttitel leicht erkennen können. Der standardmäßige WooCommerce-Produkttitel ist nicht leicht erkennbar. Verwenden Sie den folgenden Code, um die Farbe und das Format des Produkttitels zu ändern.
.woocommerce div.product .product_title { Farbe: #f54251; Schriftdicke: fett; }2. Wie bearbeite ich die WooCommerce-Warenkorbseite mit Leichtigkeit?
Mit Elementor können Sie Ihrer WooCommerce-Warenkorbseite ein einzigartiges Aussehen verleihen. Dazu benötigen Sie die Plugins-
- WooCommerce
- Elementar
- Glückliche Addons kostenlos
- Glückliche Addons Pro
Beginnen Sie direkt nach der Aktivierung aller Plugins auf Ihrer Website mit den folgenden Schritten:
- Schritt Nr. 1: Navigieren Sie zur Elementor Canvas-Seite
- Schritt Nr. 2: WC-Wagen per Drag-and-Drop aus der Elementor-Widget-Galerie ziehen
- Schritt Nr. 3: Aktivieren Sie Coupon und Cross-Sells
- Schritt Nr. 4: Passen Sie den Inhalt Ihrer Tabelle im Abschnitt "Stil" an
- Schritt Nr. 5: Machen Sie Ihre Tabelle im erweiterten Abschnitt reaktionsschneller
Lesen Sie mehr: So passen Sie Ihren WooCommerce-Shop mit Happy Addons an.
3. Wie können Sie Ihre Produktseiten für SEO optimieren?
Eine optimierte WooCommerce-Produktseite verbessert das Ranking Ihrer Website. Und die bessere Position in Suchmaschinen bringt mehr Traffic in Ihren E-Commerce. Schließlich erhöht es die Conversion und erhöht den Umsatz erheblich. Dies sind einige umsetzbare Tipps zur Optimierung Ihrer Produktseiten für SEO-
- Befolgen Sie eine leistungsstarke Keyword-Strategie
- Führen Sie On-Page-SEO für jede einzelne Produktseite durch
- Erhalten Sie Feedback von echten Kunden
- Verwenden Sie optimierte Mediendateien auf Ihrer Website
- Konfigurieren Sie die Breadcrumbs für Produktseiten
- Prüfen Sie Ihre Produktseiten, um technische Probleme zu lösen
Lesen Sie mehr: Ein SEO-Leitfaden für E-Commerce-Produktseiten im Jahr 2022!
Passen Sie Ihre WooCommerce-Produktseiten effektiv an und verdienen Sie mehr
E-Commerce wird zu einem hart umkämpften Bereich. Die E-Commerce-Umsätze im Einzelhandel werden in den nächsten vier Jahren voraussichtlich um 50 Prozent wachsen und bis 2025 etwa 7,4 Billionen Dollar erreichen. Um in diesem Wettbewerb zu bestehen, müssen Sie also kreativ sein. Glücklicherweise bietet WooCommerce seinen Benutzern eine Vielzahl von Anpassungsmöglichkeiten.
In diesem Artikel haben wir zwei Anpassungsprozesse für WooCommerce-Produktseiten besprochen – wie man die Schaltflächenfarbe in WooCommerce ändert und wie man die Preisfarbe in WooCommerce ändert. Diese Anpassung ist so einfach, dass sie durch Hinzufügen von einfachem Code zum Design-Customizer durchgeführt werden könnte. Verwenden Sie im Gegensatz dazu das WordPress-Plugin, um wesentliche Anpassungen für Ihren E-Commerce vorzunehmen
Wenn Sie Fragen oder Anregungen zum Tutorial haben, hinterlassen Sie unten einen Kommentar.
