Wie ändere ich die Text- oder Schriftfarbe in WordPress? Überprüfen Sie alle möglichen Methoden!
Veröffentlicht: 2024-03-05
Möchten Sie erfahren, wie Sie die Schriftfarbe in WordPress ändern? Ich verstehe, dass Sie neu bei WordPress sind und die Textfarbe Ihrer Website ändern möchten.
Das Ändern der Farbe im WordPress Classic- oder Gutenberg-Editor ist ein einfacher Vorgang und kann auf verschiedene Arten erfolgen.
Lassen Sie mich in diesem Blogbeitrag die Möglichkeiten zum Ändern der WordPress-Schriftfarbe erläutern. Bevor Sie in die Details eintauchen, sollten Sie die Vorteile kennen, die sich daraus ergeben!
Warum die Schriftfarbe in WordPress ändern?
Farbe hat die Kraft, die Aufmerksamkeit des Lesers zu fesseln. Schauen wir uns die Vorteile im Detail an!
Verbessern Sie die Lesbarkeit – Wenn Sie die Schriftfarbe ändern, die zum Hintergrund Ihrer Website passt, werden Ihre Inhalte leichter lesbar.
Bedeutung signalisieren – Wenn Sie die Textfarbe eines bestimmten Inhalts hervorheben oder ändern, zeigt dies die Wichtigkeit an und regt Ihr Publikum an, den hervorgehobenen Teil zu lesen und Maßnahmen zu ergreifen.
Branding etablieren – Durch die Anpassung der Textfarbe an Ihr WordPress-Theme wird Ihre Website zu einer unvergesslichen Plattform und stärkt das Branding Ihres Unternehmens.
Auch wenn dies die Vorteile einer Änderung der Schriftfarbe Ihrer Website sind, führt die Auswahl einer falschen Farbe, die nicht zum Hintergrund passt, zu einem schlechten Erlebnis und führt dazu, dass Ihre Besucher das Lesen Ihrer Inhalte überspringen.
Wenn Sie mit Ihren Lesern über die Schriftfarbe sprechen, achten Sie darauf, die richtige Farbe auszuwählen. Es kann ihre Emotionen auslösen und Sie können sie daher dazu bringen, auf Ihre Handlungsaufforderungen zu reagieren.
Kommen wir zum Punkt, wie man die WordPress-Schriftfarbe ändert und welche Möglichkeiten es gibt!
4 Möglichkeiten, die Schriftfarbe in WordPress zu ändern
Der Gutenberg-Editor von WordPress verfügt über Farbanpassungseinstellungen, mit denen Sie Ihre Arbeit schnell erledigen können. Wenn Sie eine erweiterte Farbauswahl wünschen, empfehle ich die Installation eines Plugins.
Sie können auch Ihr WordPress-Theme verwenden oder benutzerdefinierte CSS-Codes hinzufügen, um die Schriftfarbe zu ändern. Sehen wir uns die Methoden einzeln an!
- Ändern Sie die Schriftfarbe mit Gutenberg oder dem klassischen Editor
- Ändern Sie die Schriftfarbe über CSS-Codes
- Ändern Sie die Schriftfarbe mit Hilfe des Theme-Customizers
- Ändern Sie die Schriftfarbe mithilfe von Plugins
Methode – 1 (WordPress-Editor verwenden)
Wie ich bereits sagte, verfügt WordPress in seinen Gutenberg- und Classic-Editoren über Standardfarbeinstellungen.
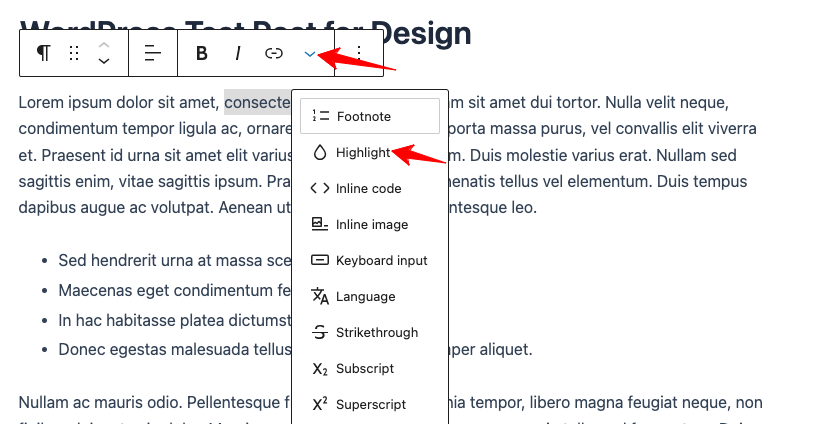
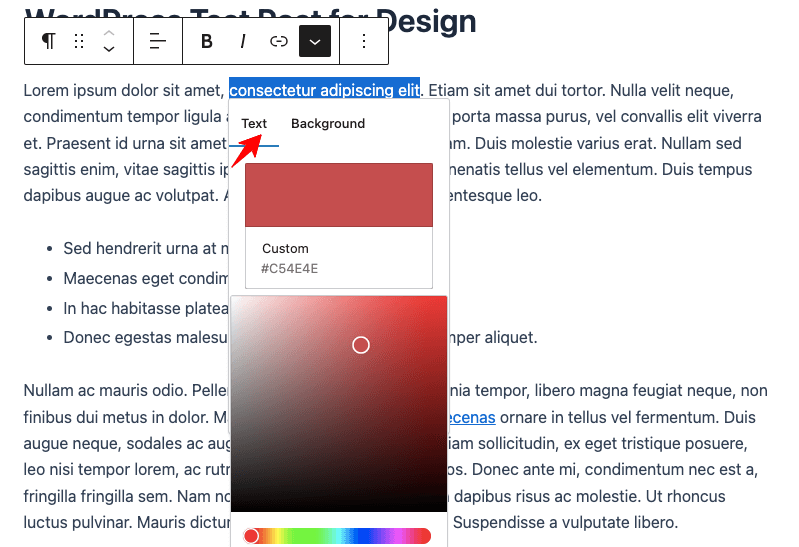
Sie müssen eine bestimmte Zeile, einen bestimmten Absatz oder eine bestimmte Überschrift in Ihrem Blogbeitrag auswählen. Klicken Sie dann auf das im Bild unten gezeigte „Abwärtspfeilsymbol“ und wählen Sie „Hervorheben“ > „Text“ aus.

Wählen Sie Ihre gewünschte Farbe; das ist es!

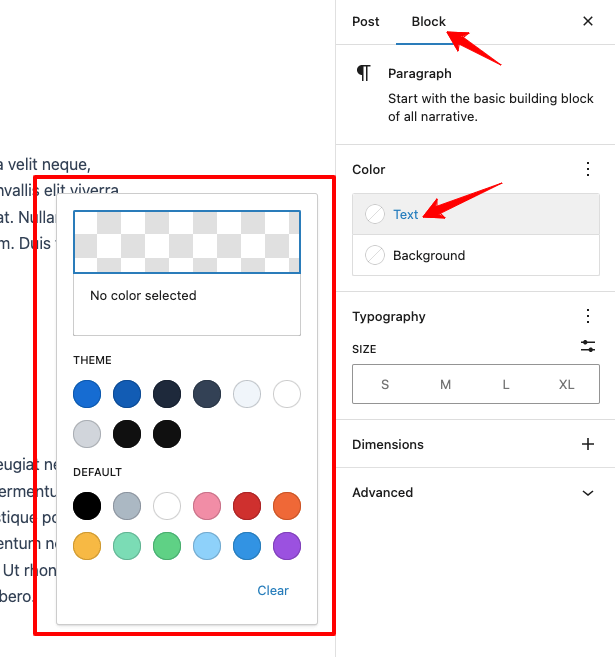
Um die Schriftart des gesamten Blocks im Gutenberg-Editor zu ändern, verwenden Sie die Standardfarbeinstellung rechts unter der Registerkarte „ Block “. Wählen Sie einfach Ihre bevorzugte Farbe aus und sie wird angewendet.

Wie Gutenberg verfügt auch der alte klassische Editor von WordPress über die im folgenden Bild angezeigte Farbeinstellungsoption.
Wählen Sie den Text Ihrer Wahl und klicken Sie auf die gewünschte Farbe.
Methode – 2 (CSS-Codes verwenden)
Melden Sie sich bei Ihrem WordPress-Dashboard an und gehen Sie zu „Darstellung“ > „Anpassen“.
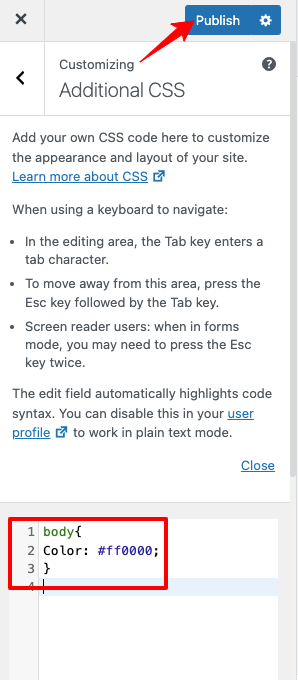
Sie werden zum Abschnitt „Anpassen“ weitergeleitet. Klicken Sie auf „ Zusätzliches CSS “.
Code 1 – Um die Textfarbe der gesamten Website zu ändern, fügen Sie den folgenden CSS-Code hinzu (siehe Abbildung unten als Referenz) und klicken Sie auf „ Veröffentlichen “.
body{ Color: #ff0000; } 
Code 2 – Um die Text- oder Schriftfarbe im Beitragsbereich zu ändern, fügen Sie den folgenden CSS-Code ein.
.entry-content p{ color:#ff0000; }Code 3 – Um die Text- oder Schriftart-Linkfarbe der Website zu ändern, fügen Sie den folgenden CSS-Code ein.
a { Color: #ff0000; }Code 4: Fügen Sie diesen CSS-Code hinzu, um die Text- oder Schriftart-Linkfarbe im Beitragsbereich zu ändern.
.entry-content a { color:#ff0000; }
Methode – 3 (WordPress-Theme verwenden)
Sie möchten die erläuterten Methoden zum Ändern der Schriftfarbe in WordPress nicht implementieren? Verwenden Sie das von Ihnen installierte Theme!
Hier erkläre ich die Details bekannter WordPress-Themes wie Astra, GeneratePress und Elementor .
Ändern der WordPress-Schriftfarbe mit dem Astra-Theme
Astra ist ein bekanntes anpassbares Theme für WordPress. Es enthält die Einstellungen zum Ändern der Schriftfarbe.
Gehen Sie zu WordPress Dashboard > Astra > Anpassen

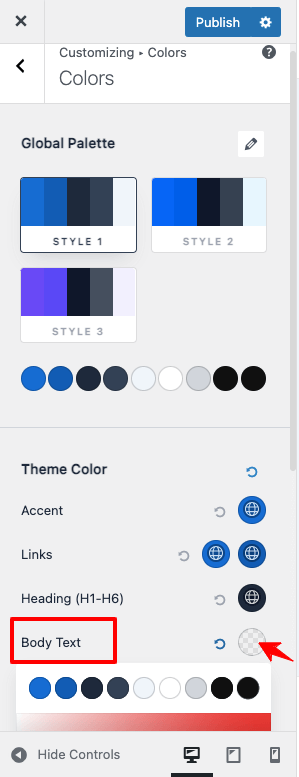
Klicken Sie nun auf „Global“ > „Farben“ > „Designfarbe “, klicken Sie auf den Abschnitt „ Textkörper “ und wählen Sie die gewünschte Farbe aus.

Wie ändere ich die Schriftfarbe des Astra-Theme-Links?
Besuchen Sie wie zuvor das WordPress-Dashboard > Astra > Anpassen
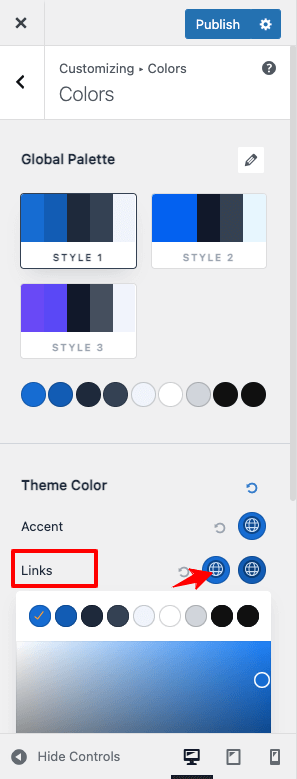
Gehen Sie zu Global > Farben > Designfarbe , klicken Sie auf den Abschnitt „ Links“ und wählen Sie Ihre bevorzugte Farbe aus.

Wie ändere ich die Schriftfarbe der gesamten Website im GeneratePress-Theme?
Im WordPress-Dashboard > Erscheinungsbild > Anpassen
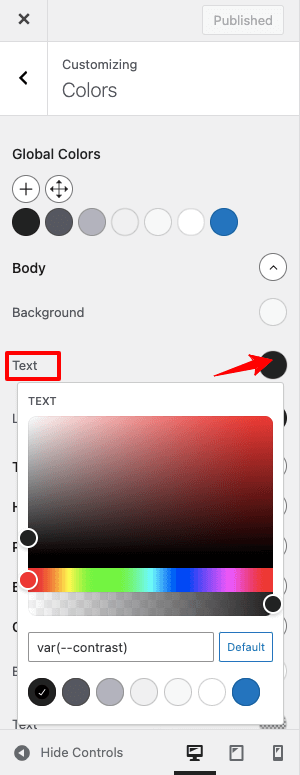
Jetzt, Gehen Sie zu Farben > Globale Farben > Körper , klicken Sie auf den Abschnitt „Text“ und wählen Sie die gewünschte Farbe aus.

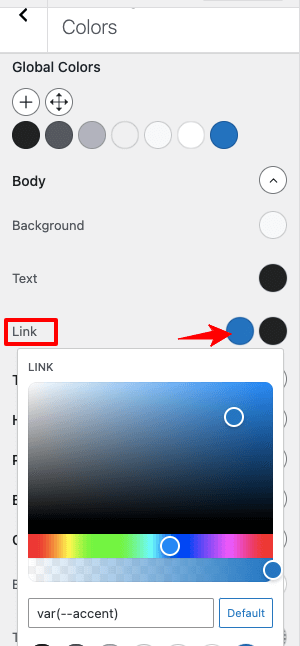
Wie ändere ich die Schriftart-Links im GeneratePress-Theme?
Gehen Sie zu WordPress Dashboard > Erscheinungsbild > Anpassen
Gehen Sie zu Farben > Globale Farben > Körper und klicken Sie auf den Abschnitt „Link“, um die gewünschte Farbe auszuwählen.

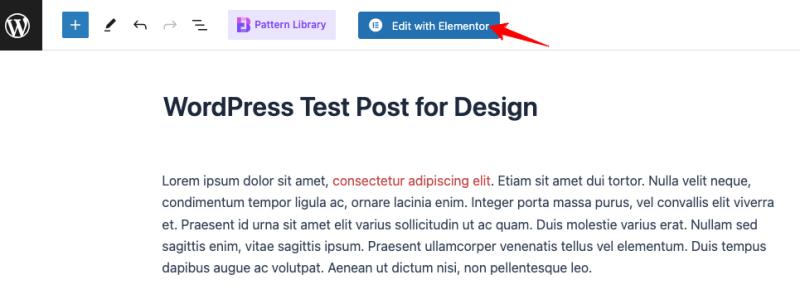
Wie ändere ich die Schriftfarbe im Elementor Page Builder?
Klicken Sie im Beitragsbereich auf „ Mit Elementor bearbeiten “.

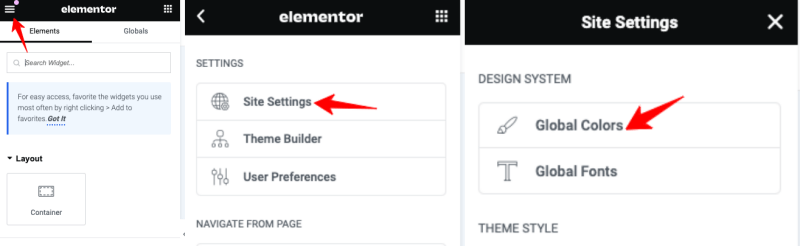
Klicken Sie auf das Symbol oben links und wählen Sie „Site-Einstellungen“ > „Globale Farben“.

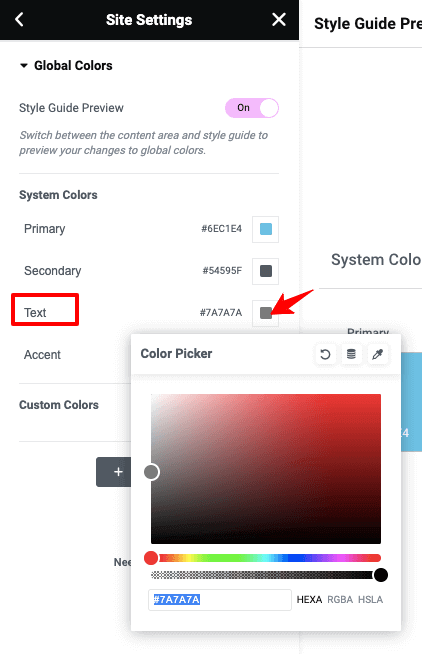
Der Farbabschnitt wird geöffnet und dort können Sie die Schriftfarbe mit den Einstellungen von „ Text “ ändern. Nachdem Sie Ihre bevorzugte Farbe ausgewählt haben, vergessen Sie nicht, auf „ Aktualisieren “ zu klicken.

Wie ändere ich die Textfarbe eines Beitrags in Elementor?
Klicken Sie im Beitragsbereich auf „ Mit Elementor bearbeiten “
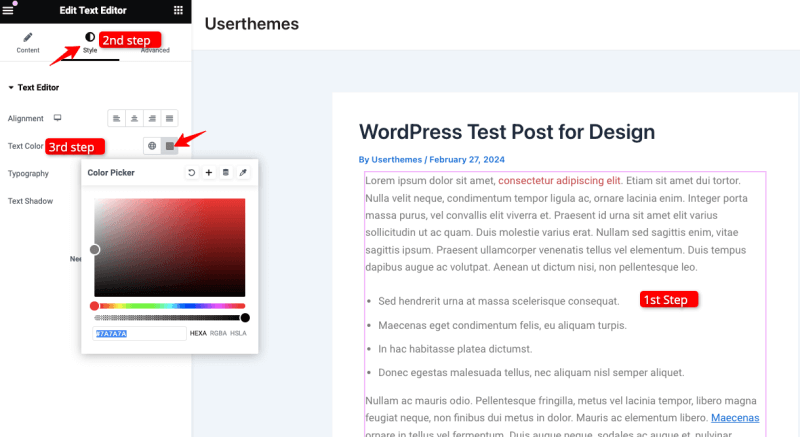
Suchen Sie im Textabschnitt auf der linken Seite nach der Option „ Stil “ (im Bild unten markiert) und wählen Sie die gewünschte Farbe aus. Das ist es!

Methode – 4 (WordPress-Plugin verwenden)
Wenn Sie detaillierte Farbanpassungsfunktionen benötigen, entscheiden Sie sich für die Plugin-Option, da diese die vollständige Kontrolle über den Text bietet, z. B. das Ändern des Schriftstils und der Schriftgröße sowie das Hinzufügen von Hintergrundfarbe und Bild zum Text.
Mehrere Plugins können diese Aufgabe übernehmen; Ich empfehle das Plugin „Essential Blocks For Gutenberg“. Dieses kostenlose WordPress-Plugin enthält über 40 erstaunliche Blöcke, die Ihnen dabei helfen, beeindruckende Websites mit mehr Personalisierung zu erstellen.
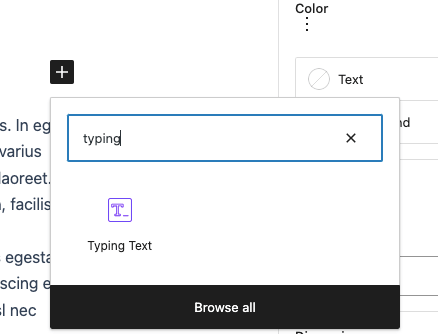
Installieren und aktivieren Sie dieses Plugin. Gehen Sie zu der Seite oder dem Beitrag, auf der/dem Sie die Schriftfarbe in WordPress ändern müssen. Suchen Sie nach den textbasierten Blöcken „ Text eingeben“ und „Erweiterter Header“ .

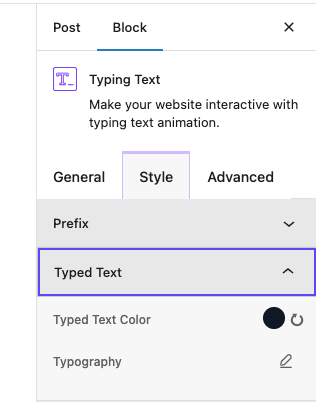
Gehen Sie zu Blockeinstellungen > Stil. Hier erhalten Sie die Farbeinstellungen für jeden Teil des Textes, einschließlich seines Hintergrunds. Mit Hilfe dieses Plugins ist es möglich, den Text nach Ihren Wünschen zu gestalten.

Zusammenfassung
Die Schriftfarbe spielt eine entscheidende Rolle für das Benutzererlebnis und die Markenbildung eines Unternehmens. Sie müssen bei der Auswahl der richtigen Farbe, die zum Hintergrund Ihrer Website passt, vorsichtig sein. Andernfalls werden Ihre Leser über schlechte Farbkombinationen frustriert sein und Ihre Website für immer überspringen.
Da ich WordPress CMS seit über einem Jahrzehnt verwende, habe ich alle Möglichkeiten zum Ändern der Textfarbe in WordPress erklärt und hoffe, dass Sie eine komfortable Methode Ihrer Wahl auswählen.
Meine Lieblingsmethode besteht darin, die Standardfarbeinstellungen zu verwenden und den CSS-Code hinzuzufügen, um hervorzuheben. Ich nutze gerne die Gelegenheit, die Frage zu beantworten, wie man die Schriftfarbe in WordPress ändern kann. Wenn Sie Hilfe beim Einrichten der Textfarbe benötigen, kommentieren Sie hier.
