So ändern Sie Schriftarten in Ihrem WordPress-Theme (5 einfache Möglichkeiten)
Veröffentlicht: 2022-07-25Möchten Sie die Schriftart Ihres WordPress-Themes in eine andere ändern?
Die Schriftart Ihres Website-Textes spielt eine wichtige Rolle für das Design und die Markenidentität Ihrer Website. Es kann die Lesbarkeit Ihrer Inhalte verbessern und Ihre Website modern und professionell aussehen lassen.
In diesem Artikel zeigen wir Ihnen, wie Sie die Schriftart in WordPress auf 5 verschiedene Arten ändern können, sodass Sie Schriftarten einfach mit der No-Code-Methode ändern oder die WordPress-Schriftart ohne Verwendung eines Plugins ändern können.

Warum Schriftarten auf Ihrer WordPress-Website ändern?
Schriftarten sind ein wesentlicher Bestandteil Ihres Website-Designs und haben einen großen Einfluss darauf, wie Ihre WordPress-Website aussehen und sich anfühlen wird.
Wenn Ihre Website eine schwer lesbare Schriftart hat, wird es schwierig sein, Besucher zu halten, und sie werden Ihre Website schließlich verlassen.
Eine Schriftart zeigt auch Ihre Markenidentität. Sie können beispielsweise bestimmte Schriftarten verwenden, um Ihre Website professioneller oder lässiger aussehen zu lassen.
WordPress-Designs werden mit einer Standardschriftart, -schriftgröße und -farbe für Ihre Website geliefert. Möglicherweise möchten Sie jedoch die Standardschriftart auf etwas anderes ändern.
Allerdings gibt es mehrere Möglichkeiten, Schriftarten in WordPress zu ändern. Wir zeigen Ihnen verschiedene Methoden. Sie können auf die Links unten klicken, um zu jedem Abschnitt zu springen.
- Schriftarten im WordPress Theme Customizer ändern
- Ändern von Schriftarten im WordPress Full Site Editor
- Ändern Sie WordPress-Schriftarten mit einem WordPress-Plugin
- Ändern Sie Schriftarten mit einem WordPress-Theme-Builder
- Passen Sie das Erscheinungsbild der Schriftart im WordPress Content Editor an
Schriftarten im WordPress Theme Customizer ändern
Eine einfache Möglichkeit, die Schriftart Ihrer Website zu ändern, besteht darin, zum WordPress-Design-Anpasser zu gehen. Sie können das Erscheinungsbild Ihrer Website ändern und eine Echtzeitvorschau anzeigen.
Hinweis : Wenn Ihre Menüoption zum Anpassen fehlt, ist für Ihr Design wahrscheinlich die vollständige Websitebearbeitung aktiviert, und Sie müssen eine andere Methode verwenden oder das Design wechseln.
Für dieses Tutorial verwenden wir das Astra-Design. Die Optionen ändern sich jedoch je nach verwendetem WordPress-Theme. Abhängig von Ihrem Thema sollten Sie im Customizer nach Optionen für „Schriftart“ oder „Typografie“ suchen.
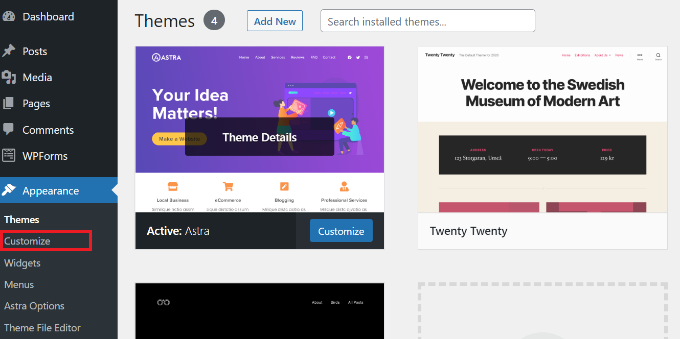
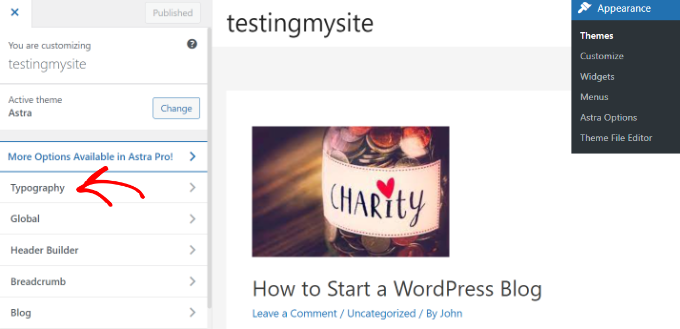
Zuerst können Sie von Ihrem WordPress-Dashboard aus zu Aussehen » Anpassen gehen.

Dadurch wird der WordPress-Theme-Customizer gestartet.
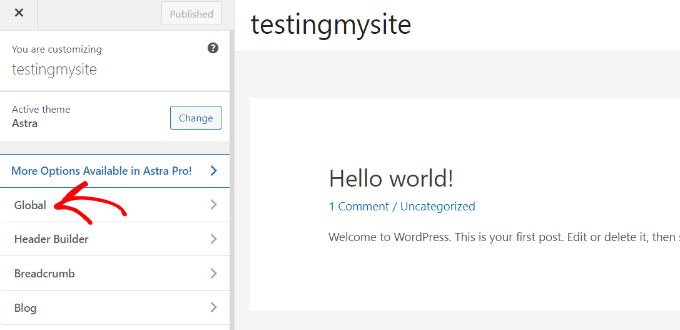
Das Astra-Thema hat einen Abschnitt „Global“ mit Optionen zum Ändern der Website-weiten Stile. Um die Schriftart auf Ihrer gesamten Website zu ändern, können Sie im Menü auf der linken Seite auf die Option „Global“ klicken.

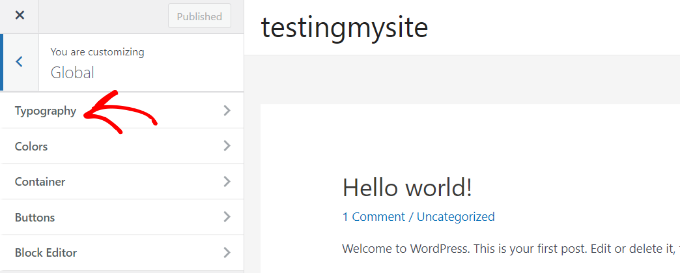
Auf dem nächsten Bildschirm sehen Sie Optionen wie Typografie, Farben, Container und Schaltflächen.
Fahren Sie fort und klicken Sie auf die Option „Typografie“.

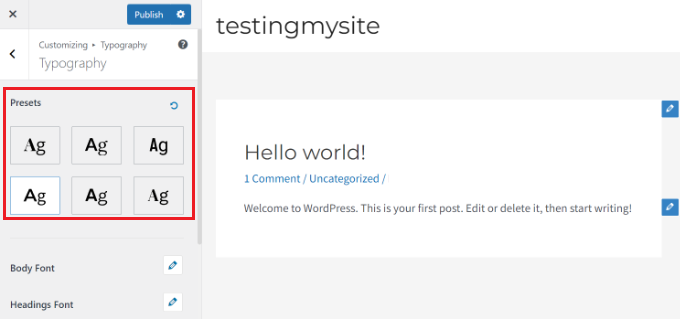
Von hier aus können Sie im Abschnitt „Voreinstellungen“ verschiedene Schriftarten auswählen.
Dies sind Standardschriftarten, die vom Thema angeboten werden, und die Auswahl einer Voreinstellung ändert die Schriftart auf Ihrer gesamten Website.

Außerdem können Sie die Schriftarten für einzelne Elemente Ihres Designs ändern.
Sie können beispielsweise eine andere Schriftart für Text und Überschriften verwenden. Es gibt sogar Optionen, separate Schriftarten für jede Überschriftenebene zu verwenden.
Wählen Sie zunächst einfach eine Schriftart aus dem Dropdown-Menü „Schriftfamilie“ für jedes einzelne Element aus.

Außerdem gibt es weitere Optionen, um die Schriftgröße und -stärke zu ändern, Varianten auszuwählen und mehr.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Veröffentlichen“ zu klicken.
Sie können jetzt Ihre Website besuchen und die neue Schriftart sehen. Beispielsweise haben wir auf unserer Demoseite die Schriftart für den Hauptteil in Roboto und die Schriftart für Überschriften in Helvetica geändert.

Es ist wichtig zu beachten, dass nicht alle WordPress-Themes die gleichen Funktionen und Anpassungen bieten, die Astra anbietet. Wenn Ihr Thema dies nicht bietet, lesen Sie weiter zum nächsten Schritt.
Ändern von Schriftarten im WordPress Full Site Editor
Wenn Sie ein blockbasiertes WordPress-Theme wie Twenty Twenty-Two verwenden, können Sie die Schriftart Ihrer Website mit dem vollständigen Website-Editor (FSE) ändern.
Mit dem vollständigen Site-Editor können Sie Ihr WordPress-Design mithilfe von Blöcken anpassen, genau wie beim Bearbeiten von Beiträgen oder Seiten mit dem WordPress-Inhaltseditor. Allerdings befindet sich FSE derzeit in der Beta-Phase und wird nur von einer Handvoll Themes unterstützt.
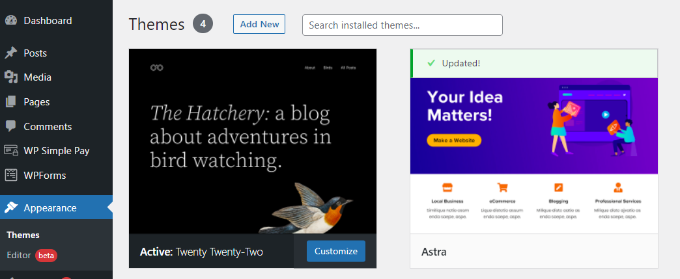
Für dieses Tutorial verwenden wir das Design Twenty Twenty-Two.
Um zu beginnen, können Sie über das WordPress-Admin-Panel zum Appearance » Editor gehen.

Dies öffnet den vollständigen Site-Editor für dein WordPress-Theme.
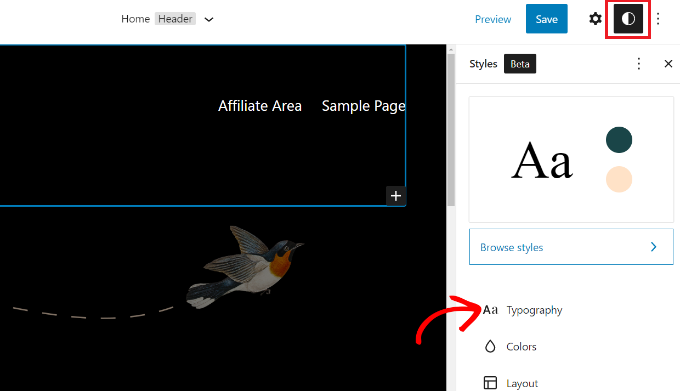
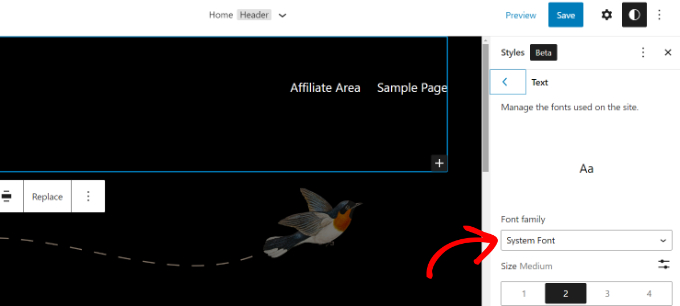
Als nächstes können Sie auf das Stilsymbol in der oberen rechten Ecke und dann auf die Option „Typografie“ klicken.

Danach können Sie Elemente wie Text und Links auswählen, um ihre Typografie zu ändern.
Wir wählen Text als Element aus und klicken dann auf das Dropdown-Menü „Schriftfamilie“, um die Schriftart zu ändern.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Speichern“.
Sie haben die Schriftart erfolgreich mit dem vollständigen Site-Editor geändert. Sie können Ihrer WordPress-Site auch benutzerdefinierte Schriftarten hinzufügen und diese dann im vollständigen Site-Editor ändern.
Ändern Sie WordPress-Schriftarten mit einem WordPress-Plugin
Eine andere Möglichkeit, WordPress-Schriftarten zu ändern, ist die Verwendung eines WordPress-Plugins wie Easy Google Fonts.
Es ist ein kostenloses WordPress-Typografie-Plugin, mit dem Sie Ihrer Website über 600 Google-Schriftarten und verschiedene Schriftvarianten hinzufügen können.
Zuerst müssen Sie das Easy Google Fonts-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung sehen Sie den Easy Google Fonts-Begrüßungsbildschirm in Ihrem WordPress-Dashboard. Sie können nach unten scrollen und auf die Schaltfläche „Gehe zu Einstellungen → Easy Google Fonts“ klicken.

Auf dem nächsten Bildschirm sehen Sie verschiedene Plugin-Einstellungen.
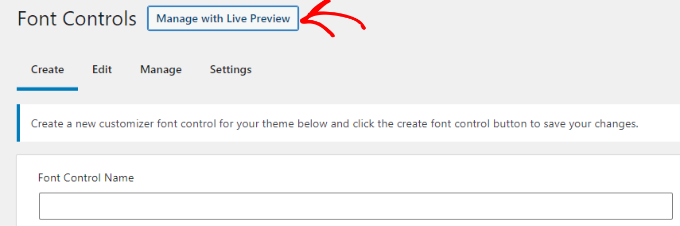
Fahren Sie fort und klicken Sie oben auf die Schaltfläche „Mit Live-Vorschau verwalten“.

Dadurch wird der WordPress-Design-Customizer geöffnet und Sie befinden sich auf der Registerkarte „Typografie“.

Eine andere Möglichkeit, auf vom Plugin hinzugefügte Schriftarten zuzugreifen, besteht darin, in Ihrem WordPress-Dashboard zu Aussehen » Anpassen zu gehen und dann auf die Registerkarte „Typografie“ zu klicken.

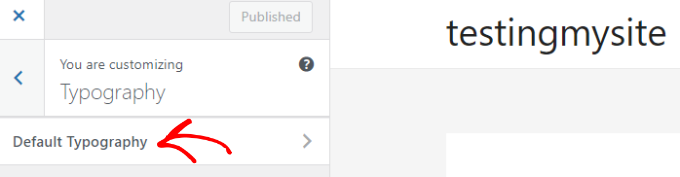
Auf dem nächsten Bildschirm sehen Sie die Option „Standardtypografie“.
Gehen Sie voran und klicken Sie darauf.

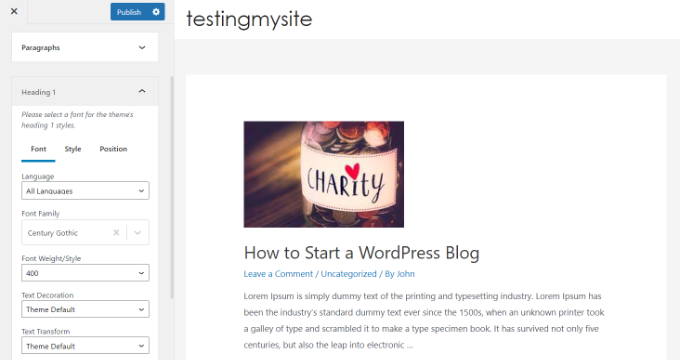
Danach können Sie die Schriftart jedes Elements auf Ihrer Website ändern.
Lassen Sie uns beispielsweise die Schriftart von Überschrift 1 ändern. Klicken Sie einfach auf den Pfeil neben Überschrift 1, um die Optionen zu erweitern. Von hier aus können Sie auf das Dropdown-Menü „Schriftfamilie“ klicken und eine Schriftart auswählen.

Sie können dasselbe für andere Überschriftenebenen und Absätze tun.
Vergessen Sie nicht, auf die Schaltfläche „Veröffentlichen“ zu klicken, wenn Sie fertig sind.
Ändern Sie Schriftarten mit einem WordPress-Theme-Builder
Es gibt viele leistungsstarke WordPress-Designersteller, mit denen Sie ein benutzerdefiniertes Design erstellen können, ohne den Code zu bearbeiten. Sie können sie verwenden, um die Schriftart verschiedener Elemente auf Ihrer Website zu ändern.
Für dieses Tutorial verwenden wir SeedProd. Es ist das beste Zielseiten- und Theme-Builder-Plugin für WordPress und bietet einen Drag-and-Drop-Builder zum Erstellen benutzerdefinierter Themes, ohne eine einzige Codezeile zu berühren.
Beachten Sie, dass Sie die SeedProd Pro-Version benötigen, da sie den Theme Builder enthält. Es gibt auch eine SeedProd Lite-Version, die Sie kostenlos verwenden können.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
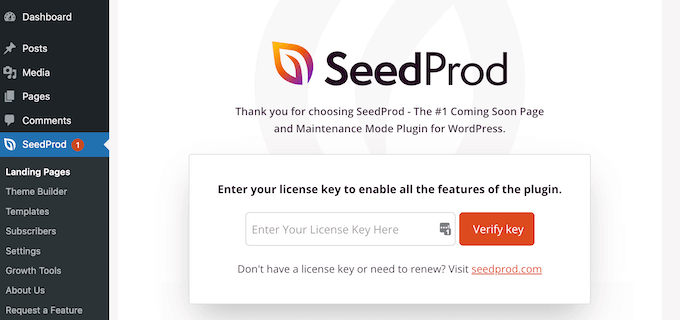
Nach der Aktivierung sehen Sie den Begrüßungsbildschirm von SeedProd. Fahren Sie fort und geben Sie Ihren Lizenzschlüssel ein und klicken Sie auf die Schaltfläche „Schlüssel überprüfen“. Den Lizenzschlüssel finden Sie ganz einfach in Ihrem SeedProd-Kontobereich.

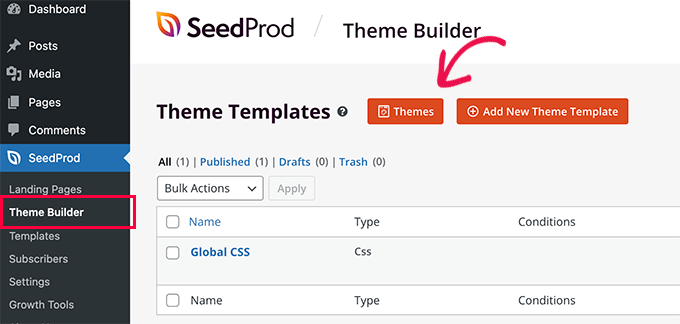
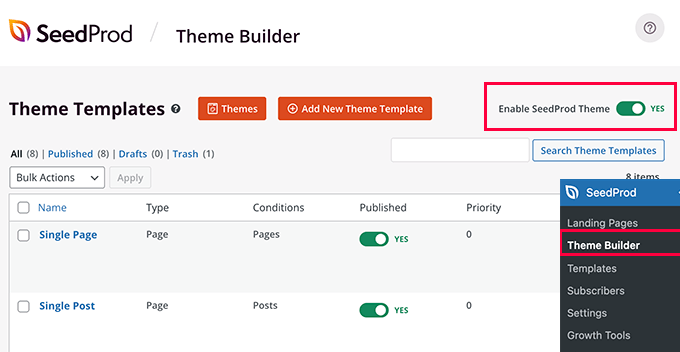
Danach können Sie über das WordPress-Dashboard zu SeedProd » Theme Builder gehen .
Als nächstes fahren Sie fort und klicken oben auf die Schaltfläche „Themen“.

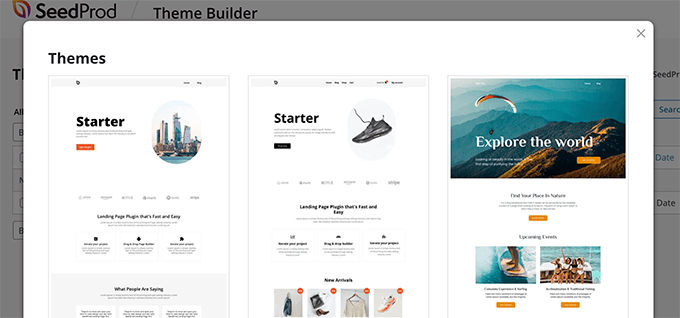
Von hier aus zeigt Ihnen das Plugin mehrere Themen zur Auswahl.
Bewegen Sie einfach den Mauszeiger über ein Thema, das Sie verwenden möchten, und klicken Sie dann darauf. Wir verwenden das Starter-Design für dieses Tutorial.

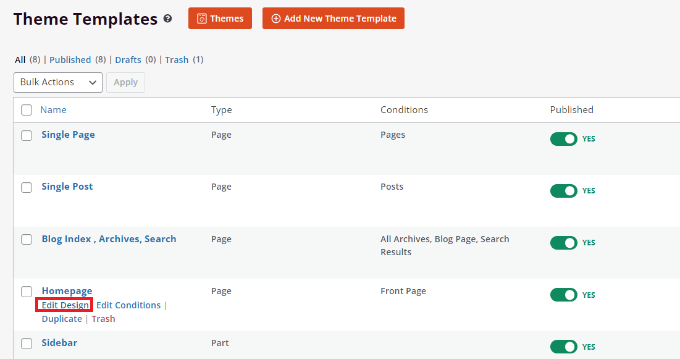
SeedProd generiert nun verschiedene Themenvorlagen.
Sie können jede Vorlage bearbeiten und Ihr WordPress-Design anpassen. Es gibt sogar eine Option zum manuellen Hinzufügen einer Designvorlage.
Lassen Sie uns die Homepage-Designvorlage bearbeiten und die Schriftarten verschiedener Elemente ändern. Klicken Sie zunächst auf den Link „Design bearbeiten“ unter der Startseite.

Dadurch wird der Drag-and-Drop-Theme-Builder von SeedProd gestartet. Sie können neue Elemente aus dem Menü auf der linken Seite hinzufügen und an beliebiger Stelle in der Vorlage platzieren.
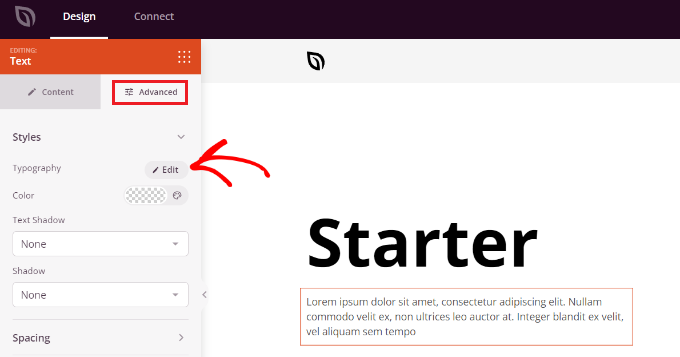
Um die Schriftart eines Themenabschnitts zu ändern, wählen Sie ihn einfach aus. Beispielsweise wählen wir das Textfeld unter der Überschrift Starter aus.
Gehen Sie als Nächstes im Menü auf der linken Seite zur Registerkarte „Erweitert“ und klicken Sie auf die Schaltfläche „Bearbeiten“ vor Typografie.

Danach sehen Sie mehrere Optionen zum Bearbeiten der Typografie Ihres ausgewählten Abschnitts.
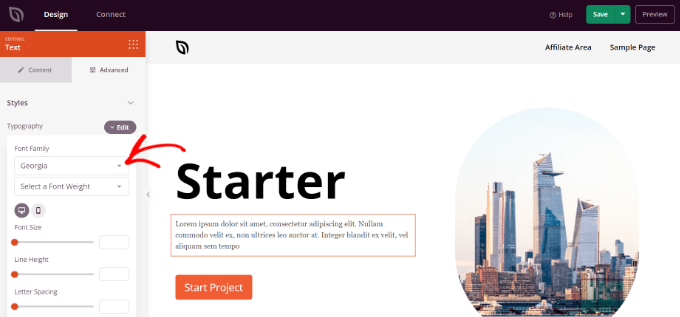
Sie können auf das Dropdown-Menü „Schriftfamilie“ klicken und eine Schriftart für Ihren Text auswählen. Es gibt auch Optionen zum Auswählen der Schriftstärke, zum Anpassen der Schriftgröße, der Zeilenhöhe, des Buchstabenabstands, der Ausrichtung, der Groß- und Kleinschreibung und mehr.

Sie können diesen Schritt jetzt wiederholen und die Schriftart anderer Elemente Ihres Designs ändern.
Wenn Sie fertig sind, klicken Sie einfach oben auf die Schaltfläche „Speichern“.
Um das benutzerdefinierte Design und die benutzerdefinierten Schriftarten anzuwenden, gehen Sie zu SeedProd » Theme Builder und schalten Sie den Schalter neben der Option „Enable SeedProd Theme“ auf Yes um.

Wenn Sie ein WordPress-Theme von Grund auf neu erstellen möchten, lesen Sie unsere Anleitung zur einfachen Erstellung eines benutzerdefinierten WordPress-Themes.
Passen Sie das Erscheinungsbild der Schriftart im WordPress Content Editor an
Mit dem Inhaltseditor können Sie auch ändern, wie Ihre Schriftarten in bestimmten Blogbeiträgen und Seiten angezeigt werden.
Der Nachteil dieser Methode ist, dass die neue Schriftart nur auf diesen bestimmten Beitrag oder diese Seite angewendet wird. Sie müssten diesen Schritt manuell für alle anderen Posts wiederholen, bei denen Sie ähnliche Anpassungen vornehmen möchten.
Dies kann für beitragsspezifische Anpassungen sehr praktisch sein, aber wenn Sie nach einer Option zum Ändern der Schriftart für die gesamte Website suchen, sollten Sie stattdessen die anderen Optionen in Betracht ziehen.
Um die Schriftart mit dem WordPress-Inhaltseditor zu ändern, bearbeiten Sie einfach einen Beitrag oder fügen Sie einen neuen hinzu. Sobald Sie sich im WordPress-Inhaltseditor befinden, wählen Sie den Text aus, um sein Aussehen zu ändern.
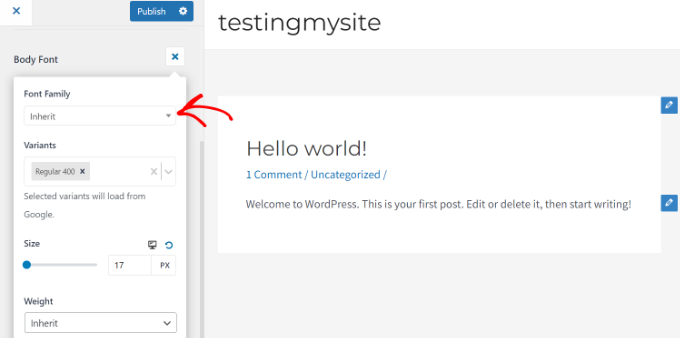
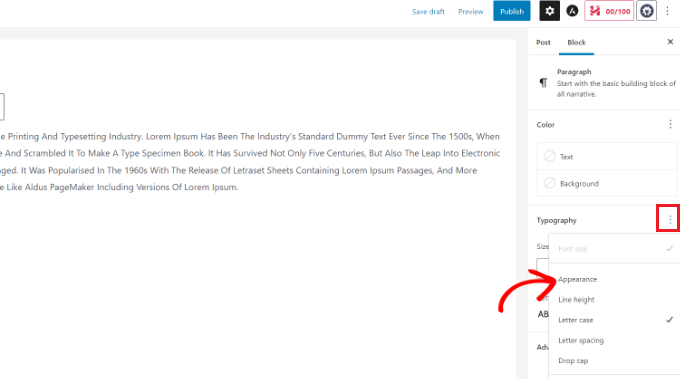
Gehen Sie im Einstellungsfeld auf der rechten Seite zum Abschnitt „Typografie“. Klicken Sie dann auf die 3 Punkte vor Typografie und wählen Sie „Darstellung“ aus den Dropdown-Optionen.

Sobald Sie dies getan haben, werden die Darstellungseinstellungen im Abschnitt Typografie angezeigt.
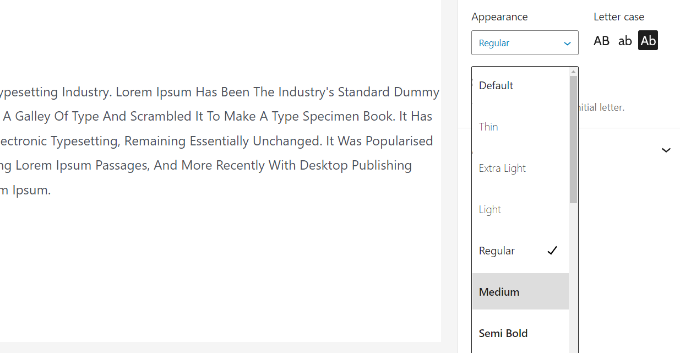
Klicken Sie einfach auf das Dropdown-Menü unter Darstellung und wählen Sie einen Stil für Ihre Schriftart aus. Sie können die Schriftart beispielsweise fett, dünn, kursiv, schwarz, fett kursiv, extra fett und mehr machen.
Es gibt auch Optionen zum Ändern der Schriftgröße, Auswählen einer Groß-/Kleinschreibung, Bearbeiten der Farbe, Aktivieren von Initialen und mehr.

Vergessen Sie nicht, Ihre Seite zu aktualisieren oder zu veröffentlichen, wenn Sie fertig sind.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie die Schriftart in WordPress ändern. Sie können sich auch unseren ultimativen WordPress-SEO-Leitfaden für Anfänger ansehen und sich unsere Expertenauswahl der besten E-Mail-Marketing-Services für kleine Unternehmen ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
