So ändern Sie Schriftarten in WordPress (8 Möglichkeiten)
Veröffentlicht: 2022-12-11Schriftarten spielen eine wesentliche Rolle bei der Gestaltung Ihrer Website. Sie geben den Ton für das Design und die Gesamtästhetik an und können das Aussehen und die Haptik entweder verbessern oder beeinträchtigen. Nachdem Sie die Schriftartsätze für Ihre Website ausgewählt haben, müssen Sie wissen, wie Sie sie ändern können. Es gibt mehrere Möglichkeiten, Schriftarten in WordPress zu ändern. Wie Sie sie ändern, hängt von einer Reihe von Faktoren ab, einschließlich der Art des Designs, das Sie verwenden, ob Sie ein Plugin benötigen oder ob Sie vorhaben, sie manuell hinzuzufügen. In diesem Beitrag besprechen wir jede Methode und zeigen Ihnen, wie Sie Schriftarten in WordPress ändern. Lass uns anfangen.
Was sind Webfonts?

Webfonts werden von Google, Adobe, FontSpace und anderen bereitgestellt. Sie geben Ihnen die Möglichkeit, Schriftarten in Ihre Website einzubetten, um das Design zu ändern. Im Gegensatz zu Desktop-Schriftarten werden Web-Schriftarten in der Cloud gespeichert. Wenn ein Besucher Ihre Website besucht, werden Webfonts dynamisch vom Schriftartenanbieter abgerufen. Sie werden bei richtiger Optimierung innerhalb von Sekunden auf Ihrer Website angezeigt. Webfonts sind eine schnelle und einfache Möglichkeit, mehrere Schriftarten zu verwenden, ohne sie in Ihre Website einbetten zu müssen.
Die 4 Web-Font-Typen
Ähnlich wie bei Desktop-Schriftarten gibt es vier Hauptschriftarten:
- Serif : Serifenschriften eignen sich aufgrund ihrer Verzierungen, die sich meist oben und unten an jedem Buchstaben befinden, meist nur für Überschriften.
- Sans Serif : Alternativ können Sans Serif-Schriftarten sowohl für Überschriften als auch für Fließtext verwendet werden, da sie sauber und leicht zu lesen sind.
- Script : Script-Fonts sollten aufgrund ihres skurrilen Aussehens im Allgemeinen sparsam verwendet werden.
- Display : Schließlich sind Display-Schriftarten typischerweise fette und klobige Schriftarten, daher sollten sie in begrenztem Umfang für Überschriften verwendet werden, jedoch niemals als Fließtext.
Verwenden von Webfonts in WordPress
Es gibt einige Möglichkeiten, Webfonts in WordPress zu verwenden. Sie können sie manuell einbetten, ein Plugin verwenden oder die Einstellungen Ihres Designs verwenden, unabhängig davon, ob es sich um ein vollständiges Website-Bearbeitungsblockdesign, ein generisches WordPress-Design oder ein Design handelt, das einen Design-Builder verwendet. In den meisten Fällen greifen Entwickler auf die Verwendung von Google Fonts in WordPress zurück, da diese kostenlos und einfach zu integrieren sind.
So ändern Sie Schriftarten in WordPress (8 Möglichkeiten)
Wie Sie Schriftarten in WordPress ändern, kann auf verschiedene Arten erreicht werden. Bestimmte Premium-Designs wie Divi verfügen über einen integrierten Schriftmanager, in den Google-Schriftarten automatisch geladen werden. Darüber hinaus können Sie mit Divi alle Untergruppen von Google-Schriftarten in den Themenoptionen aktivieren, falls Sie möchten, dass alle enthalten sind.
In einigen anderen Themen außer Divi können Sie die Anpassungseinstellungen verwenden, um die Standardschriftarten des Themas zu ändern. Je nach Thema sind bei dieser Methode möglicherweise nur begrenzte Schriftarten verfügbar. Wenn Sie Full Site Editing (FSE)-Blockdesigns wie Twenty Twenty-Two verwenden, können Sie sie der Datei theme.json hinzufügen. Zusätzlich können Sie ein Font-Manager-Plugin installieren oder den Gutenberg-Blockeditor verwenden. Schließlich können Sie sie manuell hinzufügen. Schauen wir uns an, wie man Schriftarten in WordPress mit jeder Methode ändert.
1. Verwenden der Theme Customizer-Optionen zum Ändern von Schriftarten in WordPress
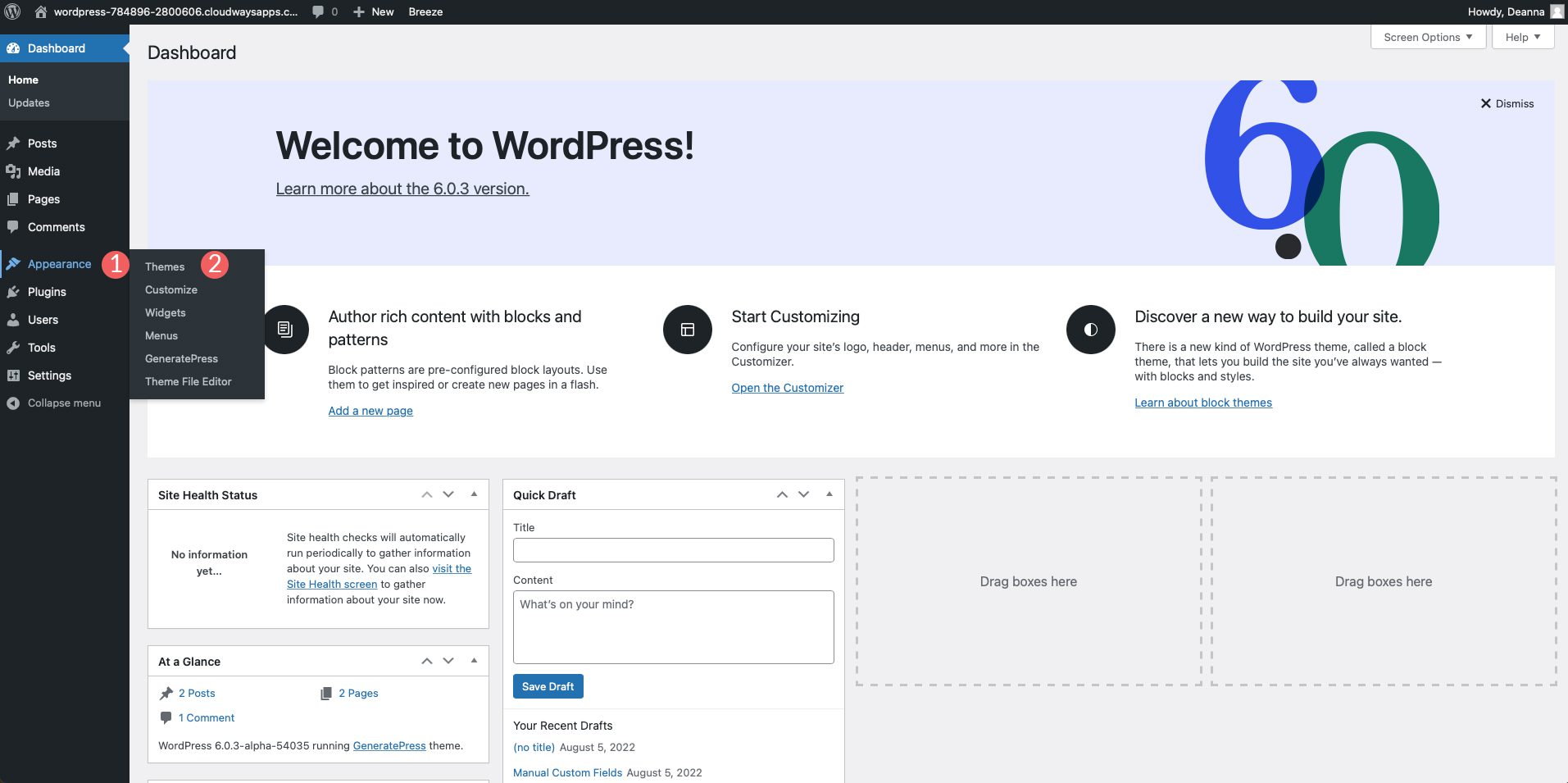
Bei Verwendung des WordPress-Design-Customizers gibt es je nach Design einige Optionen. Als Beispiel verwenden wir das Genesis-Design, um die Standardschriftart zu ändern. Melden Sie sich bei Ihrem WordPress-Panel an. Navigieren Sie zu Darstellung > Anpassen .

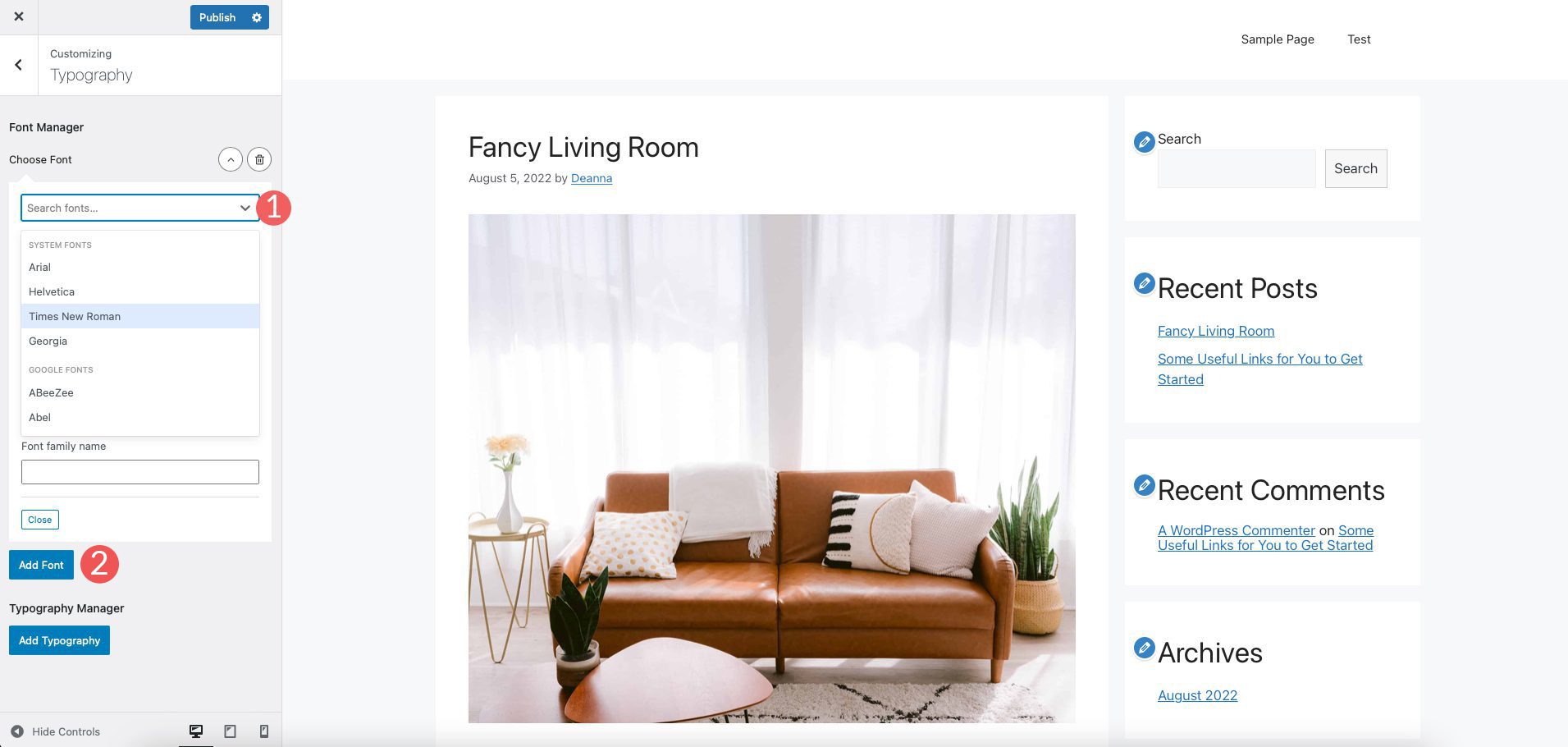
Wenn der Anpassungsbildschirm angezeigt wird, klicken Sie auf Typografie . Es gibt zwei Optionen, einschließlich Font Manager und Add Typography. Klicken Sie unter der ersten Option, um das Dropdown-Menü zu aktivieren. Von dort aus können Sie durchblättern oder nach einer bestimmten Schriftart suchen, die Sie auf Ihrer Website verwenden möchten. Nachdem Sie eine Schriftart ausgewählt haben, klicken Sie auf die Schaltfläche Schriftart hinzufügen, um die Schriftart zu Ihrer Website hinzuzufügen. Sie können die Schritte wiederholen, um weitere Schriftarten hinzuzufügen, die bestimmten Elementen zugewiesen werden können

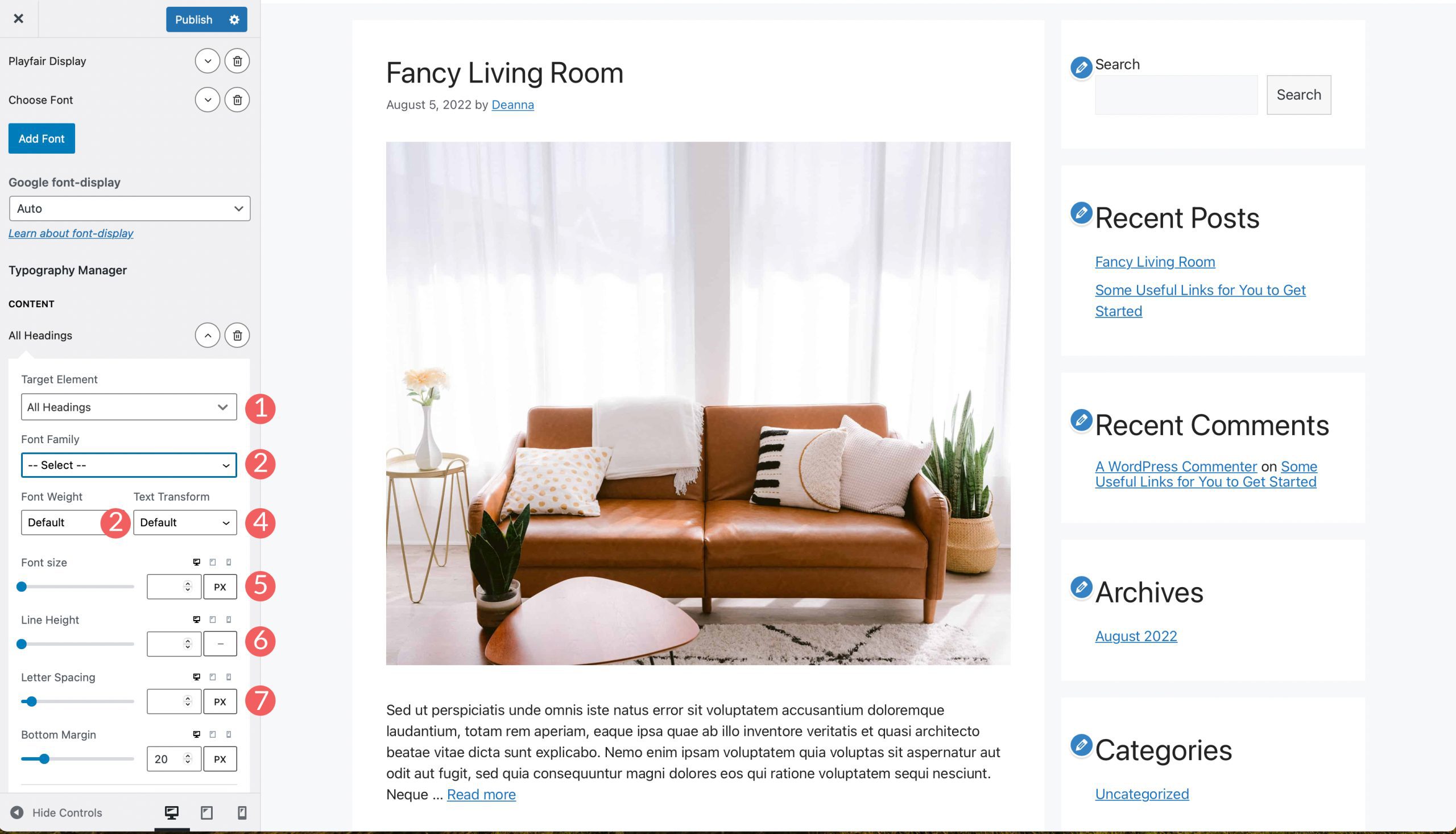
Die zweite Option, der Typografie-Manager , ermöglicht es Ihnen, Schriftarten, die Ihrer Website hinzugefügt wurden, verschiedenen Bereichen zuzuweisen. In unserem Beispiel können Sie sie dem Hauptteil, dem Seitentitel, der Seitenbeschreibung, den Menüpunkten, den Überschriften und mehr hinzufügen.
Hier können Sie auch Schriftarten ändern. Wählen Sie zunächst das Zielelement aus, dessen Schriftart Sie ändern möchten. Wählen Sie als Nächstes die Schriftfamilie aus. Wählen Sie die Schriftstärke und eine beliebige Texttransformation, die Sie anwenden möchten. Wählen Sie dann die Schriftgröße, die Stärke, die Zeilenhöhe und den Buchstabenabstand aus. Wiederholen Sie den Vorgang für andere Elemente, wie Sie es für richtig halten.

2. Ändern von Schriftarten mit WordPress Full Site Editing
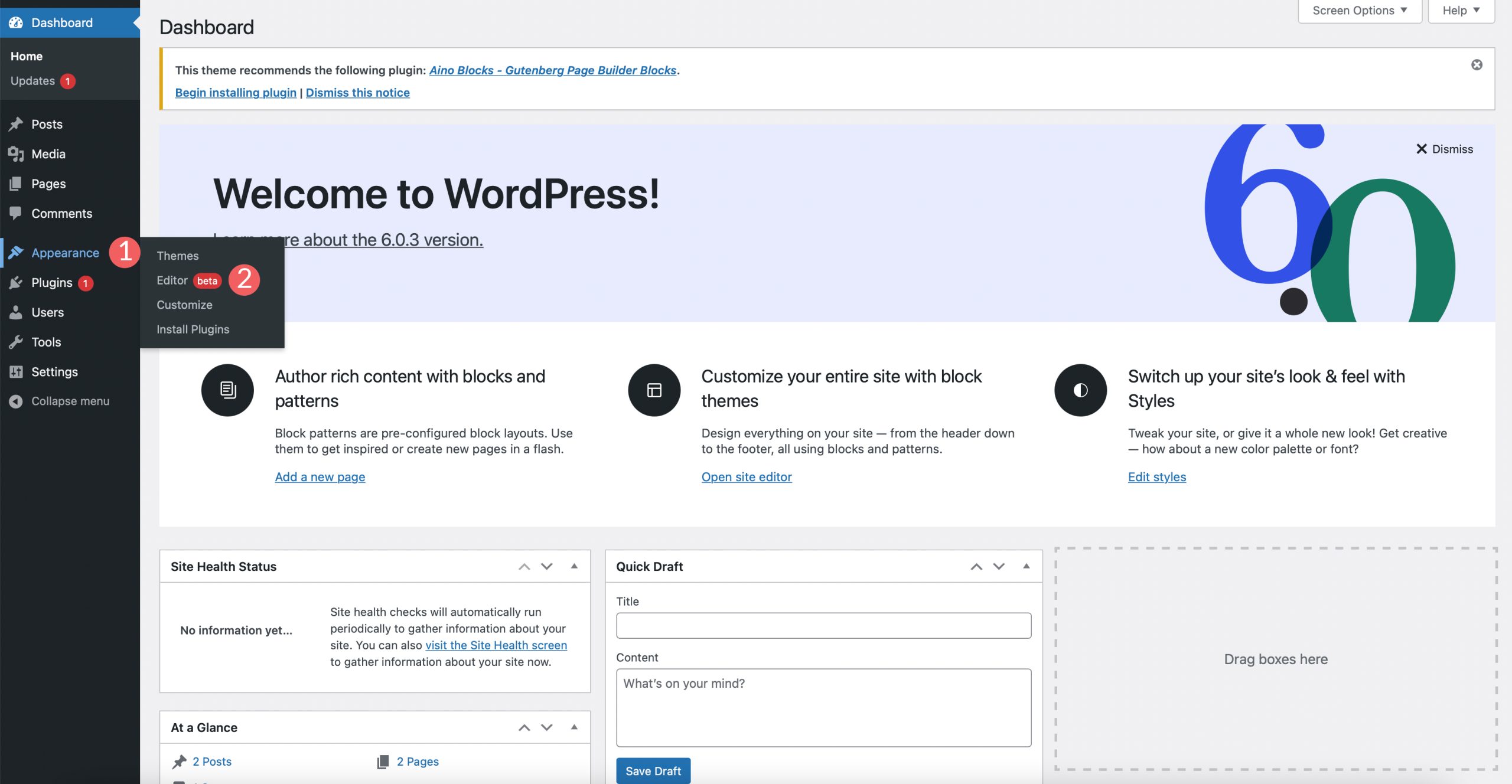
Die meisten vollständigen Site-Editor-Designs sind mit einigen Schriftarten vorinstalliert, aus denen Sie auswählen können. Themen wie Blockbase, Emulsion, Aino und Twenty Twenty-Two geben Ihnen die Möglichkeit, Schriftarten im Editor des Themas zu ändern. Zum Beispiel verwenden wir das Blockbase-Design. Navigieren Sie zum Ändern von Schriftarten zu Design > Editor .

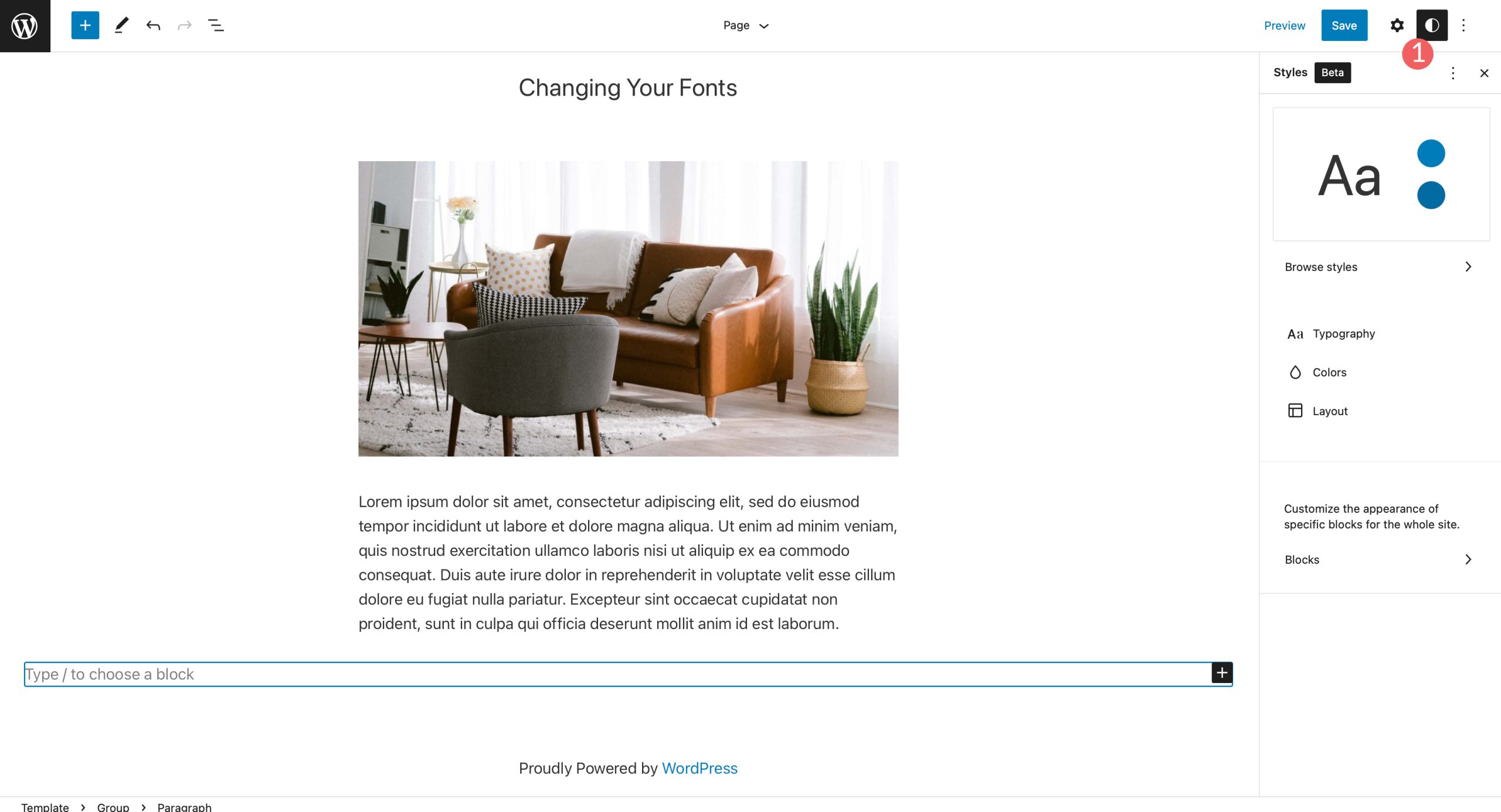
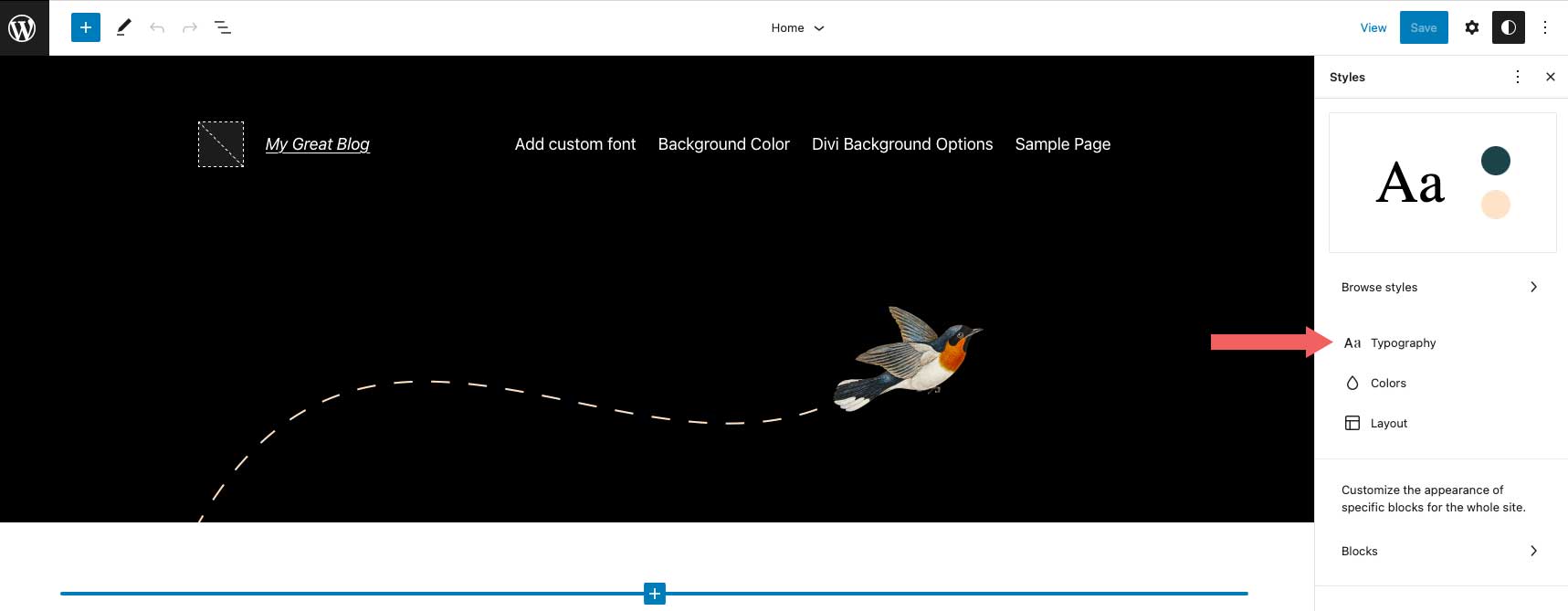
Klicken Sie als Nächstes auf das Stilsymbol oben rechts auf Ihrem Bildschirm.

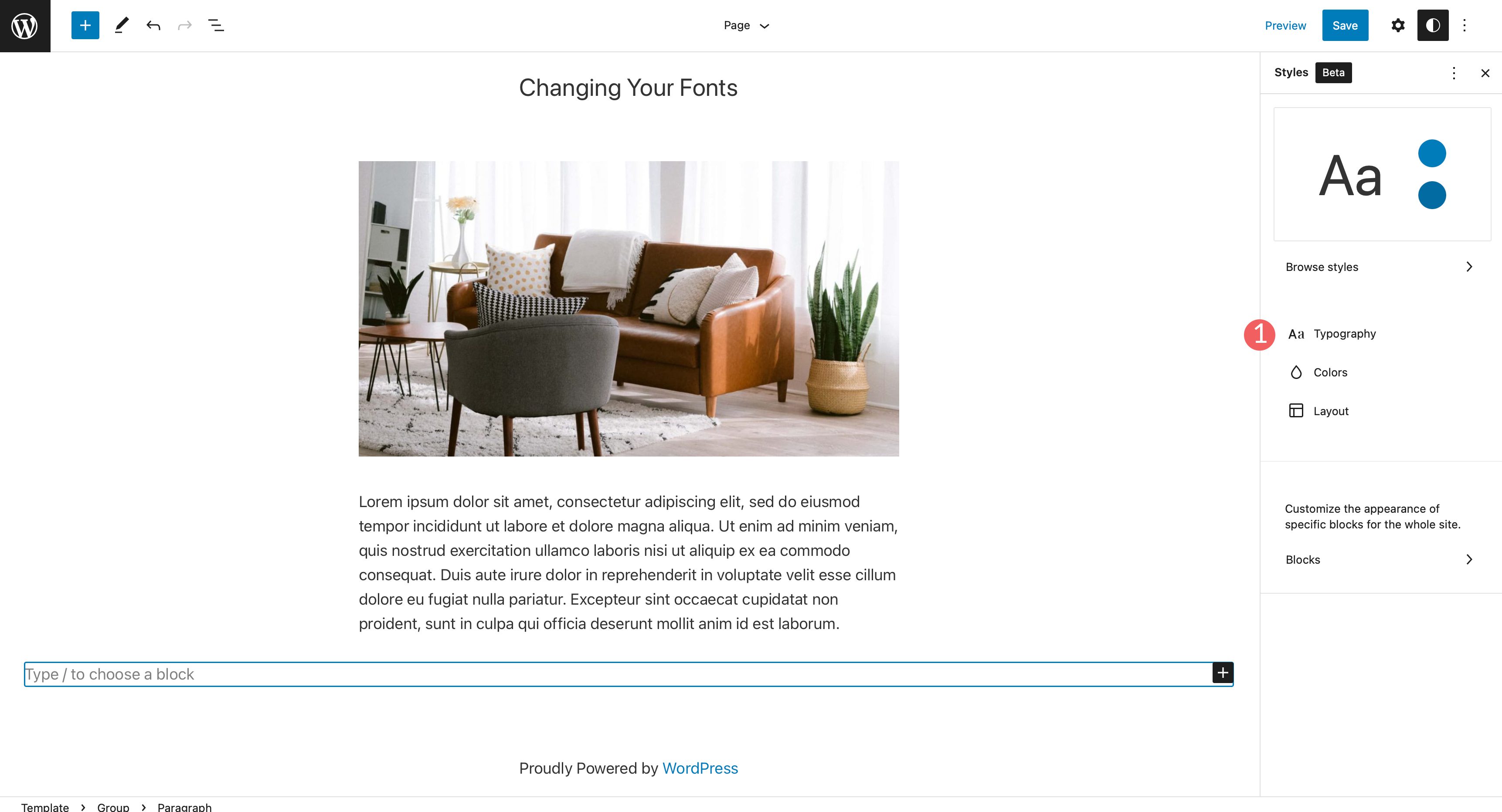
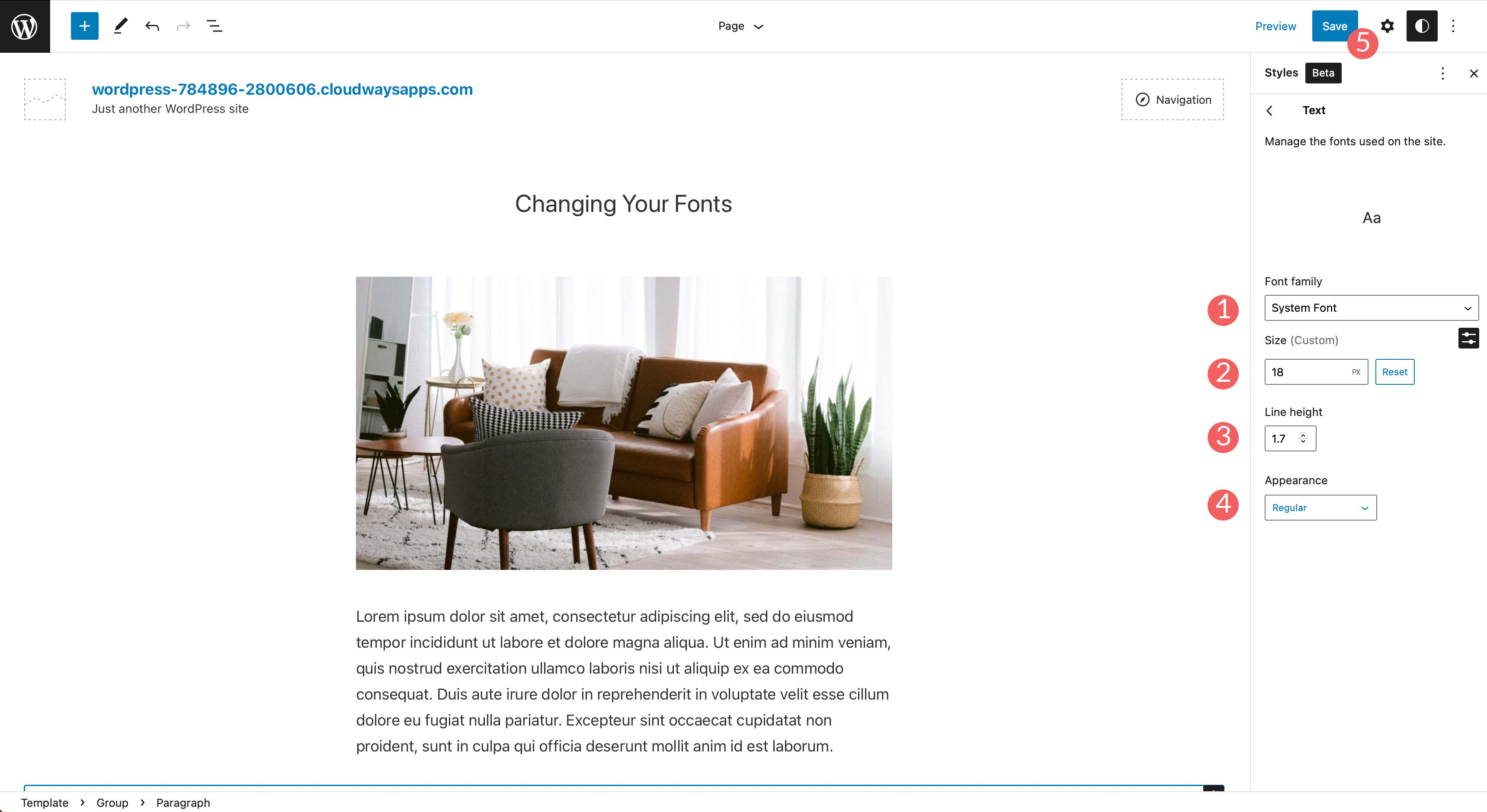
Klicken Sie als Nächstes auf den Abschnitt Typografie, um die Schriftart für Ihr Design zu ändern.

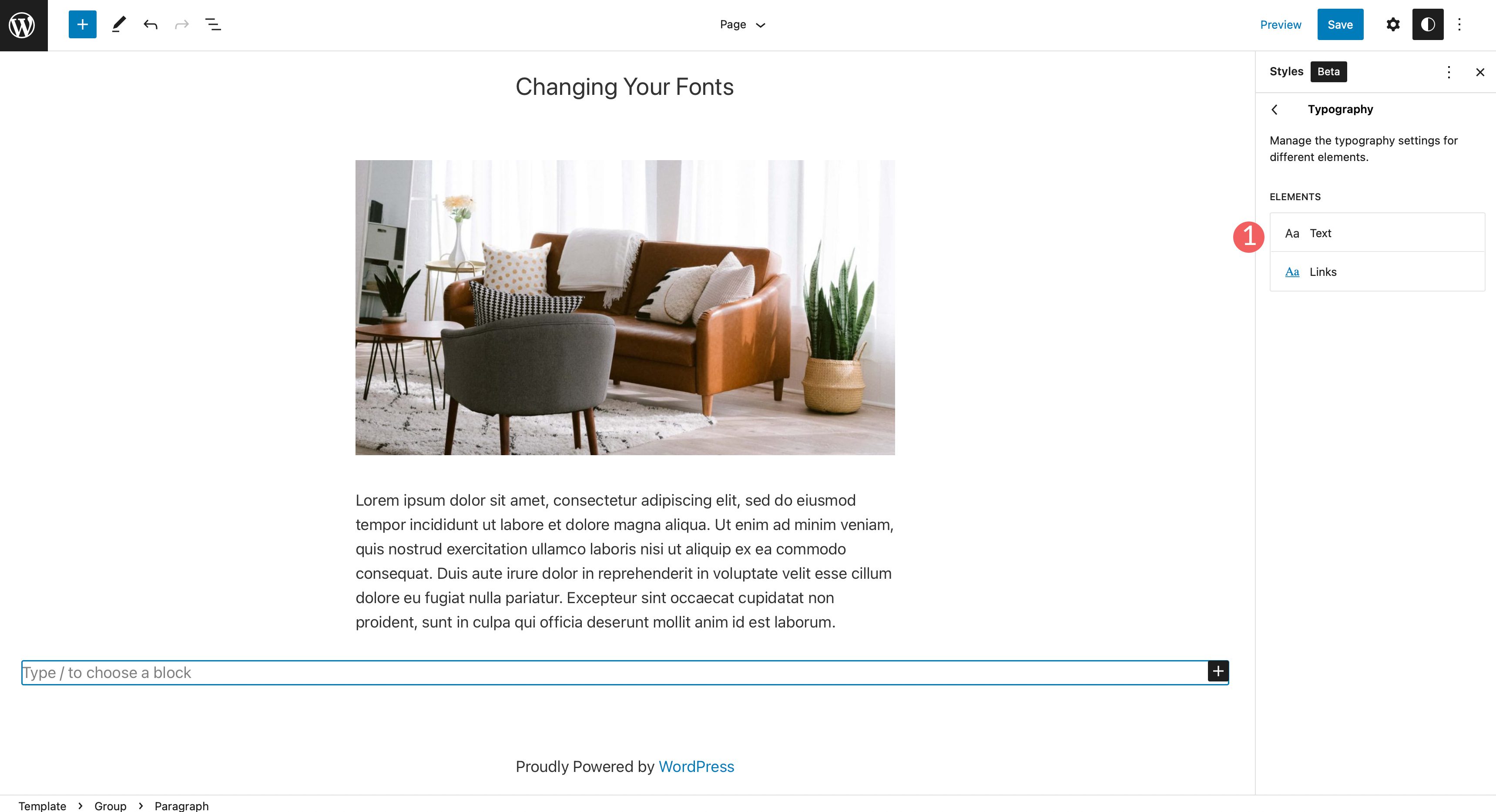
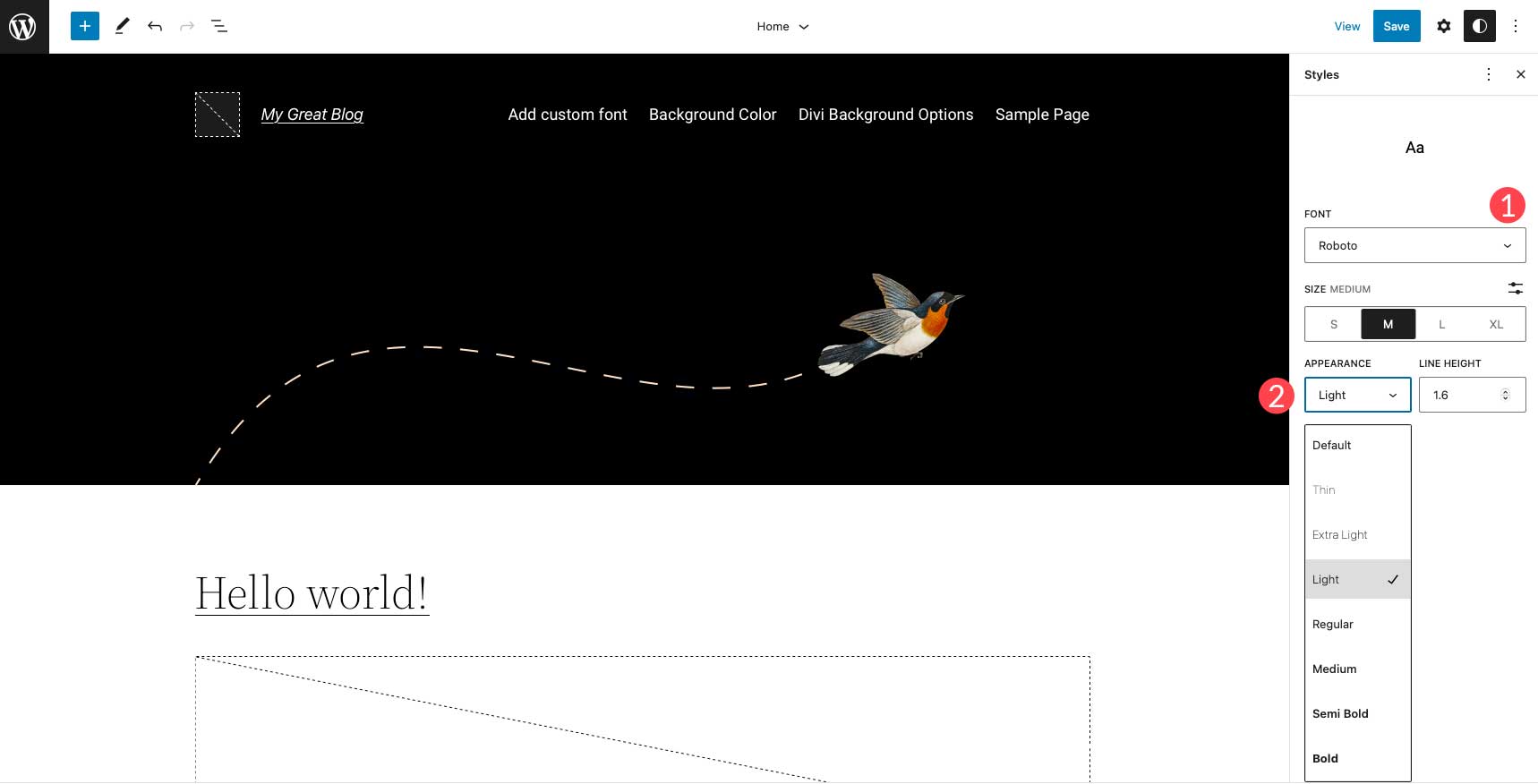
In unserem Beispiel können Sie den Text für Ihre Website sowie den Linktext ändern.

Klicken Sie unter Schriftfamilie auf das Dropdown-Menü, um Ihre Schriftauswahl anzuzeigen. Wählen Sie die Schriftart aus, die Sie anwenden möchten. Sie können auch die Schriftgröße, Zeilenhöhe und das Erscheinungsbild festlegen. Nachdem Sie eine Auswahl getroffen haben, klicken Sie oben rechts auf der Seite auf die Schaltfläche Speichern, um Ihre Änderungen zu übernehmen.

3. Ändern von WordPress-Schriftarten mit dem Blockeditor
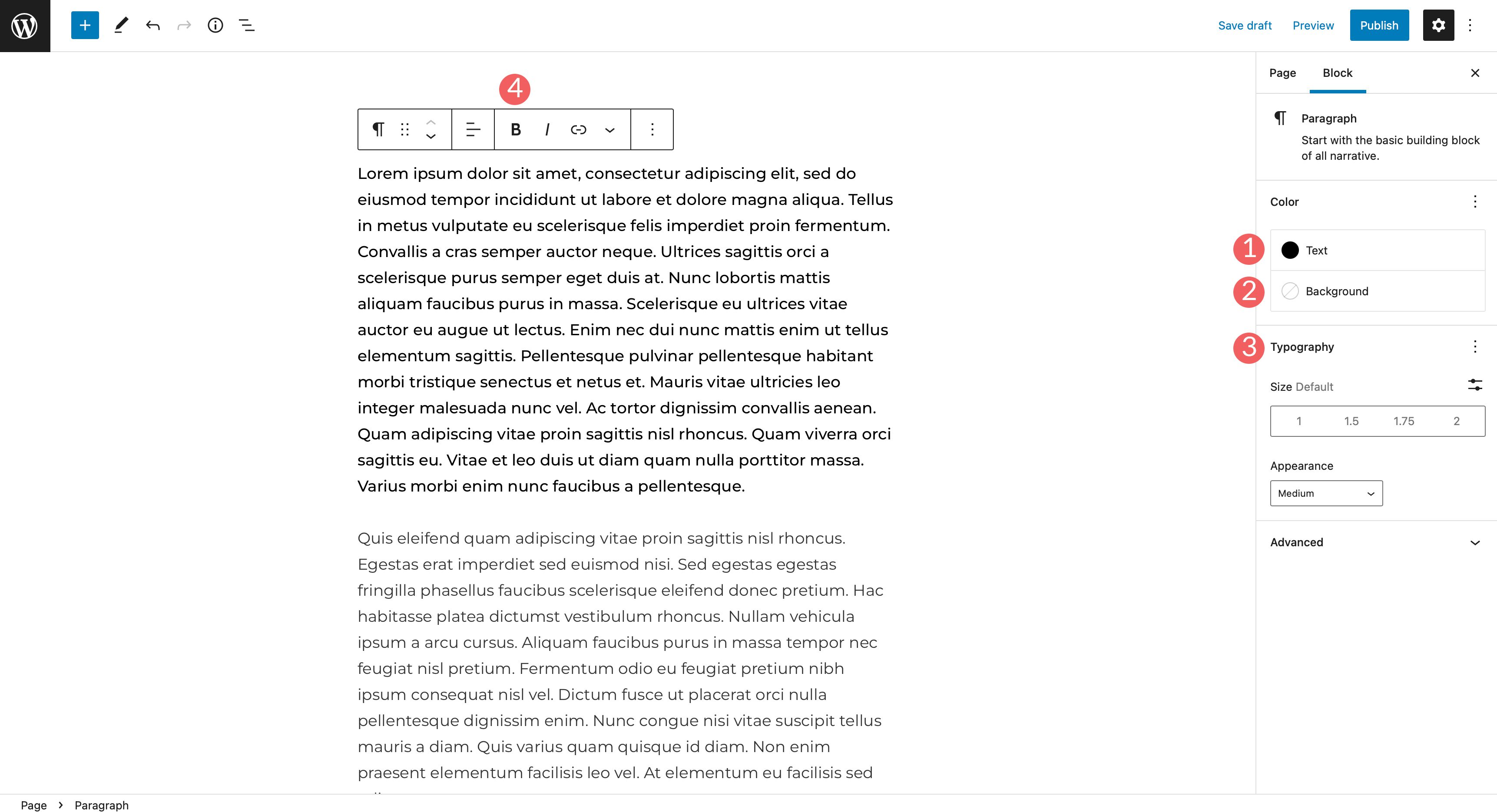
Mit dem Blockeditor können Sie das Erscheinungsbild Ihrer Schriftarten ändern. Sie können die Text- und Texthintergrundfarbe ändern sowie Größe und Aussehen festlegen. Die Darstellungsoption umfasst im Allgemeinen die Schriftstärke, die von der in den Einstellungen Ihres Designs ausgewählten Schriftart abhängt.
In Blöcken mit Text gibt es zusätzliche Optionen. Text kann fett oder kursiv dargestellt werden, und Sie können die Ausrichtung Ihres Textes festlegen.

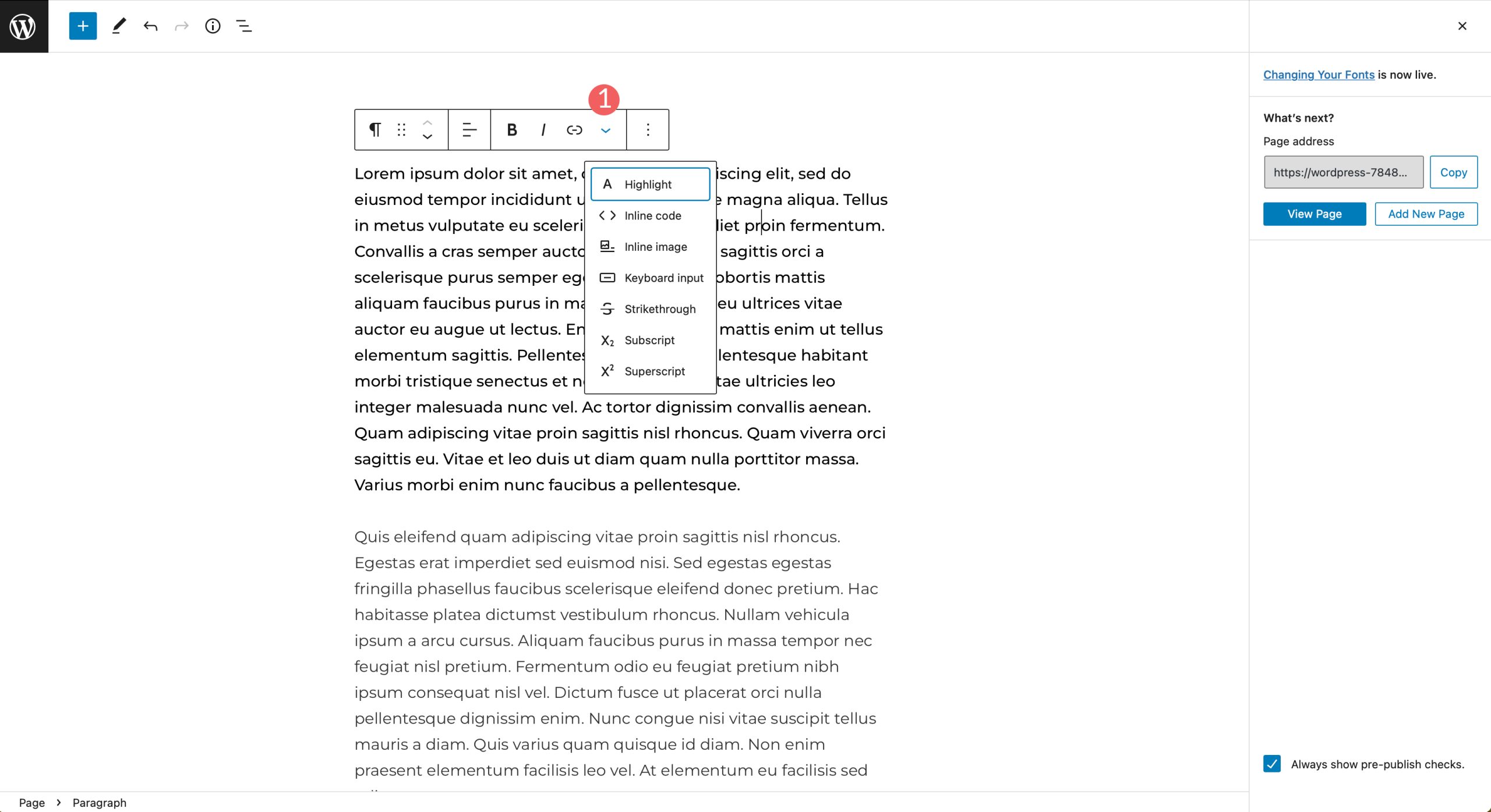
Es gibt zusätzliche Optionen zum Hervorheben Ihres Textes sowie zum Hinzufügen von Inline-Code und Bildern oder zum Durchstreichen. Schließlich können Sie sowohl tiefgestellte als auch hochgestellte Zeichen hinzufügen.

4. Verwenden eines Plugins zum Ändern von Schriftarten in WordPress
Wie bereits erwähnt, benötigen generische WordPress-Themes die Hilfe eines Plugins wie Fonts Plugin | Google Fonts Typography, um Schriftarten in WordPress zu ändern. Wir gehen durch die Schritte zur Installation des Plugins, konfigurieren es und zeigen Ihnen, wie Sie Schriftarten auf Ihrer Website ändern, während Sie es verwenden.
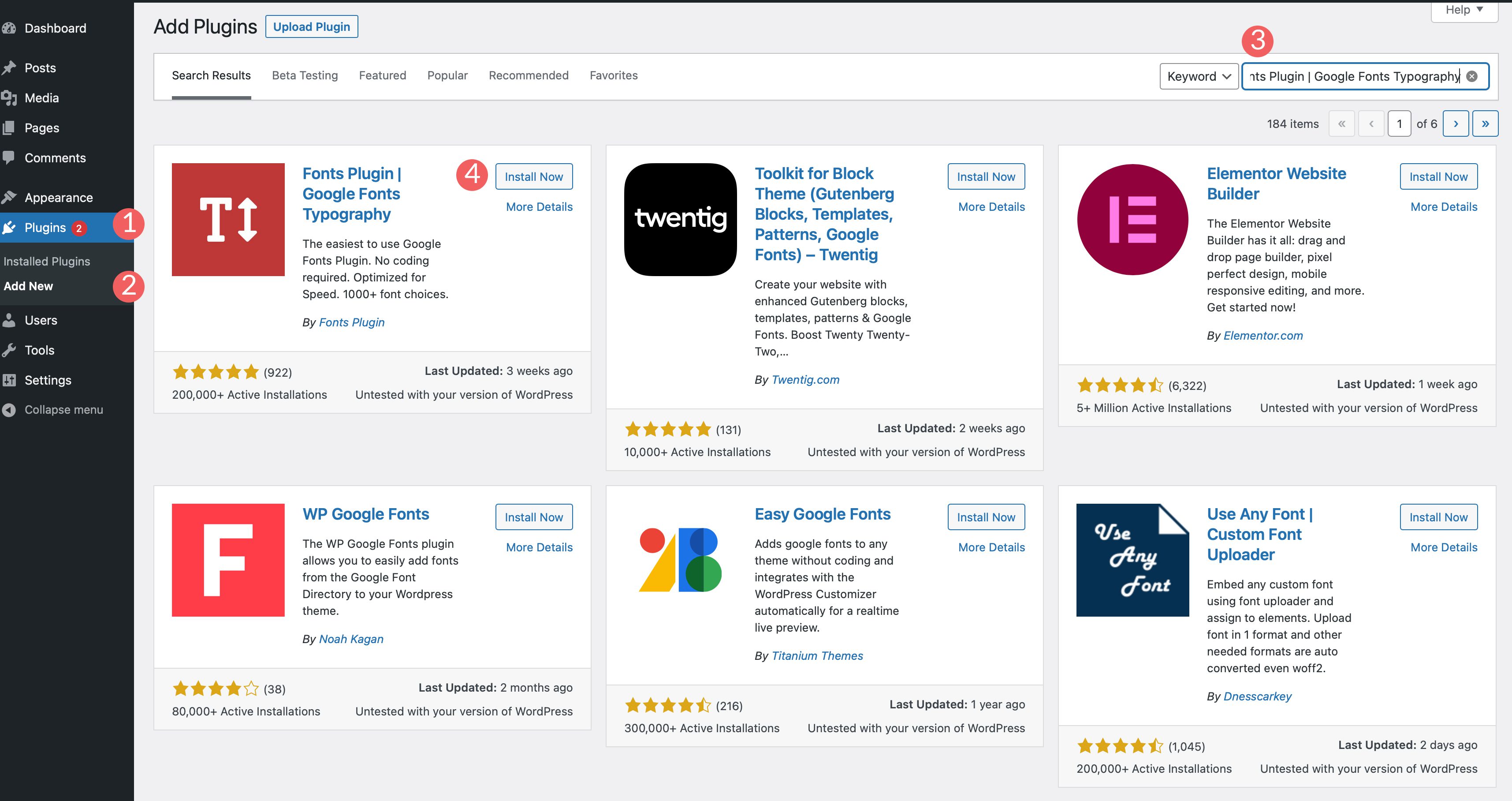
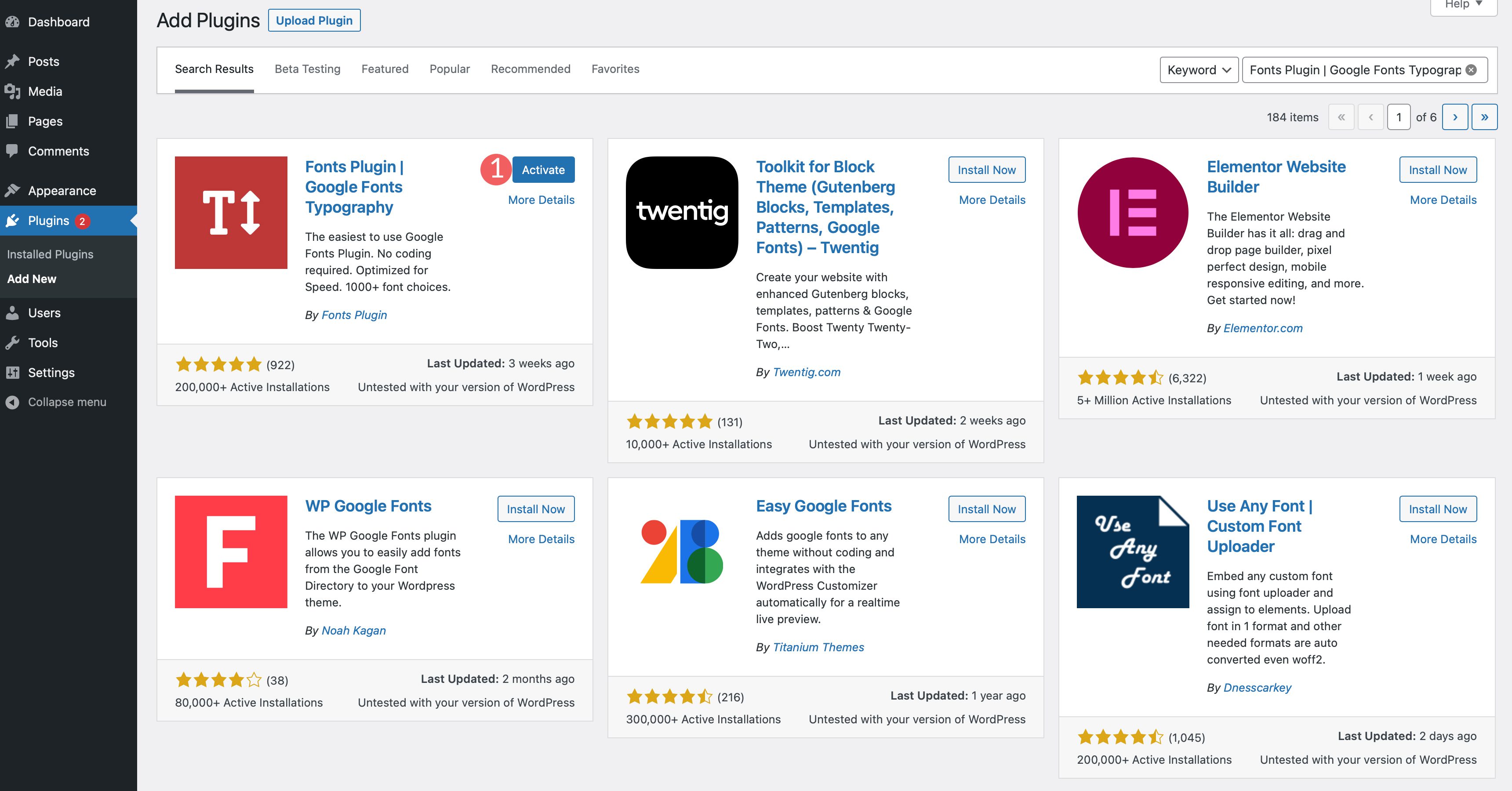
Navigieren Sie zu Plugins > Neu hinzufügen . Suchen Sie nach Fonts Plugin | Google Fonts Typografie in der Suchleiste. Klicken Sie auf Jetzt installieren , um das Plugin zu Ihrer Website hinzuzufügen.

Als nächstes aktivieren Sie das Plugin.

Um auf das Plugin zuzugreifen, navigieren Sie zu Aussehen > Anpassen . Wenn die Seite neu geladen wird, wird Ihrem Customizer ein neuer Abschnitt mit dem Namen Fonts Plugin hinzugefügt.

Plugin-Einstellungen

Sobald Sie auf die Registerkarte klicken, gibt es vier Menüoptionen, darunter Grundeinstellungen, erweiterte Einstellungen, Laden von Schriftarten und Debuggen. Mit den Grundeinstellungen können Sie eine Standardschriftfamilie aus über 1400 Google-Schriftartoptionen auswählen. Sie können auch eine Schriftart für Überschriften sowie Schaltflächen und Eingaben festlegen.
Mit den erweiterten Einstellungen können Sie die Schriftarten für das Branding ändern, einschließlich Ihres Website-Titels und Slogans. Unter Navigationseinstellungen können Sie die Schriftart für die Navigationsmenüs Ihrer Website ändern.

Unter dem Abschnitt Inhaltstypografie können Sie den Fließtext sowie die Schriftart für alle Überschriften-Tags einzeln ändern.

Auf den Registerkarten Seitenleiste und Fußzeile können Sie die Schriftarten für diese Abschnitte Ihrer Website ändern, die sowohl Überschriften als auch Inhaltstypografie enthalten. Die letzte Registerkarte, Nur Schriftarten laden, ermöglicht das Laden bestimmter Schriftarten, fügt sie jedoch nicht automatisch einem Element hinzu. Dies ist nützlich, wenn Sie Schriftarten nur auf bestimmten Blöcken verwenden möchten. Die Registerkarte Font Loading ist exklusiv für die Pro-Version des Plugins.

Unter Debugging können Sie das Kontrollkästchen Stile erzwingen aktivieren, mit dem Sie feststellen können, warum Ihre Schriftarten nicht geladen werden. Ein zusätzliches Kontrollkästchen, Editor-Steuerelemente deaktivieren, entfernt die Schriftart-Steuerelemente von einzelnen Beiträgen und Seiten. Die Schriftanzeige bietet Ihnen vier Optionen, darunter Swap, Block, Fallback und optional. Mit der Schaltfläche Alle Schriftarten zurücksetzen können Sie alle Änderungen zurücksetzen, die Sie im Plugin vorgenommen haben.
5. Verwenden des Divi Theme Builder zum Ändern von Schriftarten

Divi ist einer der leistungsstärksten Theme Builder der Welt. Wenn es darum geht, Schriftarten in WordPress zu ändern, gibt es mit Divi eine Menge Optionen. Erstens ist es standardmäßig mit integrierten Google-Schriftarten ausgestattet. Schriftarten können in jedem Modul mit Textoptionen sowie im Design-Builder verwendet werden. Divi macht es einfach, Schriftarten zu stylen, und in Kombination mit dem Design-Customizer können Sie Schriftarten global festlegen. Werfen wir einen Blick darauf, wie Sie mit Schriftarten in Divi arbeiten.
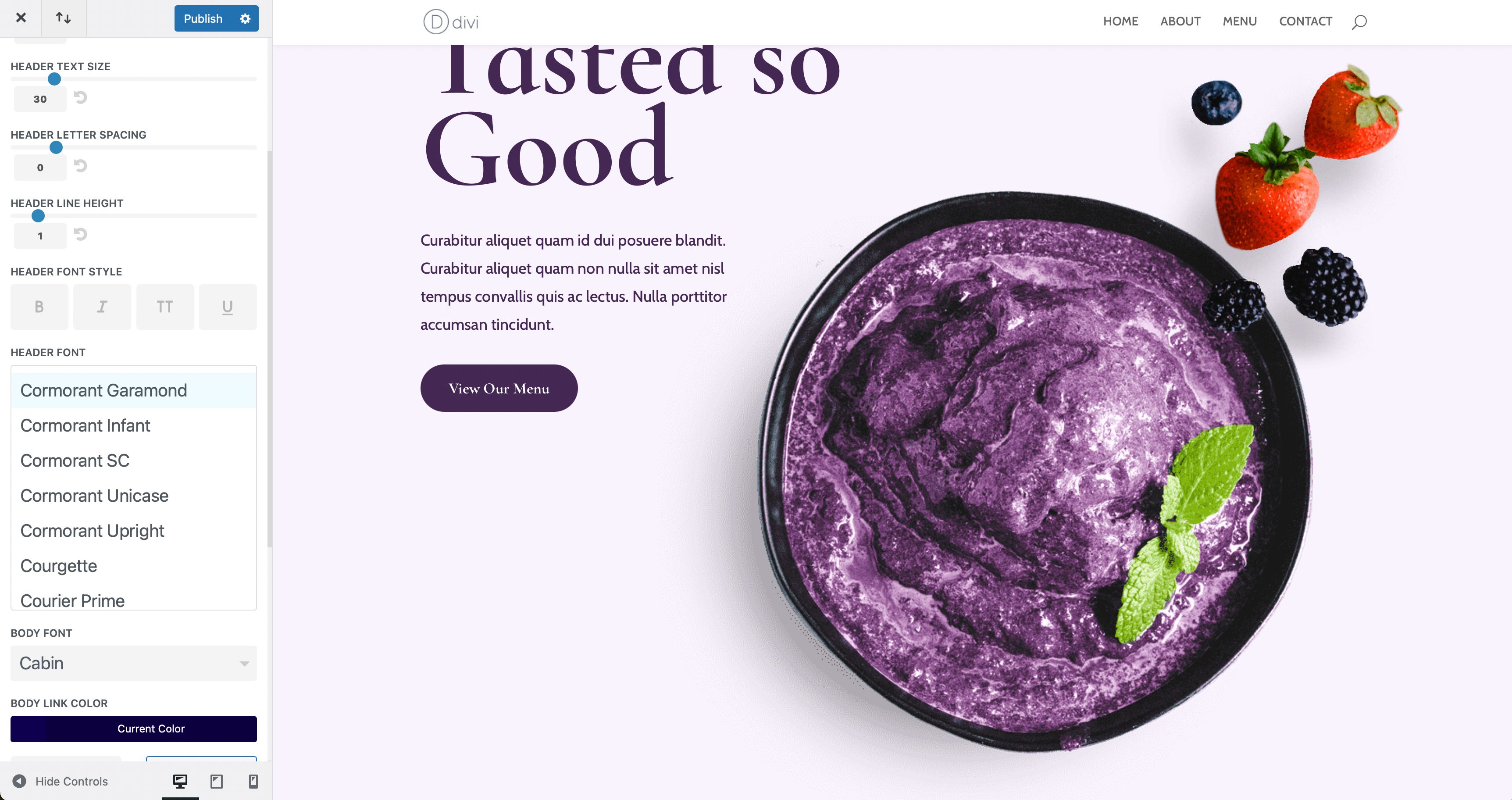
Um Schriftarten als Standardschriftart festzulegen, aktivieren Sie den Design-Anpasser. Navigieren Sie zunächst im WordPress-Adminbereich zu Design > Anpassen . Wenn der Customizer geladen wird, klicken Sie auf Allgemeine Einstellungen > Typografie . Es stehen mehrere Optionen zur Verfügung, um die Körper- und Überschriftsgröße sowie die Zeilenhöhe, den Buchstabenabstand, den Schriftstil, die Schriftart für Überschriften und den Körper und die Farben für jeden festzulegen. In Divi ist die gesamte Google-Schriftartenbibliothek integriert, sodass die Auswahlmöglichkeiten für Schriftarten nahezu unbegrenzt sind.

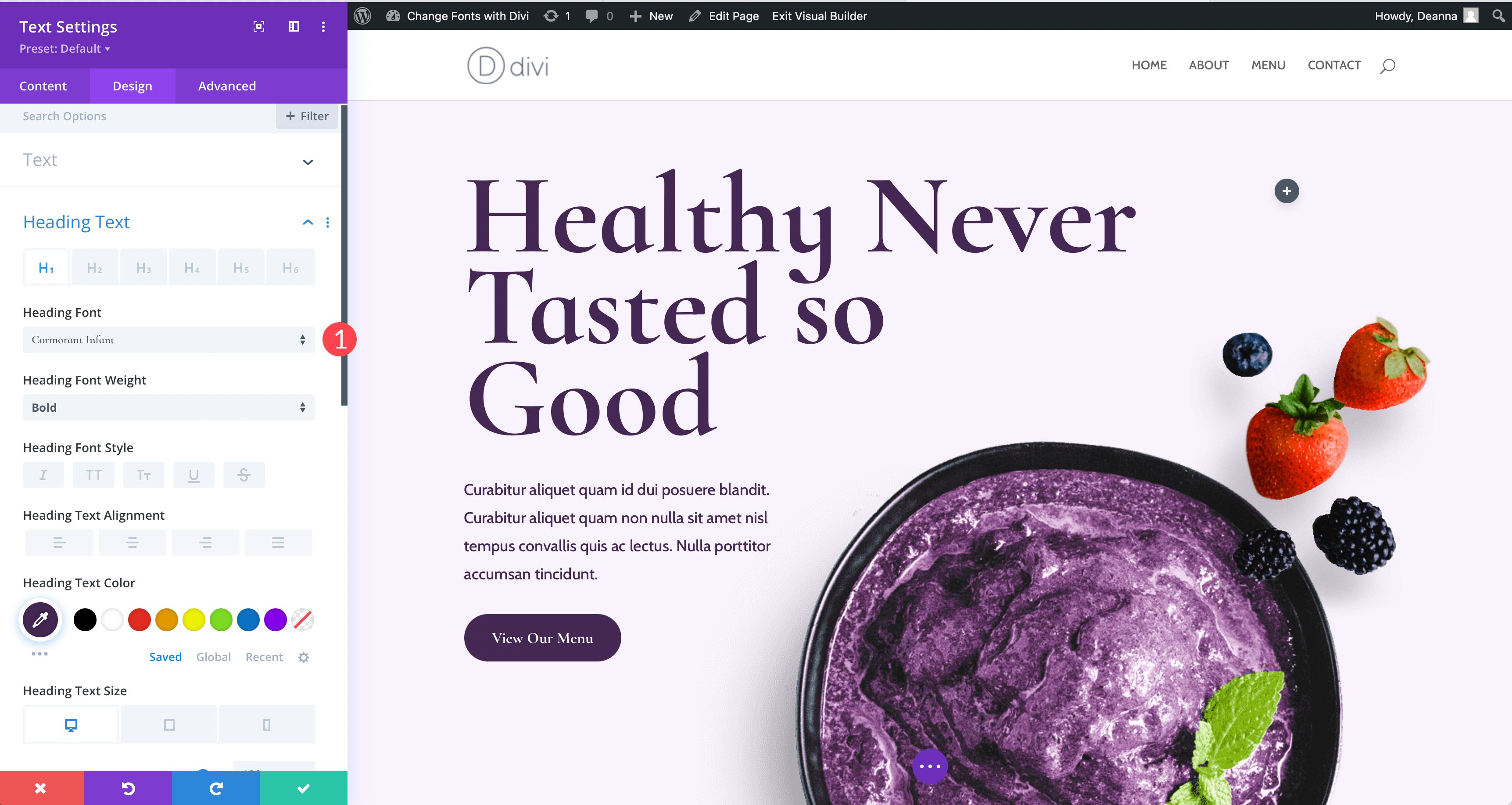
Zusätzlich zu den Themenanpassungsoptionen können Schriftarten auf Modulebene geändert werden, wo Text vorhanden ist. Als Beispiel zeigen wir Ihnen, wie Sie Schriftarten im Textbaustein ändern. Auf der Registerkarte Design finden Sie alle Texteinstellungen, die Ihnen zur Verfügung stehen. Sie können den Haupttext, den Überschriftentext sowie die Farbe und den Stil für beide ändern. Wenn Sie die Schriftart der Überschrift anpassen möchten, klicken Sie einfach in das Dropdown-Menü, um es zu aktivieren. Sie können Ihre Schriftart und dann eine Reihe von Schriftarten ändern, einschließlich Schriftstärke, Stil, Textausrichtung, Farbe, Größe und mehr.

6. So fügen Sie manuell eine benutzerdefinierte Schriftart in WordPress hinzu
Glücklicherweise ist es ein ziemlich einfacher Vorgang, wenn Sie vorhaben, eine benutzerdefinierte Schriftart manuell auf Ihre Website zu laden. Davon abgesehen müssen Sie mit der Bearbeitung von Designdateien vertraut sein. Wir empfehlen die Verwendung eines Child-Themes **Link zu Ultimate Guild zur Verwendung eines Child-Themes**, um diese Aktion auszuführen, da der kleinste Fehler Ihre Website ins Trudeln bringen kann. Denken Sie daran, dass das Hinzufügen einer benutzerdefinierten Schriftart zu einem generischen WordPress-Theme Ihnen nicht viele Optionen bietet, aber Ihre Website frei von geschwindigkeitsraubendem Aufblähen hält. Dies ist nützlich, wenn Sie wissen, dass Sie nur ein paar Schriftarten verwenden möchten und nicht viele Optionen benötigen.
Sie müssen ein allgemeines Verständnis dafür haben, wie die WordPress-Dateistruktur funktioniert, sowie grundlegende Programmierkenntnisse. Wir werden ein paar Designdateien bearbeiten und etwas CSS hinzufügen. Schließlich benötigen Sie Ihren bevorzugten Code-Editor und ein FTP-Programm wie FileZilla.
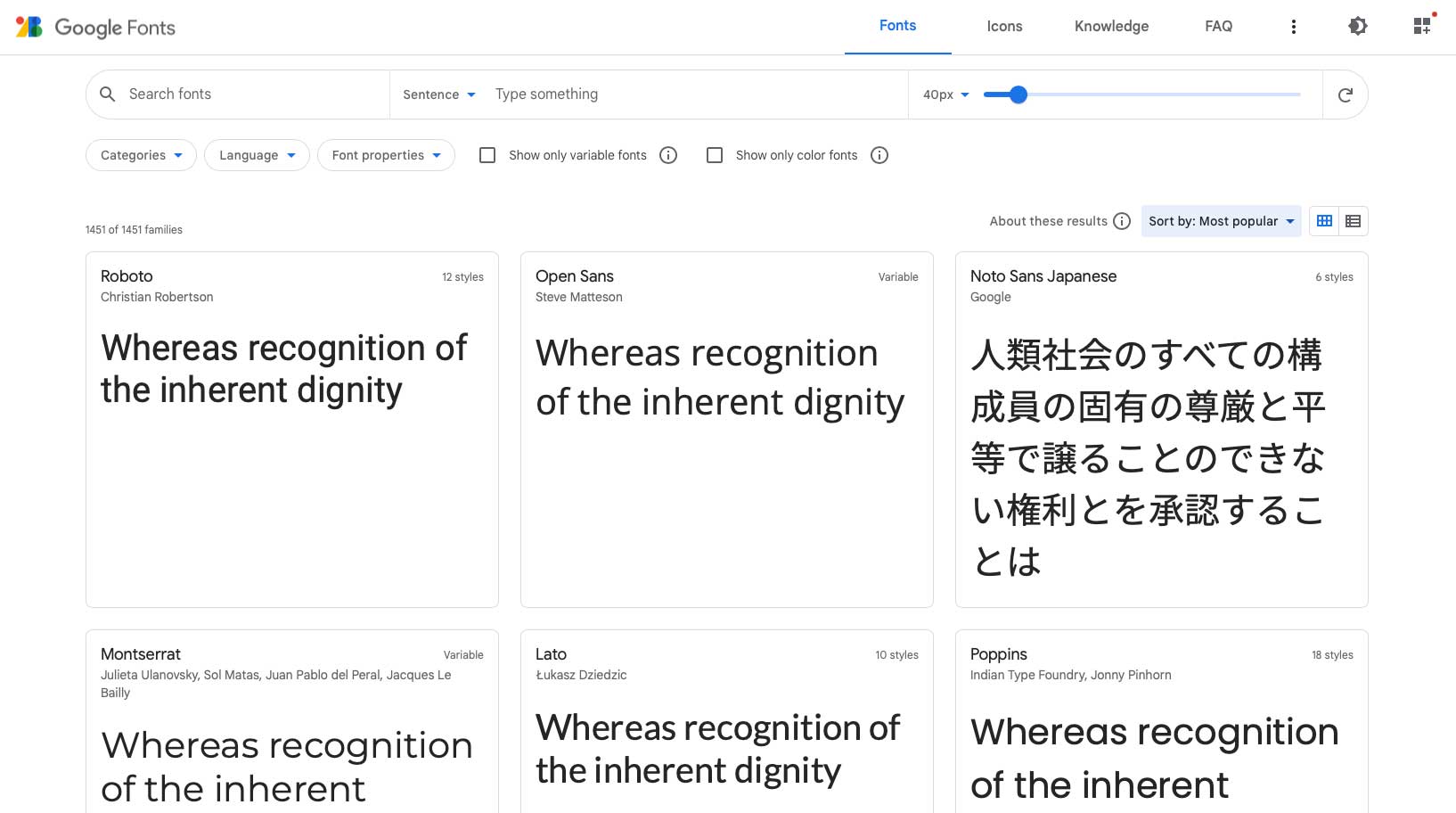
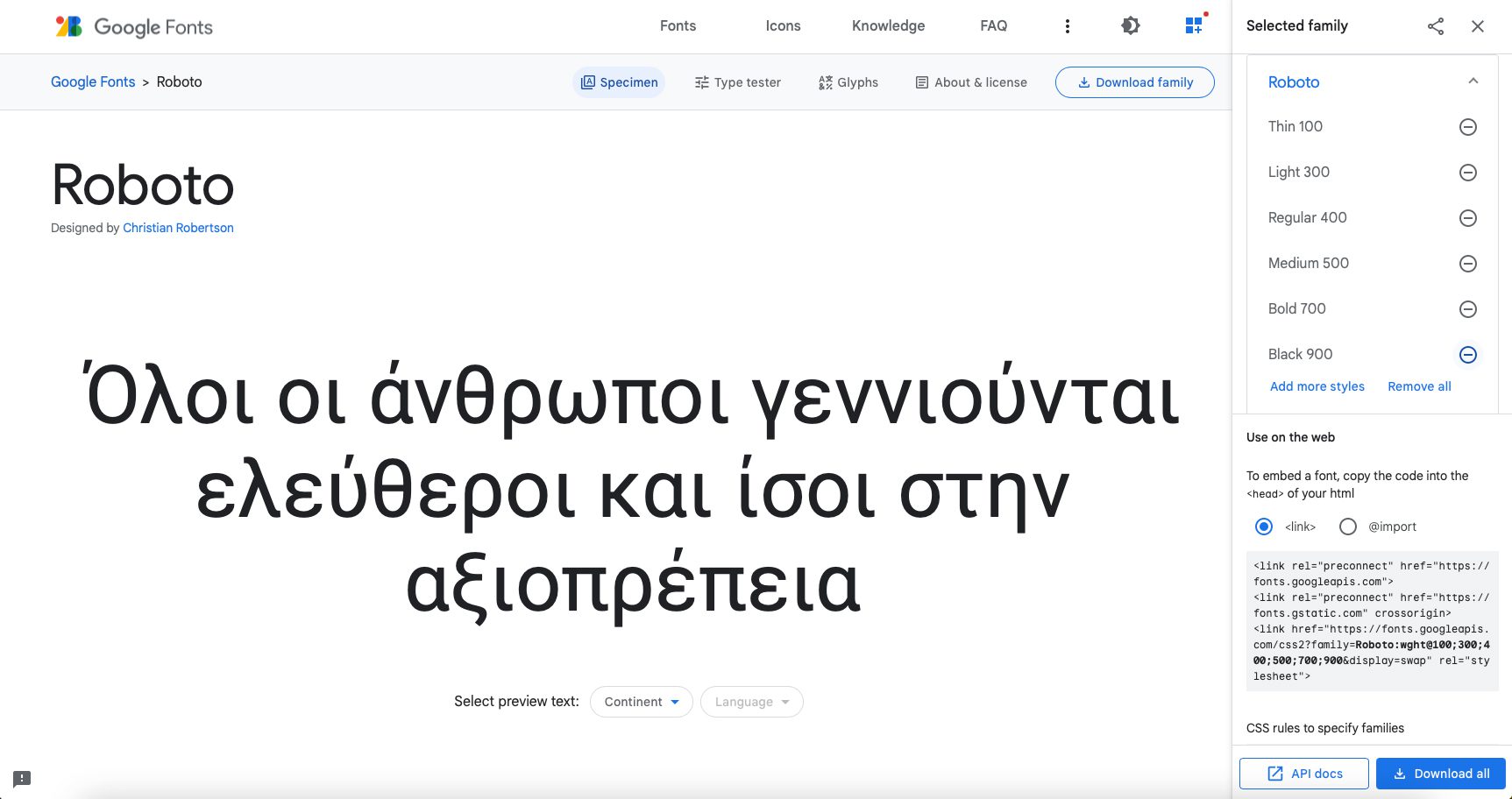
In unserem Beispiel fügen wir die Google-Schriftart Roboto hinzu. Der erste Schritt besteht darin, zu Google Fonts zu gehen und Roboto zu finden. Wählen Sie die Schriftstile aus, die Sie einbetten möchten.


Hinzufügen des Codes
Es gibt ein paar Möglichkeiten, dies zu tun, aber für unser Beispiel werden wir es mit der von WordPress bevorzugten Methode zum Einreihen tun. Kopieren Sie zunächst den Link zur Roboto-Schriftart. Dies ist im Einbettungscode von Google enthalten und sieht wie in diesem Beispiel aus.
https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap
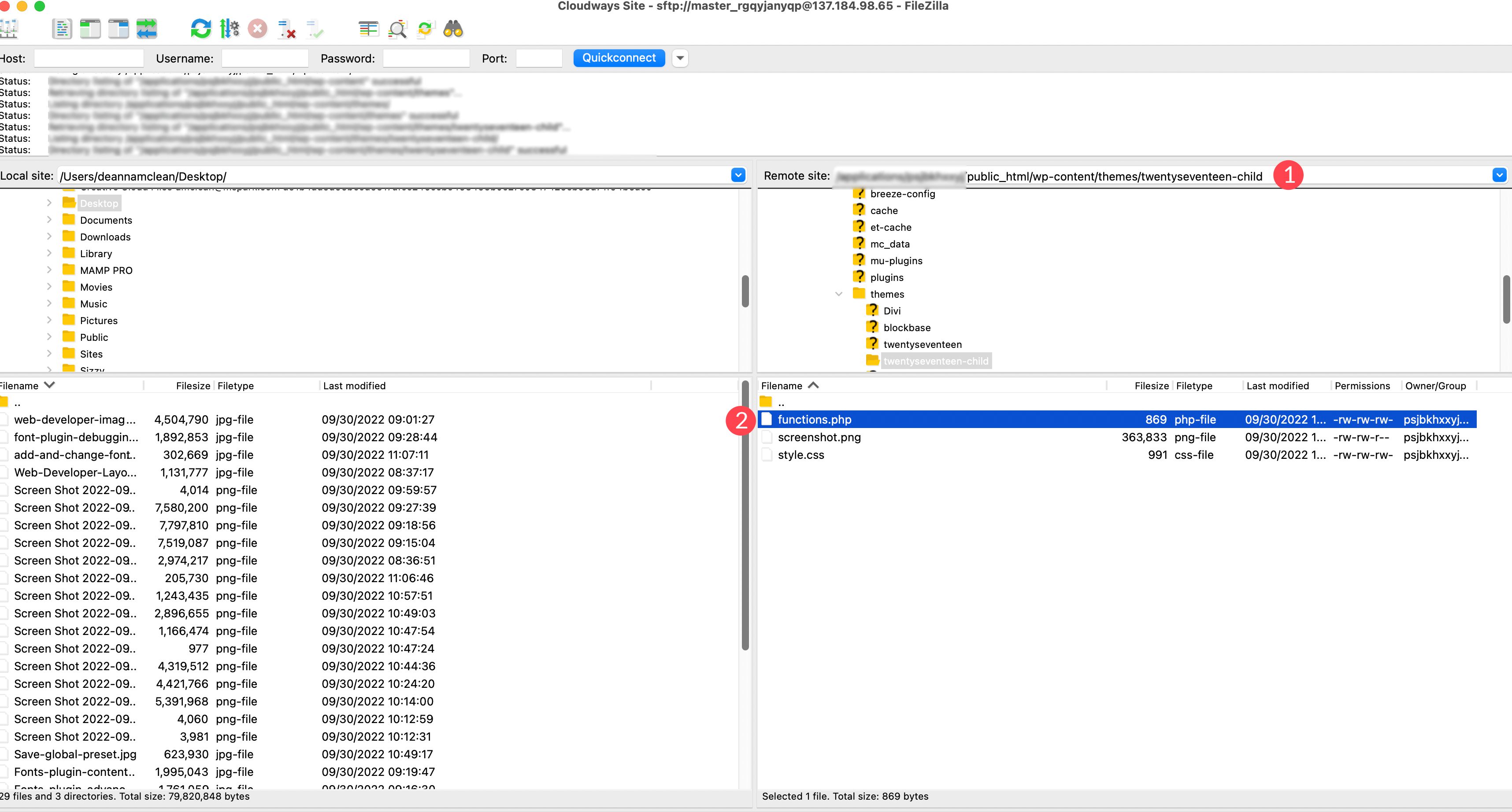
Als nächstes öffnen Sie FileZilla und verbinden sich per FTP mit Ihrer Website. Navigieren Sie zu /public-html/wp-content/themes/yourthemechild/functions.php . Es ist eine gute Idee, für diesen Vorgang ein untergeordnetes Design zu verwenden, da Sie eine Hauptdesigndatei bearbeiten werden. Hinweis: Ersetzen Sie yourthemechild durch den Namen Ihres Child-Themes.

Klicken Sie mit der rechten Maustaste auf die Datei, um sie zu öffnen. Fügen Sie den folgenden Code am Ende des anderen Codes in der Datei hinzu.
function add_my_font() {
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
Als Nächstes müssen Sie WordPress mitteilen, wo die Schriftart verwendet werden soll. Dazu fügen wir der style.css-Datei unseres Child-Themes ein wenig CSS hinzu. Suchen Sie die Datei in demselben Ordner, in dem wir gearbeitet haben. Fügen Sie den folgenden Code hinzu:
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Roboto', sans-serif;
}
Dieser Code teilt WordPress mit, dass Sie die Roboto-Schriftart für den gesamten Textkörper sowie für alle Überschriften auf der Website verwenden möchten. Denken Sie daran, dass jedes Design anders ist. Wenn unser Code für Sie nicht funktioniert, wenden Sie sich an den Entwickler Ihres Designs oder verwenden Sie das Inspektionstool Ihres Browsers, um die spezifische CSS-Regel für Ihre Schriftarten zu finden.
7. Hinzufügen einer neuen benutzerdefinierten Schriftart in WordPress Full Site Editing Theme
In Designs für die vollständige Websitebearbeitung (FSE) ist es nicht mehr erforderlich, die @font-face-CSS-Regel zum Hinzufügen von Schriftarten zu verwenden. In FSE-Designs fügen Sie die Schriftart dem Ordner „asset/fonts/“ hinzu und rufen sie dann in der Datei „theme.json“ auf. Lassen Sie uns die Schritte zum Hinzufügen einer benutzerdefinierten Schriftart von Google Fonts zum Design Twenty Twenty-Two durchgehen und dann den Code zur Datei theme.json hinzufügen, um die Schriftart auf Ihrer Website zu verwenden.
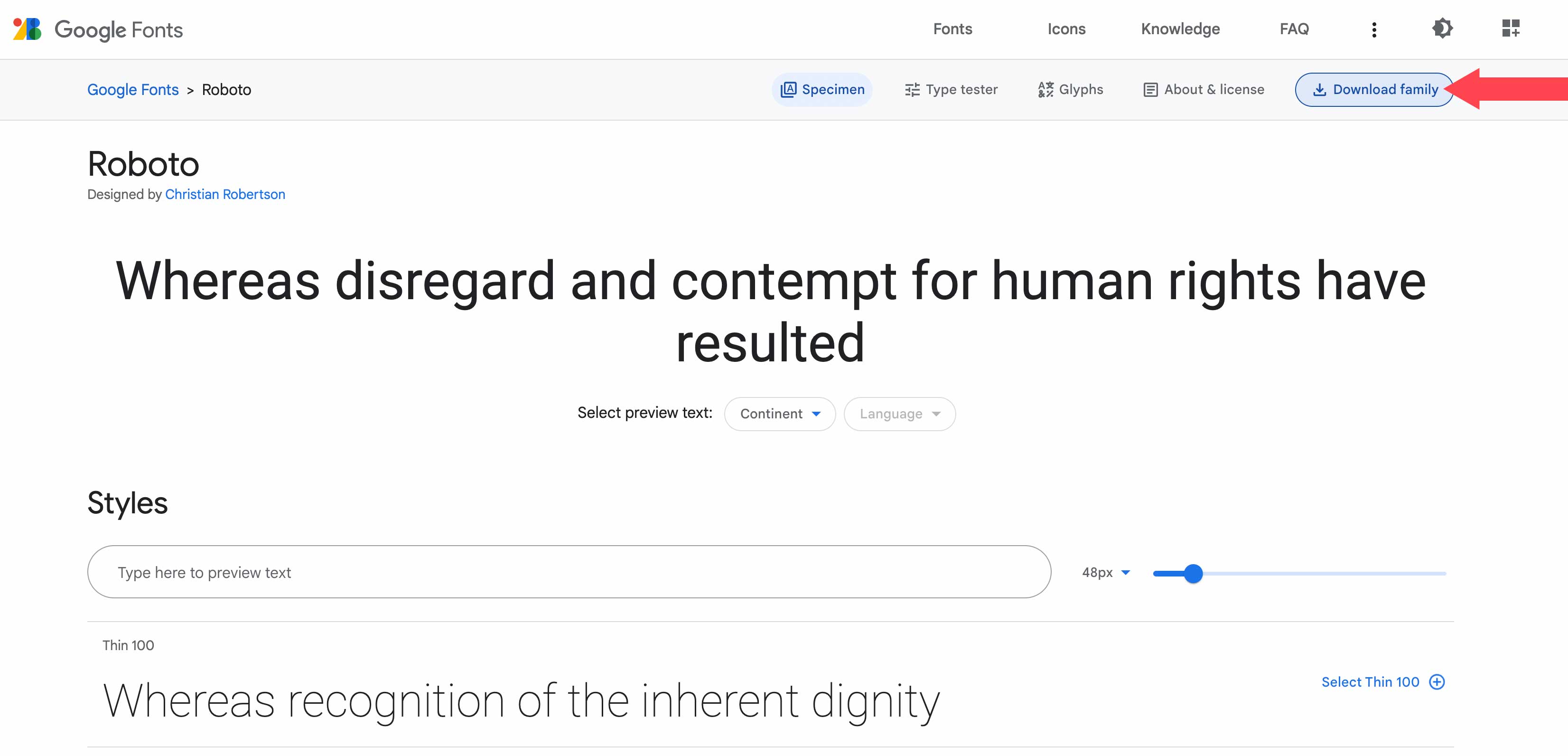
Für dieses Beispiel verwenden wir die Roboto-Schriftfamilie von Google Fonts. Der erste Schritt besteht darin, die Schriftart aus der Google Fonts-Bibliothek herunterzuladen. Klicken Sie auf die Schaltfläche Familie herunterladen in der oberen rechten Ecke des Bildschirms.

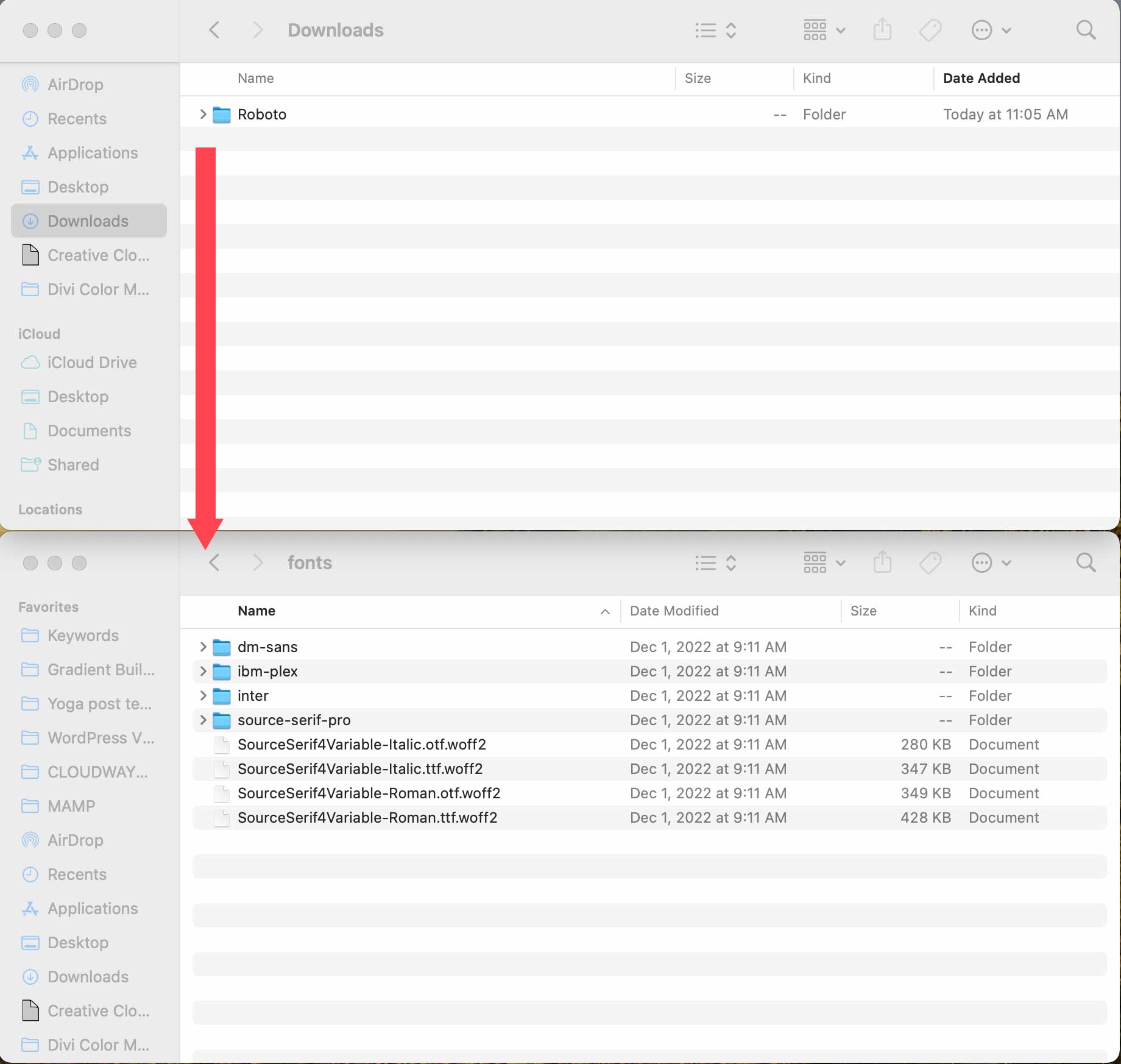
Navigieren Sie als Nächstes entweder auf einem lokalen Computer oder über FTP zu Ihren WordPress-Designdateien. Für dieses Beispiel verwenden wir eine WordPress-Installation auf unserem lokalen Computer. Bitte notieren Sie sich den Speicherort der Datei, da Sie ihn in dem Code aufrufen müssen, den wir später zur Datei theme.json hinzufügen werden.
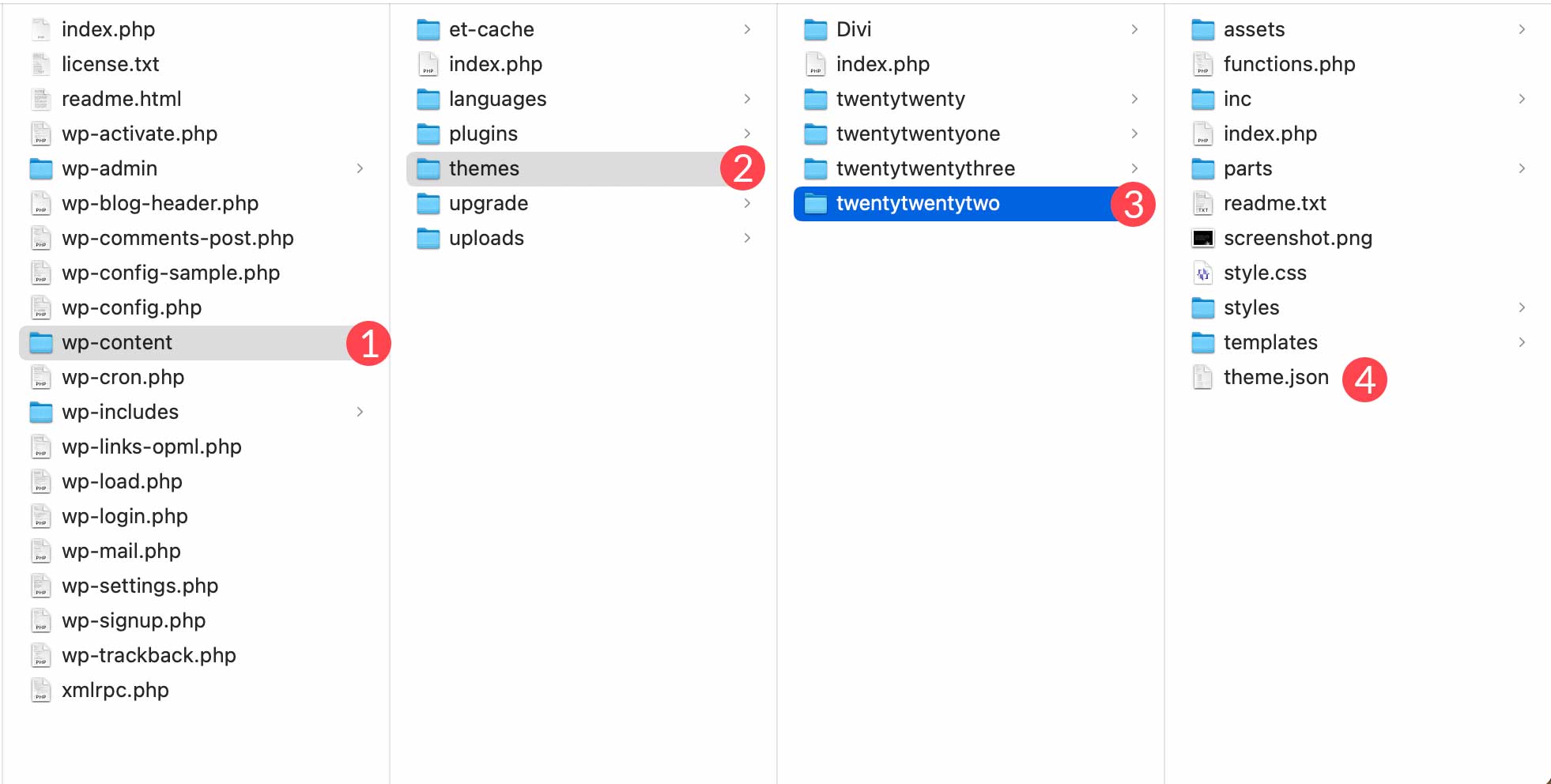
Um den Schriftartenordner deines Designs zu finden, navigiere zu wp-content/themes/twentywentytwo/assets/fonts . Ziehen Sie als Nächstes den heruntergeladenen Schriftartenordner in den Schriftartenordner Ihrer WordPress-Installation.

Suchen Sie als Nächstes die Datei theme.json, indem Sie zu wp-content/themes/twentytwentytwo/theme.json navigieren.

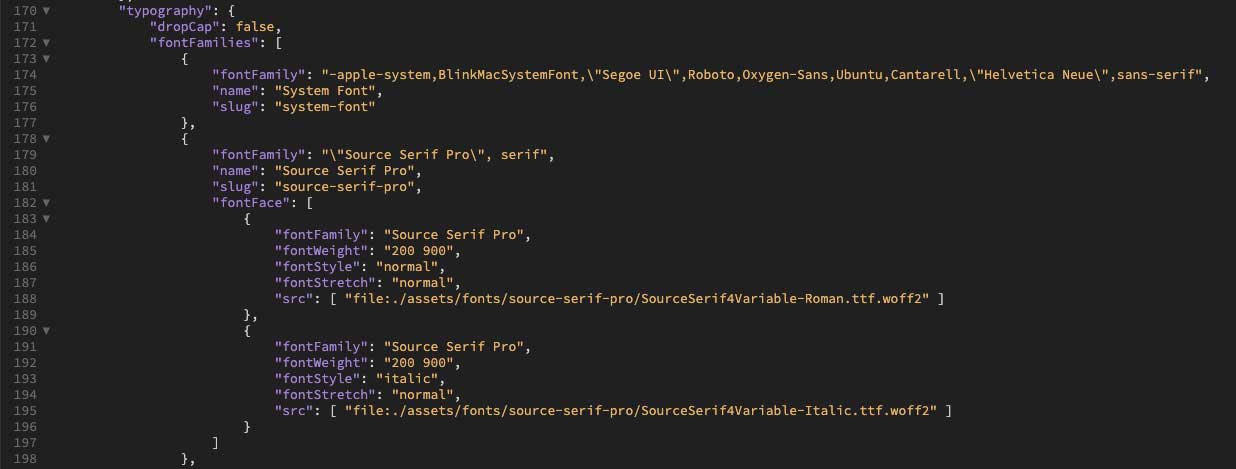
Klicken Sie mit der rechten Maustaste auf die Datei, um sie in Ihrem bevorzugten Code-Editor zu öffnen. Scrollen Sie im Einstellungsabschnitt der theme.json-Datei nach unten, bis Sie in den Typografieeinstellungen direkt hinter dem Sans Pro-Quellcode stehen.

Hinzufügen des Codes zur Theme.json-Datei
Fügen Sie als Nächstes den folgenden Code nach dem } im Abschnitt „Source Serif Pro“-Schriftart und vor der schließenden Klammer ] im Abschnitt „Typografie“ hinzu:
{
"fontFamily": "\"Roboto\", sans-serif",
"name": "Roboto",
"slug": "roboto",
"fontFace": [
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-black.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bold.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "200",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-light.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-medium.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-regular.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thin.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-blackitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bolditalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-italic.ttf"]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-lightitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-mediumitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thinitalic.ttf" ]
}
]
}
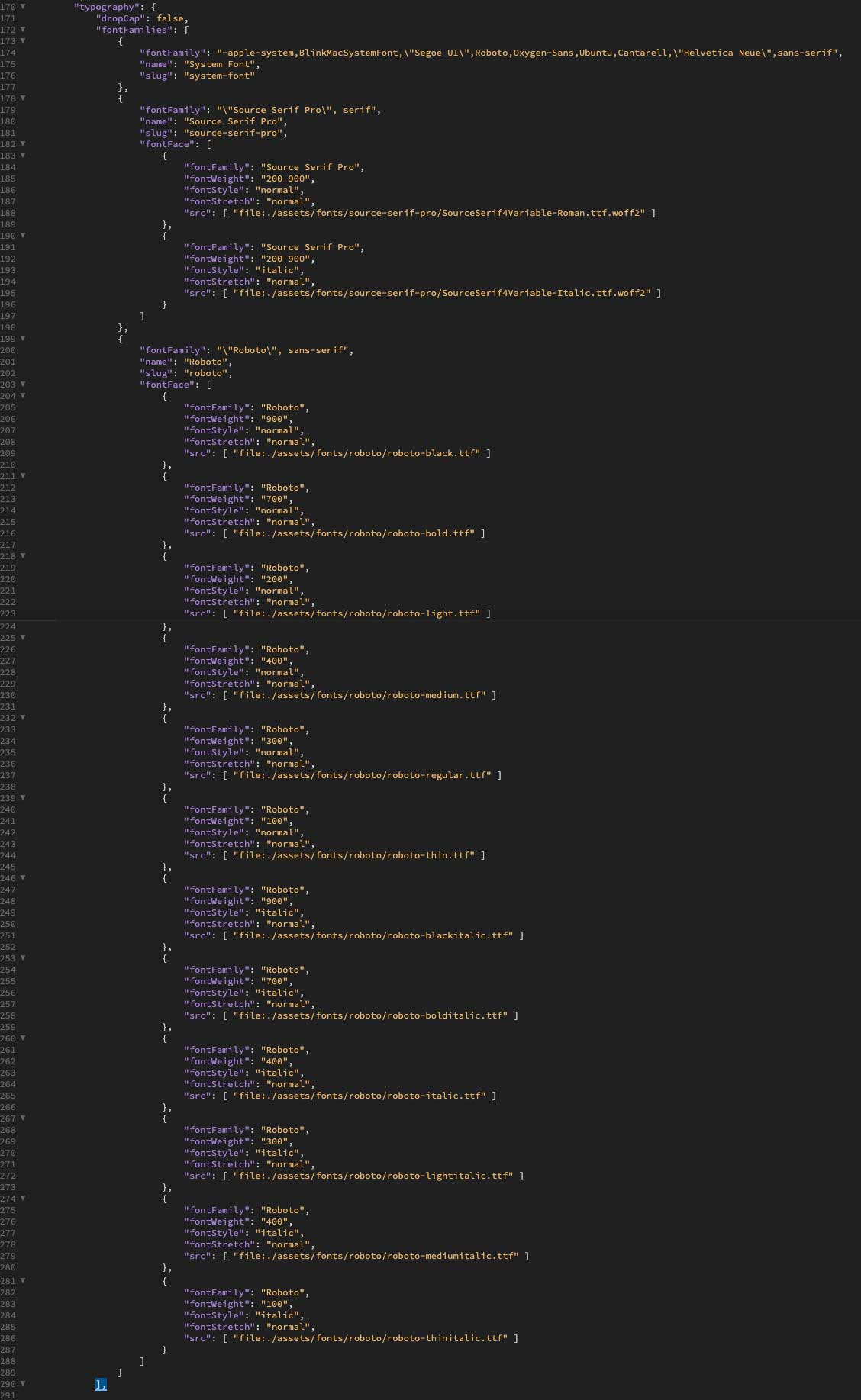
Die Datei sollte nun so aussehen:

Speichern Sie die Datei und fügen Sie sie wieder dem Schriftartenordner hinzu, indem Sie die Datei auf Ihrem lokalen Computer überschreiben oder per FTP hochladen.
Anzeigen der Schriftart in Twenty Twenty-Two Theme
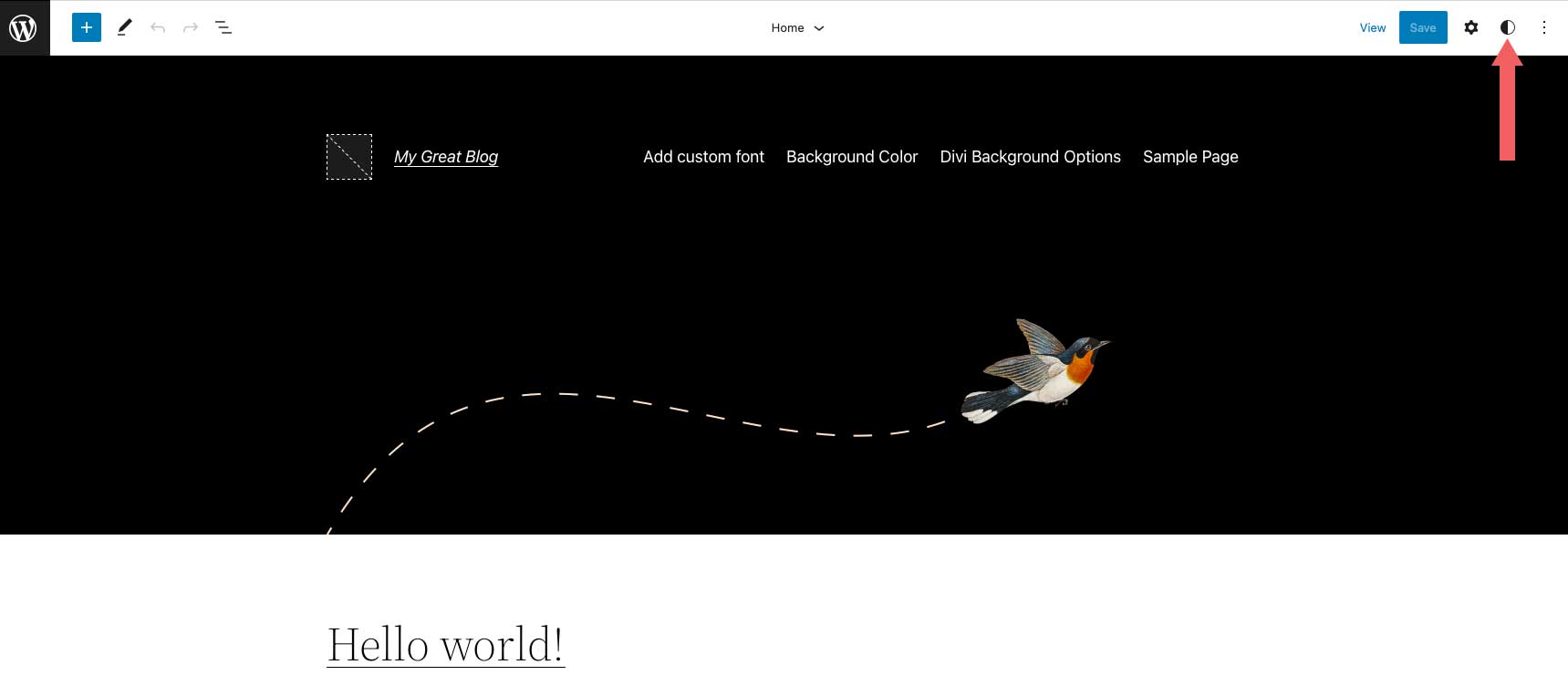
Wenn die neue Schriftart in Ihrem Design installiert ist, können Sie sie anzeigen, indem Sie in Twenty Twenty-Two zu Darstellung > Editor navigieren. Wenn der Bildschirm aktualisiert wird, klicken Sie auf die Stilschaltfläche .

Klicken Sie als Nächstes auf Typografie .

Jetzt können Sie die neue Schriftart aus dem Dropdown-Menü auswählen sowie die Schriftstärke und andere Textgestaltungsoptionen für Ihre Website anpassen.

8. Hinzufügen einer neuen benutzerdefinierten Schriftart in WordPress mit Divi
Divi macht es einfach, benutzerdefinierte Schriftarten über ein Textmodul in Ihre Website hochzuladen. Divi akzeptiert sowohl ttf- als auch otf-Dateiformate. Wenn Sie versuchen, ein anderes Format hochzuladen, erhalten Sie eine Fehlermeldung.
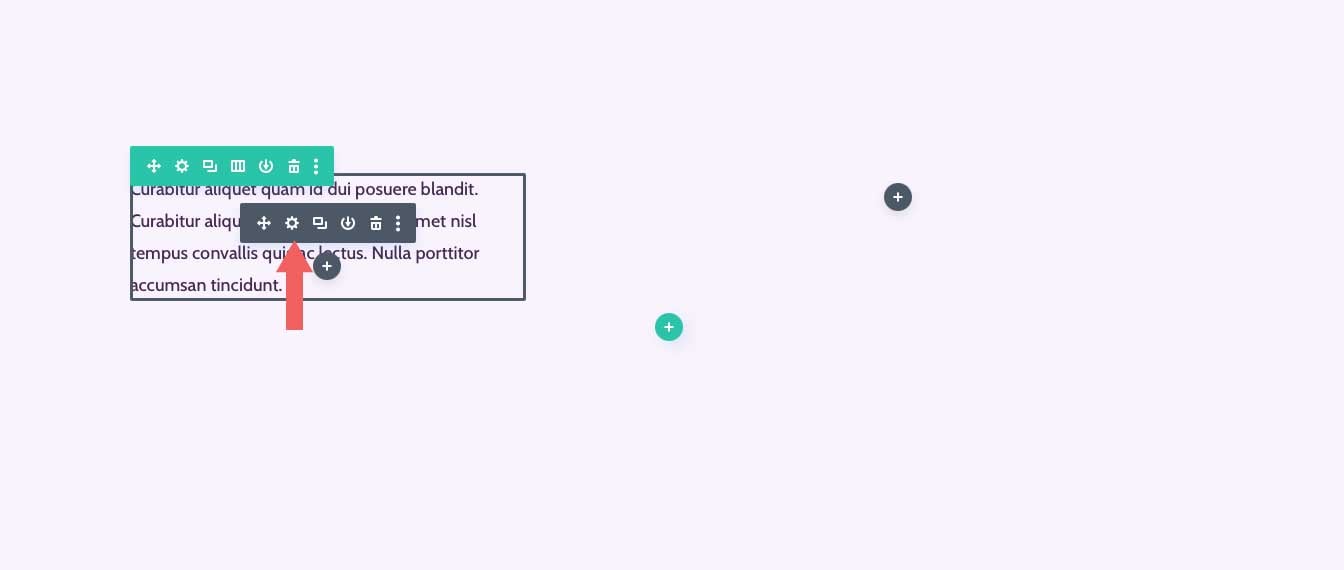
Fügen Sie zunächst eine Seite auf Ihrer Divi-Website hinzu oder bearbeiten Sie sie. Fügen Sie als Nächstes ein Textmodul auf Ihrer Seite hinzu oder bearbeiten Sie es. Klicken Sie auf das Einstellungssymbol in Ihrem Textmodul, um die Moduleinstellungen aufzurufen.

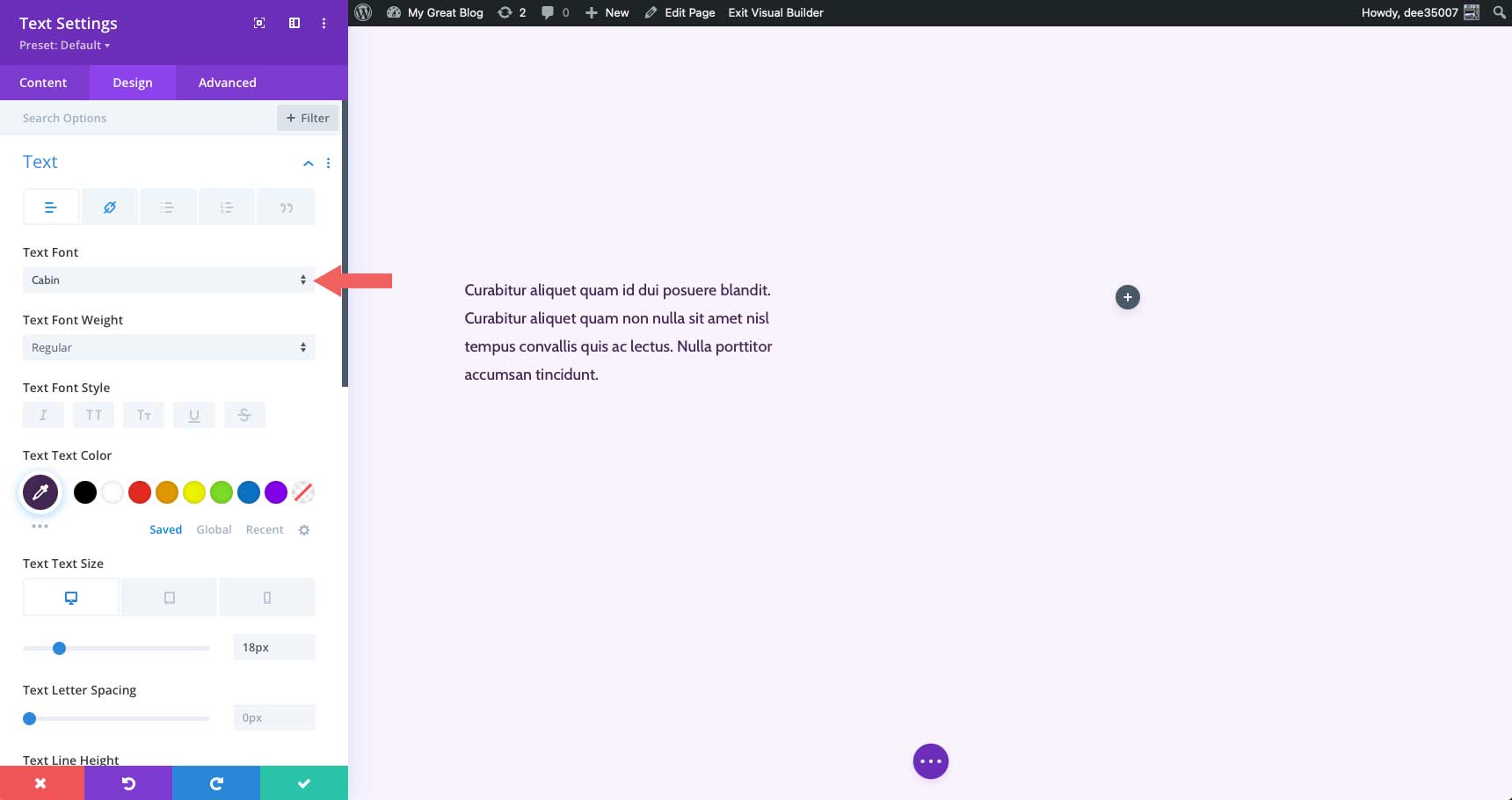
Klicken Sie als Nächstes auf die Registerkarte Design und erweitern Sie dann die Texteinstellungen. Klicken Sie auf das Dropdown-Menü neben dem Namen der Schriftart.

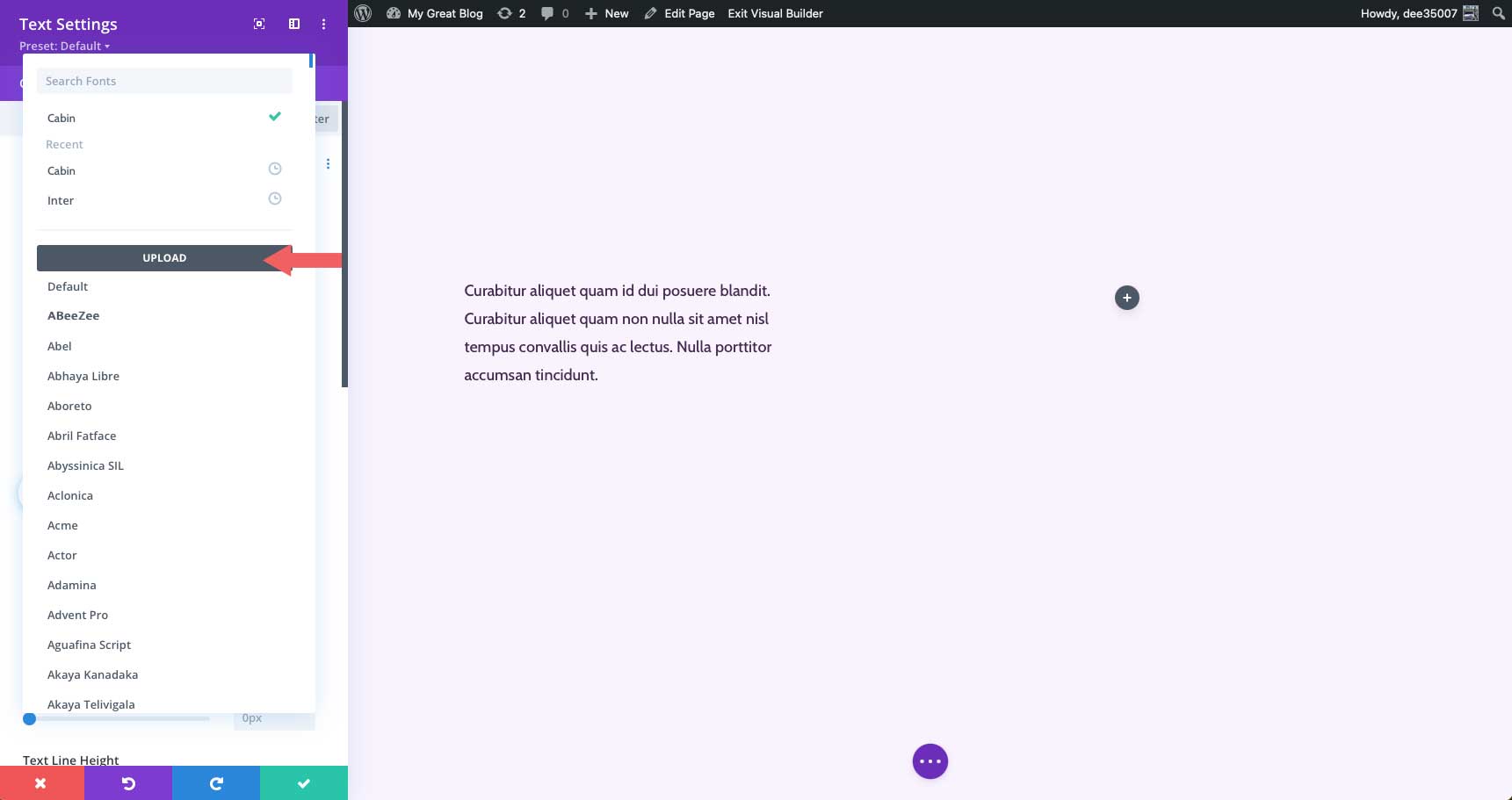
Sie sehen eine Liste aller in Divi verfügbaren Schriftarten sowie die aktuelle Schriftart und eine Schaltfläche zum Hochladen. Um eine neue benutzerdefinierte Schriftart hinzuzufügen, klicken Sie auf Hochladen .

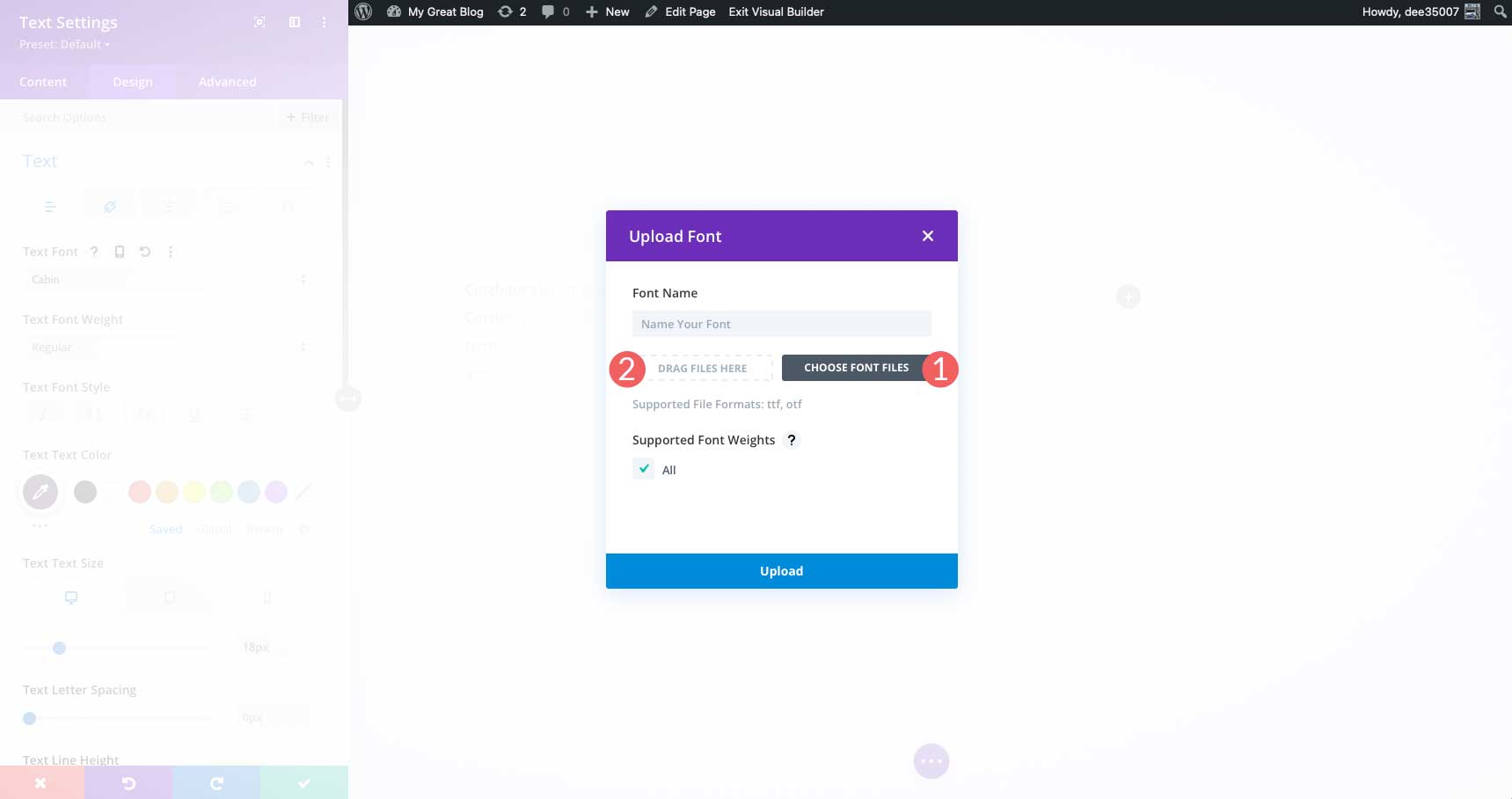
Das Popup-Fenster zum Hochladen von Schriftarten wird angezeigt. Klicken Sie entweder auf die Schaltfläche „Schriftdateien auswählen“ oder ziehen Sie Ihre ttf- oder otf-Schriftart in den Bereich „Dateien hierher ziehen“ .

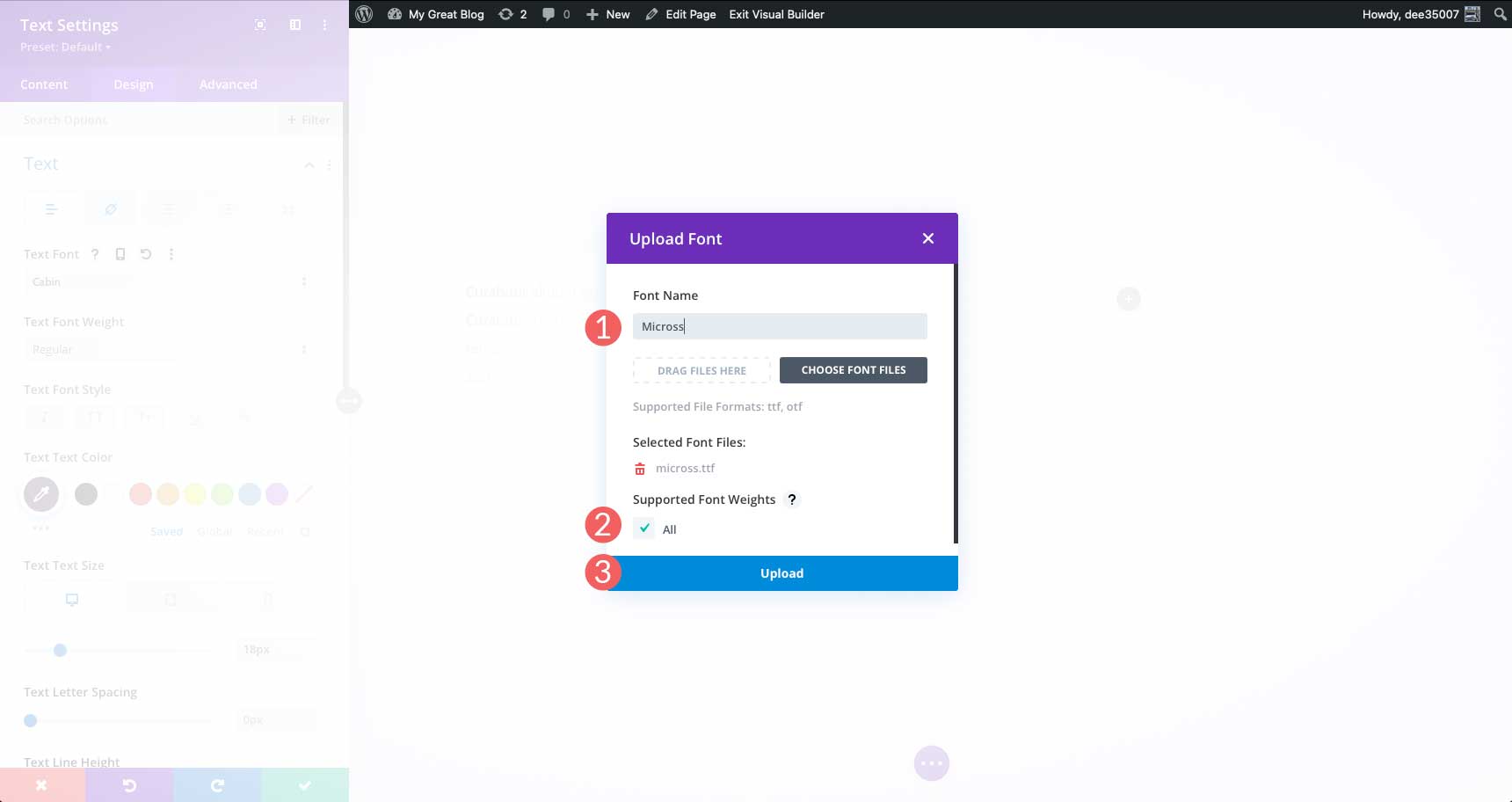
Als Nächstes möchten Sie Ihrer Schriftart einen Namen geben und auf das Kontrollkästchen alle klicken, um sicherzustellen, dass alle Schriftstärken für Ihre Schriftart unterstützt werden. Nachdem Sie die Optionen festgelegt haben, klicken Sie auf die Schaltfläche zum Hochladen , um Ihre Schriftart zu Divi hinzuzufügen.

Wir sollten beachten, dass, wenn Sie Ihrer Divi-Website eine benutzerdefinierte Schriftart hinzufügen, diese auf der gesamten Website verfügbar gemacht wird.
Tipps und Best Practices beim Ändern von Schriftarten in WordPress
Optimieren Sie Ihre Schriftarten
Bei der Verwendung von Google Fonts oder anderen Anbietern von Webfonts sollten Sie Maßnahmen ergreifen, um Ihre Schriftarten zu optimieren. Andernfalls kann die Website langsamer werden. Einfache Dinge wie die Begrenzung der Anzahl der verwendeten Schriftfamilien reduzieren die Ladezeit von Seiten enorm. Weitere Informationen finden Sie in unserem Beitrag Google Fonts in WordPress verwenden (5 Tipps zur Leistungsoptimierung).
Wählen Sie gute Schriftarten
Die Verwendung von Webfonts ist zwar eine gute Wahl, aber es kommt nur darauf an, ob Sie die richtigen verwenden. Nehmen Sie sich die Zeit, die besten Webfonts für Ihre Website zu recherchieren. Berücksichtigen Sie auch die Auswahlmöglichkeiten für die Paarung von Schriftarten. Es ist wahrscheinlich keine gute Idee, zwei Serifenschriften zusammen zu verwenden. Schließlich kann das die Dinge sehr beschäftigt und schwer zu lesen machen. Um mehr über einige ausgezeichnete Auswahlmöglichkeiten von Google-Schriftarten zu erfahren, lesen Sie Die besten kostenlosen Webschriftarten.
Berücksichtigen Sie diejenigen mit Bedenken hinsichtlich der Barrierefreiheit
Zusätzlich zur Auswahl der richtigen Schriftart(en) sollten Sie auf diejenigen achten, die Schwierigkeiten haben, kleineren Text zu sehen. Verwenden Sie für Fließtext immer mindestens 16 Pixel und eine gut lesbare Schriftart. Dasselbe gilt für Schaltflächentext. Stellen Sie sicher, dass Ihr Schaltflächentext groß und aussagekräftig ist. Das ist nicht nur für Menschen mit Sehbehinderungen von Vorteil, sondern auch ein guter Aufruf zum Handeln.
Häufig gestellte Fragen zum Ändern von Webfonts in WordPress
Wie viele Schriftarten sollte ich verwenden?
Es ist eine gute Idee, Schriftarten auf ein Minimum zu beschränken. Verwenden Sie nur die Schriftarten, die Sie verwenden möchten. Wenn Sie Optionen haben möchten, verwenden Sie ein Plugin oder einen Design-Builder, der Schriftarten aus der Cloud bezieht, z. B. in Google Fonts CDN.
Kann ich heruntergeladene Schriftarten in WordPress verwenden?
Ja, aber es ist kein einfacher Prozess. Es sind viele Schritte erforderlich, und Sie benötigen einige grundlegende Programmierkenntnisse, um dies zu tun. Weitere Informationen zur Verwendung heruntergeladener Schriftarten finden Sie im Elegant Themes-Blog unter So verwenden Sie heruntergeladene Schriftarten in WordPress ohne ein Plugin.
Kann ich Schriftarten im Design Twenty Twenty-Two ändern?
Ja, du kannst. Davon abgesehen gibt es nur zwei Optionen, die standardmäßig mitgeliefert werden. Das Hinzufügen von Schriftarten zu diesem bestimmten Design ist nicht der einfachste Weg und erfordert die Bearbeitung von theme.json und functions.php.
Gibt es gute Möglichkeiten, Schriftarten in WordPress mit anderen Plugins als dem in diesem Beitrag gezeigten zu ändern?
Ja! Schauen Sie sich unsere Liste der 9 besten Typografie-Plugins für WordPress an, um einige unserer Empfehlungen zu sehen.
Dinge einpacken
Es gibt eine Reihe von Möglichkeiten, Schriftarten in WordPress zu ändern. Wenn Sie ein generisches Design verwenden, ist dies am einfachsten mit einem Plugin wie Fonts Plugin | Google Fonts-Typografie. Vollständige Site-Bearbeitungsthemen bieten Ihnen im Allgemeinen mehr als ein oder zwei Optionen, aber einige machen es nicht unglaublich einfach, weitere hinzuzufügen. Erwägen Sie die Verwendung eines Themenerstellers wie Divi, da er Ihnen die meisten Optionen bietet. Wenn Sie ein praktischer Entwickler sind oder nur ein paar Optionen benötigen, ist das manuelle Hinzufügen von Schriftarten möglicherweise das Richtige für Sie.
Wie ändert man Schriftarten in WordPress? Lassen Sie es uns wissen, indem Sie unten kommentieren.
