So ändern Sie Schriftarten in WordPress-Themes (5 Lösungen)
Veröffentlicht: 2023-05-18Suchen Sie nach einer einfachen Möglichkeit, Schriftarten in WordPress zu ändern?
Typografie spielt eine entscheidende Rolle beim Design und Branding Ihrer WordPress-Site. Dadurch können Ihre Inhalte leichter lesbar gemacht und die Ästhetik Ihrer Website durch ein professionelleres und moderneres Erscheinungsbild verbessert werden.
In diesem Artikel zeigen wir Ihnen, wie Sie Schriftarten in WordPress mithilfe eines Theme Builders, Customizers und anderer Tools ändern.
Warum Schriftarten in WordPress ändern?
Schriftarten sind ein wesentlicher Bestandteil des Designs Ihrer Website und beeinflussen deren Erscheinungsbild und Erscheinungsbild.
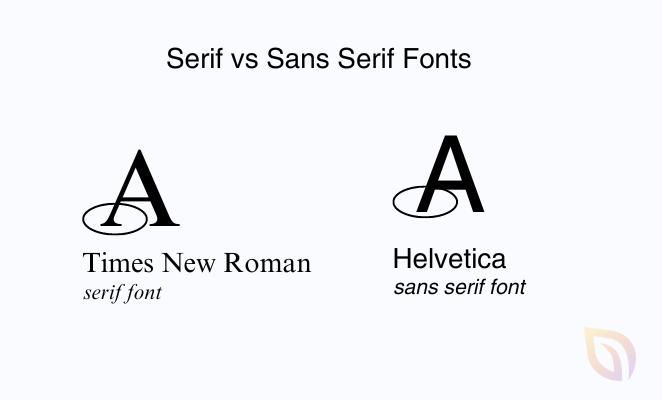
Wenn Ihre Website schwer lesbare Schriftarten verwendet, kann es für Besucher schwierig sein, sich mit Ihren Inhalten zu beschäftigen und Ihre Website schließlich zu verlassen. Wenn Sie jedoch Schriftartoptionen basierend auf der Lesbarkeit auswählen, können Sie das Benutzererlebnis verbessern. Beispielsweise sieht die Verwendung einer Serifenschrift mit serifenloser Schriftart auf jeder Website normalerweise gut aus.

Darüber hinaus kann die Verwendung lesbarer Schriftarten die Ladezeit Ihrer Seite und die Suchmaschinenoptimierung verbessern. Einfachere Schriftartoptionen benötigen weniger Zeit zum Laden, was ein Faktor für das Suchmaschinenranking ist.
Ebenso können Schriftarten Ihre Markenidentität repräsentieren. Eine einzigartige und gut ausgewählte Schriftart kann dazu beitragen, Ihre WordPress-Site von anderen abzuheben und ein einheitliches, wiedererkennbares Image für Ihr Unternehmen zu schaffen.
Viele WordPress-Themes enthalten Standardschriftartendateien, die möglicherweise nicht zu Ihrem Branding passen. Durch die individuelle Gestaltung können Sie Ihrer Website eine persönliche Note verleihen, die die Persönlichkeit Ihres Unternehmens besser widerspiegelt.
Hinzu kommt die Barrierefreiheit, die für Besucher mit Lese- oder Sehbehinderungen wichtig ist. Durch die Wahl einer klaren und lesbaren Schriftart können Sie Ihre Website einem breiteren Publikum zugänglicher machen.
Wie bereits erwähnt, gibt es in WordPress mehrere Möglichkeiten, Schriftarten zu ändern. Im Folgenden zeigen wir Ihnen die einfachsten Methoden. Klicken Sie also auf einen der Links, um zu der gewünschten Methode zu gelangen:
- 1. Ändern Sie WordPress-Schriftarten mit einem Theme Builder
- 2. Schriftarten mit dem WordPress Theme Customizer ändern
- 3. Schriftarten im WordPress Full Site Editor ändern
- 4. Schriftarten mit einem WordPress-Plugin ändern
- 5. Ändern Sie das Erscheinungsbild der Schriftart im WordPress-Inhaltseditor
- Häufig gestellte Fragen zu WordPress-Schriftarten
1. Ändern Sie WordPress-Schriftarten mit einem Theme Builder
Mit vielen leistungsstarken WordPress-Theme-Buildern können Sie benutzerdefinierte Themes erstellen, ohne Code schreiben oder bearbeiten zu müssen. Mit diesen Tools können Sie die Schriftart verschiedener Website-Designelemente einfach ändern.
Für diese Methode verwenden wir SeedProd, das beste Page Builder- und Theme Builder-Plugin für WordPress. Es verfügt über einen Drag-and-Drop-Builder, mit dem Sie benutzerdefinierte WordPress-Themes visuell erstellen können, ohne eine einzige Codezeile zu berühren.

Zunächst benötigen Sie die SeedProd Pro-Version, da diese die Theme-Builder-Funktion enthält. Nachdem Sie Ihren Plan ausgewählt und das Plugin heruntergeladen haben, müssen Sie es auf Ihrer WordPress-Website installieren und aktivieren.
Wenn Sie dabei Hilfe benötigen, können Sie unserer Schritt-für-Schritt-Dokumentation zur Installation von SeedProd Pro folgen. Der Leitfaden zeigt Ihnen auch, wo Sie Ihren Plugin-Lizenzschlüssel eingeben müssen, um Ihre Premium-Funktionen freizuschalten.
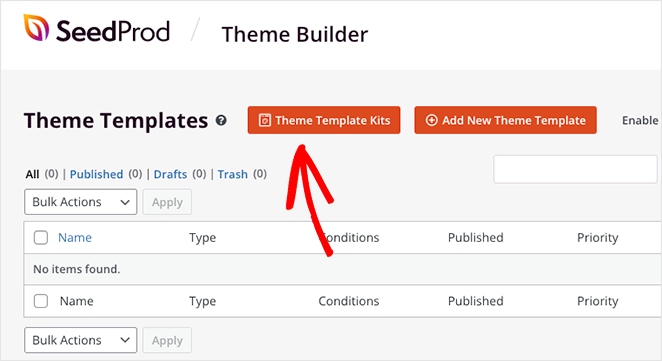
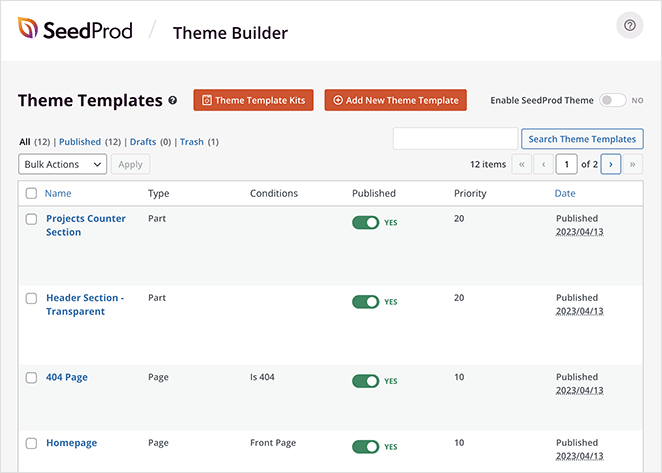
Wenn das Plugin auf Ihrer Website aktiv ist, gehen Sie in Ihrem WordPress-Dashboard zu SeedProd » Theme Builder und klicken Sie auf die Schaltfläche „Theme Template Kits“ .

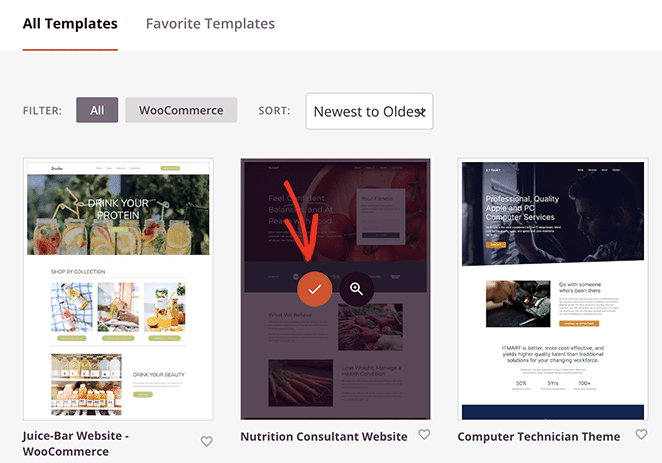
Von dort aus zeigt das Plugin eine Bibliothek mit Website-Vorlagen an, die Sie als Ausgangspunkt für Ihr Theme verwenden können.
Um ein Thema auszuwählen, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Häkchensymbol. Für diesen Leitfaden verwenden wir das Thema „Ernährungsberater“.

Sobald Sie eines ausgewählt haben, generiert SeedProd automatisch die Vorlagen, aus denen Ihr Thema besteht.

Sie können jede Vorlage bearbeiten, um das Aussehen Ihres WordPress-Themes anzupassen. Es besteht auch die Möglichkeit, zusätzliche Vorlagenteile manuell zu erstellen.
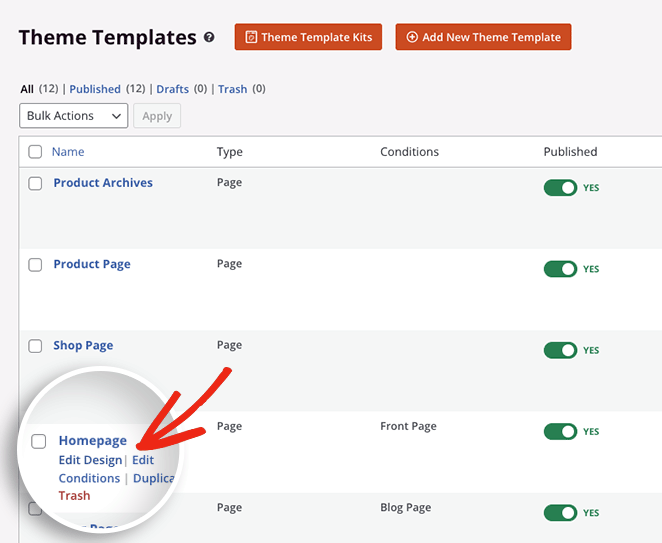
In dieser Anleitung bearbeiten wir die Homepage-Vorlage und ändern die Schriftarten für verschiedene Homepage-Elemente. Klicken Sie dazu unter der Überschrift „Homepage“ auf den Link „Design bearbeiten“ .

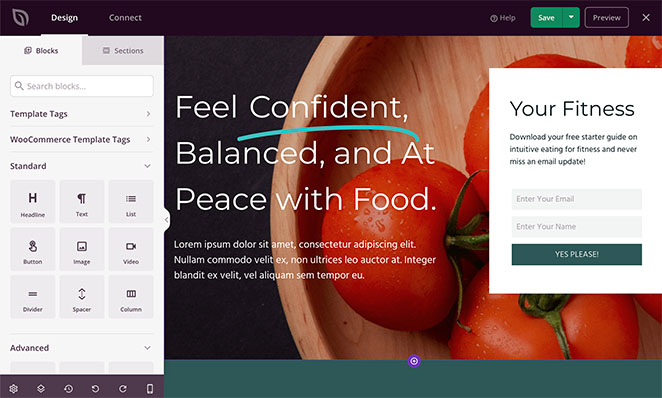
Ihre Homepage-Vorlage wird jetzt im Drag-and-Drop-Builder von SeedProd gestartet. Hier können Sie im linken Bereich neue Designelemente hinzufügen und diese an einer beliebigen Stelle in der Designvorschau platzieren.

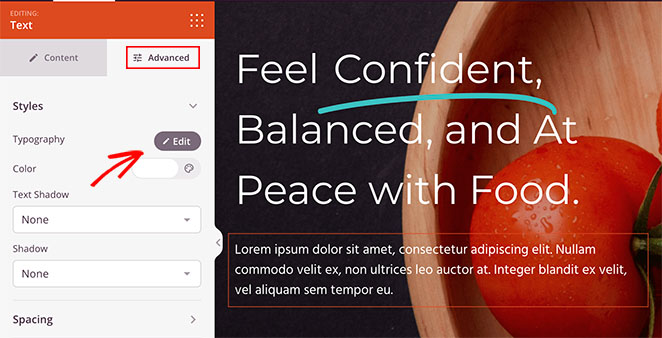
Um die Schriftart eines Elements zu ändern, müssen Sie nur darauf klicken. Wir klicken beispielsweise auf das Textfeld unter der Überschrift, um die Blockeinstellungen zu öffnen.
Klicken Sie dort auf die Registerkarte „Erweitert“ und klicken Sie neben der Überschrift „Typografie“ auf „Bearbeiten“ .

Dadurch wird ein Dropdown-Feld mit mehreren Optionen zum Bearbeiten der Typografie dieses bestimmten Designelements geöffnet.
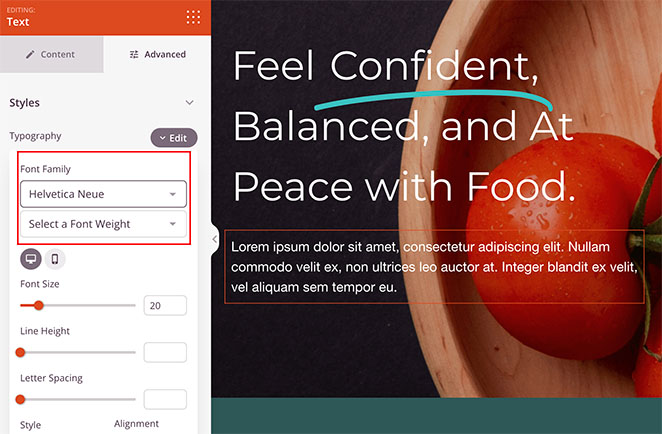
Wenn Sie beispielsweise auf das Dropdown-Menü „Schriftfamilie“ klicken, können Sie aus verschiedenen Google-Schriftarten auswählen. Es besteht auch die Möglichkeit, verschiedene Schriftstärken auszuwählen und die Schriftgröße, Zeilenhöhe, Buchstabenabstände, Groß-/Kleinschreibung, Ausrichtung und mehr anzupassen.

Um jedes andere Element Ihres WordPress-Themes mit SeedProd anzupassen, wiederholen Sie diese Schritte.
Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie oben auf der Seite auf die Schaltfläche „Speichern“ .
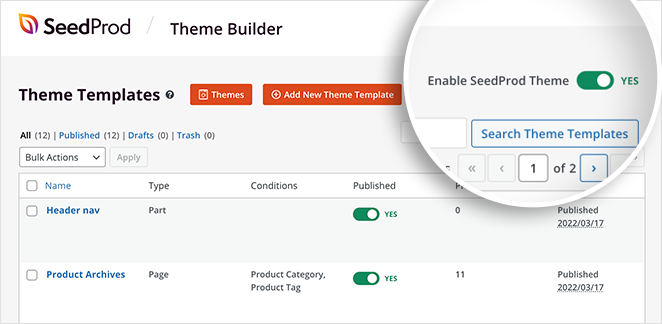
Nachdem Sie Ihre WordPress-Theme-Schriftarten bearbeitet und angepasst haben, kehren Sie zu SeedProd » Theme Builder zurück und klicken Sie auf den Kippschalter neben „SeedProd-Theme aktivieren“ auf die Position „Ja“.

SeedProd macht Ihre Änderungen jetzt live und Sie können die Schriftarten Ihrer Website sehen, indem Sie Ihre Homepage besuchen.

2. Schriftarten mit dem WordPress Theme Customizer ändern
Eine weitere Möglichkeit, Schriftarten in WordPress zu ändern, ist der WordPress-Customizer. Mit dieser Methode können Sie Ihr bestehendes WordPress-Theme entsprechend Ihren Theme-Einstellungen anpassen und eine Live-Vorschau anzeigen.
In diesem Beispiel verwenden wir das Astra WordPress-Theme. Die im Customizer angezeigten Einstellungen variieren jedoch je nach Design. Die Optionen, nach denen Sie suchen müssen, sollten in der Überschrift „Schriftart“ oder „Typografie“ enthalten.
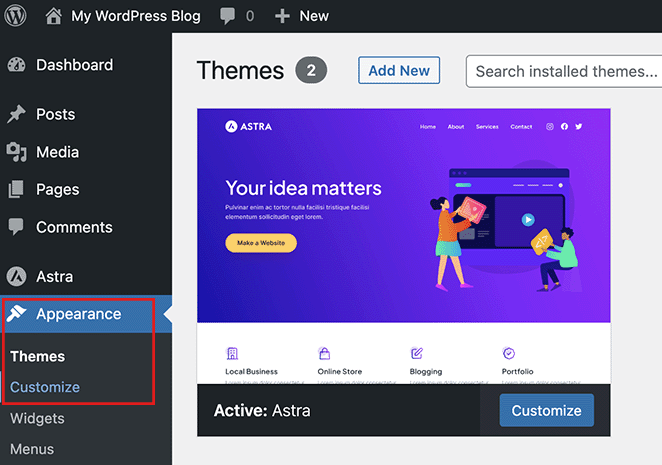
Um den WordPress-Customizer zu öffnen, gehen Sie in Ihrem WordPress-Administrator zu Erscheinungsbild » Anpassen .

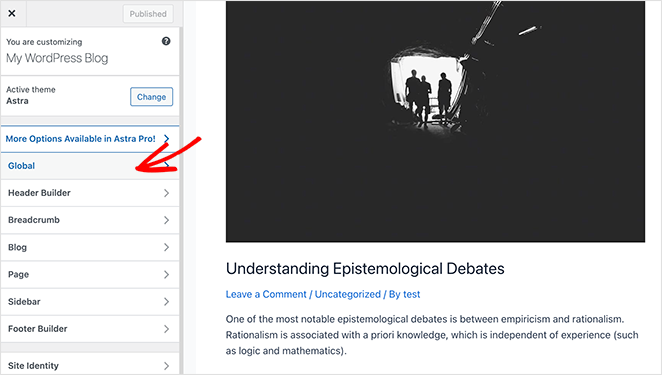
Im Astra-Design können Sie mit der Option „Globale Einstellungen“ Änderungen auf der gesamten Website vornehmen. Wir klicken auf diese Option, um die Schriftarten auf der gesamten Website zu ändern.

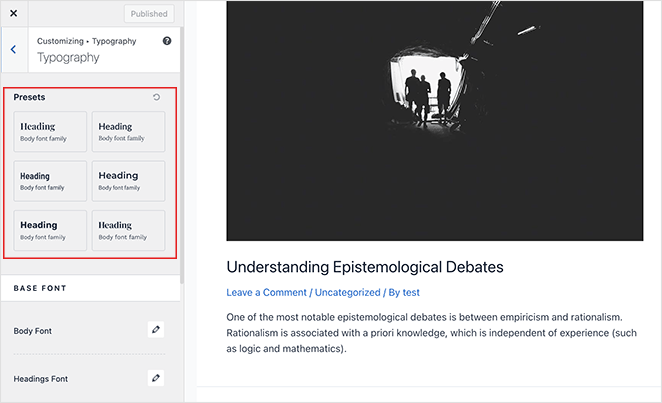
Auf dem folgenden Bildschirm sehen Sie mehrere Anpassungsoptionen, darunter Typografie, Schriftfarben, Container und mehr. Klicken Sie auf die Option „Typografie“ , um aus verschiedenen Schriftartvoreinstellungen auszuwählen, wodurch die Schriftarten auf Ihrer gesamten Website geändert werden.

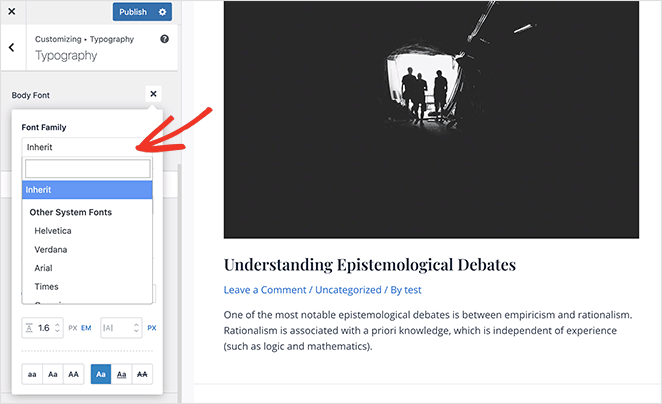
Alternativ können Sie die Schriftarten für einzelne Textelemente ändern, beispielsweise für die Schriftarten Ihres Textkörpers und Ihrer Überschrift. Klicken Sie dazu auf das Bearbeitungssymbol und wählen Sie eine Schriftart aus dem Dropdown-Menü „Schriftfamilie“ aus.

Im selben Bedienfeld können Sie die Schriftstärke, -größe, den Stil und mehr anpassen.
Wenn Sie mit Ihren Schriftartänderungen zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ . Von dort aus können Sie Ihre Website besuchen, um Ihre neue Schriftart zu sehen, in diesem Fall die Schriftart Rubik für die Überschrift und die Schriftart Karla für den Textkörper.


Hinweis: Nicht alle Themes bieten die gleichen Funktionen und Anpassungsoptionen. Wenn Ihr Theme dies nicht bietet, lesen Sie weiter mit dem nächsten Schritt.
3. Schriftarten im WordPress Full Site Editor ändern
Für blockbasierte WordPress-Themes wie Twenty Twenty-Three können Sie den vollständigen Site-Editor (FSE) von WordPress verwenden, um Schriftarten zu ändern. Damit können Sie Ihr Theme mit Blöcken anpassen, ähnlich wie beim Bearbeiten von Beiträgen und Seiten mit dem Blockeditor.
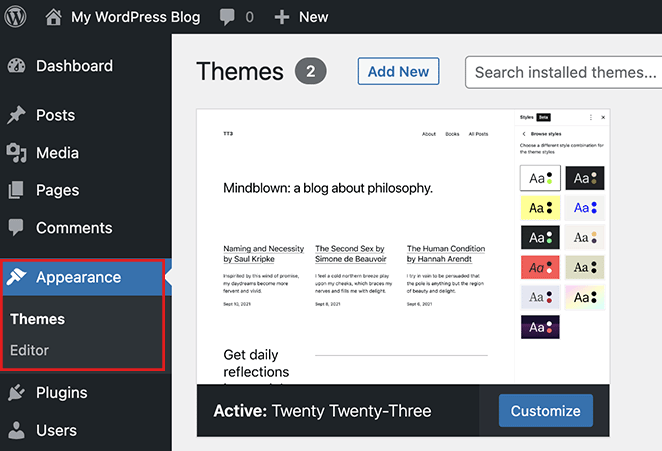
Um mit dieser Methode zu beginnen, navigieren Sie in Ihrem WordPress-Administrationsbereich zu „Darstellung“ » Editor . Dadurch wird die FSE für Ihr Theme geöffnet. In diesem Fall verwenden wir das Thema „Twenty Twenty-Three“.

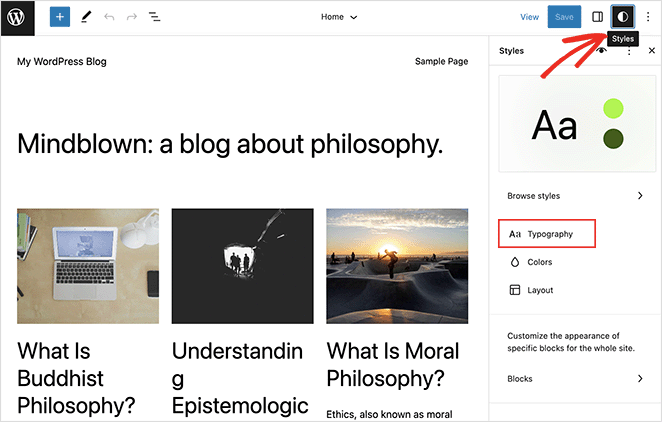
Klicken Sie im Site-Editor auf eine beliebige Stelle in der Theme-Vorschau, um sie im Vollbildmodus anzuzeigen und eine zusätzliche Menüleiste anzuzeigen.
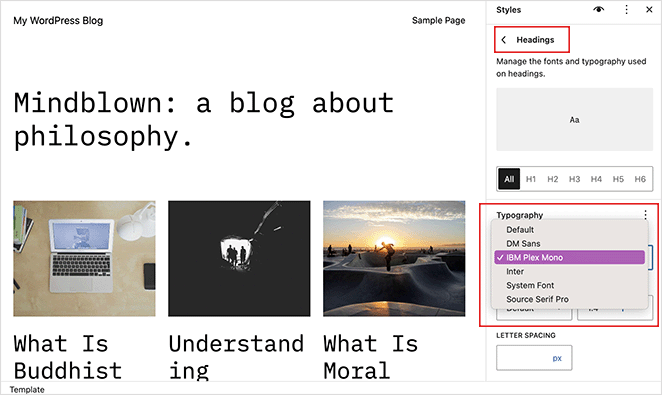
Klicken Sie dort oben rechts auf das Symbol „Stile“ und wählen Sie die Option „Typografie“ .

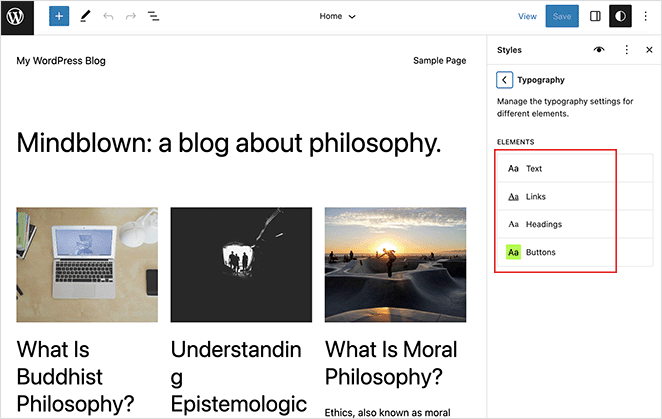
Hier können Sie Schriftarten in WordPress-Überschriften, Texten, Links, Schaltflächen und mehr ändern.

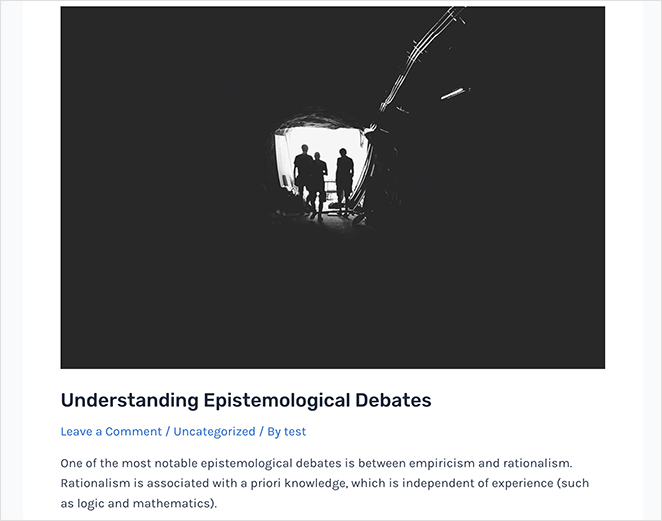
In diesem Beispiel wählen wir die Option „Überschrift“ und wählen im Dropdown-Menü „Schriftart“ eine neue Schriftart aus.

Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche Speichern . Sie können Ihre neuen Schriftartänderungen sehen, indem Sie den Site-Editor verlassen und Ihre Live-Website besuchen.

4. Schriftarten mit einem WordPress-Plugin ändern
Neben den oben genannten Methoden können Sie ein WordPress-Google-Fonts-Plugin verwenden, um Ihre Schriftarten zu ändern und anzupassen. Einige beliebte Lösungen sind die Easy Google Fonts und das Fonts WordPress-Plugin.
Mit dem Fonts-Plugin können Sie beispielsweise aus 1455 kostenlosen Schriftarten auswählen und diese auf Ihrer Website verwenden. Es umfasst auch die Integration von Adobe Fonts (Typekit) und verfügt über eine Live-Anpasser-Vorschau.
Laden Sie zunächst das Fonts-Plugin herunter und installieren und aktivieren Sie es auf Ihrer WordPress-Site. Wenn Sie Hilfe benötigen, können Sie dieser Anleitung zur Installation eines WordPress-Plugins folgen.
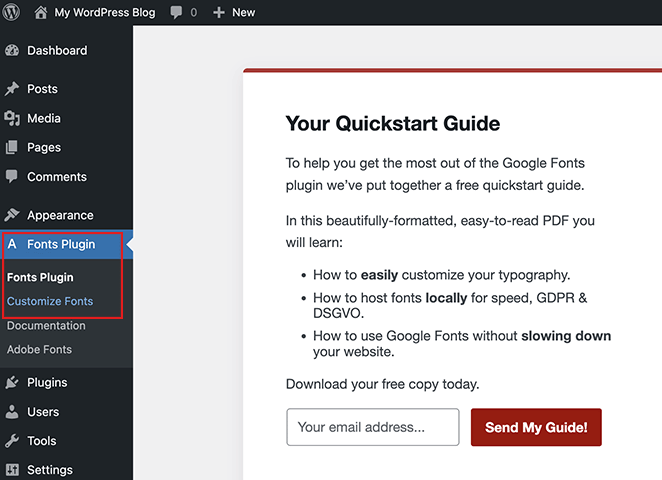
Gehen Sie als Nächstes in Ihrem Dashboard zu Schriftarten-Plugin » Schriftarten anpassen , um den Live-WordPress-Customizer zu öffnen.

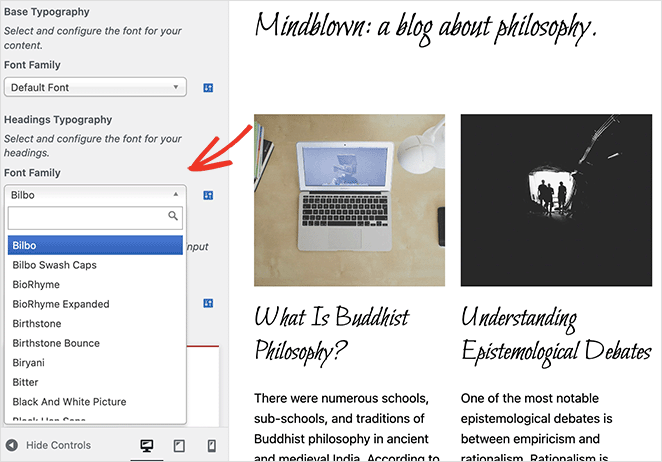
Hier können Sie auf die Grundeinstellungen klicken und Web-Schriftarten für Ihre Basistypografie, Überschrift, Schaltflächen und Eingaben ändern.

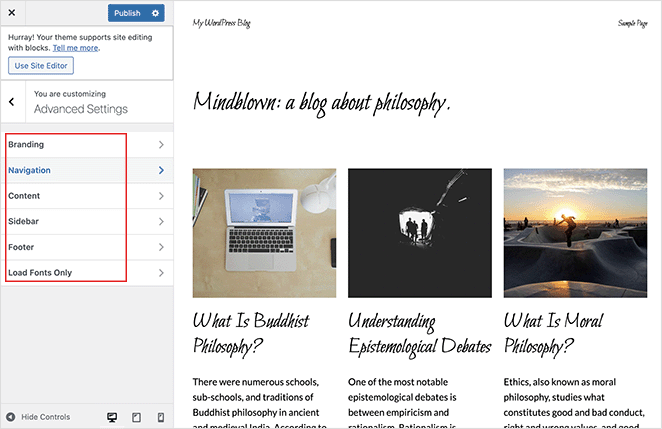
Sie können auch auf die Option „Erweiterte Einstellungen“ klicken, um Ihre Branding-Schriftarten und Typografie für Ihre Navigationslinks und die Seitenleiste zu ändern.

Wenn Sie mit diesen Änderungen zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ . Von dort aus können Sie Ihre Website besuchen, um Ihre neuen Schriftarten in Aktion zu sehen.

5. Ändern Sie das Erscheinungsbild der Schriftart im WordPress-Inhaltseditor
Die letzte Methode, die wir in diesem Handbuch behandeln, ist die Verwendung des WordPress-Inhaltseditors, um das Aussehen von Schriftarten in bestimmten Blogbeiträgen und Seiten zu ändern. Dies ist zwar eine gute Möglichkeit, das Erscheinungsbild der Schriftart Post für Post zu steuern, Sie müssen diesen Schritt jedoch manuell wiederholen, um ähnliche Änderungen an anderen Posts vorzunehmen.
Diese Lösung eignet sich hervorragend zum Anpassen einzelner Beiträge. Wenn Sie jedoch Schriftartänderungen für die gesamte Website wünschen, verwenden Sie am besten eine der anderen Methoden in diesem Handbuch.
Vor diesem Hintergrund erfahren Sie hier, wie Sie Schriftarten für bestimmte WordPress-Beiträge ändern.
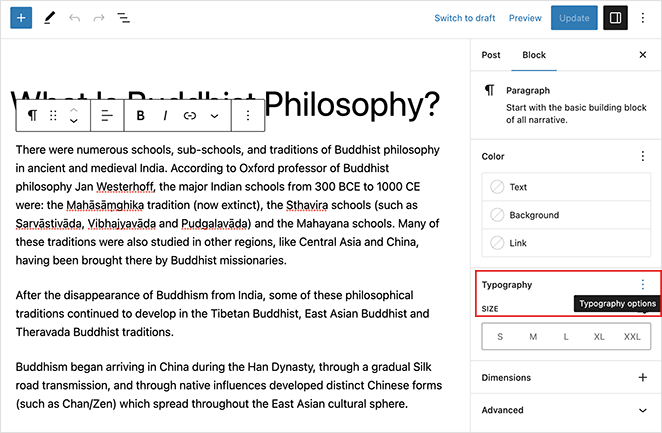
Bearbeiten Sie zunächst einen beliebigen Beitrag, um den WordPress-Inhaltseditor anzuzeigen, und klicken Sie dann auf den Textblock oder Textkörper, den Sie ändern möchten. Klicken Sie in der linken Seitenleiste auf die drei Punkte neben der Überschrift „Typografie“ .

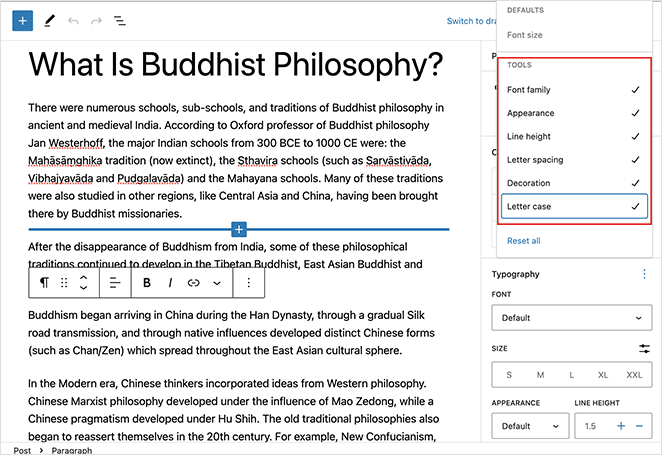
Dadurch wird ein Fenster geöffnet, in dem Sie verschiedene Einstellungen wie Schriftfamilie, Aussehen, Zeilenhöhe, Buchstabenabstand und mehr auswählen können. Wenn Sie auf eine dieser Optionen klicken, werden sie Ihrer Seitenleiste hinzugefügt.

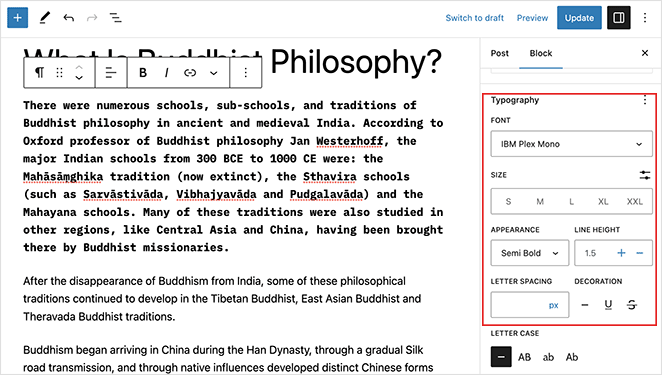
Von dort aus können Sie die Einstellungen bearbeiten, um sicherzustellen, dass dieser bestimmte Textblock anders aussieht als der Rest Ihres Inhalts.

Denken Sie daran, Ihre Änderungen zu speichern. Anschließend können Sie eine Vorschau des Beitrags anzeigen, um zu sehen, wie Ihre neuen Beitragsschriftarten aussehen.

Häufig gestellte Fragen zu WordPress-Schriftarten
Ja, Sie können jede Schriftart in WordPress verwenden, indem Sie die TTF-Schriftartendateien auf Ihre Website hochladen und Ihrem Stylesheet (style.css) benutzerdefinierten CSS-Code hinzufügen. Um benutzerdefiniertes CSS hinzuzufügen, navigieren Sie zum Abschnitt „Zusätzliches CSS“ des Customizers und fügen Sie den Code dort ein.
Stellen Sie sicher, dass Sie über die entsprechende Lizenz verfügen, bevor Sie es auf Ihrer Website verwenden.
Um Ihrer WordPress-Site Schriftartensymbole hinzuzufügen, können Sie ein Plugin wie Font Awesome oder die integrierte Symbolbibliothek in SeedProd verwenden. Hier finden Sie eine Schritt-für-Schritt-Anleitung zum Hinzufügen von Font Awesome zu Ihrem WordPress-Theme.
Ja, Sie können auf Ihrer WordPress-Site mehrere Schriftarten verwenden, indem Sie unterschiedliche Schriftarten auf verschiedene Elemente wie Überschriften, Absätze und Links anwenden. Achten Sie darauf, nicht zu viele Schriftarten zu verwenden, da dies die Lesbarkeit und das Gesamtdesign Ihrer Website beeinträchtigen kann.
Sie können auf Ihrer WordPress-Site verschiedene Schriftarten für verschiedene Sprachen verwenden, indem Sie ein mehrsprachiges WordPress-Plugin verwenden. Mit diesen Plugins können Sie die Schriftarteinstellungen für jede Sprache separat anpassen.
Um die Leistung von Schriftarten auf Ihrer WordPress-Site zu optimieren, sollten Sie erwägen, websichere Schriftarten zu verwenden, Schriftarten von Ihrem Server oder einem Content Delivery Network (CDN) bereitzustellen und Tools wie Font-Display oder Font-Loading API zu verwenden, um die Ladezeiten zu optimieren.
Minimieren Sie außerdem die Anzahl der verwendeten Schriftartvarianten, um die Gesamtgröße der Schriftartdatei zu reduzieren.
Das ist es!
Wir hoffen, dass Ihnen dieser Leitfaden dabei geholfen hat, zu lernen, wie Sie Schriftarten in WordPress ändern können, ohne HTML-, PHP- oder CSS-Code schreiben zu müssen. Vielleicht gefällt Ihnen auch diese Anleitung zum Hinzufügen von Text zu einem Bild in WordPress.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte für das Wachstum Ihres Unternehmens zu erhalten.