So ändern Sie Schriftarten in WordPress 2024 (SCHNELL & EINFACH!)
Veröffentlicht: 2024-08-31Es mag wie ein kleines Detail erscheinen, aber WordPress-Schriftarten können das Benutzererlebnis erheblich beeinflussen.
Schriftarten sind so leistungsstark, dass die Wahl der richtigen Schriftart das Erscheinungsbild Ihrer Website verbessern kann, während eine schlechte Wahl sie beeinträchtigen kann. So wichtig sind sie für das Design Ihrer Website und Ihre Markenidentität.
Wenn Sie also eine bestimmte Schriftart ausgewählt haben, müssen Sie auch wissen, wie Sie Schriftarten in WordPress ändern.
Abhängig von Ihrem Theme gibt es in WordPress mehrere Möglichkeiten, Schriftarten zu ändern. Möglicherweise müssen Sie Plugins verwenden oder Änderungen manuell vornehmen.
Wie dem auch sei, wir werden in diesem Blog jeden Aspekt besprechen, damit Sie die Methode auswählen können, die Ihren Anforderungen am besten entspricht. Kommen wir ohne weitere Verzögerung direkt zur Sache.
Was sind Schriftarten in WordPress?
Web-Schriftarten oder einfach Schriftarten sind Gestaltungen von Textzeichen auf Ihrer Website, die das Erscheinungsbild, die Haptik und den Ton des Website-Designs verändern können.
Diese werden hauptsächlich von großen Technologieriesen wie Google oder Adobe bereitgestellt und im Gegensatz zu normalen Schriftarten, die Sie auf Ihren Computer herunterladen, in der Cloud gespeichert.
Das heißt, wenn jemand Ihre Website besucht, werden diese Schriftarten automatisch aus der Cloud geladen und erscheinen bei richtiger Konfiguration und Einstellung innerhalb von Sekunden auf Ihrer Website.
Warum müssen Sie Schriftarten in WordPress ändern?
Wenn Sie sich fragen, warum es überhaupt wichtig ist, Schriftarten in WordPress zu ändern, finden Sie hier einige Gründe, warum Sie dies auch tun könnten.
- Schriftarten sind für das Website-Design von entscheidender Bedeutung : Schriftarten spielen eine wichtige Rolle bei der Gestaltung des gesamten Erscheinungsbilds Ihrer WordPress-Site.
- Auswirkungen auf die Benutzererfahrung : Wenn die Schriftart schwer lesbar ist, verlassen Besucher Ihre Website möglicherweise schnell, was die Interaktion und Bindung verringert.
- Schriftarten spiegeln die Markenidentität wider : Die Wahl der Schriftart kann unterschiedliche Botschaften über Ihre Marke vermitteln. Beispielsweise können bestimmte Schriftarten Ihre Website je nach Ihren Branding-Zielen professioneller oder lässiger erscheinen lassen.
- Standardschriftarten in WordPress-Themes : Die meisten WordPress-Themes verfügen über voreingestellte Schriftarten, Größen und Farben. Möglicherweise möchten Sie diese Standardeinstellungen jedoch anpassen, um sie besser an Ihre Designanforderungen oder -präferenzen anzupassen.
Wie ändere ich Schriftarten in WordPress? (Einfache 6 Möglichkeiten)
Abhängig vom verwendeten Theme gibt es in WordPress mehrere Möglichkeiten, Schriftarten zu ändern. Einige Premium-Themes verfügen über einen integrierten Schriftarten-Manager, der Google Fonts automatisch lädt und Ihnen möglicherweise die Aktivierung aller Google-Schriftartenuntergruppen ermöglicht.
Für andere Themes können Sie die Customizer-Einstellungen verwenden, um die Standardschriftarten zu ändern. Wenn Sie ein kostenloses Blockdesign für die vollständige Bearbeitung der Site verwenden, z. B. Twenty Twenty-Two, können Sie Schriftarten hinzufügen, indem Sie die Datei theme.json bearbeiten. Alternativ können Sie ein Font-Manager-Plugin installieren, den Gutenberg-Blockeditor verwenden oder Schriftarten manuell hinzufügen.
Schauen Sie sich diese bewährten und einfachen Möglichkeiten an, Schriftarten in WordPress zu ändern
- Schriftarten in WordPress mit dem Theme-Customizer ändern
- Schriftarten in WordPress mit dem vollständigen Site-Editor ändern
- Schriftarten in WordPress mit dem Blockeditor ändern
- Schriftarten in WordPress mit dem WordPress-Plugin ändern
- Manuelles Hinzufügen benutzerdefinierter Schriftarten in WordPress
- Hinzufügen benutzerdefinierter Schriftarten im WordPress Full Site Editing Theme
1. Schriftarten in WordPress mit dem Theme-Customizer ändern
Der einfachste und schnellste Weg, Schriftarten zu ändern, ist die Verwendung des WordPress-Theme-Customizers. Mit diesem Build-Tool können Sie Änderungen am Erscheinungsbild Ihrer Website vornehmen und diese in Echtzeit anzeigen.
Hinweis : Falls die Anpassungsoption nicht verfügbar ist oder fehlt, nutzt Ihr Theme möglicherweise die vollständige Site-Bearbeitung. In diesem Fall müssen Sie eine andere Methode ausprobieren oder zu einem anderen Thema wechseln.
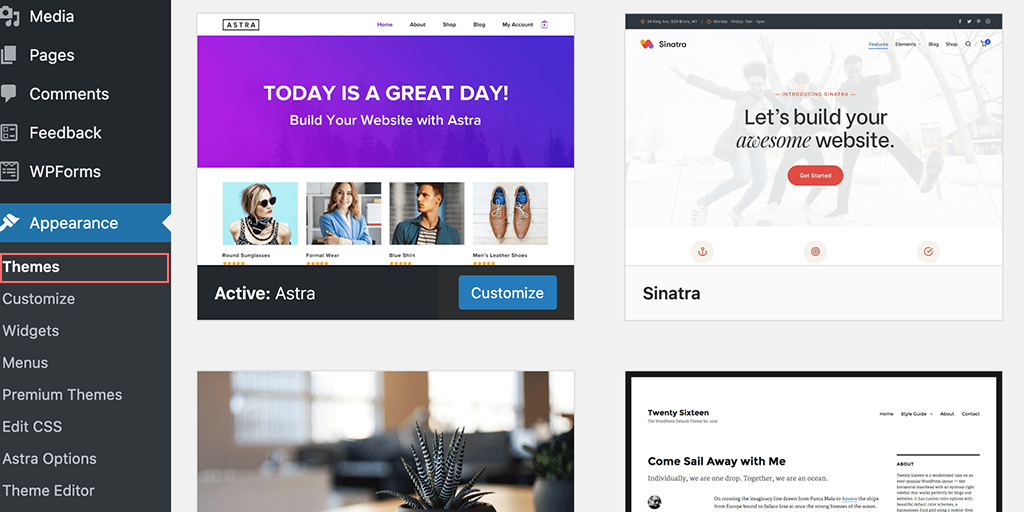
In diesem Tutorial verwenden wir zur Vereinfachung Astra, da es das beliebteste und am weitesten verbreitete verfügbare WordPress-Theme ist.
Beachten Sie jedoch auch, dass die Optionen je nach Thema unterschiedlich sein können. Im Allgemeinen sollten Sie in der Customizer-Option nach Optionen wie „ Schriftart “ oder „ Typografie “ suchen.
Aber schauen wir uns zunächst einmal an, wie Sie Schriftarten in WordPress ändern können:
1.1. Öffnen Sie den Customizer :
– Gehen Sie zu Ihrem WordPress-Dashboard.
– Navigieren Sie zu Darstellung > Anpassen .

1.2. Greifen Sie auf die globalen Einstellungen zu:
– Dadurch wird der WordPress-Theme-Customizer geöffnet.
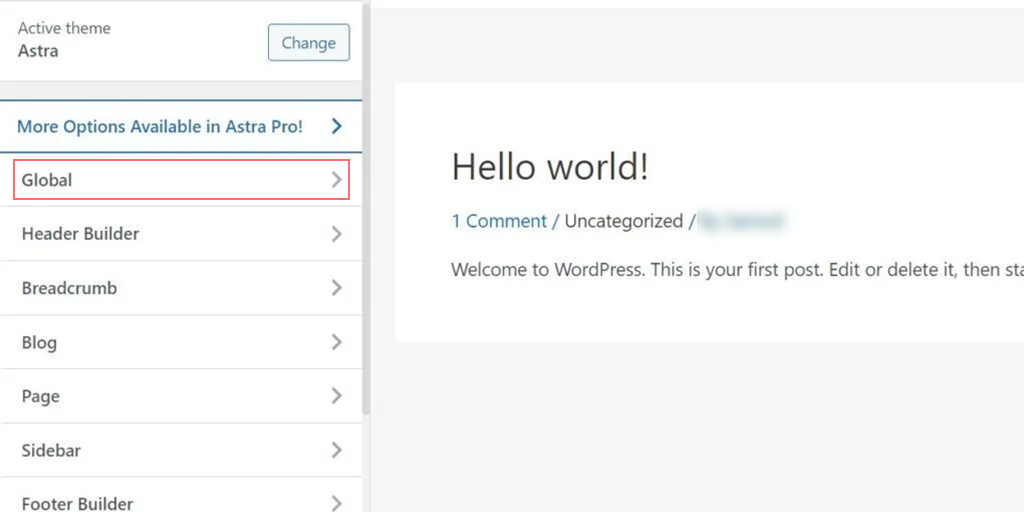
– Suchen Sie im Astra -Design den Abschnitt „ Global “ und klicken Sie darauf, um auf Optionen zum Ändern des Gesamtstils Ihrer Website zuzugreifen.

1.3. Wählen Sie Typografieeinstellungen:
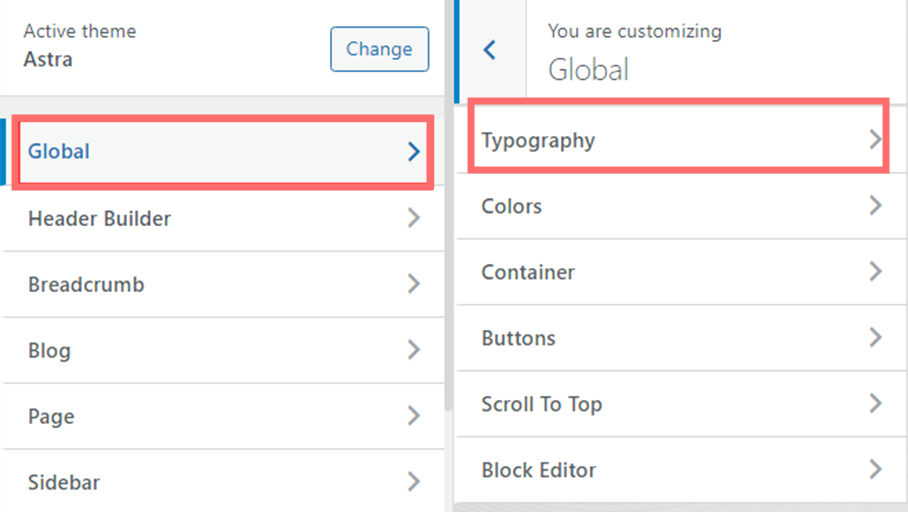
– Sie sehen Optionen wie „ Typografie“, „Farben“, „Container “ und „ Schaltflächen“. '
– Klicken Sie auf „ Typografie “.

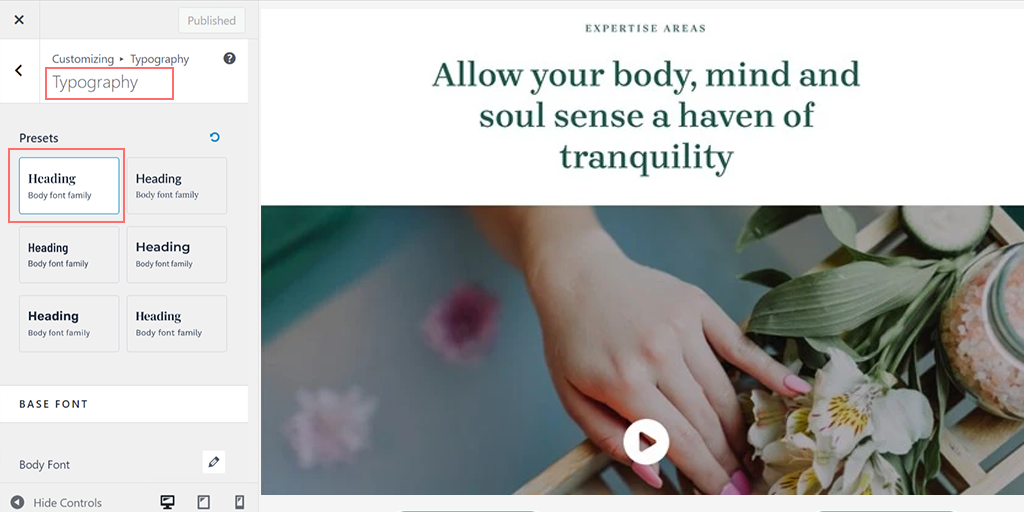
1.4. Wählen Sie eine Schriftartvoreinstellung :
– Im Abschnitt „ Voreinstellungen “ können Sie verschiedene Schriftartenkombinationen für Ihr Thema auswählen. Bewegen Sie den Mauszeiger über jede Voreinstellung, um die Schriftartenkombination anzuzeigen (z. B. „Montserrat und Source Sans Pro“).

– Klicken Sie auf eine Voreinstellung, um sie auf Ihre gesamte Website anzuwenden.
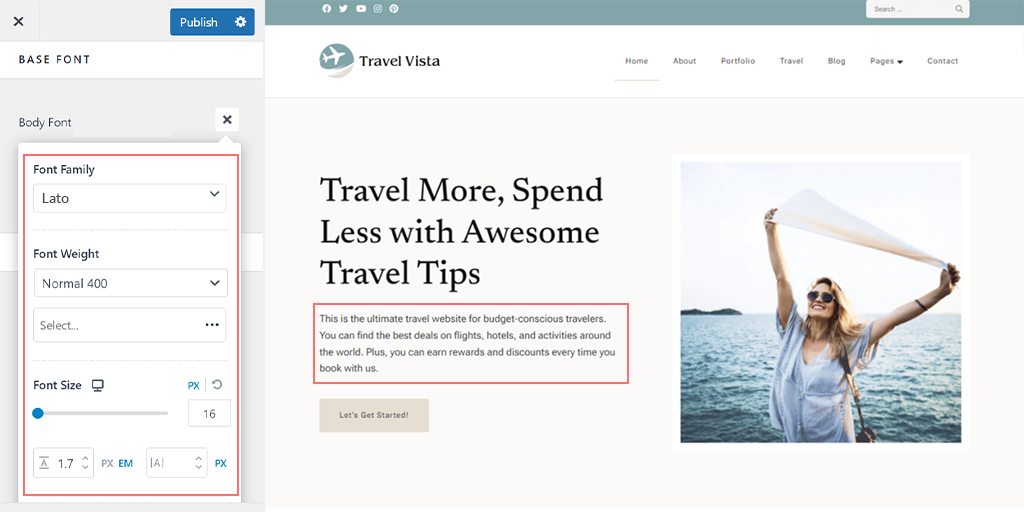
1.5. Schriftarten für einzelne Elemente anpassen:
– Um Schriftarten für bestimmte Elemente (wie Fließtext oder Überschriften) zu ändern, wählen Sie eine Schriftart aus dem Dropdown-Menü „ Schriftfamilie “.

– Sie können unterschiedliche Schriftarten für den Fließtext, die Überschriften oder sogar für jede Überschriftenebene (z. B. H1, H2) verwenden.
1.6. Passen Sie zusätzliche Schriftarteinstellungen an:
– Sie können auch Schriftgröße, Schriftstärke und andere Varianten anpassen.
1.7. Speichern Sie Ihre Änderungen:
– Wenn Sie fertig sind, klicken Sie auf „Veröffentlichen“ oder „Aktualisieren“, um die Änderungen zu speichern.
1.8. Vorschau Ihrer Änderungen:
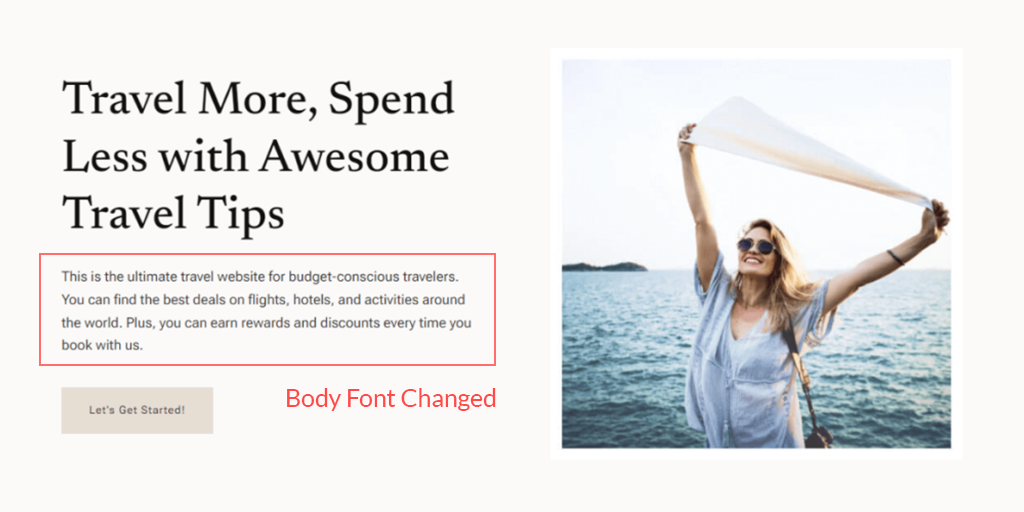
– Besuchen Sie Ihre Website, um die neue Schriftart zu sehen. Auf unserer Demoseite haben wir beispielsweise die Schriftart für den Textkörper in „Roboto“ und die Schriftart für die Überschrift in „Helvetica“ geändert.

Hinweis : Nicht alle Themes bieten die gleichen Optionen wie das Astra-Theme. Wenn Ihr Theme diese Einstellungen nicht hat, müssen Sie möglicherweise eine andere Methode verwenden.

2. Schriftarten in WordPress mit dem vollständigen Site-Editor ändern
Die meisten WordPress-Themes verfügen über vorinstallierte Schriftarten, aus denen Sie auswählen können. Diese Funktion ist normalerweise in Themes verfügbar, die den Full Site Editor (FSE) unterstützen.
Wenn Sie ein Theme wie Twenty Twenty-Two verwenden, können Sie die Schriftart Ihrer Website mit dem FSE ändern.
Wenn Sie mit FSE nicht vertraut sind, können Sie damit Ihr gesamtes WordPress-Theme mithilfe von Blöcken anpassen, ähnlich wie Sie Beiträge und Seiten im WordPress-Editor erstellen oder bearbeiten.
Für dieses Tutorial verwenden wir das Theme „Twenty Twenty-Two“ , da dieses standardmäßig verfügbar ist.
Schritt 1 : Gehen Sie zu Ihrem WordPress-Administrationsbereich und navigieren Sie zu Erscheinungsbild > Editor .
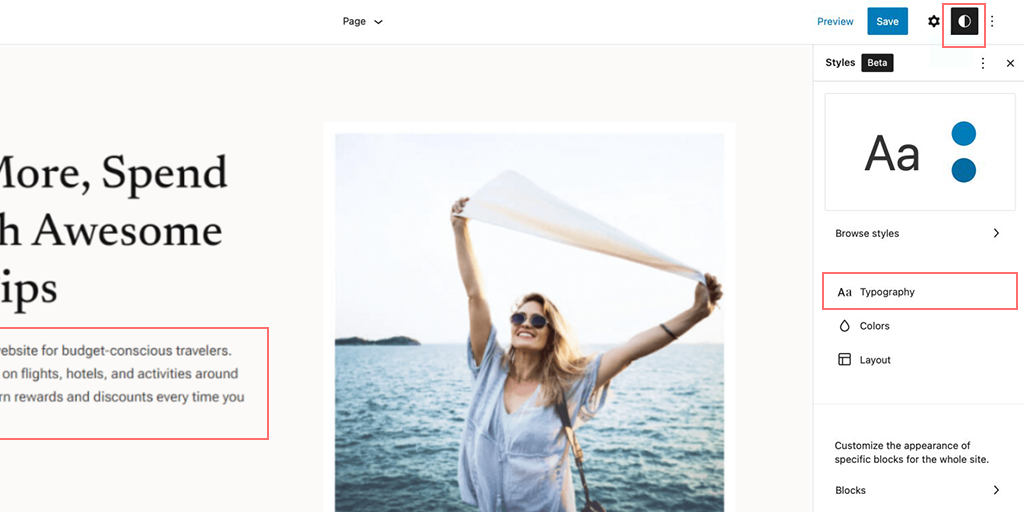
Schritt 2: Klicken Sie im vollständigen Site-Editor auf das Symbol „Stile“ in der oberen rechten Ecke und wählen Sie die Option „ Typografie“ .

Schritt 3: Jetzt können Sie auswählen, welche Elemente geändert werden sollen, z. B. Text oder Links.
Wählen Sie für dieses Beispiel „ Text “ als Element aus.
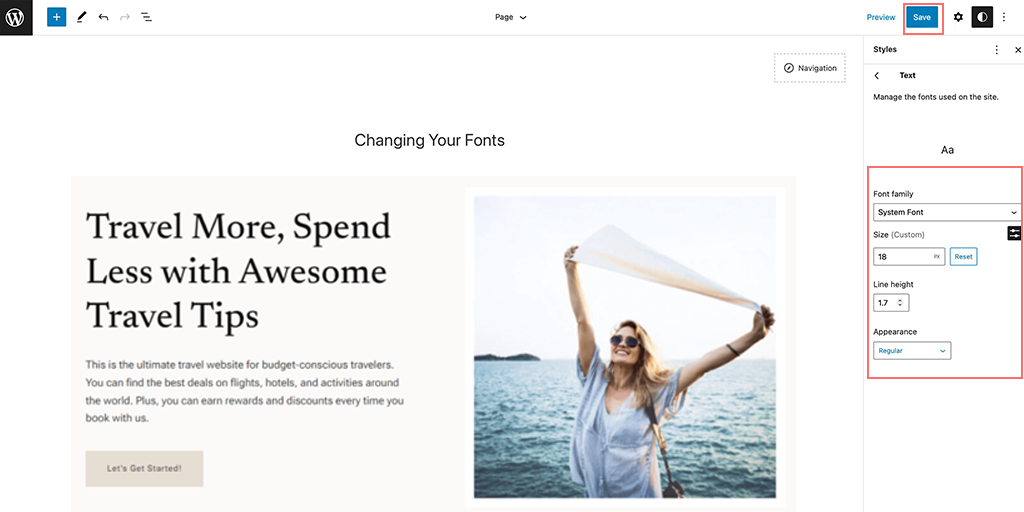
Schritt 4 : Klicken Sie auf das Dropdown-Menü „SCHRIFTART“, um eine neue Schriftart auszuwählen.

Schritt 5: Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern“, um die Änderungen zu übernehmen.
Schritt 6: Sie können Ihrer WordPress-Site benutzerdefinierte Schriftarten hinzufügen und diese dann mit dem vollständigen Site-Editor ändern.
3. Schriftarten in WordPress mit dem Blockeditor ändern
Seit der Einführung des Blockeditors ist das Bearbeiten von Seiten oder Blogs einfach und sehr praktisch geworden. Mit dem Blockeditor in WordPress können Sie das Aussehen Ihrer Schriftarten auf Ihrer Website anpassen.
Folgendes können Sie tun:
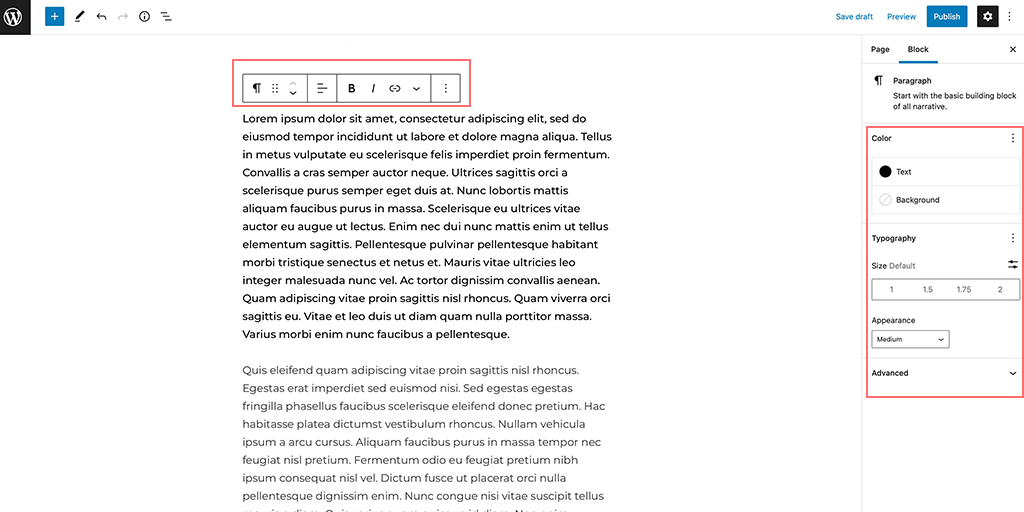
- Textfarbe ändern: Passen Sie die Farbe Ihres Textes und seines Hintergrunds an.

- Schriftgröße und -stil festlegen: Steuern Sie die Größe und den Gesamtstil (das Erscheinungsbild) Ihres Textes. Zu den Darstellungsoptionen gehört normalerweise die Schriftstärke (z. B. Fettdruck), die von der in Ihren Designeinstellungen ausgewählten Schriftart abhängt.
- Zusätzliche Textformatierung: Sie können Text auch fett oder kursiv formatieren und auswählen, wie er innerhalb des Blocks ausgerichtet wird (links, zentriert oder rechts).
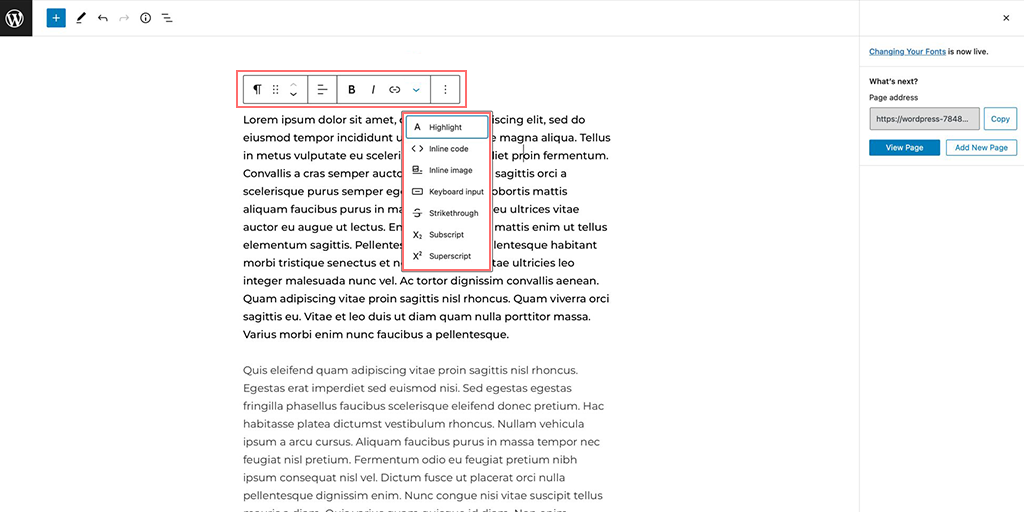
- Text hervorheben und formatieren : Markieren Sie bestimmten Text, wenden Sie Durchstreichungen an oder fügen Sie spezielle Textformatierungen hinzu.

- Inline-Elemente einfügen : Fügen Sie Inline-Elemente wie Codeausschnitte und Bilder direkt in den Text ein.
- Verwenden Sie tiefgestellte und hochgestellte Zeichen : Fügen Sie tiefgestellte (unter der Zeile) oder hochgestellte (über der Zeile) Zeichen zu Ihrem Text hinzu.
4. Schriftarten in WordPress mit dem WordPress-Plugin ändern
Wenn Sie ein generisches oder sehr einfaches WordPress-Theme verwenden, fehlen möglicherweise integrierte Schriftarten. In diesem Fall müssen Sie auf WordPress-Plugins wie das Fonts Plugin oder Googles Fonts Typography zurückgreifen.
Hier sind die Schritte, die Sie befolgen können:
Schritt 1: Installieren und aktivieren Sie das Fonts-Plugin
- Gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie im linken Menü auf „ Plugins “.
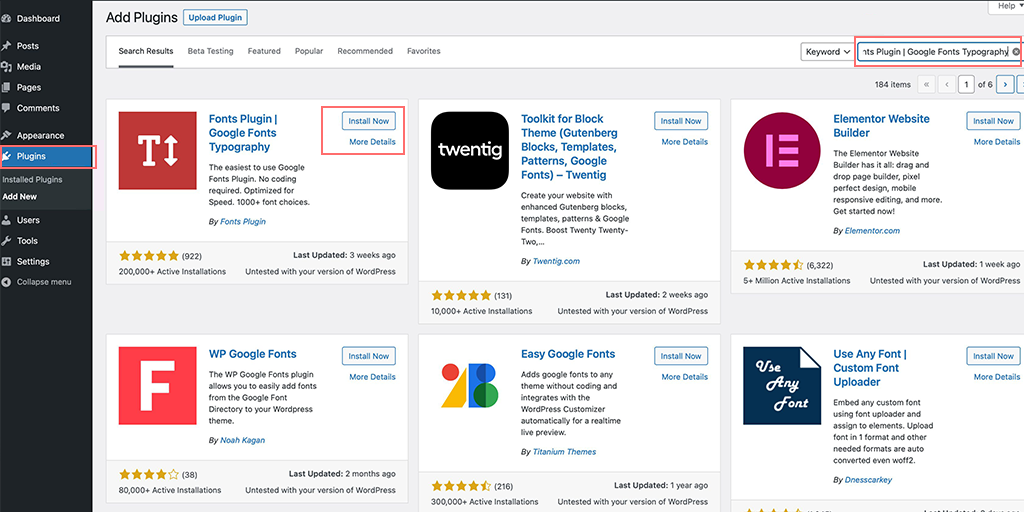
- Klicken Sie oben auf der Seite auf „ Neu hinzufügen “ und suchen Sie dann nach „ Fonts Plugin “.
- Sobald Sie es gefunden haben, klicken Sie auf die Schaltfläche „ Jetzt installieren “ und warten Sie, bis es installiert ist.

- Klicken Sie nach der Installation auf „ Aktivieren “, um das Plugin auf Ihrer Website zu aktivieren.
Schritt 2: Greifen Sie auf die Schnellstartanleitung für das Schriftarten-Plugin zu
- Nach der Aktivierung erscheint eine Schnellstartanleitung in Ihrem WordPress-Dashboard.
- Sie können Ihre E-Mail-Adresse eingeben, um eine PDF-Anleitung mit zusätzlichen Anweisungen zu erhalten.
- Alternativ können Sie auch auf die Schaltfläche „ Schriftarten anpassen “ klicken, um direkt zu den Anpassungsoptionen zu gelangen.
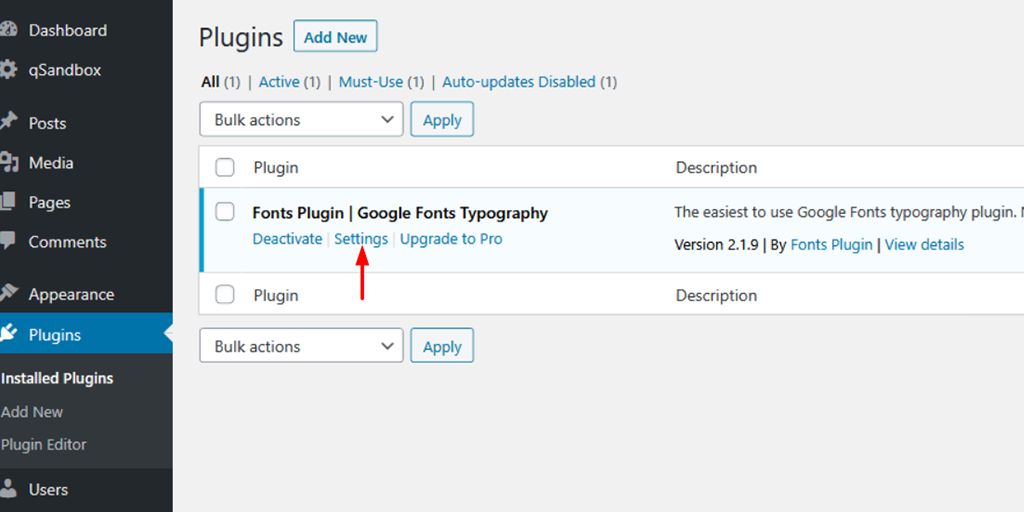
Schritt 3: Öffnen Sie die Anpassungsoptionen
- Wenn Sie auf „Schriftarten anpassen“ klicken, werden die Anpassungseinstellungen des Plugins im Customizer Ihres Themes geöffnet.

- Hier finden Sie verschiedene Optionen zum Ändern der Schriftarten Ihrer Website.
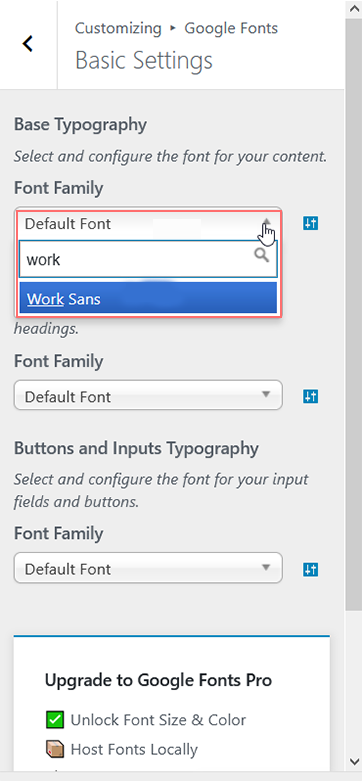
Schritt 4: Öffnen Sie die Grundeinstellungen

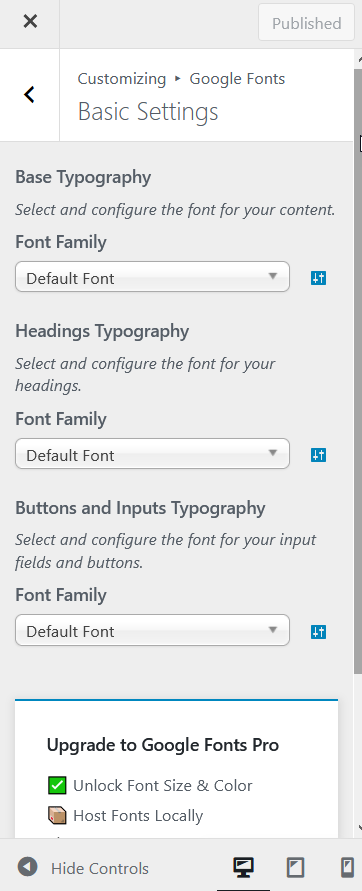
- Suchen Sie im Customizer das Menü „ Grundeinstellungen “ und klicken Sie darauf.

- Dieses Menü enthält Optionen zum Anpassen der Schriftarten für verschiedene Teile Ihrer Website.

Schritt 5: Passen Sie Ihre Schriftarten an
- Im Menü „Grundeinstellungen“ sehen Sie Optionen zum Ändern der Schriftarten für Ihre Inhalte, Überschriften und Schaltflächen.
- Klicken Sie auf jedes Dropdown-Menü neben dem Textelement (z. B. „ Inhalt “ oder „ Überschriften “).
- Wählen Sie eine Schriftart aus der angezeigten Liste. Sie können eine Vorschau der einzelnen Schriftarten anzeigen, bevor Sie sie anwenden.
Schritt 6: Speichern Sie Ihre Änderungen
- Wenn Sie alle Schriftarten ausgewählt haben, vergessen Sie nicht, oben auf die Schaltfläche „Veröffentlichen“ zu klicken, um Ihre Änderungen zu speichern.
- Das Schriftarten-Plugin aktualisiert Ihre Website automatisch mit den neuen Schriftarten, sodass Ihre Inhalte genau so aussehen, wie Sie es möchten.
5. Manuelles Hinzufügen benutzerdefinierter Schriftarten in WordPress
Wenn Sie benutzerdefinierte Schriftarten auf Ihrer WordPress-Site verwenden möchten, ist dies möglich, erfordert jedoch einige technische Kenntnisse. Sie müssen mit der Bearbeitung von Theme-Dateien vertraut sein, ein grundlegendes Verständnis dafür haben, wie WordPress-Dateien organisiert sind, und einige grundlegende Programmierkenntnisse haben.
Dazu nehmen wir Änderungen an einigen Theme-Dateien vor und fügen etwas CSS (Styling-Code) hinzu. Sie benötigen außerdem einen von Ihnen bevorzugten Code-Editor und ein FTP-Programm wie FileZilla, um auf die Dateien auf Ihrer Website zuzugreifen und diese zu bearbeiten.
Hinweis: Es wird dringend empfohlen, diese Änderungen in einem untergeordneten Thema und nicht in den Hauptthemadateien vorzunehmen. Dies liegt daran, dass bereits ein kleiner Fehler bei der Bearbeitung der Hauptthemendateien Ihre Website möglicherweise beschädigen kann.
Wenn Sie Ihrer WordPress-Site eine benutzerdefinierte Schriftart wie „ Sevilla “ von Google hinzufügen möchten, befolgen Sie diese einfachen Schritte:
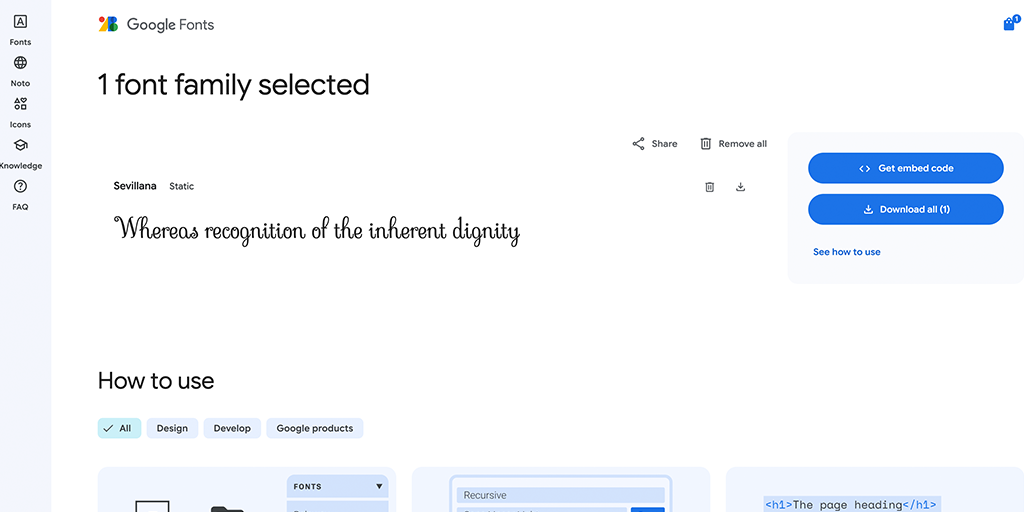
Schritt 1: Wählen Sie die Schriftart bei Google Fonts aus
1. Gehen Sie zur Google-Schriftarten-Website und suchen Sie nach „ Sevilla “.
2. Sobald Sie es gefunden haben, wählen Sie die Schriftarten (wie normal, fett, kursiv usw.) aus, die Sie auf Ihrer Website verwenden möchten.
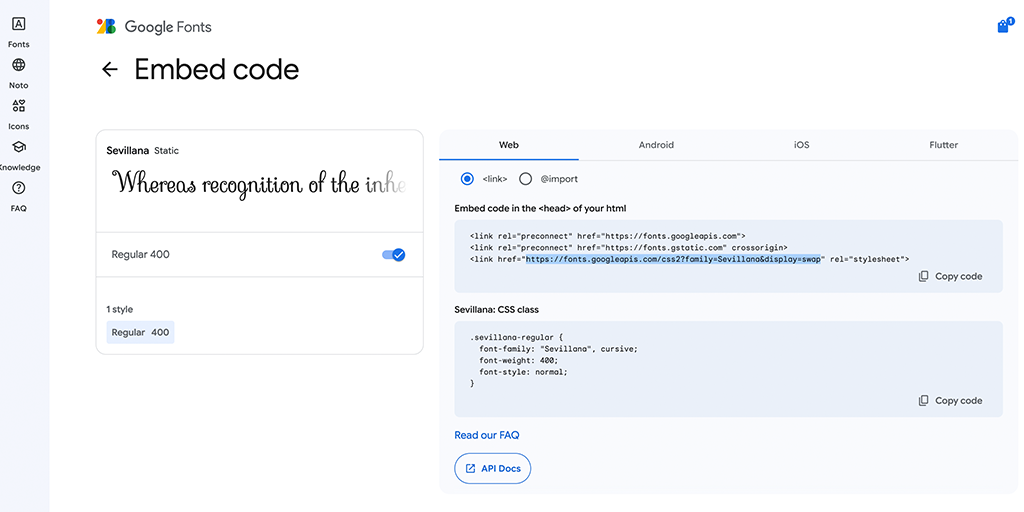
3. Google Fonts stellt einen Einbettungscode mit einem Link bereit, der etwa so aussieht:

https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap
Kopieren Sie diesen Link, da Sie ihn in den nächsten Schritten benötigen.
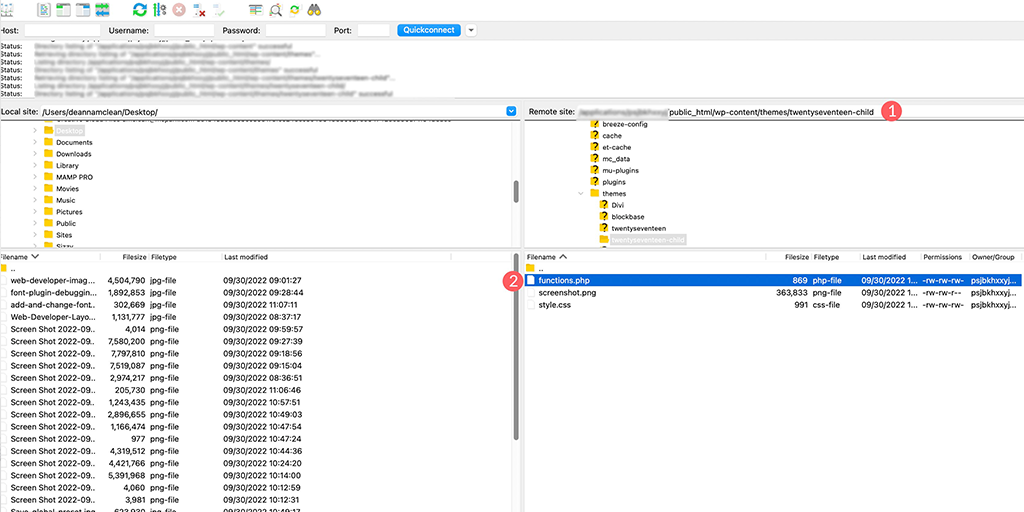
Schritt 2: Stellen Sie über FTP eine Verbindung zu Ihrer Website her
1. Öffnen Sie das FileZilla-Programm Ihres Computers (einen FTP-Client).
2. Verwenden Sie FileZilla, um eine Verbindung zu Ihrer Website herzustellen. Sie benötigen Ihre FTP-Anmeldedaten (Host, Benutzername, Passwort).
3. Sobald die Verbindung hergestellt ist, navigieren Sie zum Ordner:
/public_html/wp-content/themes/yourthemechild/
Hinweis: Vergessen Sie nicht, yourthemechild durch den Namen Ihres untergeordneten Themas zu ersetzen.
Schritt 3: Bearbeiten Sie die Datei functions.php
1. Suchen Sie die Datei functions.php im Ordner Ihres untergeordneten Themes.

2. Klicken Sie mit der rechten Maustaste auf die Datei functions.php und wählen Sie „Anzeigen/Bearbeiten“, um sie in Ihrem Code-Editor zu öffnen.
3. Fügen Sie am Ende der Datei den folgenden Code hinzu:
php
function add_my_font(){
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
Dieser Code weist WordPress an, die Schriftart Sevillana von Google zu laden.
Schritt 4: Teilen Sie WordPress mit, wo die Schriftart verwendet werden soll
1. Gehen Sie zurück zum Ordner Ihres untergeordneten Themes und suchen Sie die Datei style.css (diese Datei steuert den Stil Ihrer Site).
2. Öffnen Sie style.css in Ihrem Code-Editor.
3. Fügen Sie der Datei den folgenden Code hinzu:
CSS
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Sevillana', sans-serif;
}
Dieser CSS-Code legt die Sevillana-Schriftart für den gesamten Fließtext und die Überschriften (H1 bis H6) auf Ihrer Website fest.
Schritt 5: Speichern Sie Ihre Änderungen
1. Speichern Sie die Änderungen, die Sie in den Dateien functions.php “ und style.css vorgenommen haben.
2. Aktualisieren Sie Ihre Website, um die Änderungen zu sehen. Die Schriftart Sevillana sollte nun auf Ihren Text und Ihre Überschriften angewendet werden.
Zusätzliche Tipps:
Wenn die Schriftart nicht richtig angezeigt wird, überprüfen Sie noch einmal, ob Sie den Code richtig eingegeben haben.
Jedes WordPress-Theme verwendet möglicherweise unterschiedliche CSS-Regeln. Wenn diese Methode also nicht funktioniert, müssen Sie möglicherweise die spezifischen CSS-Selektoren für Ihr Theme finden. Sie können dabei das Inspektionstool Ihres Browsers verwenden oder sich an den Entwickler Ihres Themes wenden, um Hilfe zu erhalten.
Lesen Sie: Wie betten Sie WordPress-Symbolschriftarten in Ihre Website ein?
6. Hinzufügen benutzerdefinierter Schriftarten im WordPress Full Site Editing Theme
In den neuesten WordPress-Themes, den sogenannten Full Site Editing (FSE)-Themes , müssen Sie nicht die alte Methode zum Hinzufügen benutzerdefinierter Schriftarten mit CSS-Code (@font-face) verwenden.
Stattdessen fügen Sie die Schriftartdateien direkt einem bestimmten Ordner hinzu und richten sie dann in einer Datei mit dem Namen theme.json ein.
Um dies zu demonstrieren, nehmen wir die Schriftfamilie Sevillana von Google Fonts und verwenden das Thema Twenty Twenty-Two als Beispiel.
Schritt 1 : Laden Sie die Schriftart von Google Fonts herunter
– Gehen Sie zur Google-Schriftartenbibliothek und suchen Sie nach der Schriftart, die Sie verwenden möchten > Klicken Sie darauf.
– Klicken Sie nun oben rechts auf die Schaltfläche „ Alle herunterladen “. Dadurch wird eine ZIP-Datei mit den Schriftartdateien auf Ihren Computer heruntergeladen.

Schritt 2: Greifen Sie auf Ihre WordPress-Themedateien zu
– Öffnen Sie nun die WordPress-Themedateien auf Ihrem Computer. Sie können dies entweder tun:
– Lokal (wenn Sie WordPress auf Ihrem Computer installiert haben) oder
– Über FTP (wenn Sie an einer Live-Website arbeiten).
Für diese Anleitung gehen wir davon aus, dass Sie an einer lokalen Installation arbeiten.
Stellen Sie sicher, dass Sie wissen, wo sich diese Dateien befinden, da Sie sie für die nächsten Schritte benötigen.
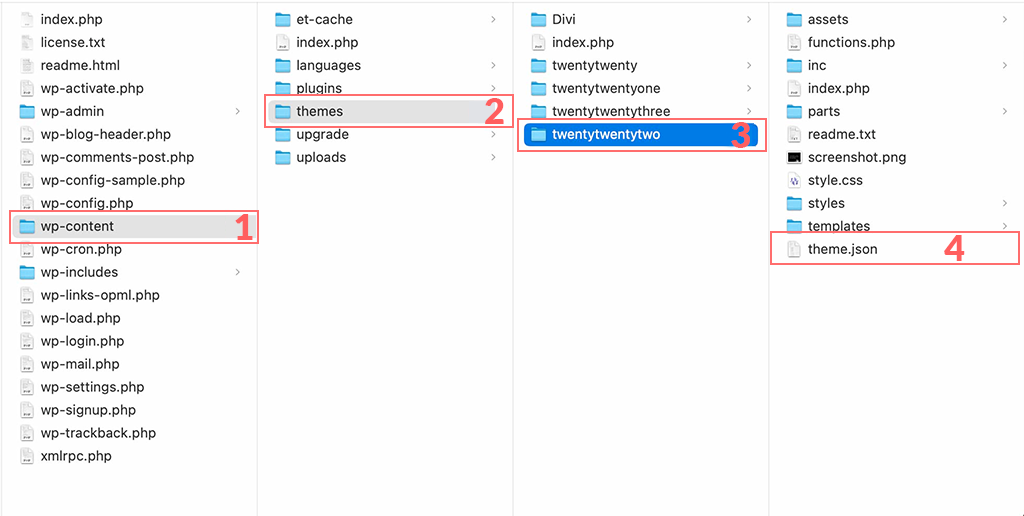
Schritt 3: Suchen Sie den Schriftartenordner in Ihrem Design
– Suchen Sie Ihren Themenordner, indem Sie zu: navigieren.
wp-content/themes/twentytwentytwo/
– Gehen Sie im Themenordner zum Ordner assets und öffnen Sie dann den Ordner fonts :
wp-content/themes/twentytwentytwo/assets/fonts/
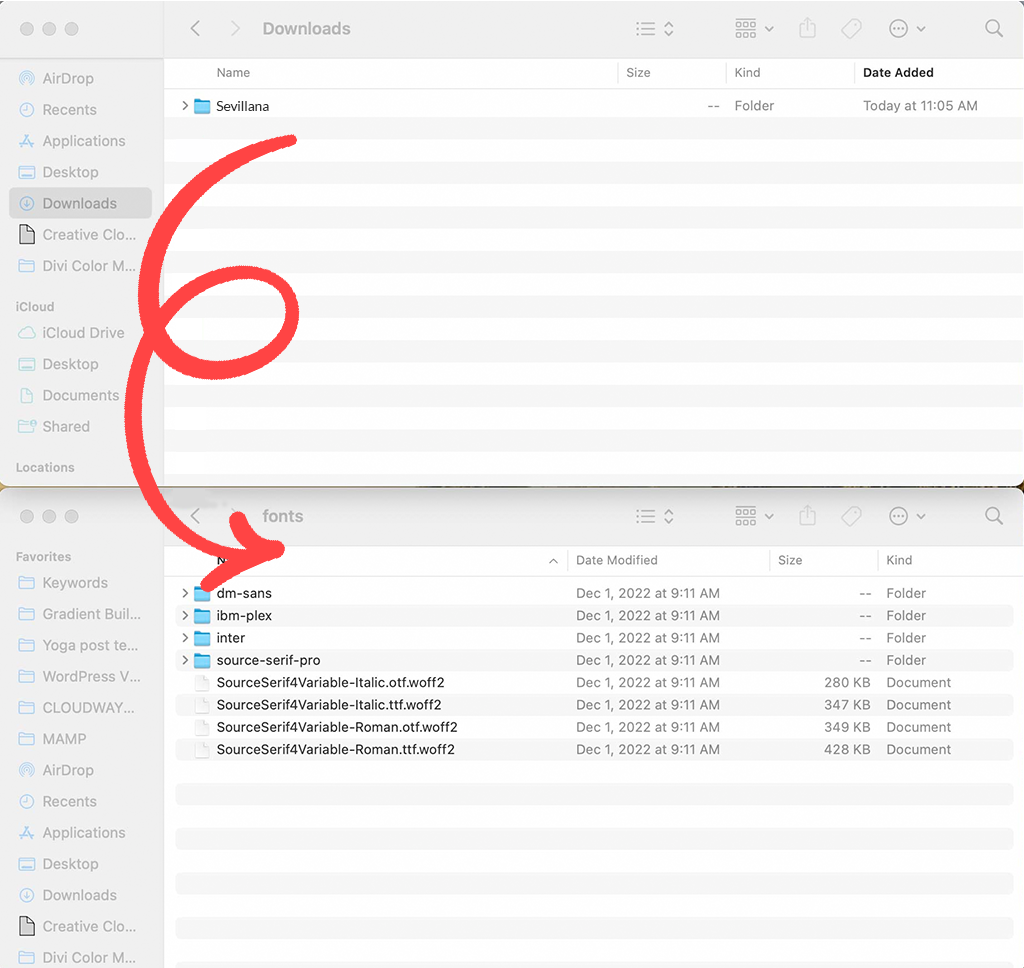
Schritt 4: Fügen Sie die heruntergeladenen Schriftartdateien zu Ihrem Design hinzu
– Extrahieren Sie die heruntergeladene ZIP-Datei, um die Schriftartdateien zu finden (z. B. .woff2 oder .woff Formate).
– Ziehen Sie den extrahierten Schriftartenordner per Drag & Drop in den fonts im Verzeichnis Ihres Themes:
wp-content/themes/twentytwentytwo/assets/fonts/
 Schriftarten-Ordner im Verzeichnis Ihres Themes“ class=“wp-image-28070″/>
Schriftarten-Ordner im Verzeichnis Ihres Themes“ class=“wp-image-28070″/>fonts im Verzeichnis Ihres ThemesSchritt 5: Öffnen Sie die Datei theme.json
– Suchen Sie nun die Datei theme.json , die sich im Haupt-Theme-Ordner befindet:
wp-content/themes/twentytwentytwo/theme.json
 theme.json-Datei, die sich im Haupt-Theme-Ordner „class=“wp-image-28069“/> befindet
theme.json-Datei, die sich im Haupt-Theme-Ordner „class=“wp-image-28069“/> befindettheme.json , die sich im Haupt-Theme-Ordner befindet– Klicken Sie mit der rechten Maustaste auf theme.json und öffnen Sie es mit Ihrem bevorzugten Code-Editor (wie Notepad, Visual Studio Code usw.).
Schritt 6: Schriftartdetails zur Datei theme.json hinzufügen
– Suchen Sie in der Datei theme.json nach dem Abschnitt „ Einstellungen “.
– Scrollen Sie nach unten zu den „ Typografie “-Einstellungen. Sie sehen Code, der vorhandene Schriftarten definiert, z. B. „Source Sans Pro“.
Fügen Sie nun Ihre benutzerdefinierte Schriftart hinzu, indem Sie diesen Code nach den vorhandenen Schriftarteinstellungen einfügen:
json
{
"fontFamily": "Custom Font Name",
"fontFace": [
{
"fontFamily": "Custom Font Name",
"fontStyle": "normal",
"fontWeight": "400",
"src": [ "file:./assets/fonts/CustomFontName.woff2" ]
}
]
}
Ersetzen Sie "Custom Font Name" durch den tatsächlichen Namen Ihrer Schriftart und "CustomFontName.woff2" durch den genauen Dateinamen. In diesem Fall verwenden wir Sevillana
Schritt 7: Speichern und überprüfen Sie Ihre Änderungen
- Speichern Sie die Datei
theme.json, nachdem Sie die neuen Schriftartdetails hinzugefügt haben. - Wenn Sie lokal arbeiten, kopieren Sie die aktualisierte Datei zurück in den Schriftartenordner Ihres Theme-Verzeichnisses, um die vorhandene Datei zu überschreiben.
- Wenn Sie über FTP arbeiten, laden Sie die aktualisierte theme.json-Datei auf Ihren Server hoch und überschreiben Sie die alte Datei.
Schritt 8: Sehen Sie sich die Schriftart im Twenty Twenty-Two-Design an
- Gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu „Darstellung“ > „Editor“ , um auf den vollständigen Website-Bearbeitungsmodus im Twenty Twenty-Two-Design zuzugreifen.
- Wenn der Bildschirm aktualisiert wird, klicken Sie auf die Schaltfläche „Stile“ . Ihre neue Schriftart sollte aufgelistet und einsatzbereit sein.

Zusammenfassung
Wie Sie sehen, gibt es in WordPress mehrere Möglichkeiten, Schriftarten zu ändern. Wenn Sie ein generisches Theme verwenden, ist die Verwendung eines WordPress-Plugins die einfachste und unkomplizierteste Methode.
Wenn Sie jedoch über ein FSE-Theme (Full Site Editing) verfügen, bietet es möglicherweise standardmäßig nur zwei oder drei Schriftartenoptionen. Sie können weitere Schriftarten manuell hinzufügen, diese Methode ist jedoch komplexer und erfordert einige Programmierkenntnisse.
Wenn Sie nicht die manuelle Methode verwenden oder zusätzliche Plugins installieren möchten (da das Hinzufügen von Plugins die Website-Leistung beeinträchtigen kann), ist es möglicherweise besser, ein Design zu wählen, das mehrere integrierte Schriftartenoptionen bietet.
Wenn Sie jedoch Entwickler sind und gerne mit Code arbeiten, kann das manuelle Hinzufügen von Schriftarten eine einfache Aufgabe sein.
Wenn Sie Fragen oder Bedenken zu diesem Artikel haben, teilen Sie uns dies bitte im Kommentarbereich unten mit.

Rahul Kumar ist ein Web-Enthusiast und Content-Stratege, der sich auf WordPress und Webhosting spezialisiert hat. Mit jahrelanger Erfahrung und seinem Engagement, über Branchentrends auf dem Laufenden zu bleiben, entwickelt er effektive Online-Strategien, die den Traffic steigern, das Engagement steigern und die Conversions steigern. Rahuls Liebe zum Detail und seine Fähigkeit, überzeugende Inhalte zu erstellen, machen ihn zu einer wertvollen Bereicherung für jede Marke, die ihre Online-Präsenz verbessern möchte.