So ändern Sie die Homepage auf Ihrer WordPress-Website
Veröffentlicht: 2022-05-12 Möchten Sie die Startseite Ihrer WordPress-Sites ändern? Als Website-Eigentümer ist eine gute Homepage für Ihre Website von entscheidender Bedeutung. Als erste Seite, die Benutzer sehen, wenn sie Ihre Website besuchen, gibt sie den Ton für Ihre gesamte Website an.
Möchten Sie die Startseite Ihrer WordPress-Sites ändern? Als Website-Eigentümer ist eine gute Homepage für Ihre Website von entscheidender Bedeutung. Als erste Seite, die Benutzer sehen, wenn sie Ihre Website besuchen, gibt sie den Ton für Ihre gesamte Website an.
Zum Glück bietet WordPress verschiedene Lösungen, mit denen Sie eine individuelle Homepage erstellen können, die zu Ihrer Marke passt. Und der Prozess ist ziemlich einfach.
Dieser Artikel behandelt, was eine Homepage ist, ihre Bedeutung und verschiedene Möglichkeiten, die Homepage Ihrer WordPress-Sites zu ändern und anzupassen. Tauchen wir ein.
Inhalt:
- Was ist eine Homepage?
- Wie eine ideale Homepage aussehen sollte
- Ändern Ihrer WordPress-Homepage
- Erstellen einer benutzerdefinierten Homepage für WordPress
- Ändern Sie Ihr aktuelles Thema
- Verwenden des WordPress-Theme-Customizers
- Bearbeiten Sie die Startseite mit dem Blockeditor
- Verwenden des klassischen Editors
- Bonus-Tipp: Verwenden von Page Builder-Plugins
- Erstellen Sie ein Menü für Ihre Homepage
- Fazit
Was ist eine Startseite
Ihre Homepage ist so etwas wie der Empfangsbereich Ihrer Website. Es ist die erste Seite, die Ihre Besucher sehen, wenn sie die URL Ihrer Website eingeben.
Ein gutes Homepage-Design zieht nicht nur Besucher an, sondern bringt sie auch dazu, Ihre Produkte und Dienstleistungen zu erkunden und möglicherweise einen Kauf zu tätigen.
Daher sollte Ihr Homepage-Design so einladend und ansprechend wie möglich sein. Denken Sie daran, dass Sie nur eine Chance haben, einen ersten Eindruck zu hinterlassen.
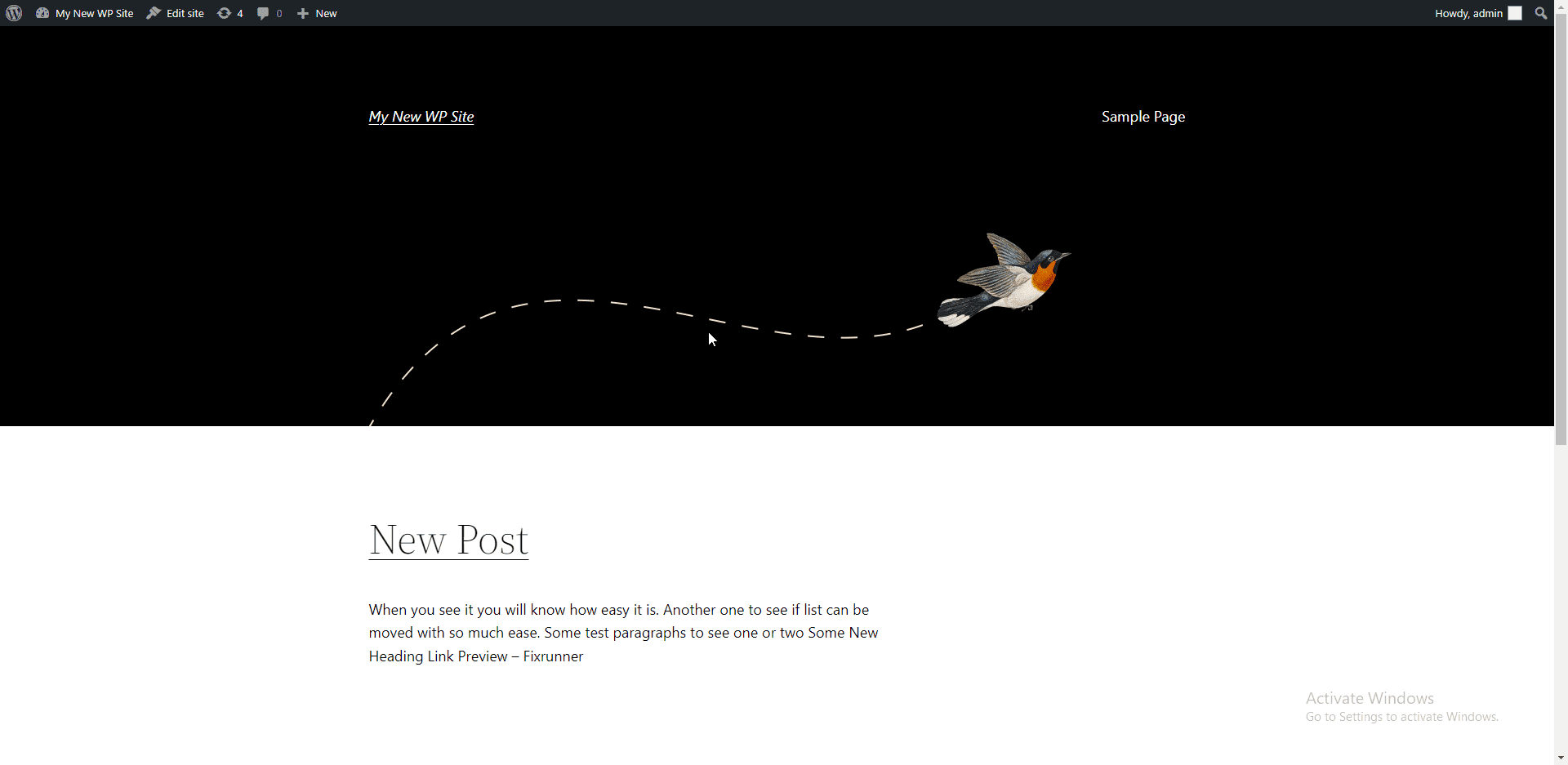
Hier ist eine neu installierte WordPress-Site mit dem Standard-WordPress-Theme zwanzig zweiundzwanzig.

Sie werden zustimmen, dass dies einfach und unprofessionell aussieht. Zum Glück können Sie sie in eine schöne Seite umwandeln, die Benutzern Ihr Unternehmen vorstellt.
Wie eine ideale Homepage aussehen sollte
Bevor Sie Ihre WP-Startseite anpassen, sollten Sie zumindest wissen, wie eine ideale Startseite aussehen sollte. Wir stellen Ihnen die wichtigsten Elemente vor, die jede Homepage haben sollte:
Logo
Ein gut gestaltetes Logo hebt Ihre Marke von den anderen ab. Sie können ein Online-Tool zur Erstellung von Logos verwenden oder einen professionellen Designer beauftragen, Ihnen bei der Gestaltung Ihres Website-Logos zu helfen.

Überschrift
Ein Besucher sollte auf einen Blick wissen, worum es bei Ihrer Website geht. Geben Sie daher klar und einfach an, was Sie zu bieten haben.

Unter-Überschrift
Dies beschreibt weiter, was Sie tun. Auch das sollten Sie einfach halten.

Aufruf zum Handeln
Was möchten Sie, dass Ihre Besucher tun? Kontaktformular ausfüllen? Abonnieren Sie einen monatlichen Newsletter? Was auch immer es ist, sagen Sie es klar.
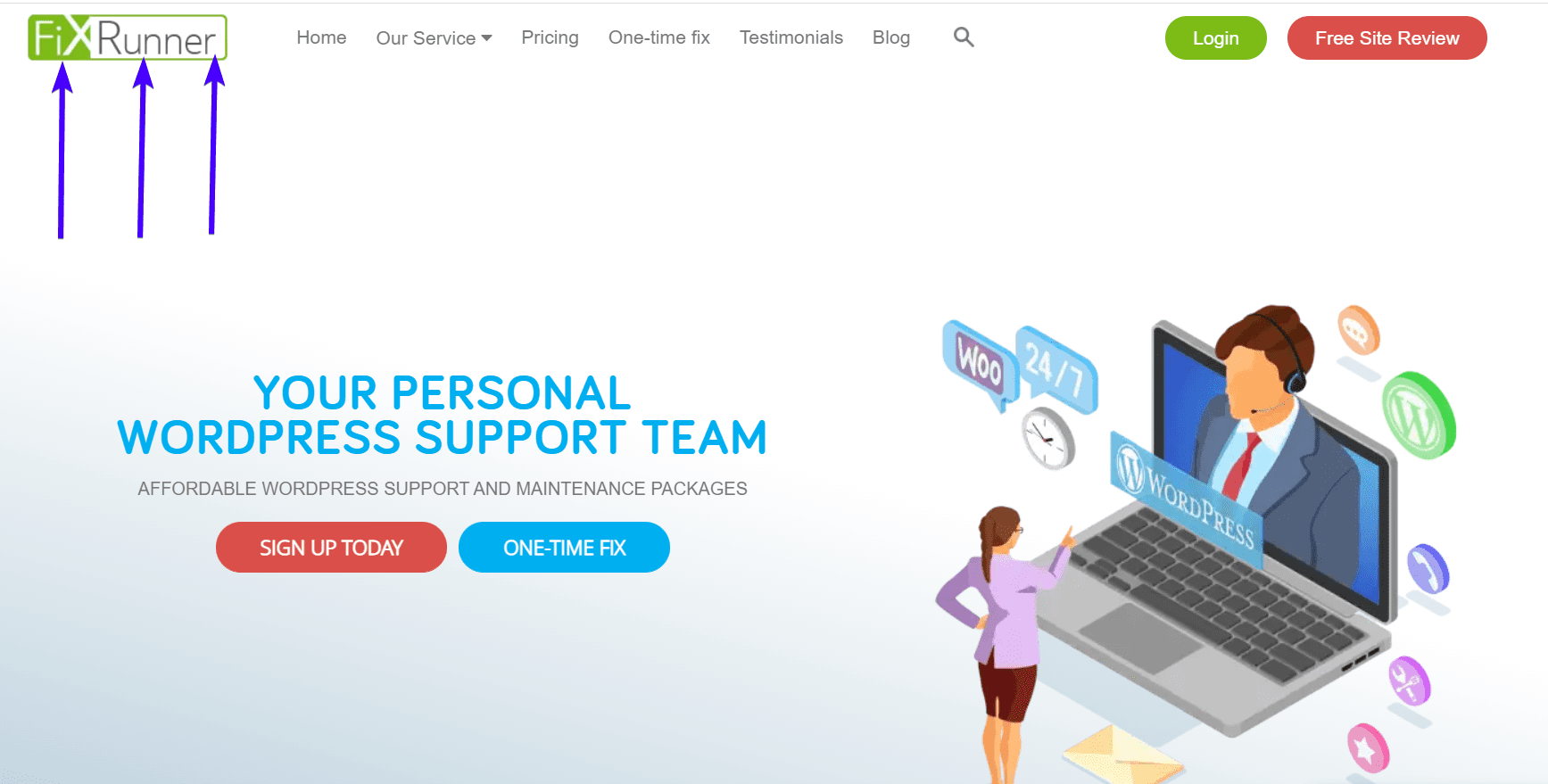
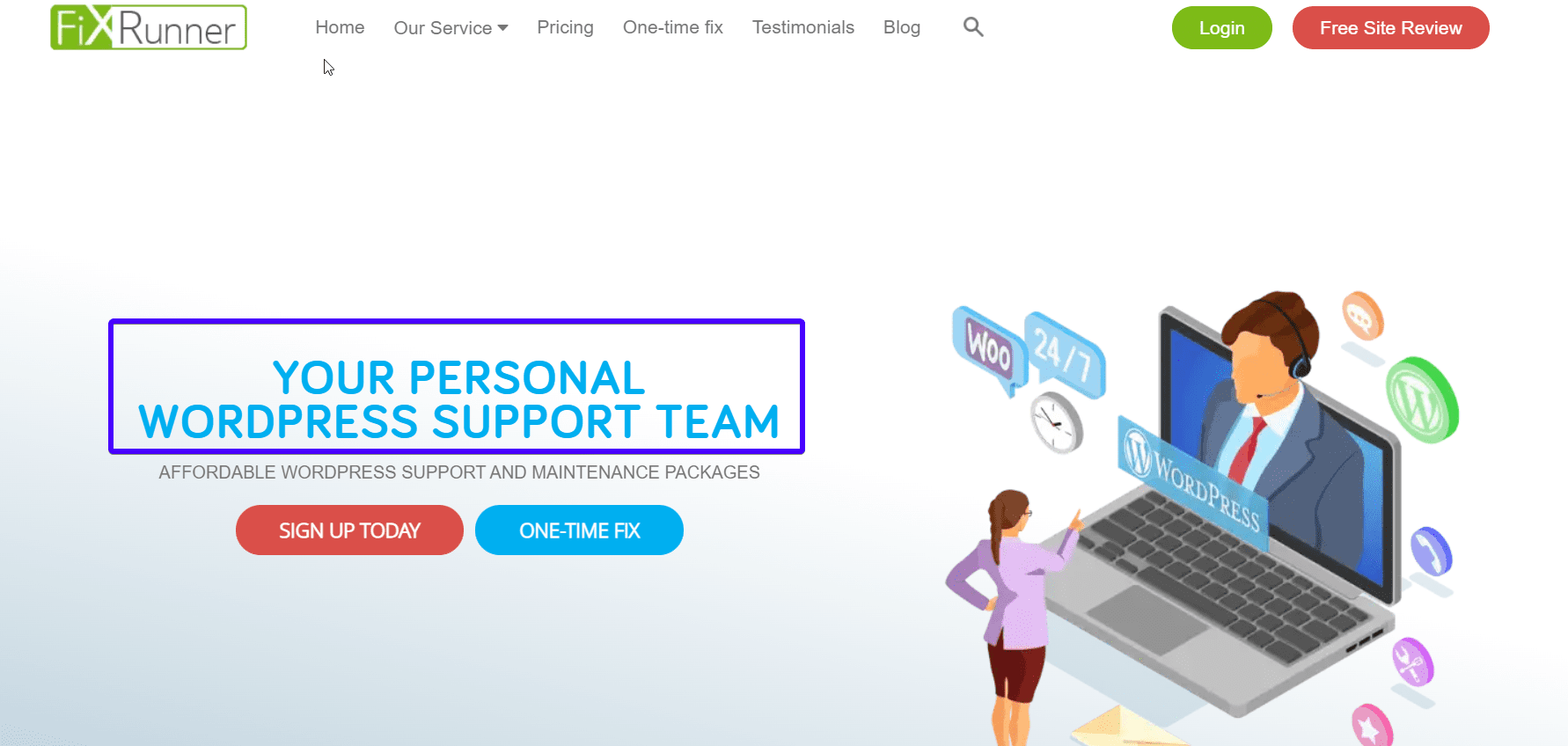
Stellen Sie sicher, dass sich der CTA-Button von den anderen Elementen auf der Seite abhebt. Sie können dies tun, indem Sie kontrastierende Farben verwenden, wie im Bild unten zu sehen.

Unterstützendes Bild
Die meisten Menschen nehmen visuelle Informationen mehr auf als Texte. Verwenden Sie ein Bild, das beschreibt, was Sie tun. Vermeiden Sie Stockbilder oder urheberrechtlich geschützte Bilder.
Navigationsmenü
Dies hilft Benutzern, durch Ihre Website zu navigieren und die Absprungraten zu reduzieren. Daher sollten Sie es oben auf Ihrer Website platzieren, wo Benutzer es leicht sehen können.

Vorteile
Ihre Besucher wollen wissen, was sie gewinnen können. Geben Sie daher Einzelheiten zu den Vorteilen einer Zusammenarbeit mit Ihnen an.

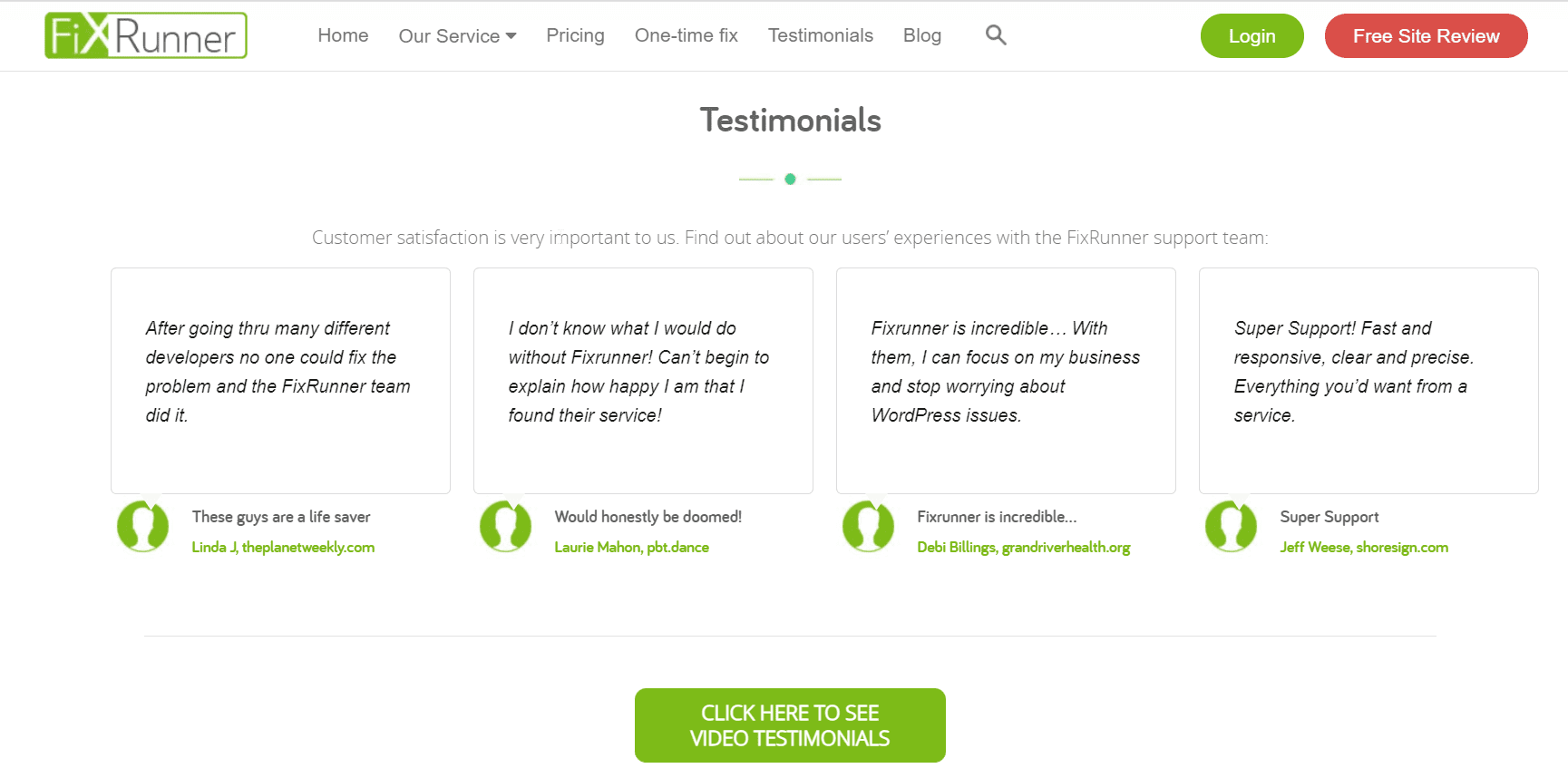
Referenzen
Testimonials sind ein wirksames Mittel, um das Vertrauen potenzieller Kunden zu stärken. Es lässt sie wissen, dass Sie in der Lage sind, Ihr Versprechen zu halten. Vergessen Sie also nach einer unglaublichen Transaktion mit einem Kunden nicht, eine Bewertung einzuholen und sie Ihrer Homepage hinzuzufügen.

Ändern der WordPress-Startseite
Nachdem Sie nun wissen, wie eine ideale Startseite aussieht, sehen wir uns an, wie Sie eine benutzerdefinierte Startseite für Ihre Website erstellen. Standardmäßig zeigt WordPress Blogbeiträge auf der Startseite an. Dies ist ideal, wenn Sie einen WordPress-Blog betreiben.
Um Ihre Website professionell zu gestalten, benötigen Sie eine statische Homepage, die beschreibt, wer Sie sind und welche Dienstleistungen Sie anbieten.
Um also die WordPress-Startseite zu ändern, müssen Sie zwei neue Seiten erstellen. Eine Seite ist für die Homepage und die andere für Ihre Blog-Seite.
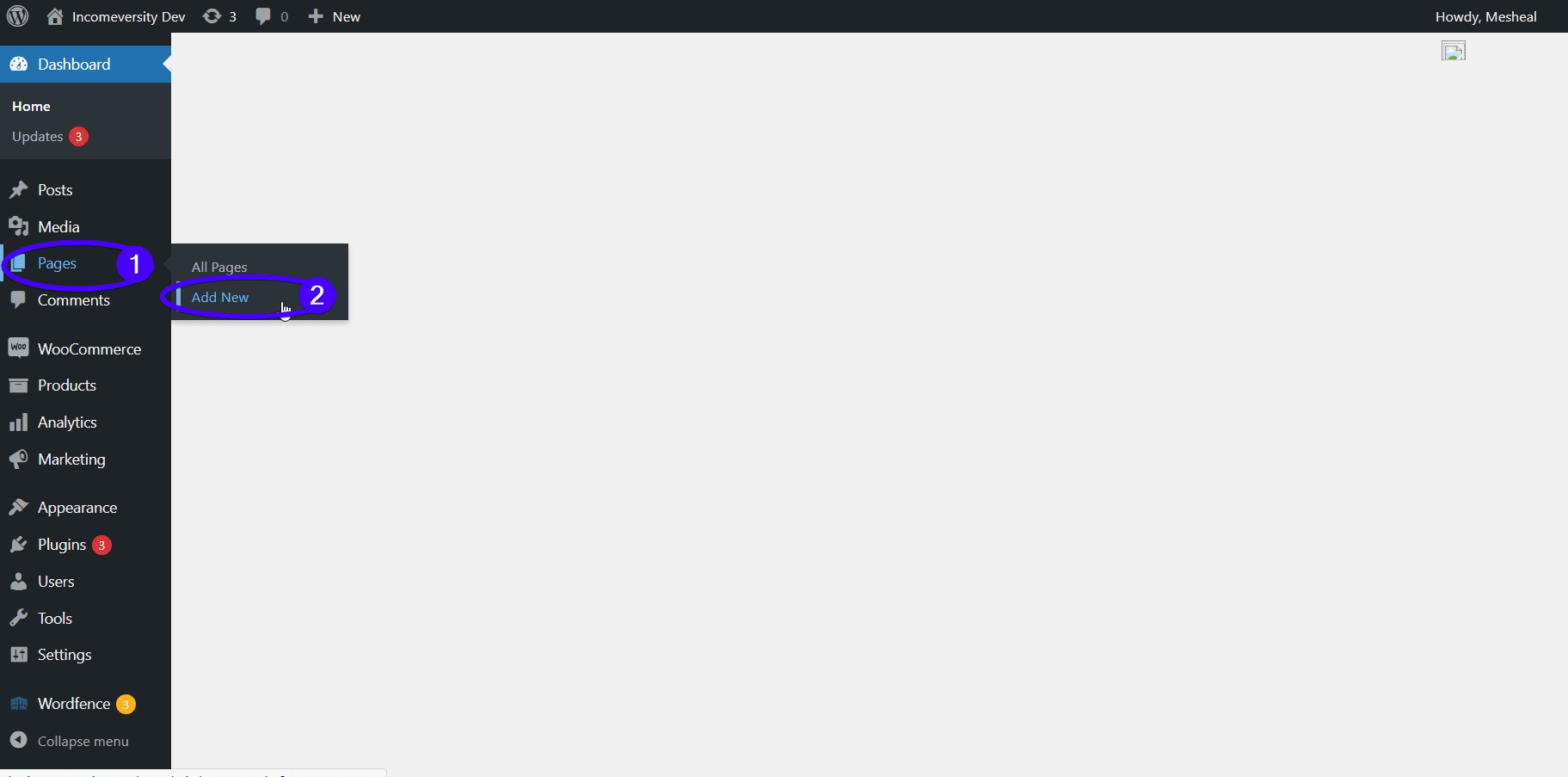
Melden Sie sich dazu in Ihrem WordPress-Admin-Dashboard an und klicken Sie auf Seiten >> Neu hinzufügen :

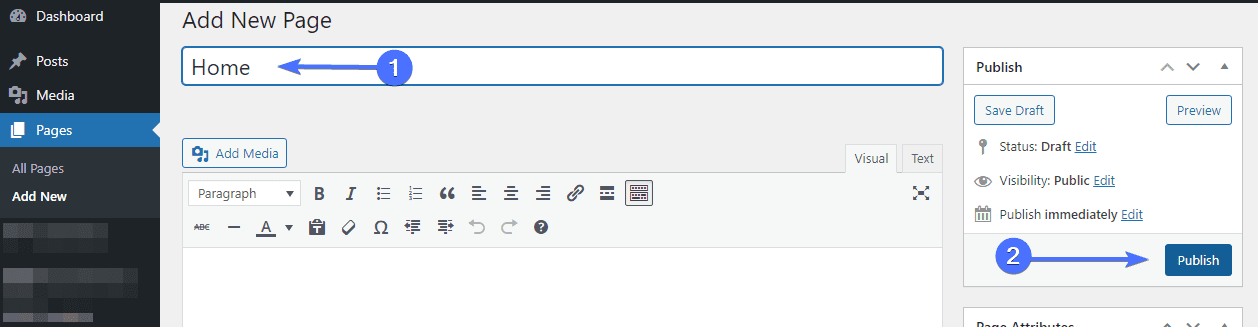
Benennen Sie die neue WordPress-Homepage. Wir werden unser Haus „Home“ nennen. Klicken Sie auf die Schaltfläche „ Veröffentlichen “, sobald Sie fertig sind.

Kümmern Sie sich vorerst nicht um das Layout. Im nächsten Abschnitt erklären wir Ihnen, wie Sie Ihre Startseite weiter anpassen können.
Hinzufügen einer separaten Blog-Seite
Wenn Sie einen Blog auf Ihrer Unternehmenswebsite betreiben möchten, müssen Sie eine separate Blogseite erstellen, um Ihre Blogbeiträge anzuzeigen.
Gehen Sie erneut zu Seiten >> Neu hinzufügen und erstellen Sie eine Seite mit dem Titel „Blog“. Fahren Sie fort und veröffentlichen Sie die leere Seite.
Nachdem Sie die Seiten erstellt haben, müssen Sie Ihre WordPress-Einstellungen aktualisieren, um die neuen Seiten für Ihre Home- und Blog-Seiten zu verwenden.
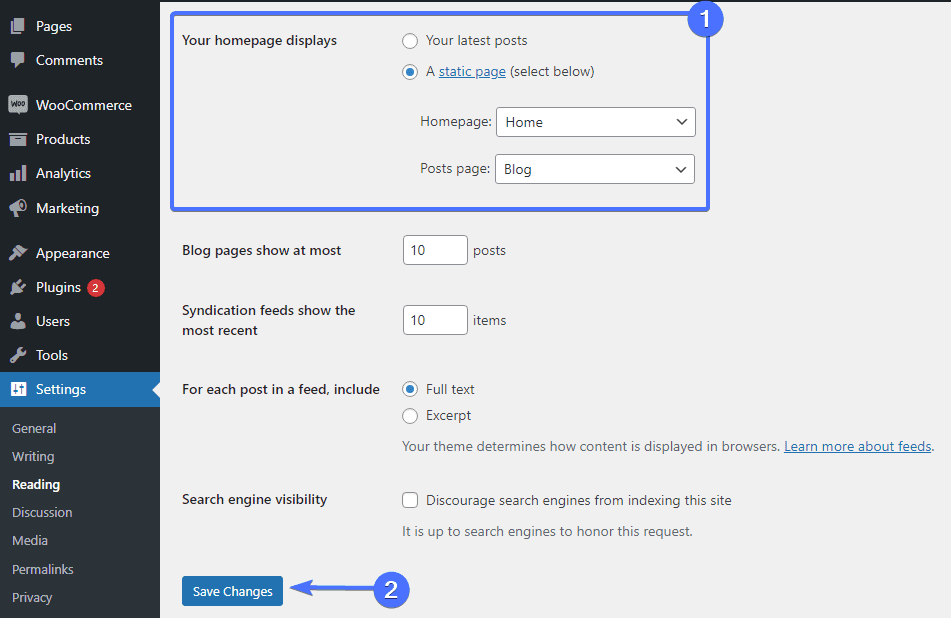
Gehen Sie in Ihrem WordPress-Dashboard zu Einstellungen >> Lesen . Wählen Sie hier die Option „Eine statische Seite“ neben „Ihre Startseite wird angezeigt“. Danach müssen Sie die zuvor erstellten Start- und Blogseiten auswählen.

Denken Sie daran, auf die Schaltfläche Änderungen speichern zu klicken, um Ihre Einstellungen zu speichern.
Während Sie diese Schritte ausführen, ist es ratsam, Ihre Website in den Wartungsmodus zu versetzen. Dadurch wird eine Warnmeldung angezeigt, um Besucher über die vorgenommenen Aktualisierungen zu informieren. Es wird auch getan, um zu verhindern, dass Ihre Website beschädigt erscheint oder eine allgemeine Fehlerseite anzeigt.
Wenn Ihre Website bereits Traffic aus externen Quellen hat, wird dadurch verhindert, dass die Platzierungen Ihrer Website beeinträchtigt werden.
Sie können das Plugin WP Maintenance Mode verwenden, um diese Funktion einzurichten:

WP-Wartungsmodus
Mit diesem responsiven Plugin können Sie eine Seite erstellen, die Website-Besucher darüber informiert, dass Ihre Website gewartet wird. Mit dem Plugin können Sie auch einen Countdown-Timer erstellen, um anzuzeigen, wann die Website live sein wird.
Erstellen einer benutzerdefinierten Homepage für WordPress
Nachdem Sie eine benutzerdefinierte Homepage erstellt haben, besteht der nächste Schritt darin, die Seite zu gestalten. Lesen Sie weiter, denn wir zeigen Ihnen verschiedene Tools, mit denen Sie dies erreichen können.
Ändern Sie Ihr aktuelles Design
Diese Lösung ist geeignet, wenn Sie gerade mit dem Aufbau Ihrer Website begonnen haben. Es gibt viele Themen mit Homepage-Vorlagen, die Sie einfach importieren und an Ihre Bedürfnisse anpassen können.
Ein gutes Beispiel ist Astra. Dieses Thema enthält unzählige Vorlagen für Unternehmen. Sie werden mit ziemlicher Sicherheit eine finden, die Ihren Bedürfnissen entspricht. So ändern Sie Ihr Design.
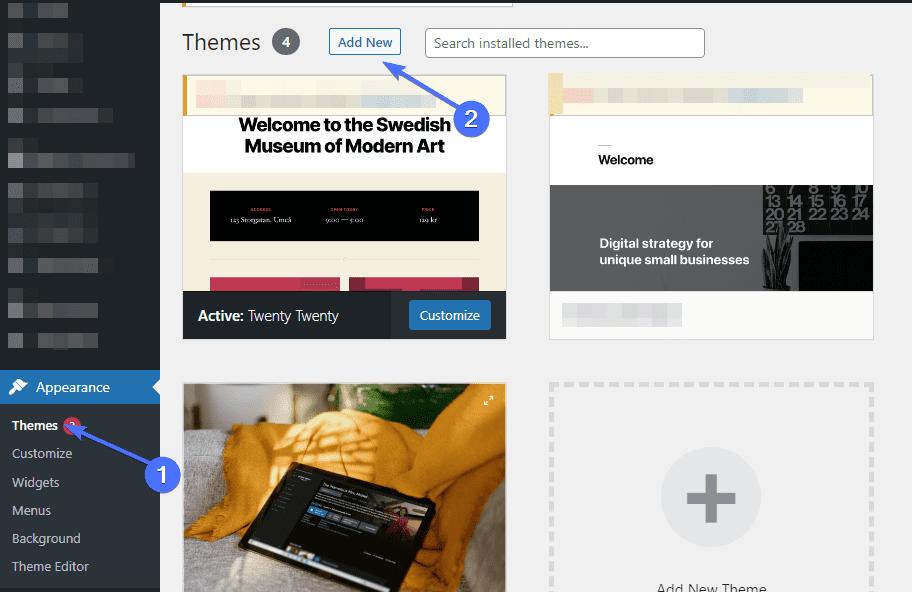
Gehen Sie in Ihrem Admin-Dashboard zu Darstellung >> Themen . Klicken Sie oben neben „Designs“ auf die Schaltfläche „ Neu hinzufügen“.

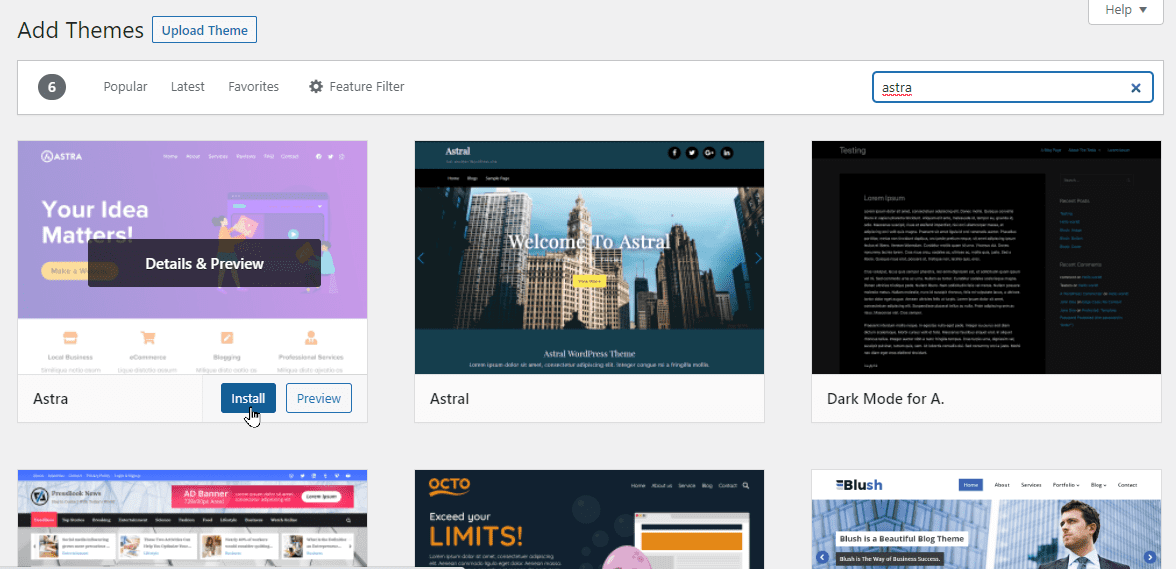
Suchen Sie auf der Seite „Neu hinzufügen“ nach dem Thema Astra. Wenn Sie jedoch mehr Themenoptionen wünschen, durchsuchen Sie die kostenlosen Themen und sehen Sie sich die Demo an, um zu sehen, wie die Homepage aussehen wird.
Nachdem Sie ein Thema ausgewählt haben, klicken Sie auf die Schaltfläche Installieren . Aktivieren Sie das Thema nach der Installation, indem Sie auf die Schaltfläche Aktivieren klicken.

Sie können fortfahren, das gerade installierte neue Thema anzupassen.
Verwenden des WordPress Theme Customizer zum Ändern der Homepage
Eine andere Möglichkeit, die Startseite Ihrer Website zu ändern, besteht darin, die integrierten Tools Ihrer Themen zu verwenden, um sie zu bearbeiten. Auf diese Tools kann über den Theme Customizer zugegriffen werden.
Um das Tool zu starten, klicken Sie in Ihrem Admin-Bereich auf Aussehen >> Anpassen . Dadurch gelangen Sie zum WordPress Live Customizer. Mit diesem Tool können Sie Ihre Homepage bearbeiten und auch eine Live-Vorschau der vorgenommenen Änderungen anzeigen.
Nebenbemerkung : Die Optionen des Theme-Customizers können von einem WordPress-Theme zum anderen variieren. Einige Einstellungen sind jedoch unter ihnen gleich.
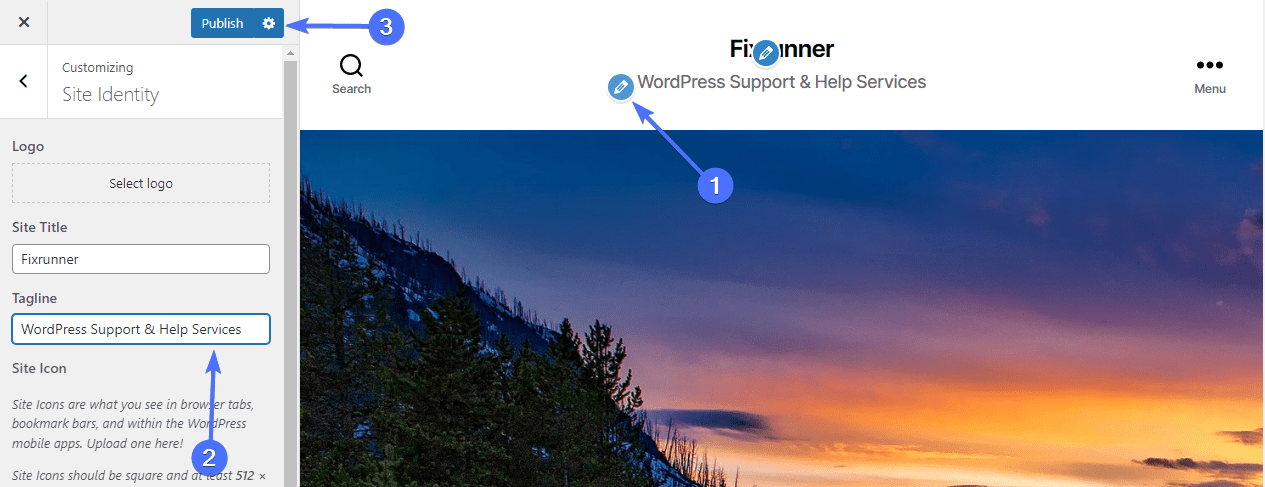
Um einen beliebigen Teil der Startseite zu bearbeiten, navigieren Sie durch die Menüregisterkarten oder klicken Sie auf das blaue Stiftsymbol neben einem Element. Wenn Sie auf das Stiftsymbol klicken, werden die Anpassungsoptionen auf der linken Seite des Bildschirms verfügbar. Im Bild unten haben wir den Website-Slogan oben auf der Homepage bearbeitet:

Sie sehen, wie Ihre Änderungen in Echtzeit im Vorschaubereich wirksam werden. Sie werden jedoch nicht auf Ihrer Website angezeigt, bis Sie auf die Schaltfläche „ Veröffentlichen “ klicken.
Erkunden Sie weitere Optionen wie das Hinzufügen Ihres Website-Logos, Hintergrundbilder, Seitenleisten-Widgets usw. Denken Sie daran, auf die Schaltfläche „ Veröffentlichen “ zu klicken , um die Änderungen auf Ihrer Website zu speichern.
Bearbeiten Sie die Startseite mit dem Blockeditor
Sie können die Homepage auch mit dem WordPress-Blockeditor von Grund auf anpassen. Für dieses Tutorial werden wir einfache Blöcke verwenden, um die Homepage zu bearbeiten.

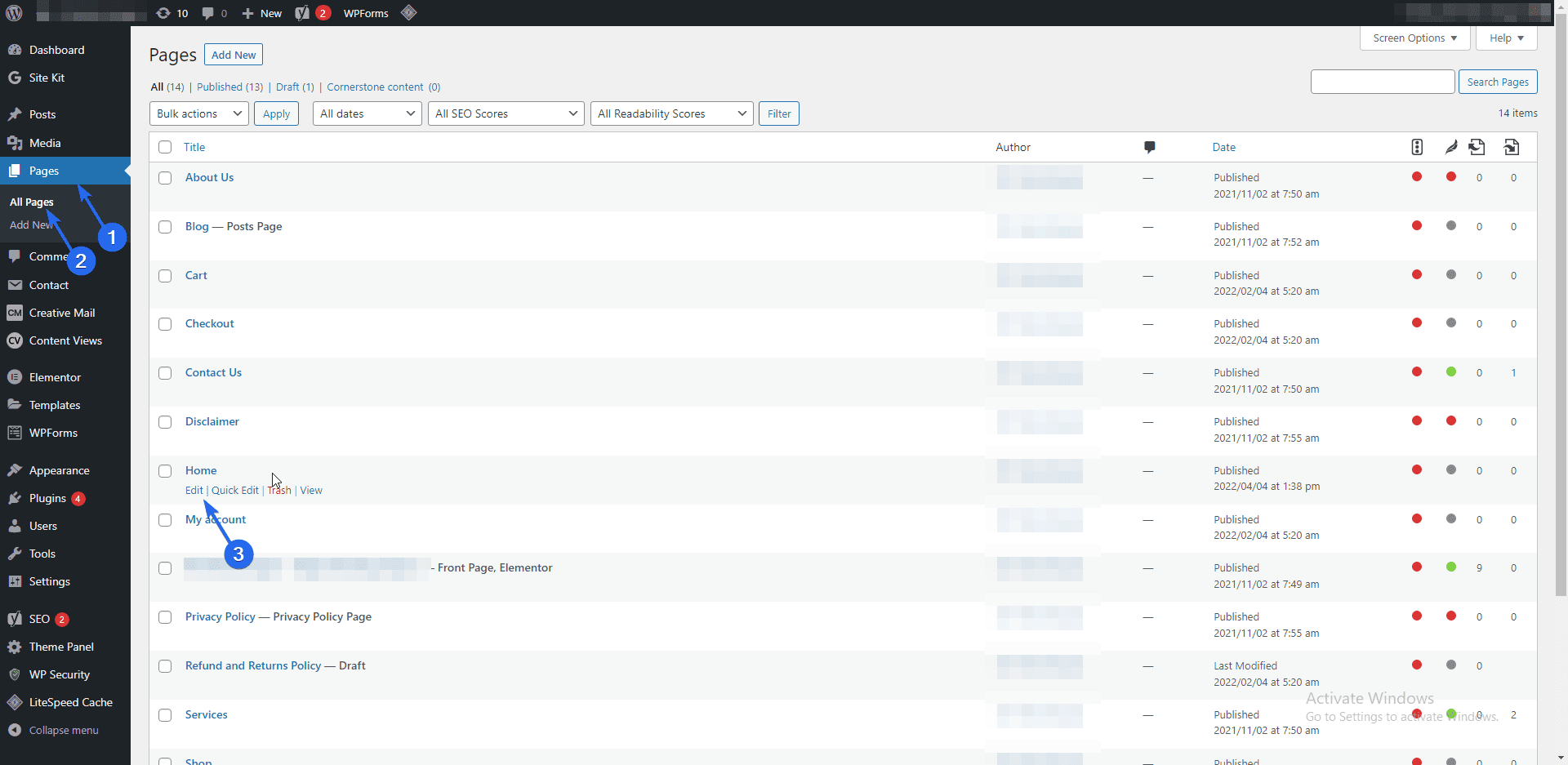
Gehen Sie zunächst zu Seiten >> Alle Seiten und platzieren Sie Ihre Maus über der von Ihnen erstellten Startseite. Klicken Sie unter dem Seitennamen auf den Link Bearbeiten . Dadurch wird der Blockeditor geöffnet.

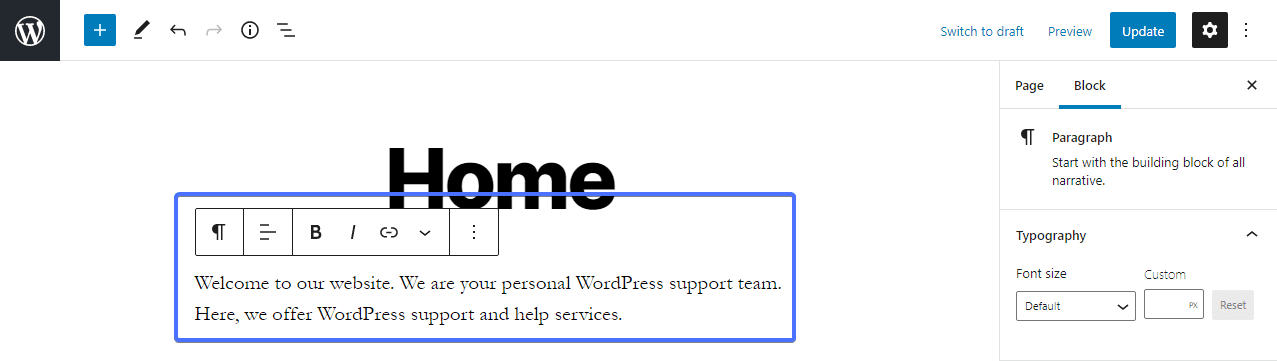
Sobald Sie auf der Seite sind, können Sie damit beginnen, eine einführende Nachricht über Ihre WordPress-Site zu schreiben, indem Sie den Standard-Absatzblock verwenden.

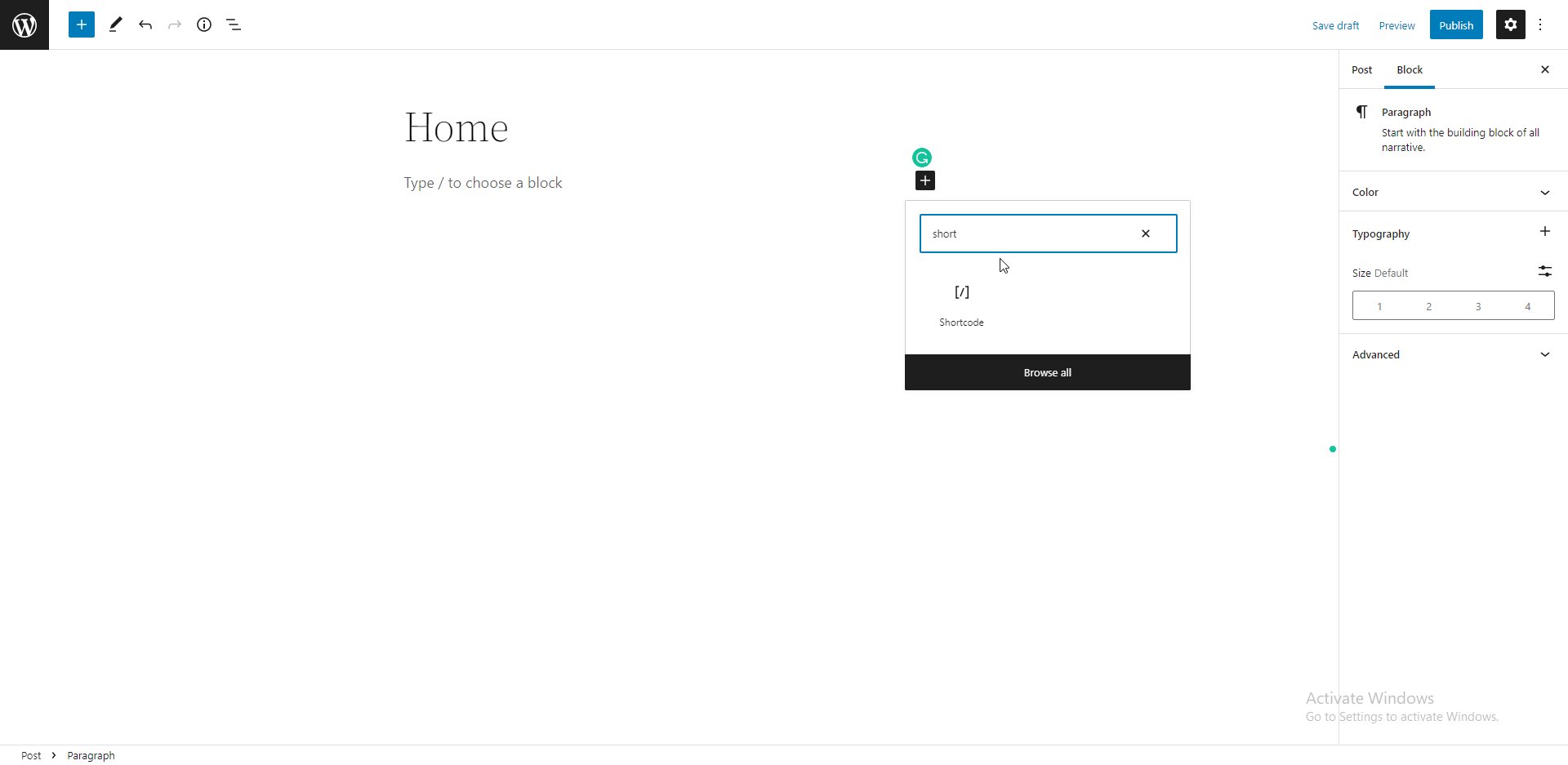
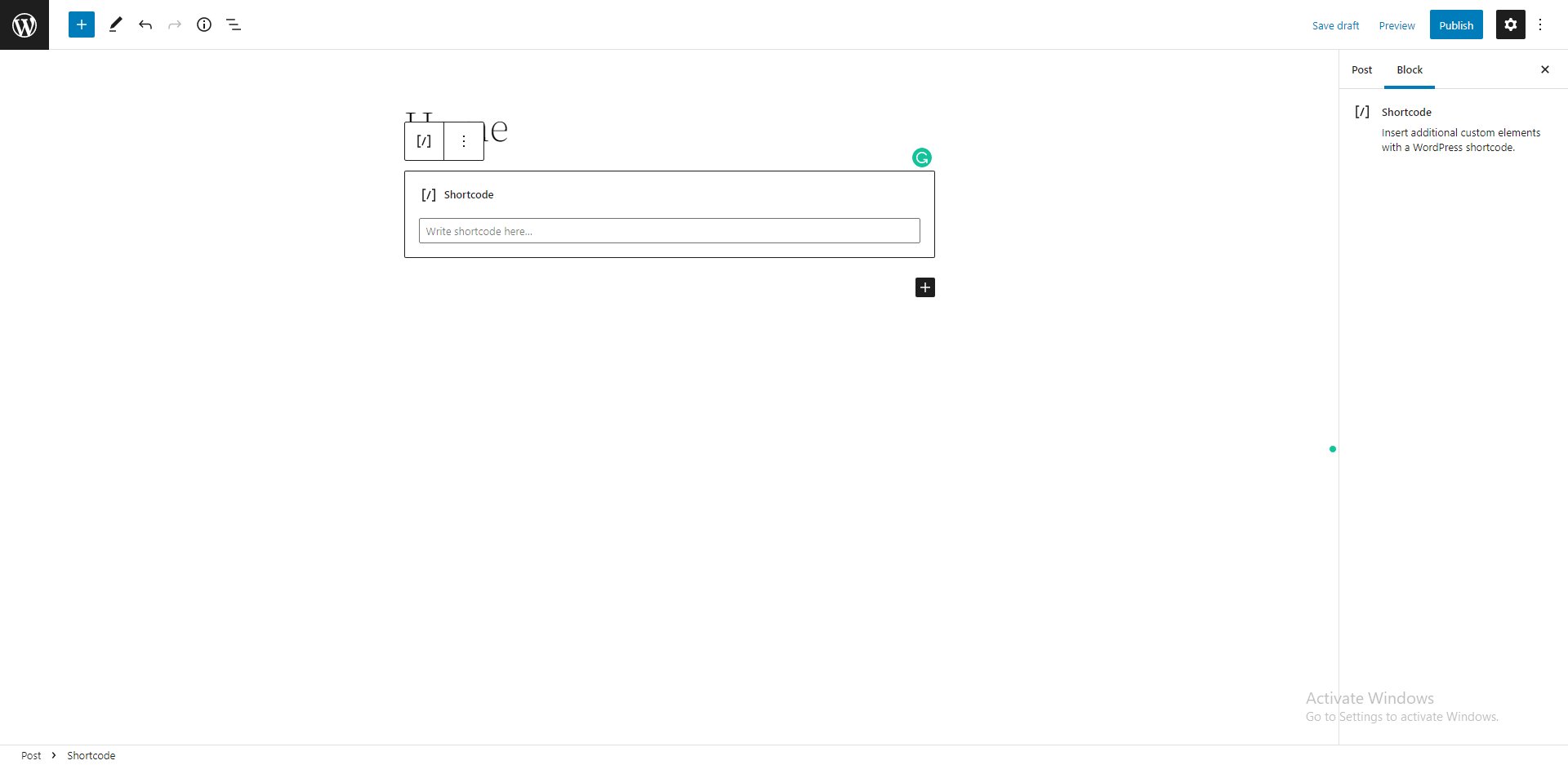
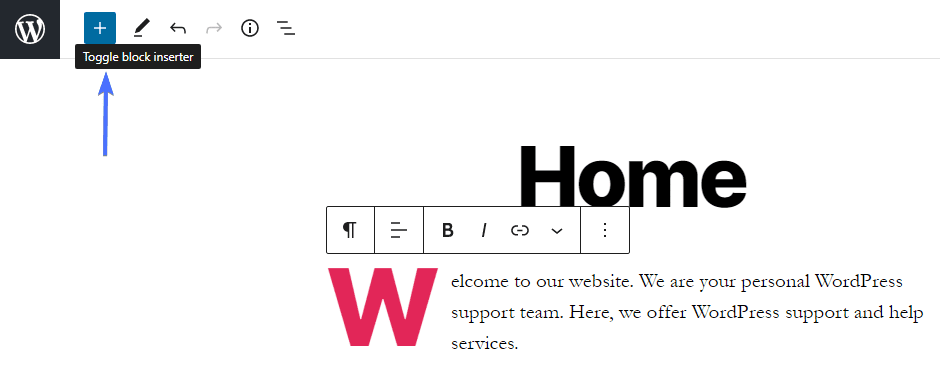
Um einen neuen Block hinzuzufügen, klicken Sie auf das Plus -Symbol im Editor und wählen Sie dann den Block aus, den Sie hinzufügen möchten. Sie können auch das Suchfeld verwenden, um nach einem bestimmten Block zu suchen.

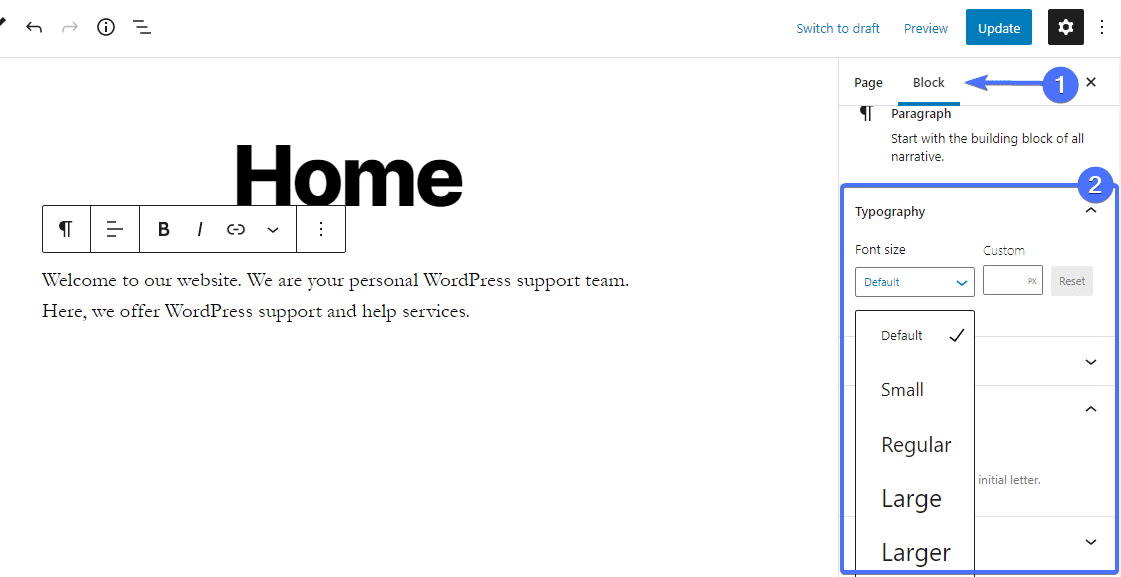
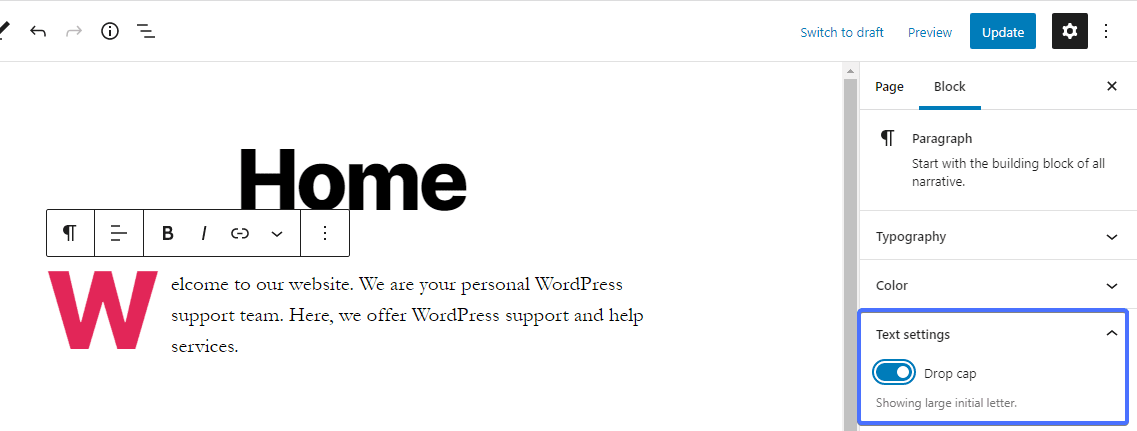
Auf der rechten Seite Ihres Bildschirms befindet sich die Seitenleiste mit zwei Registerkarten – Seiten- und Block-Registerkarten. Auf der Registerkarte „Blockieren“ gibt es verschiedene Einstellungen zu erkunden. Im Abschnitt „Typografie“ können Sie Ihre Schriftgröße ändern, indem Sie aus den Voreinstellungen oder einer benutzerdefinierten Größe auswählen.

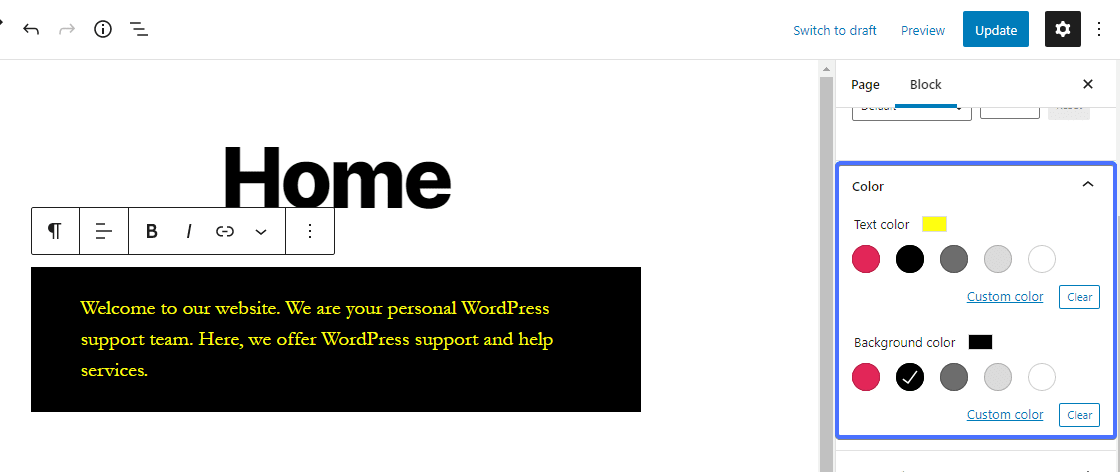
Als nächstes kommt der Abschnitt Farbeinstellungen. Hier können Sie Ihre Textfarbe und die Texthintergrundfarbe ändern. Wählen Sie aus dem Satz vordefinierter Farben oder verwenden Sie eine benutzerdefinierte Farbe.

Unter den Texteinstellungen können Sie Ihrem Text eine Initiale hinzufügen.

Hinzufügen eines Bildes zur Homepage
Um Ihrer Seite ein Bild hinzuzufügen, klicken Sie auf das Symbol „ Block hinzufügen“ (Plus) in der oberen linken Ecke des Editors. Dadurch werden alle verfügbaren Blöcke angezeigt, die WordPress unterstützt.

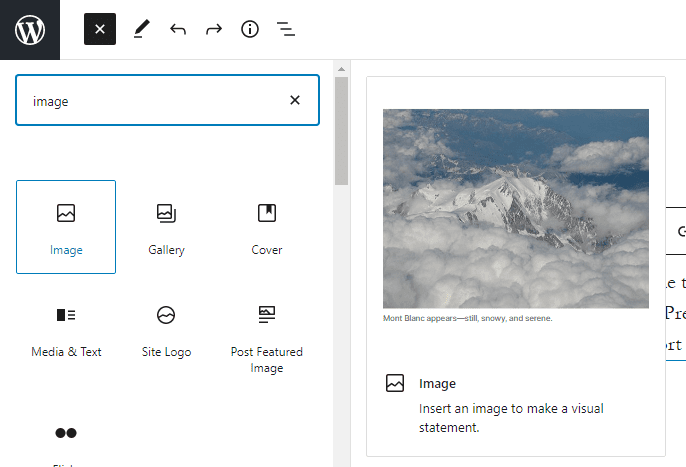
Wählen Sie den Bildblock aus dem Abschnitt aus. Sie können auch das Suchfeld verwenden, um den gewünschten Block zu finden.

Nachdem Sie den Block hinzugefügt haben, können Sie entweder ein Bild von Ihrem PC hochladen, es aus Ihrer WordPress-Medienbibliothek auswählen oder über eine URL hinzufügen.
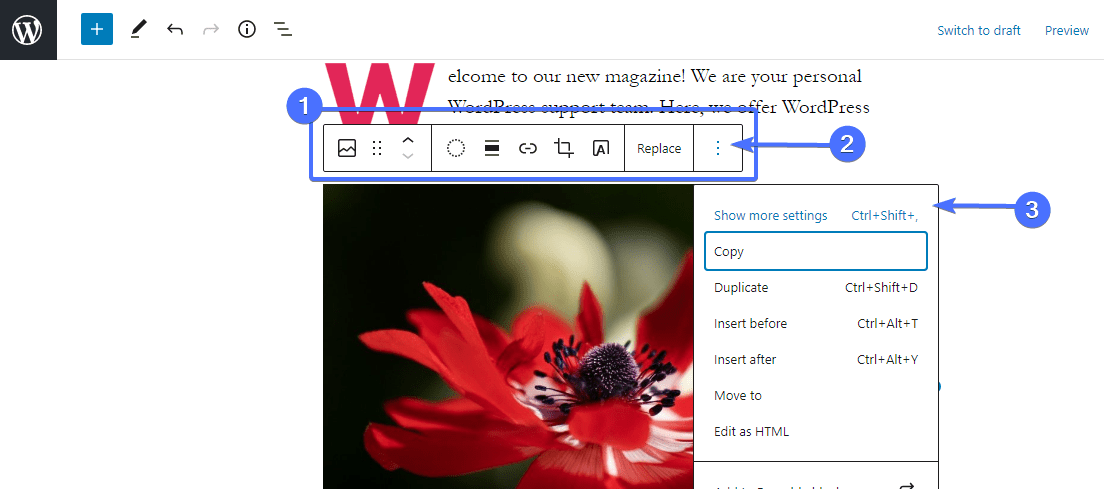
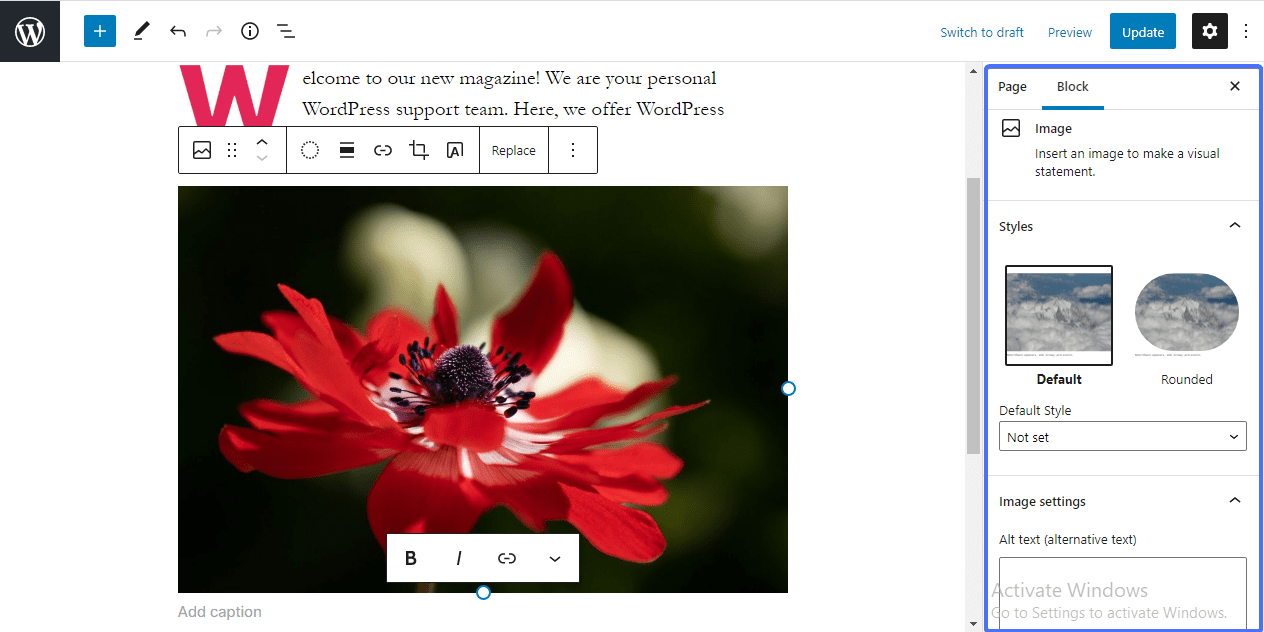
Sobald das Bild hinzugefügt wurde, verwenden Sie die Symbolleiste über dem Block, um die erforderlichen Anpassungen vorzunehmen. Klicken Sie für weitere Bildeinstellungen auf die drei gepunkteten Linien und wählen Sie dann Weitere Einstellungen anzeigen aus, um die Seitenleiste zu öffnen.

In den Blockeinstellungen können Sie Ihren Bildstil und Ihre Bildgröße ändern, Alt-Text und Titelattribut hinzufügen und auch einen Link zum Bild hinzufügen.

Bild- und Textblock hinzufügen
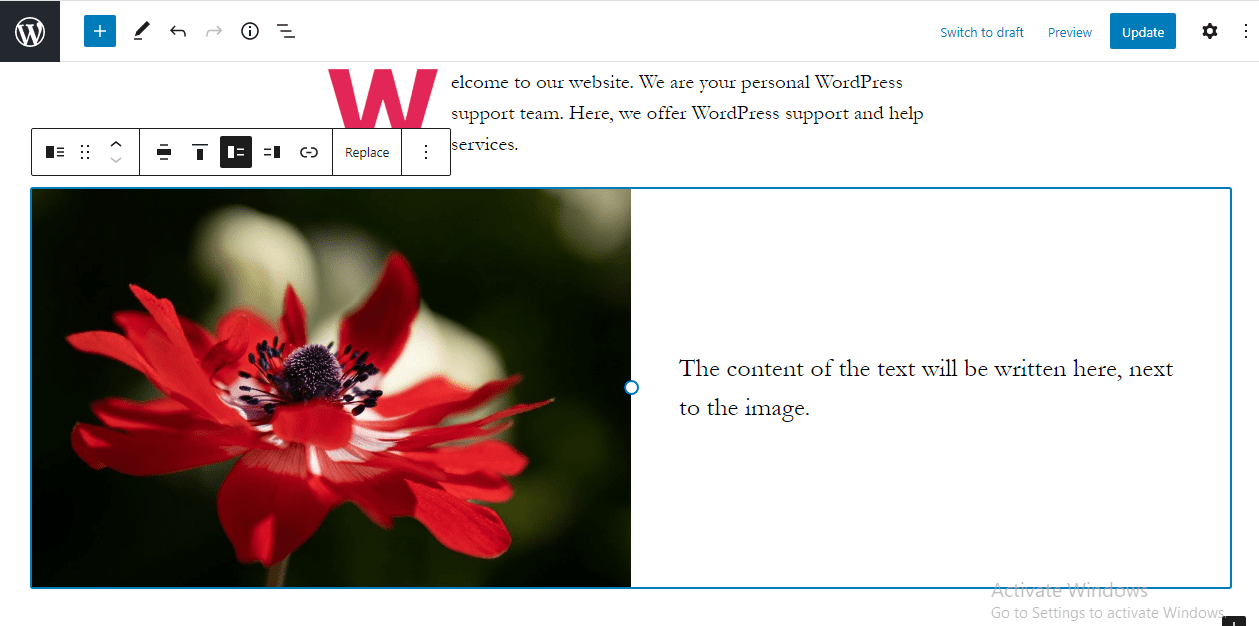
Wenn Sie ein Bild und Text nebeneinander hinzufügen möchten, können Sie den Block „Medien und Text“ verwenden. Fügen Sie mit dem oben gezeigten Verfahren den Block hinzu und fügen Sie Ihr Bild in den Medienbereich und den Text in das Feld daneben ein.

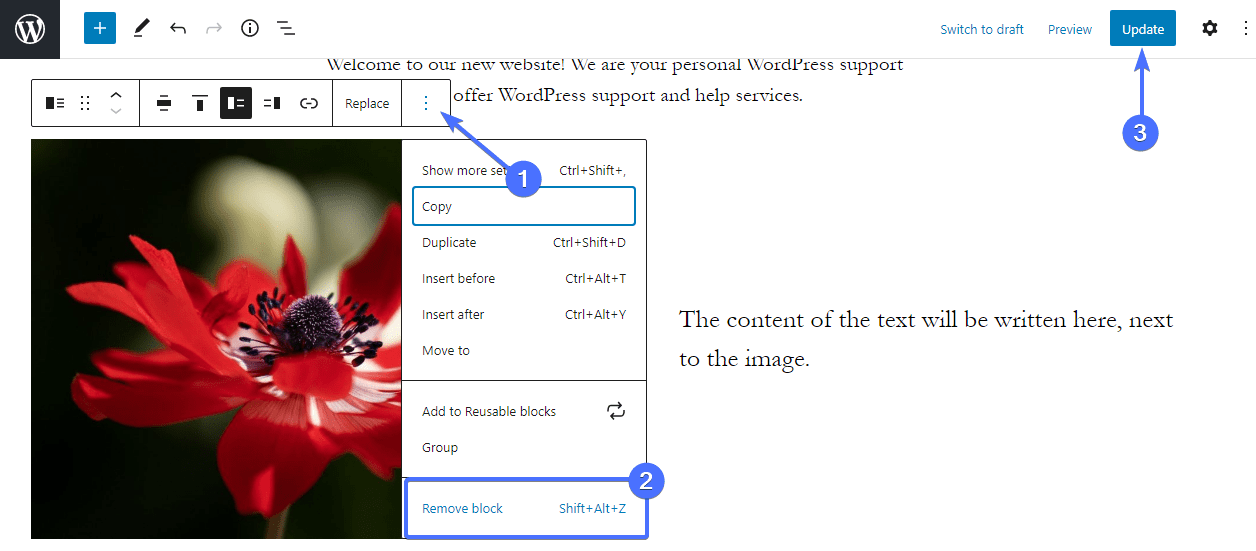
Wenn Sie einen Block entfernen möchten, klicken Sie einfach auf die 3 vertikalen Punkte in der Symbolleiste. Scrollen Sie nach unten und wählen Sie Blockierung entfernen aus .

Der Blockeditor bietet Tools, mit denen Sie eine erstaunliche Homepage erstellen können. Fügen Sie also mit den Blöcken im Editor so viele Elemente hinzu, wie Sie möchten. Nachdem Sie Ihre perfekte Homepage erstellt haben, sehen Sie sich eine Vorschau an, um zu sehen, wie sie aussieht, und klicken Sie dann auf die Schaltfläche Aktualisieren , um Ihre Änderungen zu speichern.
Und so passen Sie Ihre Homepage mit dem Gutenberg-Editor an. Um zu erfahren, wie Sie es wie ein Profi verwenden, sehen Sie sich unser ausführliches Tutorial zum WordPress Gutenberg-Editor an.
Hinweis: Wenn Sie ein Blockdesign auf Ihrer WordPress-Seite verwenden, haben Sie Zugriff auf die Funktionen zur vollständigen Seitenbearbeitung, die in WordPress 5.9 und höher enthalten sind. Mehr dazu erfährst du in unserem WordPress 5.9 Guide.
Verwenden des klassischen Editors zum Ändern des Homepage-Inhalts in WordPress
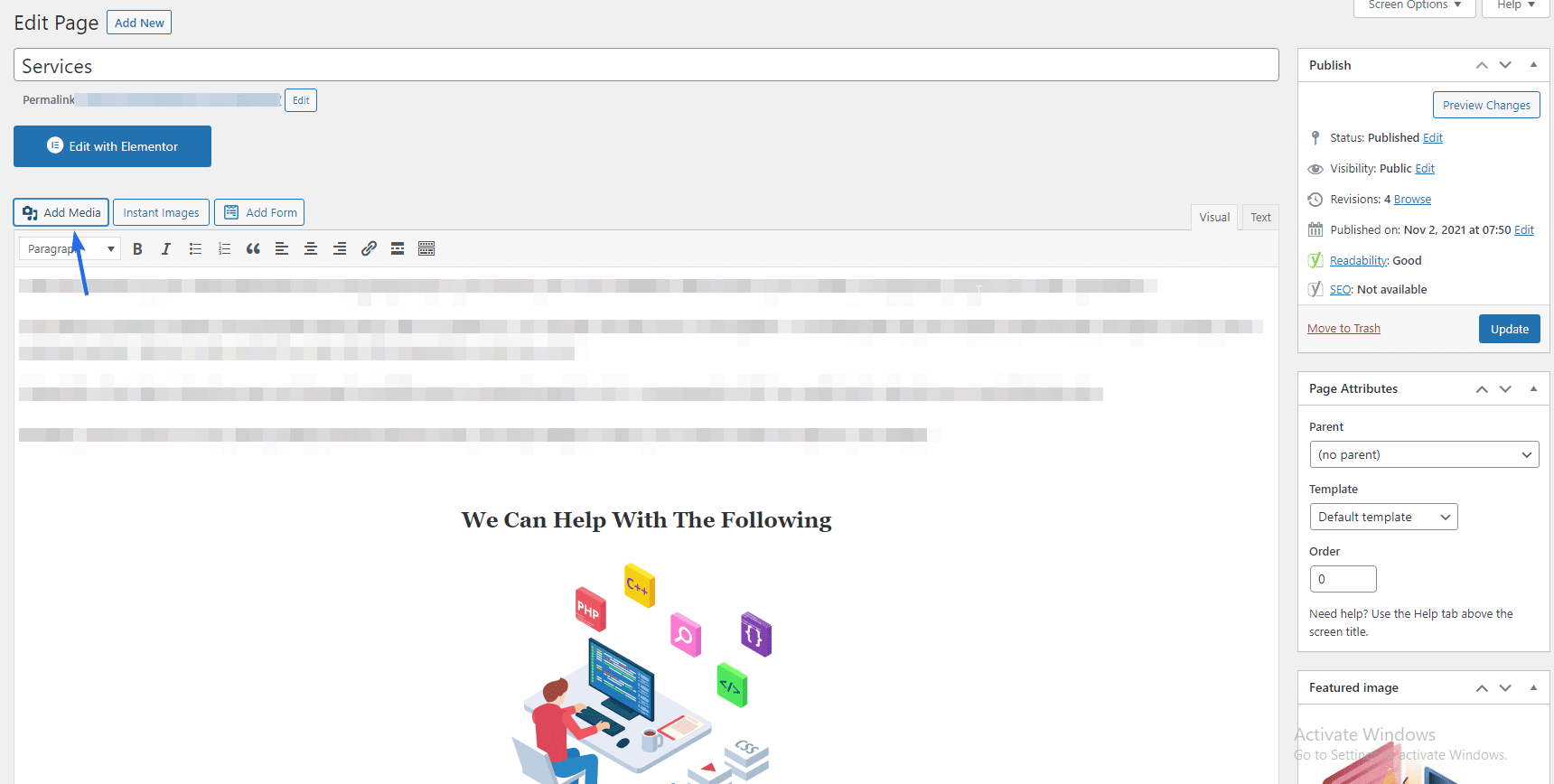
Wenn Sie den klassischen Editor bevorzugen, ist dies genau das Richtige für Sie. Klicken Sie im Admin-Dashboard auf Seiten >> Alle Seiten . Klicken Sie anschließend auf Ihre Startseite, um sie zur Bearbeitung zu öffnen.
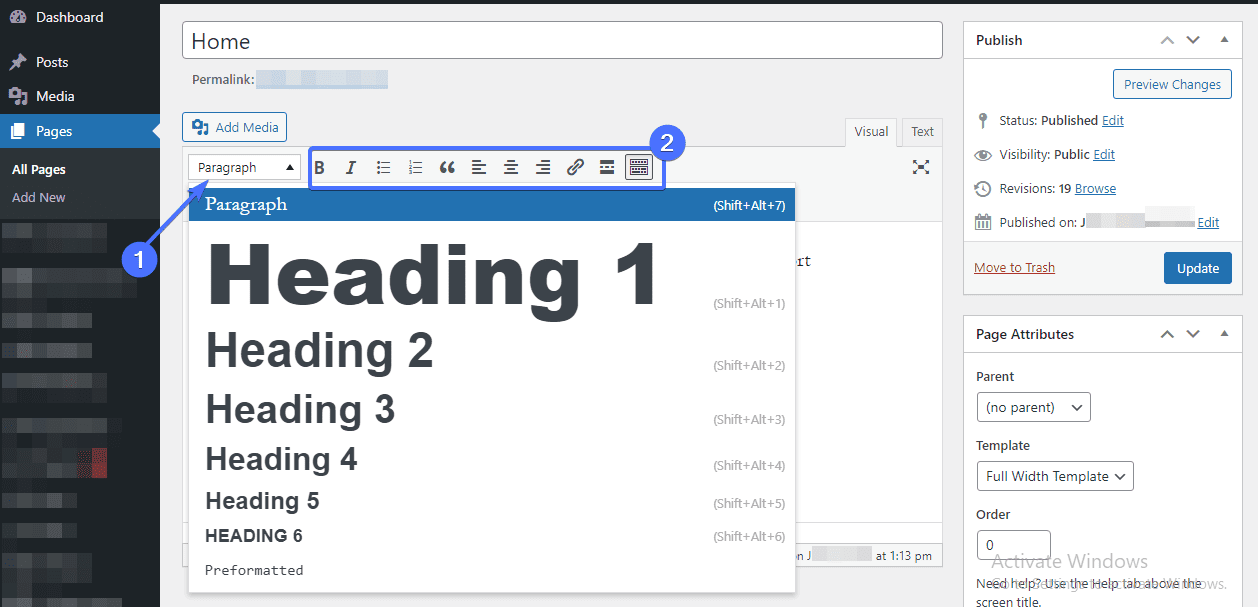
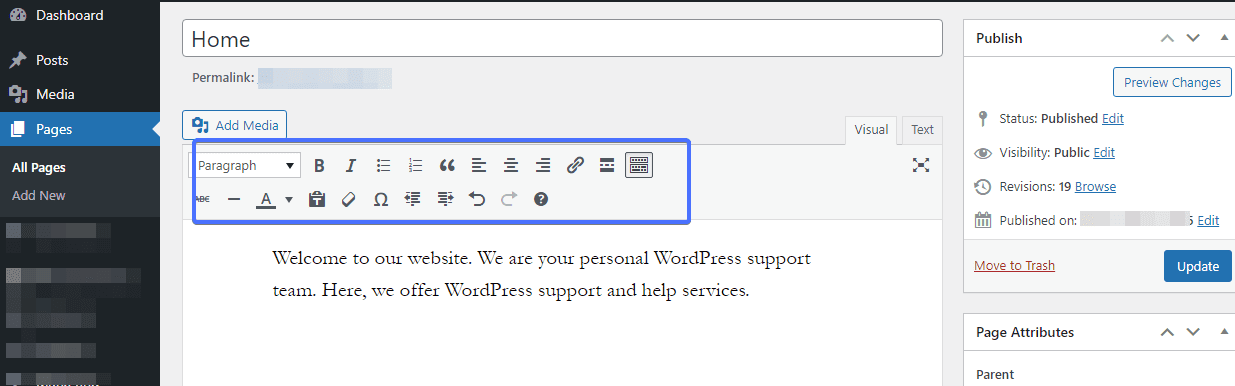
Auf der Seite des Editors ist der von Ihnen eingegebene Text standardmäßig ein Absatz. Sie können den Text jedoch mithilfe des Dropdown-Menüs „Stil“ formatieren. Markieren Sie einfach den Text, den Sie formatieren möchten, und klicken Sie dann auf das Dropdown-Menü, um es zu erweitern.
In diesem Menü können Sie Ihren Text in verschiedene Überschriften und andere vordefinierte Stile formatieren, die in Ihr Design integriert sind.

Neben dem Stilmenü befindet sich die Textsymbolleiste. Damit können Sie Ihren Text fett, kursiv, Aufzählungszeichen hinzufügen, Links einfügen/bearbeiten, Textfarbe ausrichten und ändern und vieles mehr.

Sie können Bilder auch mit dem klassischen Editor hinzufügen. Klicken Sie dazu auf die Schaltfläche Medien hinzufügen über der Symbolleiste, um die Medienbibliothek zu öffnen.

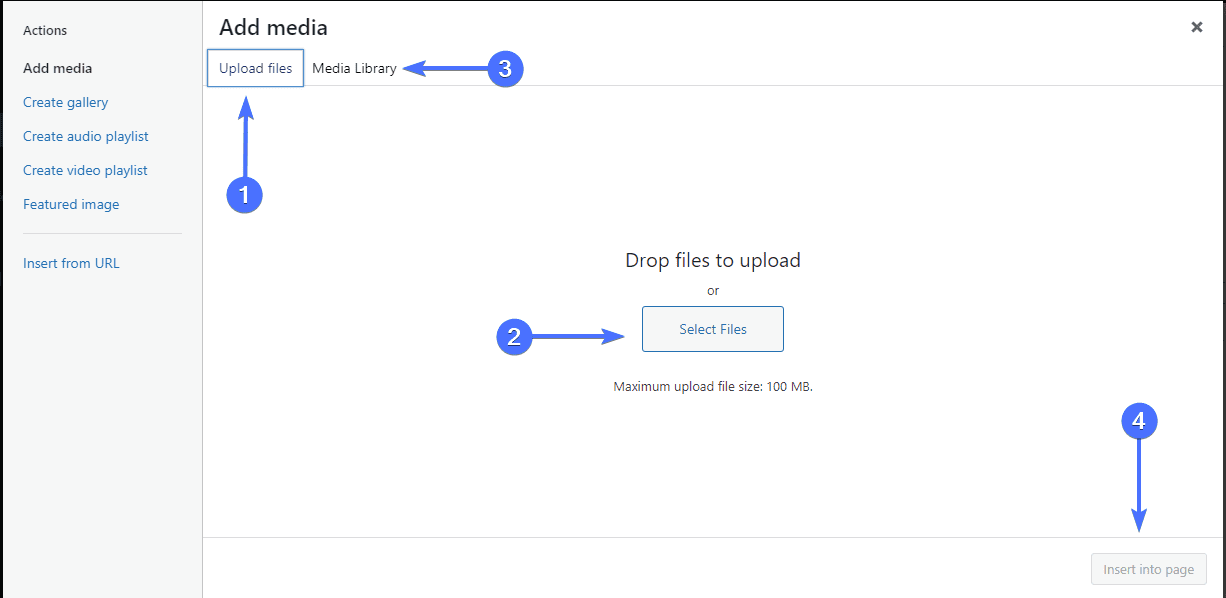
Um ein neues Bild hochzuladen, klicken Sie auf der Registerkarte „Dateien hochladen“ auf die Schaltfläche „Dateien auswählen“. Andernfalls wählen Sie ein bereits hochgeladenes Bild aus, indem Sie auf die Registerkarte Medienbibliothek klicken. Nachdem Sie das Bild ausgewählt haben, klicken Sie auf die Schaltfläche In Seite einfügen.

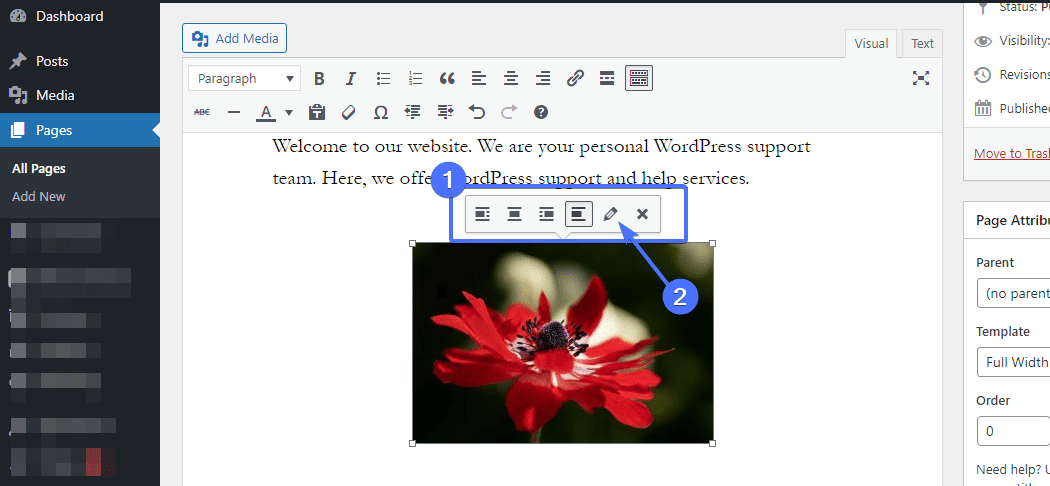
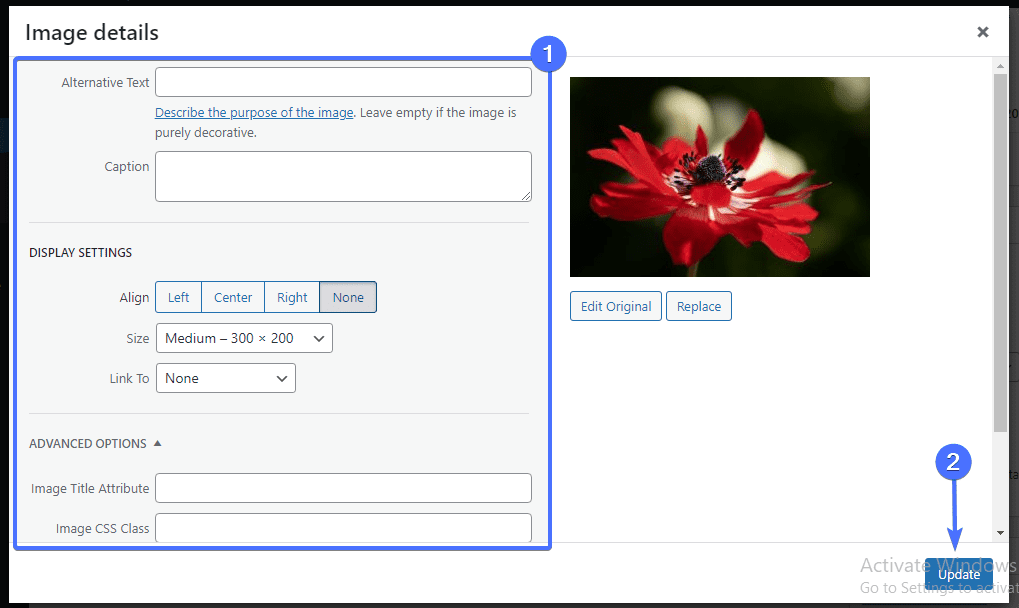
Sobald sich das Bild auf der Seite befindet, klicken Sie darauf, um die Symbolleiste anzuzeigen. Hier passen Sie die Bildausrichtung an. Klicken Sie für weitere Bearbeitungsoptionen auf das Stiftsymbol in der Symbolleiste.

Dies öffnet ein neues Fenster. Dort können Sie Alt-Text, Titelattribut eingeben, die Bildgröße bearbeiten usw. Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche Aktualisieren am unteren Rand des Fensters.

Sehen Sie sich weiterhin jede Änderung an, die Sie an Ihrer WordPress-Startseite vorgenommen haben. Wenn Sie mit dem Erscheinungsbild zufrieden sind, klicken Sie auf die Schaltfläche „ Aktualisieren “, um es auf der Website wiederzugeben.
Bonus-Tipp: Verwenden von Page Builder-Plugins
Die standardmäßigen WordPress-Seitenersteller haben gute Funktionen. Wenn Sie jedoch ein robustes Tool mit mehr Optionen wünschen, benötigen Sie ein Page Builder-Plugin wie Elementor oder Beaver Builder, um Ihre Homepage zu gestalten.
Diese Plugins verfügen über eine Drag-and-Drop-Funktion, mit der Sie Ihrer Seite ganz einfach Elemente hinzufügen können. Sie werden auch sehen, wie Ihre Änderungen in Echtzeit wirksam werden.
Wenn Sie Elementor zum Entwerfen Ihrer Homepage verwenden möchten, lesen Sie diese offizielle Anleitung zur Verwendung des Seitenerstellungs-Plugins.
Erstellen Sie ein Menü für Ihre WordPress-Homepage
Ein weiteres wichtiges Element, das Sie Ihrer Homepage hinzufügen sollten, ist das Navigationsmenü. Dies ist notwendig, da es Ihre Website für Ihre Besucher leicht navigierbar macht. Das Navigationsmenü gibt neuen Benutzern auch mehr Zeit, Ihre Website zu erkunden, wodurch die Konversionsraten erhöht werden.
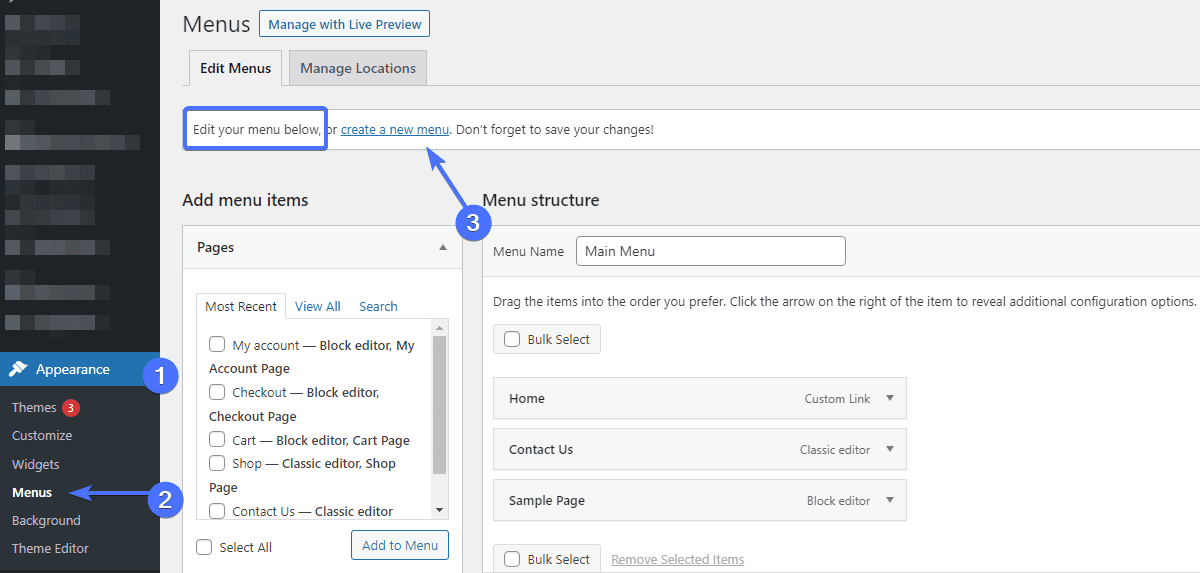
Gehen Sie in Ihrem WordPress-Admin-Dashboard zu Darstellung >> Menüs . Wenn bereits Menüs vorhanden sind, bearbeiten Sie diese einfach. Für dieses Tutorial erstellen wir ein neues Menü.

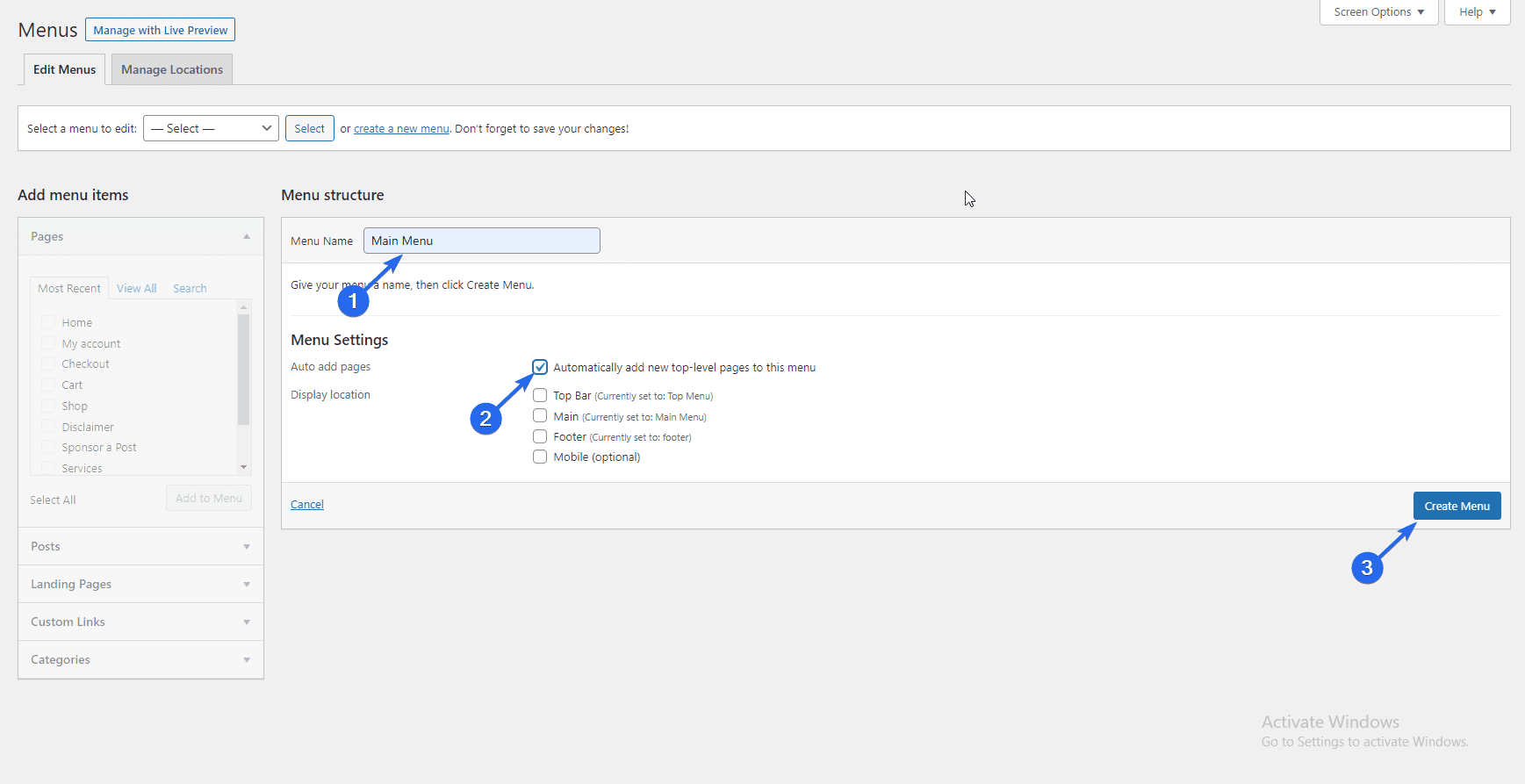
Klicken Sie zunächst auf den Link „Neues Menü erstellen“ . Geben Sie im Abschnitt „Menüstruktur“ den Menünamen in das dafür vorgesehene Textfeld ein und klicken Sie dann unten auf die Schaltfläche „ Menü erstellen “.

Sie können das Kontrollkästchen „Seiten automatisch hinzufügen“ unter „Menüeinstellungen“ aktivieren, um Seiten der obersten Ebene automatisch hinzuzufügen.
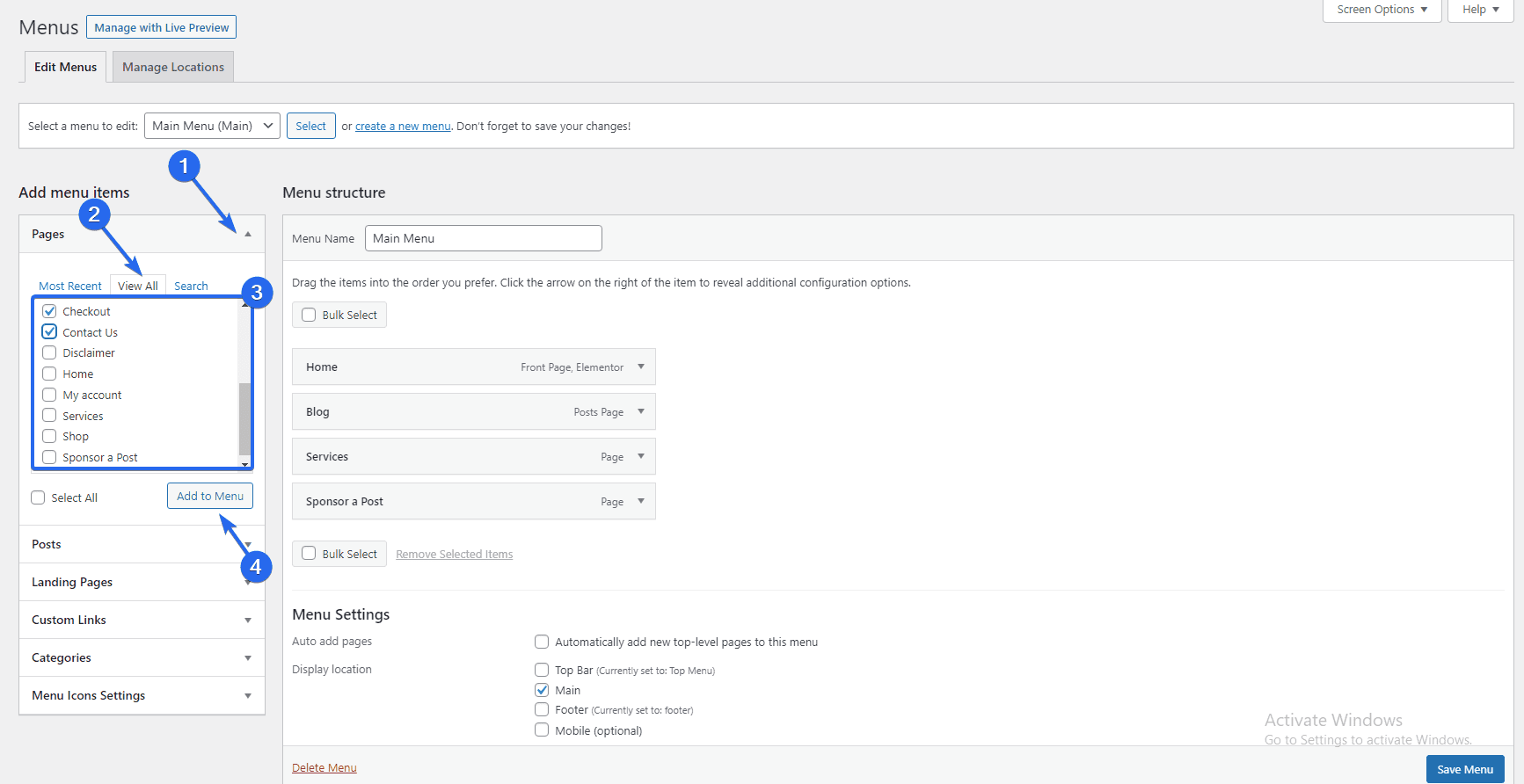
Um die Menüpunkte einzeln hinzuzufügen, erweitern Sie jeden Abschnitt und wählen Sie die Registerkarte Alle anzeigen. Aktivieren Sie das Kontrollkästchen neben dem Menüpunkt, den Sie hinzufügen möchten, und klicken Sie auf die Schaltfläche Zum Menü hinzufügen, nachdem Sie Ihre Auswahl getroffen haben.

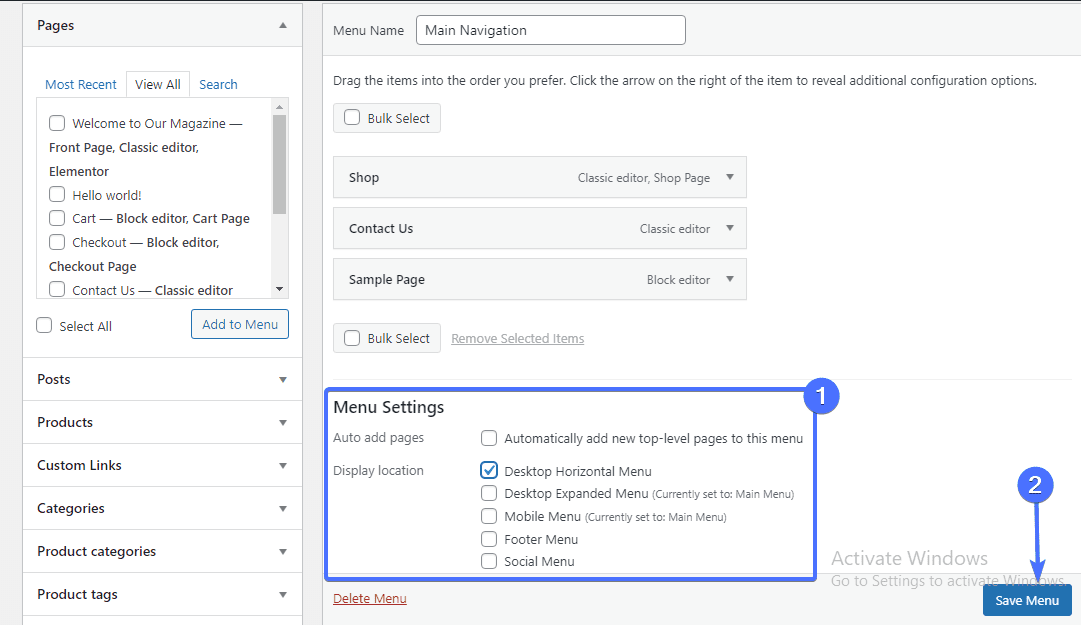
Sobald die Menüpunkte hinzugefügt wurden, legen Sie die Reihenfolge fest, in der sie angezeigt werden, indem Sie sie per Drag & Drop verschieben. Wählen Sie danach den Ort aus, an dem das Menü im Abschnitt „Menüeinstellungen“ angezeigt werden soll, und klicken Sie auf Menü speichern .

Fahren Sie fort und wiederholen Sie denselben Vorgang, um Posts, benutzerdefinierte Links und andere Menüpunkte Ihrer Wahl hinzuzufügen. Sie können auch unseren Artikel für eine detailliertere Anleitung zu Navigationsmenüs lesen .
Fazit – WordPress Homepage ändern
Zusammenfassend spielen das Design und der Inhalt Ihrer Homepage eine große Rolle für den Erfolg Ihrer Website und Ihres Unternehmens. Sie sollten nichts scheuen, um diese Seite auf den neuesten Stand zu bringen.
Dieser Artikel hat Ihnen Tipps gegeben, die Ihnen beim Erstellen einer benutzerdefinierten Homepage helfen sollen. Bei der Gestaltung Ihrer Homepage können Sie aus einer der oben aufgeführten Methoden wählen.
Wir hoffen, Sie fanden diese Anleitung hilfreich für die Bearbeitung Ihrer WordPress-Homepage. Wenn Sie Fragen haben, hinterlassen Sie unten einen Kommentar. Weitere WordPress-Tipps finden Sie in unserem wp college.
