Wie ändere ich die Linkfarbe in WordPress? (Ohne Code)
Veröffentlicht: 2022-12-13Sie fragen sich, wie Sie die Linkfarbe in WordPress ändern können? Wenn ja, ist dieser Artikel genau das, wonach Sie gesucht haben.
Sie können die Linktextfarbe mit verschiedenen Methoden ändern, die wir unten erwähnt haben. Lesen Sie daher weiter, um die Farbe der Links auf Ihrer WordPress-Website einfach zu ändern.
Aber zuerst wollen wir lernen, warum Sie die Linkfarbe in WordPress ändern sollten.
Bedeutung der Änderung der Linkfarbe in WordPress
Wenn Sie ein Design installieren, wird es mit einer Standardlinkfarbe geliefert. Nun, manchmal magst du vielleicht die Farbe. Falls Ihnen die standardmäßige Linkfarbe dennoch nicht gefällt, sollten Sie sie ändern, um sie an die Atmosphäre Ihrer Website anzupassen.
Abgesehen davon kann das Ändern der Linkfarbe Ihre Website ästhetischer machen und die Zugänglichkeit Ihrer WordPress-Website verbessern.
So ändern Sie die Linkfarbe in WordPress ohne Verwendung von Code (4 einfache Möglichkeiten)
Kommen wir nun zu den Methoden zum Ändern der Linkfarbe in WordPress. Außerdem benötigen Sie keine Programmierkenntnisse, wenn Sie diese Methoden verwenden.
1. Benutzerdefinierter CSS-Code
Die allererste Methode ist die Verwendung des benutzerdefinierten CSS-Codes. Grundsätzlich benötigen Sie den Hex-Code für die Farbe, die Sie auf Ihrer Website verwenden möchten.
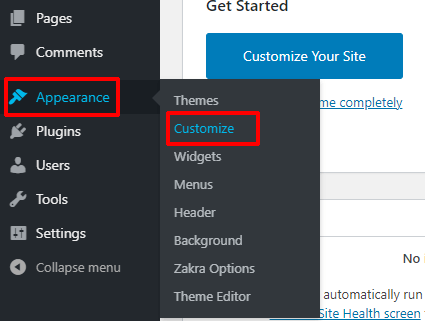
Nachdem Sie sich bei Ihrem WordPress-Dashboard angemeldet haben, gehen Sie zu Aussehen >> Anpassen .

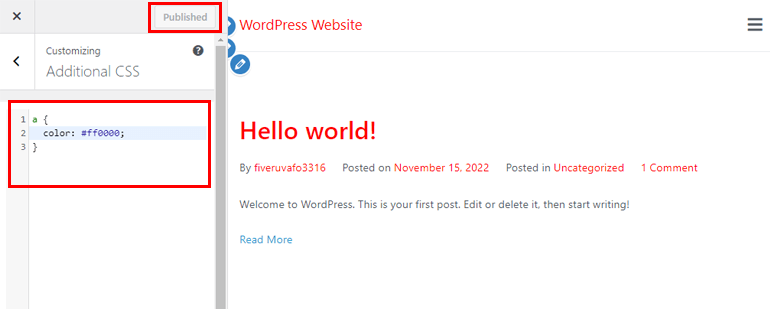
Wählen Sie in der Seitenleiste die Option Zusätzliches CSS aus. Fügen Sie dann den folgenden Code hinzu:
ein {
Farbe: #ff0000 ;
}
Vergessen Sie nicht, auf die Schaltfläche „ Veröffentlichen “ zu klicken, um alle Änderungen zu speichern. Die Linkfarbe Ihrer gesamten Website ist jetzt (ff0000) Rot . Wenn Sie mit der Farbe nicht zufrieden sind, können Sie natürlich den Hex-Code Ihrer Wahl ändern.

2. WordPress-Customizer
Die zweite Methode ist die Verwendung des WordPress-Customizers. Mit Hilfe Ihres aktiven WordPress-Themes können Sie die Farbe Ihres Links ändern. Eine wichtige Frage ist, welches Theme einfachere und vielseitigere Möglichkeiten bietet, den Link zu ändern.
Nun, Zakra ist das Thema, das wir von unserer Seite vorschlagen. Zakra bietet mehr als 80 Demos, die für die Erstellung jeder Art von Nischen-WordPress-Website geeignet sind. Abgesehen davon ist es hochgradig anpassbar und auch auf Geschwindigkeit optimiert.

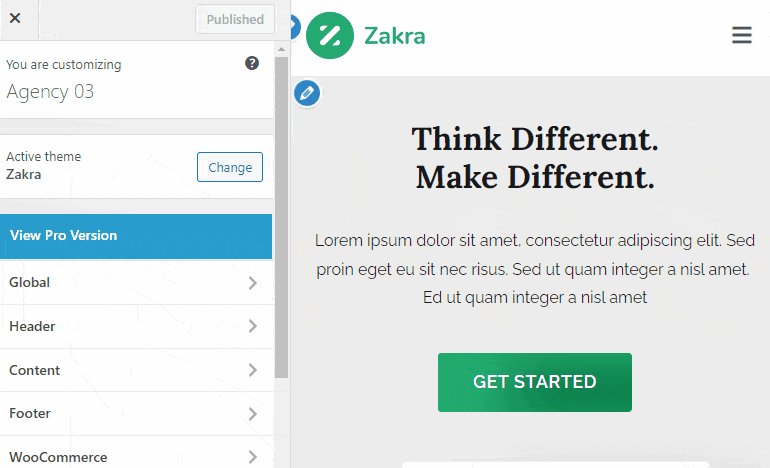
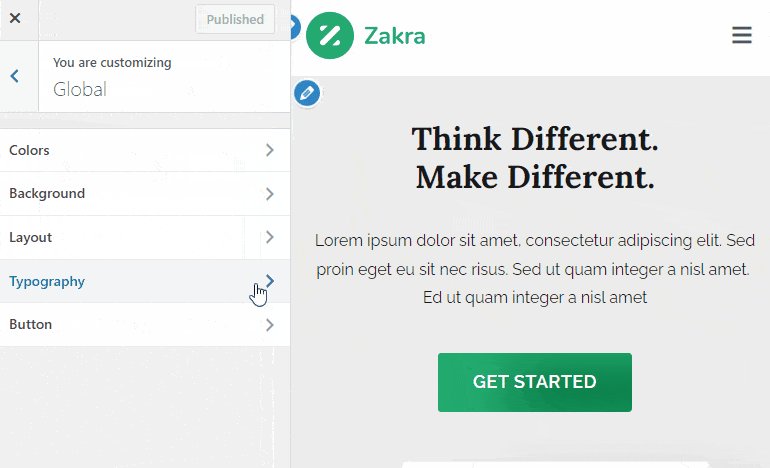
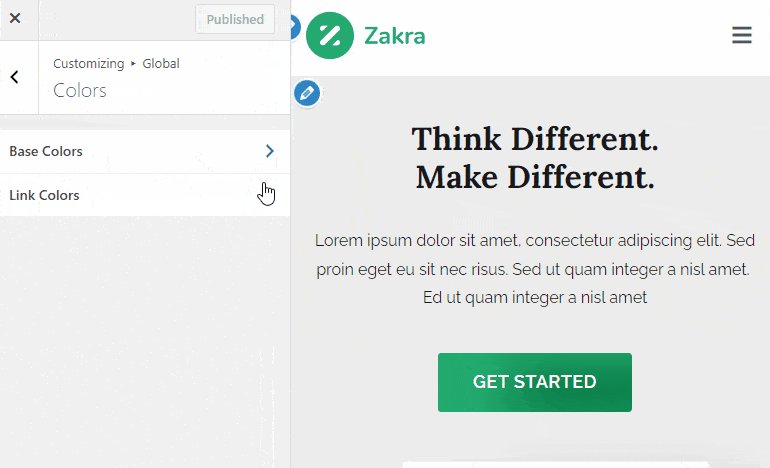
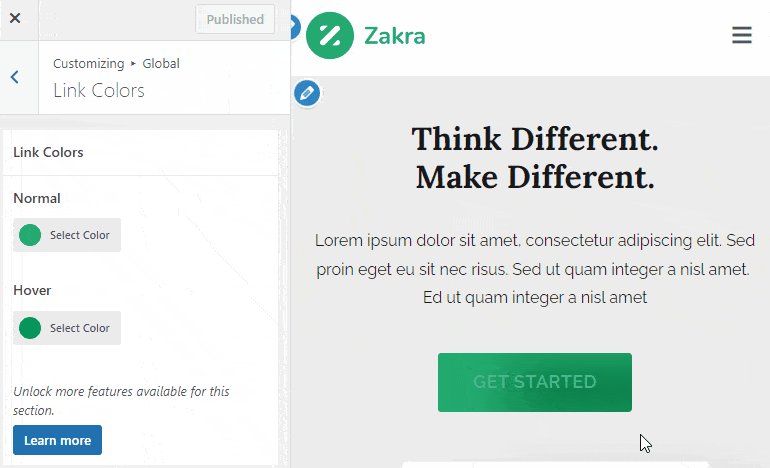
Um die Linkfarbe mit Zakra zu ändern, müssen Sie zuerst das Design installieren. Nachdem Sie das Zakra-Design installiert und aktiviert haben, gehen Sie zu Aussehen >> Anpassen . Klicken Sie dann auf die Option Global >> Farben >> Linkfarben . Es gibt zwei Optionen, die wie folgt aussehen:
- Normal : Ändern Sie die Farbe des Links auf Ihrer Website.
- Hover : Mit Hilfe dieser Option können Sie die Farbe des Links beim Hover ändern.

Mit der kostenlosen Version von Zakra können Sie die beiden oben genannten Optionen anpassen. Dennoch bietet Zakra Pro mehr Anpassungsmöglichkeiten. Wenn Sie also mehr Kontrolle und Optionen zum Ändern der Linkfarbe Ihrer Website wünschen, installieren und aktivieren Sie das Zakra Pro Add-on.
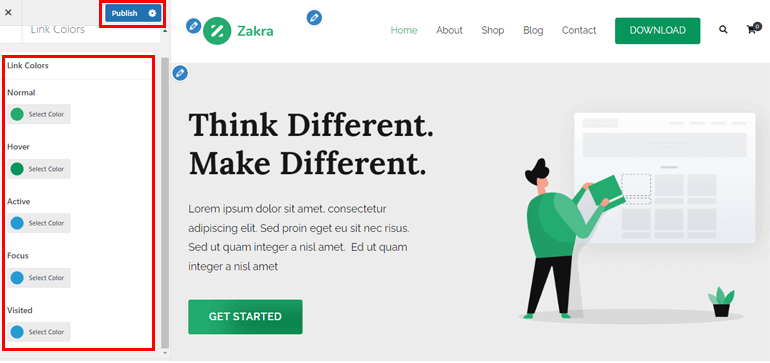
Gehen Sie wie zuvor zu Aussehen >> Anpassen >> Global >> Farben >> Linkfarben . Neben den beiden oben genannten Optionen können Sie feststellen, dass es weitere Optionen gibt, die wir unten besprochen haben:
- Aktive Farbe : Wählen Sie die Farbe des Links während des aktiven Zustands.
- Fokusfarbe : Wählen Sie die Linkfarbe für Fokus aus.
- Farbe der besuchten Seite: Ändern Sie die Farbe des Links „Besucht “ auf Ihrer Website.

Dies sind die Farblinkoptionen, die Sie mit dem Mehrzweck-Zakra-Design ändern können. Klicken Sie zuletzt auf die Schaltfläche Veröffentlichen , um alle Änderungen zu speichern.

3. Verwenden von Elementor
Die nächste einfache Methode zum Ändern der Linkfarbe in WordPress ist die Verwendung eines der beliebtesten Drag-and-Drop-Seitenerstellungs-Plugins – Elementor. Natürlich muss das Plugin auf Ihrer Website installiert und aktiviert sein, um die Linkfarbe zu ändern.

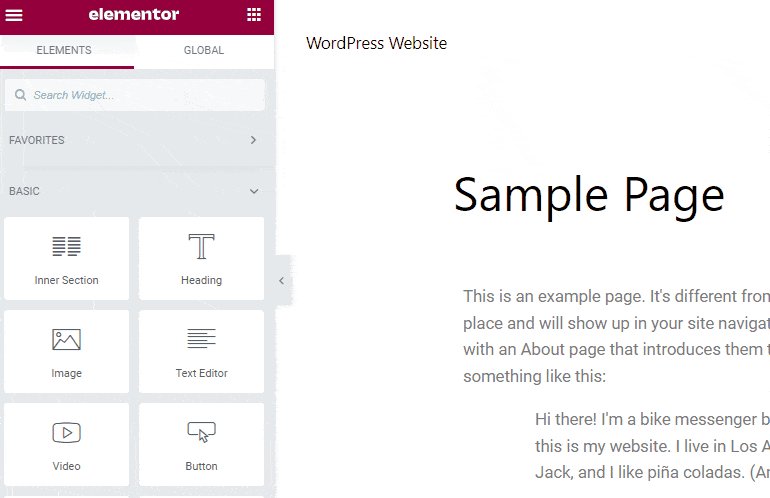
Öffnen Sie nach dem Installationsvorgang die Seite oder den Beitrag im Elementor-Editor.
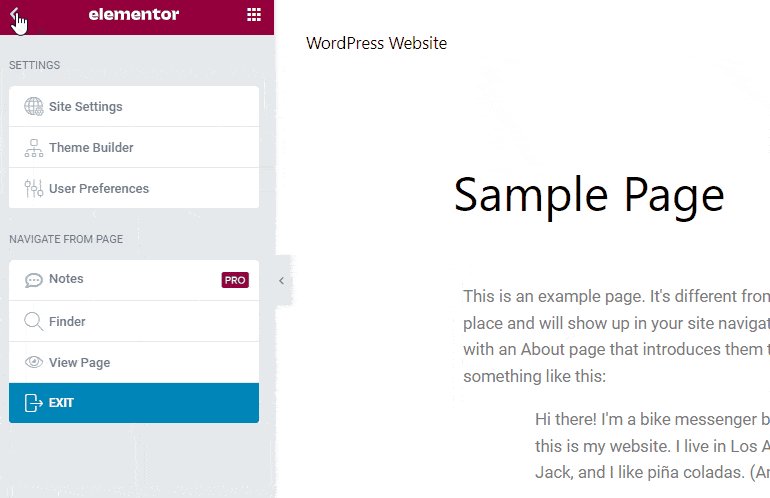
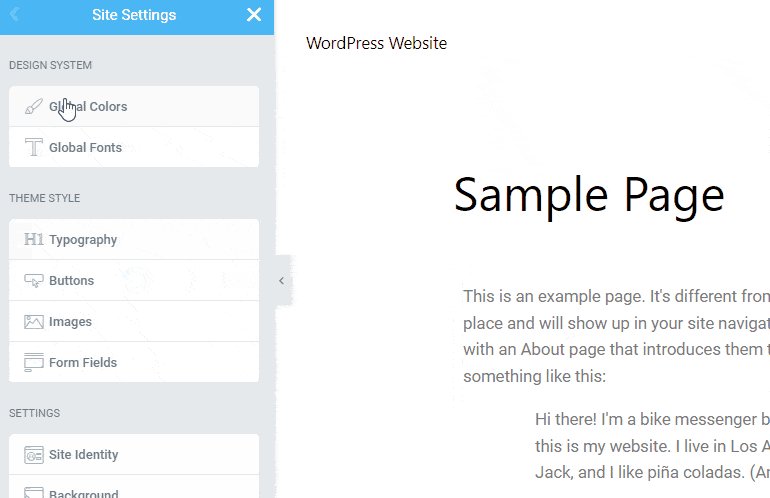
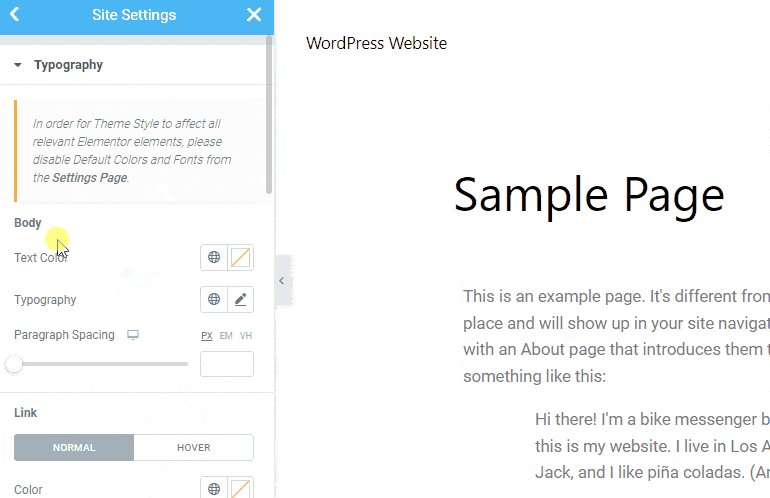
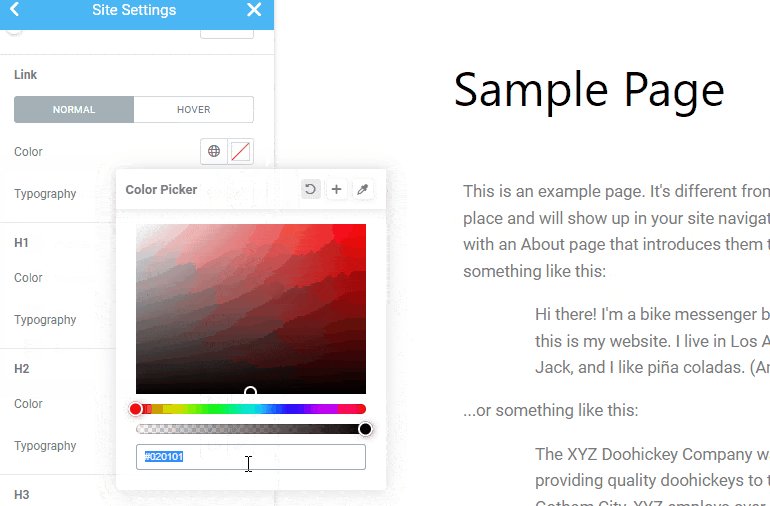
In der oberen linken Ecke finden Sie das Hamburger -Symbol; Klick es an. Wählen Sie dann die Option Site-Einstellungen . Klicken Sie danach auf die Option Typografie .

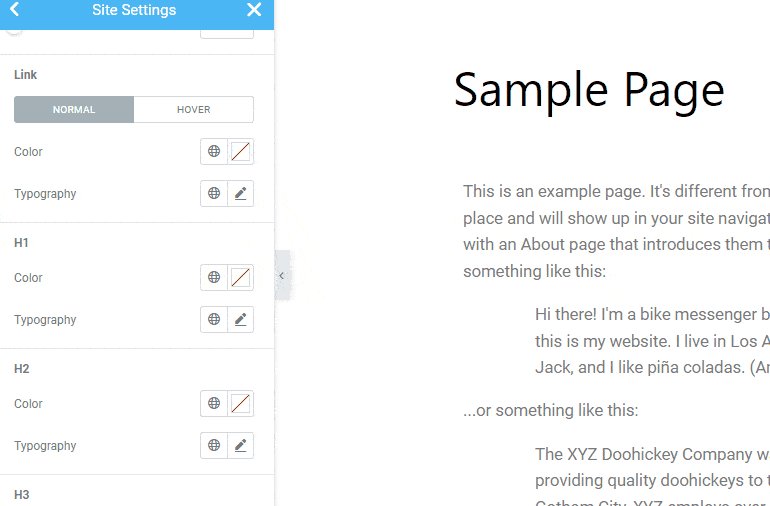
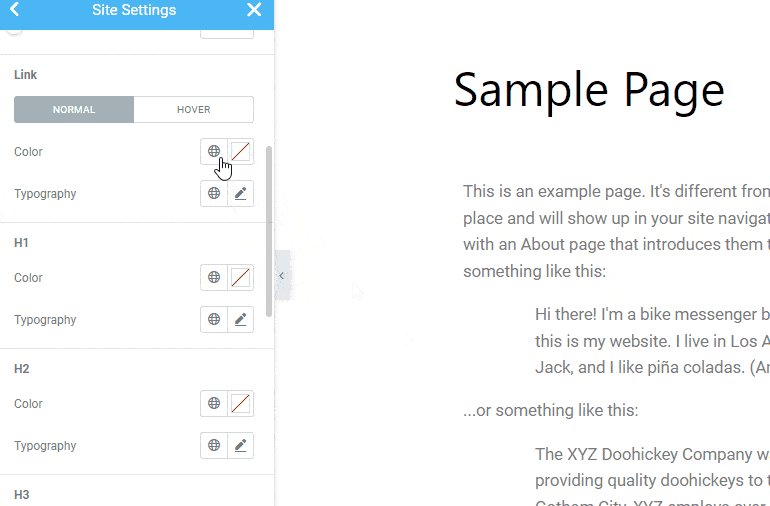
Dann können Sie über die Option Link die Farbe des normalen Links und die Farbe des Links beim Hover ändern. Darüber hinaus gibt es zwei Optionen – Farbe und Typografie .
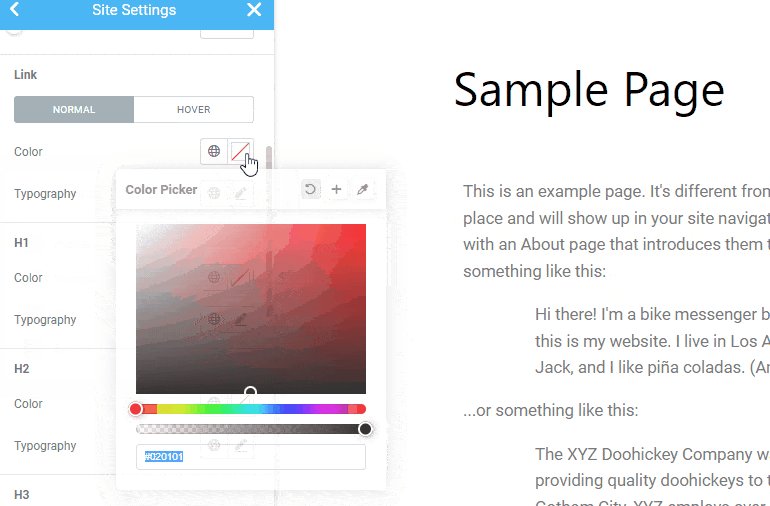
Farbe : Standardfarben sind verfügbar. Abgesehen davon wird auch ein Farbwähler bereitgestellt, mit dem Sie einen Hex-Code hinzufügen oder die Farbe Ihrer Wahl auswählen können.

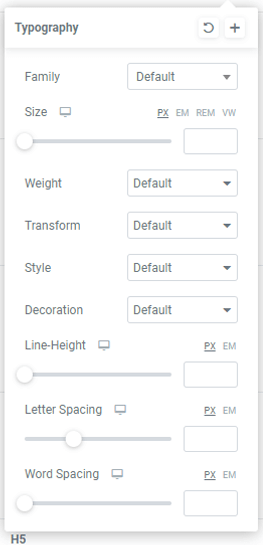
Typografie : Neben der Farbe möchten Sie vielleicht auch die Typografie der Links auf Ihrer Website ändern. Sie können Familie , Größe , Gewicht , Stil , Dekoration , Zeilenhöhe , Wortabstand und mehr anpassen.

Mit Elementor können Sie auch die Linkfarbe beim Hover ändern. Ähnlich wie bei der Option Farbe können Sie die Linkfarbe und Typografie beim Hover Ihrer Website ändern. Wenn Sie mit der Anpassung zufrieden sind, klicken Sie auf die Schaltfläche Aktualisieren .
4. WordPress-Editor
Alle oben genannten Methoden sind nützlich, um die Farbe von Links auf Ihrer gesamten Website zu ändern. Möglicherweise möchten Sie jedoch, dass eine bestimmte Seite mehr als der Rest der Seite hervorsticht. In solchen Fällen können Sie die Linkfarbe einer einzelnen Seite mit dem Standard- WordPress-Editor ändern.
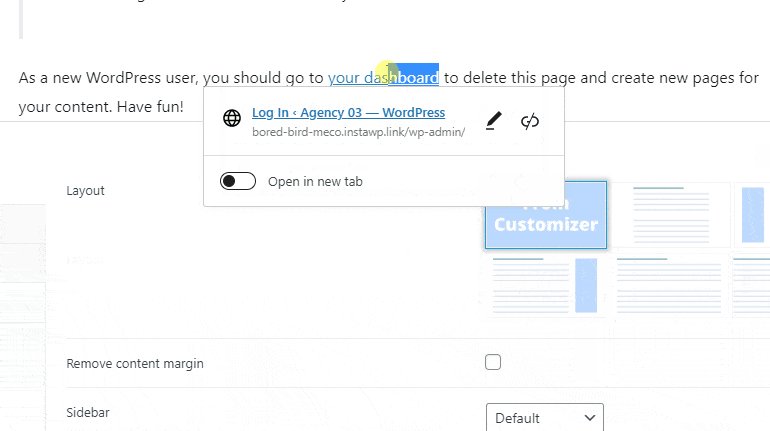
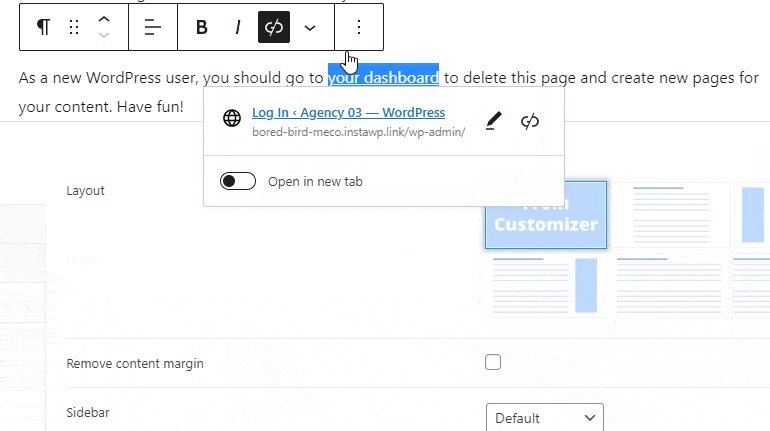
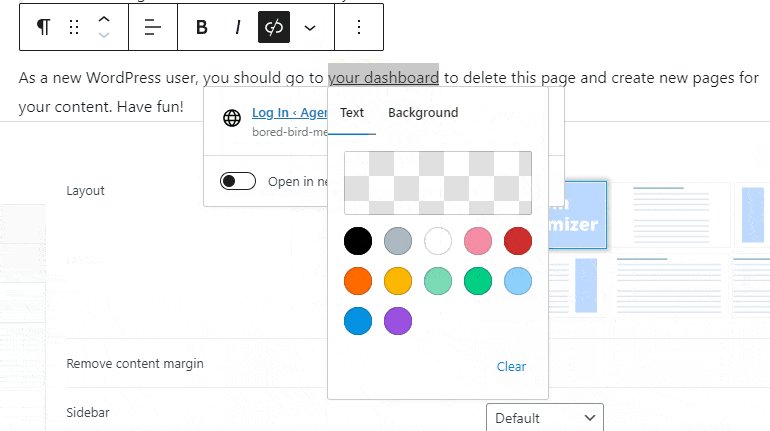
Öffnen Sie die Seite oder den Beitrag Ihrer Wahl. Markieren Sie nun den URL-Link, zu dem Sie die Farbe ändern möchten. Eine schwebende Symbolleiste wird angezeigt; Wählen Sie einfach das Dropdown-Symbol aus und klicken Sie auf die Option Hervorheben . Es gibt zwei weitere Optionen – Text und Hintergrund.

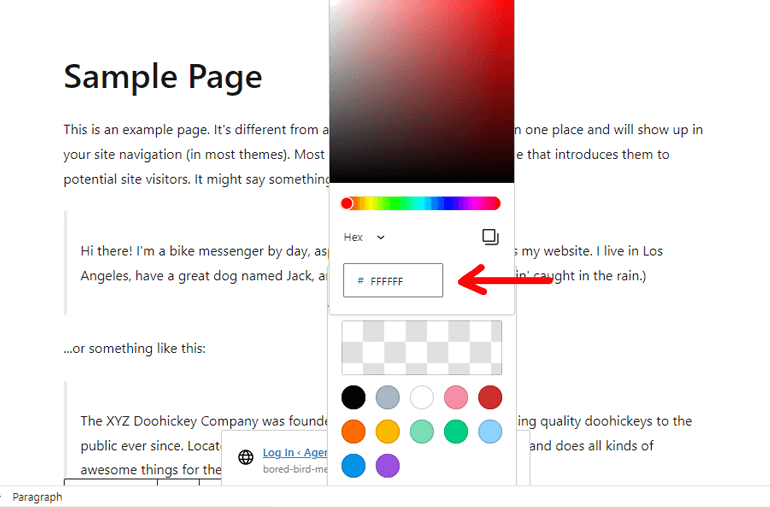
Es gibt auch eine vordefinierte Textfarbe und eine benutzerdefinierte Textfarbe. Mit der Option Benutzerdefinierte Textfarbe können Sie ganz einfach einen Hex-Code Ihrer Wahl hinzufügen.

Wie der Name schon sagt, können Sie mit der Option Hintergrund die Hintergrundfarbe hinzufügen/ändern. Sobald Sie den Anpassungsprozess abgeschlossen haben, aktualisieren oder veröffentlichen Sie die Seite/den Beitrag.
Verpacken!
Und es ist ein Abschluss dieses Artikels darüber, wie man die Linkfarbe in WordPress ändert. Oben haben wir 4 verschiedene Methoden erwähnt, mit denen Sie die Linkfarbe sowohl global als auch individuell ändern können. Im Folgenden haben wir noch einmal die Methoden erwähnt:
- Verwenden von benutzerdefiniertem CSS
- WordPress-Customizer
- Verwenden des Elementor-Plugins
- WordPress-Editor
Sie können jede Methode wählen, mit der Sie sich wohlfühlen.
Ich hoffe, Sie haben es genossen, diesen Artikel zu lesen, und wenn ja, teilen Sie ihn bitte mit Ihren Freunden und Ihrer Familie in Ihren sozialen Medien. Sie können uns auf Twitter und Facebook folgen, um regelmäßige Updates und aufregende Neuigkeiten zu erhalten.
Bevor Sie gehen, hier sind einige interessante Artikel darüber, wie Sie ein mehrspaltiges Formular in WordPress erstellen und wie Sie LMS mit WordPress erstellen und online unterrichten.
