So ändern Sie Ränder in WordPress (Anleitung für Anfänger)
Veröffentlicht: 2023-12-04Möchten Sie die Ränder in WordPress ändern?
Ränder sind eines der wichtigsten Designelemente, die das Benutzererlebnis und die Ästhetik jedes Designs erheblich verbessern können. Sie fügen Abstände zwischen den Elementen hinzu, sodass Ihr Inhalt lesbar ist und alles leicht erkennbar ist.
In diesem Leitfaden für Einsteiger zeigen wir Ihnen, wie Sie in WordPress Ränder hinzufügen und ändern. Wir zeigen Ihnen verschiedene Methoden, um die Ränder in verschiedenen Bereichen Ihrer WordPress-Website zu ändern.

Was sind Margen in WordPress und Webdesign?
Ränder sind der Raum, der um eine Webseite oder andere Elemente innerhalb einer Webseite hinzugefügt wird.
Stellen Sie sich eine typische Webseite wie ein leeres Blatt Papier vor. Ränder sind der weiße oder leere Bereich an den Rändern des Papiers.

Der Zweck der Verwendung von Rändern besteht darin, sicherzustellen, dass Elemente innerhalb einer Webseite nicht zusammengequetscht aussehen.
Ebenso können Ränder um verschiedene Elemente innerhalb des Seitenlayouts verwendet werden.
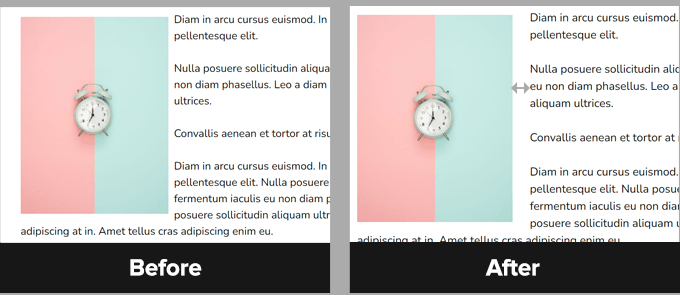
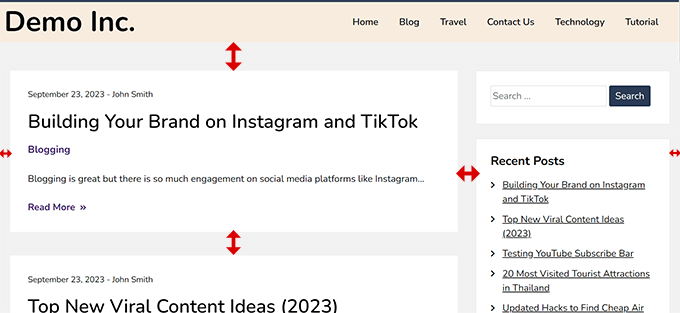
Sie können beispielsweise die Ränder um Bilder ändern, damit sie nicht zu nah am Text liegen, oder einen Rand hinzufügen, um Platz zwischen Ihrem Inhaltsbereich und der Seitenleiste zu lassen.
In diesem Artikel werden wir viele Themen behandeln. Klicken Sie auf die Links unten, um zu einem beliebigen Abschnitt zu springen.
- Was ist der Unterschied zwischen Rand und Polsterung?
- Warum müssen Sie möglicherweise Ränder in WordPress hinzufügen oder ändern?
- Wie füge ich Ränder in WordPress hinzu?
- Hinzufügen von Rändern in WordPress mit dem vollständigen Site-Editor
- Hinzufügen von Rändern im Blockeditor
- Hinzufügen von Rändern in WordPress mit SeedProd
- Ändern Sie die Ränder mit Thrive Architect
- Ränder in WordPress mithilfe von CSS-Code ändern
- Hinzufügen und Ändern von Rändern mithilfe von benutzerdefiniertem CSS im WordPress-Theme
- Verwenden von benutzerdefiniertem CSS zum Ändern von Rändern im Site-Editor
- Hinzufügen von Rändern mit CSS im Theme Customizer
- Ändern Sie Ränder mit benutzerdefiniertem CSS-Code mithilfe von WPCode
Was ist der Unterschied zwischen Rand und Polsterung?
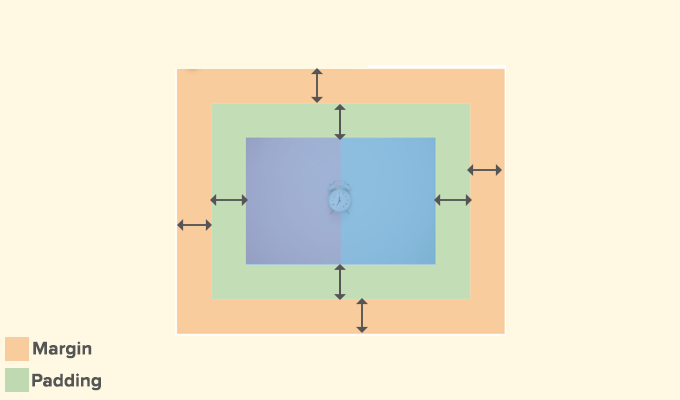
Sowohl Rand als auch Innenabstand werden verwendet, um im Webdesign Leerraum hinzuzufügen. Allerdings werden sie sehr unterschiedlich genutzt.
Ränder fügen Leerraum außerhalb eines Elements hinzu, und Polsterung fügt Leerraum innerhalb des Elements hinzu.

Ränder werden verwendet, um Platz außerhalb eines Elements hinzuzufügen. Sie ermöglichen es Ihnen, sicherzustellen, dass zwischen den Elementen auf einer Webseite ausreichend Platz vorhanden ist.
Beispiele:
1. Hinzufügen von Rändern, um den Abstand zwischen einem Bild und einem Text in einem Artikel zu vergrößern.

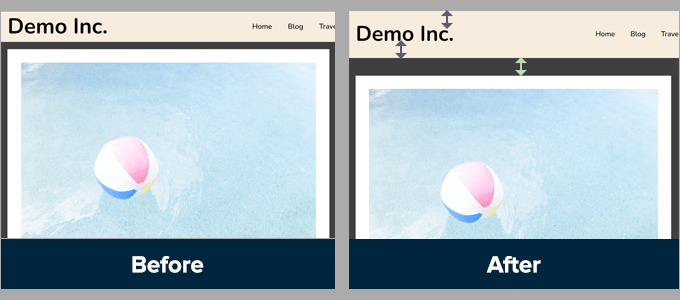
2. Anpassen der Ränder, um Platz zwischen Abschnitten wie der Kopfzeile und dem Inhaltsbereich zu schaffen.

Polsterung wird jedoch verwendet, um Polsterraum zwischen dem Inhalt und den Rändern einer Box oder eines Elements zu schaffen.
Beispiele:
1. Passen Sie die Polsterung an, um den Polsterplatz in Ihren Call-to-Action-Buttons zu vergrößern.

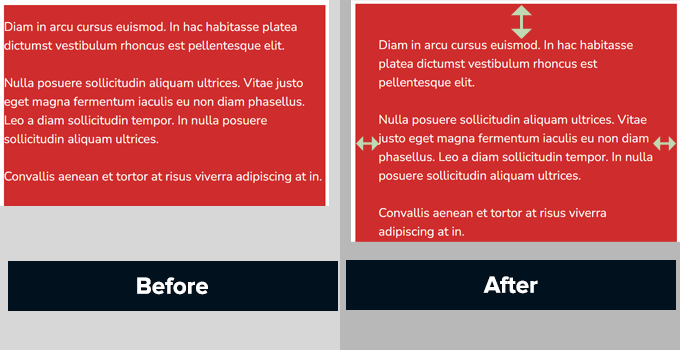
2. Erhöhen des Abstands in einer Textspalte

Sowohl Polsterung als auch Ränder werden im Webdesign häufig verwendet.
Die Verwendung von Leerräumen verleiht jedem Design mehr Freiraum, was es benutzerfreundlicher und eleganter macht.
Warum müssen Sie möglicherweise Ränder in WordPress hinzufügen oder ändern?
Ränder sind ein entscheidender Aspekt des Webdesigns. Sie sorgen dafür, dass Ihre Website für Ihre Benutzer angenehm und benutzerfreundlich aussieht.
WordPress-Themes kümmern sich um den Designaspekt Ihrer WordPress-Website. Die meisten von ihnen leisten bereits hervorragende Arbeit beim Festlegen von CSS-Regeln, um mithilfe von Rändern im gesamten Layout Ihres Themes für ausreichend Leerraum zu sorgen.

Gelegentlich müssen Sie jedoch möglicherweise Ränder hinzufügen, um Dinge anzupassen.
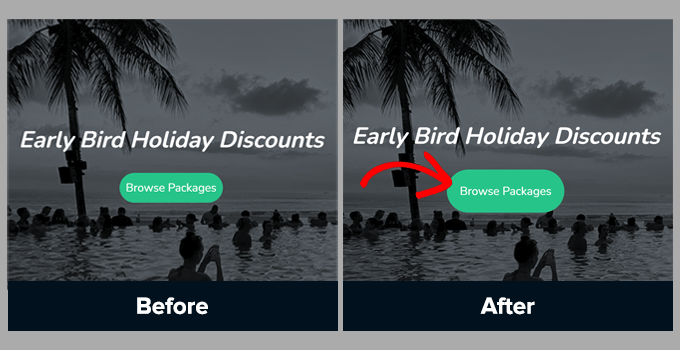
Möglicherweise gefällt Ihnen der Rand um Ihre Navigationsmenüs nicht oder Sie möchten mehr Rand um Ihre Call-to-Action-Schaltflächen hinzufügen.
Ebenso kann es sein, dass Sie manchmal das Gefühl haben, dass Gegenstände zu nah beieinander oder zu weit voneinander entfernt sind.
In diesem Fall müssen Sie die Ränder in WordPress selbst ändern.
Wie füge ich Ränder in WordPress hinzu?
Es gibt viele Möglichkeiten, in WordPress Ränder hinzuzufügen.
Je nachdem, wo Sie einen Rand hinzufügen möchten und welche Optionen in Ihrem WordPress-Theme verfügbar sind, müssen Sie eine Methode auswählen, die für Sie geeignet ist.
Beginnen wir mit den standardmäßig in WordPress selbst integrierten Optionen, da diese für Anfänger am einfachsten sind.
Hinzufügen von Rändern in WordPress mit dem vollständigen Site-Editor
Wenn Sie ein blockbasiertes Theme mit vollständiger Site-Editor-Unterstützung verwenden, können Sie den integrierten Site-Editor verwenden, um die Ränder überall auf Ihrer WordPress-Website zu ändern.
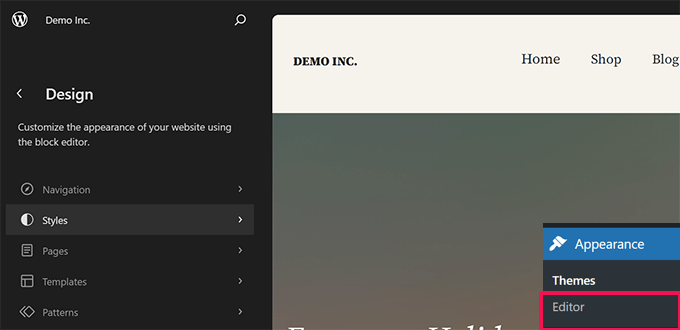
Zuerst müssen Sie das Erscheinungsbild » Editor aufrufen, um den Site-Editor zu starten.

Sobald Sie sich im Site-Editor befinden, klicken Sie, um eine Vorlage aus der linken Spalte auszuwählen, oder klicken Sie auf eine beliebige Stelle im Vorschaufenster.
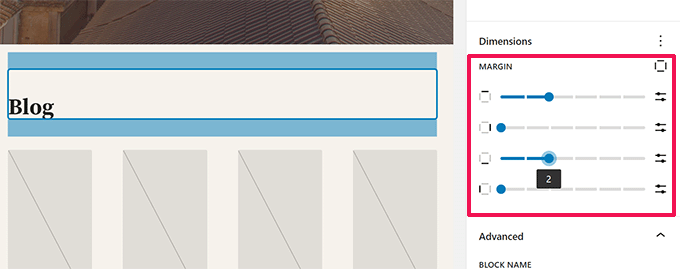
Klicken Sie anschließend auf den Bereich oder das Element, dessen Ränder Sie ändern möchten. In der rechten Spalte sehen Sie auf der Registerkarte „Stil“ die Option zum Anpassen der Ränder.

Wenn Sie die Ränder anpassen, hebt der Editor den Randbereich hervor.
Sie können auch Ränder oben, unten, rechts oder links hinzufügen.
Hinweis: Die Randoption ist möglicherweise nicht für alle Blöcke im Site-Editor verfügbar. Wenn Sie die Randoption für ein Element nicht sehen können, versuchen Sie es mit einer alternativen Methode unten.
Hinzufügen von Rändern im Blockeditor
Wenn Sie an einem Blogbeitrag oder einer Seite arbeiten, verwenden Sie den Blockeditor.
Mit dem Blockeditor in WordPress können Sie Ränder für verschiedene Blöcke hinzufügen und ändern.
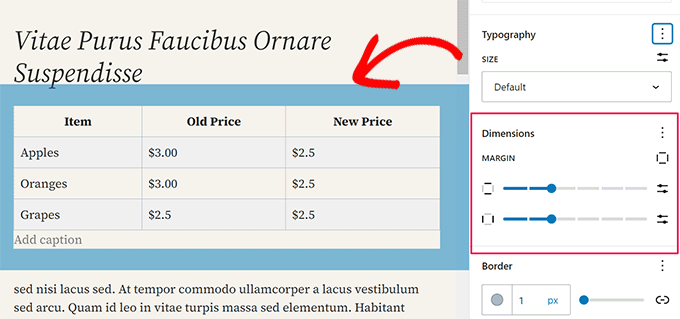
Klicken Sie einfach auf den Block, in dem Sie Ränder hinzufügen/anpassen möchten. Wechseln Sie unter den Blockeinstellungen zur Registerkarte „Stil“ und scrollen Sie nach unten zur Option „Abmessungen“ oder „Ränder“.

Hinweis: Die Randoption ist möglicherweise nicht für alle Blöcke im Inhaltseditor verfügbar. Wenn Sie die Randoption für ein Element nicht sehen können, versuchen Sie es mit einer alternativen Methode unten.
Hinzufügen von Rändern in WordPress mit SeedProd
SeedProd ist das beste WordPress-Seitenerstellungs-Plugin auf dem Markt. Damit können Sie ganz einfach benutzerdefinierte Seiten für Ihre Website erstellen. Sie können damit sogar ein benutzerdefiniertes WordPress-Theme von Grund auf erstellen.

Mit dem intuitiven Drag-and-Drop-Seitenersteller von SeedProd können Sie die Ränder für jedes Element im Editor einfach anpassen.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
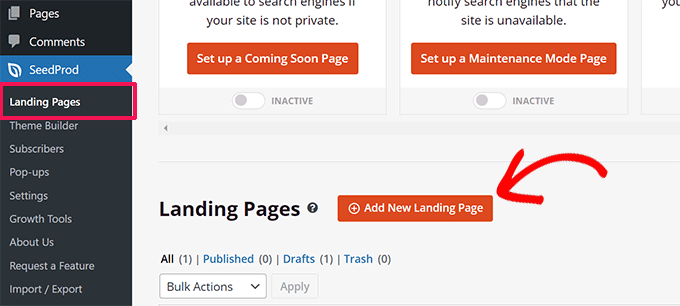
Als nächstes müssen Sie die SeedProd » Landing Pages besuchen und dann auf die Schaltfläche Neue Landing Page hinzufügen klicken.

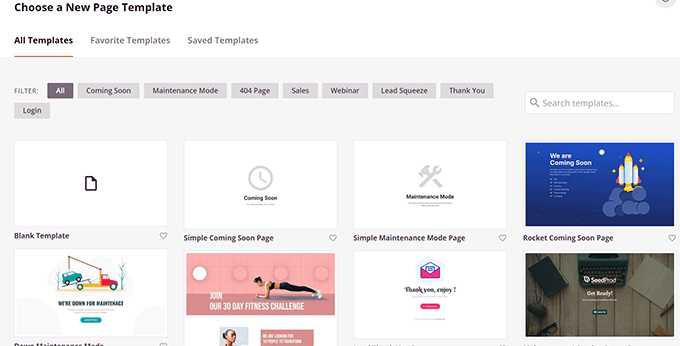
Anschließend werden Sie aufgefordert, eine Vorlage für Ihre Seite auszuwählen.
SeedProd enthält Dutzende vorgefertigte Vorlagen, die Sie als Ausgangspunkt verwenden oder mit einer leeren Vorlage beginnen können.

Klicken Sie, um Ihre Vorlage auszuwählen, und geben Sie dann einen Namen für Ihre Zielseite ein.
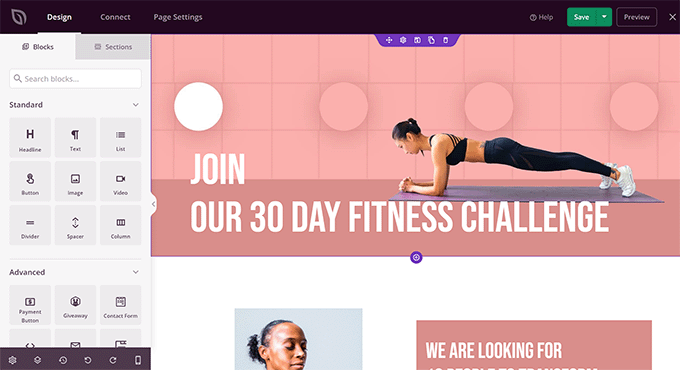
Dadurch wird der Seitenersteller von SeedProd gestartet.
Auf der rechten Seite sehen Sie eine Live-Vorschau Ihrer Seite. Und Elemente, die Sie Ihrer Seite in der linken Spalte hinzufügen können.

Sie können auf jedes Element auf der Seite zeigen und darauf klicken, um es zu bearbeiten.
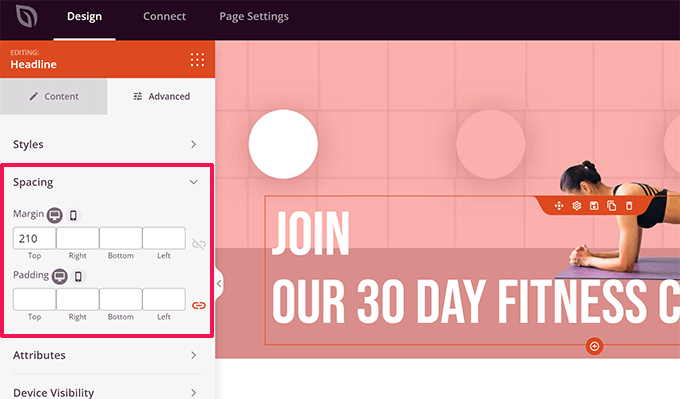
Wenn Sie auf ein Element klicken, wird es ausgewählt und Sie sehen seine Optionen in der linken Spalte. Wechseln Sie von hier aus zur Registerkarte „Erweitert“ und klicken Sie auf die Option „Abstand“.

Hier können Sie die Ränder und den Abstand für das ausgewählte Element ändern.
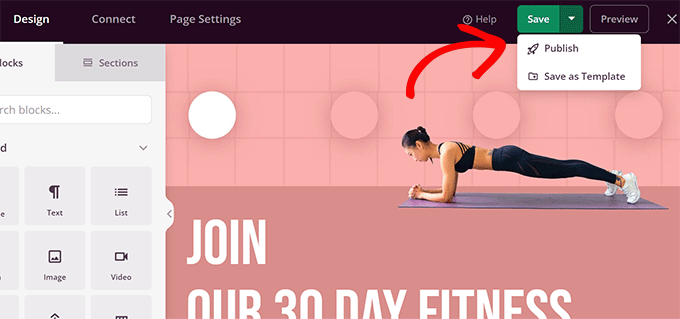
Wenn Sie mit der Bearbeitung Ihrer Seite fertig sind, vergessen Sie nicht, oben rechts auf die Schaltfläche „Speichern und veröffentlichen“ zu klicken.

Anschließend können Sie Ihre Website besuchen, um die Änderungen in Aktion zu sehen.
Ändern Sie die Ränder mit Thrive Architect
Thrive Architect ist eines der besten WordPress-Seitenerstellungstools, mit dem Sie eine Drag-and-Drop-Oberfläche zum Entwerfen von WordPress-Seiten verwenden können.
Es enthält über 200 Vorlagen, die Sie als Ausgangspunkt verwenden können. Darüber hinaus können Sie damit auch Ihre WordPress-Beiträge und -Seiten bearbeiten und dabei das Layout und den Stil Ihres vorhandenen WordPress-Themes übernehmen.

Um Thrive Architect zu installieren, müssen Sie sich zunächst bei Ihrem Konto auf der Thrive Themes-Website anmelden.
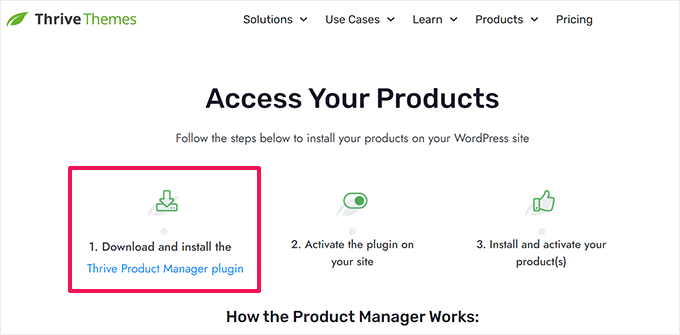
Von dort müssen Sie das Thrive Product Manager-Plugin herunterladen und installieren. Weitere Informationen finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.

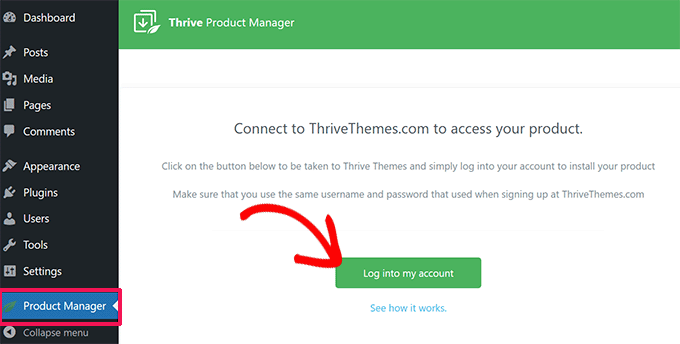
Nach der Aktivierung müssen Sie die Thrive-Produktmanagerseite besuchen.
Klicken Sie auf die Schaltfläche „Bei meinem Konto anmelden“, um WordPress mit Ihrem Thrive Themes-Konto zu verbinden.

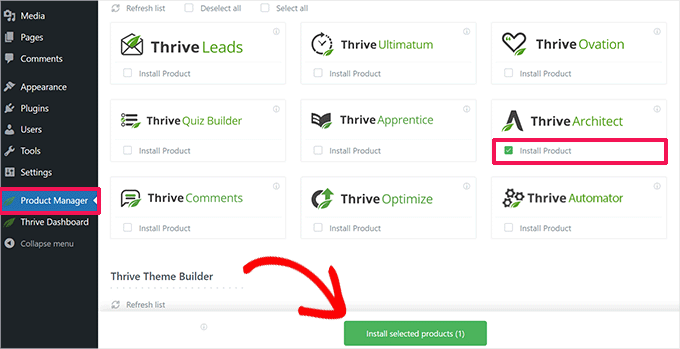
Sobald die Verbindung hergestellt ist, wird in Ihrem Konto die Liste der verfügbaren Thrive Themes-Produkte angezeigt.
Klicken Sie unter Thrive Architect auf das Kontrollkästchen „Produkt installieren“ und dann unten auf die Schaltfläche „Ausgewählte Produkte installieren“.

Der Thrive Product Manager installiert nun das Thrive Architect-Plugin für Sie.
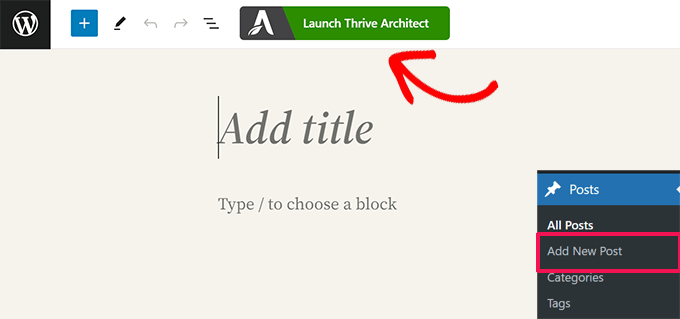
Danach können Sie einen neuen WordPress-Beitrag oder eine neue WordPress-Seite bearbeiten oder erstellen und auf die Schaltfläche „Mit Thrive Architect bearbeiten“ klicken.

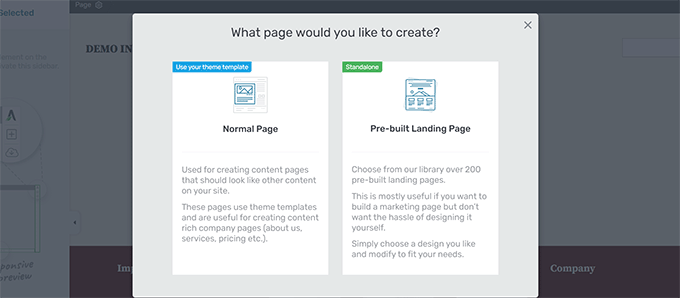
Thrive Architect fordert Sie auf, eine Vorlage auszuwählen, wenn es sich um eine neue Seite handelt.
Sie können Ihre Theme-Vorlage verwenden, um eine normale Seite oder eine vorgefertigte Landing-Page-Vorlage zu erstellen.

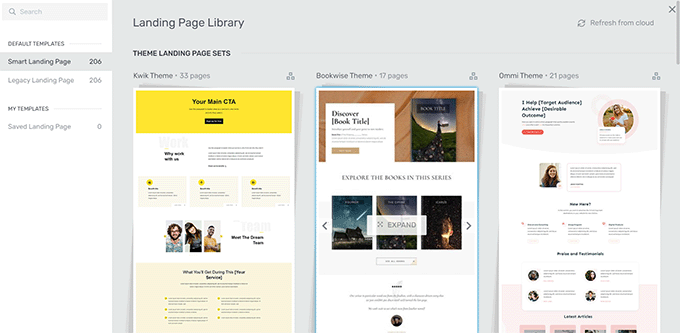
Wenn Sie die Option „Vorgefertigte Landing Page“ wählen, zeigt Ihnen das Plugin eine Reihe von Vorlagen zur Auswahl an.
Klicken Sie einfach darauf, um dasjenige auszuwählen, das dem ähnelt, was Sie erstellen möchten.

Unabhängig davon, ob es sich um eine normale Seite (unter Verwendung der Stile Ihres Themes) oder eine Zielseite handelt, verfügt der Seitenersteller von Thrive Architect über dieselben Funktionen.
Sie sehen eine Live-Vorschau Ihrer Seite mit einer Symbolleiste auf der rechten Seite und einem Einstellungsfeld auf der linken Seite.

Sie können mit der Maus auf ein Element klicken, um es auszuwählen. Oder klicken Sie auf die Schaltfläche „Hinzufügen“ [+] in der Symbolleiste, um ein neues Element hinzuzufügen.
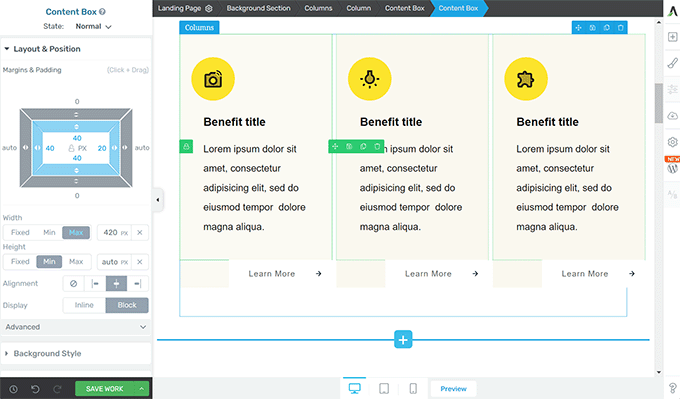
Sobald Sie auf ein Element klicken, um es auszuwählen und zu bearbeiten, werden seine Einstellungen in der linken Spalte angezeigt.
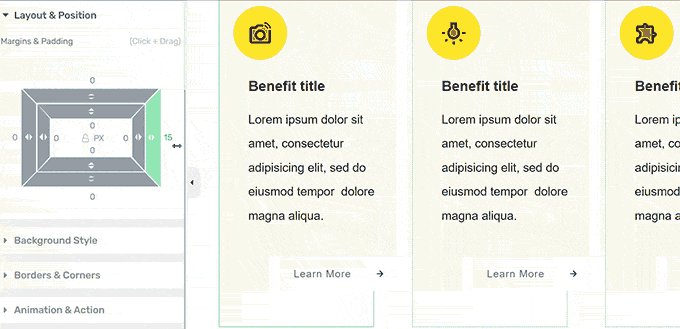
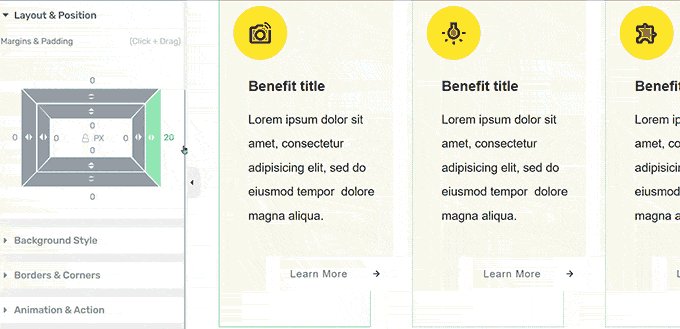
Klicken Sie hier auf die Registerkarte „Layout & Position“, um die Ränder und den Abstand zu ändern.

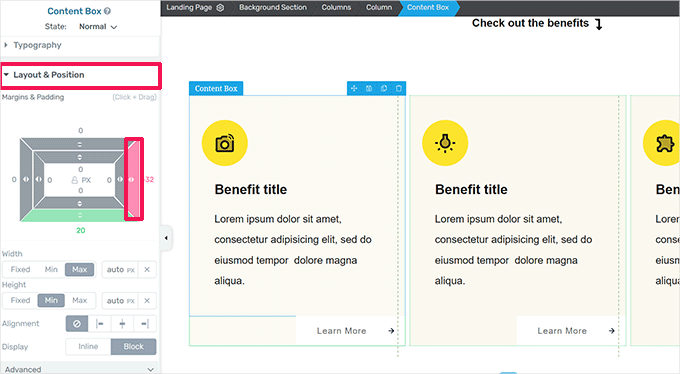
Sie sehen eine visuelle Darstellung von Rand und Abstand.
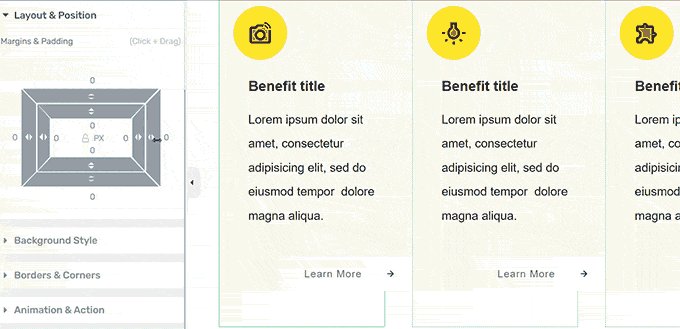
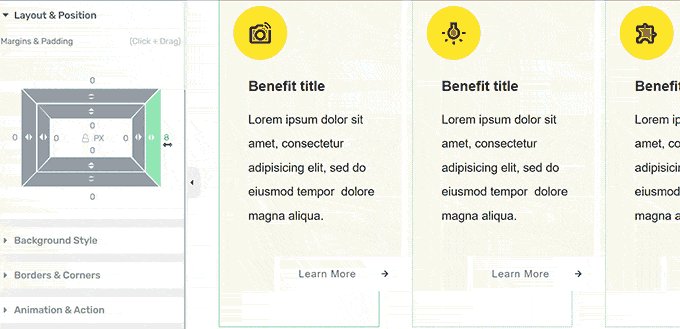
Bewegen Sie die Maus über eine beliebige Seite des Rands und ziehen Sie den Griff, um den Rand zu vergrößern oder zu verkleinern.

Sie können den Vorgang wiederholen, um die Ränder auf jeder der vier Seiten zu ändern.
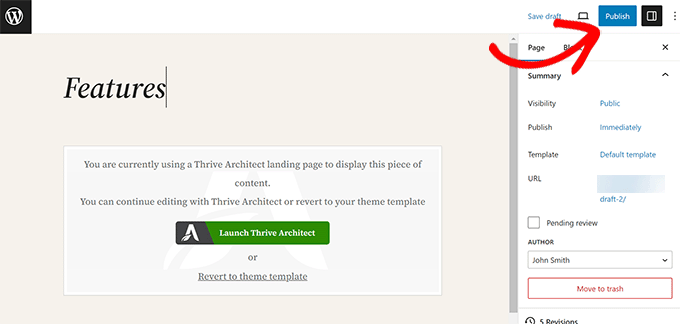
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Arbeit speichern“ zu klicken und dann die Option „Speichern und zum Post-Editor verlassen“ auszuwählen.

Sie können jetzt auf die Schaltfläche „Veröffentlichen“ oder „Speichern“ klicken, um Ihren WordPress-Beitrag oder Ihre WordPress-Seite zu speichern.
Ränder in WordPress mithilfe von CSS-Code ändern
Bei dieser Methode müssen Sie CSS-Code zu Ihrem WordPress-Theme hinzufügen. Sie benötigen außerdem ein sehr grundlegendes Verständnis von HTML und CSS.
Diese Methode bietet Ihnen jedoch mehr Flexibilität, da Sie den Bereich, in dem Sie Ränder hinzufügen oder anpassen möchten, manuell auswählen können.
Hinzufügen und Ändern von Rändern mithilfe von benutzerdefiniertem CSS im WordPress-Theme
Mit WordPress können Sie benutzerdefiniertes CSS in Ihren WordPress-Theme-Optionen speichern. Abhängig von Ihrem WordPress-Theme gibt es jedoch mehrere Möglichkeiten, dies zu tun.
Bevor Sie mit CSS Ränder hinzufügen oder ändern, müssen Sie möglicherweise herausfinden, auf welches Element Sie mit Ihrem CSS-Code abzielen müssen.
Wenn Sie beispielsweise die Ränder um den Hauptteil der Seite ändern möchten, können Sie den folgenden Code verwenden:
body {
margin:50px;
}
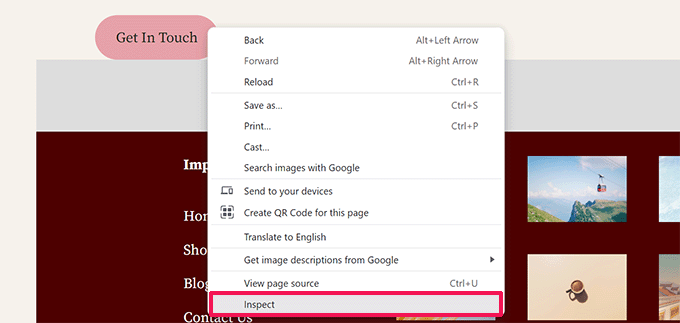
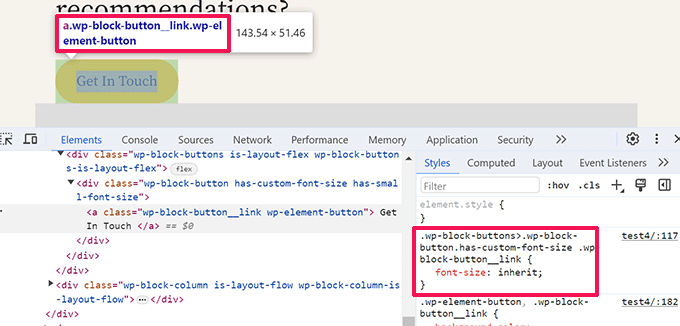
Der einfachste Weg, herauszufinden, auf welches Element Sie abzielen, ist die Verwendung des Inspect-Tools in Ihrem Browser.

Öffnen Sie Ihre Website in einem neuen Browser-Tab und fahren Sie mit der Maus über das Element, dessen Ränder Sie ändern möchten. Gehen Sie danach nach rechts und wählen Sie „Inspizieren“ aus dem Browsermenü.

Dadurch wird Ihr Browserbildschirm geteilt und Sie sehen den HTML-Code und CSS hinter der Seite.
Sie können mit der Maus über den Code fahren und Ihr Browser markiert den betroffenen Bereich.

Im Code können Sie das HTML-Element oder die CSS-Klasse sehen, die Sie mit Ihrem benutzerdefinierten CSS ansprechen möchten.
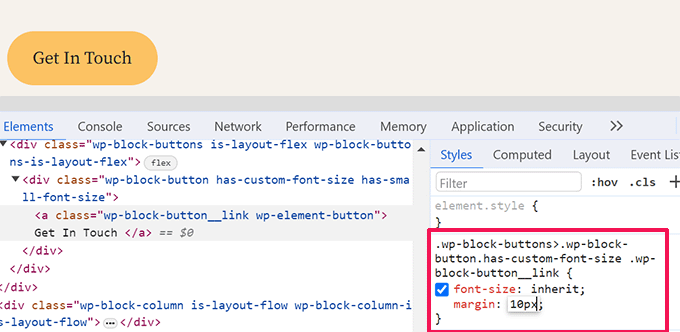
Sie können hier sogar Ihre Ränder ausprobieren, um eine Vorschau zu erhalten, wie sie aussehen werden.

Diese Änderungen werden jedoch nicht in Ihrem Theme gespeichert und verschwinden, wenn Sie den Browser-Tab neu laden oder schließen.
Sehen wir uns verschiedene Möglichkeiten an, wie Sie dieses benutzerdefinierte CSS in WordPress speichern können.
Verwenden von benutzerdefiniertem CSS zum Ändern von Rändern im Site-Editor
Wenn Sie ein Block-Theme mit vollständiger Site-Editor-Unterstützung verwenden. Dann erfahren Sie hier, wie Sie Ihrem Theme benutzerdefiniertes CSS hinzufügen können.
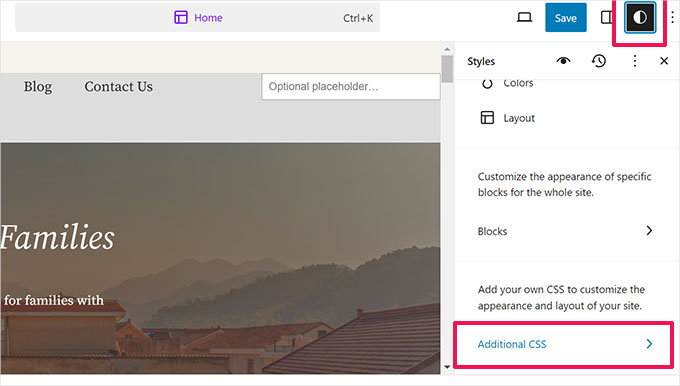
Gehen Sie zunächst zur Seite „Darstellung“ » Editor , um den Site-Editor zu starten, und wechseln Sie dann zum Bedienfeld „Stile“.

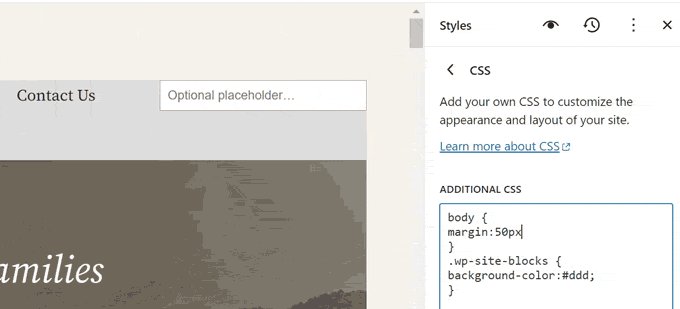
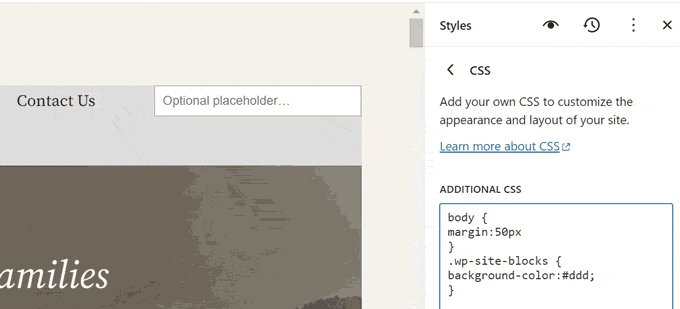
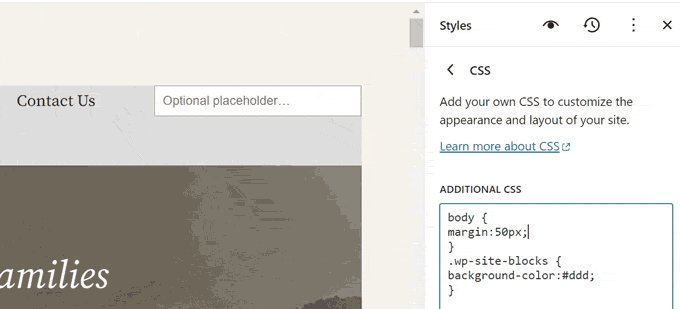
Klicken Sie unten im Bedienfeld „Stile“ auf die Registerkarte „Zusätzliches CSS“.
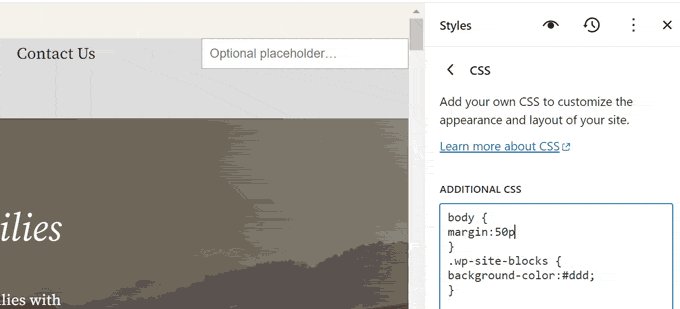
Dadurch wird ein Texteditor geöffnet, in dem Sie Ihren benutzerdefinierten CSS-Code hinzufügen können. Ihr CSS-Code wird sofort angewendet und Sie können die Änderungen auf dem Bildschirm sehen.

Wenn Sie mit den Änderungen zufrieden sind, vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Änderungen zu speichern.
Hinzufügen von Rändern mit CSS im Theme Customizer
Wenn Sie ein klassisches Theme (ohne Site-Editor-Unterstützung) verwenden, können Sie Ihr benutzerdefiniertes CSS im Theme-Customizer speichern.
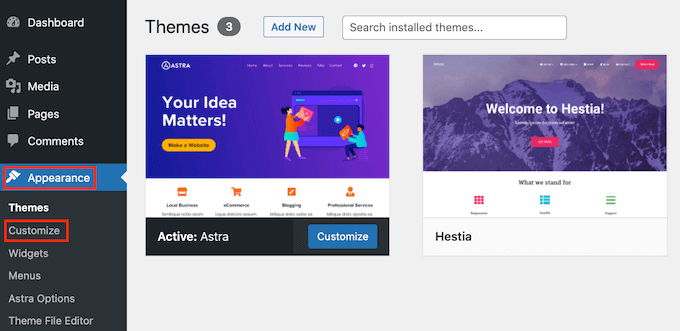
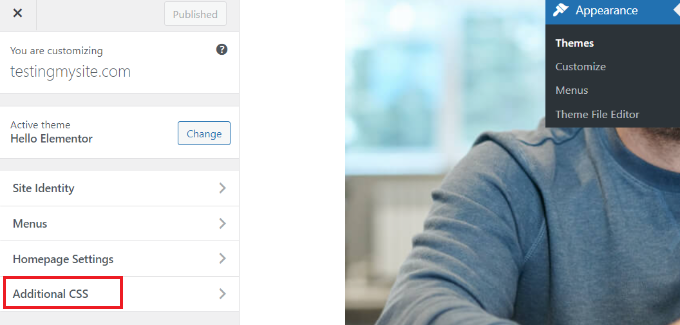
Gehen Sie zur Seite „Darstellung“ » Anpassen , um den Theme-Customizer zu starten.

Der Customizer zeigt je nach WordPress-Theme unterschiedliche Optionen an.
Sie müssen auf die Registerkarte „Zusätzliches CSS“ klicken, um sie zu erweitern.

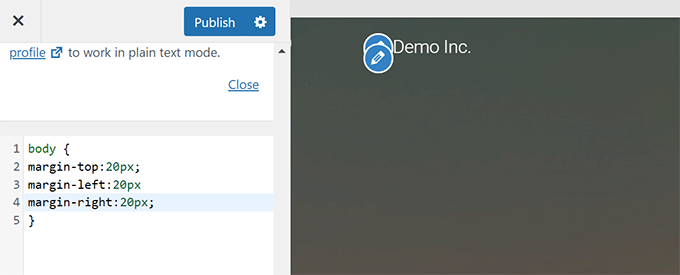
Die Registerkarte verschiebt sich und zeigt ein einfaches Feld an, in dem Sie Ihr benutzerdefiniertes CSS hinzufügen können.
Sobald Sie eine gültige CSS-Regel hinzufügen, können Sie deren Anwendung im Live-Vorschaubereich Ihrer Website sehen.

Wenn Sie mit den Änderungen zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern.
Ändern Sie Ränder mit benutzerdefiniertem CSS-Code mithilfe von WPCode
Der einfachste Weg, benutzerdefinierten CSS-Code in WordPress hinzuzufügen, ist die Verwendung des WPCode-Plugins.
Es ist das beste WordPress-Code-Snippets-Plugin, mit dem Sie beliebigen CSS-/HTML-/PHP-/JavaScript-Code zu Ihrer WordPress-Website hinzufügen können, ohne ihn zu beschädigen.

Der Vorteil der Verwendung von WPCode besteht darin, dass Sie Ihre CSS-Änderungen beim Wechsel Ihres WordPress-Themes nicht verlieren.
Hinweis: Es gibt auch eine kostenlose Version von WPCode, die Sie verwenden können.
Als Erstes müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
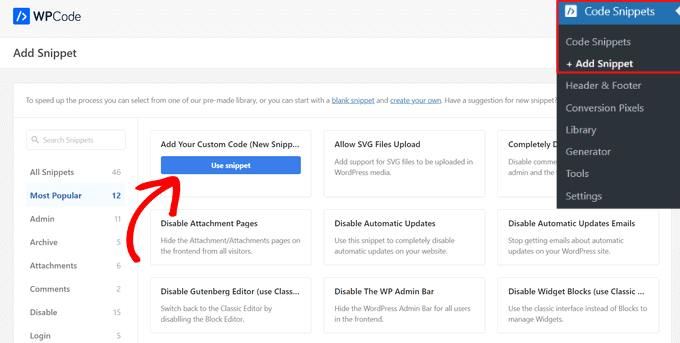
Gehen Sie nach der Aktivierung zur Seite Code-Snippets » + Neu hinzufügen .
Bewegen Sie die Maus über die Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“ in der Code-Snippets-Bibliothek und klicken Sie auf die Schaltfläche „Snippet verwenden“.

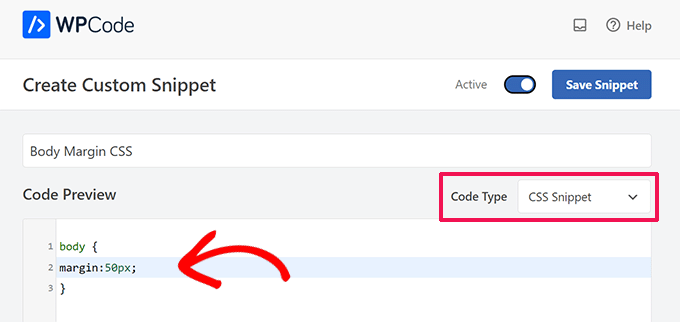
Fügen Sie als Nächstes oben auf der Seite einen Titel für Ihr benutzerdefiniertes CSS-Snippet hinzu. Dies kann alles sein, was Ihnen hilft, den Code zu identifizieren.
Schreiben Sie anschließend Ihr benutzerdefiniertes CSS auf oder fügen Sie es in das Feld „Codevorschau“ ein und legen Sie den „Codetyp“ fest, indem Sie im Dropdown-Menü die Option „CSS-Snippet“ auswählen.

Wenn Sie beispielsweise die Ränder um den gesamten Webseitentext herum hinzufügen oder ändern möchten, können Sie den folgenden CSS-Code verwenden:
body {
margin:50px;
}
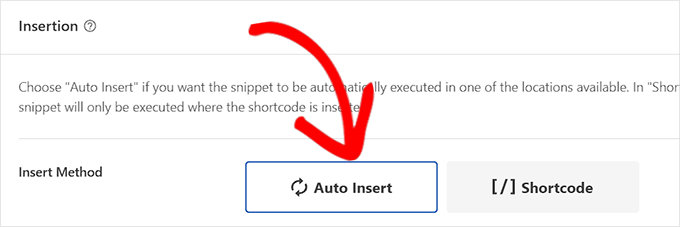
Scrollen Sie als Nächstes nach unten zum Abschnitt „Einfügen“ und wählen Sie die Methode „Automatisches Einfügen“, um den Code auf Ihrer gesamten WordPress-Site auszuführen.
Wenn Sie den Code nur auf bestimmten Seiten oder Beiträgen ausführen möchten, können Sie die Methode „Shortcode“ wählen.

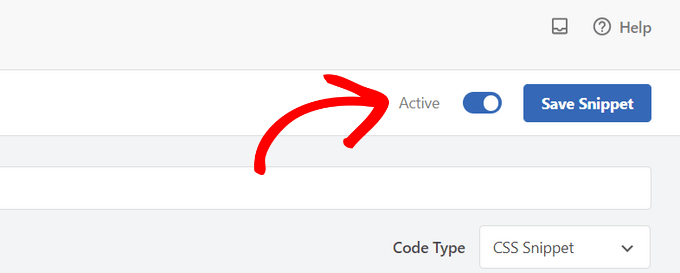
Jetzt müssen Sie zum Seitenanfang zurückkehren und den Schalter auf „Aktiv“ stellen.
Klicken Sie abschließend auf die Schaltfläche „Snippet speichern“, um Ihre Änderungen zu speichern.

Sie können jetzt Ihre Website besuchen, um Ihr benutzerdefiniertes CSS in Aktion zu sehen.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie Ränder in WordPress hinzufügen oder ändern. Vielleicht möchten Sie auch unseren vollständigen Spickzettel zur WordPress-Theme-Entwicklung sehen oder einen Blick auf unseren Leitfaden zum Anpassen von WordPress-Themes werfen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
