So ändern Sie den Titel der Shop-Seite in WooCommerce
Veröffentlicht: 2022-05-04Wenn Sie sich fragen, wie Sie den Titel der Shop-Seite in WooCommerce ändern können, dann sind Sie hier genau richtig.
Die Shop-Seite ist eine der wichtigsten Seiten in jedem E-Commerce- oder WooCommerce-Shop. Sie stellen hier alle Ihre Produkte dar, daher sollte die Seite optisch ansprechend und benutzerfreundlich gestaltet sein.
Standardmäßig trägt die Shop-Seite von WooCommerce den Titel „ Shop “. Für Websitebesitzer ist es selbstverständlich, dies in einen aussagekräftigeren und ansprechenderen Titel zu ändern, der ihre Marke widerspiegelt.
Wir haben heute einen Leitfaden vorbereitet, der die Details zum Ändern des Titels der WooCommerce-Shop-Seite behandelt. Außerdem werden wir einige Bonus-Tutorials zur Anpassung hinzufügen, die Ihnen helfen werden, Ihre WooCommerce-Site effizienter zu gestalten. Alles in allem werden wir abdecken,
- So ändern Sie den Titel der Shop-Seite in WooCommerce
- So erstellen Sie die WooCommerce-Produktseite in voller Breite
- So setzen Sie Bestellnummern in WooCommerce zurück.
Aber zuerst gehen wir rüber,
Warum den Titel der Standard-WooCommerce-Shop-Seite ändern?
Wie bereits erwähnt, ist die Shop-Seite eine der meistbesuchten Seiten der Website. Darüber hinaus trägt die Art und Weise, wie Sie Ihre Shop-Seite gestalten, dazu bei, Ihr Markenimage für die Benutzer zu schaffen. Sie müssen beim Anpassen Ihrer Produktseite sehr vorsichtig sein.
Wenn Sie jedoch WooCommerce installieren, erstellt das Plugin automatisch die erforderlichen Seiten wie Shop-Seite, Kontoseite, Checkout-Seite und mehr.
Sie können die Standardseite „ Shop “ in einen beliebigen Titel ändern. Sie können ihm einen Namen wie „Produkte“ oder „Verfügbare Produkte“ usw. geben. Der Titel sollte aussagekräftig und ansprechend sein, um ein besseres Einkaufserlebnis für die Kunden zu schaffen.
Der Vorteil, den Sie durch die Anpassung des Titels der WooCommerce-Shop-Seite erhalten, ist:
- Es hilft bei der Suchmaschinenoptimierung von WooCommerce . Wenn Sie eine Vorstellung davon haben, wie Google und andere Suchmaschinen funktionieren, wissen Sie wahrscheinlich, dass sie sich die in Seitentiteln verwendeten Wörter ansehen, um zu bestimmen, wie sie in den Suchergebnissen eingestuft werden.
- Wenn Sie einen aussagekräftigen Titel für Ihre Shop-Seite haben, wird dies Ihnen helfen, mehr Traffic auf Ihren Online-Shop zu bekommen. Wenn Sie möchten, können Sie dem Titel der Shop-Seite ein Schlüsselwort hinzufügen, um den Traffic zu steigern.
- Und wenn Sie mehr Traffic erhalten, erhöht sich Ihre Conversion-Rate.
Sehen wir uns vor diesem Hintergrund die Methoden zum Ändern des Titels der Shop-Seite in WooCommerce an.
So ändern Sie den Titel der Shop-Seite in WooCommerce (3 einfache Methoden)
Da WordPress Open-Source-Software ist, gibt es viel Spielraum für Anpassungen. Und mit den richtigen Anpassungen können Sie Ihre Website von den anderen abheben.
Auch für diese WooCommerce-Anpassung gibt es drei Methoden, die Sie verwenden können:
- Ändern Sie den Titel der Shop-Seite über die WordPress-Einstellungen
- Hinzufügen eines benutzerdefinierten Codes zur Datei Function.php, um den Titel der Shop-Seite zu ändern
- Verwendung eines WordPress-Plugins, um den Titel der Shop-Seite zu ändern.
Wir zeigen Ihnen alle 3 Methoden.
Methode 1: Ändern Sie den Titel der Shop-Seite mithilfe der WordPress-Einstellungen
Wenn Sie nach der einfachsten Möglichkeit suchen, den Titel der Standard-Shop-Seite von WooCommerce zu ändern, dann ist dies der richtige Weg. Sie können den Titel der Shop-Seite mit den integrierten Einstellungen in WordPress anpassen.
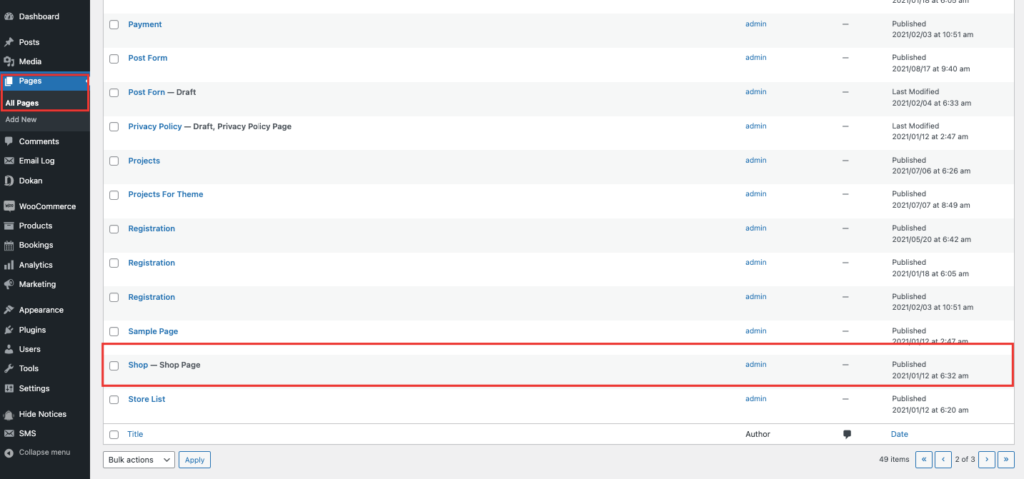
- Gehen Sie in Ihrem Admin-Dashboard zu den Seiten -> Alle Seiten . Sie müssen die Seite mit dem Label „Shop – Shop-Seite“ finden. Klicken Sie auf die Schaltfläche Bearbeiten . Sie finden die Option, wenn Sie mit der Maus darüber fahren.

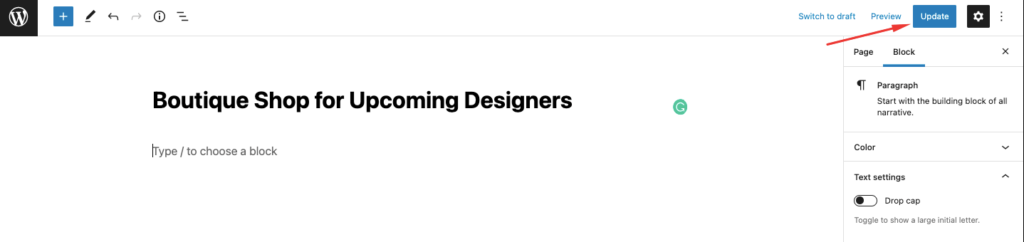
- Jetzt müssen Sie nur noch einen Seitentitel Ihrer Wahl eingeben, indem Sie den Standard-WooCommerce-Titel ersetzen. Achten Sie darauf, auf die Schaltfläche Aktualisieren zu klicken, wenn Sie fertig sind.

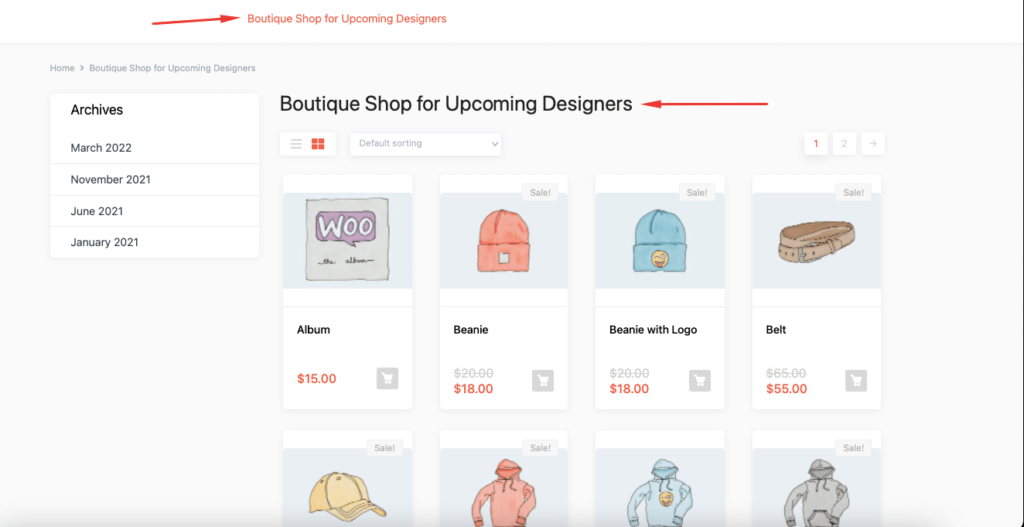
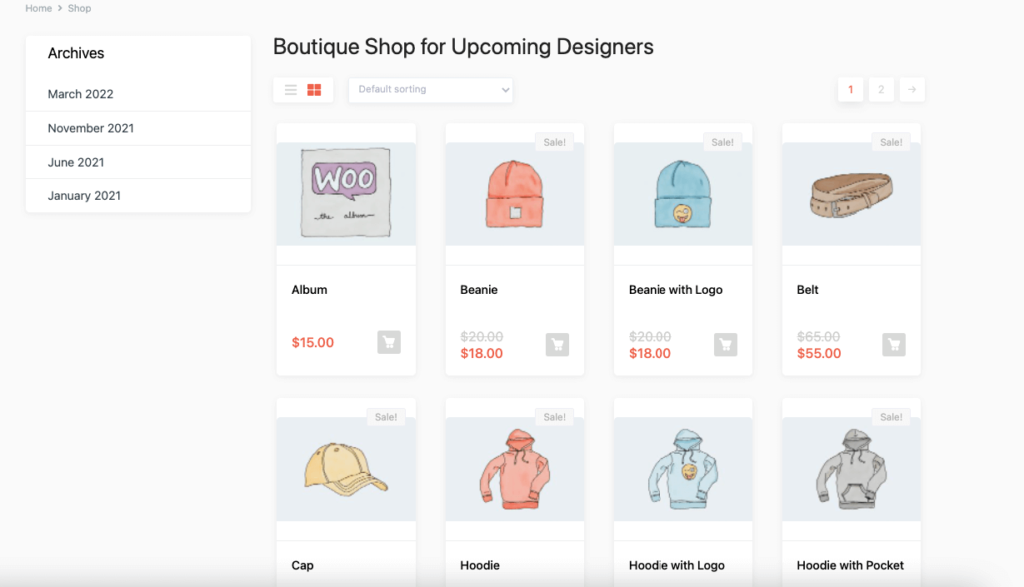
So sieht die Seite aus und der aktualisierte Titel erscheint auch im Navigationsmenü.

So einfach. Sehen wir uns Methode Nummer 2 an.
Methode 2: Hinzufügen eines benutzerdefinierten Codes zur Datei Function.php, um den Titel der Shop-Seite zu ändern
Es gibt viele WooCommerce-Designs, die Ihnen möglicherweise nicht die Möglichkeit geben, den Titel der Shop-Seite zu ändern. Oder Sie müssen möglicherweise die Premium-Version erwerben, um die erforderlichen Änderungen vorzunehmen. Um dieses Problem zu lösen, können Sie benutzerdefinierte Codierung verwenden.
Sie können den Code, den wir Ihnen zur Verfügung stellen, zur Datei function.php Ihres Themes hinzufügen, um die Änderungen vorzunehmen. Hier sind die Schritte.
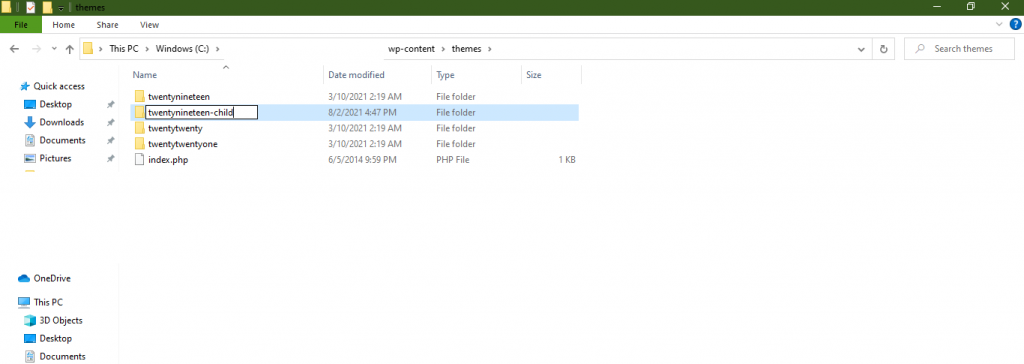
- Zunächst müssen Sie ein Child-Theme erstellen. Weil Sie ein untergeordnetes Thema benötigen, um Anpassungen an der Datei vorzunehmen, da diese Erweiterung mit dem Thema zusammenhängt. Das Erstellen eines Child-Themes ist sehr einfach. Sie können diesem Artikel folgen, um ein untergeordnetes Thema zu erstellen. Sie finden auch Plugins im WordPress-Repository, um ein untergeordnetes Thema zu erstellen.

- Als Nächstes müssen Sie den folgenden benutzerdefinierten Code zur Datei functions.php Ihres untergeordneten Designs hinzufügen.
add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title'); function new_woocommerce_page_title( $page_title ) { if( $page_title == 'Shop' ) { return "Boutique Shop for Upcoming Designers"; } }Stellen Sie sicher, dass Sie den Titel Ihres Shops durch Ihren bevorzugten ersetzen. Diese Methode ändert jedoch nur den Titel Ihrer WooCommerce-Shopseite. Die URL der Shop-Seite oder die WooCommerce-Breadcrumbs werden nicht geändert.

Hinweis : Wenn Sie den Titel der WooCommerce-Shop-Seite ausblenden möchten, fügen Sie einfach den folgenden Code zu Ihrer functions.php-Datei hinzu und Sie erhalten das gewünschte Ergebnis.
add_filter( 'woocommerce_show_page_title', 'njengah_hide_shop_page_title' ); function njengah_hide_shop_page_title( $title ) { if ( is_shop() ) $title = false; return $title; }Methode 3: Verwenden eines WordPress-SEO-Plugins zum Ändern des Titels der Shop-Seite
Zu guter Letzt, wenn Sie sich nicht sicher fühlen, die WordPress-Einstellungen zu optimieren oder Ihrer Website einen benutzerdefinierten Code hinzuzufügen, können Sie den Titel der WooCommerce-Shop-Seite mithilfe eines SEO-Plugins ändern. Sie können den Titel ändern, der in der Suchmaschine angezeigt wird und als SEO-Titel oder Titel-Tag bezeichnet wird.
Dies kann sich als großartige Möglichkeit erweisen, mehr Traffic zu generieren und die Conversion-Rate zu erhöhen.
Um dieses Kunststück zu erreichen, können Sie das beliebte SEO-Plugin Rank Math verwenden. Hier sind die Schritte,
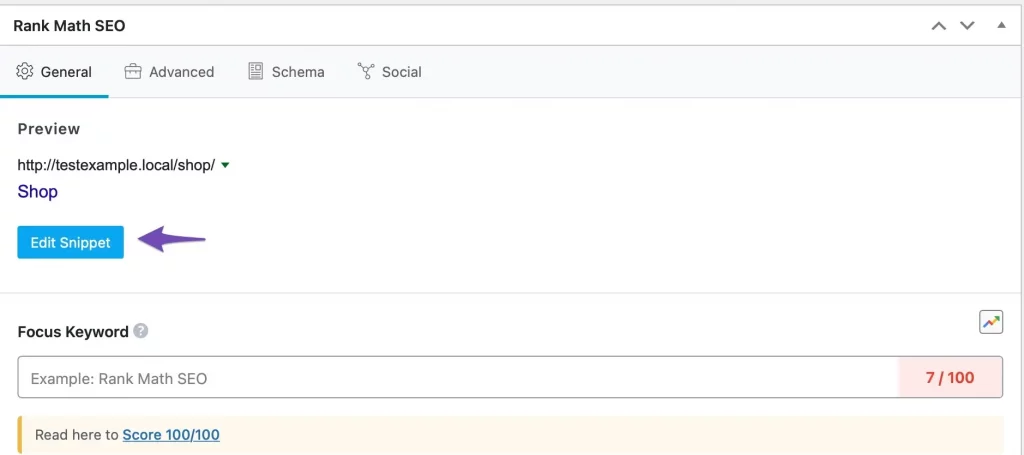
- Wir hoffen, dass Sie das Rank Math-Plugin bereits auf Ihrer Website installiert haben. Öffnen Sie nun Ihre Shop-Seite und scrollen Sie nach unten zur Rank Math SEO-Metabox. Klicken Sie wie unten gezeigt auf Snippet bearbeiten .

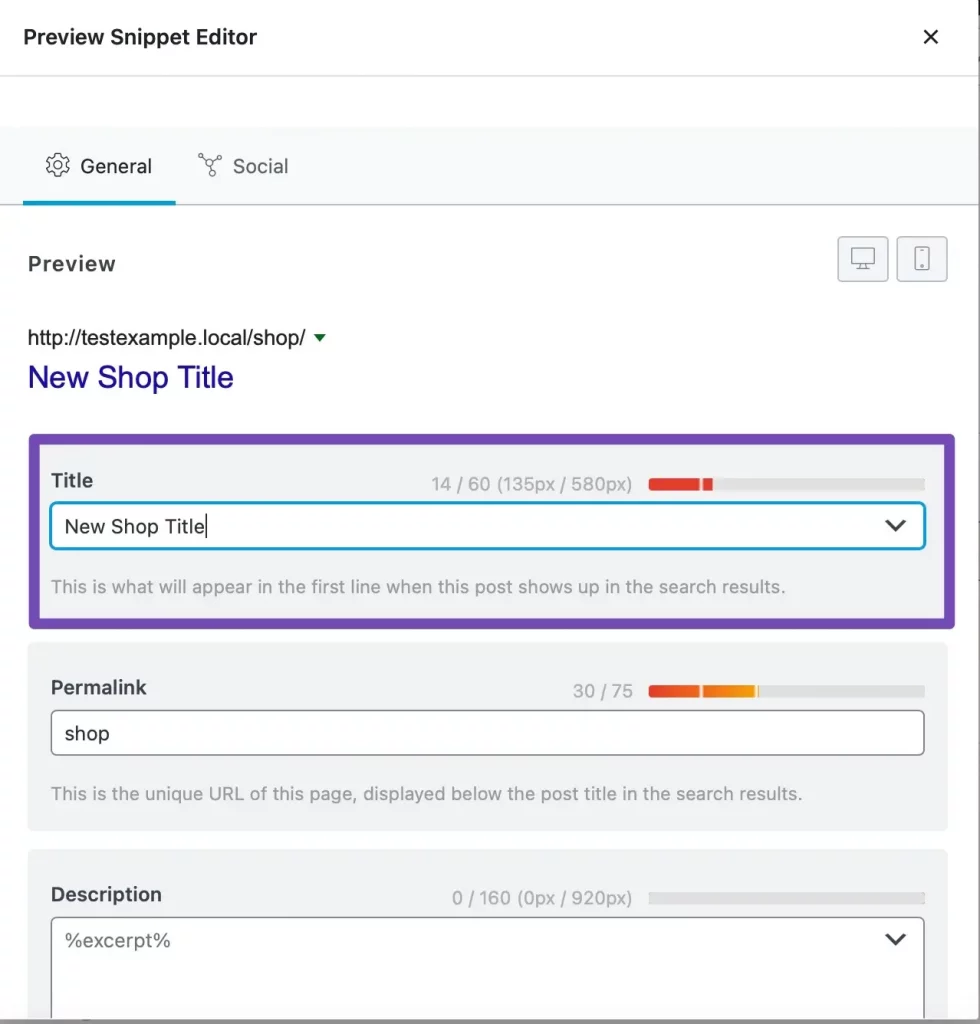
- Fügen Sie den aktualisierten Titel der Shop-Seite im Abschnitt Titel hinzu und aktualisieren Sie die Seite.

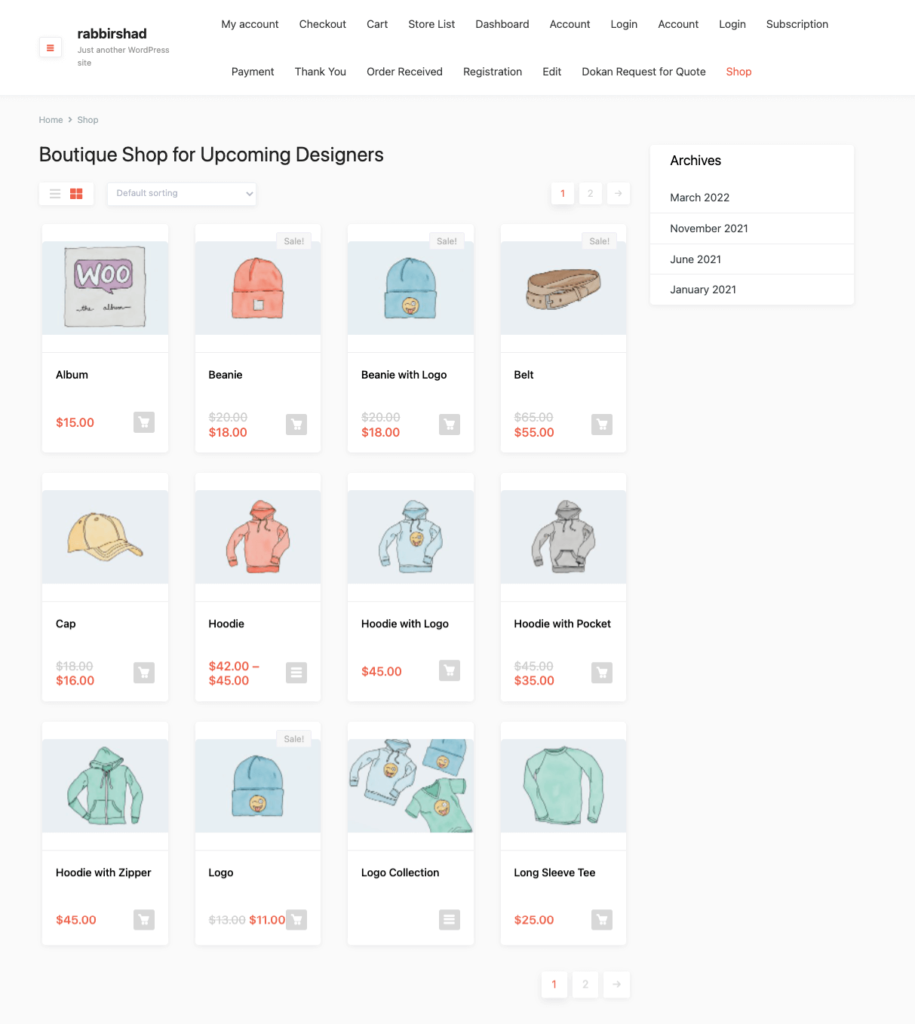
- Jetzt können Sie den aktualisierten Titel Ihrer Shop-Seite in Ihrem Online-Shop sehen.
Das sind die bevorzugten Methoden, um den Titel der WooCommerce-Standard-Shop-Seite zu ändern.
Häufig gestellte Fragen zum Ändern des Titels der WooCommerce-Shop-Seite
Gehen Sie zu WooCommerce –> Einstellungen –> Registerkarte Produkt . Wählen Sie dort im Dropdown-Menü die neue Shop-Seite aus.

Klicken Sie im Dashboard-Menü auf Seiten > Alle Seiten . Klicken Sie auf den Link zur Checkout-Seite. Ändern Sie den Namen des Titels und klicken Sie auf die Schaltfläche Aktualisieren.
Gehen Sie zu WooCommerce » Einstellungen und klicken Sie auf die Registerkarte „Erweitert“. Wählen Sie dann die neue WooCommerce-Checkout-Seiten-URL aus dem Dropdown-Menü aus. Achten Sie darauf, unten auf dem Bildschirm auf „Änderungen speichern“ zu klicken
Aber warten Sie, das ist nicht das Ende. Denken Sie daran, dass wir gesagt haben, dass wir diesem Artikel auch einige Bonusteile hinzugefügt haben, sehen wir sie uns an, oder?
Bonus-Anpassung 1: So erstellen Sie eine WooCommerce-Produktseite in voller Breite
Die Produkt- oder Shopseite von WooCommerce ist eine sehr wichtige Seite für jeden E-Commerce-Shop. Wichtig ist, dass diese Seite kein Design hat, das den Kunden ablenkt.
Viele Benutzer haben nach Lösungen gefragt, wie man WooCommerce-Produktseiten in voller Breite erstellen und Abschnitte wie Seitenleisten oder aktuelle Blogs entfernen kann.

Sie möchten die Produktseite sauber halten, damit sich die Kunden voll und ganz auf die Produkte konzentrieren können. Es besteht die Möglichkeit, die Konversionsraten zu erhöhen. Wir haben eine einfache Lösung entwickelt, die diesen Benutzern hilft, ihre WooCommerce-Produktseite in voller Breite zu gestalten.
- Öffnen Sie die style.css-Datei des untergeordneten Designs Ihrer Website und fügen Sie den folgenden Code ein.
.single.woocommerce #primary, .archive.woocommerce #primary { width: 100%; }- Gehen Sie zu Ihrer Produkt- oder Shop-Seite und aktualisieren Sie Ihre Website. Sie werden sehen, dass Ihre Produktseite jetzt in voller Breite angezeigt wird.

So können Sie Ihre WooCommerce-Produktseite in voller Breite gestalten.
Häufig gestellte Fragen zum Erstellen der WooCommerce-Produktseite in voller Breite
Ja, du kannst. Sie haben alle Werkzeuge dazu Bearbeiten Sie das Design und die Funktionalität von Produktseiten.
Klicken Sie einfach auf das Menü „Bearbeiten“ des Elements und ändern Sie das Layout von der Standardeinstellung „Boxed“ in „Full Width“ und Ihr Inhalt wird sich nun vollständig zwischen den vertikalen Rändern der Seite erstrecken.
Gehen Sie zu Darstellung > Anpassen > WooCommerce > Produktkatalog . Wählen Sie nun aus, was auf der Hauptshopseite angezeigt werden soll. Wählen Sie dann Kategorien anzeigen, um Produktkategorien in Ihrem Shop anzuzeigen.
Bonus-Anpassung 2: So setzen Sie die Bestellnummer in WooCommerce zurück
Leider verfügt WooCoomerce nicht über grundlegende Einstellungen zum Bearbeiten von Bestellnummern. So viele Benutzer suchten nach alternativen Möglichkeiten, Bestellnummern in WooCommerce zurückzusetzen. Nun, wir haben eine Lösung gefunden, die ihnen dabei hilft, genau das zu tun.
- Öffnen Sie die function.php-Datei des Themas Ihres Kindes und fügen Sie den folgenden Code ein.
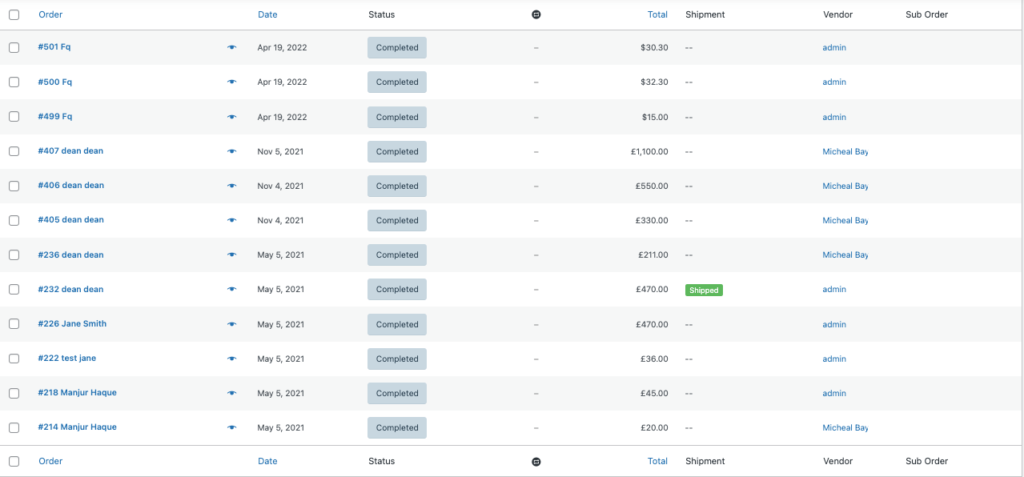
add_filter( 'woocommerce_order_number', 'change_woocommerce_order_number' ); function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }- Dadurch wird die Bestellnummer wieder von 1 zurückgesetzt. So sahen die vorherigen Bestellnummern aus,

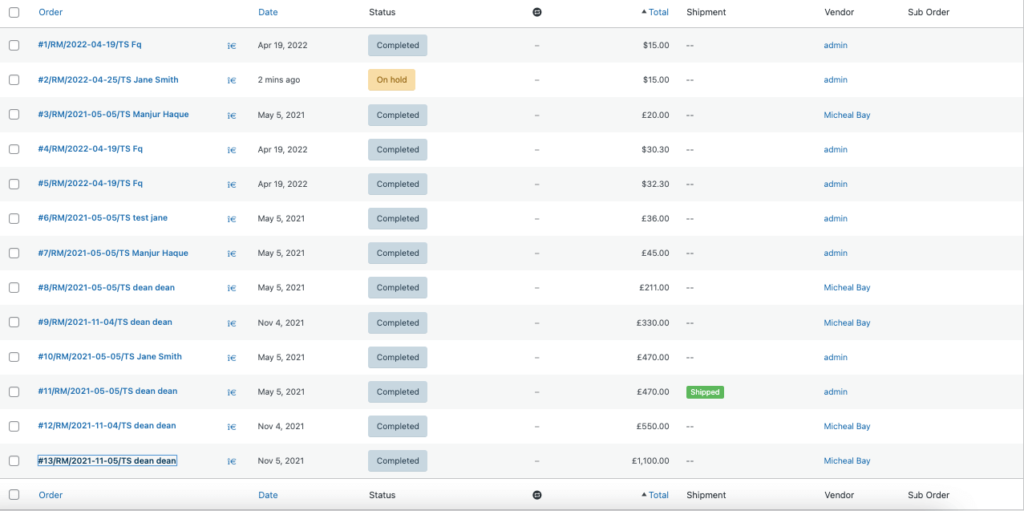
Nach dem Hinzufügen des Codes sieht die Bestellnummer so aus,

Hinweis : Wenn Sie WooCommerce-Bestellungen alle 24 Stunden auf 1 zurücksetzen möchten, müssen Sie den folgenden Code zu Ihrer Datei functions.php hinzufügen.
public function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }Durch die Änderung der Bestellnummer können Ihre Konkurrenten die Anzahl der Bestellungen, die Sie bis heute erhalten haben, nicht anhand der Bestellnummer erraten.
Lesen Sie: So fügen Sie Ihrem WordPress Multivendor Marketplace einen benutzerdefinierten Bestellstatus hinzu
So setzen Sie die Bestellnummer in WooCommerce zurück.
FAQ(s) zum Ändern der WooCommerce-Bestellnummer
Die Funktionsweise besteht darin, dass jeder Artikel in der WordPress-Datenbank eine eindeutige ID-Nummer erhält, die fortlaufend vergeben wird. Dazu gehören Bestellungen, Seiten, Beiträge, Bilder usw.
Sie können Bestellnummern finden, indem Sie diese Funktion verwenden: $order->get_id(); Das sollte die Bestell-ID ohne „#“ zurückgeben.
Wenn Sie die WooCommerce-Bestellung wünschen, können Sie die Funktion get_data() verwenden . Es gibt die Daten als assoziatives Array zurück und wir können dieses Array mit key=>pair value verwenden.
Nehmen Sie die notwendigen WooCommerce-Anpassungen vor, um Ihre Konversionsrate zu steigern!
Wir sind am Ende unseres Artikels und hoffentlich wissen Sie,
- So ändern Sie den Titel der Shop-Seite in WooCommerce
- So erstellen Sie die WooCommerce-Produktseite in voller Breite
- Und wie man die Bestellnummer in WooCommerce zurücksetzt.
Mit den im Artikel erwähnten Anpassungen können Sie sich von der Masse abheben. Außerdem wird es dazu beitragen, Ihre WooCommerce-Site effizienter und benutzerfreundlicher zu machen. Wenn Sie Fragen oder Verwirrung bezüglich der Methoden haben, teilen Sie uns dies im Kommentarbereich mit.
