So ändern Sie die Spaltenanzahl im filterbaren Portfolio-Modul von Divi
Veröffentlicht: 2022-11-16Als Designer oder Kreativer ist es immer eine gute Idee, ein Portfolio zu haben, um Ihre Arbeit online zu zeigen. Im digitalen Zeitalter, in dem wir leben, ist der Aufbau einer persönlichen Marke eine großartige Möglichkeit, sich von der Konkurrenz abzuheben. Vor diesem Hintergrund ist die Verwendung von Divi zum Erstellen Ihrer Portfolio-Website eine großartige Idee. Divi verfügt über zwei native Module, die Ihnen beim Aufbau Ihres Portfolios helfen können. Wir haben das Portfolio-Modul sowie das Filterbare Portfolio-Modul. Beide ermöglichen es Ihnen, Ihr Portfolio auf zwei Arten zu präsentieren. Während das Portfolio-Modul eine gute Möglichkeit ist, Ihre Arbeit zu zeigen, ermöglicht Ihnen das filterbare Portfolio-Modul, mehr von Ihrer Arbeit zu präsentieren und verfügt über einen Filter, mit dem Sie Ihre Arbeit besser organisiert präsentieren können. Standardmäßig zeigen unsere Portfolio-Module Ihre Arbeit in einer oder vier Spalten, je nach gewähltem Layout. In diesem Tutorial verwenden wir jedoch CSS, um Spalten im Portfolio-Modul von Divi zu ändern.
In diesem Tutorial verwenden wir das Filterable Portfolio Module von Divi im FREE Print Designer Layout Pack. Insbesondere verwenden wir die Druckdesigner-Galerieseitenvorlage aus dem Layoutpaket. Es gibt zwei Layoutstile in den Portfoliomodulen von Divi. Das Grid-Layout enthält vier Spalten. Das Layout in voller Breite wird in einer Spalte angezeigt. Wir werden das Grid-Layout und CSS verwenden, um Spalten im Portfolio-Modul von Divi zu ändern. Mit CSS ändern wir die Spalten innerhalb des Moduls in 2, 3, 5 und 6 Spalten. Das Modul wird auch für Tablets und mobile Geräte mobil reagieren.
Beispiele für verschiedene Spalten im filterbaren Portfoliomodul
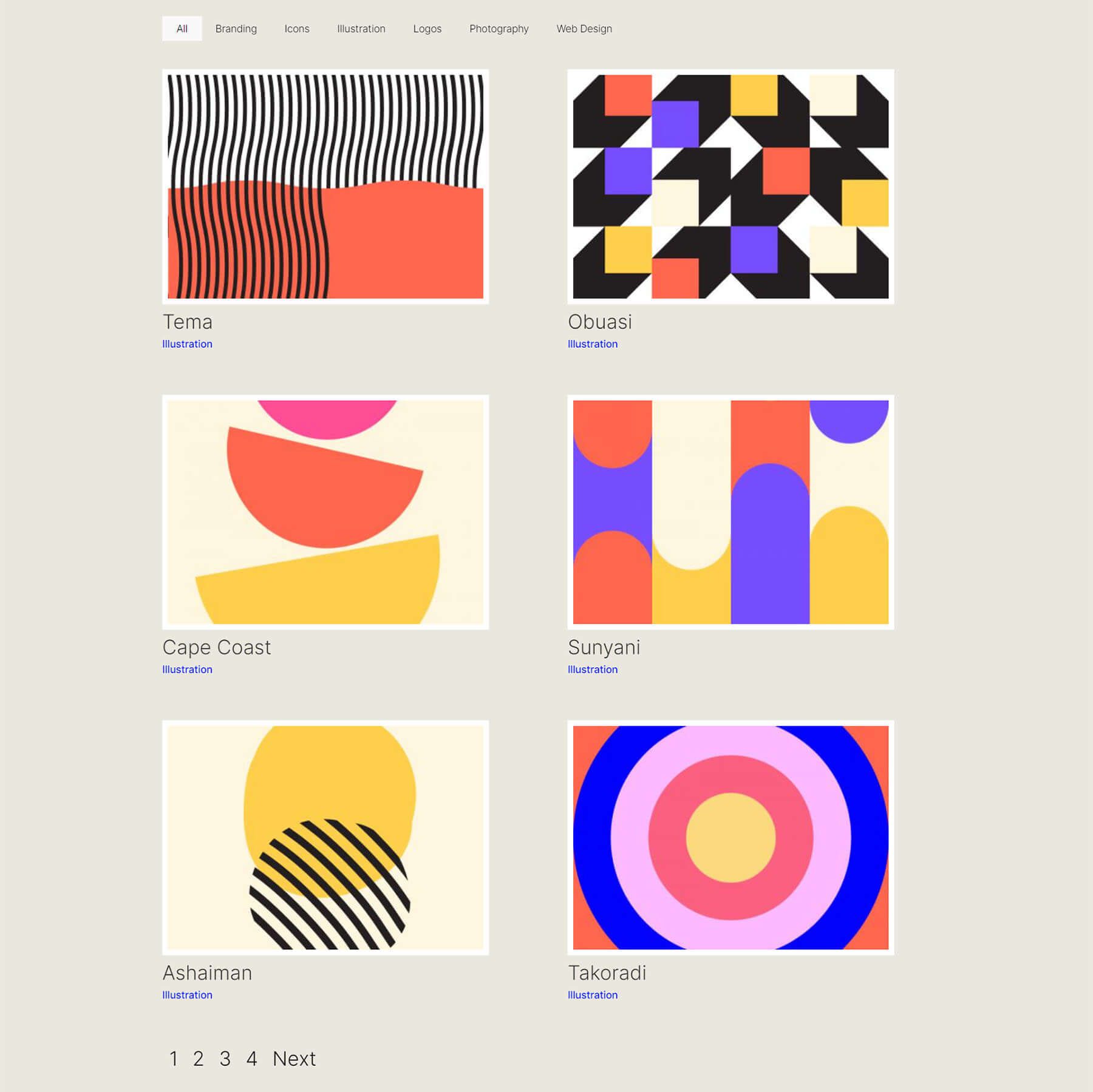
Hier ist das Endergebnis der Arbeit, die wir in diesem Tutorial durchführen werden:
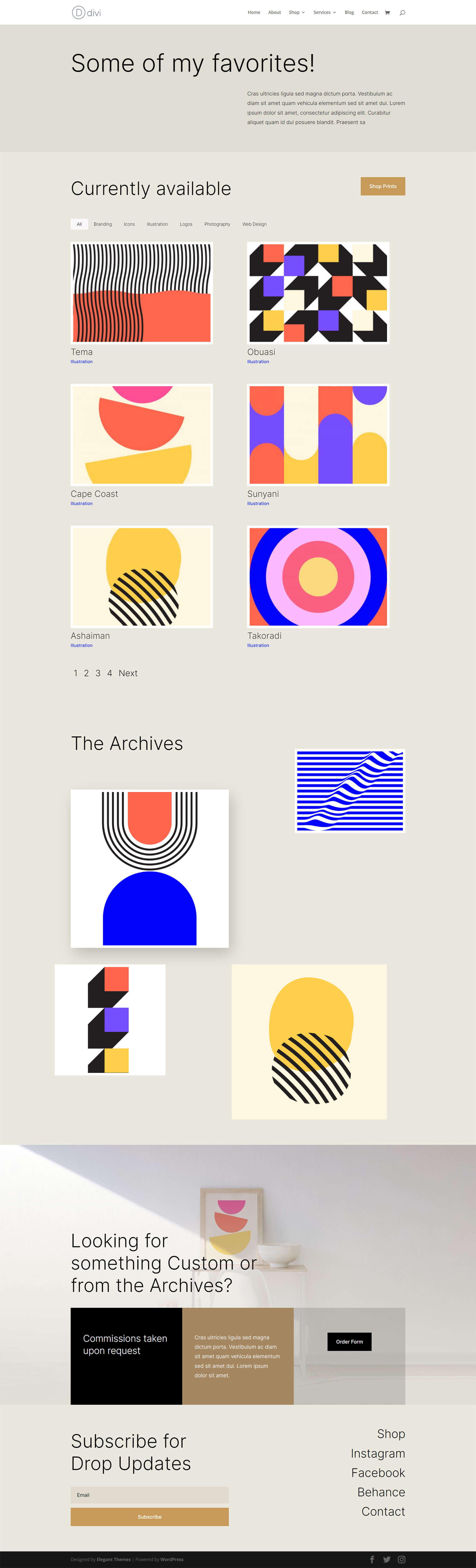
Ändern Sie das filterbare Portfolio-Modul von Divi in 2 Spalten

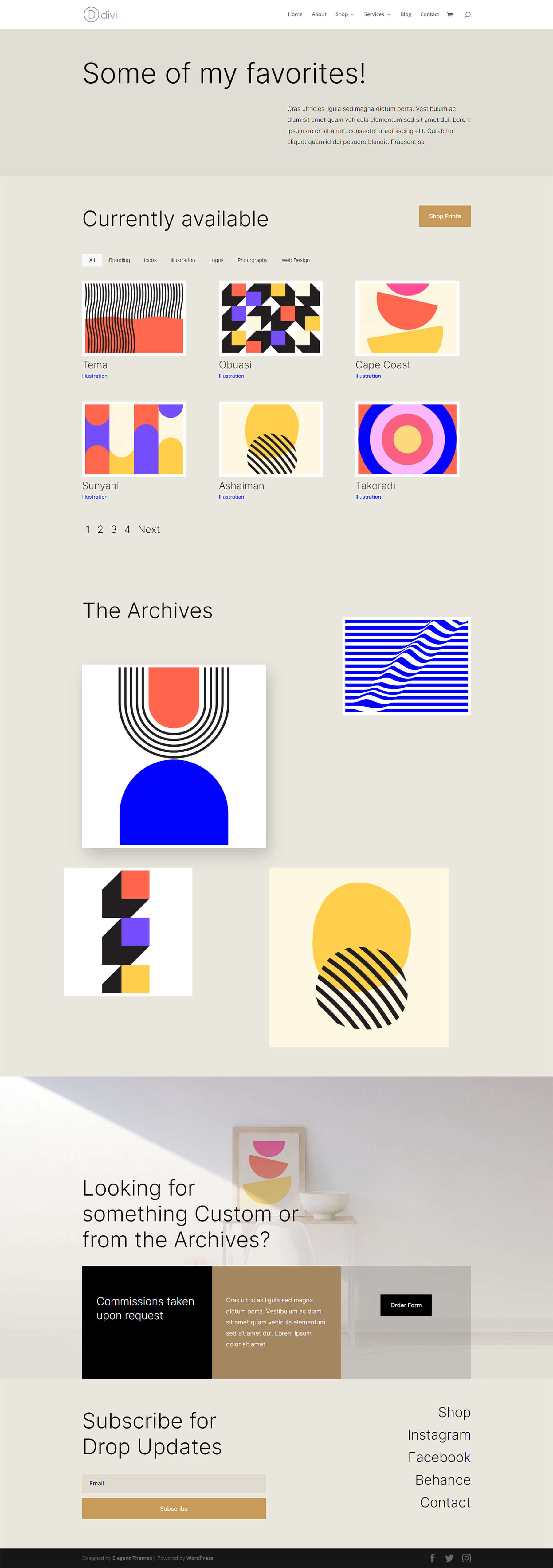
Ändern Sie das filterbare Portfolio-Modul von Divi auf 3 Spalten

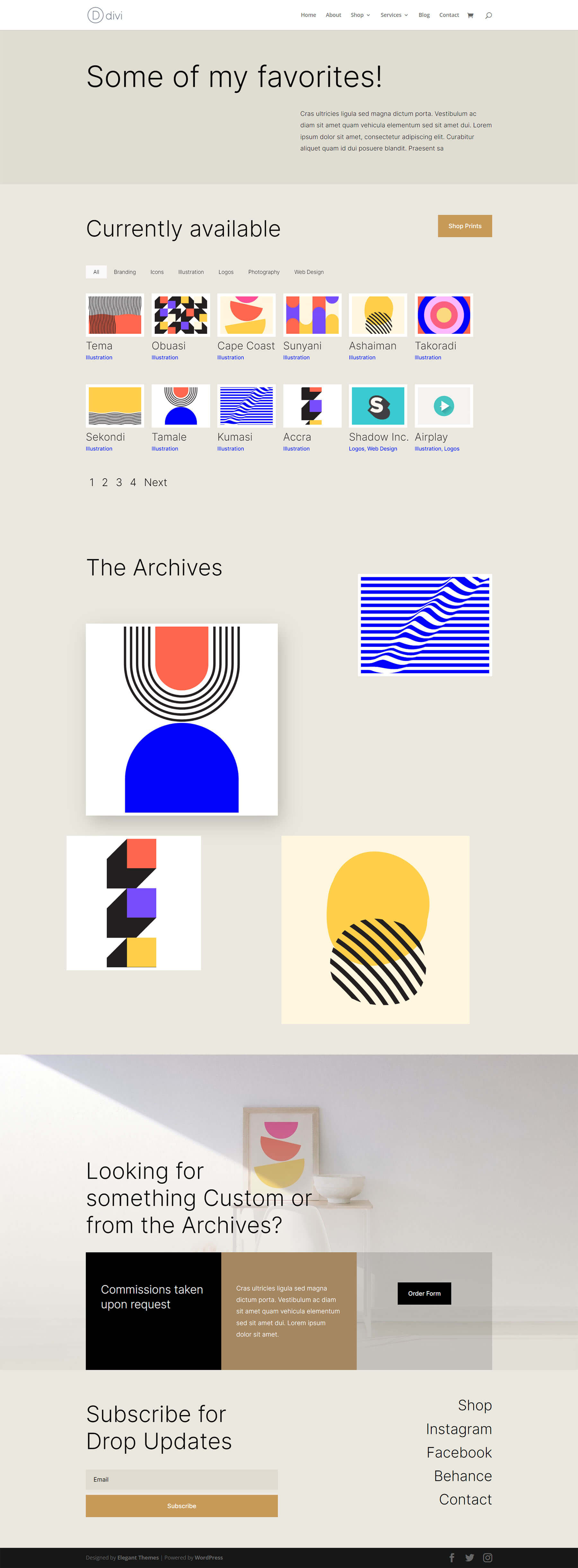
Aktualisieren Sie das filterbare Portfolio-Modul von Divi auf 5 Spalten

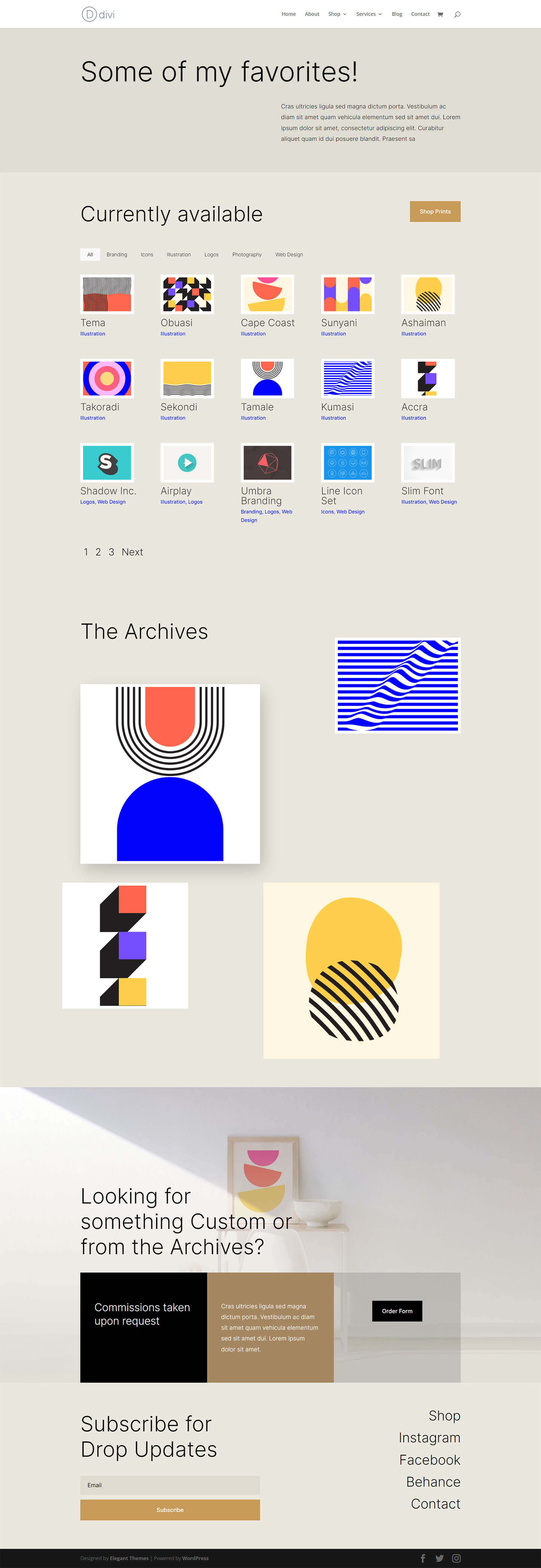
Bearbeiten Sie das filterbare Portfolio-Modul von Divi in 6 Spalten

Gestaltung des filterbaren Portfolio-Moduls
Bevor wir CSS anwenden, um die Anzahl der Spalten in unserem filterbaren Portfolio-Modul zu ändern, müssen wir es zuerst so gestalten, dass es mit unserer Vorlage übereinstimmt.
Ändern des Layouts
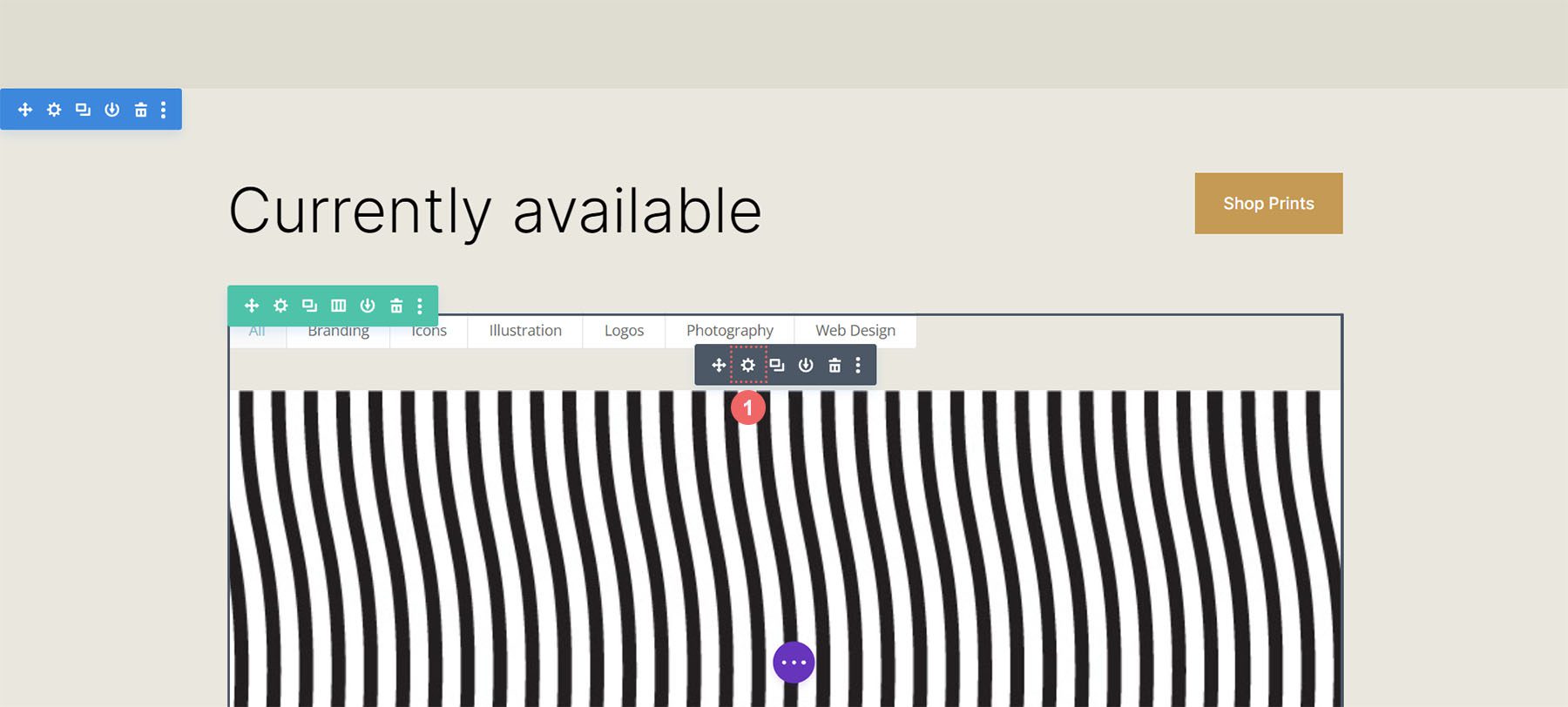
Zunächst müssen wir unser Modullayout ändern. Dazu klicken wir auf das Zahnradsymbol , um die Moduleinstellungen für unser Filterable Portfolio Module aufzurufen.

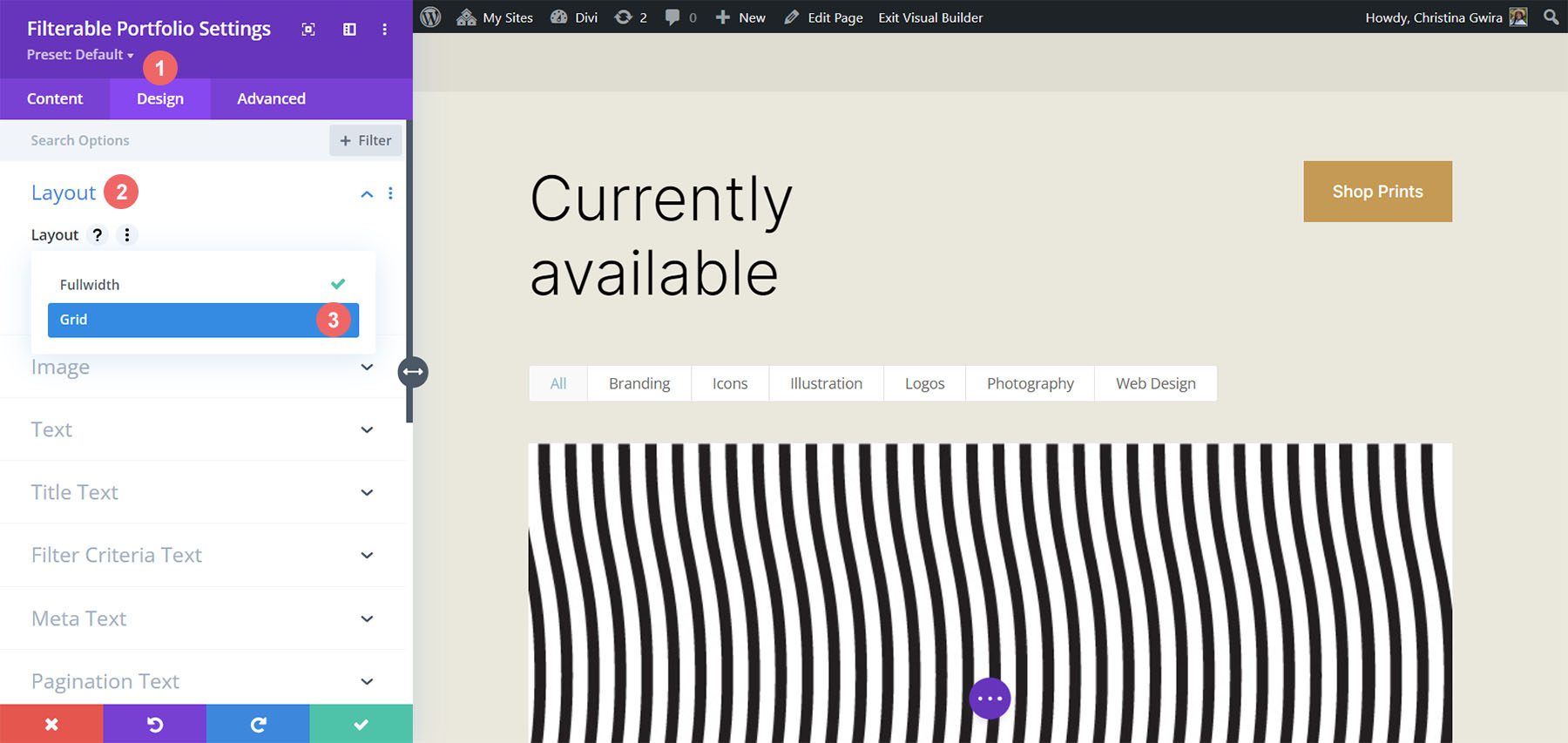
Als nächstes klicken wir auf die Registerkarte Design . Wenn wir diese Registerkarte aufrufen, klicken wir jetzt auf die Registerkarte Layout. Dann ändern wir das Layout des Moduls von Fullwidth auf Grid .

Hier können wir sehen, dass das Standard-Grid-Layout vier Spalten enthält.

Stil-Portfolio-Miniaturbild
Nachdem wir nun unser Raster-Layout eingerichtet haben, gestalten wir das Portfolio-Bild.
Gestalten der Bildüberlagerung
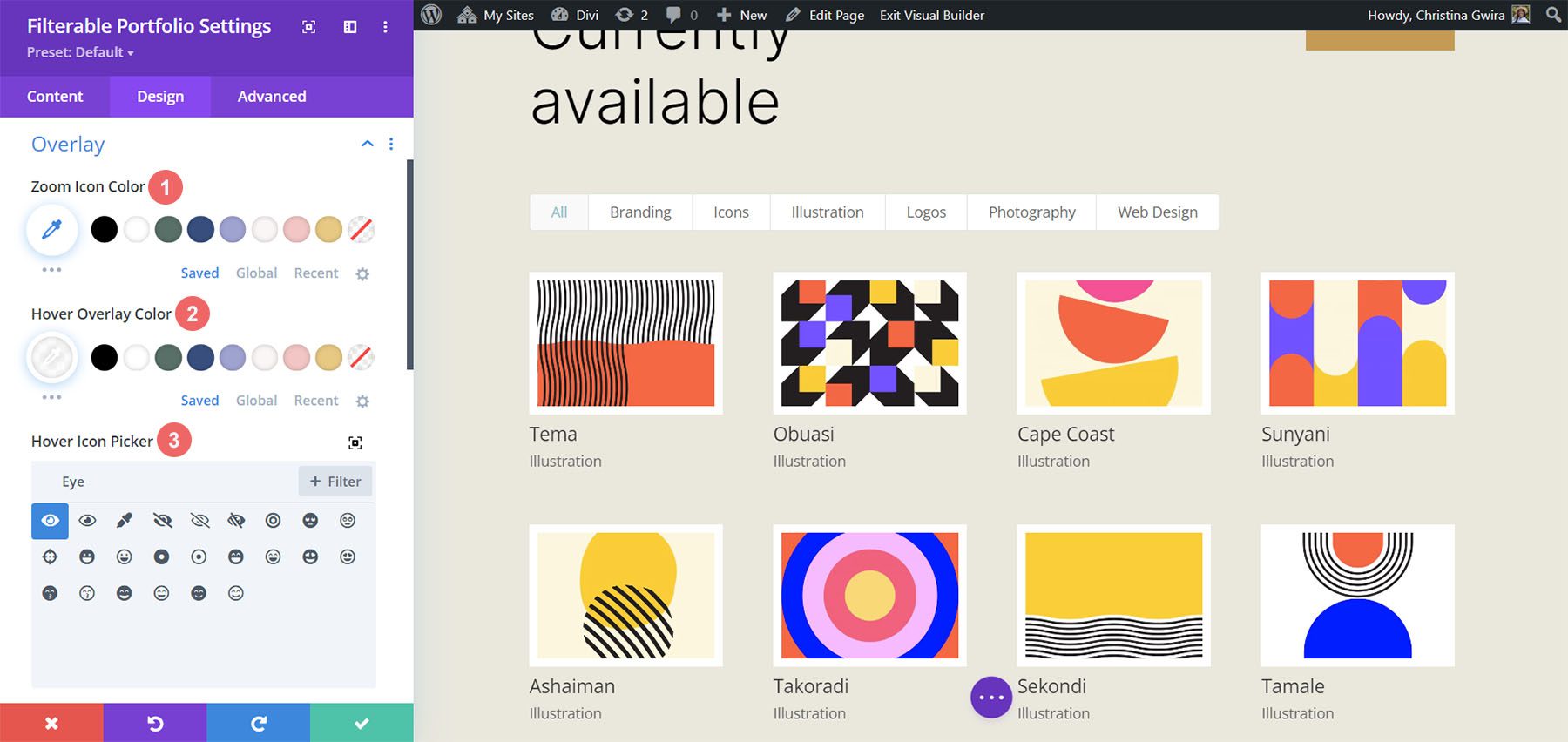
Zuerst beginnen wir mit dem Stylen des Overlays. Scrollen Sie nach unten und klicken Sie auf die Registerkarte Overlay . Verwenden Sie die folgenden Einstellungen, um dem Bild eine weiße, durchscheinende Überlagerung hinzuzufügen:
Overlay-Einstellungen:
- Farbe des Zoom-Symbols: #000000
- Hover-Overlay-Farbe: RGB (255,255,255,0,9)
- Hover Icon Picker: Siehe Screenshot unten

Bildrand hinzufügen
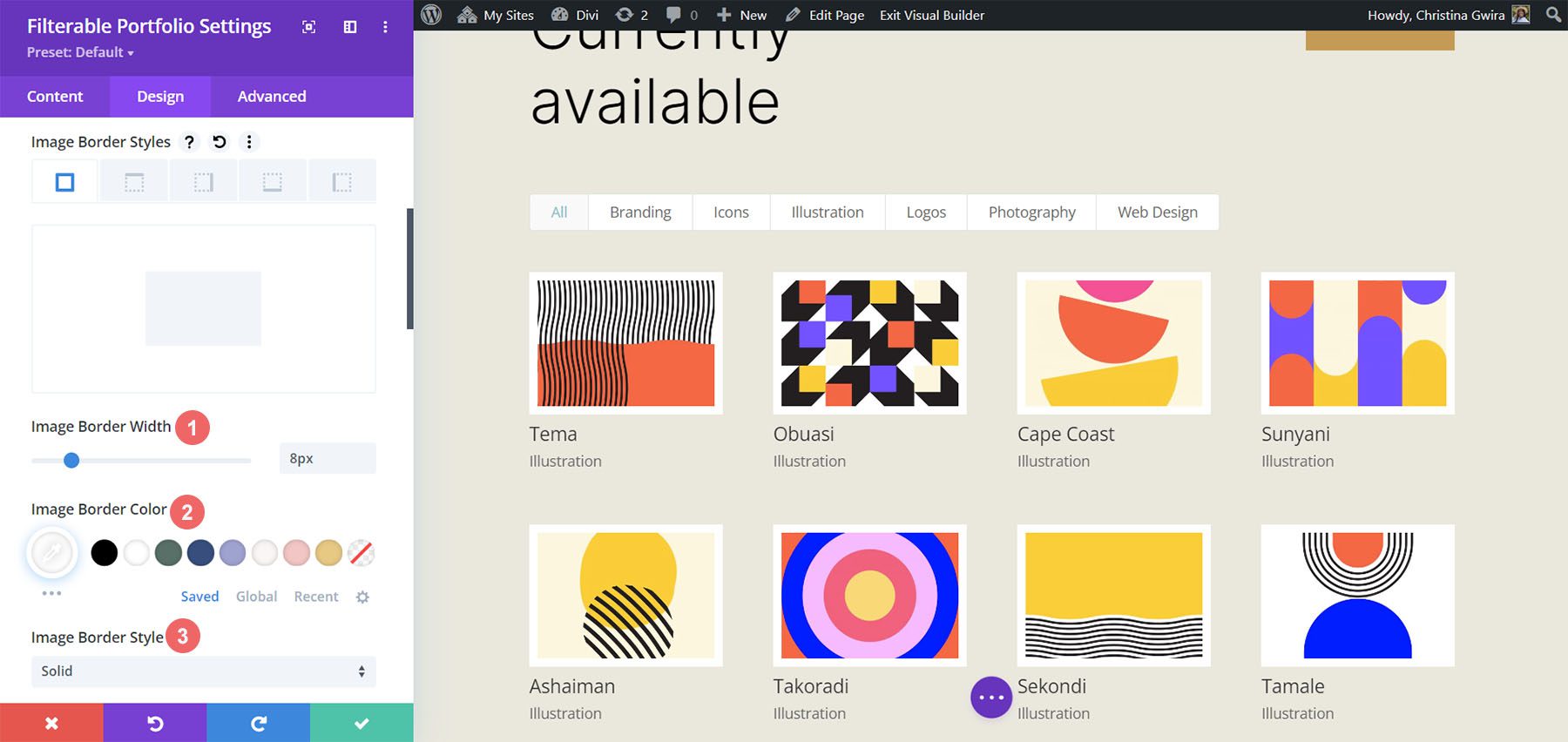
Nachdem wir das Overlay gestaltet haben, fügen wir einen Rahmen hinzu. Scrollen Sie dazu nach unten zur Registerkarte Bild . Verwenden Sie die folgenden Einstellungen, um den Rahmen zu gestalten:
Bildeinstellungen:
- Bildrandbreite : 8px
- Bildrandfarbe : #ffffff
- Bildrandstil: Fest

Titeltext gestalten
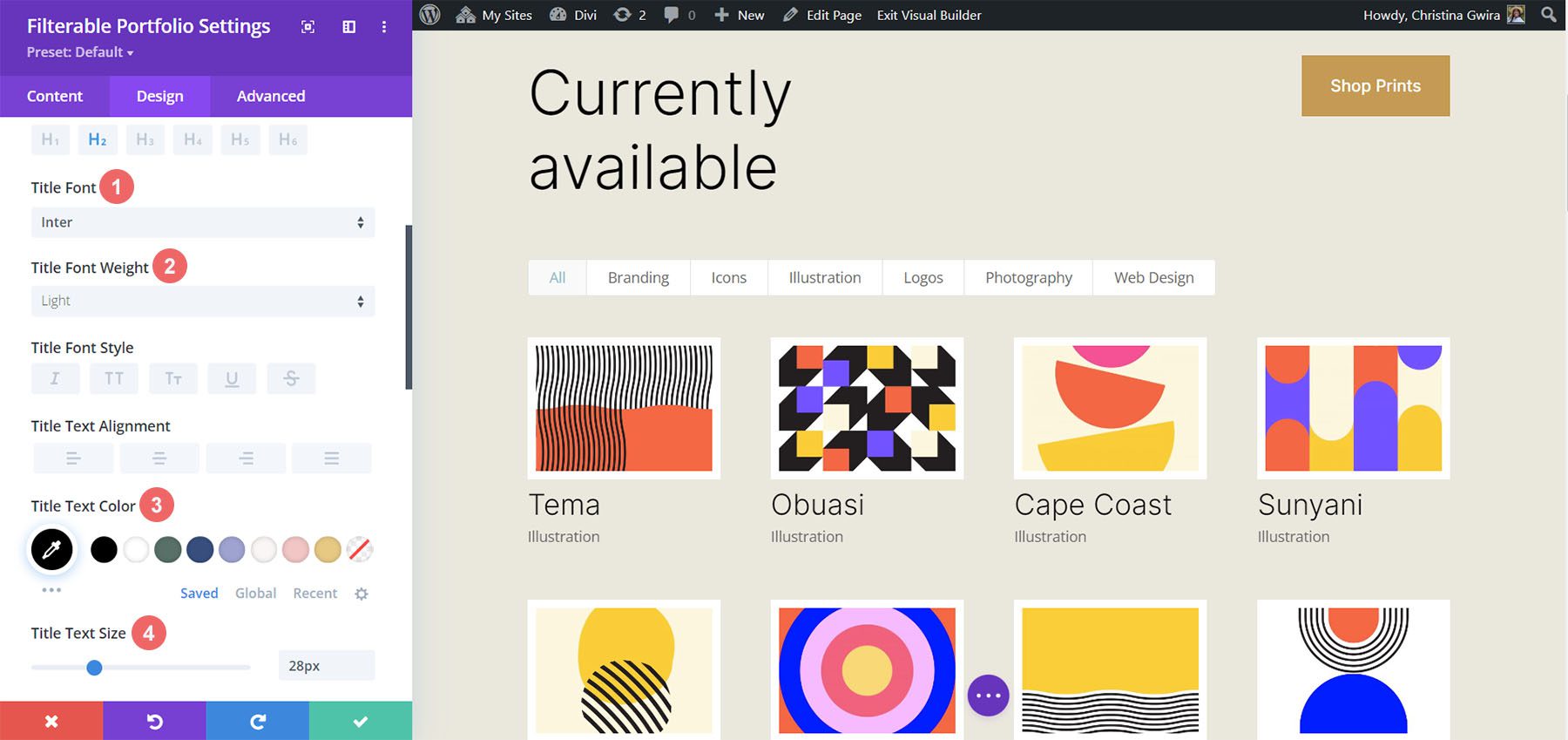
Als Nächstes gestalten wir den Titeltext innerhalb des Moduls. Scrollen wir nach unten zum Titeltext-Tab . Als Nächstes verwenden wir die folgenden Einstellungen, um den Titel zu gestalten:
Titeltexteinstellungen:
- Titelschrift: Inter
- Schriftstärke des Titels: Leicht
- Titeltextfarbe : #000000
- Titeltextgröße : 28px

Beachten Sie, dass wir dieselbe Schriftart verwenden, die im Print Designer Layout Pack verwendet wird.
CSS für den Text der Filterkriterien gestalten und hinzufügen
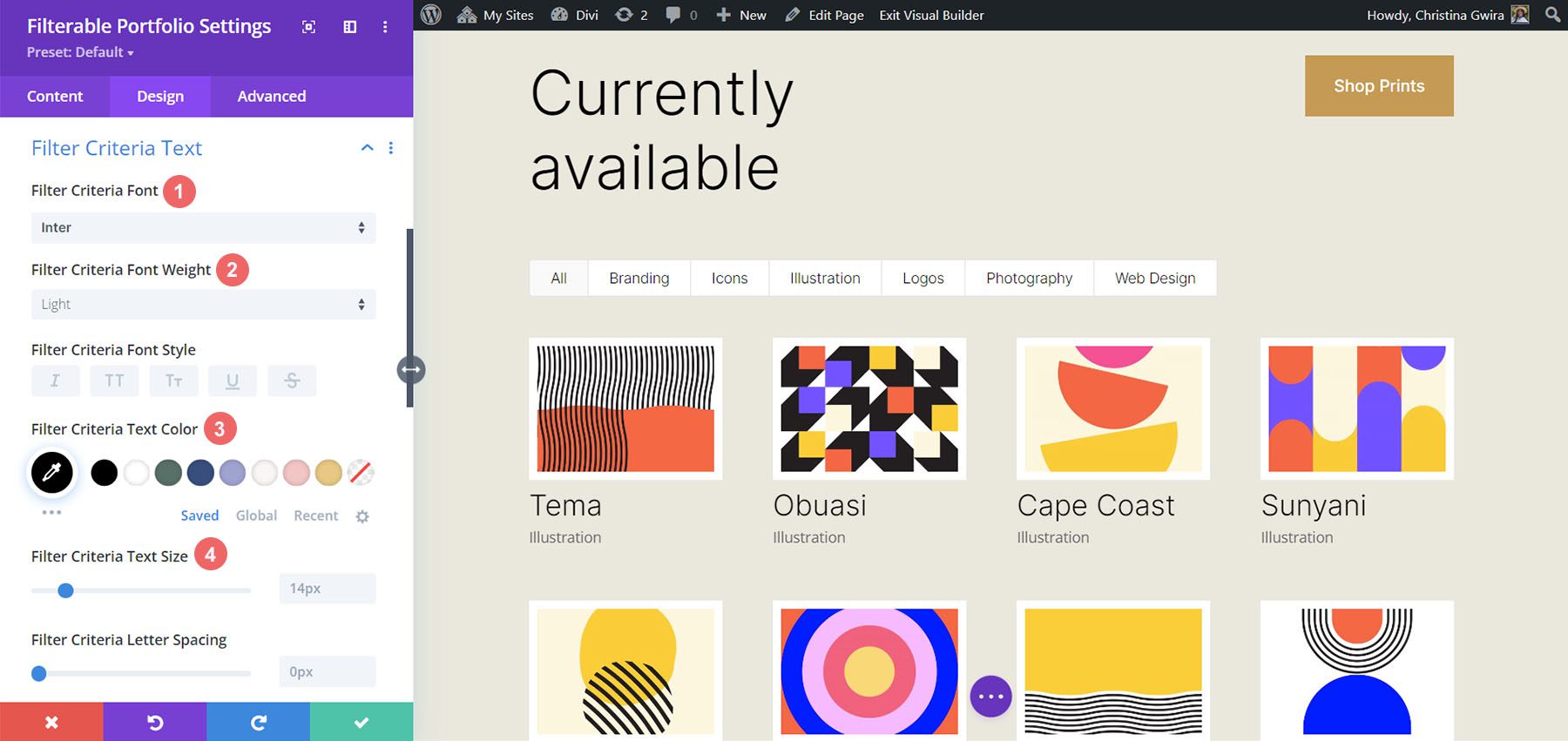
Für den Text der Filterkriterien verwenden wir einige Zeilen benutzerdefinierten CSS auf der Registerkarte „Erweitert“ der Moduleinstellungen. Bevor wir das CSS hinzufügen, gestalten wir die Einstellung. Zuerst wenden wir dieselbe Schriftfamilie und Farbe auf den Text der Filterkriterien an.
Texteinstellungen für Filterkriterien:
- Filterkriterien Schriftart: Inter
- Filterkriterien Schriftstärke: Leicht
- Filterkriterien Schriftgröße: 14px

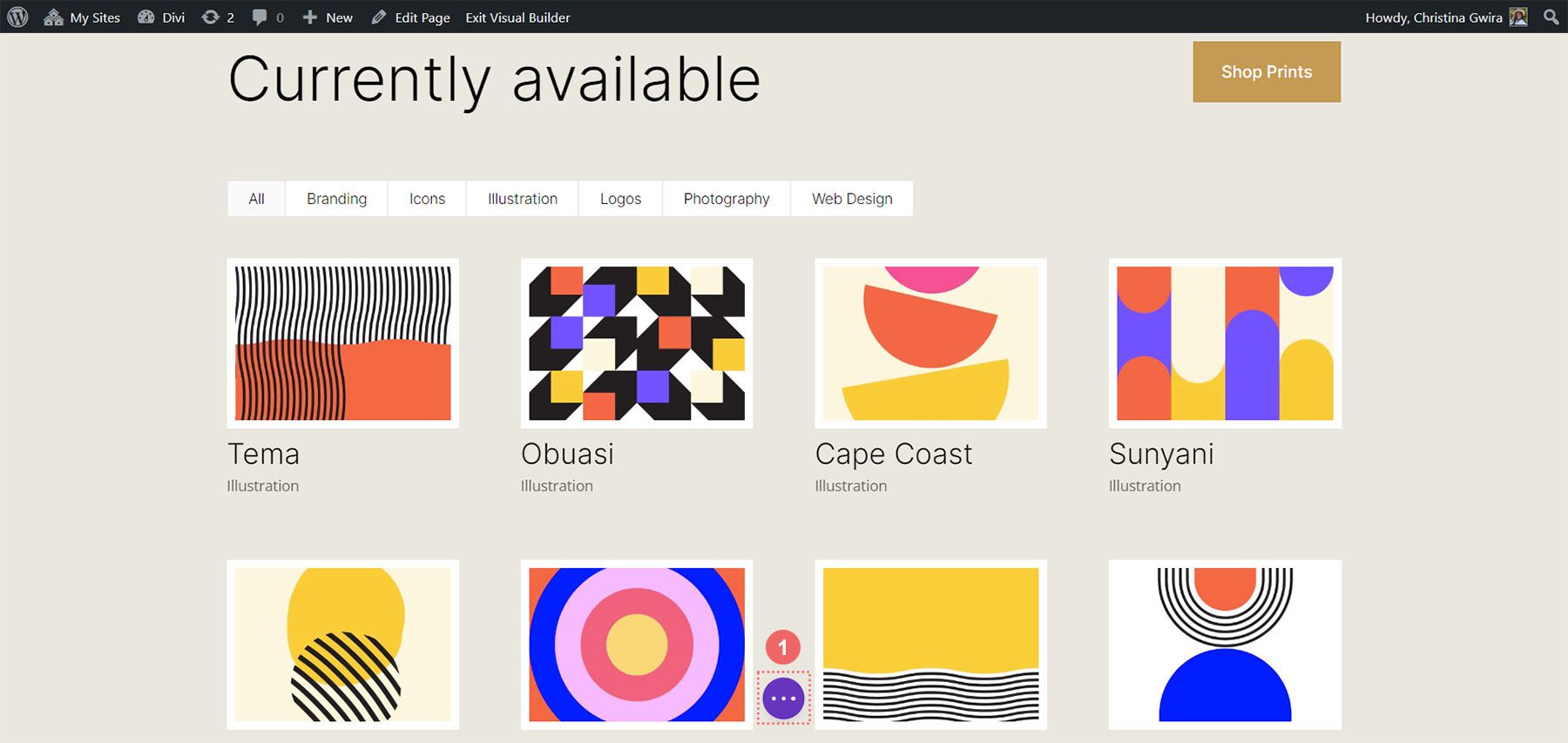
Im Moment speichern wir unsere Änderungen, indem wir auf das grüne Häkchen im Modalfeld des Filterable Portfolio Module klicken. Allerdings sind wir mit dem Text der Filterkriterien noch nicht fertig. Wir werden zu den Seiteneinstellungen navigieren, um mit dem Erstellen des benutzerdefinierten CSS für unser Projekt zu beginnen. Dazu klicken wir auf den lila Kreis mit dem Frikadellen-Menü in der Mitte unseres Bildschirms.

Sobald wir auf diese Schaltfläche geklickt haben, können wir auf das Zahnradsymbol klicken . Das Zahnradsymbol führt uns in das Modalfeld Seiteneinstellungen.

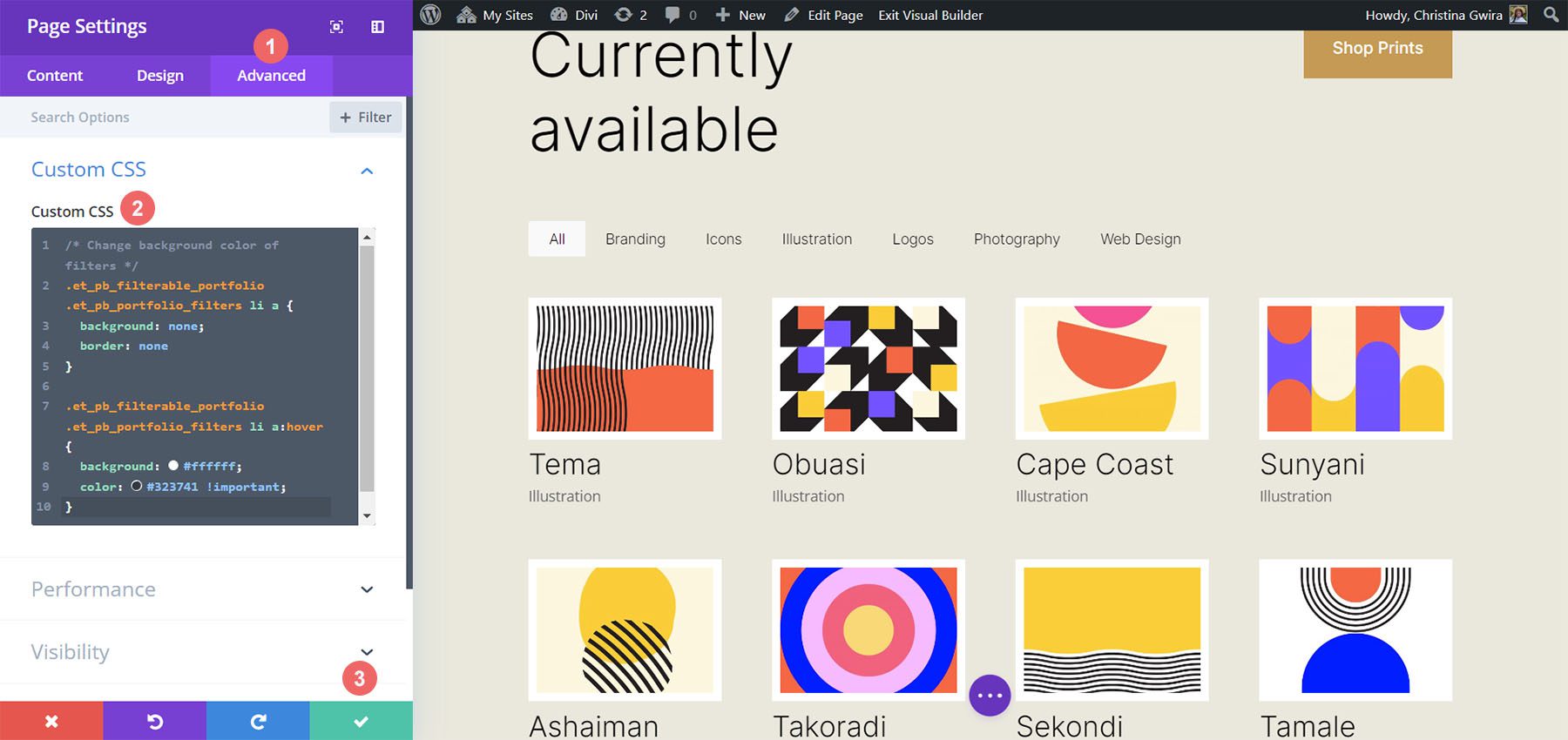
Klicken Sie im Modal Seiteneinstellungen auf die Registerkarte Erweitert. Fügen Sie als Nächstes das folgende CSS in das Feld Benutzerdefiniertes CSS ein :
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
border: none
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}

Beachten Sie, dass wir unser CSS kommentieren! Vergessen Sie nicht, dies zu tun, da wir im Laufe dieses Tutorials zurückkommen werden, um unser CSS zu erweitern. Speichern Sie Ihre Änderungen, indem Sie auf das grüne Häkchen unten in der Modalbox klicken. Kommen wir nun zurück zur Bearbeitung des Moduls „Filterbares Portfolio“.
Metatext gestalten
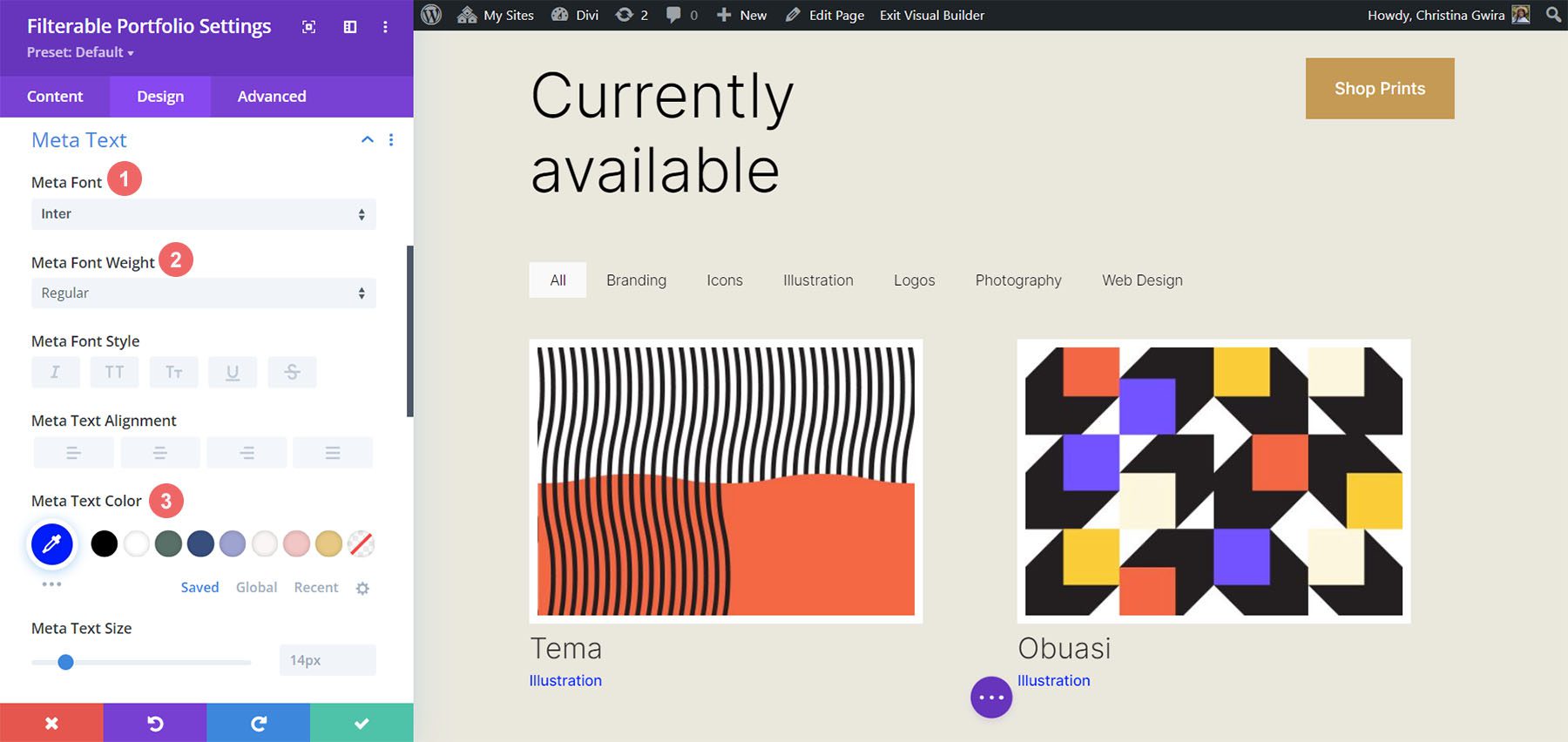
Wir gestalten jetzt den Metatext, der unter dem Titel des Portfolio-Elements angezeigt wird. Wir wollen es etwas mehr vom Titel abheben. Dazu navigieren wir zur Registerkarte „Design“ des Moduls „Filterbares Portfolio“ und scrollen nach unten zur Registerkarte „Metatext“. Wie bei den anderen Textkomponenten unseres Moduls verwenden wir die Schriftfamilie Inter. Wir werden dies mit den unten aufgeführten unterstützenden Designauswahlen verfolgen:
Metatext-Einstellung:
- Meta-Schriftart: Inter
- Meta-Schriftstärke: Normal
- Meta-Schriftfarbe: #0102fa

Paginierungstext formatieren
Als nächstes erscheint im Styling-Block der Paginierungstext unseres Moduls. Wir werden unser Printer Designer Layout Pack zurückrufen, indem wir dieselbe Schriftart verwenden. Wir werden dem Hover dieses Aspekts des Moduls jedoch einen Hauch von unserem Blau hinzufügen. Außerdem werden wir etwas Interesse wecken, indem wir den Paginierungstext deutlich größer als seine aktuelle Größe machen.
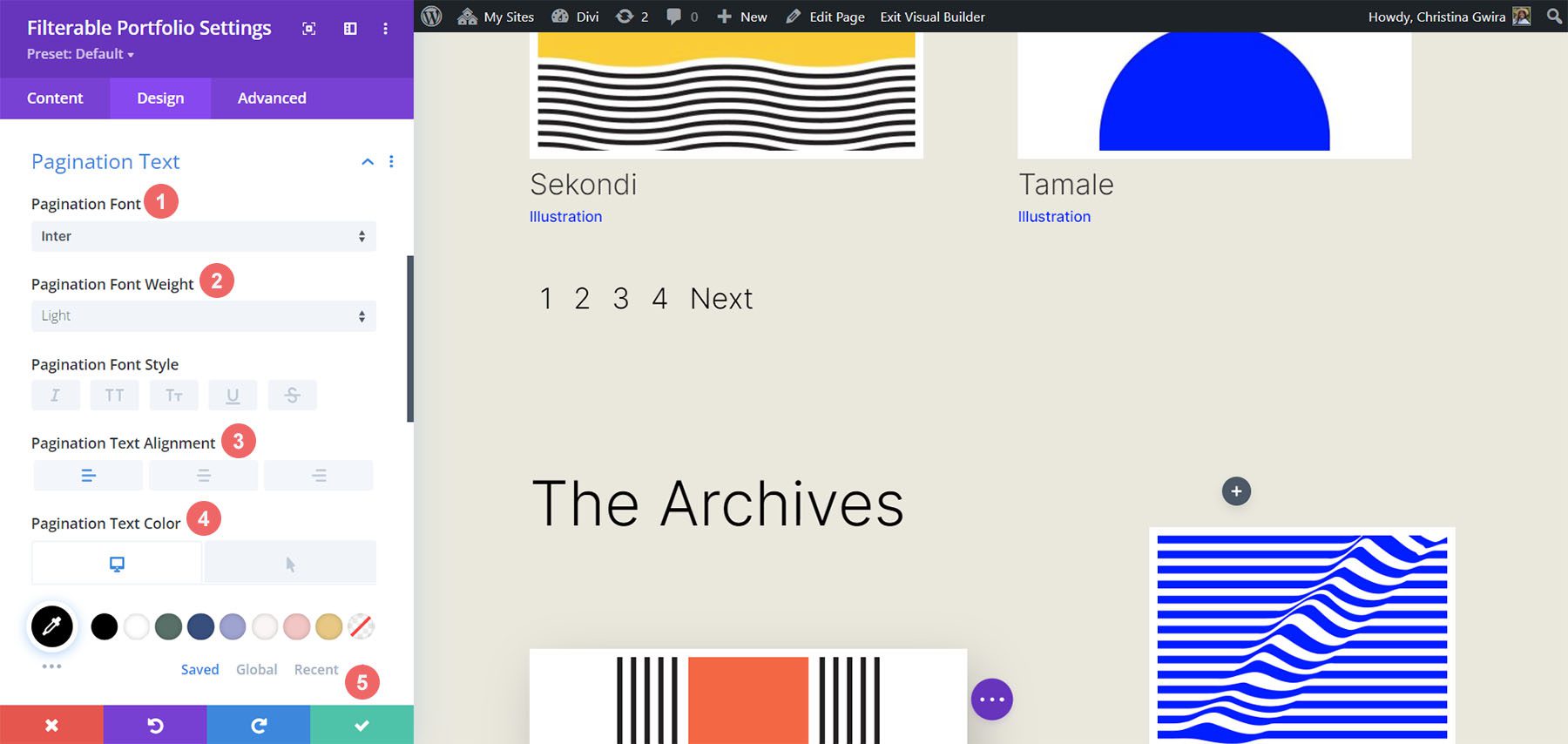
Dazu scrollen wir zunächst nach unten zur Registerkarte Paginierungstext und klicken darauf . Als Nächstes verwenden wir die folgenden Styling-Einstellungen:
Paginierungstexteinstellungen:
- Paginierungsschriftart: Inter
- Paginierung Schriftstärke: Leicht
- Paginierungstextausrichtung: Rechts
- Paginierungstextfarbe: #000000
- Paginierungstextfarbe (Hover): #0102fa
- Paginierungstextgröße: 28px


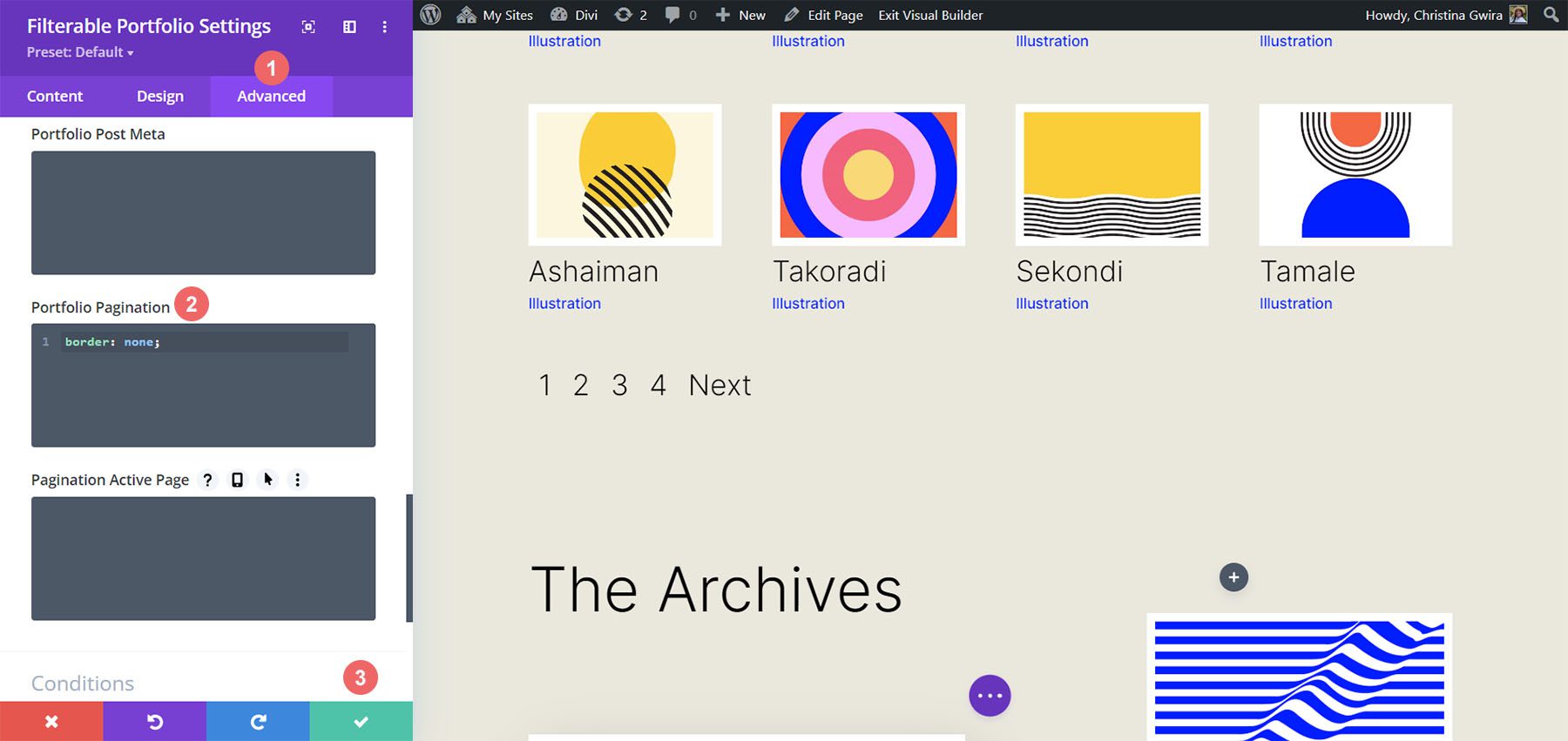
Mit unserem Paginierungstext gehen wir noch einen Schritt weiter. Wir möchten den Standardrahmen entfernen, der über dem Paginierungstext angezeigt wird. Dazu klicken wir in unserem Modalfeld auf die Registerkarte Erweitert. Dann fügen wir die folgende CSS-Zeile hinzu:
Portfolio-Paginierung CSS:
border: none;

Sobald Sie dies getan haben, können wir nun damit fortfahren, benutzerdefiniertes CSS hinzuzufügen, um unserem Modul den letzten Schliff zu verleihen. Klicken Sie auf das grüne Häkchen , um Ihre Änderungen zu speichern. Sie können fortfahren und auch die Seite speichern, falls Sie Ihre Arbeit nicht zusammen mit dem Tutorial speichern (vergessen Sie dies nicht!).
Anpassen des Moduls „Filterbares Portfolio“ mit CSS
Nachdem wir das Design unseres filterbaren Portfolio-Moduls in Divi abgeschlossen haben, verwenden wir nun CSS, um die Anzahl der Spalten zu ändern, die wir in unserem Modul haben werden. Aber zuerst werden wir eine kleine Änderung vornehmen. Wir werden CSS verwenden, um den anfänglichen Übergang zu entfernen, der standardmäßig mit dem Modul geliefert wird.
Dazu wechseln wir in die Seiteneinstellungen , um auf die Registerkarte Benutzerdefiniertes CSS zuzugreifen .

Dann fügen wir das folgende CSS zu unserem benutzerdefinierten CSS hinzu:
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
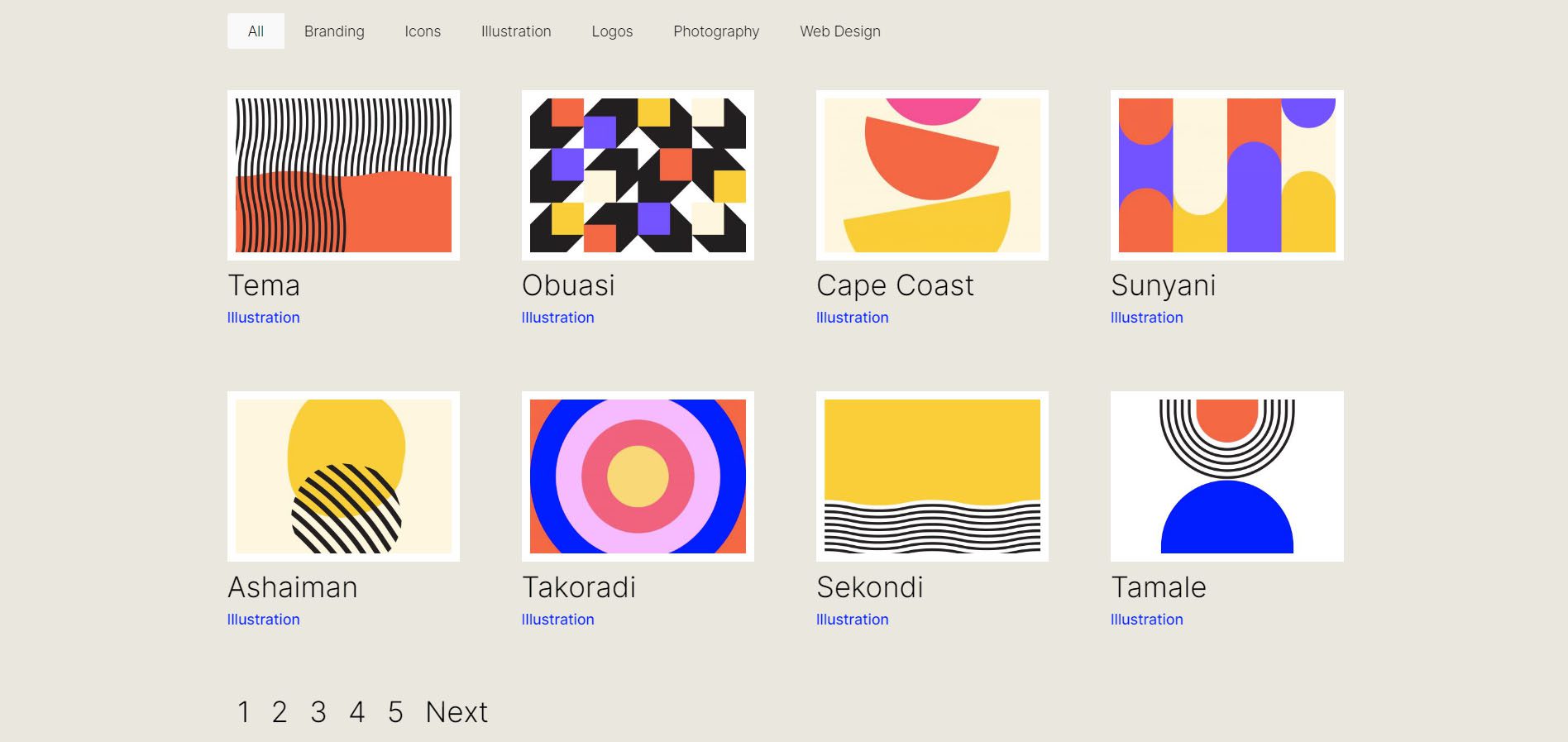
Wir fügen dies unter dem vorherigen CSS hinzu, das wir für das Styling der Filter hinzugefügt haben. So sieht unser filterbares Portfolio jetzt aus, mit all unseren Styling-Änderungen.

Jetzt ändern wir die Spaltennummer von 4 auf 2.
CSS-Designänderungen für unser filterbares Portfolio-Modul
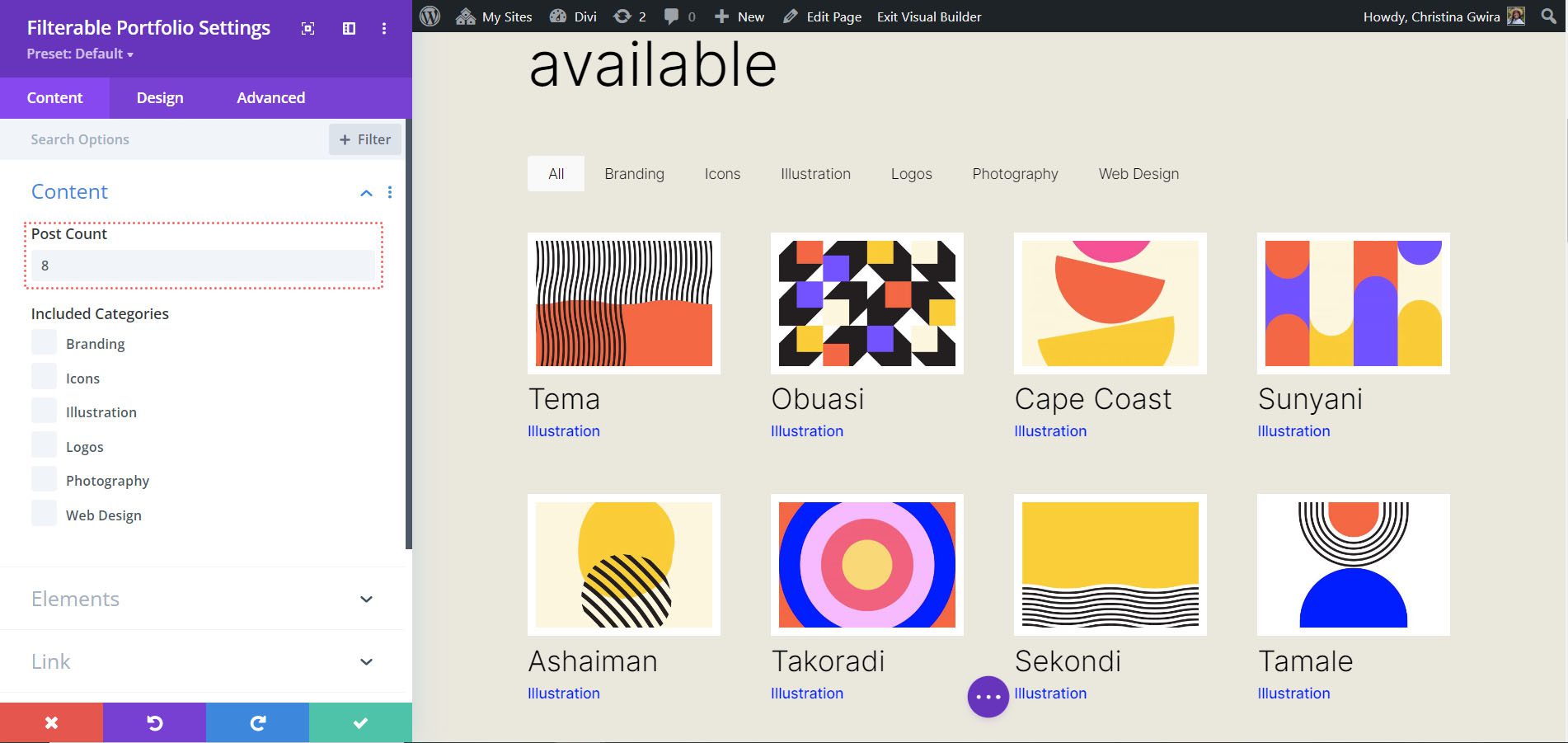
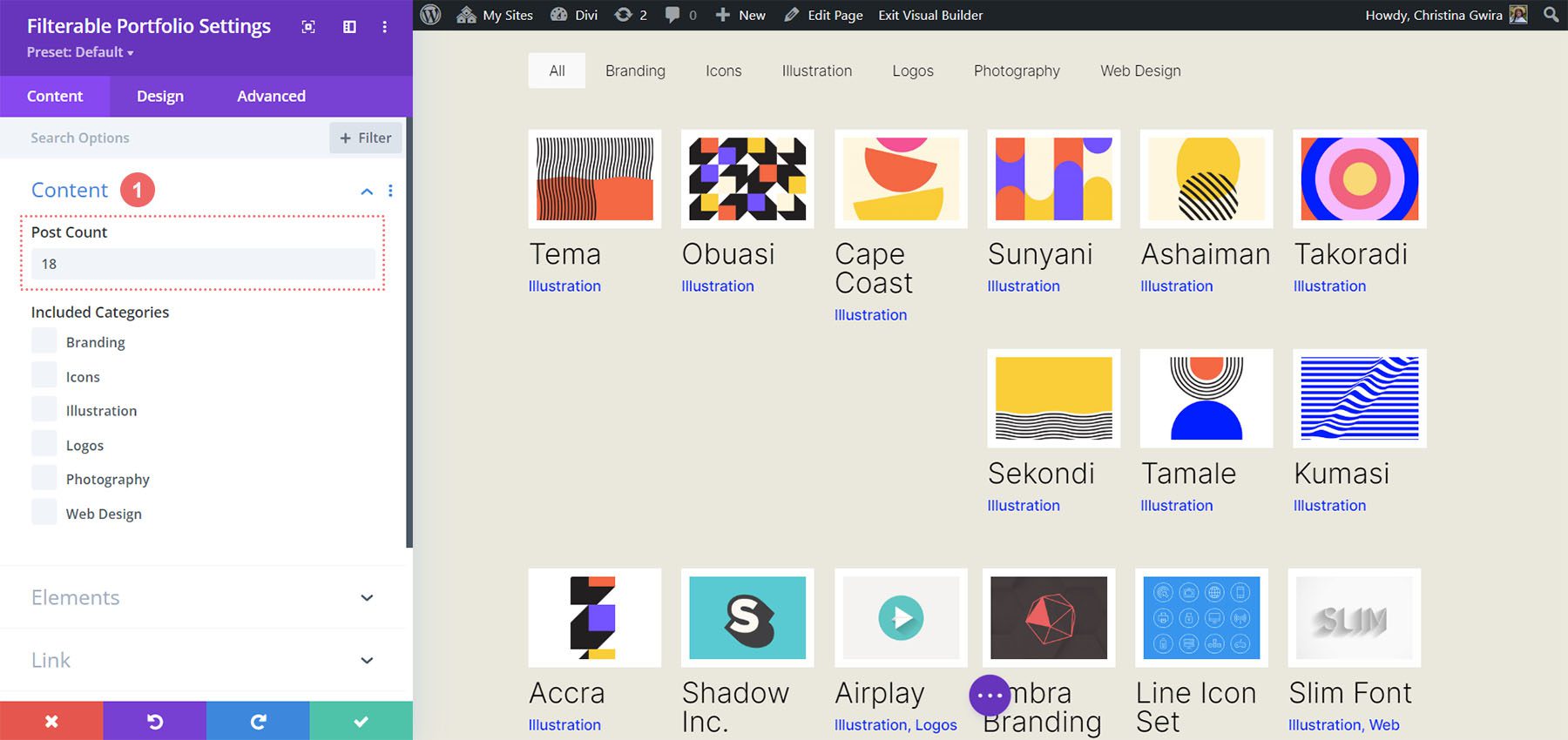
Erstens ist eine wichtige Tatsache, die Sie bei der Verwendung dieses Moduls beachten sollten, die Anzahl der Beiträge, die Sie auf jeder Seite präsentieren möchten. Damit unser CSS richtig funktioniert, denken Sie daran, eine Anzahl von Beiträgen zu präsentieren, die durch die Anzahl Ihrer Spalten teilbar ist. Wenn Sie beispielsweise Ihr Portfolio in 6 Spalten anzeigen möchten, ist es am besten, mindestens 6 Beiträge in Ihrer Beitragsanzahl anzuzeigen. Wenn Sie mehr Beiträge anzeigen möchten, machen Sie am besten 12, 18, 24 usw. Beiträge innerhalb des Moduls.
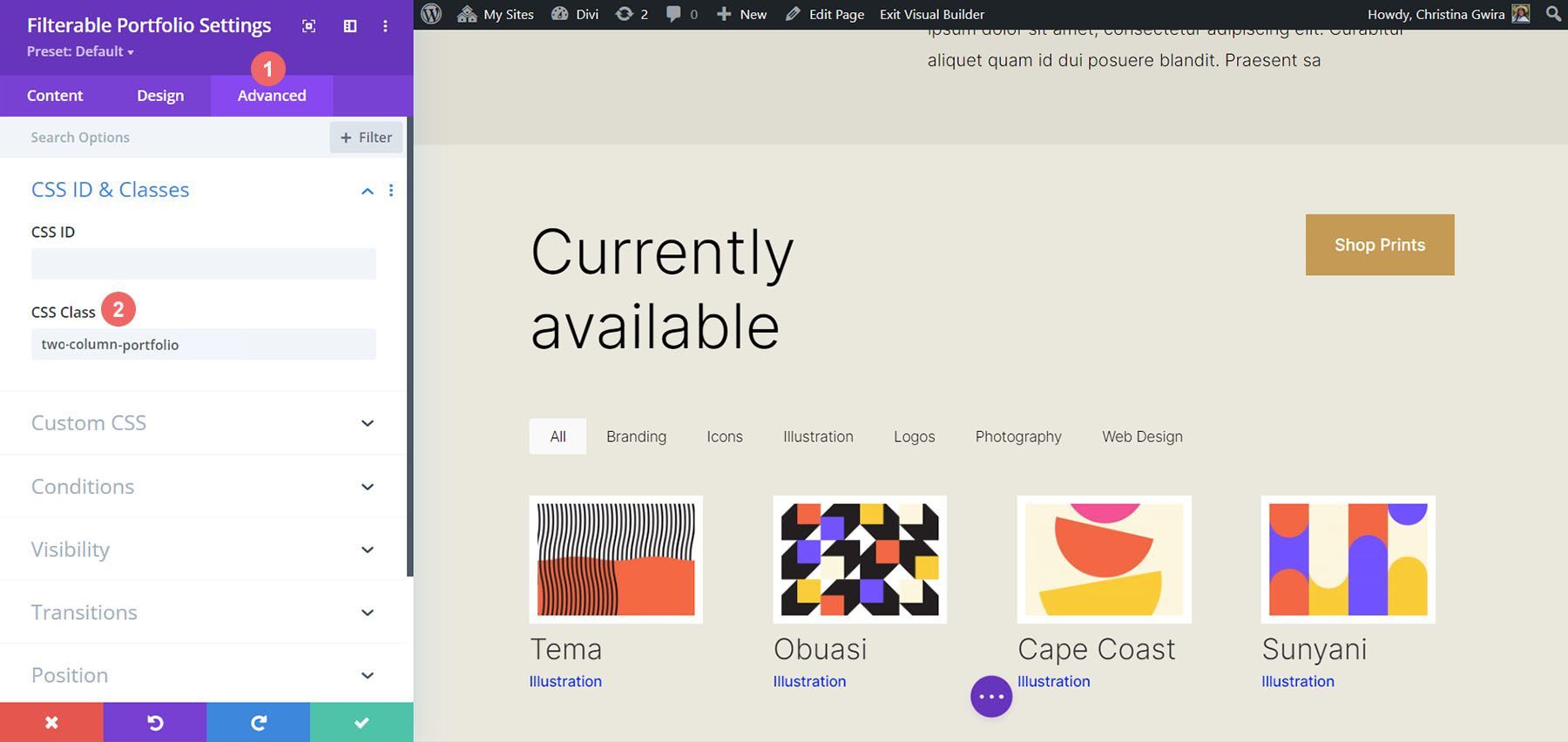
Sie finden die Beitragsanzahl auf der Registerkarte Inhalt des Filterbaren Portfolios und der Portfolio-Module.

Bevor wir unser CSS hinzufügen, müssen wir eine CSS-Klasse an unser Modul anhängen. Dazu geben wir die Moduleinstellungen erneut ein, klicken auf die Registerkarte Erweitert und fügen unsere CSS-Klasse zu unserem Modul hinzu. Wir verwenden die Klasse column-portfolio . Damit wir beim Durcharbeiten dieses Lernprogramms nicht verwirrt werden, stellen wir dieser Klasse die Anzahl der Spalten voran, die wir erstellen werden.

Ändern des filterbaren Portfoliomoduls in zwei Spalten
Um die Anzahl der Spalten in unserem Modul von 4 Spalten auf 2 Spalten zu ändern, gehen wir erneut zu den Seiteneinstellungen . Dann fügen wir das folgende CSS hinzu:
Benutzerdefiniertes CSS für ein zweispaltiges, filterbares Portfolio:
/* 2 Column Portfolio */
@media (min-width: 981px) {
.two-column-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(2n) {
margin-right: 0!important;
}
.two-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.two-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Die Breite unseres ersten Selektors (.two-column-portfolio .et_pb_grid_item) bestimmt die Breite der Spalte. Die Eigenschaft margin-right , die wir in diesem CSS-Snippet verwenden, fügt unseren Portfolio-Elementen etwas Polsterung (oder Rinne) hinzu. So sieht unser neues, zweispaltiges Modul aus.

Verwenden von CSS zum Ändern des filterbaren Portfoliomoduls in drei Spalten
Jetzt werden wir unser Modul von 2 Spalten auf 3 Spalten ändern. Hier ist ein neues CSS-Snippet, um dies zu tun:
/* 3 Column Portfolio */
@media (min-width: 981px) {
.three-column-portfolio .et_pb_grid_item {
width: 29.66%!important;
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 0!important;
}
.three-column-portfolio.et_pb_grid_item:nth-child(4n) {
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.three-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
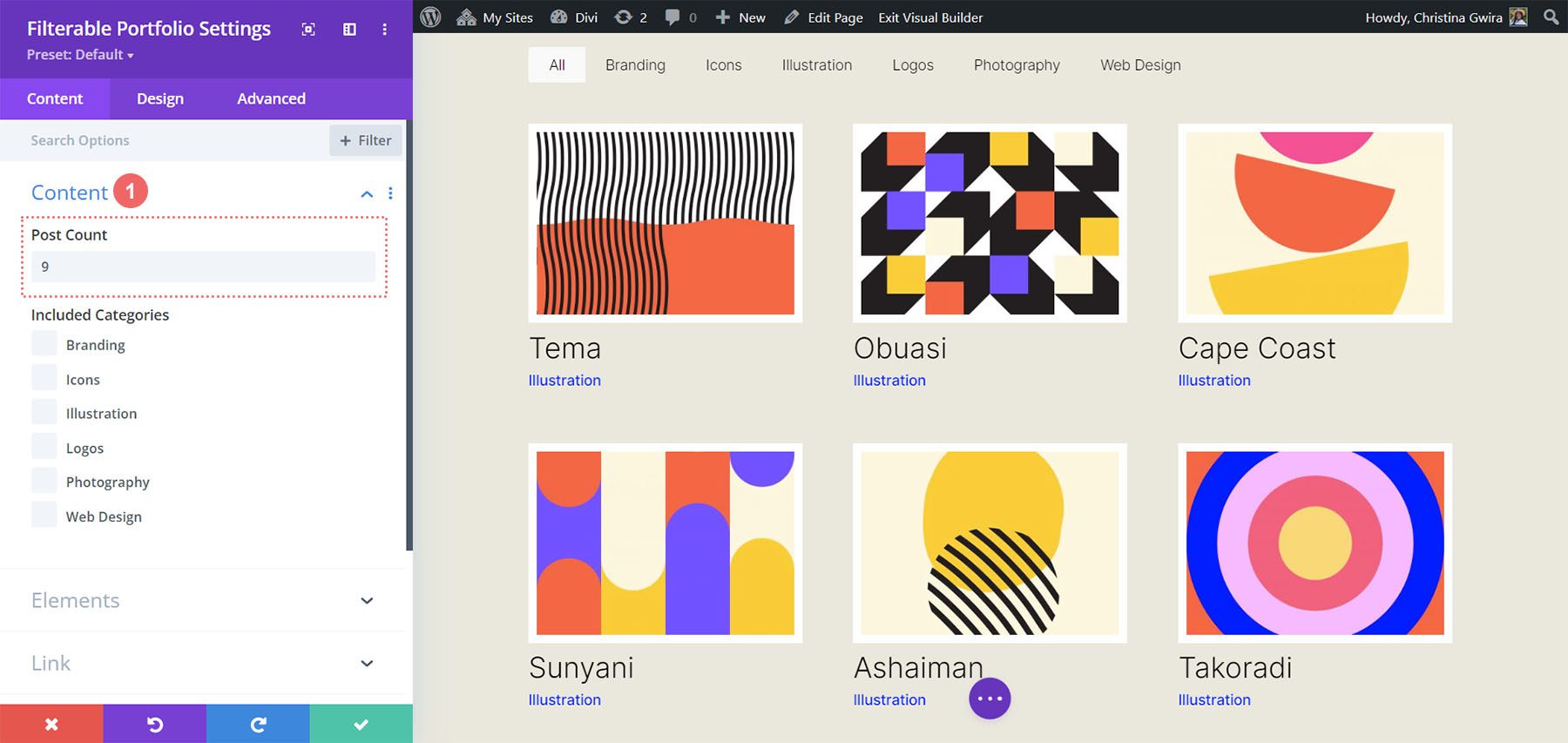
Denken Sie daran, dass wir nach dem Hinzufügen dieses CSS die Anzahl der Beiträge auf eine Zahl ändern müssen, die durch 3 teilbar ist. Nehmen wir 9.

Ändern Sie die Anzahl der Spalten innerhalb des filterbaren Portfoliomoduls auf fünf Spalten
Hier ist das Snippet, um unser Modul mit 5 Spalten zu versehen.
/* 5 Column Portfolio */
@media (min-width: 981px) {
.five-column-portfolio .et_pb_grid_item {
width: 15.6%!important;
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(5n) {
margin-right: 0!important;
}
.five-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.five-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
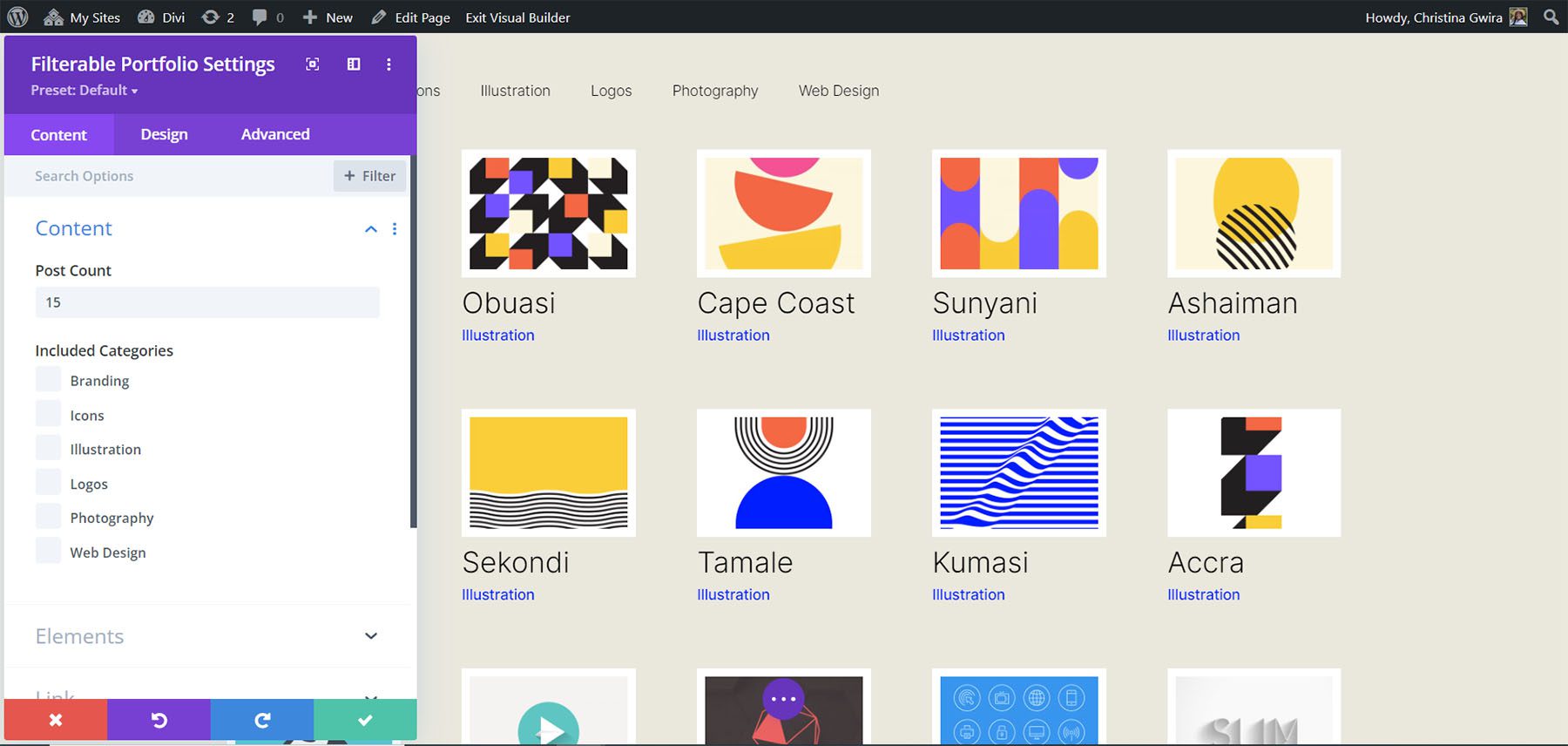
Denken Sie auch hier daran, die Anzahl der Beiträge zu ändern! Wir werden hier mit einer höheren Zahl gehen … wir gehen bis ganz nach oben zu 15!

Bearbeiten Sie die Anzahl der Spalten im filterbaren Portfoliomodul auf sechs Spalten
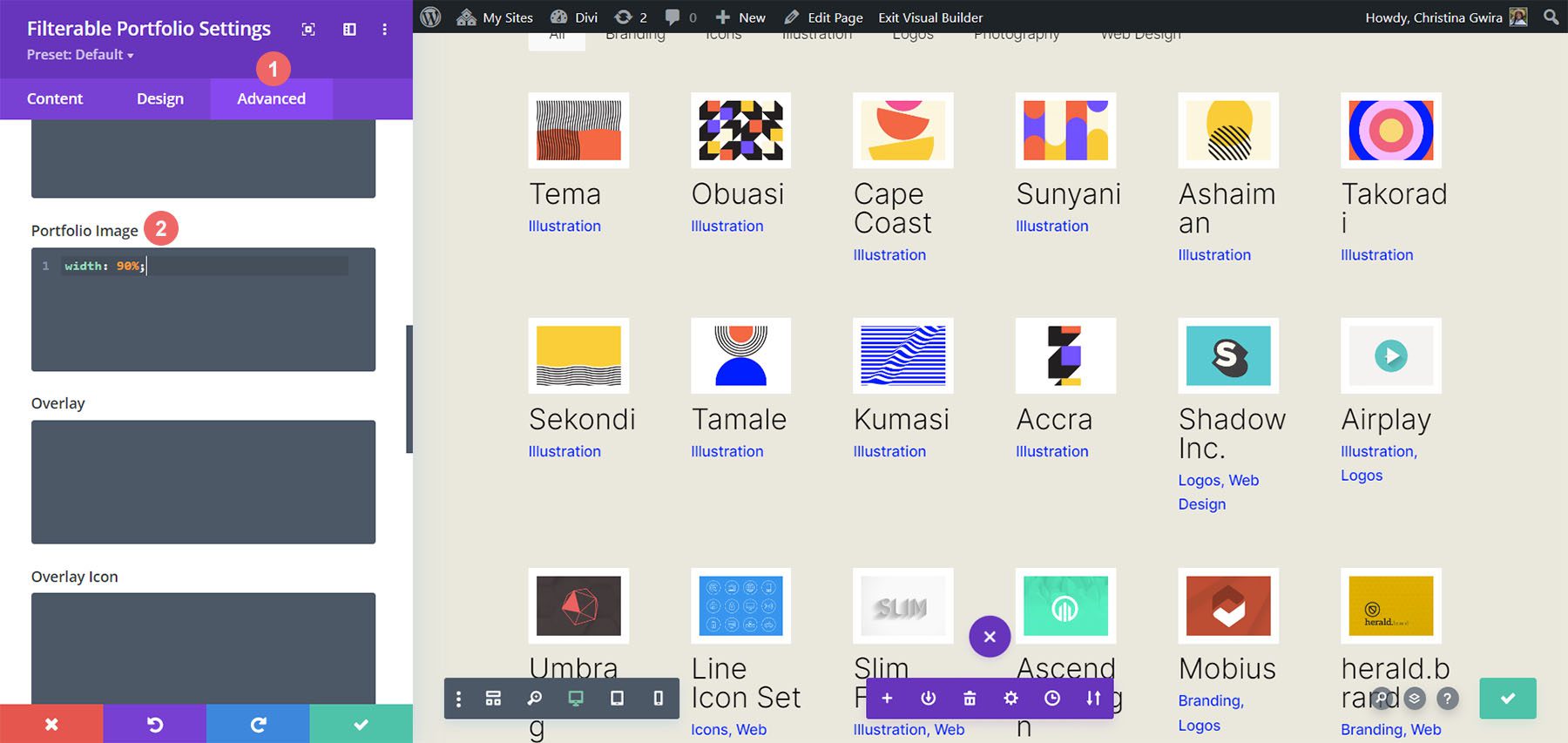
Schließlich werden wir unser Portfolio auf sechs Säulen umstellen. Wir müssen jedoch eine kleine Änderung vornehmen, wenn wir das folgende CSS-Snippet verwenden. Wir gehen ein letztes Mal in die Moduleinstellungen und fügen eine CSS-Zeile hinzu. Dieses CSS ändert die Größe des Portfolio-Bildes. Der Grund, warum wir dies tun, ist sicherzustellen, dass wir unsere Polsterung (Gutter) und Umrandung in das sechsspaltige Layout einfügen können.
Dazu navigieren wir zur Registerkarte „Erweitert“ unseres Moduls „Filterbares Portfolio“ und fügen der Option „Portfoliobild“ die folgende CSS-Zeile hinzu:
Benutzerdefiniertes CSS für Portfolio-Bilder:
- Portfolio-Bild-CSS: Breite: 90 %;

Nachdem wir dieses CSS eingerichtet haben, können wir zu den Seiteneinstellungen zurückkehren und dieses CSS-Snippet hinzufügen, damit das Modul sechs Spalten hat:
/* 6 Column Portfolio */
@media (min-width: 981px) {
.six-column-portfolio .et_pb_grid_item {
width:16%!important;
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(6n) {
margin-right: 0!important;
}
.six-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.six-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Für dieses Snippet werden Sie feststellen, dass wir die Messung unseres rechten Rands geändert haben. Der Grund dafür ist, dass wir die dicken weißen Ränder beibehalten können, die wir in der Entwurfsphase dieses Tutorials implementiert haben. Also haben wir unsere Marge auf 5 Pixel reduziert. Wir haben auch 18 Beiträge innerhalb unserer Beitragszählung verwendet.

Lassen Sie uns alles einpacken!
Da wir am Ende Ihres Tutorials angelangt sind, hoffe ich, dass Sie sehen konnten, wie wir die mit Divi gelieferten Standardmodule mithilfe von CSS anpassen können. Da wir in einem ständig wachsenden digitalen Zeitalter leben, ist es immer eine gute Idee, Zeit in den Aufbau einer Online-Präsenz zu investieren. Das könnte so aussehen, als würden Sie Ihre Arbeit online in Form eines digitalen Portfolios hinzufügen! Wir hoffen, dass dieses Tutorial Ihnen hilft, Ihr Portfolio einzigartig zu machen.
