Wie ändere ich die Linkfarbe in WordPress?
Veröffentlicht: 2022-12-12Wie ändert man die Linkfarbe in WordPress? Die Rolle von Links auf modernen Websites ist entscheidend, unabhängig davon, ob sie für die Navigation oder Conversions verwendet werden.
Es ist jedoch möglich, dass der Standard-URL-Stil des WordPress-Themes nicht Ihren Standards entspricht, und Sie möchten möglicherweise die Linkfarbe in WordPress ändern.
Glücklicherweise können Sie die Linkfarbe in WordPress ändern, indem Sie die Editoroptionen, Plugins oder benutzerdefinierten Code verwenden.
Es ist möglich, Ihren Links benutzerdefinierte Farben hinzuzufügen und sie vom Hintergrund abzuheben oder sich nahtlos in Ihr Design einzufügen.
Dieser Artikel erklärt, warum man die Linkfarbe in WordPress ändern sollte und stellt sechs effektive Methoden vor.
Warum die Linkfarbe in WordPress ändern?
Ihre Website muss Links enthalten. Wenn Sie beispielsweise Inhalte in Ihrem Blog präsentieren, die sowohl eingehende als auch ausgehende Links enthalten, kann Ihre Suchmaschinenoptimierung (SEO) verbessert werden.
Beim Ranking Ihrer Inhalte verwendet Google Link-Klickraten (CTRs), um zu bestimmen, welche Links in Ihre SEO-Strategien eingebaut werden sollten.
Außerdem können Sie mit Links Ihre Besucher auf andere Seiten Ihrer Website leiten. Indem Sie Ihre Besucher auf mehr Ihrer Inhalte lenken, können Sie sie länger beschäftigen.
Um Klicks zu erzielen, muss ein Link jedoch optisch ansprechend sein. Im Falle zu heller Linkfarben können sie mit Ihren Inhalten verschmelzen, was zu niedrigen Klickraten (CTR) führt. Es ist jedoch möglich, dass zu helle Links die Glaubwürdigkeit Ihrer Website mindern.
Wenn Sie also nicht viele Link-Klicks erleben, sollten Sie die Möglichkeit erkunden, mit Farben zu experimentieren.
Indem Sie Ihre Linkfarbe optimieren, erhöhen Sie die Sichtbarkeit, richten sie an Ihren Markenfarben aus, verbessern die Glaubwürdigkeit und verbessern das Erscheinungsbild Ihrer Website.
Besucher, die Ihre Website besuchen, möchten ein attraktives Design sehen. Durch eine auffällige Linkfarbe können Sie das Nutzererlebnis verbessern und verhindern, dass Nutzer Ihre Website schnell verlassen.
Wie ändere ich die Linkfarbe in WordPress (6 Methoden)?
Eine Änderung der Farbe Ihrer Links gibt Ihnen mehr Kontrolle über das Design Ihrer Website und erleichtert Ihren Besuchern die Navigation.
In diesem Abschnitt erfahren Sie, wie Sie die Farbe von Links in WordPress mit sechs verschiedenen Methoden ändern können.
Methode 1: Ändern Sie die Linkfarbe in WordPress, indem Sie CSS bearbeiten
Indem Sie Ihrer WordPress-Website benutzerdefinierten CSS-Code hinzufügen, können Sie die Farbe Ihrer Links ändern. Befolgen Sie dazu die folgenden Schritte:
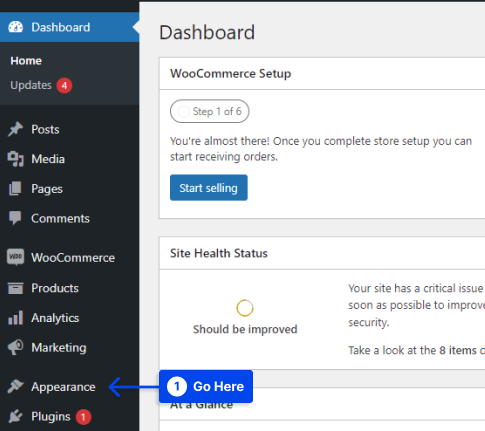
- Gehen Sie zu Ihrem WordPress-Admin-Dashboard.
- Navigieren Sie zu Aussehen .

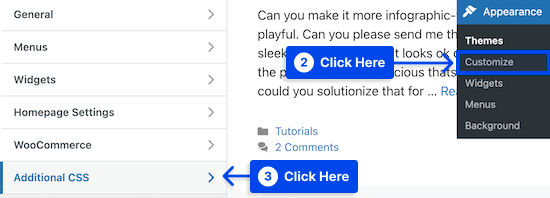
- Klicken Sie auf die Option Anpassen .
- Klicken Sie im Menü auf die Option Zusätzliches CSS .

Sie werden zu einem Bildschirm weitergeleitet, auf dem Sie Ihren benutzerdefinierten CSS-Code auf der linken Seite der Seite hinzufügen können, indem Sie auf diese Option klicken.
- Passen Sie die allgemeine Linkfarbe an.
Wenn Ihre Besucher noch nie auf den Link geklickt haben, ist dies die Farbe, die sie sehen werden.
Hier ist ein Beispiel für CSS-Code, den Sie verwenden können:
a { color: #FFA500; }Wenn Sie diesen Wert ändern, ändert sich die Linkfarbe in Orange. Stellen Sie sicher, dass die Farbe #FFA500 in die gewünschte Farbe geändert wird.
- Ändern Sie die Farbe des Link-Hover .
Wenn ein Benutzer mit der Maus über einen Link fährt, ändert sich folglich die Farbe, um die Aufmerksamkeit des Benutzers auf sich zu ziehen.
Ein Beispiel für CSS-Code finden Sie unten:
a:hover { color: #FF0000; text-decoration: underline; }Als Ergebnis der Eingabe des obigen Codes wird die Linkfarbe rot und der Text wird unterstrichen angezeigt, wenn ein Besucher mit der Maus darüber fährt. Stellen Sie sicher, dass Sie die Farbe #FF0000 in eine Ihrer Wahlen ändern.
- Änderung ist die Linkfarbe, nachdem ein Benutzer auf einen Link geklickt hat.
Mit dieser Funktion können Sie sich die Navigation in Ihrem WordPress-Blog erleichtern und sehen, welche Links Ihre Besucher bereits besucht haben.
Sie können die Farbe des besuchten Links ändern, indem Sie den folgenden CSS-Code verwenden:
a:visited { color: #0000FF; }Die blaue Farbe #0000FF muss in eine Farbe Ihrer Wahl geändert werden.
- Machen Sie Ihre Änderungen live, indem Sie auf die Schaltfläche „ Veröffentlichen “ klicken.
Wenn Sie nur die Links in Ihren Beiträgen und Seiten anpassen möchten, können Sie das folgende Codebeispiel verwenden:
.entry-content a { color: #FFA500; } .entry-content a:hover { color: #FF0000; text-decoration: underline; } .entry-content a:visited { color: #0000FF; }Das obige Codebeispiel erfüllt dieselbe Aufgabe; .entry-content zielt jedoch nur auf Links innerhalb Ihrer Inhalte ab.
Methode 2: Ändern Sie die Link-Farbe mithilfe der WordPress Global Styles-Funktion (nur Blockdesigns)
Mit WordPress 5.9 können Sie die gesamte Website durch Full Site Editing (FSE) anpassen. Mit der Global Styles-Oberfläche können Sie wichtigere Elemente des Designs ändern, anstatt das Customizer-Tool zu verwenden.
Es sollte jedoch beachtet werden, dass die meisten WordPress-Themes diese neue Funktionalität derzeit nicht unterstützen.
Um mit dieser Methode fortzufahren, sollten Sie sicherstellen, dass Sie den WordPress Block Editor und ein Theme verwenden, das mit dem WordPress Block Editor kompatibel ist.
Befolgen Sie diese Schritte, um die Linkfarbe mit der WordPress Global Styles-Funktion zu ändern:
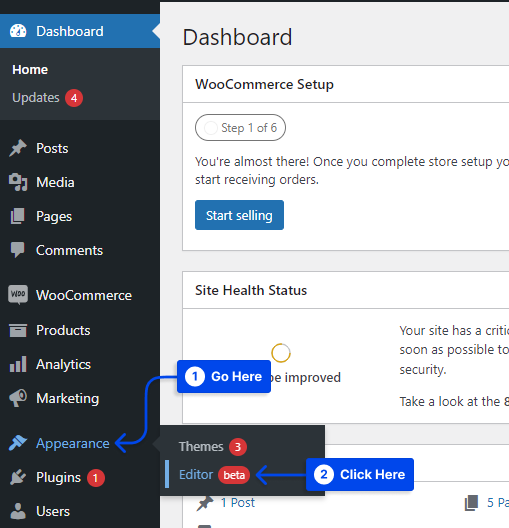
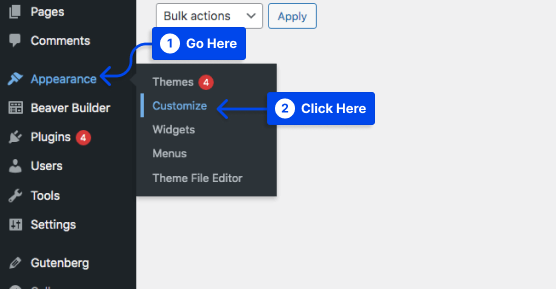
- Gehen Sie in Ihrem WordPress-Dashboard zu Aussehen .
- Klicken Sie auf die Option Editor .

Wenn Sie auf diese Option klicken, werden Sie zum Full Site Editor weitergeleitet.
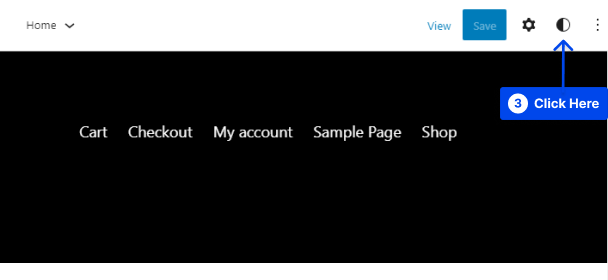
- Gehen Sie zur oberen rechten Ecke Ihres Bildschirms und klicken Sie auf die Schaltfläche mit dem Duotone-Kreis .

Wenn Sie den Mauszeiger über diese Schaltfläche bewegen, werden Sie feststellen, dass Sie sich im Abschnitt Stile befinden.
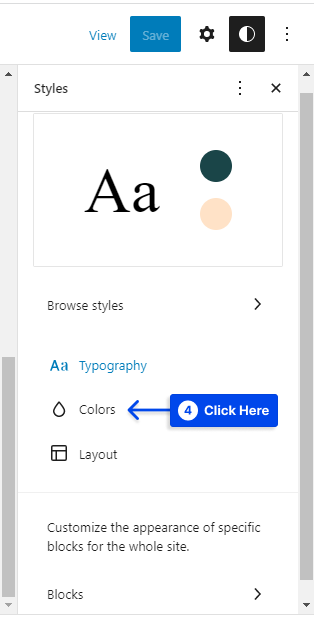
- Klicken Sie auf der Registerkarte Stile auf die Option Farben .

Auf diese Weise können Sie das Farbschema Ihres Designs ändern.
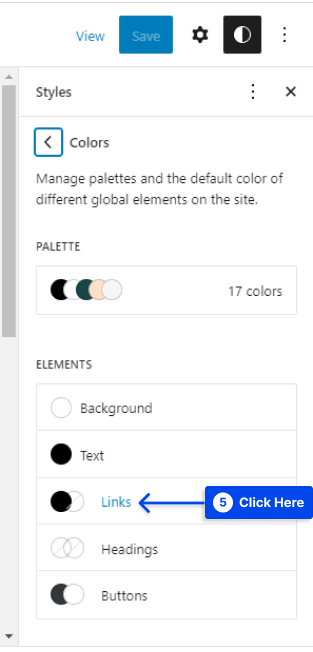
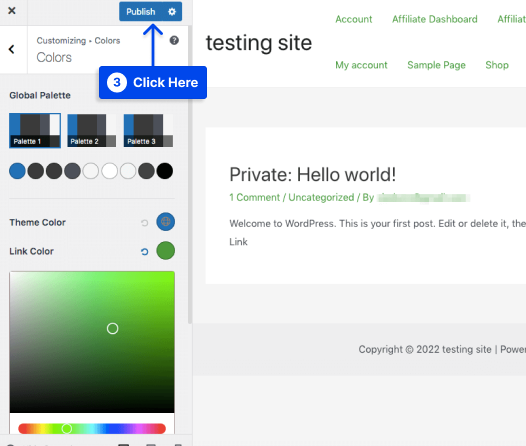
- Klicken Sie auf die Option Links .

In diesem Abschnitt werden je nach ausgewähltem Design unterschiedliche Standardfarben angezeigt. Mit der Farbauswahl können Sie jedoch eine benutzerdefinierte Farbe auswählen.

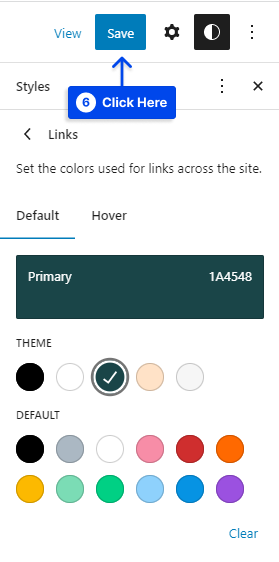
In das Textfeld wird der benutzerdefinierte Hex-Code automatisch eingegeben, sobald Sie die Farbe auswählen, die Sie verwenden möchten.
- Klicken Sie auf die Schaltfläche Speichern , nachdem Sie Ihre Farbe ausgewählt haben.

Das Global Styles Tool aktiviert FSE, sodass Sie mit diesem Tool Ihre Linkfarben auf Ihrer gesamten Website aktualisieren können.
Methode 3: Ändern Sie die Linkfarbe mit dem WordPress Customizer
Es kann viele Gründe geben, warum Sie nicht auf ein Blockdesign upgraden möchten. Beispielsweise benötigen Sie möglicherweise mehr Kontrolle, um subtilere Anpassungen vorzunehmen.
Alternativ kann es sein, dass eine begrenzte Auswahl an verfügbaren Blockdesigns Ihren Anforderungen nicht entspricht.
Unabhängig von der Situation können Sie die Farbe Ihrer Links ganz einfach mit dem Customizer-Tool ändern. Befolgen Sie diese Schritte, um es zu verwenden:
- Gehen Sie in Ihrem WordPress-Dashboard zu Aussehen .
- Klicken Sie auf die Option Anpassen .

Wenn Sie darauf klicken, wird der Customizer automatisch gestartet.
- Suchen Sie nach dem Öffnen des Customizers die Registerkarte Farbbearbeitung .
Dies wird von Thema zu Thema unterschiedlich sein.
In diesem Abschnitt finden Sie verschiedene Einstellungen in Bezug auf die Farben Ihres Themas.
- Gehen Sie je nach Thema zu Linkfarbe , Akzentfarbe oder Hauptakzent .
- Wählen Sie Ihre Farbe mit dem Farbwähler aus.
Alternativ können Sie den Hex-Code Ihrer Farbe in das Textfeld eingeben.
- Klicken Sie auf die Schaltfläche „ Veröffentlichen “, wenn Sie Ihre Farbe ausgewählt haben.

Als Ergebnis dieses Schritts werden die Farben aller Links Ihrer Website aktualisiert.
Methode 4: Ändern Sie die Linkfarbe im Gutenberg-Editor
Zu den beliebtesten Editorsystemen der letzten Jahre gehört Gutenberg, das Teil des Standard-Editorsystems von WordPress ist. Diejenigen, die begeisterte Gutenberg-Benutzer sind, werden diese Methode hilfreich finden.
Befolgen Sie diese Schritte, um die Linkfarbe in Gutenberg zu ändern:
- Öffnen Sie einen Beitrag/eine Seite mit Gutenberg .
- Wählen Sie einen Text aus.
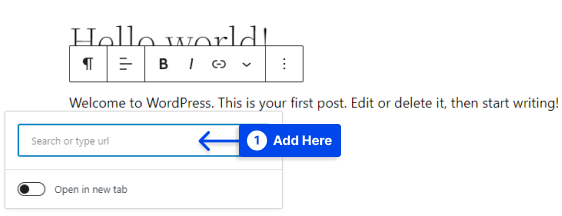
- Fügen Sie mithilfe des Hyperlink -Symbols einen Link zum Text hinzu und drücken Sie die Eingabetaste .

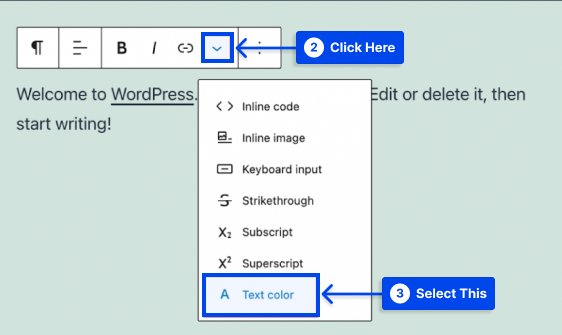
- Klicken Sie auf den Dropdown-Pfeil neben dem Link-Symbol, während Sie den Linktext auswählen.
- Wählen Sie die Option Textfarbe .

Diese Option zeigt den Farbwähler von WordPress an, mit dem Sie eine benutzerdefinierte Farbe für Ihren ausgewählten Text auswählen können.
- Wählen Sie Ihre bevorzugte Farbe.
- Klicken Sie auf die Schaltfläche Aktualisieren in der oberen rechten Ecke Ihrer Seite.
Methode 5: Ändern Sie die Linkfarbe im Elementor Page Builder
Im Elementor-Seitenersteller können Sie jeden Aspekt Ihrer Website, einschließlich Farben, mit einem benutzerfreundlichen visuellen Seitenersteller erstellen und anpassen.
Befolgen Sie diese Schritte, um die Linkfarbe in Elementor zu ändern:
- Öffnen Sie eine Seite aus Ihrem WordPress-Dashboard.
- Klicken Sie auf die Option Mit Elementor bearbeiten .
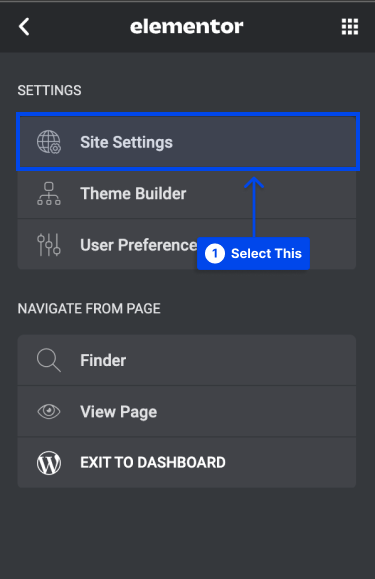
- Klicken Sie auf die drei Linien in der oberen linken Ecke, wenn Elementor geöffnet ist.
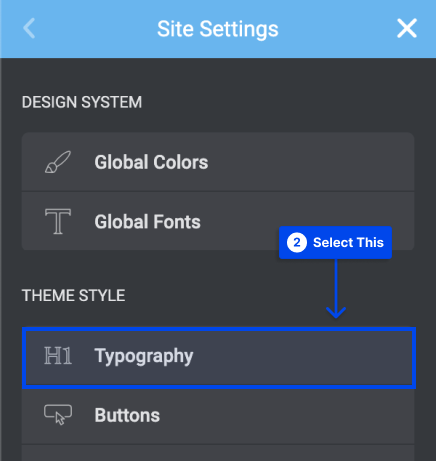
- Wählen Sie die Option Site-Einstellungen .

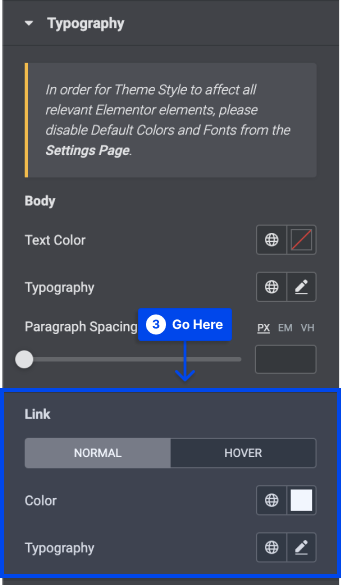
- Gehen Sie zum Abschnitt Typografie .

- Gehen Sie zur Überschrift „ Link “ im Abschnitt „ Typografie “, um die Farbe anzupassen.

- Klicken Sie auf die Schaltfläche Aktualisieren , wenn Sie fertig sind.
Methode 6: Ändern Sie die Linkfarbe im Divi Page Builder
Der Zweck dieses Abschnitts ist es zu erklären, wie Sie die Farbe Ihrer Links in WordPress mit Divi Page Builder ändern können.
Der Divi Builder ist ein benutzerfreundliches und schnelles Tool zum Erstellen einzigartiger Webseiten in kurzer Zeit. In Divi Builder können Sie die Farben einzelner Links anpassen.
Befolgen Sie diese Schritte, um die Linkfarbe im Divi Page Builder zu ändern:
- Erstellen Sie eine neue Seite und bearbeiten Sie sie mit dem Divi Builder .
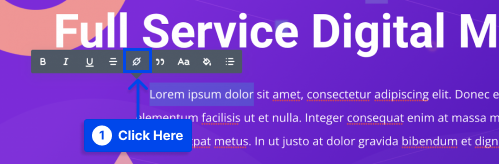
- Wählen Sie den Text aus, zu dem Sie einen Link hinzufügen möchten.
- Klicken Sie im Popup-Menü auf das Hyperlink-Symbol .

- Geben Sie die URL in das Popup-Fenster ein.
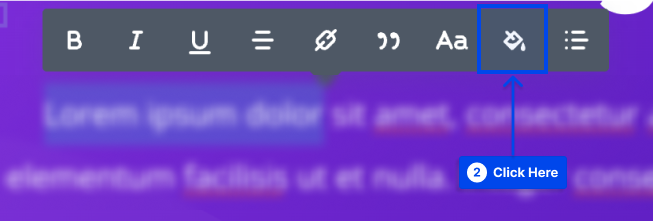
Jetzt sehen Sie die Standardfarbe für Links, die blau ist.
- Klicken Sie auf das Farbeimer -Symbol, um die Linkfarbe zu ändern.

Sie können die Farbe des Links mithilfe der sich öffnenden Farbpalette anpassen.
- Wählen Sie Ihre bevorzugte Farbe.
- Speichern Sie Ihre Änderungen.
Fazit
Dieser Artikel hat erklärt, warum die Linkfarbe in WordPress geändert werden sollte, und sechs effektive Methoden vorgestellt.
Wir möchten Ihnen aufrichtig danken, dass Sie sich die Zeit genommen haben, diesen Artikel zu lesen. Wenn Sie Kommentare oder Fragen haben, zögern Sie bitte nicht, diese im Kommentarbereich zu posten.
Wir aktualisieren unsere Facebook- und Twitter-Seiten regelmäßig mit neuen Artikeln, also folgen Sie uns bitte für die neuesten Nachrichten.
