So ändern Sie Themes in WordPress (ohne Codierung)
Veröffentlicht: 2022-11-11Suchen Sie nach einer detaillierten Anleitung zum Ändern von Themen in WordPress?
Themes steuern alles, was WordPress ist, vom Erscheinungsbild der Website bis hin zu den damit verbundenen Funktionen. Um ehrlich zu sein, wenn Sie ein WordPress-Entwicklungsteam zur Hand haben, können Sie fast jedes WordPress-Theme verwenden oder Ihr eigenes erstellen. Aber wenn Sie Ihr eigenes Thema nicht individuell entwickeln können, dann ist das richtige Thema sehr wichtig.
Und wenn Sie mit einem mittelmäßigen Thema festsitzen, müssen Sie die Themen schnell ändern. Aber wie macht man das? Wenn Sie einfach ein Thema deaktivieren und ein anderes installieren, werden Sie wahrscheinlich Ihre Website ruinieren. Die meisten Themes hinterlassen HTML- und CSS-Code, der definiert, wie Ihre Website aussieht.
In diesem Artikel zeigen wir Ihnen, wie Sie Themes in WordPress ohne Programmierung richtig ändern können.
Tauchen wir ein.
Bevor Sie lernen, wie man Themes in WordPress ändert
Wie gesagt, das Deaktivieren eines Themes und das Installieren eines neuen ist nicht alles, um Themes in WordPress zu ändern. Bevor Sie lernen, wie man Themes in WordPress ändert, gibt es ein paar kleine Dinge zu beachten.
Schauen wir uns die notwendigen Vorbereitungsarbeiten an.
#1. Kopieren Sie Snippets aus Ihrem aktuellen Design
Es besteht eine gute Chance, dass Ihre bestehende Website benutzerdefinierten Code enthält. Wenn Sie Ihre Website oder Ihr Design geändert haben, befindet sich der Code dafür in Ihrer Datei functions.php. Da die meisten davon einmalige Änderungen sind, kann man sie leicht vergessen.
Wir empfehlen, in Ihre functions.php-Datei zu gehen und hinzugefügten Code in eine Datei zu kopieren, damit Sie ihn später wieder hinzufügen können. Wenn Sie sich nicht sicher sind, wie Sie Code zu WordPress hinzufügen, lesen Sie diesen Artikel darüber, wie Sie Ihrer Website benutzerdefinierten Code hinzufügen können, ohne ihn zu beschädigen.
#2. Ladezeit testen
Die Zeit, die zum Laden einer Seite Ihrer Website benötigt wird, kann einen großen Einfluss auf Ihren SEO-Traffic und Ihre Rankings haben. Schlecht codierte Seiten brauchen in der Regel viel länger zum Laden. Teste also immer deine Ladezeit, bevor du Themes in WordPress änderst.
Wenn Sie Ihre Ladezeit vor und nach dem Ändern von Designs kennen, kann dies Ihnen bei der Fehlersuche oder dem Beheben von aufgeblähtem Code auf Ihrer Website helfen. Ausführliche Anweisungen zum Testen der Ladezeiten finden Sie in dieser Anleitung zum Durchführen eines Website-Geschwindigkeitstests.
#3. Kopieren Sie Ihren Tracking-Code
Bei vielen Themes können Sie Tracking- und Analysecode direkt aus ihren Einstellungen zu den Theme-Dateien hinzufügen. Der Tracking-Code ist äußerst wichtig, um Ihre Marketingbemühungen im Auge zu behalten. Wenn Sie also diesen Code verlieren, können Sie Ihre Traffic-, Engagement- und Conversion-Daten aus den Augen verlieren.
Sie müssen sicherstellen, dass Sie alle Tracking-Codes kopieren, damit Sie sie Ihrer neuen Website hinzufügen können, nachdem Sie das Design geändert haben. Genau aus diesem Grund empfehlen wir die Verwendung eines Google Analytics-Plugins auf Ihrer Website wie MosnterInsights. Für andere Tracking-Codes wie Facebook- und Pinterest-Pixel sollten Sie das WPCode-Plug-in verwenden, um Code auf Ihrer Website einzufügen.
#4. Machen Sie eine vollständige WordPress-Site-Sicherung
WordPress-Backups umfassen sowohl Dateien als auch die Datenbank. Das manuelle Erstellen eines Backups kann sehr technisch sein und ist nicht immer erfolgreich. Wir empfehlen die Verwendung eines WordPress-Backup-Plugins, um ein Backup auf Ihrem Computer oder auf einem Cloud-Server zu speichern.
Wenn beim Ändern von Themes etwas schief geht, können Sie das Backup jederzeit verwenden, um Ihre WordPress-Site so wiederherzustellen, wie sie war. Für die Zukunft ist es keine gute Idee, irgendetwas auf Ihrer Website zu ändern, ohne ein Backup zu erstellen. Sie können leicht Ihre gesamte Website ruinieren und Ihren gesamten Fortschritt in Sekundenschnelle verlieren.
#5. Inhalt der Seitenleiste kopieren
Seitenleisten werden zum Hinzufügen verschiedener Widgets verwendet, darunter soziale Links, Werbung, Abonnementformulare oder ein Kontaktformular.
Stellen Sie sicher, dass Sie diese Änderungen noch einmal überprüfen. Wenn einem Widget benutzerdefinierter Code hinzugefügt wurde, stellen Sie sicher, dass Sie diesen Code kopieren und auf Ihrem Computer einfügen, damit Sie ihn in Ihrem neuen Design wiederverwenden können.
#6. Aktivieren Sie den Wartungsmodus
Während Sie die Themen wechseln und die Probleme lösen, ist es am besten, Ihre Website in den Wartungsmodus zu versetzen. Wir empfehlen die Verwendung von SeedProd, um den Wartungsmodus auf Ihrer Website zu aktivieren.

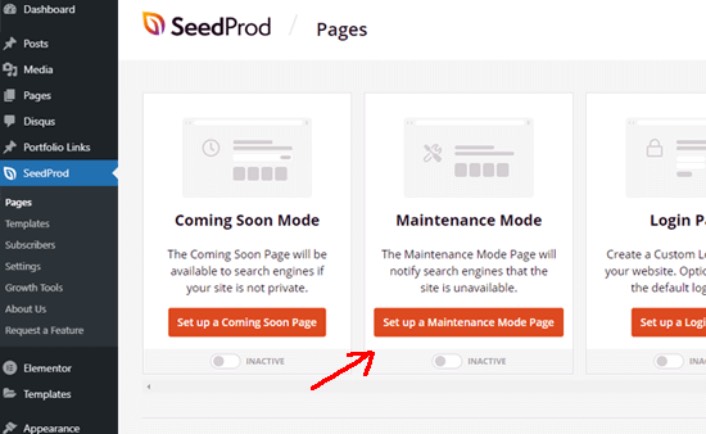
Um Ihre Website im Wartungsmodus zu halten, müssen Sie das SeedProd-Plugin installieren und aktivieren. Gehen Sie als Nächstes zu SeedProd » Seiten von Ihrem WordPress-Admin-Panel und klicken Sie dann auf die Seite Wartungsmodus einrichten .

Danach müssen Sie eine Vorlage für Ihre Wartungsmodusseite auswählen. Sie können auch eine leere Vorlage verwenden und eine Seite von Grund auf neu erstellen. Sie können jetzt den Drag-and-Drop-Seitenersteller von SeedProd verwenden, um Ihre Wartungsmodusseite anzupassen.

So installieren Sie ein neues Design in WordPress
Sobald Sie mit den Vorsichtsmaßnahmen fertig sind, besteht der nächste Schritt darin, ein Design zu installieren, das Sie auf Ihrer Website verwenden möchten. WordPress hat Tausende von kostenlosen und kostenpflichtigen Themen zur Auswahl, aber wir empfehlen die Verwendung von SeedProd.

SeedProd ist der beste Drag-and-Drop-Website-Builder für WordPress. Wir haben bereits erwähnt, dass Sie damit eine Seite für den Wartungsmodus erstellen können. Sie können es aber auch verwenden, um ein benutzerdefiniertes WordPress-Design zu erstellen, ohne Code schreiben zu müssen.
Wenn Sie sich nicht 100 % sicher sind, ob SeedProd der richtige Theme-Builder für Sie ist, lesen Sie zuerst unsere vollständige Bewertung von SeedProd. Aber egal für welches Thema Sie sich entscheiden, fahren Sie fort und laden Sie die ZIP-Datei für das Thema herunter.
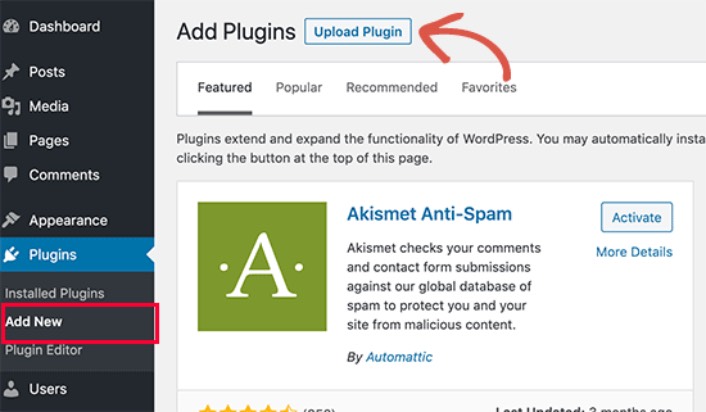
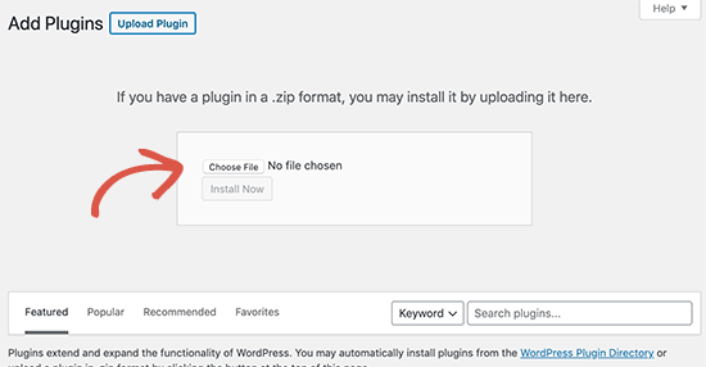
Kaufen Sie für SeedProd das Plugin. Laden Sie dann über das SeedProd-Dashboard die ZIP-Datei herunter. Gehen Sie als Nächstes zu Ihrem WordPress-Dashboard und gehen Sie zu Plugins » Neu hinzufügen und klicken Sie auf Plugin hochladen :

Klicken Sie auf Datei auswählen , um Ihre Plugin-Zip-Datei hochzuladen:

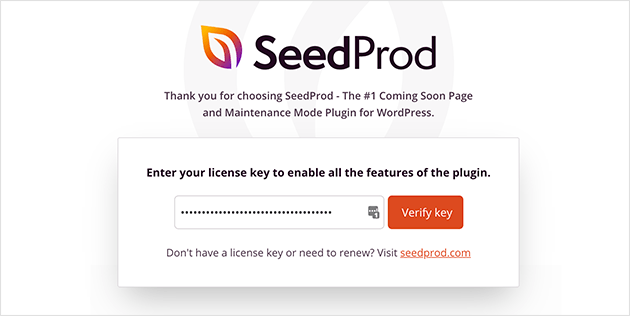
Klicken Sie dann auf die Schaltfläche Aktivieren , sobald WordPress das Hochladen des Plugins abgeschlossen hat. Gehen Sie schließlich zum Begrüßungsbildschirm des SeedProd-Plugins und überprüfen Sie Ihren Lizenzschlüssel:

Nachdem Ihr Konto verifiziert wurde, können Sie ohne Programmierung eine Zielseite oder Ihr eigenes Design erstellen.
Zeigen Sie Ihr Design in der Vorschau an, bevor Sie es ändern
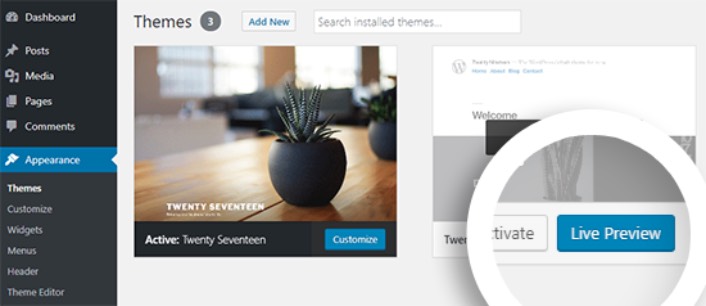
Wenn Sie mit dem Erstellen oder Installieren eines Designs fertig sind, müssen Sie es in der Vorschau anzeigen, um sicherzustellen, dass Ihre Website nicht beschädigt wird. Standardmäßig erlaubt Ihnen WordPress, ein Design auf Ihrer Website in der Vorschau anzuzeigen, ohne es zu ändern. Gehen Sie dazu in der linken Seitenleiste Ihres Admin-Bereichs zu Darstellung » Themen .
Auf dieser Seite sehen Sie alle installierten Designs auf Ihrer Website. Sie müssen mit der Maus über das Thema fahren, das Sie in der Vorschau anzeigen möchten, und auf die Schaltfläche Live-Vorschau klicken.

Dadurch wird Ihr neues Theme im WordPress Theme Customizer geöffnet. Sie können jetzt Ihr neues Design testen und sicherstellen, dass alles ordnungsgemäß funktioniert. Das Überprüfen der Live-Vorschau Ihres Designs ist eine gute Möglichkeit, unerwünschten Restcode auf Ihrer Website zu finden. Wenn Sie Code-Snippets auf Ihren Seiten sehen, löschen Sie diesen HTML-Code. Es ist super einfach zu machen und verhindert, dass Ihre Website zusammenbricht.
Klicken Sie nach dem Bereinigen der Website auf die Schaltfläche Aktivieren , um Ihr neues Thema zu aktivieren.
Profi-Tipp: Denken Sie nach dem Ändern von Themes in WordPress daran, zu SeedProd zurückzukehren und den Wartungsmodus zu deaktivieren.
Was zu tun ist, nachdem Sie wissen, wie man Themes in WordPress ändert
Jetzt, da Sie wissen, wie man Themes in WordPress ändert, besteht die einzige Herausforderung, die Sie noch haben, darin, den Traffic auf Ihrer Website zu steigern. Wir empfehlen, die Ladegeschwindigkeit Ihrer Website nach einem Themenwechsel zu überprüfen, aber Ihr Hauptaugenmerk sollte darauf liegen, den Verkehr, das Engagement und die Verkäufe auf Ihrer Website zu steigern.
Und wenn Sie nach einer kostengünstigen Möglichkeit suchen, Ihren Traffic zu steigern, empfehlen wir die Verwendung von Push-Benachrichtigungen. Push-Benachrichtigungen können Ihnen helfen, mehr Wiederholungsverkehr und Website-Engagement zu erzielen. Sie können auch automatisierte Push-Benachrichtigungskampagnen erstellen, die Verkäufe generieren.
Nicht überzeugt? Sehen Sie sich diese Ressourcen an:
- 7 intelligente Strategien zur Steigerung der Kundenbindung
- Sind Push-Benachrichtigungen wirksam? 7 Statistiken + 3 Expertentipps
- So richten Sie Push-Benachrichtigungen für verlassene Warenkörbe ein (einfaches Tutorial)
Wir empfehlen die Verwendung von PushEngage zum Erstellen Ihrer Push-Benachrichtigungskampagnen. PushEngage ist die weltweit führende Push-Benachrichtigungssoftware. Wenn Sie es noch nicht getan haben, starten Sie noch heute mit PushEngage!
