So ändern Sie WooCommerce-Warenkorbetiketten
Veröffentlicht: 2022-04-10Wir mussten kürzlich die Etiketten für unseren WooCommerce-Warenkorb ändern, konnten aber online keine Ressourcen finden (selbst in der offiziellen WooCommerce-Dokumentation), wie das geht. In diesem Artikel gehen wir auf eine schnelle und einfache Möglichkeit ein, die Etiketten in der WooCommerce-Warenkorbtabelle zu ändern.
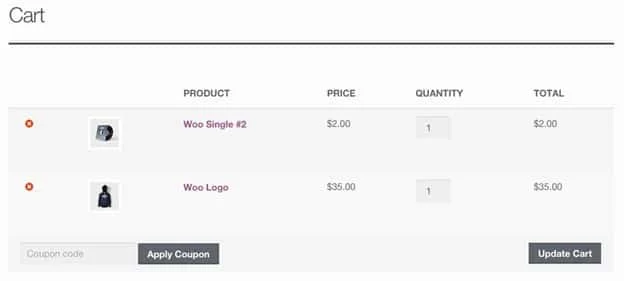
Die standardmäßigen WooCommerce-Warenkorbetiketten

Die standardmäßige WooCommerce-Warenkorbtabelle hat vier spezifische Labels. Dazu gehören das Produkt, der Preis, die Menge und die Gesamtsumme . In vielen Situationen ist dies perfekt. Wenn Sie physische Produkte mit WooCommerce verkaufen, müssen Sie die Beschriftungen der Tabelle nicht ändern.
WooCommerce hat sich jedoch vom Verkauf physischer Produkte auf digitale Artikel, Dienstleistungen, Buchungen und mehr ausgeweitet.
Wann möchten Sie die Einkaufswagenetiketten ändern?
Es gibt viele Anwendungsfälle, in denen es eine gute Idee wäre, die Standard-Warenkorbetiketten in WooCommerce zu ändern.
Was ist zum Beispiel, wenn Sie Buchungen verkaufen? Statt „Produkt“ wäre eine bessere Bezeichnung „Zimmernummer/Haus“. „Menge“ könnte in „Nächte“ geändert werden.
Wenn Sie Dienstleistungen über WooCommerce verkaufen, möchten Sie wahrscheinlich nicht die Standardetiketten für Produkt und Menge. Stattdessen könnten Sie „Name des Agenten“ und „abrechnungsfähige Stunden“ sagen.
Die Liste potenzieller Anwendungsfälle, in denen Sie die standardmäßigen WooCommerce-Kartenetiketten ändern möchten, kann endlos fortgesetzt werden. Überraschenderweise gibt es keinen einfachen und einfachen Weg, dies zu tun.
Bei unserer Recherche konnten wir keine Plugins finden, die es einfach machten, die Standardbeschriftungen für Warenkorbtabellen in WooCommerce zu ersetzen. Das heißt, wir müssen selbst herausfinden, wie wir das machen. Wenn Sie die WooCommerce-Dokumentation oder das Internet nach Codeschnipseln durchsuchen, sind diese ebenfalls sehr schwer zu bekommen. Wir haben einige Stunden gebraucht, um die unten angezeigte Lösung zu finden.
So ändern Sie die standardmäßigen WooCommerce-Warenkorbetiketten
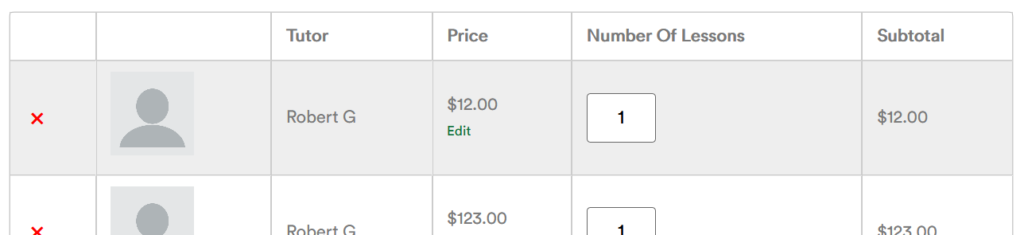
Für einen unserer Kunden wollten wir die Bezeichnung „Produkt“ in „Tutor“ ändern, da jedes Produkt im WooCommerce-System eigentlich ein Tutorname war.

Dazu müssen Sie eine der Kerndateivorlagen in WooCommerce bearbeiten. Wenn dies für Sie beängstigend oder verwirrend klingt, machen Sie sich keine Sorgen, es ist sehr einfach. Sie müssen sich nicht einmal bei FTP anmelden, um dies zu erledigen.
Natürlich ist dies eine ziemlich schnelle und schmutzige Art, Dinge zu erledigen. Beim Bearbeiten dieser Dateien sollte das WooCommerce-Plugin deaktiviert werden. Auch wenn WooCommerce aktualisiert wird, müssen Sie diese Änderungen erneut vornehmen (obwohl es eine Problemumgehung gibt, die wir zu einem späteren Zeitpunkt besprechen werden).
Diese spezifische Datei innerhalb des WooCommerce-Plugins, die wir bearbeiten werden, heißt „Cart.PHP“. Dies enthält den gesamten Code, der die Struktur der Warenkorbseite im Frontend ausmacht.

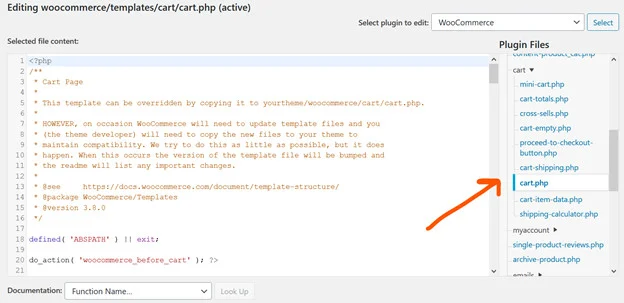
Um es zu bearbeiten, können Sie den zentralen WordPress-Plugin-Editor verwenden. Der Zugriff erfolgt über Plugins, Plugin-Editor.
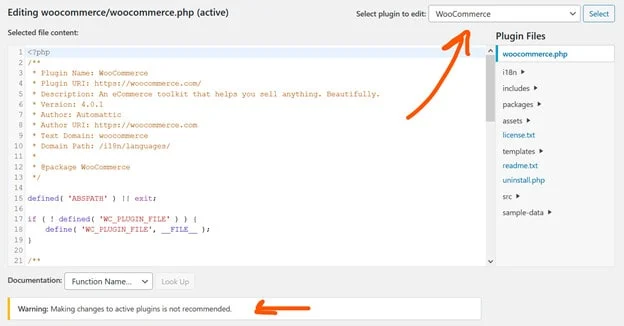
Wählen Sie dann in der oberen rechten Ecke WooCommerce als das zu bearbeitende Plugin aus.

Wie Sie sehen können, ist es nicht empfehlenswert, Änderungen an aktiven Plugins vorzunehmen, daher sollten Sie WooCommerce deaktivieren, bevor Sie irgendetwas tun.
Wir müssen dann die Cart.php-Datei finden, die den Code enthält, der die Titel der Labels auf der Front-End-Kartenseite von WooCommerce vorschreibt. Das Ändern dieser Etiketten in dieser PHP-Datei ist der schnellste Weg, benutzerdefinierte Kartenetiketten zu WooCommerce hinzuzufügen.
Diese Datei befindet sich in templates, cart, cart.PHP. Verwenden Sie das Navigationsdienstprogramm für Plug-in-Dateien auf der rechten Seite des Bildschirms, um die PHP-Datei der Einkaufswagenvorlage für WooCommerce zu laden.

Sobald diese Datei geladen ist, haben wir jetzt zwei Möglichkeiten. Wir können entweder eine neue Kopie dieser Datei erstellen und die Standardvorlage überschreiben, oder wir können die Standard-Warenkorbetiketten innerhalb dieser Vorlage ändern. Methode eins erfordert etwas mehr Arbeit, wird aber nicht überschrieben, wenn WooCommerce aktualisiert wird. Methode zwei ist sofort verfügbar, wird aber überschrieben, wenn WooCommerce aktualisiert wird.
Hier ist die Anleitung, die Ihnen das WooCommerce-Entwicklungsteam in der cart.PHP-Datei gibt:

Diese Vorlage kann überschrieben werden, indem Sie sie nach yourtheme/woocommerce/cart/cart.php kopieren. * JEDOCH muss WooCommerce gelegentlich Vorlagendateien aktualisieren und Sie (der Designentwickler) müssen die neuen Dateien in Ihr Design kopieren, um die Kompatibilität aufrechtzuerhalten. Wir versuchen, dies so wenig wie möglich zu tun, aber es kommt vor. In diesem Fall wird die Version der Vorlagendatei aktualisiert und die Readme-Datei listet alle wichtigen Änderungen auf.
Beachten Sie, dass Sie gelegentlich Dateien kopieren und einige manuelle Arbeiten ausführen müssen, um die Kompatibilität sicherzustellen, wenn Sie sich für die dauerhaftere Route zwei entscheiden. Welche Route Sie auch wählen, die Bearbeitungen sind dieselben.
Die Einkaufswagenetiketten werden in dieser Datei an zwei Stellen angezeigt. Zuerst haben Sie Ihre allgemeinen Einkaufswagenetiketten, die oben im Code enthalten sind. Standardmäßig lesen sie Produkte, Preis, Menge und Zwischensumme.
Gefunden in den Zeilen 30-33 von Cart.php:
< th class = "product-name" > <?php esc_html_e( 'Product' , 'woocommerce' ); ?> </ th > < th class = "product-price" > <?php esc_html_e( 'Price' , 'woocommerce' ); ?> </ th > < th class = "product-quantity" > <?php esc_html_e( 'Quantity' , 'woocommerce' ); ?> </ th > < th class = "product-subtotal" > <?php esc_html_e( 'Subtotal' , 'woocommerce' ); ?> </ th > Codesprache: HTML, XML ( xml )Nehmen Sie die erforderlichen Änderungen an der ersten Zeichenfolge in PHP vor, um die Warenkorbbezeichnung zu bearbeiten. Als Beispiel ändert sich "Produkt" in "Lehrer""
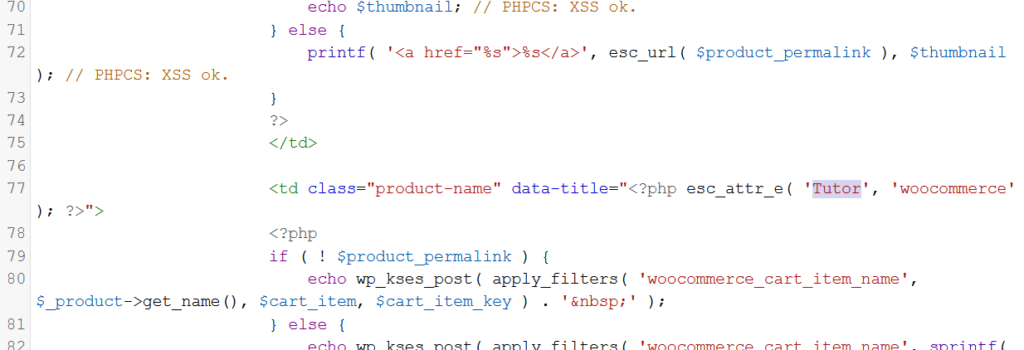
<th class="Produktname"><?php esc_html_e( ' Tutor ', 'woocommerce' ); ?></th>
Dann finden Sie innerhalb des PHP-Codes, aus dem die Warenkorbtabelle besteht, eine weitere Instanz desselben Etiketts. Um die Standard-Warenkorbetiketten in WooCommerce zu ändern, müssen Sie lediglich den Code ändern.

Dies ist der Code, der eigentlich die Struktur und den Inhalt der Warenkorbtabelle in WooCommerce ausmacht. In Zeile 77 gibt es PHP, das das Header-Label angibt. Wenn Sie es von der Standardeinstellung „Produkt“ zu „Lehrer“ ändern, wird auch die Warenkorbbeschriftung für das Produkt am Frontend geändert.
Sie können einfach STRG+F drücken, um alle Instanzen der Bezeichnung zu finden, die Sie ändern möchten, und dann die Standardbezeichnung durch Ihre neue Bezeichnung ersetzen.
Sobald Sie die Änderungen am Code vorgenommen haben, aktualisieren Sie die Datei und überprüfen Sie das Frontend. Sie sollten jetzt benutzerdefinierte Warenkorbetiketten auf WooCommerce haben.
Fazit
Dieser Artikel sollte Ihnen eine schnelle und schmutzige Möglichkeit gezeigt haben, die Warenkorbetiketten auf WooCommerce zu ändern. Soweit wir das beurteilen können, gibt es keine Plugins, mit denen Sie dies einfach tun können, und diese Methode ist eine der schnellsten und einfachsten Möglichkeiten, dies zu erreichen. Wenn Sie andere Methoden zum Ändern der Einkaufswagenetiketten haben oder Fragen haben, hinterlassen Sie diese im Kommentarbereich unten.
