So ändern Sie WordPress-Designs, ohne Website-Inhalte zu verlieren
Veröffentlicht: 2022-10-07
Sie sind also zu uns gekommen, weil Sie der Meinung sind, dass Ihre Website aus ihrem aktuellen Thema herausgewachsen ist und von einem neuen Look mit einigen neuen Funktionen profitieren würde. Die gute Nachricht ist, dass die Arbeit mit WordPress-Themes viel Spaß macht. Sie sind anpassbar, sodass Sie das Erscheinungsbild Ihrer Website schnell ändern können.
Da Themes jedoch immer komplexer und auf bestimmte Websites wie E-Commerce-Shops zugeschnitten sind, können sie nicht nahtlos gegeneinander ausgetauscht werden. Sie müssen etwas graben, wenn Sie sicher von einem WordPress-Theme zu einem anderen wechseln möchten. Schließlich ist Ihr aktives Thema so tief in der Funktionalität Ihrer Website verankert, dass jede Änderung das Potenzial hat, es zu beschädigen.
Ein Theme-Wechsel, ohne die Tür für Fehler zu öffnen und ohne den Inhalt der Website zu verlieren, kann etwas länger dauern, als einfach auf die Schaltfläche „Aktivieren“ zu klicken. Indem Sie jedoch einige einfache Verfahren befolgen, können Sie sicherstellen, dass Ihre Website nach der Umstellung weiterhin normal funktioniert, und darauf werden wir gleich eingehen.
Also, legen wir gleich los!
Was Sie tun müssen, BEVOR Sie ein WordPress-Theme ändern
Das Ändern eines Themas ist zwar eine Frage weniger Mausklicks, Sie sollten jedoch einige Vorsichtsmaßnahmen treffen, bevor Sie fortfahren.
Wir empfehlen Ihnen, die folgende Checkliste durchzugehen, um sicherzustellen, dass Ihr WordPress-Theme-Wechsel reibungslos verläuft und Sie keine kritischen Daten verlieren.
Schritt 1: Erstellen Sie ein vollständiges Backup Ihrer Website.
Bevor Sie Änderungen an Ihren WordPress-Designs vornehmen, müssen Sie alle Ihre Dateien sichern. Dies ist nur eine Vorsichtsmaßnahme, da ein Wechsel des Themes nicht automatisch zum Verlust Ihrer gesamten Website führt, aber Vorsicht ist besser als Nachsicht.
Sie können Ihre Dateien auf zwei Arten sichern. Sie können entweder ein Plugin verwenden oder Ihre Dateien manuell sichern.
Plugins wie Updraft Plus und BackupBuddy sichern automatisch die Plugins, Datenbanken, Designs, Inhalte und anderen Dateien Ihrer Website. Darüber hinaus speichern Backup-Plugins Ihre Backup-Dateien normalerweise extern an einem sicheren Ort, sodass Sie sich keine Sorgen machen müssen, dass sich jemand in Ihre Daten hackt.
Sie können auch erwägen, manuelle Backups durchzuführen, wenn Sie eine große Website haben. So sichern Sie manuell.
- Melden Sie sich im Admin-Bereich Ihrer Website an. Ihr Control Panel erfolgt über Ihren Website-Hosting-Provider.
- Wählen Sie eine der folgenden Optionen aus: „FTP-Zugriff“, „FTP-Einstellungen“, „FTP-Konto“ oder „FTP-Benutzer“.
- Melden Sie sich an und kopieren Sie die zu sichernden Dateien aus dem richtigen Verzeichnis. Geben Sie dazu in einem anderen Browser „ftp:/ihrewebsite.com“ ein. Sie würden den Namen Ihrer Website dort einfügen, wo „Ihre Website“ steht.
- Kehren Sie zum Bedienfeld zurück und starten Sie „phpMyAdmin“.
- Wählen Sie Ihre Datenbank aus. Wenn Sie nur eine Website haben, sollte es die einzige sein.
- Exportieren Sie die Datenbank. An dieser Stelle sollte eine Datenbank-Exportoption verfügbar sein.
Nach dem Export haben Sie eine manuelle Sicherung Ihrer Website, wie sie zum Zeitpunkt des Exports war.
Schritt 2: Kopieren Sie die Snippets aus Ihrem aktuellen Design.
Einige WordPress-Benutzer passen ihre Website gerne an, indem sie Code-Snippets zur Datei functions.php ihres Themes hinzufügen. Leider werden diese Änderungen normalerweise vergessen, weil sie nur einmal vorgenommen wurden.
Wenn Sie oder Ihr Webentwickler diese Änderungen vorgenommen haben, gehen Sie Ihre aktuellen Designdateien durch und notieren Sie sich den gesamten zusätzlichen Code, den Sie zuvor hinzugefügt haben. Auf diese Weise können Sie sie später in die Datei functions.php Ihres neuen Designs oder eines seitenspezifischen WordPress-Plugins einfügen.
Schritt 3: Kopieren Sie das Datentracking Ihrer Website.
Einige Benutzer fügen ihren Designdateien direkt Analytics-Tracking-Code hinzu. WordPress-Designs ermöglichen es Ihnen auch, Adsense- oder Analytics-Code in ihr Einstellungsfenster einzugeben. Wenn Sie das Thema wechseln, gehen diese Informationen jedoch verloren und Ihre Website wird nicht mehr in Google Analytics verfolgt.
Wenn sich hier Ihr Google Analytics-Code befindet, notieren Sie ihn sich irgendwo, damit Sie ihn wieder in die footer.php-Dateien Ihres neuen Website-Designs einfügen können.
Schritt 4: Halten Sie Ihre Website im Wartungsmodus.
Sie möchten nicht, dass Benutzer eine defekte Website sehen, wenn sie beim Wechsel zu Ihrem neuen Design auf Ihrer Website landen. Wir empfehlen daher, während der Umstellungszeit einen Wartungsmodus zu aktivieren. Es stehen zahlreiche Plugins für den Wartungsmodus zur Auswahl.
Zu diesem Zweck empfehlen wir die Verwendung des SeedProd- Plugins. Es ist ein bekanntes WordPress-Plugin, mit dem Sie auf einfache Weise schöne Seiten für den bald erscheinenden und den Wartungsmodus für Ihre Website erstellen können.
Um den Wartungsmodus zu aktivieren, verwenden Sie die kostenlose Version von SeedProd. Eine Premium-Version ist ebenfalls verfügbar, die vorgefertigte Vorlagen, erweiterte Anpassungsfunktionen und Integrationen von E-Mail-Marketing-Tools enthält. Installieren und aktivieren Sie das SeedProd-Plugin, um Ihre Website im Wartungsmodus zu halten. Gehen Sie einfach zu Plugins → Neu hinzufügen, dann Installieren und aktivieren.
Schritt 5: Ladezeit und Kompatibilität mit gängigen Browsern testen.
Bevor Sie Ihr Design ändern, sollten Sie die Ladezeit Ihrer Website überprüfen, um die Unterschiede in der Seitenladezeit nach Änderungen an Ihrer Website schnell vergleichen zu können. Sie können dies mit einem WordPress-Geschwindigkeitstest-Tool wie IsItWP tun , einem kostenlosen Geschwindigkeitstest-Tool.
Denken Sie daran, dass die Geschwindigkeit von WordPress für die Benutzererfahrung und SEO unerlässlich ist, also stellen Sie sicher, dass Ihr neues Theme schneller ist als Ihr altes. Sie sollten Ihr neues Website-Design auch in allen gängigen Browsern wie Internet Explorer, Firefox, Safari, Google Chrome und Opera Browser testen.
Angenommen, Sie haben alles getan, was wir gerade erwähnt haben, schauen wir uns an, was Sie als Nächstes tun müssen.
So installieren Sie ein WordPress-Theme
Nach den vorherigen Vorsichtsmaßnahmen besteht der nächste Schritt darin, ein Design für Ihre Website zu installieren. Es stehen Tausende von kostenlosen und kostenpflichtigen WordPress-Themes zur Auswahl. Aber Sie lesen diesen Artikel, was bedeutet, dass Sie wahrscheinlich ein gutes Thema für die Anforderungen Ihrer Website gefunden haben.
Wenn Sie sich jedoch noch nicht für ein Thema entschieden haben, empfehlen wir Ihnen dringend die folgenden:
1. Colibri

Colibri ist ein kostenloses Mehrzweck-Theme, das Ihnen im Gegensatz zu den meisten kostenlosen WordPress-Themes viel Designkontrolle gibt. Infolgedessen gehört Colibri zu den Top 20 der beliebtesten WordPress-Themes.
Wir empfehlen Ihnen, den Colibri-Seitenersteller während der Theme-Installation und -Aktivierung zu installieren. Dieser Builder erweitert den Customizer des Themes, indem er viele leistungsstarke Funktionen hinzufügt und es Ihnen ermöglicht, Colibri-Sites per Drag & Drop zu erstellen.
Das gefällt uns an Colibri:
- Über 90 kostenlose und Premium-Vorlagenseiten für eine Vielzahl von Nischen. Egal, ob Sie bei Null anfangen oder eine vorgefertigte Vorlage verwenden, Sie können sie ganz einfach anpassen, bis sie pixelgenau ist.
- Über 150 vordefinierte Blöcke, die Sie nach Belieben ändern können. Einige Beispiele sind Blöcke, Funktionen, Dienste, Teams, Testimonials, Portfolios, Kontaktblöcke usw.
- Über 40 Drag-and-Drop-Komponenten zum Erstellen benutzerdefinierter Blöcke oder zum Anpassen vorhandener Blöcke;
- Bearbeiten einer Website von der Kopfzeile bis zur Fußzeile in einer einzigen Oberfläche;
- Mobile Reaktionsfähigkeit;
- Einfache und intuitive Benutzeroberfläche.
2. Faszinieren

Mesmerize ist ein kostenloses Mehrzweckthema, mit dem Sie schnell eine Website erstellen können. Es ist eine der besten Anpassungsoptionen (Videohintergrund, Diashow-Hintergrund, Verlaufsüberlagerungen usw.).
Folgendes gefällt uns an Mesmerize:
- Es hat viele Inhaltsblöcke, die Sie auf einer Seite platzieren und kombinieren können, um die perfekte Präsentation zu erstellen;
- Mesmerize bietet eine Fülle von Anpassungsoptionen für Kopfzeilen (die entscheidend sind, um die Aufmerksamkeit der Benutzer zu gewinnen);
- Das Thema ermöglicht es Ihnen, zwischen Front-Page-Navigation, Inner-Page-Navigation und mobiler Navigation zu unterscheiden;
- Mesmerize reagiert auf Mobilgeräte und sieht auf Mobilgeräten und Tablets gut aus.
3. Erhöhen

Elevate ist ein kostenloses WordPress-Theme, das Ende 2021 veröffentlicht wurde. Im Gegensatz zu den meisten in diesem Artikel vorgestellten Themen ist es blockbasiert, was bedeutet, dass Sie es im Standard-WordPress-Editor anpassen werden. Die anderen Themes sind mit dem WordPress Customizer kompatibel.
Es gibt zwei Hauptmethoden zum Anpassen von Websites in WordPress:
- Verwenden des Customizers – wie es Colibri, Mesmerize, Astra und andere ältere und beliebte Themen tun;
- Verwenden des Standard-Editors, auch bekannt als Block-Editor, auch bekannt als Gutenberg-Editor. 2018 wurde diese neue Erfahrung zur Norm. Das Wissen ist jedoch immer noch grundlegend, daher wurden Produkte wie Kubio entwickelt, um es zu verbessern und WordPress-Benutzern mehr Kontrolle über ihre Designs zu geben.
Das Tolle daran ist, dass es vorschlägt, Kubio zu installieren, während es aktiviert ist. Kubio ist ein fantastischer Website-Builder, der dem Elevate-Thema einzigartige Funktionen hinzufügt.
Folgendes gefällt uns an der Kombination Elevate & Kubio:
- Von Designern erstellte Starterseiten;
- Über 170 vorgefertigte Abschnitte sind in verschiedene Kategorien unterteilt: Team, Kunden, Portfolio und Funktionen.
- Über 50 vollständig anpassbare Blöcke Ziehen Sie Blöcke wie Kopfzeilen, Registerkarten, Akkordeons, Schieberegler, Karussells und viele mehr per Drag-and-Drop und passen Sie sie dann im aktualisierten Blockeditor an.
- Schriftgrößen können in PX, REM oder EM angegeben werden.
- Verwenden Sie Formteiler, Überlagerungen, Abschnittsüberlappungen und Parallaxe, um Websites zu erstellen, die Sie sich leicht merken können.
- Sie können Ihre Farbpalette erstellen und auf der gesamten Website verwenden.
- Reaktionsfähigkeit auf Mobilgeräten. Sie können Farben, Hintergründe, Text und Abstände für Desktop-, Tablet- und Mobilgeräte anpassen.
- Live Vorschau;
- Full-Site-Editing bezieht sich auf die Möglichkeit, eine gesamte Website in einer einzigen Oberfläche zu bearbeiten, anstatt zum WordPress-Dashboard zurückkehren zu müssen, um die Kopfzeile, Fußzeile, Seitenleiste und andere Änderungen vorzunehmen.
Nachdem Sie sich für ein Thema entschieden haben, müssen Sie es auf Ihrer WordPress-Seite installieren. Sie können ein WordPress-Theme mit einer der drei unten aufgeführten Methoden installieren:

- Verwenden der WordPress-Theme-Suchoption;
- Hochladen eines Designs von Ihrem WordPress-Dashboard;
- Installieren eines Themas über FTP.
So wechseln Sie WordPress-Themes, ohne live zu gehen
Sie können wechseln, sobald Sie Ihr neues Design installiert haben!
Es ist jedoch immer ratsam, ein Thema zu testen, bevor Sie es auf Ihrer Live-Website implementieren. Auf diese Weise können Sie die Kompatibilität des neuen Designs mit Ihren vorhandenen Plugins testen und sicherstellen, dass alles wie erwartet funktioniert.
Es gibt zwei Methoden, um Ihr WordPress-Theme zu ändern, ohne live zu gehen:
1.Ändern Sie Ihr WordPress-Design mit der Option Live-Vorschau.
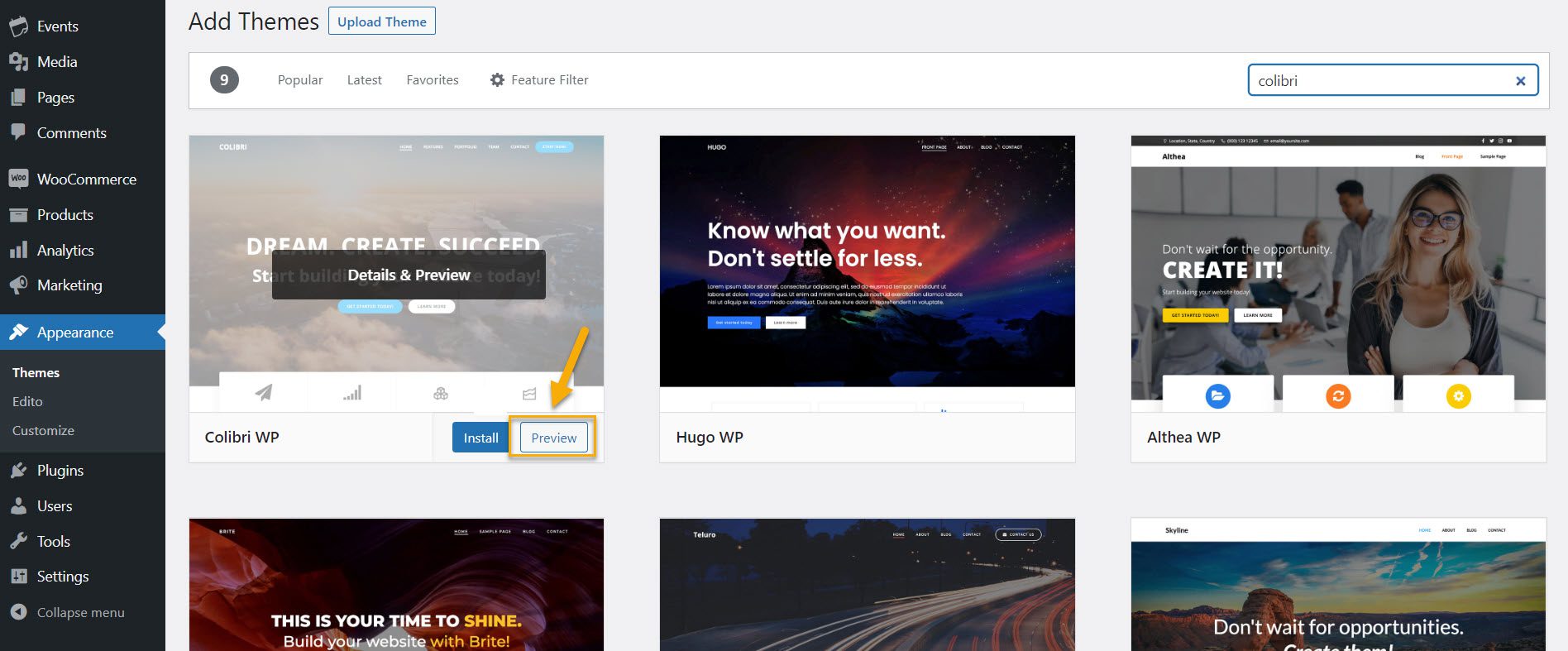
Mit WordPress können Sie standardmäßig ein Design auf Ihrer Website in der Vorschau anzeigen, ohne es zu ändern. Navigieren Sie dazu in der linken Seitenleiste Ihres Admin-Bereichs zu Darstellung » Designs .

Auf dieser Seite werden alle Designs angezeigt, die auf Ihrer Website installiert wurden. Um eine Vorschau eines Themas anzuzeigen, bewegen Sie Ihre Maus darüber und klicken Sie auf die Schaltfläche Live-Vorschau. In der Live-Vorschau können Sie sehen, wie das neue Design auf Ihrer Website aussehen wird, bevor Sie es aktivieren, aber es ist begrenzt. Darüber hinaus verhindert die Live-Vorschau keine Codekonflikte.
2. Ändern Sie Ihr WordPress-Theme mit dem Theme Switcha-Plugin.
Und da es für alles in WordPress ein Plugin gibt, liegt es nahe, dass es auch eines zum Ändern von WordPress-Themen gibt. Sie können Theme Switcha verwenden , um Ihre Themes auf dem Frontend Ihrer Website zu testen, während das aktive Theme den Besuchern angezeigt wird. Dieses Plugin hat ein paar weitere Funktionen, aber wir konzentrieren uns in diesem Artikel auf die Funktionen zum Wechseln des Themas.
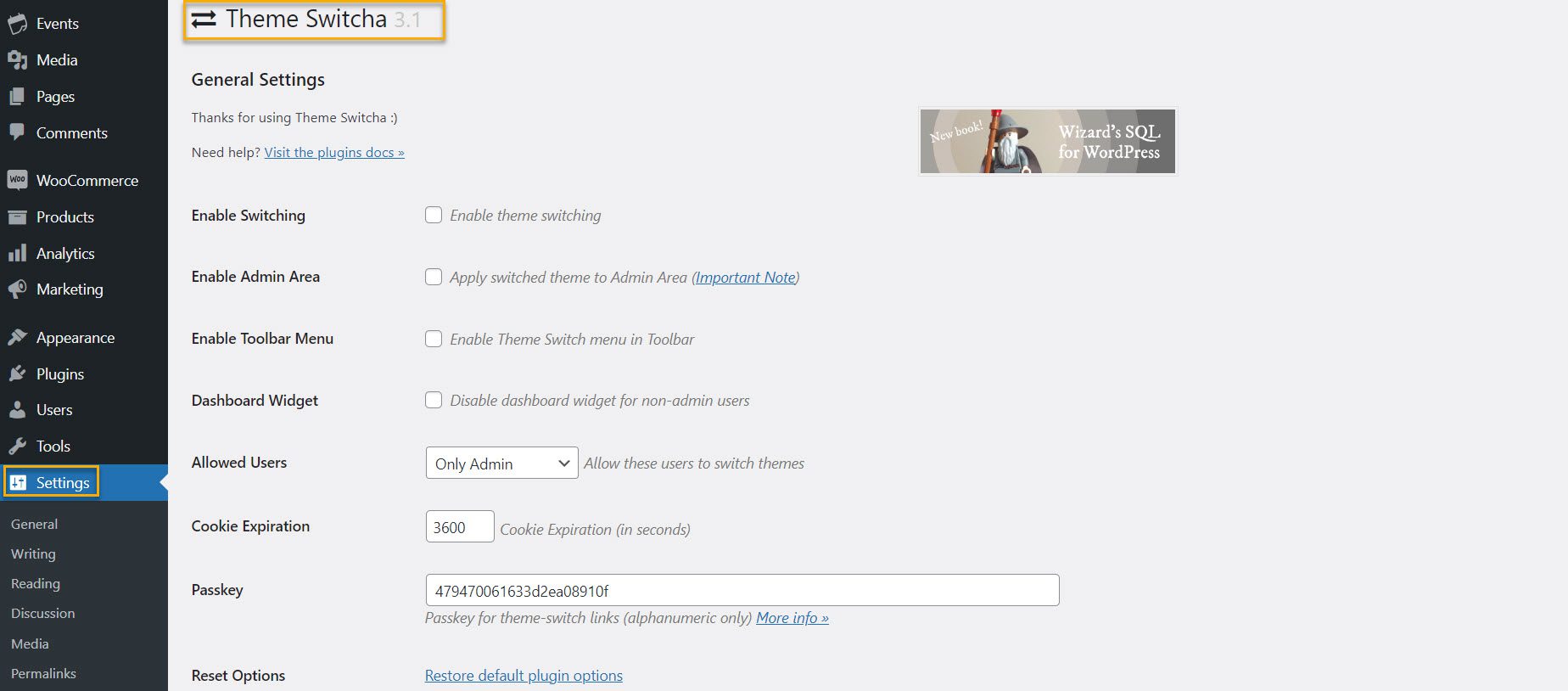
Sie müssen dieses kostenlose Plugin zuerst installieren und aktivieren. Navigieren Sie zu Plugins → Neu hinzufügen und klicken Sie auf Installieren und aktivieren. Navigieren Sie dann in der linken Seitenleiste Ihres Admin-Bereichs zu Einstellungen → Themenwechsela.

Aktivieren Sie auf der Seite „Einstellungen“ das Kontrollkästchen „Designwechsel aktivieren“ und scrollen Sie dann zum Ende der Seite, um auf „Änderungen speichern“ zu klicken.

Unten auf dieser Seite zeigt dieses Plugin nun alle Ihre installierten Themes an. Klicken Sie auf Ihr neues Design, um es in einem neuen Tab Ihres Webbrowsers anzuzeigen.
So ändern Sie Ihr Design auf der Live-Site
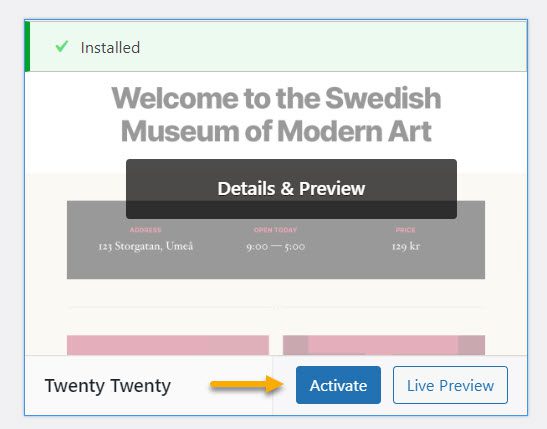
Nachdem Sie Ihr neues Design getestet haben, können Sie damit beginnen, das Design auf Ihrer WordPress-Site zu ändern. Navigieren Sie dazu in der linken Seitenleiste des WordPress-Adminbereichs zu Darstellung → Designs.

Um das WordPress-Design zu ändern, bewegen Sie den Mauszeiger über das Design, das Sie verwenden möchten, und klicken Sie dann auf dieser Seite auf die Schaltfläche Aktivieren. Das ist alles dazu. Sie können das neue Design jetzt anzeigen, indem Sie die Homepage Ihrer Website besuchen.
Was Sie tun müssen, nachdem Sie das Design geändert haben
Nachdem Sie das Design auf Ihrer Website geändert haben, müssen Sie die folgenden Aufgaben ausführen, bevor Sie den Wartungsmodus verlassen:
Testen Sie Ihre Website.
Stellen Sie zunächst sicher, dass alle Funktionen, Plugins und Widgets betriebsbereit sind. Sie sollten auch Ihre Website testen und verschiedene Elemente wie Beiträge, Kommentare, Bilder und Kontaktformulare überprüfen.
Vergessen Sie nicht, auch die Cross-Browser-Kompatibilität zu überprüfen. Bestimmte Dinge werden von verschiedenen Browsern unterschiedlich dargestellt.
Um sicherzustellen, dass Ihre Website in allen gängigen Browsern gut aussieht, testen Sie sie in mehreren Browsern wie Google Chrome, Firefox, Safari und Internet Explorer.
Fügen Sie Ihren Tracking-Code hinzu.
Sie sollten Ihren Analyse- und Adsense-Tracking-Code zu Ihrer Website hinzufügen, nachdem Sie die Funktionen und die browserübergreifende Kompatibilität getestet haben.
Verwenden Sie zum Hinzufügen des Google Analytics-Tracking-Codes das MonsterInsights-Plug-in. Auf diese Weise können Sie Analysen richtig konfigurieren und detaillierte Website-Statistiken direkt von Ihrem WordPress-Dashboard aus anzeigen.
Deaktivieren Sie den Wartungsmodus.
Sie können Ihre Website live schalten, indem Sie den Wartungsmodus deaktivieren. Wenn Sie beispielsweise das SeedProd-Plugin verwenden, gehen Sie zu SeedProd → Seiten in Ihrem WordPress-Dashboard und schalten Sie den Wartungsmodus auf „Inaktiv“ um.
Testen Sie Ladezeit und Absprungrate.
Mit einigen Tools können Sie die Ladezeiten Ihrer Website messen, indem Sie beobachten, wie lange das Laden der Seiten dauert. Pingdom Tools ist einer unserer Favoriten, weil es einfach ist und mehrere Testserverstandorte bietet. Geben Sie die URL der Seite ein, die Sie testen möchten, und wählen Sie einen Server für die Verwendung von Pingdom Tools aus. Es stehen vier Server zur Auswahl, darunter zwei in den USA.
Da die meisten gängigen Hosting-Anbieter Rechenzentren in den Vereinigten Staaten haben, sehen Sie möglicherweise bessere Ergebnisse, wenn Sie diese Server verwenden. Es wäre jedoch hilfreich, wenn Sie auch Tests auf den australischen und schwedischen Testservern durchführen würden, um besser zu verstehen, wie schnell Ihre Website für Benutzer in diesen Ländern geladen wird.
Es ist auch wichtig zu beachten, dass Sie die Absprungrate Ihrer Website nach dem Themenwechsel im Auge behalten sollten. Wenn Ihr neues Design unfreundlich und schwierig zu verwenden ist, kann dies die Absprungrate Ihrer Website erhöhen.
Sie können verwandte Posts, ein beliebtes Posts-Widget und Breadcrumbs hinzufügen, um die Absprungraten zu reduzieren und die Seitenaufrufe zu erhöhen.
Bitten Sie um Feedback.
Und, vielleicht am wichtigsten, das Feedback der Benutzer. Fordern Sie Feedback von Ihren Benutzern an, wie Sie das Design Ihrer Website verbessern können. Sie können Umfrageformulare oder eine Online-Umfrage verwenden, um Benutzerfeedback zu sammeln.
Sie können einen E-Mail-Marketingdienst nutzen, um das neue Design mit Ihren Abonnenten zu teilen und um Feedback zu bitten. Dies wird Ihnen helfen, Ideen zu bekommen, was sie gerne verbessert sehen würden.
Dinge, die Sie auf Ihrer Website überprüfen sollten, nachdem Sie das Thema gewechselt haben.
Neben dem Testen Ihrer Website und dem Hinzufügen von Tracking-Codes gibt es noch einiges zu beachten, wie zum Beispiel:
Design-Elemente
Bestimmte Website-Designelemente sind entscheidend und wirken sich direkt auf das Besucherengagement und die Benutzererfahrung aus. Hier sind die wichtigsten, die Sie sich ansehen sollten, sobald der Themenwechsel abgeschlossen ist:
- Startseite: Wird die richtige Seite als Startseite angezeigt? Einige Themes haben dedizierte Homepages außerhalb der WordPress-Seitenhierarchie, daher müssen Sie angeben, welche die richtige Homepage ist. Wenn das alte Design beispielsweise eine benutzerdefinierte Startseite hatte, würde es in Seitenentwürfen gespeichert und stattdessen die Standard-Startseite des neuen Designs angezeigt.
- Menü: Menüs müssen möglicherweise neu erstellt werden, wenn sie verschwunden sind. Untersuchen Sie zuerst jeden der Links, um sicherzustellen, dass sie richtig funktionieren. Überprüfen Sie außerdem, ob alle Links aus dem vorherigen Thema noch sichtbar sind. Einige können zum Beispiel aufgrund von Designbeschränkungen verschwunden sein.
- Benutzerdefiniertes CSS: Benutzerdefiniertes CSS sind Codeschnipsel, die in das Site-Design eingefügt werden, um das Erscheinungsbild der Website zusätzlich zum zugrunde liegenden Design zu ändern. Es ist eine einfache Methode, um Massenänderungen an Vorlagen vorzunehmen. Dies ist eines der Dinge, die nicht automatisch auf das neue Design übertragen werden, da benutzerdefiniertes CSS themenspezifisch ist. Da Sie gerade die alte Musik gelöscht und durch eine neue ersetzt haben, sollten Sie in jedem Fall überlegen, ob Sie das benutzerdefinierte CSS im neuen Thema benötigen.
- Benutzererfahrung: Einer der auffälligsten Unterschiede zwischen den Themen ist die Benutzererfahrung. Obwohl die meisten Teile jetzt in allen Browsern korrekt angezeigt werden, ist dies nicht immer der Fall. Die Fähigkeit, eine Website auf verschiedenen Bildschirmgrößen korrekt darzustellen, ist ein Eckpfeiler des modernen Webdesigns. Überprüfen Sie auch die Ladezeit der Website. Hat sich die Installation des neuen Designs auf die Ladezeiten ausgewirkt? Geschwindigkeit ist bei SEO unerlässlich; In der Regel möchten Sie, dass das neue Design schneller geladen wird als das vorherige. Darüber hinaus verbessert es die Benutzererfahrung.
- Sonstige Elemente: Beiträge, Kommentarbereiche, Bilder, Seiten, Formulare etc. müssen auf Konsistenz geprüft werden.
Fehler, die beim Wechseln von WordPress-Themes auftreten können
Unserer Erfahrung nach kann bei neu installierten WordPress-Themes einiges schief gehen. Hier ist eine Liste möglicher Fehler:
- Das neue Thema erzwingt ein eigenes Layout, wodurch Ihr vorhandenes Layout beschädigt wird.
- Das Design ist mit einem installierten Plugin nicht kompatibel;
- Das Theme stimmt nicht mit der aktuellen PHP-Version überein;
- Benutzerdefinierte Widgets werden entfernt;
- Das Navigationsmenü kann Links ohne Vorwarnung verlieren.
- Kontaktformulare funktionieren nicht mehr;
- Abschnitte innerhalb von Seiten können umbrechen;
- Alle Shortcodes, die von Ihrem vorherigen Thema hinzugefügt wurden, werden entfernt;
- Fehler in Schemadaten.
Diese Liste ist nicht vollständig, aber sie gibt Ihnen eine Vorstellung von den Fehlern, die Sie vermeiden sollten. Aus diesem Grund ist es wichtig, zuerst ein Design auf einer Staging-Site zu installieren und alle Probleme zu lösen, bevor Sie Änderungen an Ihrer Live-Site vornehmen.
Einpacken
Und da haben Sie es! Nachdem Sie Schritte unternommen haben, um Ihre Website vorzubereiten und zu schützen, ist das Ändern Ihres Designs nicht mehr so einschüchternd oder beängstigend. Die Leute wachsen häufig aus ihren Site-Themes heraus und möchten sie ersetzen, und WordPress-Themes sind hervorragende Möglichkeiten, Ihrer Website ein Facelifting zu verpassen, ohne bei Null anzufangen.
Wir hoffen, dass diese Schritt-für-Schritt-Anleitung Ihnen hilft, Ihr WordPress-Theme schnell zu ändern. Jetzt geht es an die Sache!
